如何做好儿童节设计?高手用实战案例来教你!

扫一扫 
扫一扫 
扫一扫 
扫一扫 在教程开始之前,我先说一下今天的教程我们会讲哪些部分。首先我们会分析儿童风格的特点、然后在这些特点之上给大家演示绘制一些插画小元素。
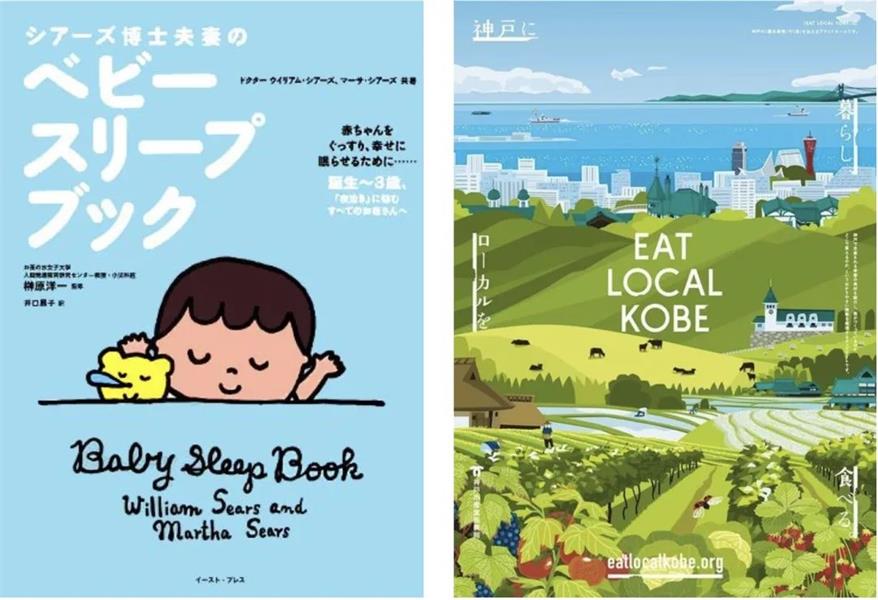
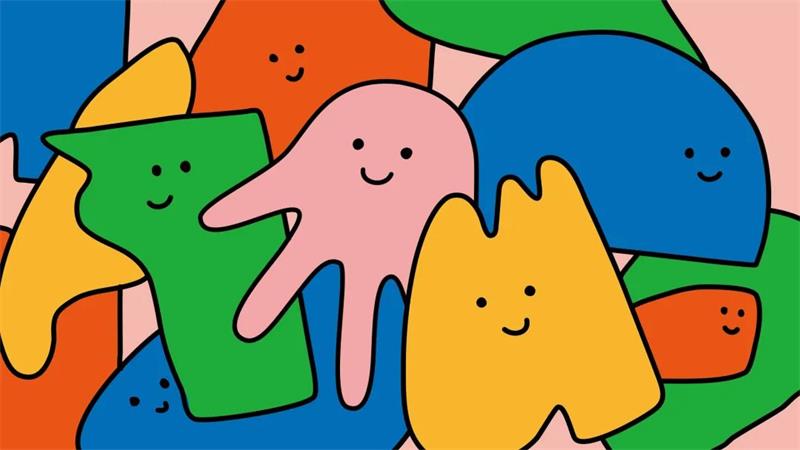
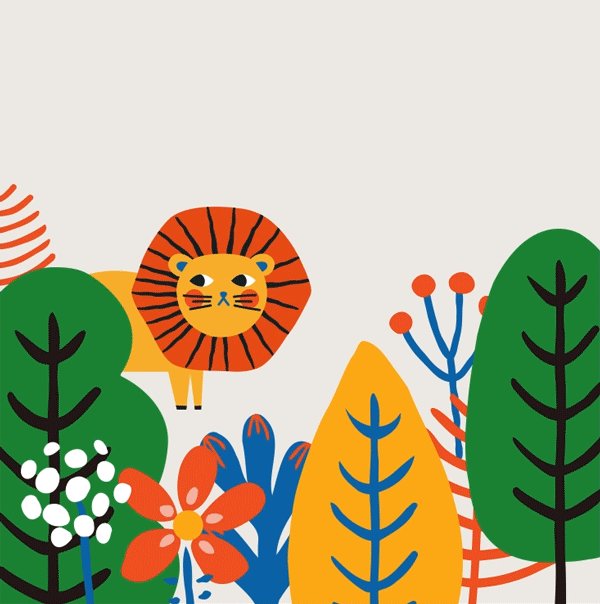
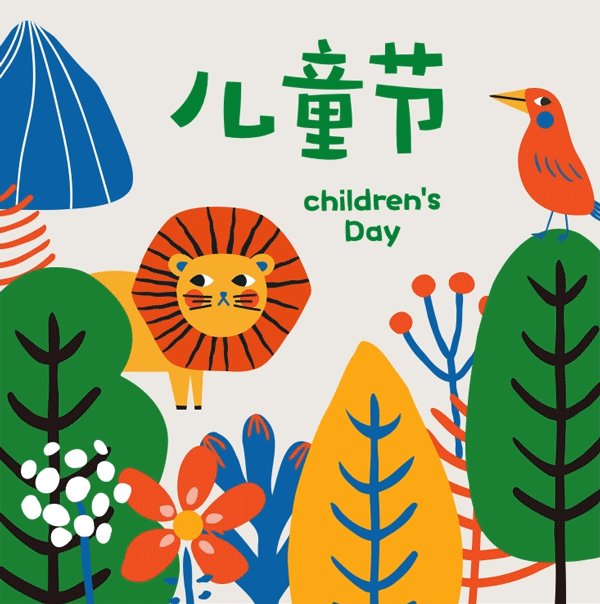
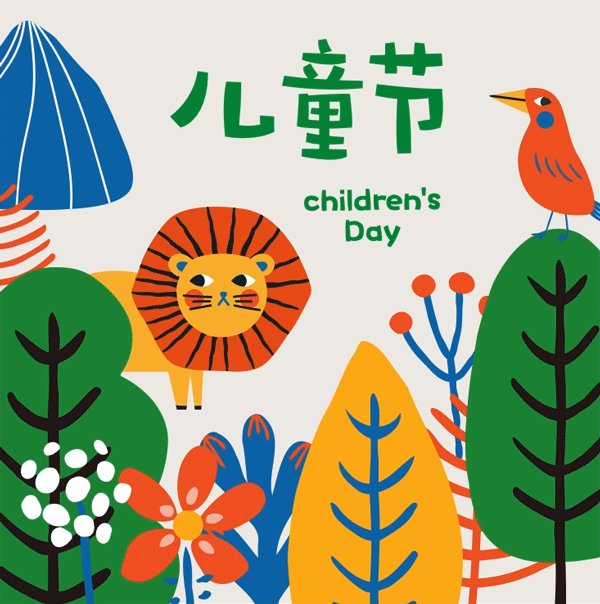
我们先来看一下这些海报里,是不是很容易就能分辨出,哪一个是关于儿童主题的画面?
可能刚刚的会比较明显,那这组是不是也同样可以分辨出哪一个儿童感比较强的画面?儿童感它既然能够在这些风格里凸显,它一定有一些特点。那么接下来我会通过几个方面去分析这些特点。 物体的选用
我们要选用一些符合儿童风格的元素。植物是儿童画里出现最常用的元素,动物作为自然界的一份子,当然也非常适合。一些儿童属性的物品。比如书本、棒棒糖等。还有天空的云朵、房子这些儿童画画的时候经常出现的元素,都非常适合儿童画面。
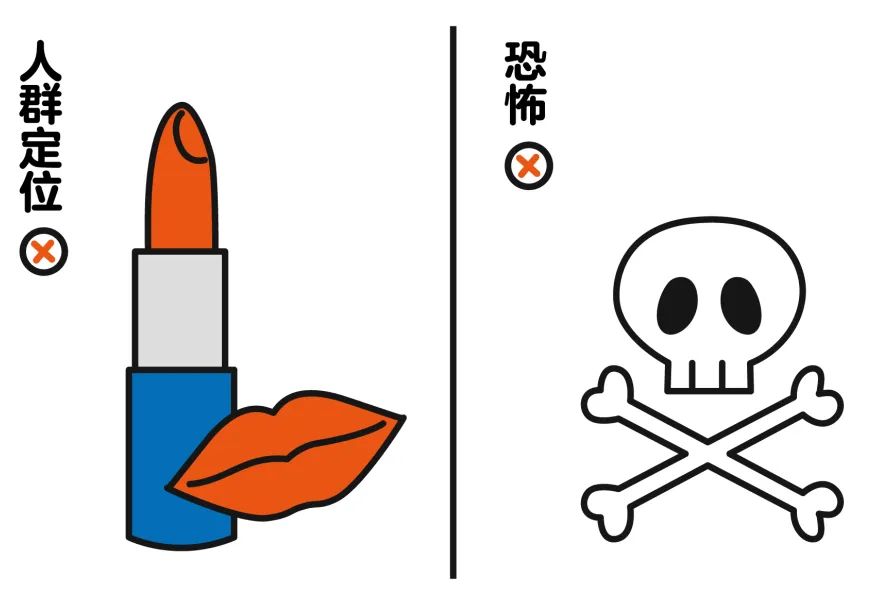
但是一些明显不属于儿童用品的元素就不合适了。比如说口红,口红不会让人联想到儿童,更多是成年女性。骷髅头这种恐怖的物体也不能出现。
那我问一下,眼镜适合吗?如果是这种尖锐的眼镜的话可能不太适合。
但是一旦它的外形变得圆润可爱,就很合适。很多物品也像眼镜一样,只要把外形改变得更符合儿童的气质,就不会显得突兀。
假如某一些物体儿童化特征不明显,而又想让它有儿童感,那应该怎么做呢?加入表情,表情简单可爱,就能表现儿童感的情绪。
每个物体加上表情就会变得可爱。但也正因为这些表情加在了本身没有表情的物体上,所以风格里有一种搞怪感。 颜色
我把随机下载的儿童海报拼接在一起,整体分析它们的特点。
儿童插画的海报元素使用的色相比较多,这里随机抽取的海报里,画面都是使用了比较多的颜色,红、黄、蓝、绿基本都用上了。
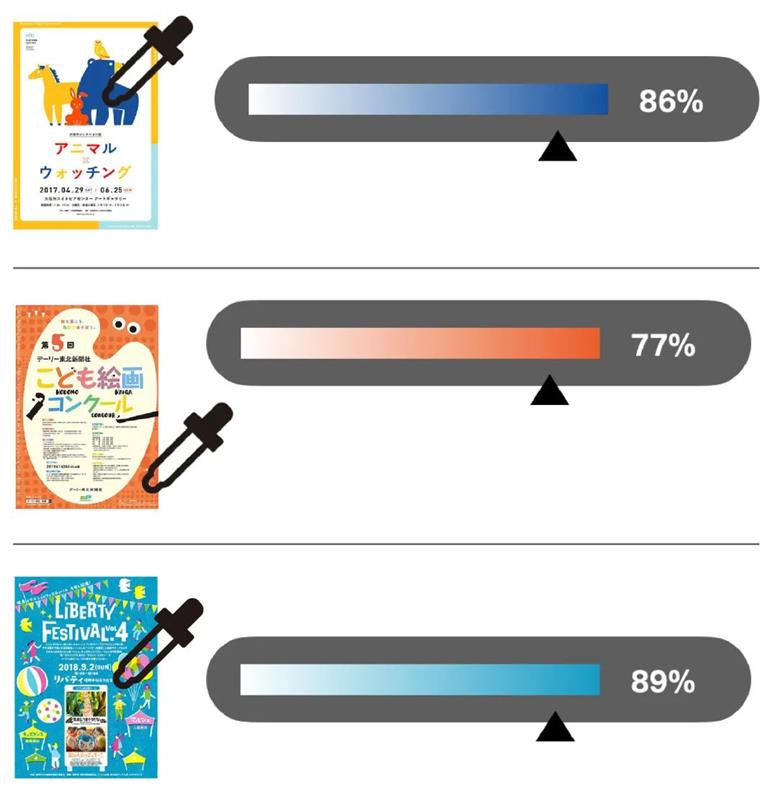
在饱和度上都偏高,一般保持在 70% 以上。
明度方面,把画面模糊再变黑白,我们可以看到整体画面给我们的感觉是比较亮的,就连中间用了大色块的海报的明度也在 50% 以上。而存在的一些深色也是作为画面的点缀。
那么总结起来,一般是色相选取的颜色比较多、饱和度比较高、明度比较高。我们以这张图为例。
当它的颜色种类变少的时候,画面的活泼程度就会降低。
而饱和度变低后,不仅活泼度降低,这种颜色的风格会趋向于成人化。
画面的颜色变深之后,画面就没有透气感。有一个很合适的成语形容,叫「老气横秋」。就是缺乏朝气的感觉。 形体
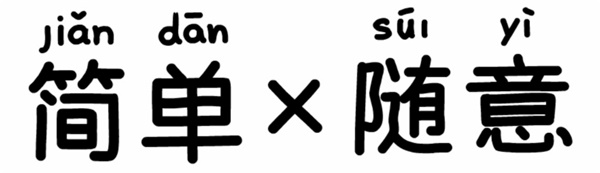
那么儿童插画的形体有什么特点?总结起来有两个特点,简单和随意。首先儿童对世界的理解还不够深,能力也不足,往往画岀来的东西都是以概括的形式。
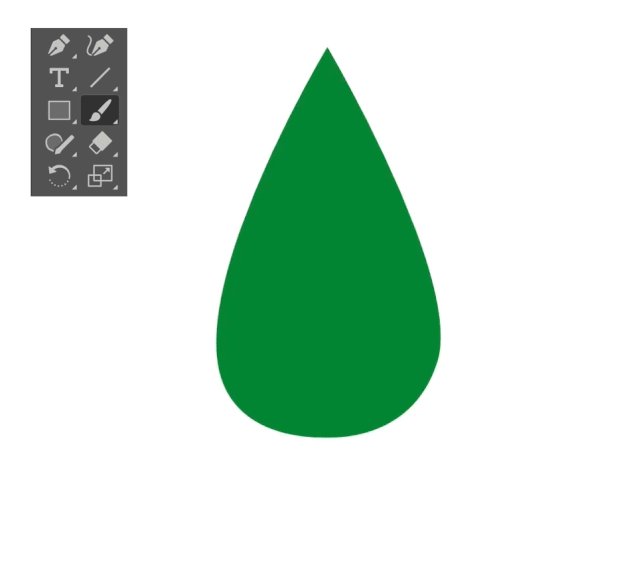
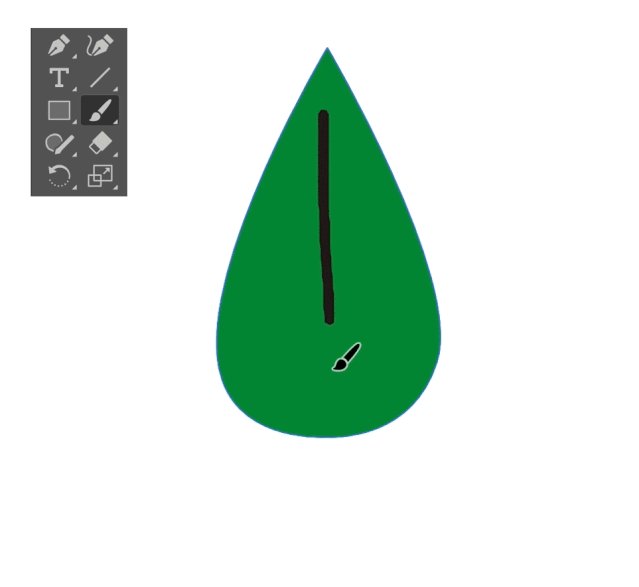
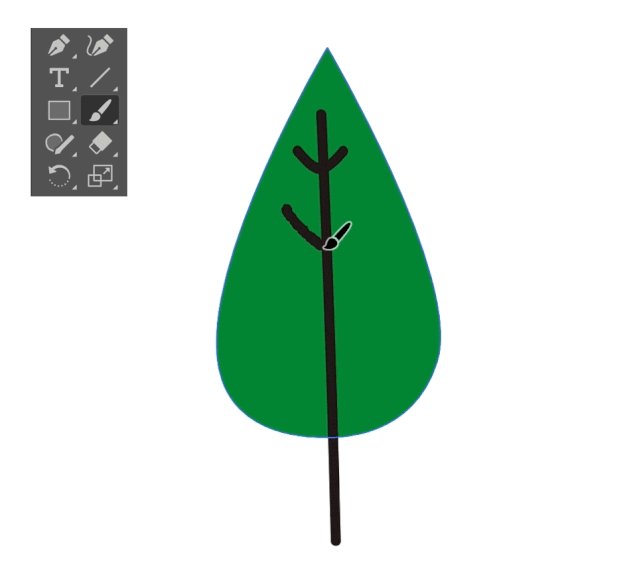
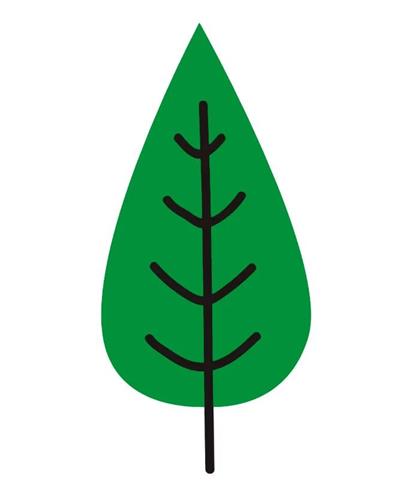
比如儿童画一颗真实的树的时候,去掉很多细节,把一个物体比较有特征的外形表现出来。比如儿童画一颗树可能是这样画的。
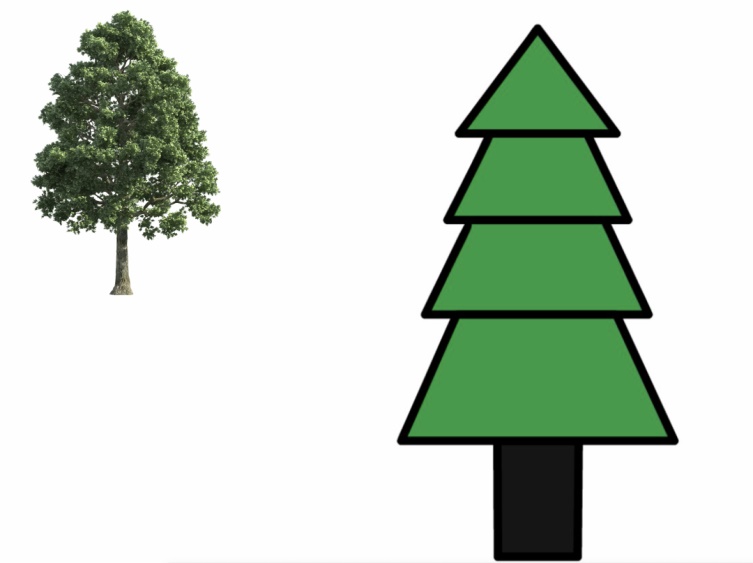
其次儿童的能力和经验不够,画画的时候边缘都是比较不平滑的,看起来比较随意。
而且就算本来在他眼中是对称的物体,因为手绘的感觉而看起来歪歪扭扭。
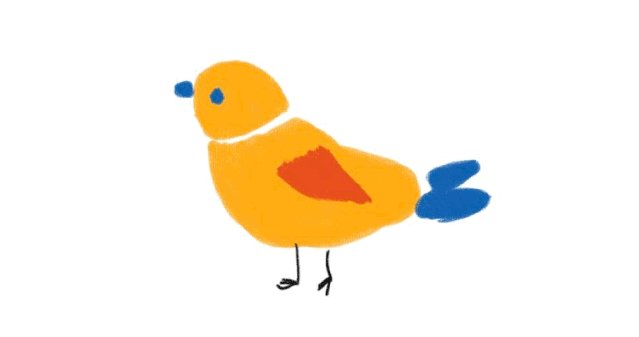
当一个物体简单成平滑的几何形的时候,它是偏向于设计感和现代感的。当它越来越接近于随意感觉的时候,它的儿童特征会更强,同时更亲切。
就像这些作品,虽然是插画师画的,但是却有很强的儿童感,就是这种简单和随意再加上插画师的审美形成的画面。
要注意的是简单和随意的把握,太过随意,商业化的价值就不高了。 画面布局
儿童海报里的插画虽然每个元素比较简单随意,但是要保持画面比较完整,是需要很多元素的拼凑的。
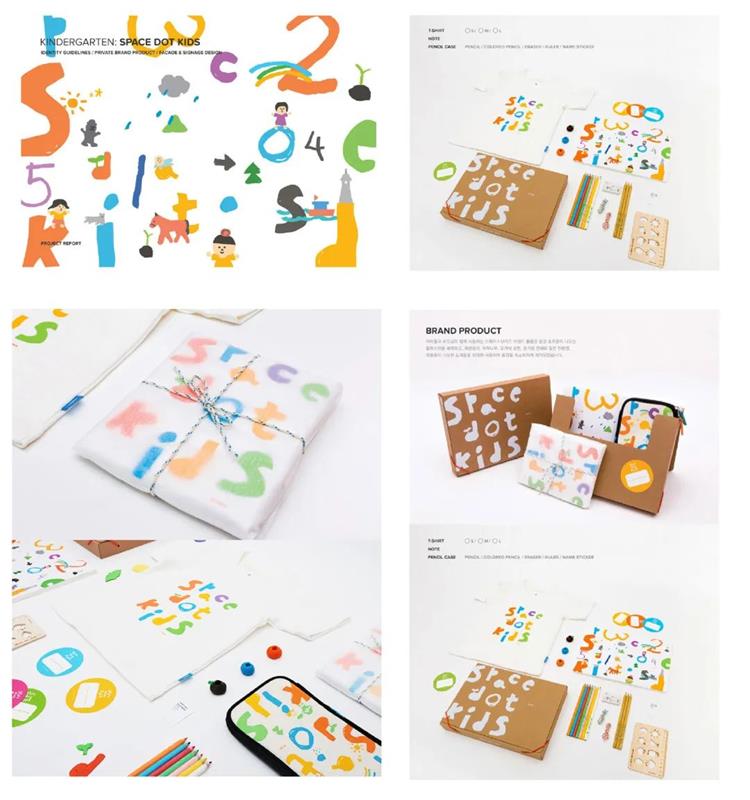
就像这个幼儿园品牌的元素都特别随意,但是最后呈现的效果却也不错,除了在延伸上花了很多心思之外,还因为它的元素比较多,看起来不至于太单薄。
而这些元素的摆放可以不遵循严格的透视和逻辑,这种方式体现了儿童绘画和成年人严格的绘画原理的不同。 案例演示能满足上面的特点的儿童风格有很多,在这里我打算用一种比较简单的绘制风格,来进行操作的演示。
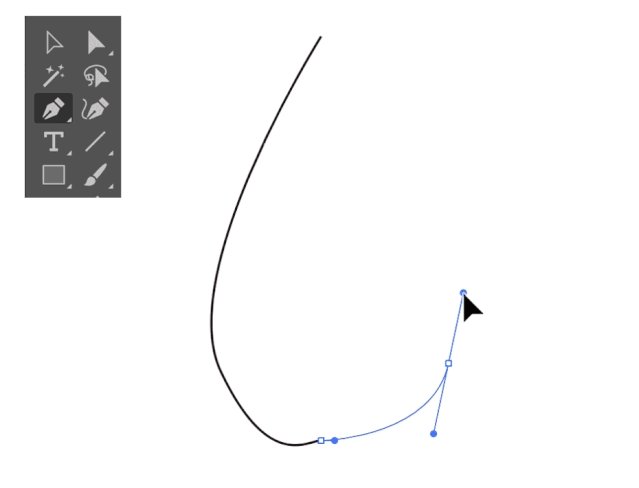
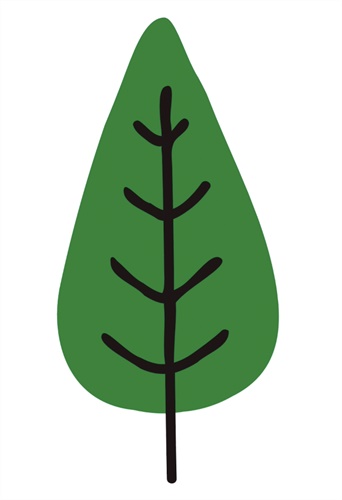
首先我们画一颗简单的树,来看一下这个风格。外形不会追求非常的对称。
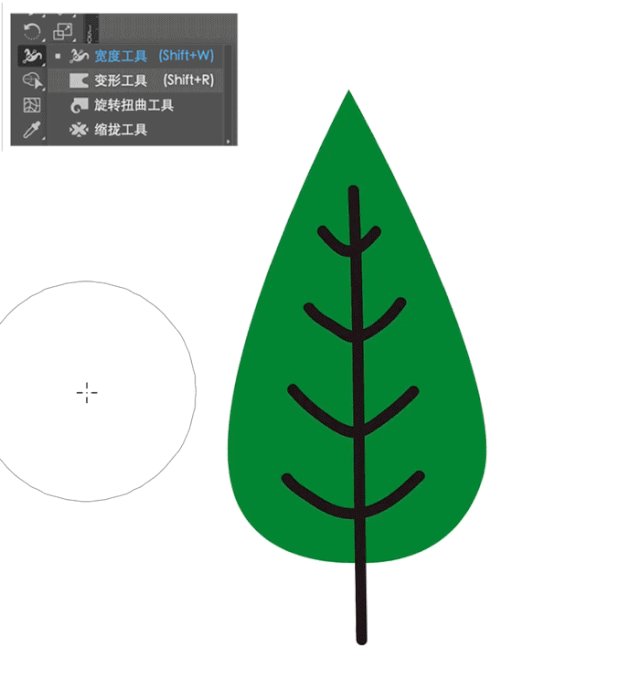
就连树干我也是用「画笔工具」和鼠标画的。营造一种随意感。
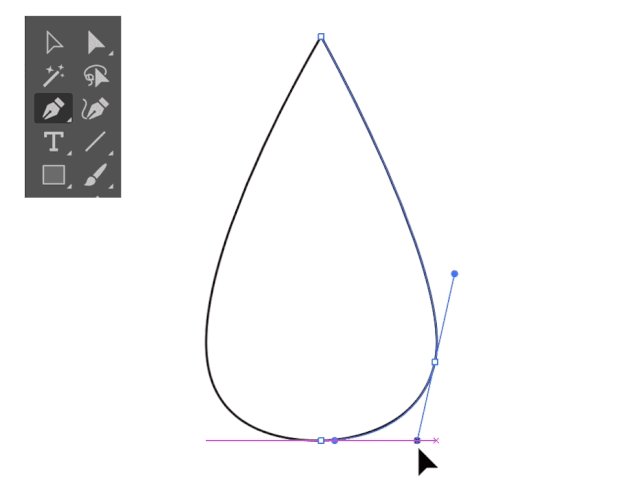
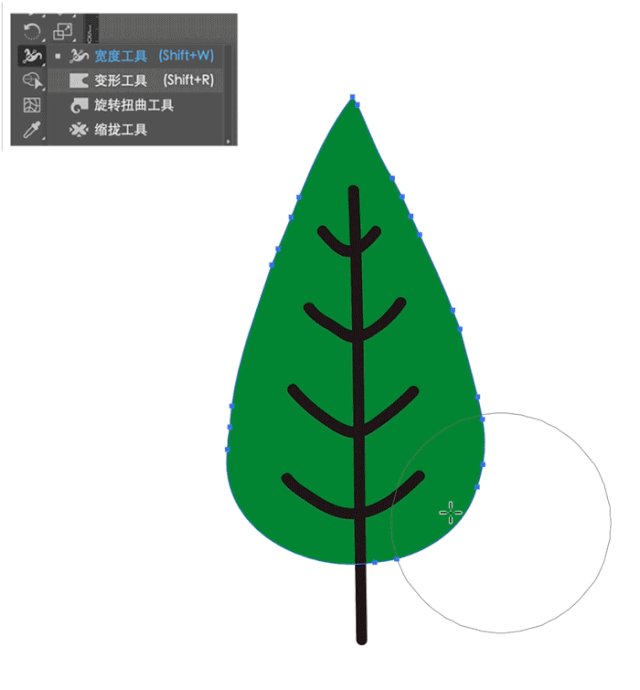
在这里调整一下最后整体的外形后,我们会发现它的边缘和线条都太顺了。没有手绘的自然感。
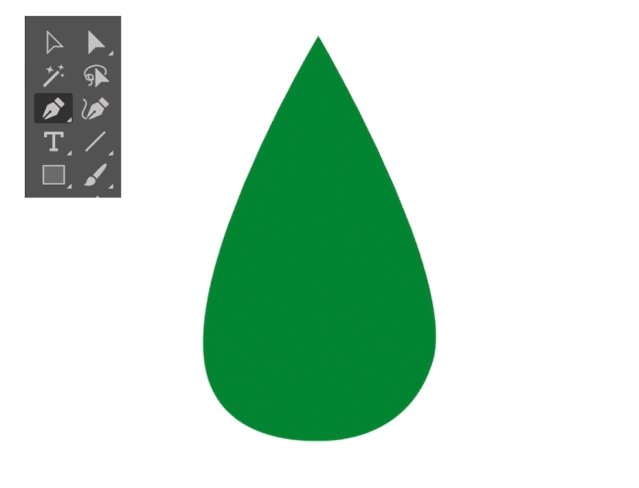
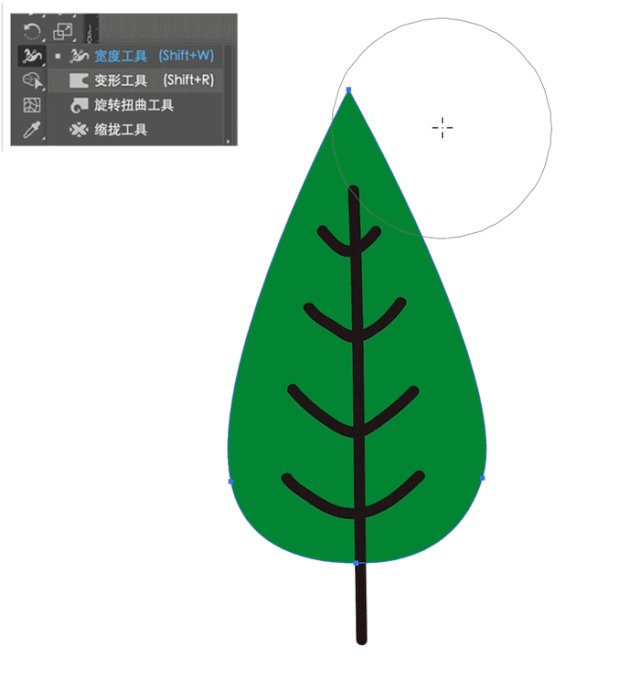
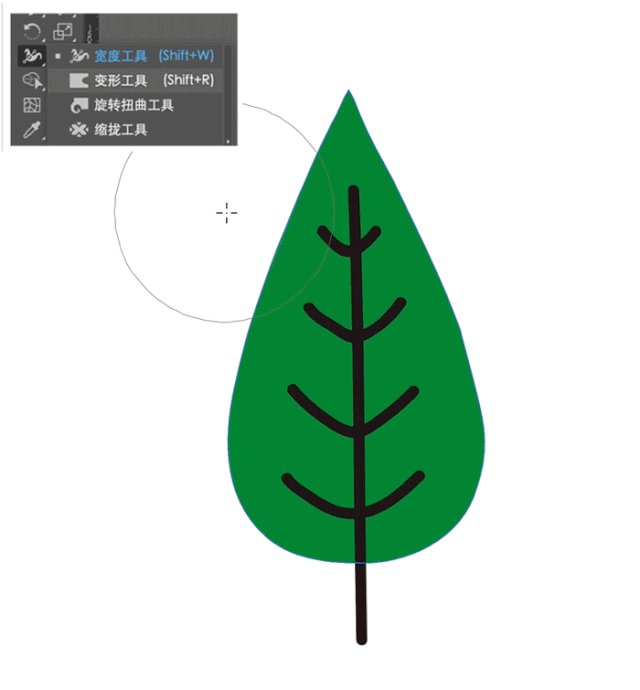
所以我们要用到「变形工具」,对边缘进行推拉,这样它的边缘就不会特别光滑了。
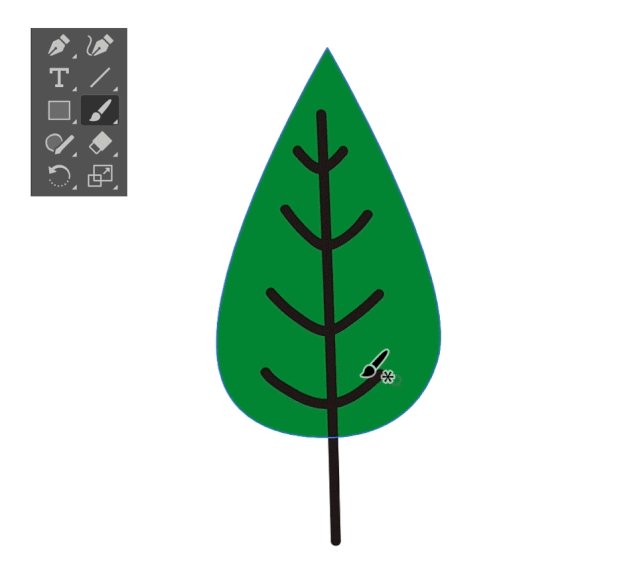
最后调整一下尖锐的锚点,树就这么简单地完成了。
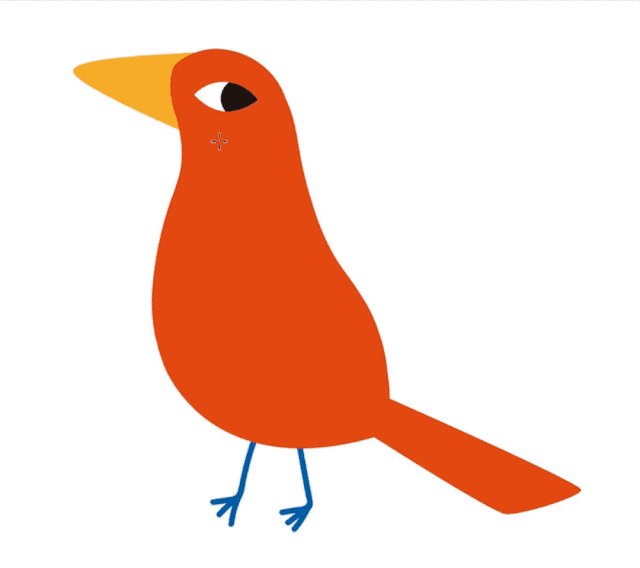
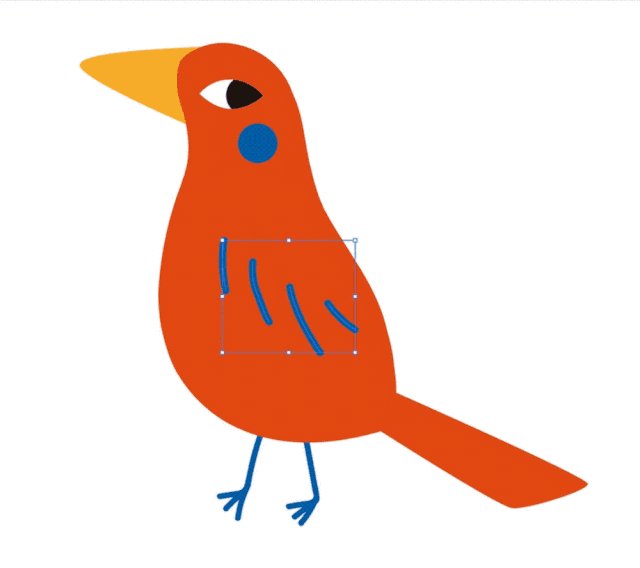
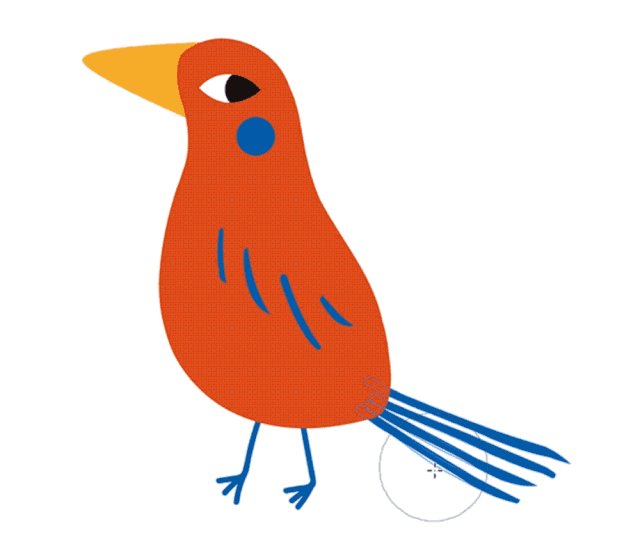
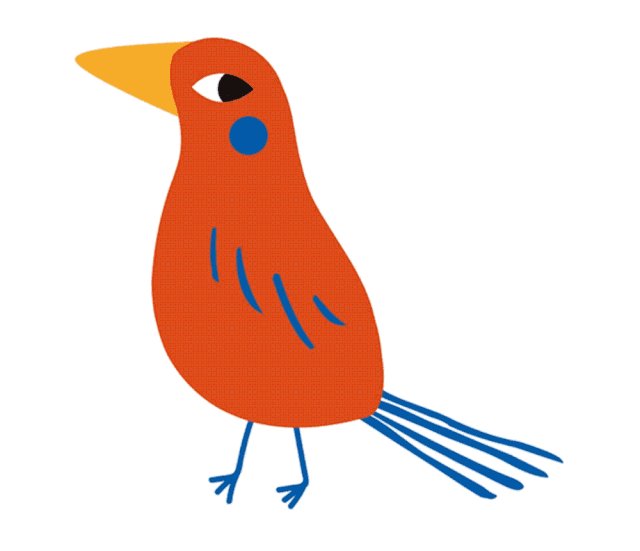
大家可能会觉得这个风格过于简单了,我用画动物,去讲解一下其中的细节。首先还是用「钢笔工具」,把形体轮廓和主要部位画出来。 大家是不是觉得画到这里就完成了?其实这个风格比较简单,如果没有一些装饰感的细节的话就会显得太过随意了。所以在这只鸟里,要去想怎么添加一些细节。
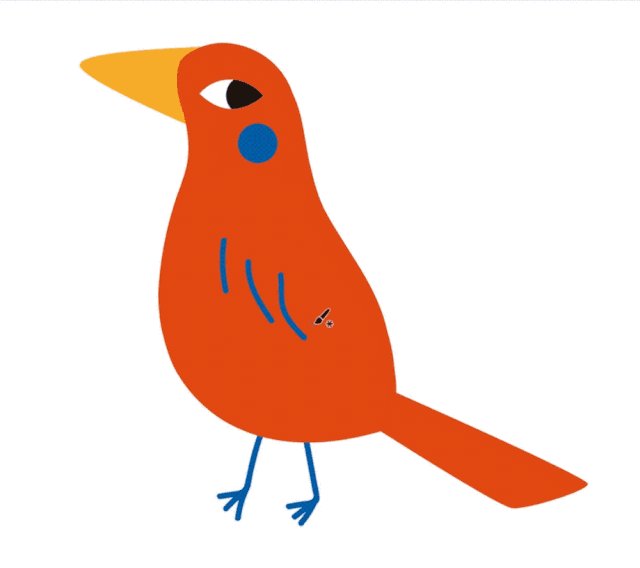
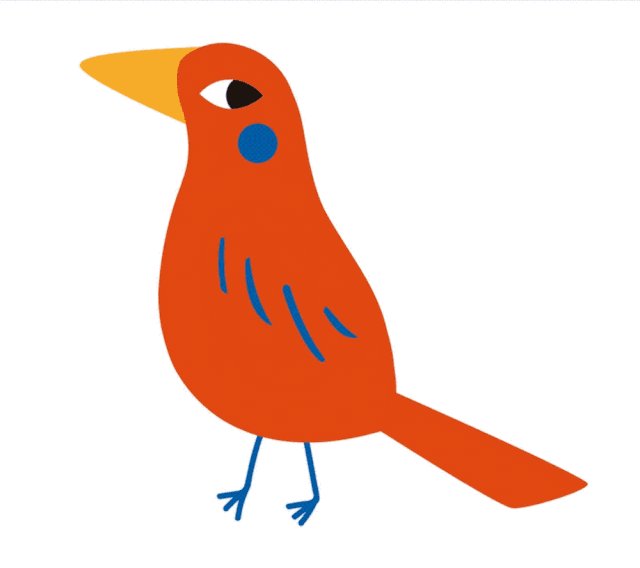
首先可以加个腮红。腮红的颜色不一定是红的。像鸟的身体色块面积太大了,需要有装饰,所以画几条羽毛。羽毛的形状太过规矩了,还是需要转曲用「变形工具」调整。
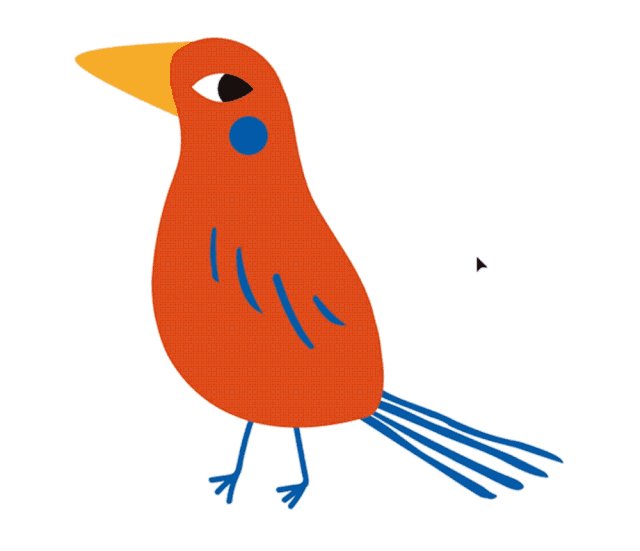
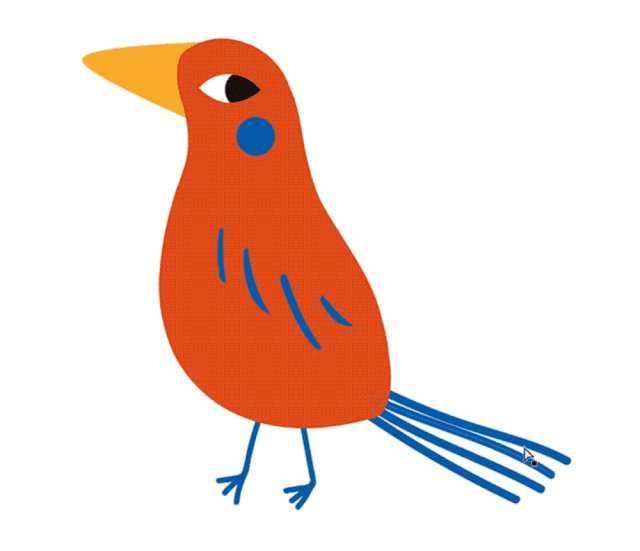
还有尾巴的部分也是需要用线的形式让整体更有细节感。最后都是要用「变形工具」让它的线条有种随意感。
最后的细节在嘴巴上添加,直接画一条直线。其实添加细节就是不要出现一整大块的纯色色块。
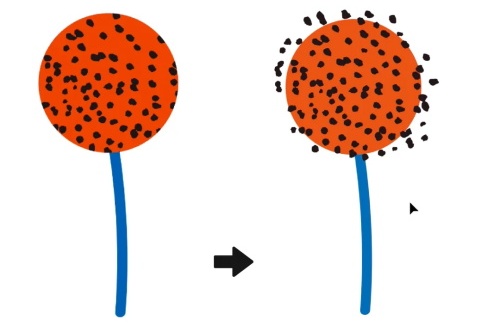
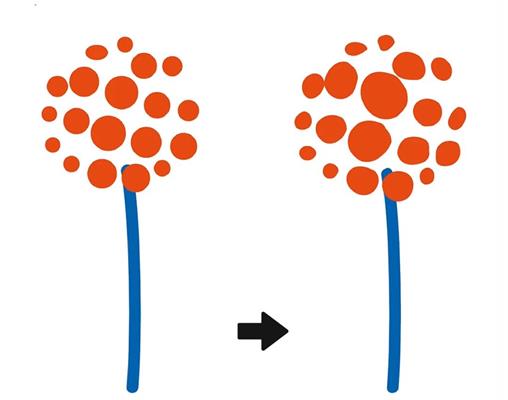
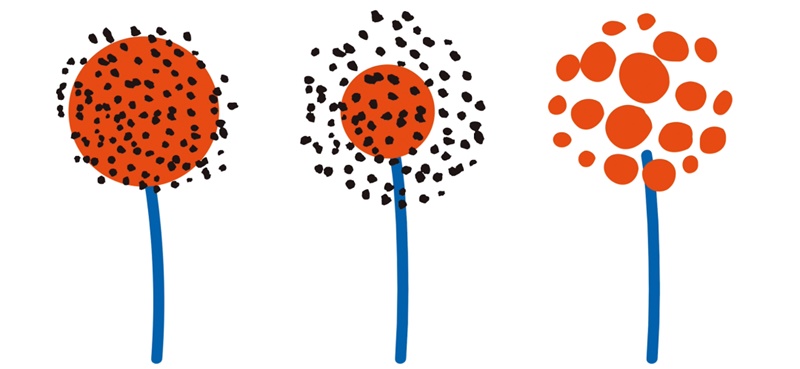
对于物体的简化不用太过于死板,比如我们现在看到的这个植物,它可以直接简化成圆形和密集的点的组合。
一开始我是直接用「剪切蒙板」的,但是这样边缘过于光滑了,而且里面的点也被框住,不够美观。于是就把点的分布超出圆形一点。这样看起来就比较有细节了。
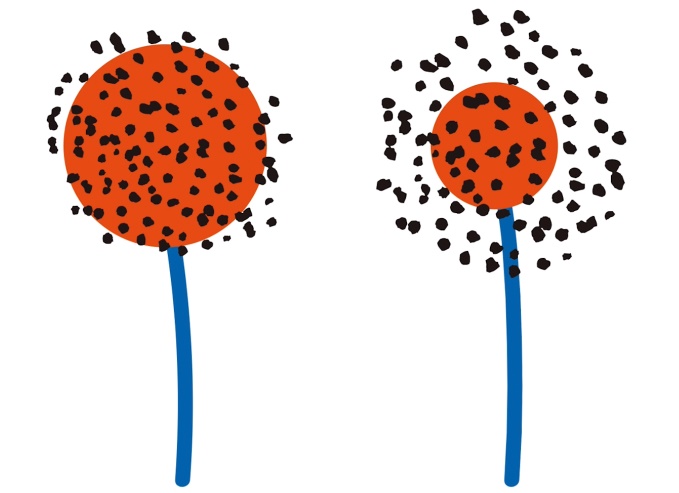
而我们通过改变形体,就可以演变出很多种不一样的形态。比如这个物体,我在做的时候想能不能把中间的圆缩小一点 。黑色的点占比再大一点。这样就产生了另外一种植物。
甚至还可以直接去掉中间的圆,把点再放大作为主体。原本的点放大会变得太过随意。所以只能通过画圆形和「变形工具」调整。
这样又可以得到不一样的一颗植物了。这样的演变可以根据画面的需求选取不一样的植物。
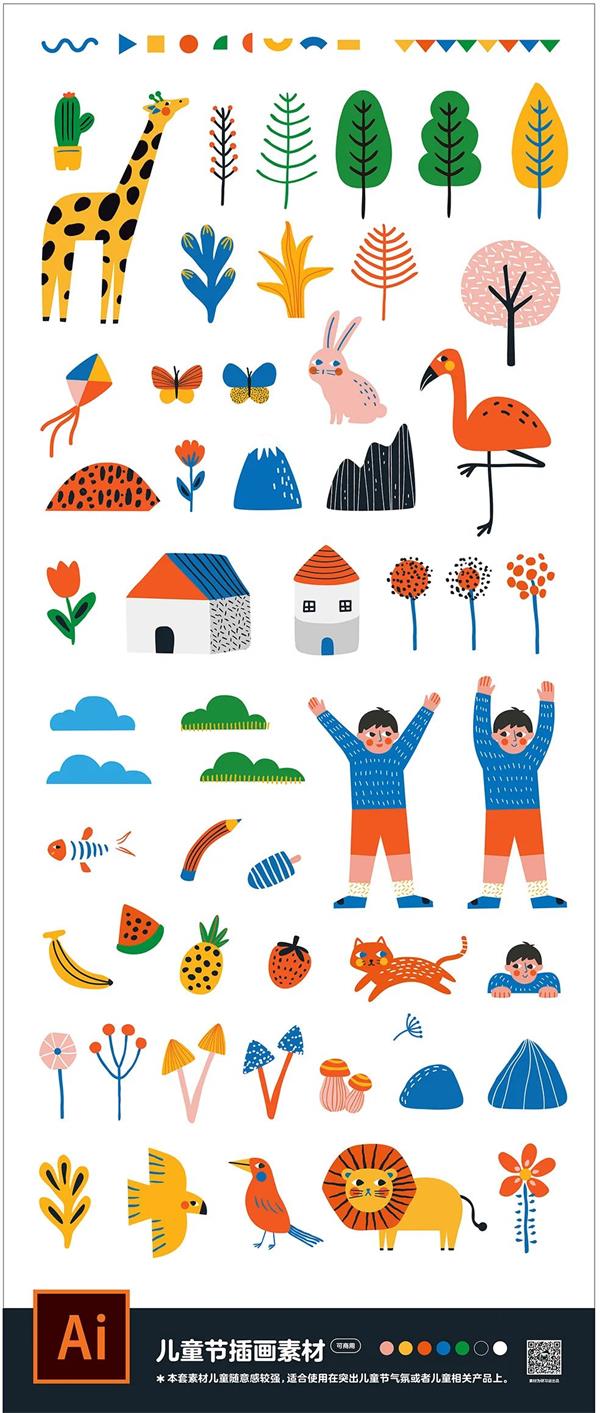
所以在这里我已经画好一套常用元素的素材了。以植物动物为主,基本能满足日常设计中的需求了。
这些素材可以在画面作为点缀营造气氛。
直接使用这些素材,堆叠成完整的画面。
也可以和图片中的人物或者产品做穿插。
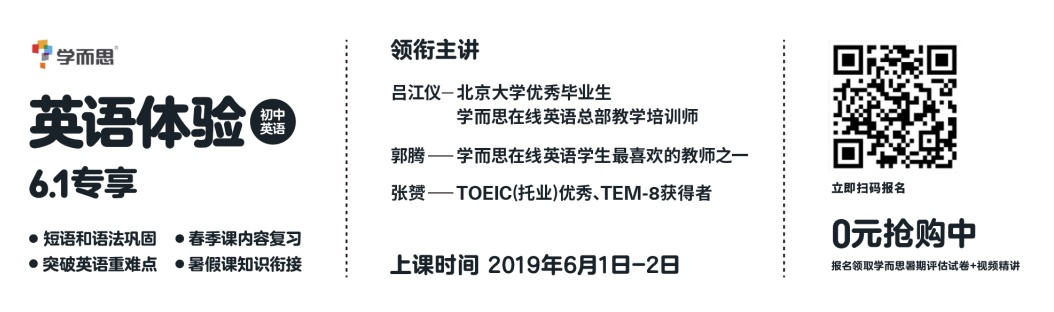
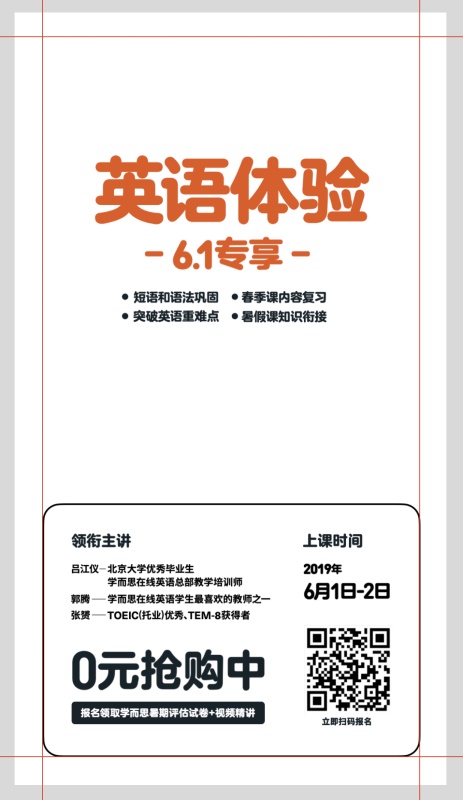
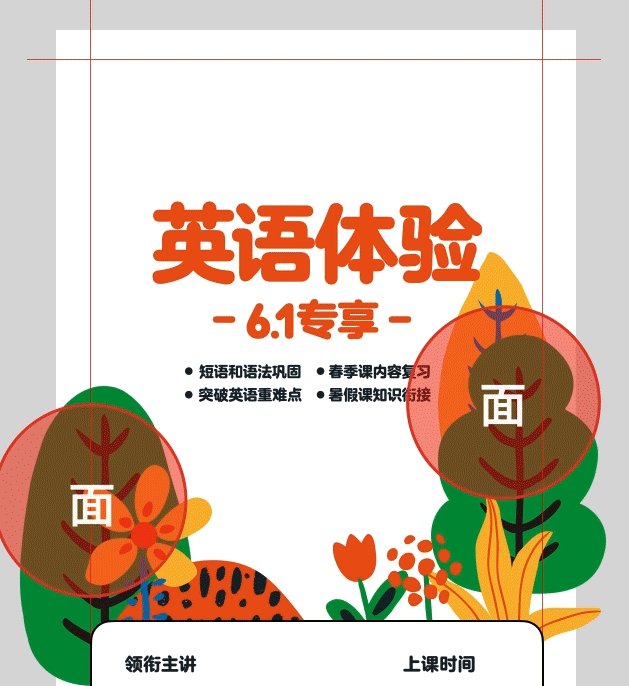
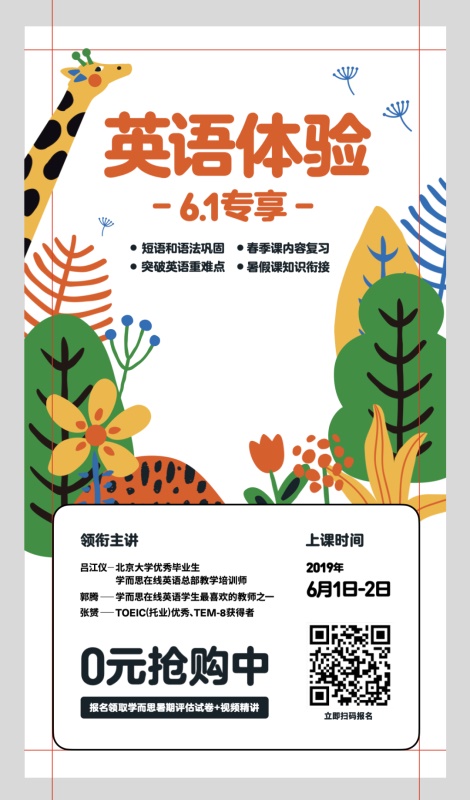
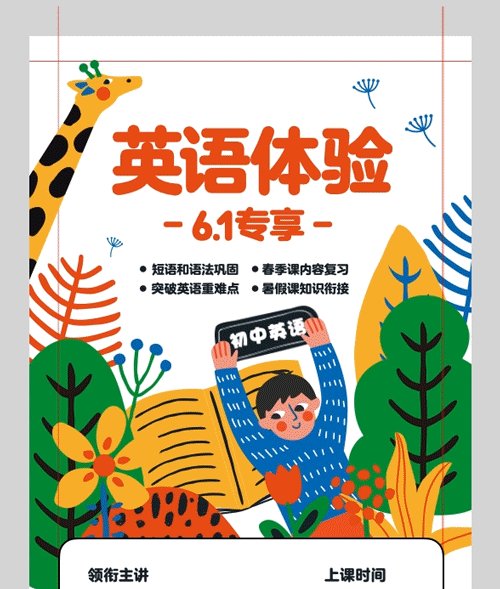
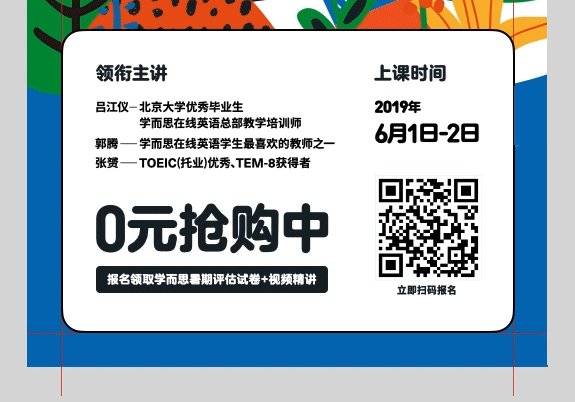
接下来用一个案例演示一下,我是怎么用素材的。这个是学而思的手机端海报的文案,主要有标题部分、课程内容、和二维码等。
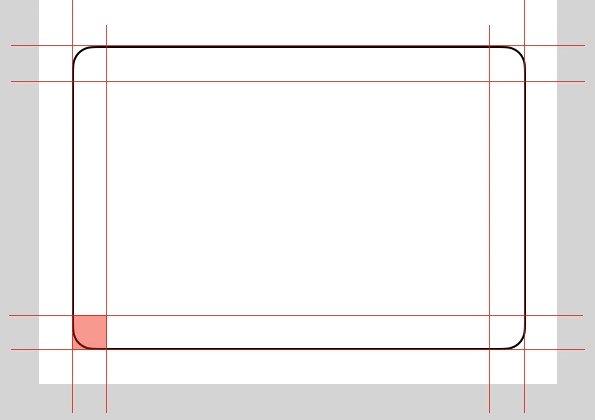
首先建立一个手机端尺寸。设置好版心的大小。在这里我做的是下方卡片式的结构。(白色色块部分是海报)
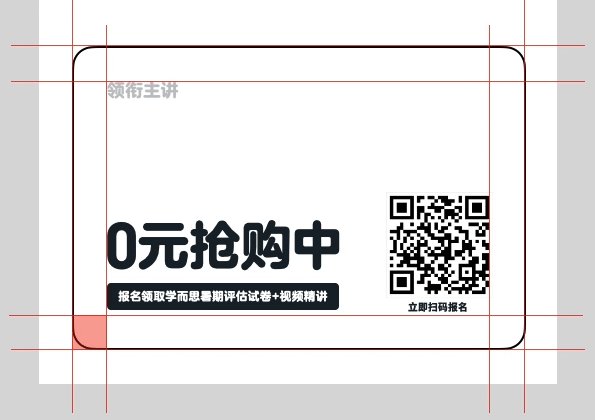
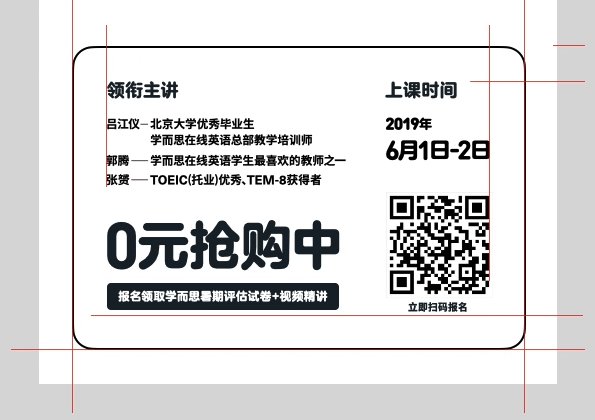
可以先把文案编排进来。首先安排好大的元素,二维码和活动价格。主讲老师和上课时间的小标题,字号大小要保持一致。卡片里的信息就编排完了。
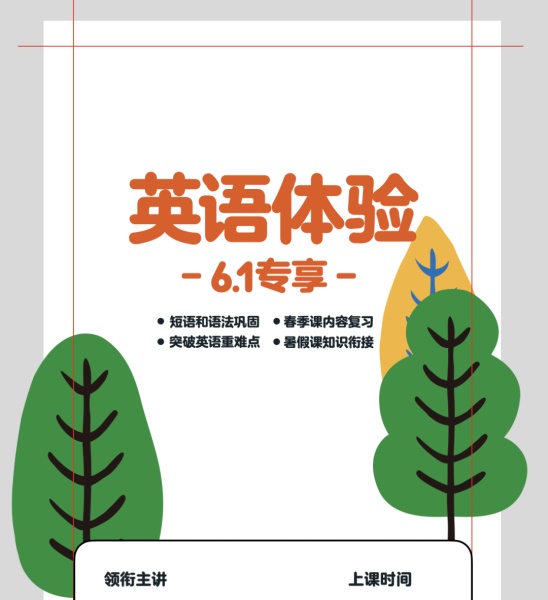
标题是画面最大的字号放在上方,副标题和补充信息和大标题居中。接下来就是要在画面中添加我们的素材了。那么怎么选择呢?首先要定好你要选择的元素范围,不要同时出现太多种类的元素。以植物为主、再加上几个元素点缀是一般不会出错的选择。
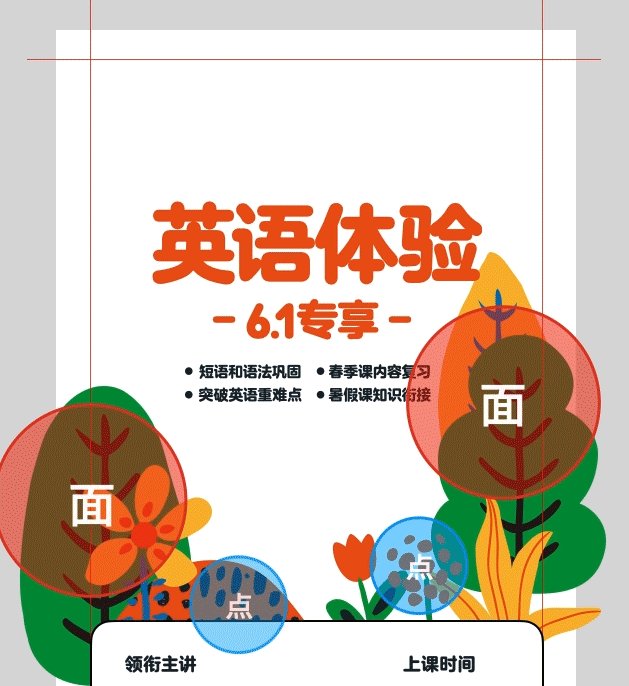
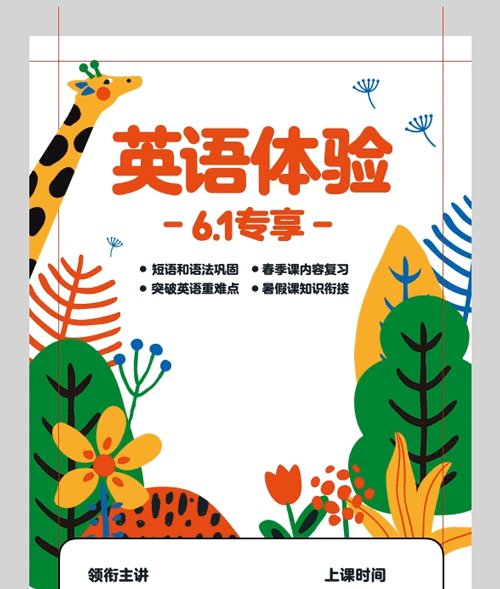
首先添加的是面积比较大、块面化比较明显的元素。这里就加了三棵简单的树。
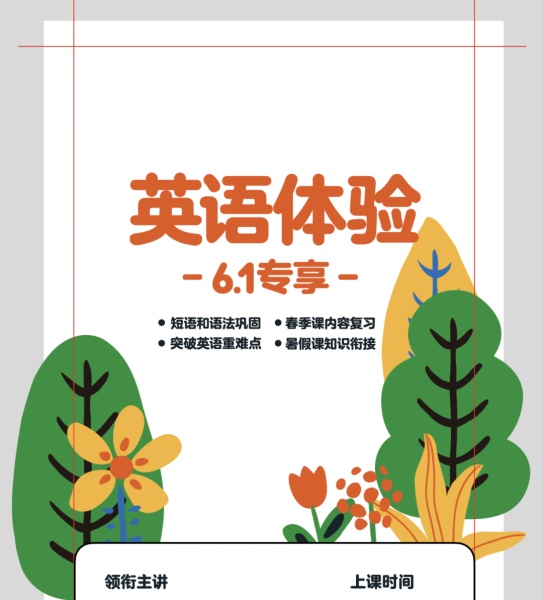
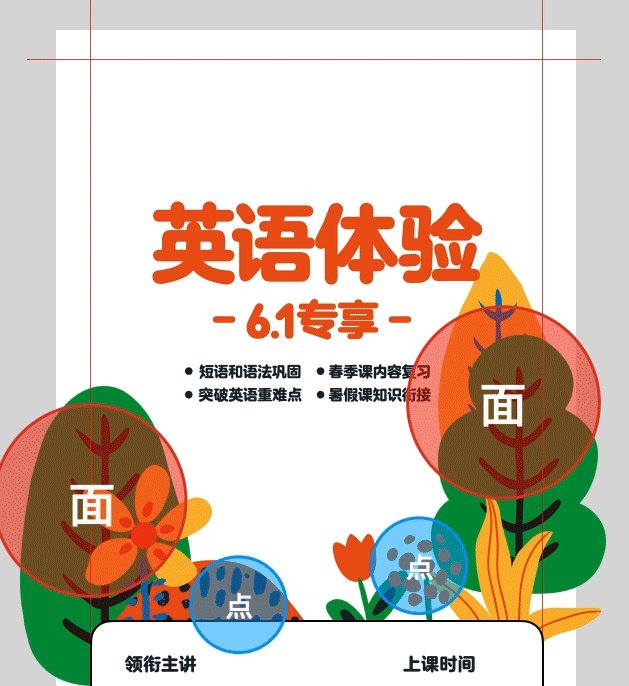
接下来就是添加一些更有装饰感的花花草草。
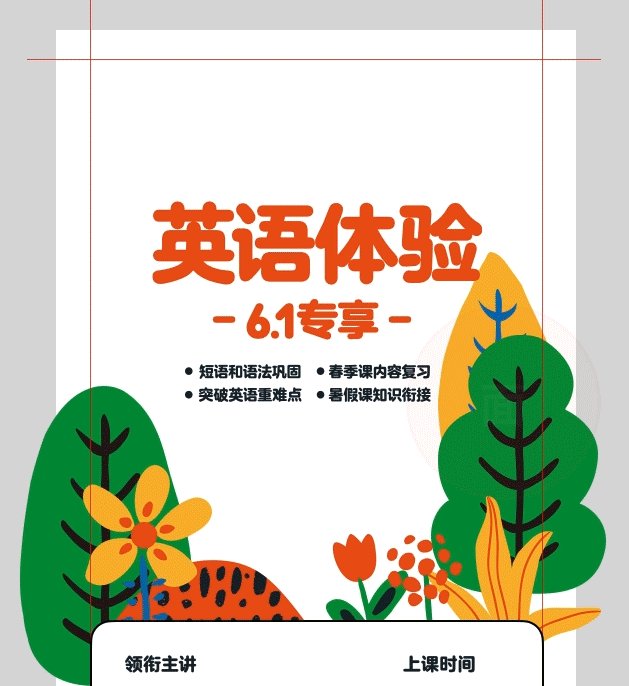
在添加元素的时候也要注意画面点、线、面的结合。就比如现在我们添加的元素主要是以面和点为主。
虽然树的树干也有线,但是轮廓的线条太「顺」了。
所以要添加「线」的特征更明显一点的元素。
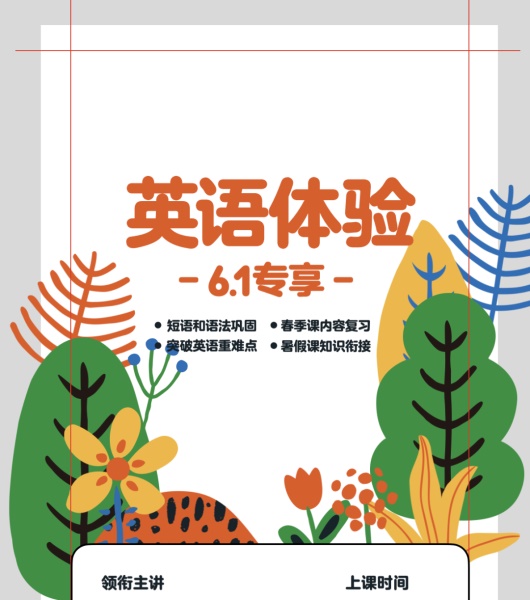
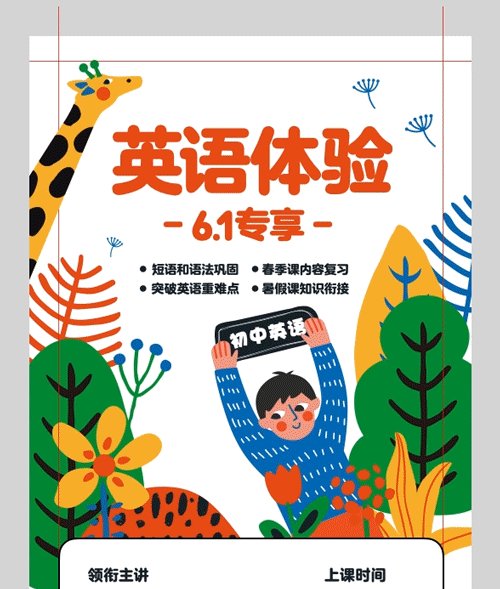
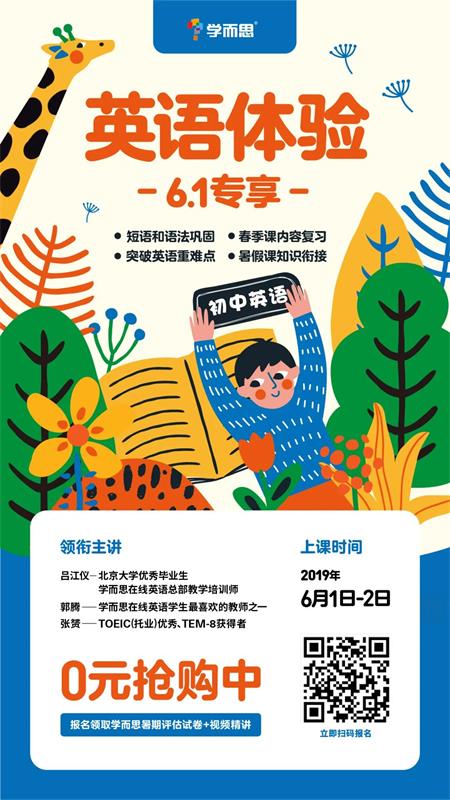
在画面的上方加上适合存在画面上方的元素、比如长颈鹿因为本身比较高,所以没问题。把标题移到适合的位置,加蒲公英作为点缀。最后只剩下中间的部分怎么做出和主题相关联的画面了。
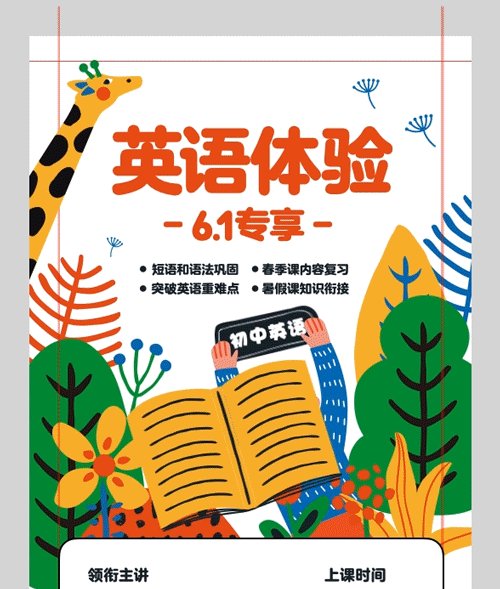
我们还有一个信息可以放在人物的手上。最后一个元素就从海报的主题出发。既然是学习的内容,可以画一本书,放在背影上。元素的拼凑完成了,最后就是细节的添加。
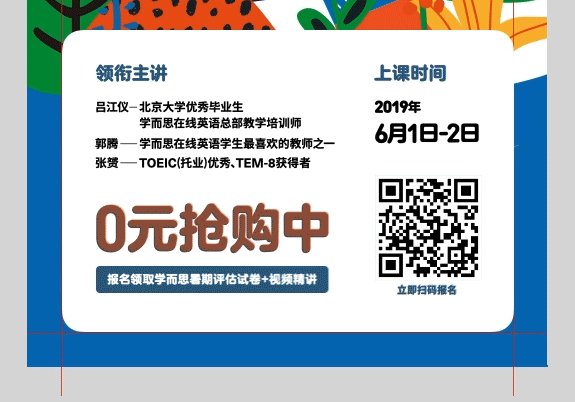
现在画面下方的信息不够突出,是因为卡片和背景都是白色的,所以下方加上一个深色的色块,让信息更显眼。
突出的信息可以变颜色。
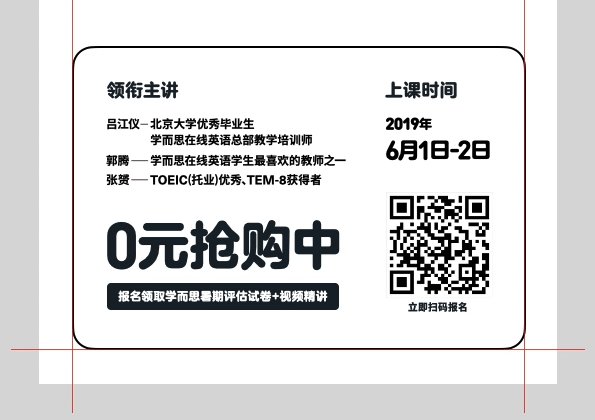
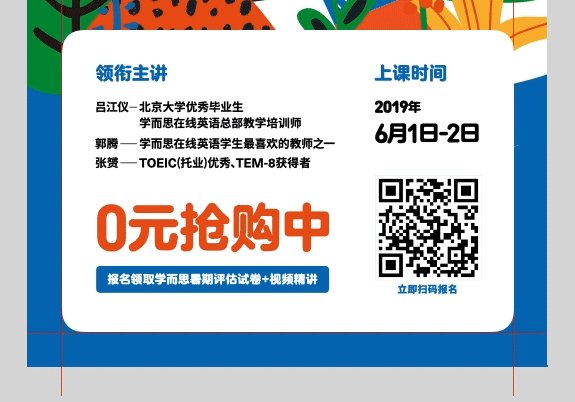
背景变成黄白色,最后加上 logo。现在画面好像完成了,但是我最后还发现了一个问题,画面上的颜色饱和度都很高,各种颜色之间碰撞,看起来有点透不过气的感觉。
是因为画面缺少浅色。所以我选了两个花把它变成白色。
现在这个素材使用的案例就完成了。
最后要说明,这一套素材它只是一种风格,我们教程前面有说到的任何一个因素的改变都可以演变成无数的风格。
比如它的颜色搭配也可以变,变成一种更亮眼的颜色。或者说它变得更随意,有笔触的自然感。甚至还可以是画画技法风格变化。也可以为每一个元素都加上眼睛,一种搞怪感就出现了。所以是有无限的可能性的,最重要的是要学以致用。
做好画面还不够,我们画面选择的字体也是很重要的,那么我觉得这几款字体做得都不错。 今天我们从物体选择、配色、形体和画面布局,去分析儿童风格小插画的特点。也在 AI 里面演示了几个元素的绘制和一些需要注意的地方。那么今天的教程到这里就结束了,感谢大家的收看,我是大希,下期再见。 想给儿童做设计?先用这4个方法全面了解儿童!在之前《实战案例! 阅读文章 >欢迎关注研习设的微信公众号:「Yanxishe2017」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论