扫一扫
官方手机版

扫一扫
AI创作程序

扫一扫
木子公众号

扫一扫
AI公众号

B 端设计的文章和资料参考,缺少系统性的说明,这是我总结第五篇。本文主要阐述——通用样式、布局和数据展示。
往期回顾:
B端设计系列攻略!10大章节帮你掌握组件库的建立
B 端设计的文章和资料参考,缺少系统性的说明,这是我总结第四篇。
阅读文章
>

一、引言
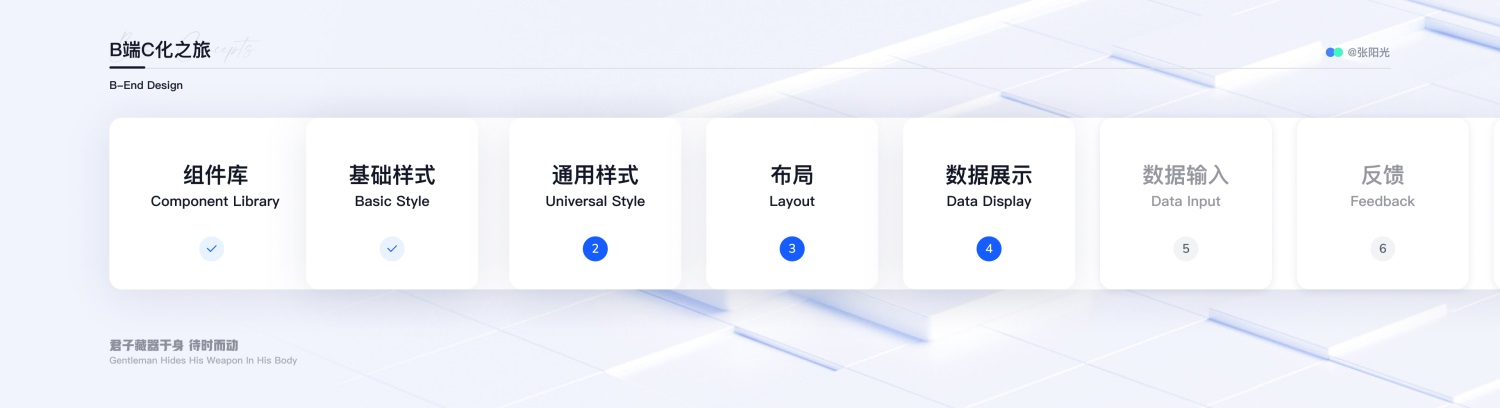
随着企业对于业务效率和管理需求的不断提高,B 端(Business-to-Business)产品的发展逐渐成为行业的重要趋势。而在 B 端产品的开发过程中,组件库的使用不仅可以提高开发效率,更能保证产品的质量和用户体验。本文将对 B 端组件库中的通用、布局和数据展示三类组件进行详细探讨。
由于字数和篇幅限制,仅对比较重要的组件进行详细一些的诠释。

二、通用组件
通用组件是指在各类 B 端产品中都会使用到的、具有普遍适用性的组件。这些组件通常包括按钮、图标、链接、排版(以 Arco Design 为例)。
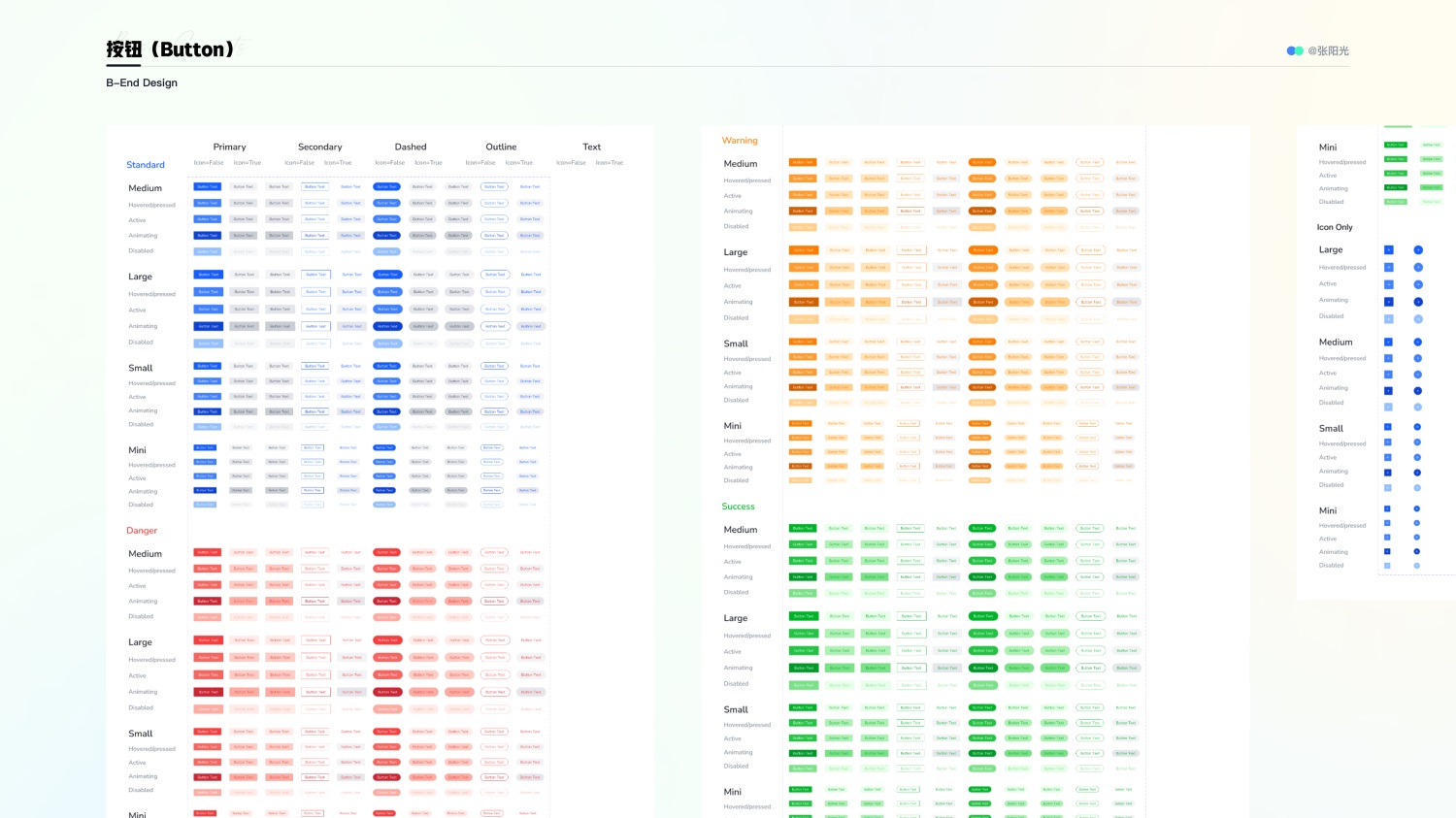
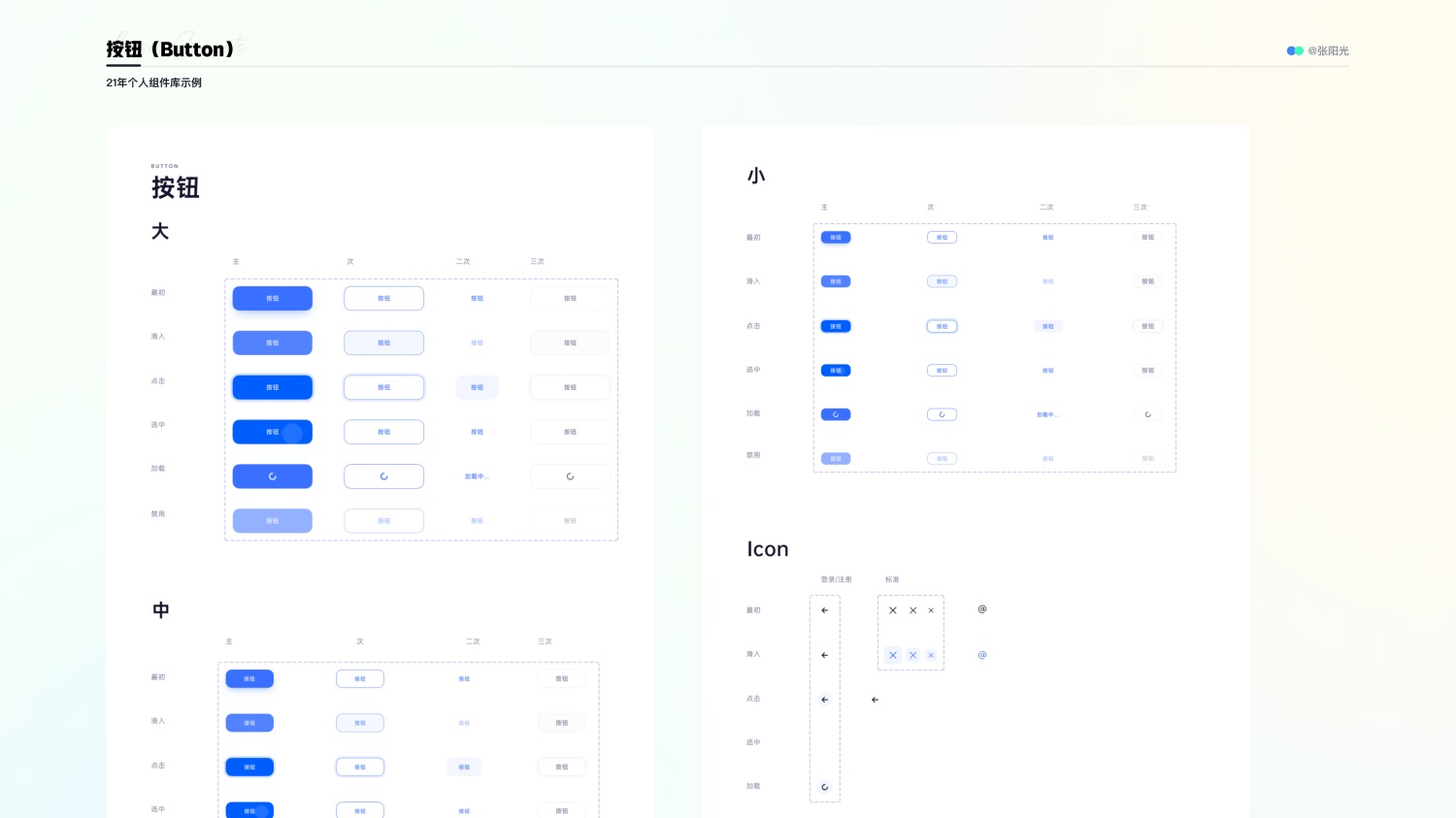
1. 按钮
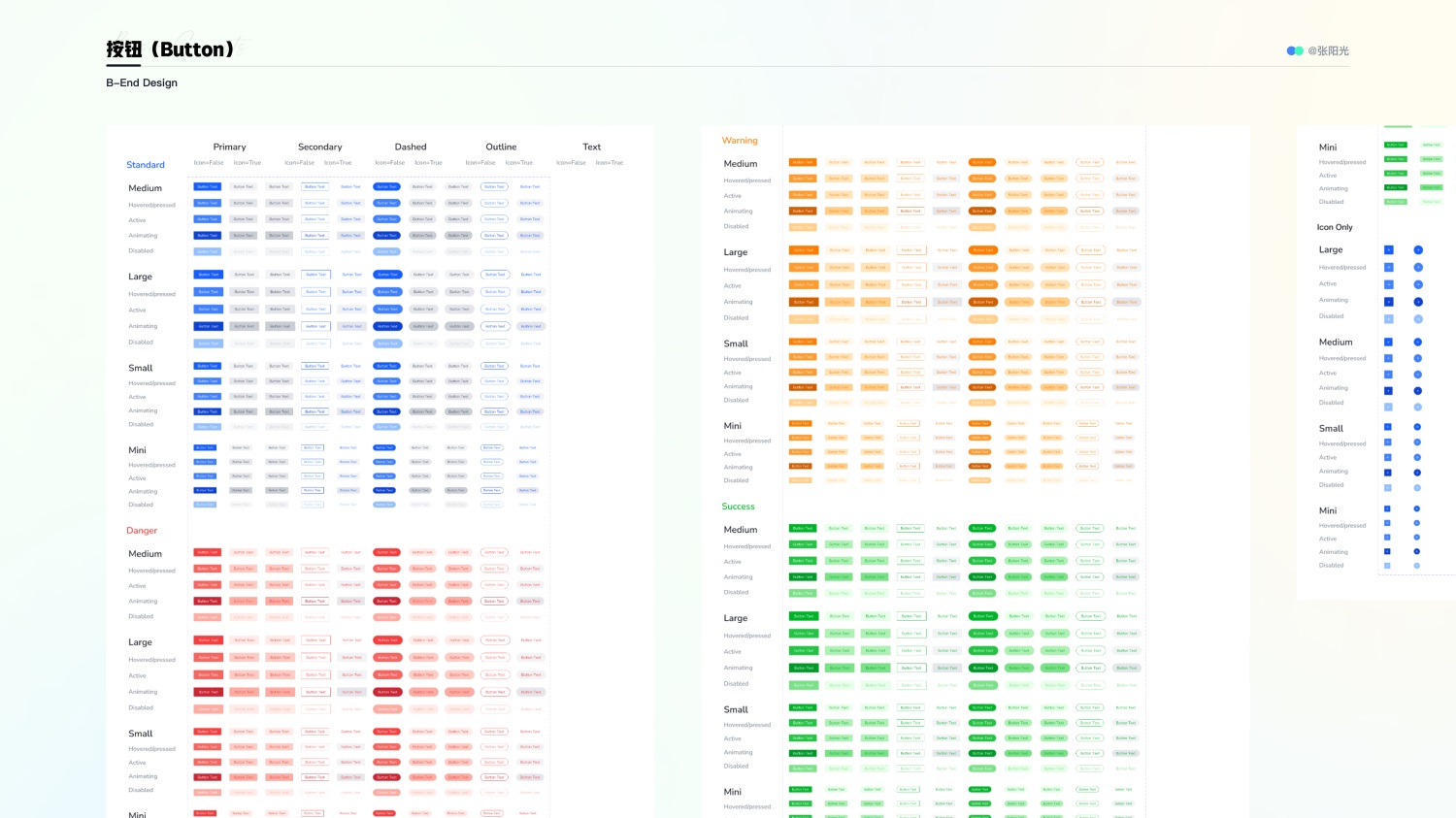
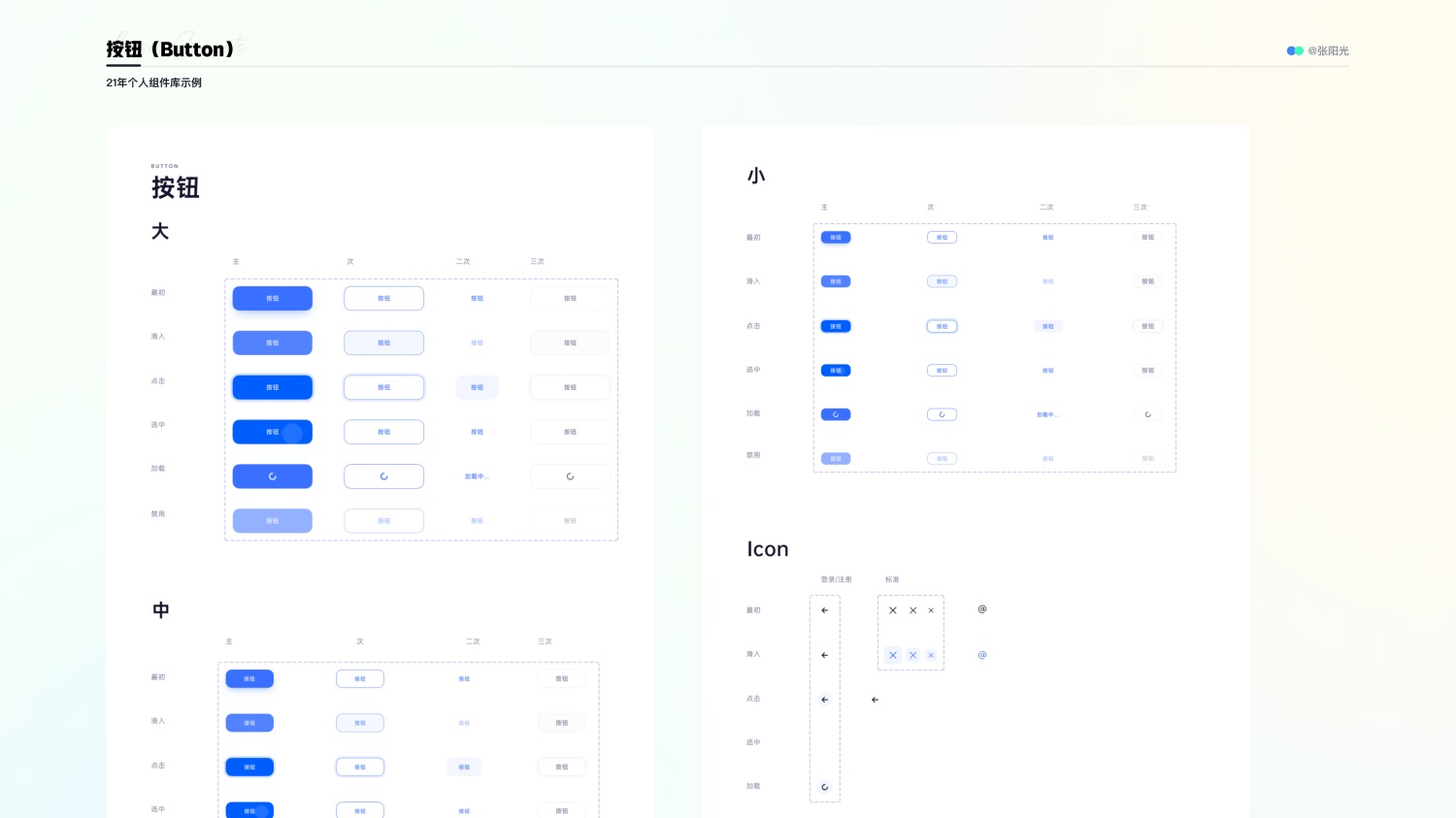
按钮(Button):按钮是 B 端产品中最常用的组件之一,用于触发各类操作。在设计按钮时,需要考虑按钮的样式、大小、颜色等因素,以符合产品的整体风格和用户体验。

①B 端产品设计中按钮的设计原则
让它就是它:按钮在外形上就要看起来是个按钮,符合用户的心智模型。用户第一眼识别到这是个按钮,才会去使用。
类型分明:设计者需要合理和正确使用不同类型的按钮,正确表达按钮的交互逻辑,让用户可以提前预判操作该按钮后的结果。
形式单纯:在 B 端产品中,按钮不要设计的过于花哨,而是要干净利索,以抱着用户快速完成任务的心态去设计,而不是阻碍用户的操作,过分干扰和分散用户的视线。
反馈明确:每个按钮都承载一个功能,有功能有操作就需要有反馈,明确的反馈是用户下一步操作的基础。
②B 端产品设计中,按钮如何进行扩展和 C 化
功能扩展:为按钮添加更多功能,如悬浮提示、快捷键操作等,提升用户的使用效率。
状态扩展:增加按钮的不同状态显示,如禁用状态、加载状态等,以便用户更好地理解当前的操作状态。
尺寸扩展:根据使用场景和设计需求,提供不同尺寸的按钮选择,以满足不同界面布局的需求。
C 化设计: 视觉设计采用更加直观、生动的图标和颜色设计,使按钮更符合消费者市场的审美需求。
交互设计:优化按钮的交互逻辑,使其更符合消费者的使用习惯和操作预期,如增加动画效果、反馈提示等。
情感化设计:通过设计使按钮更具情感化,如使用温馨的提示语、友好的错误提示等,提升用户的使用体验。

在进行按钮的扩展和 C 化设计时,需要注意以下几点:
- 保持一致性:在扩展和 C 化过程中,要保持按钮的基本功能和交互逻辑的一致性,避免给用户带来困惑。
- 逐步迭代:根据用户反馈和数据分析,逐步进行按钮的扩展和 C 化迭代,确保每次改动都能带来实际的用户体验提升。
- 测试验证:在进行扩展和 C 化设计后,要进行充分的测试和验证,确保按钮在各种场景下的稳定性和可靠性。
③B 端产品设计中,按钮如何正确使用
明确按钮功能:每个按钮都应该有明确的功能和交互逻辑,用户在点击按钮后应该能够得到清晰的反馈。在设计按钮时,需要考虑用户的使用场景和需求,确保按钮的功能与用户的期望相符。
选择合适的样式:按钮的样式应该与产品的整体风格和调性相符合。例如,在企业级产品中,通常会使用更加沉稳、大气的按钮样式;而在消费级产品中,则可以使用更加生动、有趣的样式。此外,还需要考虑按钮的大小、颜色、形状等因素,以确保用户能够轻松地识别和点击按钮。
保持一致性:在同一产品中,应该保持按钮的一致性,避免出现不同样式、不同交互逻辑的按钮,以免给用户带来困惑。例如,主要操作按钮应该具有相同的样式和位置,以便用户能够快速找到并执行操作。
提供必要的提示信息:对于一些重要的操作,可以在按钮上添加提示信息,以引导用户正确操作。例如,在删除按钮上添加“确认删除”的提示信息,可以帮助用户避免误操作。
考虑无障碍性:在设计按钮时,还需要考虑无障碍性,确保所有用户都能够方便地使用产品。例如,需要为色盲用户提供高对比度的按钮样式,同时为使用键盘的用户提供快捷键支持。
进行充分的测试:在设计完成后,需要对按钮进行充分的测试,确保其在不同设备和浏览器上的兼容性、响应速度和用户体验等方面都能够达到预期效果。

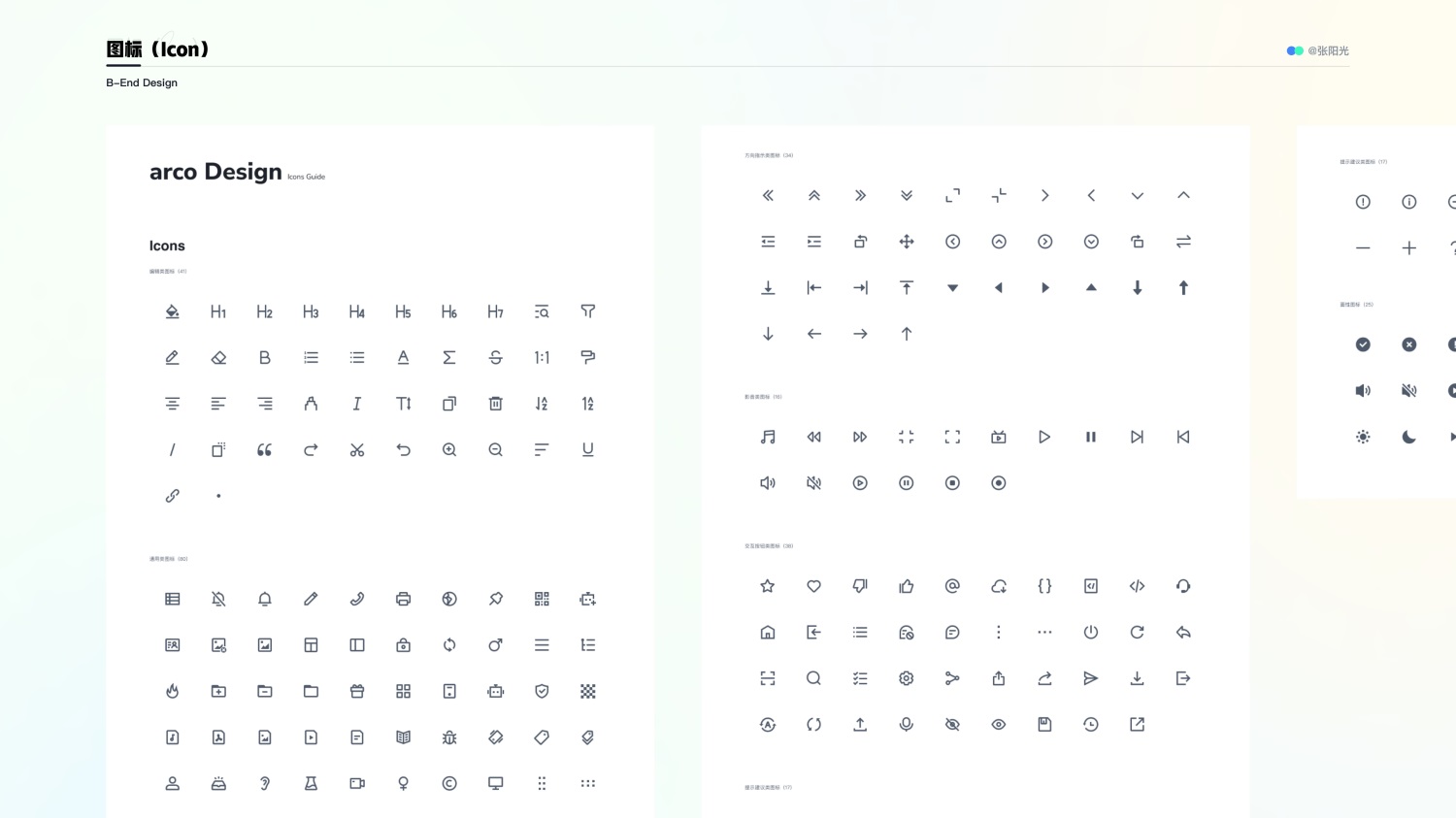
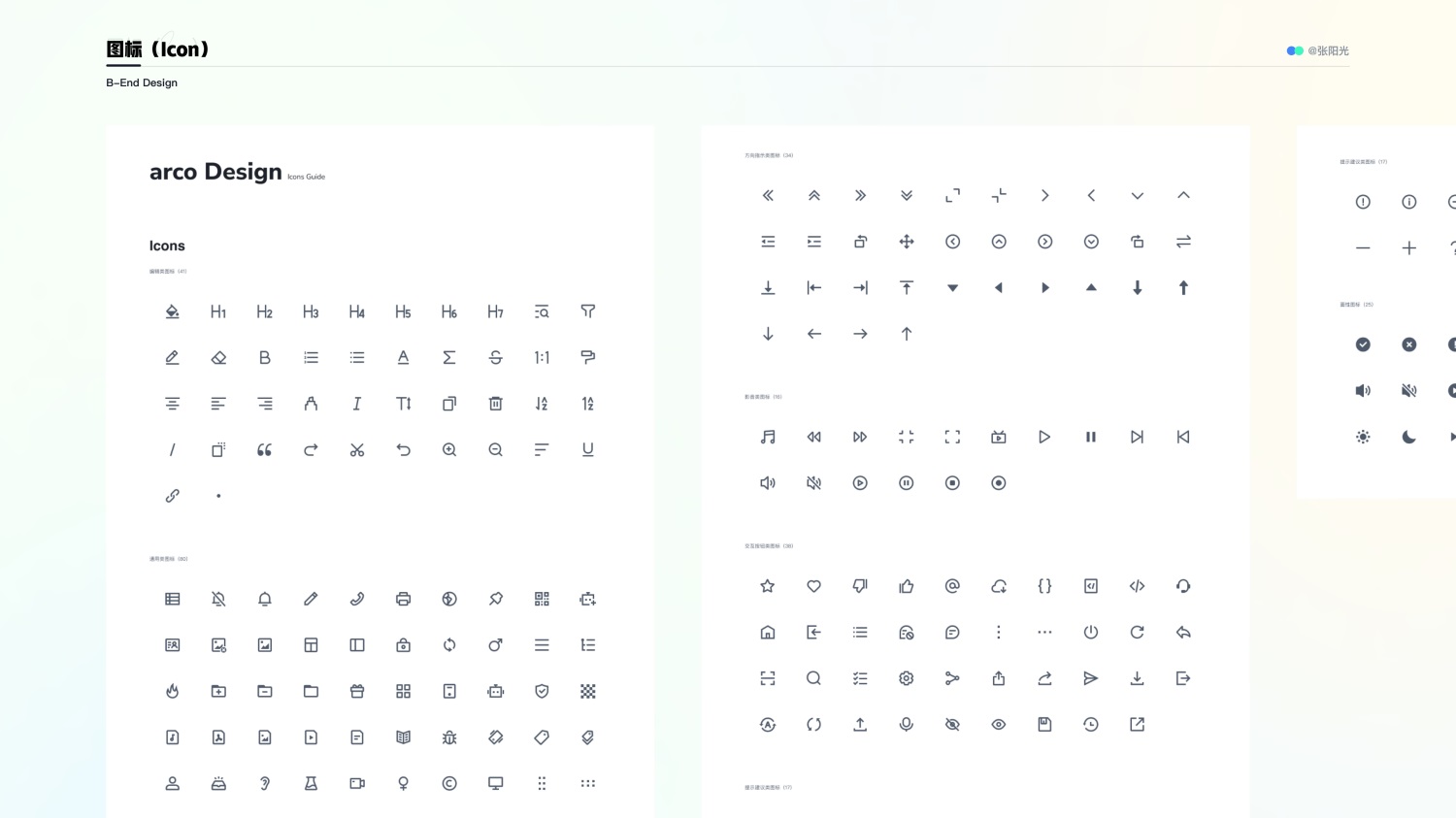
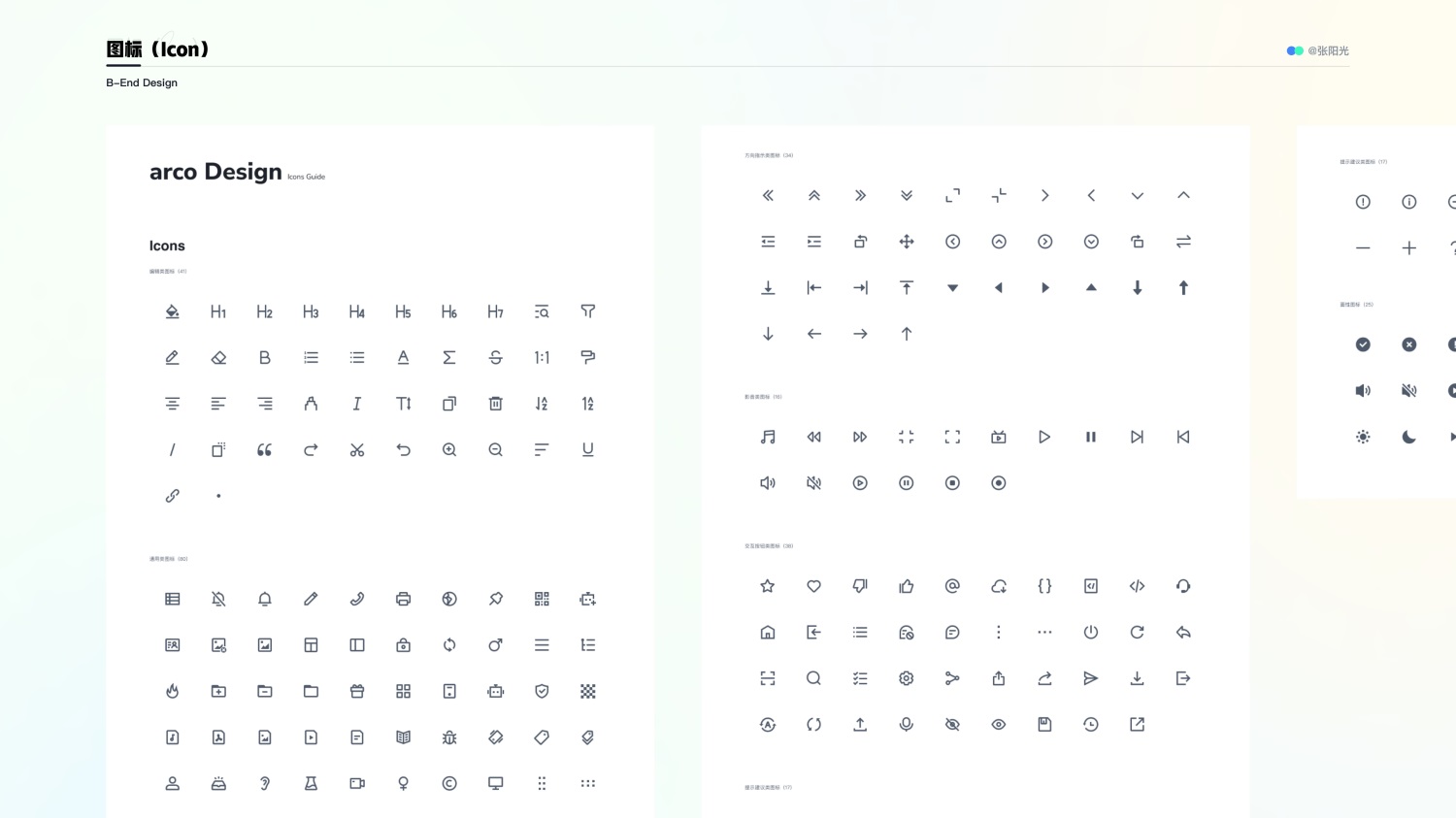
2. 图标
图标(Icon):B 端组件库中的 Icon 是产品设计中不可或缺的一部分,能够提高产品的可用性、易用性和用户体验。在设计和应用过程中,需要注意其功能性、简洁性、一致性、可扩展性和可访问性等方面,以满足不同场景和需求的要求。

①B 端产品设计中 Icon 设计原则
准确性:图标应该准确地传达其代表的功能或信息。设计师需要选择恰当的符号或图像来代表特定的功能或状态,确保用户能够快速理解和识别。
简洁性:图标设计应该追求简洁明了,避免过于复杂的细节和冗余的元素。简单的图标更容易被用户识别和记忆,提高使用效率。
一致性:在同一产品中,图标的风格和设计应该保持一致。这有助于建立产品的品牌形象和认知度,同时降低用户的学习成本。
可辨识性:图标应该具备高度的可辨识性,即使用户在快速浏览或不同设备尺寸下也能够轻松识别。设计师可以通过使用鲜明的颜色、清晰的线条和明确的形状来提高图标的可辨识性。
适应性:B 端产品通常需要在不同的设备和屏幕尺寸上显示,因此图标设计需要具备良好的适应性。设计师需要考虑不同设备和屏幕尺寸下的显示效果,确保图标在各种场景下都能够清晰显示。
情感化:尽管 B 端产品主要面向企业用户,但图标设计也可以具备一定的情感色彩,以提升用户体验。设计师可以通过使用温馨的色调、友好的形状和富有表现力的动画来增强图标的情感化表达。

②B 端产品设计中 Icon 如何进行扩展和 C 化
Icon 的扩展性设计:
- 模块化设计:将图标设计为可组合的模块化元素,以便根据需要进行扩展和组合。例如,使用基础的形状和线条构建图标,然后通过添加或修改元素来创建新的含义和功能。
- 统一规范:建立统一的图标设计规范,包括尺寸、颜色、线条粗细等,以便在不同场景和需求下保持一致性和可扩展性。
- 功能扩展:为图标添加更多功能性的表达,如使用不同的颜色或形状来表示不同的状态或操作,以便用户更好地理解和使用。
- 响应式设计:考虑不同设备和屏幕尺寸下的显示效果,确保图标在各种场景下都能够清晰显示,并根据需要进行自适应调整。

Icon 的 C 化设计:
- 视觉设计:采用更加直观、生动的图标设计,使其更符合消费者市场的审美需求。可以通过使用鲜明的颜色、有趣的形状和富有表现力的动画来增强图标的吸引力。
- 简化复杂度:针对消费者市场,可能需要简化图标的复杂度,以便用户能够更快速地理解和使用。去除冗余的细节和元素,突出核心功能和信息。
- 情感化表达:通过设计使图标更具情感化,如使用温馨的提示语、友好的错误提示等,提升用户的使用体验。同时,可以考虑添加一些趣味性的元素,使用户在使用产品时感到愉悦和满足。
- 用户测试与反馈:进行用户测试和收集反馈,了解用户对图标的认知和使用情况,以便根据实际需求进行优化和改进。
③B 端产品设计中,Icon 如何正确使用
明确图标功能:每个图标都应该有明确的功能和含义,用户在看到图标时应该能够快速地理解其代表的功能或信息。在设计图标时,需要考虑用户的使用场景和需求,确保图标的功能与用户的期望相符。
选择合适的样式:图标的样式应该与产品的整体风格和调性相符合。例如,在企业级产品中,通常会使用更加沉稳、大气的图标样式;而在消费级产品中,则可以使用更加生动、有趣的样式。同时,需要保持图标的清晰度和易识别性。
保持一致性:在同一产品中,应该保持图标的一致性,避免出现不同样式、不同含义的图标,以免给用户带来困惑。对于常用的操作或功能,应该使用统一的图标来表示。
提供必要的提示信息:对于一些重要的操作或状态,可以在图标下方或旁边添加必要的提示信息,以帮助用户更好地理解图标含义。例如,在警告图标下方添加相关的警告信息。
考虑无障碍性:在设计图标时,还需要考虑无障碍性,确保所有用户都能够方便地使用产品。对于色盲或其他视觉障碍用户,可以提供高对比度的图标样式或其他辅助措施。
进行充分的测试:在设计完成后,需要对图标进行充分的测试,确保其在实际使用中的效果和用户体验能够达到预期。测试过程中可以邀请真实用户进行体验,并根据反馈进行调整和优化。

3. 链接
链接(Link):B 端组件库中的链接在产品设计中起着重要作用。

特性:
- 功能性:B 端产品中的链接通常用于导航、跳转页面或执行特定操作,具有一定的功能性。
- 信息传递:链接可以传递相关信息,如页面标题、描述或操作提示,帮助用户了解点击链接后的预期结果。 可扩展性:B 端组件库中的链接支持定制和扩展,以适应不同业务需求和场景。
使用建议:
- 明确链接目的:在设计链接时,需要明确链接的目的和功能,确保用户点击链接后能够快速地找到所需信息或执行所需操作。
- 合适的文本描述:为链接添加合适的文本描述,以便用户能够清晰地了解链接的作用和预期结果。避免使用过于模糊或容易产生歧义的描述。
- 视觉区分:通过颜色、下划线或其他视觉元素来区分链接与其他文本,提高链接的可辨识性。同时,需要确保链接在不同设备和屏幕尺寸下的显示效果良好。
- 交互反馈:在用户点击链接后,提供及时的交互反馈,如加载动画、转场效果或成功提示,以便用户了解当前操作的状态和结果。
- 安全性考虑:确保链接的安全性,避免引导用户点击恶意链接或泄露个人信息。对于外部链接,可以使用安全认证或警告提示来降低风险。
- 测试与优化:在实际使用中对链接进行测试,收集用户反馈并进行优化。例如,可以调整链接的位置、颜色或交互方式,以提高用户体验和满意度。

4. 排版
排版(Typography):B 端组件库中的排版对于提升产品的可读性和用户体验至关重要。
以下是一些关于 B 端组件库中排版的建议:
基本原则:
- 对齐:保持文本和元素的整齐对齐,以提高可读性。常用的对齐方式有左对齐、居中对齐和右对齐,根据具体场景选择合适的对齐方式。
- 对比:通过合理的颜色、大小、粗细等对比,突出重要信息,引导用户的视觉焦点。但需要注意避免过度对比,以免干扰用户阅读。
- 重复:通过重复使用相同的排版样式和设计元素,增强产品的统一性和整体性。这有助于用户快速识别和理解产品界面。
具体建议:
- 字体选择:选择清晰易读的字体,确保用户在各种设备和屏幕尺寸下都能够轻松阅读。同时,需要考虑字体的风格与产品调性的匹配度。
- 行高与段落间距:合适的行高和段落间距能够提高文本的舒适度和节奏感。行高通常为字体大小的 1.5 倍左右,段落间距可根据实际情况调整。
- 标点和空格:规范使用标点符号和空格,避免出现奇怪的断句或拥挤的排版。全角中文标点与半角英文标点需要混用时,注意保持视觉协调。
- 图表与文本结合:在排版中合理使用图表,辅助文本传达信息,提高用户的理解效率。图表与文本的排版需要保持一定的间距和对齐,避免相互干扰。
- 响应式设计:考虑不同设备和屏幕尺寸下的排版效果,确保在各种场景下都能够保持良好的可读性和用户体验。 测试与优化:在实际使用中对排版进行测试,收集用户反馈并进行优化。例如,可以调整字体大小、颜色或排版布局,以提高用户体验和满意度。

三、布局组件
布局组件 布局组件是指用于构建产品页面结构的组件,包括分割线、栅格、布局、间距。
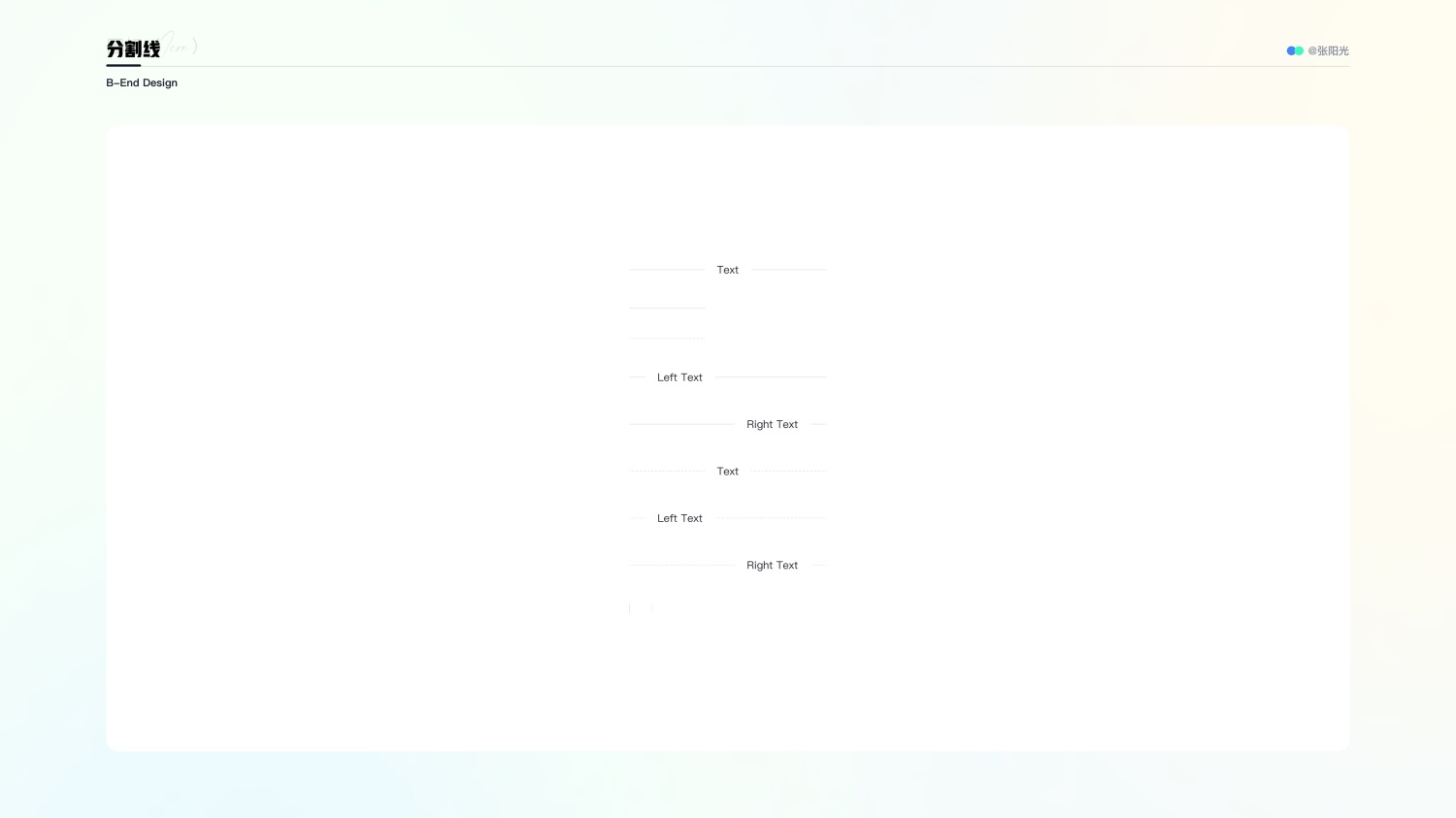
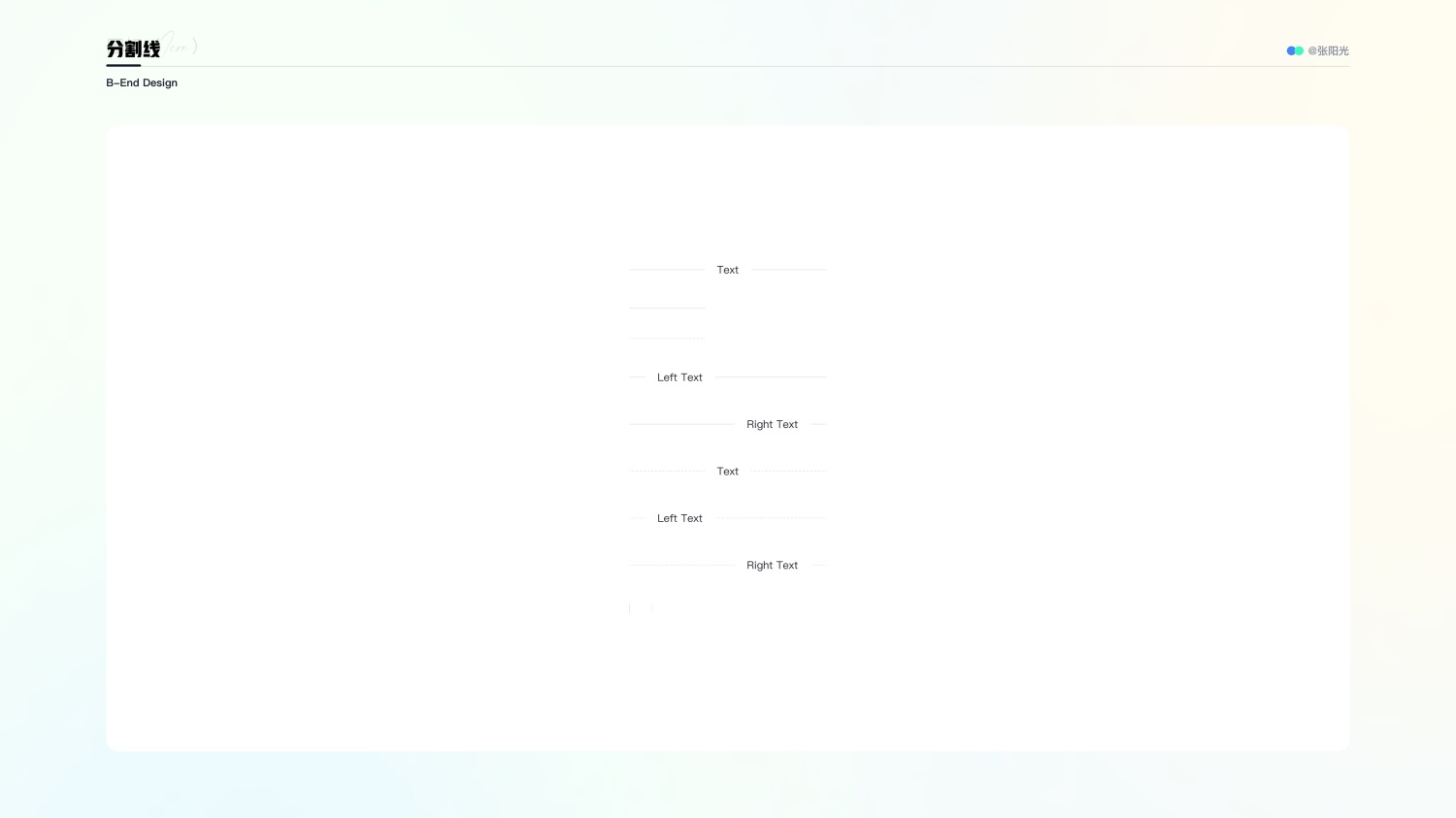
1. 分割线
B 端产品组件库中的分割线是一种用于界面布局和元素分隔的设计元素,有助于提升产品的视觉层次感和用户体验

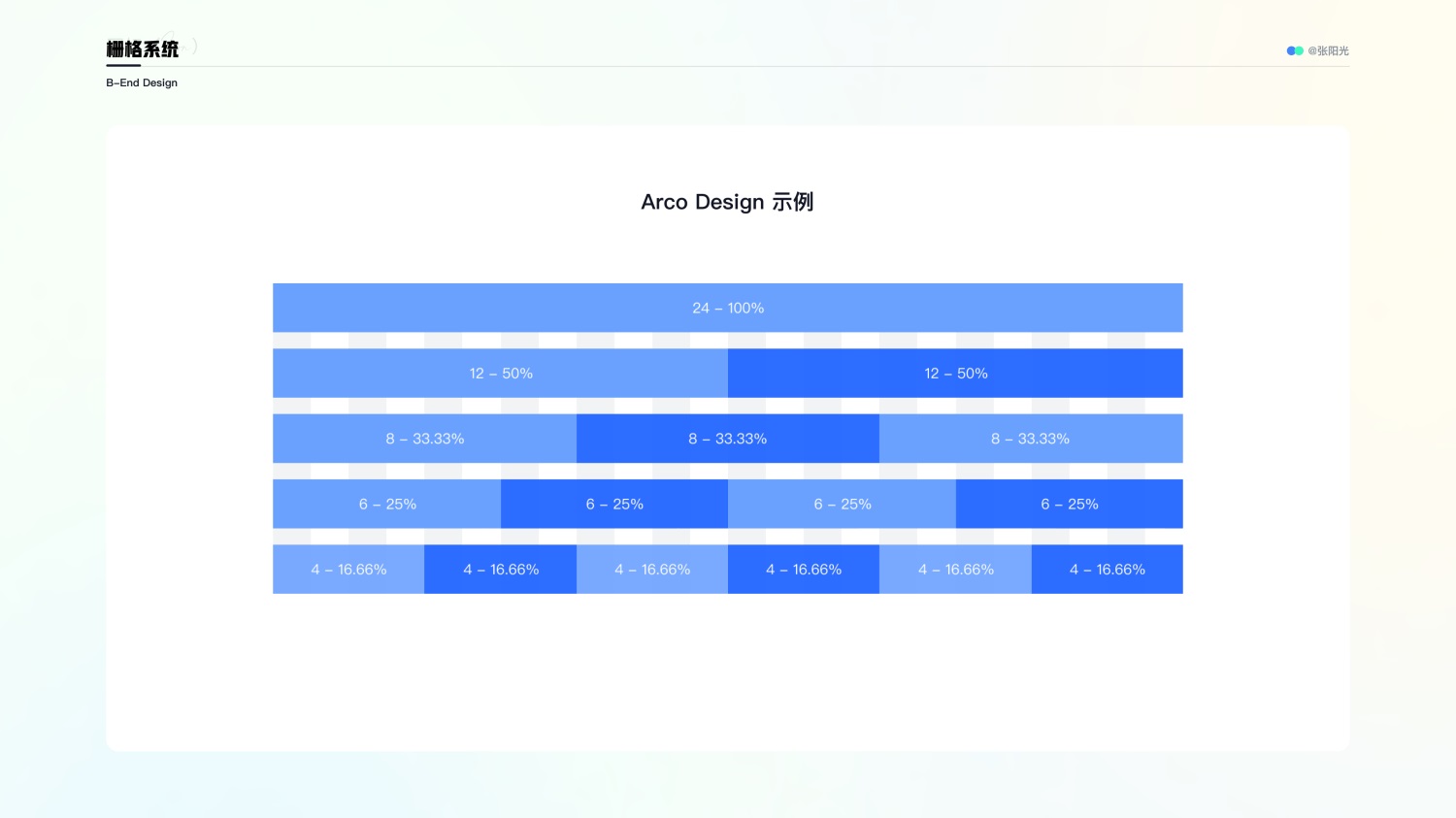
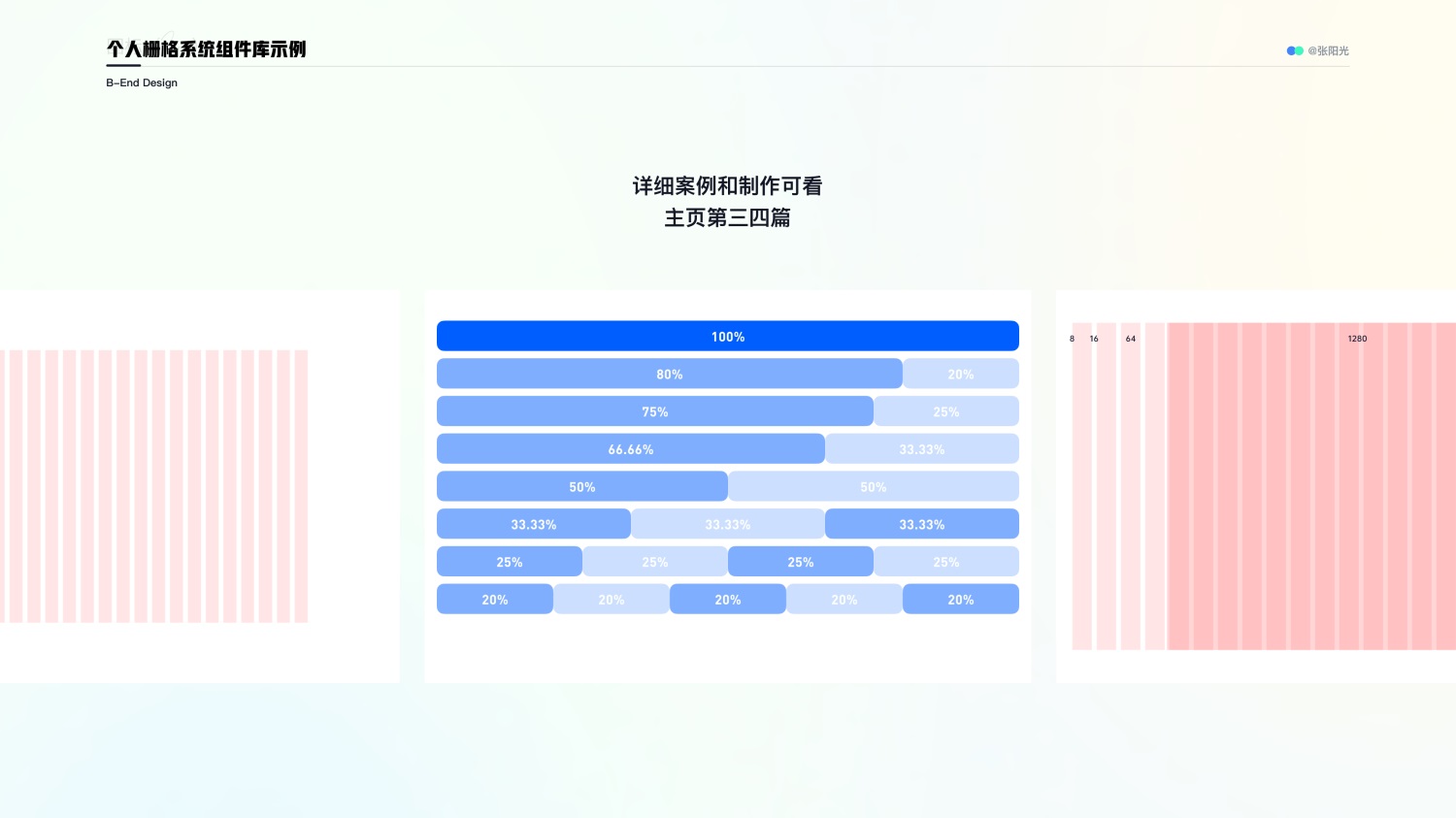
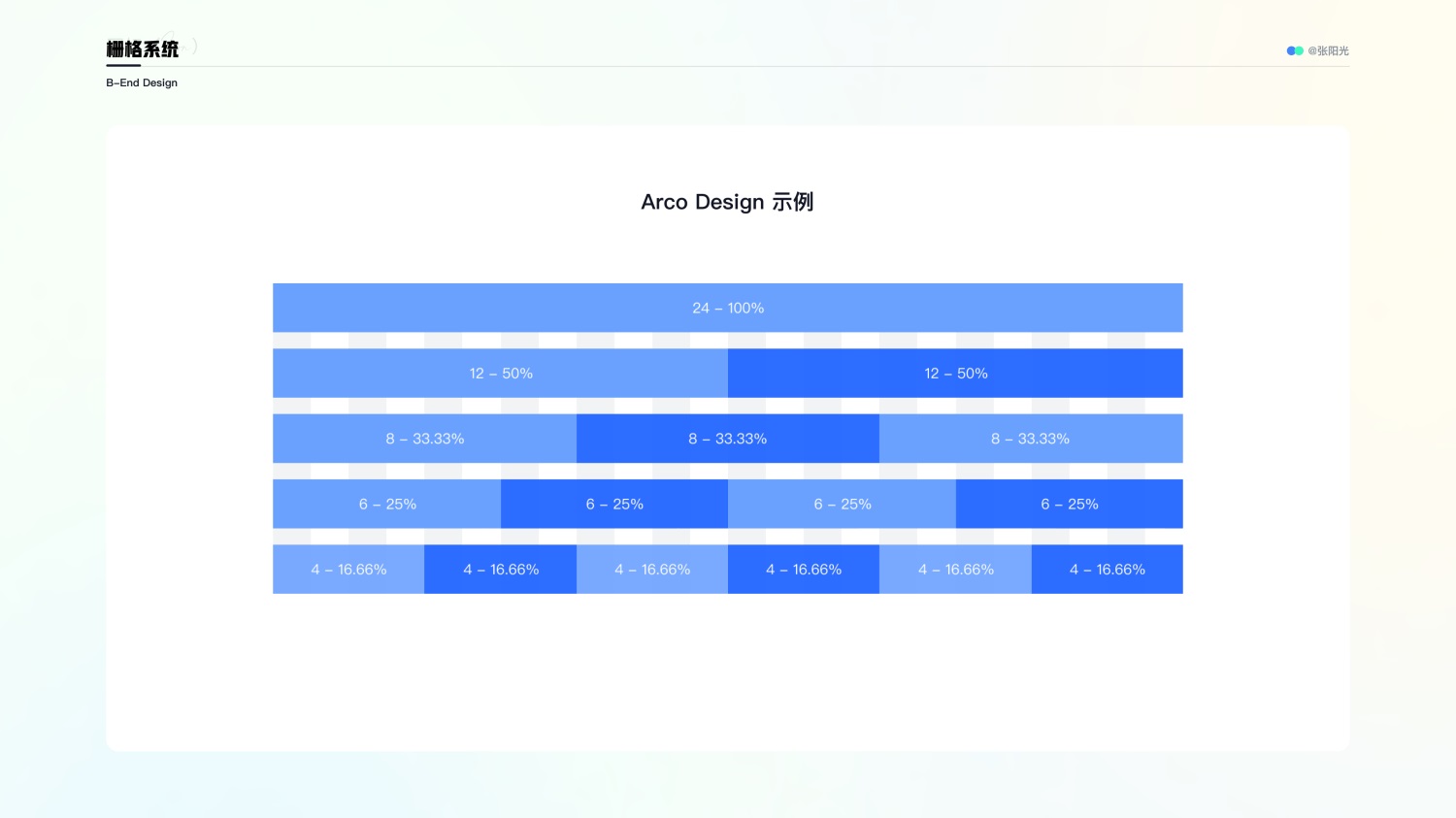
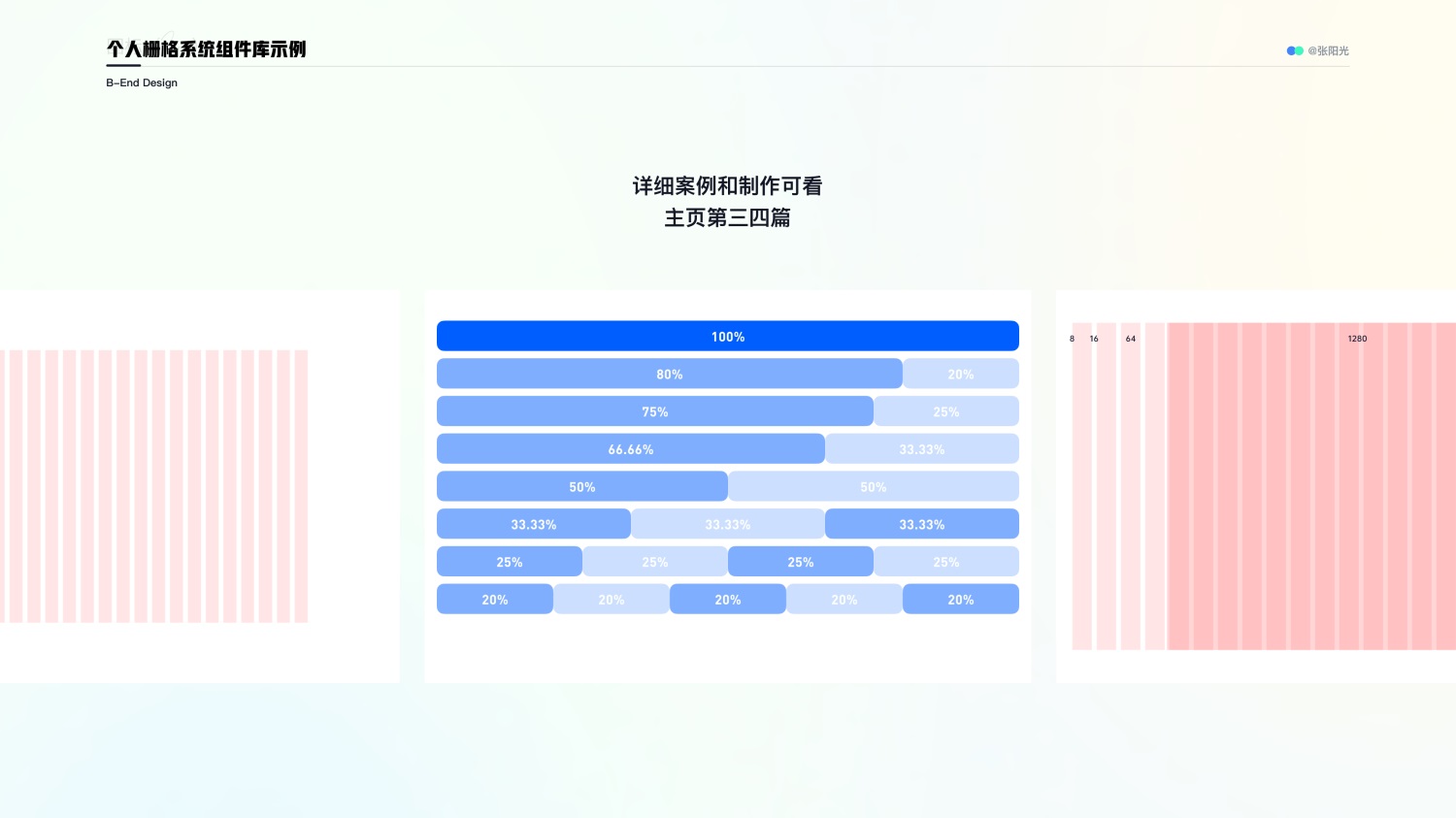
2. 栅格系统
栅格系统(Grid System):栅格系统是一种基于网格的布局方式,可以帮助开发者快速构建出整齐、规范的页面结构。在设计栅格系统时,需要考虑网格的数量、间距和对齐方式等因素,以适应不同的屏幕尺寸和设备类型。


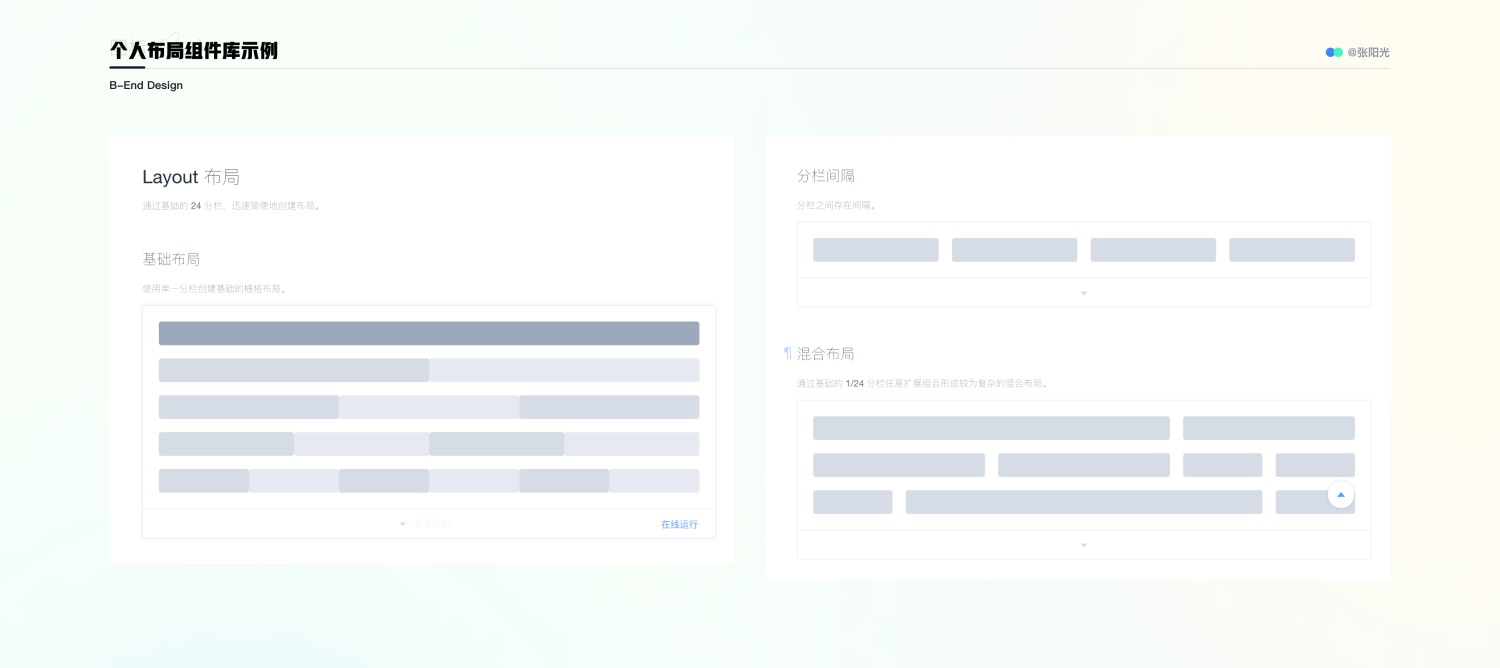
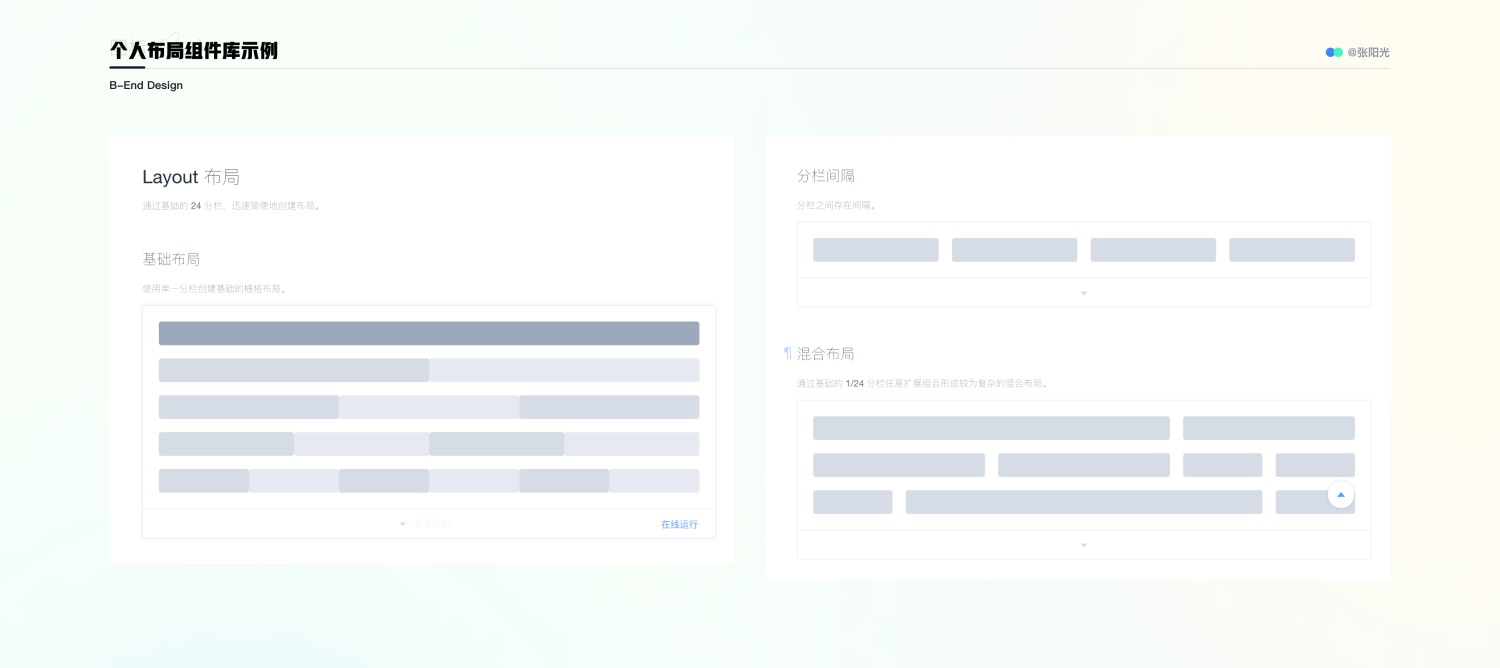
3. 布局
B 端产品组件库中的布局是界面设计的核心要素之一,它通过精确安排和组织界面元素,实现信息有序、操作便捷的用户体验。合理的布局能够清晰地展示数据结构,引导用户关注重点信息,提升工作效率。同时,灵活的布局适应不同设备和屏幕尺寸,确保产品在各种场景下都能提供一致、高效的交互体验。


4. 间距
B 端产品组件库中的间距是界面设计中至关重要的构成元素,它通过精确测量和合理配置元素之间的空白区域,确保信息的清晰呈现和用户的流畅交互。恰当的间距不仅能营造出整洁、有序的视觉感受,更能引导用户的视线,突出核心信息,降低认知负荷,从而提升整体的用户体验和工作效率。在构建 B 端产品时,间距的细致考虑和精心设计是打造专业、易用界面的关键环节之一。
5000字干货!超详细的保姆级间距设计规范
编者注:UI设计中的间距到底是什么,有什么作用,如何合理有效地使用?
阅读文章
>
四、数据展示组件

1. “头像”设计要点和注意事项
在 B 端产品设计中,头像组件是常见的设计元素之一。
以下是设计头像组件时的要点和注意事项:
- 一致性:保持头像组件在不同页面和场景中的一致性,包括尺寸、形状、位置等,以确保用户能够轻松识别和理解。
- 可识别性:头像应该能够清晰地展示用户的面部或标识,避免使用模糊、变形或难以辨认的图片。
- 适应性:考虑不同设备和屏幕尺寸,确保头像在不同分辨率下都能正常显示,并且不会出现拉伸或压缩的情况。
- 灵活性:提供多种头像样式和定制选项,以适应不同的业务需求和用户偏好。
- 加载性能:优化头像的加载速度,避免用户在等待头像加载时产生不必要的延迟和挫败感。
注意事项:
- 遵循隐私政策:在使用用户头像时,要确保符合相关隐私政策和法规要求,避免侵犯用户的隐私权。
- 文化差异:在设计头像组件时,要考虑到不同地区和文化背景下的用户的审美和习惯,避免引起误解或冒犯。
- 提供默认头像:为没有上传头像的用户提供默认头像,以确保界面的整洁和一致性。
- 引导上传:提供明确的上传引导和说明,帮助用户轻松上传符合要求的头像。
- 测试与反馈:在设计完成后进行充分的测试和反馈收集,及时发现和解决存在的问题,不断提升头像组件的质量和用户体验。

2. “徽标”设计要点和注意事项
在 B 端产品设计中,徽标组件是展示关键信息、状态或提醒用户采取行动的重要元素。
以下是设计徽标组件时的要点和注意事项:
- 明确目标:明确徽标的设计目标,如传递信息、引导用户、提升体验等,确保设计能够满足实际业务需求。
- 简洁明了:保持徽标的简洁性,使用易于理解的图形和文字,避免过度复杂的设计导致用户混淆或误解。
- 突出重点:通过颜色、大小、位置等设计元素,突出徽标中的重要信息,引导用户的注意力。
- 状态反馈:根据业务需求和用户行为,提供不同状态的徽标,如活动状态、完成状态、警告状态等,以便用户快速了解当前状态。
- 可扩展性:考虑徽标的可扩展性,以便在未来能够根据业务需求进行扩展和定制。
与品牌形象一致:确保徽标的设计与公司或产品的品牌形象一致,传达统一的视觉语言和价值观。
注意事项:
- 避免信息过载:避免在徽标中传递过多信息,以免导致用户难以理解和处理。
- 考虑不同场景:考虑徽标在不同场景下的显示效果,如深色背景、浅色背景、小尺寸等,确保其在各种情况下都能正常显示。
- 提供清晰的说明:为徽标提供清晰的说明和解释,帮助用户理解其含义和作用。
- 遵循设计规范:遵循相关的设计规范和标准,确保徽标的可访问性和可识别性。
- 测试与反馈:在设计完成后进行充分的测试和反馈收集,及时发现和解决存在的问题,不断提升徽标组件的质量和用户体验。

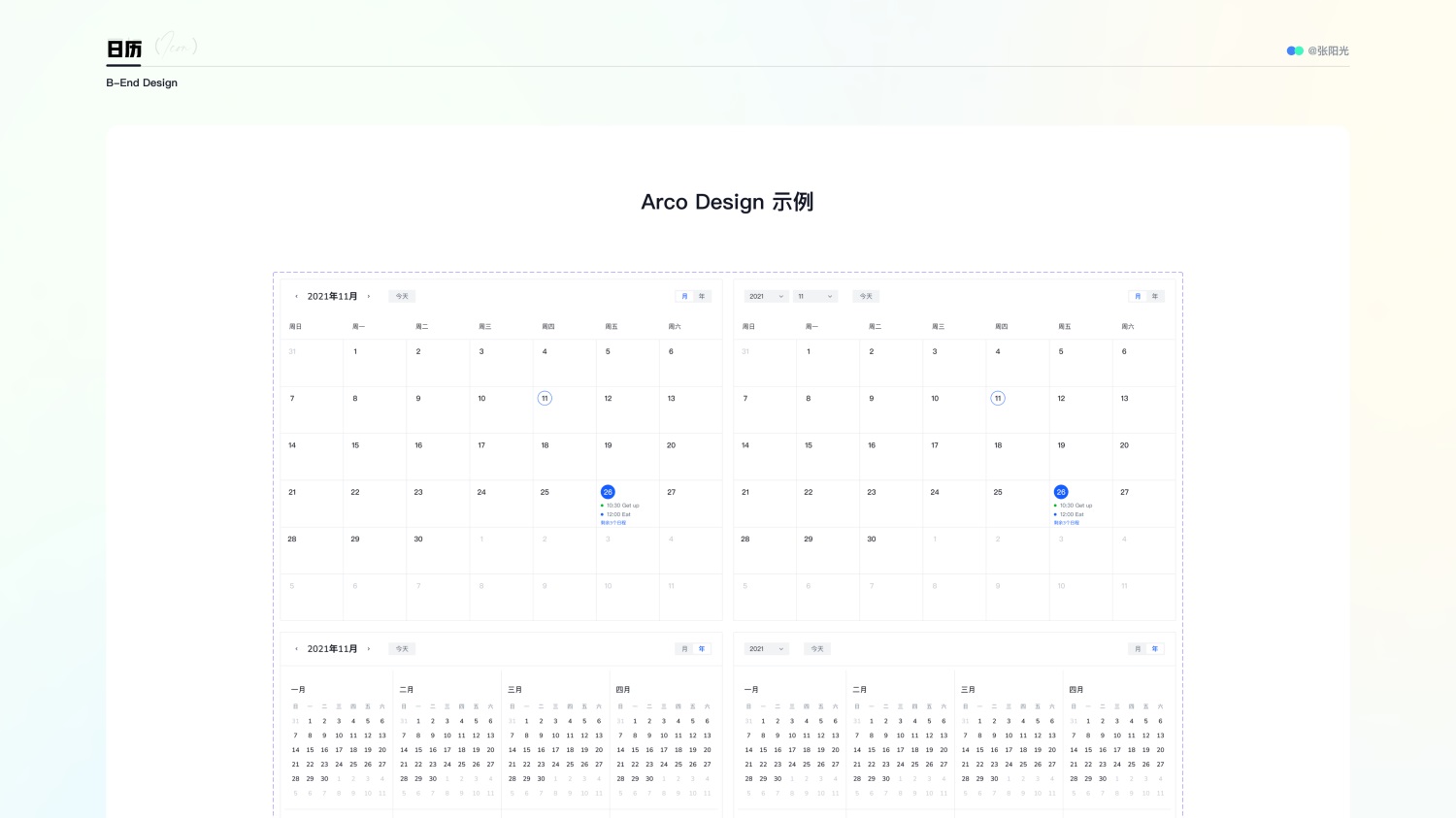
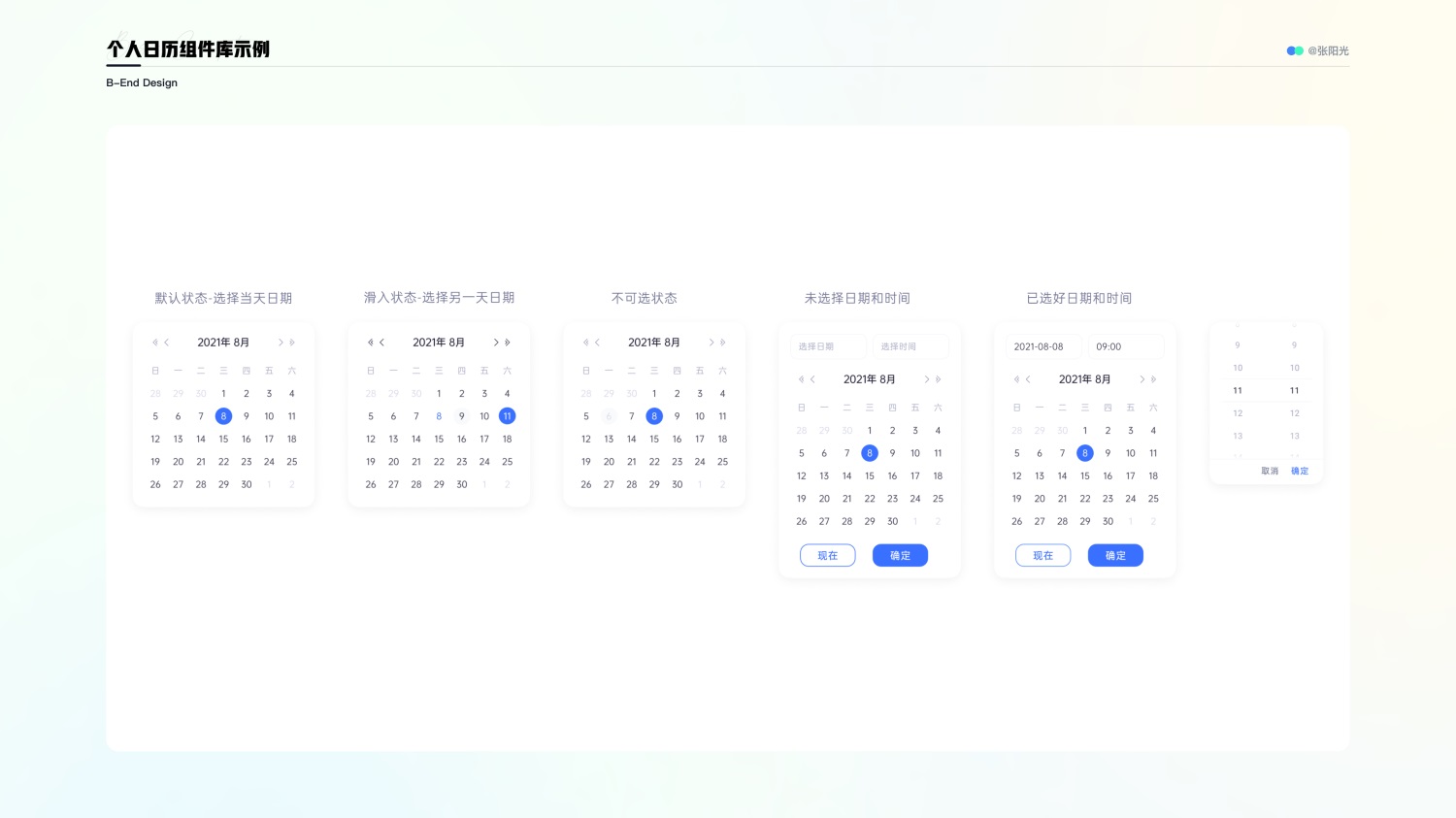
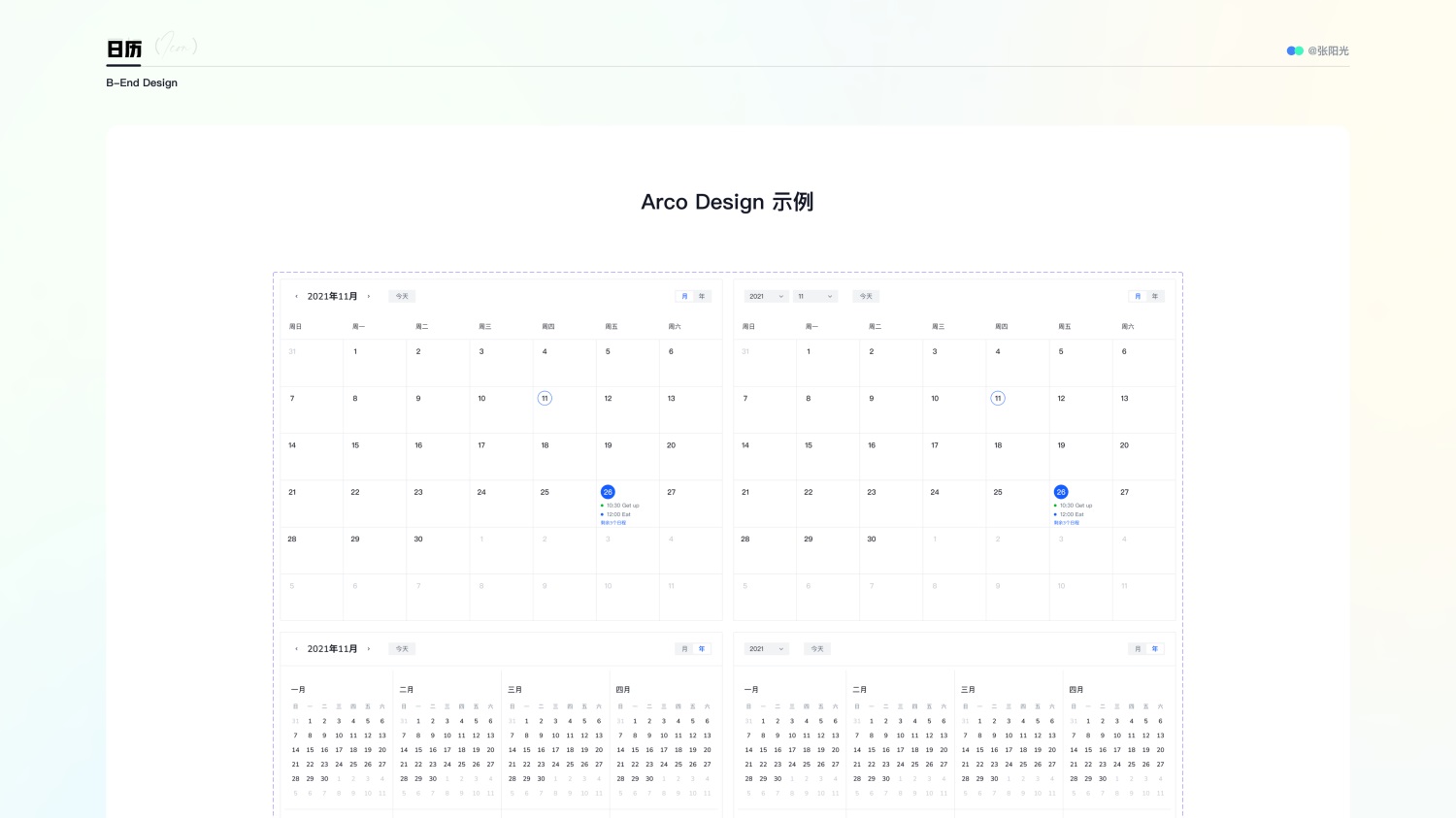
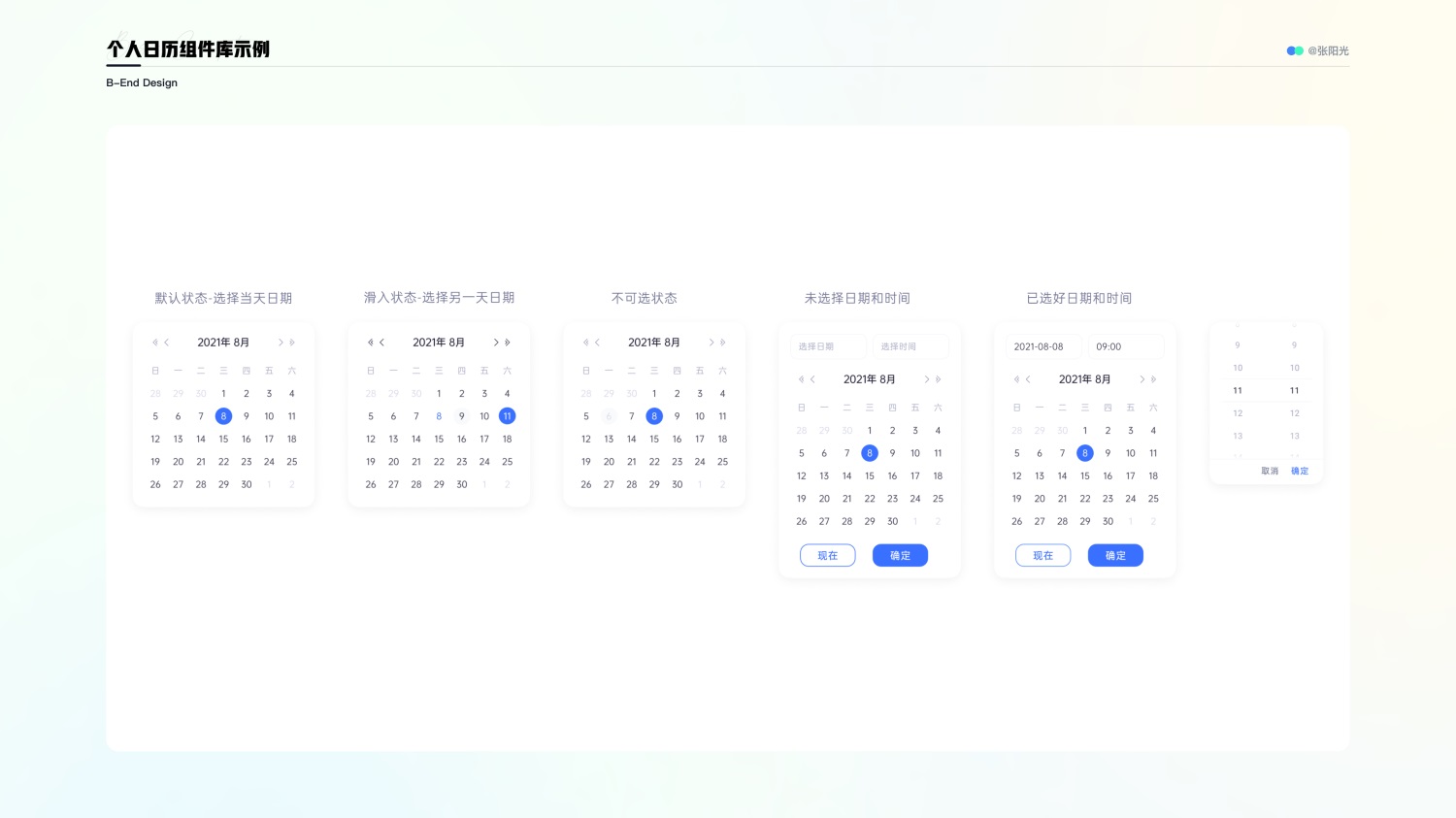
3. “日历”设计要点和注意事项
在 B 端产品设计中,日历组件是一个常见的界面元素,用于日期选择、事件标记等功能。


以下是设计日历组件时的要点和注意事项:
①设计要点:
- 简洁明了:保持日历组件的简洁性,避免过多复杂的设计元素,使用户能够快速理解和使用。
- 易于导航:提供清晰的月份和年份切换功能,以便用户轻松浏览不同时间段。 明显的当前
- 日期:突出显示当前日期,以便用户能够快速定位。
- 可定制的样式:提供不同的日历样式和主题,以适应不同的业务需求和用户偏好。
- 支持多选和范围选择:根据业务需求,提供单选、多选和范围选择的功能,以满足用户的不同需求。
- 响应式设计:确保日历组件在不同设备和屏幕尺寸下都能正常显示和使用。
②注意事项:
- 遵循日历规范:确保日历组件遵循通用的日历规范和习惯,如星期的开始、节假日的标注等。
- 考虑国际化:在设计日历组件时,要考虑到不同地区和语言的日历习惯,提供国际化的支持。
- 清晰的交互反馈:在用户进行日期选择或其他操作时,提供清晰的交互反馈,如颜色变化、动画效果等。
- 避免性能问题:优化日历组件的加载速度和响应性能,避免用户在等待时产生不必要的延迟和挫败感。
- 测试与反馈:在设计完成后进行充分的测试和反馈收集,及时发现和解决存在的问题,不断提升日历组件的质量和用户体验。

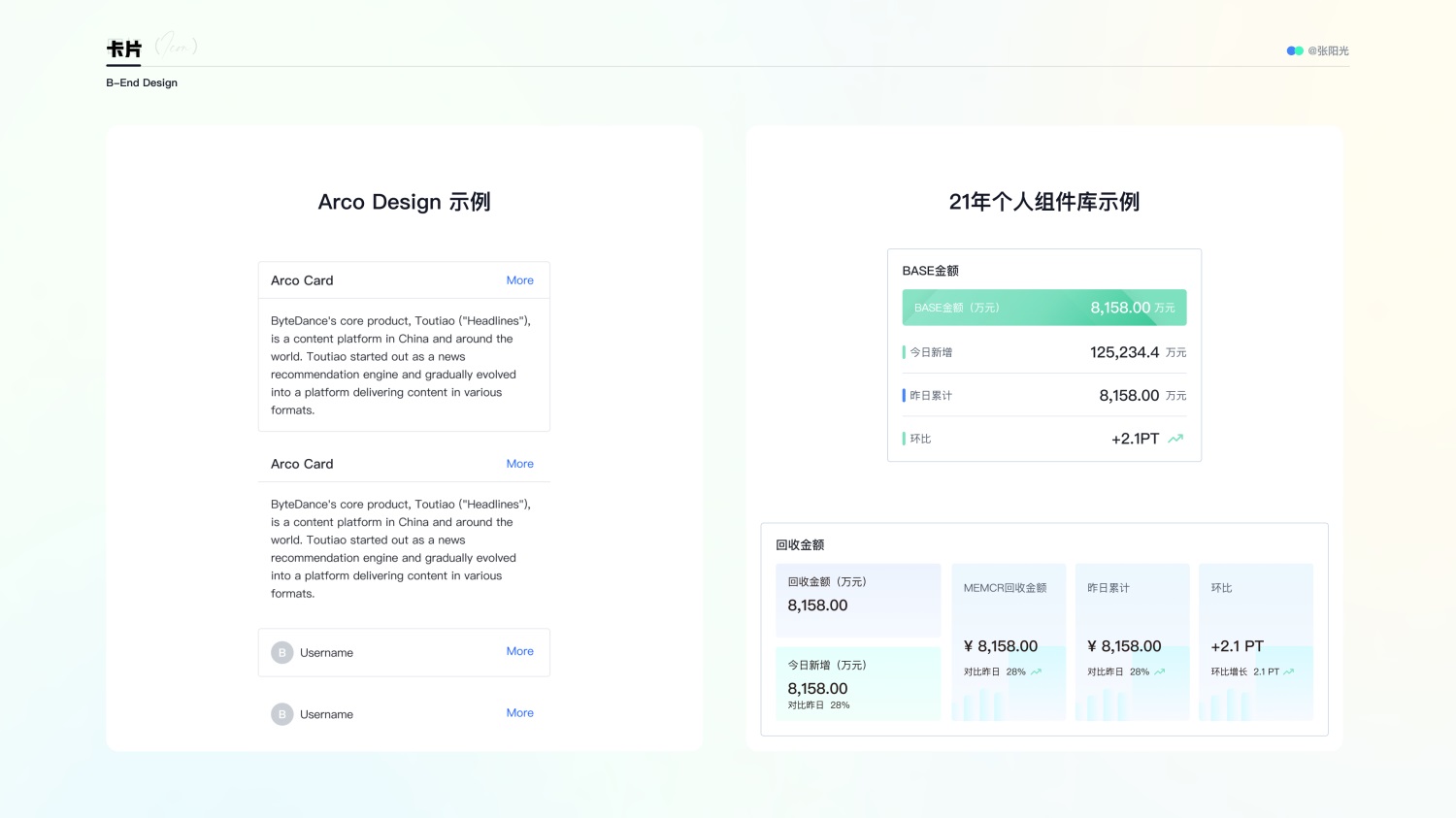
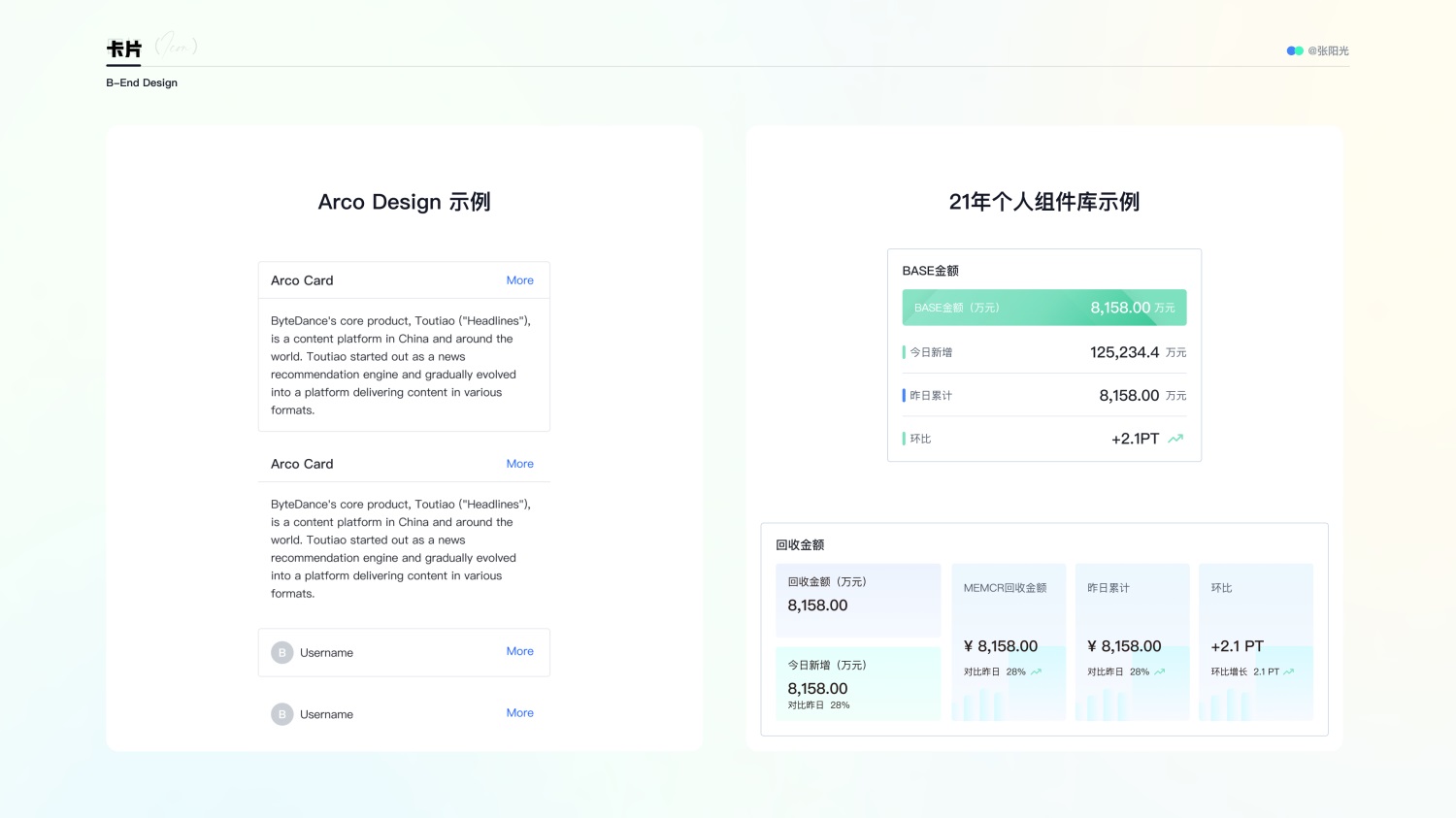
4. “卡片”设计要点和注意事项
在 B 端产品设计中,卡片组件是一种重要的信息展示方式,通常用于展示关键信息、引导用户进行操作或提供快速入口。

以下是设计卡片组件时的要点和注意事项:
①设计要点:
- 信息层级清晰:通过合理的布局和排版,确保卡片中的信息层级清晰,使用户能够快速获取关键信息。
- 强调重点信息:使用颜色、字体、大小等设计元素,突出卡片中的重点信息,引导用户的注意力。
- 适应性强:考虑不同设备和屏幕尺寸,确保卡片在不同分辨率下都能正常显示和使用。
- 可交互性:为卡片添加交互元素,如按钮、链接等,方便用户进行操作或跳转到相关页面。
- 一致性:保持卡片组件在不同页面和场景中的一致性,包括样式、交互方式等,以降低用户的学习成本。
②注意事项:
- 内容简洁明了:避免在卡片中展示过多信息,以免导致用户难以理解和处理。优先展示关键信息,其他详细信息可以通过点击或展开查看。
- 遵循视觉规范:确保卡片的视觉设计符合相关的设计规范和标准,如颜色搭配、字体选择等。
- 提供清晰的说明:为卡片提供清晰的说明和解释,帮助用户理解其含义和作用。
- 加载性能优化:优化卡片的加载速度,避免用户在等待时产生不必要的延迟和挫败感。
- 测试与反馈:在设计完成后进行充分的测试和反馈收集,及时发现和解决存在的问题,不断提升卡片组件的质量和用户体验。
- 考虑扩展性:在设计卡片组件时,要考虑其未来的扩展性,以便根据业务需求进行定制和扩展。

5. “图片轮播”设计要点和注意事项
在 B 端产品设计中,图片轮播组件是一种常用的信息展示方式,用于自动或手动展示一系列图片。
以下是设计图片轮播组件时的要点和注意事项:
①设计要点:
- 明确目标:明确图片轮播组件的设计目标,如传递信息、引导用户、提升体验等,确保设计能够满足实际业务需求。
- 简洁明了:保持图片轮播的简洁性,避免过多复杂的设计元素,使用户能够快速理解和使用。
- 适应性:确保图片轮播在不同设备和屏幕尺寸下都能正常显示和使用,提供良好的用户体验。
- 可控性:提供清晰的导航和控制元素,如箭头、圆点等,方便用户手动切换图片。
- 加载性能:优化图片的加载速度,避免用户在等待时产生不必要的延迟和挫败感。
- 可定制性:提供不同的轮播样式和效果,以适应不同的业务需求和用户偏好。
②注意事项:
- 内容相关性和质量:确保轮播中的图片与内容相关且质量高,避免使用模糊、无关的图片。
- 遵循视觉规范:保持图片轮播的视觉设计符合相关的设计规范和标准,如颜色搭配、字体选择等。
- 提供清晰的说明:为图片轮播提供清晰的说明和解释,帮助用户理解其含义和作用。
- 避免信息过载:控制轮播中的图片数量和内容,避免过多信息导致用户难以理解和处理。
- 测试与反馈:在设计完成后进行充分的测试和反馈收集,及时发现和解决存在的问题,不断提升图片轮播组件的质量和用户体验。
- 考虑扩展性:在设计图片轮播组件时,要考虑其未来的扩展性,以便根据业务需求进行定制和扩展。

6. “折叠面板”设计要点和注意事项
在 B 端产品设计中,折叠面板组件是一种有效的信息组织和展示方式,可以帮助用户更好地管理和浏览大量内容。
以下是设计折叠面板组件时的要点和注意事项:
①设计要点:
- 清晰的层级结构:通过合理的层级划分和缩进,确保折叠面板的结构清晰易懂,使用户能够快速找到所需信息。
- 明确的标题和描述:为每个折叠面板提供明确的标题和描述,以便用户了解其内容。
- 易于展开和折叠:提供清晰的展开和折叠交互元素,如箭头、按钮等,方便用户进行操作。
- 适应性强:确保折叠面板在不同设备和屏幕尺寸下都能正常显示和使用,提供良好的用户体验。
- 可定制性:提供不同的面板样式和效果,以适应不同的业务需求和用户偏好。
②注意事项:
- 内容分组和整理:在设计折叠面板之前,先对内容进行合理的分组和整理,确保相关信息被归类在一起。
- 避免嵌套过多:避免在折叠面板中嵌套过多的层级,以免导致用户难以理解和操作。
- 提供默认状态:确定折叠面板的默认状态(展开或折叠),以便用户首次加载时能够快速了解内容结构。
- 加载性能优化:优化折叠面板的加载速度,避免用户在等待时产生不必要的延迟和挫败感。
- 测试与反馈:在设计完成后进行充分的测试和反馈收集,及时发现和解决存在的问题,不断提升折叠面板组件的质量和用户体验。
- 考虑扩展性:在设计折叠面板组件时,要考虑其未来的扩展性,以便根据业务需求进行定制和扩展。

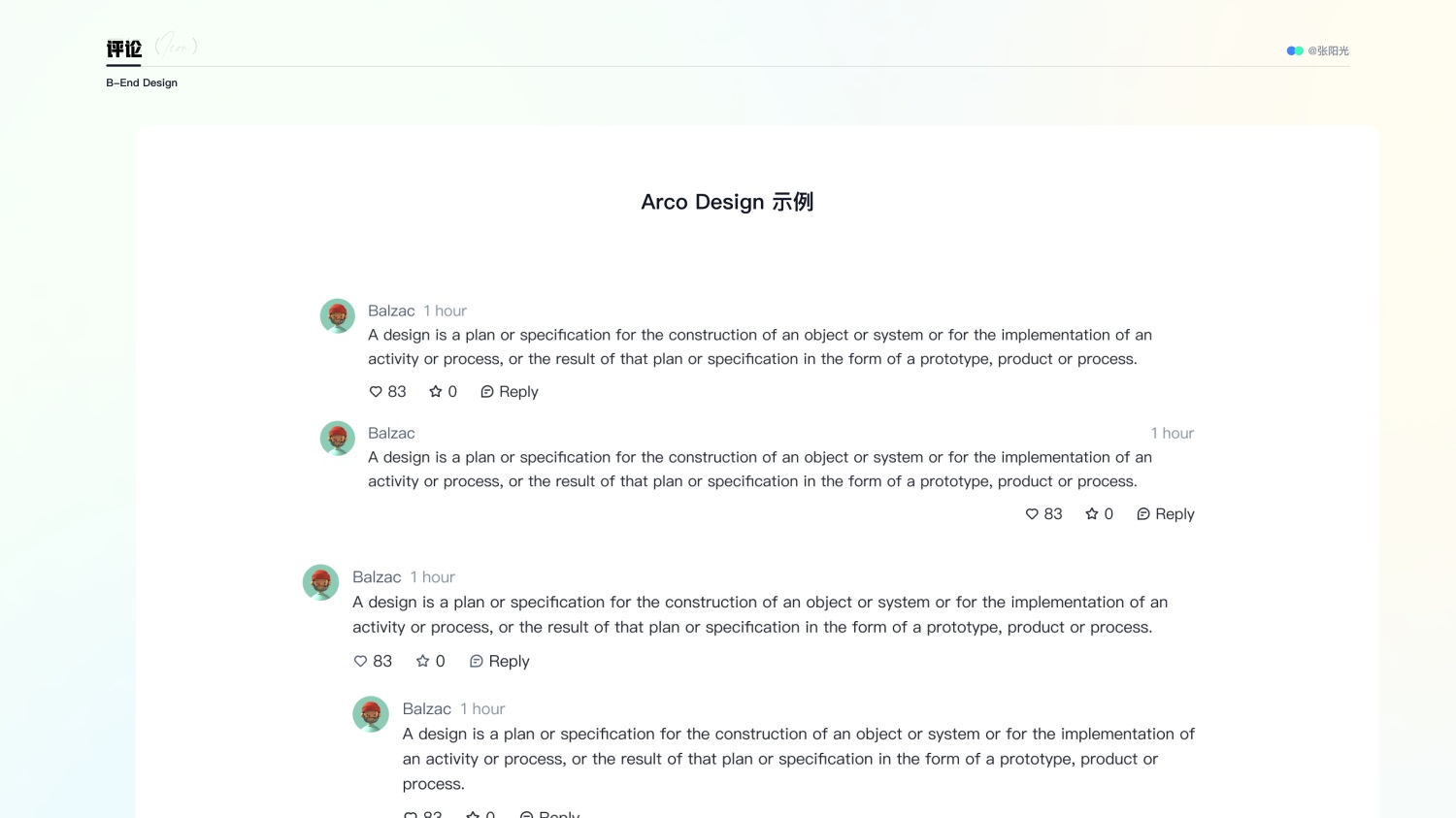
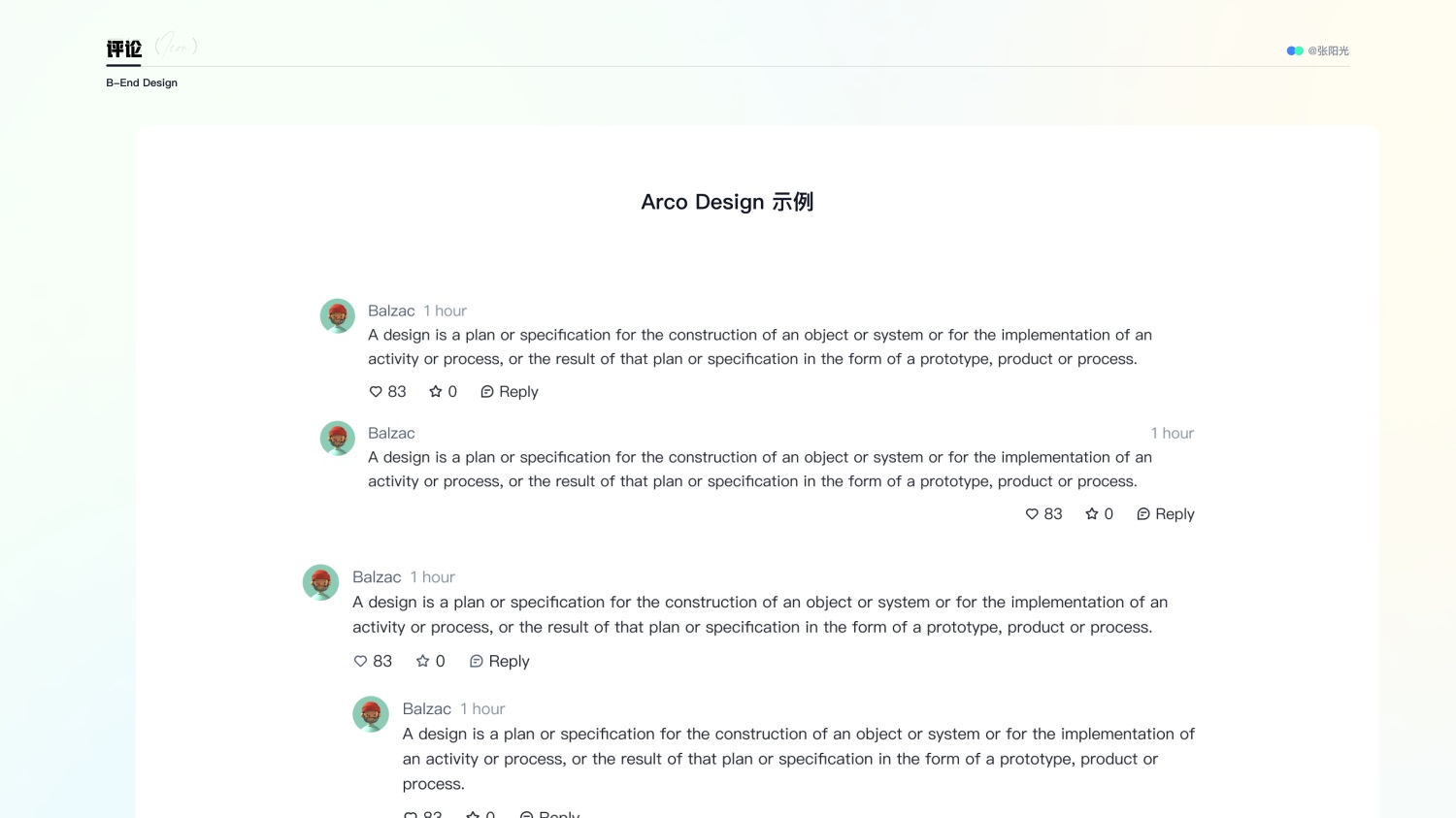
7. “评论”设计要点和注意事项
在 B 端产品设计中,评论组件是一个重要的交互元素,用于收集用户反馈、促进沟通和提升产品体验。

以下是设计评论组件时的要点和注意事项:
①设计要点:
- 简洁明了的界面:保持评论组件的界面简洁明了,避免过多的复杂设计元素,使用户能够快速理解和使用。
- 清晰的评论展示:展示评论内容时,要注意排版和可读性,确保用户能够轻松浏览和阅读评论。
- 支持多种评论形式:提供文本、图片、表情等多种评论形式,以满足用户的多样化需求。
- 可扩展性:考虑评论组件未来的扩展性,以便根据业务需求进行定制和扩展。
- 互动性:提供点赞、回复、举报等功能,增强评论组件的互动性,促进用户之间的交流和互动。
- 安全性:确保评论组件的安全性,防止恶意评论、垃圾广告等不良内容的出现。
②注意事项:
- 引导用户发表有效评论:提供明确的提示和引导,鼓励用户发表有价值、相关的评论,避免无意义的灌水。
- 评论审核机制:建立评论审核机制,对发表的评论进行审核和管理,确保评论内容的质量。
- 分页加载:对于大量的评论内容,考虑使用分页加载的方式,减少页面加载时间,提升用户体验。
- 响应式设计:确保评论组件在不同设备和屏幕尺寸下都能正常显示和使用,提供良好的用户体验。
- 提供搜索和筛选功能:对于大量的评论内容,提供搜索和筛选功能,帮助用户快速找到感兴趣的评论。
- 数据统计和分析:对评论数据进行统计和分析,以便了解用户需求和反馈,为产品改进提供参考。
- 测试与反馈:在设计完成后进行充分的测试和反馈收集,及时发现和解决存在的问题,不断提升评论组件的质量和用户体验。

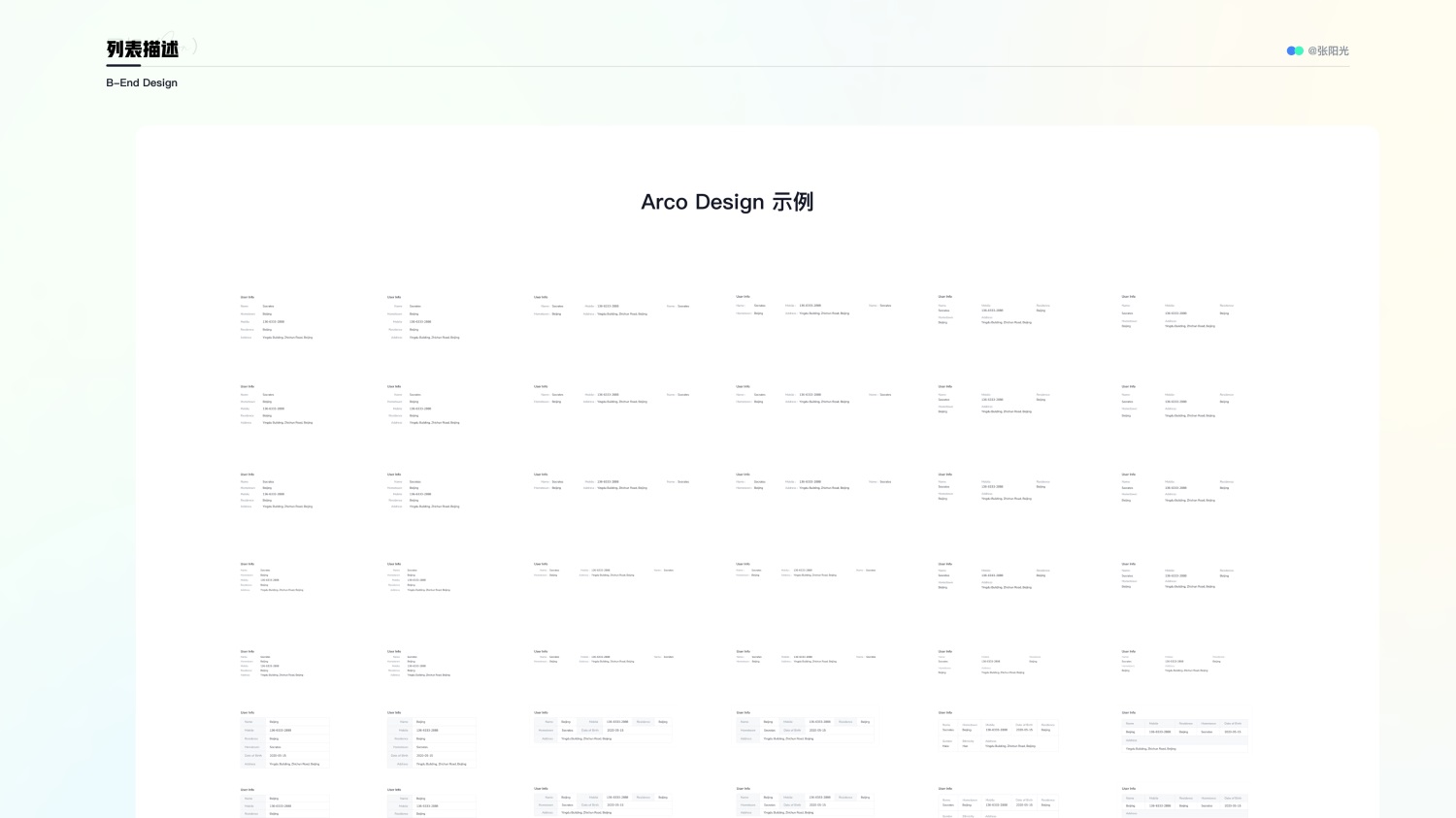
8. “描述列表”设计要点和注意事项
在 B 端产品设计中,描述列表组件是一种常见的信息展示方式,用于展示一系列描述性信息。

以下是设计描述列表组件时的要点和注意事项:
①设计要点:
- 清晰的标题和描述:每个列表项都应有明确的标题和描述,确保用户能够快速了解信息内容。
- 信息分组:根据信息的关联性或类别,对列表项进行合理的分组,以提高信息的可读性。
- 层级结构:通过缩进、字体大小或颜色等方式,表现出列表项的层级关系,帮助用户更好地理解信息结构。
- 排序和筛选:提供排序和筛选功能,方便用户根据需求查找和浏览信息。
- 响应式设计:确保描述列表在不同设备和屏幕尺寸下都能正常显示和使用,保持良好的用户体验。
②注意事项:
- 内容简洁明了:尽量简化描述内容,避免过多的文字堆砌,突出关键信息。
- 遵循视觉规范:保持描述列表的视觉设计符合相关的设计规范和标准,如颜色搭配、字体选择等。
- 提供加载状态:在数据加载过程中,提供加载状态提示,以减轻用户的等待焦虑。
- 异常处理:为可能出现的异常情况(如网络错误、数据异常等)提供友好的提示和处理方案。
- 测试与反馈:在设计完成后进行充分的测试和反馈收集,及时发现和解决存在的问题,不断提升描述列表组件的质量和用户体验。
- 考虑扩展性:在设计描述列表组件时,要考虑其未来的扩展性,以便根据业务需求进行定制和扩展。

9. “空状态”设计要点和注意事项
B 端产品设计中,空状态组件是一个重要的设计元素,用于当用户首次使用、内容被清除、出现错误或无结果等情况下,展示相应的提示和引导。
以下是设计空状态组件时的要点和注意事项:
①设计要点:
- 提供明确的引导:根据空状态的类型,为用户提供明确的引导,帮助他们了解下一步的操作或如何解决问题。
- 简洁明了的提示:使用简洁明了的提示信息,确保用户能够快速理解当前的状态和需要采取的行动。
- 可视化的设计:通过图标、插图或背景色等可视化设计元素,增强空状态组件的吸引力和可识别性。
- 提供操作入口:在空状态中提供相关的操作入口,方便用户直接进行操作,提高用户体验。
- 一致性的设计:保持空状态组件在不同页面和场景中的一致性,以降低用户的学习成本。
②注意事项:
- 避免信息过多:避免在空状态中展示过多信息,以免对用户造成困扰。优先展示关键信息,其他详细信息可以通过点击或展开查看。
- 提供解决方案:针对不同类型的空状态,提供相应的解决方案或建议,帮助用户更好地应对问题。
- 加载性能优化:优化空状态组件的加载速度,避免用户在等待时产生不必要的延迟和挫败感。
- 测试与反馈:在设计完成后进行充分的测试和反馈收集,及时发现和解决存在的问题,不断提升空状态组件的质量和用户体验。
- 考虑扩展性:在设计空状态组件时,要考虑其未来的扩展性,以便根据业务需求进行定制和扩展。

10. “图片”设计要点和注意事项
在 B 端产品设计中,图片组件是一个重要的设计元素,用于展示视觉信息、提升用户体验和增强产品的可读性。
以下是设计图片组件时的要点和注意事项:
①设计要点:
- 选择合适的图片:选择与业务内容相关的高质量图片,确保图片能够清晰地传达所需的信息。
- 简洁明了的展示:避免使用过多的图片,以免干扰用户的注意力。每个图片都应有明确的目的和说明。
- 合适的尺寸和比例:根据页面布局和内容需求,调整图片的尺寸和比例,确保其在页面中的合适展示。
- 支持多种格式:提供对常见图片格式的支持,以便用户能够方便地上传和查看不同类型的图片。
- 响应式设计:确保图片在不同设备和屏幕尺寸下都能正常显示和使用,保持良好的用户体验。
- 提供操作功能:为图片提供必要的操作功能,如放大、缩小、旋转、裁剪等,以满足用户对图片的处理需求。
②注意事项:
- 遵循视觉规范:保持图片组件的视觉设计符合相关的设计规范和标准,如颜色搭配、边框和阴影效果等。
- 加载性能优化:优化图片的加载速度,避免用户在等待时产生不必要的延迟和挫败感。可以使用压缩、懒加载等技术手段。
- 提供友好的上传体验:为用户提供简单、清晰的图片上传方式,并提供上传进度提示和取消上传的功能。
- 错误处理和提示:为可能出现的图片加载失败、格式错误等情况提供友好的错误处理和提示信息,帮助用户解决问题。
- 测试与反馈:在设计完成后进行充分的测试和反馈收集,及时发现和解决存在的问题,不断提升图片组件的质量和用户体验。
- 考虑扩展性:在设计图片组件时,要考虑其未来的扩展性,以便根据业务需求进行定制和扩展。

11. “列表”设计要点和注意事项
在 B 端产品设计中,列表组件是一个常见的界面元素,用于展示一系列数据和信息。
以下是设计列表组件时的要点和注意事项:
①设计要点:
- 清晰的层级结构:通过合理的分组、缩进和分隔线,确保列表的层级结构清晰易懂,使用户能够快速浏览和理解数据。
- 明确的标题和描述:为每个列表项提供明确的标题和描述,以便用户能够快速了解列表内容的主要信息。
- 支持排序和筛选:提供排序和筛选功能,帮助用户根据不同的需求查找和浏览列表数据。
- 响应式设计:确保列表在不同设备和屏幕尺寸下都能正常显示和使用,保持良好的用户体验。
- 可扩展性:考虑列表组件未来的扩展性,以便根据业务需求进行定制和扩展。
②注意事项:
- 避免信息过载:在列表中避免展示过多的信息,以免对用户造成困扰。优先展示关键信息,其他详细信息可以通过点击或展开查看。
- 提供操作功能:为列表项提供必要的操作功能,如编辑、删除、查看详情等,以满足用户对数据的处理需求。
- 加载性能优化:优化列表的加载速度,避免用户在等待时产生不必要的延迟和挫败感。可以使用分页加载、异步加载等技术手段。
- 测试与反馈:在设计完成后进行充分的测试和反馈收集,及时发现和解决存在的问题,不断提升列表组件的质量和用户体验。 考虑搜索功能:对于数据量较大的列表,提供搜索功能可以帮助用户快速找到特定数据。
- 空状态处理:当列表为空时,提供友好的提示和引导,帮助用户了解当前状态并采取相应的操作。
- 统一的视觉风格:保持列表组件在不同页面和场景中的视觉风格一致性,以降低用户的学习成本。

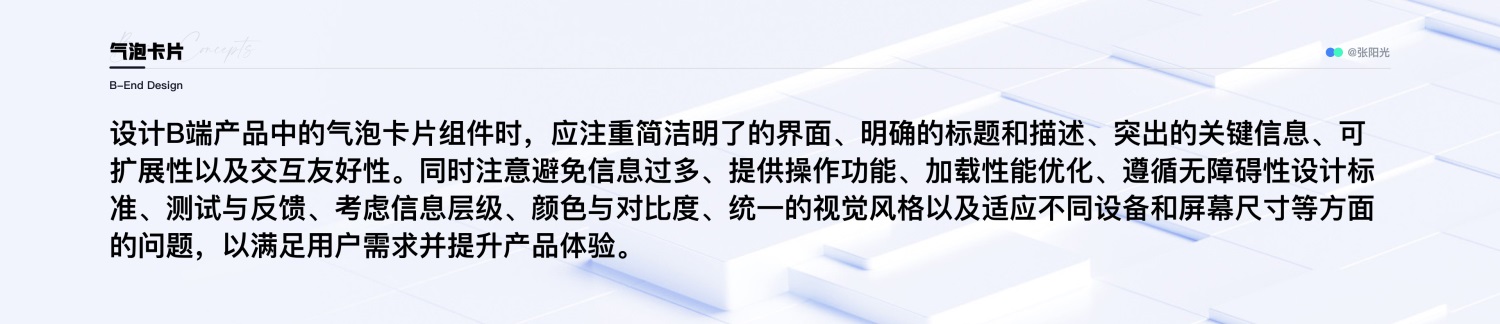
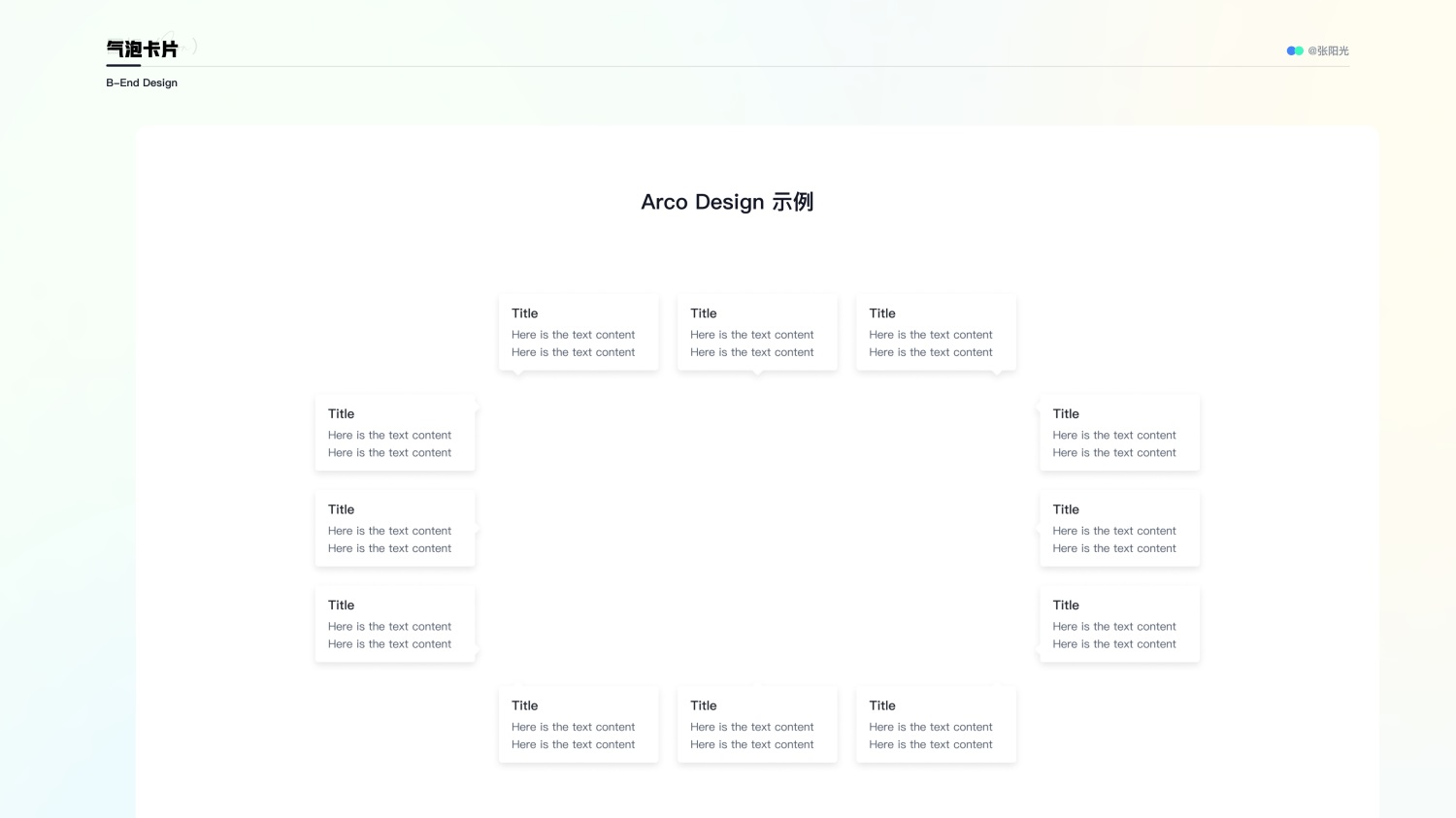
12. “气泡卡片”设计要点和注意事项
在 B 端产品设计中,气泡卡片组件是一种有效的信息展示方式,可以在有限的空间内展示关键信息,并通过点击或鼠标移入来展示更多内容。

以下是设计气泡卡片组件时的要点和注意事项:
①设计要点:
- 简洁明了的界面:保持气泡卡片的界面简洁明了,避免过多的复杂设计元素,使用户能够快速理解和使用。
- 明确的标题和描述:为每个气泡卡片提供明确的标题和描述,以便用户能够快速了解其主要信息。
- 突出的关键信息:在气泡卡片中突出显示关键信息,以便用户能够迅速捕捉到重要内容。
- 可扩展性:考虑气泡卡片组件未来的扩展性,以便根据业务需求进行定制和扩展。
- 交互友好性:确保气泡卡片的交互方式友好易用,如点击或鼠标移入的响应速度、动画效果等。
②注意事项:
- 避免信息过多:避免在气泡卡片中展示过多的信息,以免对用户造成困扰。优先展示关键信息,其他详细信息可以通过点击或展开查看。
- 提供操作功能:为气泡卡片提供必要的操作功能,如查看详情、编辑、删除等,以满足用户对数据的处理需求。
- 加载性能优化:优化气泡卡片的加载速度,避免用户在等待时产生不必要的延迟和挫败感。
- 测试与反馈:在设计完成后进行充分的测试和反馈收集,及时发现和解决存在的问题,不断提升气泡卡片组件的质量和用户体验。
- 考虑信息层级:在设计气泡卡片时,要注意信息的层级关系,确保重要信息能够被用户快速捕捉。
- 颜色与对比度:选择适当的颜色和对比度,以确保气泡卡片在不同背景下都能清晰地展示信息。
- 统一的视觉风格:保持气泡卡片组件在不同页面和场景中的视觉风格一致性,以降低用户的学习成本。
- 适应不同设备和屏幕尺寸:确保气泡卡片在不同设备和屏幕尺寸下都能正常显示和使用,保持良好的用户体验。

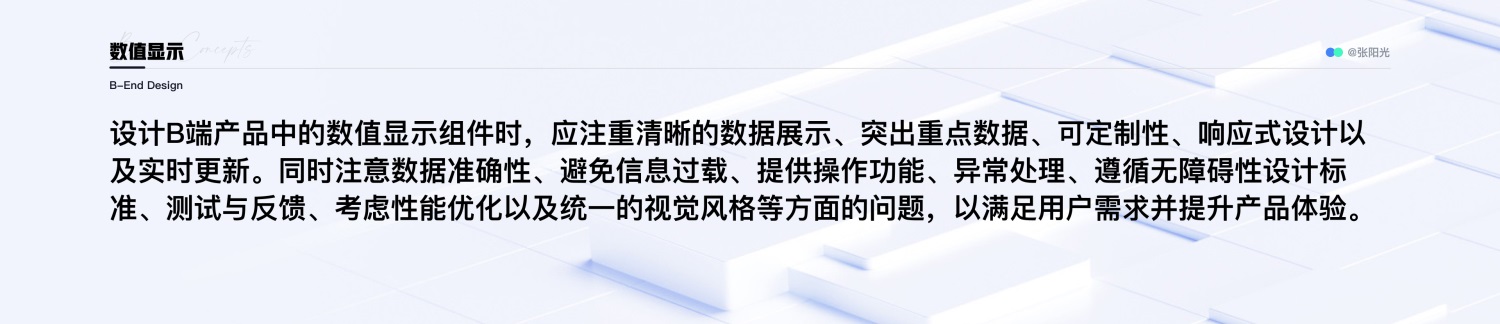
13. “数值显示”设计要点和注意事项
在 B 端产品设计中,数值显示组件是一种重要的信息展示方式,用于直观地展示关键指标和数据。
以下是设计数值显示组件时的要点和注意事项:
①设计要点:
- 清晰的数据展示:确保数值显示组件能够清晰、准确地展示数据,避免模糊或混淆的信息。
- 突出重点数据:通过字体、颜色或图标等方式,突出显示重要的数据,使用户能够快速捕捉到关键信息。
- 可定制性:提供数值显示组件的定制选项,如单位、精度、格式等,以满足不同业务需求和场景的要求。
- 响应式设计:确保数值显示组件在不同设备和屏幕尺寸下都能正常显示和使用,保持良好的用户体验。
- 实时更新:对于需要实时更新的数据,确保数值显示组件能够及时获取并展示最新的数据。
②注意事项:
- 数据准确性:确保数值显示组件所展示的数据来源可靠、准确,并进行必要的数据验证和校验。
- 避免信息过载:避免在数值显示组件中展示过多的数据,以免对用户造成困扰。优先展示关键数据,其他详细数据可以通过点击或展开查看。
- 提供操作功能:为数值显示组件提供必要的操作功能,如查看详情、导出数据等,以满足用户对数据的处理需求。
- 异常处理:为可能出现的异常情况(如数据异常、网络错误等)提供友好的提示和处理方案,确保用户能够正常使用。
- 测试与反馈:在设计完成后进行充分的测试和反馈收集,及时发现和解决存在的问题,不断提升数值显示组件的质量和用户体验。
- 考虑性能优化:对于需要频繁更新或大量计算的数值显示组件,要考虑性能优化方案,避免对系统造成不必要的负担。
- 统一的视觉风格:保持数值显示组件在不同页面和场景中的视觉风格一致性,以降低用户的学习成本。

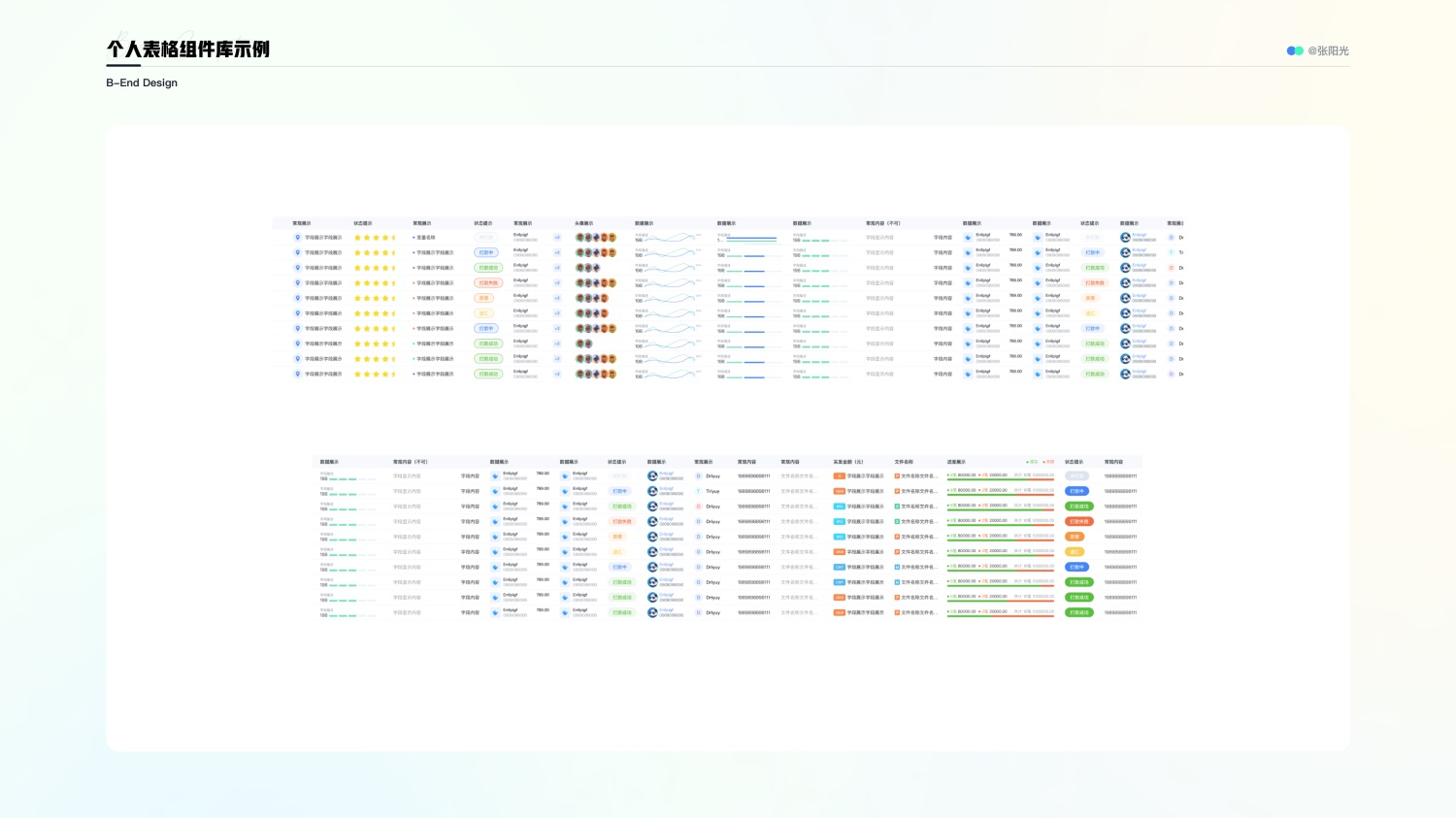
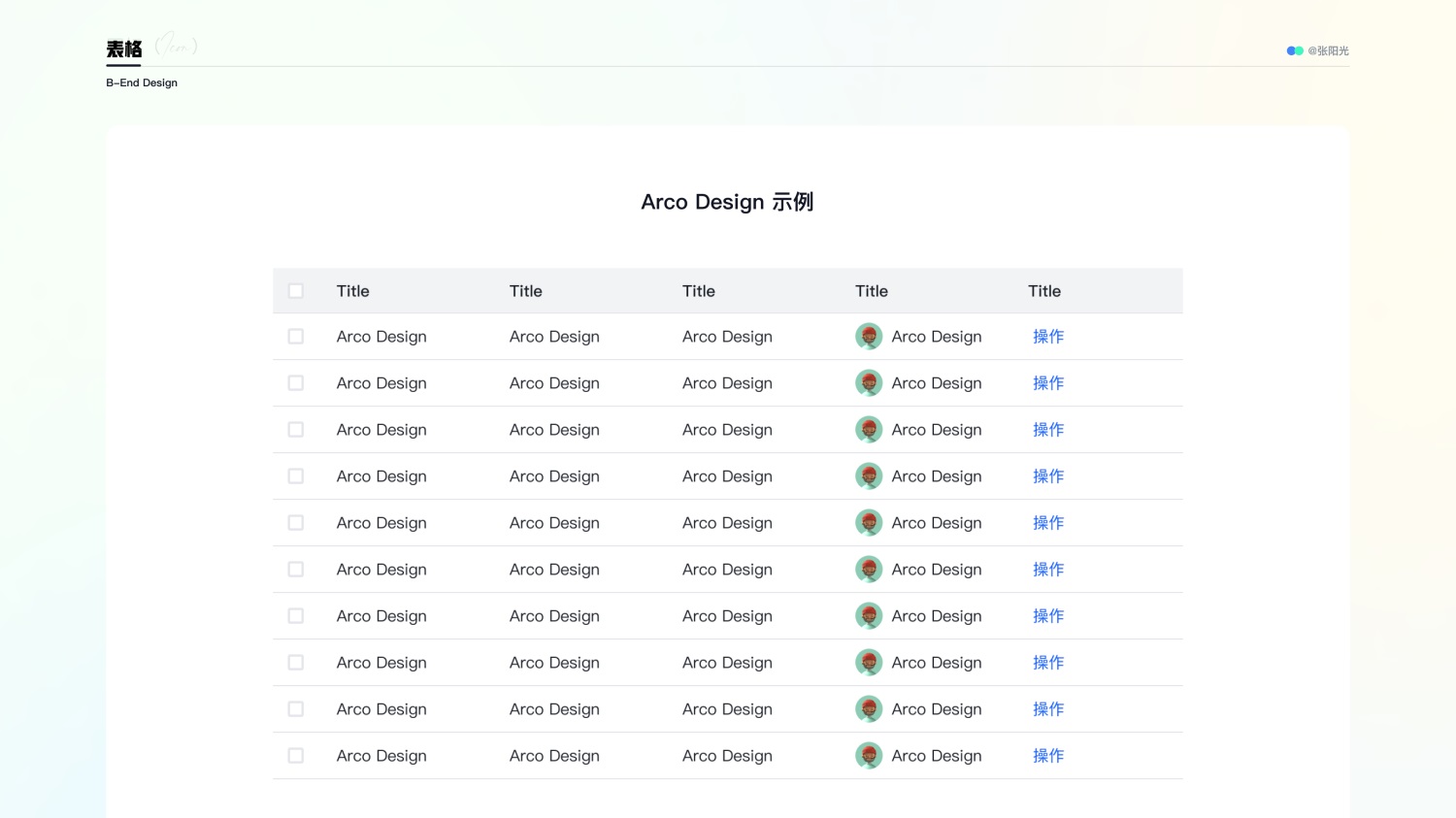
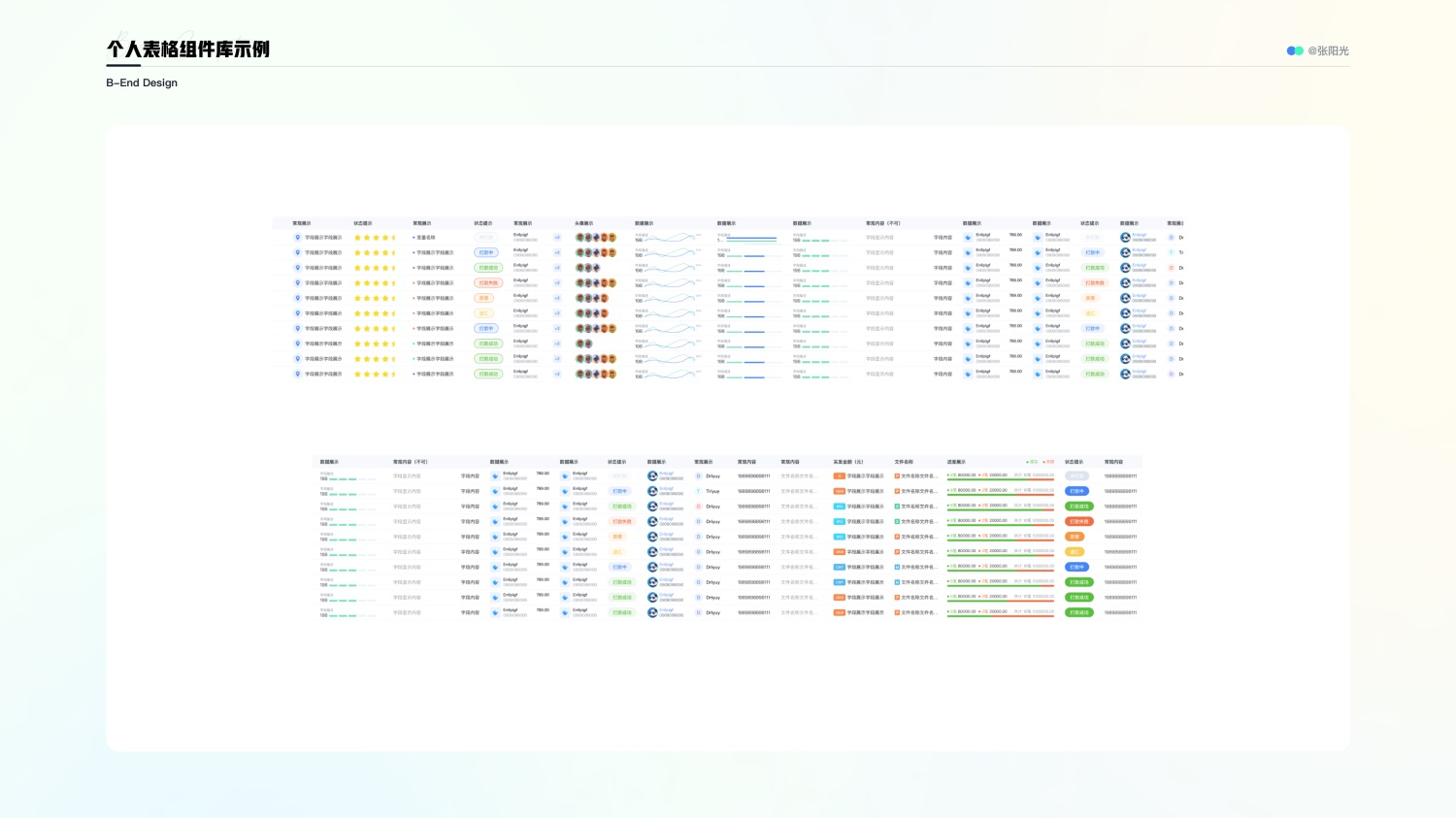
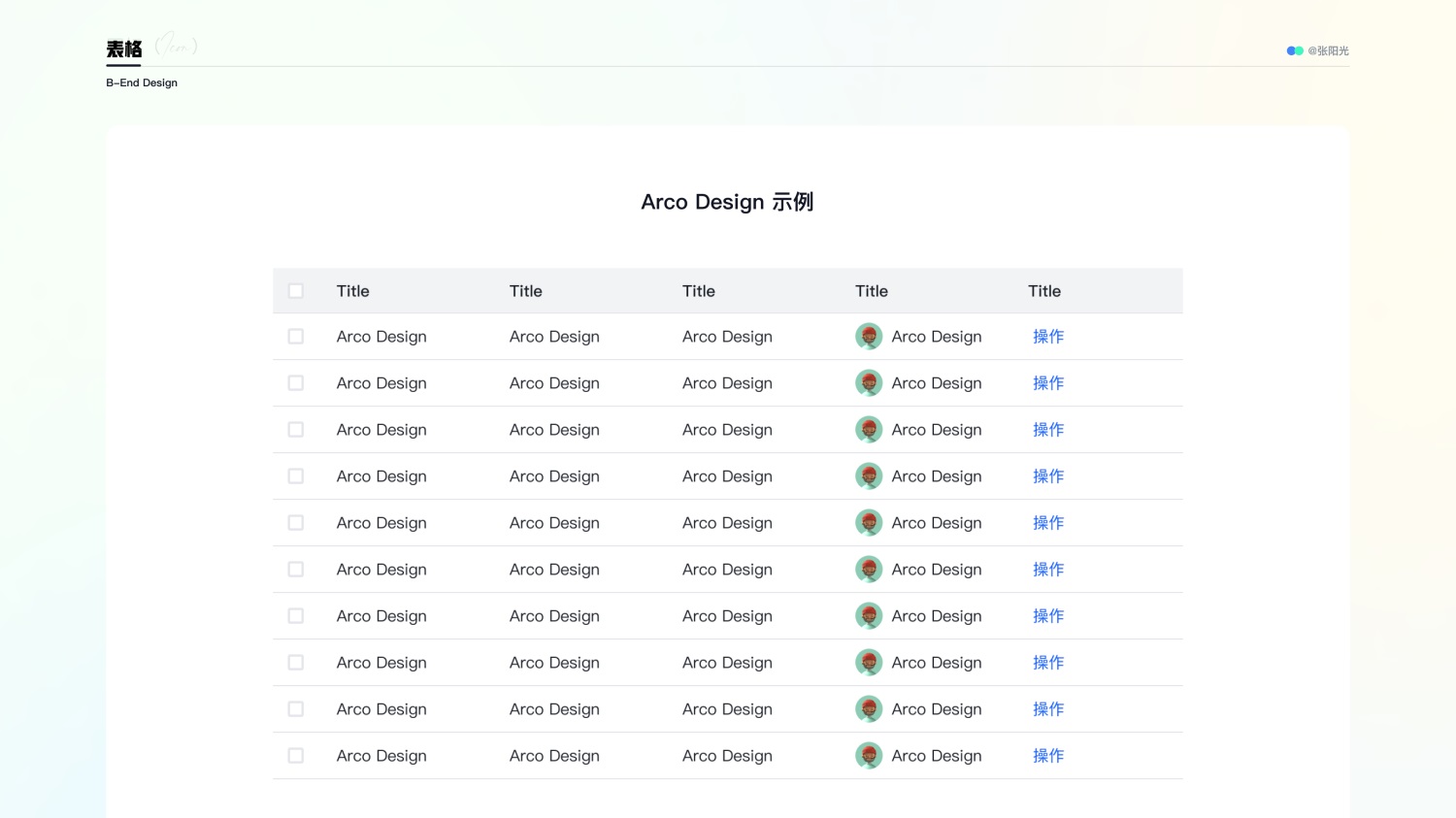
14. “表格”设计要点和注意事项
B 端产品组件库中的表格是一种重要的信息展示工具,通过行列的形式结构化展示数据,方便用户快速浏览和理解信息。其具备排序、筛选等功能,提高数据处理效率,同时可自定义样式和适应不同屏幕尺寸,满足多样化业务需求,是 B 端产品中不可或缺的组件之一。


B 端产品设计组件库中的“表格”组件设计要点和注意事项如下:
①设计要点:
- 清晰的层级结构:通过合理的分组、缩进和分隔线,确保表格的层级结构清晰易懂,使用户能够快速浏览和理解数据。
- 信息对齐:表格内的信息通过对齐会更加规范易理解,如文本信息左对齐、数据信息右对齐。
- 表格列数与固定列:默认展示的列数为 3-8 列,如果需要展示更多列数,则需要优先固定展示重要列。
- 表格宽度自适应:宽度的尺寸大小自适应,但需要根据文字的重要性显示,重要文字内容优先完整显示。
- 表头设计:表头每列标题文字字数不要太多,如果文字太多,就需要做文字信息精简化。
- 空白数据填充:表格中经常会出现空数据或无数据的情况,避免留白产生疑虑,可以使用“-”填充显示。
②注意事项:
- 提供排序和筛选功能:帮助用户根据不同的需求查找和浏览表格数据。
- 测试与反馈:在设计完成后进行充分的测试和反馈收集,及时发现和解决存在的问题。 响
- 应式设计:确保表格在不同设备和屏幕尺寸下都能正常显示和使用。
- 避免信息过载:避免在表格中展示过多的信息,优先展示关键信息。
- 统一操作项命名:同一项目中的操作列命名应该保持统一,例如常规增、删、改、查命名为新增、删除、编辑、详情。

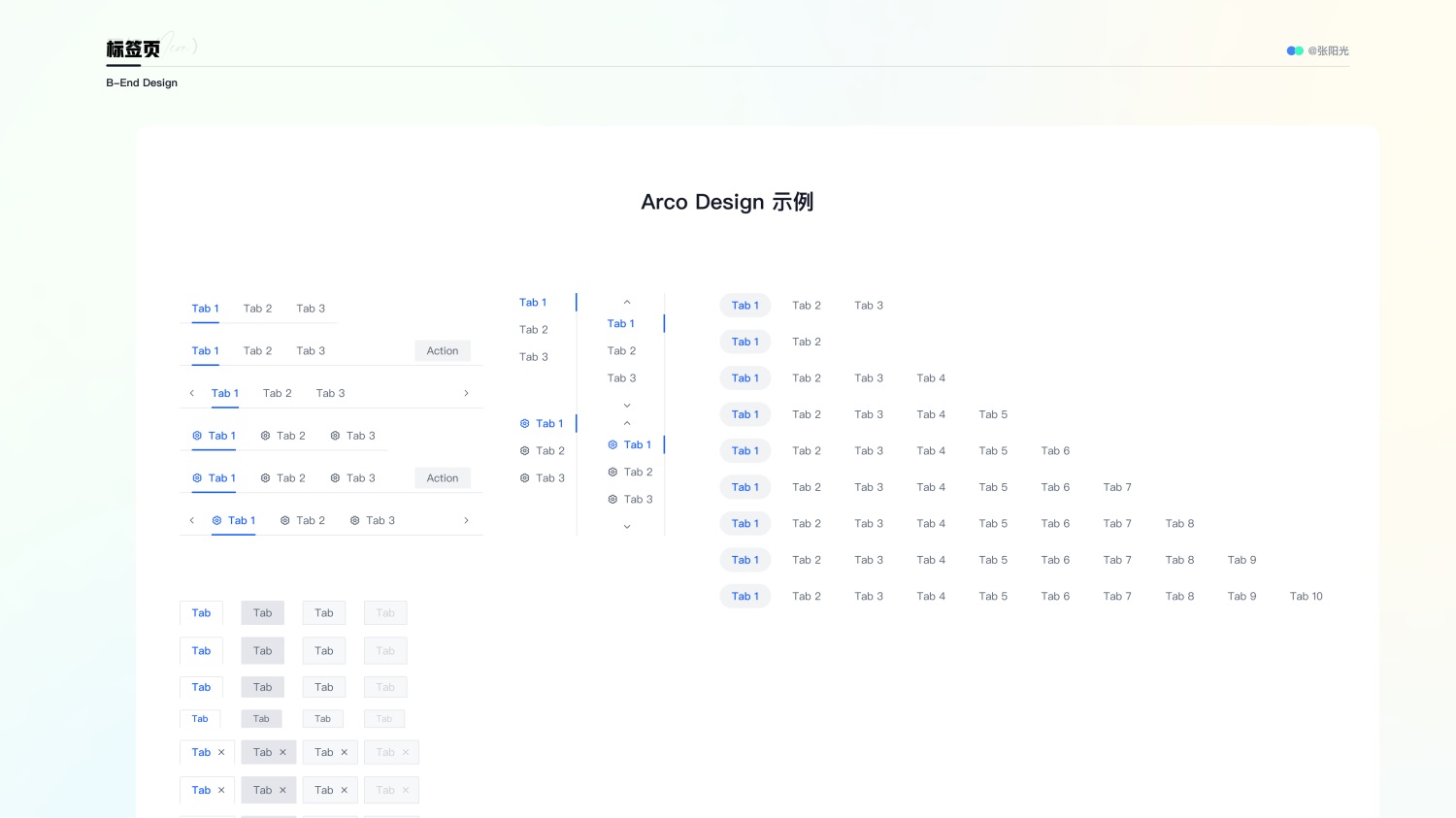
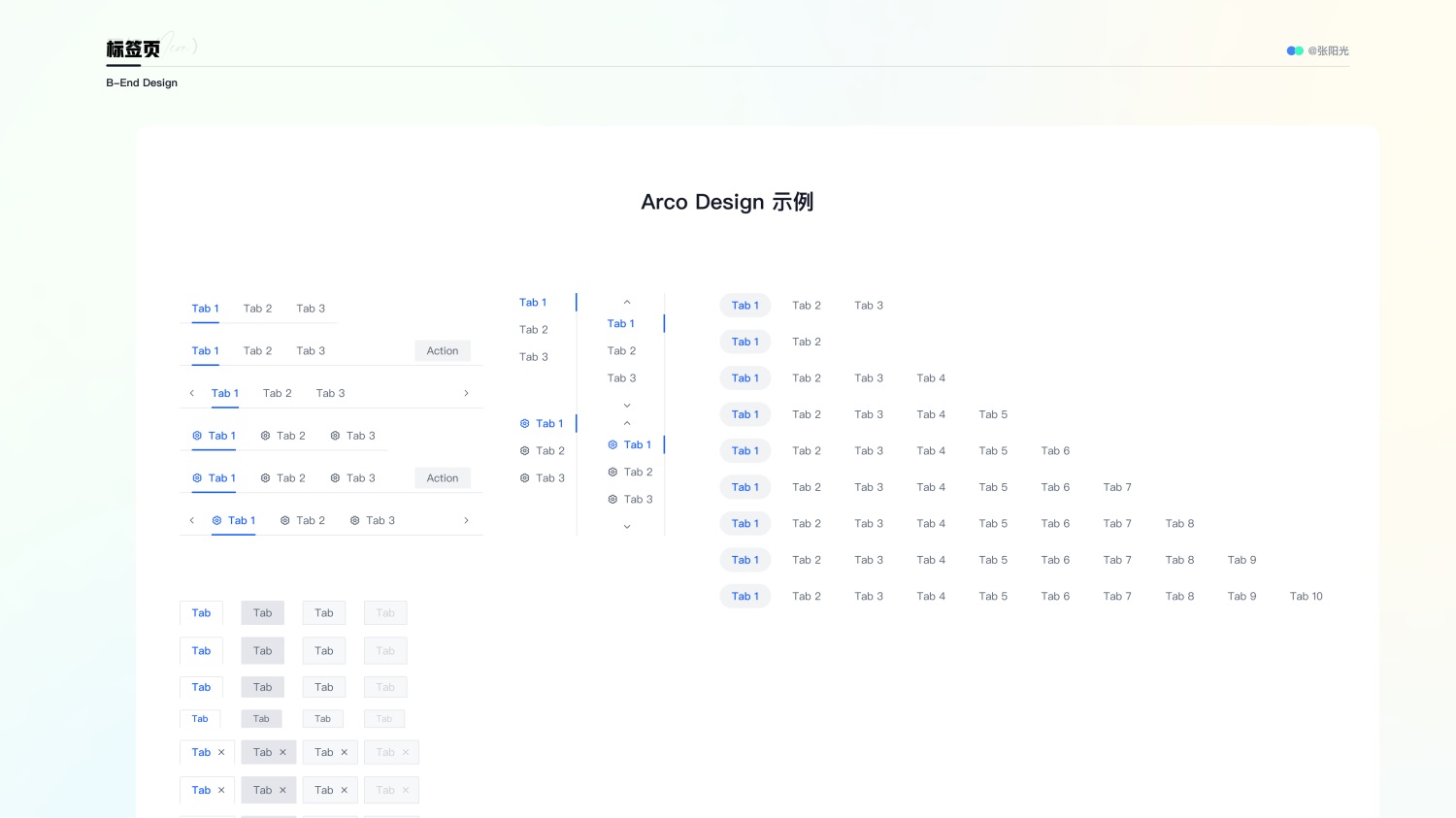
15. “标签页”设计要点和注意事项
在 B 端产品设计中,标签页组件是一种重要的导航和信息组织工具,可以帮助用户在不同的页面或内容之间轻松切换。

以下是设计标签页组件时的要点和注意事项:
①设计要点:
- 清晰的标签名称:每个标签页应该有清晰、简洁的名称,能够准确描述该标签页的内容和功能。
- 明确的选中状态:通过颜色、字体、背景等方式明确区分当前选中的标签页,使用户能够快速识别当前所在的位置。
- 可扩展性:考虑标签页组件未来的扩展性,以便根据业务需求进行定制和扩展。
- 响应式设计:确保标签页组件在不同设备和屏幕尺寸下都能正常显示和使用,保持良好的用户体验。
- 易于导航:提供易于使用的导航方式,如点击标签页进行切换、拖拽调整标签顺序等。
②注意事项:
- 避免信息过载:避免在标签页中展示过多的信息,以免对用户造成困扰。优先展示关键信息,其他详细信息可以通过点击或展开查看。
- 提供操作功能:为标签页提供必要的操作功能,如新增、编辑、删除标签页等,以满足用户对数据的处理需求。
- 测试与反馈:在设计完成后进行充分的测试和反馈收集,及时发现和解决存在的问题,不断提升标签页组件的质量和用户体验。
- 考虑性能优化:对于需要频繁切换或加载的标签页,要考虑性能优化方案,避免对系统造成不必要的负担。
- 统一的视觉风格:保持标签页组件在不同页面和场景中的视觉风格一致性,以降低用户的学习成本。
- 固定的标签页:对于常用的或重要的标签页,可以提供固定的选项,避免用户在切换时误删或找不到。
- 标签页的排列顺序:根据用户的使用习惯和业务逻辑来确定标签页的排列顺序,确保用户能够快速找到需要的标签页。

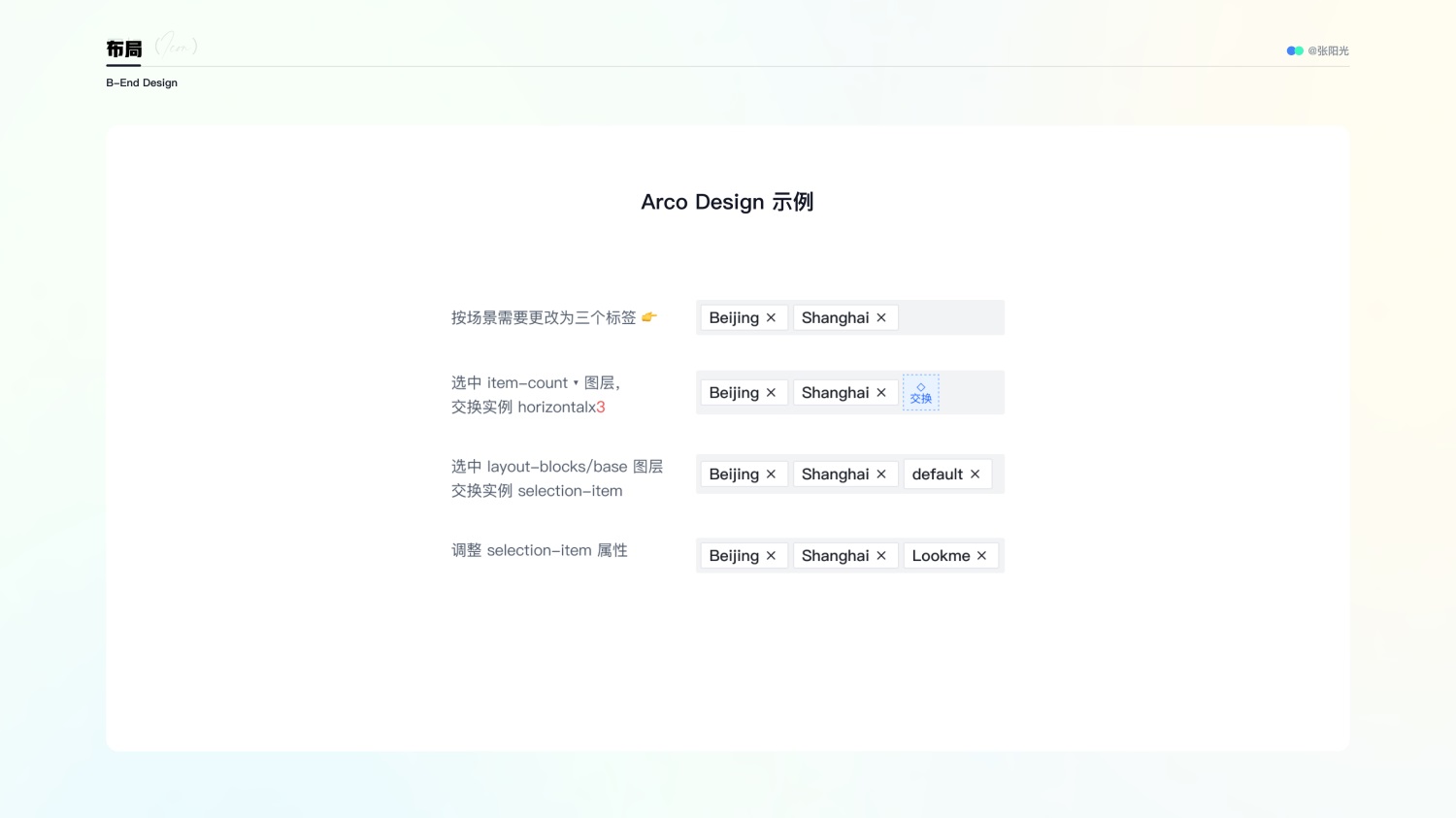
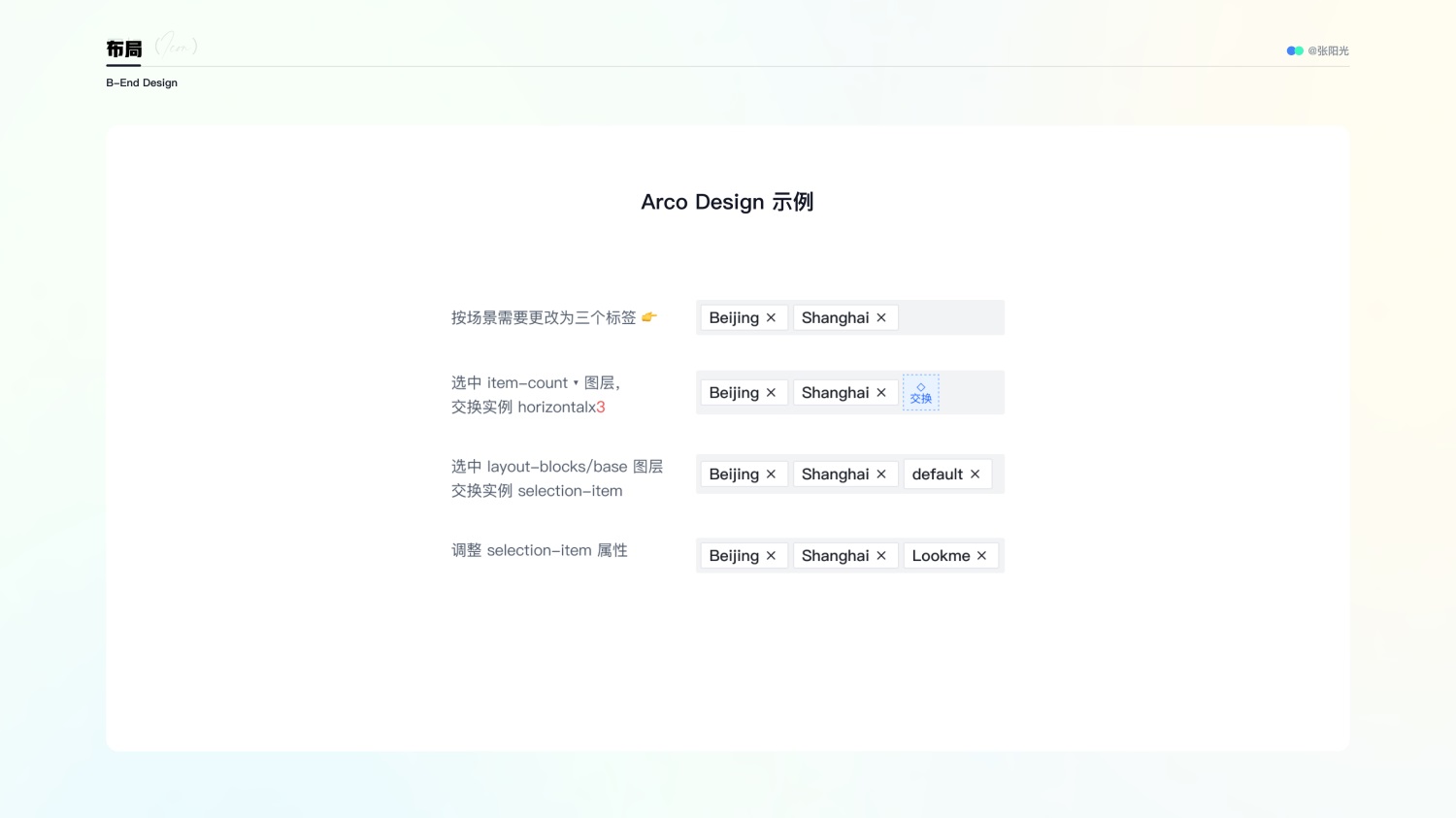
16. “标签”设计要点和注意事项
B 端产品设计组件库中的“标签”组件设计要点和注意事项如下:
①设计要点:
- 简洁明了:标签应该简单明了,易于理解。尽量使用短小的文字描述,避免冗长和复杂的表述。
- 明确的分类:标签应该有明确的分类,以便用户快速识别和区分不同的标签。分类可以通过颜色、形状、图标等方式进行区分。
- 可编辑性:标签应该具有可编辑性,允许用户根据需要添加、修改或删除标签。
- 响应式设计:标签组件应该能够适应不同的设备和屏幕尺寸,保持良好的显示效果和用户体验。
- 易于操作:标签组件应该提供易于操作的方式,如点击、拖拽等,方便用户使用。
②注意事项:
- 避免过多标签:避免在页面上展示过多的标签,以免对用户造成困扰。优先展示重要的、常用的标签。
- 提供搜索功能:对于大量的标签,可以提供搜索功能,帮助用户快速找到需要的标签。
- 测试与反馈:在设计完成后进行充分的测试和反馈收集,及时发现和解决存在的问题,不断提升标签组件的质量和用户体验。
- 考虑性能优化:对于需要频繁操作或大量展示的标签,要考虑性能优化方案,避免对系统造成不必要的负担。
- 统一的视觉风格:保持标签组件在不同页面和场景中的视觉风格一致性,以降低用户的学习成本。
- 标签的排列顺序:根据标签的重要性和使用频率来确定标签的排列顺序,确保用户能够快速找到需要的标签。 提供必要的提示信息:对于某些重要的标签,可以提供必要的提示信息,以便用户更好地理解和使用。

17. “时间轴”设计要点和注意事项
在 B 端产品设计中,时间轴组件是一种用于展示事件、活动或数据变化历史的有效工具。
以下是设计时间轴组件时的要点和注意事项:
①设计要点:
- 清晰的时间线:确保时间轴具有清晰的时间线,使用户能够快速了解事件或数据的变化顺序。
- 明确的事件标记:每个事件或数据点应该有明确的标记,包括事件名称、时间戳和相关的图标或颜色。
- 可扩展性:考虑时间轴组件未来的扩展性,以便根据业务需求进行定制和扩展。
- 响应式设计:确保时间轴组件在不同设备和屏幕尺寸下都能正常显示和使用,保持良好的用户体验。
- 交互友好性:提供易于使用的交互方式,如点击事件标记以查看详细信息、拖拽时间轴进行缩放等。
- 可视化数据:通过图表、颜色或其他视觉元素,将数据变化以直观的方式展示出来,帮助用户更好地理解数据。
②注意事项:
- 避免信息过载:避免在时间轴上展示过多的信息,以免对用户造成困扰。优先展示关键事件或数据点。
- 提供搜索和筛选功能:对于大量的事件或数据,可以提供搜索和筛选功能,帮助用户快速找到感兴趣的信息。
- 测试与反馈:在设计完成后进行充分的测试和反馈收集,及时发现和解决存在的问题,不断提升时间轴组件的质量和用户体验。
- 考虑性能优化:对于需要频繁更新或加载大量数据的时间轴,要考虑性能优化方案,避免对系统造成不必要的负担。
- 统一的视觉风格:保持时间轴组件在不同页面和场景中的视觉风格一致性,以降低用户的学习成本。
- 提供时间范围选择:允许用户自定义时间范围,以便查看特定时间段内的事件或数据变化。
- 适应不同的时区:对于涉及多个时区的业务场景,要确保时间轴组件能够正确显示和转换不同时区的时间。

18. “气泡文字”设计要点和注意事项
在 B 端产品设计中,气泡文字组件通常用于展示信息、提示或注释,以引起用户的注意。
以下是设计气泡文字组件时的要点和注意事项:
①设计要点:
- 简洁明了:气泡文字内容应该简单明了,避免冗长和复杂的表述。
- 明确的指向性:气泡文字应该有明确的指向性,能够清晰地指示出与之相关的信息或元素。
- 适当的颜色与样式:选择适当的颜色和样式,确保气泡文字能够在页面上脱颖而出,但又不至于过于突兀。
- 可定制性:允许用户根据需要自定义气泡文字的样式、颜色、大小等属性。
- 响应式设计:确保气泡文字组件在不同设备和屏幕尺寸下都能正常显示和使用,保持良好的显示效果和用户体验。
- 交互友好性:提供易于使用的交互方式,如点击气泡文字以查看更多信息或执行相关操作。
②注意事项:
- 避免过度使用:避免在页面上过度使用气泡文字,以免对用户造成干扰。仅在必要时使用气泡文字来提示用户。
- 提供关闭功能:为用户提供关闭气泡文字的选项,以便在用户不再需要提示时能够关闭气泡文字。
- 测试与反馈:在设计完成后进行充分的测试和反馈收集,及时发现和解决存在的问题,不断提升气泡文字组件的质量和用户体验。
- 考虑性能优化:对于需要频繁展示的气泡文字,要考虑性能优化方案,避免对系统造成不必要的负担。
- 统一的视觉风格:保持气泡文字组件在不同页面和场景中的视觉风格一致性,以降低用户的学习成本。
- 避免信息过载:避免在气泡文字中展示过多的信息,以免对用户造成困扰。优先展示关键信息,其他详细信息可以通过点击或展开查看。
- 提供必要的操作功能:为气泡文字提供必要的操作功能,如查看详情、编辑、删除等,以满足用户对数据的处理需求。

19. “树”设计要点和注意事项
B 端产品设计组件库中的“树”组件设计要点和注意事项如下:
①设计要点:
- 清晰的层级结构:树组件应该能够清晰地展示数据的层级关系,使用户能够快速了解数据的组织结构。
- 可扩展性:考虑树组件未来的扩展性,以便根据业务需求进行定制和扩展。
- 响应式设计:确保树组件在不同设备和屏幕尺寸下都能正常显示和使用,保持良好的用户体验。
- 交互友好性:提供易于使用的交互方式,如点击节点以展开或收起子节点、拖拽节点进行排序等。
- 搜索与筛选功能:对于大量的节点,可以提供搜索和筛选功能,帮助用户快速找到感兴趣的节点。
- 可编辑性:允许用户根据需要添加、修改或删除节点,以满足数据维护的需求。
- 明确的选中状态:通过颜色、字体、背景等方式明确区分当前选中的节点,使用户能够快速识别当前所在的位置。
- 提供必要的操作功能:为树组件提供必要的操作功能,如新增、编辑、删除节点等,以满足用户对数据的处理需求。
②注意事项:
- 避免信息过载:避免在树组件中展示过多的信息,以免对用户造成困扰。优先展示关键信息,其他详细信息可以通过点击或展开查看。
<