PC端的页面设计,如何优雅呈现在移动端?

扫一扫 
扫一扫 
扫一扫 
扫一扫
在 B 端 UI/UX 设计领域,我们常常会遇到类似需求:随着业务的发展,需要将 PC 系统中的核心功能摘出来在小程序或 APP 上呈现,方便用户能够便捷地使用和操作,从而提升工作效率。然而,实际操作中我们可能会发现,尽管对这些功能很熟悉,落地过程却会遇到一系列问题。 本文将分享我在将复杂电商 BOSS 系统的订单页面呈现在小程序上的设计过程,希望对大家有所帮助。 更多相关干货: PC和移动端有哪些交互差异?来看这篇全面总结!一、前言众所周知,PC 和移动端是当前人机交互的主要互动设备。 阅读文章 >通过本文,您将了解到以下内容:
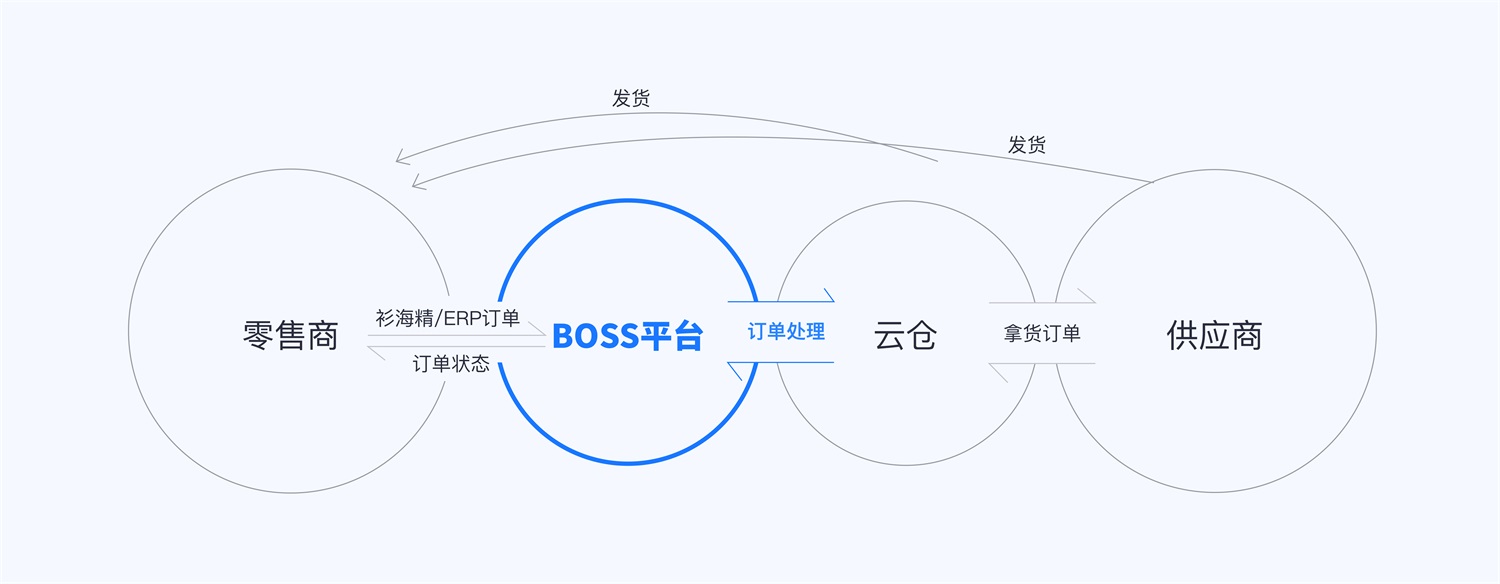
一、深入分析业务背景和使用场景1. 业务背景关系梳理 选款的零售商客户通过衫海精选款下单后,订单信息和订单状态会传到 BOSS 后台,相关负责人可即时查看并处理。
2. 为什么需要在移动端呈现? 为了确保平台高效履约,需要市场部同事随时掌握订单状态,特别是发货即将超时、揽收即将超时、发货已超时和揽收已超时的订单,以便及时通知上下游。但是由于工作性质,他们无法随时坐在电脑面前,所以需要在小程序上呈现订单信息,可以让市场部同事随时查看并处理订单,避免出现订单超时,客户投诉的情况。
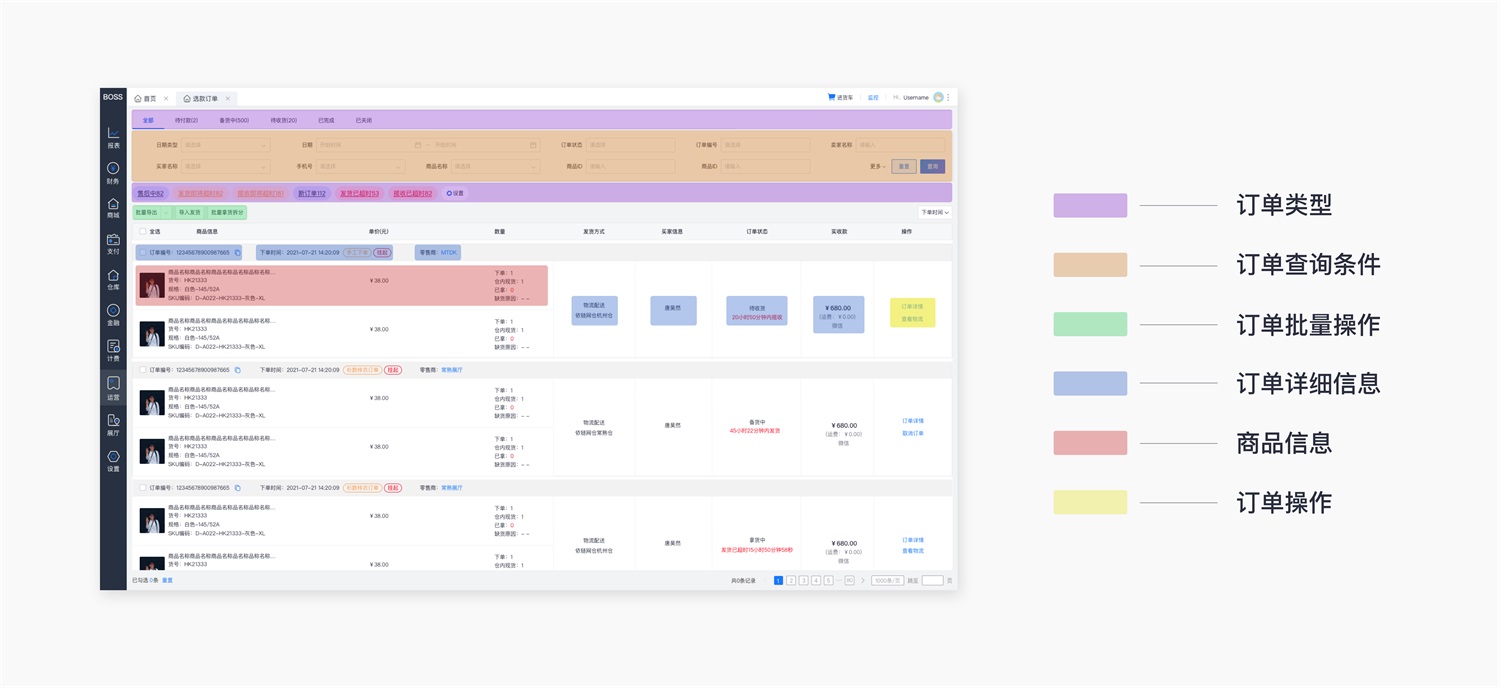
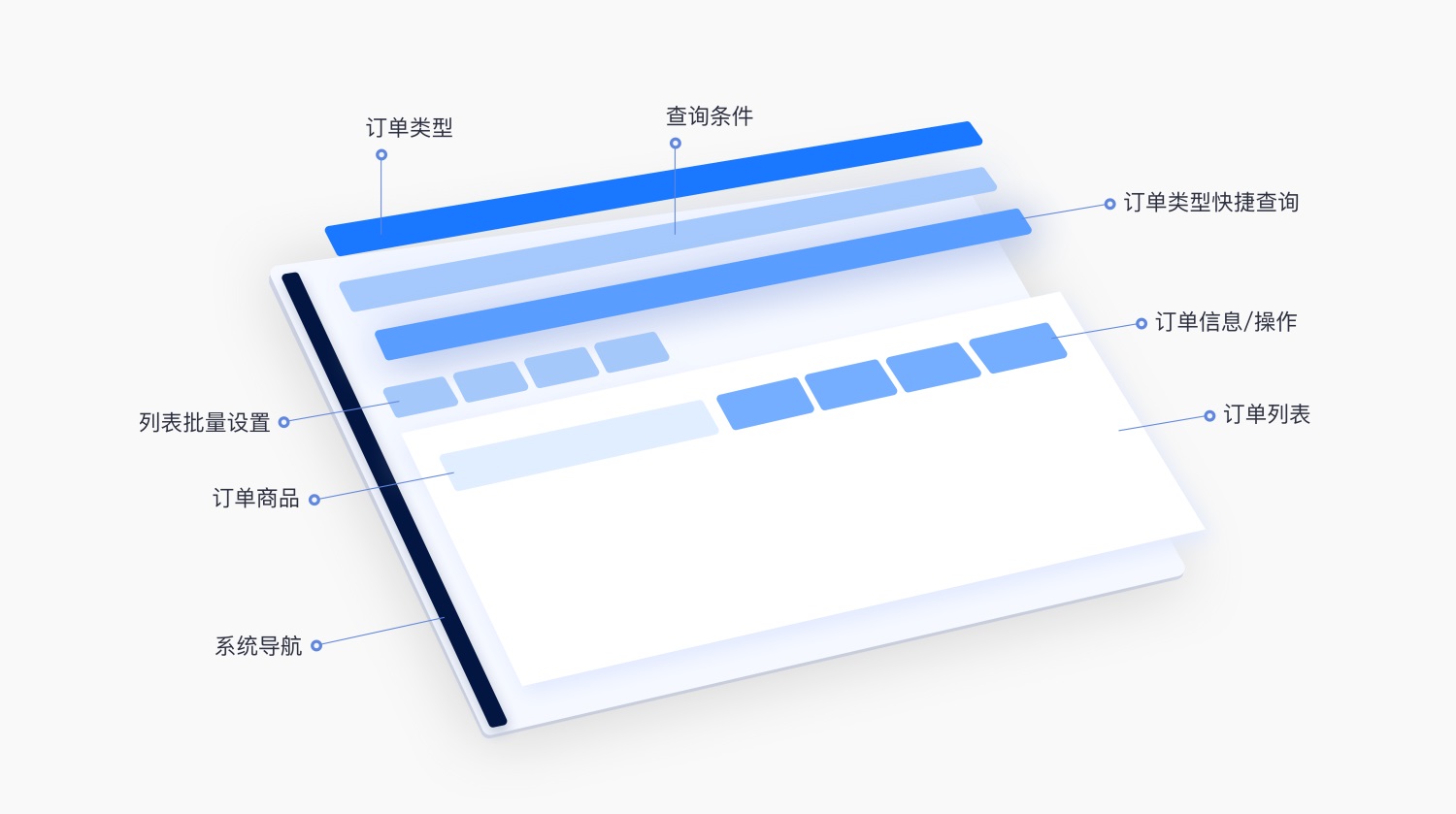
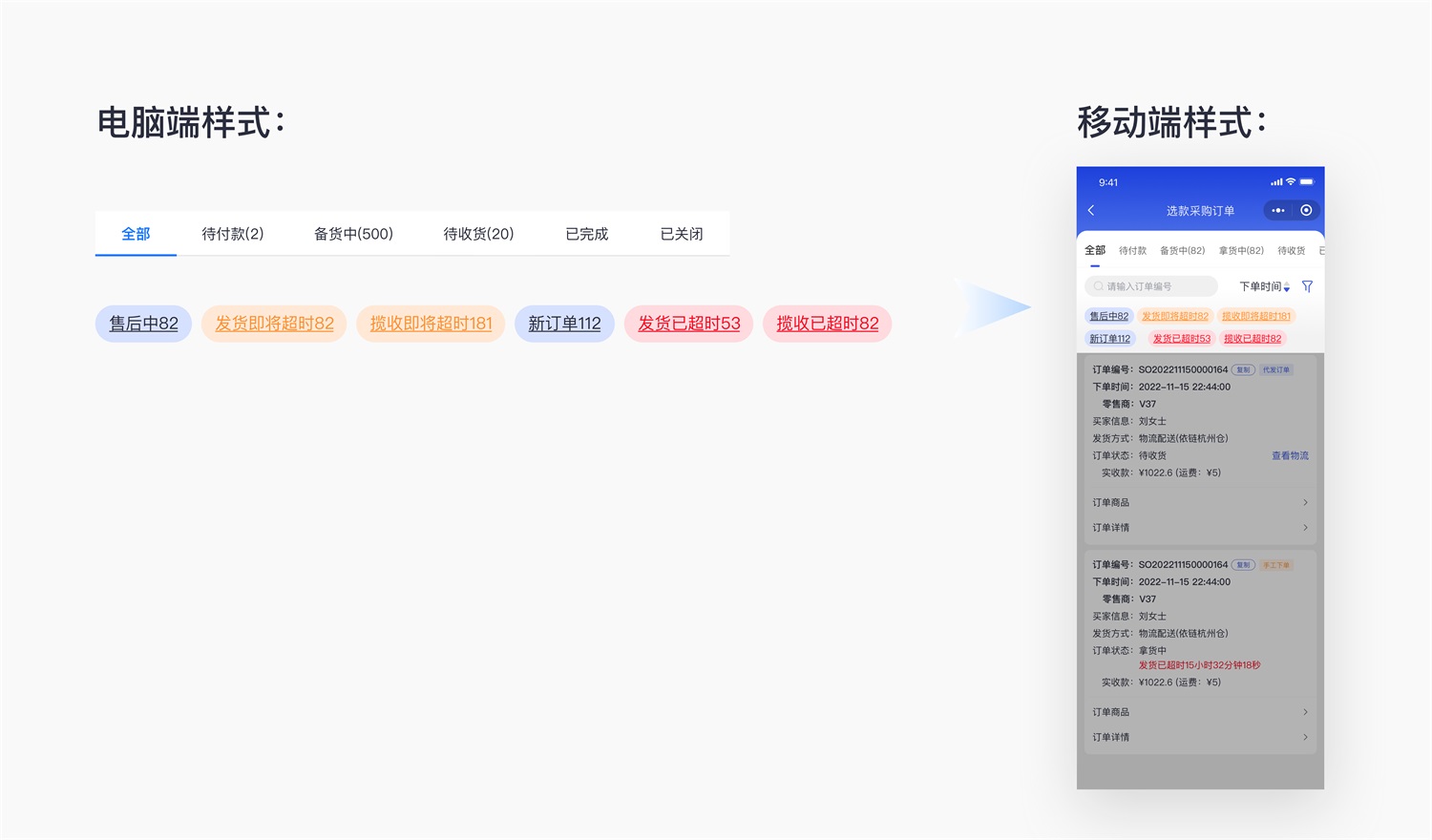
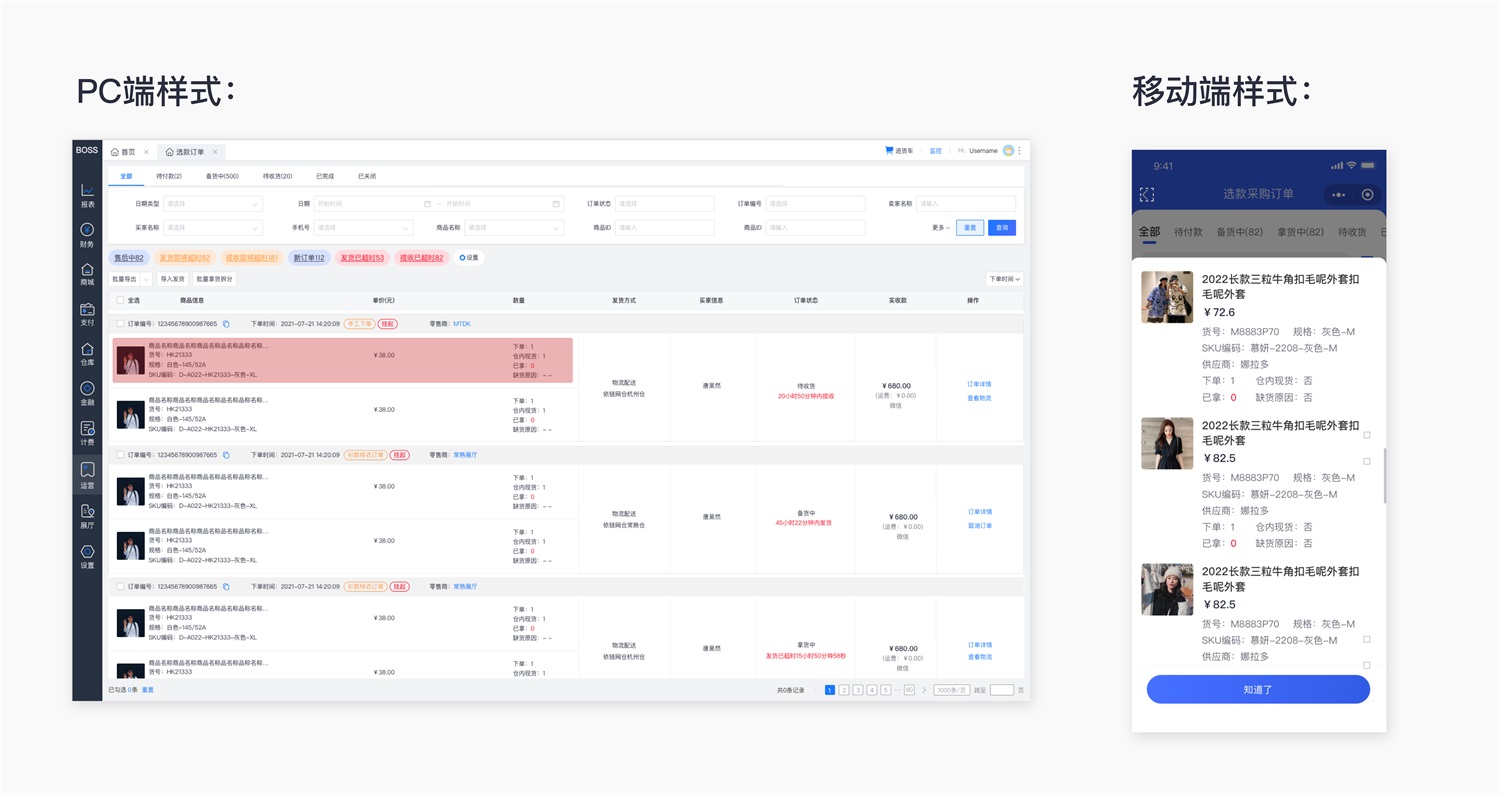
二、功能拆解1. 将电脑端订单内容拆分重组,信息归类
2. 订单拆分后,主要分为以下四个部分
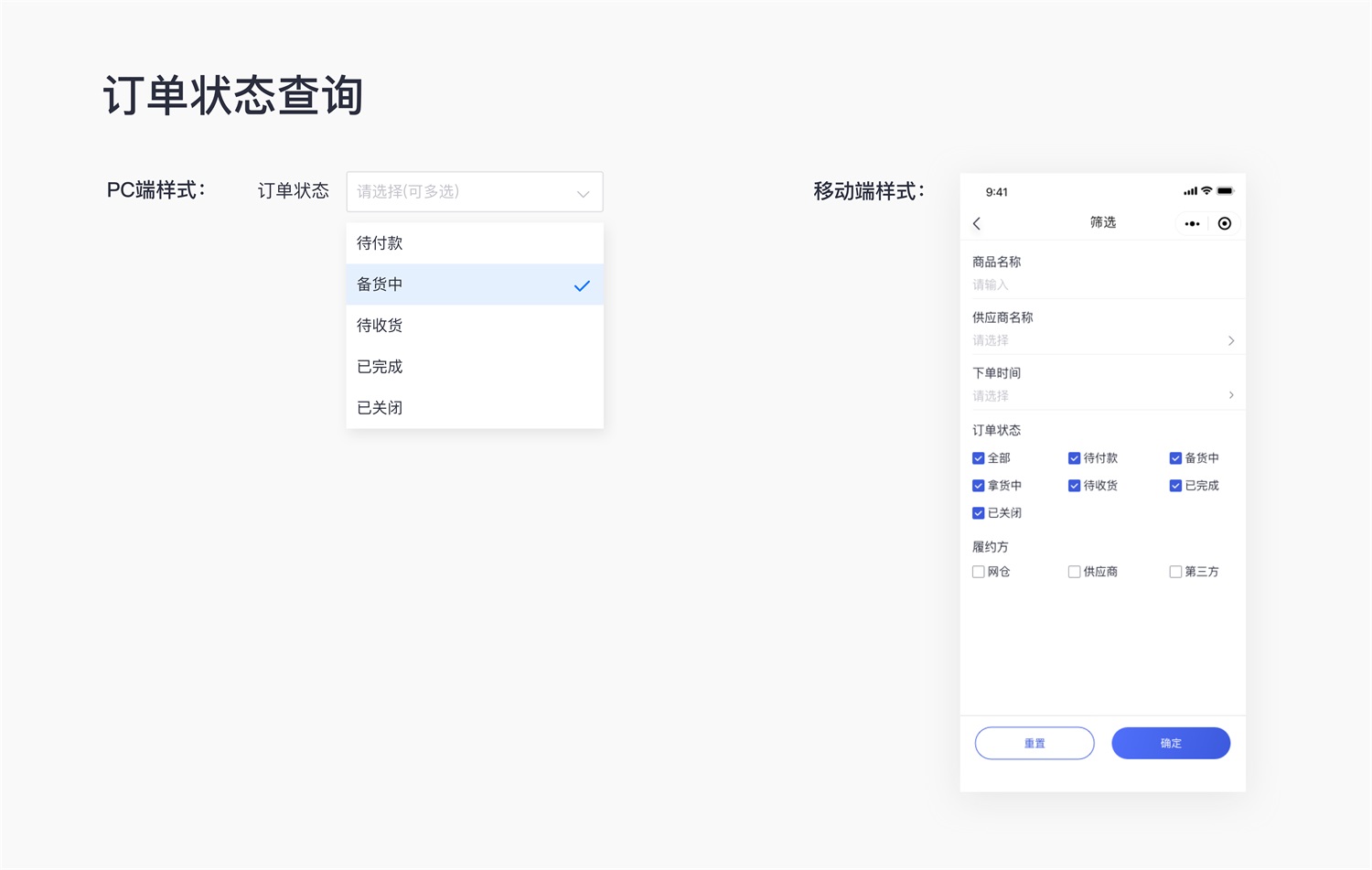
1)订单状态 订单状态包括:全部、待付款、备货中、待收货、已完成、已关闭。全部状态下售后中、发货即将超时、揽收即将超时、发货已超时、揽收已超时的订单类型需要重点露出,方便快速查询。
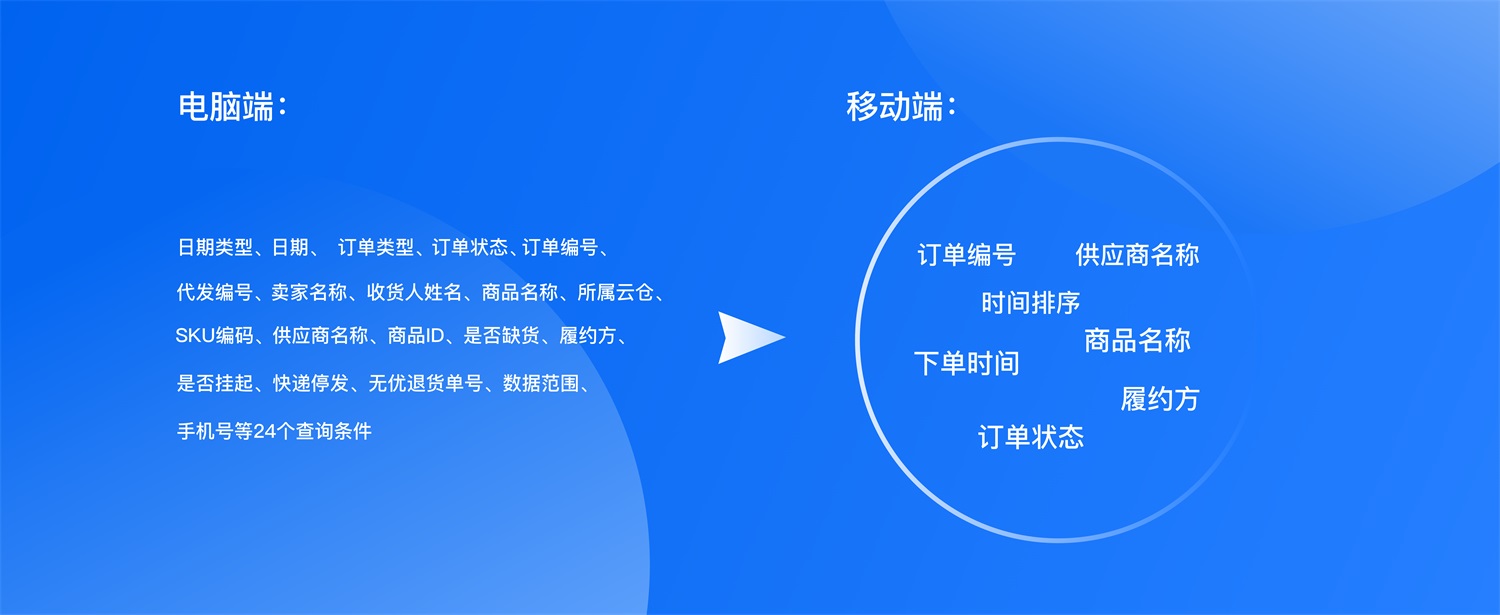
2)订单查询条件 订单查询条件包括:订单编号、时间排序、商品名称、供应商名称、下单时间、订单状态、履约方、SKU 编码、商品 ID、是否缺货、所属云仓等等。 设计差异: 分析用户日常的使用习惯,对高频操作的筛选项进行提炼在移动端展示,提升使用效率。低频操作则不在移动端展示。
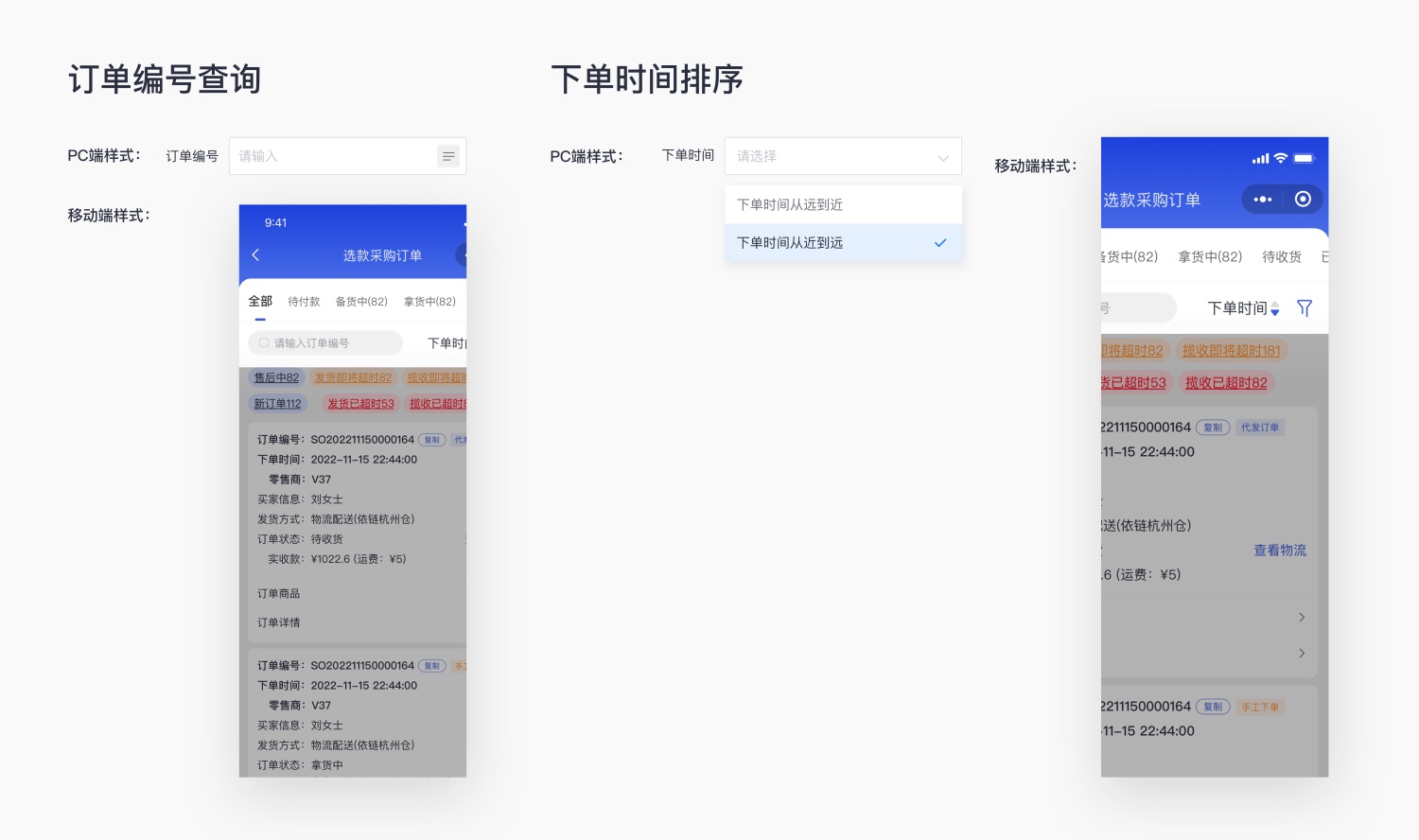
经过与业务方沟通,订单编号、时间排序、商品名称、供应商名称、下单时间、订单状态、履约方的使用频次相对较多,而订单编号、时间排序使用频次最高。 a. 订单编号/排序时间 设计差异:
b. 商品/供应商查询 设计差异:
移动端不直接展开的原因是:供应商数量多,在当前页面展示篇幅较长,还涉及到分页,会影响用户的操作体验。
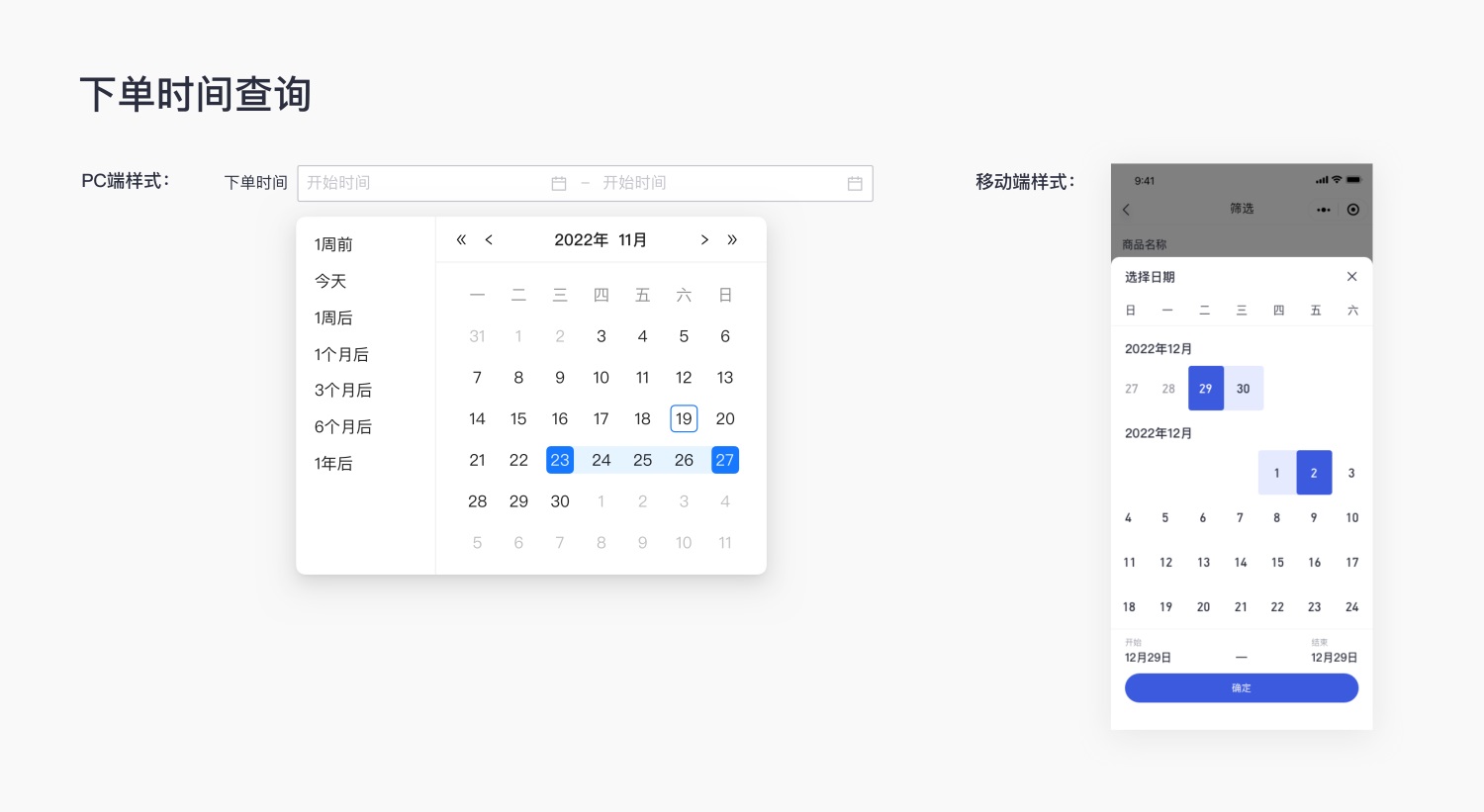
c. 时间查询 设计差异: 电脑端点击出现时间选择器,支持快捷查询;移动端点击选择跳转到新页面,时间全部铺开展示;两者都支持滑动鼠标(手指)连续选择时间段。
d. 订单状态查询 设计差异: 电脑端采用 input 框,下拉选中;移动端则是全部展示,采用勾选的方式进行选择。
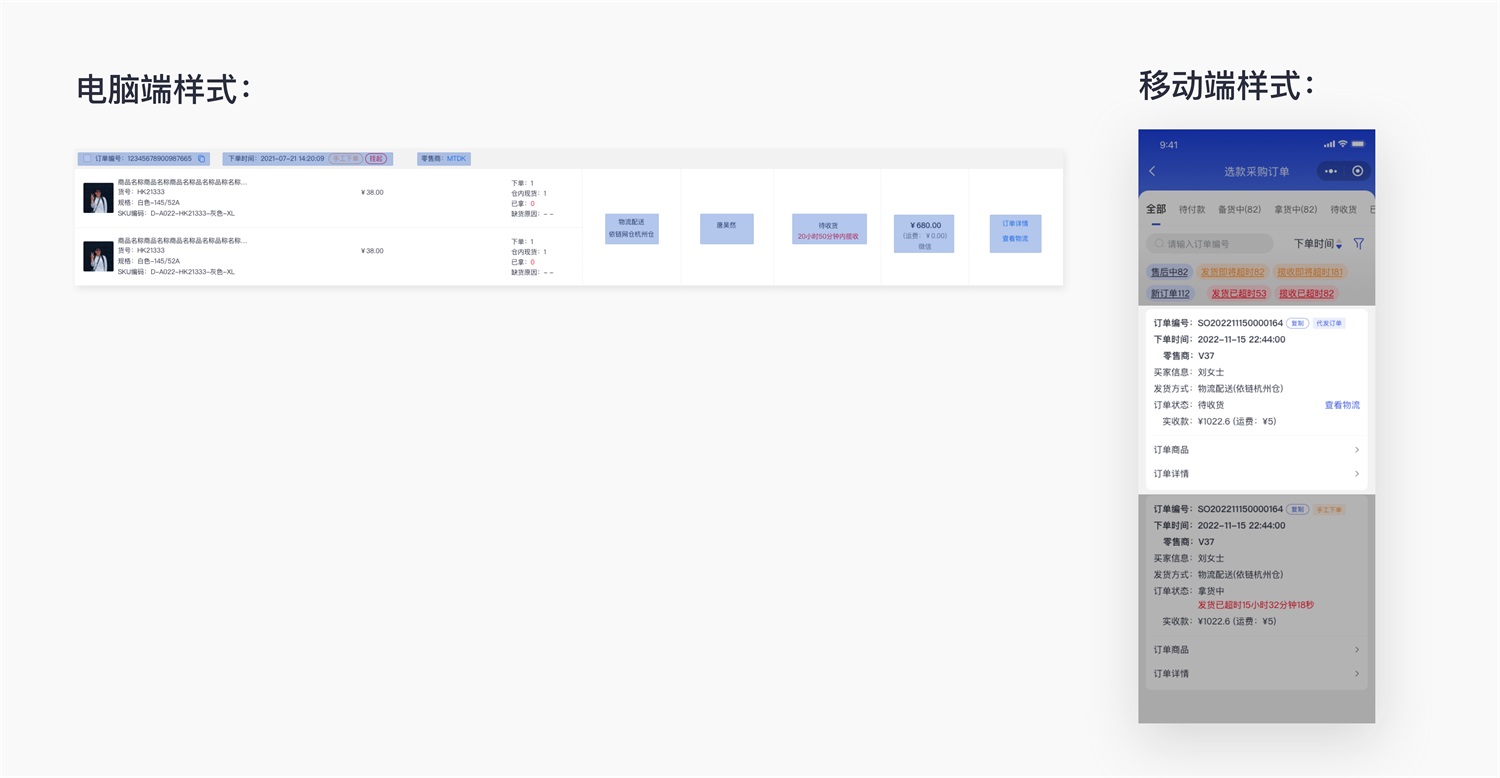
3)批量操作 小程序不做批量操作功能。 4)订单 订单内容包括订单编号、下单时间、零售商、商品信息、数量、发货方式、买家信息、订单状态、实收款、订单详情、查看物流。这些内容可以归纳为 3 类:1、订单信息 2、商品信息 3、操作 a. 订单信息 订单信息包括:订单编号、下单时间、零售商、、发货方式、买家信息、订单状态、实收款 设计差异: 电脑端面积大,内容散开排列;移动端面积小,内容集中排列。
b. 商品信息 商品信息包括:商品名称、图片、价格、货号、规格、SKU 编码、供应商、下单数量、拿货数量、仓内现货、缺货原因 设计差异: 同样的内容,移动端更加聚焦,但是商品数量展示也偏少。
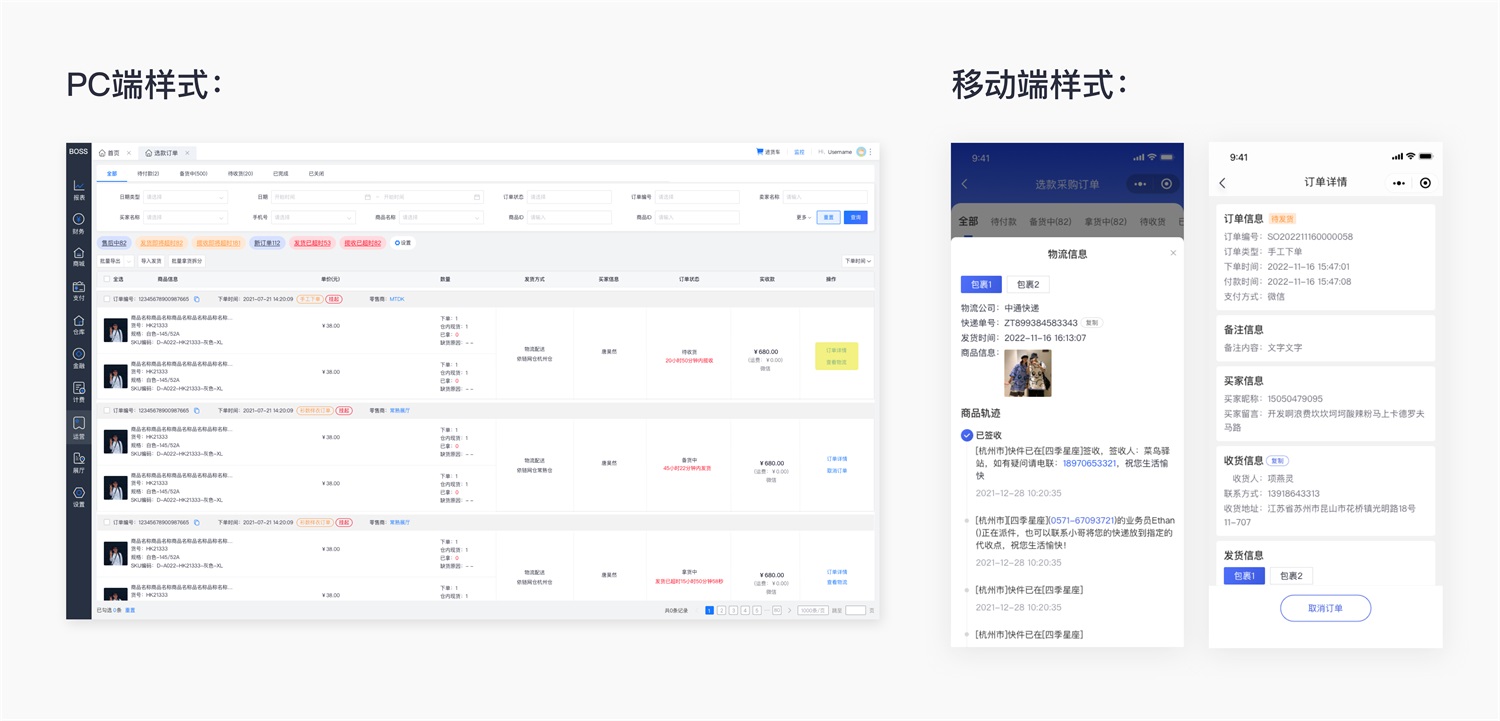
c. 操作 操作包括:订单详情、查看物流 设计差异: 交互方式相同,都是跳转新页面。
三、总结由于屏幕大小和分辨率的不同,电脑端和移动端页面在功能的布局和信息展示上也会有所不同。电脑端使用鼠标操作,包含滑动、左击、右击、双击等,操作相对单一,交互效果较少。而对于手机端来说,由于屏幕大小的限制,操作方式需要更加的丰富,通过这些丰富的操作来实现页面和功能之间的交互。所以电脑端和移动端相同功能的操作方式也会不同,组件也有所差异。在做设计时,尽量使用成熟的组件,给用户良好的使用体验。 遇到复杂的设计需求,不要慌张,核心都是看透事物的本质,拆解为基础的原件,再从根本上解决问题。 欢迎关注作者微信公众号:「西城门设计」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论