如何管理设计团队Figma文件?来看大厂高手的总结!

扫一扫 
扫一扫 
扫一扫 
扫一扫
随着业务发展、产品迭代和团队规模不断壮大,如何高效管理不断积累的设计稿件、提升协作效率成为团队管理规范化不可缺失的一环。本文将分享笔者制定团队 Figma 文件管理规范的经验,每个团队的实际情况不同,希望能为大家提供一些解决问题的思路。 更多文件管理方法: 大厂出品!如何基于Figma 做好团队设计文件的整理?一、为什么要做设计文件整理灵犀是一个多产品线的部门,目前高频迭代的就包括外贸通、灵犀办公、云笔记等多个产品,外贸通作为一个庞大的产品线又细分了多条业务线,截至目前灵犀设计文件已多达 300+。 阅读文章 >现状分析在新规制定前,我们设计师创建文件的逻辑是:按模块和角色的不同分工分别创建文件,并在一个文件中持续输出设计稿直到达到该文件存储上限,因此会出现诸如“首页-交互 1/2/3...”、“搜索-视觉 1/2/3..."这种文件。
以上方式存在的问题也很明显:
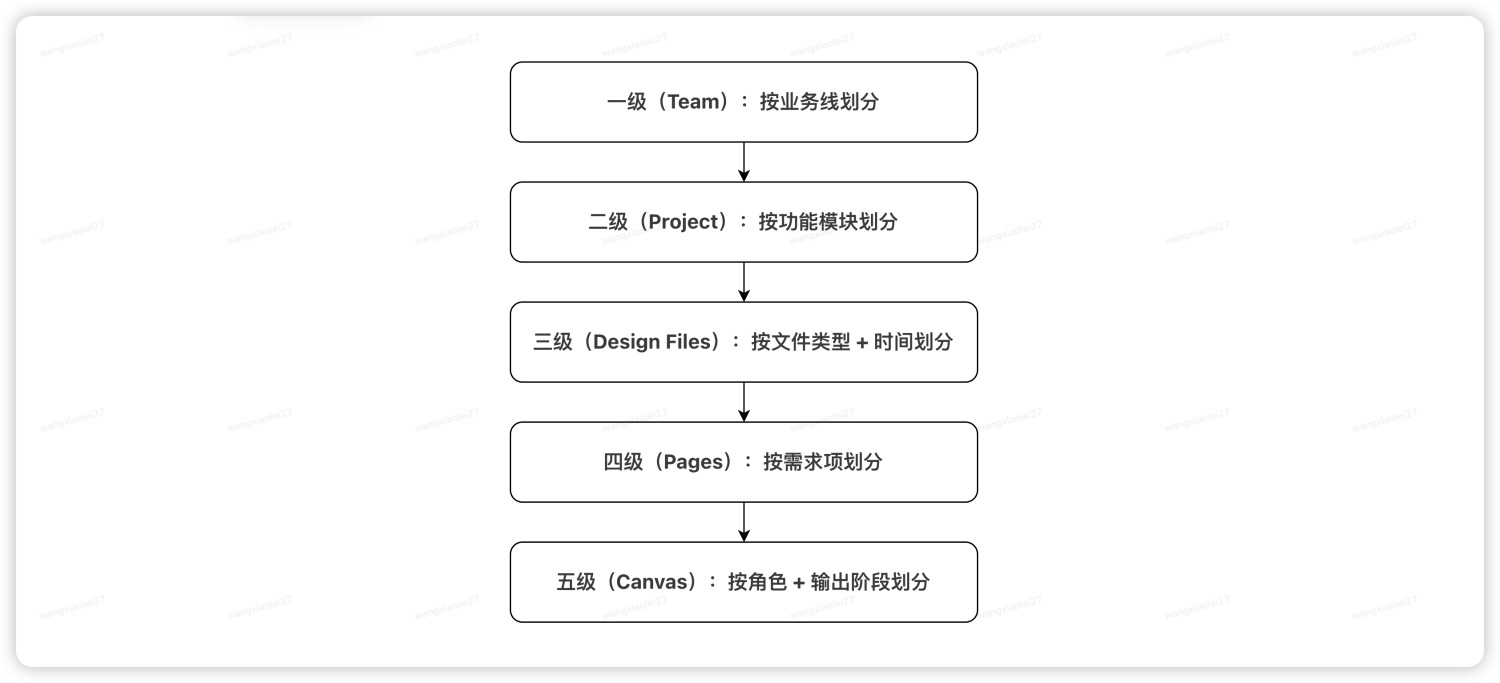
重构文件管理层级我们团队订阅的是 Figma Professional Plan,相较于 Organization Plan 少了一些文件管理的功能。我根据 Figma 目前提供的结构重新定义了如下五个文件管理层级。第一级(Team)就是团队相关设计成员的总和,一般按业务线组织设计团队。 下面我将从第二级(Project)开始,逐级讲解每一层的组织方式。
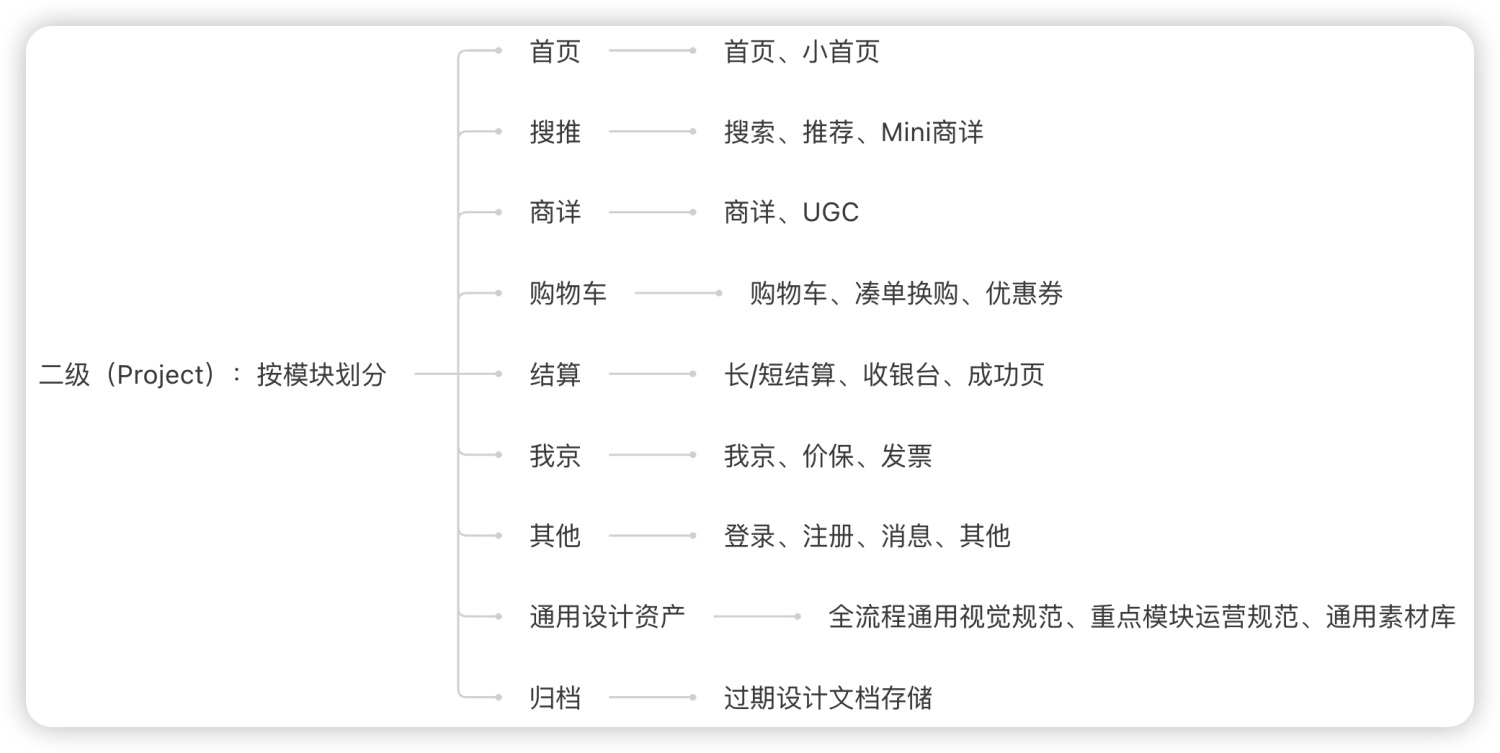
二级:Project/项目
项目层级主要用于划分组织分工。我们从以下三个维度创建项目:
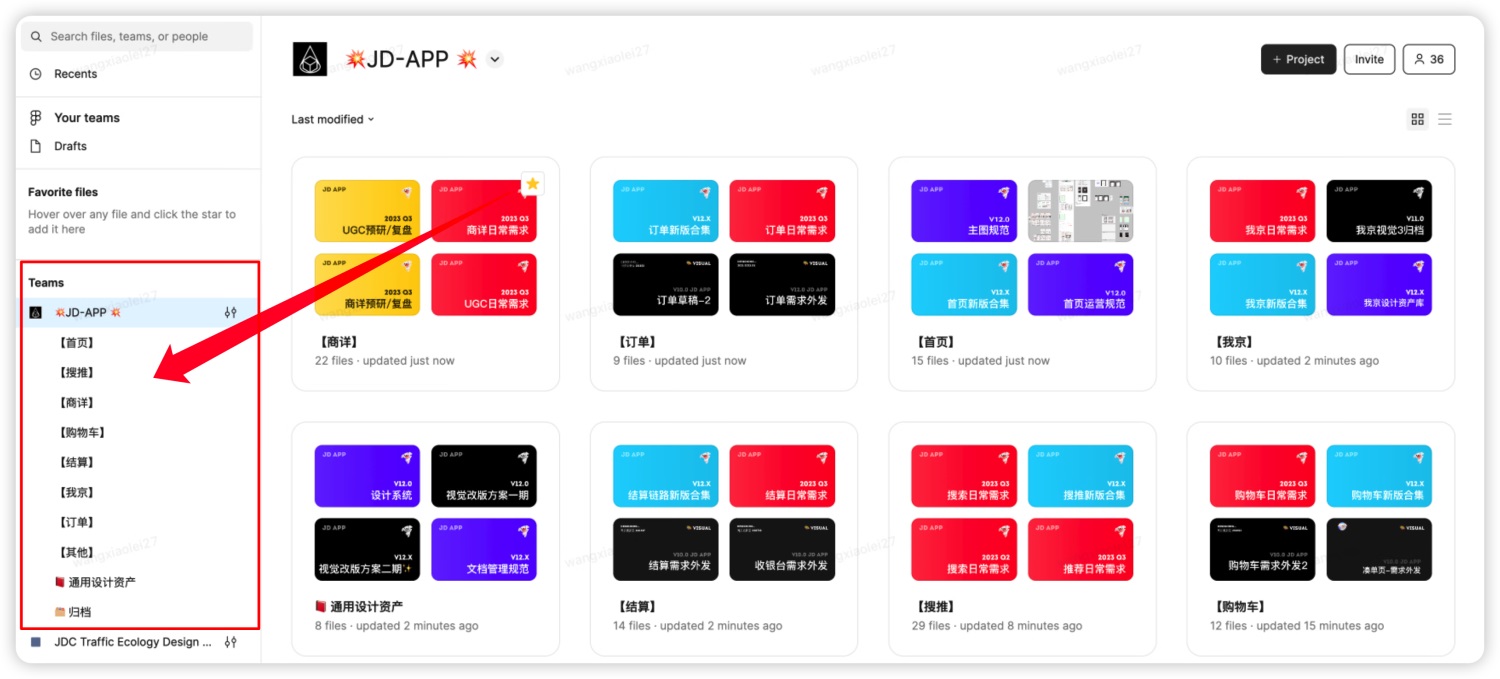
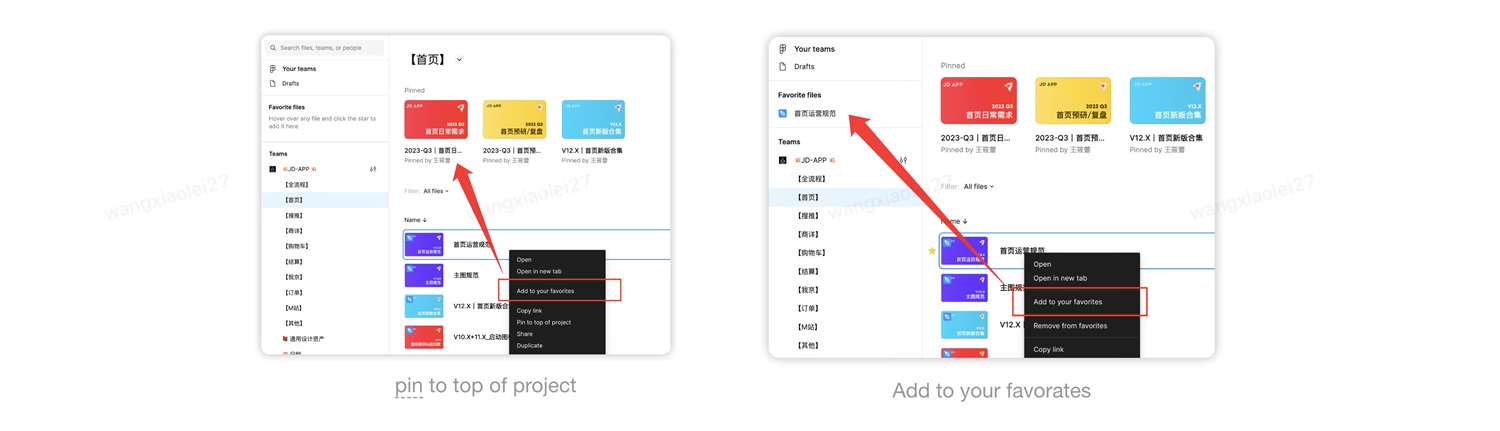
Team 视角下,使用“add to favorite”功能将常用项目固定在左导航,创建快捷方式。
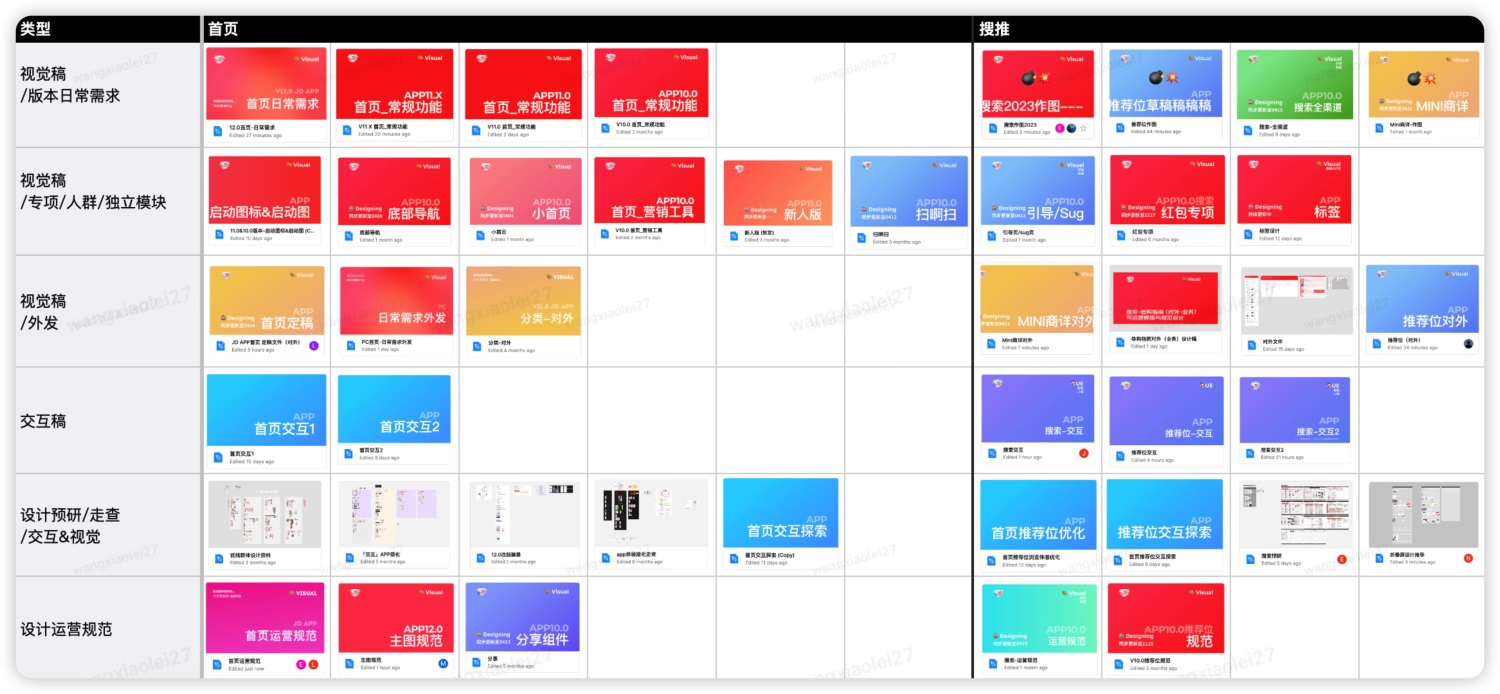
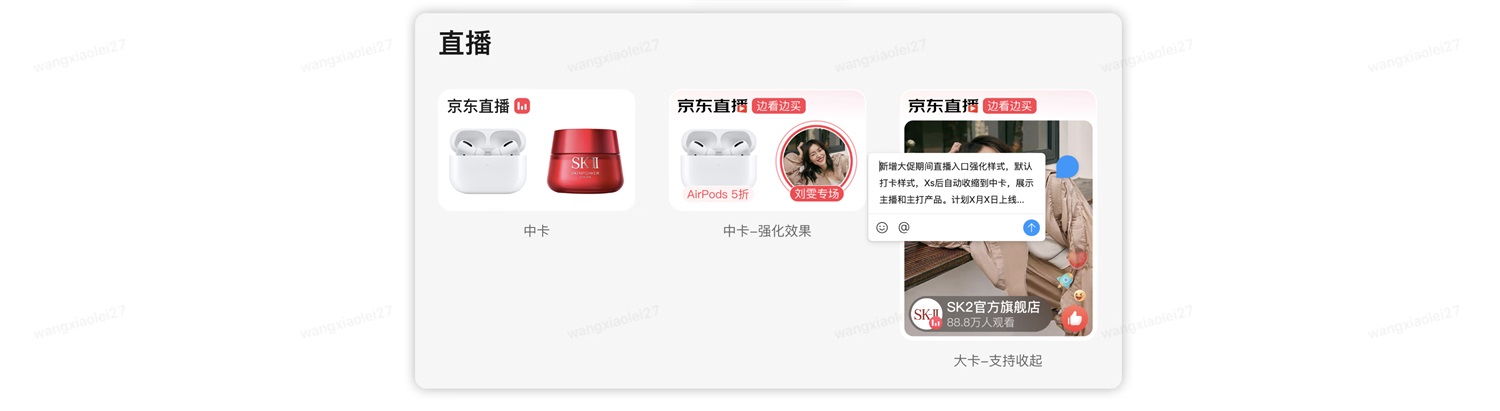
三级:Design Files/设计文件为了方便查找和管理,我将设计文件划分为以下 5 种类型,通过不同文件封面颜色可快速区分。
为了避免每个 Figma 文件体量过大加载变慢,我们默认按季度创建日常需求文件。时间跨度按需求吞吐量和文件大小的增速动态调整:
我们通过“pin to top of project”功能将近期频繁使用且持续时间较长的文件置顶,方便团队成员快速访问。请注意“pin to top”和“add to favorate”功能的区别,置顶全员可见,收藏仅个人可见。
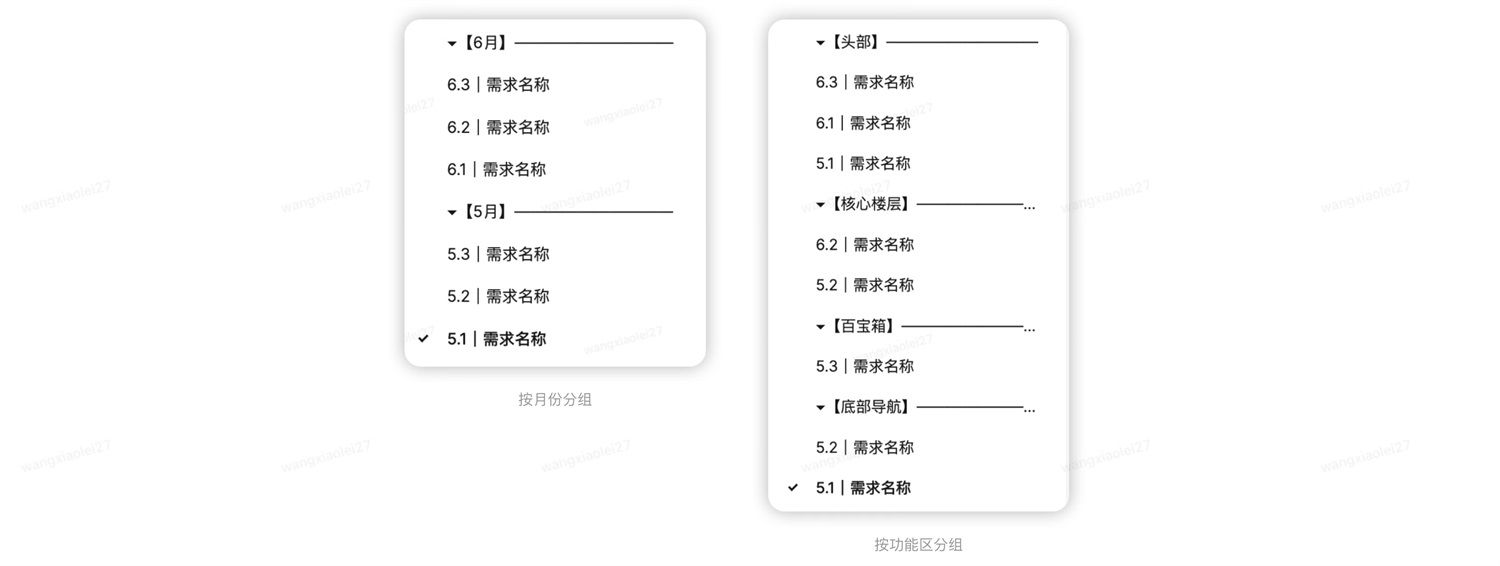
四级:Pages/页面页面层级指打开 Figma 文件后,左侧导航栏的组织方式。 ①日常需求整体按「月份」分组,按「开始时间+需求名称」的命名方式自下而上(最新在最上方)创建 ②如果某些功能区块需求相对集中,可以采用「功能区」分组,命名方式同上。
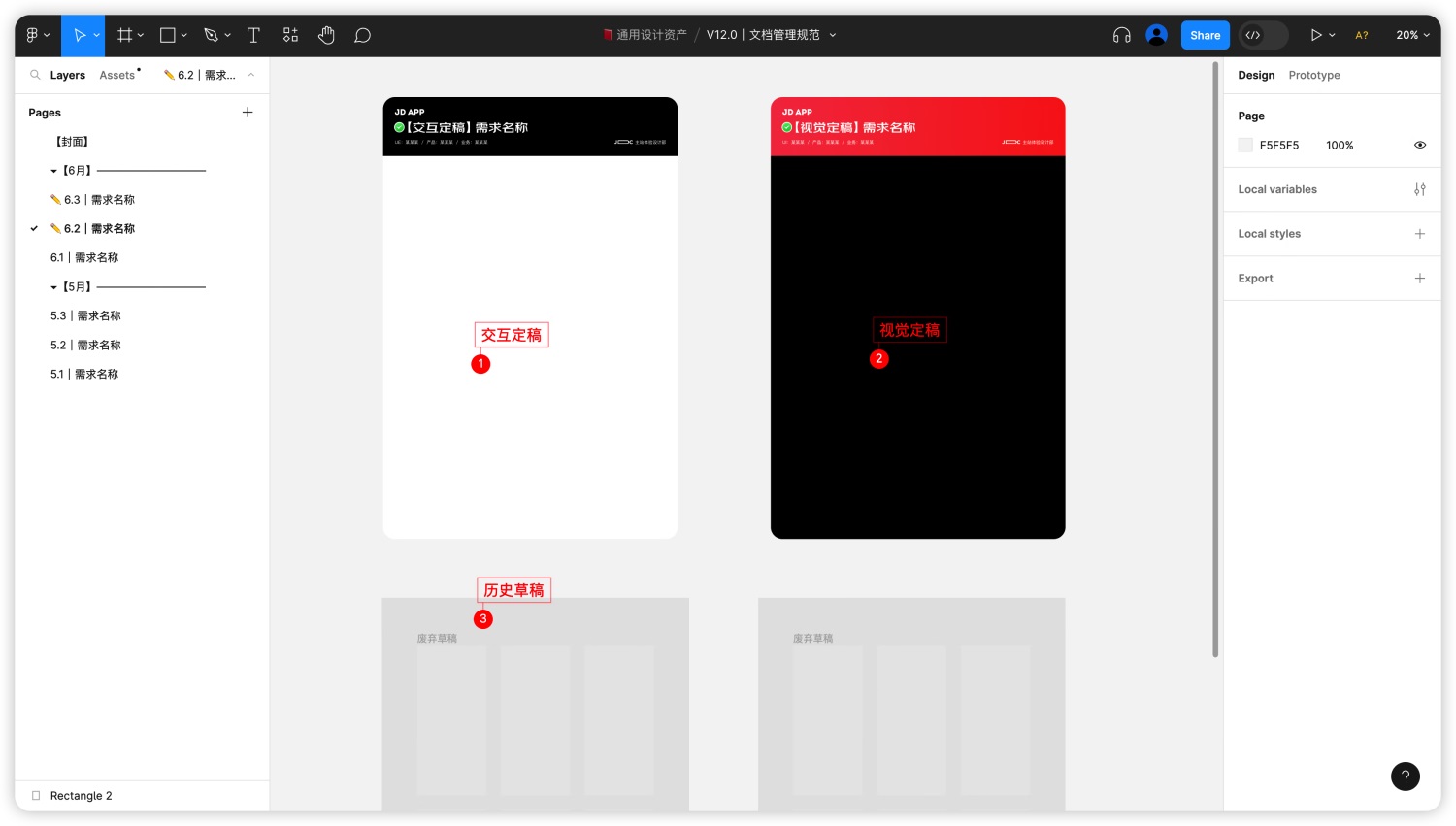
③对于正在进行中的需求,可以在页面前方添加 “ ✏️” 标记,定稿后删除标记。
五级:Canvas/画布画布是设计师内容输出的区域,这里主要分享两种文件类型的内容组织方式:「日常需求」和「新版合集」。 A/日常需求文件
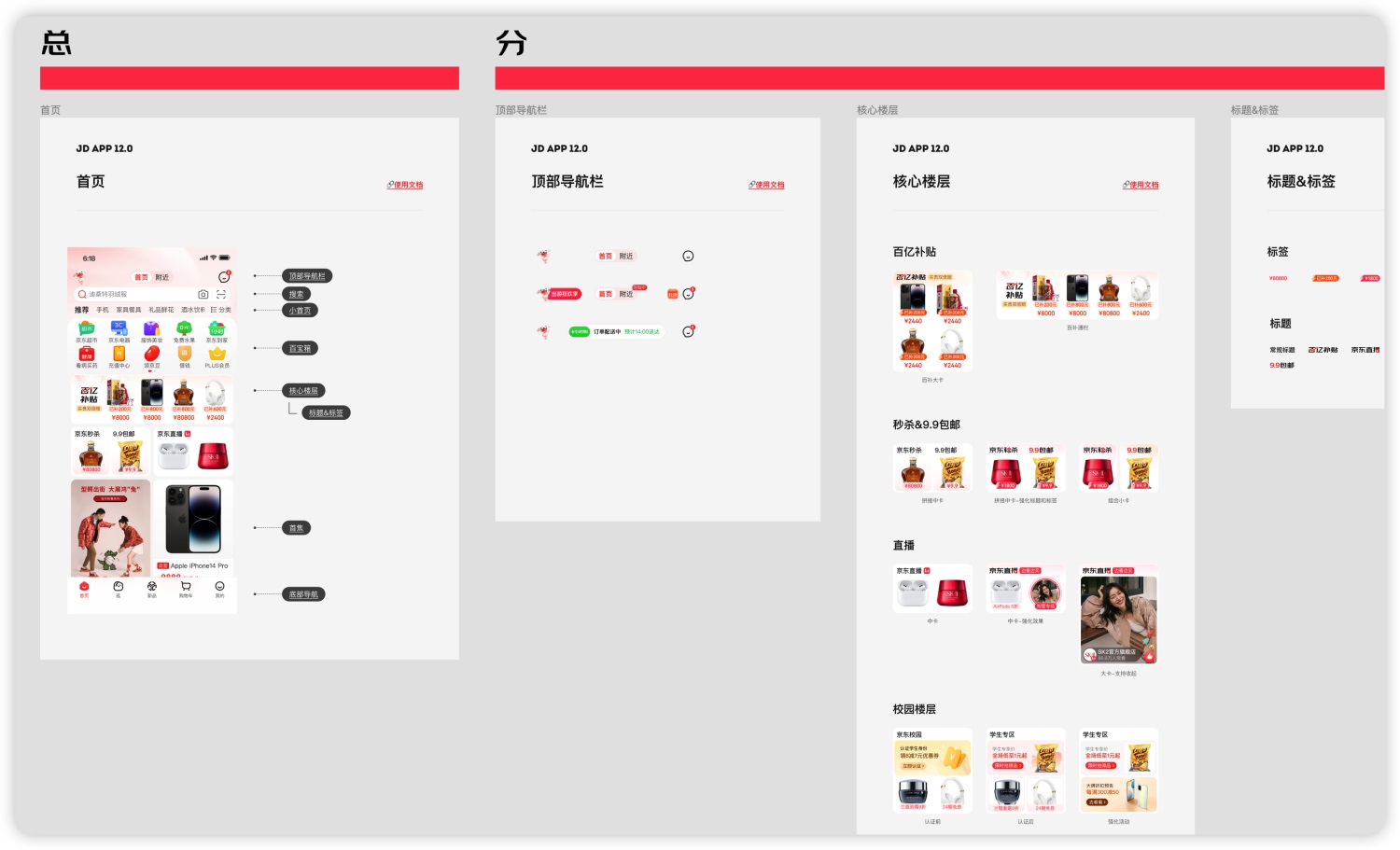
B/新版合集文件 新版合集文档收集产品核心页面最新版本视觉稿,同时详细列举页面中各主要区块的变体。团队内要求设计定稿后,若涉及新功能、新样式应该立刻更新到整合新版合集。合集有以下作用:
每个模块的新版合集采用总-分的结构,主要包含两个部分:
技巧 1: 在页面结构导航页添加详情页 Frame 跳转链接,可以快速从导航页找到目标区块并跳转到详情。具体操作方法为:
技巧 2: 使用 Figma“评论”功能在更新区域添加描述备注。
如何快速查找稿件想要看页面最新的完整方案可以查看新版合集,但合集并非面面俱到,日常小需求迭代稿件如何快速查找呢? 产品需求排期表记录了我们日常产出的所有需求,与其在一堆 figma 日常需求文件中找,不如将需求表作为我们的需求索引,视觉定稿后,使用“copy link to page”功能,将稿件地址复制并添加在需求备注信息中。通过这种方式,我们可以在需求表中快速搜索并定位某个稿件地址。
小结以上是笔者对团队 Figma 文件管理的经验总结,规范只是解决问题的手段,每个团队需要根据实际情况对症下药,定制符合团队习惯的管理方式。 欢迎关注「JellyDesign」的小程序:
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论