UI 保姆级教程!如何从零开始制作一个称号牌?

扫一扫 
扫一扫 
扫一扫 
扫一扫
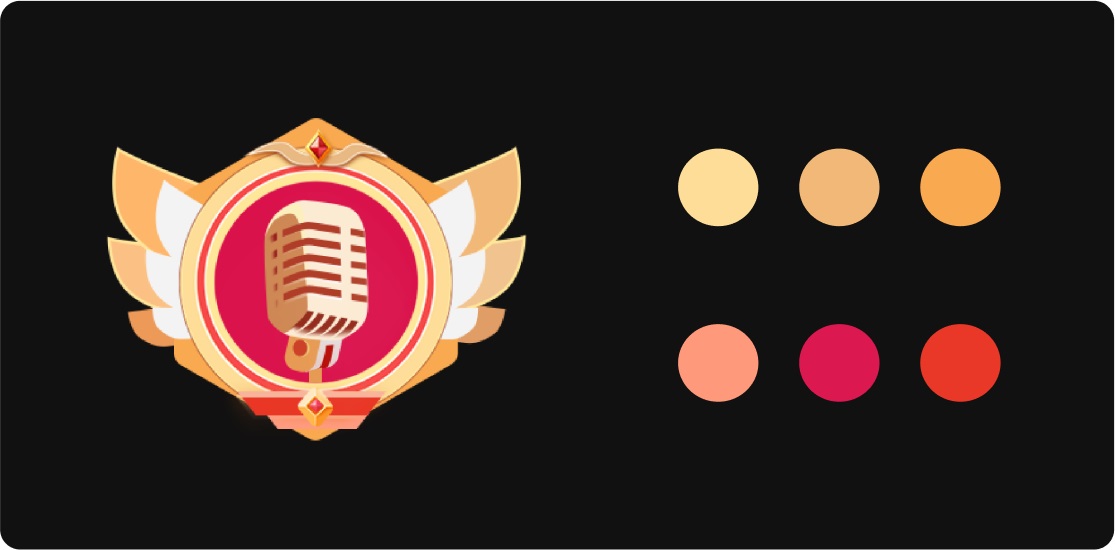
今天给大家来分享一个称号牌的制作过程,效果如下:
更多UI设计教程: 被问300多遍后,我总结了这份 UI 设计师进阶心得秘籍我从小半年来询问比较多的问题里总结出最有价值的 4 个问题做阐述(主要是同样问题被询问三百多遍了)总结过程中,我尝试加入了学习、工作、和职业生涯过程中比较有价值的一些心得进行了分享,希望对于你的前进方向,有一定的指引作用。 阅读文章 >第一步 绘制基础造型称号牌主要分为两个区域,一个是文字底框区域,一个是图形区域,因为文字底框区域比较简单,一个圆角矩形就可以,所以这里我们详细介绍下图形区域。 那图形区域又分为背景板+主形象,因为这次做的是音乐相关的,所以选择了话筒为主形象。 1. 背景板 先用多边形工具画一个六边形,然后再在六边形的中间用椭圆工具画一个圆。
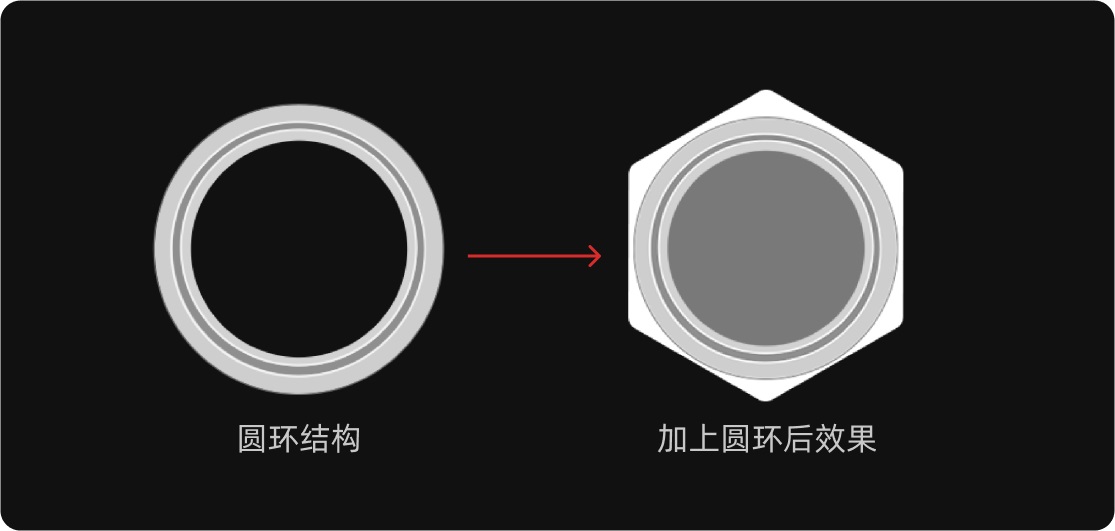
再补上中间圆的圆环结构,如下图:
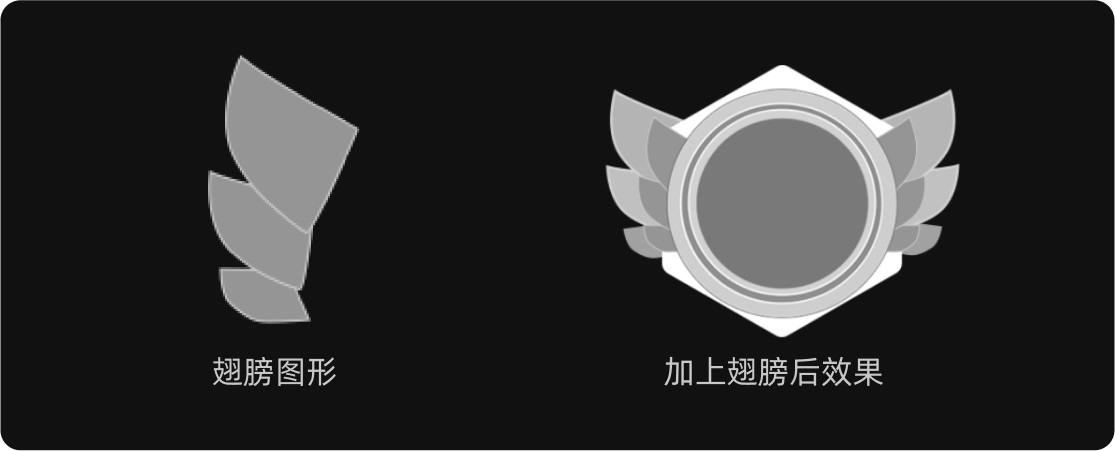
用钢笔工具绘制最底层的翅膀,勾完一边,然后另一边直接复制,然后水平翻转一下方向。
再用刚刚同样的方式绘制第二层翅膀,让造型更丰富,注意:第一层翅膀是在六边形底板下,第二层翅膀是在中间圆环之下,六边形之上,需要注意层次!
底部与顶部装饰部分的绘制。
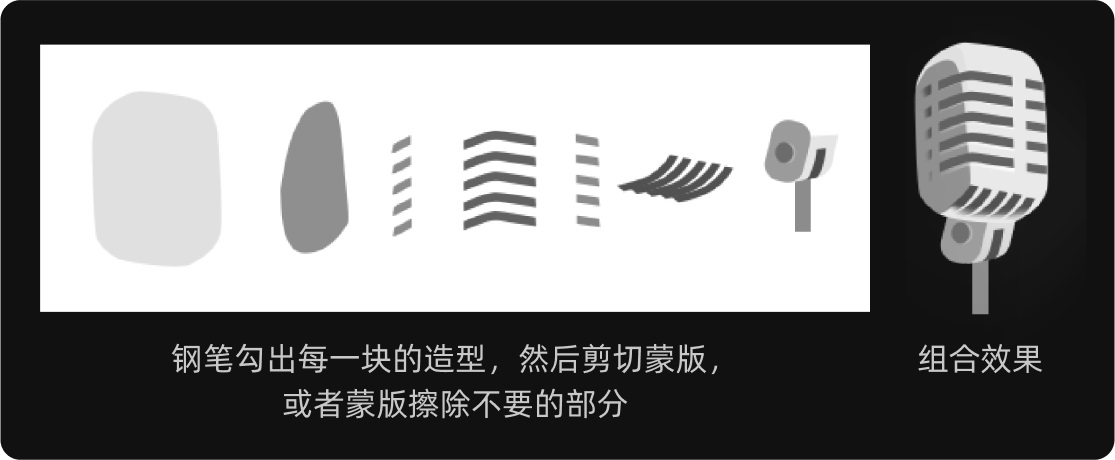
2. 话筒主形象 话筒造型的部分,这里可以找一个话筒的图片参考,然后简化一下,主要是钢笔勾出造型,效果如下:
图形区域整体造型如下:
称号牌整体造型如下:
第二步 上质感1. 造型区域 给整体的区域造型上一下固有色:
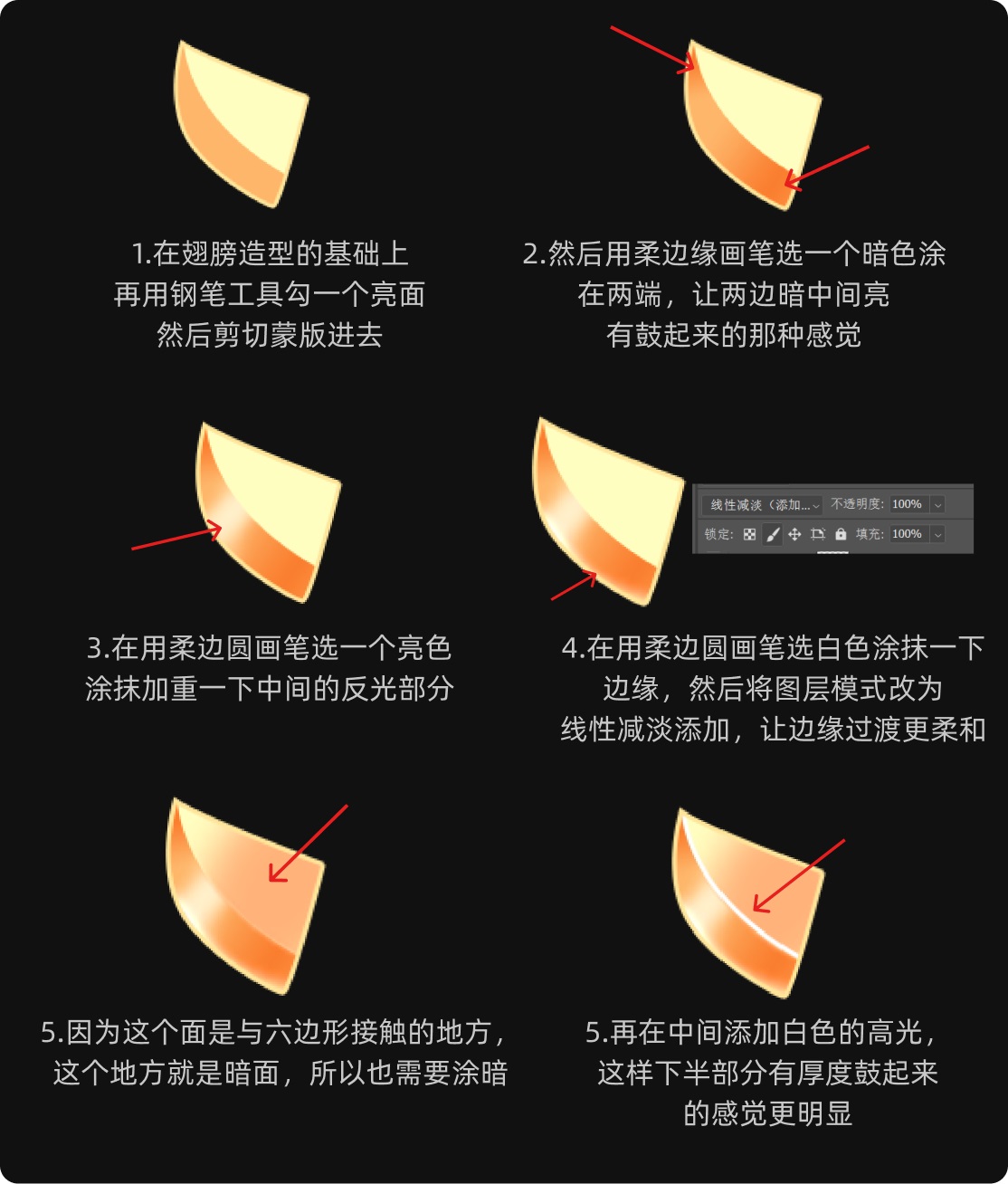
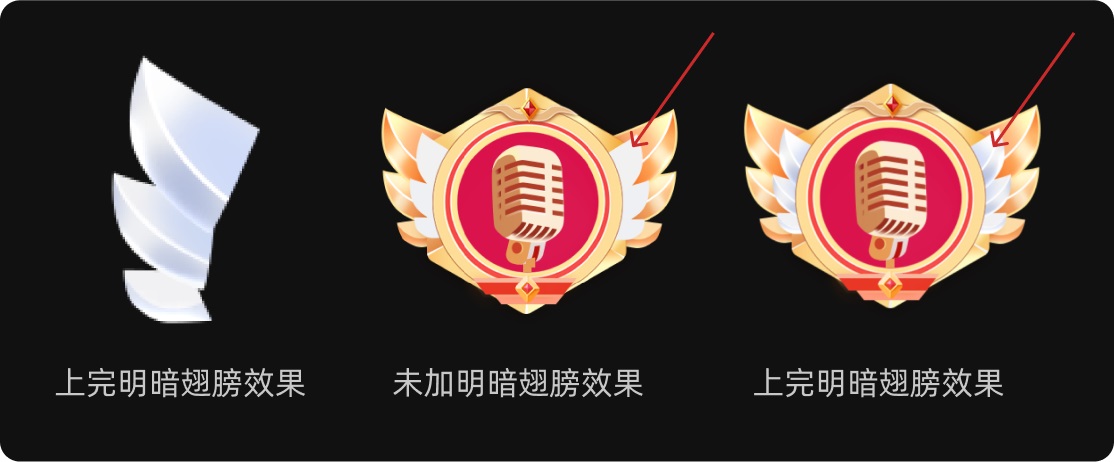
然后从最底层的翅膀往上一步一步的来加光影明暗,翅膀需要鼓起来的感觉,那就要给每块翅膀一个亮面一个暗面,具体的翅膀制作步骤如下:
按照同样的逻辑把下面的两个翅膀补全,然后整个复制一个水平翻转方向,这样最底层的翅膀就做好啦!
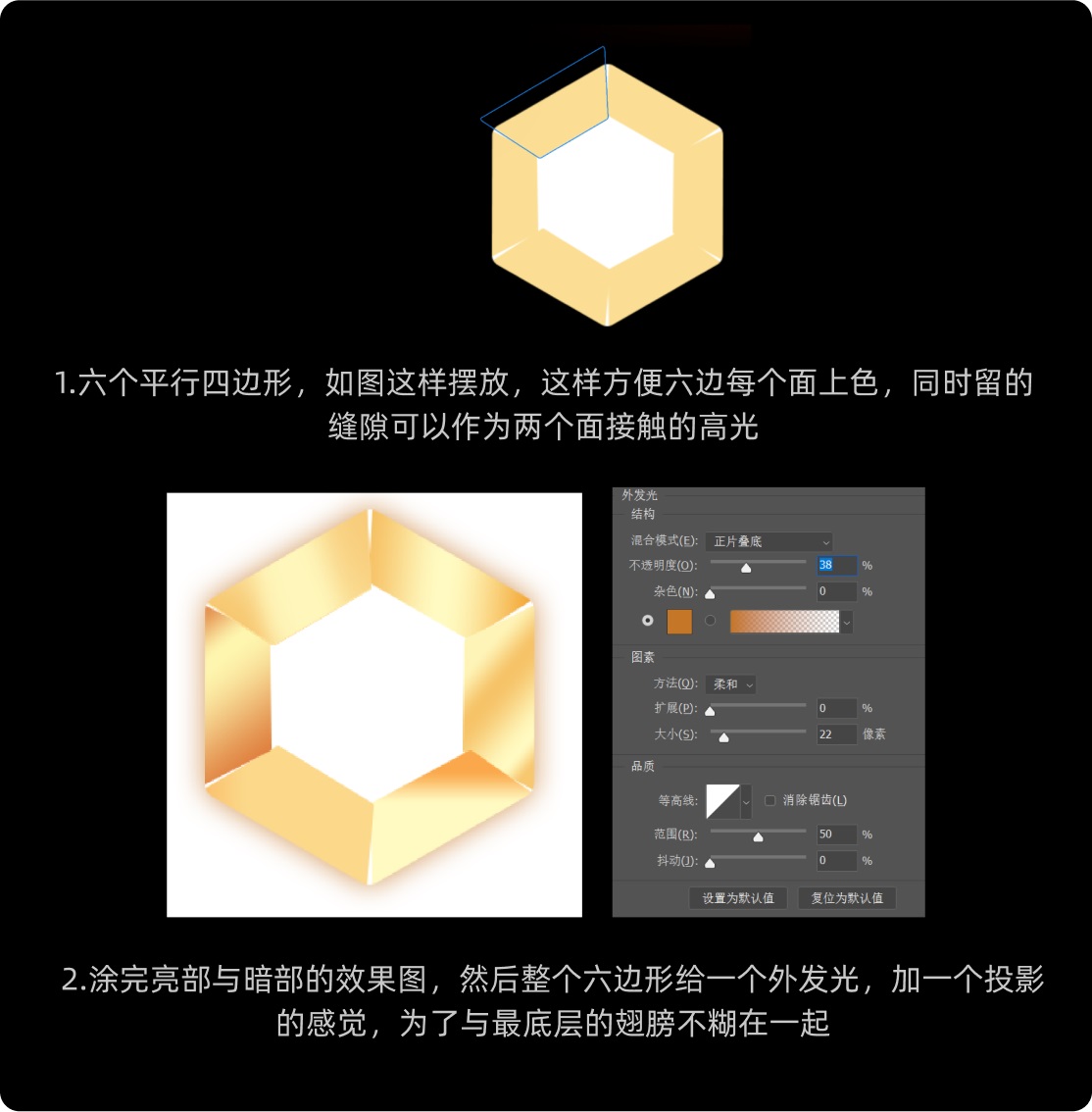
六边形底框的部分,步骤如下:
第二层翅膀,同样还是按照最底层翅膀的逻辑,变换一下颜色,因为整体都是金色跟红色,都是暖色,这里换了一个带点蓝色的冷色系,有个冷暖对比,能把层次区分的更清楚:
翅膀的部分完成了,现在开始中心圆以及圆环的部分。 首先是中心圆,选一个更深的红色,用渐变工具从下往上拉一个渐变的效果,然后给圆一个内发光的效果:
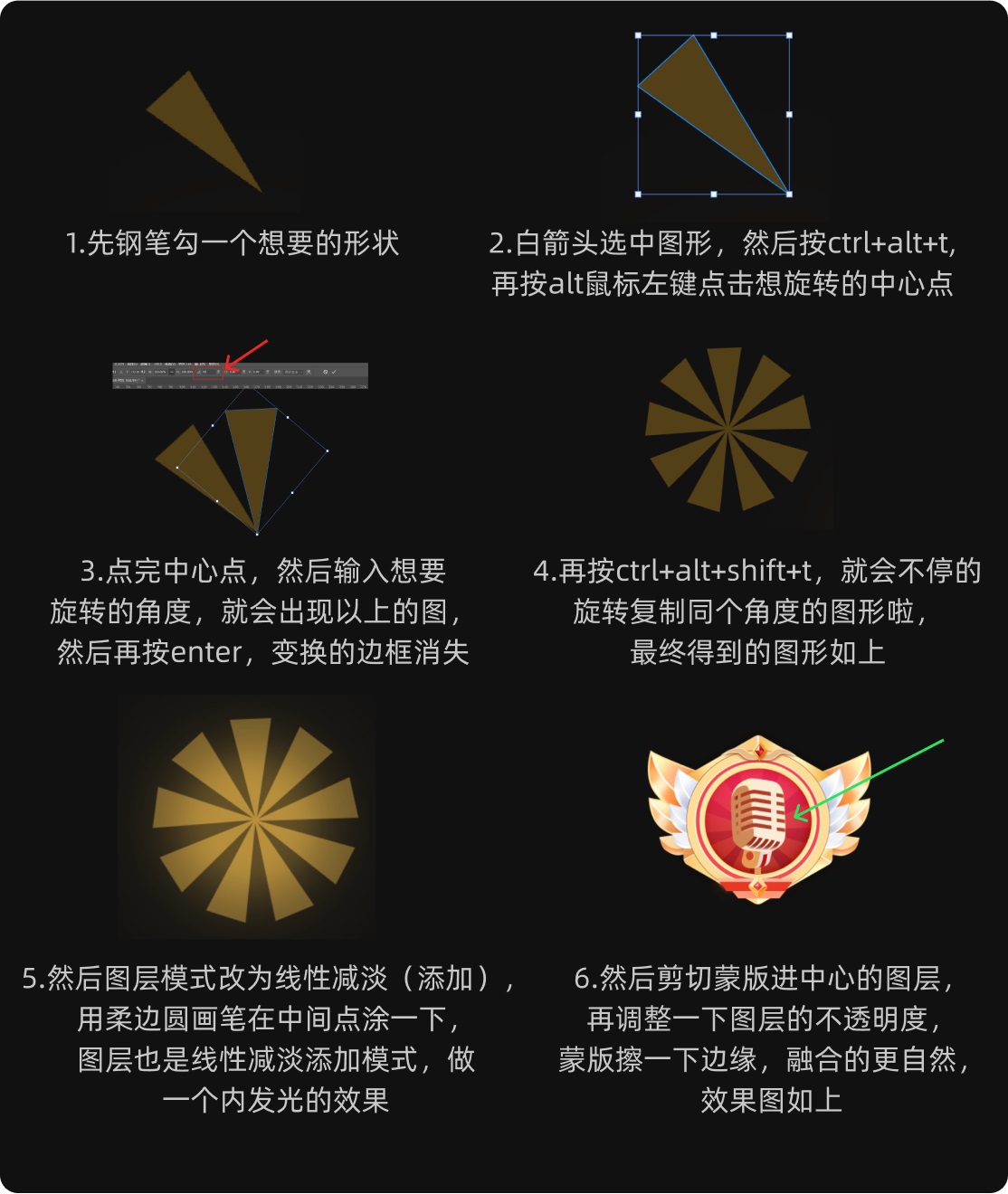
现在中心圆比较空,可以叠加一些纹理让整体更丰富,纹理的做法如下:
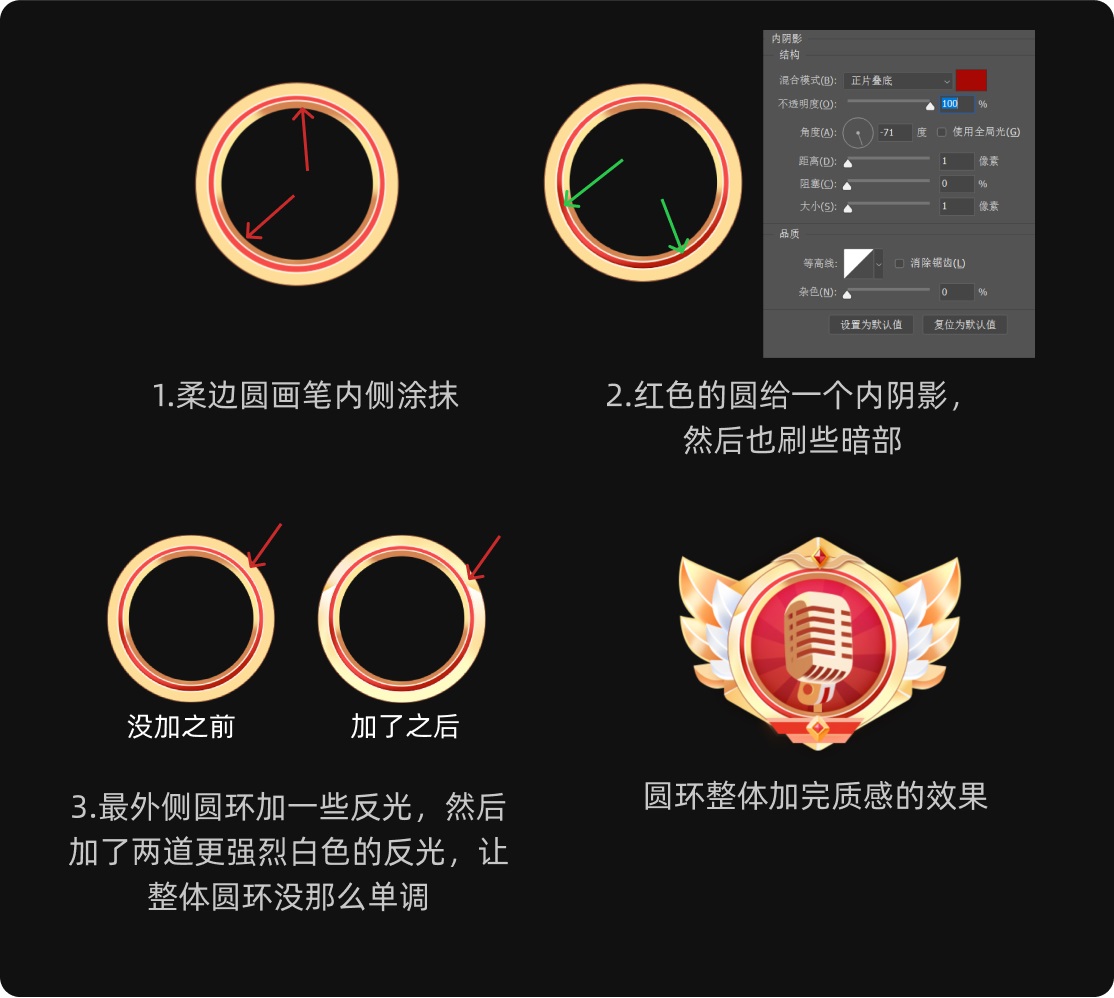
到了圆环的部分,要让圆环中心有内陷下去的感觉,这里给最内侧刷一些暗部的部分,圆环的其他面也用画笔刷出金属质感反光的感觉就可以:
上下两部分的装饰,顶部的装饰,左右两条两端提亮,然后宝石下接触的投影压暗,底部的装饰部分,提亮宝石中间,然后底部两侧加些反光提亮,加完光影效果对比如下:
话筒部分,因为整体都是偏金属反光质感,所以这里也需要按照这种质感方向来走:
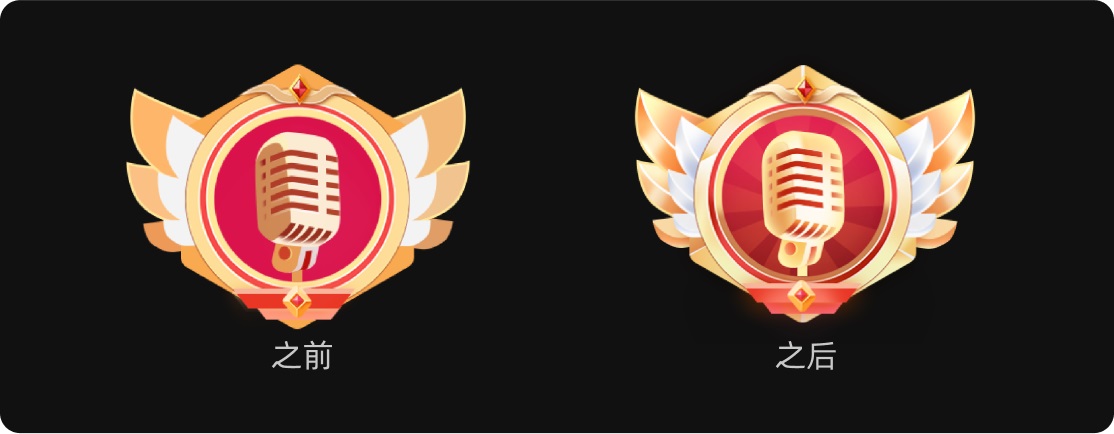
现在整个图形部分就完成了,再一起看看,上完质感前后的对比吧。
2. 文字区域 首先上一下文字区域的固有色:
图形区域是压在文字区域上,那文字区域的左边是暗部,这时就需要提亮文字区域右半部分:
到这里称号牌就完成啦,再整体一起看看效果吧!
欢迎关注作者的微信公众号:「菜心设计铺」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论