如何做好界面顶栏设计?来看高手的全面总结!

扫一扫 
扫一扫 
扫一扫 
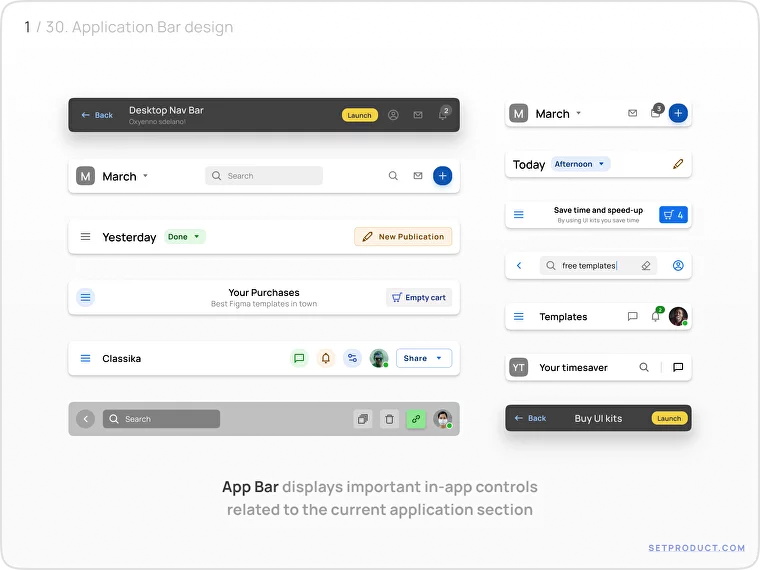
扫一扫 APP 顶栏是一个至关重要的导航元素,贯穿整个 APP,需要始终保持一致性。它可以让用户轻松切换屏幕或访问重要功能,确保无缝和直观的用户体验。 应用 APP 顶栏(也称为应用栏或导航栏)是位于应用或屏幕顶部的界面组件,它不仅提供一致的导航和访问功能,还能充当中央枢纽,使用户可以在屏幕之间切换,访问重要功能,并在 APP 使用中保持和用户沟通。 APP 顶栏通常包括各种交互元素,如菜单、按钮、图标、搜索栏和通知。这些元素使用户能够执行常见操作并导航到应用程序的不同部分。 现在让我们深入了解 APP 顶栏界面设计的详细信息吧 更多UI设计干货: 被问300多遍后,我总结了这份 UI 设计师进阶心得秘籍我从小半年来询问比较多的问题里总结出最有价值的 4 个问题做阐述(主要是同样问题被询问三百多遍了)总结过程中,我尝试加入了学习、工作、和职业生涯过程中比较有价值的一些心得进行了分享,希望对于你的前进方向,有一定的指引作用。 阅读文章 >
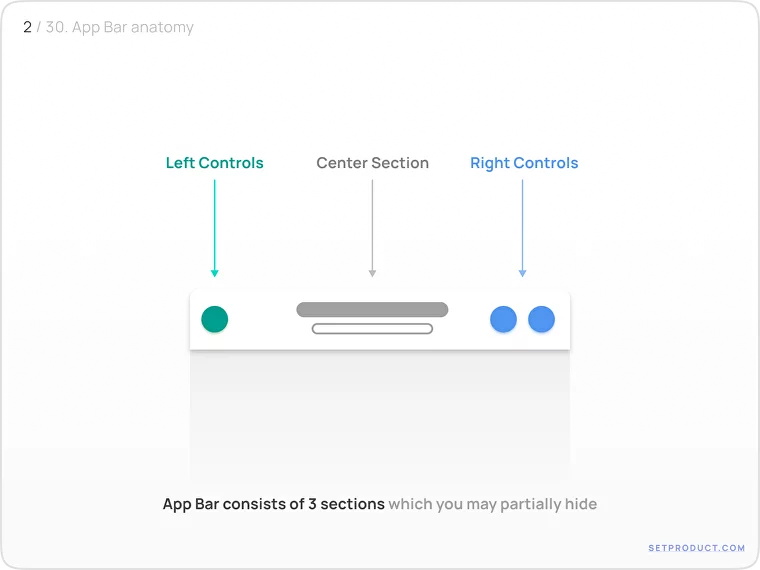
一、结构让我们分析 APP 顶栏的左侧、中间和右侧的功能 bar。内容较多可以隐藏未使用的部分,例如隐藏标题,或者去除右侧控制部分。
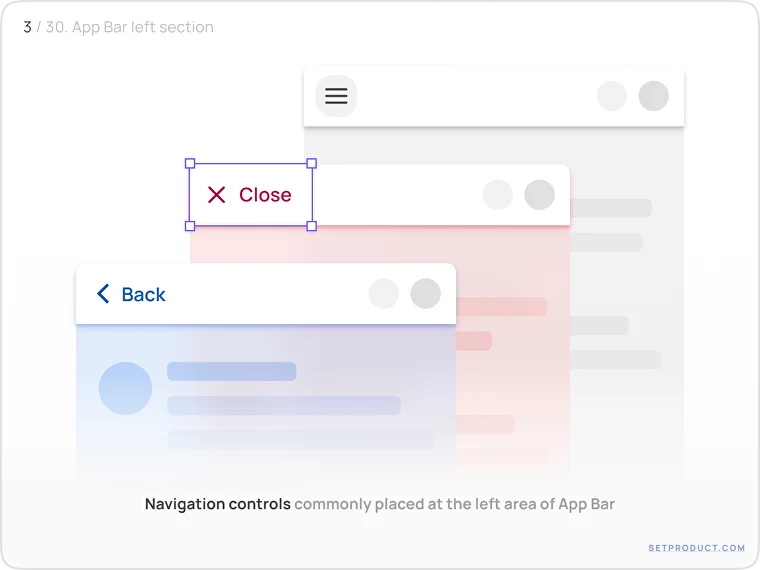
1. 左侧控制 Bar 在应用的左侧,可以放置任何你想引起用户注意的可操作元素。通常,系统导航是大多数情况下的常见选择,用户对这种模式非常熟悉。 它们可能包括:
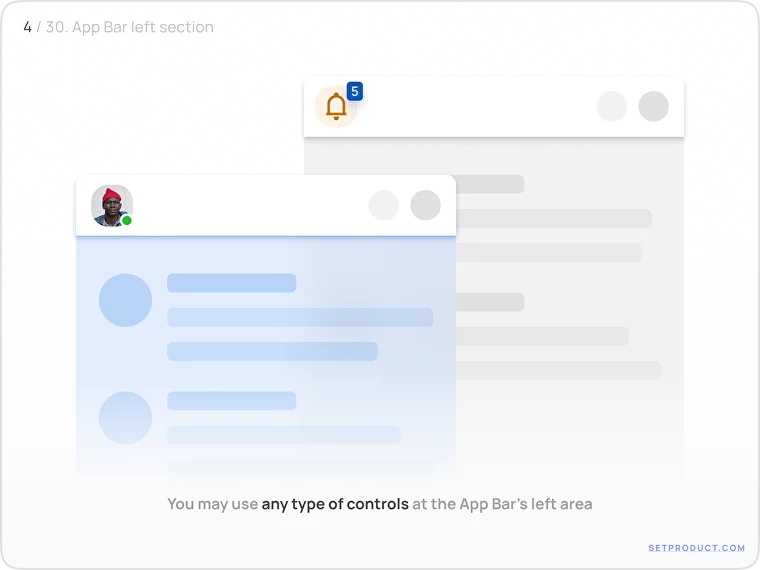
或者,您可以使用其他类型的控件,以突显在特定情景上的控制。
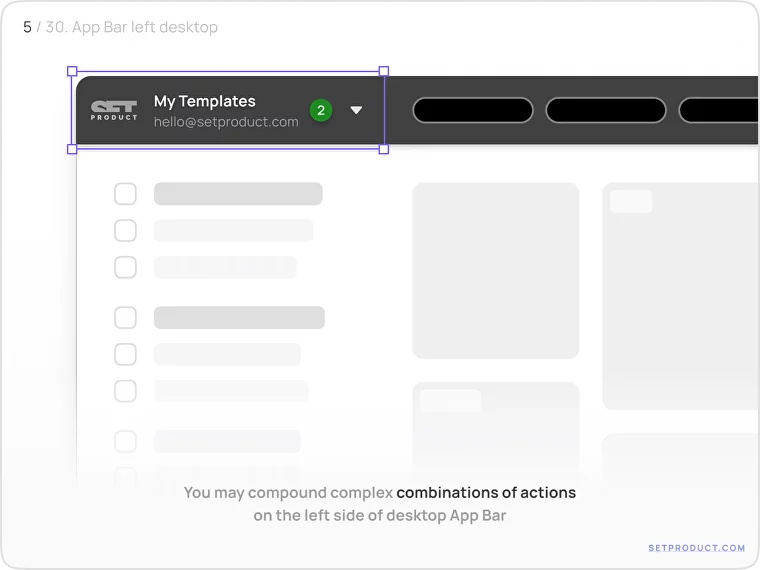
在桌面屏幕上,您可以组合各种元素,以更充分地利用 APP 顶栏的空间功能。可以结合 logo 标志、搜索输入、下拉菜单、图标(作为按钮)等等。
2. 中间部分 Bar APP 顶栏的中间空间主要用于显示应用程序的标题。如果需要,您可以将其替换为与当前 App 相关的其他控件。 中间部分可以包含以下内容:
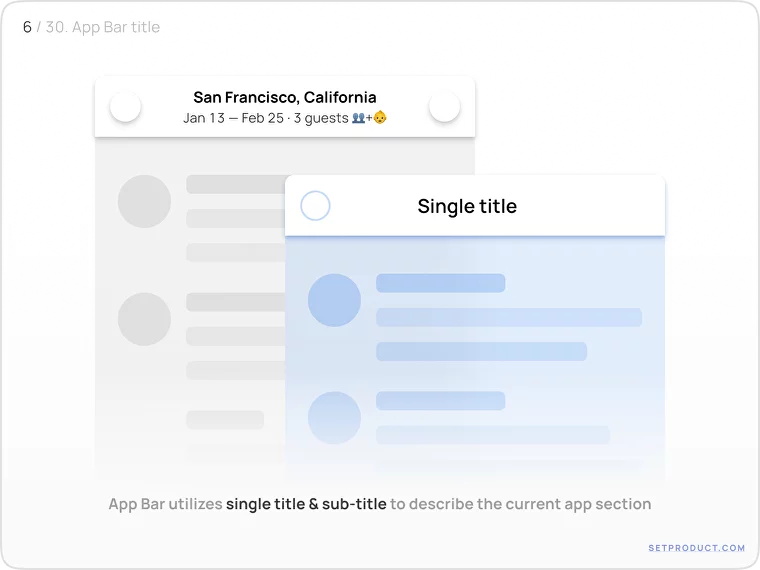
①标题 您可以使用一个标题来命名 APP,或者通过启用副标题来扩展其信息描述内容。
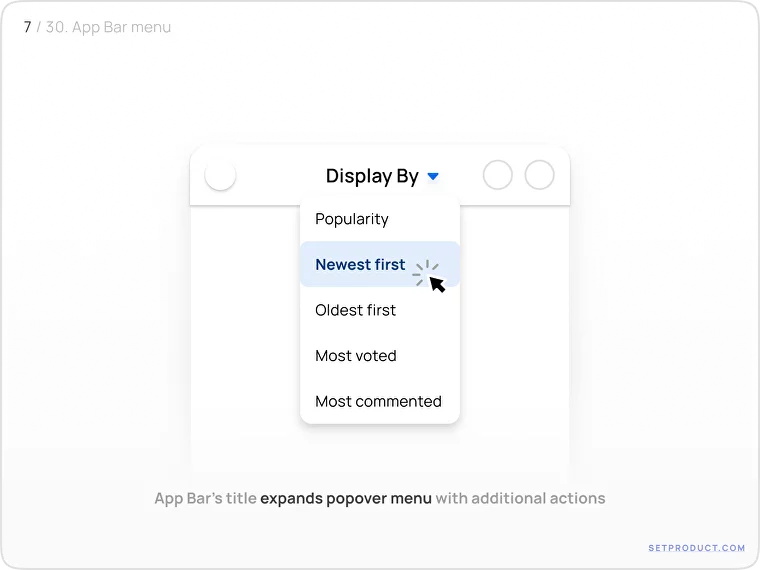
如果标题被点击后有内容需要展示,可以添加一个 Chevron/Caret 提示图标,以明确指示有内容要展示。
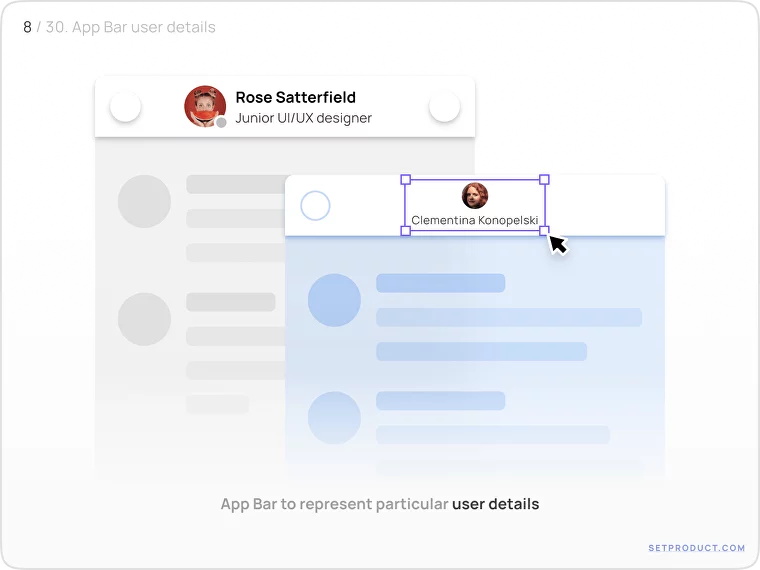
②用户头像 用户头像可以用于在与个人资料、消息、社交互动时显示特定用户信息。将可点击的头像放置在 APP 顶栏的右上角区域,点击后可能会导向个人资料设置或显示弹出菜单。
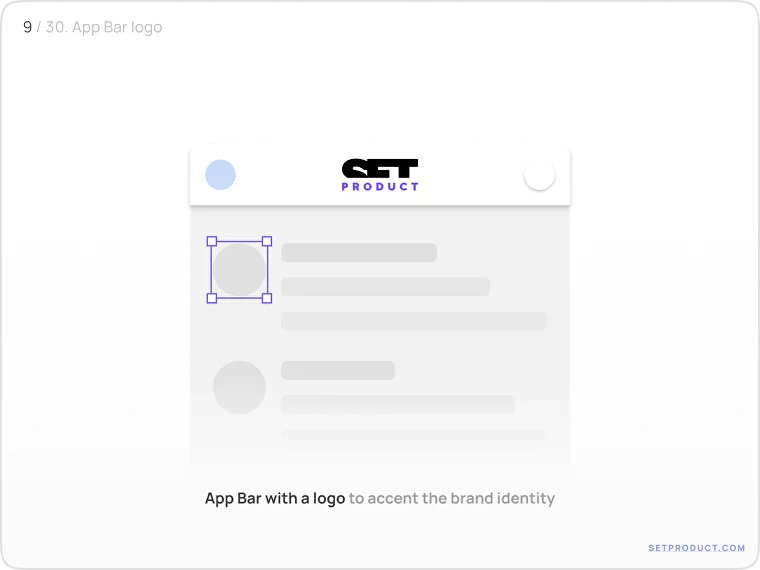
③Logo 标志 将标志放在 APP 顶栏的中央部分,以优先考虑品牌标识。这特别适用于首页/起始页,用户的浏览通常从这里开始。
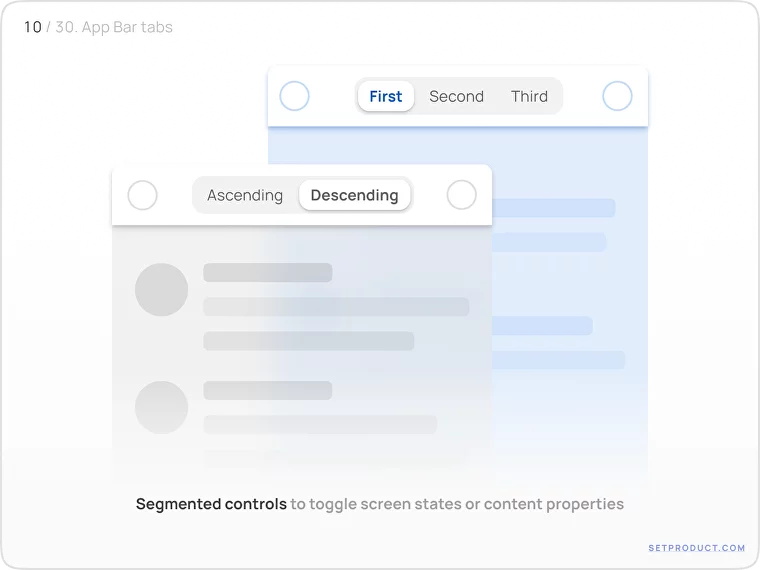
④分段控件 在移动设备上,将分段控件放入应用导航栏中,只需一个操作即可切换屏幕状态或内容属性。
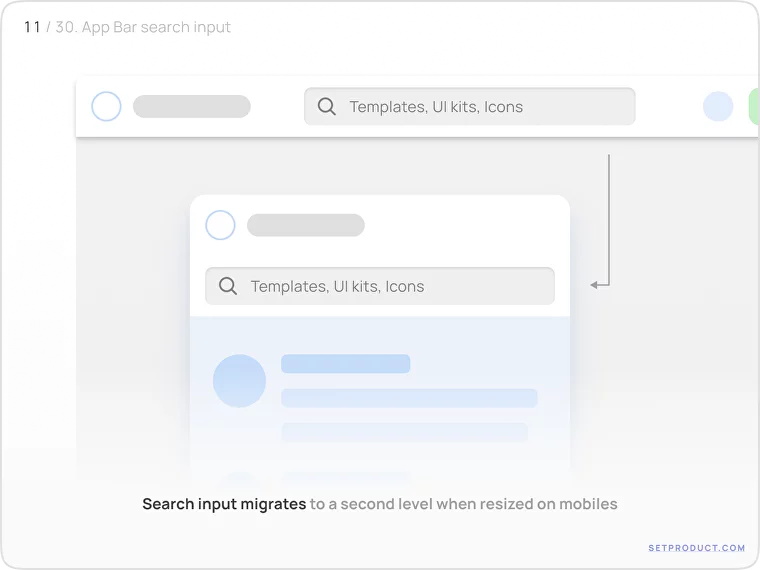
⑤搜索输入 通常用于桌面端顶栏 bar,中央位置的输入框可用于用户方便地进行搜索。在移动设备上,通常在调整大小时,它会移动到 APP 顶栏的第二层。
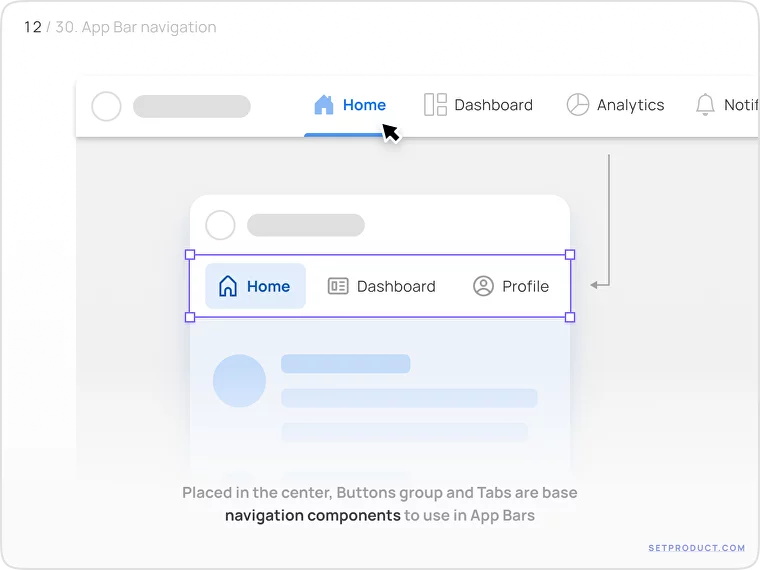
⑥导航项 选项卡、按钮组、面包屑是 APP 顶栏中常见的导航组件。 与前述情况一样,当缩小到手机视图时,它们会移到第二层。
3. 右侧控制 Bar 在 APP 顶栏的右侧,您可以放置任何类型的组件。可以放置一个单一控制项,或者经常使用的多个控制项。 例如:
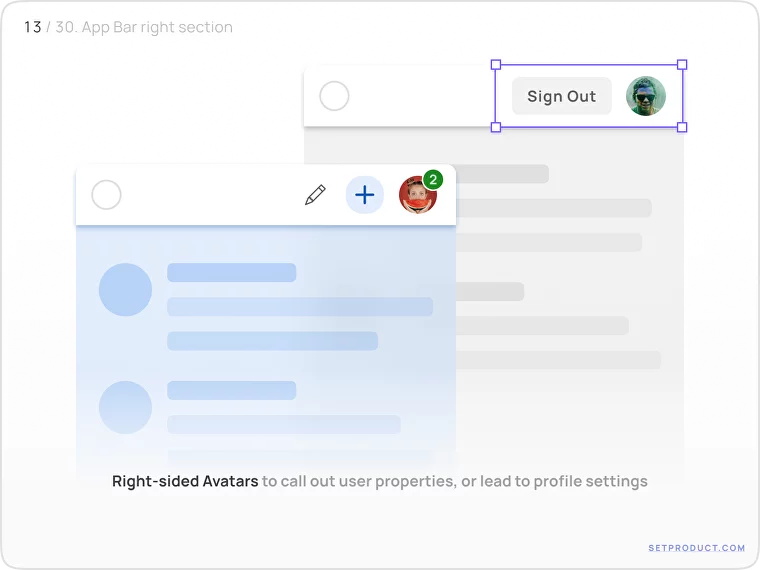
①头像 为了显示与用户属性相关的内容,可在 APP 顶栏的右上角放置一个可点击的头像。 点击头像可以进入个人资料设置或显示弹出菜单。
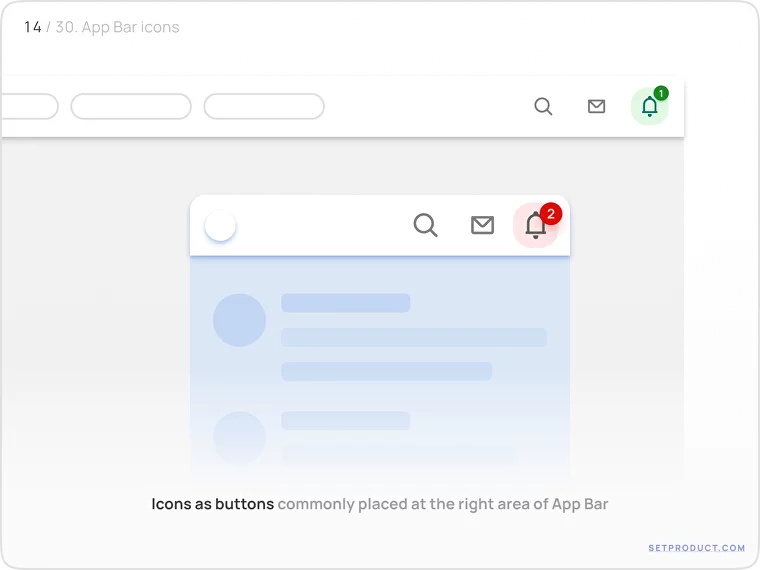
②图标按钮 将图标用作按钮,在符合用户习惯的常用操作。 将最常用的控件放在这里,使用户可以随时看到。
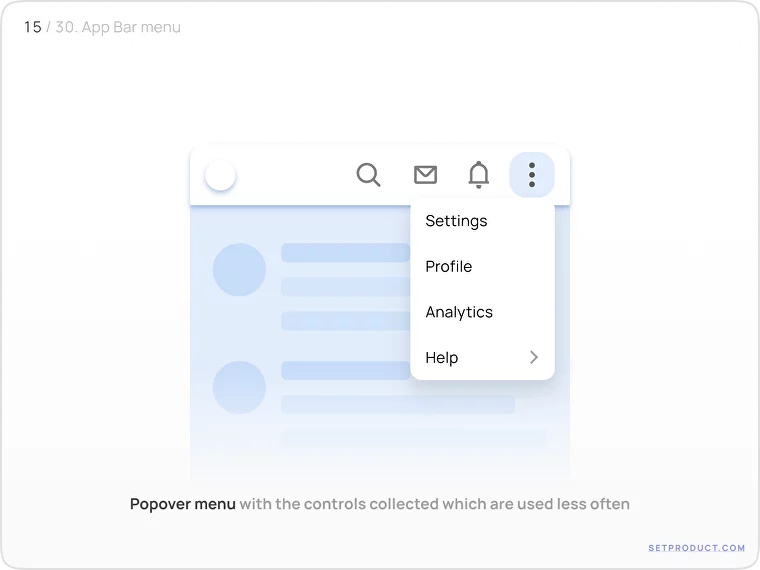
对于那些拥有 5 个或更多图标按钮的,您可以将不常用的项目隐藏在弹出菜单中,这种方法特别适用。
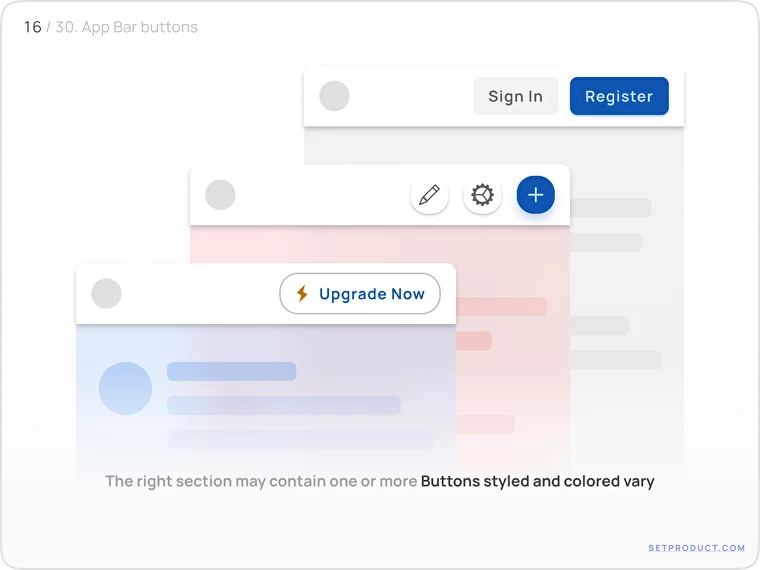
③按钮 将按钮放置在右侧区域,以进行操作。当有多个按钮时,明智地使用样式和颜色,以区分与 APP 业务逻辑相关的主要和次要操作。您可以选择不同的形状,如方形、圆形、椭圆形按钮,并根据需要吸引用户注意力,选择不同的样式,如填充、凸起、轮廓(虚线)、平面等。
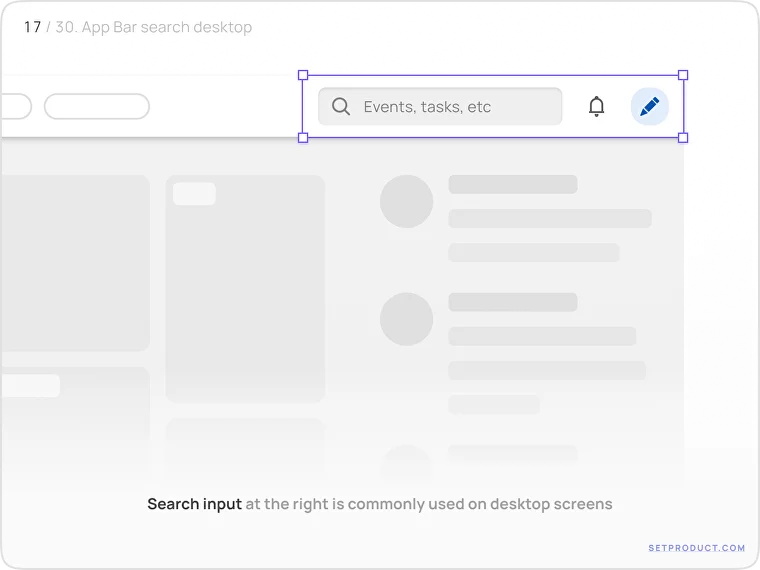
④搜索输入框 通过将搜索输入框放置在右侧,作为单个组件或与其他控件组合使用,以便用户可以方便地进行搜索。这种方式主要适用于 web 端的情况。
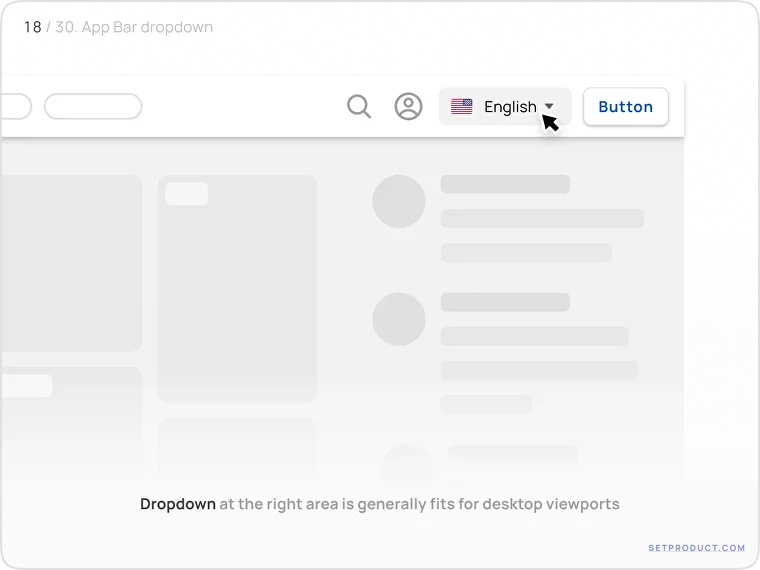
⑤下拉菜单 可以在 APP 顶栏的右侧区域嵌入下拉菜单,用于切换用户、账户、语言等。这种方式通常在平板电脑/桌面端高分辨率下使用。
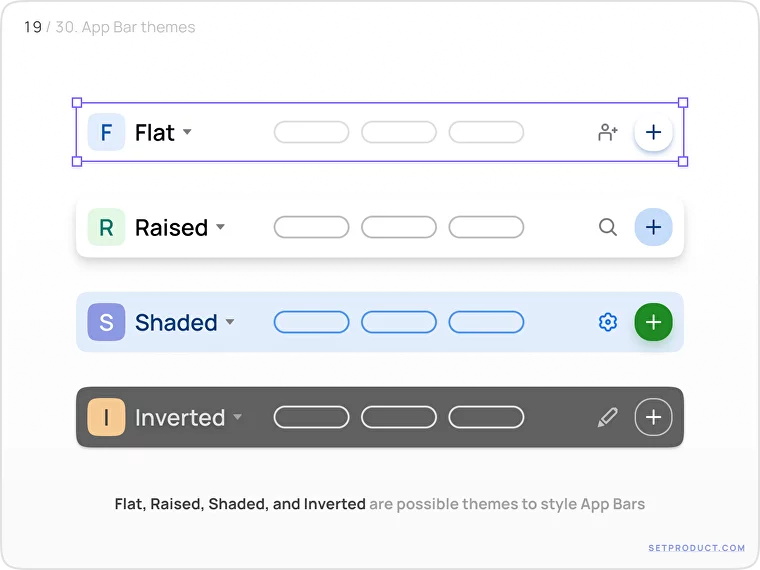
4. 样式与主题 Styles & Themes 您可以通过添加各种样式为 APP 顶栏设置主题。为了与整体 APP 界面的外观相匹配,您可以使用以下主题:
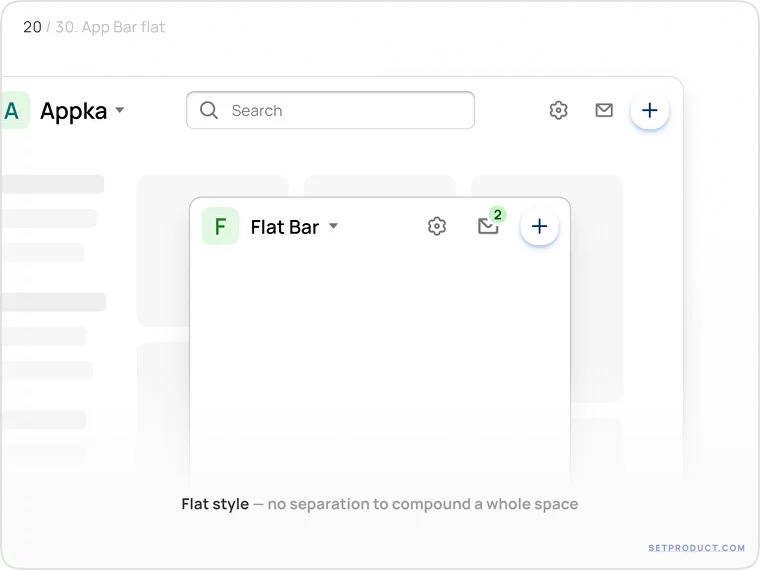
①扁平 APP 顶栏的扁平主题多采用极简主义的设计,没有分隔,使标题和背景形成视觉上的融合。
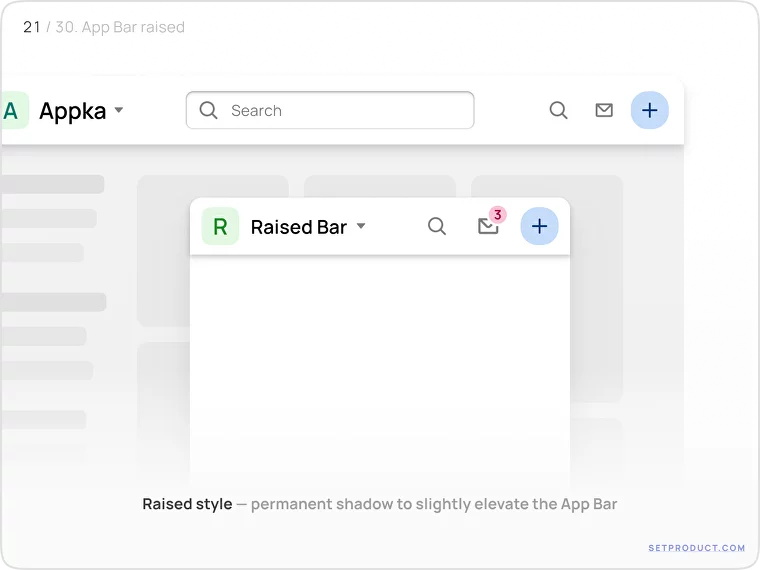
②凸出 突出风格为 APP 顶栏添加了平滑的阴影,以便轻松区分悬停在背景上的 APP 顶栏 Bar。
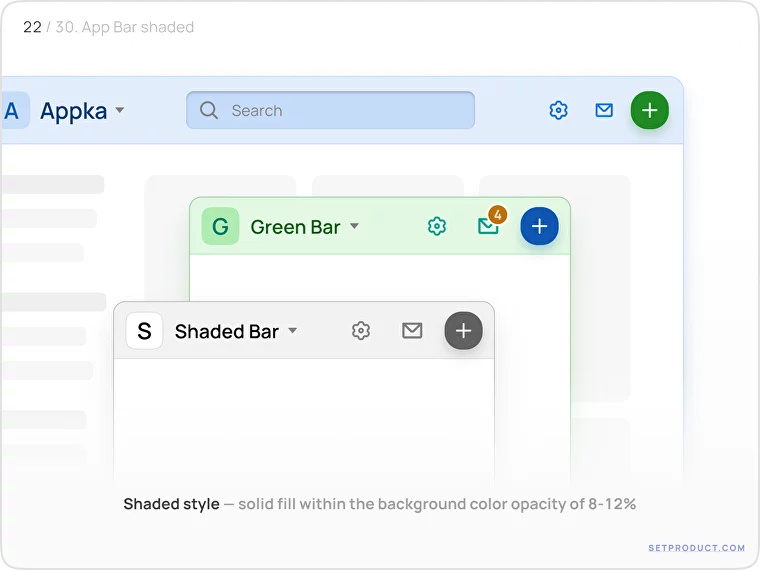
③阴影 APP 顶栏填充了固定颜色,透明度降低至 8-12%。这样,您可以使 APP bar 与品牌颜色相匹配。
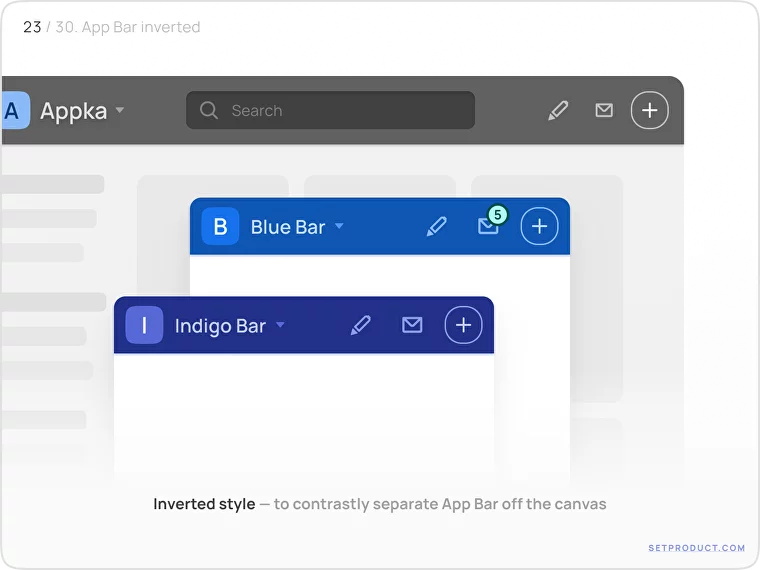
④反色 这是 APP 顶栏的深色版本,可以通过颜色对比突出显示标题。由于颜色与整体应用主题相反,所以称之为反色。
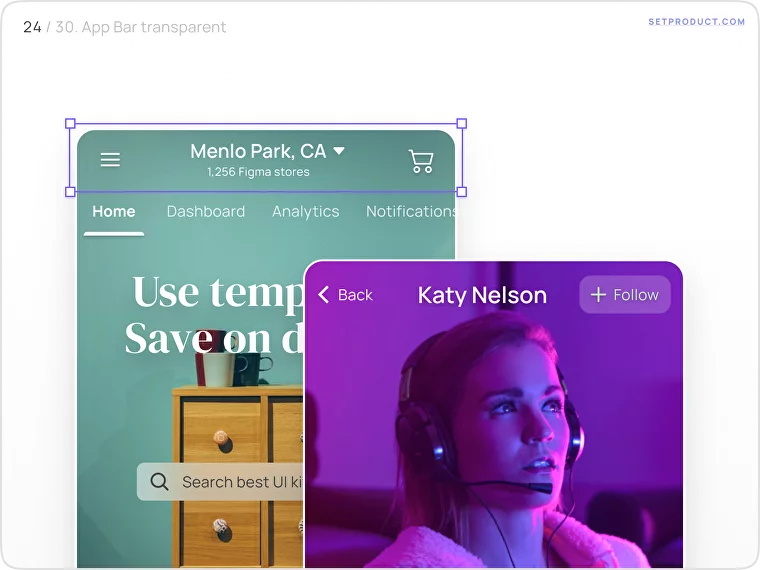
⑤透明 这种样式主要用于移动 APP 顶栏,为特定部分(例如项目详情、个人资料、交易)提供更多空间,以展示全尺寸的图片。
4. 用户体验与可用性 UX & Usability 让我们来看一些特别适用于 APP 顶栏的行为。有些情况下,APP 头部可能具有以下特性:
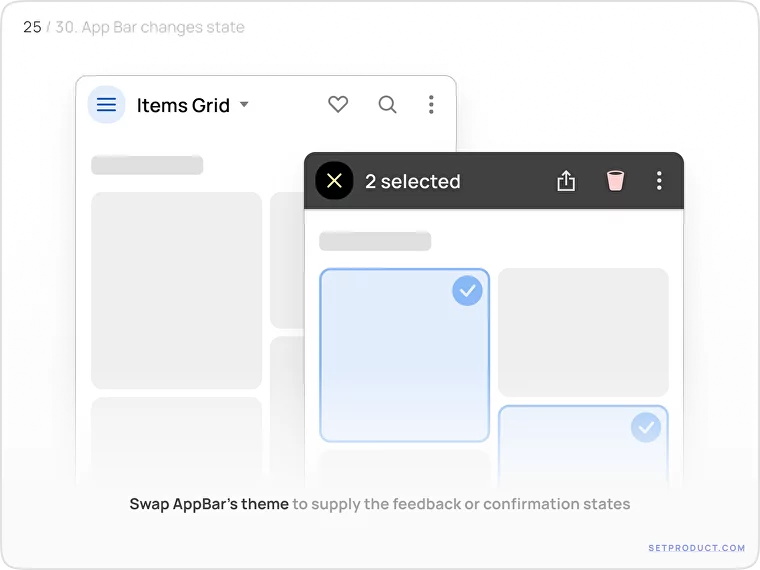
①选定状态 APP 顶栏可以动态切换主题,提供即时的用户反馈,例如在选择项目时、发生事件时、警告状态等。
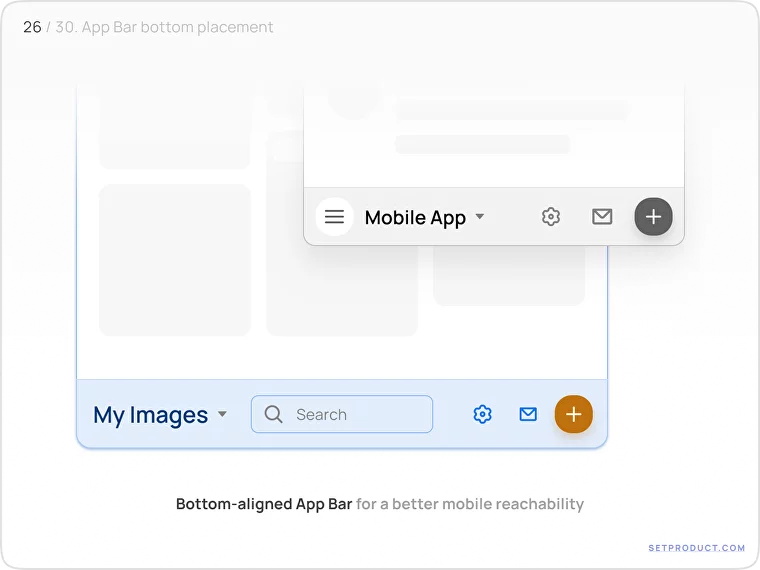
②定位在底部 在手机视图中,您可以将应用栏附加到底部。因此,所有重要的操作都可以通过更少的手指伸展来实现。
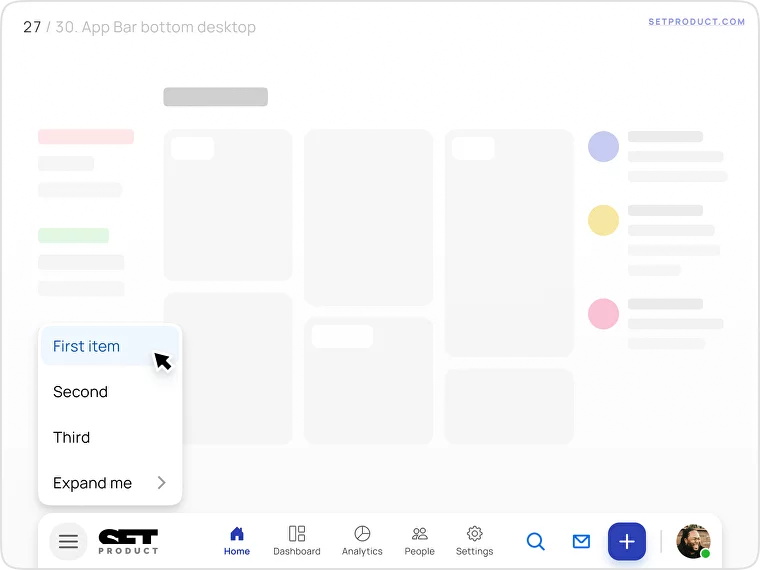
从概念上讲,您可以为桌面 Web 应用实现相同的设定。例如,在 macOS 和 Windows 上的桌面底部 Docker 栏,并且这种模式对于用户来说很熟悉。
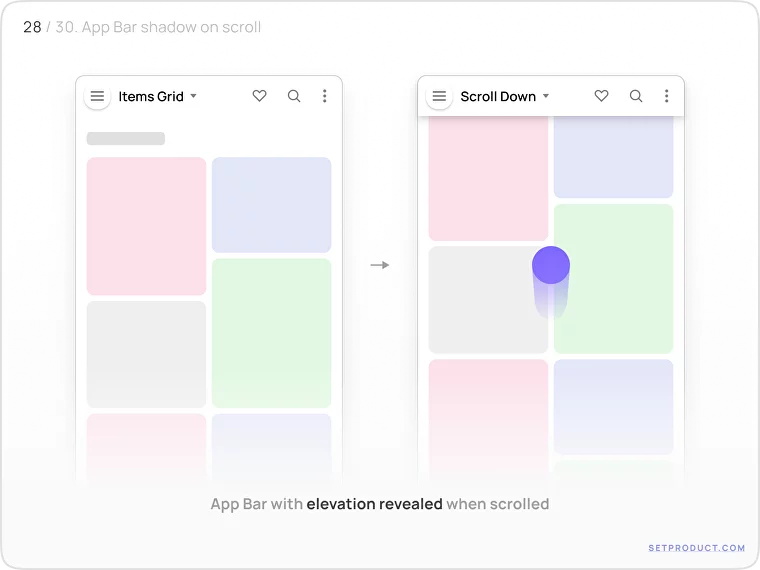
③滚动时的阴影 当屏幕滚动时,APP 顶栏会升高。这种效果主要适用于扁平式头部。浮现的阴影模拟了悬停效果,使 APP 看起来更加自然和有逻辑。
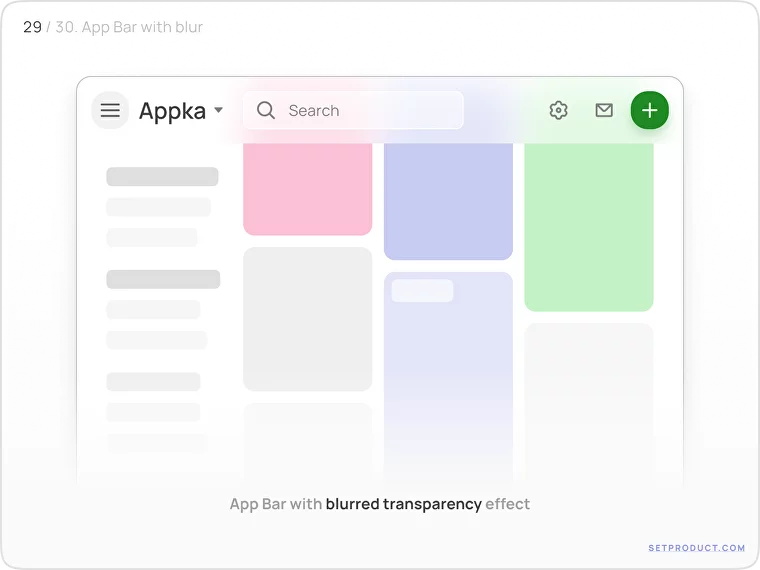
④背景模糊 这种微小的视觉效果使整体用户体验更加流畅。通过使用 CSS 属性 backdrop-filter: blur(16px); 可以实现 APP 顶栏背景的透明模糊效果。
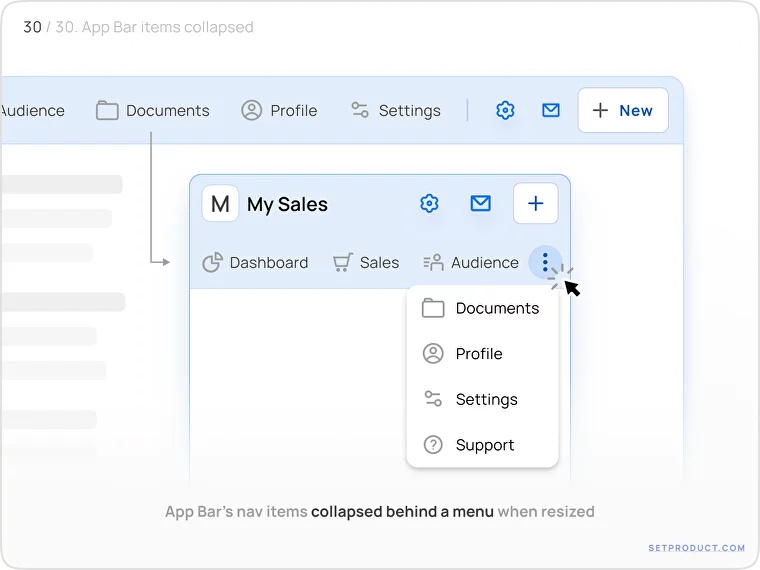
⑤调整大小时隐藏 APP 顶栏的导航项在调整大小时偶尔需要折叠并隐藏在“更多”的后面,特别是在从桌面尺寸调整到移动设备大小时。
这就是设计更好的 APP 顶栏所需要知道的一切。希望这次探讨能帮助您改善应用设计中用户体验。 欢迎关注作者微信公众号:「到位啦UI」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论