掌握好「视觉重力原则」,构图的奥秘很简单!(超多案例) ...

扫一扫 
扫一扫 
扫一扫 
扫一扫
生活在地球上的我们,每时每刻其实都在感受着重力的存在。除了物理层面的影响,重力是否会改变我们对于视觉画面的认知呢?又或者说,物理学中经常听到的重力概念,和设计中的构图、排版又存在着怎样的关联呢?
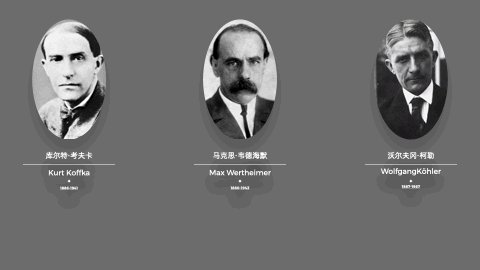
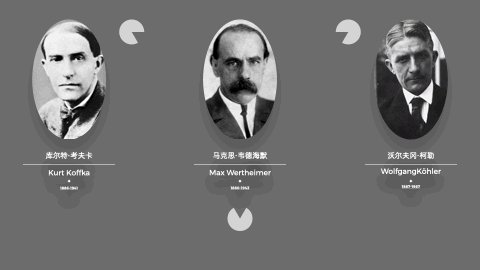
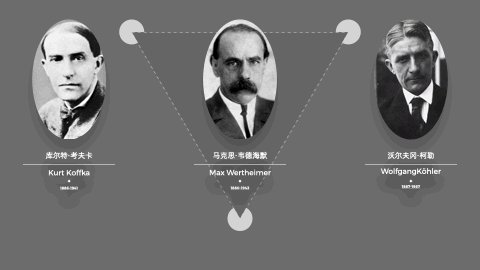
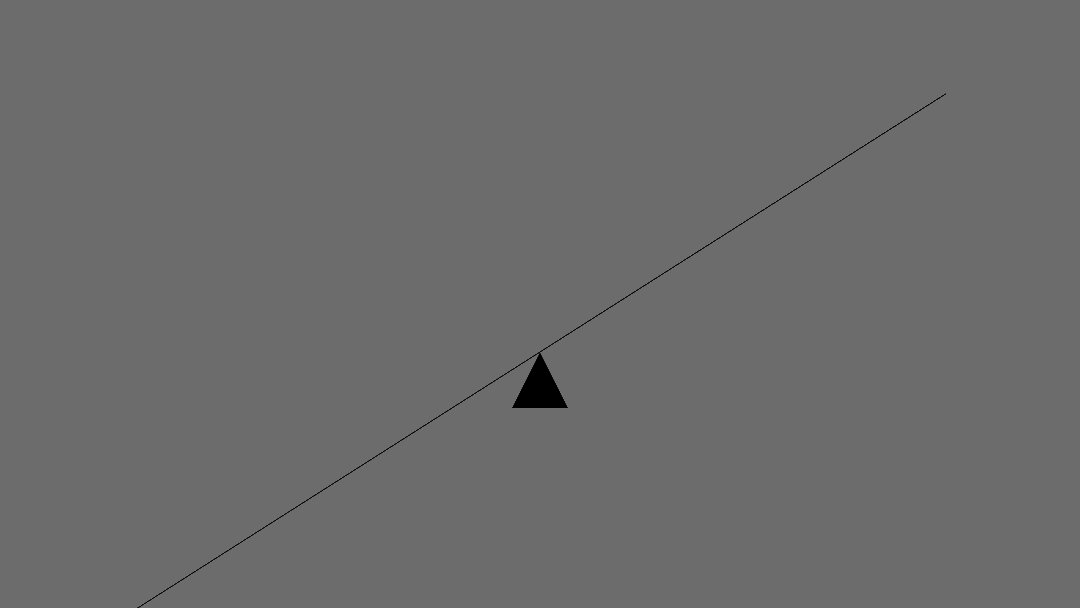
我们或许能够从格式塔学派对认知心理学的研究里,寻找到一些蛛丝马迹。 人们的大脑总是会去脑补眼前看到的事物。就像我们看到的这三个被遮挡住的圆形图案,位于中心的倒三角虽然没有实际出现,但我们确实认为它是存在的对吧。
视觉本身是很容易被周围环境影响的,就像我们现在看到的这个画面。如果忽略掉空间和透视的话,你还会觉得右侧的竖线更高吗? 而实际上的情况是,左边的竖线高度要远远高于右边的竖线高度。
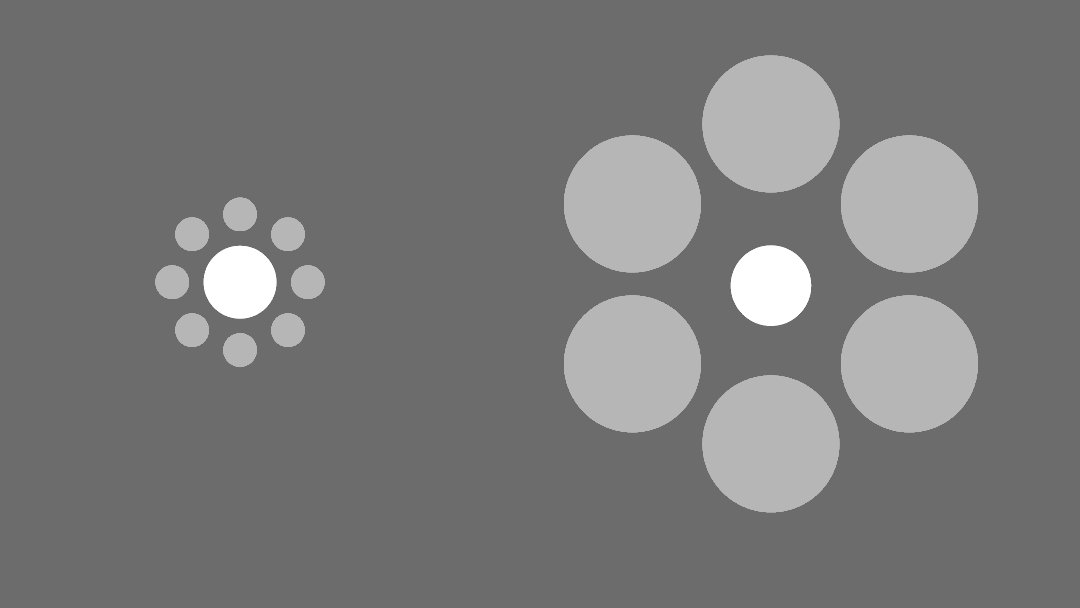
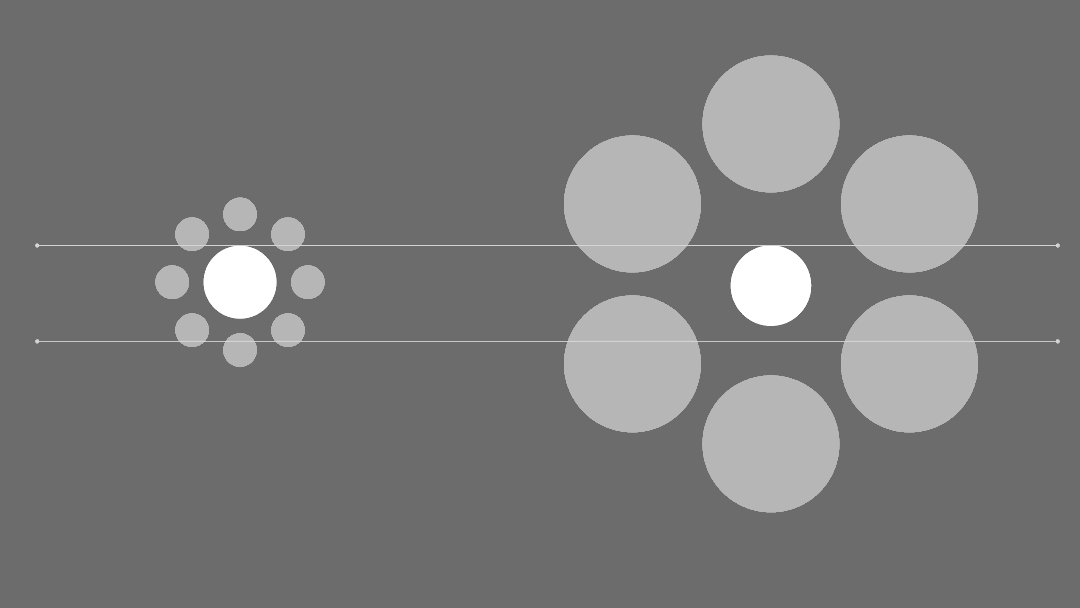
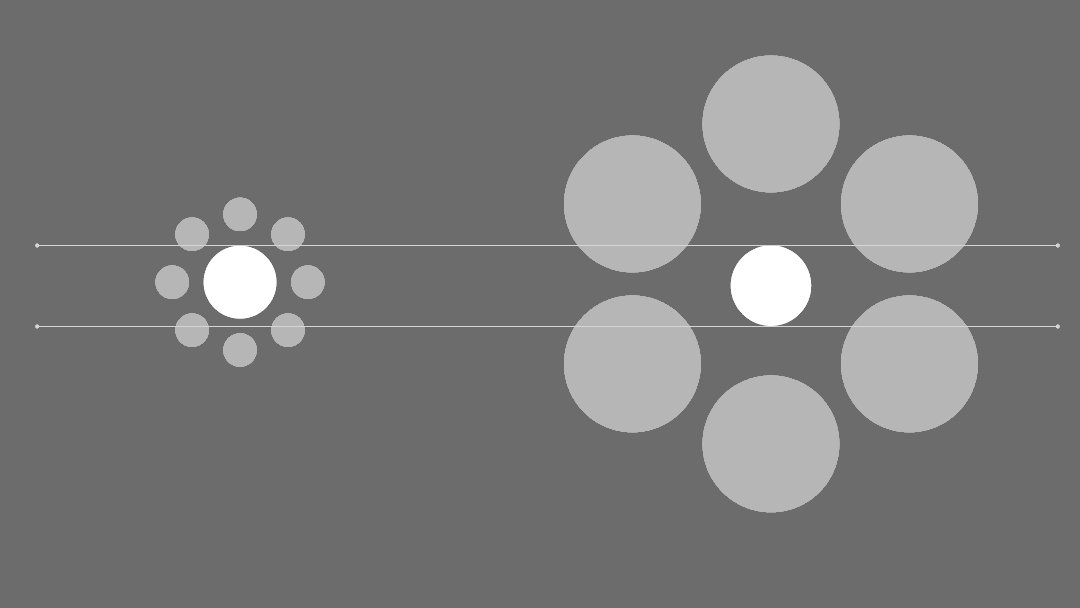
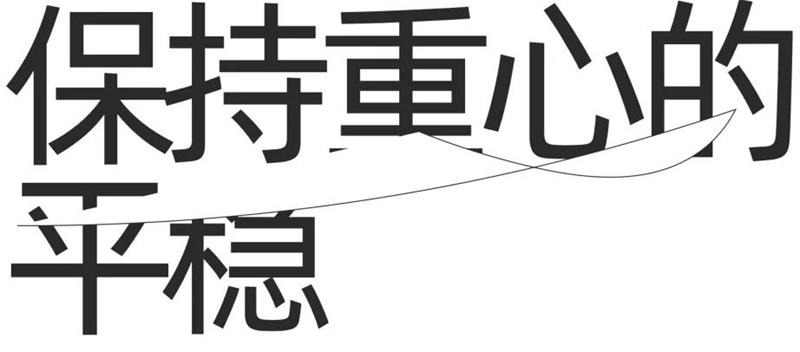
再看这个例子,两侧位于中央的白色球形,它们之间,谁看起来更大,谁又看起来更小?也许有的朋友会说左边更大,这个答案是没错的,但它也仅仅是看起来更大而已。 如果我们在画面中拉出两条辅助线,我们就会发现,原本右边看起来更小的圆球,要比左边的圆球更大。 通过刚刚的几个小测试,相信大家已经对于用眼睛的判断能力有了一些认识了,是不是有一种眼见不一定为实的感觉?视觉重力原则,其实就是建立在这样的认知基础之上的。我们大脑所认为的重心或平衡感,和真实的情况,往往并不相同。 在做版式设计的时候,我们的构图越接近重心的平稳状态,就越会激发和谐的美感。因为重力在自然界中是再平常不过的现象了,生活在这样环境中的我们,自然也会有这种审美上的倾向了。
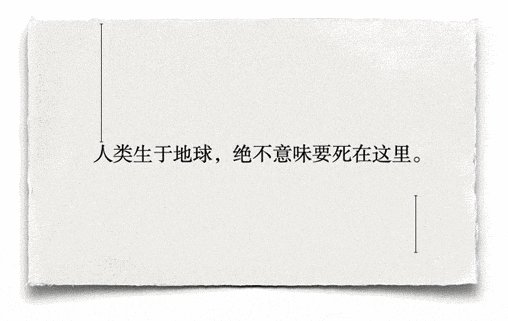
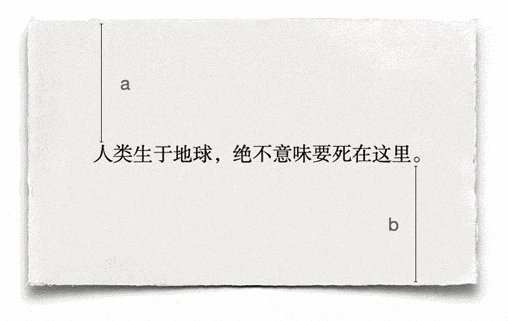
我们来看这个例子,这张纸最稳定的位置在哪里呢?答案是它的正中心。 我们把信息添加在页面的中心位置,现在它看起来更平稳了吗?然而并没有,可问题出在哪?一定是我们没有把文字摆正吧?上方的区域(a),看起来要比下方的区域(b)面积更大一些,真的是这样么?
可实际上,文字确实是在页面的正中心位置上了,这同样我们的眼睛在作怪。 所以为了抵消视觉上的这种坠落感,我们需要将文字略微向上移动,这样我们看这段文字才是真正居中的。 正向
我们再举个例子,这是一个数字 8,我们来仔细观察一下它的造型,顶部与底部的负空间看起来是一样大的对吗? 垂直翻转
而事实上并不是这样的,通过将它倒置,我们就会更明显的看出来,其实为了抵消人眼的错觉,我们在做字的时候,需要将上面做的更小,底部做的更大一些。
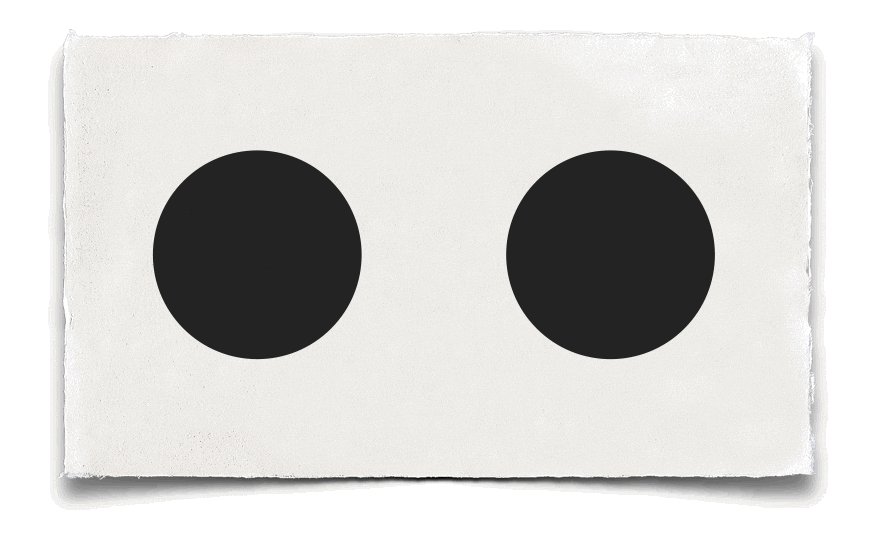
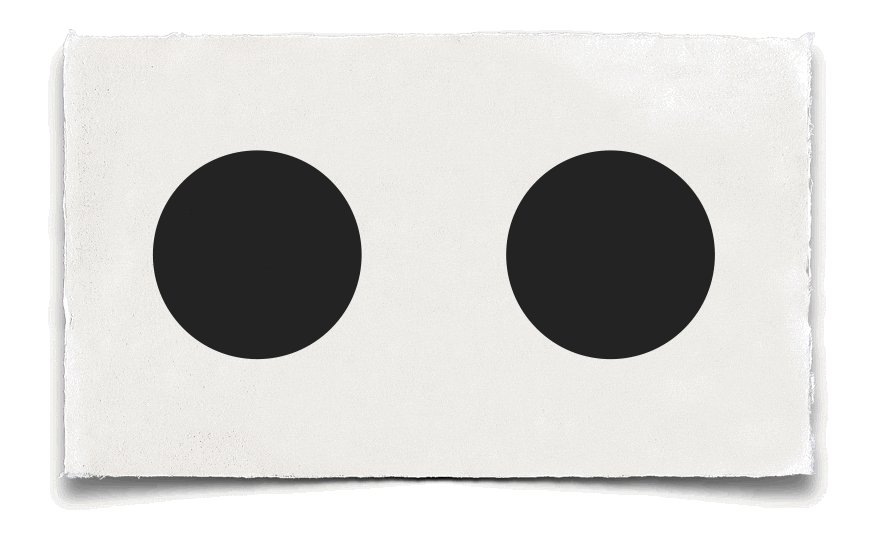
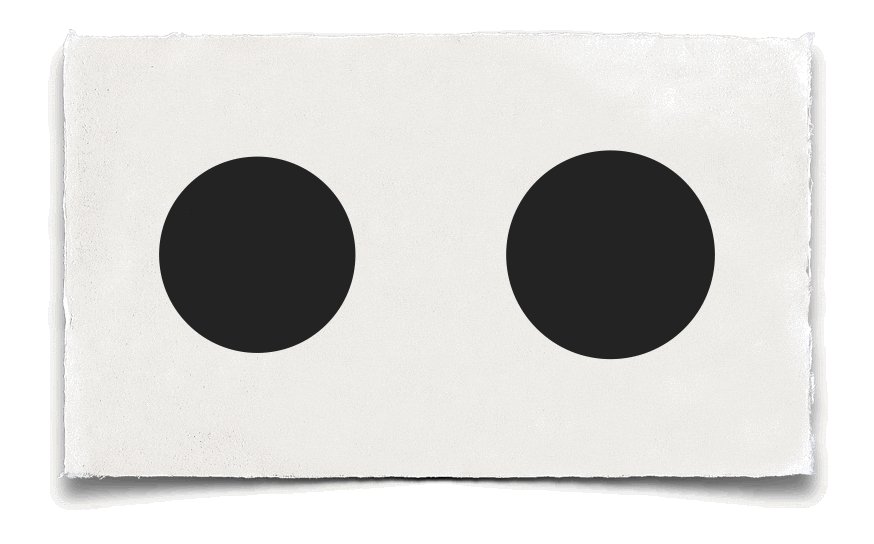
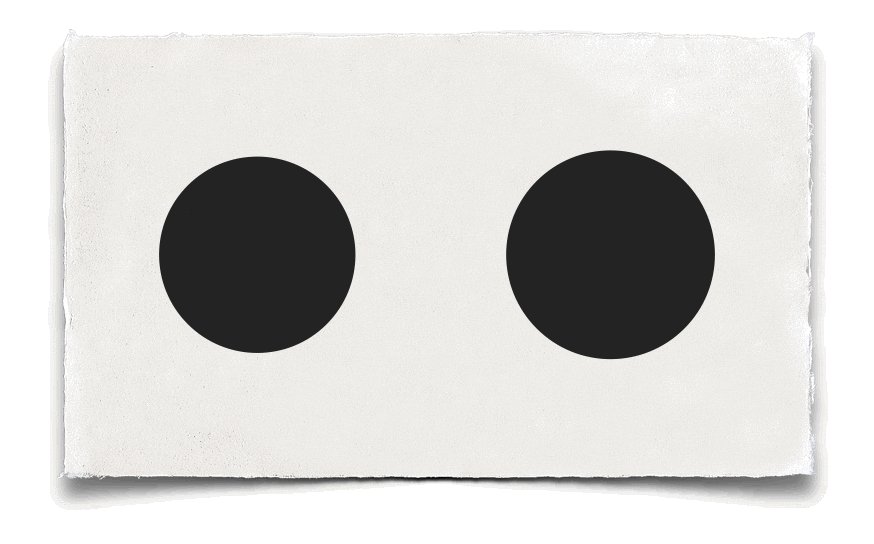
这是两个完全等大的黑色圆形,但它在视觉上其实并不是平衡的,人们的眼睛会觉得右边更轻,这虽然没有顶部和底部那么明显,但也确实存在。那么解决的方法就是将左边的圆形略微缩小一些,现在这个页面看起来平衡多了。我们总是会下意识的认为左侧要更重要些。
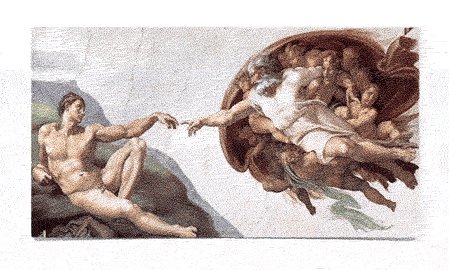
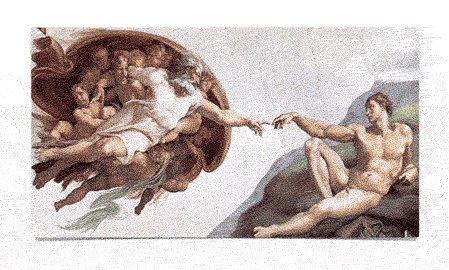
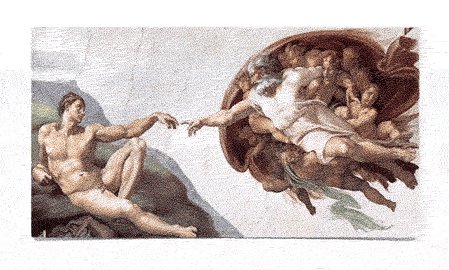
⇧ 画作:The Creation of Adam 看这幅画,很明显左侧的内容要比右侧更少,可如果我们将它镜像翻转过来,它原版的平衡感就会被打破了。人们更多会认为左边看起来更重了。
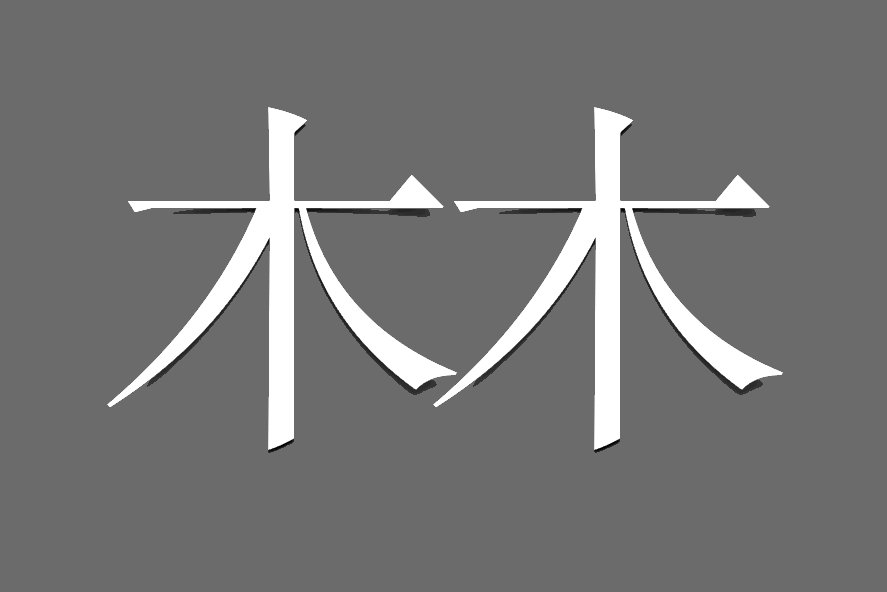
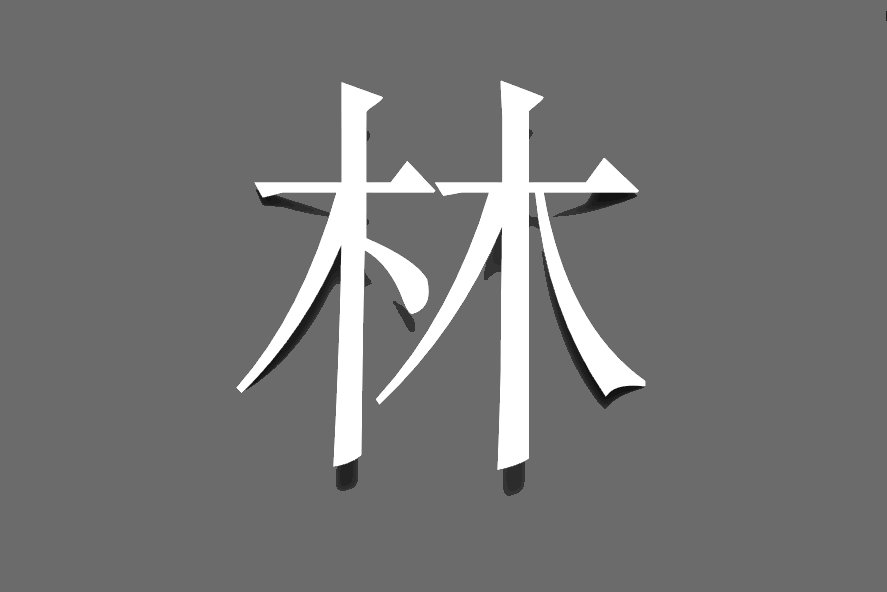
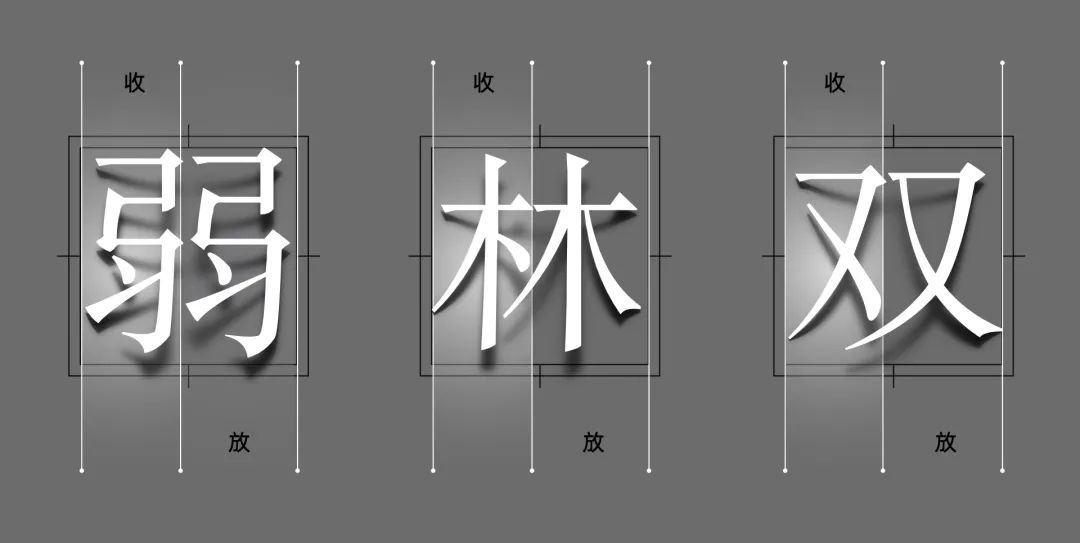
同样的,在我们的汉字设计中,也会应用这种做法,比如林字的两个木字旁,就并不是左右等大的,因为这样在视觉上会显得不平衡。所以需要将左侧的偏旁削弱,才会在视觉上看起来更加和谐。
具有左右结构的汉字,基本上都遵循了这个原则。形成了左收右放的构成样式。
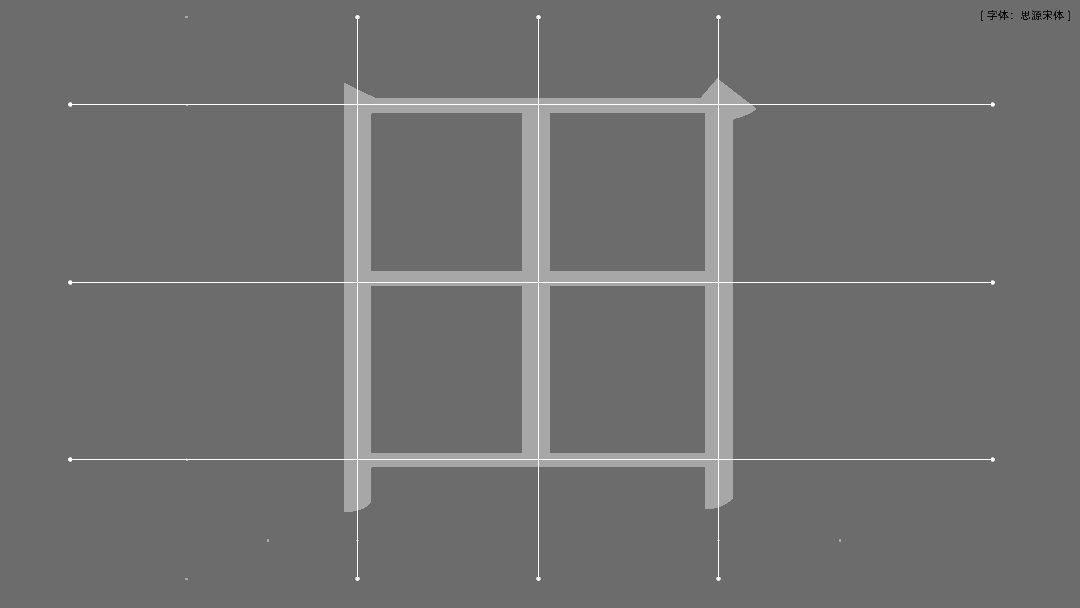
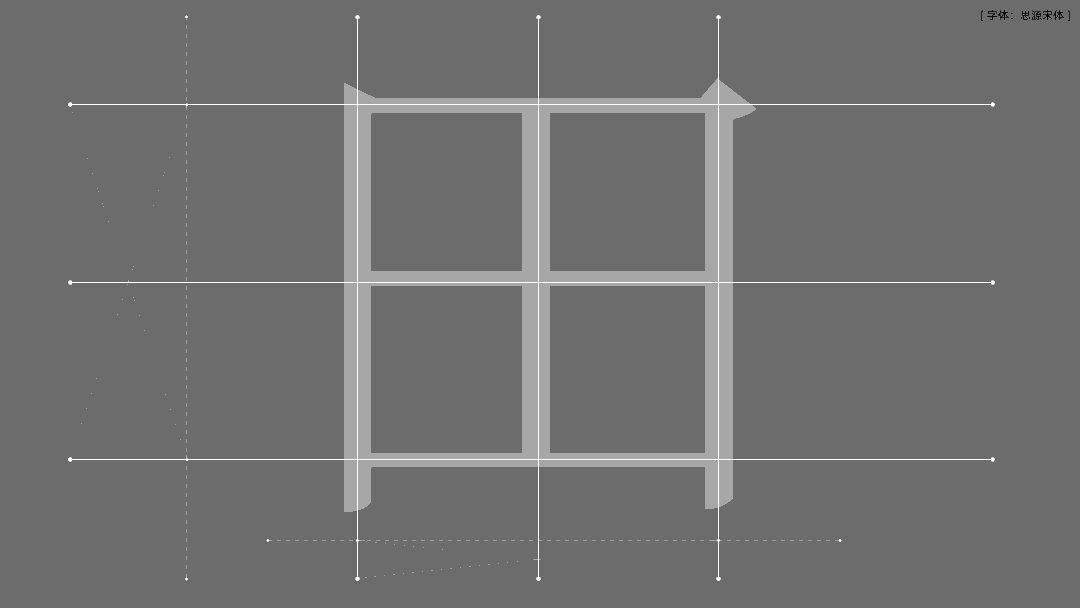
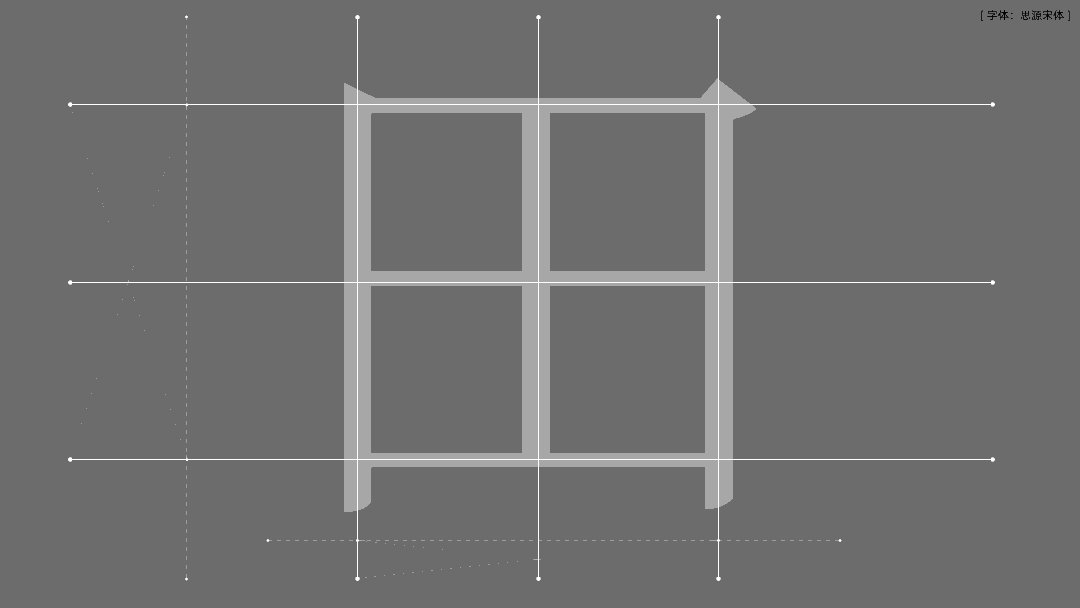
汉字“田”的中心十字笔画,为了看起来是居中的感觉,实际上也特地微调了文字的重心部分。利用辅助线,我们会更容易察觉到这其中的变化。可以看到,横笔部分,向上移动了很多。竖笔部分也相应向左做了位置上的调整。 人们常说,细节决定成败。也正是这些不起眼的细节,拉开了专业平面设计和业余设计师之间的距离。相信看到这里的小伙伴们,应该已经领略到了视觉重力原则在设计中的重要地位了。那么光知道有这么一回事儿可不行,我们更应该去了解它的特点,以及尝试着去掌握它。 我们看到的所有图像,无论抽象的还是具象的,其实都是具有重量感的。那么都有哪些因素会影响到视觉重力的大小呢?找到视觉重心之后,我们又要怎样去利用它们?接下来我们就一起去寻找相应的答案。
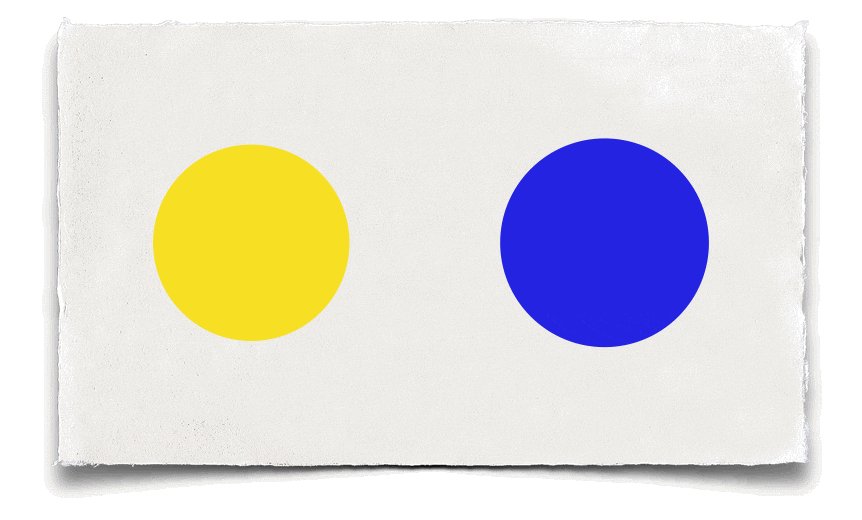
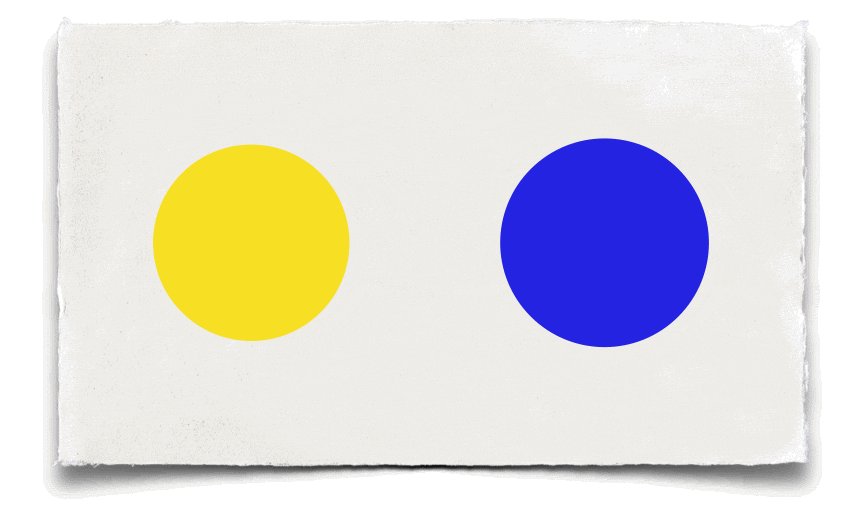
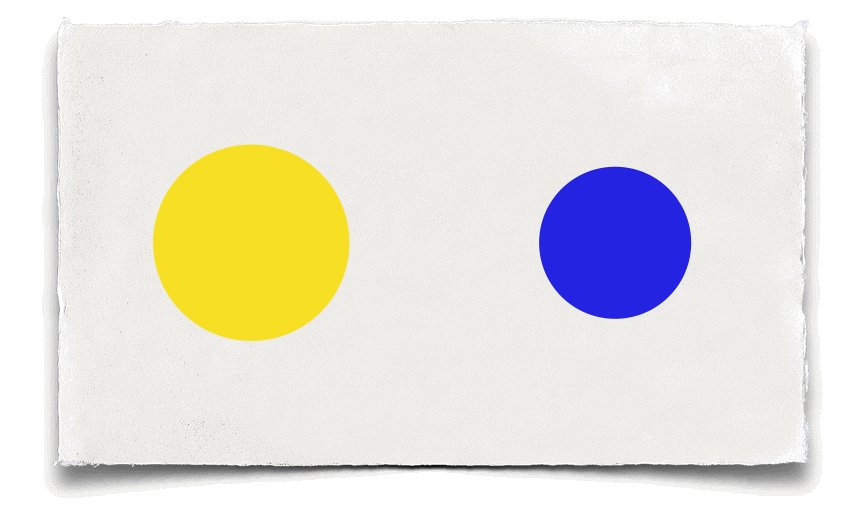
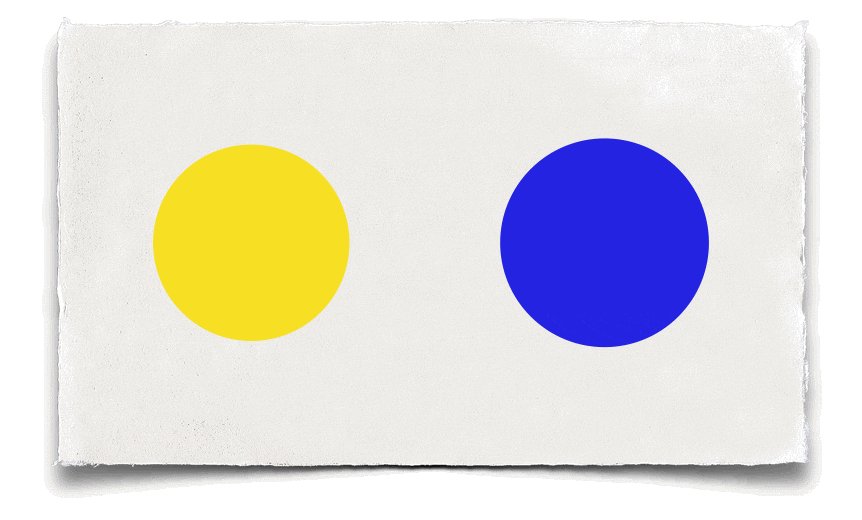
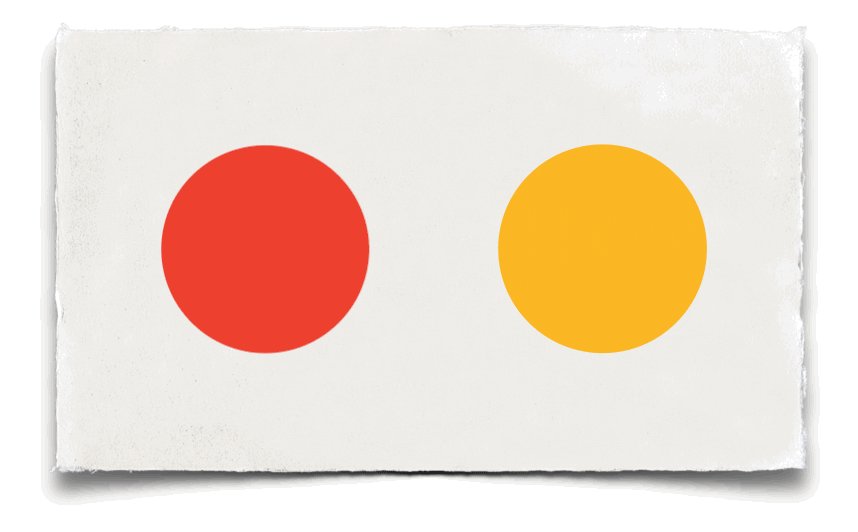
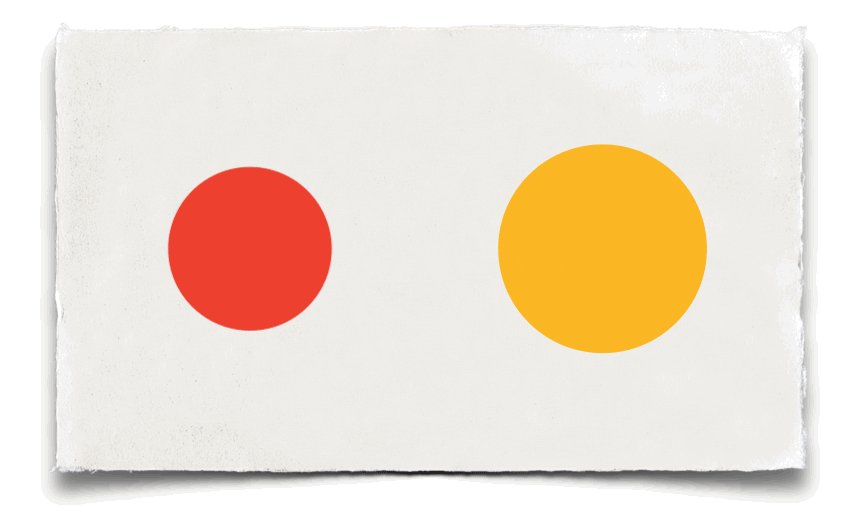
色彩对视觉重量有影响吗?我们看画面中的这两个图形,是不是很明显感觉到右边更重呢?黄色的色相本身的视觉明度就要比蓝色更浅,所以我们会感觉到右边更重。 为了抵消颜色对视觉重量的影响,我们需要降低蓝色的面积,这样才能让两个图形看起来是平衡的。
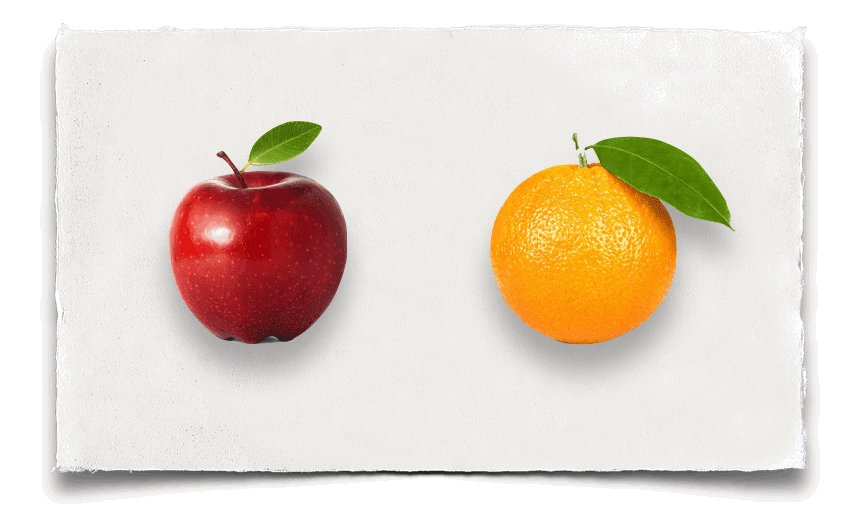
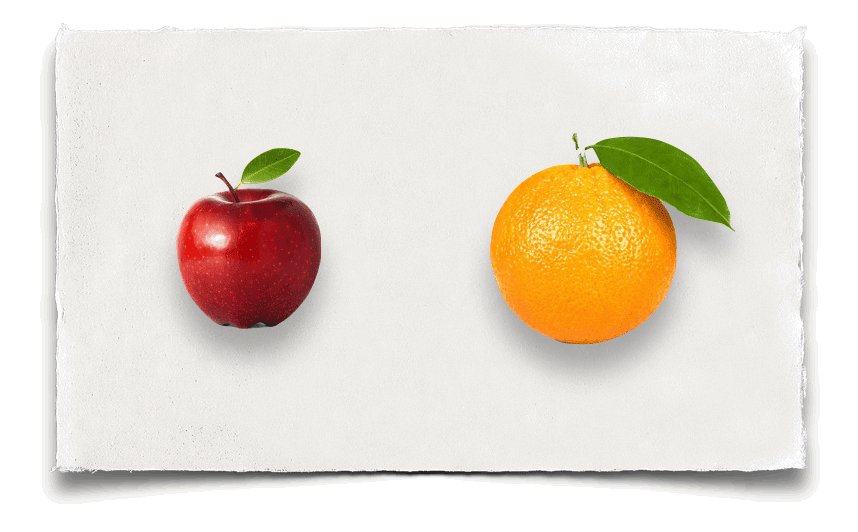
那么换成具象的物体呢?道理其实也是一样的。我们依然可以把它们看成是纯粹的色彩。经过这一步分析,我们是不是发现了左侧红色的苹果,显然会更深和更重呢? 所以,为了保持左右的平衡感,我们也需要把红色相应的缩小一些。
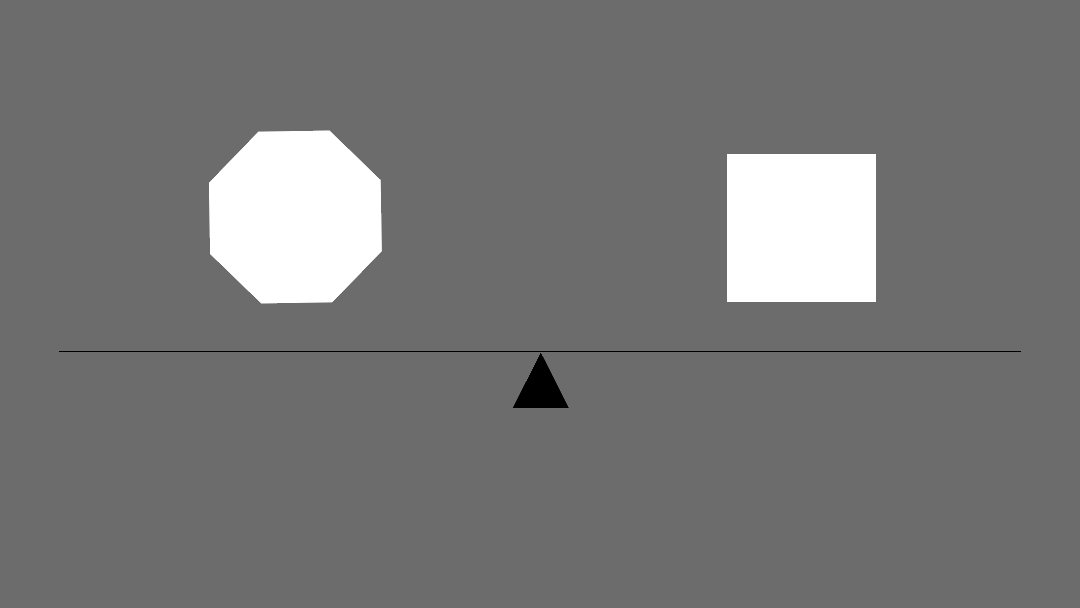
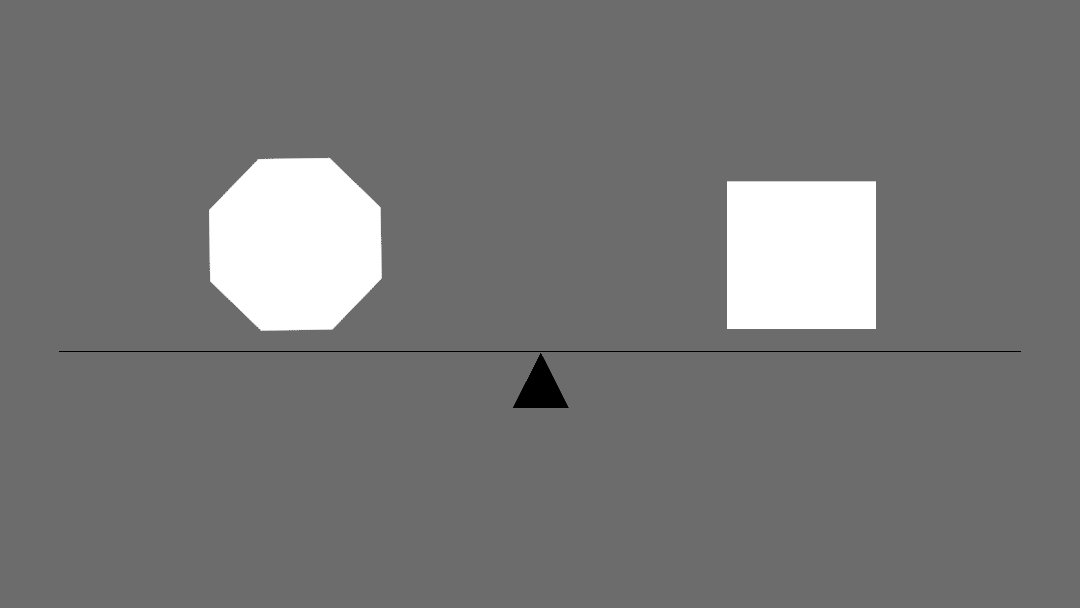
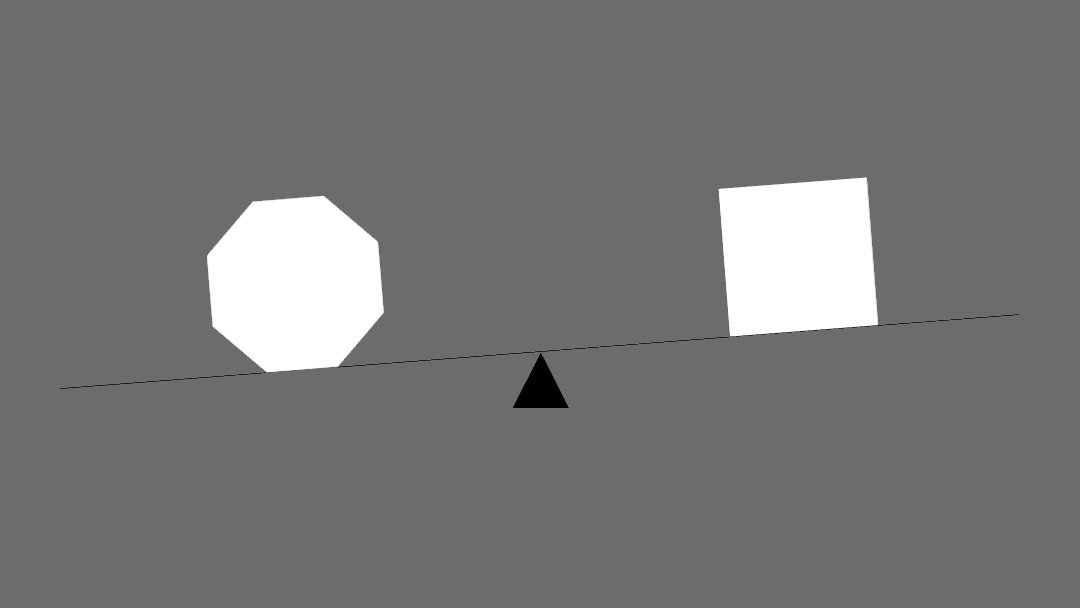
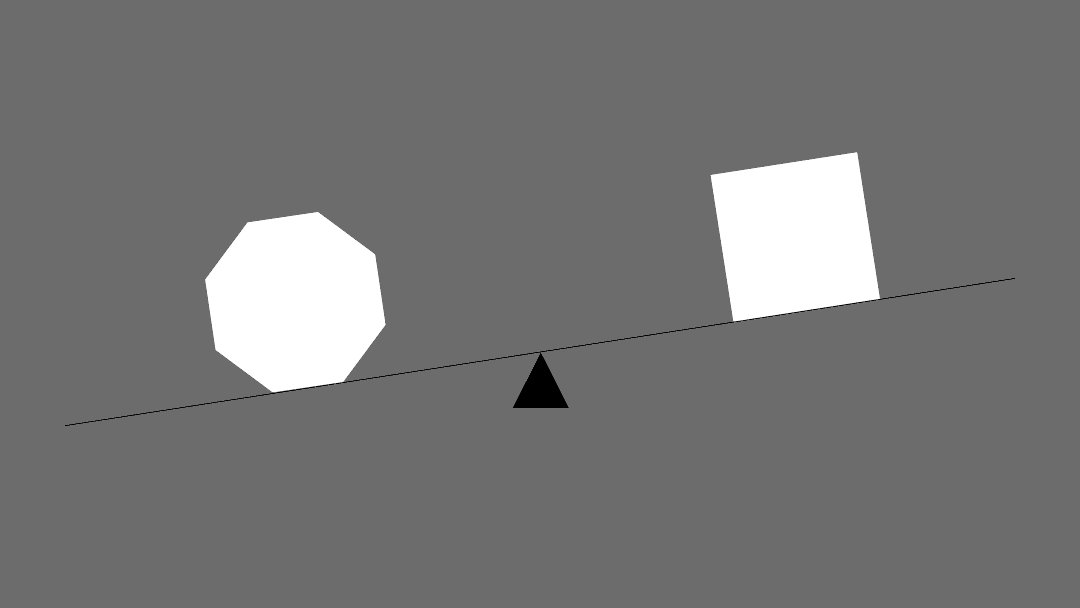
我们看这两个图形,它们谁更重?左侧的八边形,它的页面边缘更复杂,角度变化也更多,所以承载了更多的信息量,相比正方形更简洁的造型来说,左侧会更重。
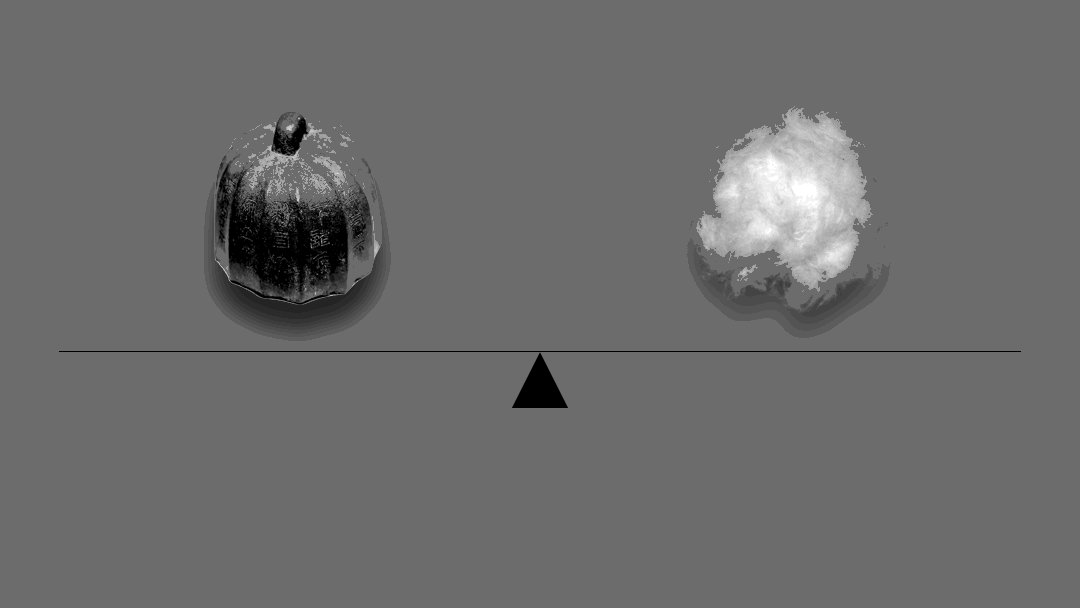
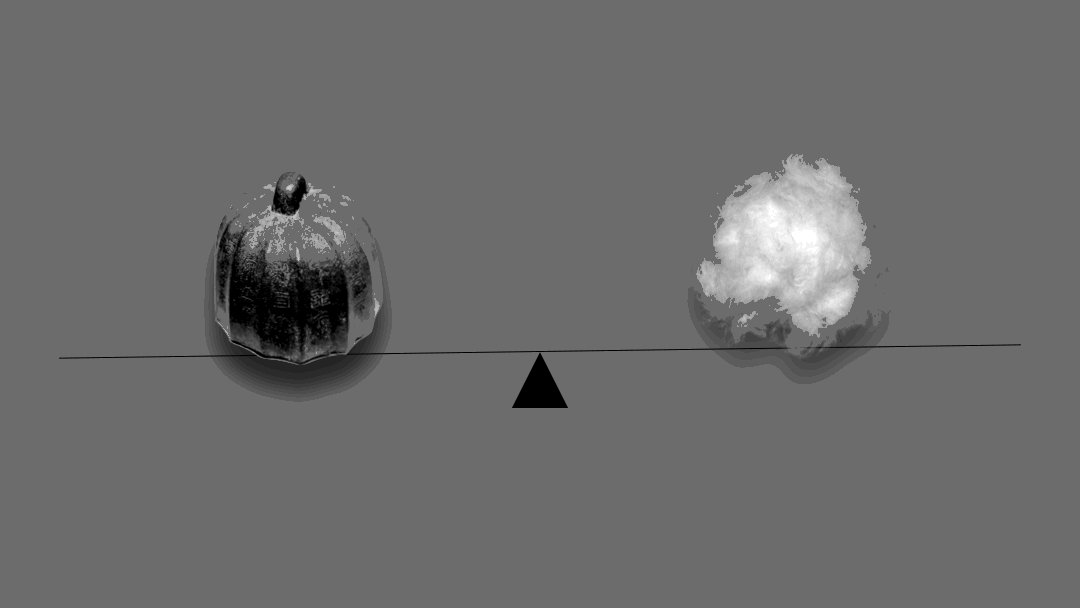
那么换成大小相同的秤砣和棉花呢?谁更重?几乎没悬念了,棉花完败。当具象的物体出现时,结合以往的视觉经验后,谁更重谁更轻也就很显而易见了。
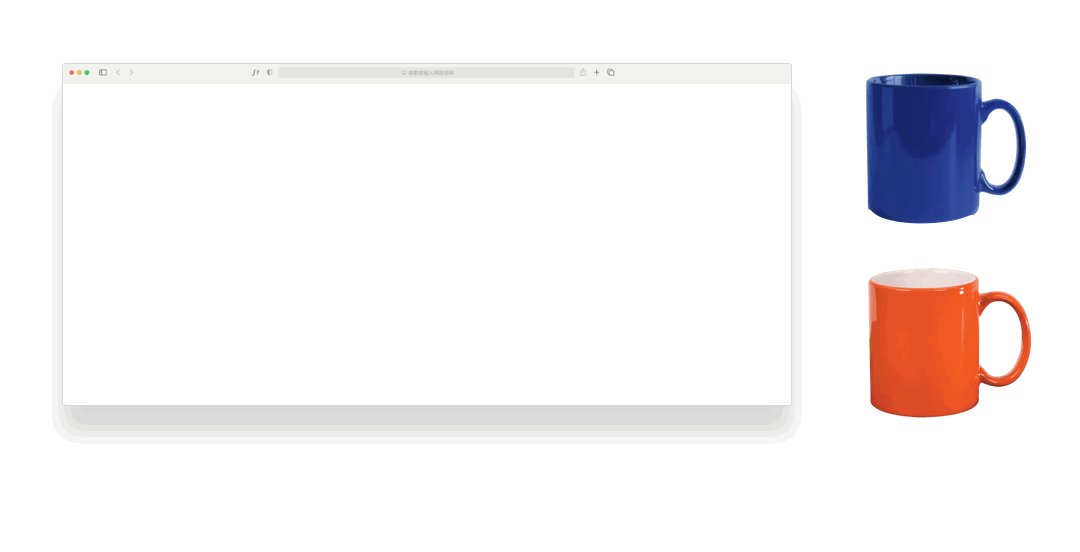
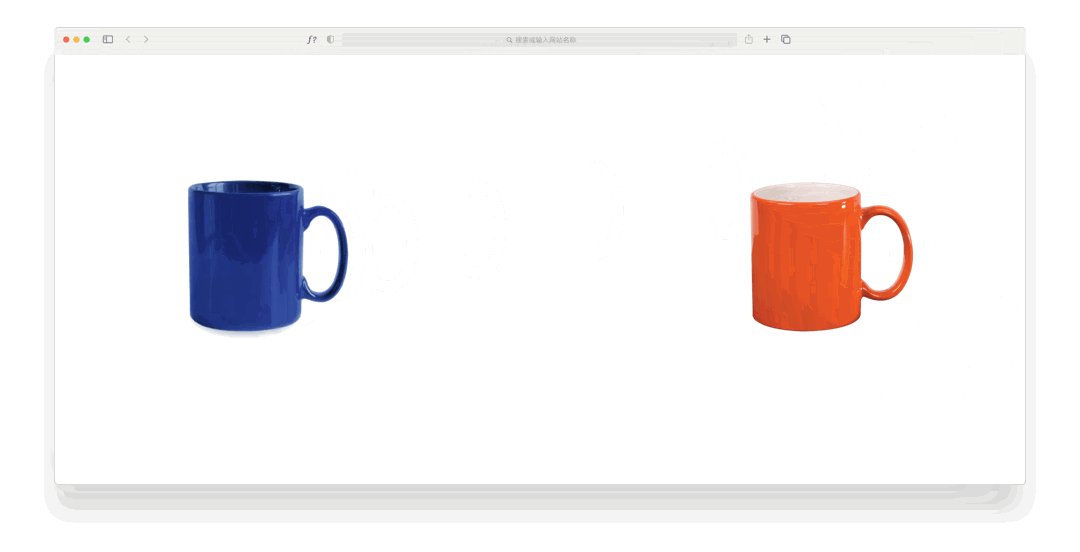
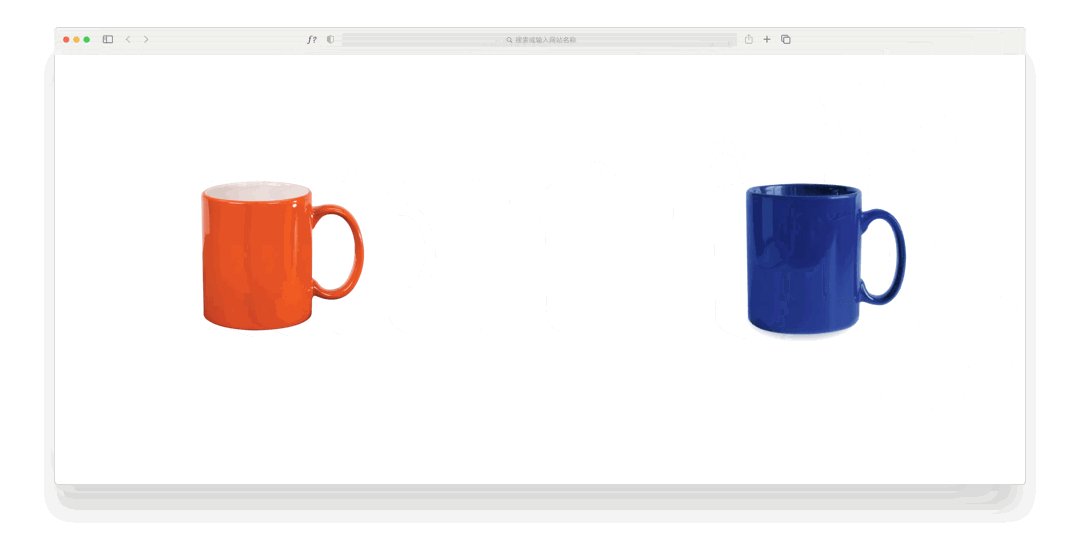
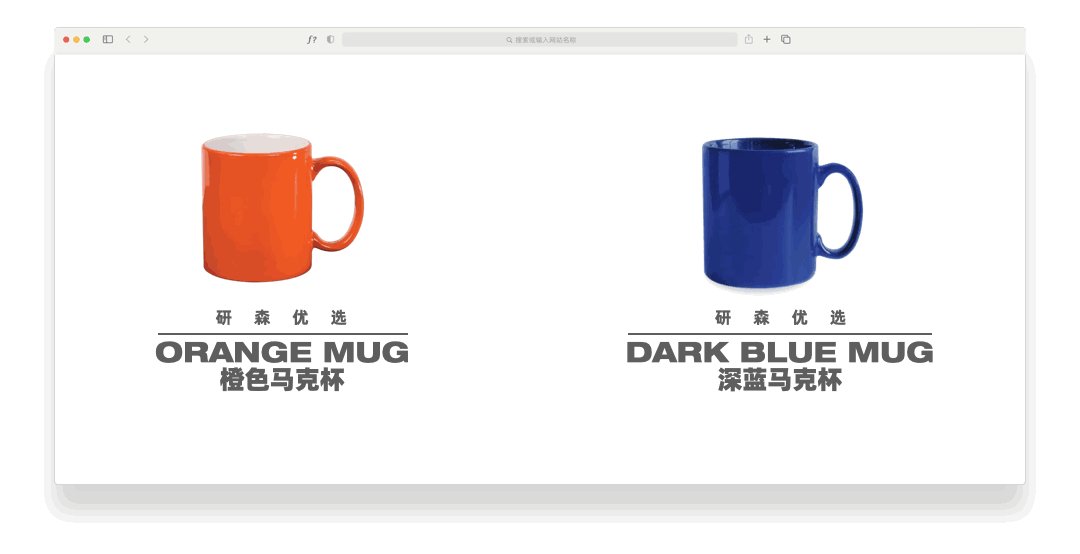
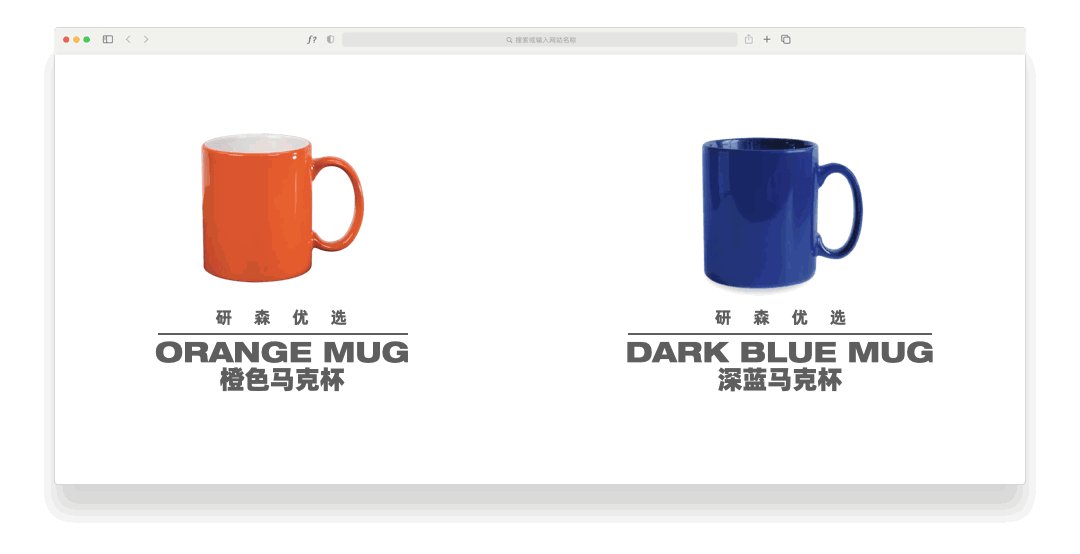
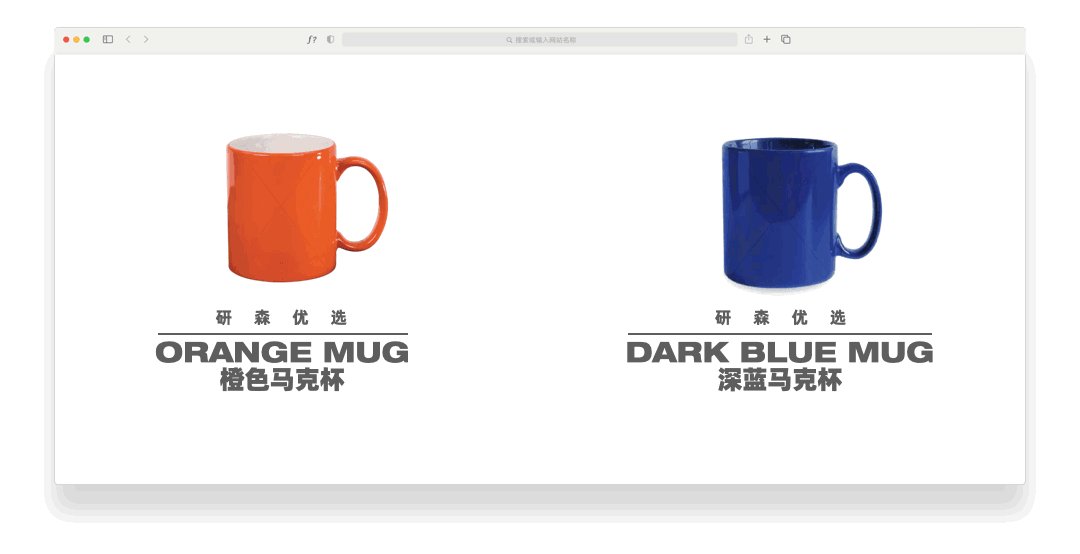
对齐也需要考虑到视觉重力吗?如果你也有这种疑问的话,接着往下看。这是两个马克杯,它们虽然造型类似,但是色彩却不同。很显然蓝色的版本会更重,而在位置上更靠近左边,也就显得更重了。 所以,为了抵消这种重量上的轻微不平稳,我们可以把颜色更浅的橙色放到左侧的位置上。这样虽然色彩上橙色更轻,可由于它的位置更重要,也就不会给人不平稳的感觉了。
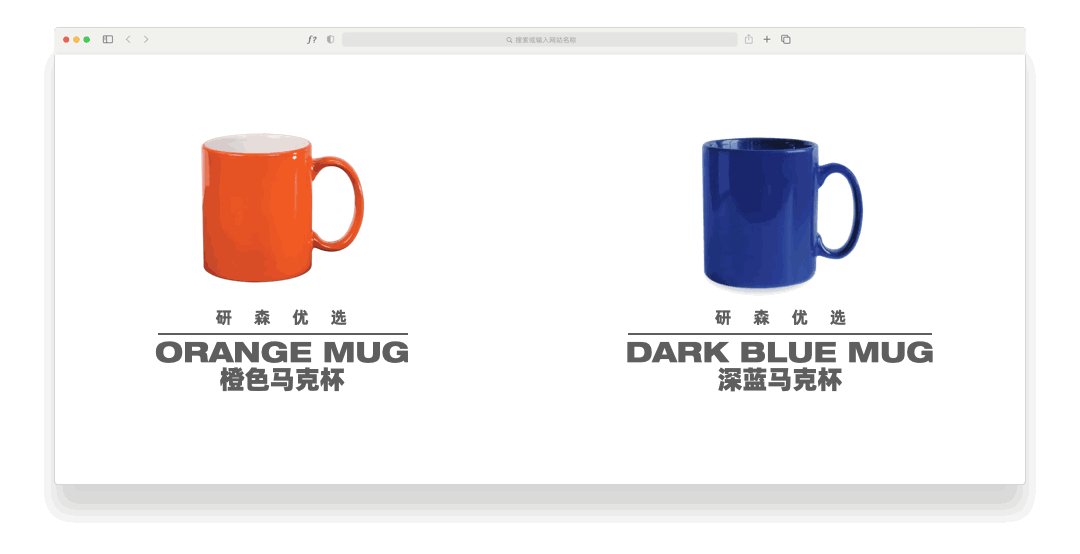
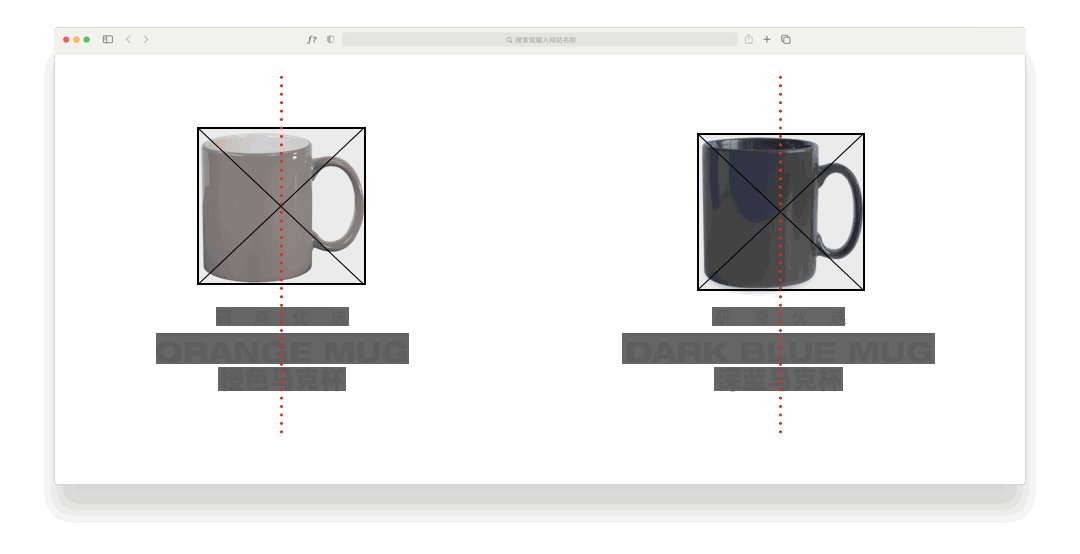
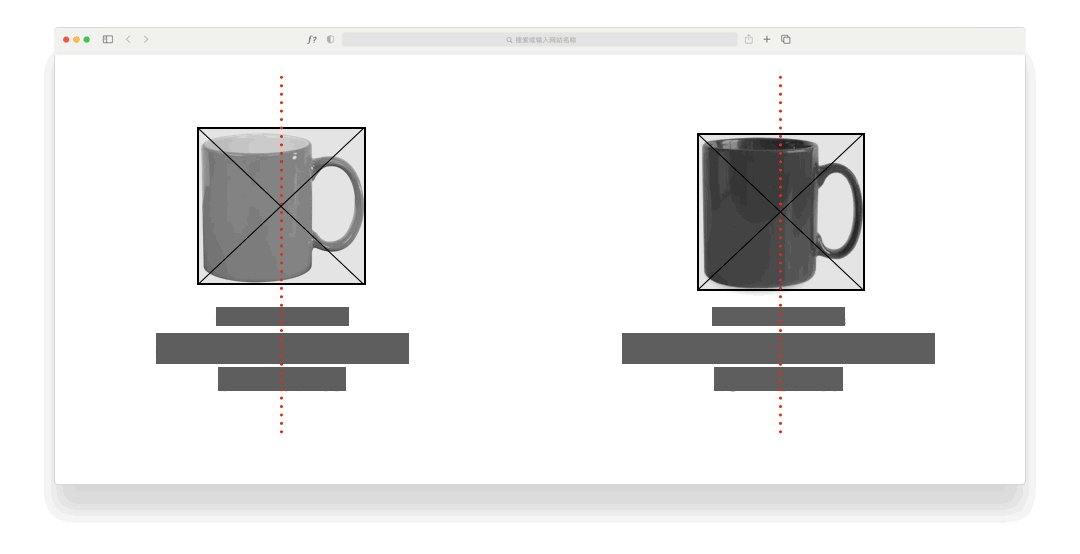
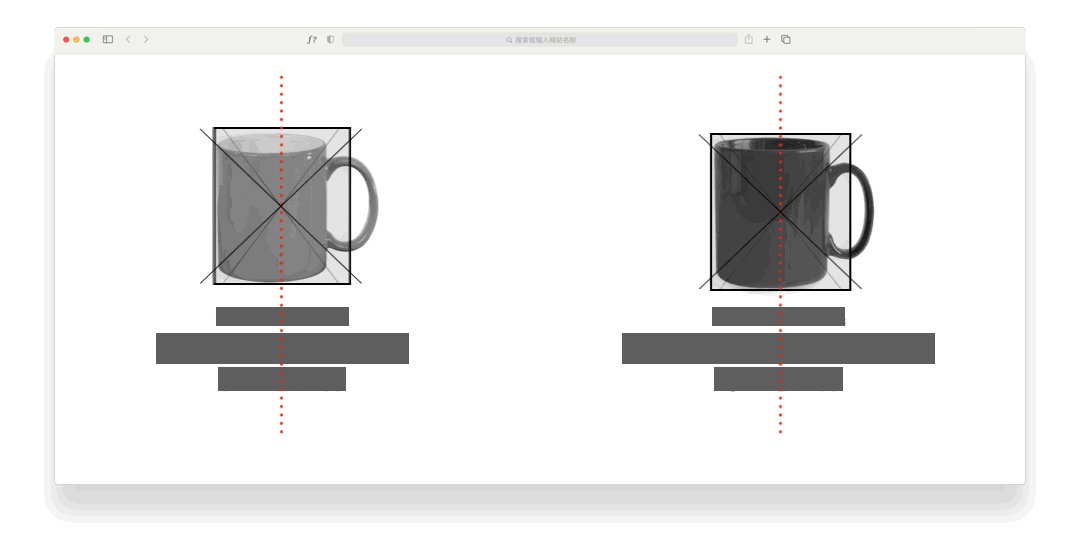
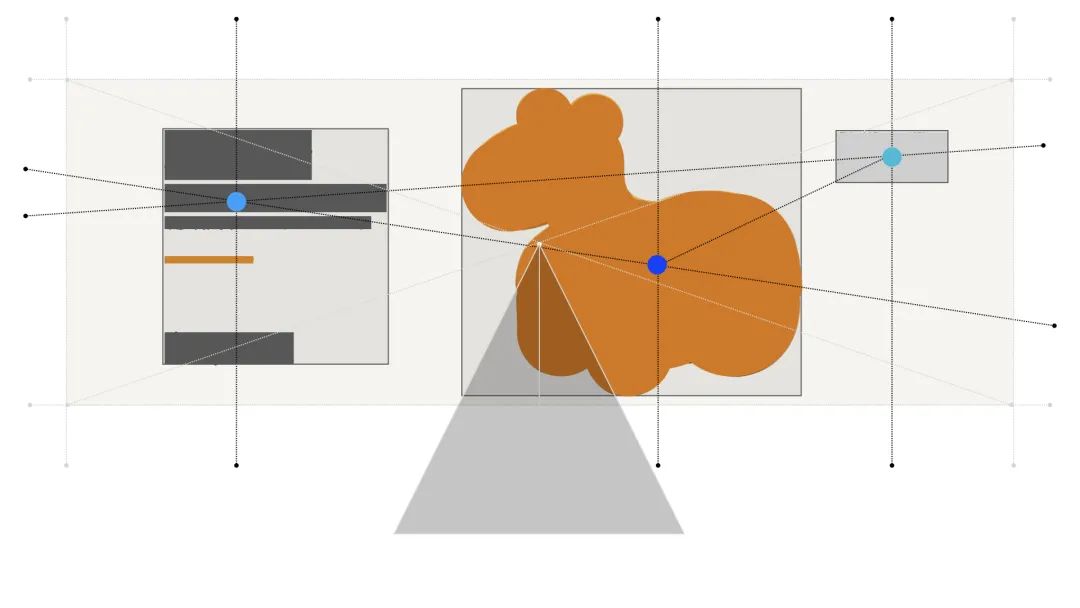
那么构图基本确定之后,我们为这两个杯子搭配上一段文案信息。这样两个商品的展示也就做完了。你发现这两个组合出现什么问题了吗?当文字信息加入到页面之后,是不是觉得哪里不对呢? 电脑是看不懂图像的,所以用到对齐命令时,它们会围绕着像素的边缘去做对齐。可问题在于,并不是所有图片的视觉重心都刚好在方框的中间位置。
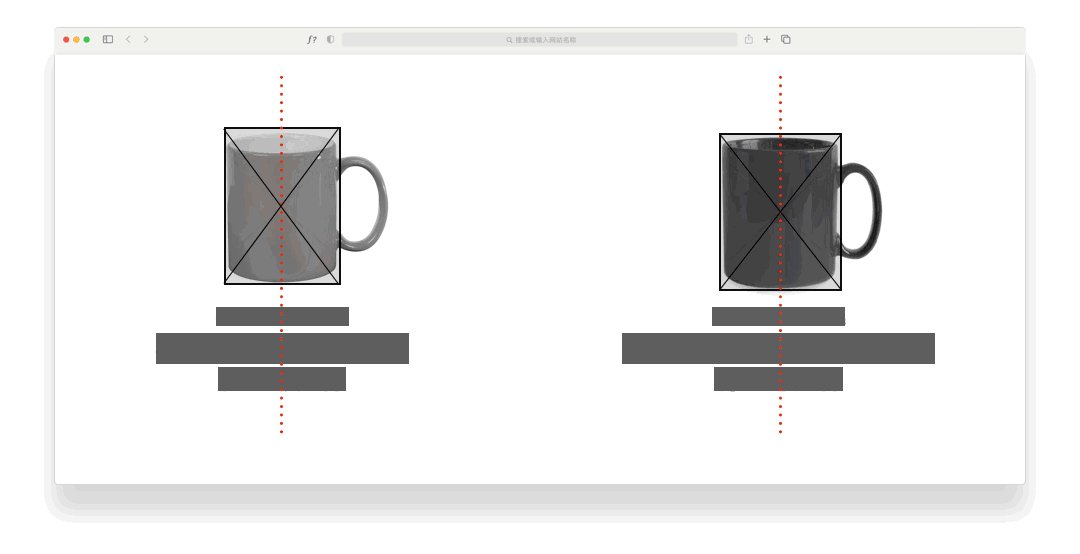
所以我们要去修改的地方,也正是这个视觉重心的对齐位置。现在再看这两个组合,是不是感觉和谐了很多。
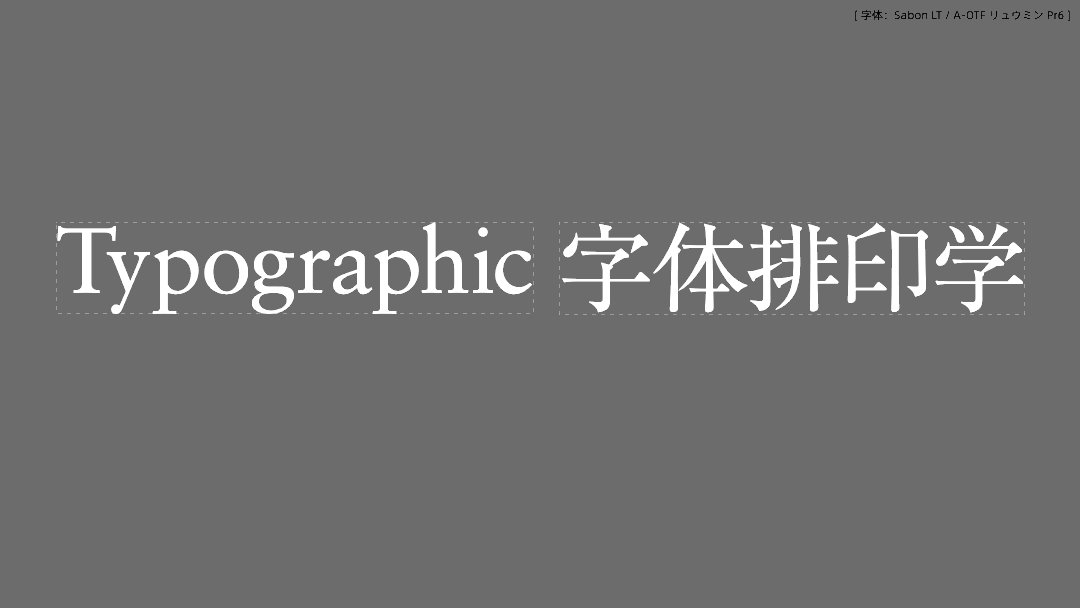
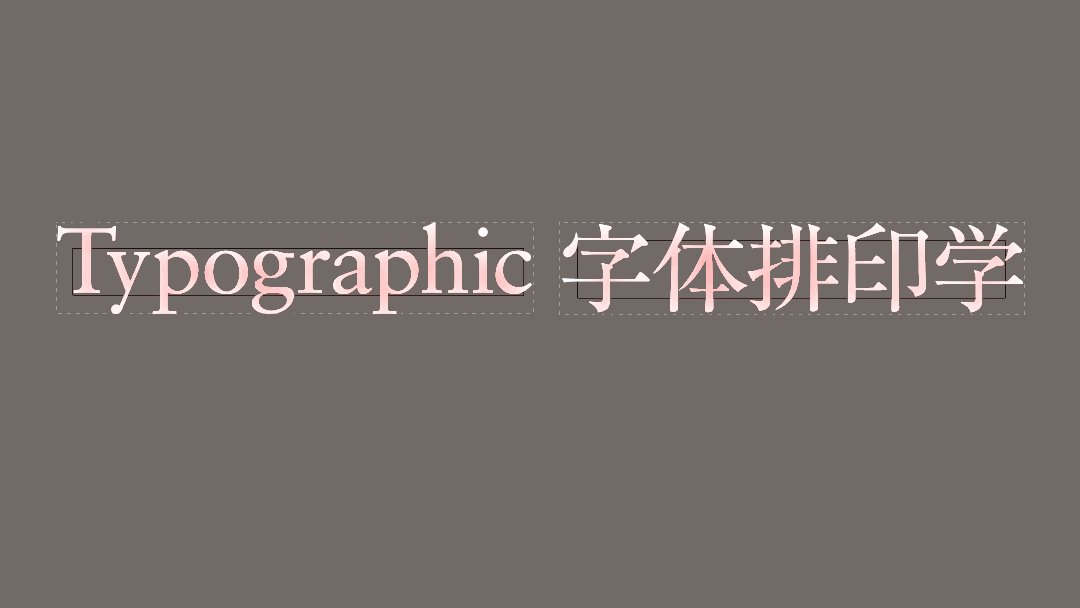
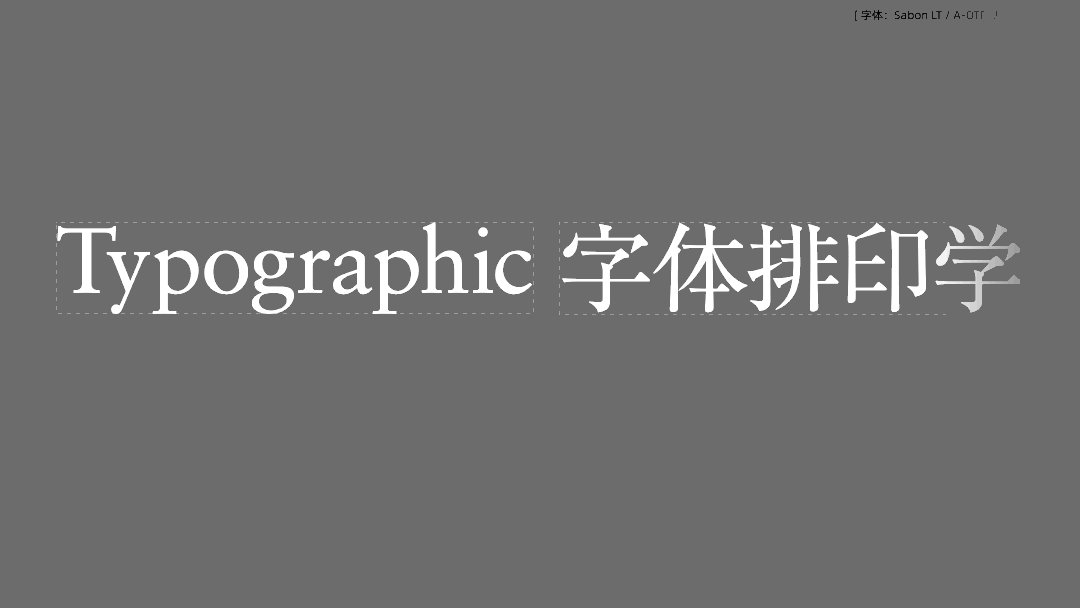
当西文和汉字相互组合时,需不需要考虑到视觉重心的对齐呢?我们看,如果仅仅是依据边缘进行对齐的话,就会让西文部分看上去很小。而正确的做法是需要我们忽略掉一些文字边缘的。 分别找到两组文字的视觉大小。只有这样,才能让两组文字在视觉面积上达到相同的重量。当然,文字字重部分也是需要做出相应匹配。我们看,经过调整后,中西文的搭配明显要更加平稳了。
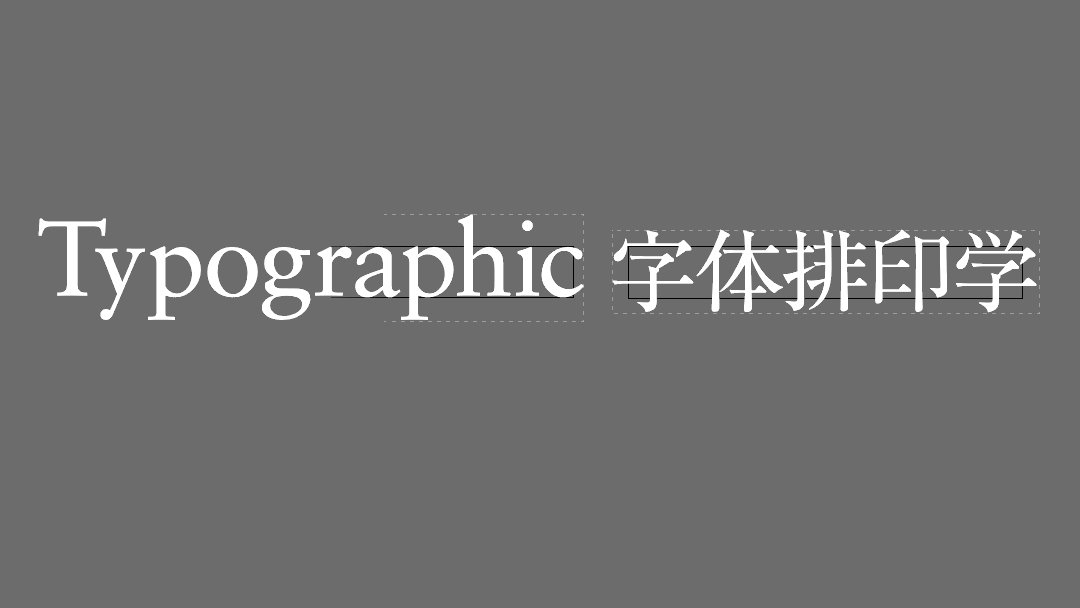
但也是有例外的,比如这个例子,明明是按照之前的调整方式,仅仅是更换了文字的内容。为什么它看上去依然没有对齐呢?这里的问题其实出现在西文部分,有些单词组合,字母并没有占据下伸部的空间。所以在整体上,就会显得有高低的错落感。 这种情况,当然就需要重新去匹配了。解决方法依然是对齐文字之间的视觉重心部分。所以,方法并不是死记硬背的。我们需要根据不同的情况去做出有针对性的调整。
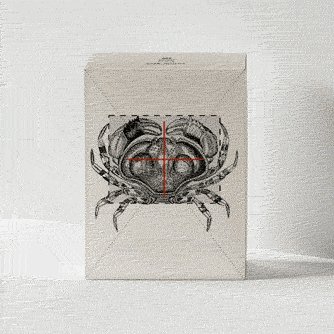
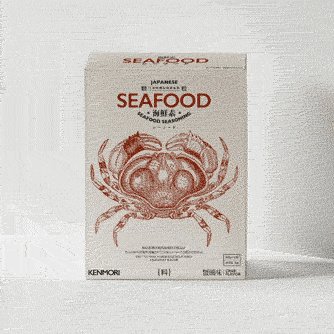
接下来我们来做一个包装的案例。它是一个螃蟹口味的海鲜调味料。首先,我们选择这个手绘的螃蟹作为这个画面中的视觉焦点,把它放在版面的中心位置。经过前面的学习,我们知道了,选择对齐元素时,我们要忽略掉那些细枝末节的部分,才能找到真正的视觉中心位置。
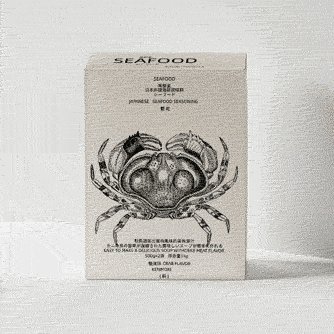
找到了视觉重心后,我们把它安排到页面真正的中央部位。顶部和底部的空间,我们就继续调整其他的信息。首先从层级上来说,在页面顶部我们需要一个相对第二大面积的文字组合。
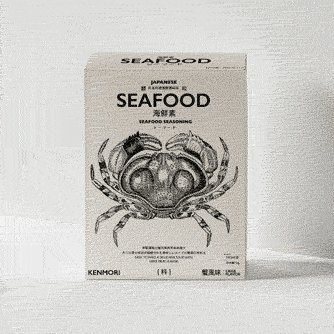
而其余的元素,围绕着底部的负空间去排列就可以了,到这里这个包装也就做完了。 无论是版式设计,还是绘画摄影,构图从来都是一个讲究的事情。想要做一版在视觉上平稳的版面,最简单的办法,就是把主体固定在页面的中心位置。可是这种对称的设计,由于太过完美,也多少会给人一种单调和乏味的印象。那么有没有一种既让页面保持平衡,又能在结构上做出变化的设计方法呢?这就引出了我们接下来的内容了。
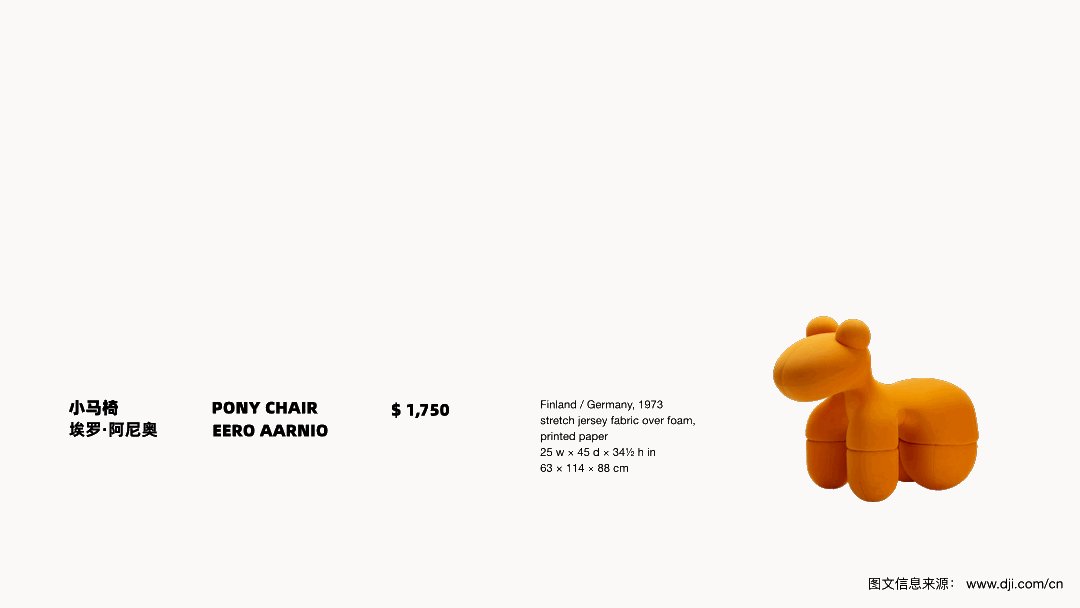
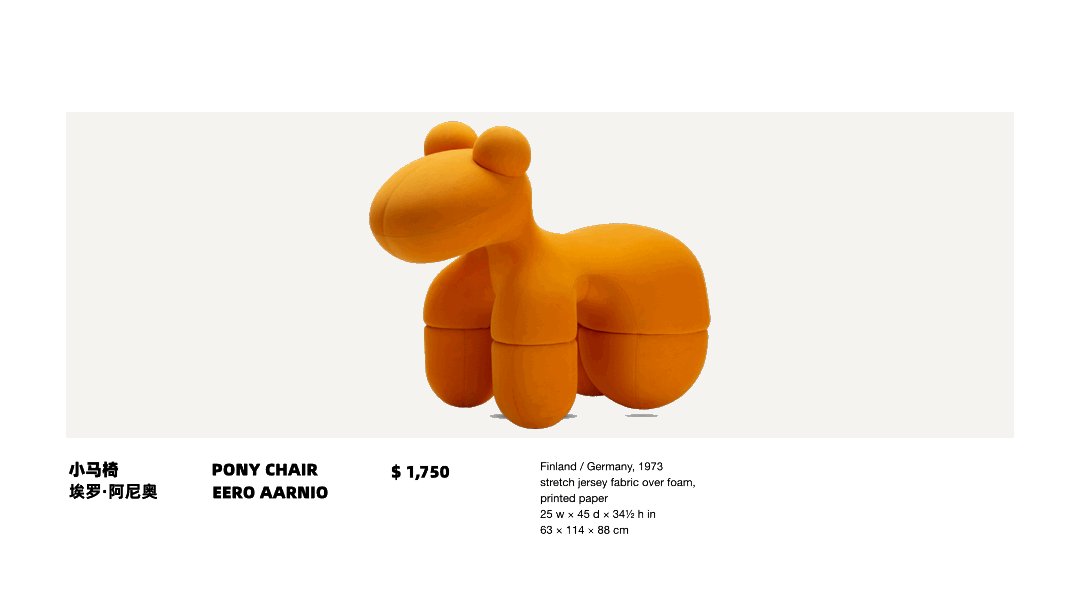
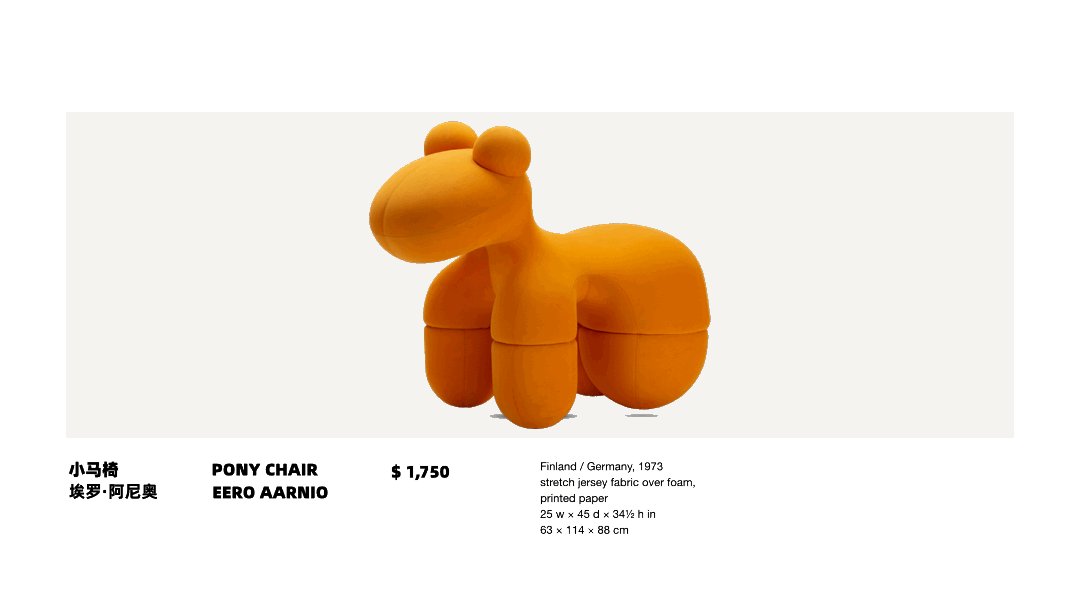
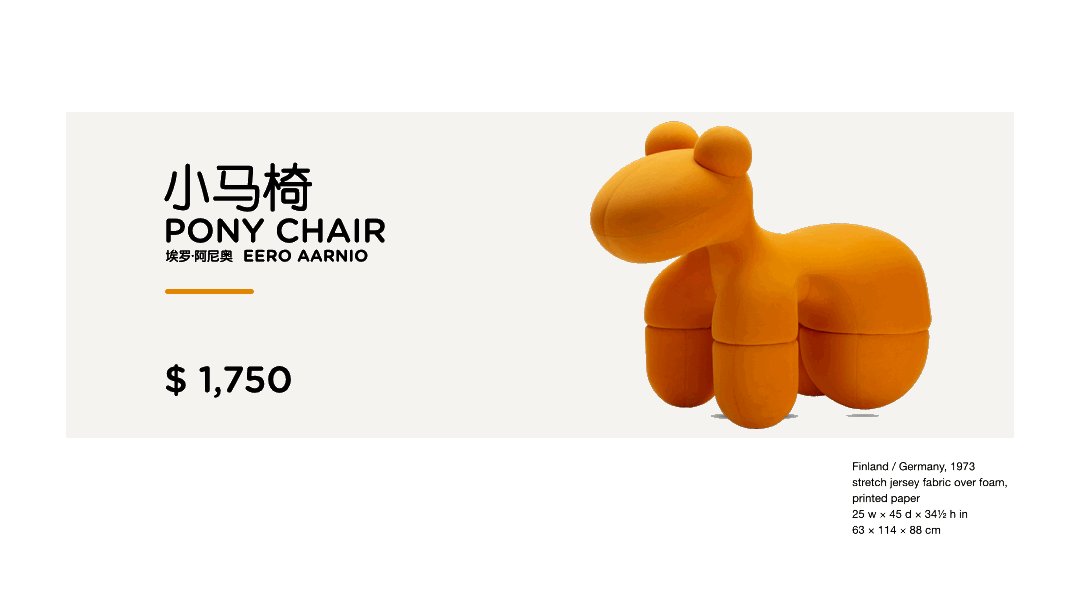
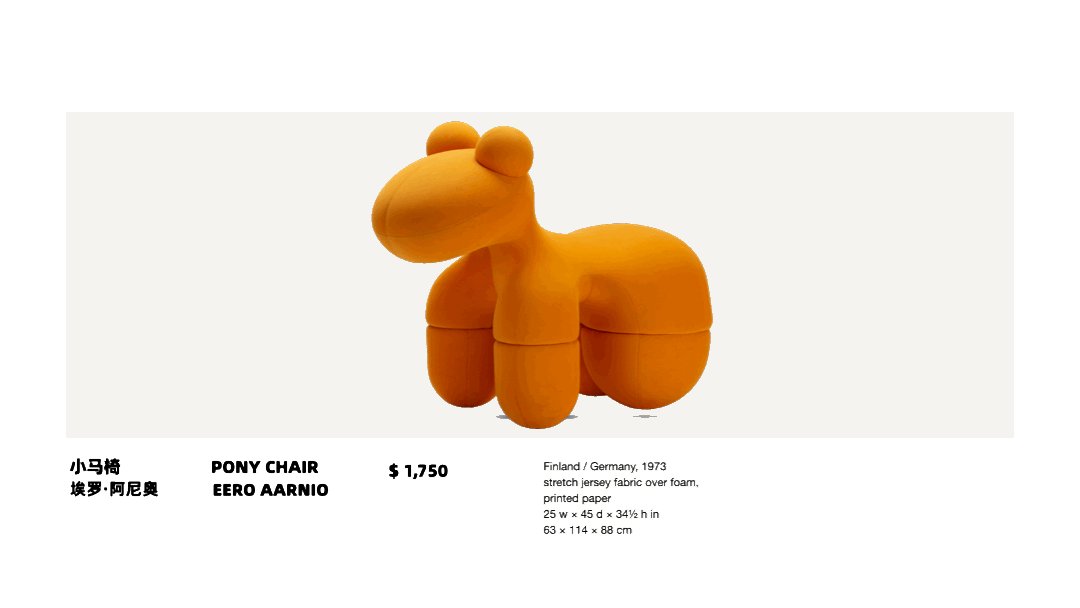
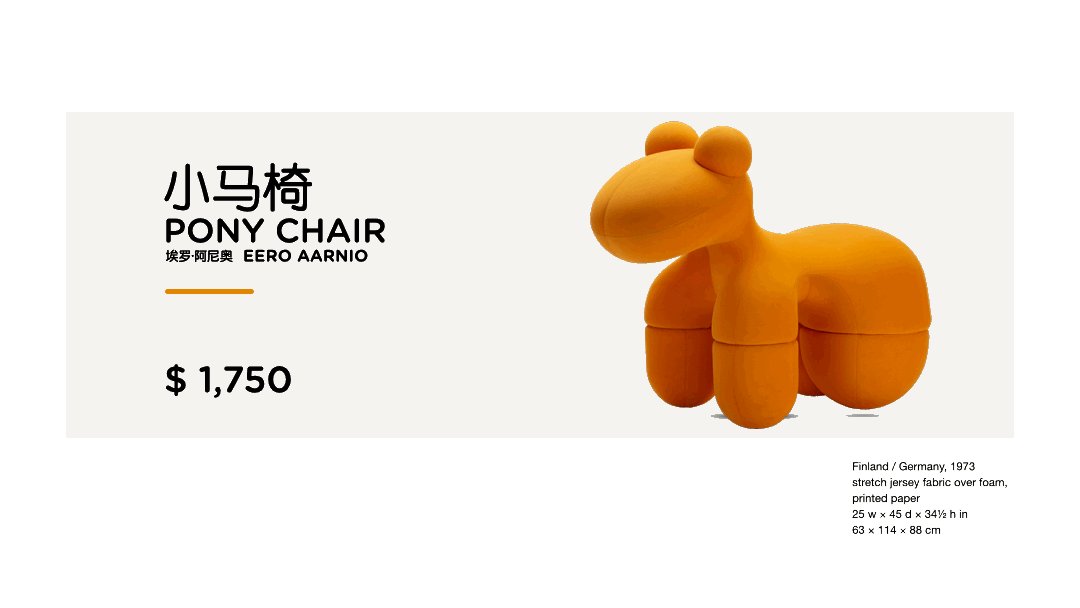
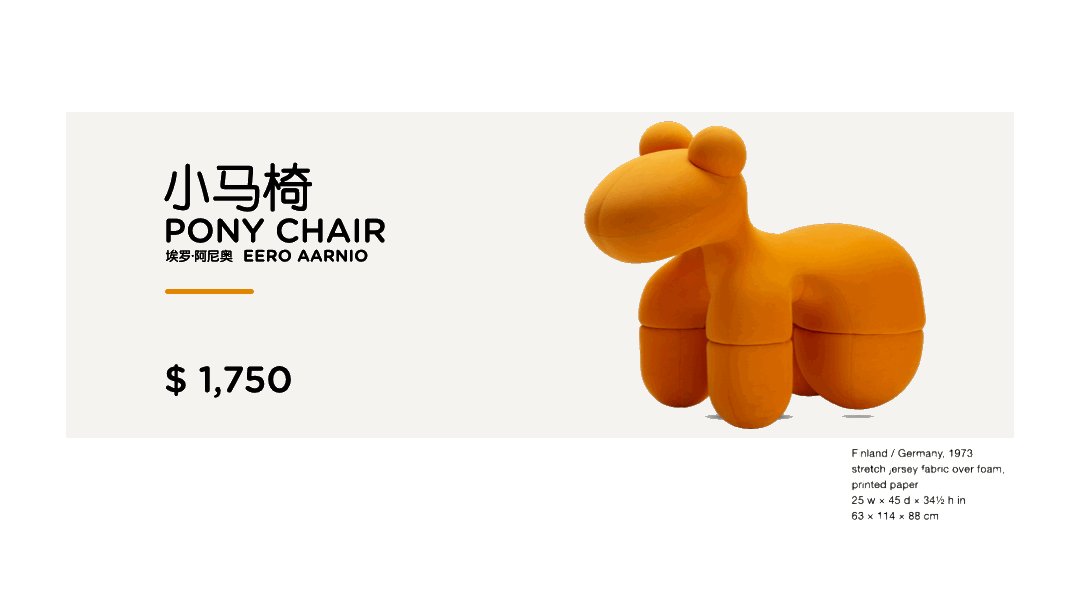
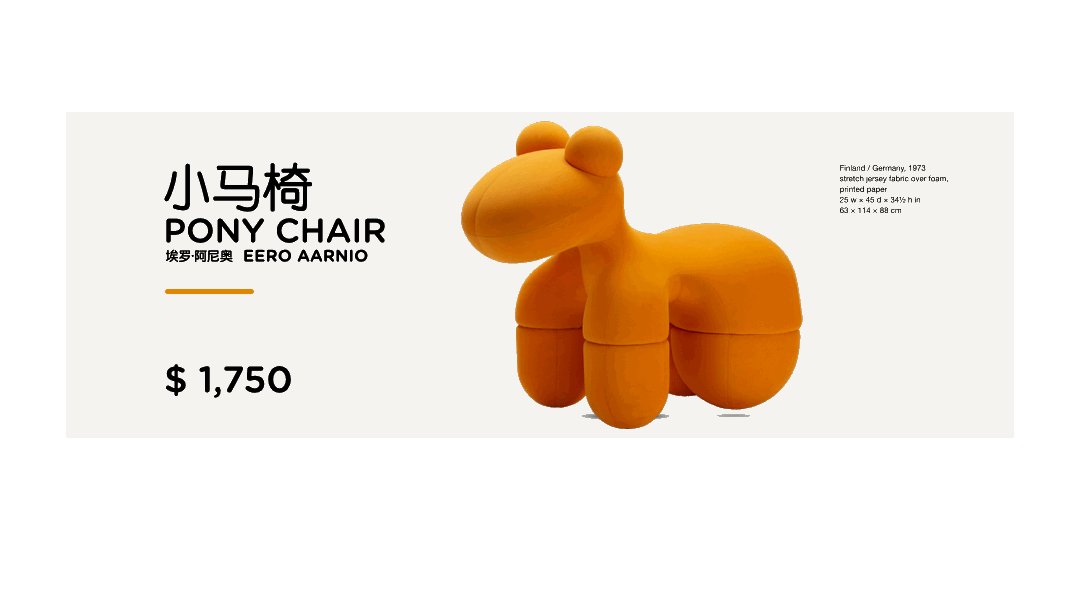
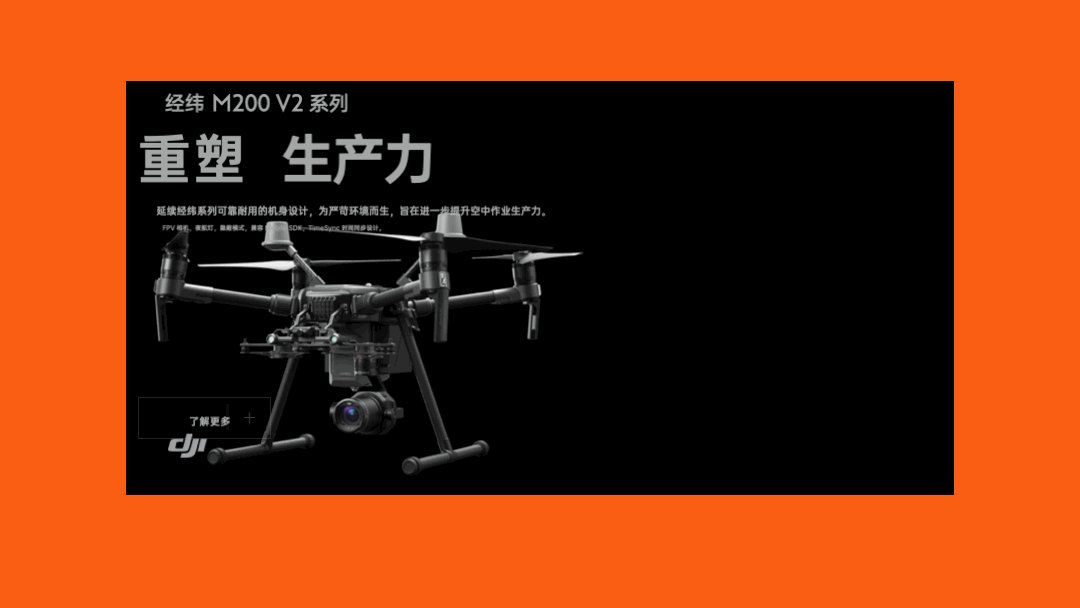
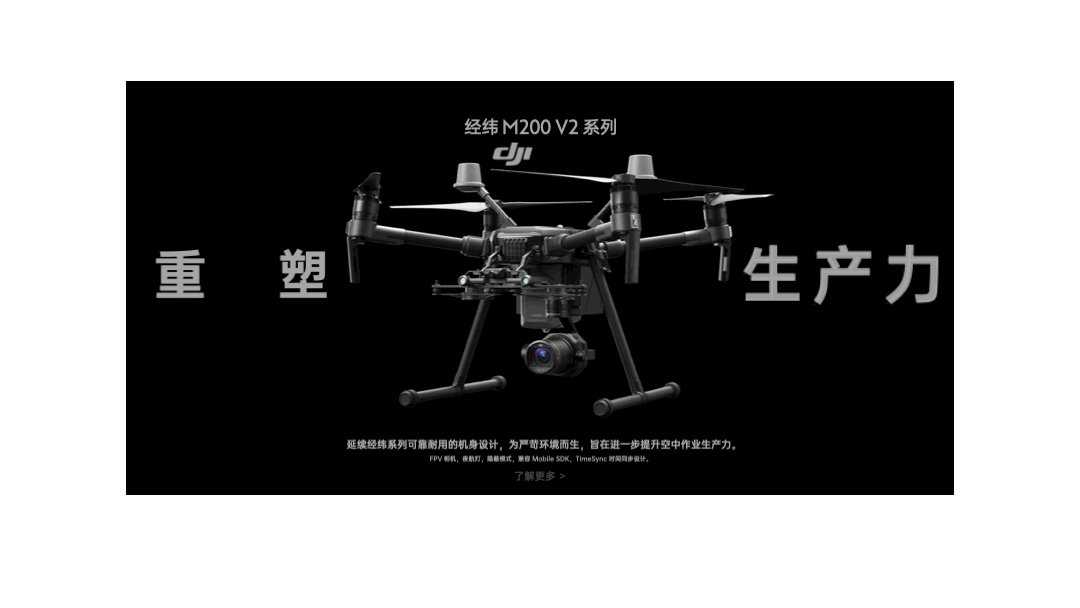
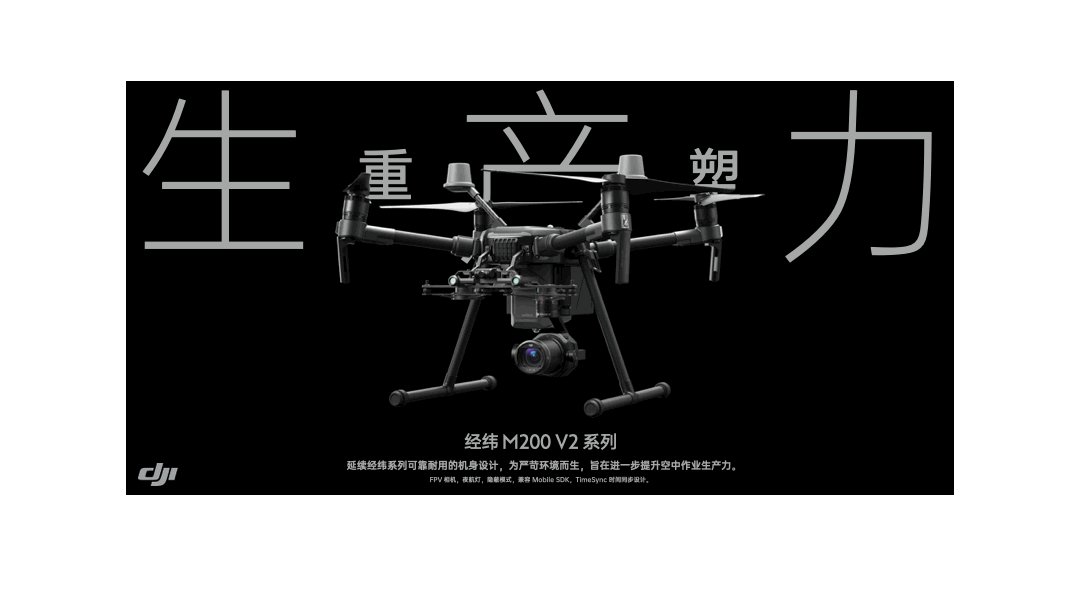
这个案例,属于网页中会出现的广告页面。首先,如果我想要让版面达到平衡状态,就需要把主体的重心安排在页面的中央位置。
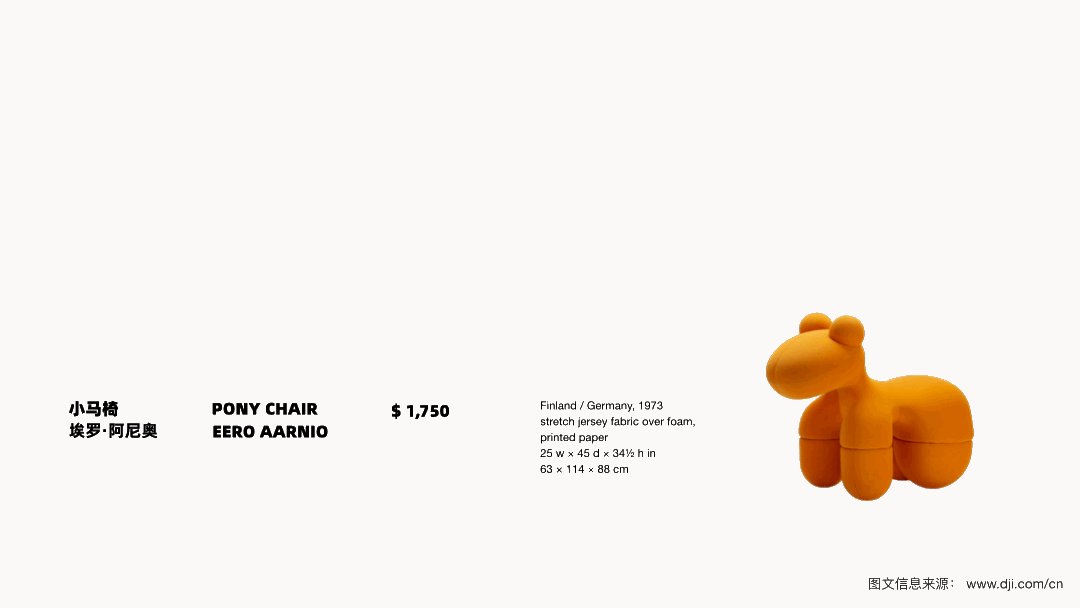
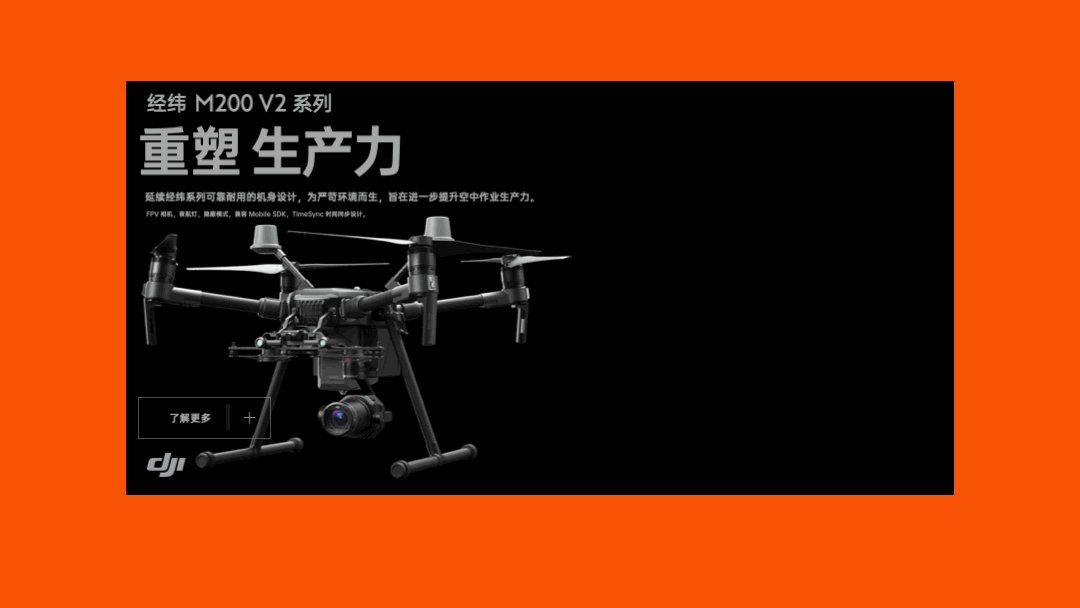
但是,为了让页面中加入更多信息,我们也不得不让主体向页面的一端靠拢,从而预留出足够的空间。 可这样就导致了页面的不平衡,左侧的文字重量并不能平衡整个版面。
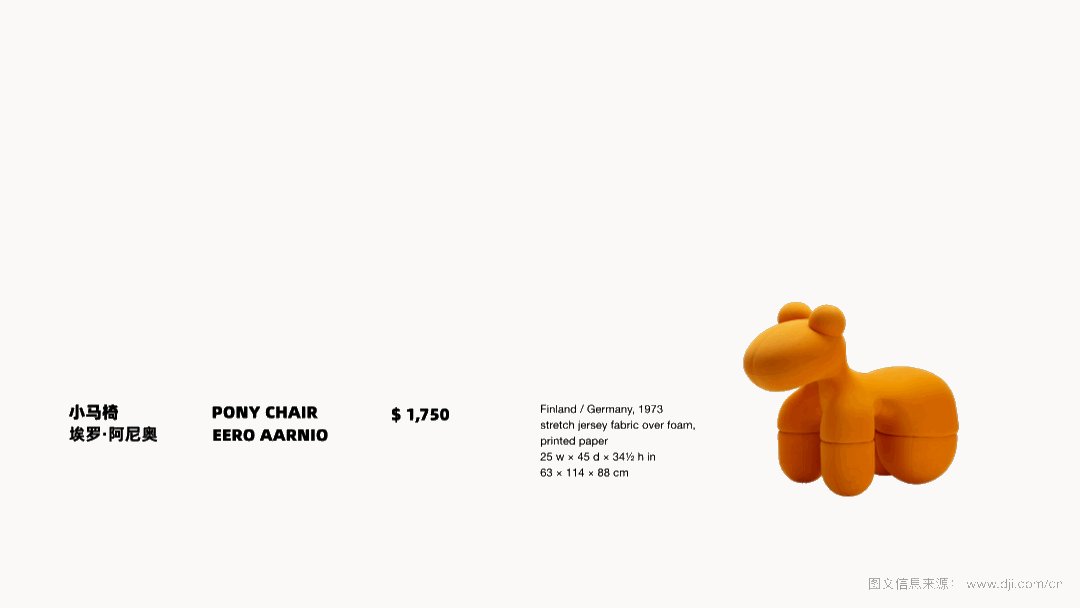
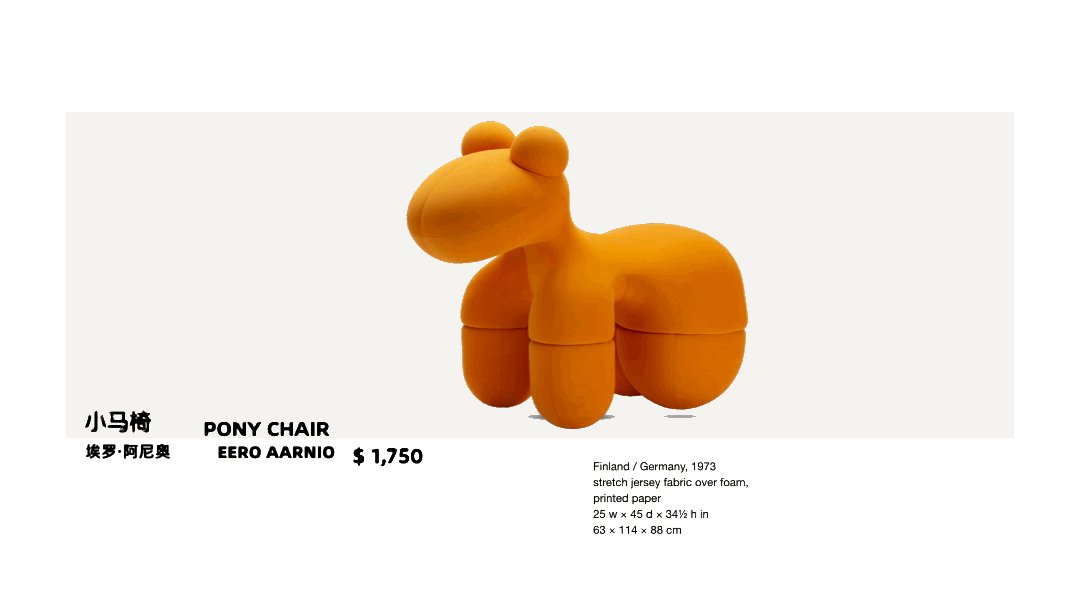
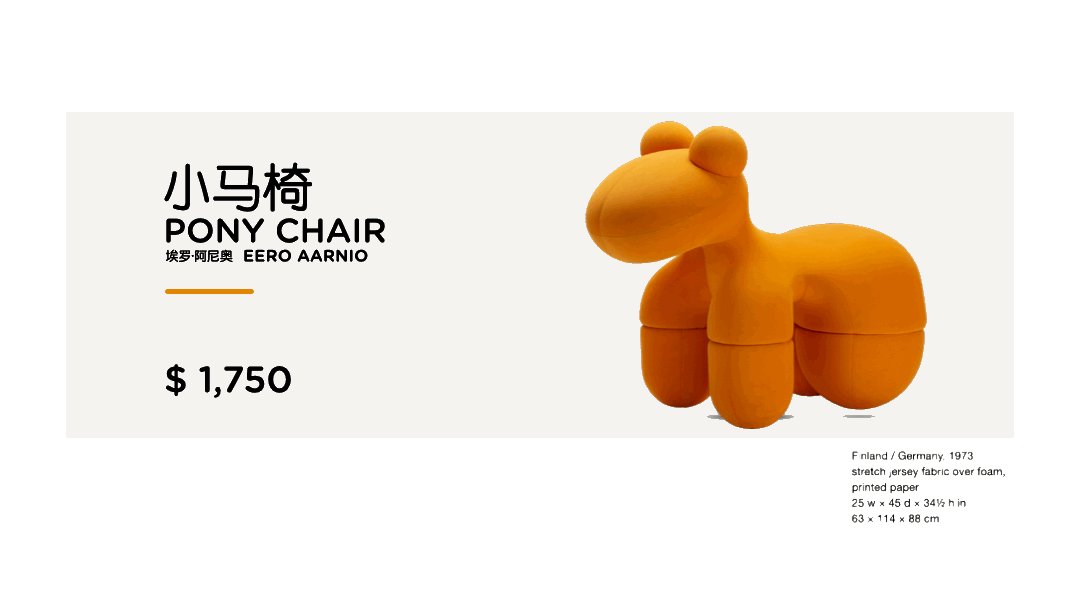
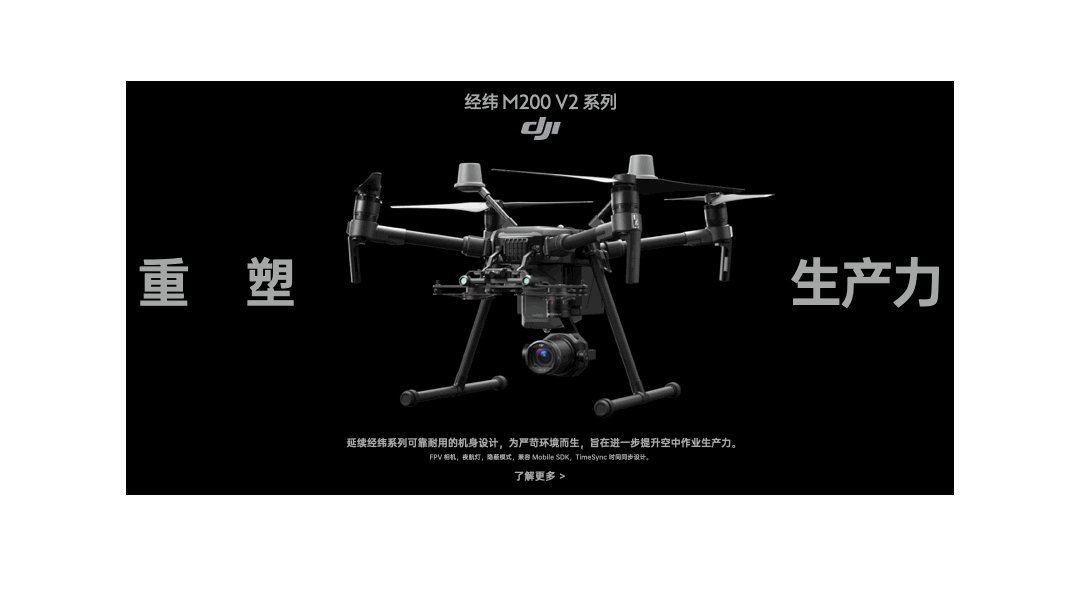
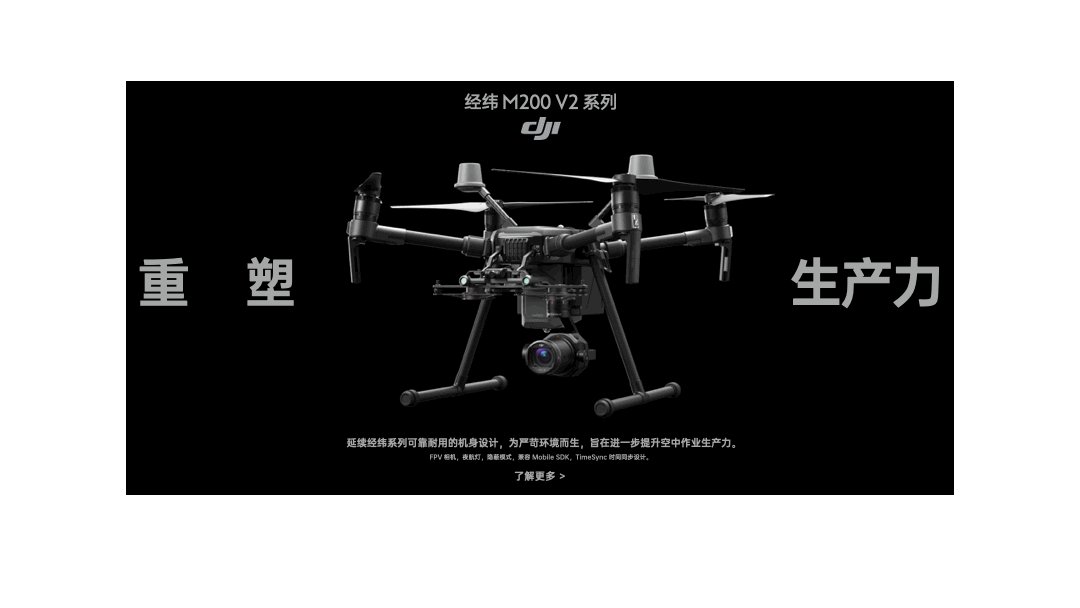
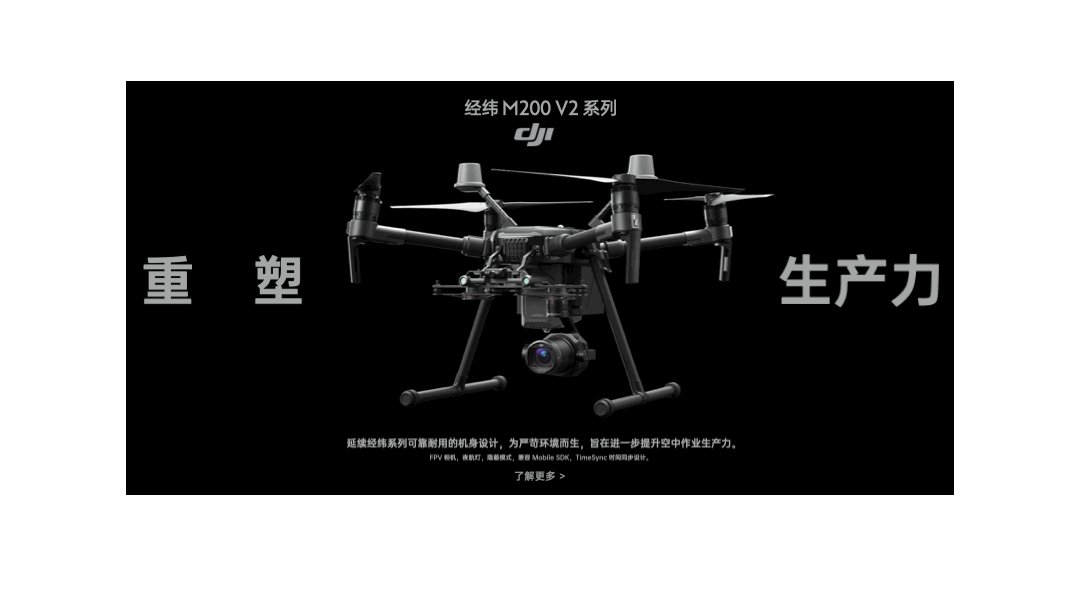
其实,解决的办法也很简单,我们可以试着将主体略微移向页面的中心部分。这样一来,就实现了一种动态的平衡状态。
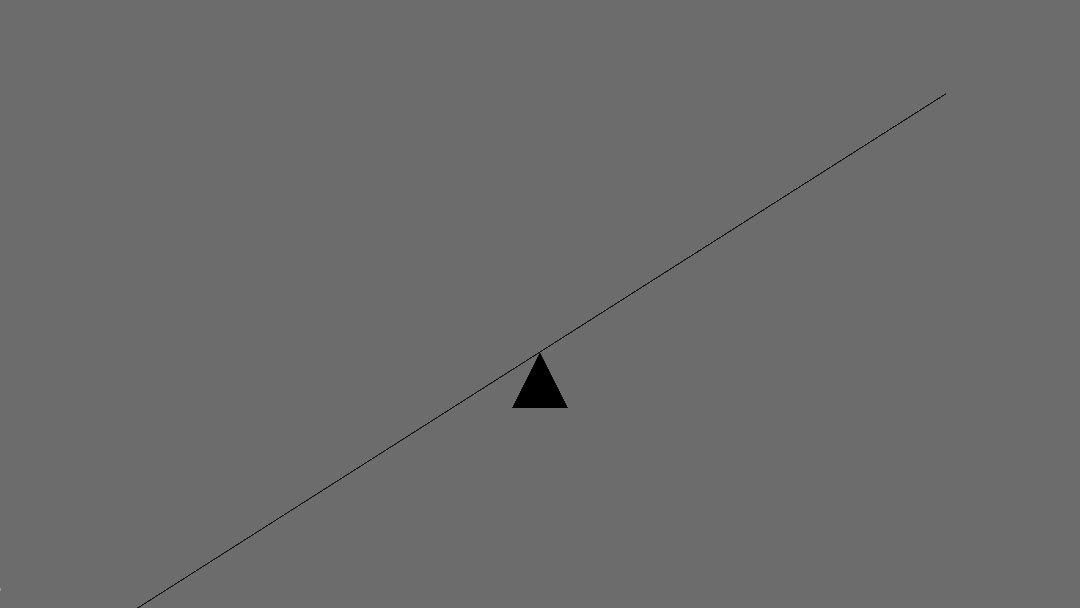
这背后的知识其实很简单,就是最基本的杠杆原理。如果天平两端并不平衡,那就让更重那个的靠近中心,更轻的远离中心。这样也就恢复到平衡状态了。
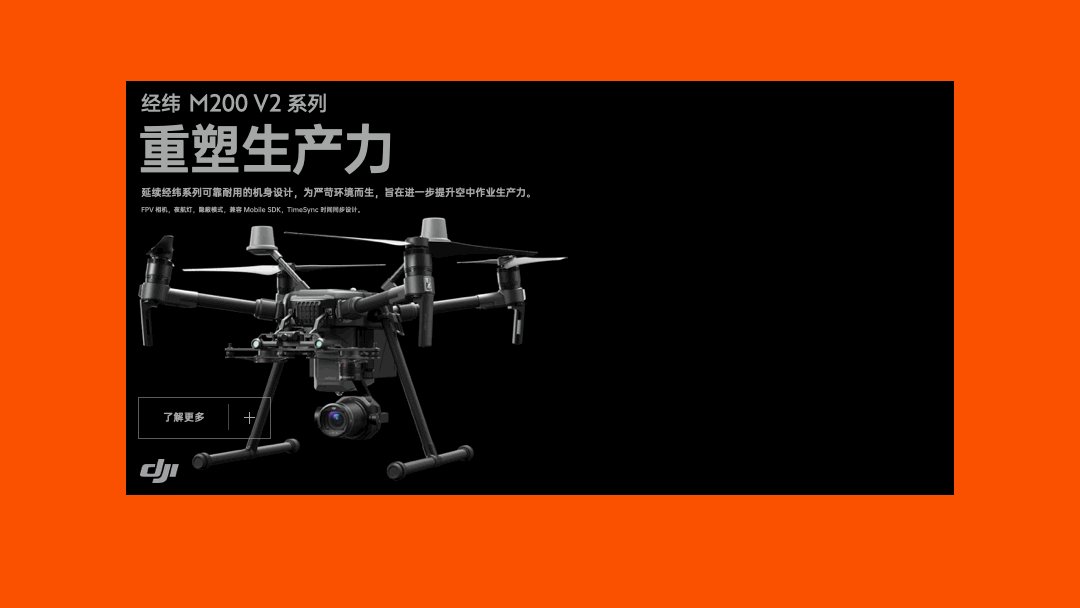
这同样是一个网页中会出现的广告页面。我们看,它都出现了哪些问题。版面中所有的元素都集中到了顶部,这就导致了页面底部重量过轻,顶部重量过重的极端对比。也就是我们俗称的头重脚轻。那么经过调整之后问题依然存在。过多的空白,会让人们感觉这个版面作品没有完成。所有的重量都集中到了版面的左侧,这依然是一个极端的构图。
正确的做法应该是怎样的呢?我们可以将重量最大的元素安排在中心位置。并且让其他元素以对称的样式排布。
当然,你也可以将信息放大,和原本的图像进行一个叠压组合,形成一个更重更大的整体。
又或者,采用顶部图像,底部文字的做法,让页面中的重量分配均等。
反过来也是一样的,顶部安排文字,底部安排图像。
再或者,我们可以将信息安排在页面的左侧,形成左字右图的配置。这样的构成,有助于人们第一眼发现你想传达的信息。
而反过来呢?图像就成为了更重要的那个。人们会先看到图,然后紧接着去阅读相应的文字信息。 到这里,我们分别从细节的刻画,再到元素的重心对齐;又从视觉重心的动态调整,一直讲解到了宏观页面的构建思路。我们可以看到,视觉重力原则几乎渗透了整个设计流程。很多时候我们其实并不缺乏理论知识的武装,可一到自己实际动手,就马上缴枪投降了。矛盾点还是出在对理论知识点灵活运用上,接下来我就带着大家再做几个案例。
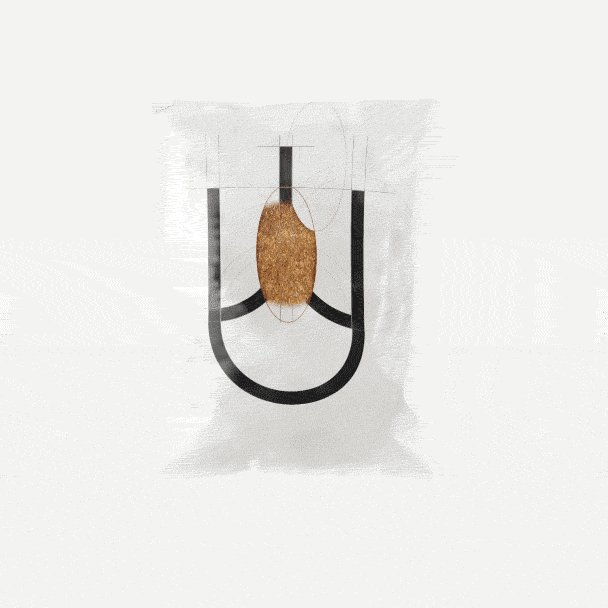
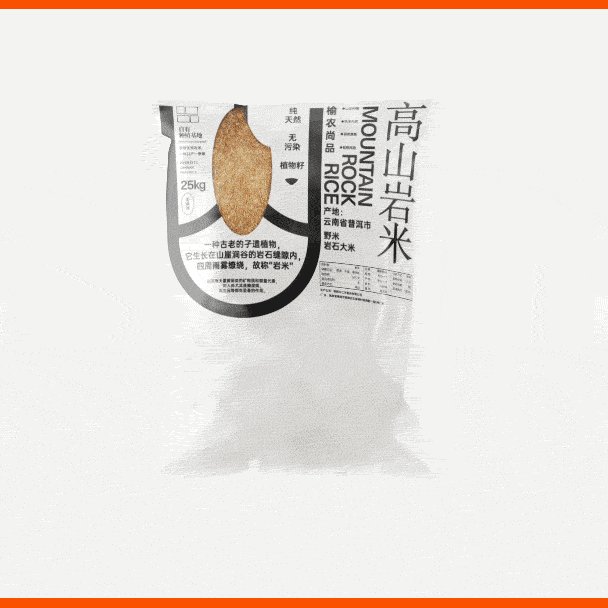
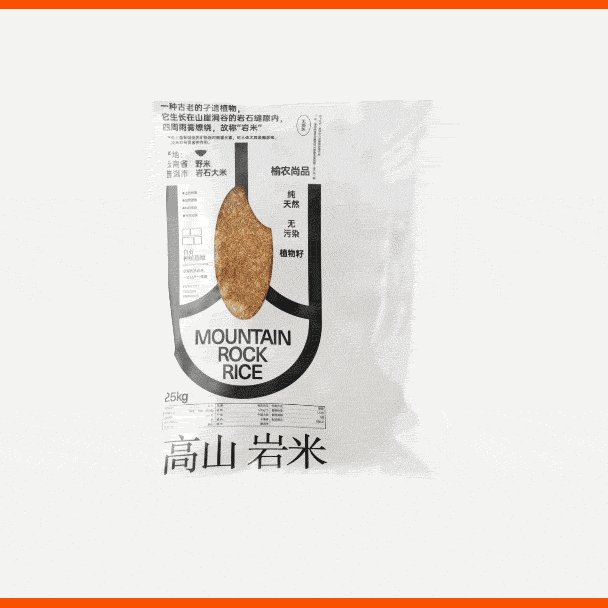
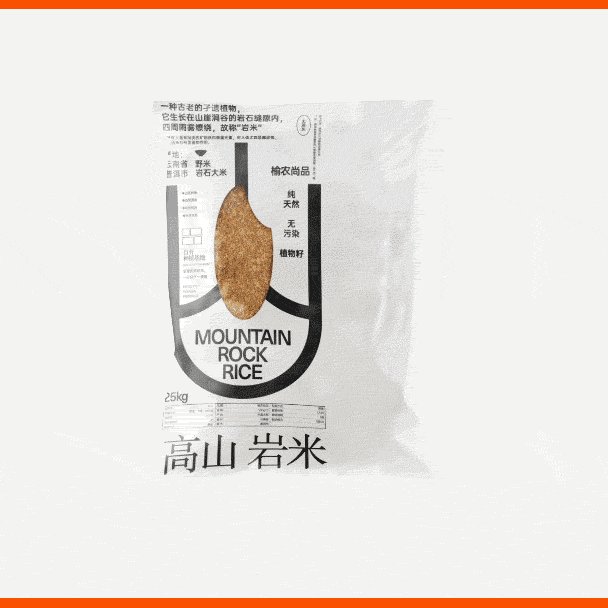
打算做一套大米的包装设计。产品的名字就叫高山岩米。它长什么样子呢,就像我们现在看到的这样,类似葡萄干一样,和我们平时见到的大米颜色是有一些区别的,据说营养价值很高,也被誉为米中黄金。 我想利用图形的切割来表现这个岩米的部分。同时,在辅助一个篆书结构的山字,以这样的图形来体现这个主题内容。并且,我也希望这个大米的部分是镂空的,能够透过它看到真实的米。
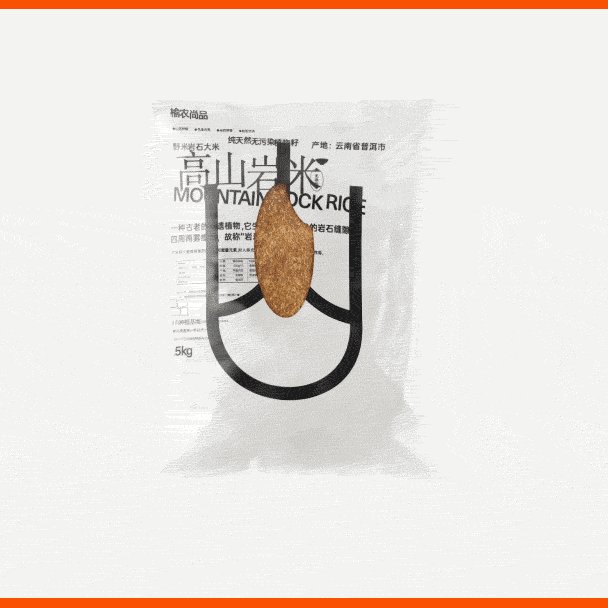
主视觉的刻画差不多后,接下来我把它放到包装上,并且将其他信息也一并加入到版面里。不过这样一来,信息和主视觉相互叠压,对于内容来说可能会有些相互干扰了。所以我们来试着编排一下。到这里,好像出现了我们前面提到过的问题了,那就是,整个布局显得头重脚轻了。
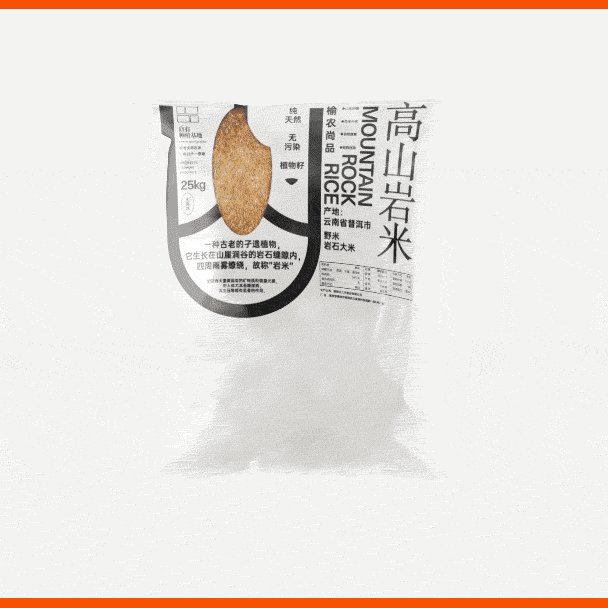
接下来再试着调整一下。现在我们把底部和顶部的空间都占据了,同时也预留出了三分之一的留白,这该不会有什么问题了吧。相信看到这里的小伙伴应该都能看出问题了,那就是这样的配置确实有些左重右轻了。留白可以有,但绝对不是这样做的。
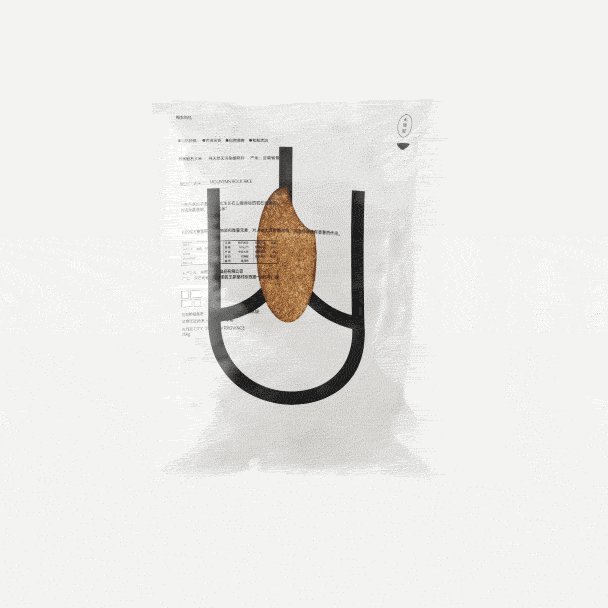
除了我们之前提到的上图下字,或者是左图右字之外。我们当然也可以综合的应用它们。我们现在这个构成,其实就是一种全包围的结构。
又或者,将一部分内容放在底部,而主要去刻画上方的文本样式。这就形成了类似半包围的结构。
如果说之前的版本是上下样式的半包围构成的话。那么接下来的这个构图,就是融合了重心动态布局的左右样式半包围构成了。
当我们不知道怎样去安排版式构成时,视觉重力原则就成为了一个很好的参考依据。
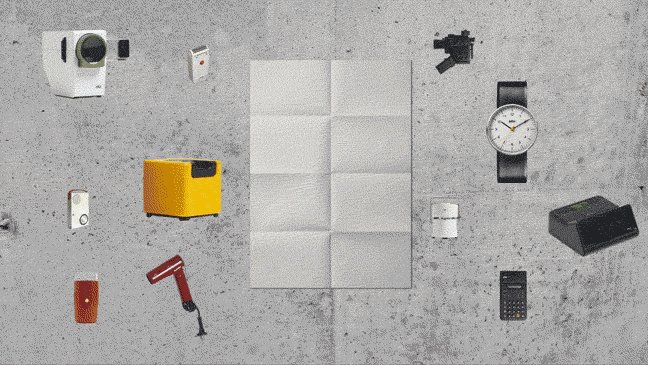
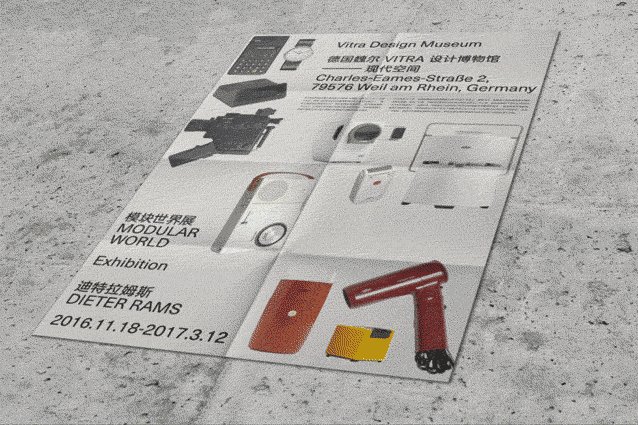
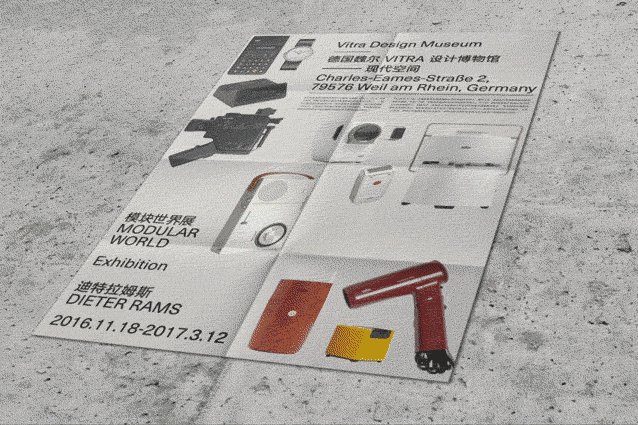
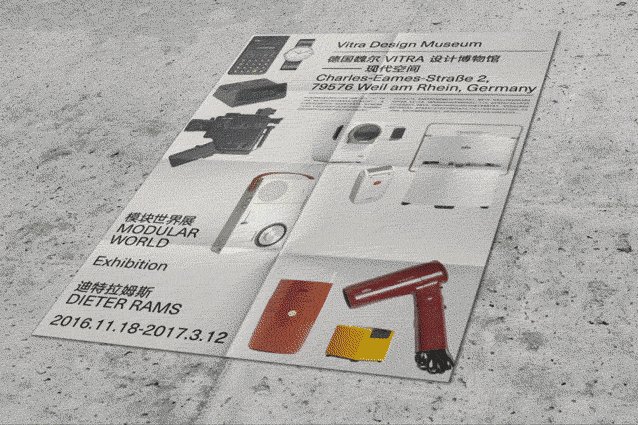
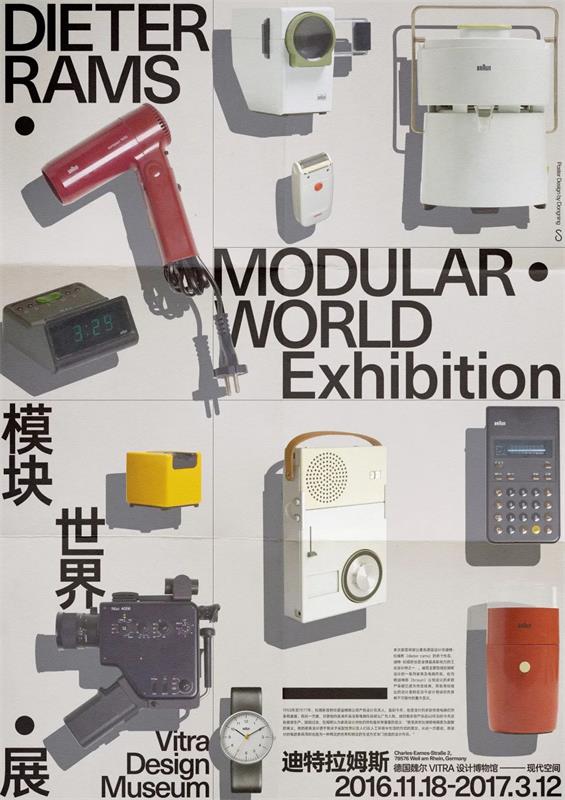
我们再做一版活动海报。画面中出现的各种电器,都是经过退底处理的。这样的处理,能够让它们毫无违和感的出现在同一个页面中。
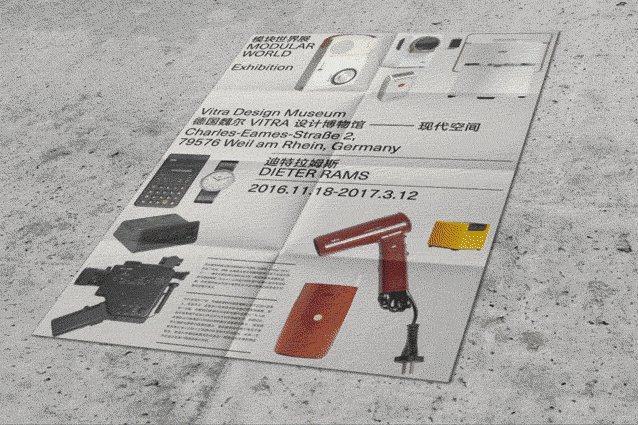
在页面的部分,我加入了这个活动的具体内容。展览的主题叫《模块世界展》,是著名设计师迪特拉姆斯的个人展览。
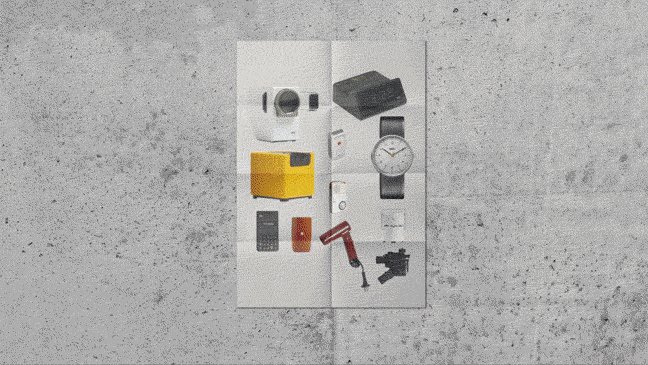
拿到这样的内容时,最保险的做法就是让顶部的图片成为一个更大的组合。上图下字,很平稳,也很保守。 我们可以看到,图片部分,我尽量将它们还原成了现实中它们本来的比例关系。
或许,我们也可以再换一种思路,相对的更突破一些。将图片通过颜色划分成组。我们能够看到,其中有全黑的,也有彩色的,更有白色的。
除了像刚刚的堆积到角落,我们也可以把图片组合规划成对角线的样式,在这样的形式下,版面构图依然是平衡的。
我们当然也能让图片组合划分成一个更大的组合,以及一个更小的组合。
又或者,打乱图片的顺序,完全依据视觉重心去匹配其中的位置关系。
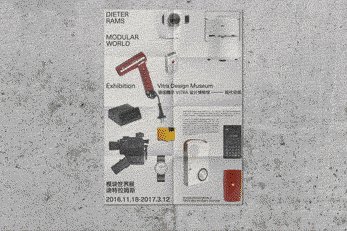
最终,我决定从展览的主题中寻找突破口,以“错位”的手法去呼应“模块化”这个概念。不仅仅是文字部分的错位和拆解,图片部分也通过硬边的投影,形成了一种嵌套于版面中的视觉印象。
今天我和大家分享的主题是设计中的视觉重力原则。无论是宏观的版式构图,还是微观的视觉对齐,又或者是对视错觉重心的补偿和修正,重力都在无时无刻的影响着我们的判断。保持页面的平衡与稳定,不仅仅是在迎合人们的审美倾向,更是在构建一个符合大众认知心理的传达窗口。以上就是本期的全部内容了,我是东宁,如果你觉得我的分享对你有所帮助的话,别忘了给我点个赞。 宋体字设计很难?来看这份平面高手的系统性指南!今天这节课将和大家聊一聊设计宋体字的一些内容。 阅读文章 >
欢迎关注研习设的微信公众号:「Yanxishe2017」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论