设计师对像素能有多考究?来看携程的实战案例!

扫一扫 
扫一扫 
扫一扫 
扫一扫
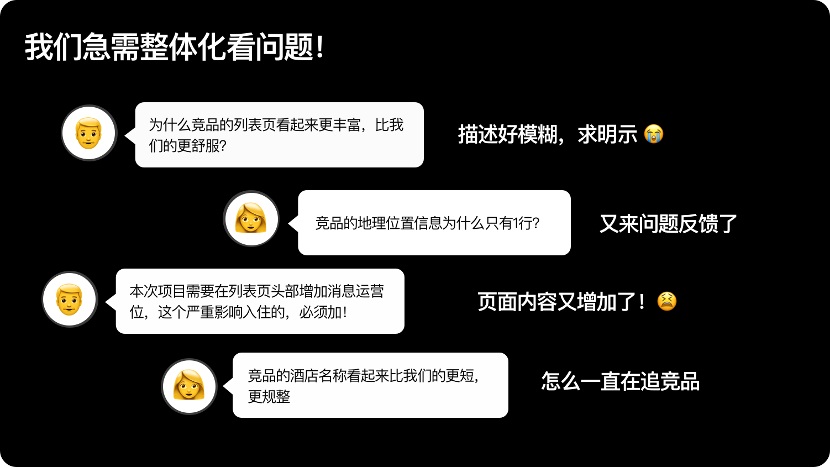
屏效最早起源于商业领域,指的是每平面积上产出的营业额,是用来衡量经营情况的重要指标。后面随着互联网的发展,就被用在了对界面的价值定义上,来说明屏幕单位时间、单位面积内可以带来多少商业效益和效率的提升。高屏效指的是单位时间、面积内,信息对用户的触达更高效。Less is More,少即是多,看起来与追求屏幕单位面积的信息高效互相矛盾,所以怎么去把握“效率”和“少即是多”的平衡,是作为设计师在屏效相关项目上面临的挑战。 运营设计没灵感?高效三部曲帮你打造创意永动机!创意一直是设计师们永恒的课题。 阅读文章 >一、项目背景为什么发起屏效研究专项? 一直以来,酒店列表页经常收到不同人的各种不定时反馈,比如为什么酒店地理信息有两行,竞品是一行?为什么竞品的列表页看起来比我们舒服?为了回答这些零散抽象的屏效问题,我们花费了很多时间精力,而且看起来我们一直在做的事情好像就是追齐竞品。面对这些情况,我们意识到,我们急需整体化看待和解决列表页屏效问题。
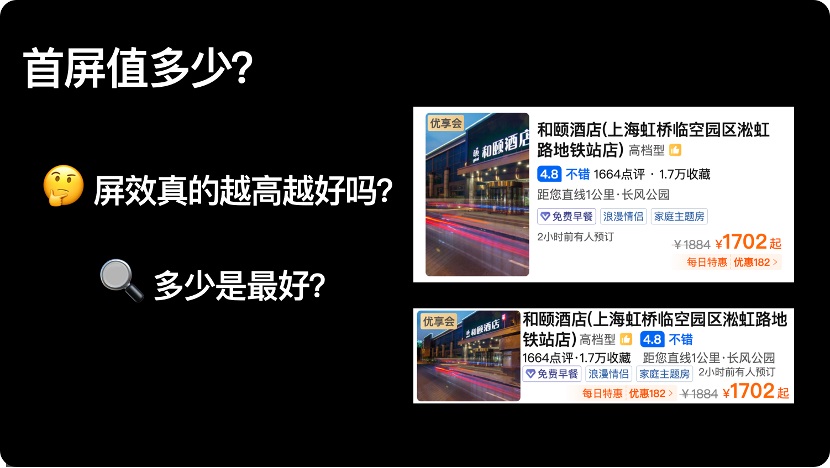
二、屏效价值和转化天花板1. 明确研究对象 列表页的首屏相当于酒店频道的门面,决定了用户的第一印象,所以我们将列表页首屏作为我们屏效的主要研究对象。那列表页首屏到底有多重要?屏效真的是越高越好吗?
2. 明确屏效价值 带着这些疑问,设计师配合产品,一起建立了首屏酒店数和转化的关系数据模型。通过对转化折线图模拟函数计算得出,首屏卡片个数在 x.x-x.x 个左右时,CR 与卡片数成正比,每增加 0.1 个卡片,CR 提升 0.07pp。首屏卡片数存在转化天花板,卡片再继续增多,CR 反而下降。目前转化天花板首屏卡片数对应的 uv 占比并不高,说明列表页首屏屏效仍存在很大提升空间。
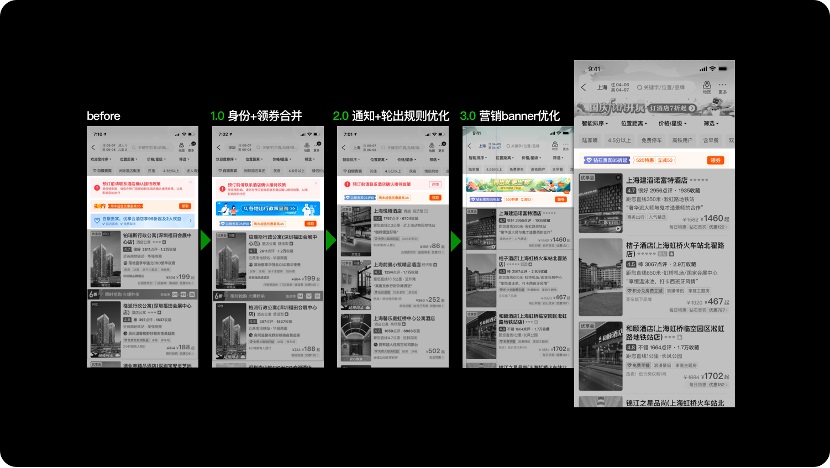
三、屏效优化1. 头部模块优化 列表页头部坑位利用虽然有着明确的规划:重要通知、营销 banner、身份区、领券区等,疫情期间,为了方便用户出行,列表页增加了疫情的消息通知和酒店疫情接待政策,导致头部模块越叠越多,可露出的酒店卡片越来越少,只有 2.3 个左右,与天花板值有着很大差距。
经分析,我们定位了头部模块的两个问题:
经过这两步优化,页面的信息透传效率和优惠感知都得到了提升。最后又利用视觉手段将营销场景的 banner 高度进行缩减,进一步提升了屏效。
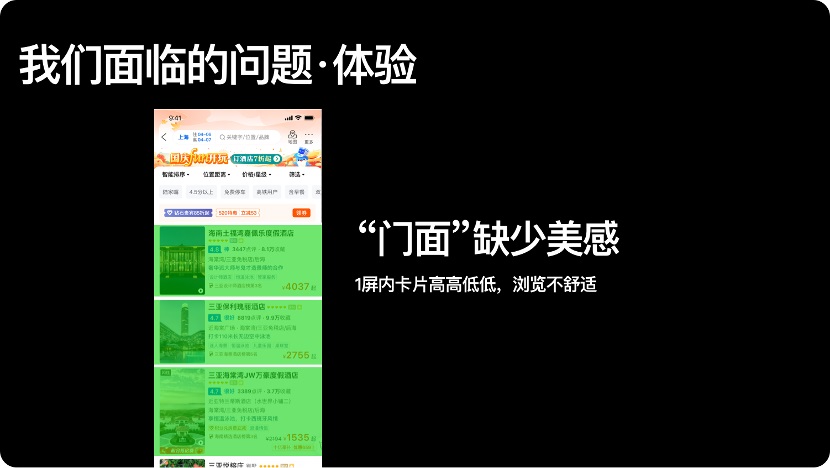
2. 酒店卡片优化 酒店卡片是一家酒店的门面,但线上存在卡片高高低低的情况,浏览起来不舒适,缺乏韵律感。
在追求高屏效的前提下,要把屏效的体验目标更清晰地传达给产品、开发和各 leader,让合作方接受,是设计的最大挑战。
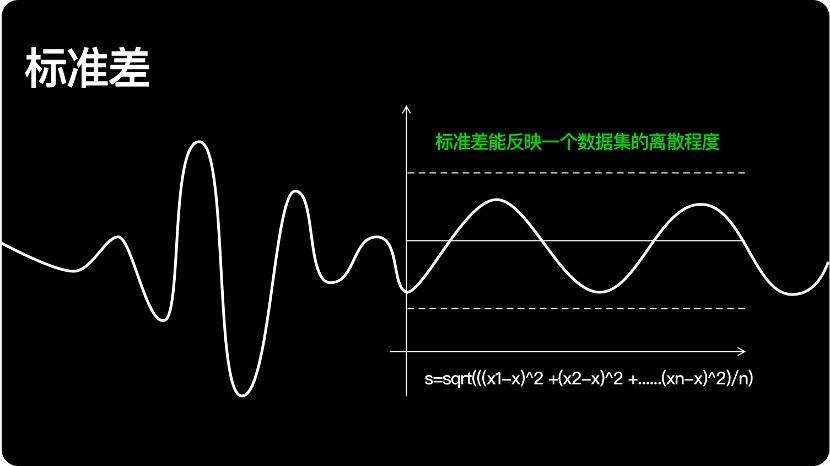
为了解决这个问题,我们使用了能被普遍理解和接受的方法,量化分析手段,引入统计学里的标准差公式,并且自定义了留白率公式,通过数据化体验目标,来达到我们追求的列表页极致的浏览舒适度。 标准差 我们在看列表的时候,视线流会随着卡片跳跃流动,流畅的浏览节奏带来的是舒适愉悦的体验。因此我们引入了标准差,来具象化我们对卡片高度差的要求。标准差来自于统计学里的公式,它一般被用来反映一组数据的离散程度。因此标准差越小,这组数据之间的差距就更小,更规律。
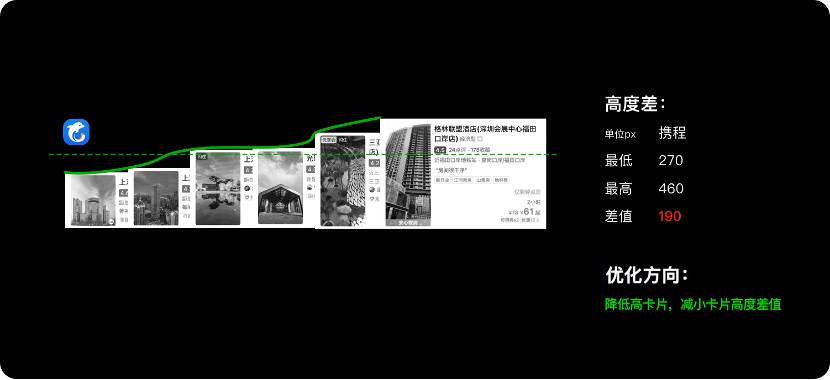
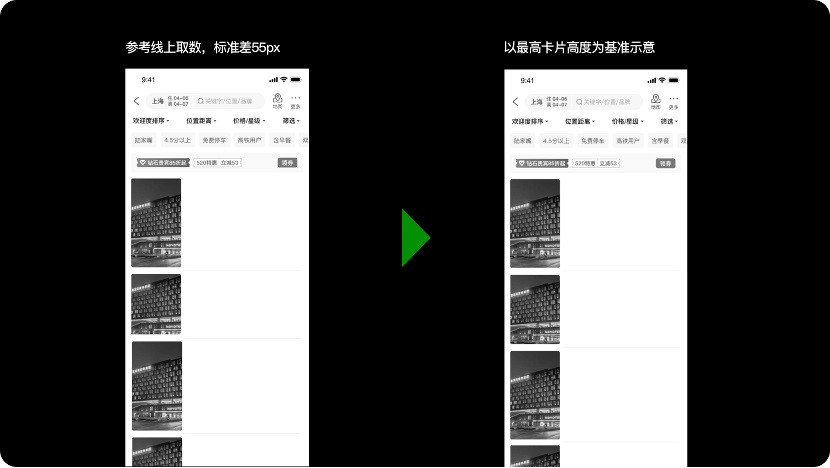
就卡片高高低低的情况,我们分场景,全面排查了线上高低线城市的高低星列表页前两屏,做了标准差计算。经排查,酒店列表在一屏内可能出现高度差值近 200 像素的卡片。因此我们通过降低过高的卡片高度,控制过低卡片高度,来缩小这种极端的卡片差。
我们主要采取两种方式优化过高的卡片高度: 一个是“并”,把导致卡片超高的同类信息进行了 1 行合并,并缩小字号,降低了很近 70 像素的高度浪费。
一个是“减”,我们仅保留了酒店距搜索地标的距离信息,去掉了非必要的位置信息,优化实验上线后效果显著。针对线上“限时抢购”场景,因为过强的视觉包装,占了很大行高。视觉也在不减少关键信息的前提下,克制了视觉表达。
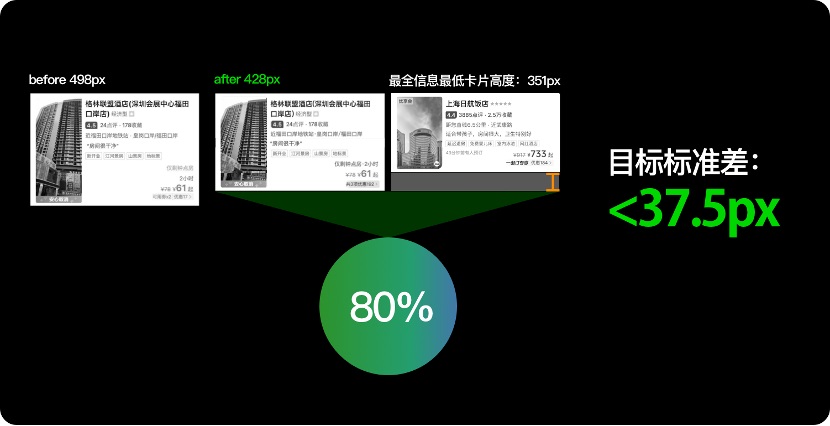
通过“并”“减”的手段,80%的卡片高度控制在了合理的范围内,将线上原来 190 像素的卡片高度差减少到 37.5 像素,并将这个数值作为当前信息量前提下列表页的目标标准差。
与之前的列表对比,优化后的列表页浏览舒适度有了显著提升。
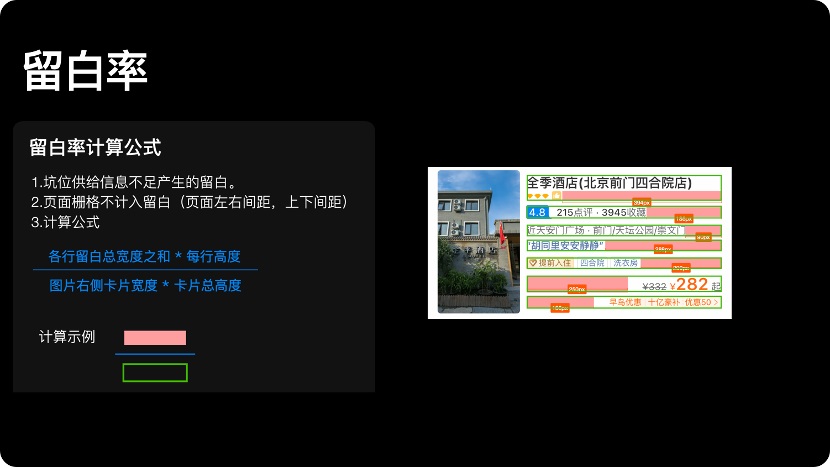
留白率 除了高度差,同时影响卡片浏览感受的,还有卡片的留白率,也是设计师口中的:呼吸感。所谓呼吸感就是你看到信息密度正合适,不会过密造成心理压力,也不会过于单薄,导致页面一眼看过去空空的。 为了准确传达出合适的“呼吸感”,我们定义了卡片留白率公式,即卡片各行留白的宽度乘以对应行高,再把结果相加,除以卡片非图片区域的面积,就得出了这张卡片的留白率数值。
我们拿出各种留白率数值对应的线上卡片,发起了一次线下调研,让用户选出哪几张卡片的留白看起来更舒适,通过二十几位用户的选择反馈,最终明确了最佳的卡片留白率范围:30%至 40%。
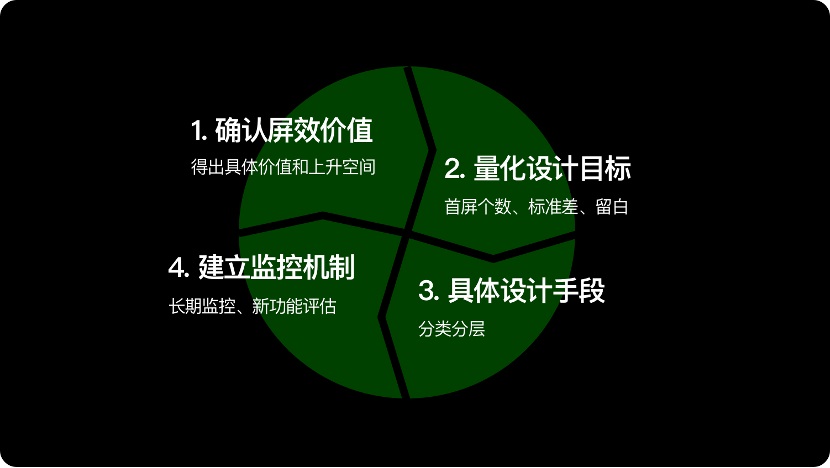
四、建立监控体系通过以上的屏效设计优化后,项目取得了显著成果,首屏卡片数露出率增加 9.8%。我们趁热打铁,把首屏卡片数作为列表页主指标,标准差、留白率作为体验指标,纳入列表页数据监控系统,进行长期监控,方便随时检测出异常 case,及时进行优化。同时还把屏效相关指标作为 ab 实验的观测指标,在 ab 实验未显著时帮助判断该功能能否上线;对于新增的资源位,则可对比屏效价值和功能带来的价值,判断这个新功能值不值得上线。 五、项目经验整体屏效项目的成功,我们认为可以给其他设计师借鉴的,就是我们系统化、可复用的屏效分析模式。从开始测算出屏效的具体价值,明确转化天花板的卡片数。到量化体验目标,引入标准差公式和定义了留白率公式,指导设计优化的方向。并把制定的效率目标和体验目标纳入长期监控系统,来保证屏效项目的长期稳定运行。
以上就是 less is more,每个像素都很重要的全部内容,希望我的屏效项目经验对大家有所帮助。 欢迎关注作者微信公众号:「TripDesign」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论