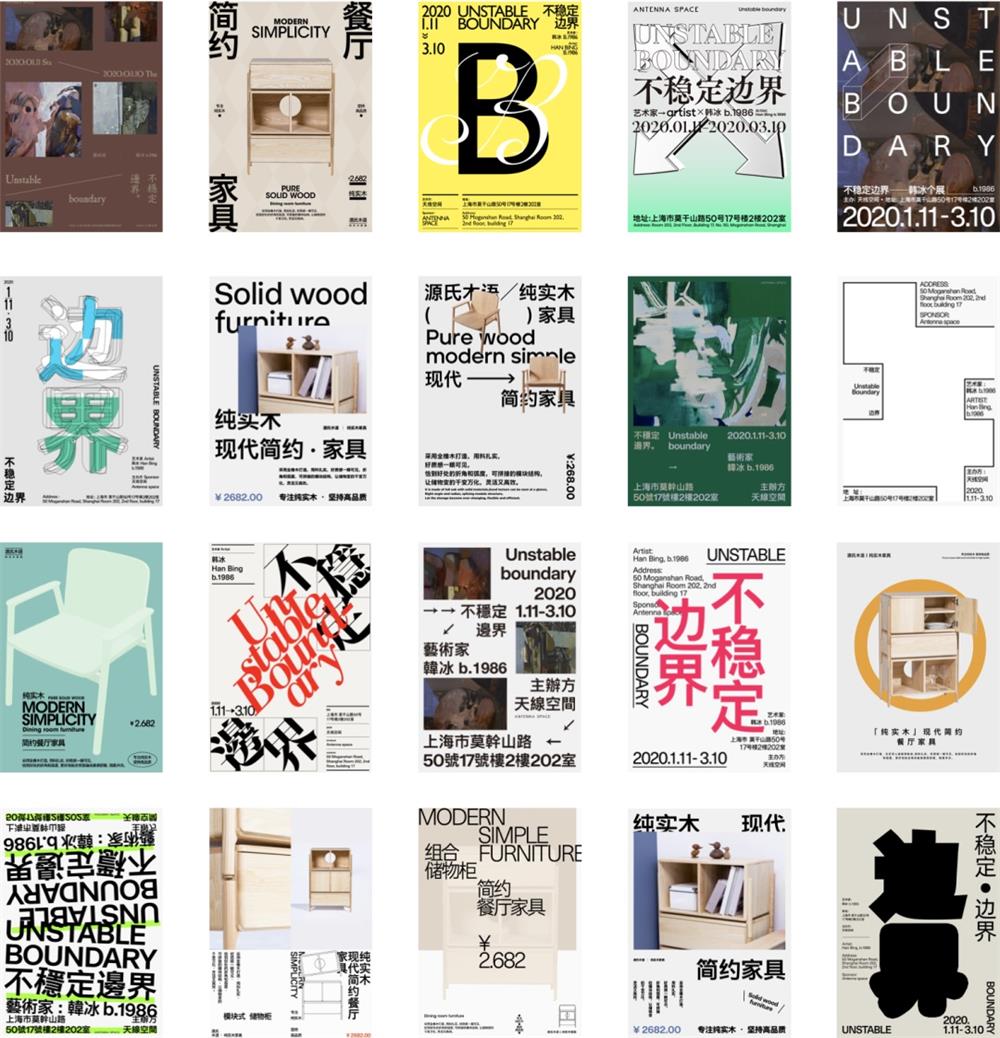
文案信息较少时,该如何编排版面才会好看?(40个案例演示) ...

扫一扫 
扫一扫 
扫一扫 
扫一扫
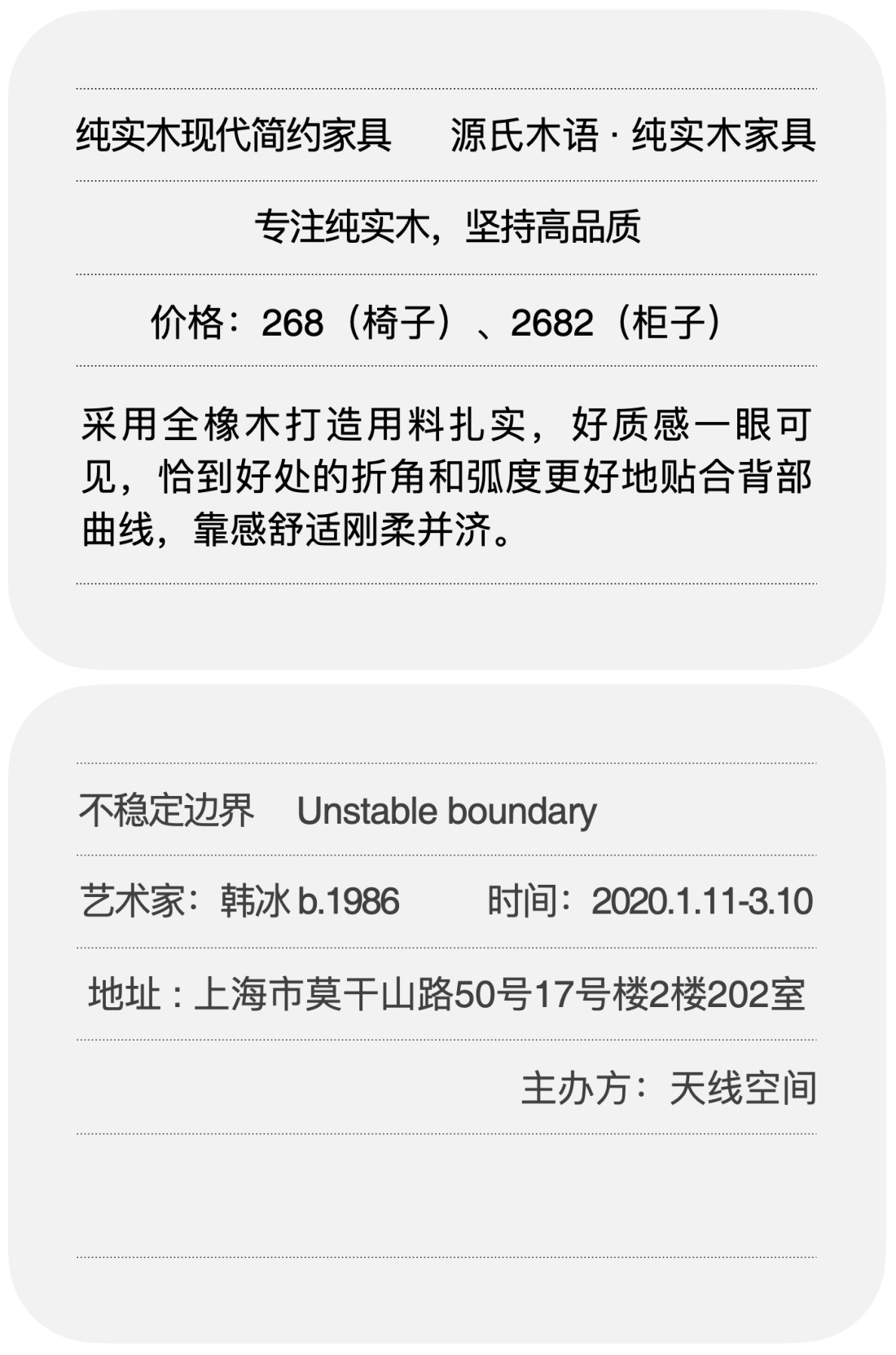
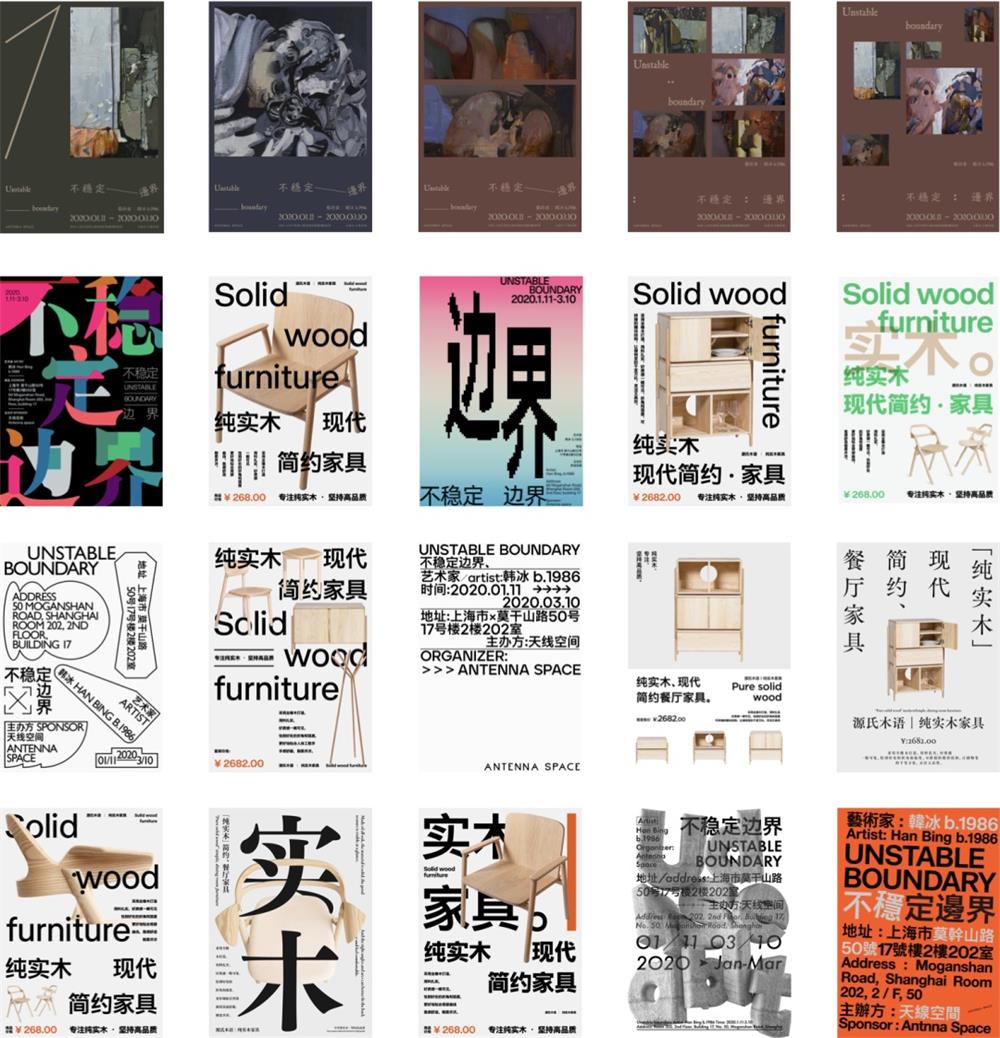
自《信息量巨大的版面编排法》这篇文章发出以后,就有不少同学在文章下方留言说,能不能出个信息量少的版面编排法。在看到这些留言后,我一直在考虑为大家推出相关的内容。今天就是填坑的时刻,为了给大家多介绍些解决问题的方法,这期足足准备了将近 40 个方案。 文案信息较多时,该如何编排版面才会好看?相信刚接触设计或者工作时间不长的设计师,多多少少都会遇到各种各样的编排问题。 阅读文章 >为了能够适应更广泛的方向,我一共准备了两套文案,一套具象,一套抽象。
内容以案例讲解为主,从多个角度出发,模拟了大家在编排时可能会遇到的各种问题。那么接下来,我们就开始正片内容吧!
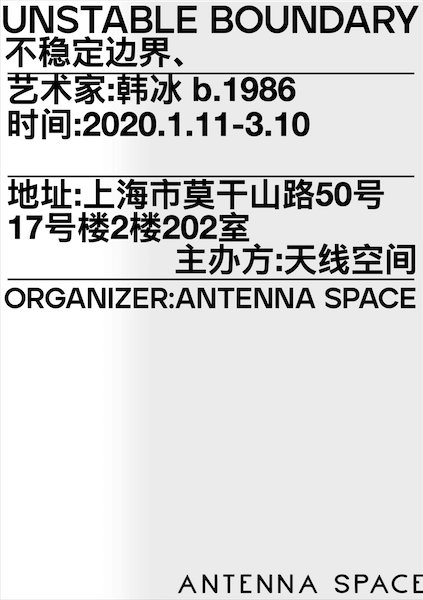
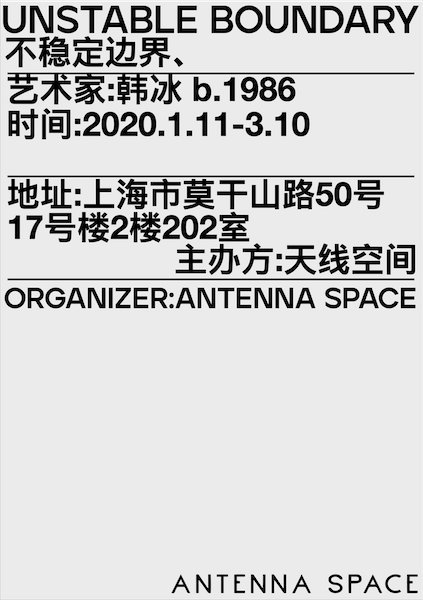
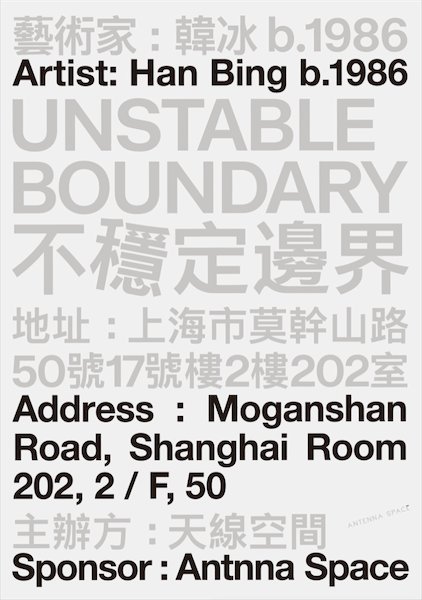
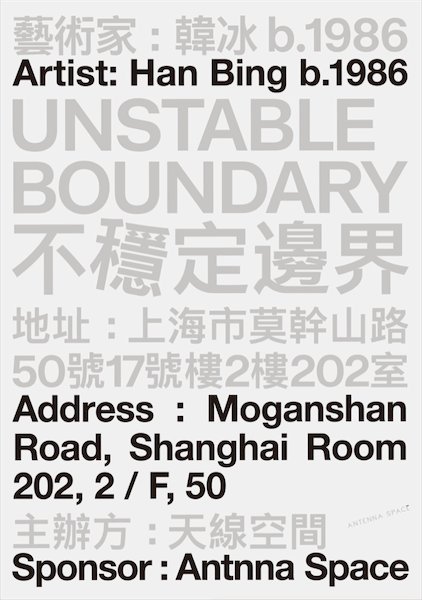
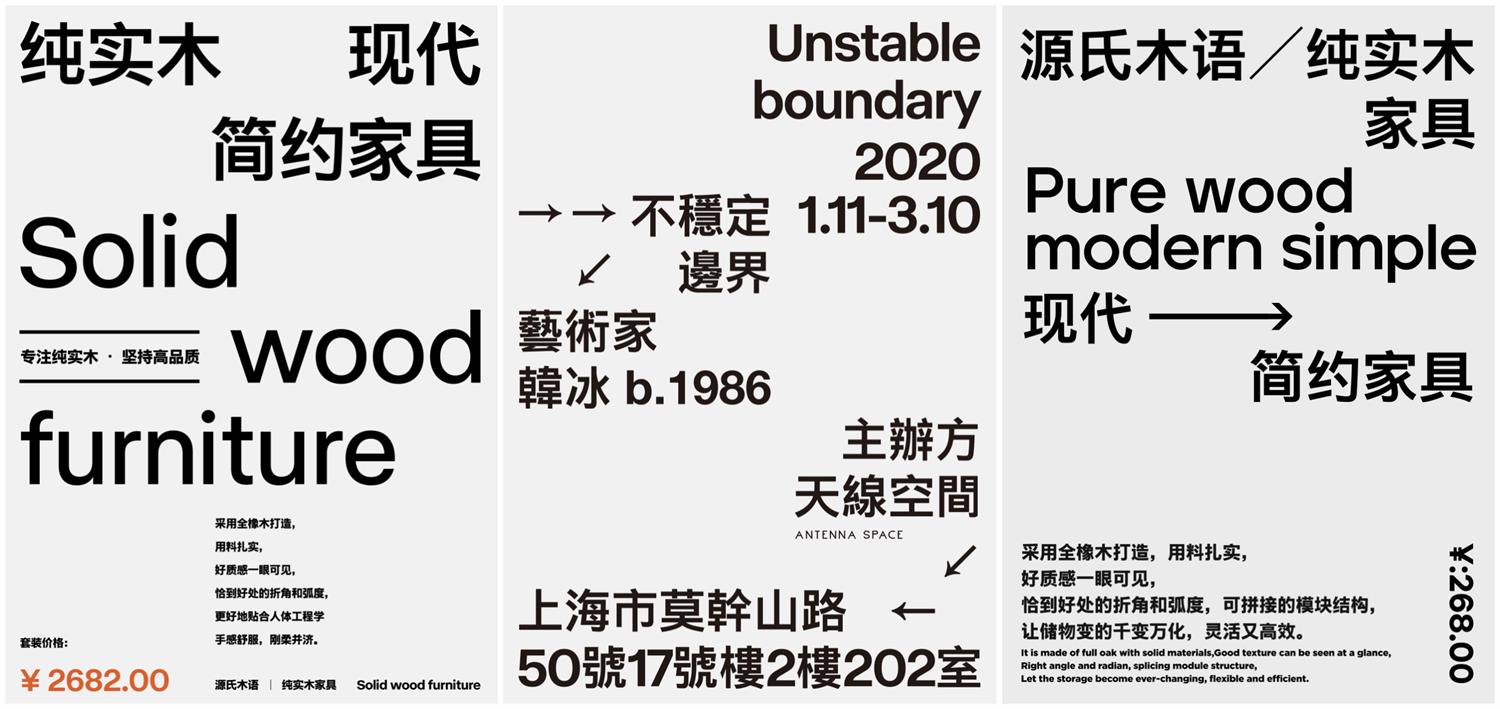
方法一:英汉互译。把文案翻译成英文,这样能用来编排的文字数量就变多了,在这里要说明一下,翻译过来的文案不需要全都用上,可根据版面的需求来适当添加即可。
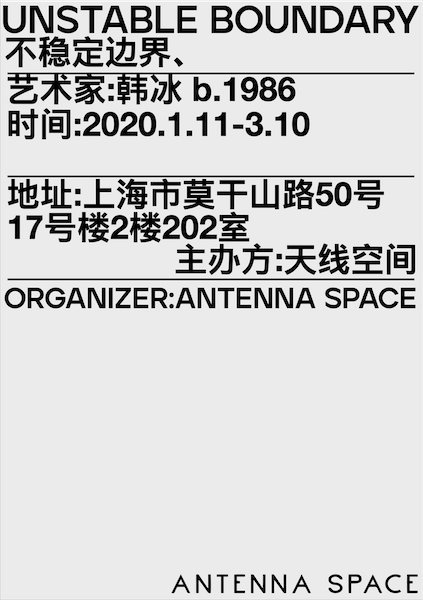
首先,把文案和 logo 按照一个层级放置到版面上,版面大致的框架就出来了。
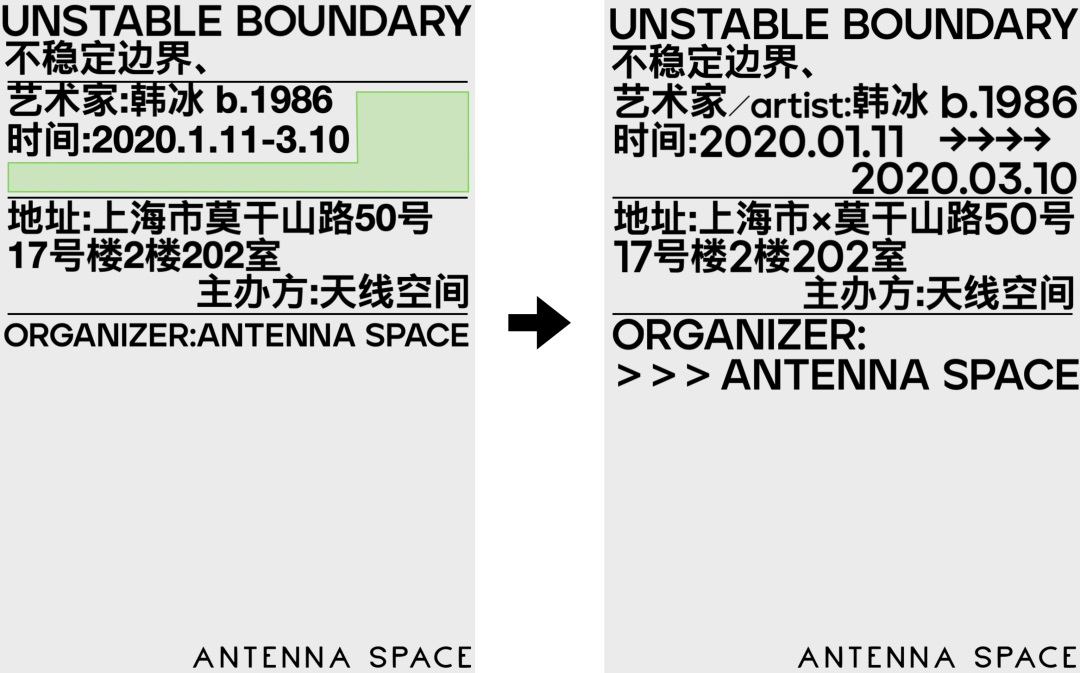
需要注意的是,这块留白空间可以处理一下。我们可以通过局部添加英文单词和符号来解决这个问题,然后优化一下文字编排的细节。
文字在编排上可以适当的错位一下,因为字号都是同层级的,需要一些阅读上的节奏感,到此海报就完成了。
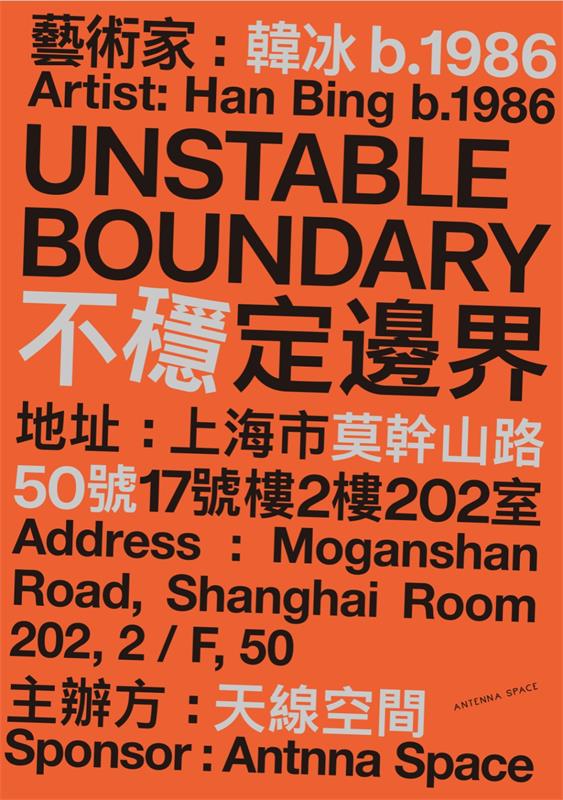
方法二:在信息同层级的基础上,可以根据文案的重要程度进行层级划分。
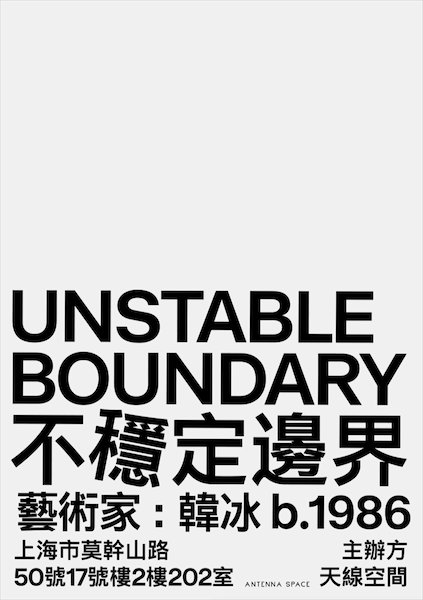
方法三:撑满版心,让整个页面图像化。将信息以两端对齐的方式置入到版面中,放大至撑满版心,这时我们会发现,在现有文字量的基础上,不足以做到这一点。
这时,可在现有信息的基础上追加一些英文翻译就可以把这个问题解决。
剩下要做的就是刻画一下细节并填充色彩即可。
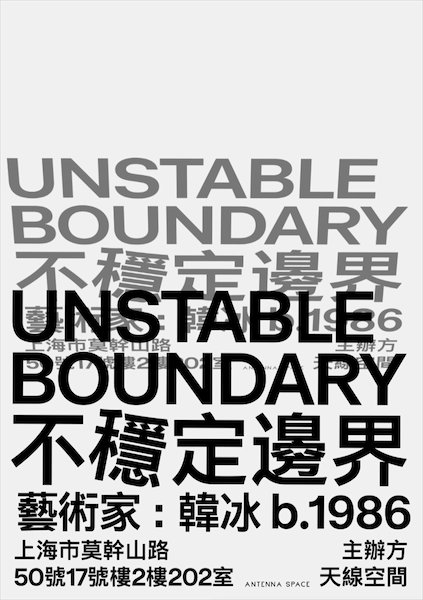
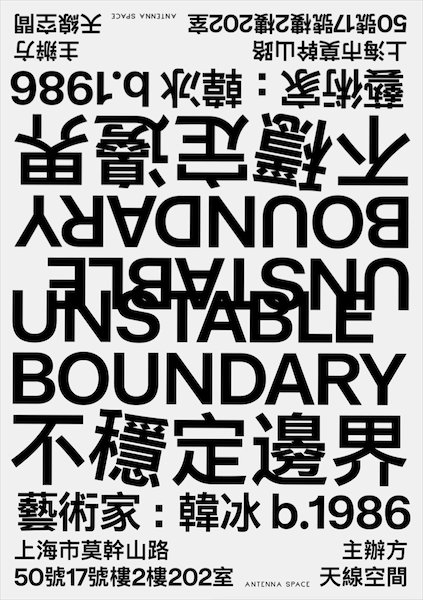
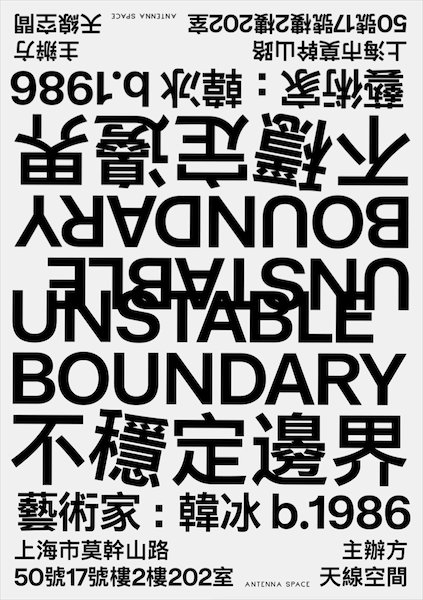
方法四:重复镜像排列,让文本量翻倍。先把文字组合编排出来,然后重复旋转一下以做出镜像的效果。
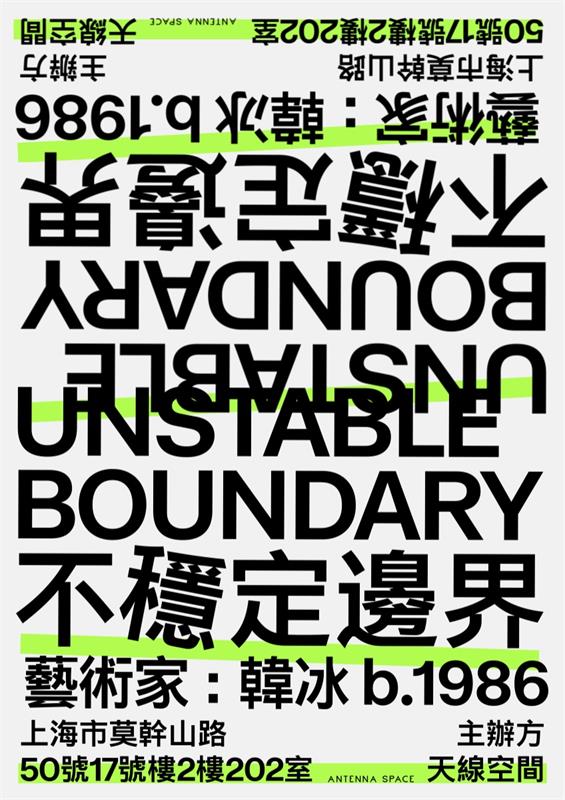
最后再添加几根线条装饰一下版面,海报就编排完成了。
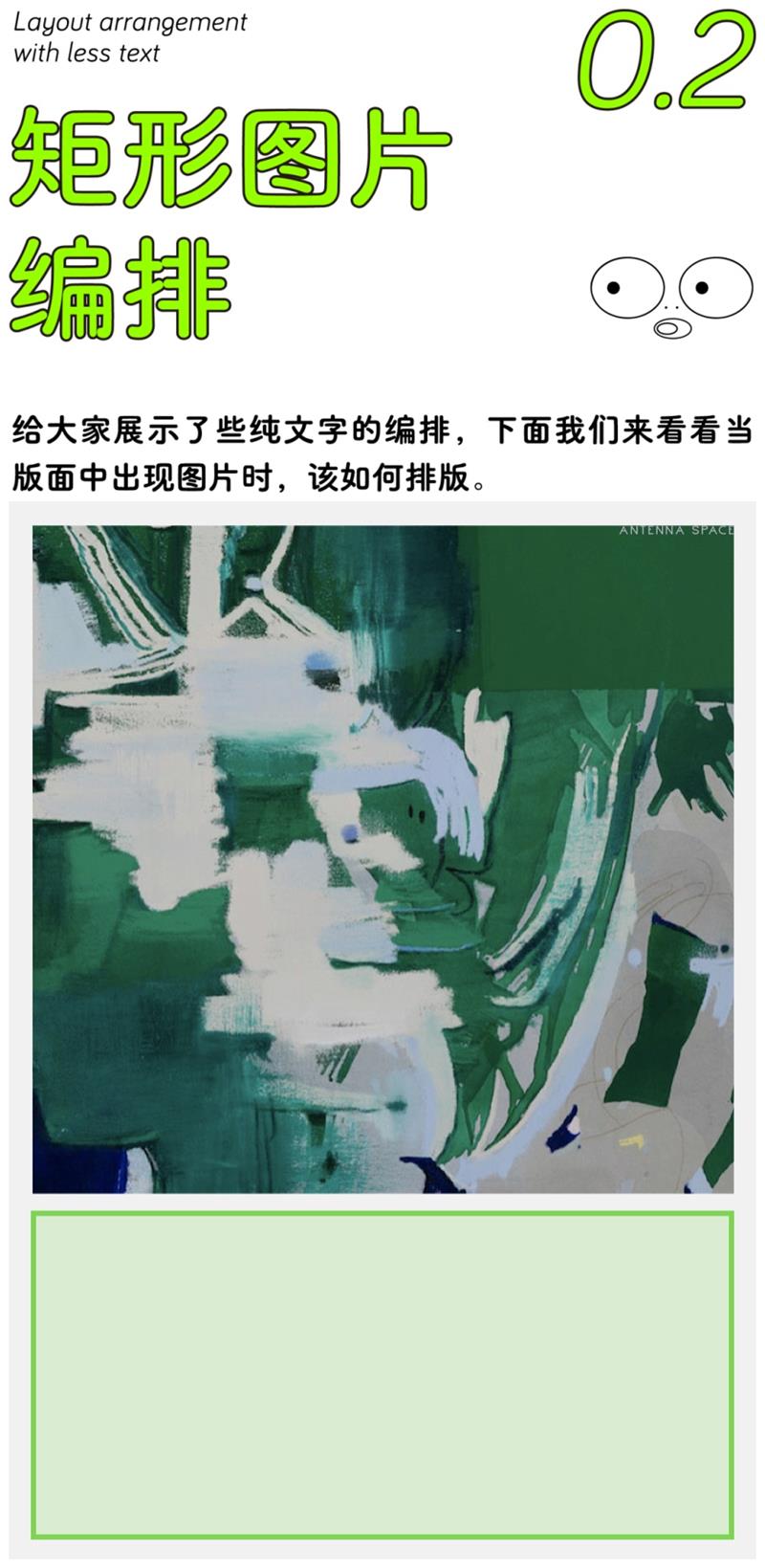
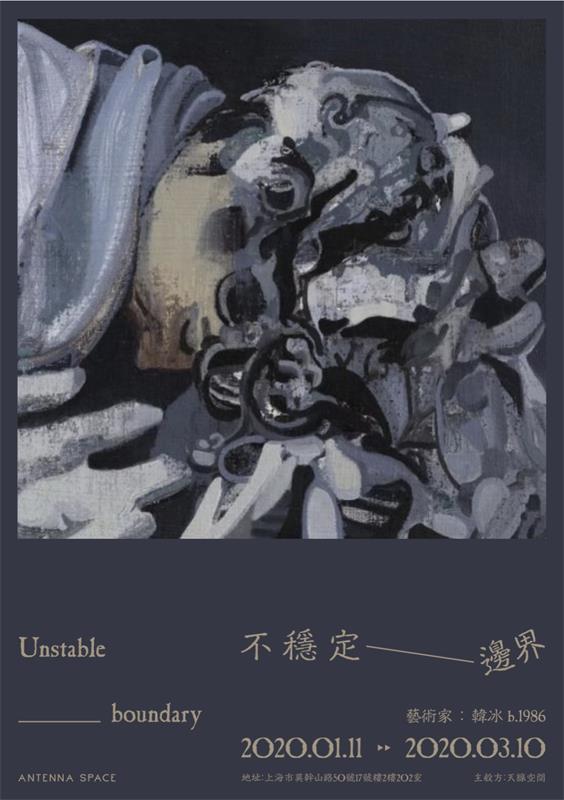
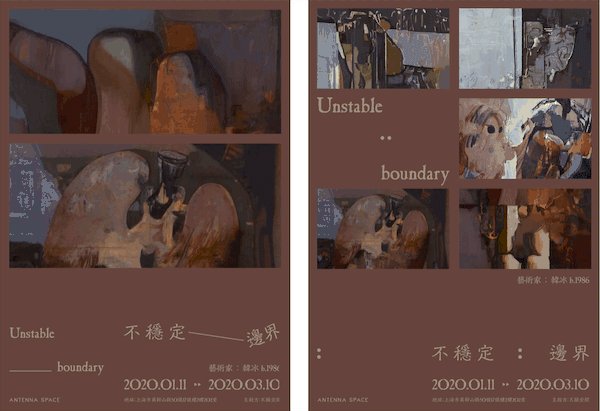
最简单的方式就是上图下字,当图片放大后能够占据更大的版面空间,下方剩余的区域就可以用来编排文字了。
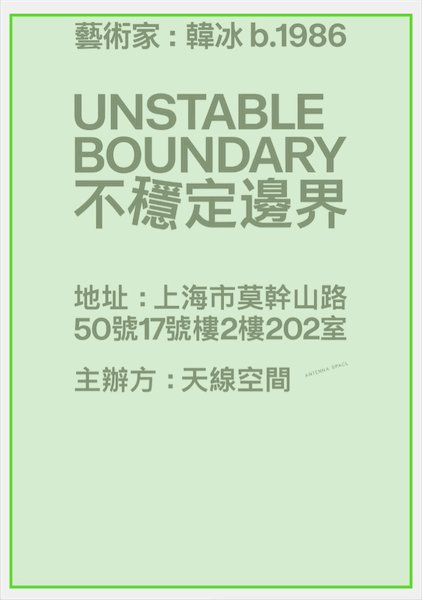
为了不让版面看起来那么素,可以添加一些色彩烘托氛围。
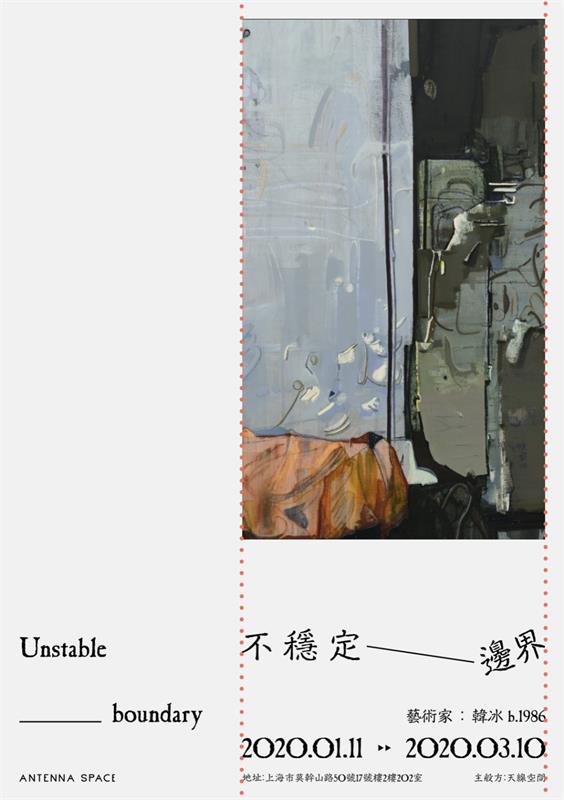
依旧还是这个结构,针对下方这块区域,在编排时也可以不将它填满,因为留白可以传达文艺的气质,版面也会更加透气。
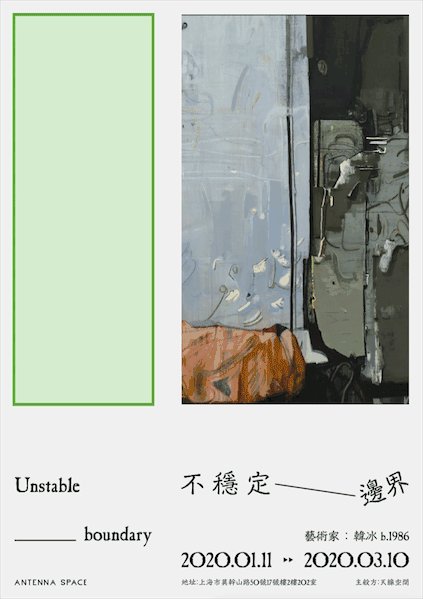
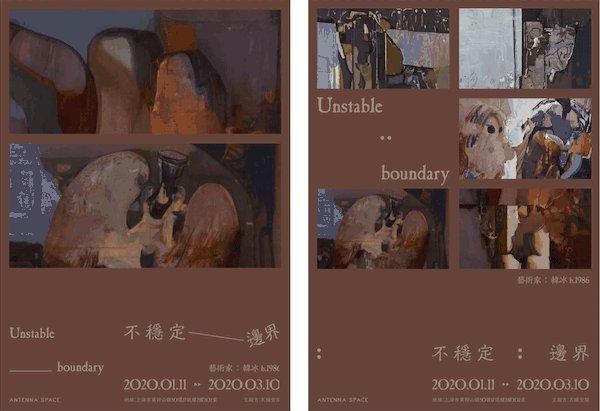
如果想要更多的留白空间,那么可以适当减少图片的宽度或高度。在这个版面中我调整了图片的宽度,让它与下方的文字组做对齐。
空出来的这块区域如果觉得不舒服的话,可以适当添加一些元素,比如线条。最后还是,填充色彩烘托一下氛围即可。
如果有两张图片的话,也可以做出上下构图的形式,图片放置的方式大概有这两种。第一种已经给大家展示过了,而第二种因为下方留白区域较多不好处理。
这时可以考虑使用并置排列,对照片进行适当的裁剪,最后在下方编排文字即可。
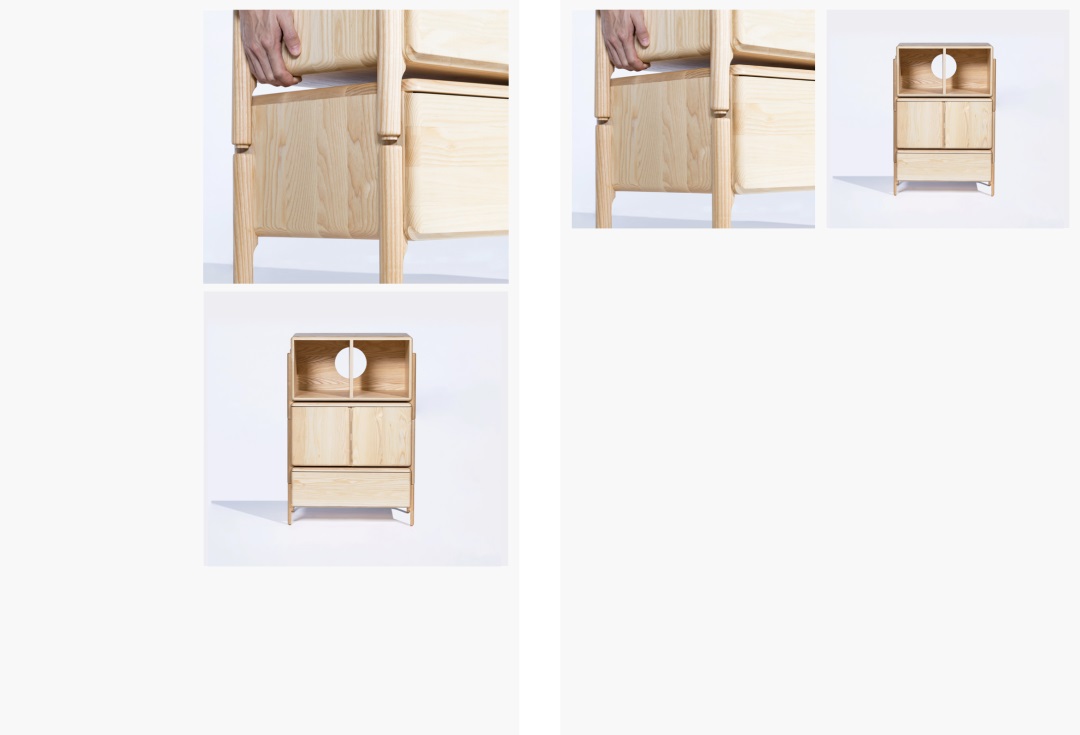
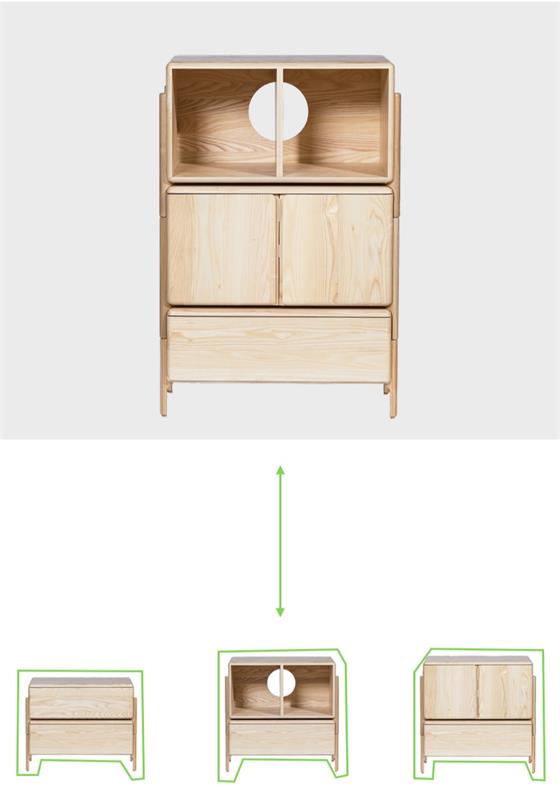
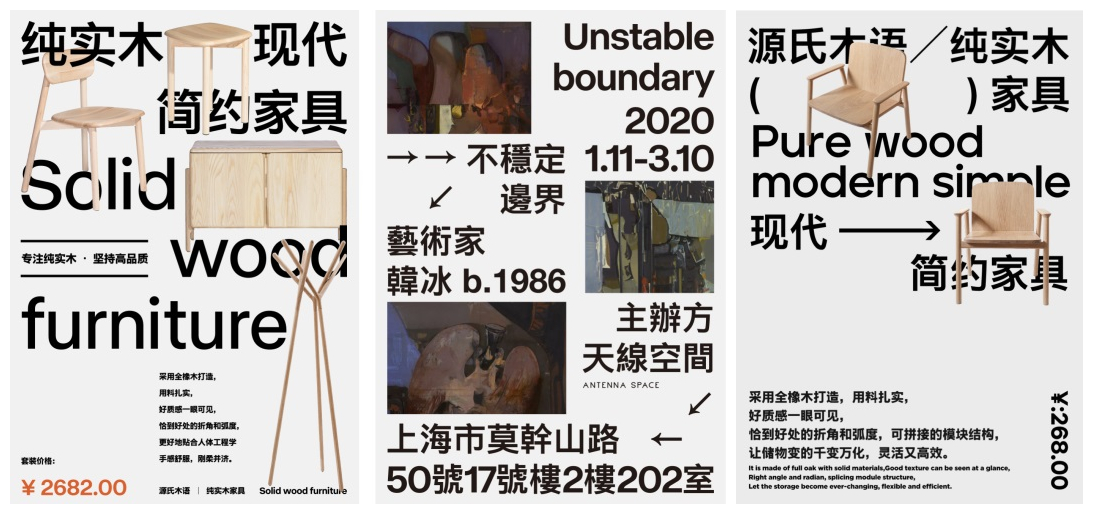
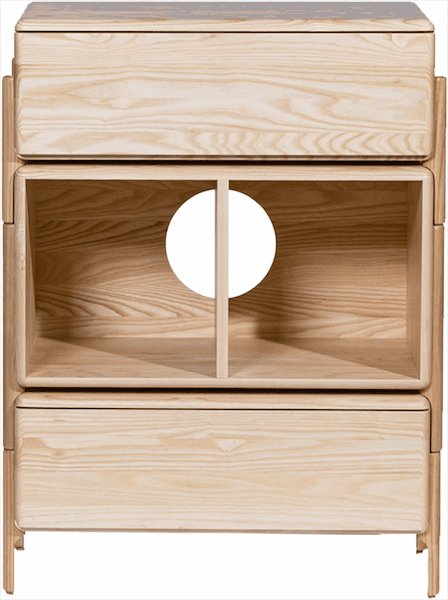
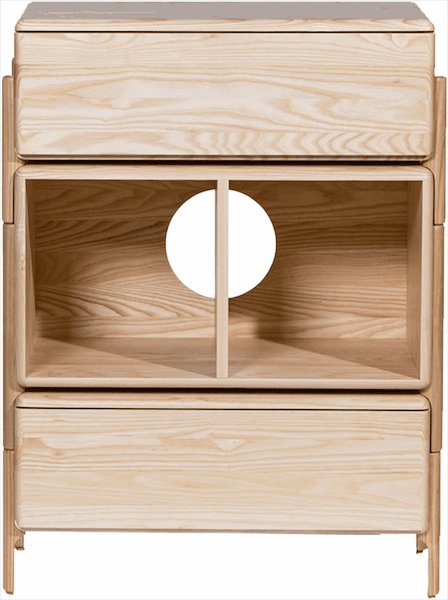
首先把图片去底,然后置入到版面中心,然后把版面分割成两块,一上一下。
接着在留白上进行矩形结构的编排就行。
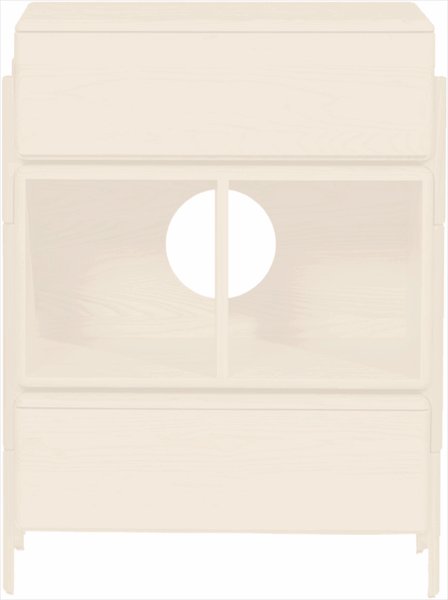
还有一种方法是将图片褪底后,褪底图片产生的负空间形状,和矩形图片形成一种形状上的对比。但由于柜子的外形也偏向于矩形,所以对比看起来会没那么强烈,如果是别的东西效果会明显一些。
接着,我们只需要把文字按大中小层级放置到版面空白的地方,海报就编排完成了。
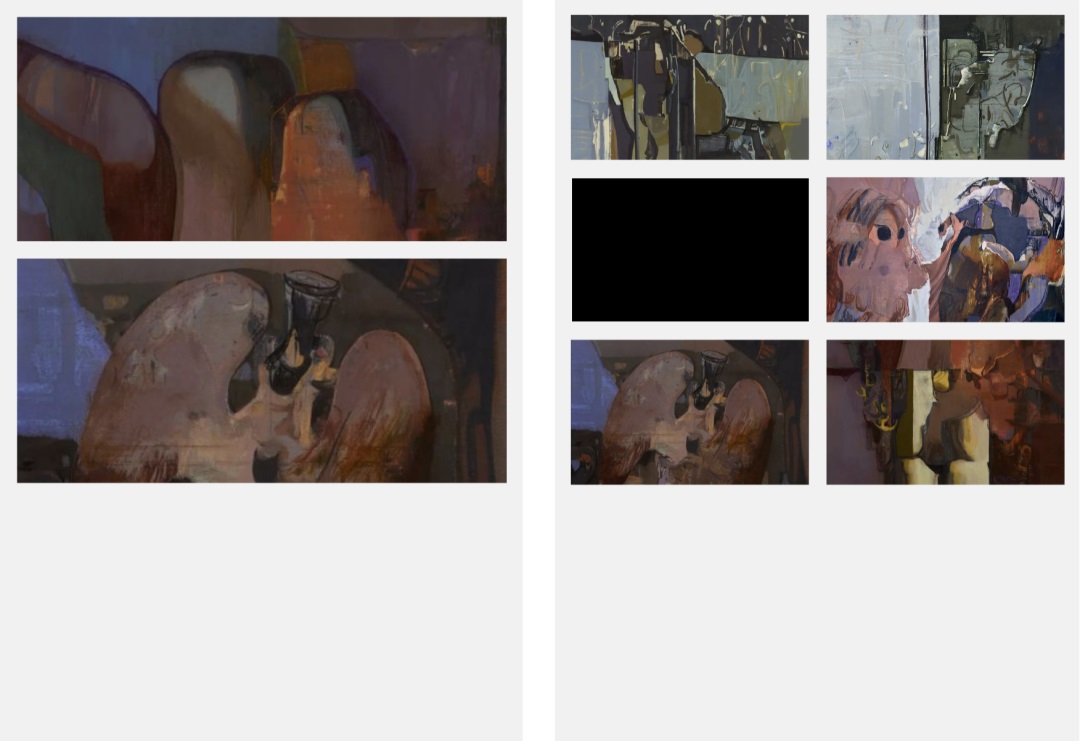
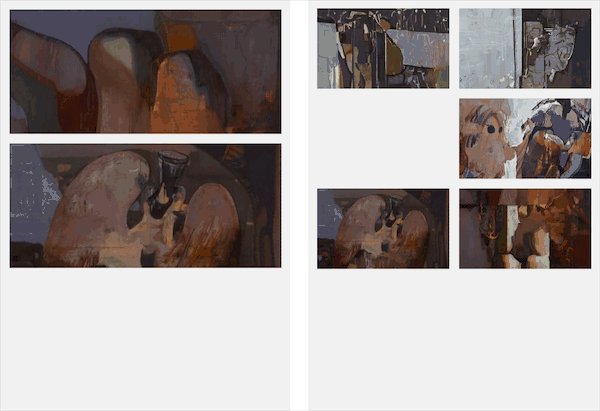
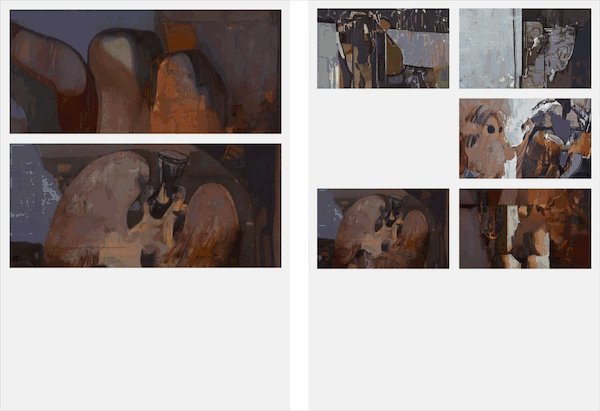
在安排图片时可以借助网格来进行编排,网格的数量是多还是少要根据自己的图片数量来定,每个单元格里都可以放置图片,而要放多少图也是根据自己图片数量来的。
在这两个版面中,第一个我打算放两张图,第二个放五张图,多出来的格子可以不放图片。
确定好图片的位置后,剩下要做的就是在预留出来的空间里安排文字。
如果觉得按照网格来放置图片,编排出来的版面过于规则的话,也可以尝试打散图片的位置做自由化的排版。
当然,自由也不是没有依据可言的,我们可以找类似的版面做参考,这样编排的难度会降低很多。
在编排版面时,除了通过确定图片的位置,在预留出来的空间里安排文字外,也可以反向操作。
按照左右穿插的方式排列文字,然后再安排图片以填补文字结构中的负空间。
先将图片置入进版面中,然后直接在图片的上方进行文字编排。
在编排文字时可以做的松散一些,因为字叠加在图片上也要考虑到图片的感受,图片要有识别性。
或者直接编排文字,然后在负空间处安排图片,且图片可以压住文字,切忌叠压的幅度不要太大,压多了文字的识别性就会变弱。
使用方形图片进行叠压时,同样要注意好叠压的幅度不要太大。
除了字叠图或图叠字外,还可以做穿插处理,文字与图片相互叠压。
它的好处是能让文字和图像融合起来,形成一个图像化的元素。
把做好的形象放到版面中间后,我们只需要在两边把关键信息填补进去,海报就完成了。
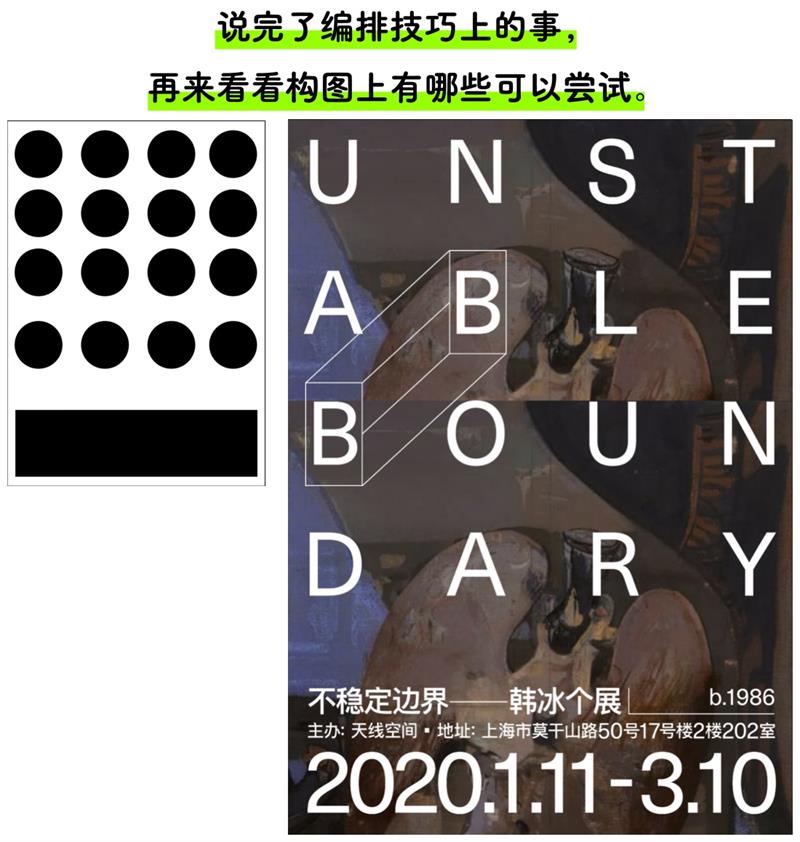
点阵式构图,将文字的字间距拉开,且每行文字上下都能对应上。一般来说,使用这种构图形式的话,图片都会出现在文字下方做字叠图处理。
压住四角型。在版面的四个角落都放置元素,一般来说,使用这种构图形式的话,图片都会安排在版面的中心处。
图片安排在版面的中心处,除了可以使用压住四角型的构图外,还可以使用全包围型的构图形式。
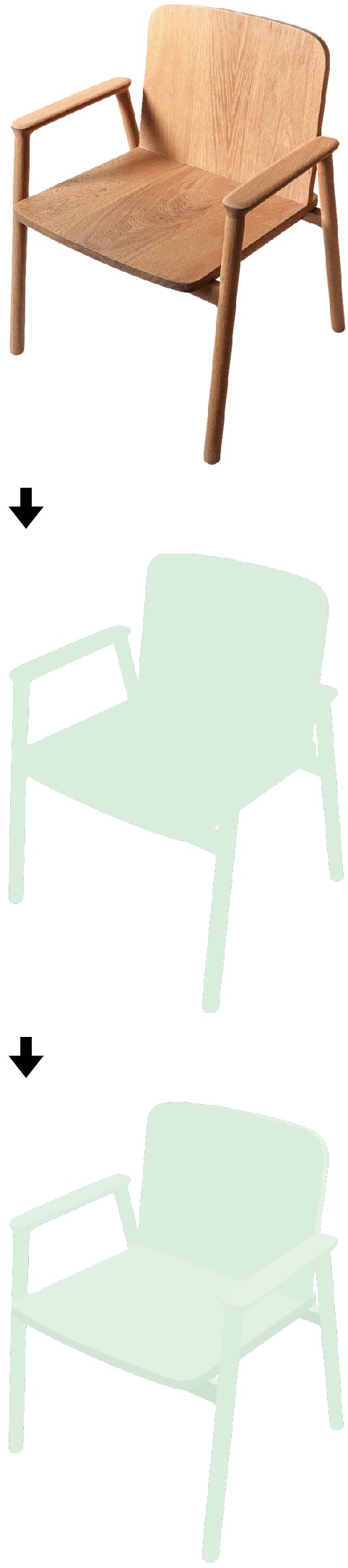
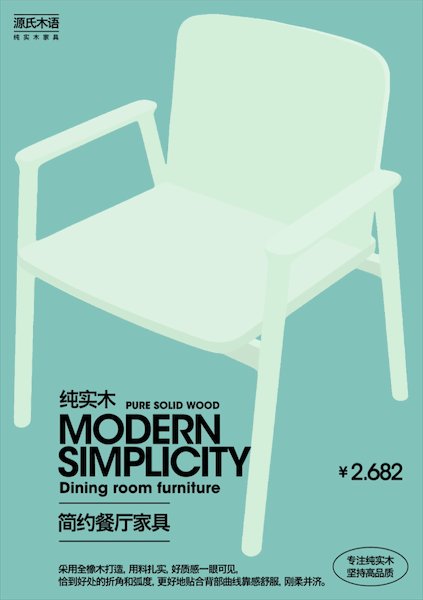
以这张图为例,我们可以先给椅子填充上色彩,然后追加明暗面细节,这张去底后的照片就转化成了剪影图形了。
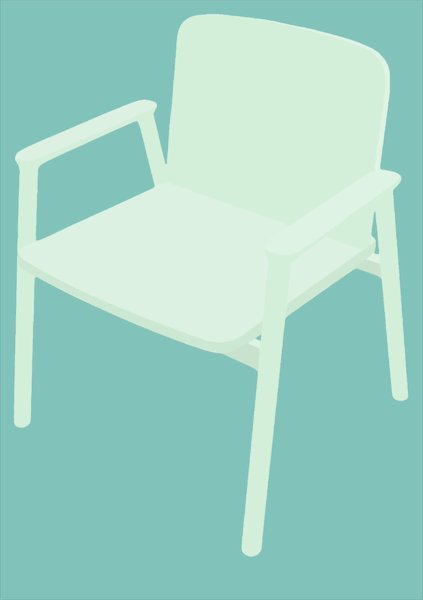
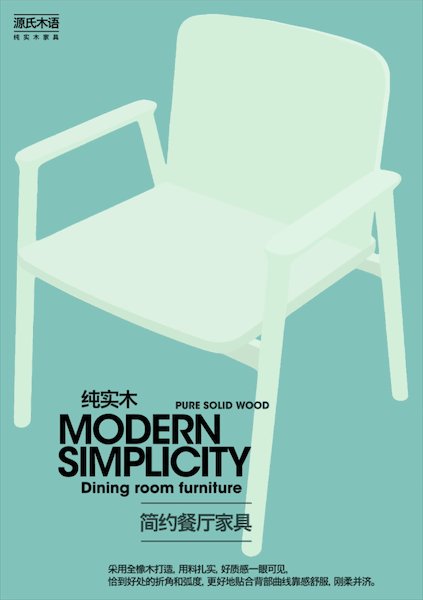
接着把图形化后的椅子置入进版面中撑满至版心,然后在负空间处安排文字即可。
把图片处理成双色调,也可以将图片转为图形。关于双色调是什么: 配色弱不用怕,用这个方法给你的配色轻松加「滤镜」相信大家平时生活中拍照都应该接触过美颜滤镜,即使没用过也应该听说过,自然也都知道各种滤镜的强大之处。 阅读文章 >
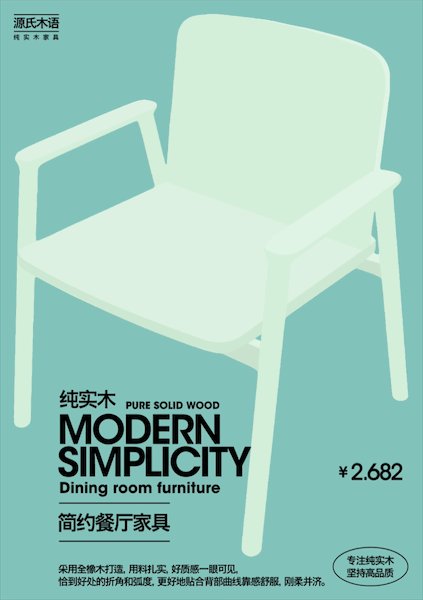
把图形化后的图片置入进版面中,然后编排文字。如果觉着这么编排版面有些散的话,可以添加色块来整合一下版面中的元素。
比如这个版面,一个非常简单的居中结构。在主体的后方叠加圆形,这个圆形既可以增加主体的视觉面积,还能提升版面整体的视觉效果。
图形的功能性不止于此,它还能用来填补版面的负空间。尤其是针对较为抽象的版面来说,在文字量不多的情况下,适当的加入图形及可以提升视觉效果还能解决版面问题。
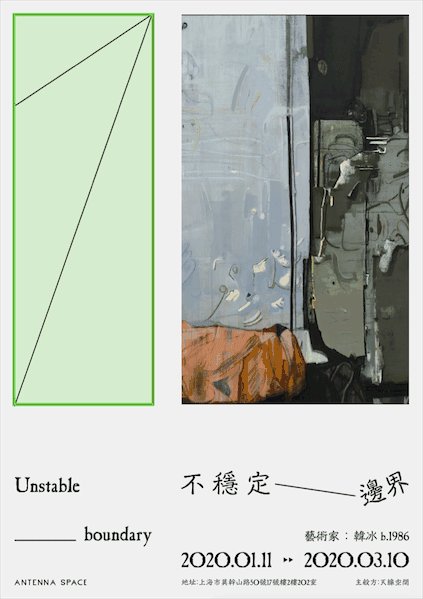
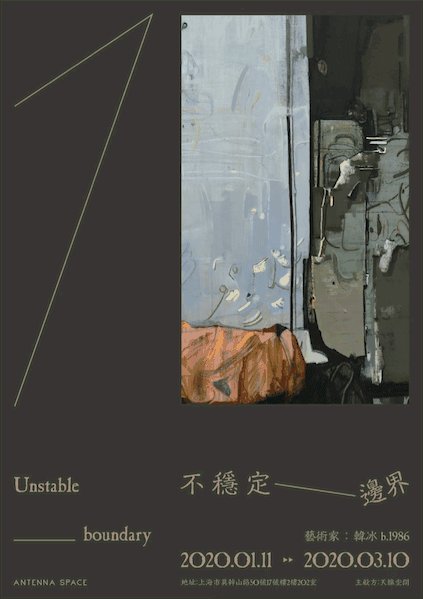
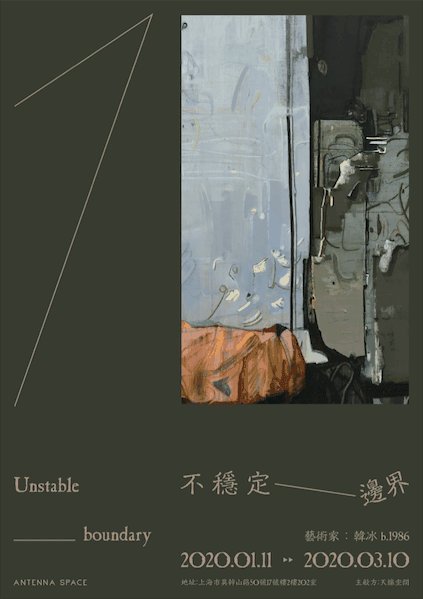
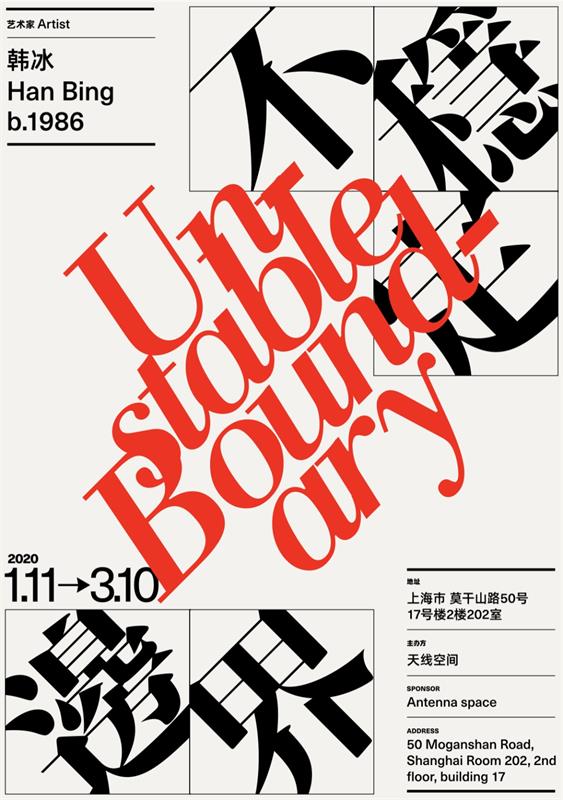
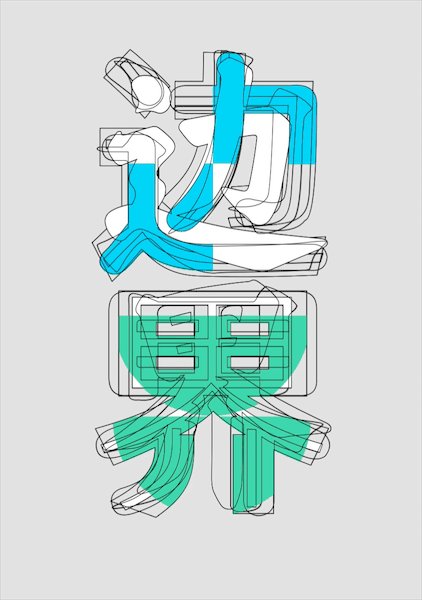
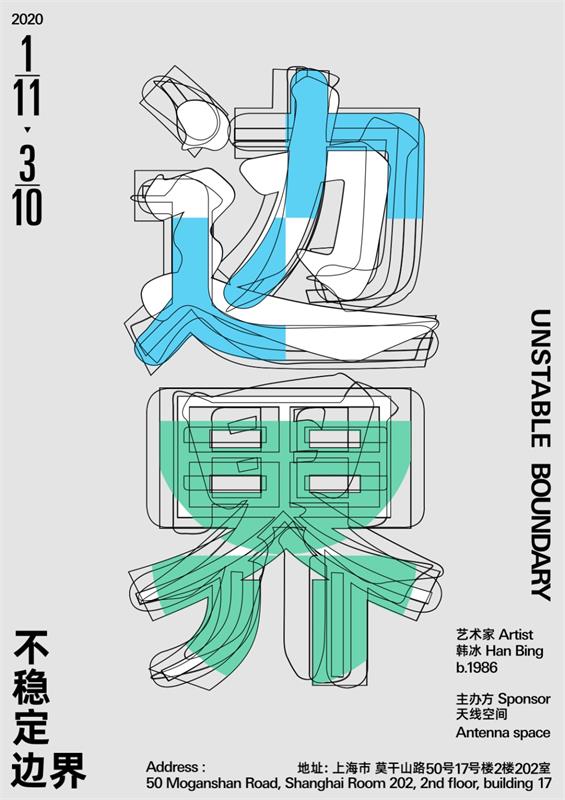
以这个为例,直接从文案“不稳定边界”这个主题中,提出一个抽象的图形“全屏符号”。
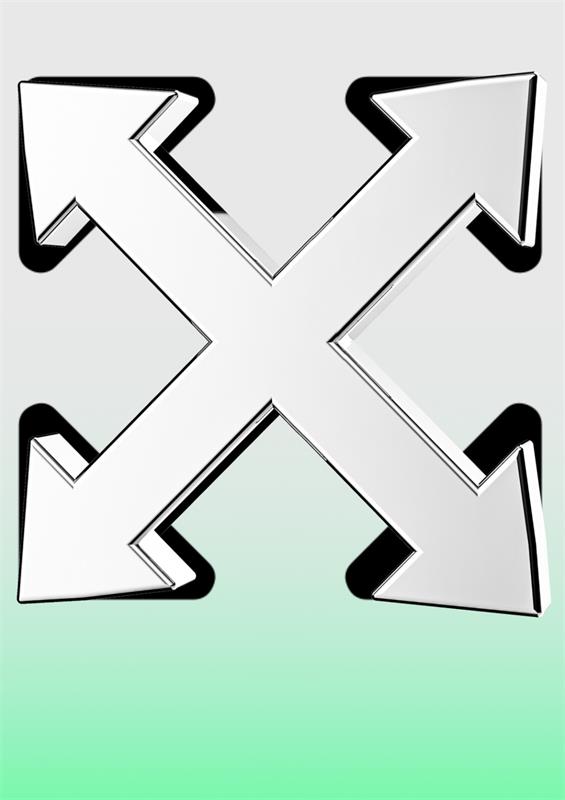
然后把符号放大,放置到版面中间偏上的位置,然后可以稍微刻画一下它,给它换个金属材质。
就背景来说,可以填充一个渐变色,这样会有点酸性设计的味道,也算是个小尝试了。
最后,按照两端对齐的方式把文案编排到版面中,这张海报就设计完成了。
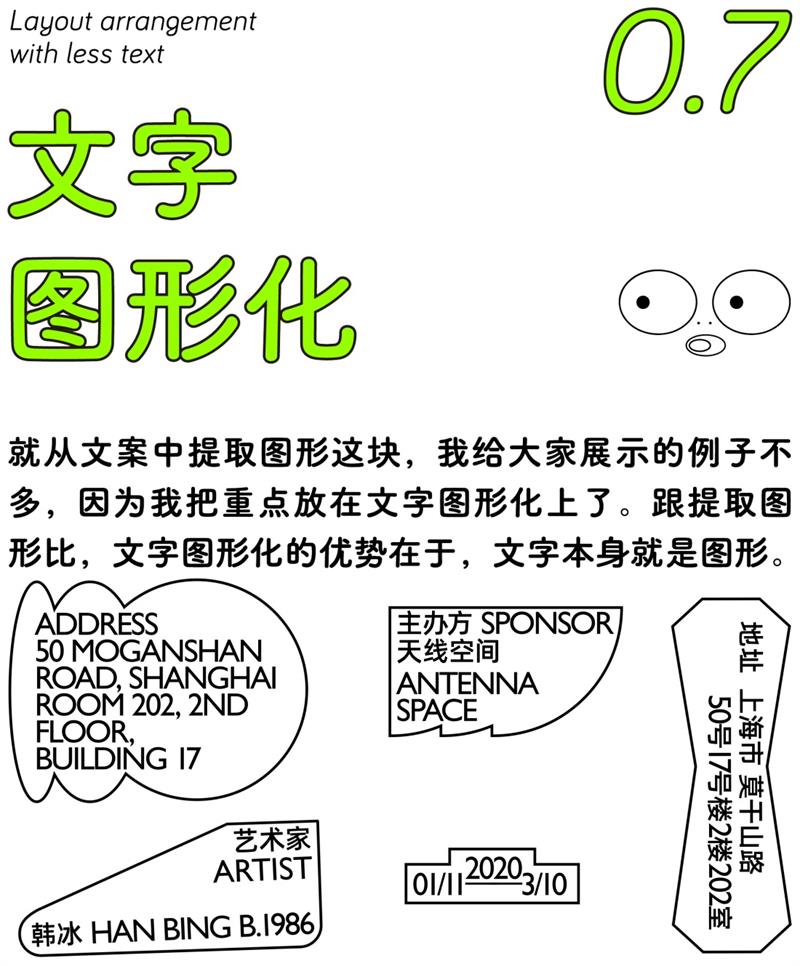
先把文字组合给编排出来,然后再根据文字组合的外轮廓,勾勒出线条将文字组给包围住。
把它们置入进版面中,海报就编排完成了。值得一提的是,就组合的位置来说,需要多尝试一下,看看怎么摆放效果最好。这是把文字整体图形化的方法,接着我们来看下一个。
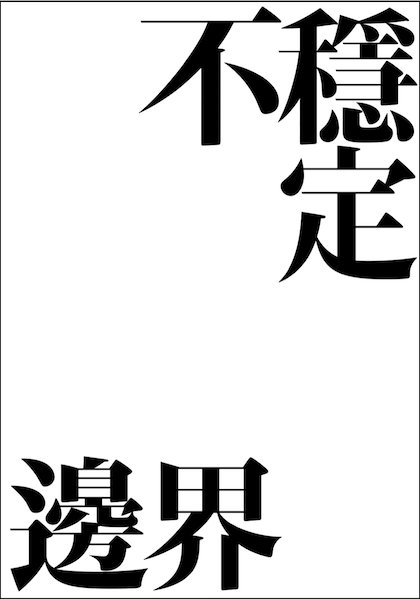
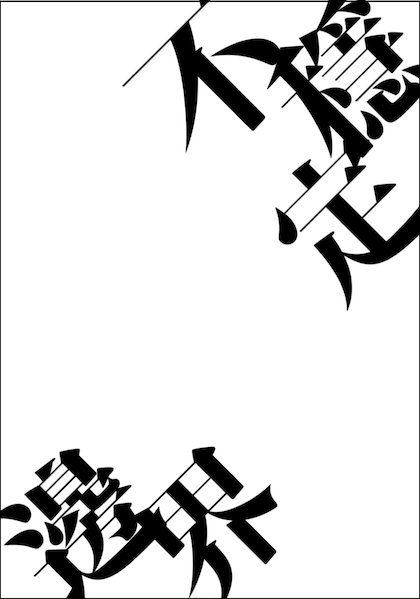
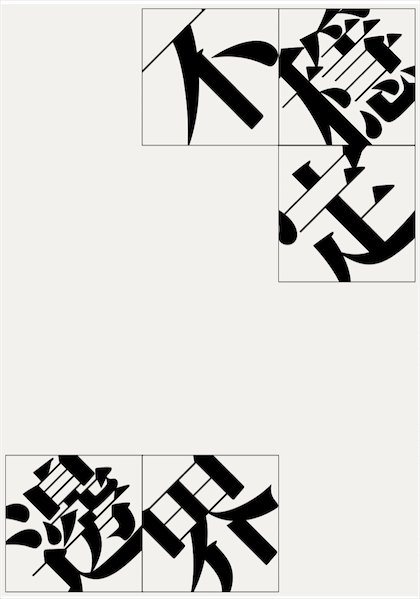
将中文标题打散做对角处理,接着旋转一下角度,然后用矩形框做裁切处理,现在再看这几个字,跟正常排列时比,多了些陌生感,把文字处理的陌生是文字图形化的核心。
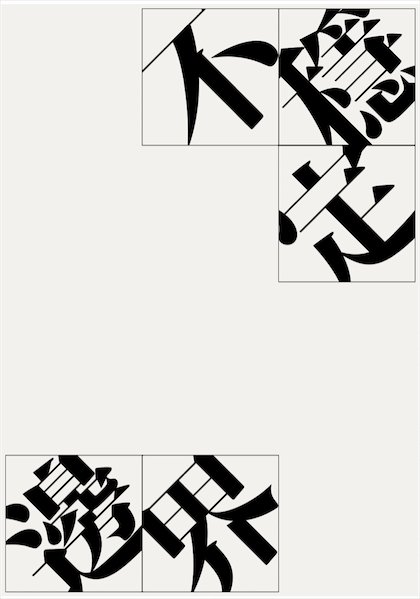
接着再添加英文翻译,刻画一下标题部分,最后在两个对角处编排文字即可。我们继续看下一个。
将标题放大至撑满版心,接着把文字的笔划都拆开后挨个换色,文字图形化的效果就完成了。
剩下要做的就是,把其余的信息给编排出来。继续看下一个。
从标题“不稳定边界”中提取英文翻译或汉字拼音的首字母,这里选择使用汉字拼音的首字母“B”,把它置入进版面的中心位置。
接着在它周围编排其余的文字信息即可。除了提取首字母外,也可以提取英文单词。
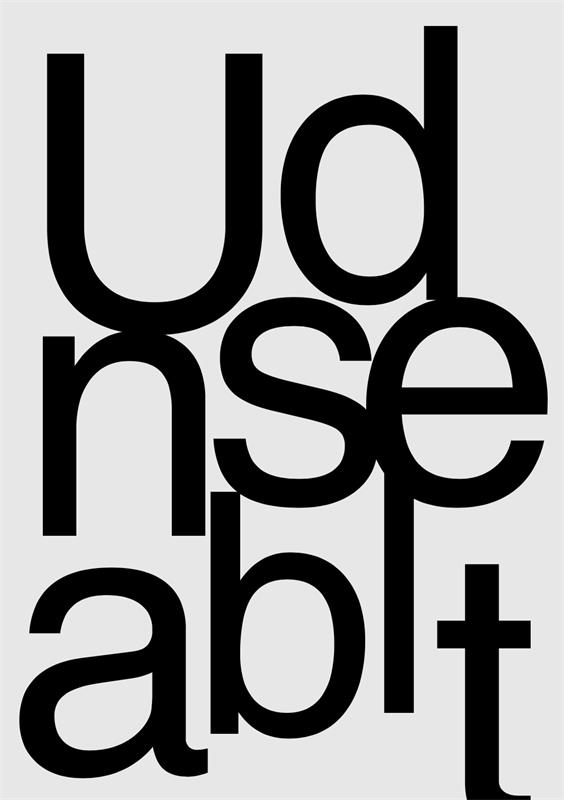
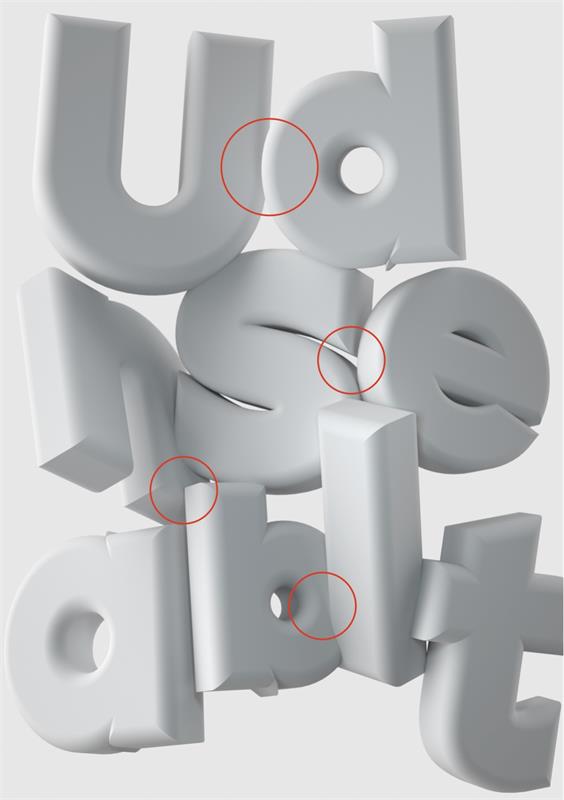
直接从文案“不稳定边界”这个主题中,提取“不稳定”的英文单词,把它们放大,撑满整个版面。完成这一步后,我们可以给文字进行换色处理。不过,我并没有这么做,而是选择了使用 3D 化的效果。
3d 化的过程中,要尽量让字母间的间隙少一点,以减少零碎的留白数量。
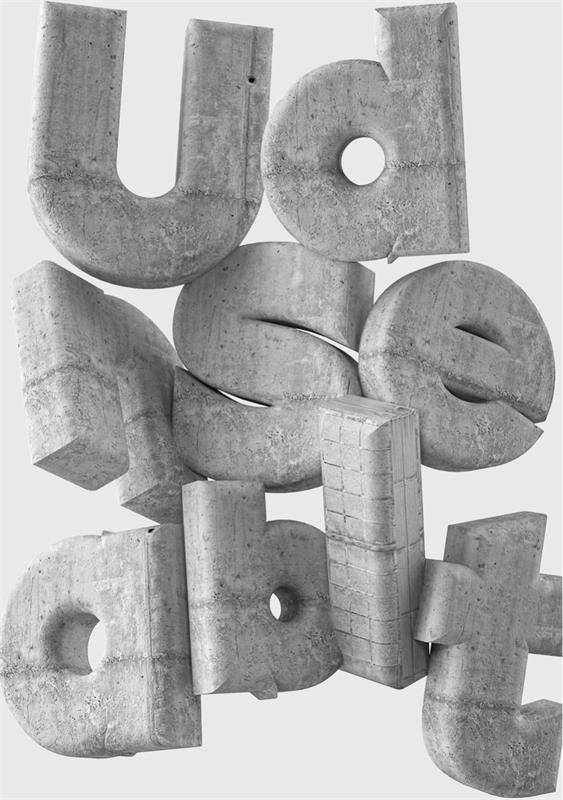
接着,给英文单词赋予水泥材质,为什么要赋予这个材质呢?因为我觉得水泥龟裂的感觉与“不稳定边界”这个主题较为契合,都处在崩坏的边缘。
文字图形化后,用两段对齐的方式把信息编排进版面中,到此海报就设计完成了。提取英文可以图形化,提取中文同样可以。
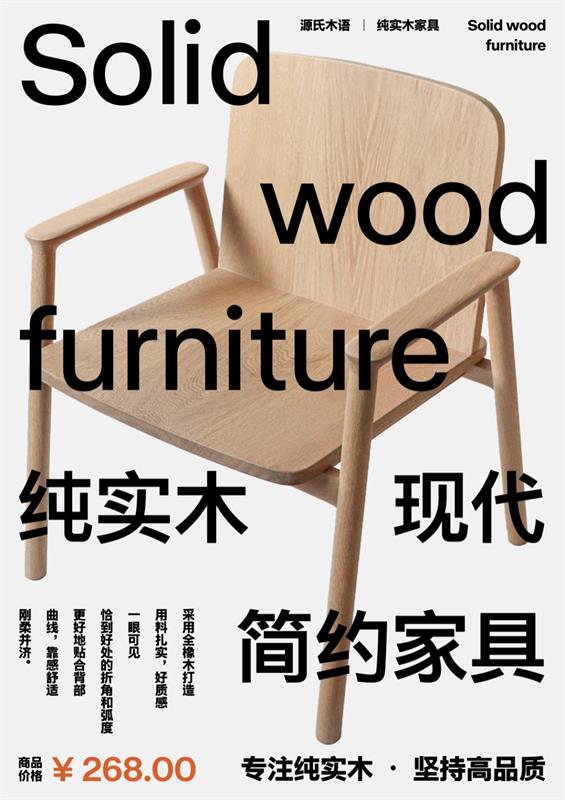
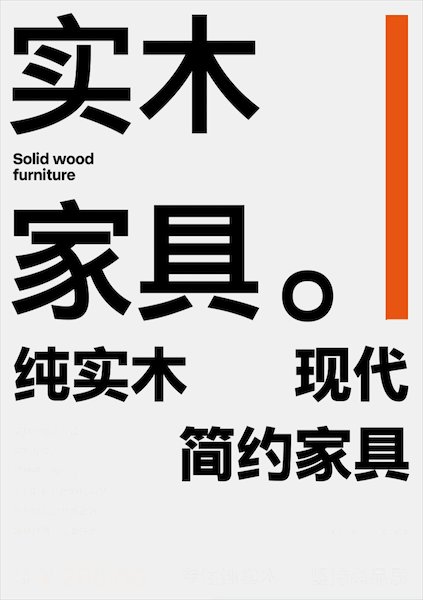
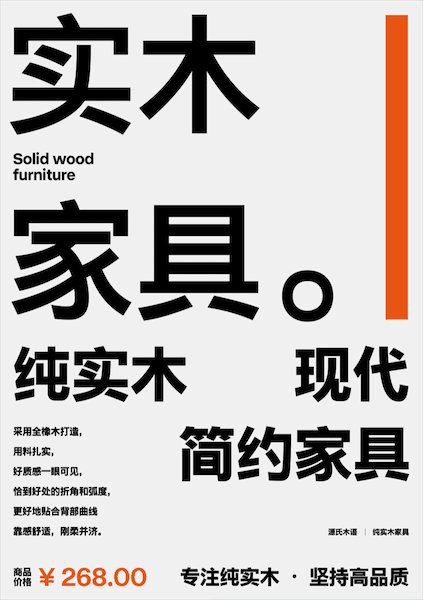
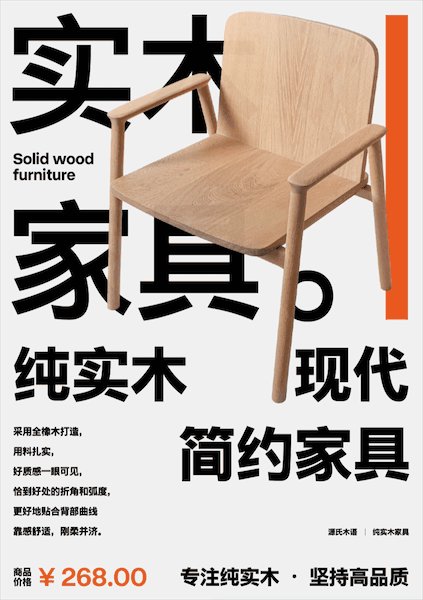
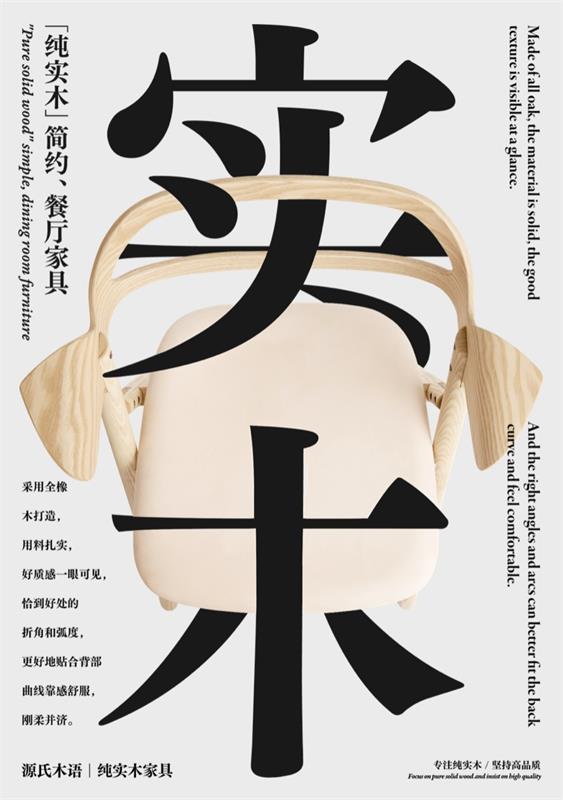
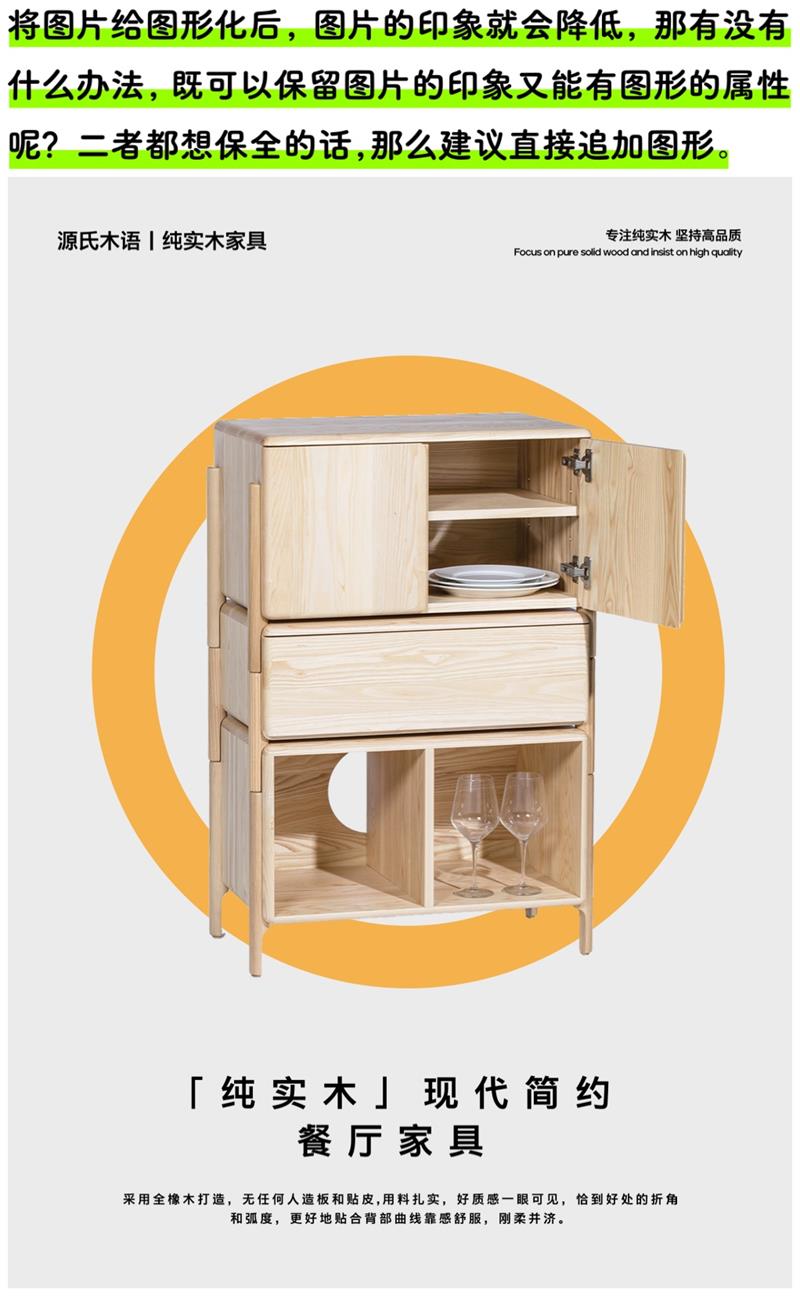
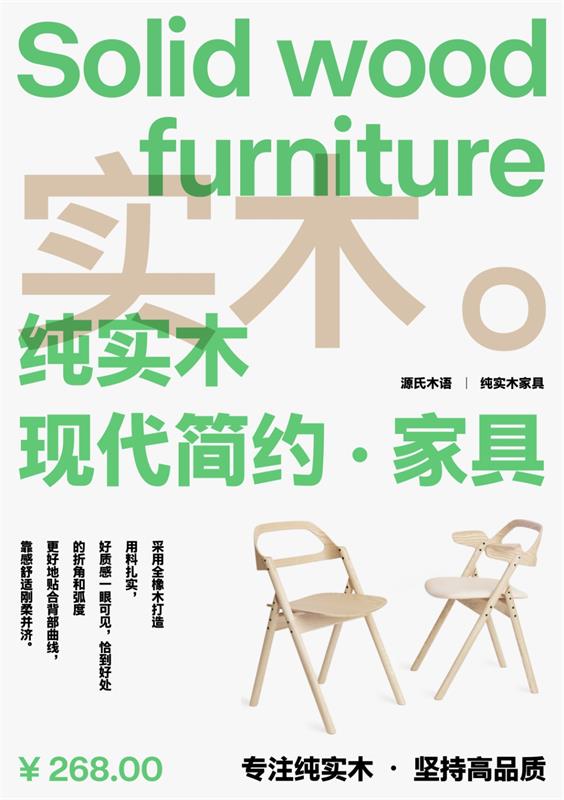
直接从标题中提取关键字“实木”,这个既是产品的材质也是产品的卖点,然后给文字换色。换色的目的在于恢复文字识别性的同时提升文字的图形感。
接着把剩余的信息给编排出来,然后放置产品图,到此海报就编排完成了。
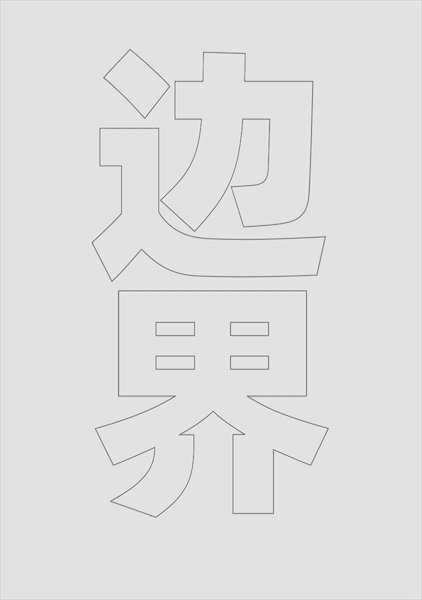
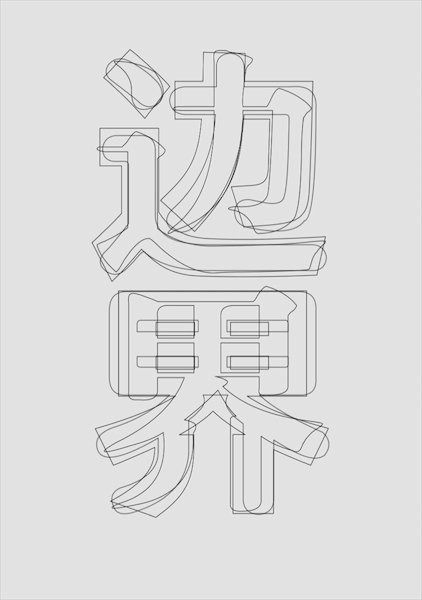
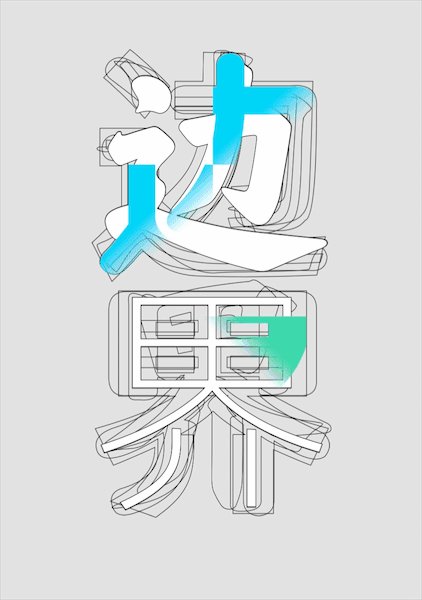
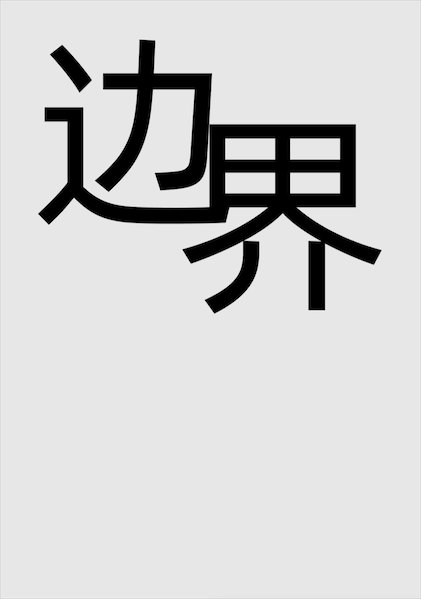
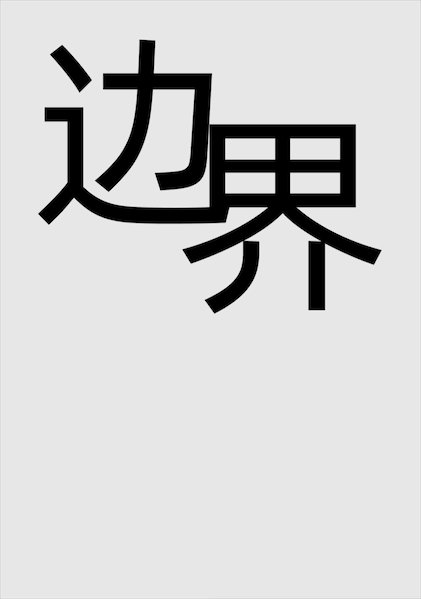
提取“不稳定边界”中的“边界”二字,描边处理。然后把“边界”二字换成别的字体继续进行描边叠加,接着重复此操作,大概叠到第 5 层后分别针对“边”和“界”二字进行填充上色处理,这么做的目的也是为了尽可能的恢复一些文字的识别性。
最后把文字编排进版面中即可。
如果感觉多层描边有些复杂的话,也可以尝试使用单层描边至把文字填死的方式,来完成图形化。
同样还是提取“边界”二字,这时我们可以稍微拉升一下文字,以改变现有的长宽比例,让字变得陌生。
然后,在某些笔画的边缘处加入马赛克效果,以扣主题模拟“边界”的不稳定。
最后在图形化后的文字周围编排文字,海报就编排完成了。
以上这些就是本篇文章里出现的所有例子了,大家可以根据自己的内容来选择与之契合的表现形式,尝试一下看看效果如何。 本篇文章到此就结束了,希望能对大家有些帮助,我们下期再见,拜拜。 欢迎关注研习设的微信公众号:「Yanxishe2017」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论