UI必看!详细分析票务卡片组件的设计方式

扫一扫 
扫一扫 
扫一扫 
扫一扫
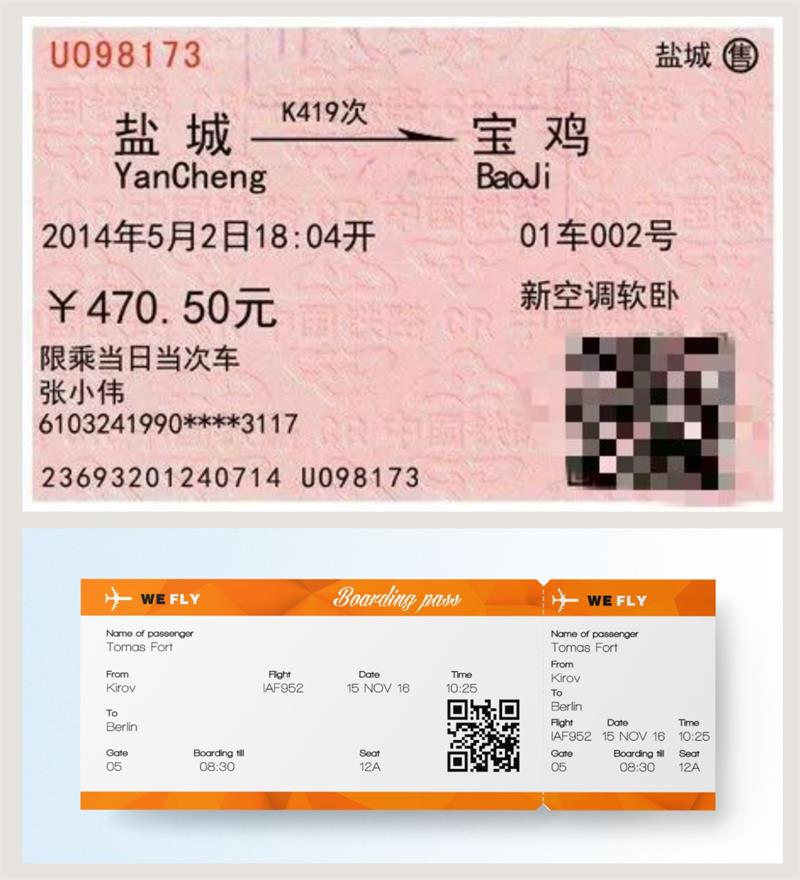
一、组件介绍交通票,我们日常中最常见的是火车票和飞机票,在 App 的组件设计中,这两种票同样可以从现实中的实体车票/登机牌通过精简和抽象而来。 更多组件介绍: UI必看!详细分析列表卡片的设计方式往期回顾:一、组件介绍列表卡片是一类将列表和卡片相结合的组件形式,尽管它听起来很像列表,但是在 UI 中这两者是完全不同的东西——列表卡片首先是一张卡片,其次才是将列表置于卡片之中。 阅读文章 >
这两种交通方式有一个显著的共性:都是点对点的一次性交通,所以设计上颇有些相似之处,这里我就将两者合并解释。 此外,因为这类卡片的使用场景极为单一,只有在出售火车票、飞机票的 App 页面中才会出现,所以使用场景就不必过多解释了。
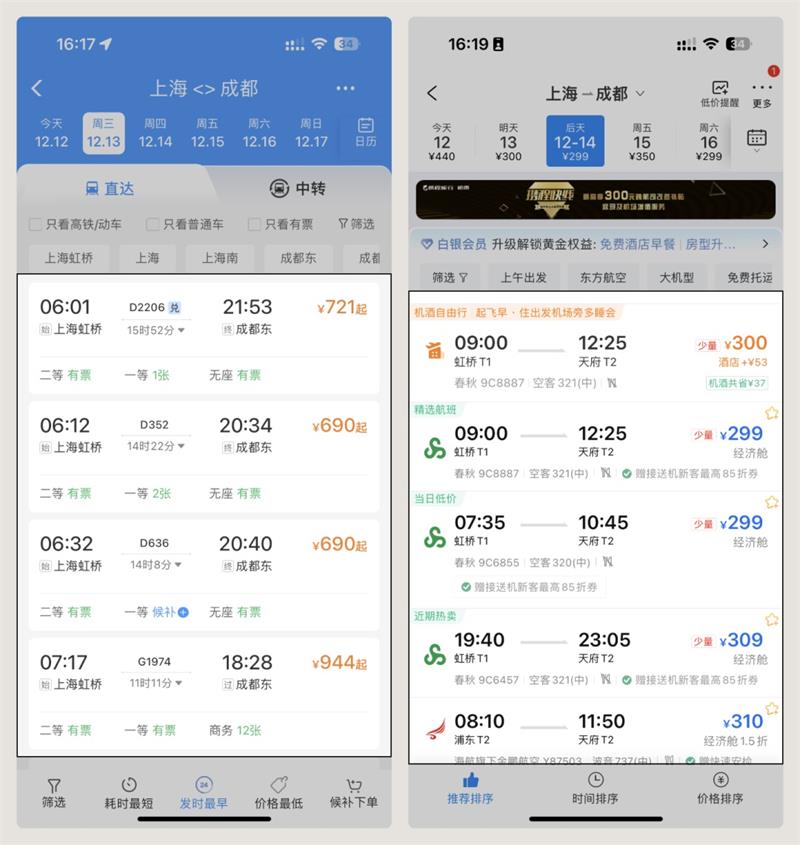
二、设计要点1. 交通票卡片的字段 交通票卡片中的字段是相对固定的,因为本身的信息就比较有限,可以进行自由更改的字段更是几乎没有,所以我这里可以直接列出几乎所有字段。 其中,火车票的字段应直接参看 12306,12306 是火车票唯一的出票方,它的信息是最准确的,其余 App 中的火车票多以 12306 为准。 出发站+出发时间:最重要的信息之一。 到达站+到达时间:最重要的信息之一。 票价:在卡片中多只会展示最低的票价,进入详情之后才会展示各等座位不同的票价。 列车号(列车型):车型中只有复兴号才会特别标出。 全程时长:列车的全程时长大都比较长,所以不能只看出发和到达时间,还需要给出明确的全程时长。 各等座位余票情况:余票情况是列车中重要的信息,无票、仅剩 5 张以内和余票充足各有不同的信息展示。 飞机票的信息与火车票大同小异,有区别的字段在于:
2. 交通票卡片的布局方法 交通卡片的布局只需分两步走,第一行为主体信息,在这一行里我们要排下最重要的:出发时间+出发站/航站楼、到达时间+到达站/航站楼和价格。一般来说,为了对齐的美观,我们会为左右两侧的信息各自做左/右对齐。此外,全程时长和列车车次等信息还可以分布在中间箭头的上下、价格优惠信息也可以做到价格下方。
需要注意的是,在火车票中,出发站是始发站还是经停站、到达站是终点站还是经停站,是需要标识出来的,因为始发站和经停站列车的检票时间不同,这为乘客提供了检票的时间预期。
做完上面的第一行之后,接下来就进行第二行的排版,第二行主要是一些次要信息,比如火车票中的余票情况,飞机票中的飞行航班信息、机型等,都做到这一行。
飞机票中还能将航司的 logo 放置在第一行的左侧,用来强调航司信息。
上面的两行就是交通卡片的主体信息,如果还有其他运营信息则可以另外分出一个区域做在第三行,其他零碎的标签信息也可以做在卡片的左上侧。
3. 往返票卡片设计 前面所讲的都是单程票的布局情况,而往返票——主要是飞机票——则有所不同。 因往返票需要在一屏内同时选择去程和返程,所以大多数 App 会做成两列,因此卡片的宽度只能砍半,这种情况下就无法放下所有信息了,需要提出最为关键的信息进行展示: 第一行:出发时间+出发航站楼、到达时间+到达航站楼 第二行:航司+机型、票价
而返程票则会在价格下方额外增加一行:比分开订减少 xxx,这是为了突出往返票一同购买的价格优势,促使消费者下单。 4. 换乘票卡片设计 换乘票或中转机票,需要在一张卡片内同时塞进两程的信息,所以设计上也会与单程的有所不同,主要区别在于换乘票需要给出换乘站的站点和换乘时间,如果是火车票的话还需要列出两程各自的余票信息。
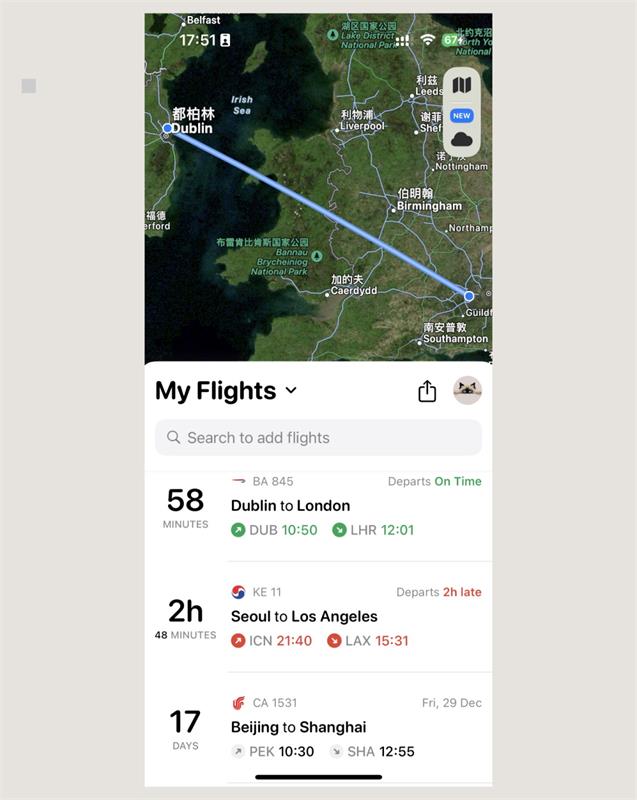
注:飞机票下方的航班信息只展示了第一程的信息,也可以类比火车票分别列出两程信息。 5. 不一样的卡片样式 ①Flighty Flighty 不是一个购买飞机票的 App,它是一个航班跟踪 App,所以航班信息的展示有所不同,着重于展示登机信息,例如:还有多少时间登机、延误时间、出发地和到达地等。
三、样式拓展这里还额外收集了一些交通票卡片的线上案例,也可以作为设计时的参考:
结尾交通票卡片的组件就简单介绍到这,大家还有哪些想看得组件都可以留言告诉我们。 欢迎关注作者的微信公众号:「超人的电话亭」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论