UI动效设计的学习,从这篇基础扫盲开始

扫一扫 
扫一扫 
扫一扫 
扫一扫
一直以来咨询动效问题的人不少,但大多问题的描述来看,可以说是对动效一无所知,网上我也搜了一些动效的分享,发现只有对细节的分享没有真正帮助大家建立动效认识的内容,所以这篇将作为扫盲文,帮助你们彻底搞懂和 UI 工作相关的“动效”到底是什么。 更多动效干货: 如何让你的动效打动人?大厂设计师总结了这四步!动效设计本身已经是大家耳熟能详甚至广泛运用的设计手法,但是却长期以来只是做到动效最基本的吸引用户注意力的辅助效果,本次分享将通过携程火车票实际项目,看看如何做到让用户怦然心“动”。 阅读文章 >一、动效的类型认识动效是一个统称,要完整描述的话,指的就是视觉元素产生的动画效果,这是 UI 有别于平面的主要差异之一。 但随着行业的发展,产生了很多种动效的类型,它们的作用不同,使用场景不同,实现方式不同,更重要的是,制作的方式也不同,如果连动效的类型都分不出来,那么就会连应该怎么完成工作的概念都没有。 在工作语境下,动效类型可以 4 个大类,下面会对它们分别展开介绍:
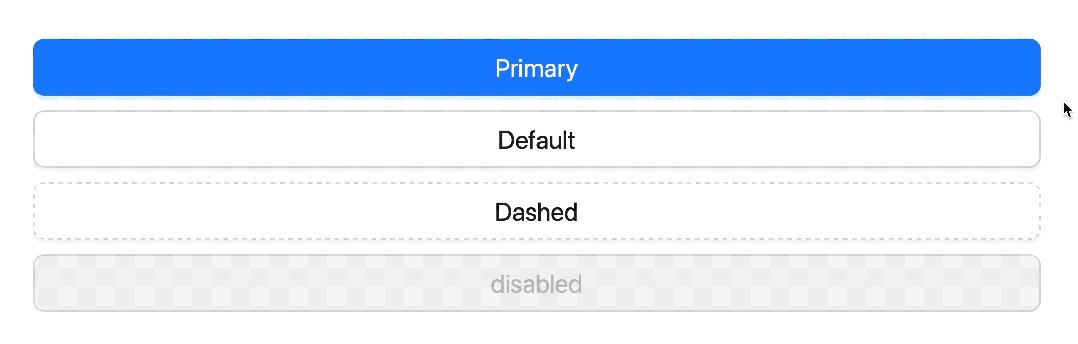
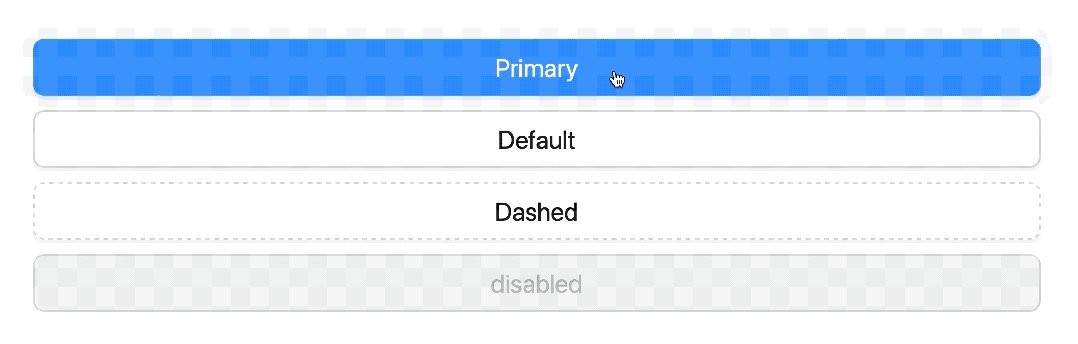
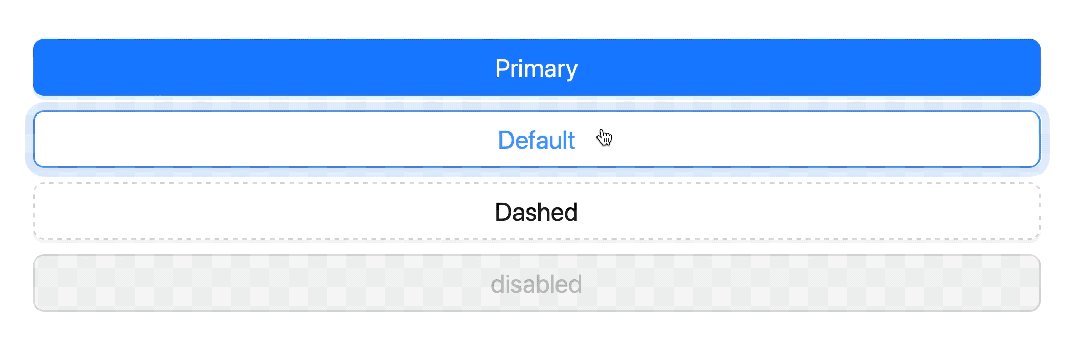
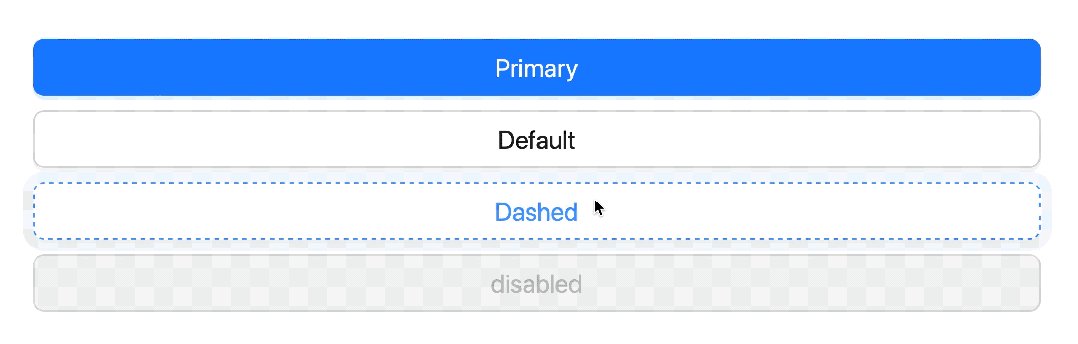
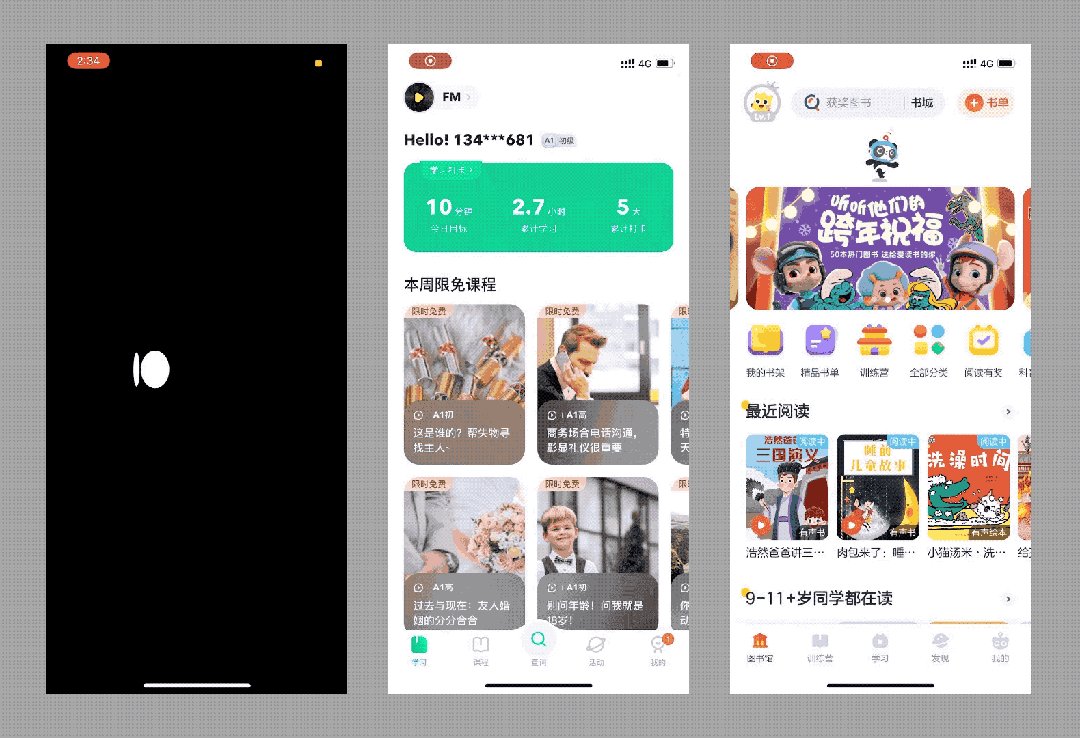
1. 交互动效 交互动效即通过用户进行交互所产生的动画效果,是用于对用户的操作进行反馈的动画,用于提升交互可用性和体验。 如一个按钮控件被点击、悬浮,切换出了不同的样式,那么这个过程就是交互动效的应用。
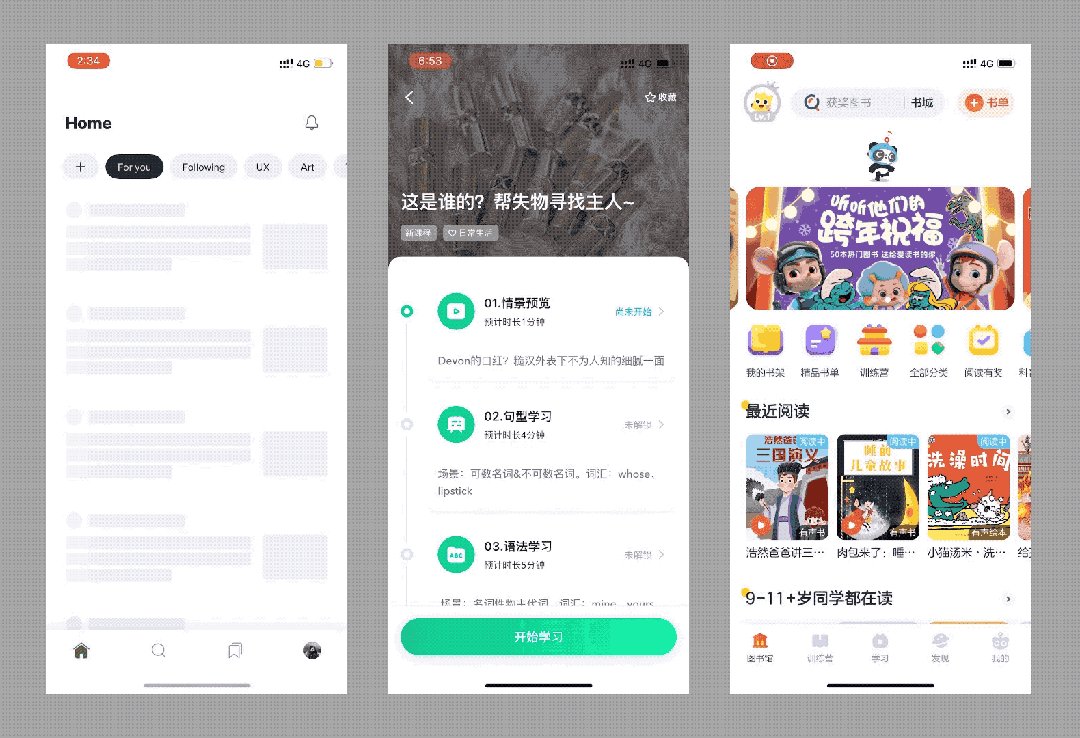
再比如针对组件交互所产生的动画反馈,比如通过滚动展开或放大。
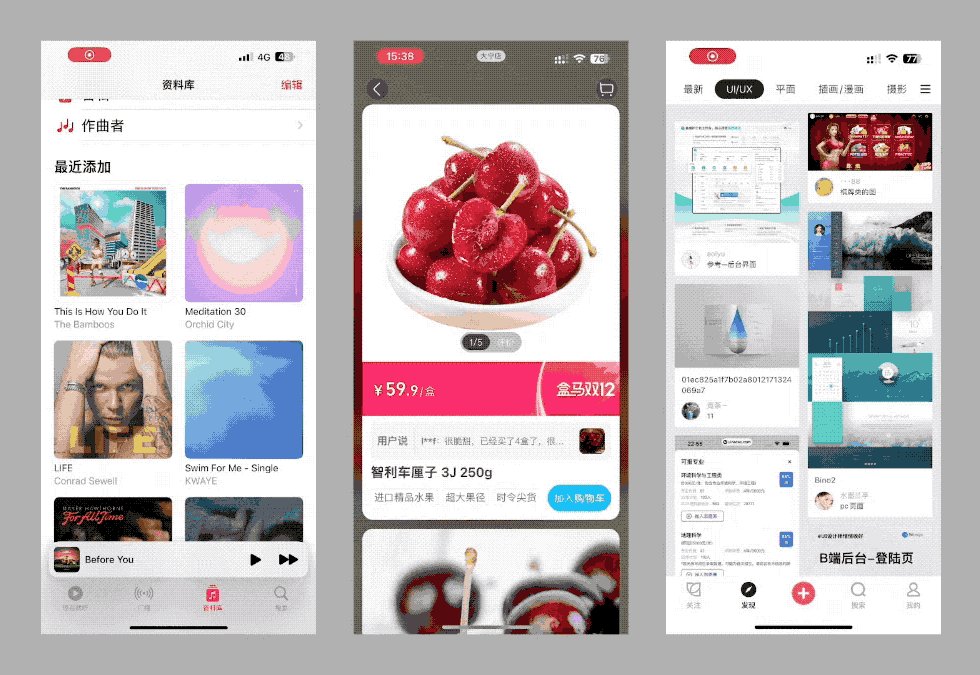
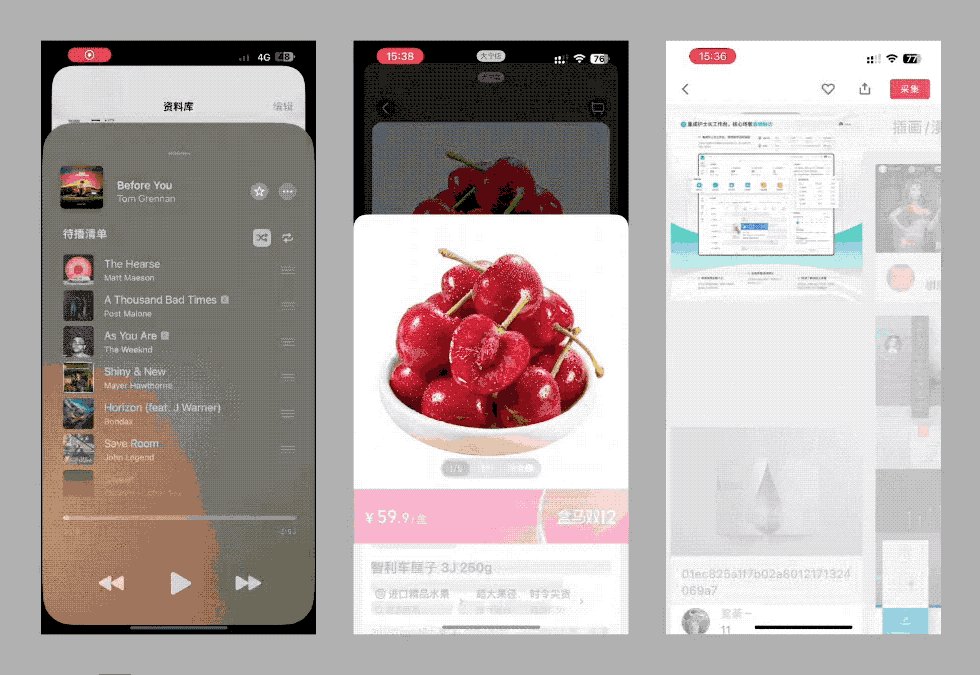
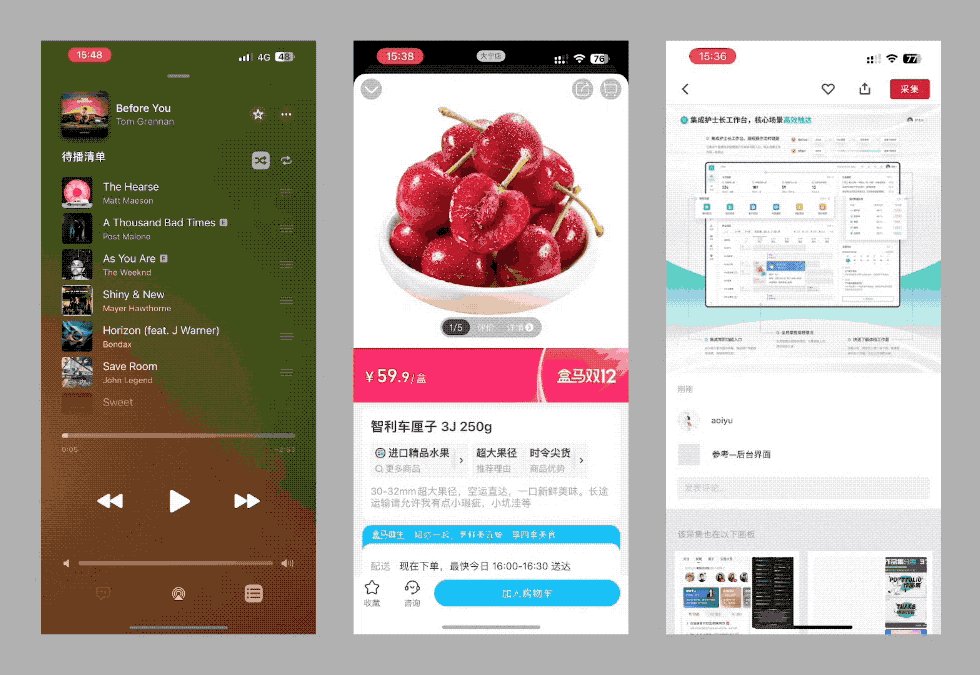
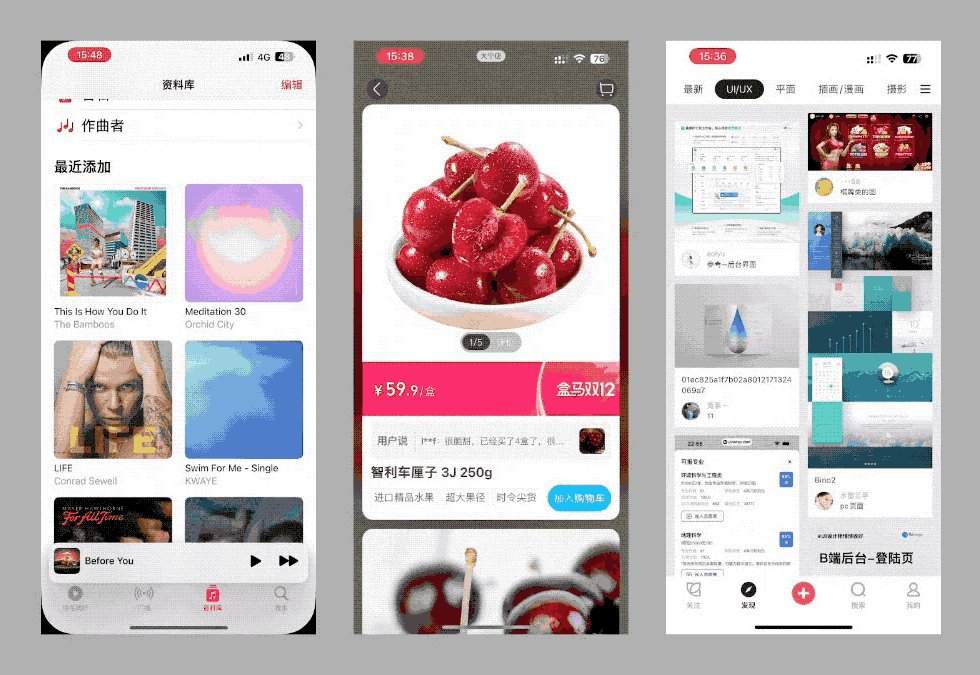
还有页面之间的跳转,从一个页面过度到另一个页面的过程,比如音乐应用中展开歌曲播放页面,花瓣瀑布流中展开图片详情页的动画。
交互动效就是用于匹配交互操作的动画效果,不管这个动画效果是简约还是酷炫,微小还是宏大。但是,这里我们要给交互动效加上一个限制,就是基础交互动效的目标是用于满足交互的反馈。 因为有相当一部分动效设计的目标,是为了品牌、运营、情感服务而不是操作反馈。比如直播中的礼物动效或者领取优惠券时的弹窗动效等。
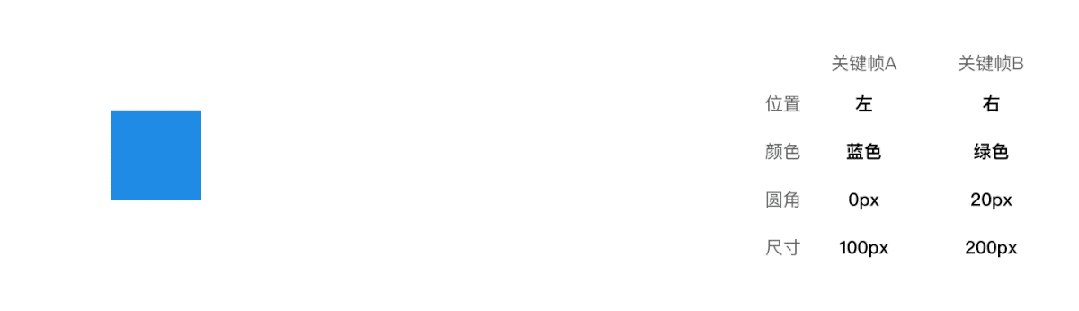
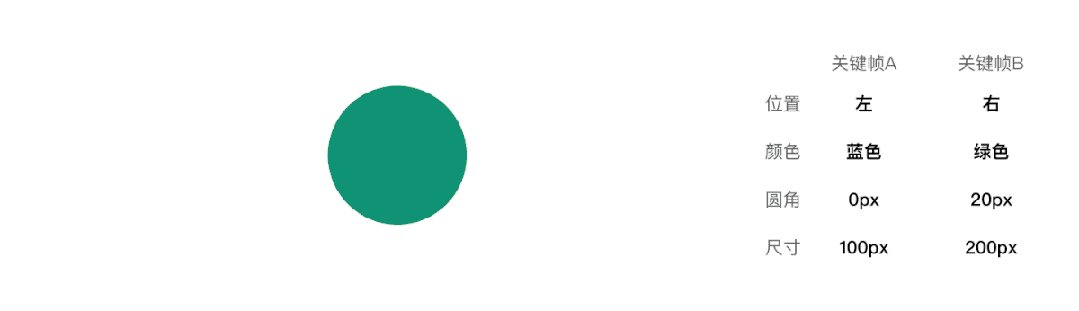
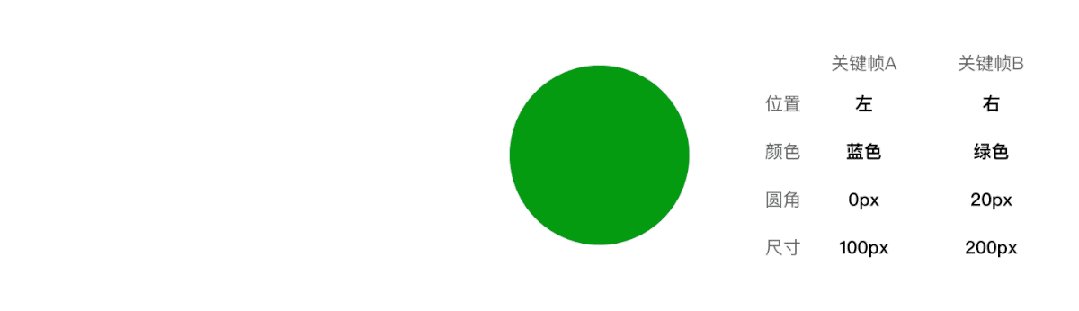
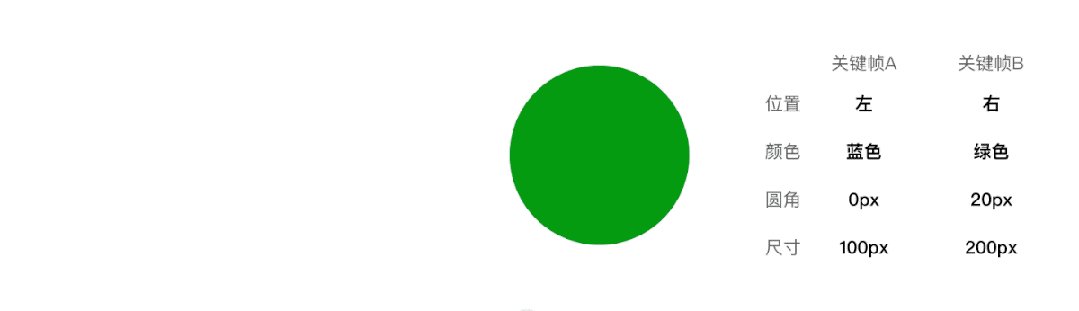
而这类动效还会引发出下一个问题,即实现动效的方式和开发方法。常规的动效逻辑就是关键帧动画的实现逻辑,元素的属性从 A 变到 B(两个关键帧),比如从左移到右,从蓝变成绿,从大变到小等等,都是在软件右侧属性栏可以操控的对象。
而特殊动效的实现则是靠一般关键帧动画难以实现的,比如出现了粒子、不规则形变、特殊路径移动、不相关图形的转换等等。所以,我们会把它划分成下面的新类型。 2. 交互特效/微动效 交互特效也是交互动效的一种,但从上文可以了解到,它不只局限于满足交互的反馈,动画的制作和实现方式也和一般的关键帧动画不同,比如下面这些案例。
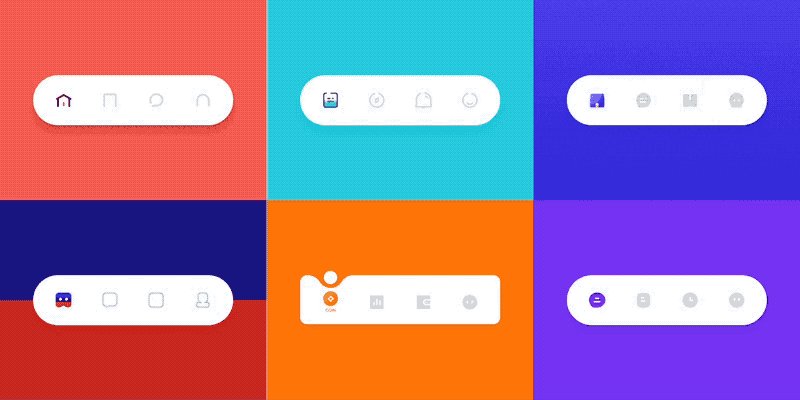
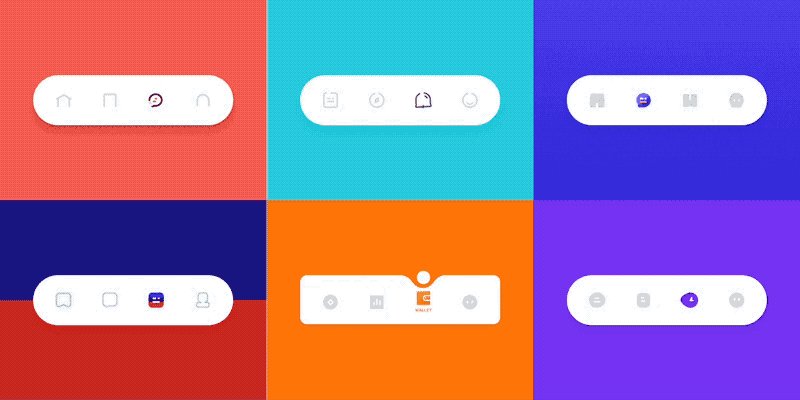
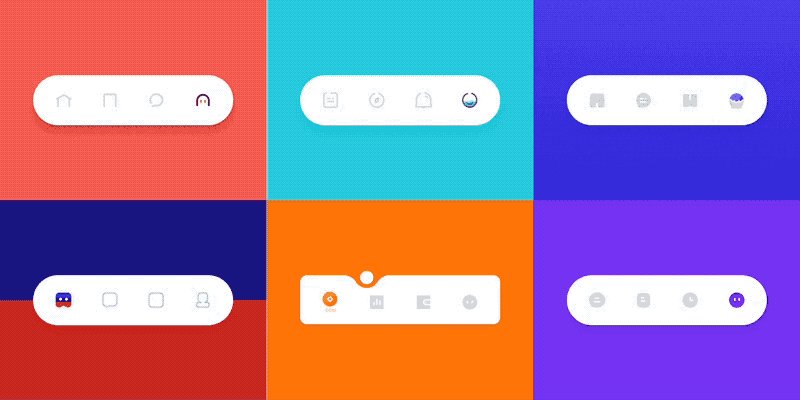
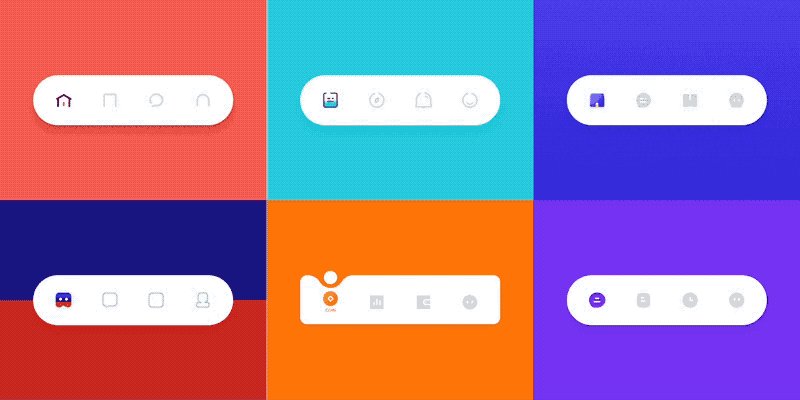
交互特效的实现可以应用任何效果形式,不管是粒子、3D、逐帧、手绘、骨骼还是液化都可以,就是把动画特效的效果应用到交互的反馈场景中来。 除了页面和组件这些感知比较明显的动画效果外,应用在一些细节的特效还有个专属的名字,叫“微动效”。最常见的比如底部导航栏上点击后产生的动画效果,或者下拉刷新中 Loding 的小动画。
导航栏动画
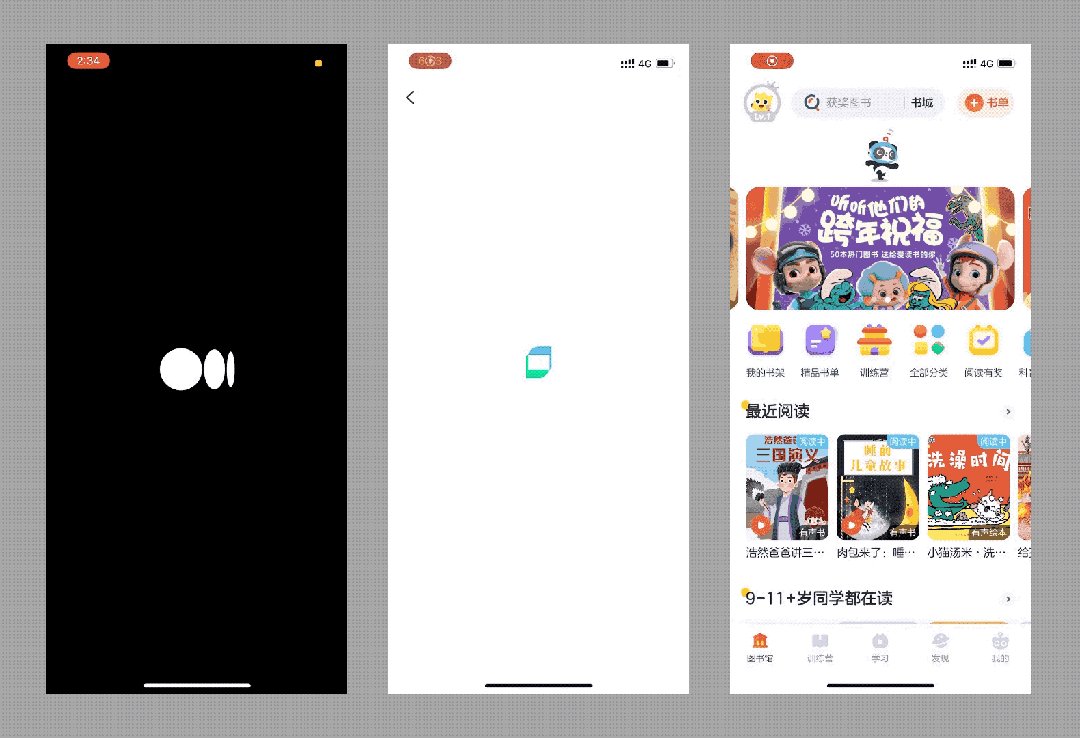
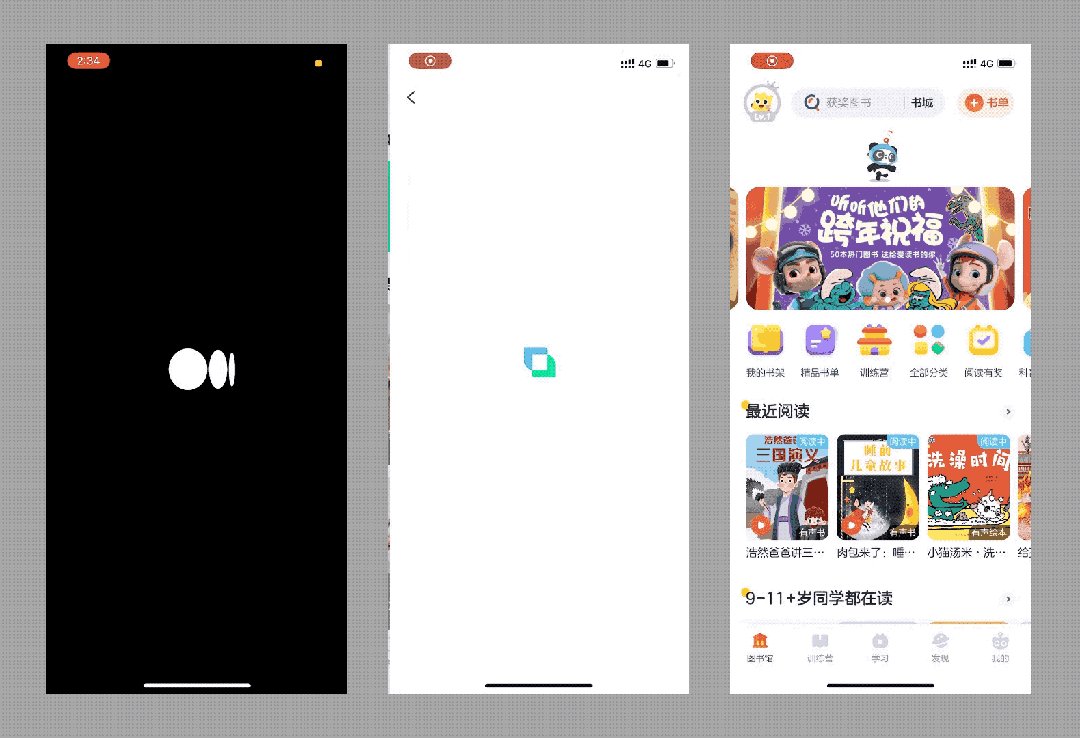
Loading 动画 这里动效的制作和实现成本都高了很多,且不用与满足基本的操作反馈,所以可以称它们为 —— 为了做动效而做的动效,自然要在分类上做出区分。 3. 视觉动画 视觉动画就是常规意义上的视频动画、特效动画,多数会自己进行播放和循环。严格意义上讲,视觉动画并不是动效,但之所以罗列出来,是因为在 APP 应用中结合视觉动画的交互或场景有不少。 比如启动页、H5 活动页、首页节庆或福利弹窗中:
启动页动画
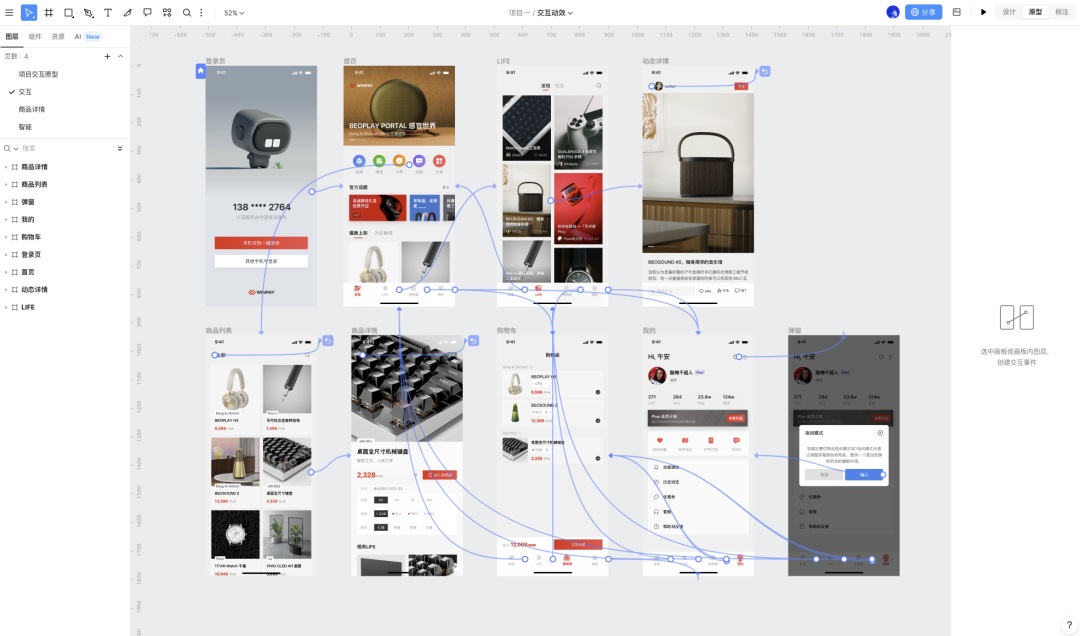
运营动画 这类动画都是广告动画的延伸,随着国内互联网产品运营广告需求的激增,对广告展现形式多样化的要求越来越大,就催生出了对应的动画效果制作需求。在有独立运营设计团队的情况下,由运营设计师制作。如果没有的话,则由 UI 设计师自己完成(不分大小厂)。 4. 交互原型 可交互原型,就是可以进行操作并实现对应交互事件的演示文件,通常由多个页面组成。
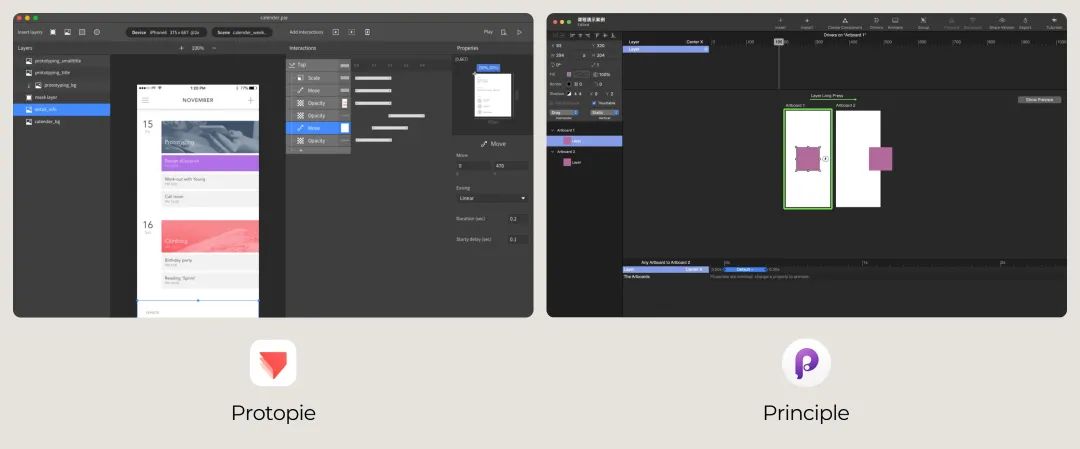
虽然它属于原型的分类,但因为这类原型既然可以交互,那当然有交互的动效,而很多人对于原型和动效的关系并没有搞清楚。 可交互原型的主要目标,是用于反应产品和交互的逻辑,比如相关操作怎么跳转,会获得什么结果,流程怎么操作,而不是还原视觉的效果,这个阶段中大多视觉都还没有定稿,就更不会急着输出具体动效。 所以除了基础的页面跳转外,一些需要靠动效表现的交互即便软件可以实现,也只需要做个示意,不会精确到具体的参数和细节样式。 而如果是制作了完整的动效,且软件支持交互操作的话,那么这个交互模式就叫可交互动效,在语境上要和“原型”做出区分。 以上就是在 UI 设计项目中和动效相关的 4 个分类,是设计师主要会涉及和制作的对象,每种类型的制作所使用的软件、逻辑、交付、实现方式不同,如果搞不清楚要制作的动效是什么,那么就连应该使用哪个软件,查什么资料或教学案例都不明白,后续的工作就完全无法推进。 二、动效软件的认识动效相关的软件有不少,不同软件面向的动效类型不同,不是你应该学哪个动效软件好,还是动效软件之间哪个更优秀,而是你做的动效类型应该用哪个软件合适。 下面就根据动效的类型,来解释它们应该使用哪些软件来制作。 1. 交互动效的软件 在 UI 中,交互动效有专用的软件,可以实现动效的制作和交互演示,如 Principle、Protopie、Flinto、Origami、Hype5 等等,目前主要使用 Principle 和 Protopie。
基础的交互动效自然是围绕基础关键帧动画实现的,这些软件页都是关键帧动画工具,但它们面相的对象、场景不同,所以软件在功能逻辑上有较大的差异。 Principle 主要适用相对短的交互流程和场景,比如实现一次页面跳转和返回,单个页面中的组件交互,所以它不提供基础的页面过度动画功能。 Protopie 则适用于制作相对完整的交互流程,包含多个页面的跳转和拟真的交互,比如酒店订房的流程,包括选择日期、查看酒店、选择房型、确认订单等多个页面的组合,所以包含了场景的逻辑,以及变量的条件判断、操作功能。 这些软件都很简单,都是 1-2 个晚上就可以学会的,也就能明白它们的区别是什么。 它们可以实现出非常丰富、细腻的动效效果,能解决日常工作中 90% 以上的动效需求。
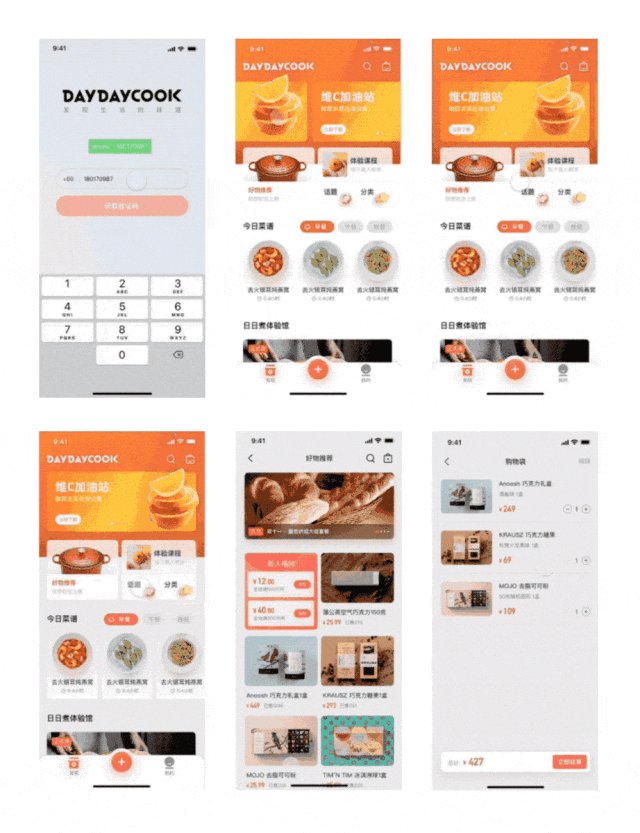
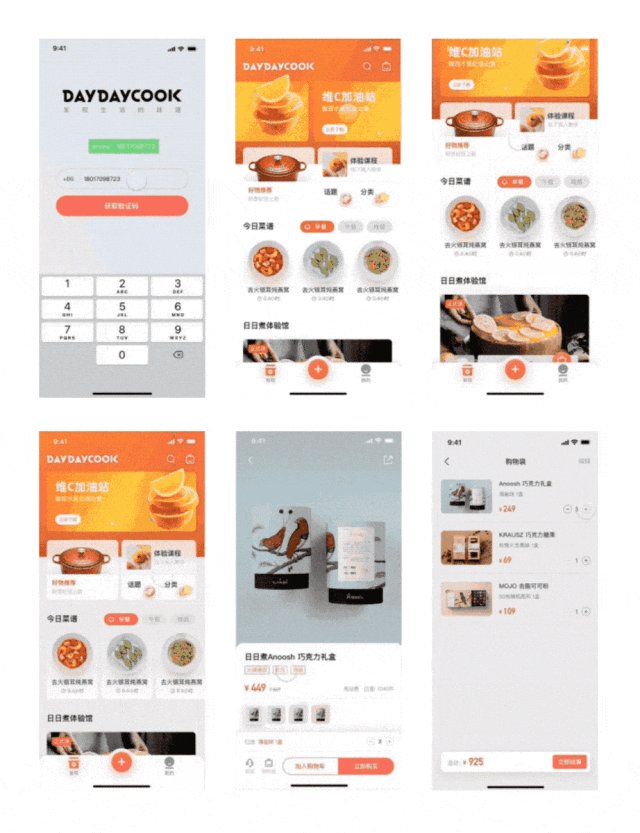
但随着你们对关键帧动画的理解加深,能区分基础和进阶动效之间的区别,就会发现有一半以上的动效是不需要用动效软件就能实现的,不管是 PPT 还是 UI 设计软件,都有类似的功能。 比如我们前面分享过的即时设计中的“智能动画”,就是制作关键帧动画的钥匙,足以输出丰富的动效,下面就是使用即时完成的案例:
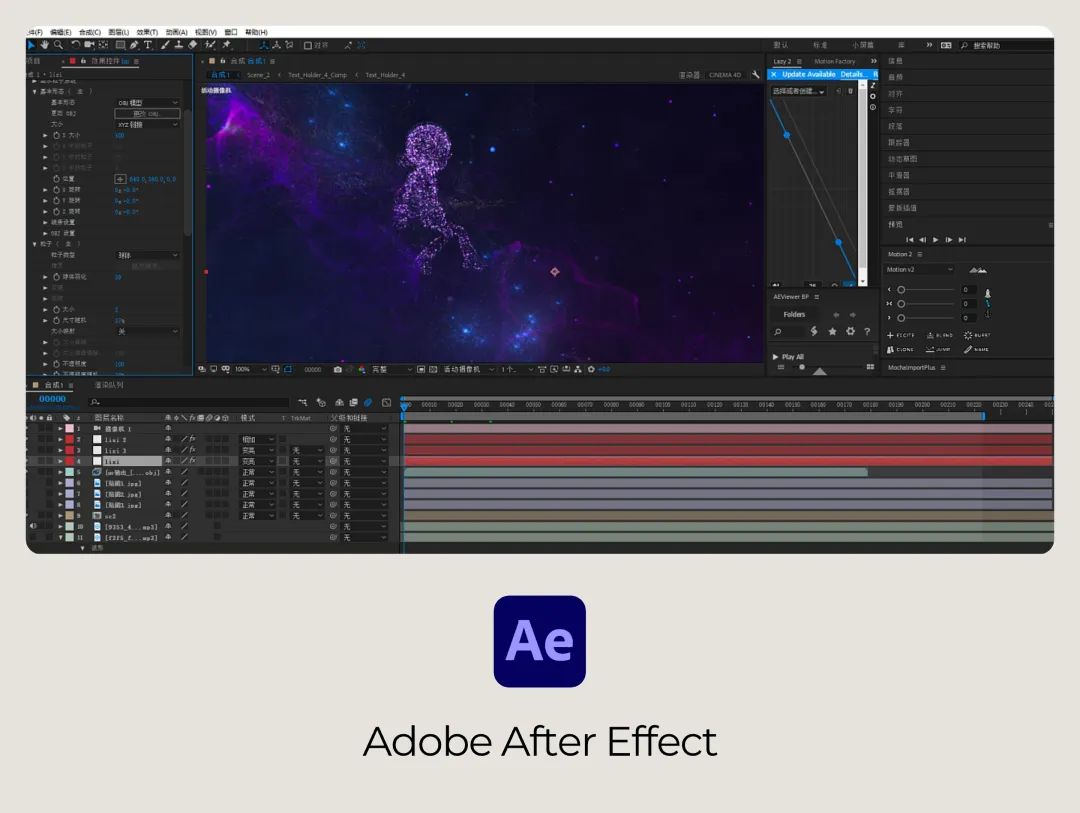
交互动效的软件的核心价值,就在于这些动效是“可交互的”,用于检验最真实的交互反馈效果,并根据操作快速进行优化和调整。 2. 交互特效/微动效/视觉动画 交互特效、微动效、视觉动画已经脱离了基础的关键帧动画范畴,大多都无法使用动效软件来实现,所以制作它们只有一个途径,就是使用 adobe After Effects,简称 AE。
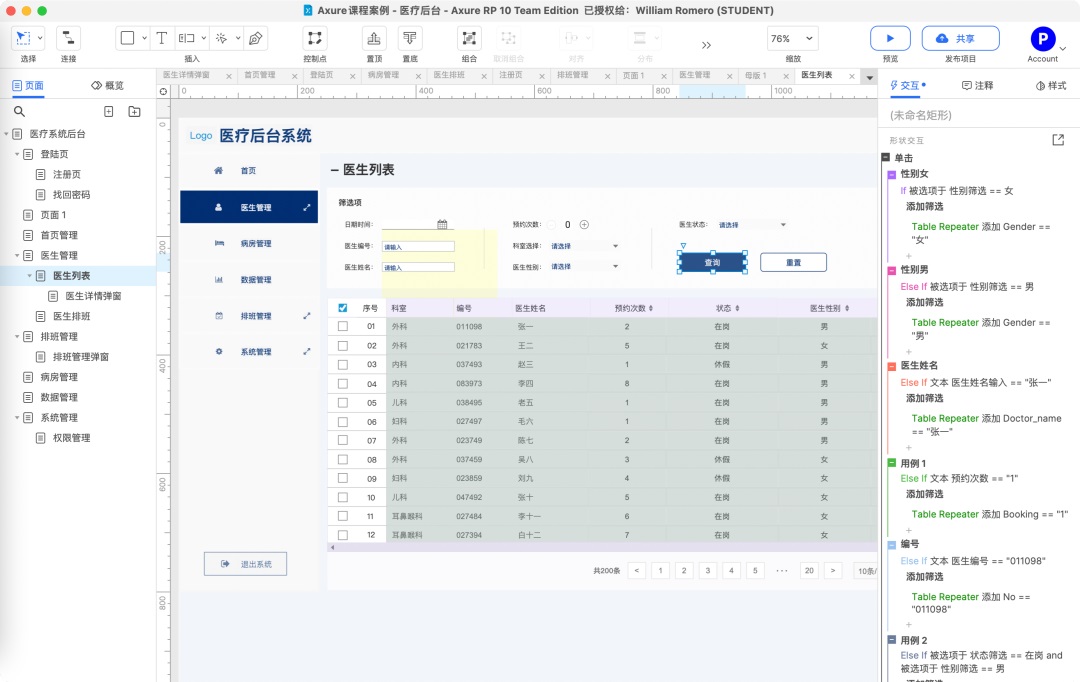
AE 使用范围最广,功能最强大的动画、特效制作工具,它可以制作任何你能想象到的效果。但是,它并不适用于一般交互动效的制作,因为 AE 做好的动效——只能看,不能交互。 原因是基础交互动效的核心目标是服务于交互的反馈,视频的自动播放和你真实的操作感受完全是两码事,遑论 AE 需要耗费几倍的时间才能完成和一般动效软件相同的交互效果。 但为什么还要用 AE? 因为这些非常规的关键帧动画只有它能做,不是想不想用的问题,而是没的选(类似 Motion 那些小众特效工具不考虑)…… 所以要不要用 AE 做动效,就是先考虑基础关键帧动画能不能是实现,做不了的话,我们才打开 AE 进行制作。而 AE 可以实现的效果和操作就无穷无尽了,需要像学习 PS 合成一样通过大量的案例教学积累。 3. 可交互原型 最后可交互原型的应用上,会包含一些简单的交互效果,但主要判断的标准是这个可交互的精准度要到哪一级。 最简单的可交互原型就是只有页面的跳转,一些操作的步骤和效果可以直接通过设计好的界面取代,比如登录页面账号输入使用默认和输入完两个做好的页面进行跳转示意,那么直接使用 UI 设计软件制作就行了,再简单搭配一些弹窗动画、智能动画效果进去即可。 如果交互的精度高,需要真的实现输入框内容的录入,还要这些输入的内容可以影响后续的页面,比如个人设置页的用户名是你刚输入的,那么只能使用 Protopie 或 Axure 来完成。 当然,它们两者之间也有差异,Protopie 说到底还是以动效为主的工具,类似对一个表格录入大量数据,还要实现多条件筛选、排序并生成结果这种拟真操作是无能为力的,只能用 Axure 来制作。
虽然 Protopie 和 Axure 都能做出非常复杂的条件和逻辑,但是非必要都不推荐,因为完全实现出来的成本非常高昂,要耗费大量的时间但产出很少,严重拖累项目的进度,所以大多数团队都是做好前后状态切换的图例进行跳转和说明即可。 以上就是和动效相关软件的面相场景说明,掌握里面的所有软件使用都是有必要的,这样你才能真正理解动效制作上的差异,以及到底该用哪个软件制作效率最高,能为自己节省更多的时间。 结尾以上就是对动效相关内容和概念的扫盲,希望可以提升大家的对动效的认知和理解,不会再提出动效软件哪个比较好,还是这个动效应该用什么软件实现这种无法回答的问题了。 除了常识外,动效的另一个世纪难题是就是如何实现出来,如果大家点赞和在看点得多的话,那么我就会在后续做更新(没人看就不写了嗨...) 欢迎关注作者的微信公众号:「超人的电话亭」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论