常见的UI元素是如何演变发展的?我梳理了这4个!

扫一扫 
扫一扫 
扫一扫 
扫一扫
聊一聊习以为常的 UI 元素,其背后曲折的演变过程及设计原理。
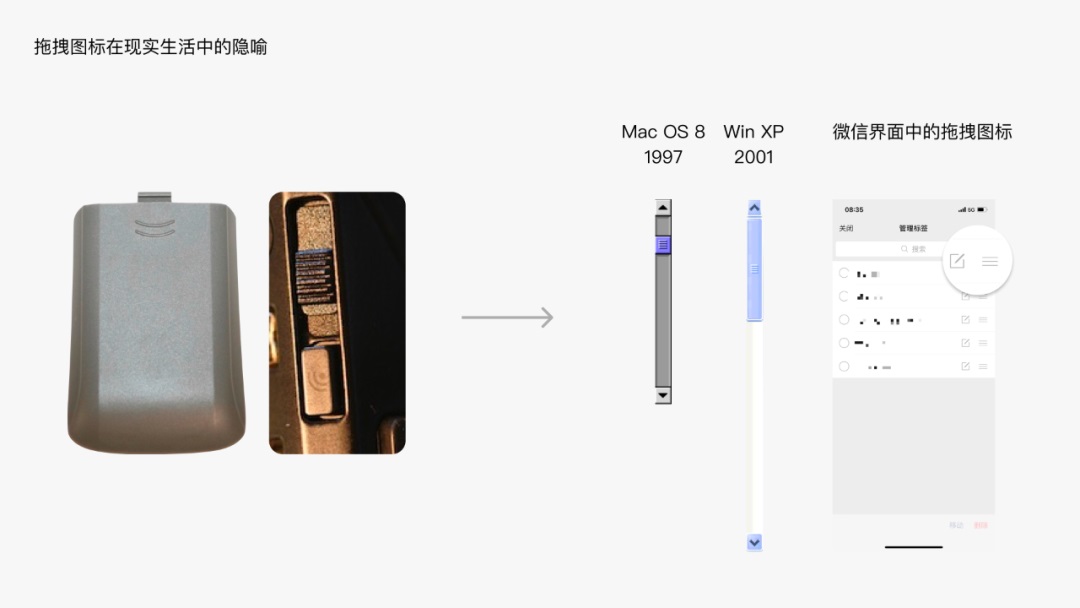
我相信许多人看到上述问题后,脑中浮现的答案都是高度的一致,因为这些 UI 元素的形态似乎已经成为一种“行业共识”,甚至多年前就已被沉淀下来。但在这些已成型的 UI 元素背后,它们又是如何诞生、演变的?是如何从真实世界转变为界面上的元素,甚至符号的? 一、≡ 拖拽图标多行表单右侧配置“≡”即隐喻可被拖拽,这是从真实世界中具有相同功能的物品上寻求到的答案——在与施力方向垂直的方向上增加纹理,是真实世界中为了让用户更轻易地拖动对象,用来增加摩擦的设计。早期的拖拽符号几乎是对真实世界的复刻,后来逐渐简化,演变为既不会和常见符号“=”冲突,又不会让 Icon 形态过于复杂的三条横线符号。
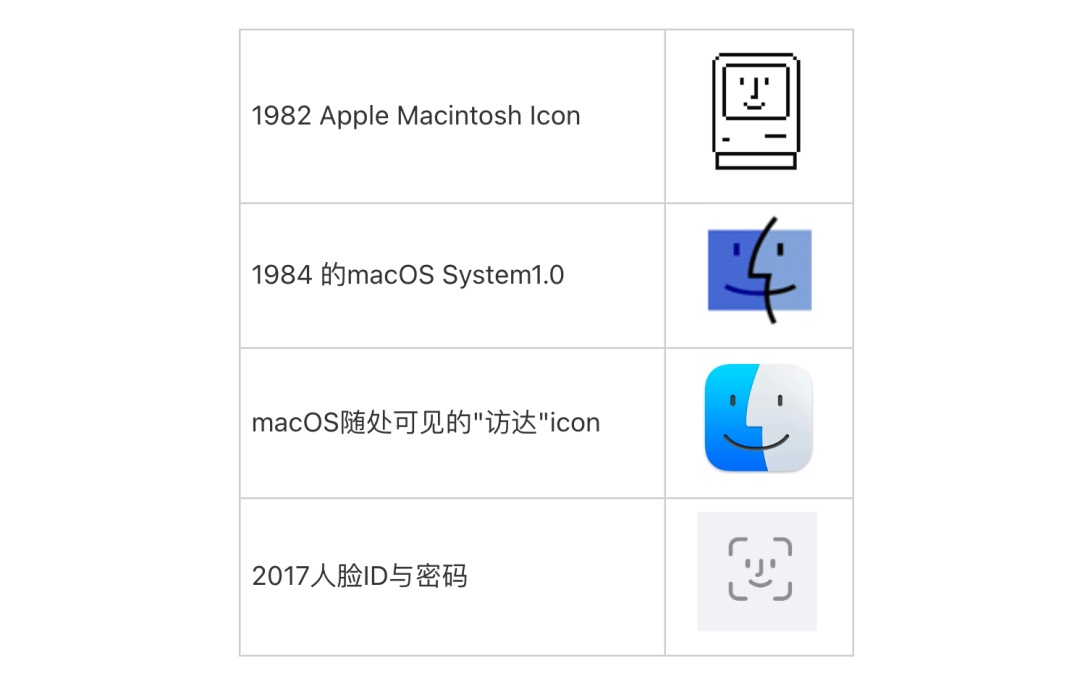
二、IOS 人脸 ID 与密码图标此图标可以追溯至 1982 年 Susan Kare(Apple 的“图标之母”)为 Apple 个人电脑系列的 Macintosh 设计的图标“微笑的电脑”,通过抽象后的眼鼻嘴来象征人脸,为大众陌生的电脑注入积极、亲和的元素。 关于图标之母更详细的介绍: 万字干货!一篇文章完整梳理图标设计史导语上一篇文章 咱们聊了 logo 设计,这次聊聊图标。 阅读文章 >
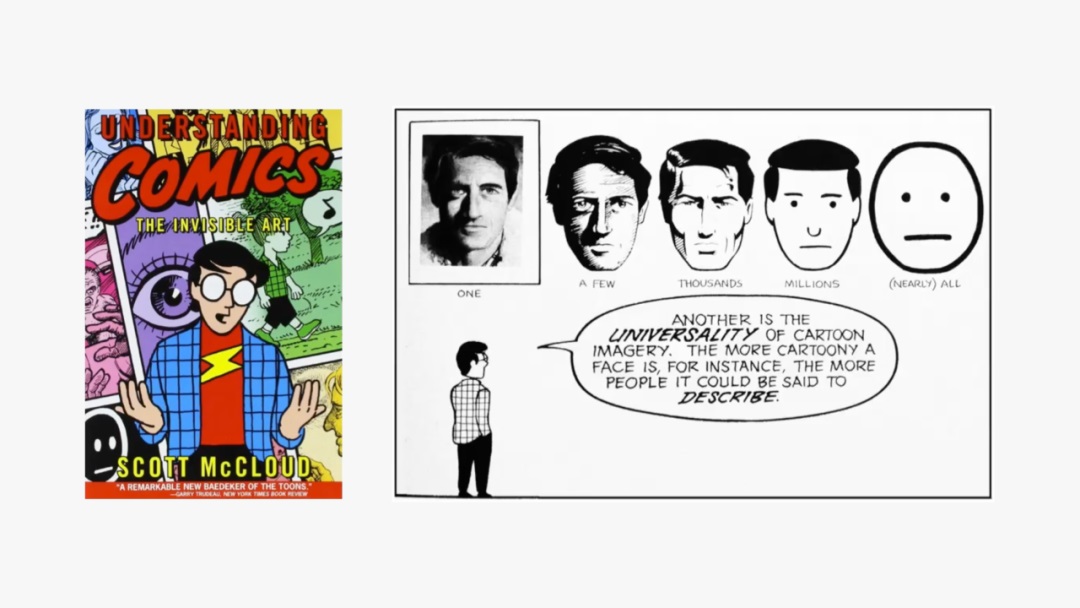
Susan Kare 曾提起这个图标的设计灵感来自《理解漫画》一书,“简单的人脸,越是卡通,它描述、代表的人就越多。” Scott McCloud 在书中提到。他认为我们生活在一个以符号为导向的世界中,人们在看漫画时,大脑编程为识别这个图标并与我们自己联系起来,而如果图像越是具象、带有越多细节特征,人们越难产生联结,因为丰富的细节在不停地传递一个信息,我(漫画角色)与你不同。所以他提倡使用抽象的方式绘制人脸,让图像具备某种符号化,也具备通用的效果。
Susan Kare 也在另一场讲座中表达了自己关于图标通用性的其他看法,“避免让图标看起来像是某个特定的技术产品”,即尽量表达功能性而非技术性特征。因为随着时间的推移,某些技术可能会过时,一个图标可以被持久地使用,也是通用性良好的体现。
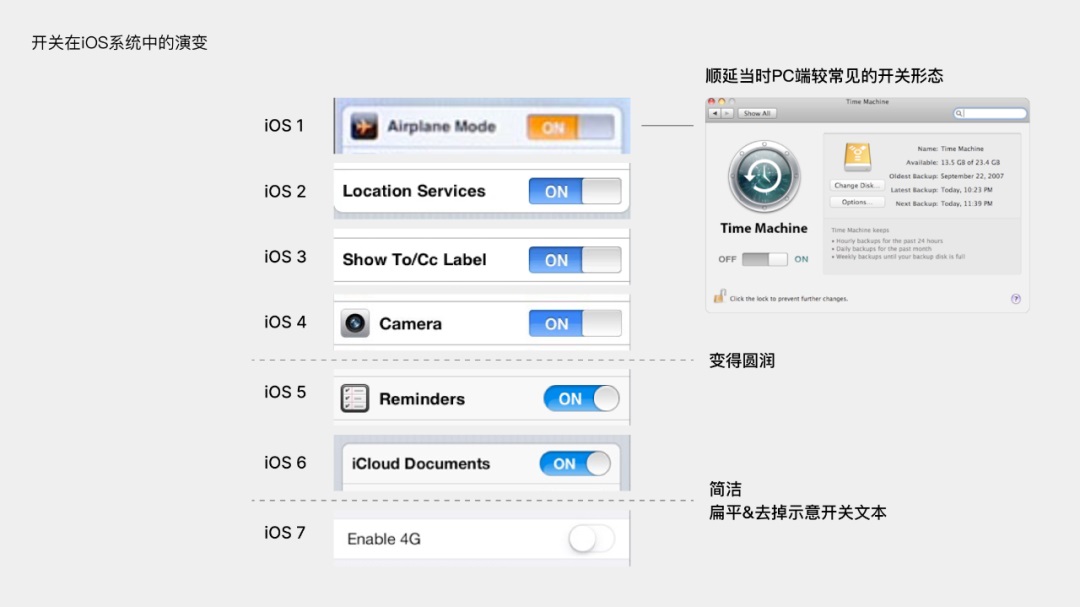
三、开关为什么开关是今天我们见到的圆角矩形形态,这不得不聊到 iPhone 上开关的演变过程。iPhone 刚推出时顺延了当时在 PC 端较常见的开关样式,但随着版本的更新迭代,开关开始悄悄变化。其中最关键的两次变化为 iOS 5 与 iOS 7,iOS 5 发布后,开关( Apple 称其 Toggle )变得更圆润了一点,更贴合乔布斯提倡的圆角矩形造型风格——元素没有过于锋利的边缘,避免打断人们使用界面时的思路;iOS 7 Apple 设计风格大变,扁平化和极致的简洁成为 iOS7 设计风格的主旋律,同期甚至也去掉了“ON/OFF 单词”,仅通过滑块的位置与颜色传递开关状态。
但这样的转变是完美的吗?其实,对部分难以通过颜色辨别开关状态的用户来说,并没有那么友好,但 Apple 也通过分支的辅助功能解决了这个问题——可以设置是否显示开关上的符号,这样用户就可以通过符号更明确地获取开关状态。
而这个符号也是精心设计而来:早期的开关通过单词“ON/OFF”来传递两种状态。但随着此技术逐渐普遍,相传二战期间,为了让各国的士兵与工人可绕过语言障碍,仅经过简单训练就可正确使用各电气化设备,工程师使用了国际通用的表达方式——二进制代码中的 “0” 与 “1” 来表达开关的二元状态,“ON/OFF”被通用符号所取代,圆圈“O”代表开关默认状态“关”,直线“ | ”代表“开”。
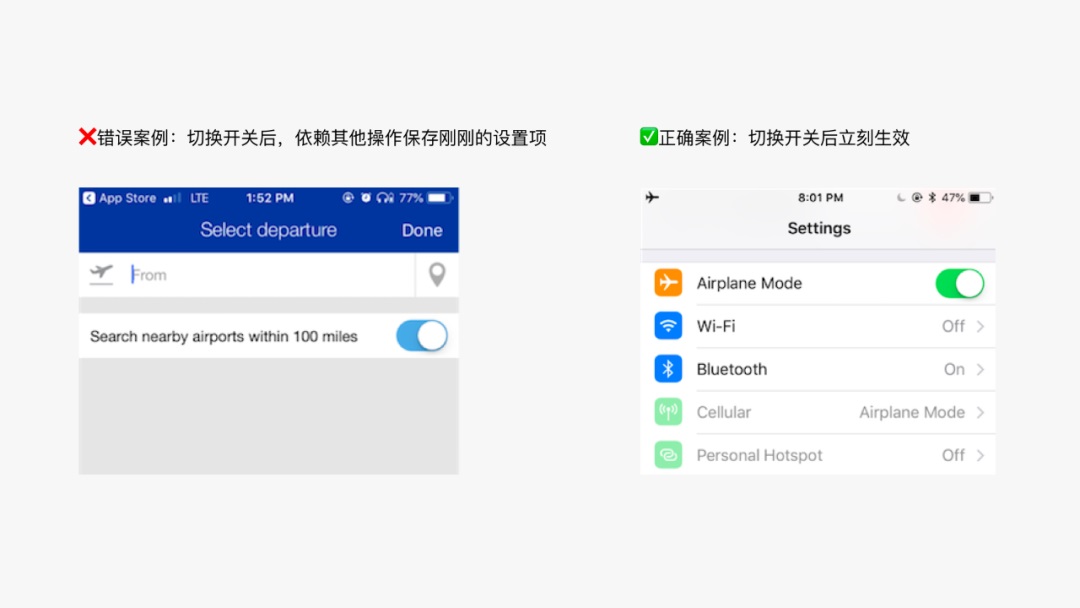
与曲折的造型演变不同,开关的交互模式是相对恒定的:拨动开关后提供即时结果,如同真实世界中拨动开关后灯会立刻亮起,拨动开关后机器能立刻进入开机状态一样。同样的,这也对我们日常使用此元素做设计时起着约束作用。
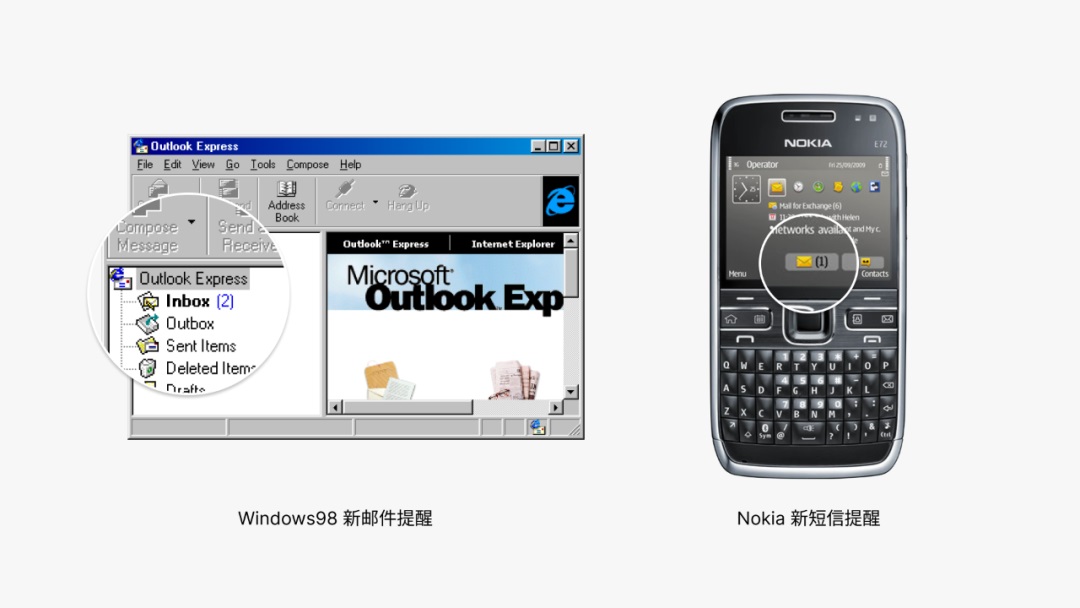
四、红点小红点是一种用来表达“新消息”的反馈方式。它的来源没有确切的说法,但它有些类似以前邮递员如何知道哪些信箱内有信件需要寄出的体验:邮递员通常并不会在每个信箱前停留,除非看到了右侧临时竖起的小旗子或悬挂的丝巾(一种客户和邮递员约定的信号)。 早在 Windows98 中就能看到类似的用来表达“新消息”的设计——收件箱右侧展示数字,来表达电子邮件数量。而在后来“一统天下”的诺基亚塞班系统中,也延续了这种新消息的表达方式。
转折点是 2007 年 Apple 推出的第一款 iPhone,第一次在移动设备上出现了红点,后来各大手机系统也追随了这种方式。
两年后,Apple 注册了相关专利,并在 iOS 系统上开始正式使用。在这份专利中 Apple 将其描述为“图标徽章——应用程序响应于接收到某些通知消息时的表现”,红点内的内容可以是数字,图形,文本,动画,甚至四者的任意组合。
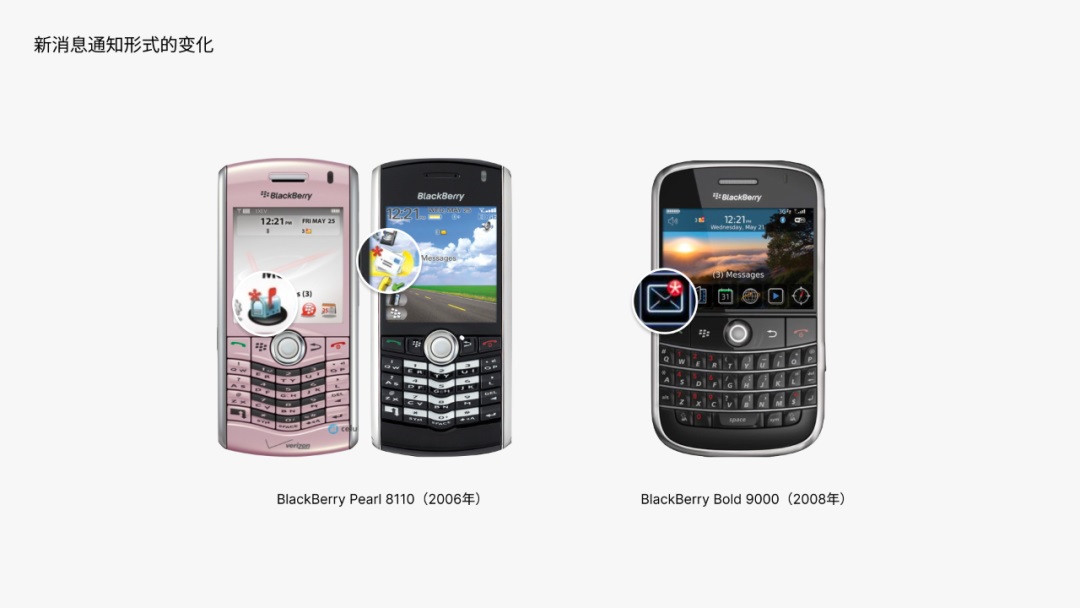
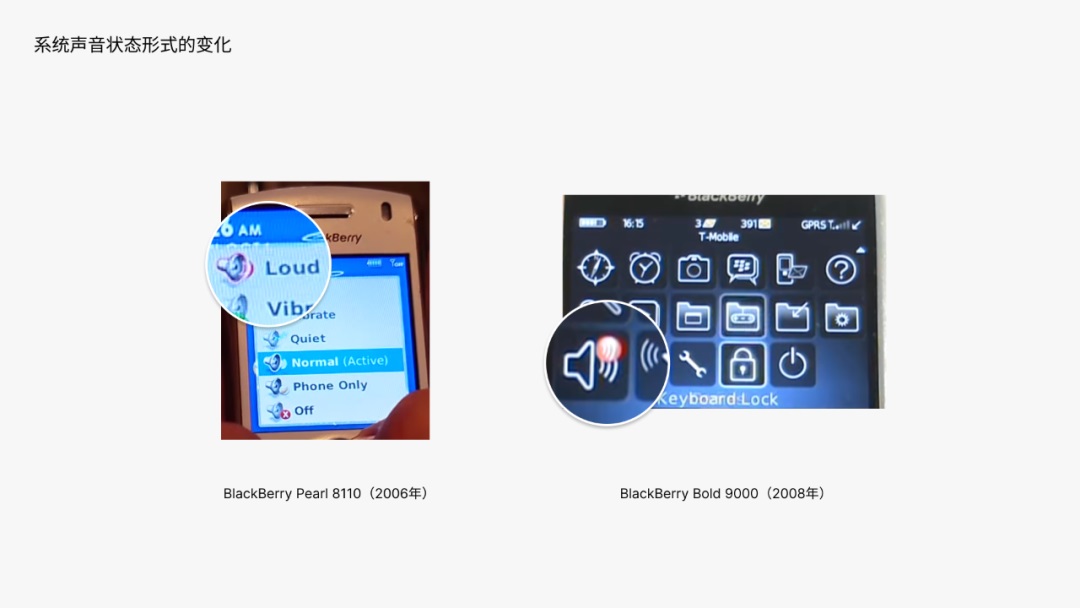
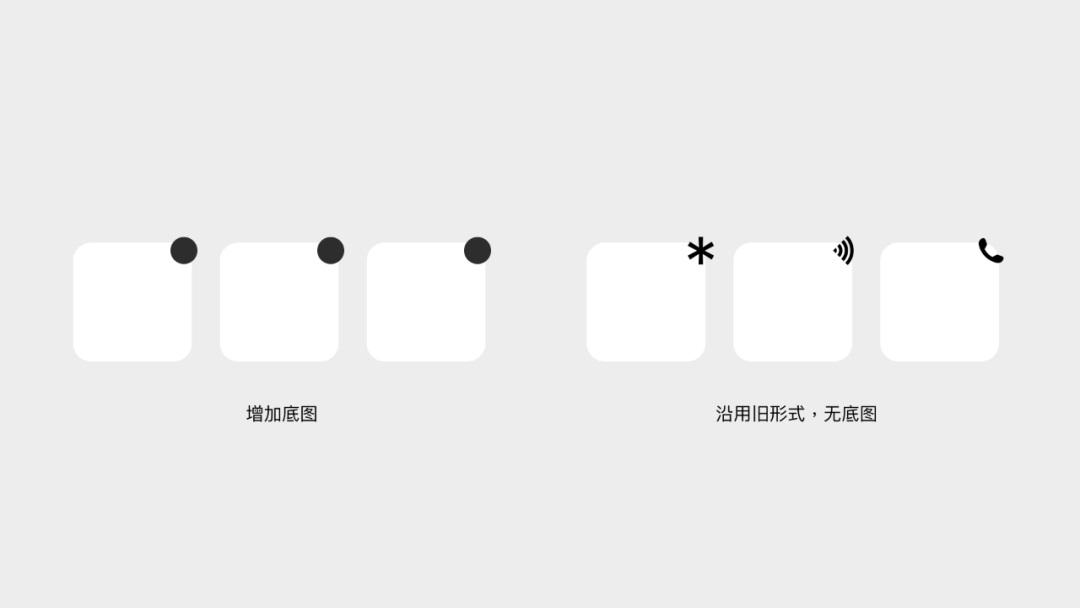
可为什么新消息的通知形式,由纯数字、标点符号转变为带底色的形式?为什么选择了红色?虽较难考究,但结合那段时间新消息反馈形式的演变过程推测,图形化解法的背后或许有如下考虑: ①更统一&通用的解法,以降低系统的复杂度,塑造稳定的用户认知。 黑莓在 Blod 9000 中正式选择“图标徽章”,在此之前新消息的通知方式仍为图标左上角的“*”符号;有趣的是在这波更新中,“系统声音状态”的反馈形式也得到了升级,并且也使用了“图标徽章”的形式。可以看出黑莓希望用一种统一、通用的形式整合相似的信息。
而“图标徽章”相较旧形式最大的差异是增加了底图,在我看来产生这种变化有可能是为了保证反馈可见性采取的设计手段。
②更易被识别的视觉形态,以节省用户筛选信息的时间。 红点是为了向用户传递来自应用程序“重要的”信息,有吸引用户注意力的目标。从“前注意加工(Pre-attentive Processing)”的角度出发,颜色和位置是用来获取注意力最有效的属性,而红色作为现实生活中常用来传递紧急、重要信息的颜色,自然成为了最优的选择。 而为什么调整至右上角?或许是考虑到红点的附属属性、主流的阅读方向等原因所做出的设计决策。 写在最后上述仅是 UI 元素演变过程的冰山一角,我们身边仍有许多可被挖掘的故事,比如 Input & Keyboard 组件与打字机之间的关系;隐喻搜索功能的放大镜如何从众多符号中脱引而出的,等等。每一个现在熟悉的不能再熟悉的设计元素,都历经了多年的演变并沉淀下来,探寻其背后的形成过程、逻辑推演过程能够让我更深刻地理解它们,并做到真正的知其所以然。 如有纰漏欢迎指出。 欢迎关注作者微信公众号:「We-Design」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论