让团队效率提高48%!我是如何有效构建Figma组件的?

扫一扫 
扫一扫 
扫一扫 
扫一扫
身为设计师,每当打开 Figma 并准备将脑海中设计构思转化为真实界面时,总是有一种特别的兴奋感。但是,尤其是在面对紧迫的时限和高标准的时候,实际的设计过程有时真的非常费时费力。为了加速这一进程,你需要的是有效的时间管理、期望管理,与一套灵活且标准化的设计系统组件库。 去年,我和我的团队采用了 Figma 中的自动化布局(Auto-layout)和组件属性(Component properties)等功能迭代翻新了我们的整个基于 Figma 的组件库。结果在 2022 年下半年,我们部门 Figma 组件的总使用量增加了 200%以上。调查显示认为这个组件库“大大加快”了他们工作效率的设计师增长了 48%。因此,我想和所有热爱 Figma 的你们分享一些关于构建组件的见解。 这篇文章主要分享我的思考过程,而不是技术细节。 更多组件设计干货: 为了让你做好组件设计,Figma 更新了哪些功能?Figma 在 Config 2023 的大会上发布了很多新功能。 阅读文章 >一、了解你的工具开发理想的设计系统和组件库(这是两个并不完全相同的概念)常常让人觉得是一个永无止境的任务,但接受这个挑战也是其中的乐趣。对我个人来说,始终关注你正在使用的工具的最新功能更新并不断从社区的其他设计师那里学习创新实践是非常重要的。要充分发挥工具的潜力,就需要理解它的设计逻辑和内部运作。为了提高用户体验我们使用的工具本身也在不停进化,所以作为设计师保持成长心态,经常更新技能和作品,可以避免积压任务。 如果你使用 Figma 作为你的设计工具,那理解三种常见的分组结构之间的区别:组(Group)、画板(Frame)和自动化布局(Auto-layout),以及使用它们的最佳时机,对于构建响应性设计特别有帮助。为了达到所需的效果,组合不同分组类型也是有必要的。 1. 资源 以下精选文章提供了详细的见解和清晰的示例,可帮助您掌握各种概念并熟练使用 Figma。
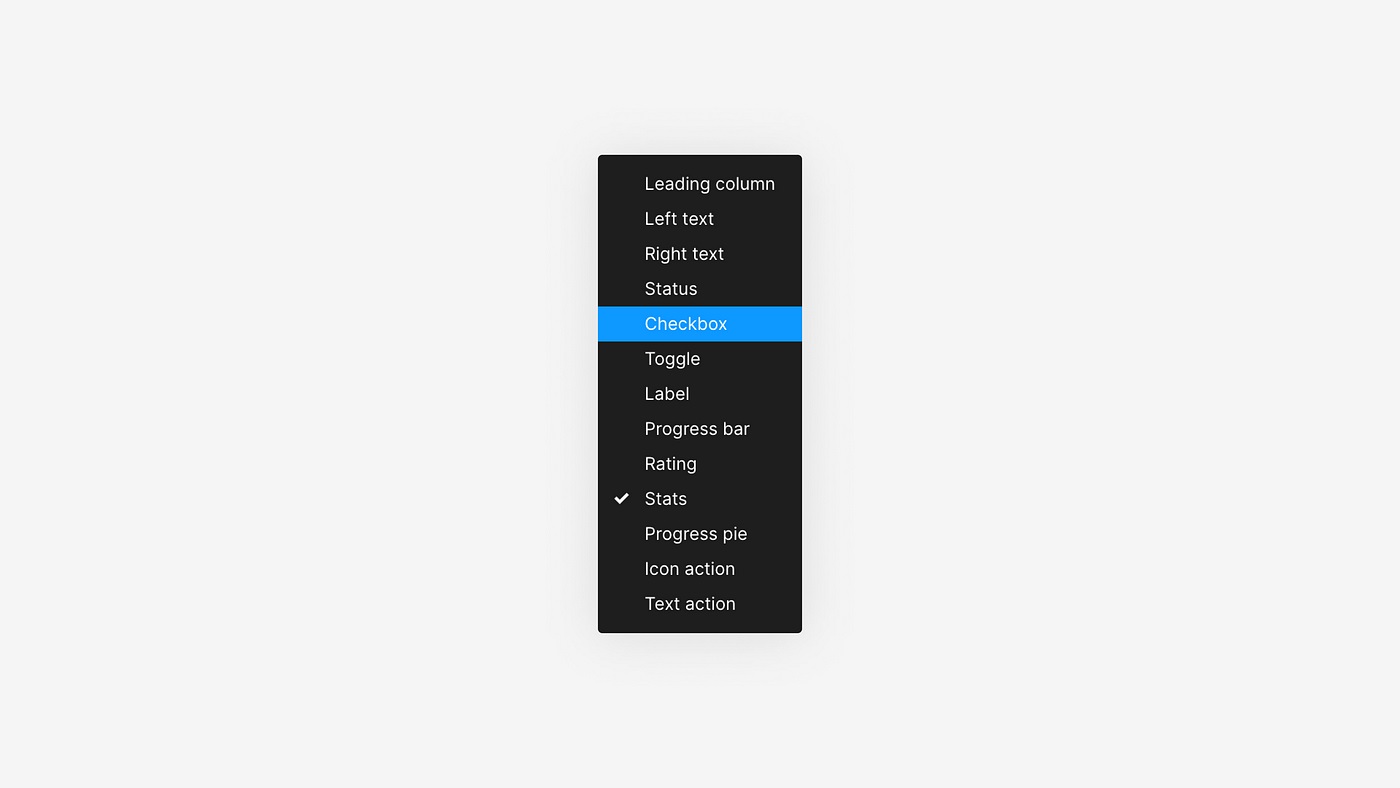
二、考虑你的目标用户当设计组件时,我们既是设计师也是用户,这为我们提供了一个练习迭代设计过程的绝佳机会。从用户的角度来看,组件应该强大到能适应各种用例。这意味着在标准化和专用性之间找到一个平衡是至关重要的。如果高度标准化,那设计师可能需要额外的时间调整组件到他们所需的形态;如果组件设计得太满太高级,他们可能又需要删减用不到的功能来适应更常见的使用需求。建议设计组件时从常见的形态出发,同时提供配置高级设置的选项。另外,不要忘记向你的设计同事征求反馈并不断迭代。 1. “分离” 时刻 在使用 Figma 组件时,有一个关键且难以避免的时刻被称为“分离”(Detach)。思考分离前后的使用场景和需求是至关重要的,这有助于你更好地构建某个组件的可配置性。 举个例子,我设计的表格组件为用户提供了多重嵌套的可配置性: 表格 > 列 > 单元格 人们倾向于更频繁地分离外层而不是内层。如果你希望用户在分离之前就做出某些选择,你可以将它们放在外层。例如,我提取了如主题、行数和斑马纹等高层级属性到表格组件(与列组件相比,这是外层),因为用户通常一开始设计就知道自己对这些高层级属性的偏好并能立马配置。在分离外层组件后,用户仍然可以保持表格结构并进一步对列组件进行配置,同时对列进行灵活的重新排序。这实际上证明了我们是可以对这个“分离”时刻加以利用的。 表组件 如果你深入下一级到列组件,你会发现我加入了各种不同的列类型,如左/右文本、统计数据、复选框、操作等,这些通常涵盖了大多数的使用场景。
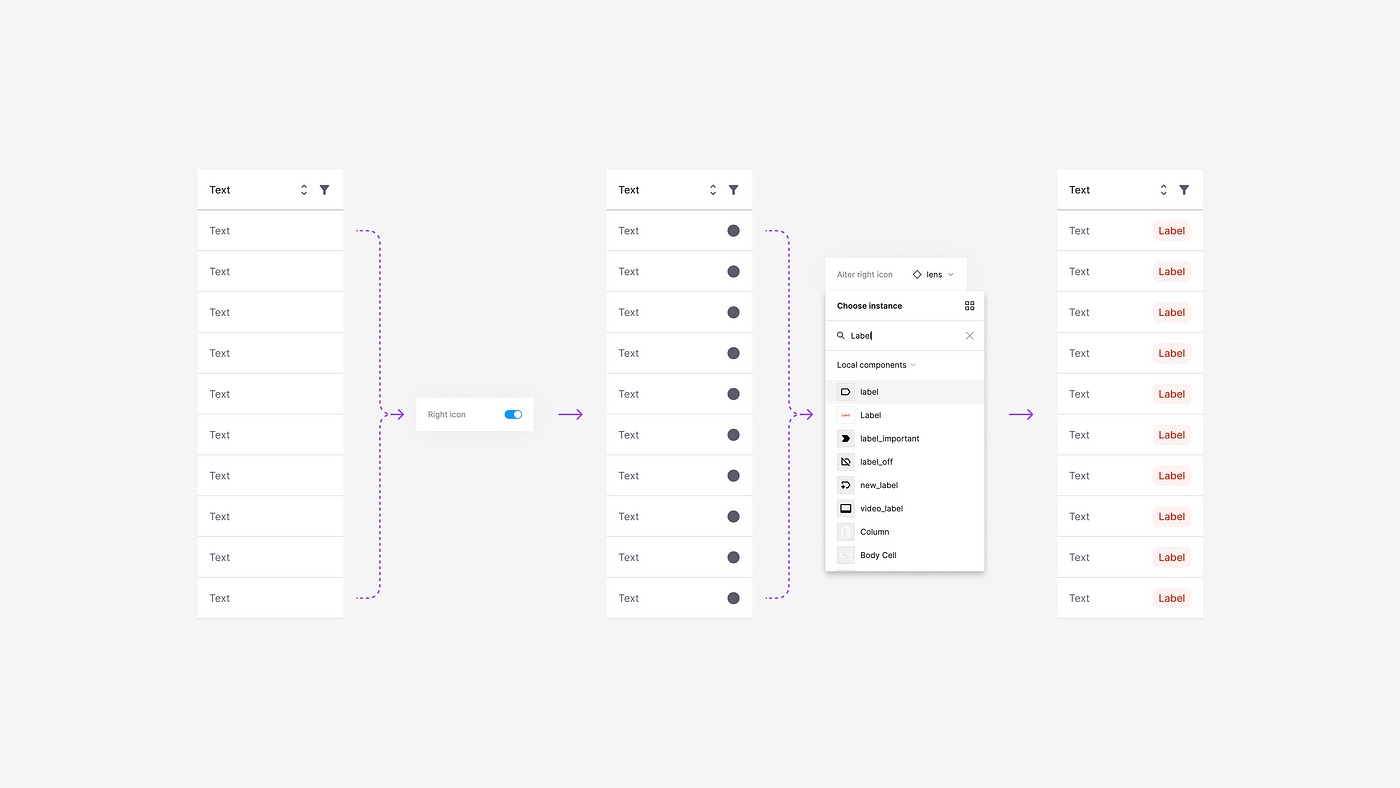
可用的列类型 我将某些列的宽度设置为“填充容器”,这样即使用户删除/隐藏或显示某几列,整个表格仍然能够水平响应。 调整表格大小 在每一列内部,我广泛应用了布尔值(Boolean)、文本(Text) 和 实例替换(Instance-swap)属性。因此设计师能够多选同类型的单元格,轻点几次鼠标就可以进行批量更改。 2. “开槽”法 当我最初尝试为图标使用实例替换(Instance-swap)属性时,我意外地发现了所谓的“开槽”法。如下所示,当你点击显示右侧图标(Right icon)时,你会看到一个圆形占位符图标,并可以通过实例替换属性将它替换成整个组件库中的任何其他图标。令人惊讶的是,你也可以将它替换成图标以外的任何现有组件,只要组件的自动化布局外框设置为环抱内容(Hug)。这样,通过合理地“开槽”,你可以将基本元素(如图标、标签、复选框、箭头、开关、列内数据可视化等)和其他组件进行镶嵌组合。而且,它允许用户根据自己的具体需求自定义样式,而无需依赖你去创建不同的变体(Variant)。
“开槽”法 三、专注于尝试和纠错,而非完美主义随着工具和设计行业的不断变化,有时候“最佳实践”其实尚未确立。
所以,不要因为没有遵循最佳实践而担忧;相反,拥抱探索和实验。在灵感稀缺的日子里,简单地打开 Figma 并在画布上涂鸦,可能会带来意想不到的发现并激发出绝妙的想法。 1. 优化组件结构 以下是我一年前在 Figma 组件属性功能尚未推出时设计下拉菜单组件的故事。 在组件属性发布之前,我正在探索下拉菜单的结构。根据需求和对应的前端控件,它应该具有以下属性:
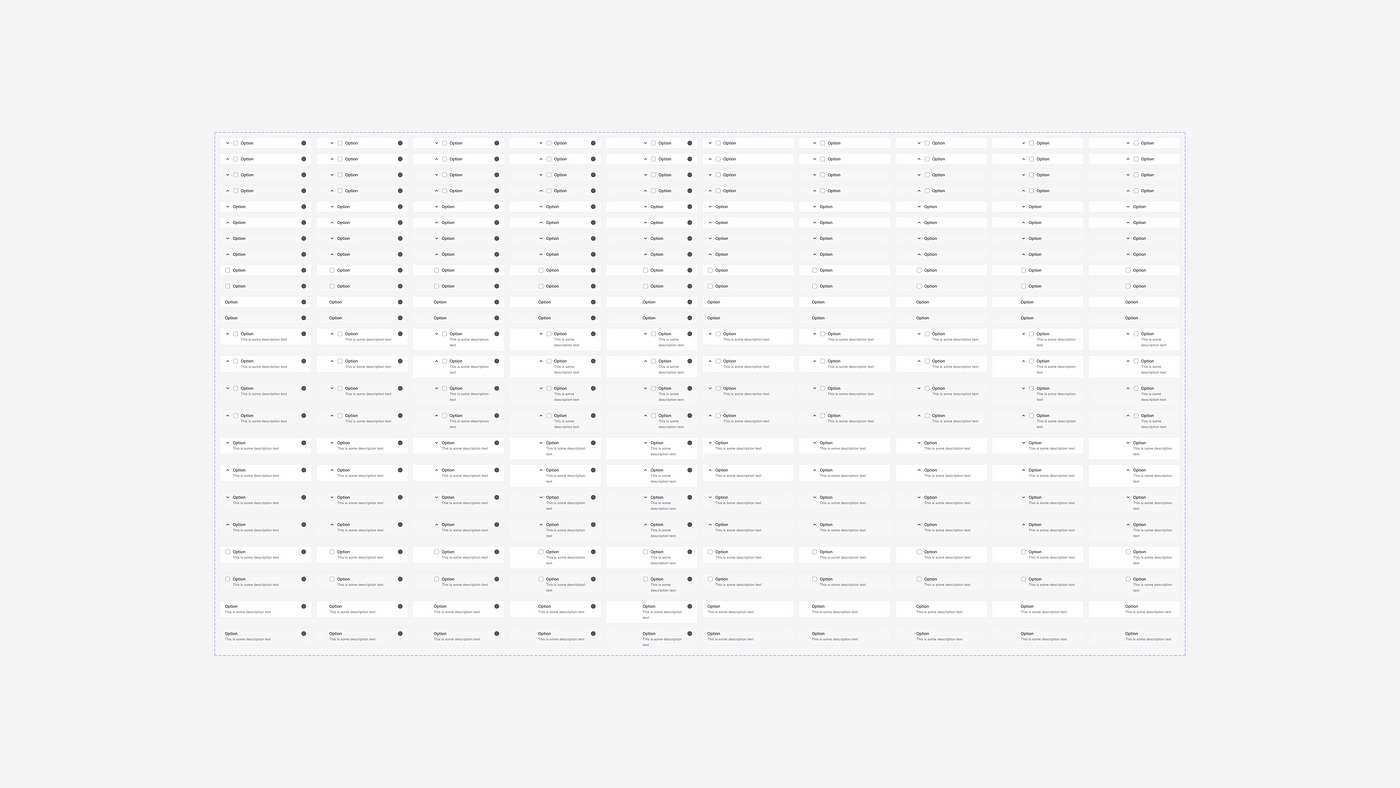
我简单地排列组合列出了所有可能的变体,然后才意识到要创建一个包含所有这些属性的组件,需要 240 种变体。考虑到日后进一步的维护,这似乎过于庞大。
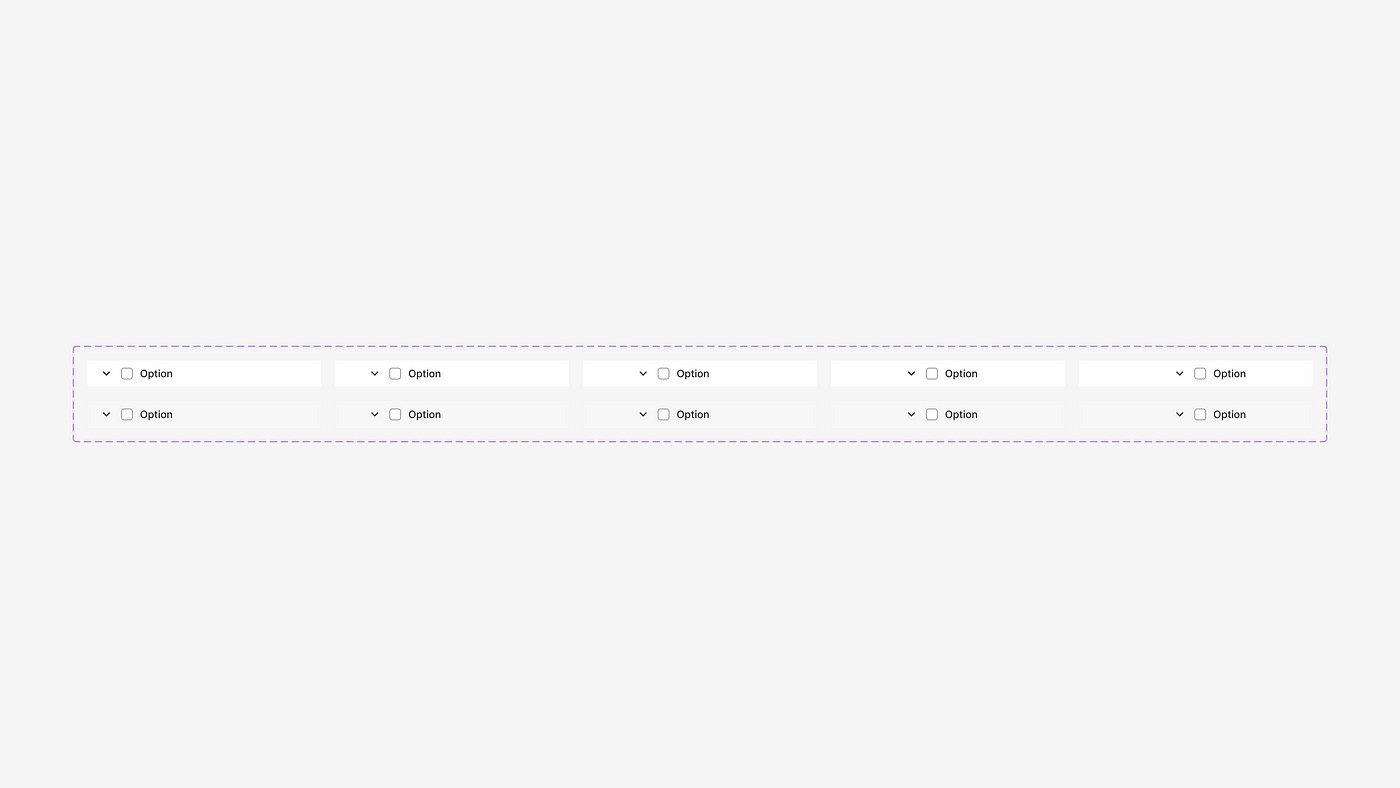
应用组件属性之前需要 240 个变体 所以组件属性(Component properties)发布后,我立刻学习了如何使用它们,希望借此实现一个轻量级的结构。结果发现,如果正确应用布尔值和实例替换属性,只需要 10 种变体即可变化出所有 240 个不同形态。
应用组件属性后只需要 10 个变体 借助这些新知识,我成功地减小了组件的规模,并最终优化了整个库,同时又增加了可配置性。这都离不开最初的看似毫无方向的思考和探索。而当我采用属性简化组件结构时,也为我后来添加到组件中的其他属性创造了空间。 很快,下拉菜单组件在我们的团队中变得非常受欢迎。通过下面的演示,看看你可以多快建立一个菜单。 下拉菜单组件 四、提供必要的文档最后但同样重要一点,无论你的组件设计有多出色,你还是需要附上解释文档,来确保它们能够有效被其他设计师使用。因为不同的人有不同的理解和使用工具的方式。确保有足够的说明,并为您的组件和图层提供清晰且可搜索的命名。必要时,也可以为团队提供一个分步拆解的在线教学。 感谢您的阅读,如果对英文原文感兴趣,欢迎点击查阅 https://bootcamp.uxdesign.cc 。上面提到的所有组件都在我的 Figma 社区个人主页中 https://www.figma.com/@mingzhic 。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论