6000字干货!设计师如何用Figma解放三倍生产力?

扫一扫 
扫一扫 
扫一扫 
扫一扫
本文将设计团队接触 Figma 以来的重要心得、经验进行梳理总结,帮助大家更好得理解和掌握 Figma。本次主要介绍Figma 中最重要、也最提效的两个概念——Frame和自动布局。 更多Figma 干货: 让团队效率提高48%!我是如何有效构建Figma组件的?身为设计师,每当打开 Figma 并准备将脑海中设计构思转化为真实界面时,总是有一种特别的兴奋感。 阅读文章 >一、先简单讲讲,Figma 是什么?用一句话去定义 figma,它是一款基于浏览器的全能型设计工具。简单说,只需要有浏览器和网络,你就可以开干了。
figma 全能的地方在于,在基于浏览器的环境下, 你就可以搞这些:ui、原型、云同步、实时讨论、开发协作、实时共享、团队库等等。
二、基础但重要的概念——Frame绝大多数人对 frame 有误解,觉得它人畜无害,在 figma 中仅仅是扮演画板的小角色,然鹅并不是。 大猩猩在 SD12 集和樱木说过:能够掌控篮板球,就能掌控比赛。
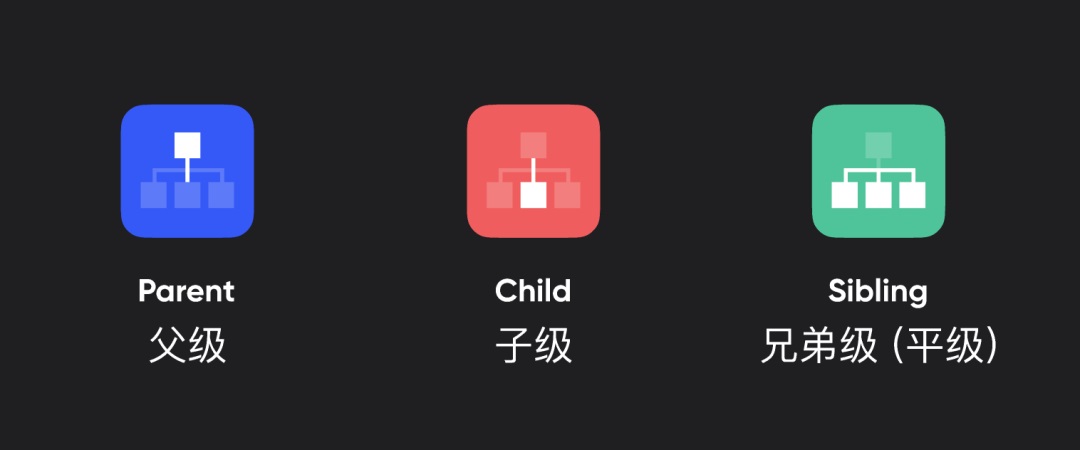
我这里要说,能够掌控 frame,就能掌控 figma。 1. Figma 中的对象关系在讲 frame 之前,先唠唠对象关系。了解它才可以帮你更好得理解 frame 乃至 figma 中布局的底层逻辑。 figma 官方将所有对象的关系用这三个词来描述——Parent父级、Child子级和Sibling平级。
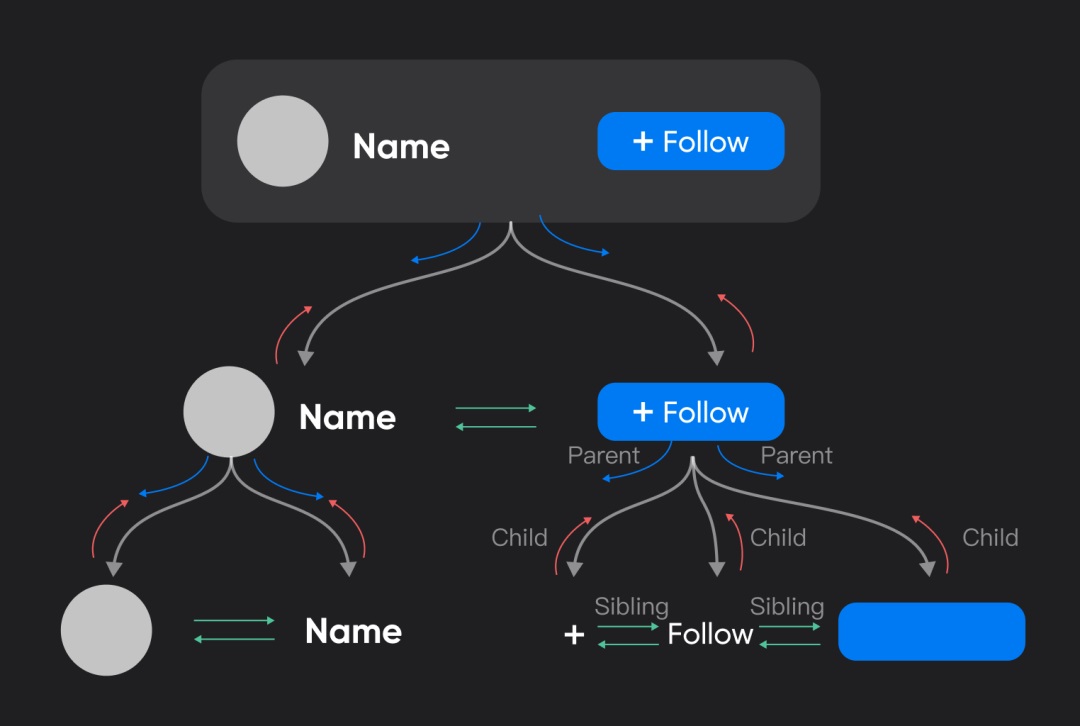
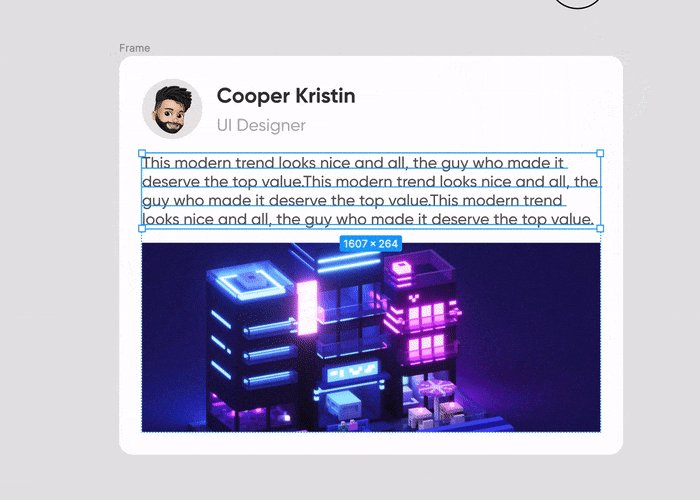
懂一些开发知识的朋友会比较眼熟,这些术语全部来自前端语言 JavaScript 中的 dom 树。它和金字塔原理中的「归纳分组」一样,都是通过父子级的节点链接形成树状结构,而这种结构可以解释所有对象之间的关系。 举个例子,下面这个模块中的所有元素,都可以此关系解释: 关注按钮相对内部的 icon、文字和背景是父级关系,而它相对一整个作者模块,又是子级关系。
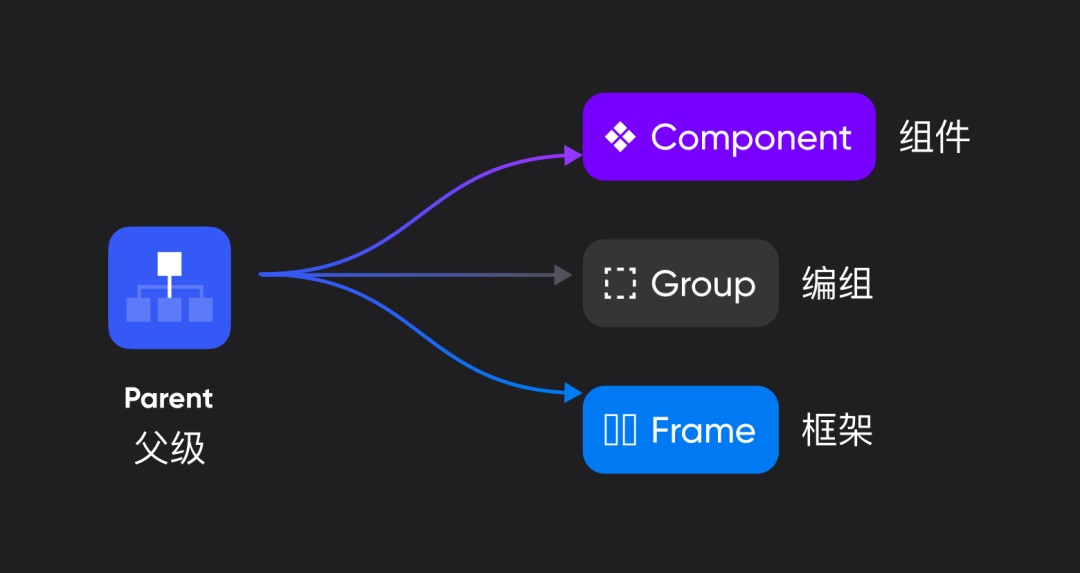
在 figma 中,可以作为父级来包裹子级元素的总共就这三类:component 组件、group 编组,以及下面要讲的 frame 框架。
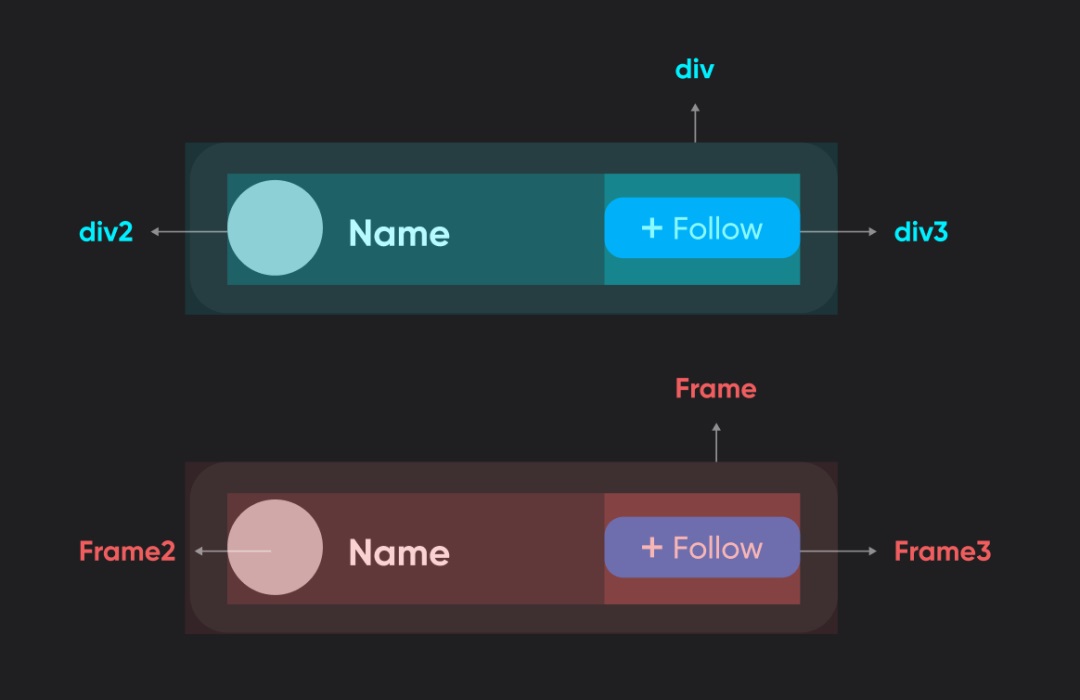
2. 什么是 FrameFigma 非常多的概念和逻辑都引自前端,而首当其冲的就是 frame。 它概念上等同于前端的 div。简单说,就是用来包裹设计元素的容器 container。 容器可以嵌套,小的嵌套成大的,大的嵌套成更大的。
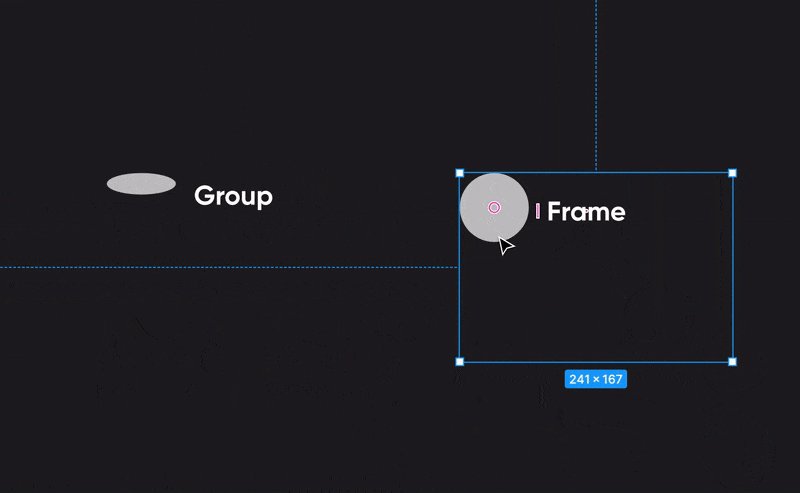
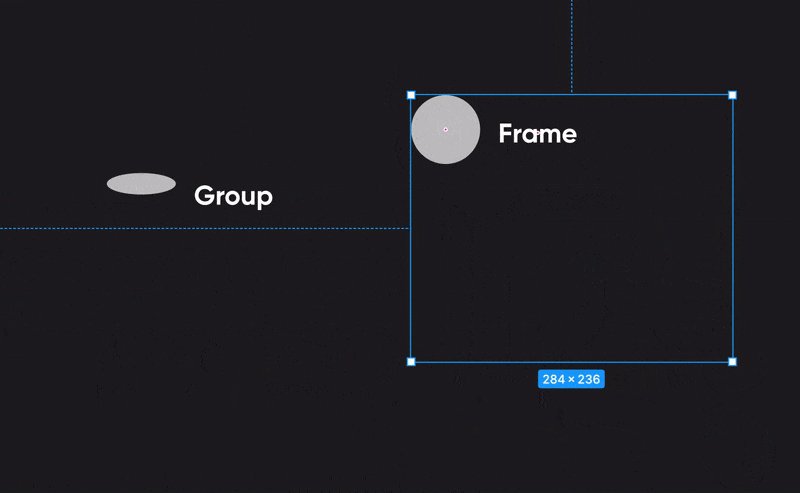
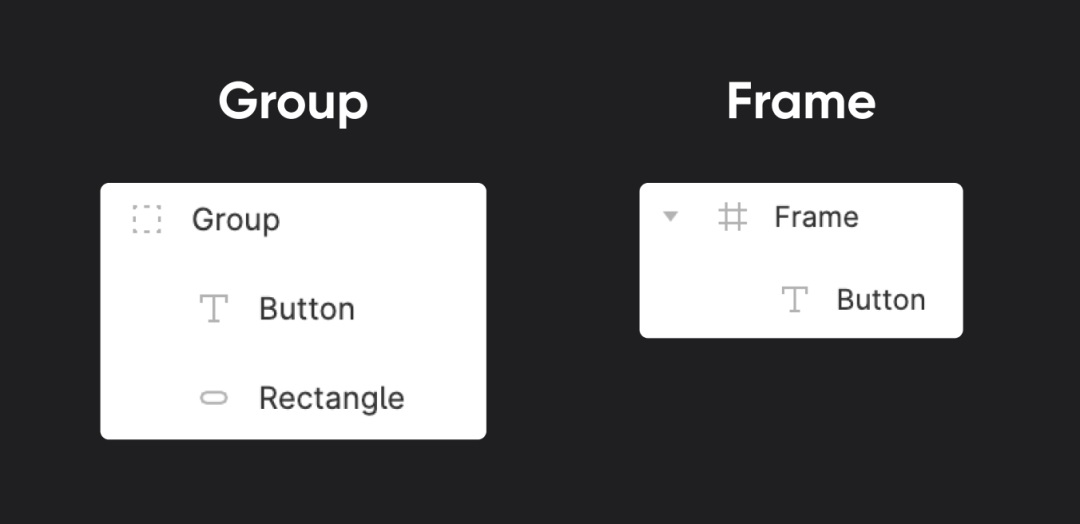
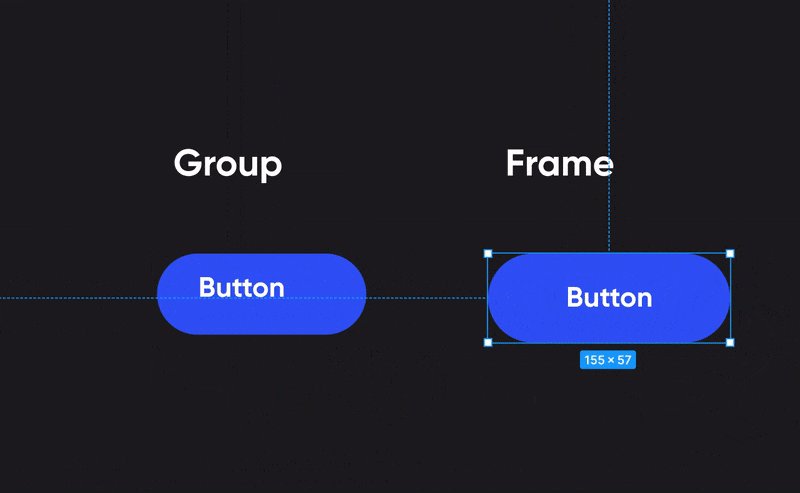
而就是这个 frame 的存在,造就了 figma 和 sketch 截然不同的作图逻辑。 sketch 作图逻辑就是一个个图层的机械堆砌,比如按钮——画个矩形和文字,最后再group。我们的目标只需要画出来一个像模像样的按钮就行。 figma 作图逻辑是基于一个个可嵌套的「盒子」进行嵌套布局,它和开发 css+div 布局的逻辑是一致的。我们的目标并非是画出来,而是做一个可动态响应、可灵活扩展的布局。 看到这,是不是感觉 frame 很像我们常用的 group?这两个概念在图层面板中分别以虚线框和#号表示。是除了组件外非常典型的两个父级。
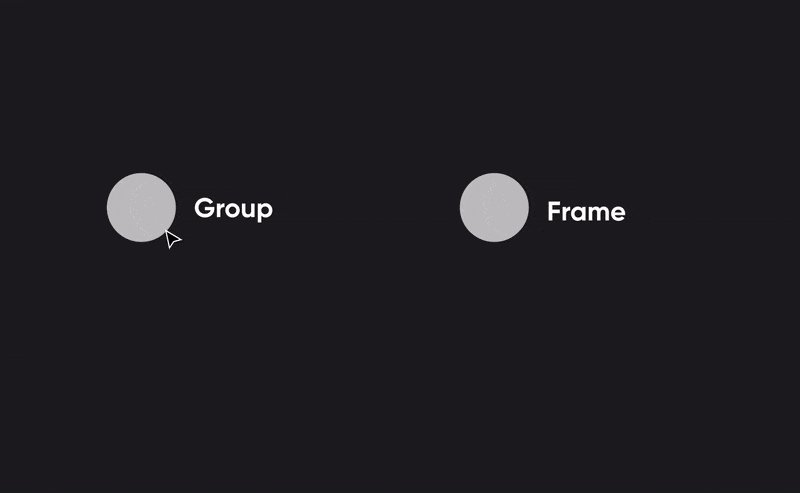
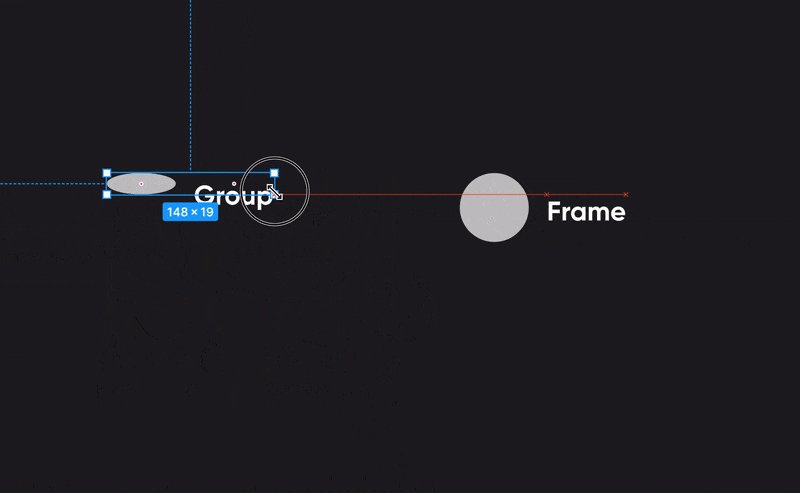
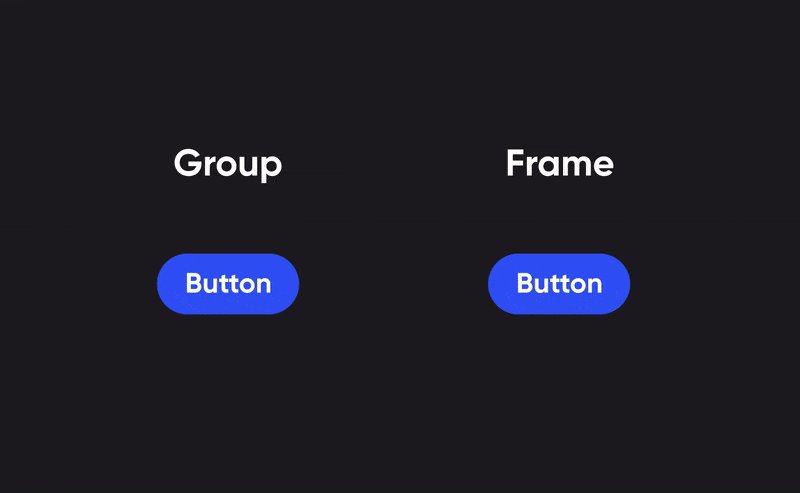
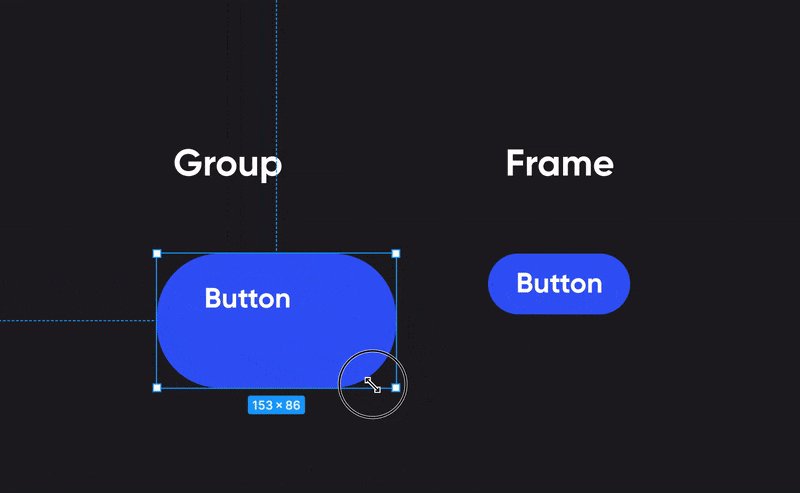
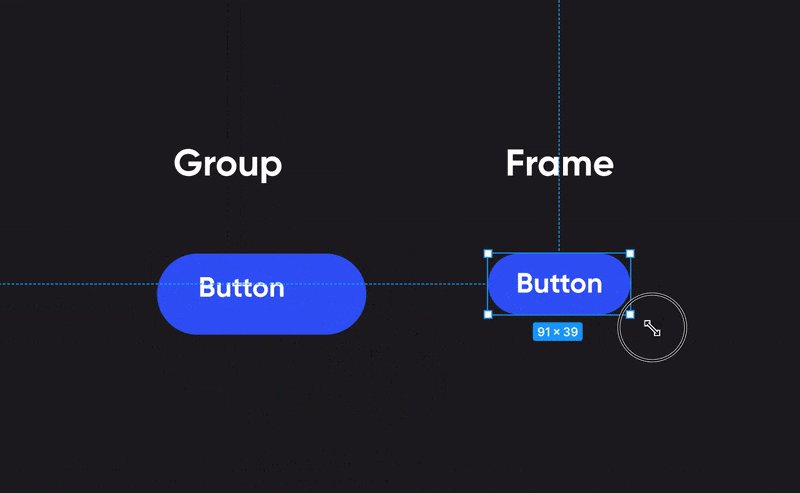
很多老铁应该和我一样,受 sketch、ps 等软件的影响,凡是涉及到元素编组全用 group,感觉 frame 就是个没啥用的画板。 但是,我发现我大错特错。现在,我要大声说出我的结论: figma 中请一律使用 frame,group 能不用就不用,因为 3. frame 有这些优势①frame 的约束功能 举个例子: 分别以 group 和 frame 编组,在改变父级尺寸后,group 会失真变形;而 frame 因为默认内置了约束(内间距固定,类似 sketch 的 pin to edge),因此可以动态响应,不会变形。
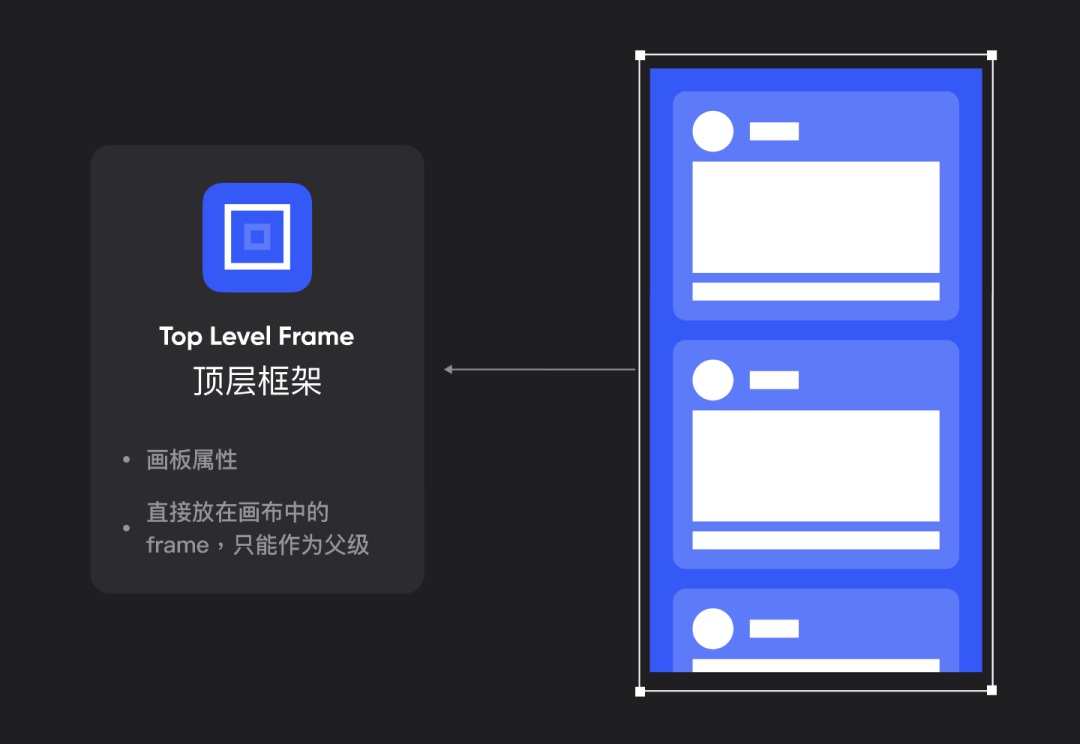
也就是说,你创建 group,就是在创建一个随时都可以被破坏的不稳定对象。 ②frame 拥有多合一属性优势 Group 唯一的功能,就是编组。而且编组尺寸完全取决于子级元素的尺寸,无法自由设定,对于布局起不到任何效率提升。 而 frame 不仅帮助灵活布局,多合一的属性也能减少大量作图成本。 这里就直接用画板、编组和形状图层三类属性来说。 画板属性它等同于 sketch 的 artbord 画板,Figma 官方用 Top level frame 来指代具备这个属性的 frame,意思就是最顶层、最上方的。这类 frame 只能作为父级。 比如信息流页面,Top level frame 就是整个界面画板,它被直接放置在 canvas 画布上,只能作为父级存在。
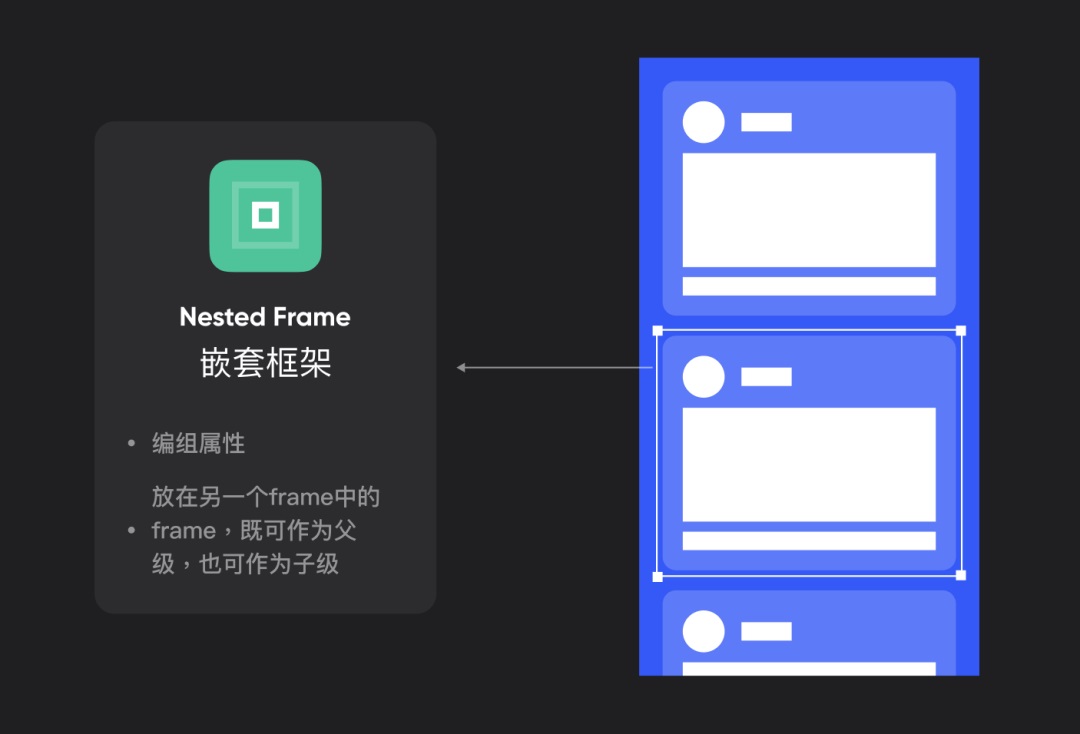
值得一说的是,Figma 为了兼顾用户习惯,特意将 sketch 中新建画板的快捷键沿用到 frame 上。你现在可以通过 A 和 F 两个快捷键来建立画板。 编组属性 这个属性与 group 类似,具备此属性的 frame 被官方用了 nested frame 这个名字来指代,意思就是嵌套的 frame。 任何被嵌套在另外一个 frame 中的 frame,都可以称之为 nested frame。 即画板内的所有 frame,都是具有编组属性的 nested frame。它既可作为父级又可作为子级。比如信息流的一个个卡片,它被画板所嵌套,既是画板的子级,又是卡片内部元素的父级。
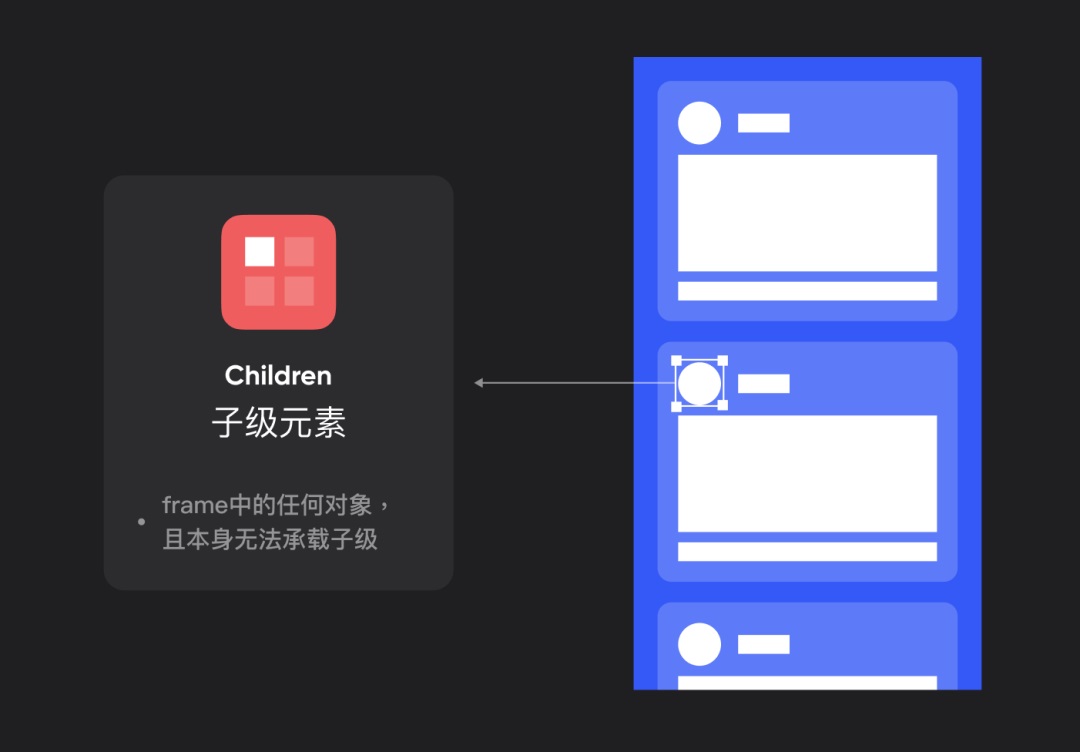
最后,那些无法再被细分、不能去主动编组的对象,则统称为子级元素(即非父级对象,frame、group 和 component 外的所有对象)。
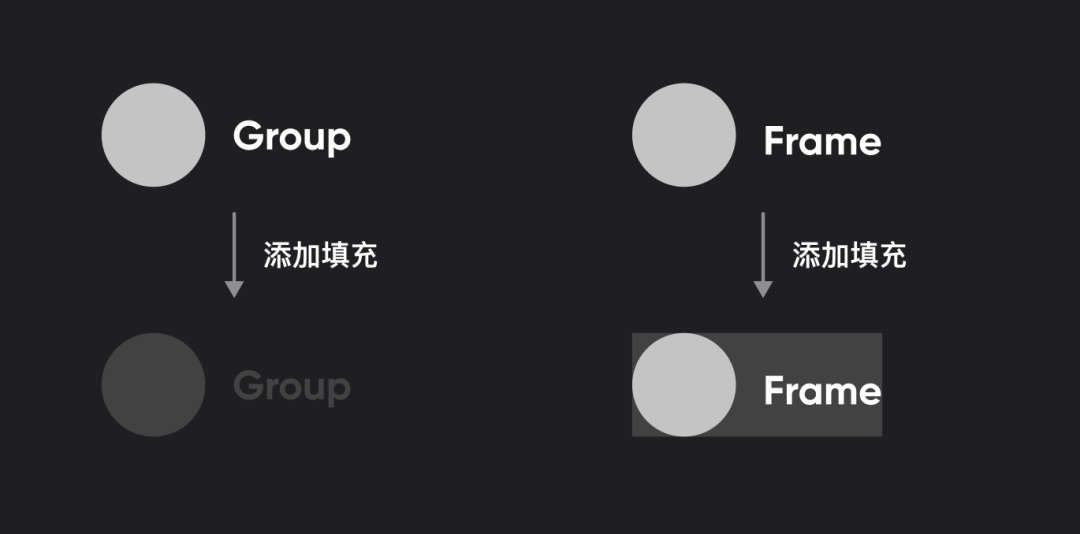
frame 的编组方式也很简单,选中你想编组的对象后,cmd+alt+G 即可完成。 形状图层属性 这个是通用属性,不论是 Top level frame 还是 nested frame 都有。 它让 frame 能够像普通矩形那样,自由定义尺寸和样式。样式包括圆角、填充、描边、效果等等。而 group 既无法定义尺寸、又不能添加样式。即便你选中 group 强行添加样式时,也只能添加到组内的子级元素。
由此可见,以往 sketch 中需要各自用 artboard、group 和矩形三种元素来实现这三种功能,而在 figma 中只需要 frame 一个元素就能全盘搞定。 ③frame 可以裁切 每个 frame 都额外提供了 clip content 功能来快速实现裁切效果。 举个例子,比如横划卡片末端都需要以裁切过的卡片让用户感知到延续性。 如果用 group,需要手动调整矩形的尺寸和圆角去制造裁切效果(如果裁切对象有文字,group 还要手动新建矩形去遮盖,很麻烦),而 frame 只需要勾选面板中的裁切选项,就可以自由控制裁切范围。
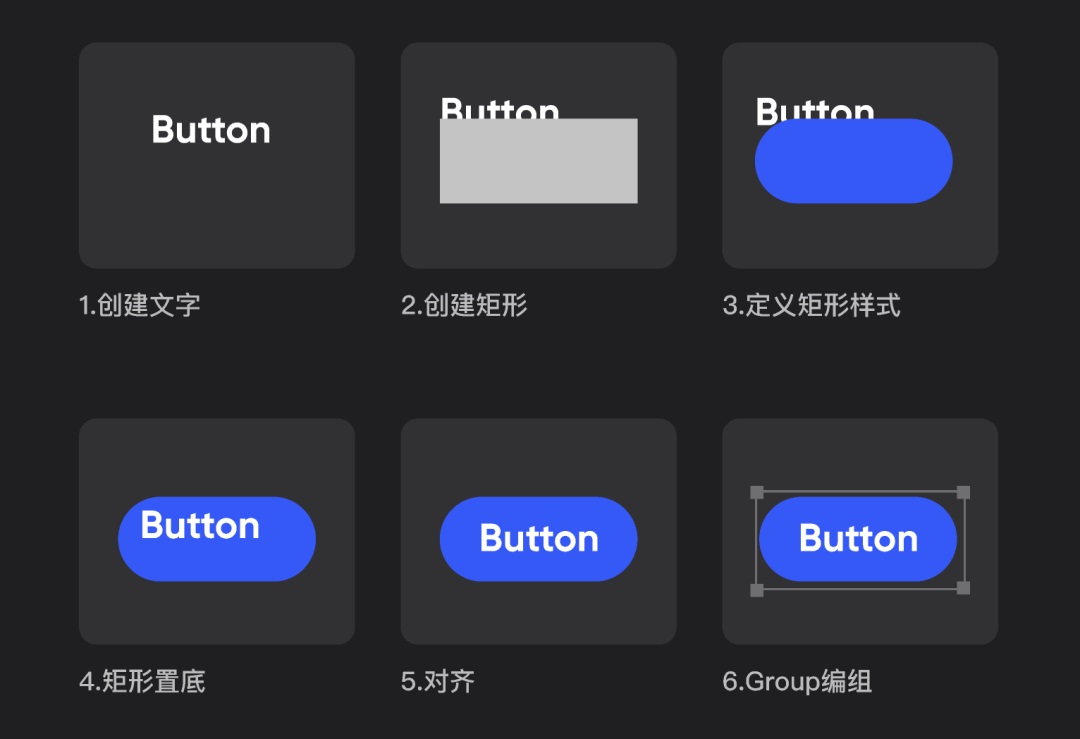
4. 最后,基于以上的属性来点案例①制作一个按钮 传统 group 做法,花六步:
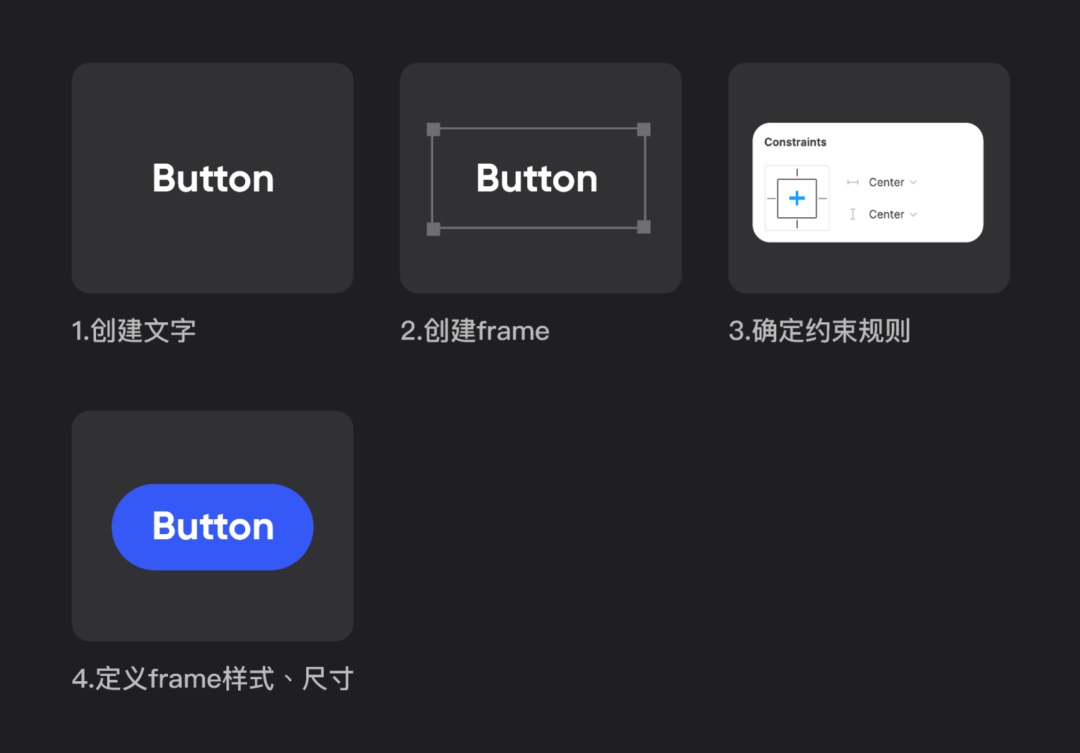
如果使用 frame 的话,只需要四步
可以看到,frame 制作按钮的操作成本要低得多。 而且 frame 所生成的图层数量也更精简,减少了后续维护和管理成本。
另外,frame 因为支持约束,所以能跟随父级尺寸变化完美响应。
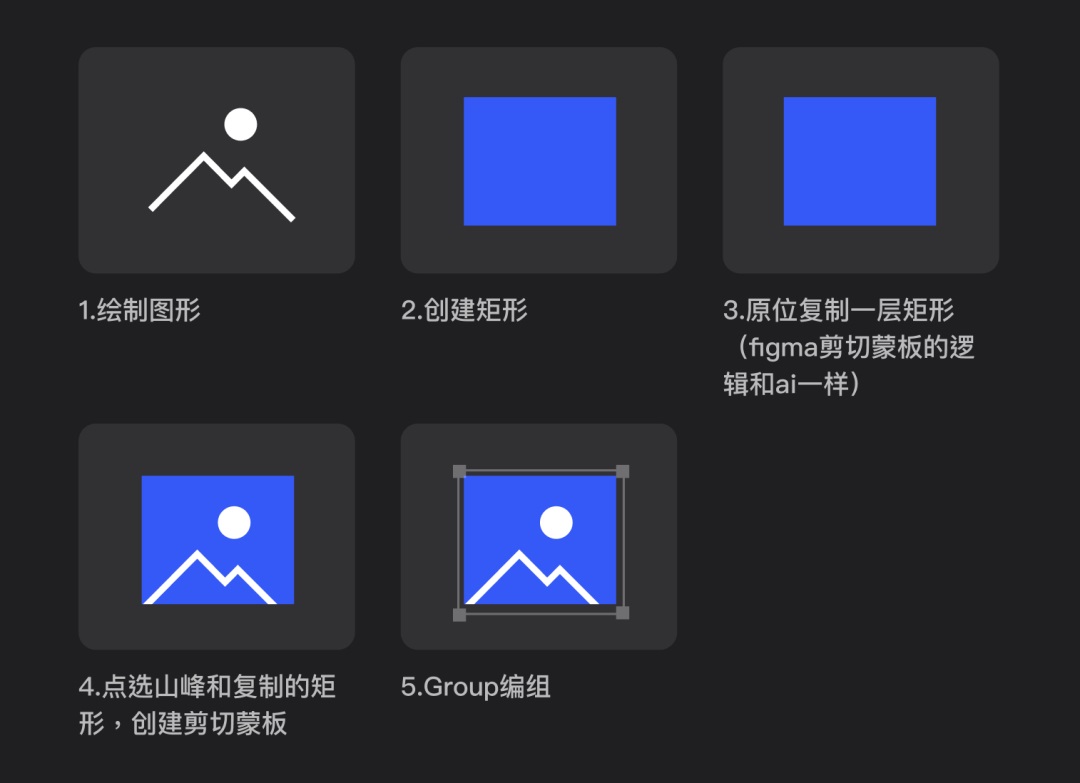
当然,按钮只是个示意,所有的控件都可以利用 frame 快速绘制。 ②制作有裁切效果的 icon 比如我要绘制一个图片 icon,其中的山峰图形有裁切效果。 传统的做法是蒙板+group,五步走:
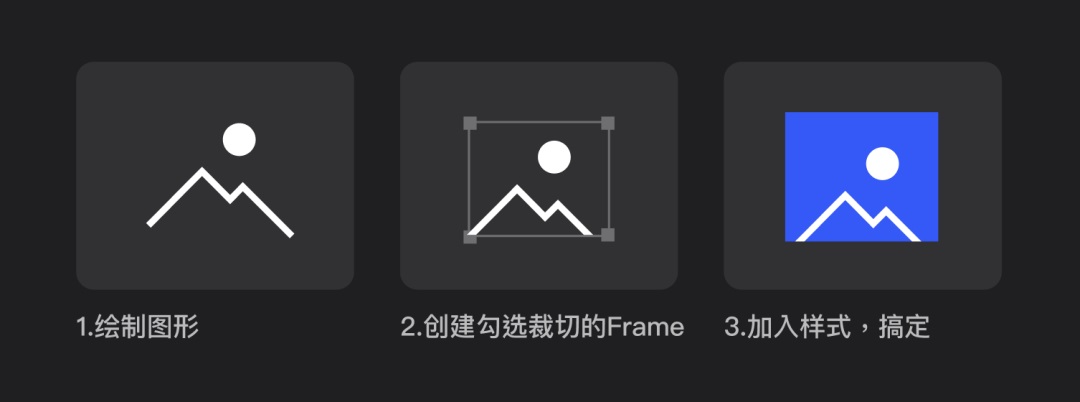
现在再试试 frame,三步到位
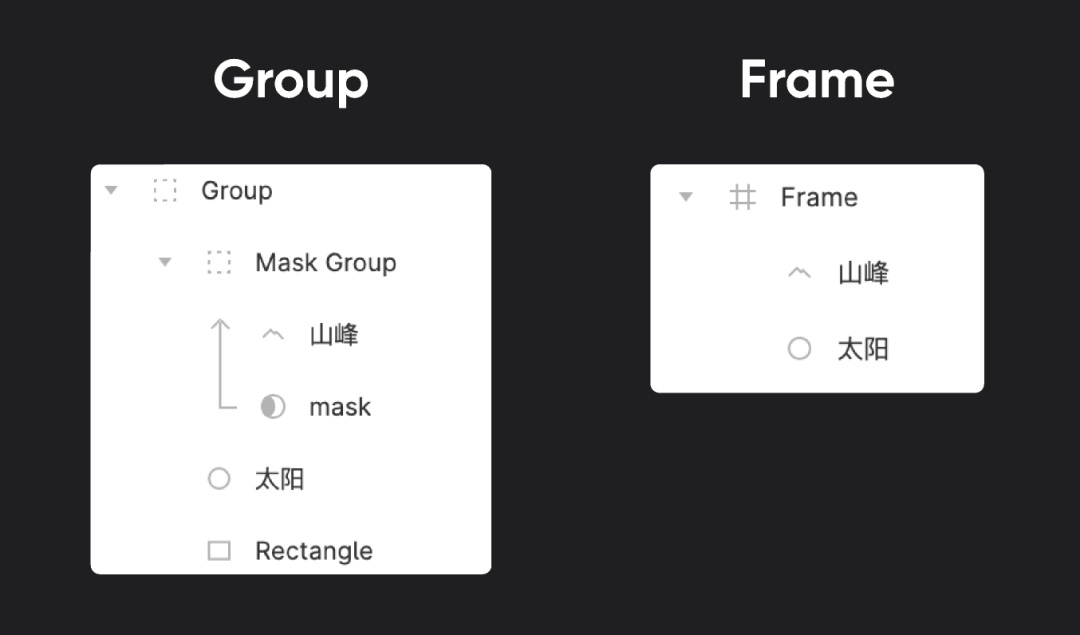
再从图层数量上看,group+蒙板的方式所产生的元素数量是 frame 的 2 倍,而且嵌套关系复杂,光看图层结构压根看不懂。而 frame 的结构非常精简易懂。
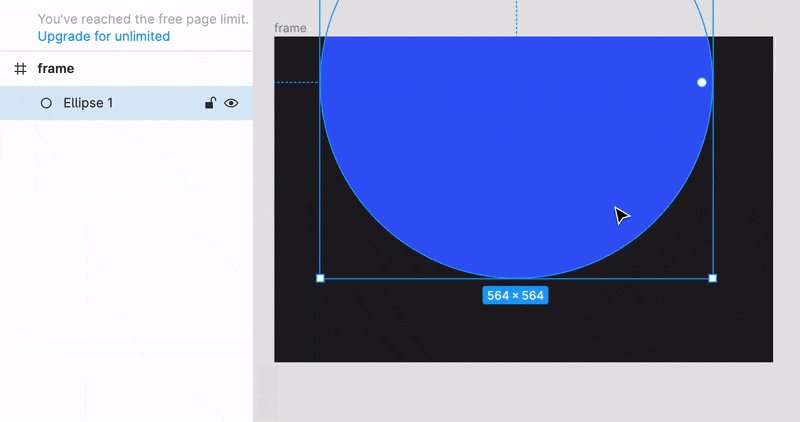
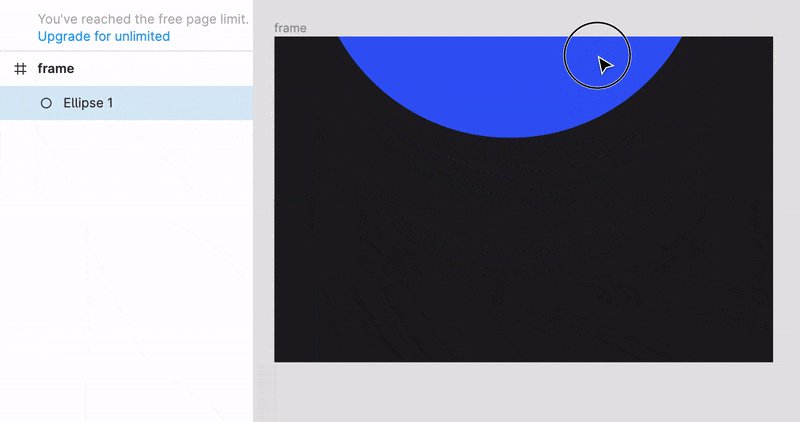
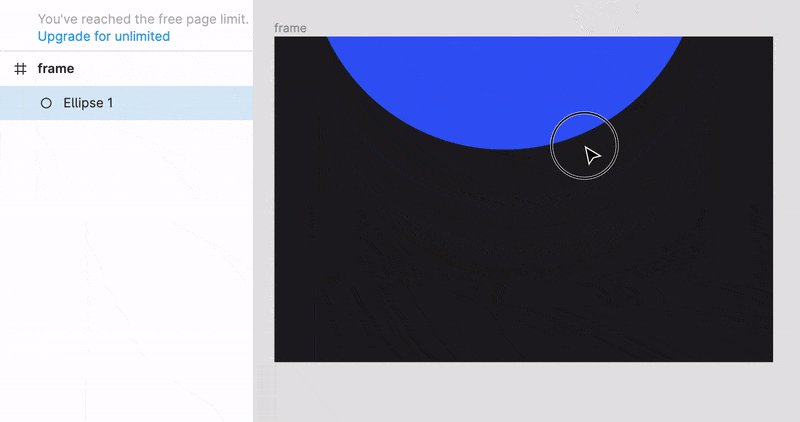
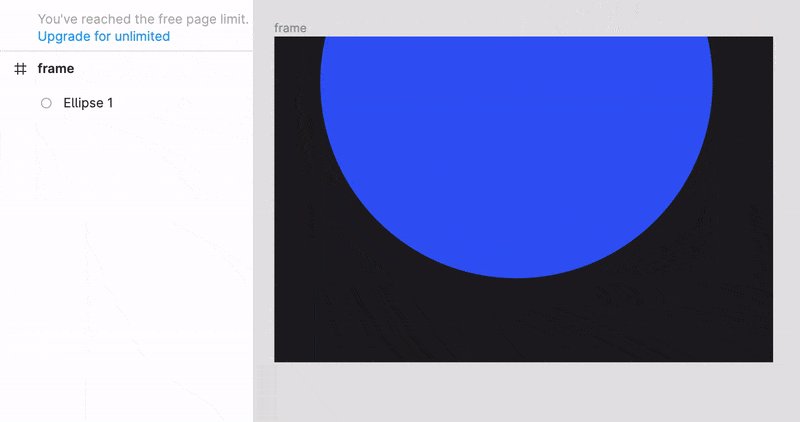
而且 frame 可以直接通过控制尺寸来控制裁切范围,而 group+蒙板的形式需要分别调节 mask 和底板两个元素的尺寸实现裁切范围调整。 5. 使用 frame 的常见问题与解决方案最后,再来分享下我和团队小伙伴在使用 frame 时,所遇到的几个非常典型的问题。 ①更改画板高度时,画板内元素跟随移动
这大概是 frame 最典型的一个问题了,当时我也在这个坑里躺了 n 次,体验极其恶劣。 原因分析: 归咎于万恶的 group。group 不支持约束,无法跟随响应。因此 group 的父级发生尺寸变化时,group 就会跟随拉伸。 解决方案: 按住 cmd 拖动即可解掉。
②拖动时老是移动到画板外 比如我想在画板中实现一个元素的裁切效果,但移动至一定距离后总是脱离画板父级的包裹,只能去图层面板上手动把元素拖拽到画板中。
原因分析: frame 诡异的吸附逻辑。 解决方案: 在拖动时按住空格键即可固定父子级关系。即便把元素移出画板,你会发现元素依旧是 frame 的子级!
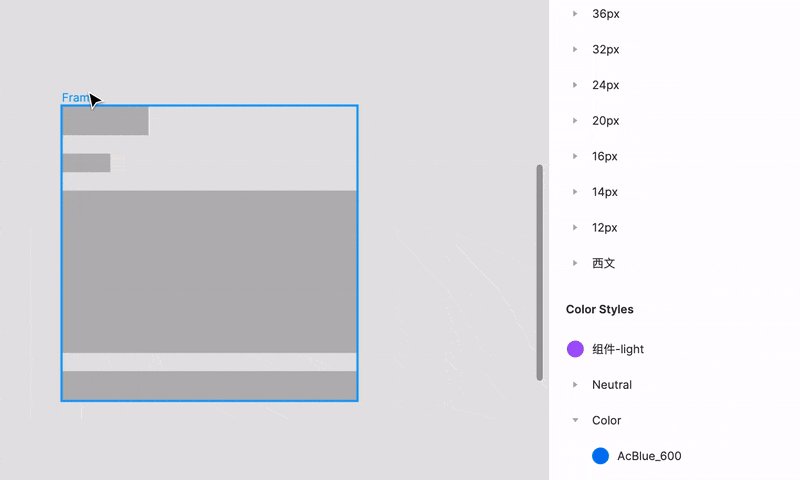
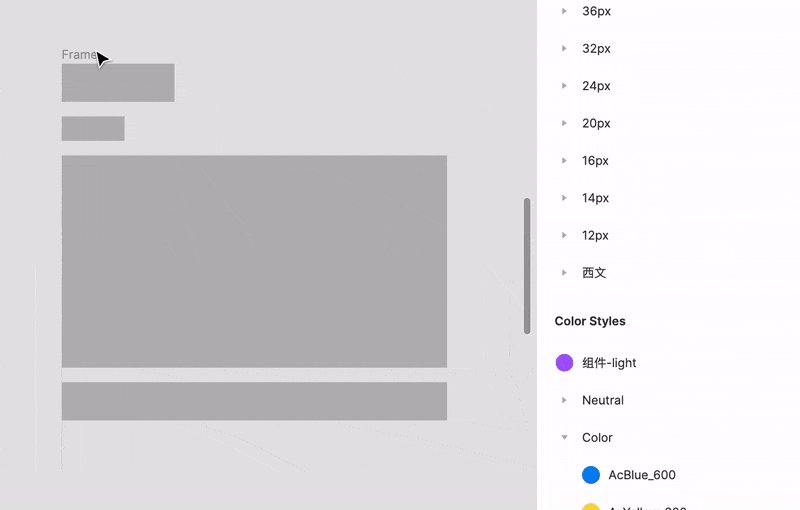
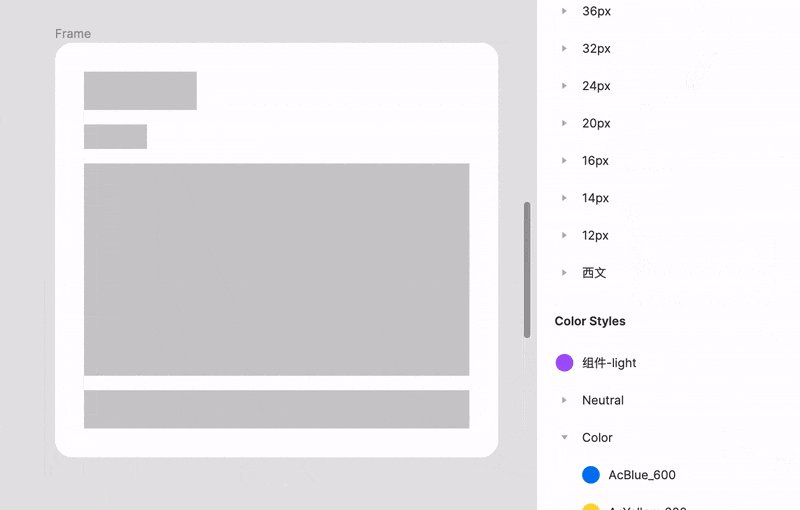
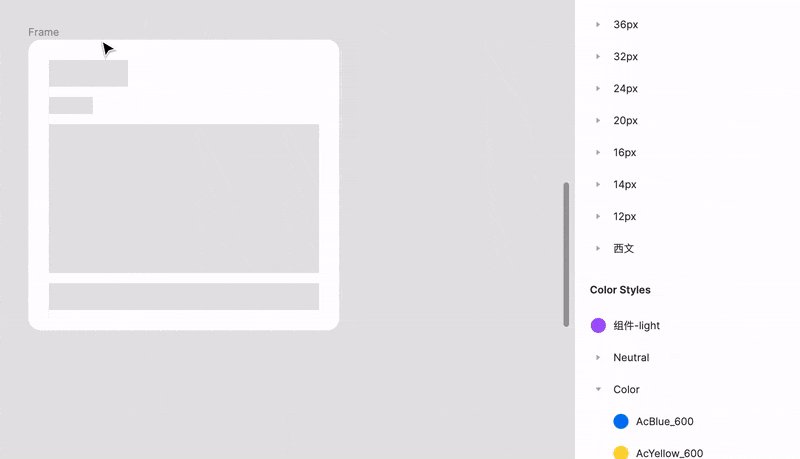
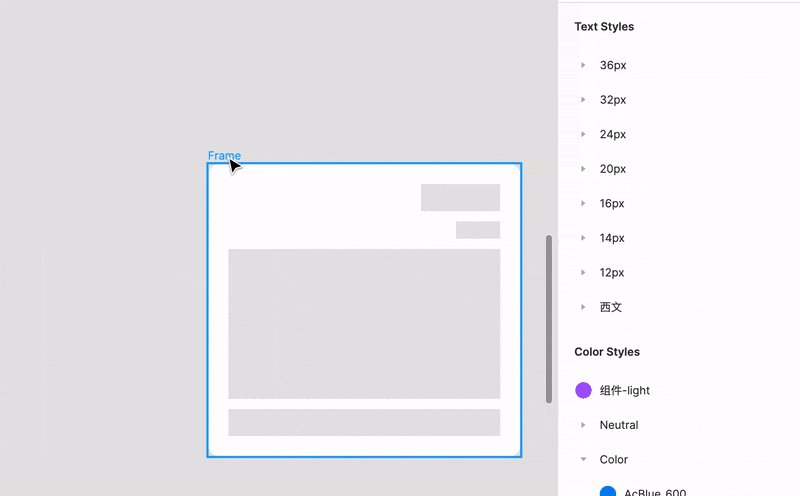
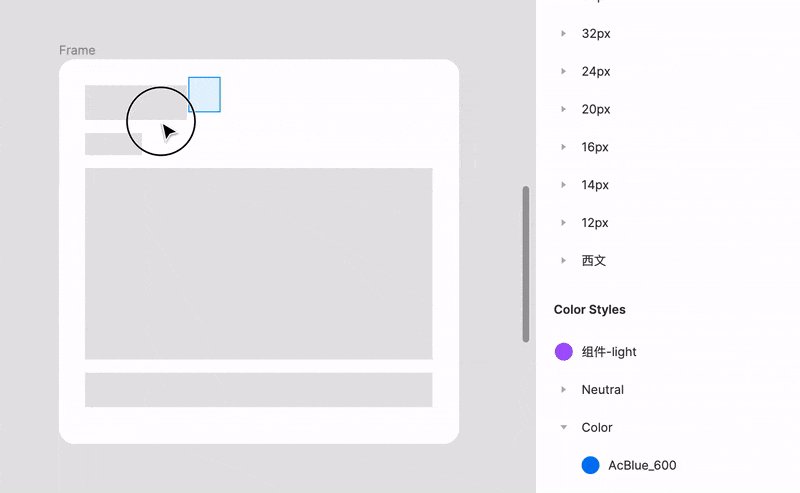
③画板里的 frame 带名称
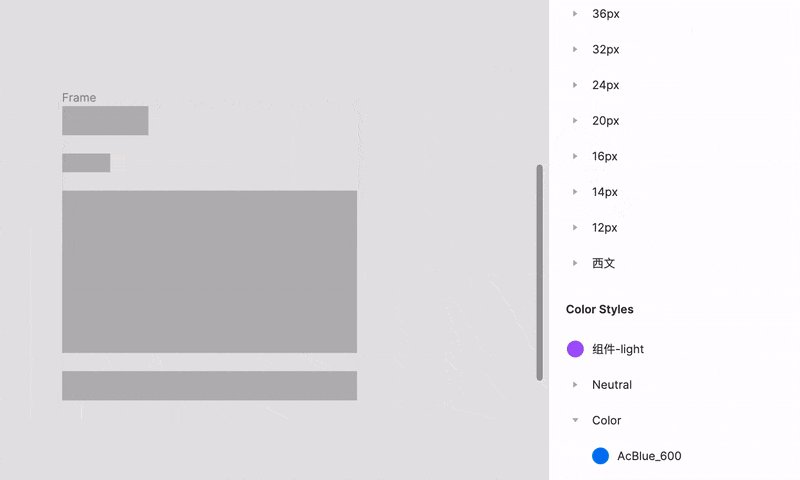
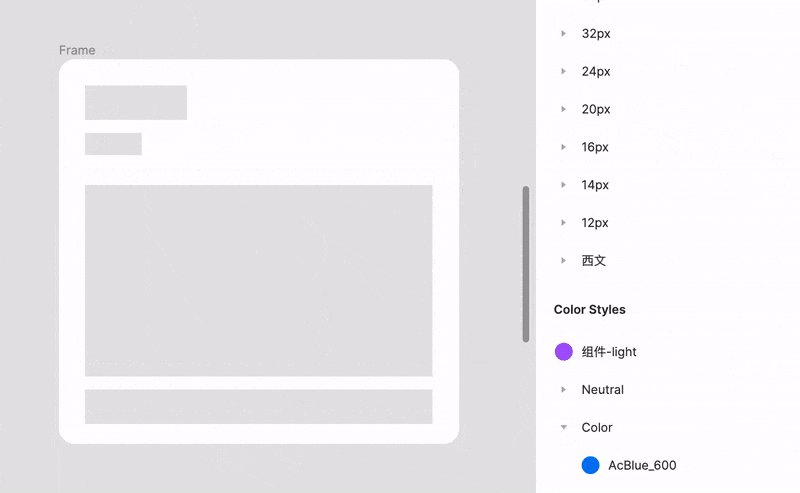
原因分析: 所有直接置于 Canvas 画布中的 frame(即前面所说的 top level frame),会全部作为画板并外显名称。所以,frame 带名称的唯一原因就是,它是个最外侧的画板,并没有作为子级被嵌套。 解决方案: 很简单,直接将其拖入画板,成为画板的子级即可。 注意,这里又有个衍生出的新问题。很多小伙伴包括我在拖拽时会遇到嵌套不了的情况,其实只需要点下空白处、重新选择一次,就能顺利嵌套了。
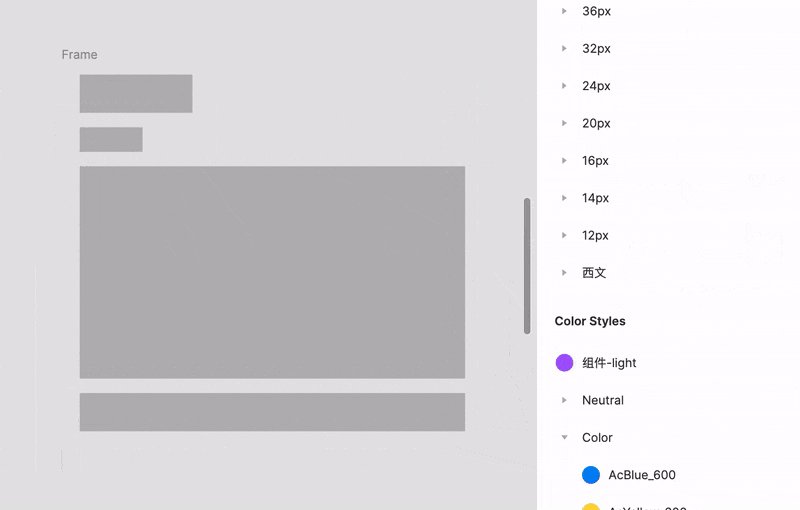
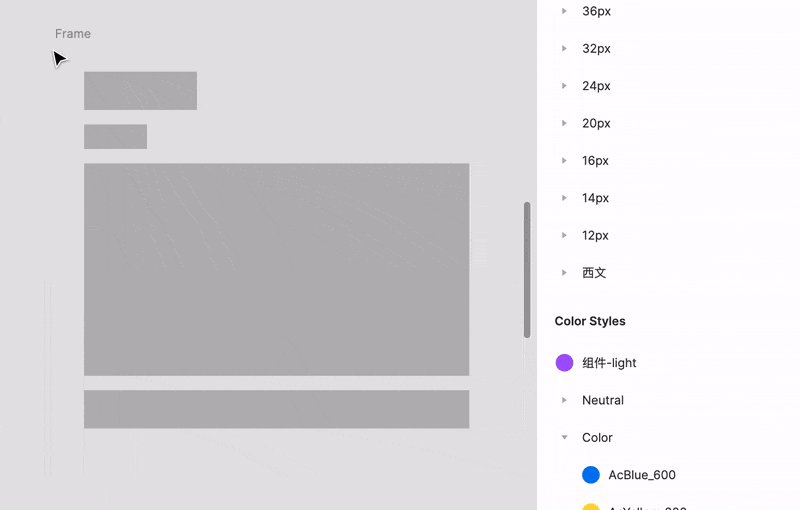
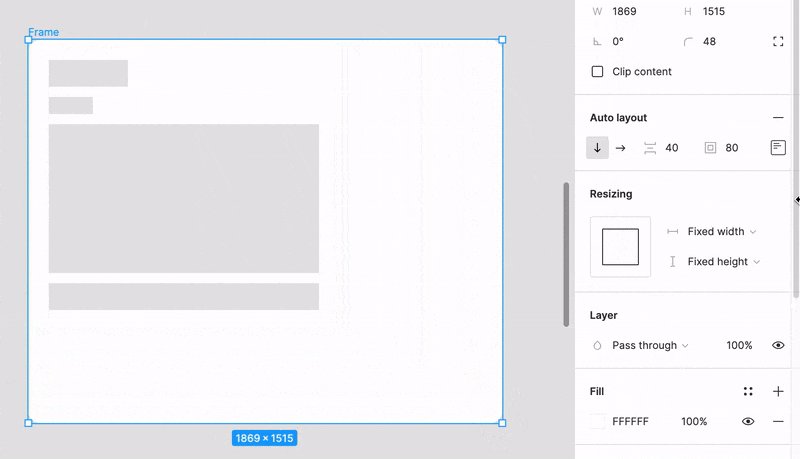
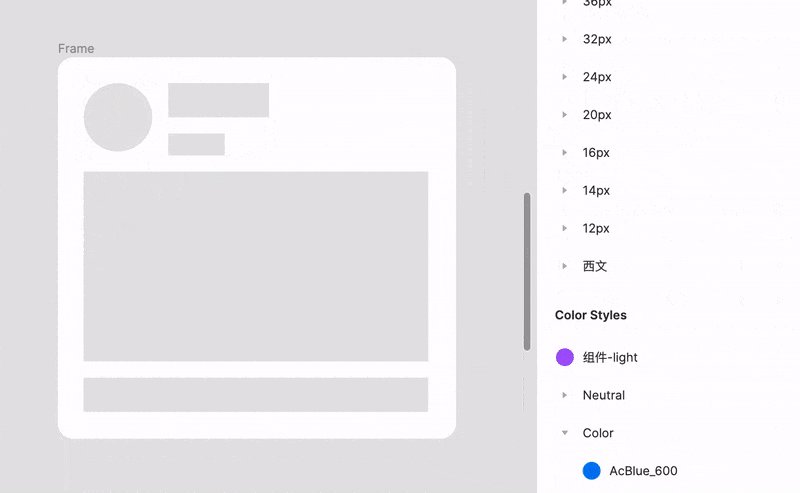
三、Frame 讲完,来讲下 figma 大杀器-自动布局auto layout 自动布局,毫无疑问是 figma 的大杀器,正如 symbol 之于 sketch,database 之于 notion。 它是当之无愧的核心卖点,也是让其在设计工具之战中突破重围的胜负手。 1. 为啥自动布局得重点讲设计师的日常工作,存在着大量重复劳动;而这些重复劳动中大部分又和布局相关。 当元素发生了尺寸、增减或顺序的变化后,为了维持原有的规则,你又得花上新一轮的成本重新调整布局。所以,很多时候看似你每天干了很多,但回过头来想想又感觉什么也没干。 而自动布局的出现,完美得解决了这一大痛点。一个擅长使用自动布局的设计师,有着高出旁人双倍不止的生产效率,也能预留出双倍不止的时间留给创意或者自我成长。 2. 什么是自动布局通俗点说,自动布局,就是你先制定一个标准化布局规则(比如想保持 20px 间距、保持左对齐等)。然后当子级发生尺寸、增减等变化后,父级能基于这个布局规则产生适应变化,或者父级尺寸发生变化后,子级能基于规则产生适应变化。 比如下面这个例子,就是自动布局化的结果:
自动布局的图标 自动布局图标由两个矩形排列而成,并且图标中的排列方向既当前对象布局的方向,可以说是很形象了。
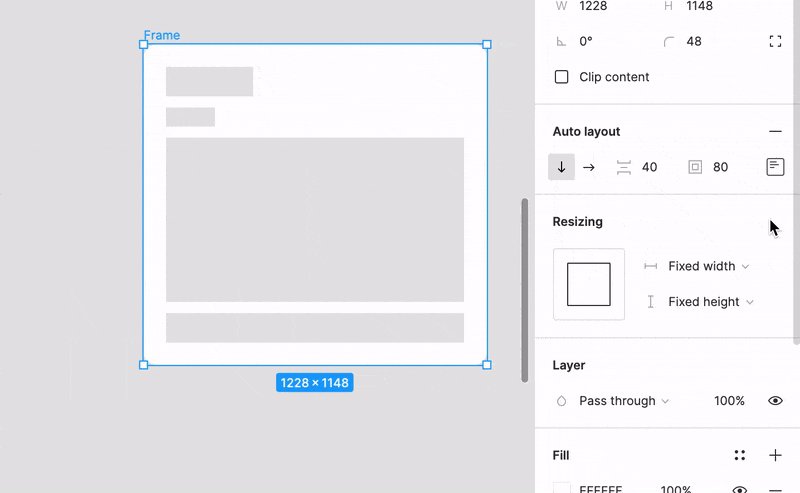
只有 frame 才能自动布局 如果自动布局的对象还不是 frame,那么在自动布局的同时,figma 会自动创建一个 frame。因此只需要创建就行,不用担心对象不是 frame。 3. 自动布局该如何上手自动布局的创建、复原 如图,使用快捷键 shift+A 或点击「新增」按钮即可创建,shift+alt+A 或者点击「删除」按钮即可复原。
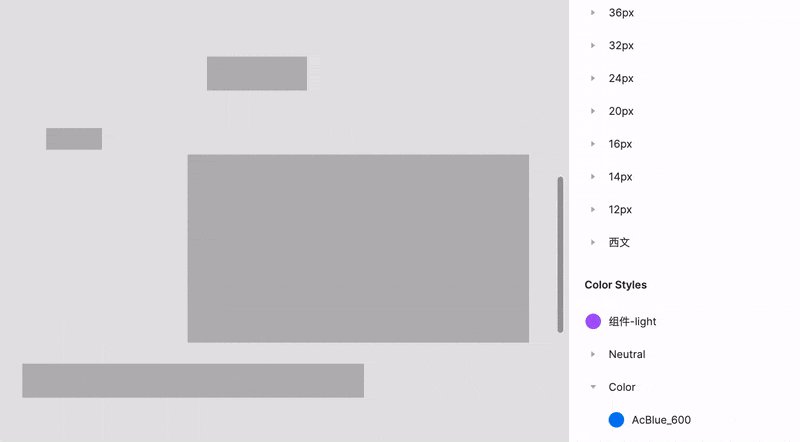
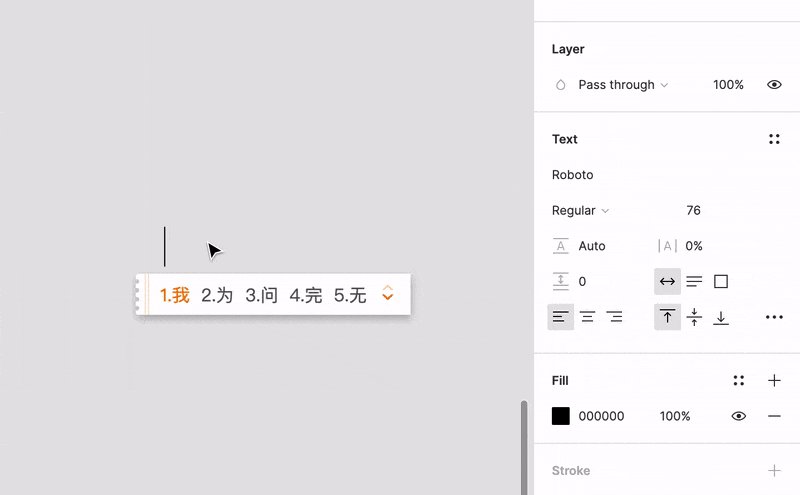
自动布局的两类组合方式 自动布局的组合方式取决于初始的摆放位置。 4. 并列型比如咱们画几个很随意的矩形,再随意散落在画布上,shift+A 后,四个元素就会自动对齐。这种组合方式,称之为「并列型」。
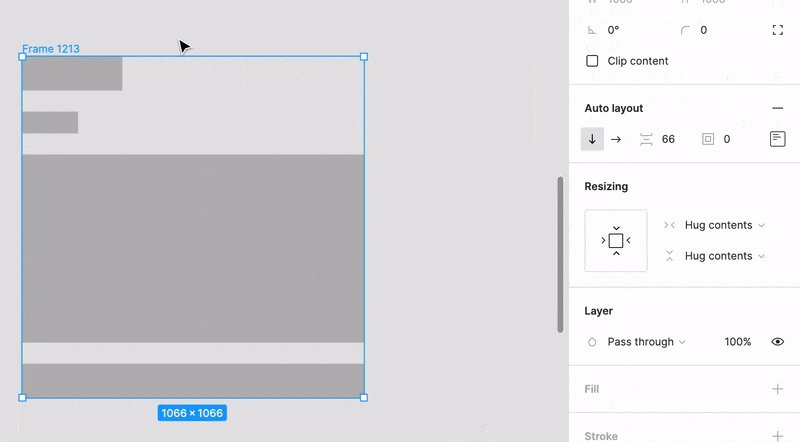
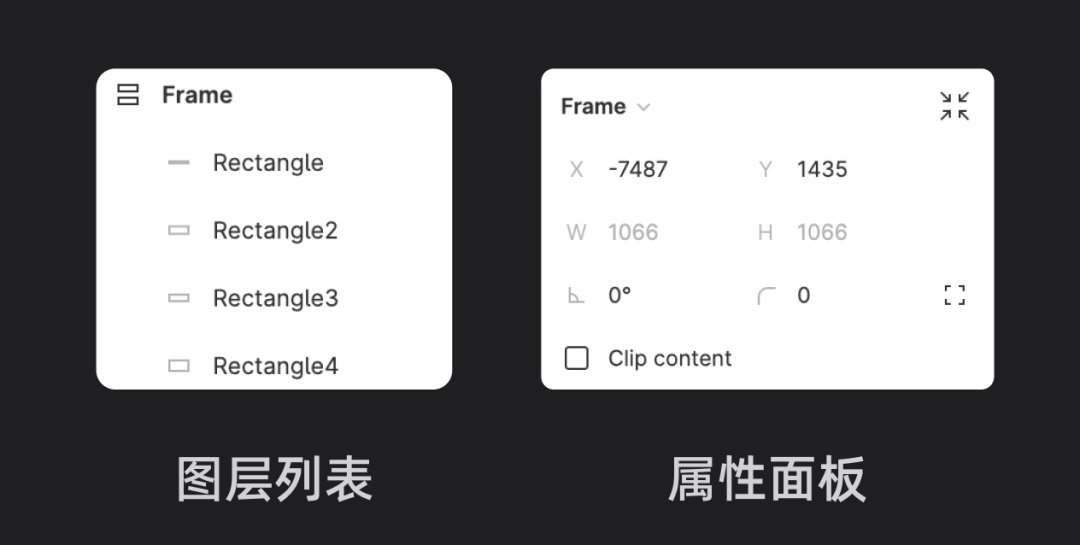
从左侧图层列表可以看到,自动布局后 figma 会自动为你创建好一个 frame,虽然图标变了,但不论是图层名和属性名都在明确告诉你,它依旧是 frame!
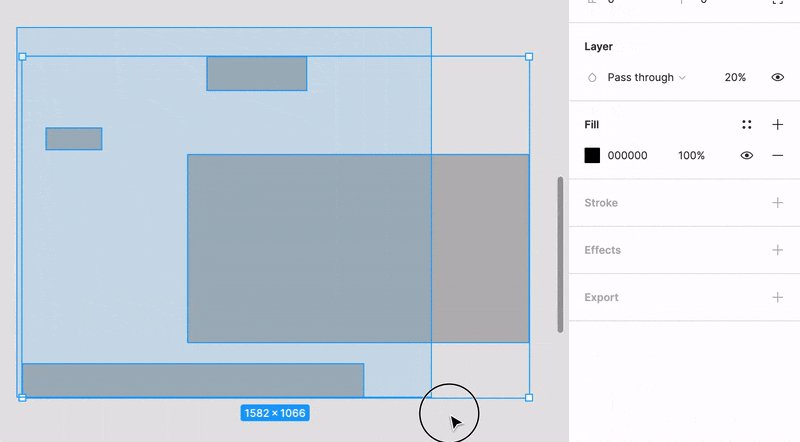
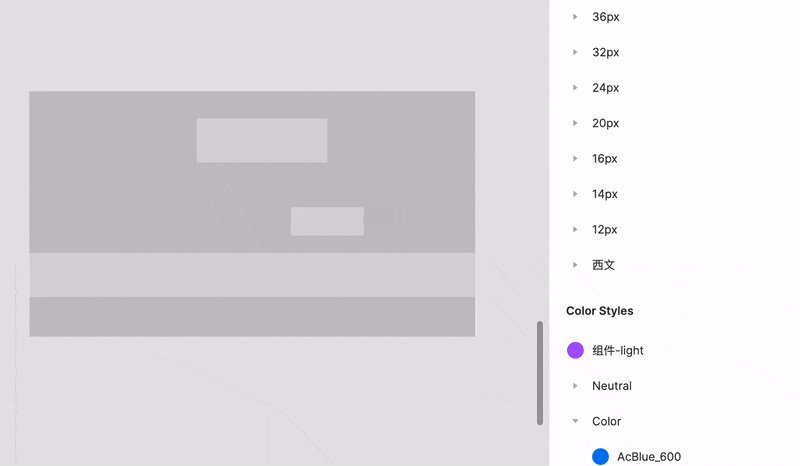
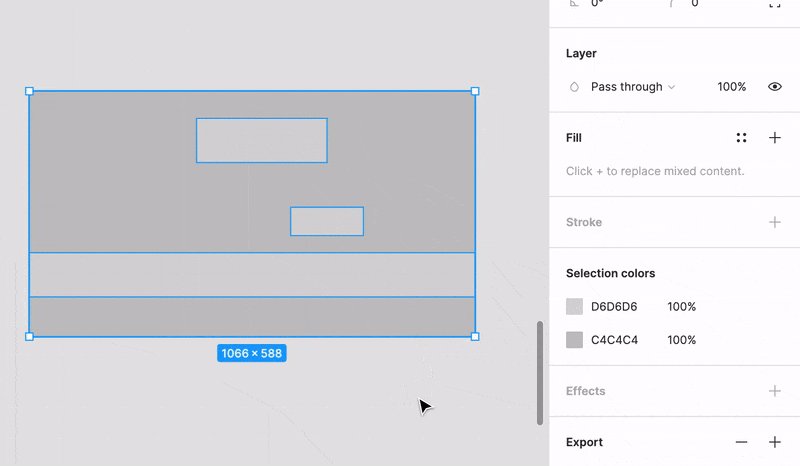
5. 包含型如果,我将其中三个矩形放置于最大的矩形上,让其形式上趋向于一个包含关系,那么在 shift+A 后,你会发现个头最大的那个,真的成为了收纳三个小矩形的容器。这种组合方式,咱们可以称之为「包含型」。
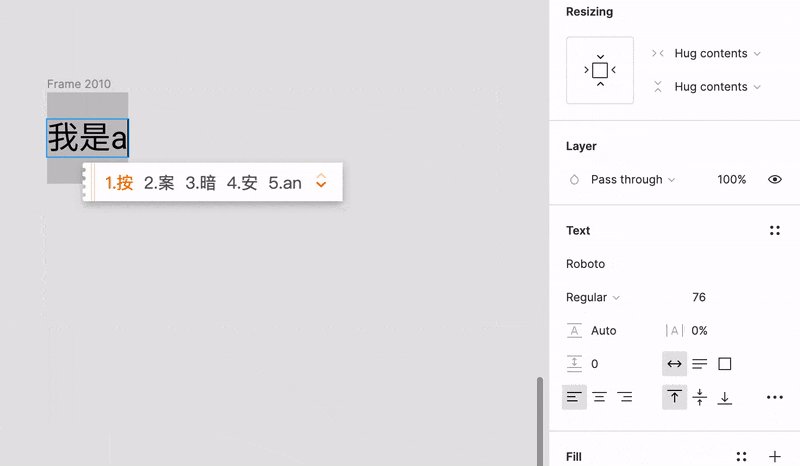
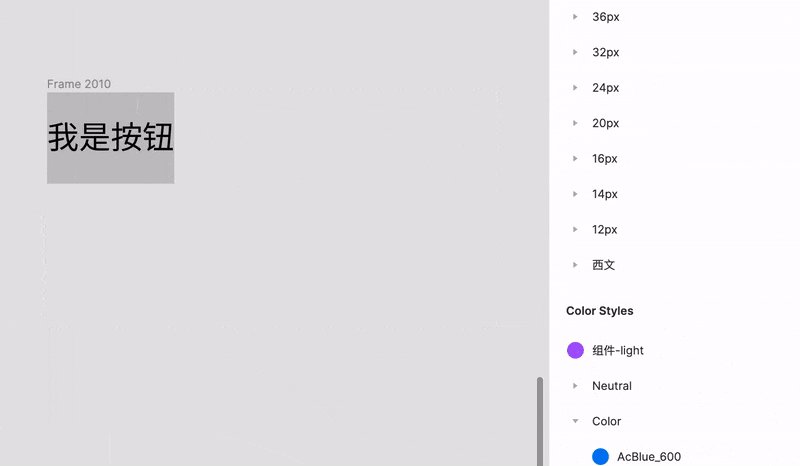
而如果将三个矩形替换为一行文字,一个自动布局的按钮就这么诞生了。
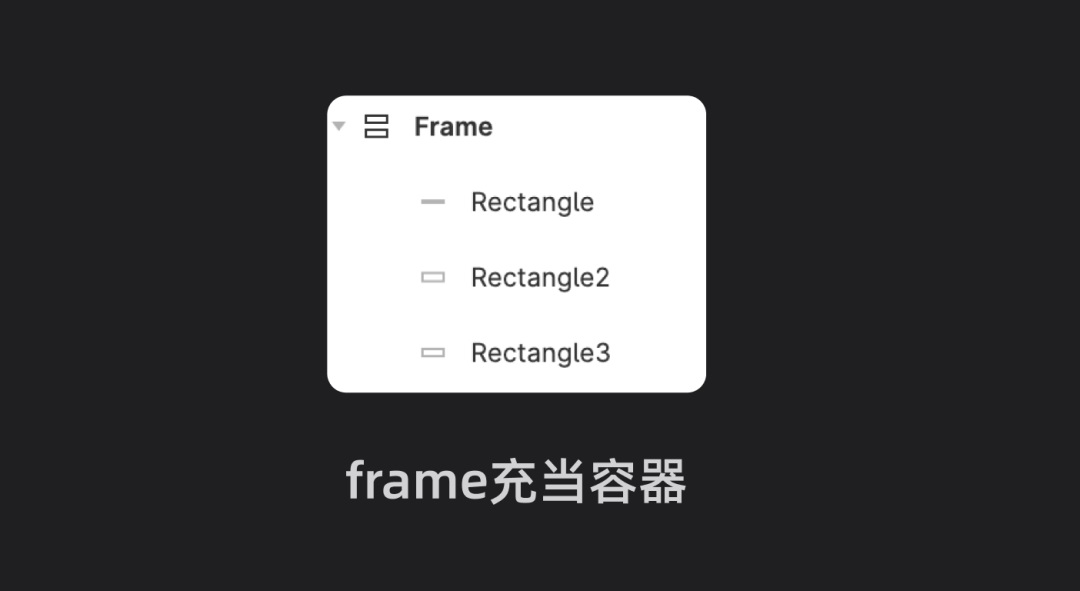
另外,在转为「包含型」的自动布局后,左侧图层列表也会发生一些很有意思的事情——原有的容器层将会消失,frame本身充当容器。这其实也是利用了frame的形状图层属性。
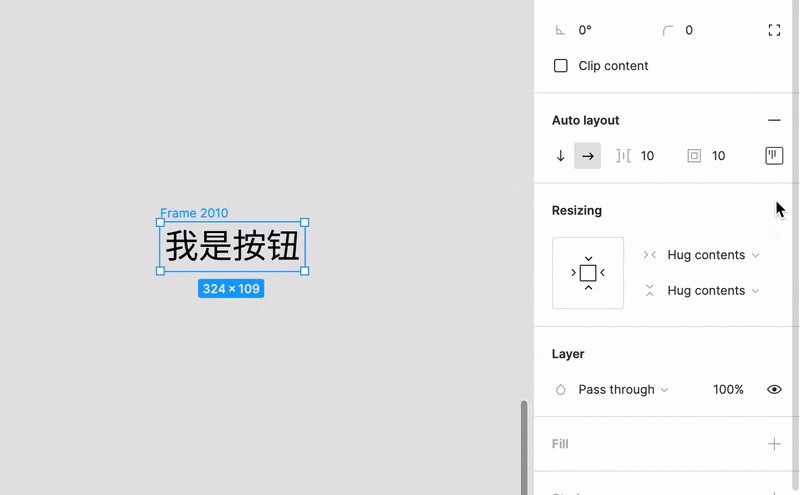
所以,创建按钮这件事就变得异常简单。 我们不需要提前创建容器,只需要对一行文字 shift+A 就行。基于 frame 的形状图层属性,你可以随意添加你想要的样式。
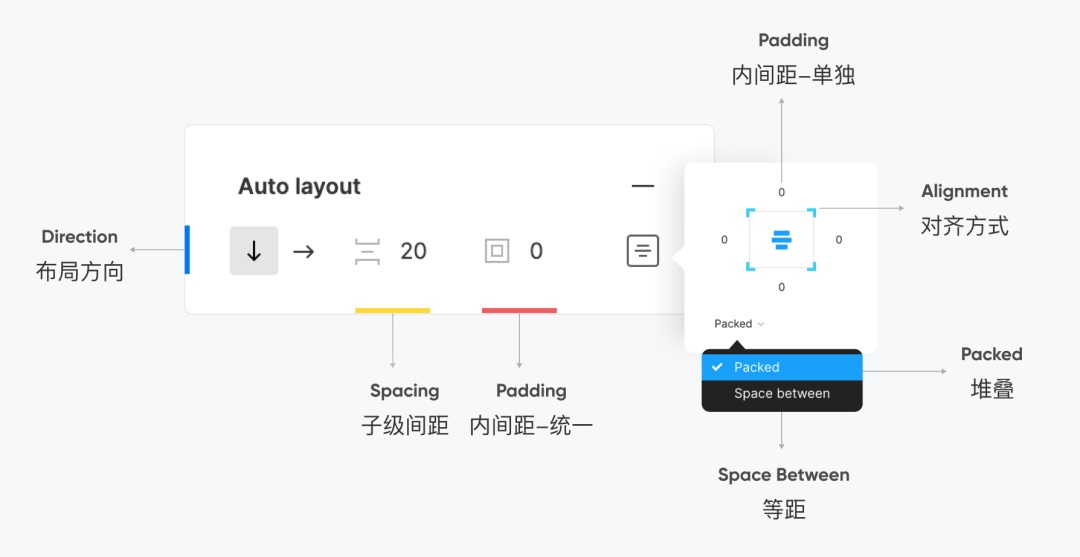
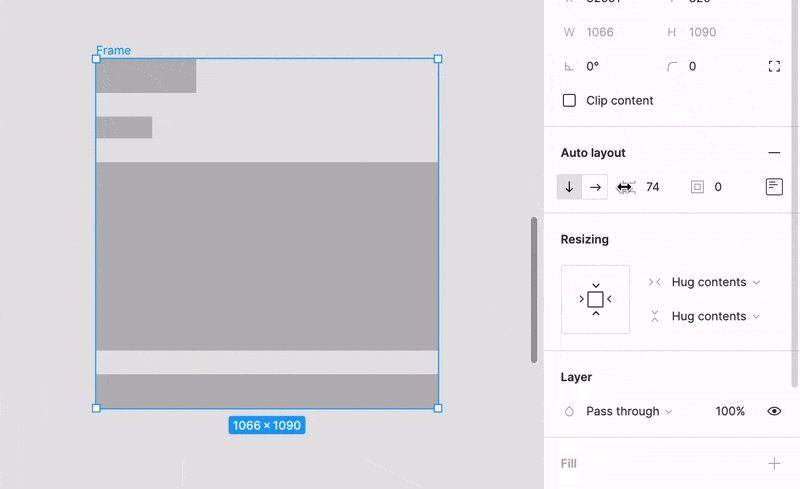
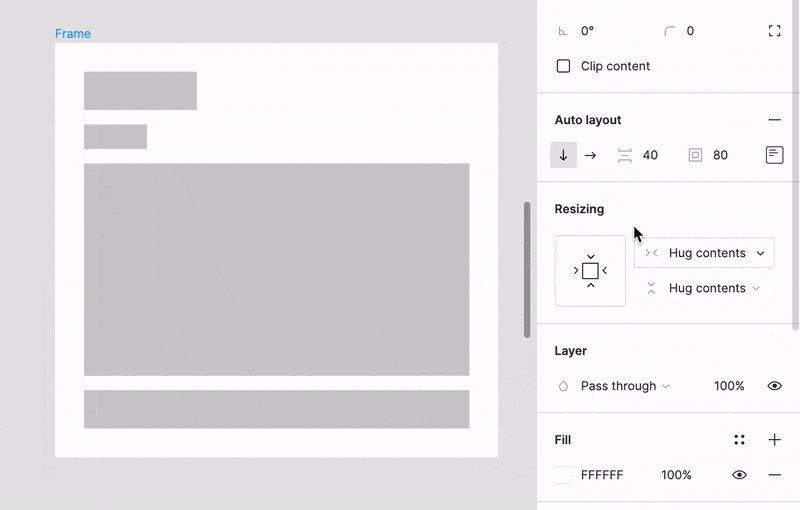
你可以想象一下,如果继续使用传统的编组+矩形的形式,会多出多少的操作,后续的维护又需要耗费多少成本。 创建完,定个规则先 创建了自动布局后,右侧会出现 auto layout 面板。你可以将其当做你的控制室,因为后续所有布局规则的制定,都要在这里完成。 下面我们单独一个个拆出来说。
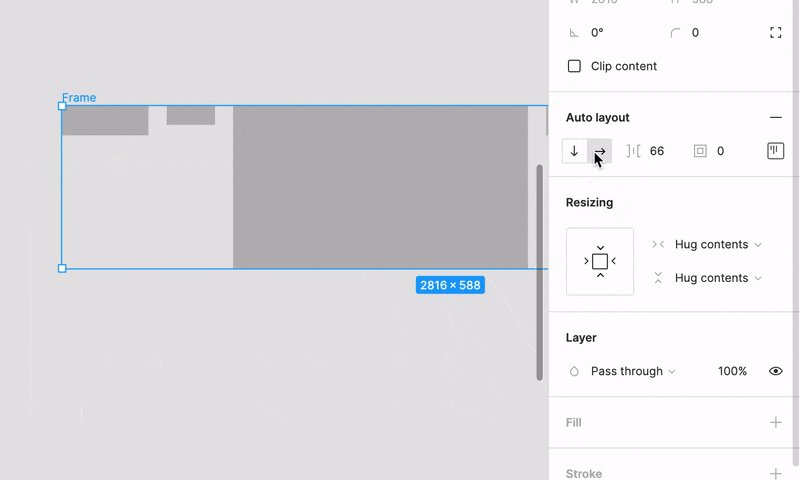
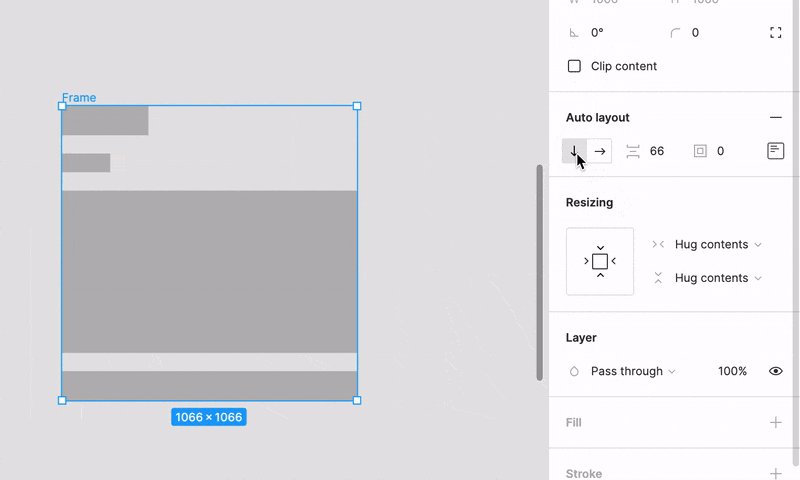
布局方向 就是子级元素排列的横纵方向,点击切换。一层自动布局只能设置一种方向,要构建多个方向的话要嵌套。
我们这里选纵向。
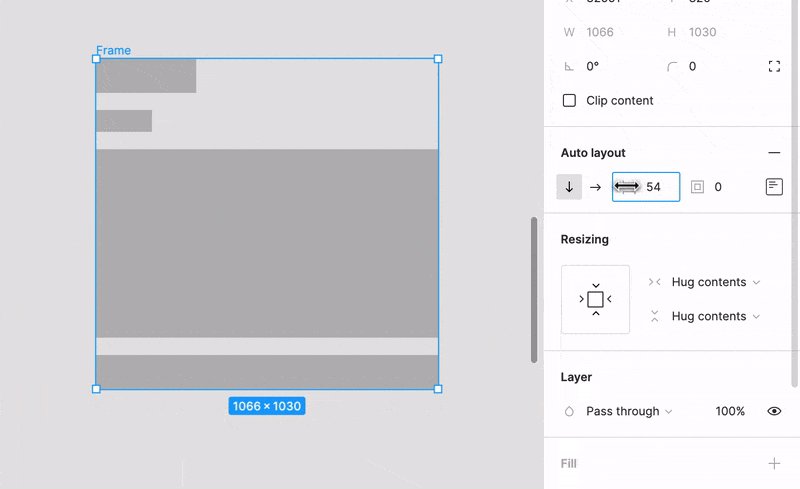
子级间距 就是子级元素之间的距离,一层自动布局只能设置一种间距,需要多种间距同样需要嵌套。
这里我们设定 24px。
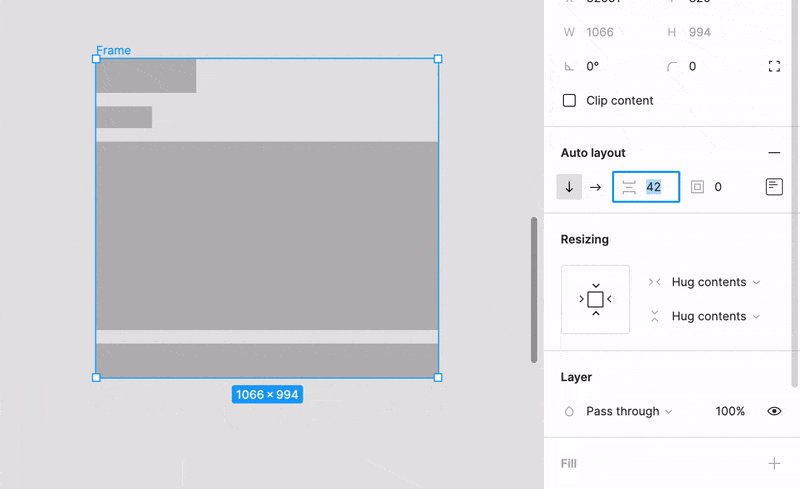
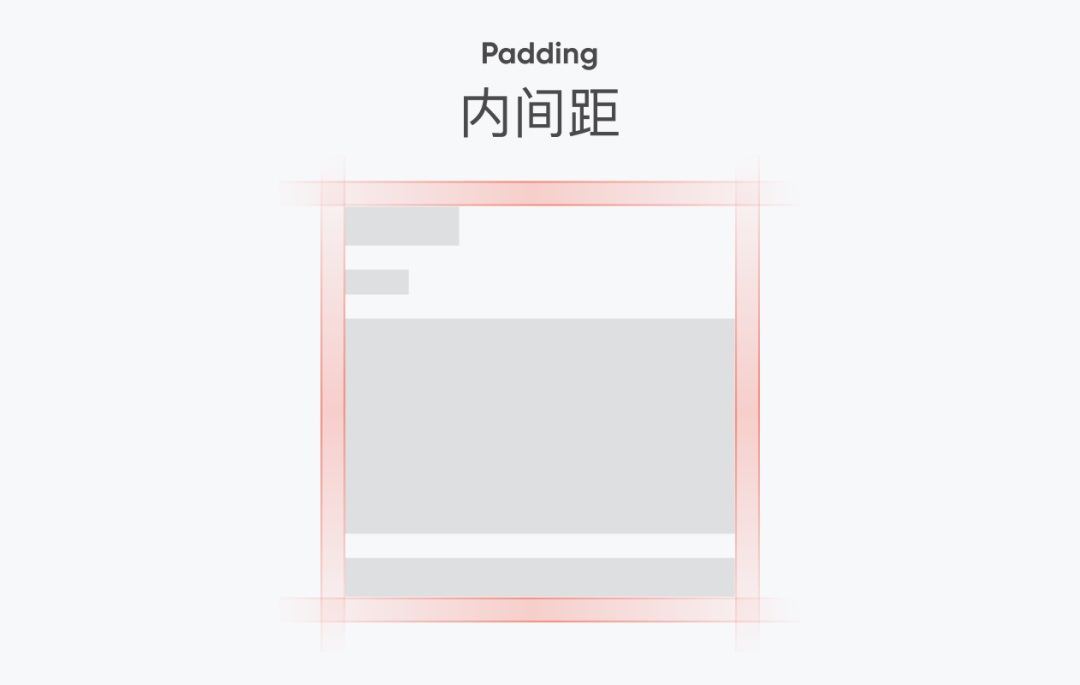
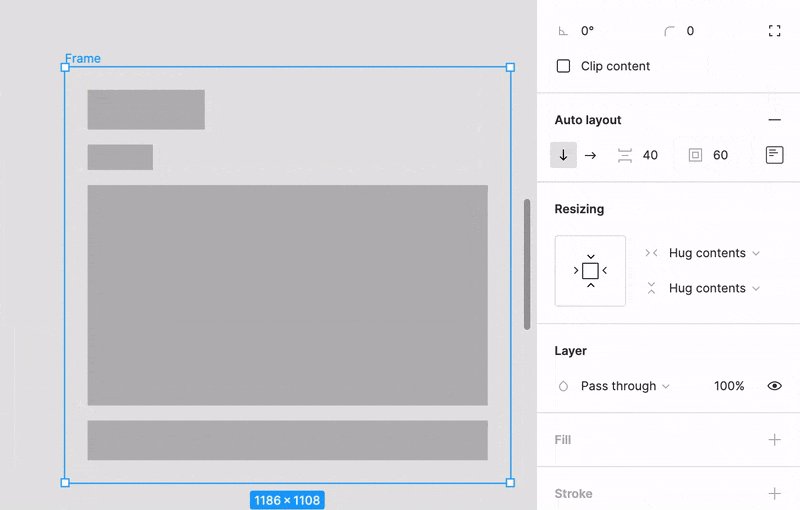
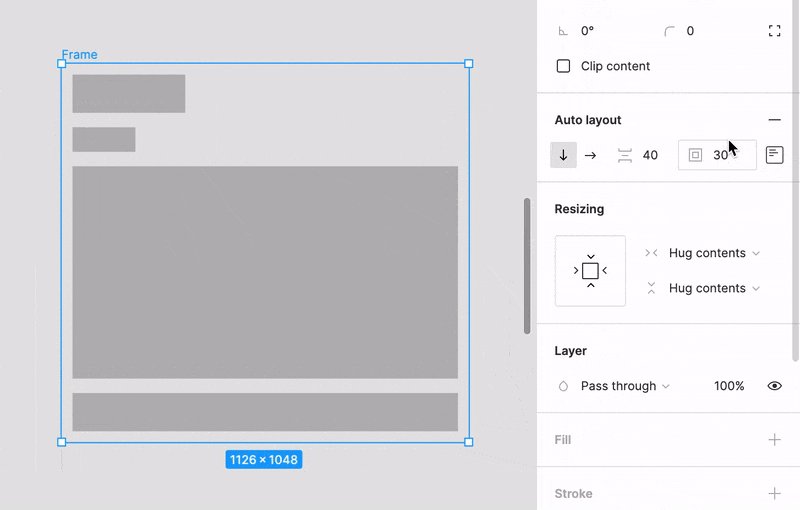
内间距 即父级边缘到子级整体的内间距,它的设定有两个入口。
第一个设置入口:回型按钮,你可以一键等距设置。
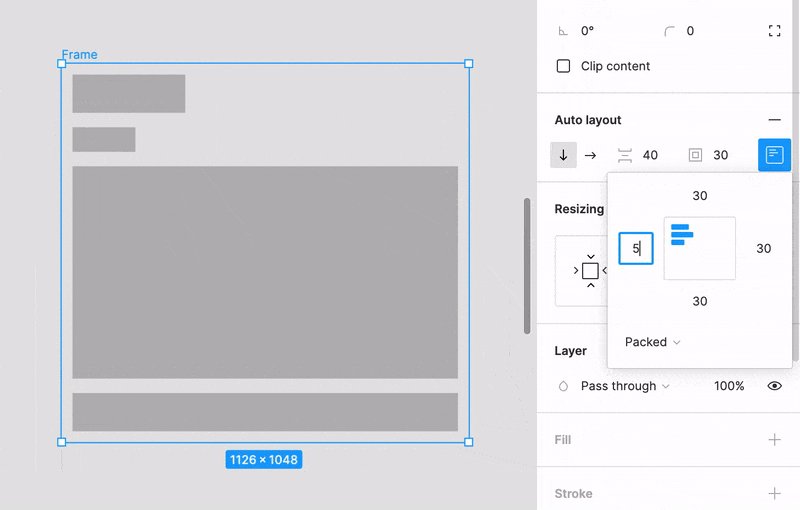
如果需要设置不同的间距,可以通过逗号间隔。比如输入「10,20,30,40」,这四个值就分别对应顶部、右侧、底部和左侧的间距。 第二个设置入口在尾部按钮,在这里,上下左右四个内间距可以独立设置。
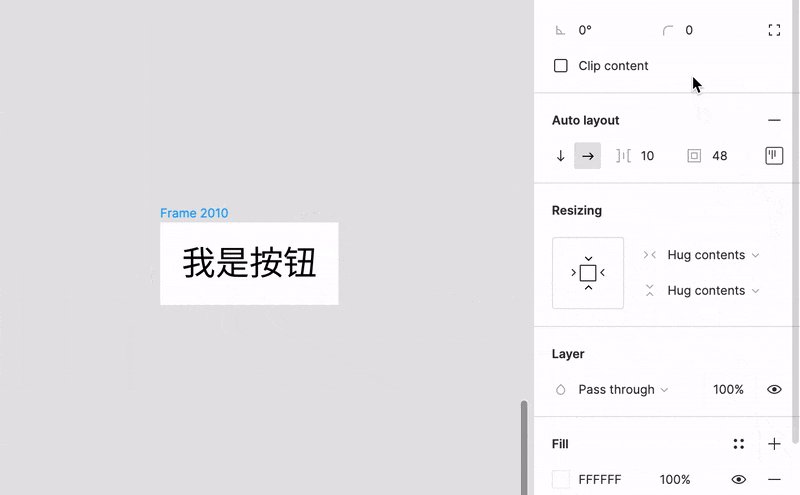
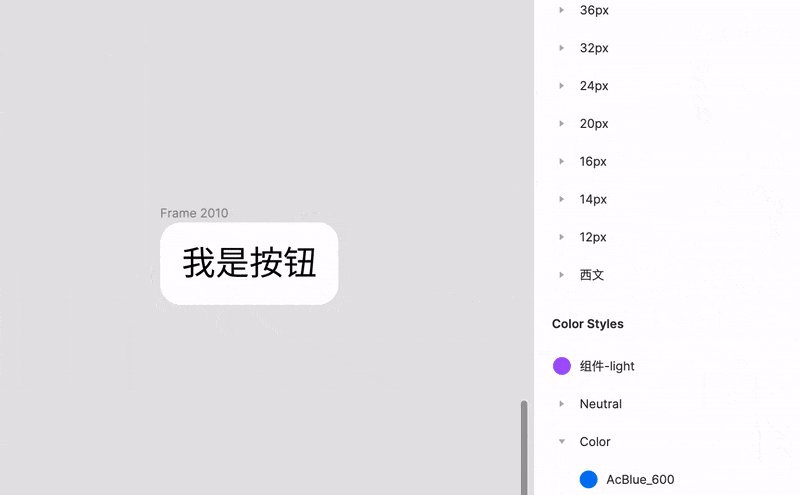
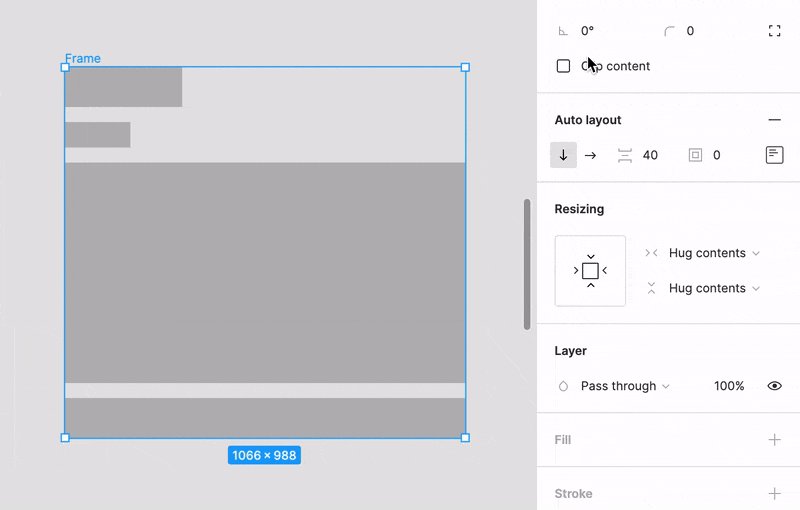
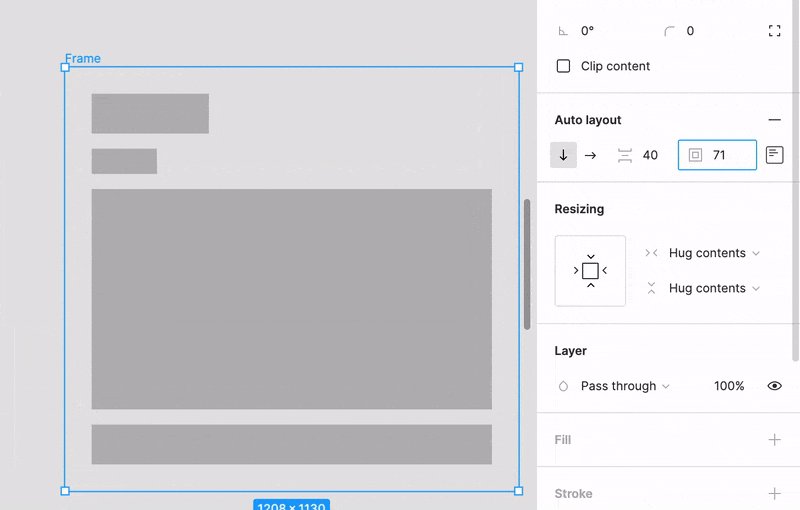
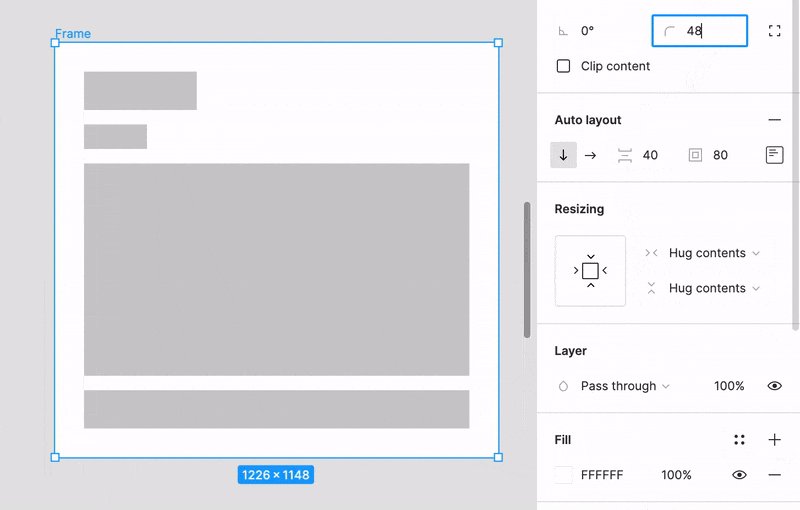
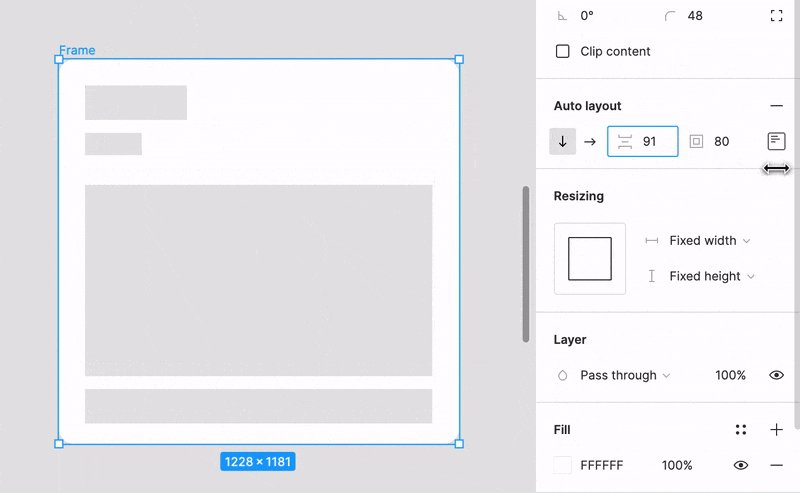
这里我们就设定 24px 的等距,输入框键入即可。 因为自动布局属于 frame,而 frame 有自带形状图层属性,所以这里可以加入填充和圆角。
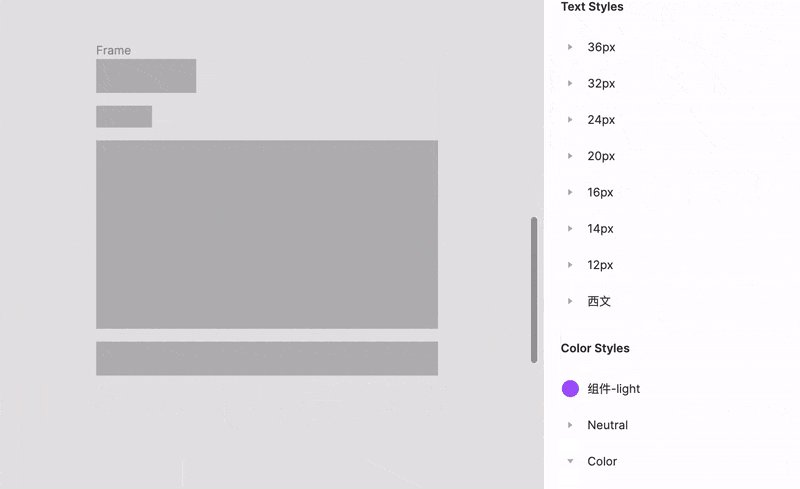
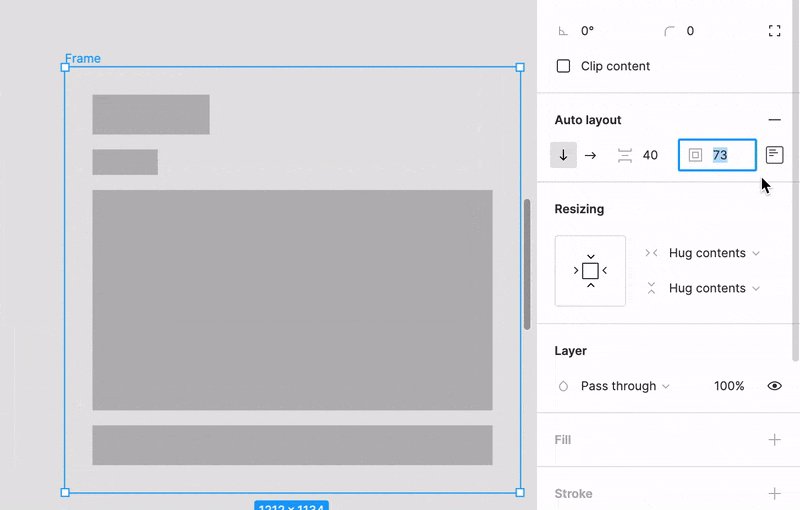
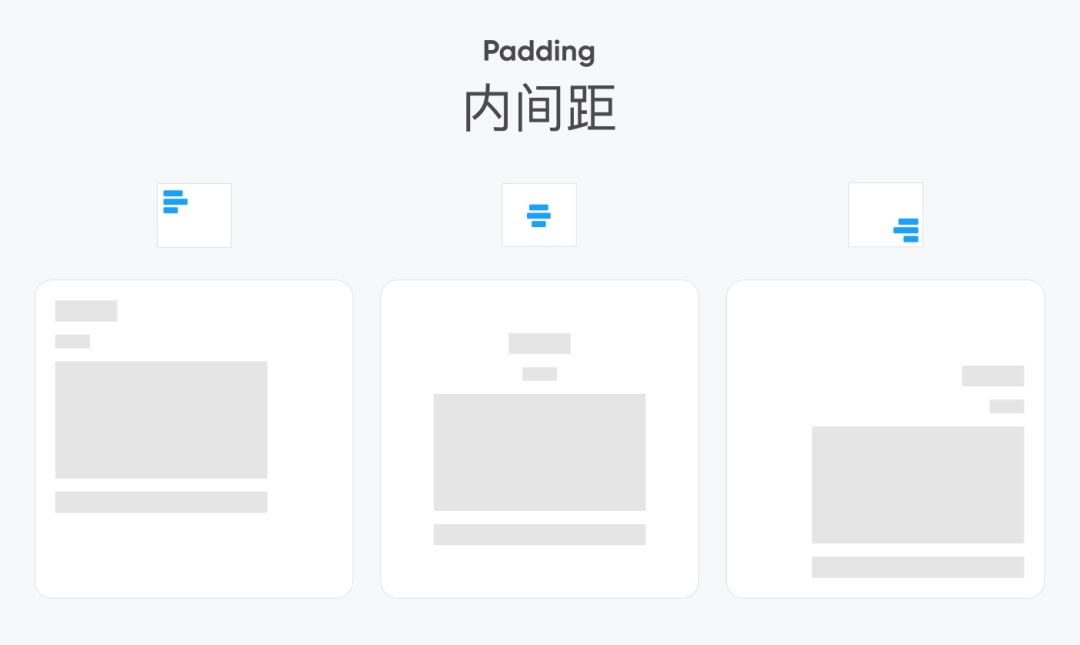
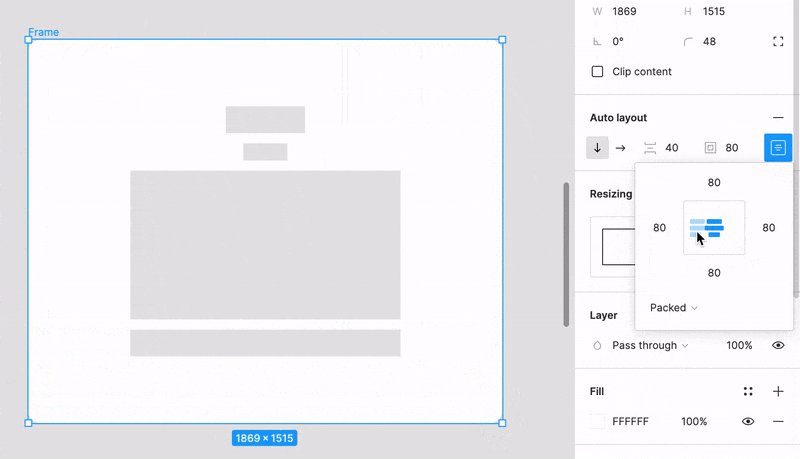
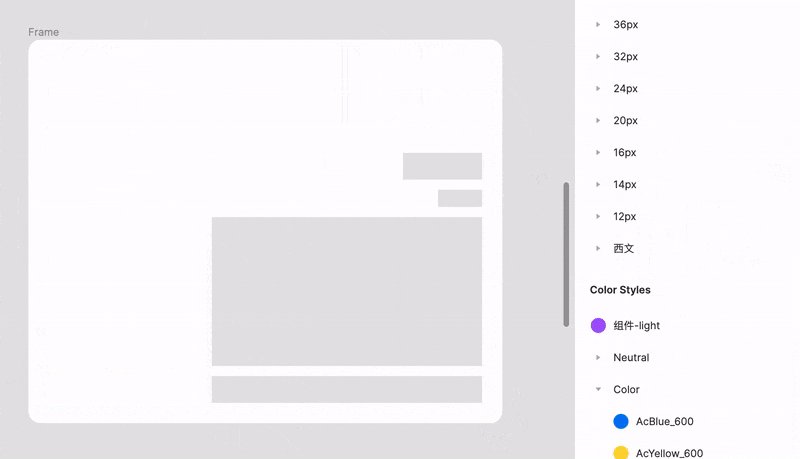
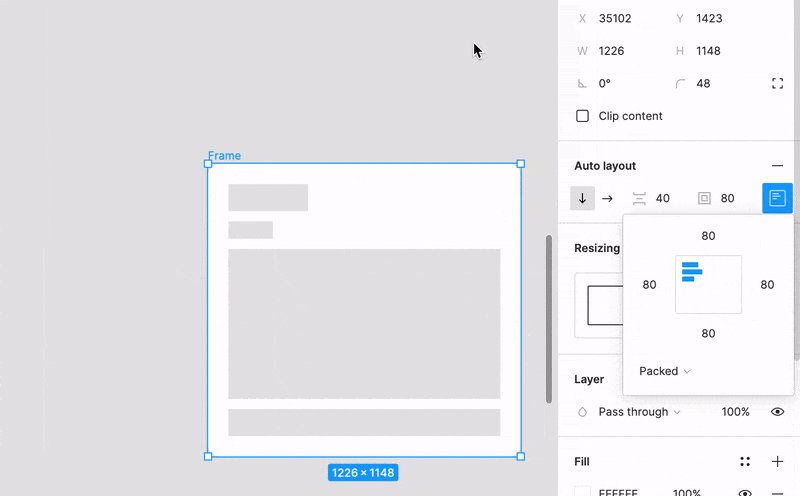
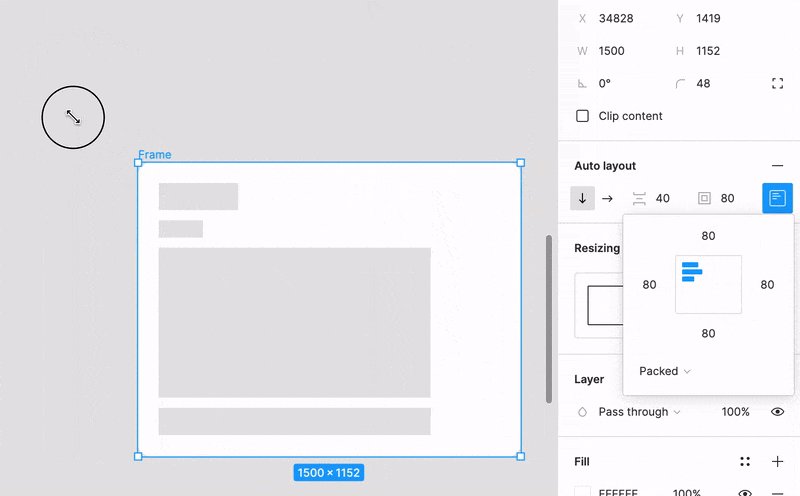
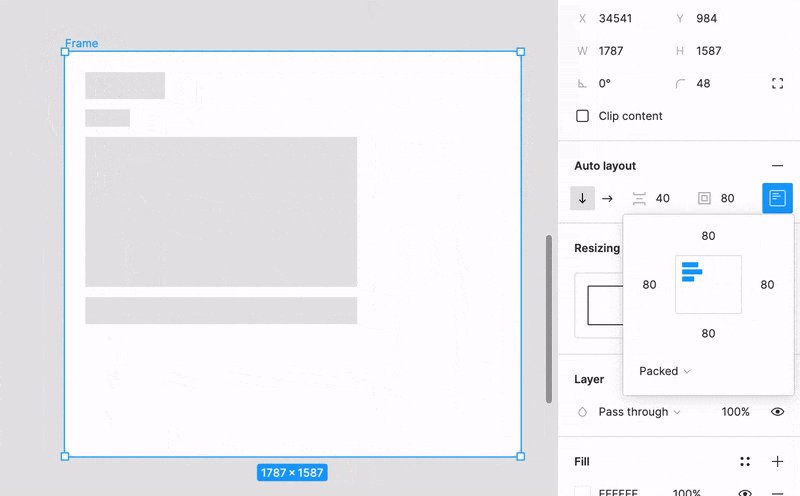
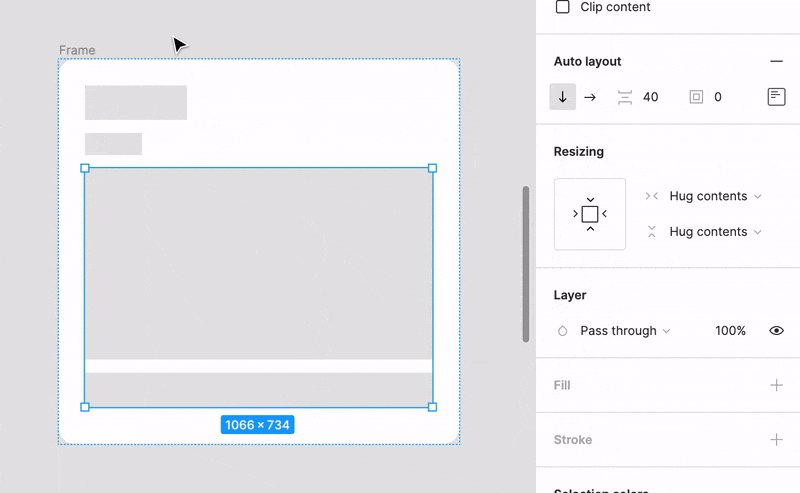
内部布局方式 可以控制子级元素的对齐,以及在整个父级中的位置(父级尺寸发生改变时常用),比如调大刚刚的父子尺寸,就可以通过内部布局来进行版面控制。
一共九种内部布局方式,可以根据需要自由选择。
子级分布方式 堆叠: 即所有子级都组合在一起,改动父级尺寸时,子级布局保持固定在某一位置。
比如我们将子级位置固定到左上角,那么不论如何拉伸父级,它的位置始终保持不变。和约束逻辑很像。
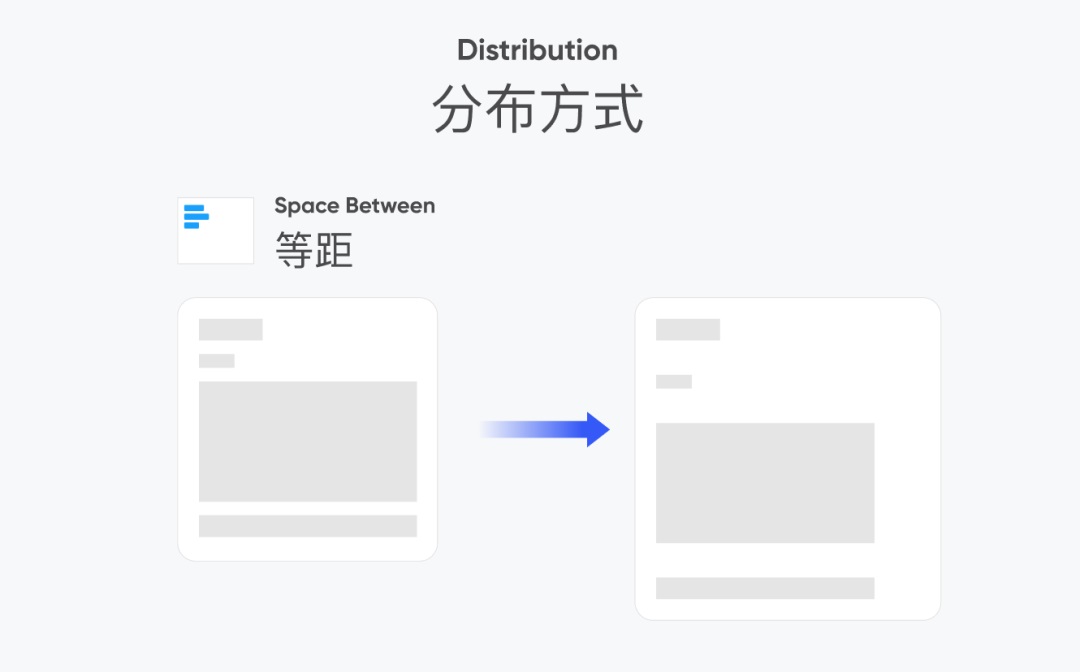
等距: 不论父级尺寸如何改变,最外侧的子级固定在两端,所有子级的间距均匀分布。在控制一些等距元素的响应时(如底 tab 栏)会用到,使用频率非常之高。
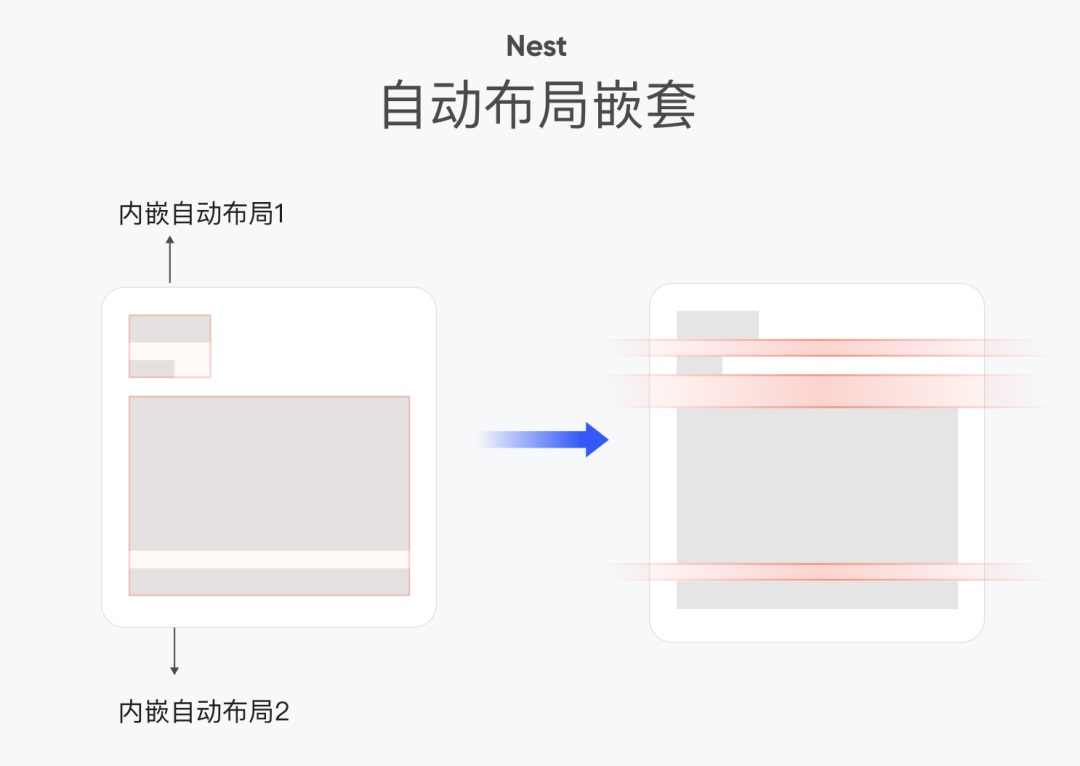
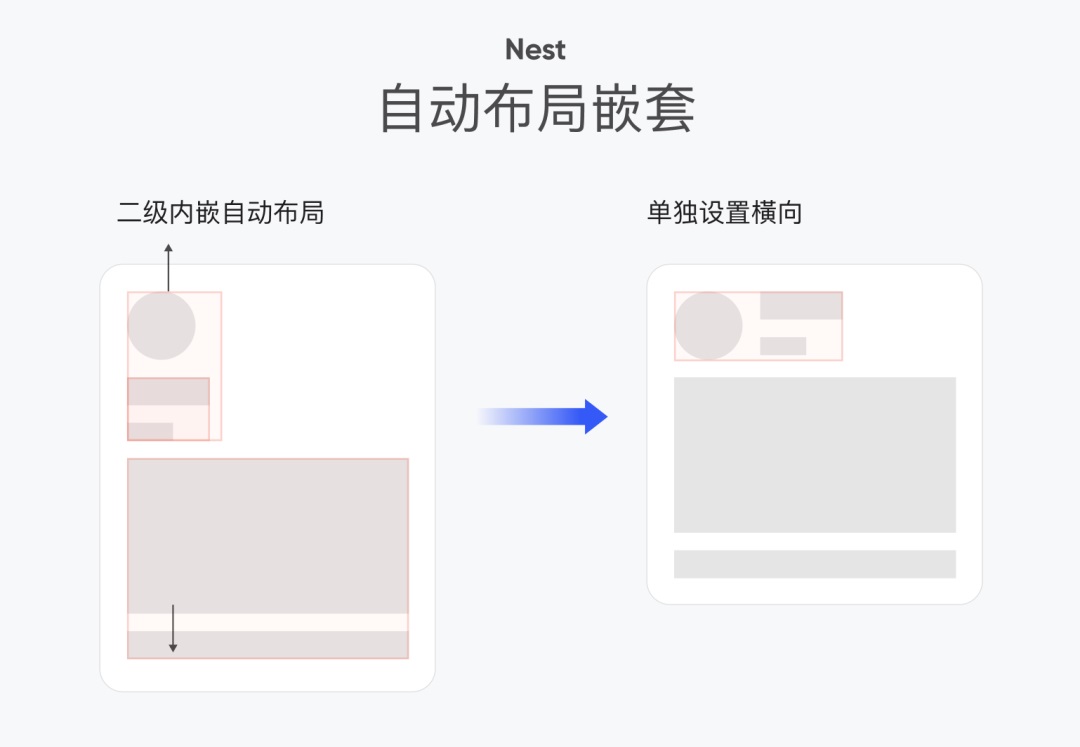
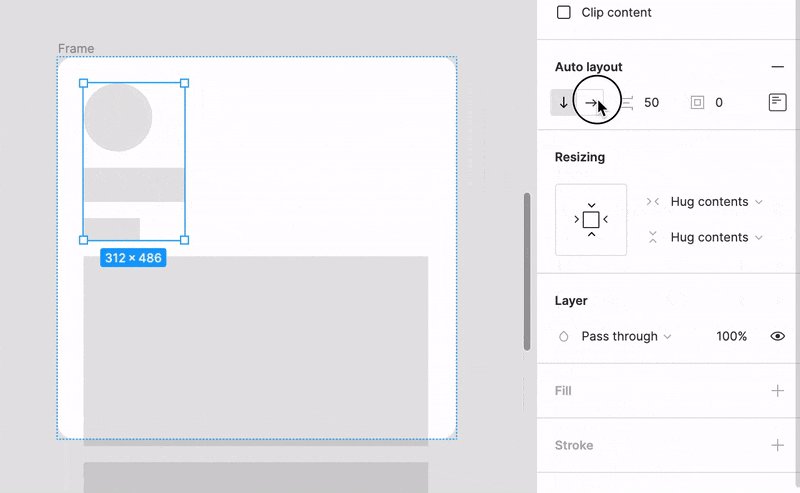
6. 自动布局的嵌套前面说过,一层自动布局只能拥有一个布局方向和一种子级间距,当需要新增时就需要用到嵌套。 如何嵌套也非常简单,直接选中想要嵌套的子级 shift+A 就行。 比如我们想调大中间俩矩形的间距,只需将上、下侧的两个矩形各自创建一层自动布局即可。
再比如我们想新增一个头像,但头像加入后会多出一个横向布局方向,这时同样可再做一次嵌套。
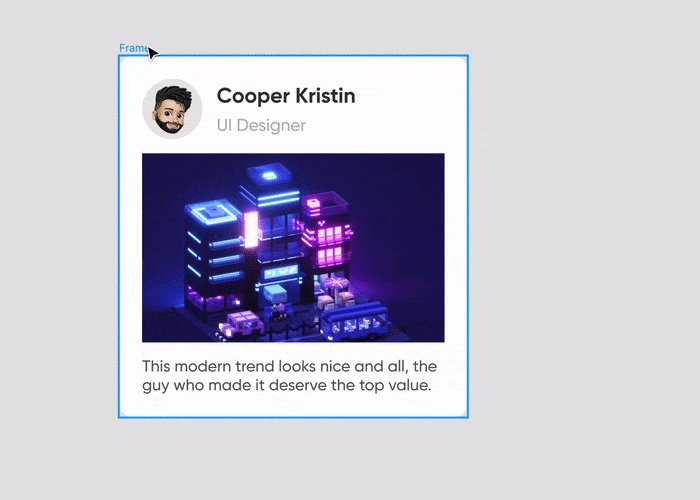
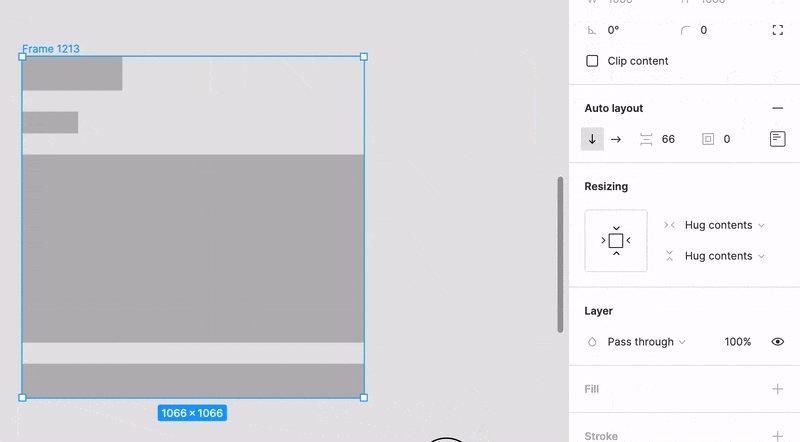
最后,就可以得出类似 feed 流的一个骨架图。
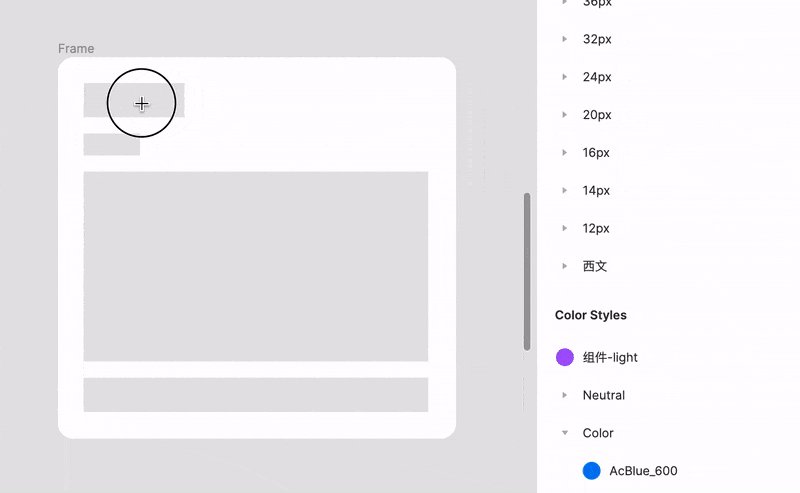
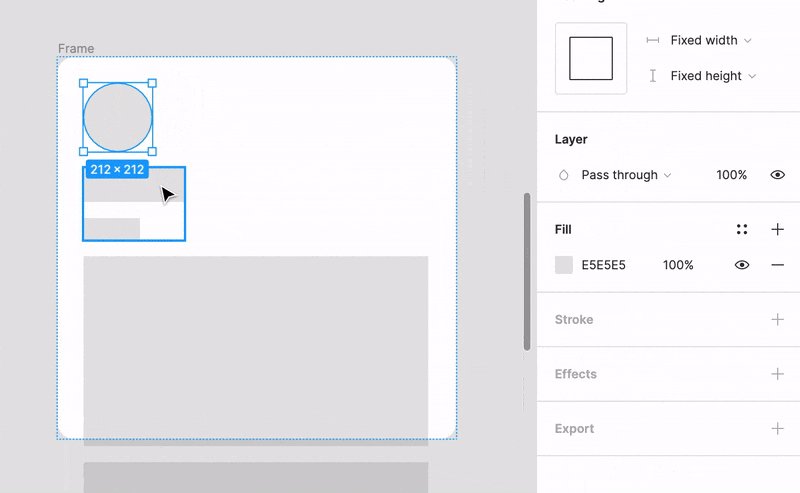
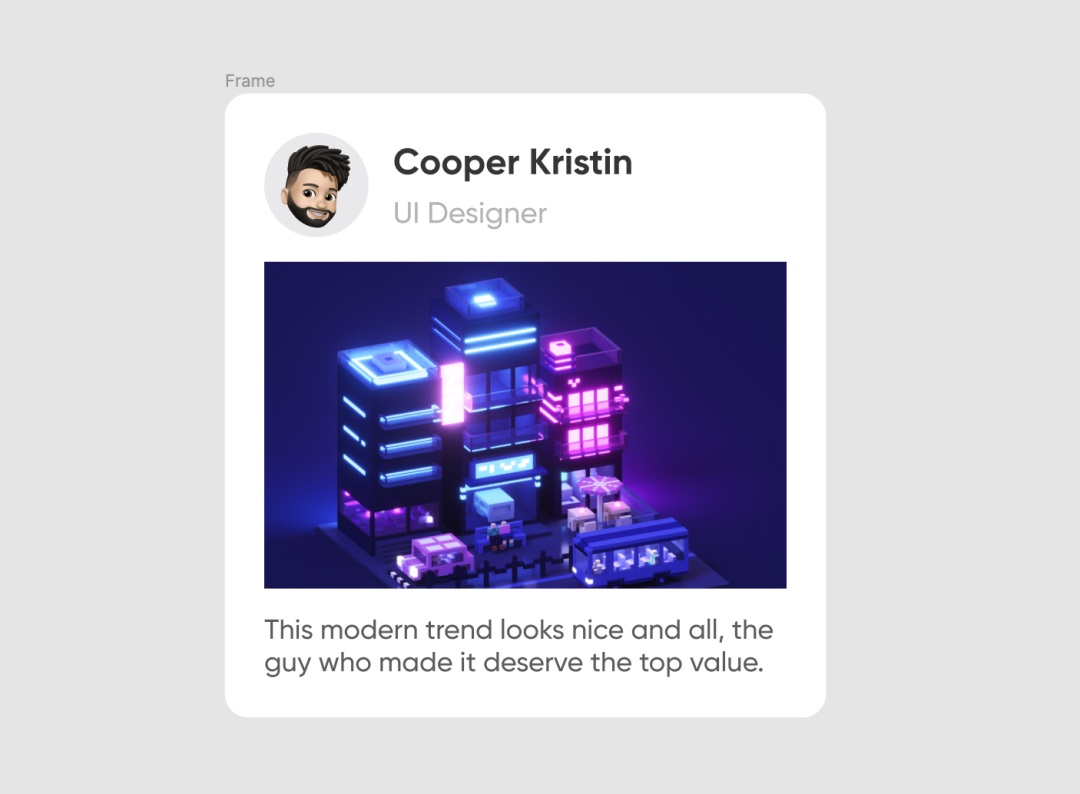
为了模拟真实的场景,我们将这几个抽象矩形定义成昵称、简介、图片和内容并分别进行填充。一个带有自动布局属性的卡片就完成了。
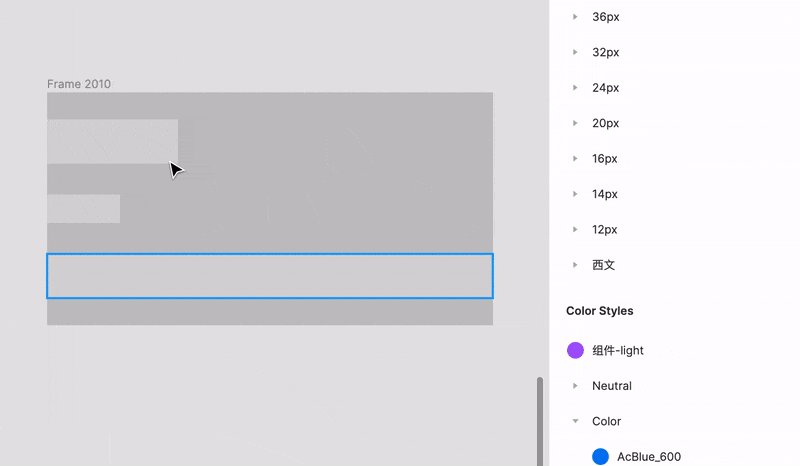
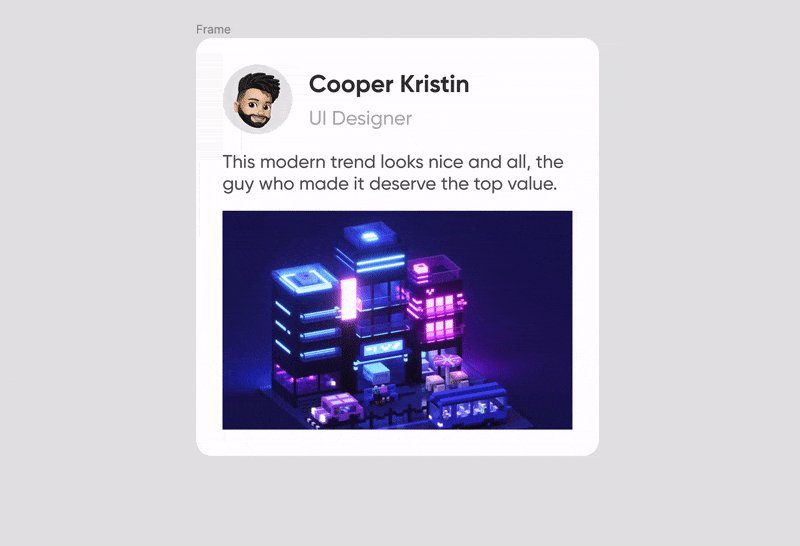
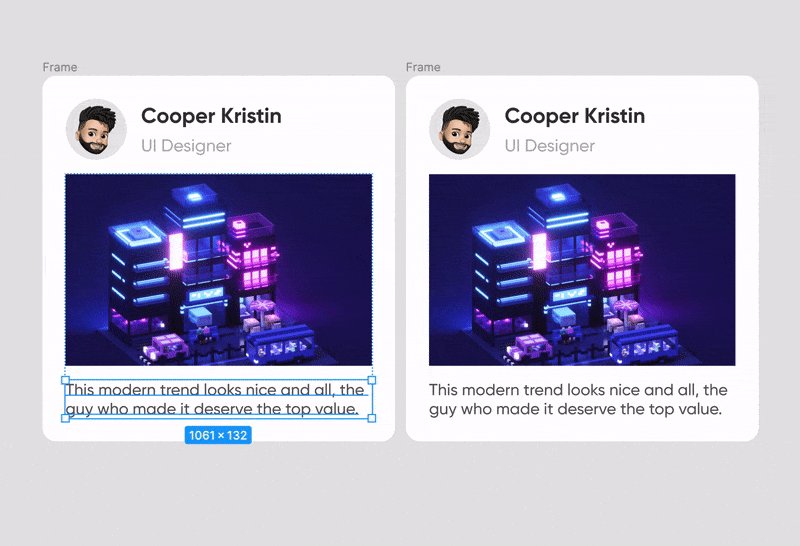
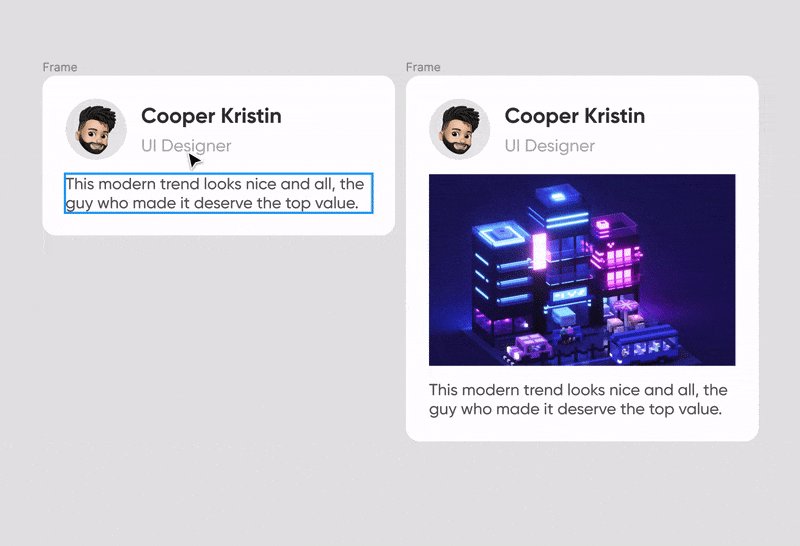
7. 是时候表演真正的技术了规则制定了,你就可以为所欲为了。 下面,我用三类场景来一一给你们做演示。 调序 自动布局化的设计中,你可以肆意调整任何元素的位置,而不会影响到你的布局。调序方式可以拖拽,也可以方向键。
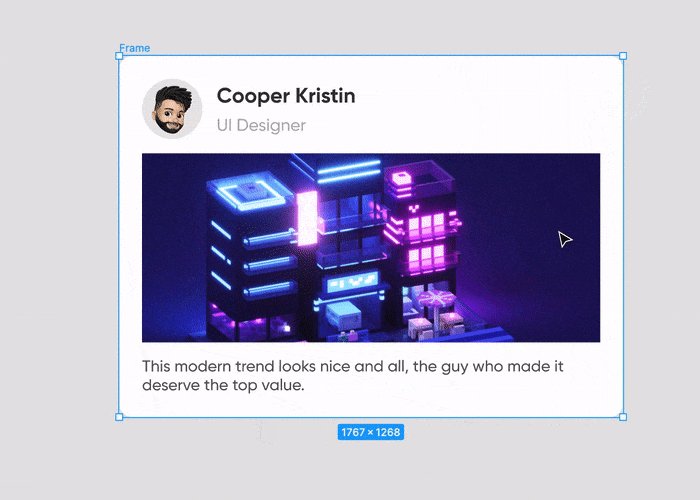
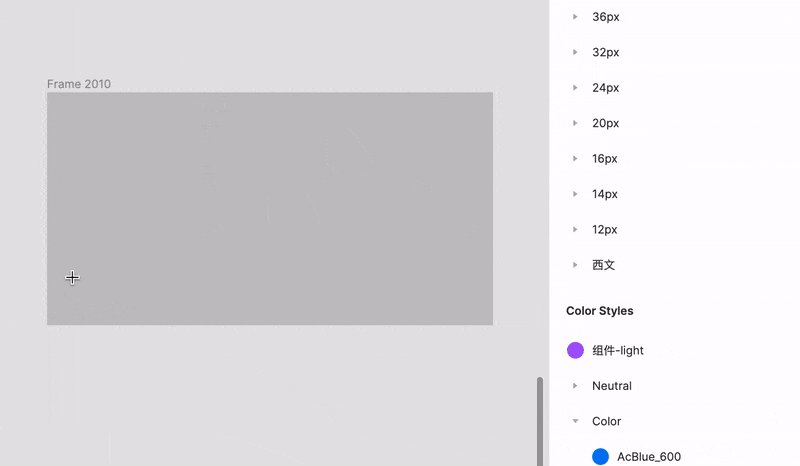
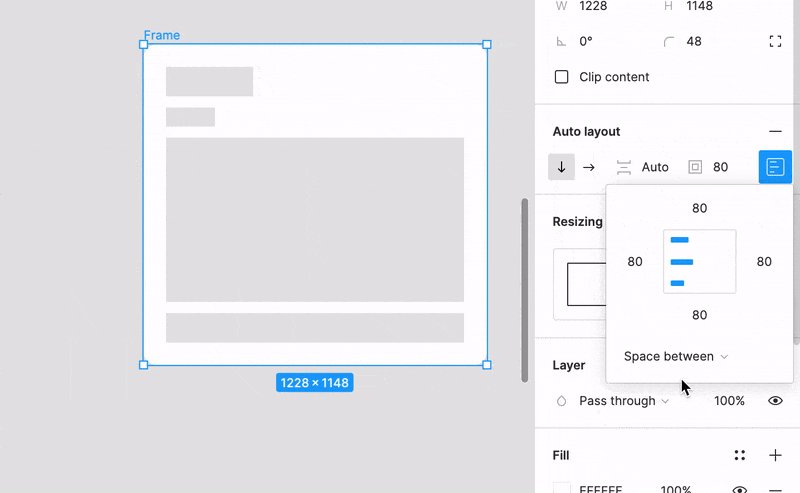
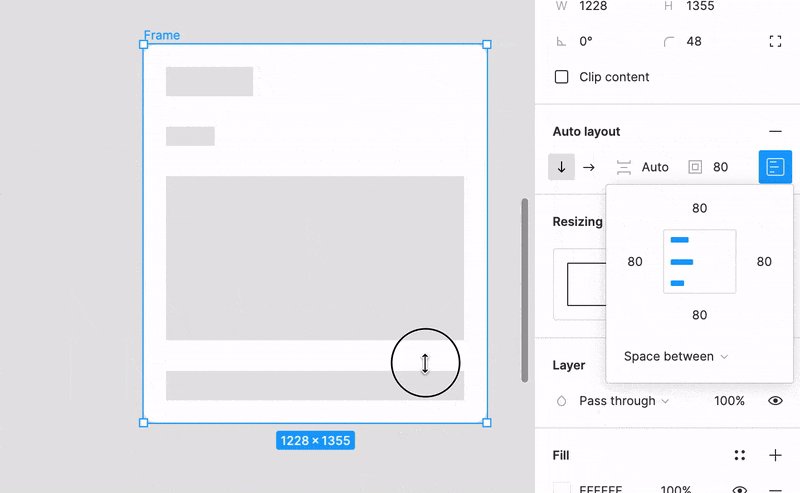
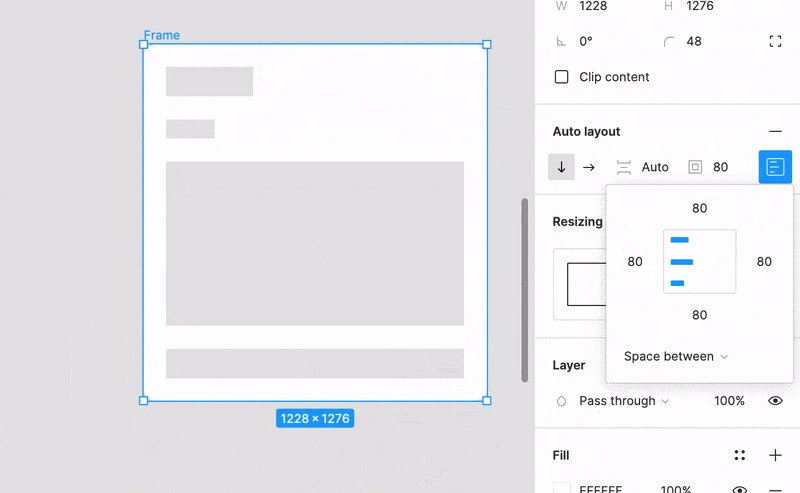
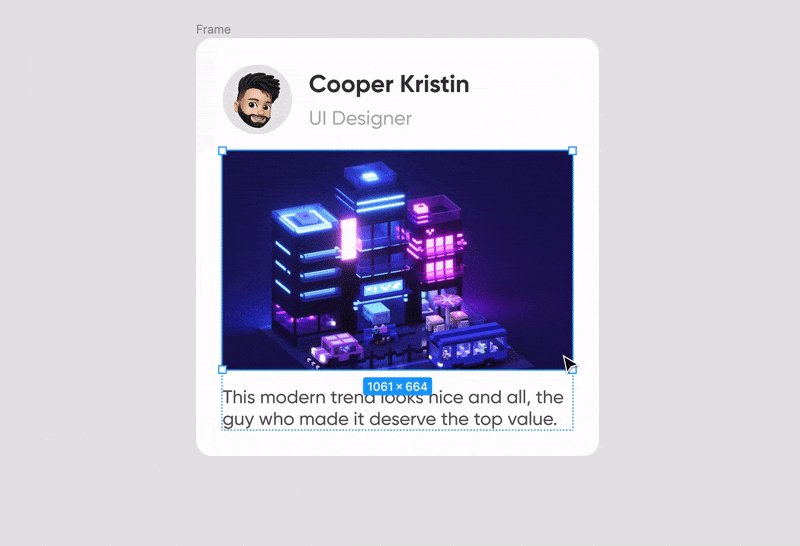
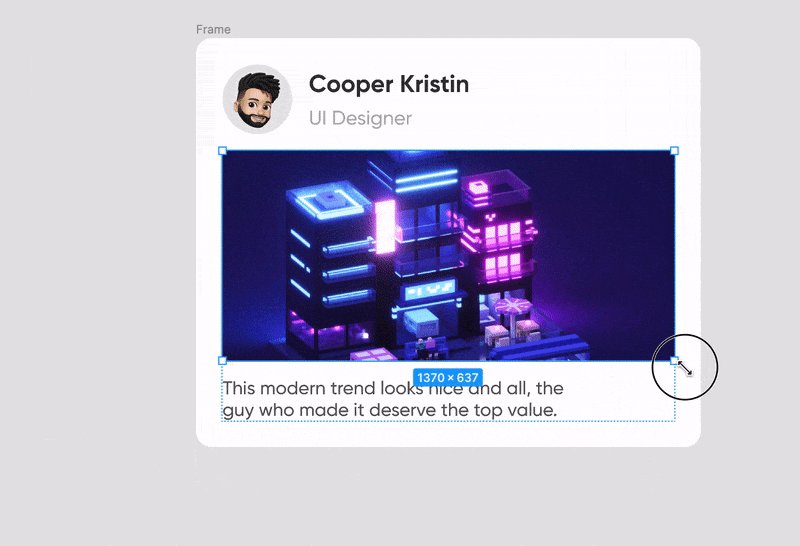
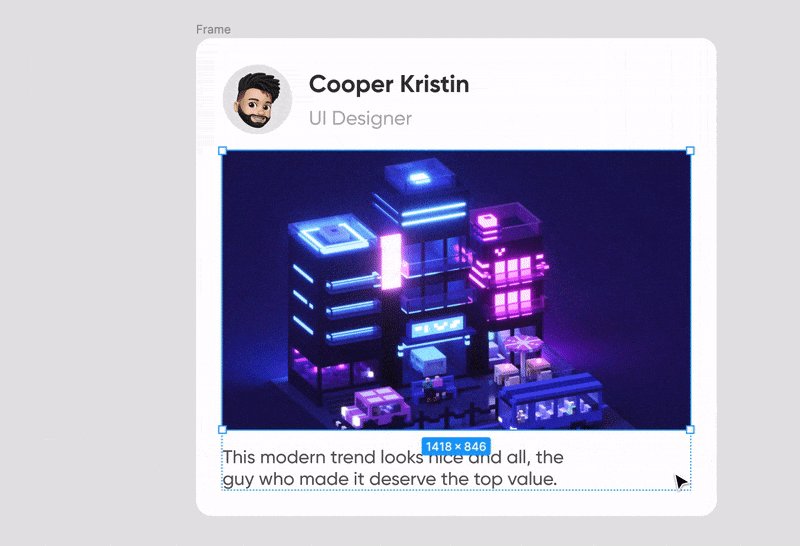
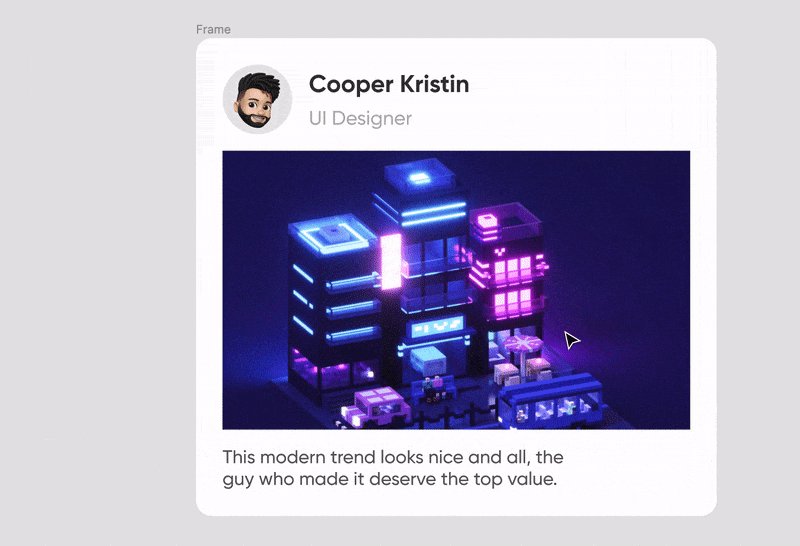
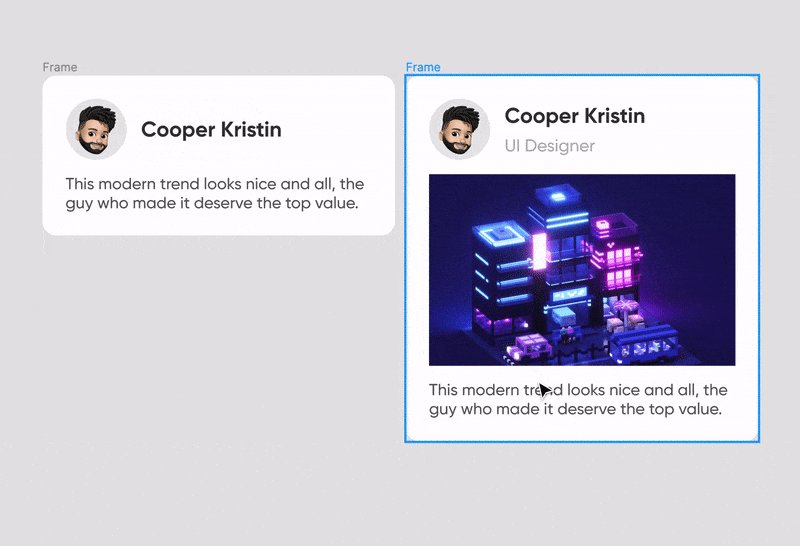
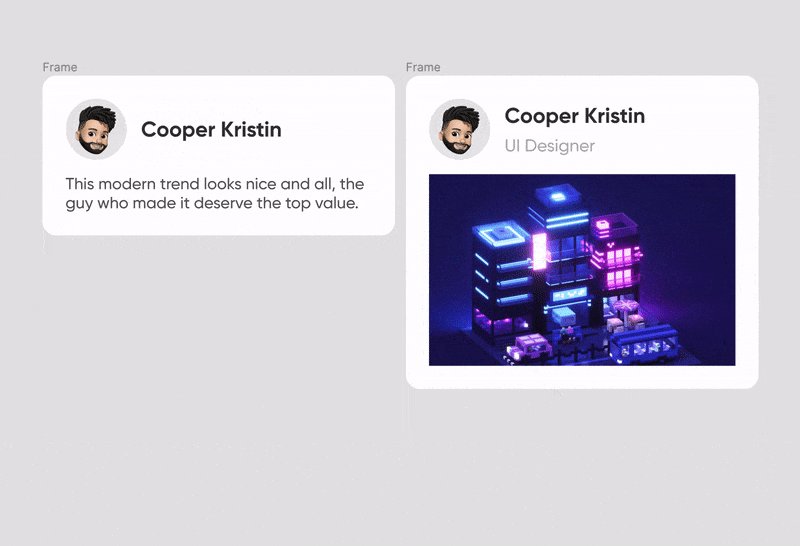
拉伸 随意对一些元素做拉伸处理以改变尺寸,父级将会根据目前的规则跟随产生适应变化。 比如我们改变封面尺寸和头像,上下方内嵌的两个父级(自动布局化的 nested frame)将跟随自适应,而这两个父级又同时是整个卡片(自动布局化的 top frame)的子级,因此卡片也会跟随自适应。
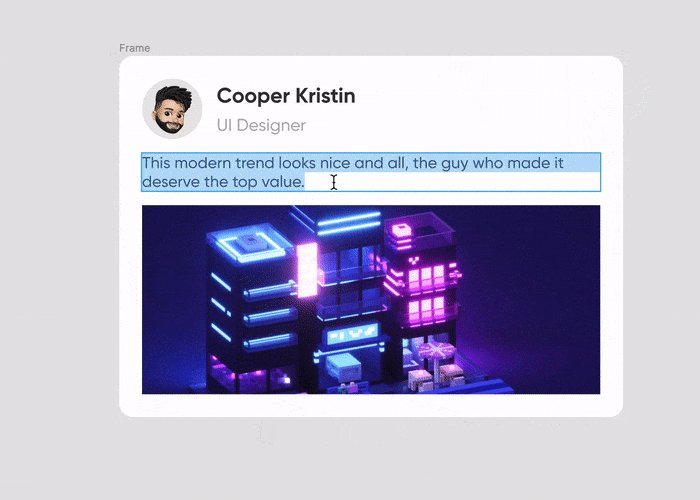
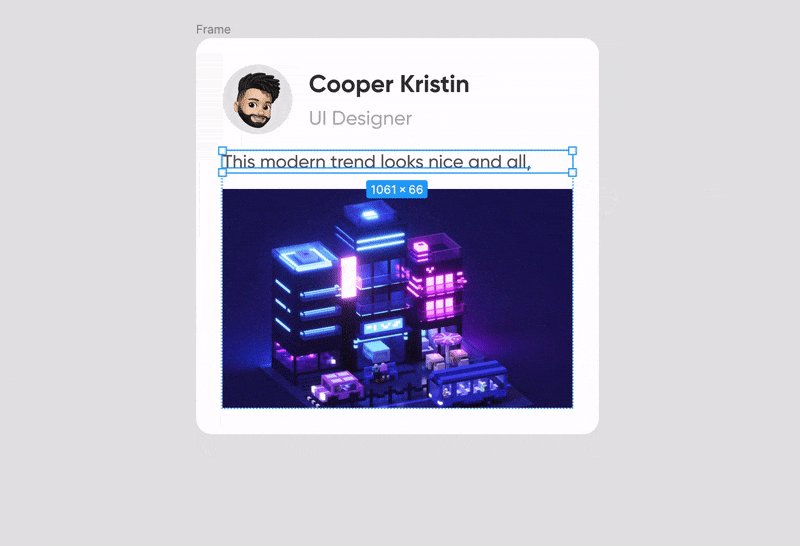
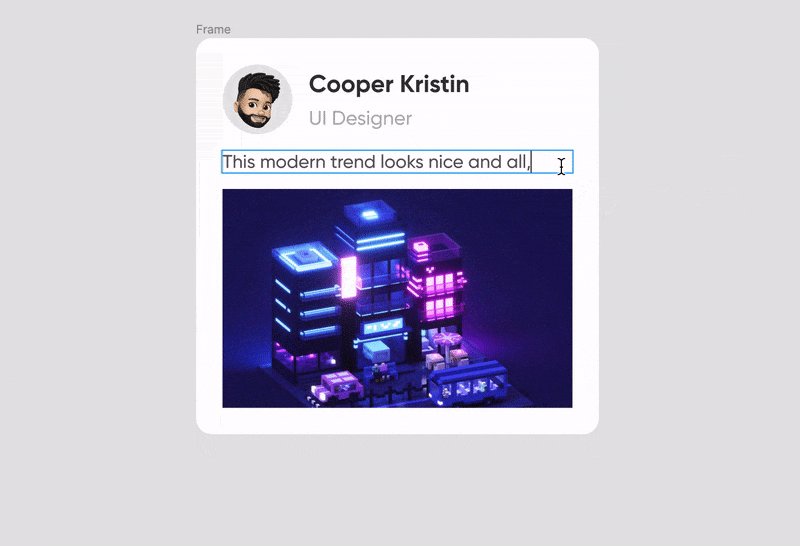
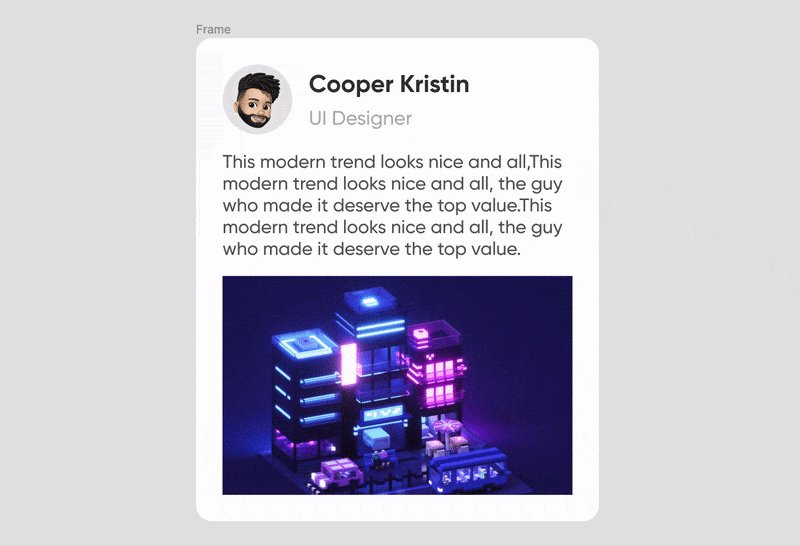
另外,对文字进行新增和删除后,文本框的高度变化也可以看作是一种拉伸。卡片也同样能跟随自适应。
增减 对子级进行新增或删除,同样会基于当前的布局产生自适应效果。
增减操作的几点小提示:
至此,自动布局的初步玩法至此讲完。 最后figma 入门攻略到此结束。最后,我们来一起盘一下——
最后,真诚得期待这块面向未来的工具,能帮助你从低效、重复的桎梏中彻底解放生产力。 欢迎关注作者微信公众号:「VMIC UED」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论