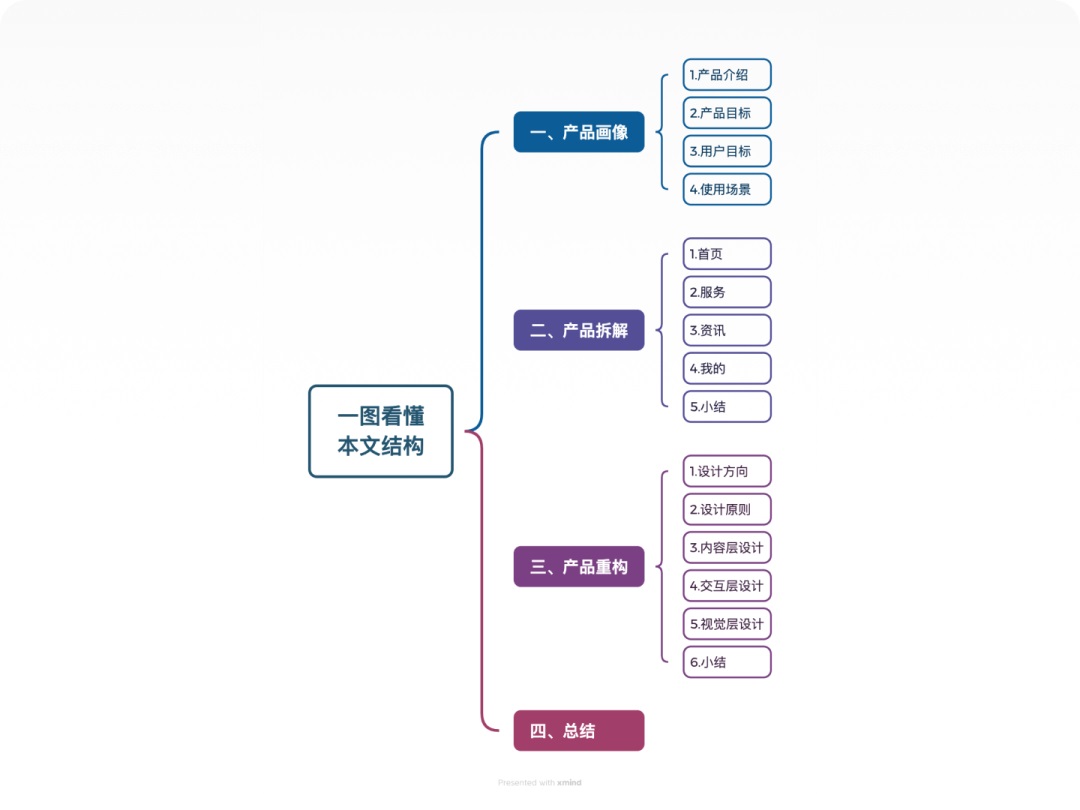
产品重构!我给这款10亿人都要用的国民APP做了体验升级(上) ...

扫一扫 
扫一扫 
扫一扫 
扫一扫
众所周知,政务类产品是出了名的用户体验重灾区,相信大家在使用这些政务产品过往的经历中都陷入过数不清的用户体验陷阱,比如流程太过繁琐、操作成本过高、按钮设计过小等等。从本期开始,设计大侦探将会以一种全新的创作形式进行产品拆解,也就是先对产品进行用户体验诊断,再对产品进行设计重构升级。 第一期,我们选择的产品的是一款 10 亿用户都要使用的国民 APP 产品——掌上12333。这款由全国人力资源社会保障政务服务平台为老百姓打造的移动APP产品,以「民生为本,人才优先」为服务理念,致力于向全国用户打造“一网通办”的便利服务,接下来,就跟着廖尔摩斯一起来拆解这款产品吧! 往期拆解: 1.4万字产品拆解!3.15亿Z时代用户为何热爱哔哩哔哩?月均活跃用户 3.15 亿,日均视频播放量 41 亿,日均使用时长 96 分钟,它是中国 24 岁以下 Z 时代最受欢迎 APP,也是中国年轻一代的标志性品牌及领先视频社区。 阅读文章 >
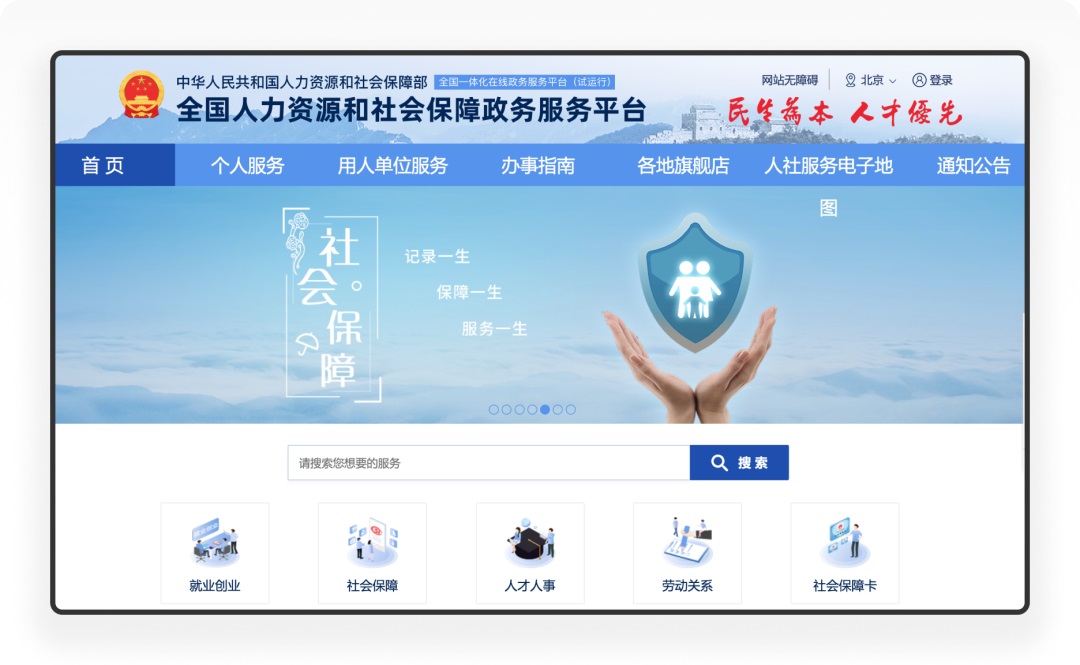
一、产品画像1. 产品介绍 「掌上 12333」是全国人力资源社会保障政务服务平台为用户打造的移动 APP 产品,首个版本发布于 2020 年 2 月,主要为用户提供养老保险待遇资格认证、求职招聘、社保卡查询、职业资格证书核验、社会保险关系转移等人社线上服务。
拓展阅读: 「全国人力资源和社会保障部」是统筹机关企事业单位人员管理和统筹城乡就业和社会保障政策的中国国家权力机构,主要职责包括拟定相关法律法规、促进就业、制定劳动、人事仲裁制度等。 2. 产品目标 作为全国人力资源社会保障部的移动端服务渠道,掌上 12333 以「民生为本,人才优先」为服务理念,致力于向全国用户打造“一网通办”的便利服务,无论用户身处何方,都能通过 APP 网上在线办理。
分析思考: 从产品目标可以看出,掌上 12333 作为一款全国级的民生产品,不需要像商业产品一样去思考引流、留存和转化这些环节,它的目标简单而又直接,为用户提供方便、快捷、高效的体验服务。 3. 用户目标 相比过去我们需要舟车劳累的去社保办事大厅排队叫号的场景,现在通过掌上 12333,就能实现随时实地,通过 APP 在线办理了。所以掌上 12333 的本质是一款工具产品,用户使用这款产品的最大的诉求就是在线办事,比如进行失业登记、个人养老金账户开立、社保转移申请等。而高效、简洁、易用,就是用户在使用这类产品的最大诉求。
4. 使用场景 关于使用场景,我们从掌上 12333 的五大核心服务(就业创业、社会保障、人才人事、劳动关系和社会保障卡)可以看出,凡是和社会保障以及人力资源相关的事务,都可以触发掌上 12333 的使用场景。比如失业了,想要领取失业救助金;和公司发生劳务纠纷了,可以申请劳动调节仲裁等等。低频、但特别重要,和你的日常生活息息相关。
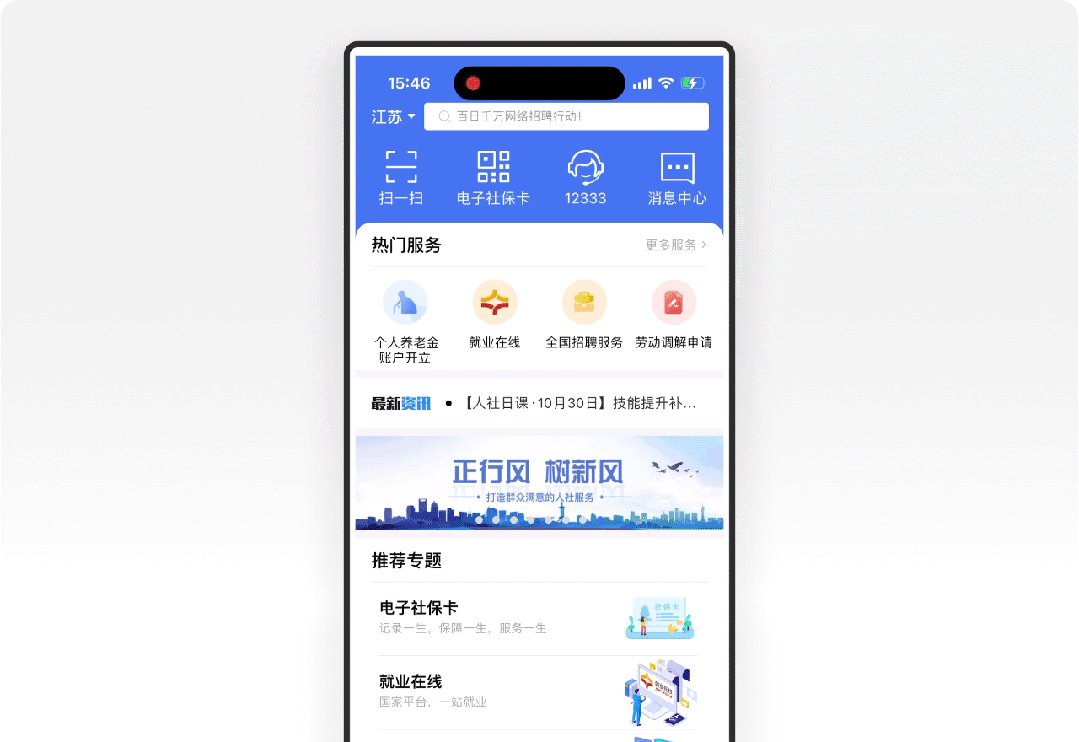
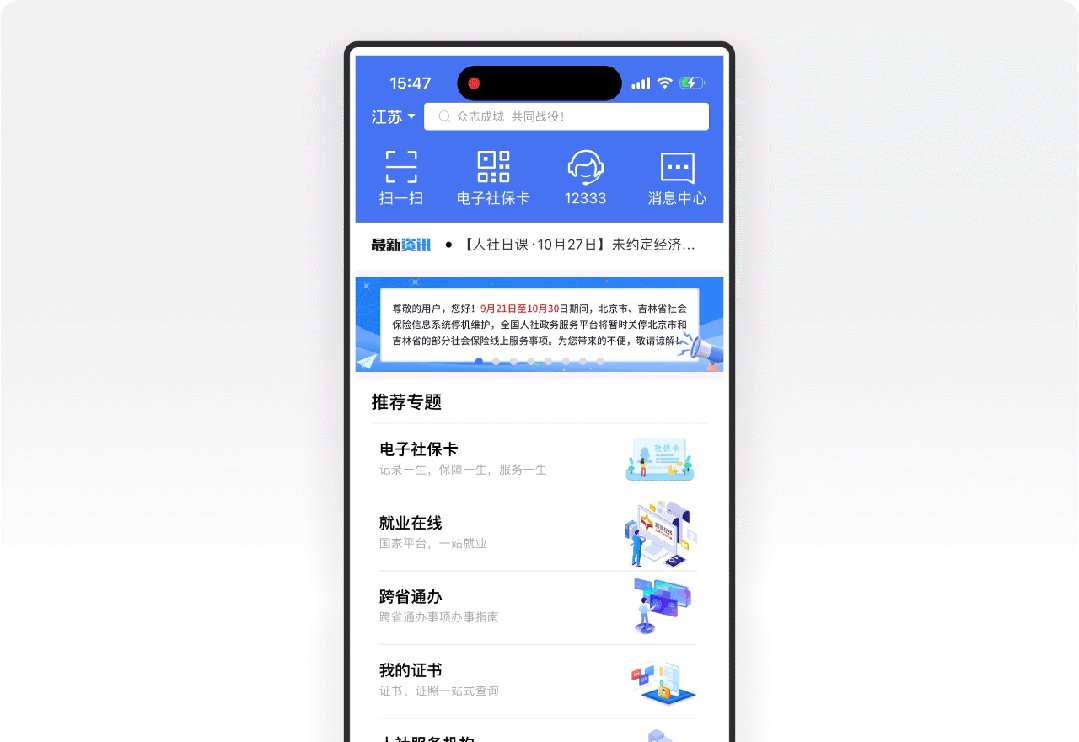
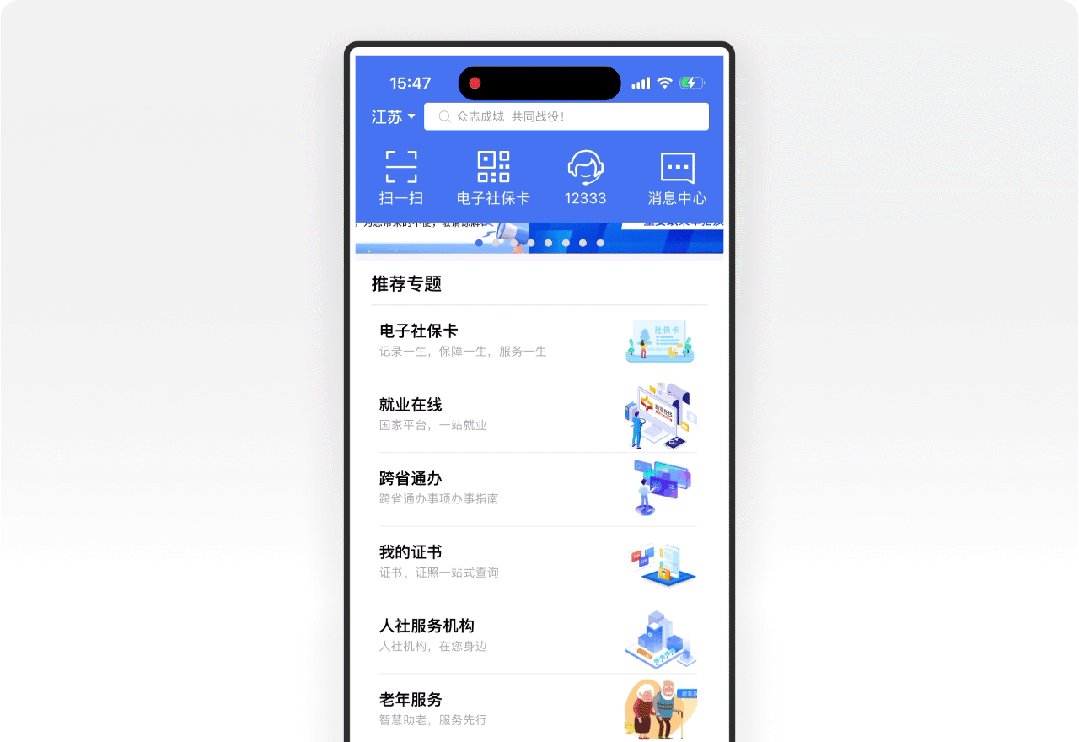
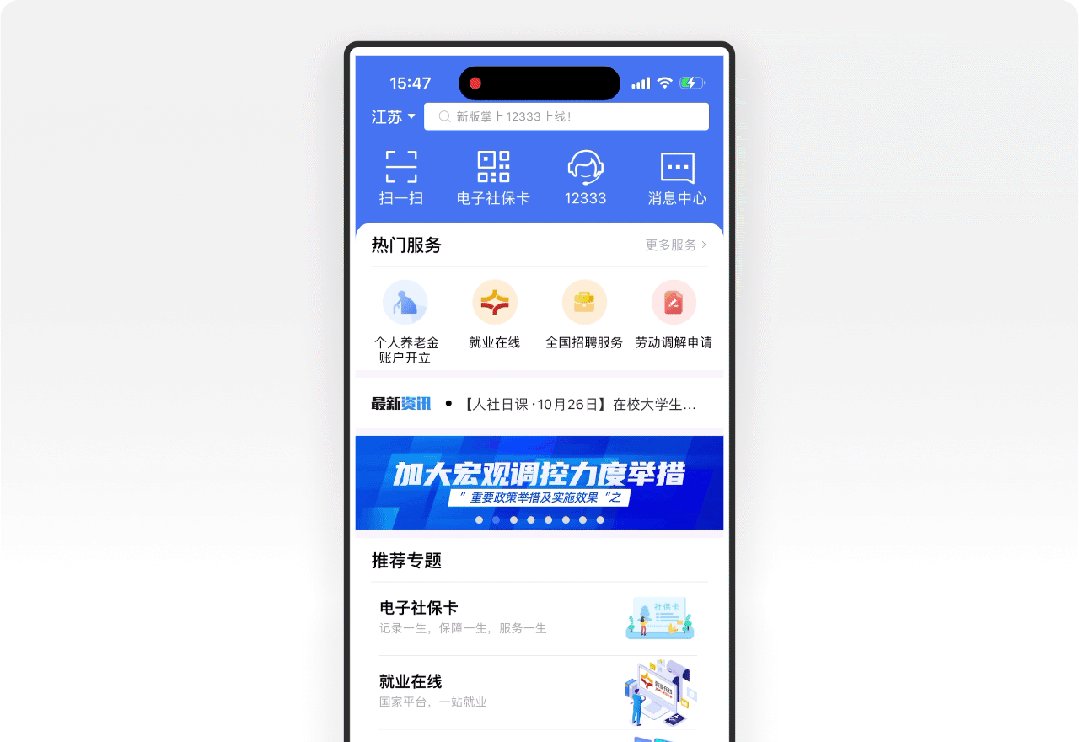
二、产品拆解1. 首页 「首页」作为整个产品权重最高的页面,主要引导用户快速完成操作目标。从内容布局看,主要分为头部(位置选择和搜索)、金刚区(扫一扫、电子社保卡、12333 客服和消息中心)、热门服务、最新资讯和推荐专题六个部分,这样的设计中规中矩,虽然没有亮点,但也具备一定的可用性。
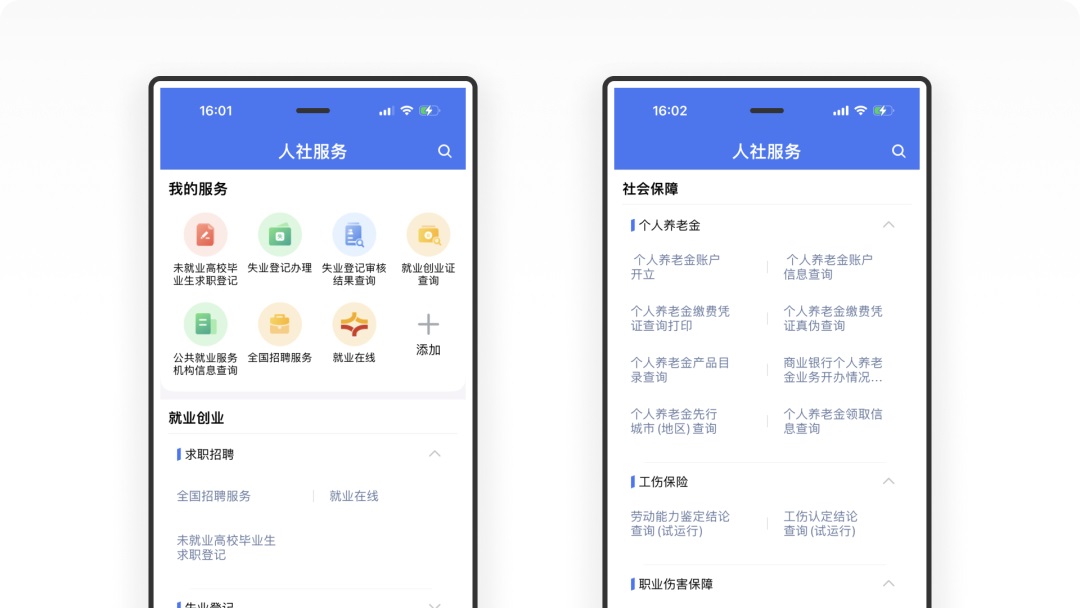
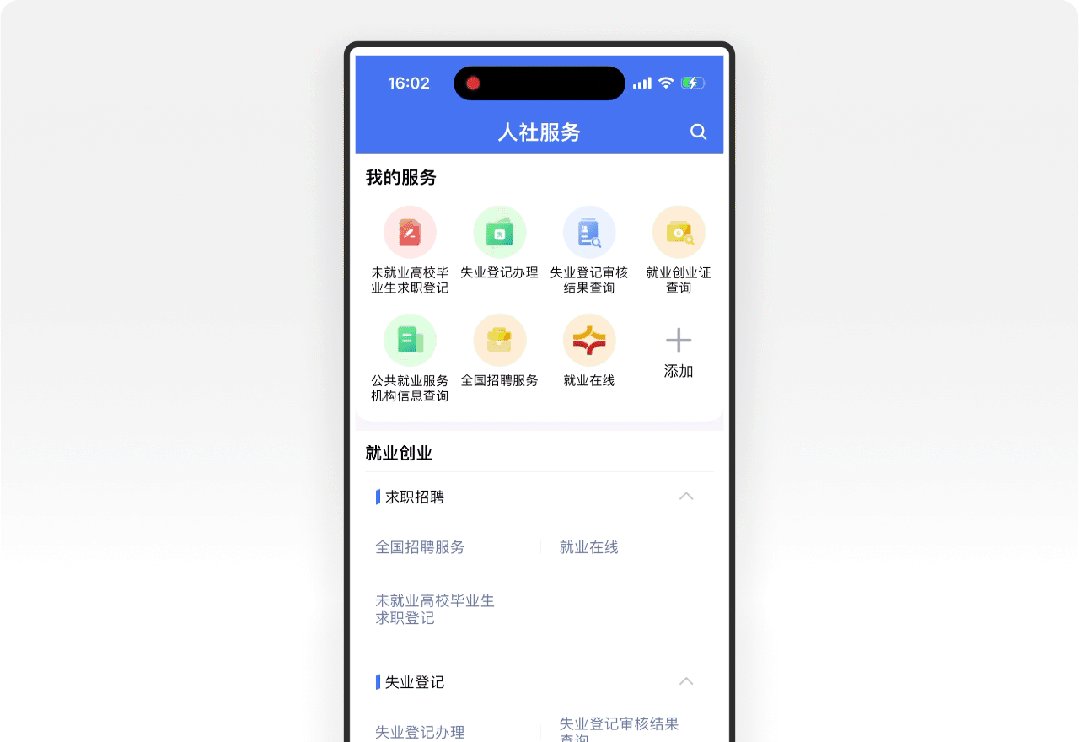
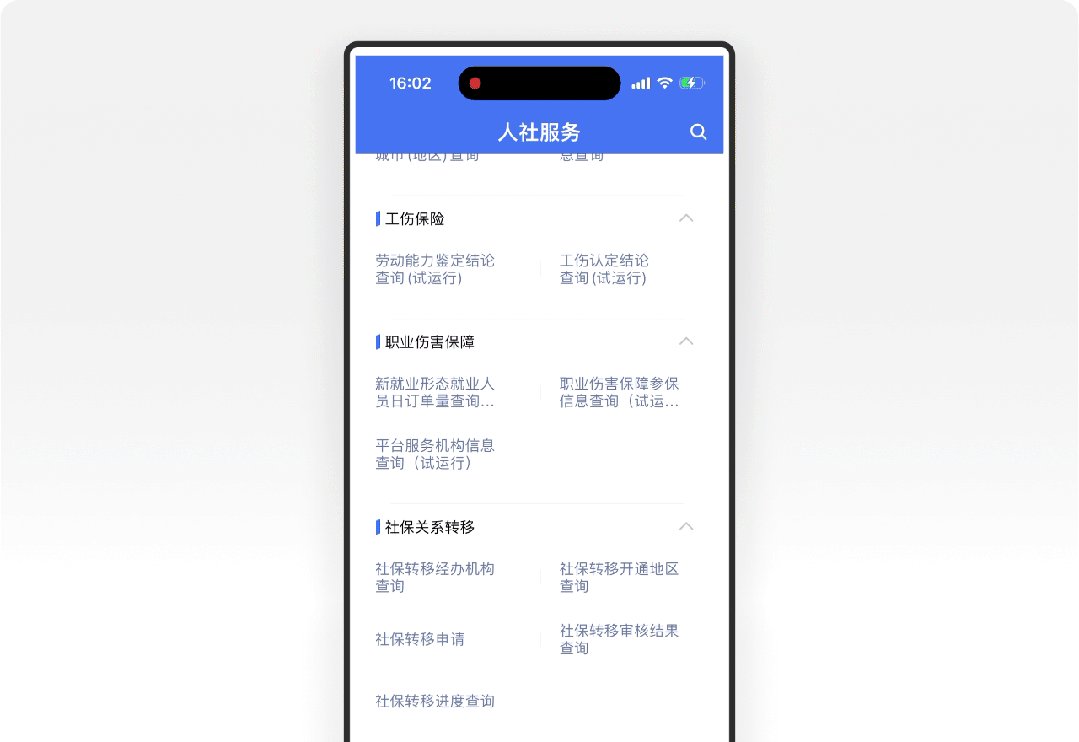
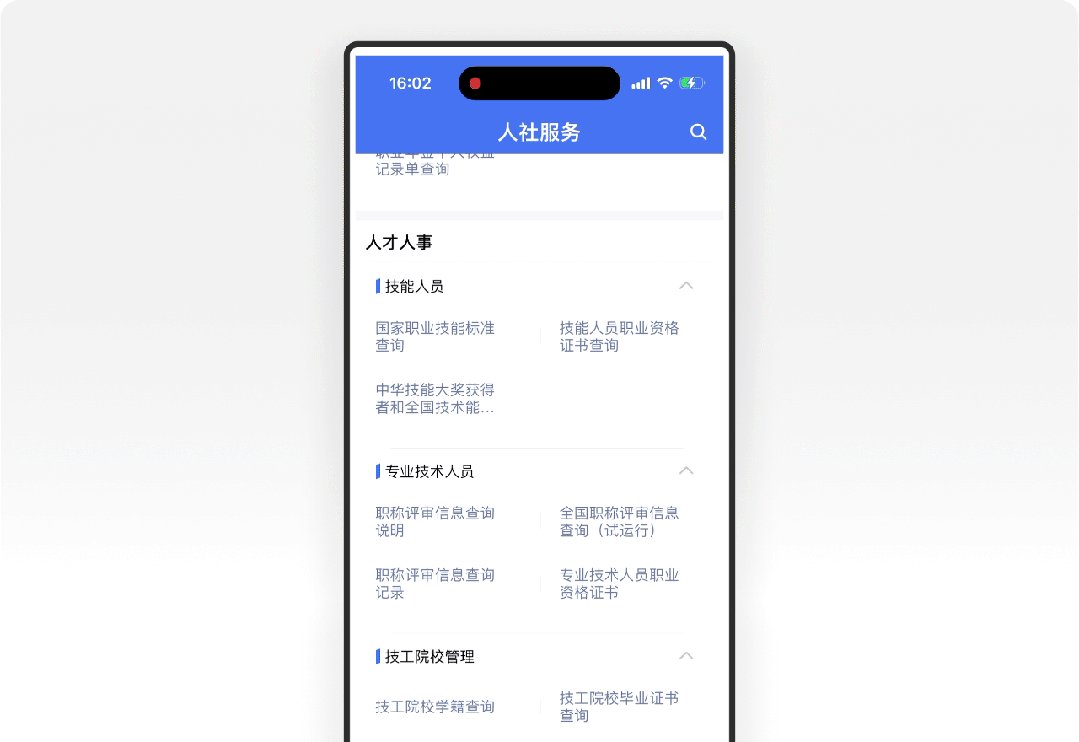
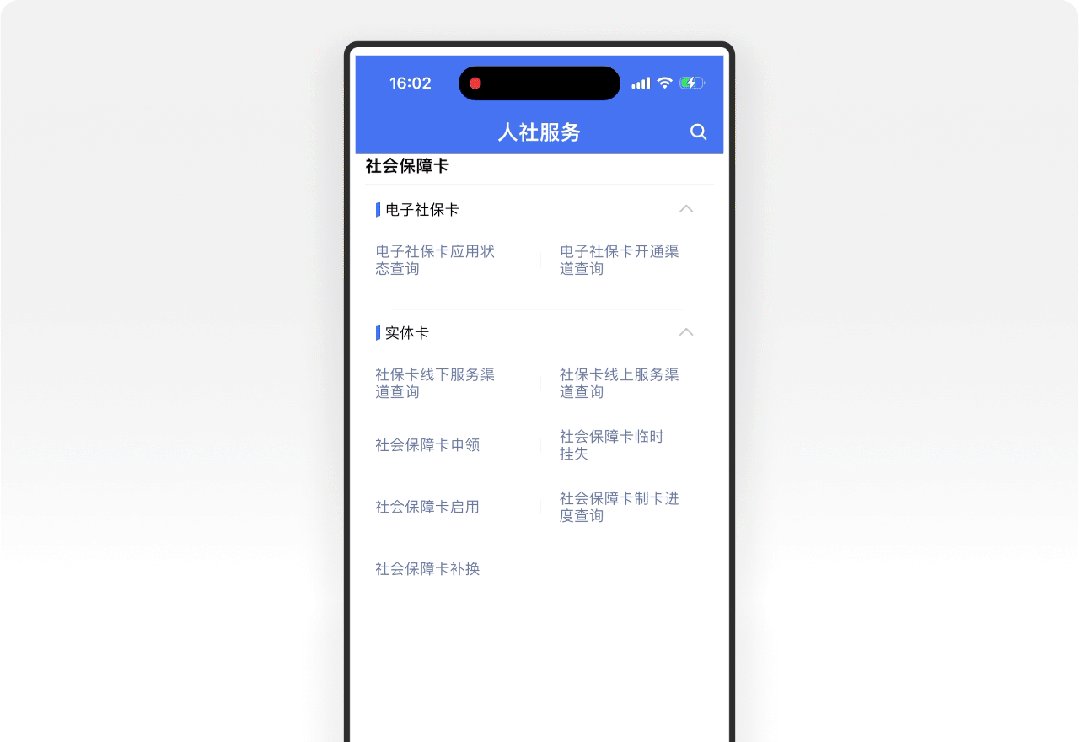
2. 服务 人社服务其实是一个非常庞大的业务体系,它主要分为就业创业、社会保障、人才人事、劳动关系和社会保障卡五大服务。每一大类又包含二级分类和三级分类,合计 66 个服务。
这个栏目整体的体验非常糟糕,产品设计师并没有考虑过由于信息量过大、长时间浏览会带来视觉疲劳,甚至连默认收缩这样的基础功能都没有设计,这就给用户造成非常大的操作困扰。面对琳琅满目的功能,不知如何下手,甚至由于服务名称字数过长,根本无法看清,造成了很多盲目的操作。
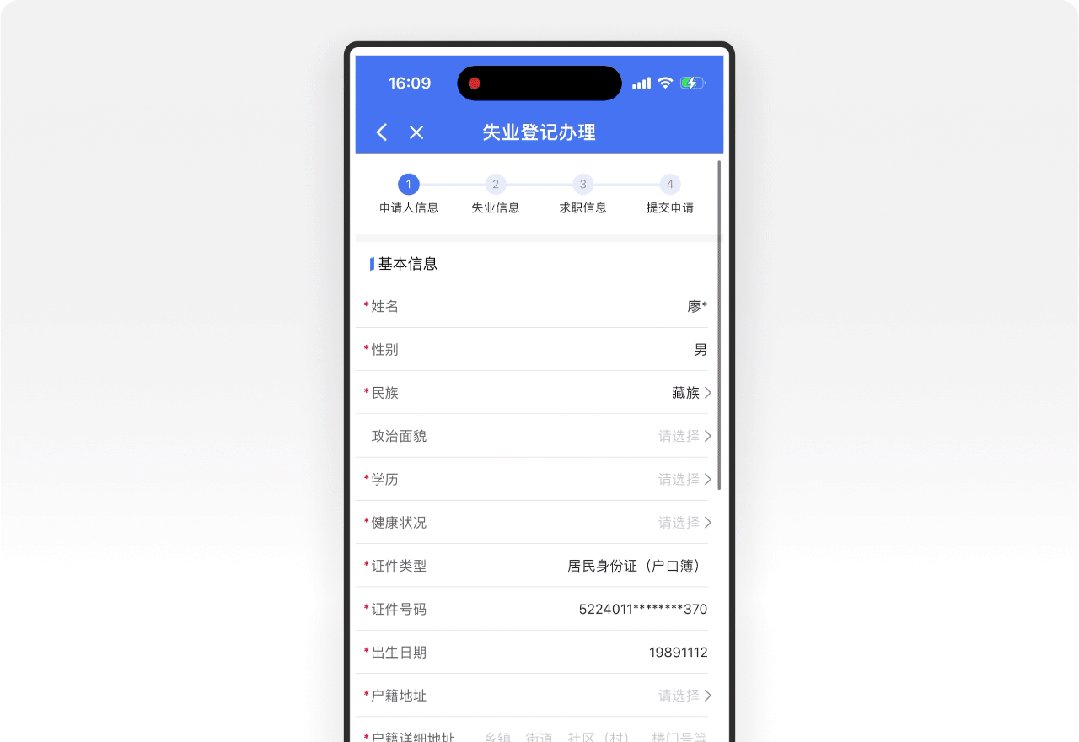
其次从视觉层看,掌上 12333 的视觉设计由于对全局没有做视觉风格的统一和规范,和首页的问题一样,界面形式单一、设计感弱,最终导致视觉体验非常差。 ①办理流程页面 在政务类产品的操作场景中,流程办理是一个非常重要的环节,这是用户使用产品的核心目标,而最终决定用户在产品操作中的用户体验,表单的设计就非常重要。掌上 12333 的各项服务办理流程大同小异,一般是用户提交基本信息资料,提交申请以后,等待后台审批。
我们选择了「失业登记处理」功能进行测试,可以发现,整个表单的设计存在诸多问题。第一,没有智能预设,这导致内容过于臃肿,不仅增加用户的时间成本,而且会给用户制造恐惧的情绪;第二,设计组件不规范,没有考虑到各种可能出现的操作反馈、提示状态,所以导致操作效率低下;第三,输入框操作区域过小,这会让用户误点击,或者点不到,最终使用起来特别费劲、恼怒。
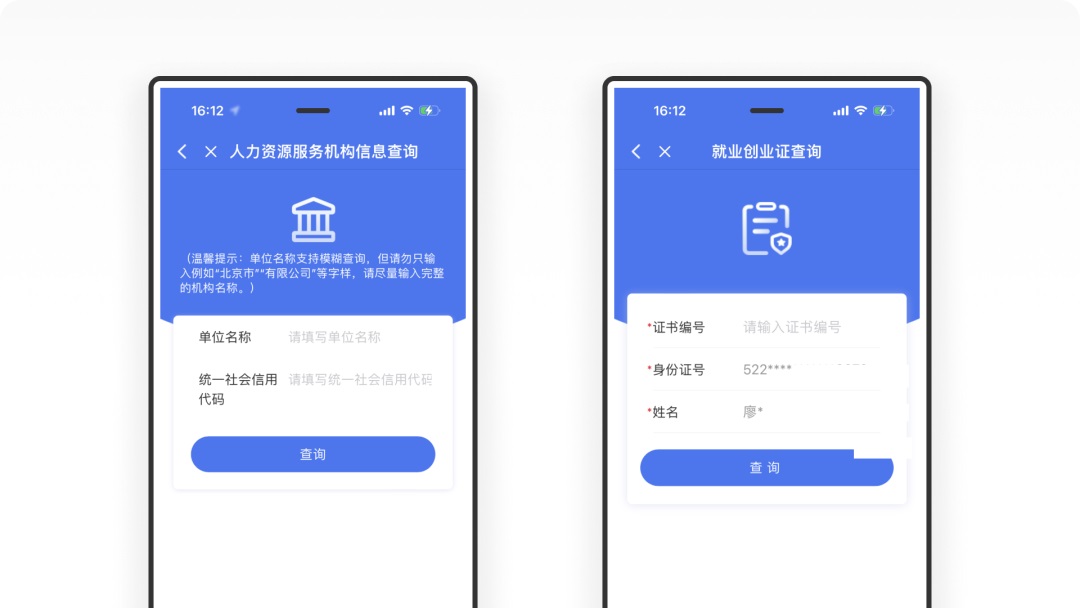
②信息查询页面 信息查询页面权重虽然高,但是内容比较简单,只需要用户通过输入信息就能进行查询。这个页面的设计比较高效简洁,不过从视觉层看,其实还有很大提升空间去优化。
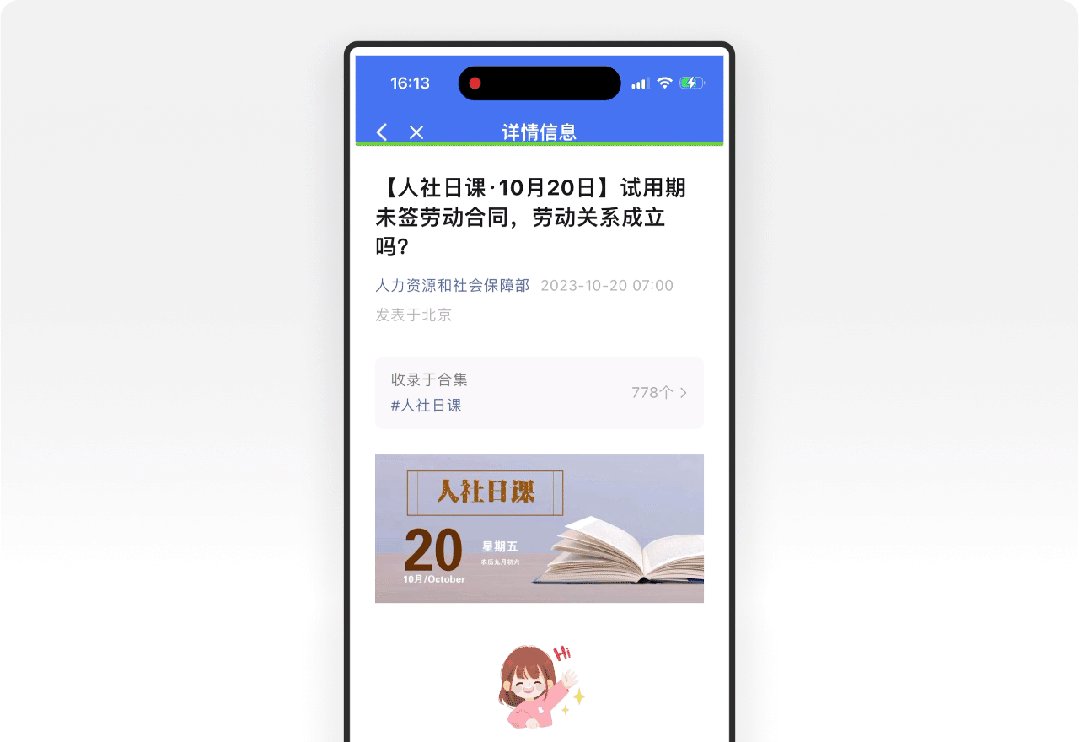
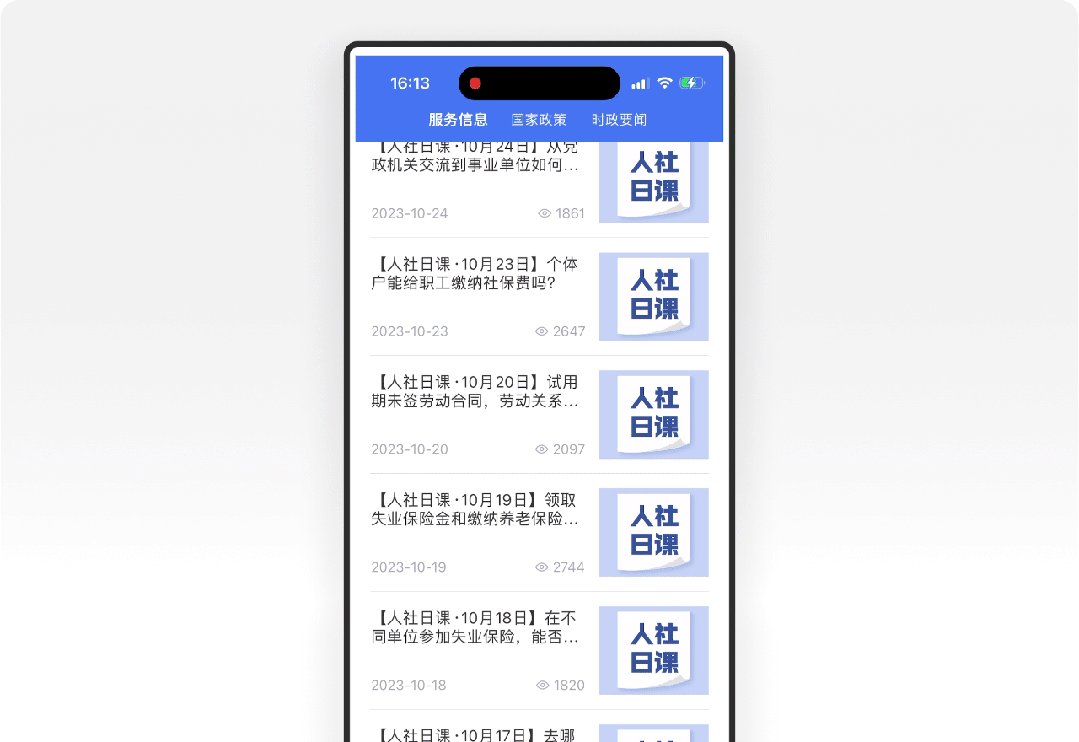
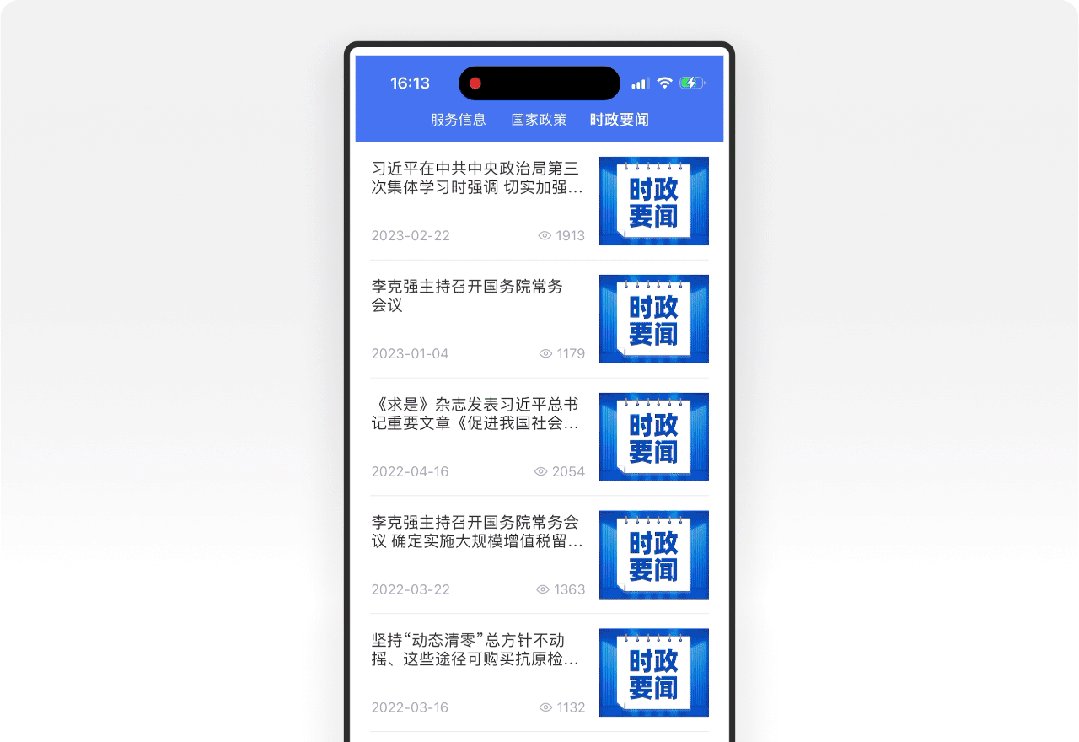
3. 资讯 「资讯」包含服务信息、国家政策和时政要闻三个栏目,作为产品向用户对外宣传和知识普及的核心栏目,整个版块的内容主要调用人社部的公众号,几乎没有任何设计而言,体验非常糟糕。
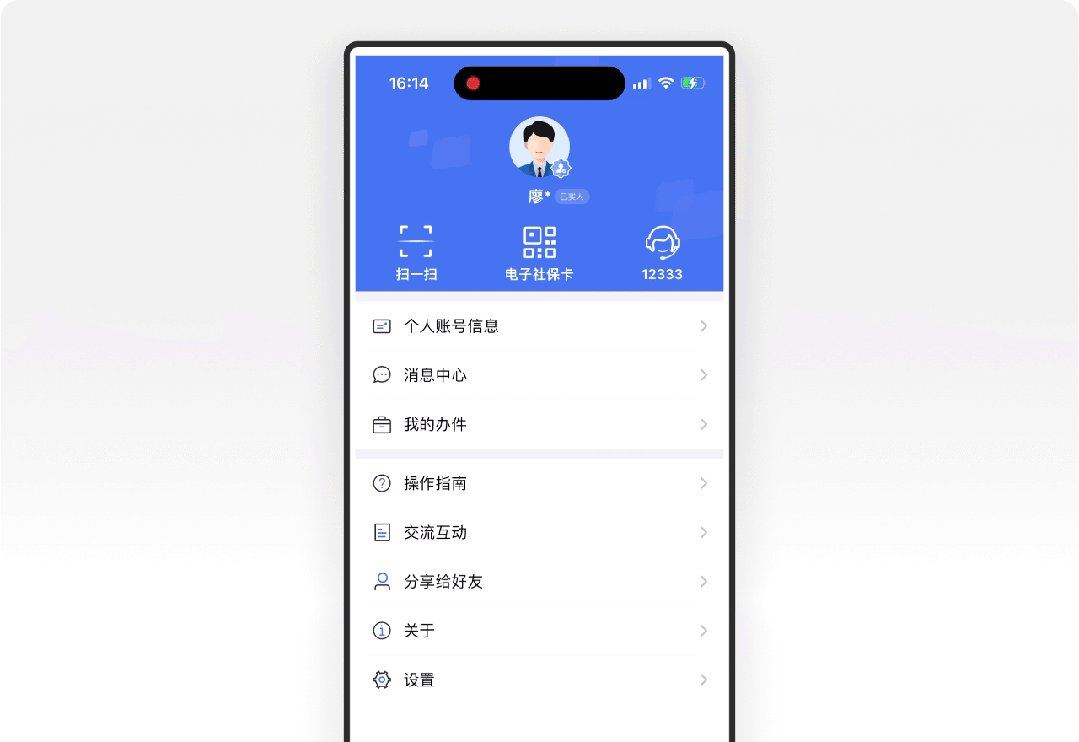
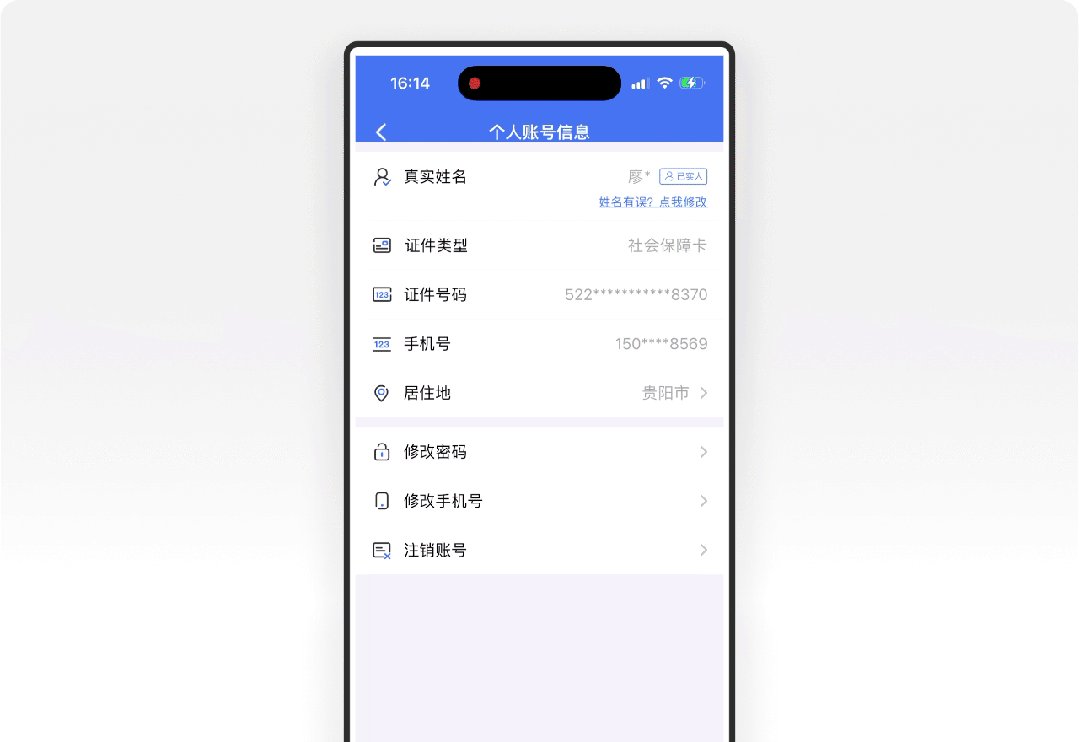
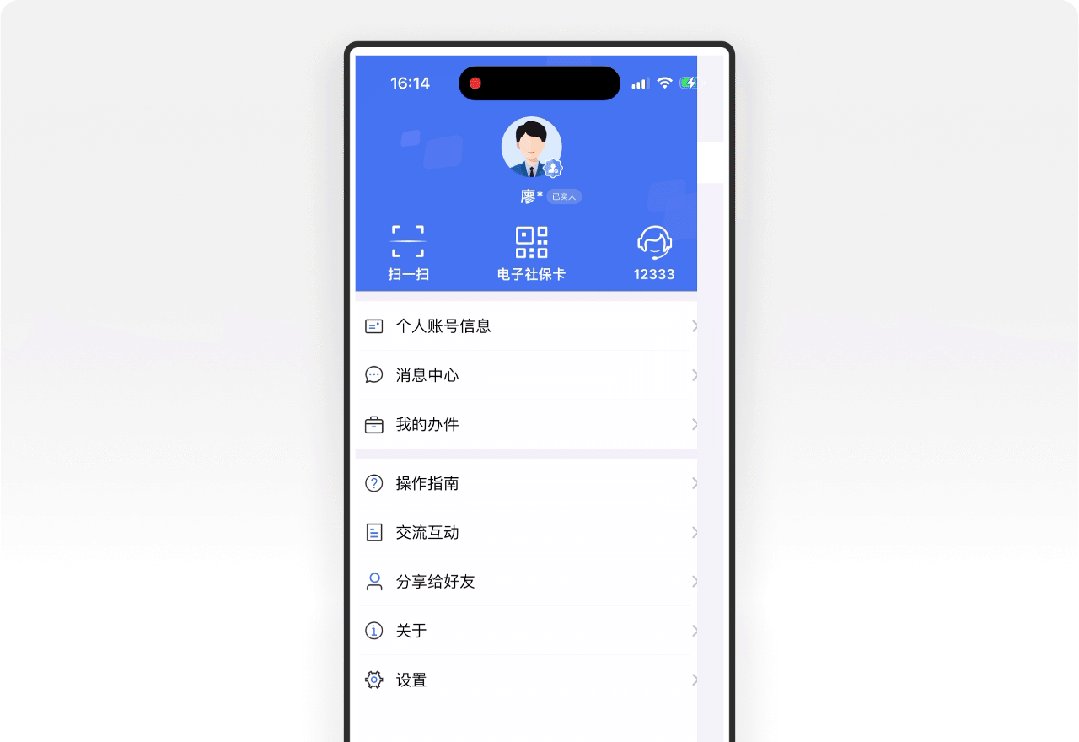
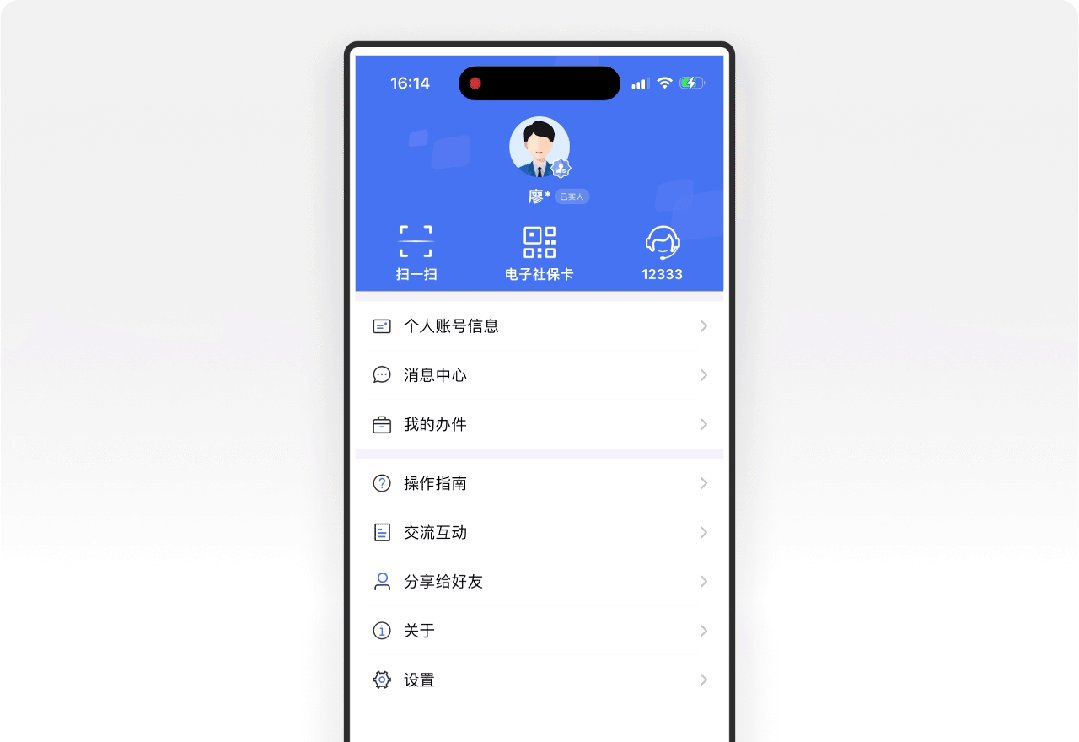
4. 我的 「我的」即用户中心页面,主要为用户提供信息管理、办件进度查询等功能。掌上 12333 的功能其实不多,所以这个界面的内容也比较好设计,问题始终还是出现在视觉层,风格不统一、图标不精致、欠缺设计感。
5. 小结 拆解到这里,掌上 12333 这个 APP 产品其实就诊断完了。可以看出,掌上 12333 目前在前端展示出来的产品功能还是比较少的。接下来,我们从内容、交互和视觉三个维度进行总结,为下一步的产品重构提炼出设计策略。 ①内容层 什么是内容层?简而言之就是一个产品应该设计什么功能内容,它为产品目标服务,又要为产品目标负责。毫无疑问,当下的掌上 12333 已经具备很强的可用性,也就是满足了产品的核心目标,实现全国用户无论身处何方都能通过在线办理。 但在我们体验下来以后,我们可以看出内容层的设计中规中矩,甚至非常空洞。比如首页、审核查询、资讯、用户中心这些栏目,由于缺少内容,才导致整个产品单薄、空洞,就像你去吃一顿只有米饭没有配菜的重庆火锅,能吃,但难受。对内容层的重新规划,是下一步产品重构的重点。 ②体验层 我把交互和视觉合并一起总结,因为整个掌上 12333 的产品体量比较小。如果从视觉感官去感受,整个产品给用户的第一印象就是视觉设计太过粗糙,几乎毫无设计感可言。这主要是由于整个产品设计缺乏统一的设计方向和规范所导致的,当然还有最基础的设计审美能力。其次从交互层的体验也可以看出,政务类产品最大的通病之一就是只注重产品功能的开发,而忽略用户最真实的体验感受。这个最主要的原因是设计师并没有遵循最基础的用户体验设计理论导致,比如尼尔森十大可用性原则、格式塔原则等。 好了,在对掌上 12333 进行全面的拆解和诊断以后,我们已经找到了这个产品真实存在的问题,在下一篇,我们将会讲解重构掌上 12333 的设计思路和设计方案,欢迎关注! 参考资料:
欢迎关注作者微信公众号:「设计大侦探」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论