用超多世界名画和实战案例,帮你学会平面构图

扫一扫 
扫一扫 
扫一扫 
扫一扫 不知道大家有没有遇到过这种情况?当你在面对一个空白版面的时候,脑子里面也是一片空白,这说明你缺乏构图意识。其实我们在排版之前,关于元素的摆放位置需要有一个大致的构想,这个构想就是构图,它相当于是版式的雏形,有了这个雏形之后,我们才能开始下一步的细化,只有充分理解构图的意义与作用,排版时才能做到心中有数。 今天的这篇文章我们将会以绘画作品为切入点,带大家认识与理解构图。为什么是绘画作品呢?首先,历史上那些有名气的绘画作品大家多少都会有一定的熟悉度,其次,从这些经典的绘画作品中我们也能发现,许多经典的构图形式,从古至今我们一直都在使用,所以我们今天内容也要从这些经典的构图开始。
我们在看一些优秀的绘画作品时,虽然无法理解画家的意图是什么,但是却能感受到其中的美感。而美又是一个非常主观的东西,每个人对美的理解都不一样,如果某一幅绘画作品给你带来了「美」的感受,不知道大家有没有想过这是为什么?
或许有人会说:是因为画家的技艺高超,他画得好。但是这个答案还是过于笼统,「技艺高超」是高超在哪里呢?要想知道其中的奥秘,我们需要了解一下,作画的基本原则是什么。
画家在作画时,会运用「视觉语言」与「美感法则」来进行创作。
拿「视觉语言」来说,通俗的讲它就是画中所包含的东西,比如:色彩、物体、光影、空间等等。
而「美感法则」就是画家在创作时,所要用到的一些美学比例和对比方式。
画家为了表现作品的主题思想与美感,会在一定的空间内,有意识地安排人与物体的位置关系,把多个局部形象组合成一个艺术整体,这个过程就是构图的过程。
绘画作品之所以能给人带来美的感受,原因就在于画家会通过「构图」手段,将「视觉语言」与「美感法则」和谐地揉合在一起。
它们三者的关系是:在构图的大框架下,合理的安排视觉元素与美感法则来表达作品的创作意图。
与「构图」类似的还有另外一个词叫做「构成」,那「构图」与「构成」之间有什么关系呢?从本质上来说,它们之间存在共同点,但是,又不完全相同。首先我们用一组图形来演示一下什么是「构成」。
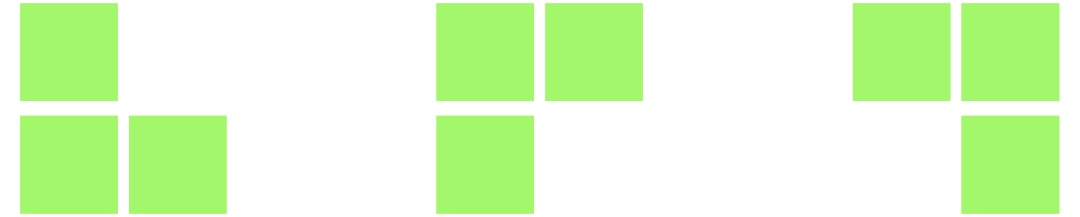
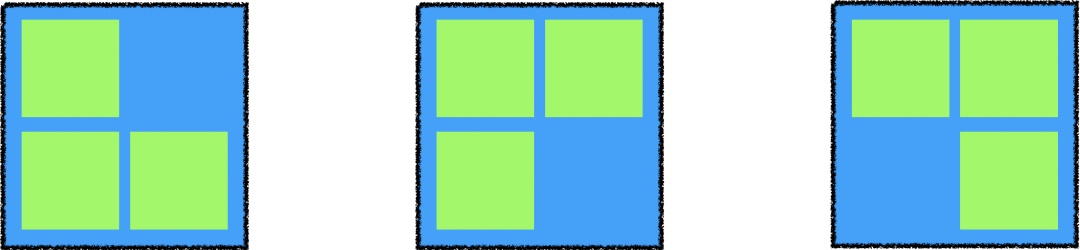
我们可以看到图中有三组图形,每一组中包含的三个正方形元素,他们的排列方式各不相同,我们把这种元素的排列方式就叫做「构成」。 那什么是「构图」呢?首先「构图」与「构成」的共同之处在于它们都在安排元素的位置,但不同之处在于,「构图」需要在一个确定的空间之内。
也就是说,在一个限定的空间内安排元素的位置,就是构图的过程。而「构成」则没有这个限制,这是他们的第一个区别。
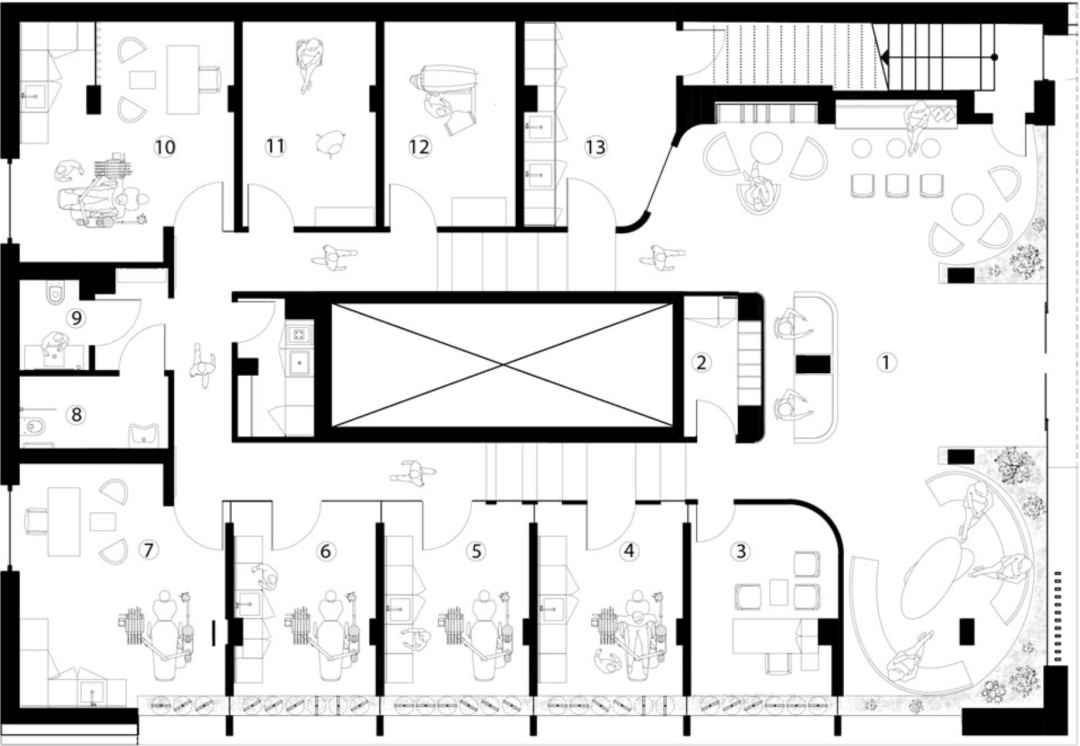
第二个区别在于,「构成」作品既可以是立体的也可以是平面的,在平面设计的基础课当中,就包括了平面构成与立体构成。但构图作品只能是平面的,我们拿一个房子的平面图举例子。
在这张平面图中已经安排好了房子内部的所有结构与家具的位置。绘制这张平面图的过程就是「构图」的过程,它是在平面上进行的。
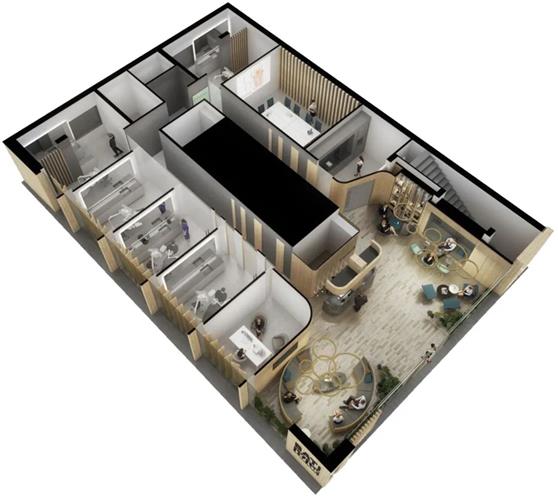
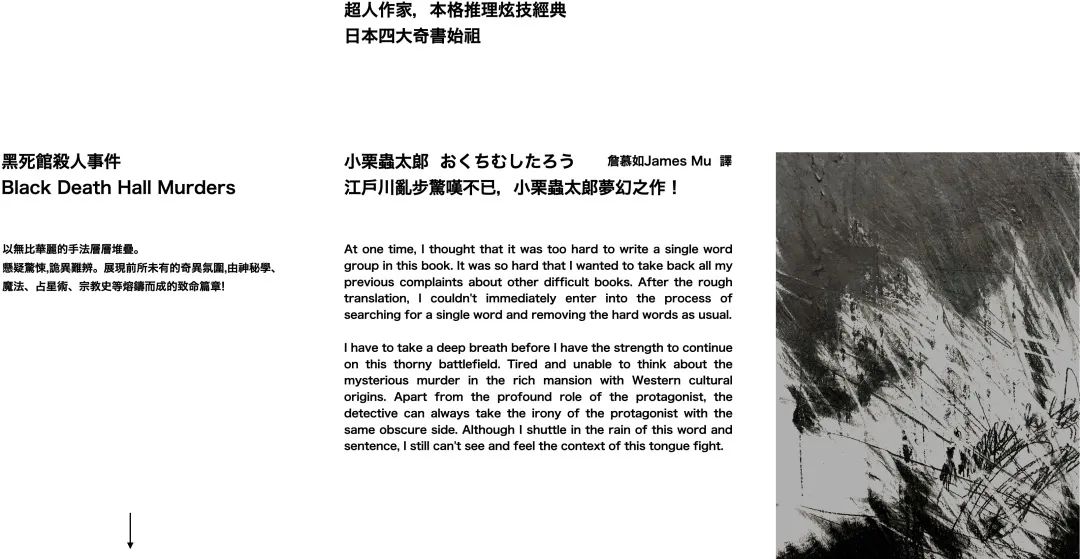
等到施工结束后我们所看到成品却是立体构成的。研究「构成」是在探索可能性,它可以运用在很多地方,既可以是平面的也可以是立体的。而「构图」则是在一个已经限定好的平面空间内安排元素的位置。 那说回绘画作品,画家在作画之前,一定先要有一个确定尺寸和形状的画布,因此在绘画作品中我们讨论的是构图。接下来我们来讲一下,在绘画作品中常见的构图形式都有哪些,以及我们要如何运用在设计作品中。下面,我们一起来看一个案例。
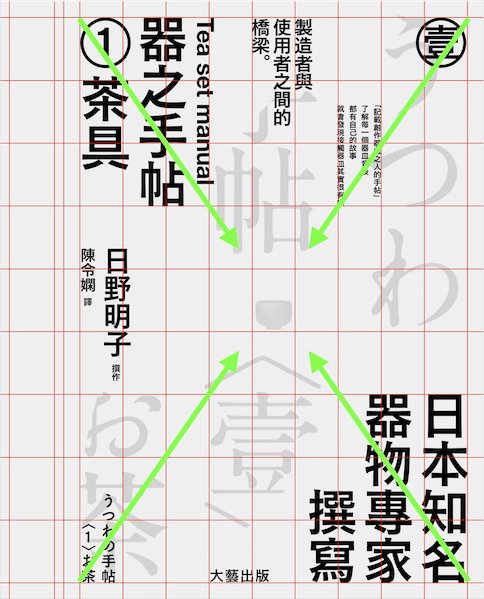
这一幅是梵高的作品——《加歇医生像》。乍一看发现画面只有一个人物,并且几乎占满了整个版面,似乎看不出运用了什么构图形式,但是通过分析加歇医生的体态姿势以及视线的方向,我们可以推断出,这幅画运用了对角线构图。
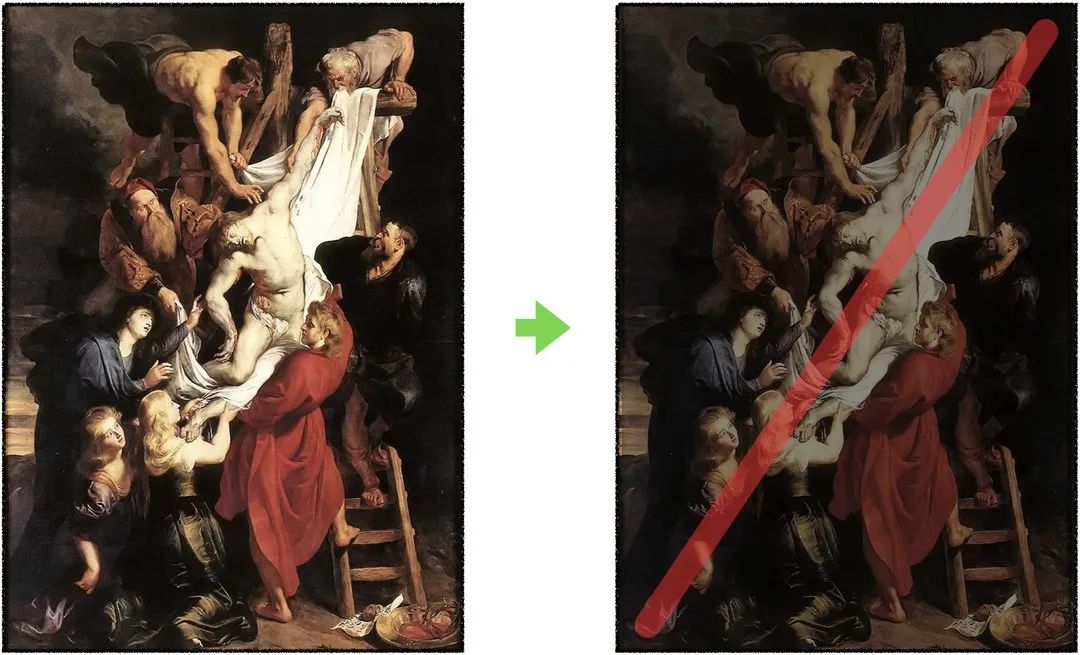
如果梵高的《加歇医生像》需要推测的话,那这一幅彼得·保罗·鲁本斯的《耶稣下十字架》就很明显了,一个典型的对角结构。
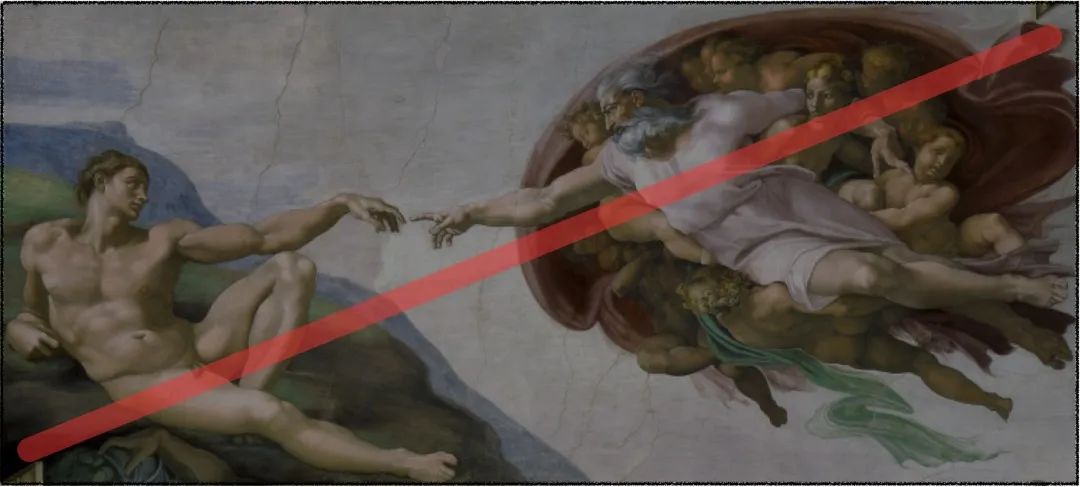
米开朗基罗的《创造亚当》则更加经典,也是运用了对角线构图,亚当在左下角,上帝在右上角。
为什么这些画家会选择对角线构图呢?因为对角线是一根非常特殊的斜线,同时它也是一根最稳定的斜线,许多画家在画素描时都是从对角线开始的。讲到这或许会有人不太明白,对角线作为一根倾斜的线条,为什么是稳定的呢?下面我们来分析一下原因。
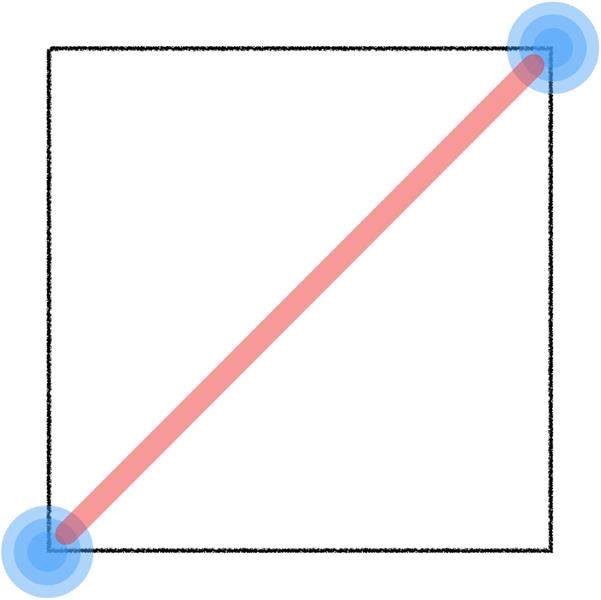
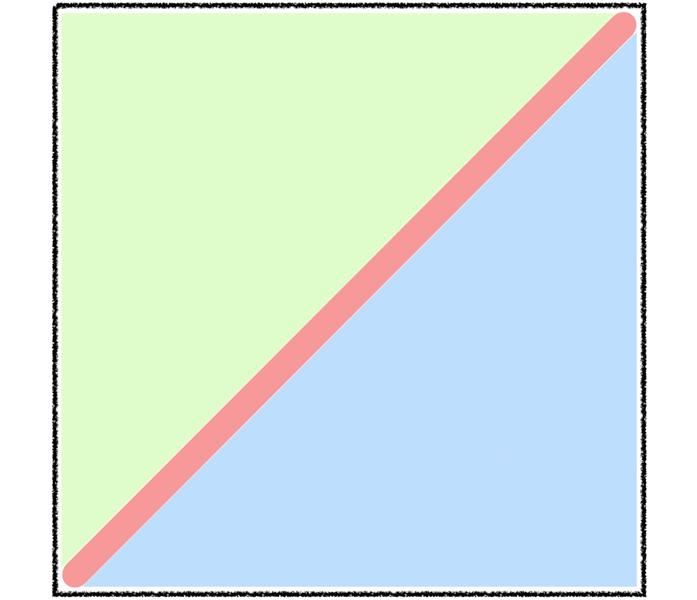
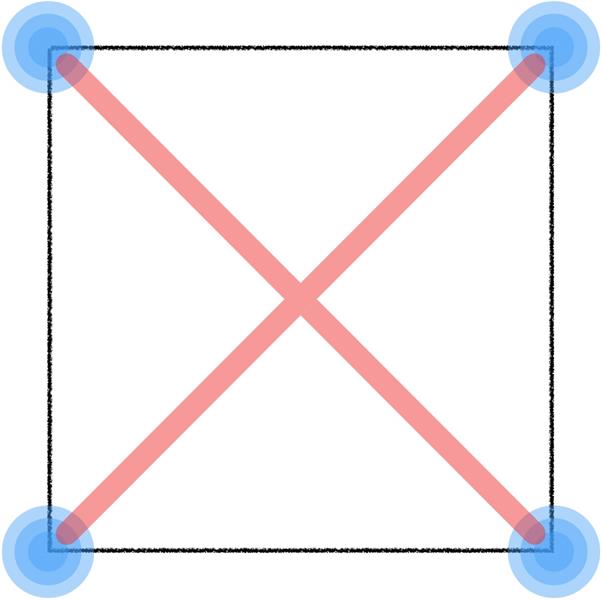
在一个矩形画面上挑选两个不相邻的角,并在它们之间绘制一根线,这根线就是对角线,它将画面一分为二。
这两块空间的面积是一模一样的,因此在重量上来说画面依旧是平衡的,并不会因为对角线的出现而打破平衡感。
虽然说,对角线是最稳定的一根斜线,但是应用不当依然会使画面失衡。比如我们为了设置对角构图,而在违背常理的情况下随意改变元素的视角,也就是说不能为了对角而对角。
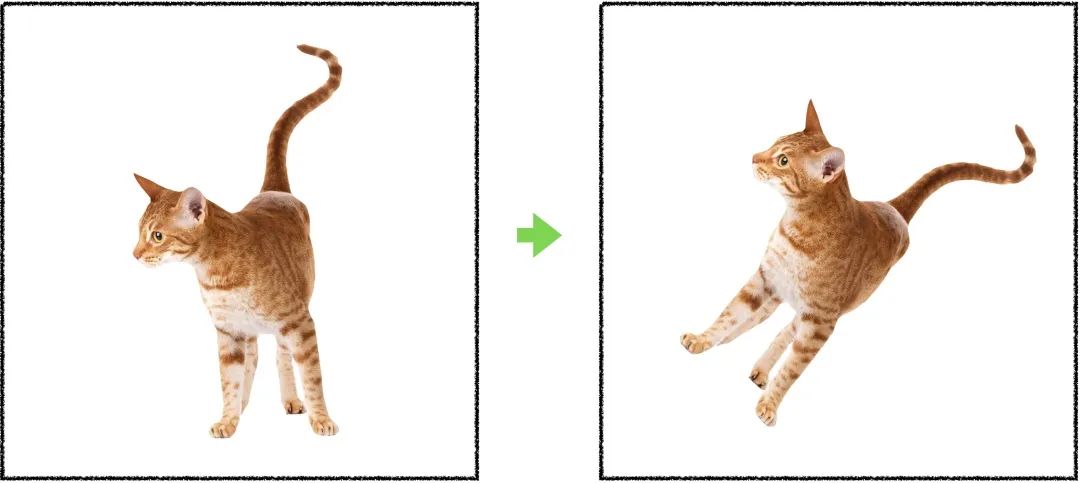
举个例子,这是一个正常视角的站姿猫咪,通过改变角度达到对角构图后,我们会发现照片给人的感觉很不舒服,缺少稳定感。因为这种角度的站姿是违背地心引力的状态。
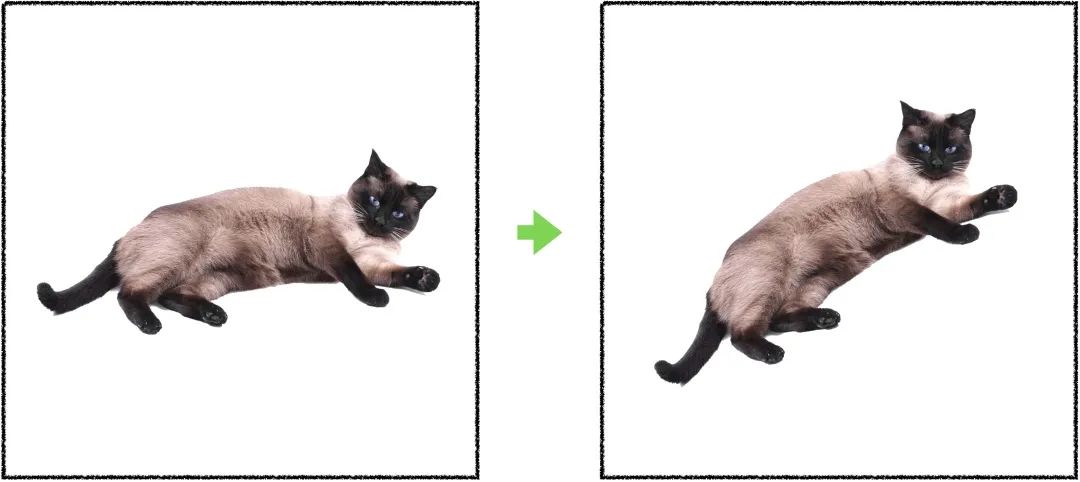
再来看这只猫咪,它的姿势是侧躺的,正常视角可以理解为侧躺在地上,倾斜后可以理解为侧躺在一个靠垫上,画面依旧是稳定的。所以只要旋转后视角依然合理,就不会给人失衡的感觉。
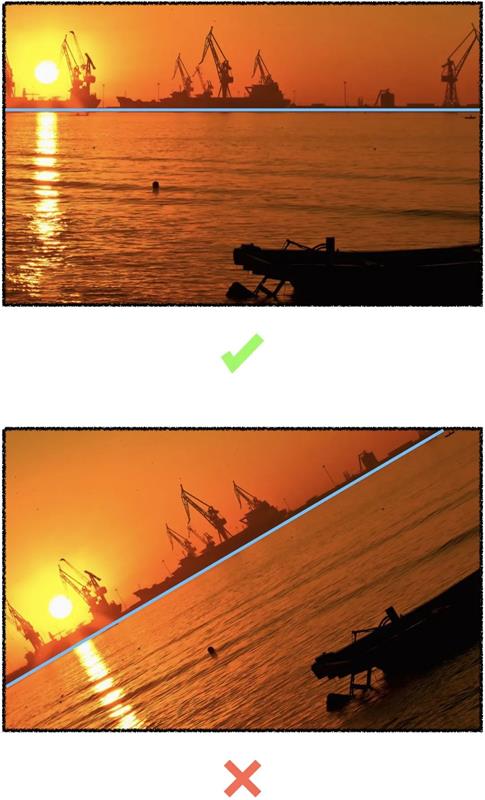
还有一种常见的情况是,当照片中有明显的地平线或水平面时,也不能套用对角线构图,这会使得画面的倾斜感过强,导致受众在观看画面时产生不适。除非你就是想表现某种特殊的视角,从而制造强烈的视觉冲击。
比如这张照片就是一个很好的例子,人物前方的地平线是倾斜的,人物也是倾斜的。整个画面会给人不稳定的感觉,但是这个视角是平时不常见的,配合画面的内容,形成了很强的视觉张力。
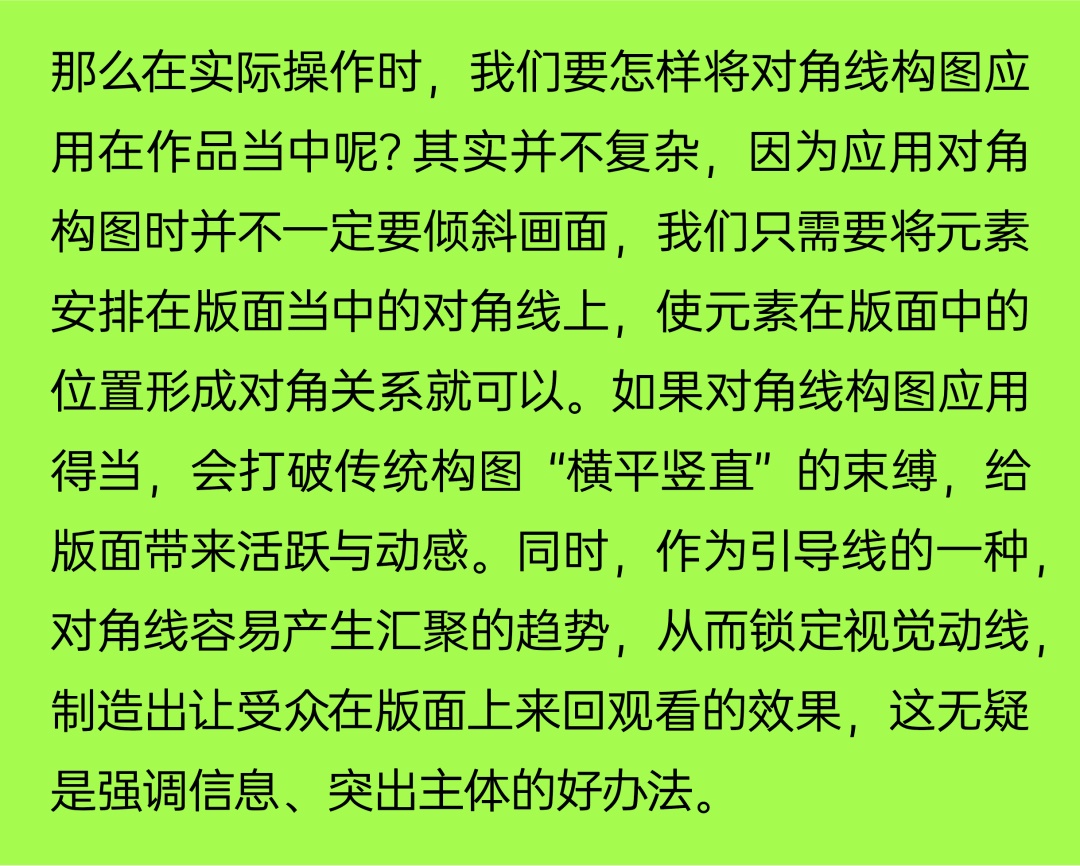
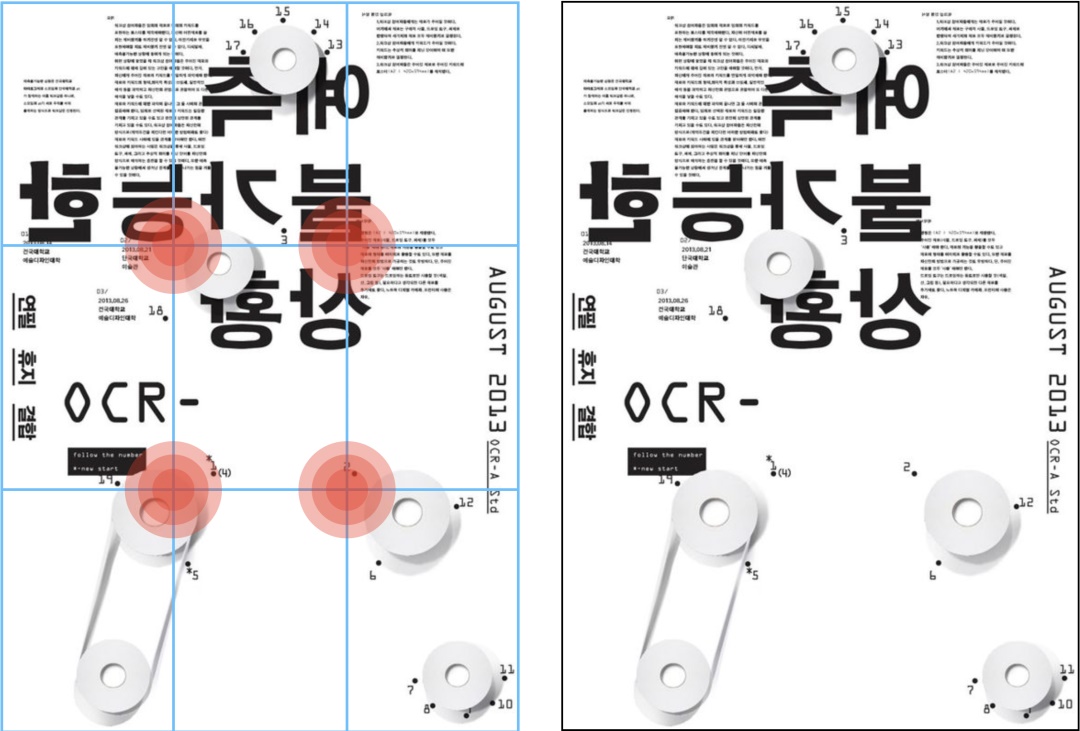
这汇聚的趋势具体是如何体现的呢?我们通过一张海报来解释这个过程。版面的左上角与右下角处都有元素,而且在对角线所经过的位置,也是版面的焦点处放置了标题信息。当受众在观看这个版面时,视线会被牢牢的锁定在这三个点上,从左上到右下,再从右下回到左上。
对角线构图不光能引导视线,当版面中元素较少的时,我们也可以考虑使用对角线构图,它可以给版面带来相对较饱满的视觉感受。
因为对角线是整个矩形版面中最长的直线,它能够带领受众非常自然的看完整个画面。
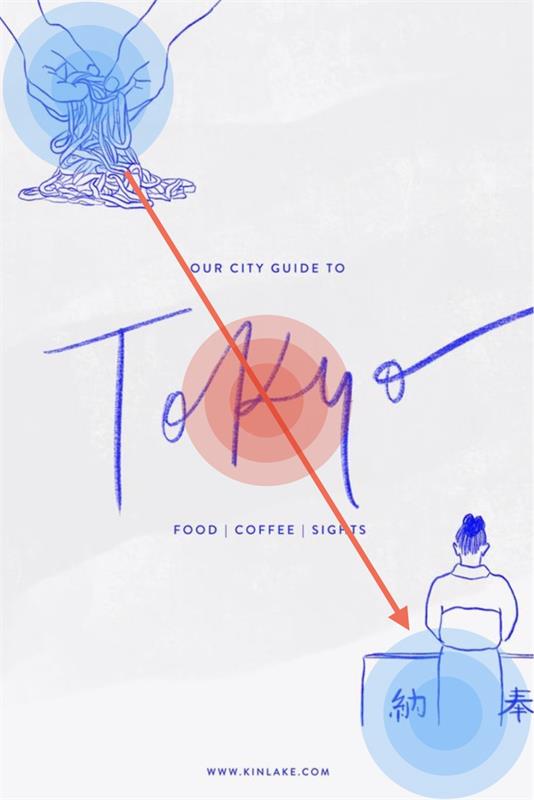
由于我们的阅读方式是从左至右的,所以当我们在做对角线构图时,可以优先考虑从左上角开始延伸至右下角。因为这样更符合正常的阅读习惯。当然反过来从右上角至左下角也完全可以,它们产生的效果都是一样的。
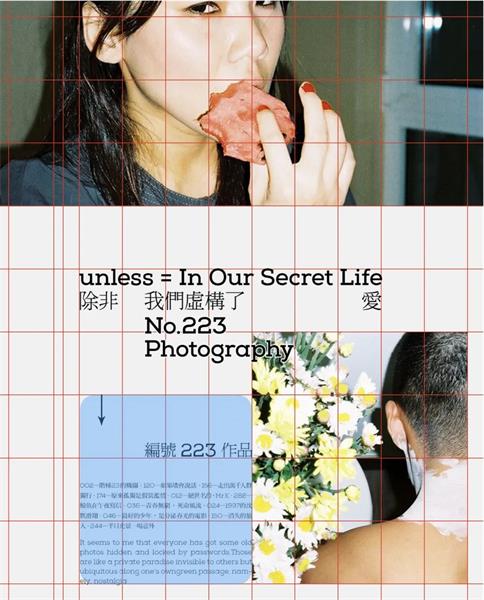
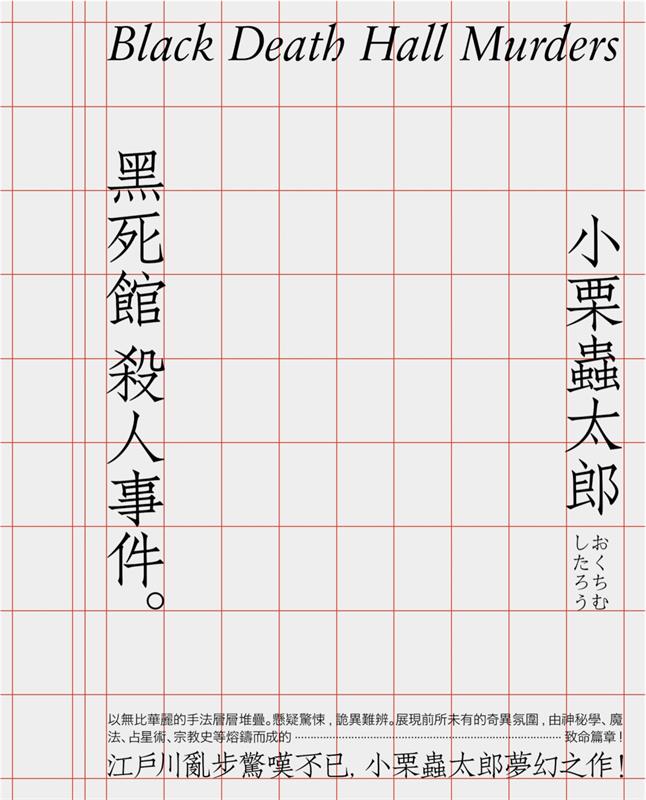
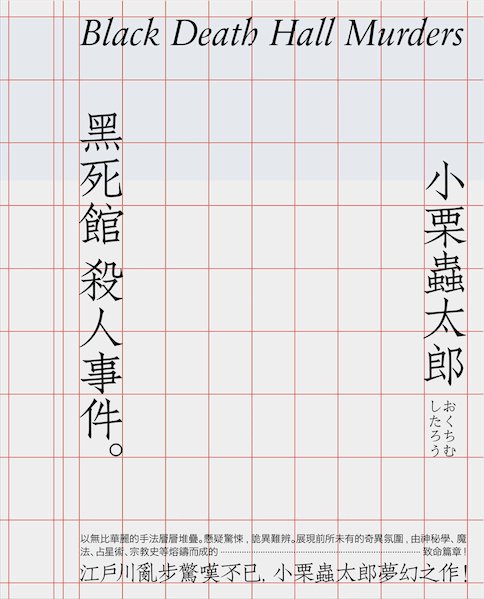
关于对角线构图的知识点讲完了,接下来做个案例给大家演示一下,这是要用到的文案信息与图片素材。
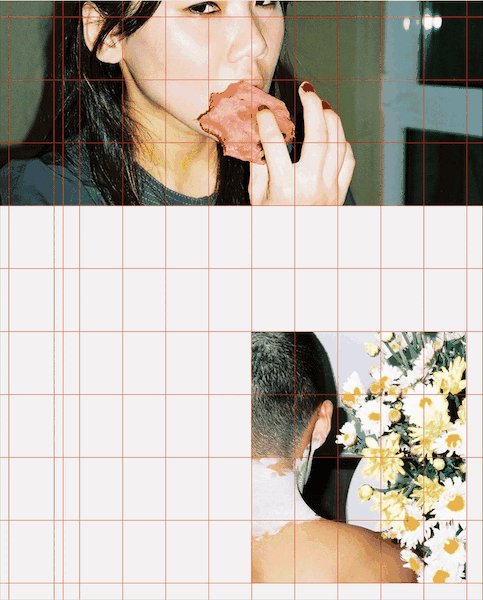
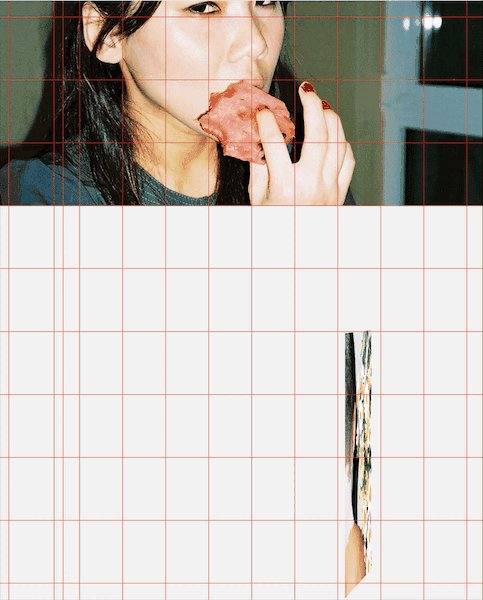
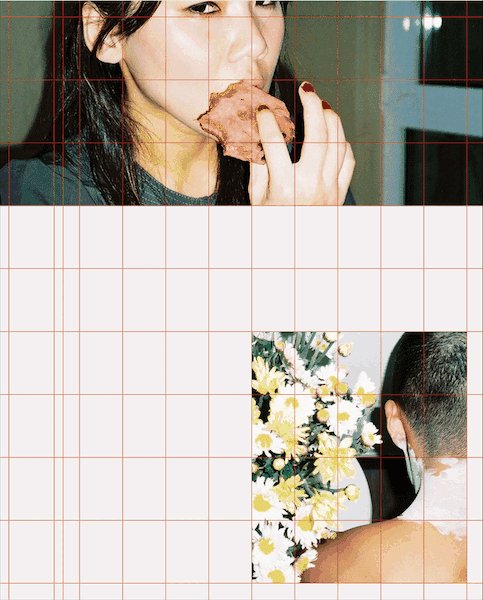
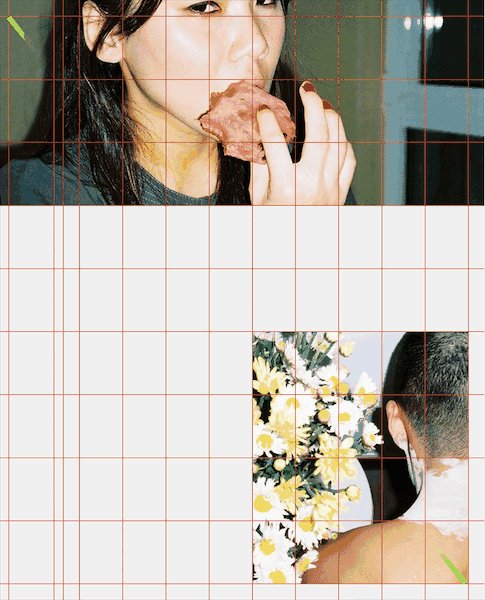
先将网格绘制出来,然后在版面的左上角与右下角分别放置一张图片。
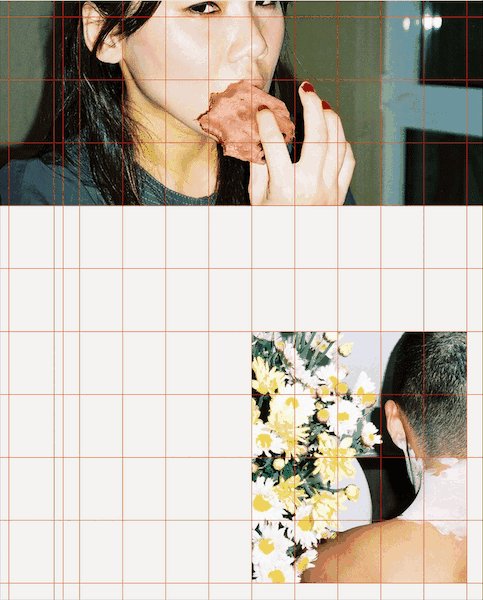
因为我们要做一个左上到右下的对角结构,为了使这个结构更加明确,我们把右下角的图片进行一个翻转,这样两张图片中的主体人物就完全形成了对角关系。
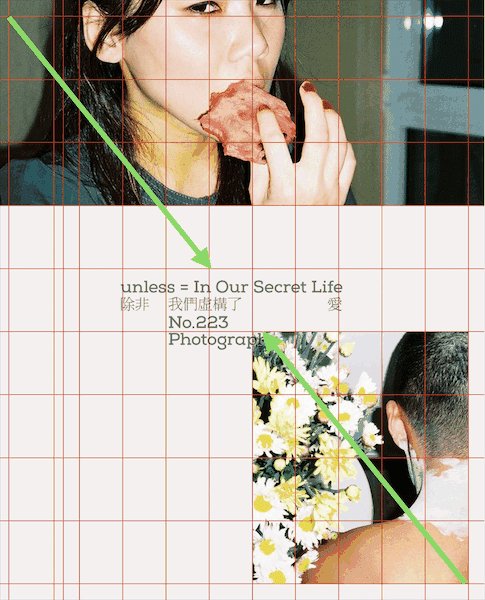
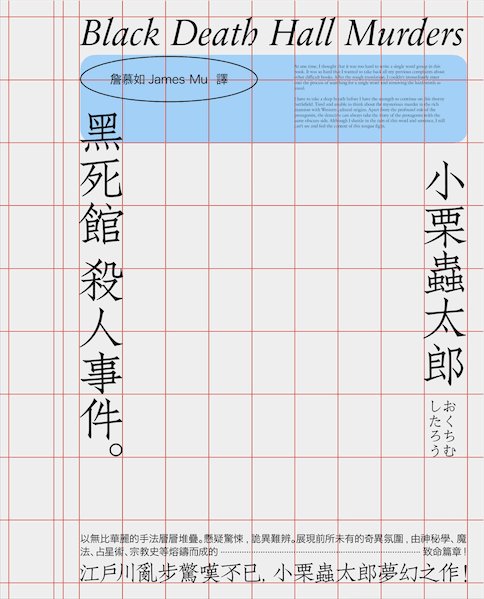
接着,我们参考之前分析过的那张海报,将标题信息放在对角线所经过的焦点位置上,目的也是为了突出标题,强化印象。
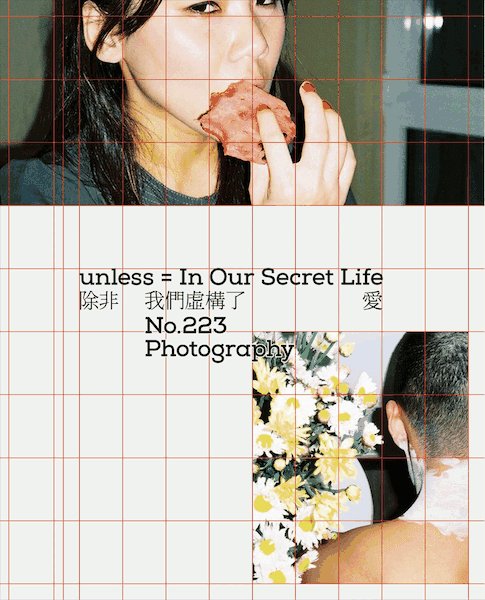
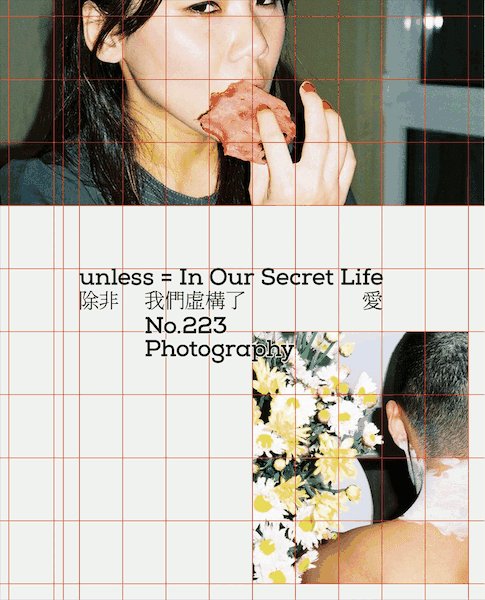
左上与右下的对角位置都放置了信息,现在版面中,最大的负空间位置在左下角处,将剩余的文字信息,以最简单的方式编排在这块区域供人阅读。
最后,把书脊编排出来这个案例就完成了。
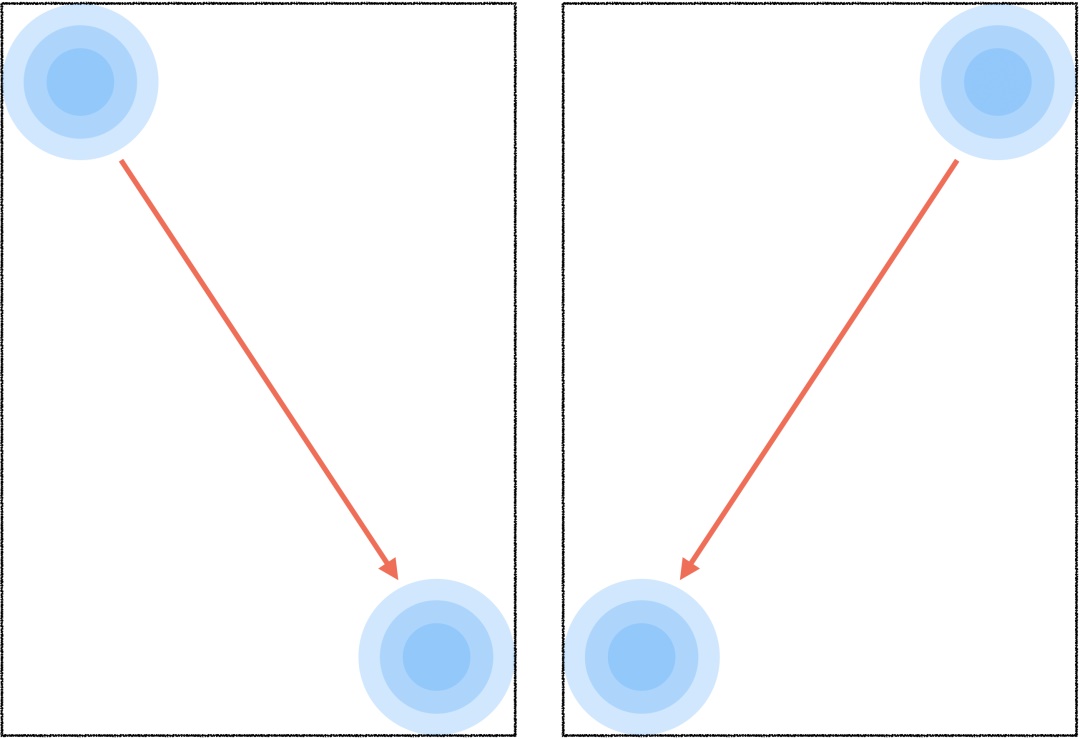
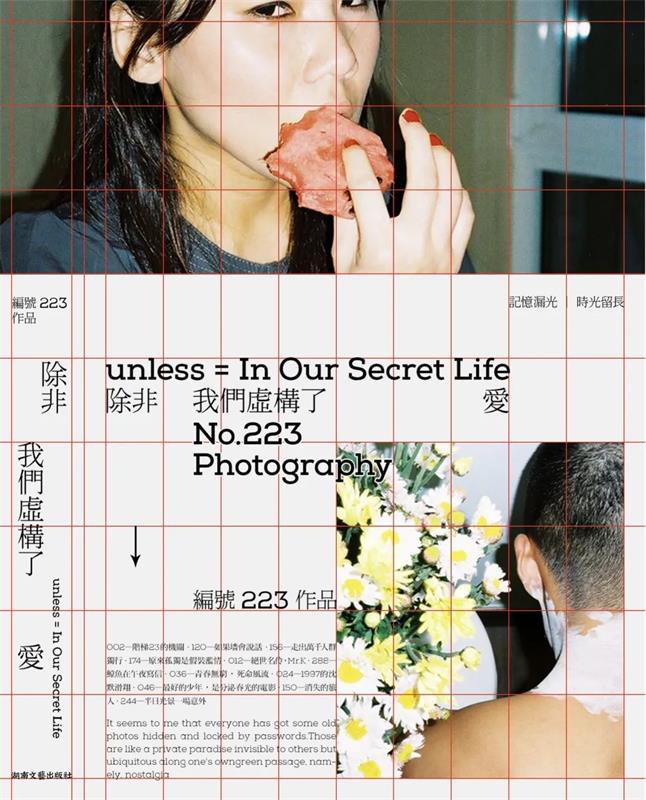
对于常见的对角线构图形式,我给大家总结了三种,第一种:就是大家现在所看的,将文字编排在对角处的表现形式,属于文字对角。
第二种:将图片素材编排在对角处的表现形式,属于主体对角。之前给大家演示的案例就是这种形式的。
第三种,将图片素材与文字信息编排在对角处的表现形式,属于主体与文字对角。
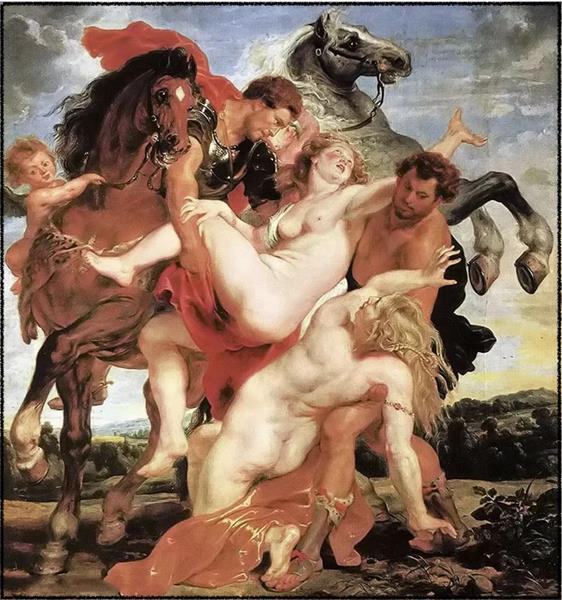
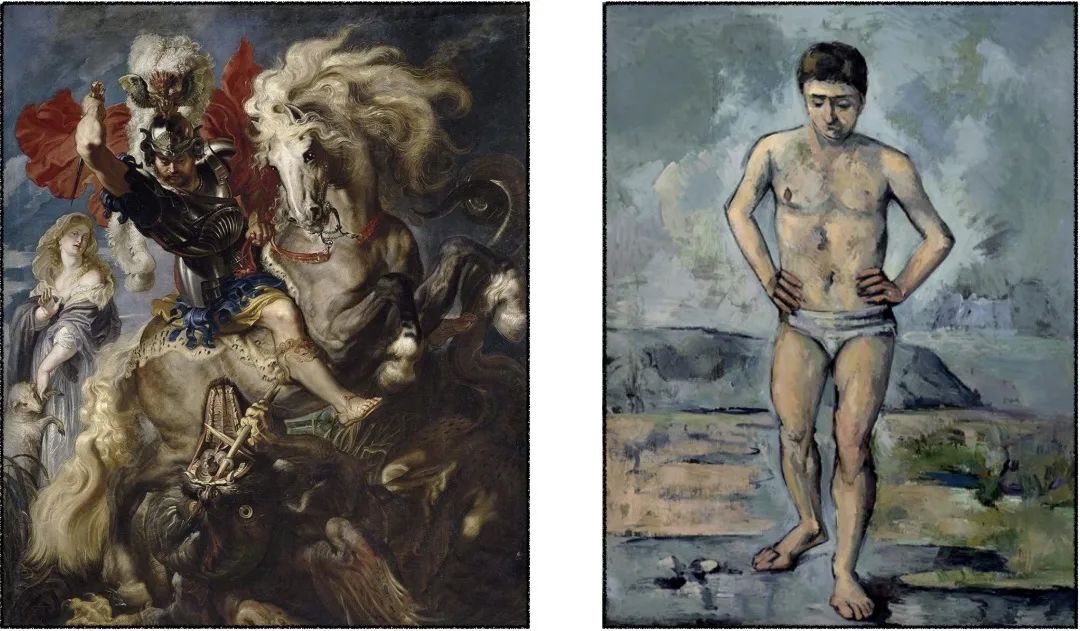
说完对角构图后,我们来看看彼得·保罗·鲁本斯的这幅作品——《劫夺吕西普的女儿》,用了什么构图呢? 首先,来分析一下画中人物的动作,画中有5个人与2匹马,他们的动作幅度都很大,有转身的、有弯腰的、有倾斜的,这意味着画家在创作时,首先要解决的就是平衡问题。仔细观察画面我们会发现,画中所有元素都在相互支撑着对方形成了交叉之势,而这种形式用构图来描述的话,则属于「交叉构图」。交叉我们都知道,需要两根线才能产生交叉。
在这幅画中第一根线就在被抢夺的女性身上,她的身体姿势呈现的就是一个右上到左下的对角线的感觉,而另一根线则在左上角与右下角处两个人物的动势与视线关系中,可以连接出一根对角线,形成交叉之势。
彼得·保罗·鲁本斯的《圣乔治屠龙》也运用了相同的构图方式。回过头来想想,为什么交叉构图可以给画面带来稳定的感觉呢?
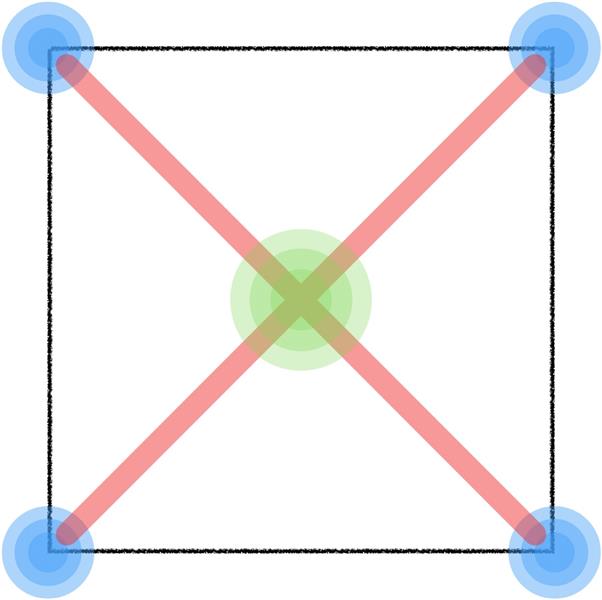
之前也说过了,对角线是最稳定的一根斜线,那么当两跟对角线互相交汇在一起时,画面会变得更加稳定。就像两根支架一样,画面中四个角都被支撑起来了。
交叉构图带来稳定感的同时,也会在版面中心创造一个视觉焦点,显然在这个焦点上放置元素有利于把受众的视线从四周引向中心,从而起到突出主体的作用。
回过头再次观看这幅画时,大致也就能明白画家的意图了,运用交叉构图不光为了使版面变得更加稳定,还有突出主体的意思。因为作品名称叫做《劫夺吕西普的女儿》,在这幅画中最吸引人眼球的吕西普的女儿,就被安排在了对角线交叉的焦点位置上。
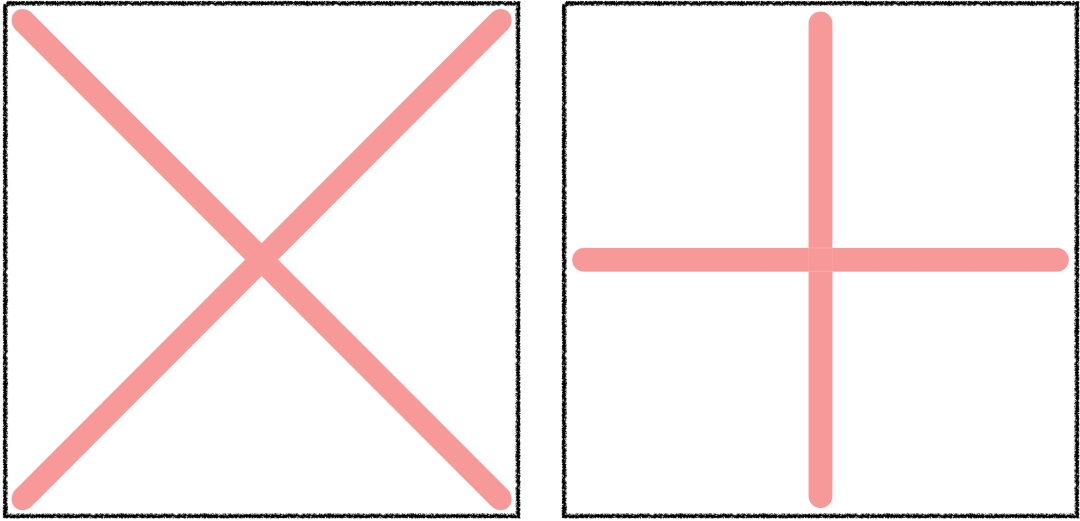
想要形成交叉构图必须要有两根线,不过大家有没有想过,交叉的方式除了对角线交叉形成一个「x」形构图之外,还有一种「十」字形交叉构图。
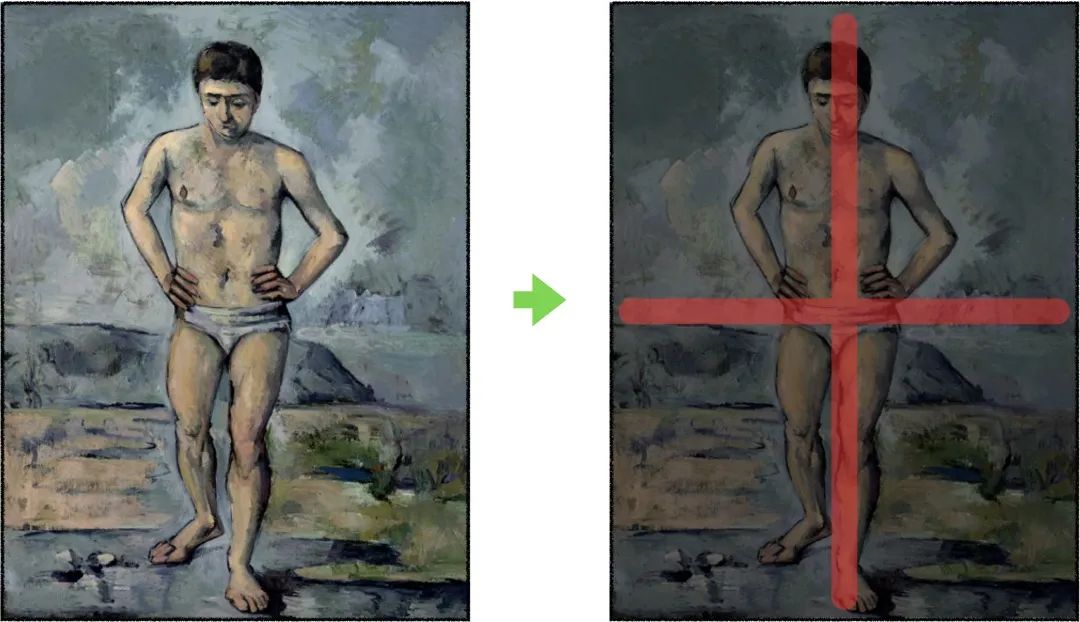
塞尚的《洗浴者》运用的就是交叉构图中的「十」字形。画中的人物是一根垂直的竖线,而后方的场景构成了一个水平的横线,整个画面给人的感觉非常稳定,并且线条的垂直与水平也给画面带来了一些方向上的对比。看到这肯定有人会想,「x」形交叉和「十」字形交叉应该怎么选择呢?
通过这两幅作品的对比我们可以看出,「X」形交叉由于斜线的存在,动感更强,而「十」字形交叉给人的感觉会更加稳重一些。所以在选择上,我们可以根据自己想要呈现的感觉来判断。
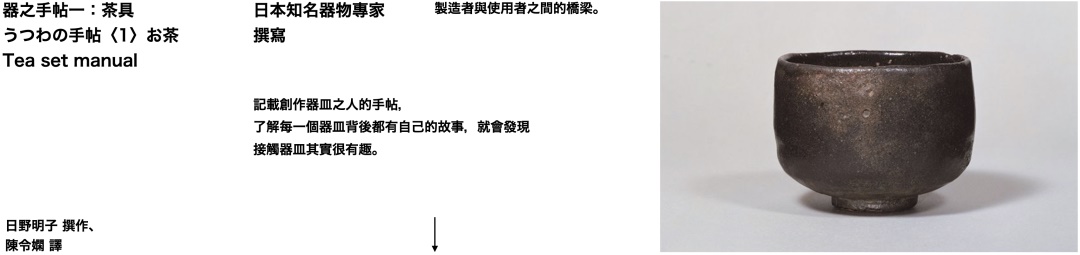
下面就来实际演示一下,交叉构图的应用。这是要用到的文案信息与图片素材。
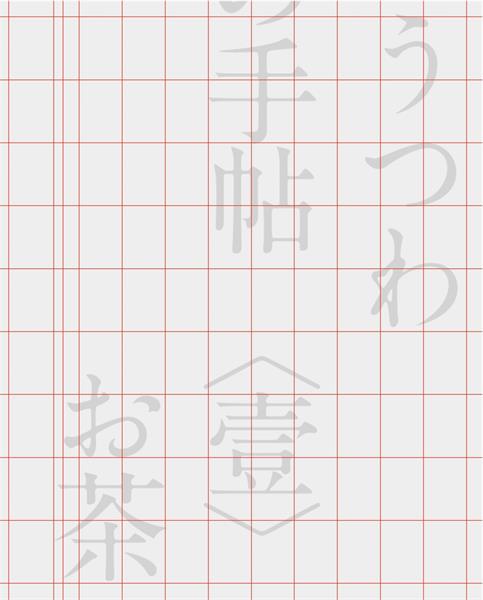
先将标题编排出来,文字色彩挑选一个与版面底色接近的颜色,因为不是为了要突出它,所以可以忽略识别性的问题,仅充当底纹使用。
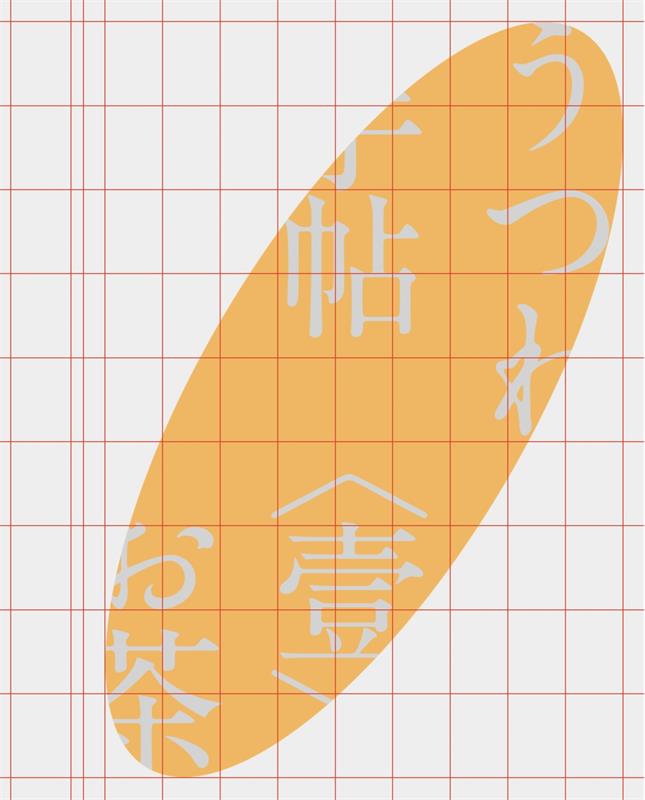
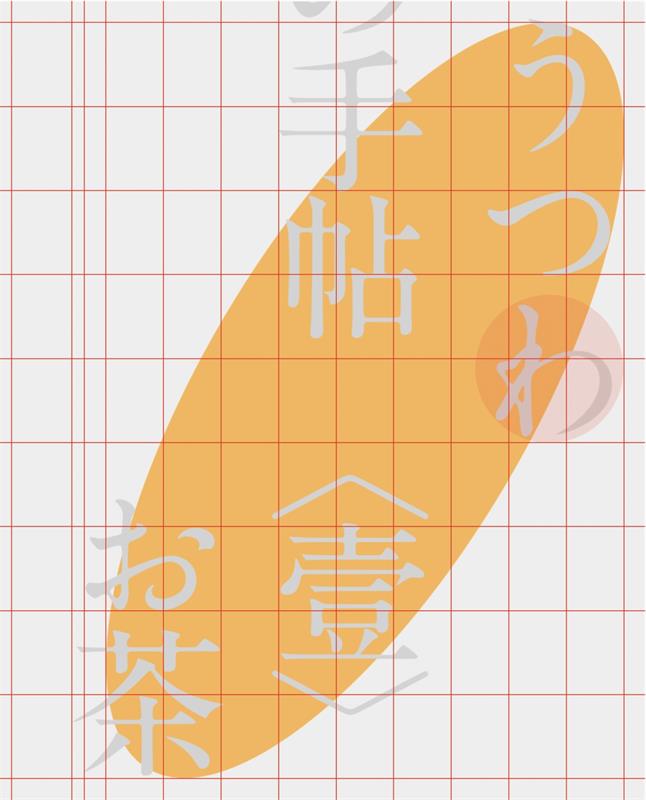
然后在按照版心的大小拉出一个椭圆形的蒙版,为了方便大家观看,我将蒙版范围用橙色表示将文字嵌入蒙版。
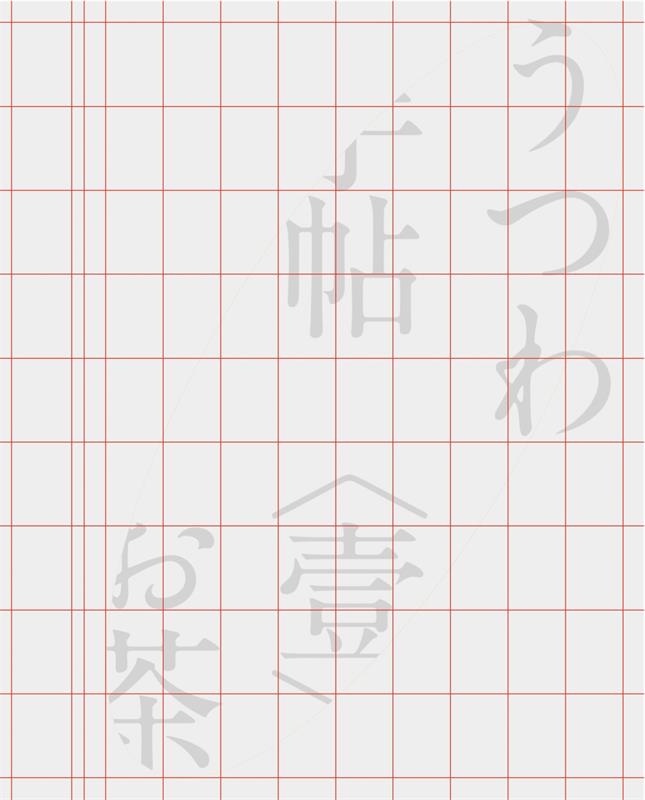
出于美感考虑,在不影响整体效果的情况下可以将这部分文字擦拭出来。
然后我把蒙版的颜色去掉充当底纹的元素就刻画完成了。
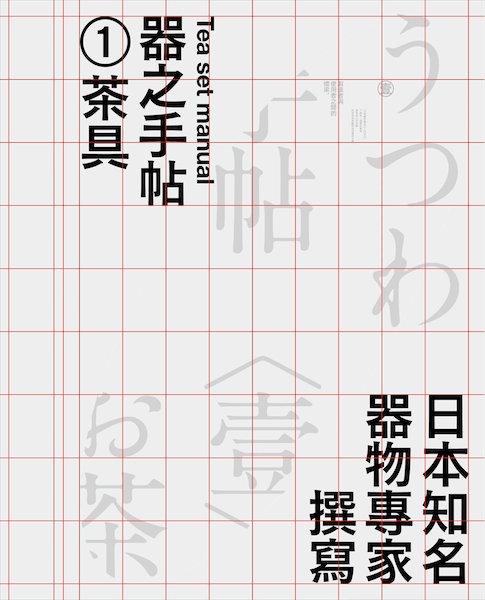
接着在版面的左上与右下角处编排标题与卖点信息。
再将剩余的文字信息编排进版面的负空间中。
最后在交叉线相交的位置放置图片素材,到此版面就搭建完成了。
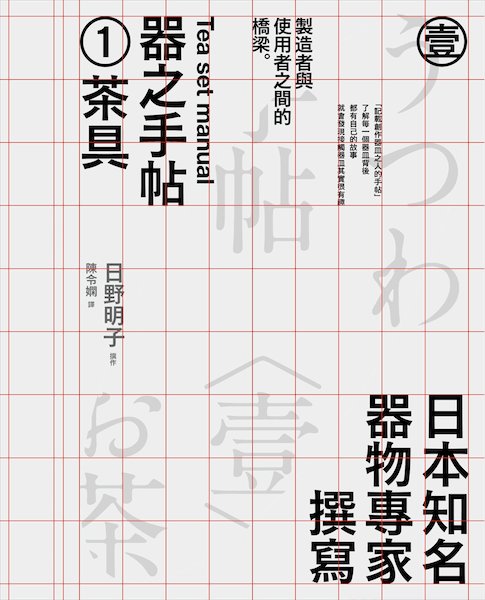
因为版面当中只有一个有色系,其他都是黑白灰的,为了避免图片素材显的过于突兀,可以挑选几组信息换上相似的色彩来减少违和感。
在这里我选择将标题与卖点信息换上色彩做进一步强调,最后将书脊给编排出来,这个交叉构图的案例就完成了。
这里的交叉的形式我选择了「x」形,看到这或许有人会产生不解,因为之前分析过「x」形的动感强有活力,「十」字形则相对要稳重一些,根据这个画面的气质来说似乎选择「十」字形更合适? 这种想法也是合理的,因为这个画面的气质确实可以表达成稳重和冷淡的感觉,也就是所谓的性冷淡风格。
我之所以选择交叉构图是因为文本中我标记蓝色的这句话,它让我感受到了温度。因此我希望这个版面能够活跃一些,才不会让人产生距离感。这一部分就是属于设计者独有的感性部分。
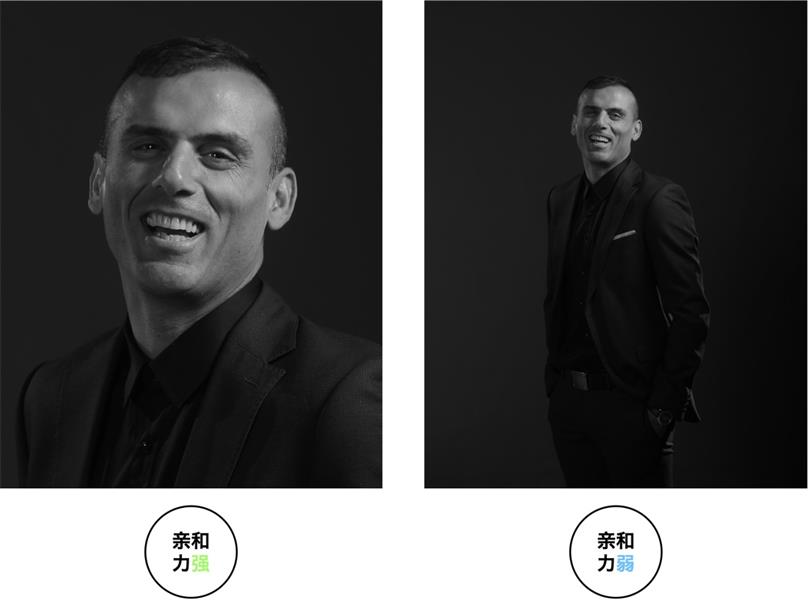
这个距离感用照片来解释的话就像这样,同一个人在使用半身照与全身照时,给人的感觉是不一样的。因为照片中的人会给你带来不同的距离感受,如半身照给人的感觉就是,这个人离你很近再加上他的笑容,你自然会感受到那份亲和力,而全身照相对的会严肃一些。
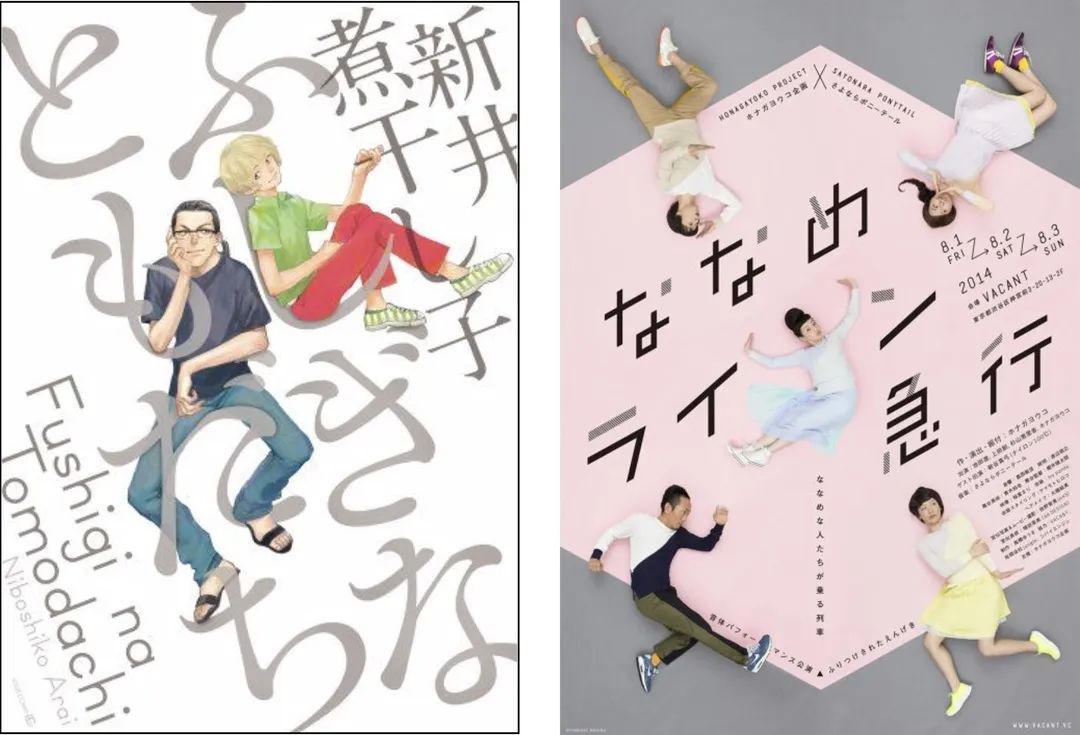
在这个案例当中,「x」形构图可以比作半身照,「十」字形构图可以比作全身照,为了不给受众带来距离感,所以我选择使用了「x」形构图。
之前也分析过了,交叉构图的第一个优点就是能给版面带来稳定感。
而交叉构图的第二个优点就是,只要在交叉的焦点上放置元素,就能起到突出与强调的作用。
在使用交叉构图时,如果人物发生了倾斜的话那就与对角构图一样,倾斜后的人物不能给人带来违和感,一定要自然。
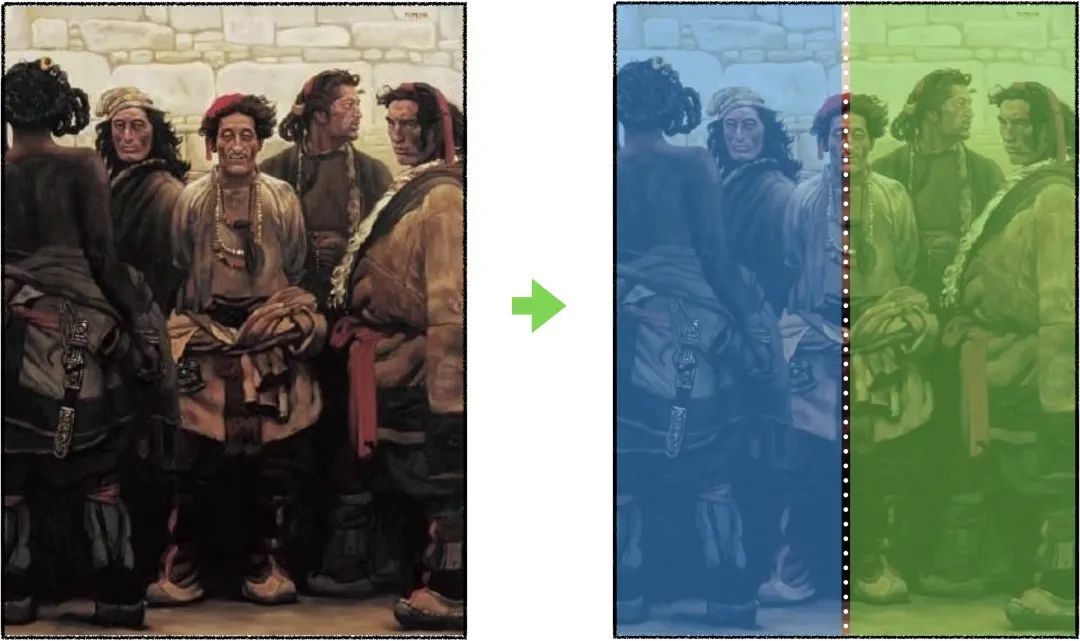
分析了那么多国外大师的作品,现在来幅国内的。由知名艺术家陈丹青所创作的《康巴汉子》,从这幅画的中间绘制一根垂直的虚线,将画一分为二的话我们可以看出,这幅画的左右结构基本都是一致的。而这种左右基本一致的形式属于对称形,画家所使用的正是「对称式」构图。 关于「对称式」构图,我们订阅号之前的一篇文章已经介绍过了,里面有非常完整的分析与演示,感兴趣的可以去看看: 用一篇超长干货,让你全面掌握「对称」这个完美的表现形式@研习设K先生 :所谓设计就是按照人的生理和心理需求,来对我们周边的事物、环境、生活方式进行研究和设计,是和人的审美心理等因素紧密结合的。 阅读文章 >我们这一次就不重复讲解了,直接进入下一种构图形式。
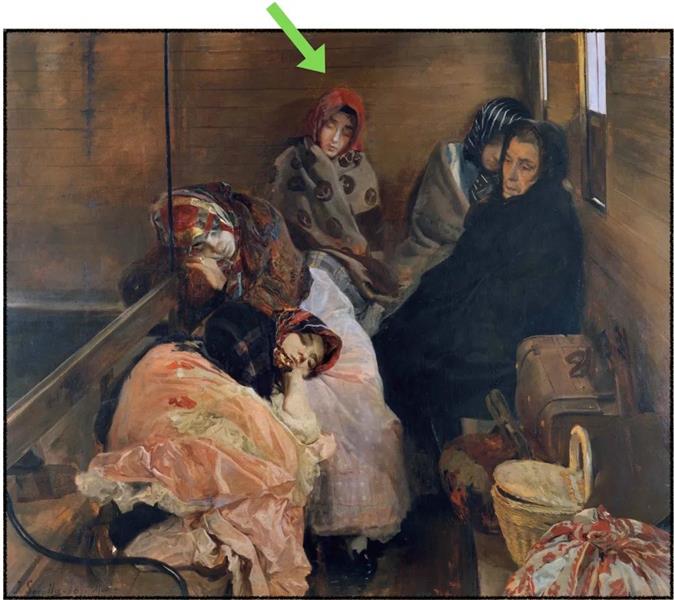
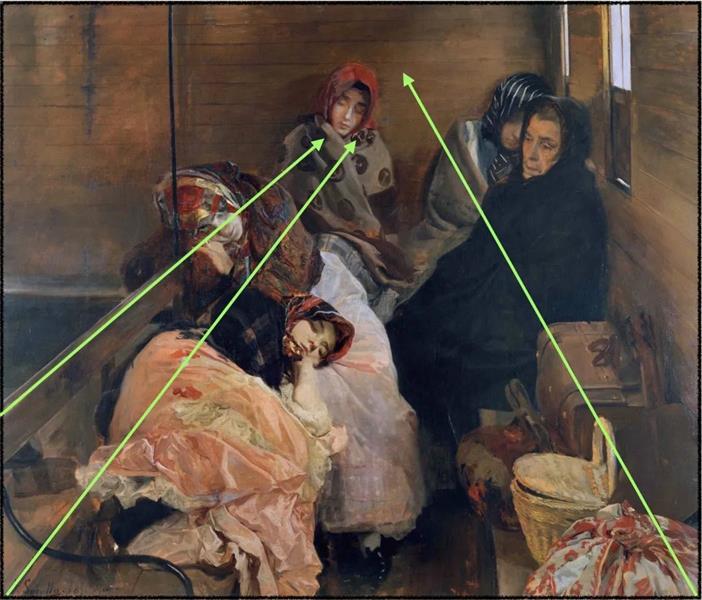
我想问问大家在看这幅画时,视线是否会慢慢的汇聚在这个女孩身上,如果你有这个感觉的话那画家的目的就达到了。这幅画出自自然主义风格画家华金·索罗拉之手。可能你会好奇,画家是运用了什么样的构图方式来达到目的的呢?
注意看这幅画的透视感觉,大部分的透视线最终都会指向这个女孩,这也是我们的视线会汇聚在她身上的原因。
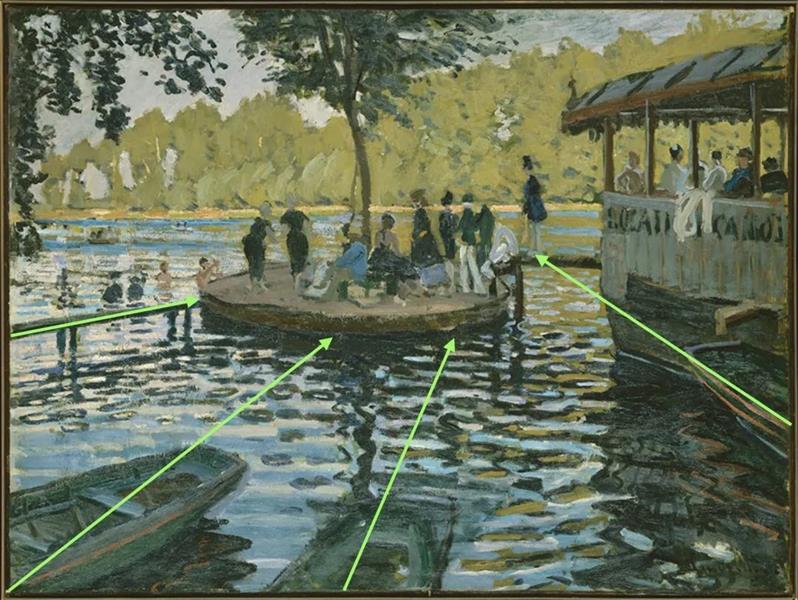
如果说,对于上一幅画有的人还觉得指向性不够明显的话,那么莫奈的《湖边》就非常直白了,画面中大部分的元素全都指向了中心。在构图当中将这个手法称之为「向心式」构图。
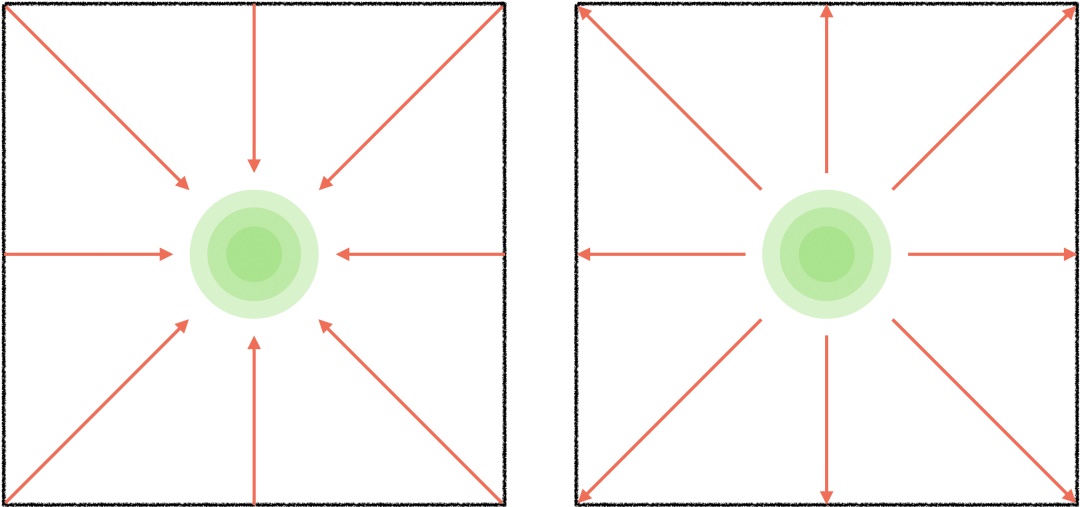
「向心式构图」的表现手法为:主体位于中心位置,四周的元素向中心集中起到聚集的作用,这一特点能很好的将画面或是版面当中的主体给突显出来。 除了「向心式」构图外,与它有相似作用的「放射形」构图,也能起到突出主体的作用。
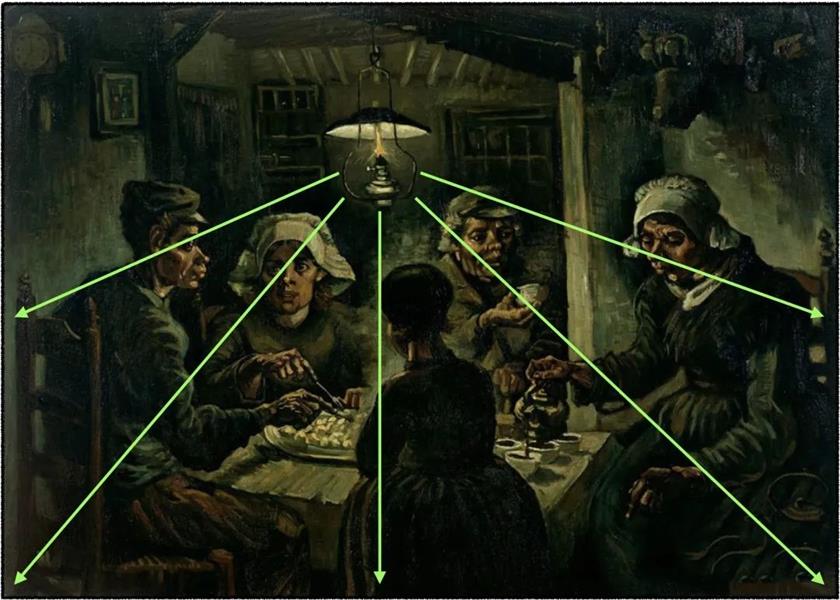
比如梵高的《食土豆者》就使用了「放射形」构图,放射线从吊灯处向四周发散开来。
如果说「向心式构图」是从四周向中心收缩的话,那「放射式构图」就是从中心向四周发散的。它们的共同点是:都能起到突出主体的作用,区别就在于一个向内收一个向外放。 如果你想牢牢抓住受众的眼球,可以使用「向心式」构图,如果你想在突出主体的同时又兼顾到其他元素的话,则可以使用「放射形」构图。
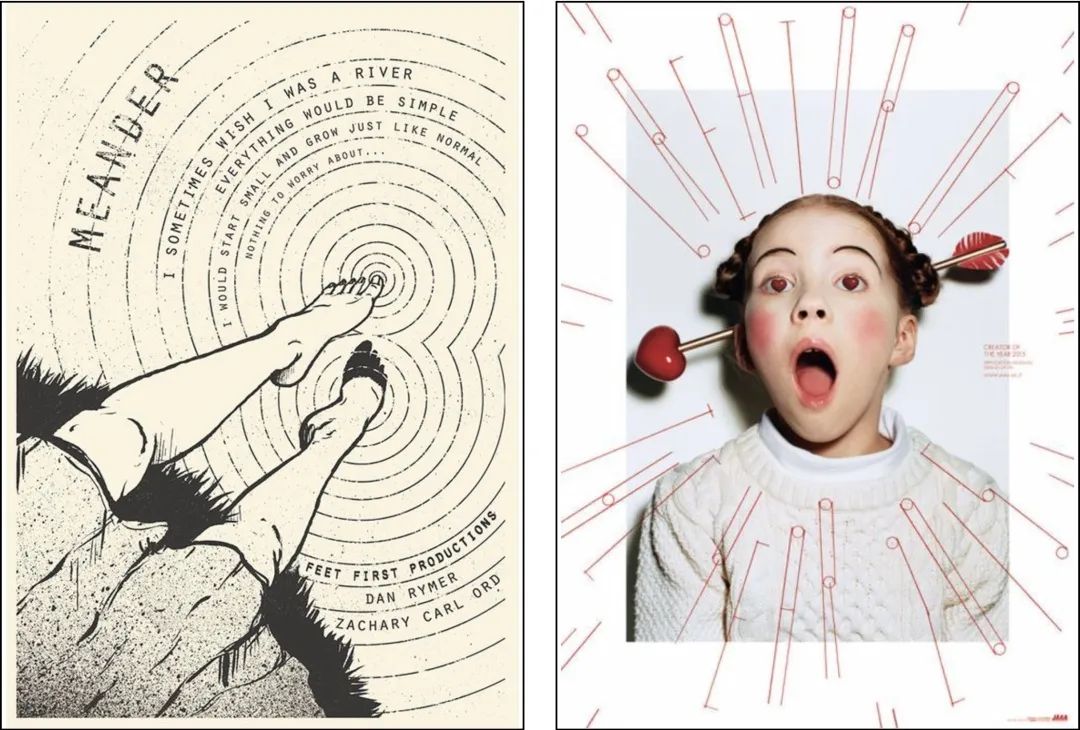
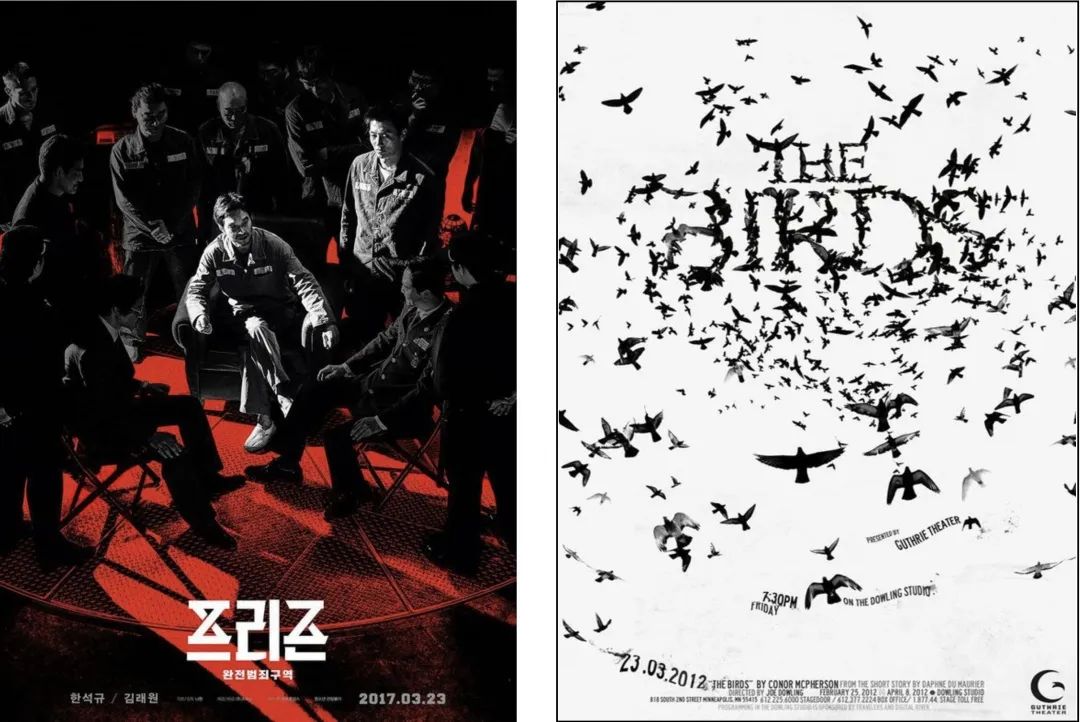
如果落实到实际的平面设计作品中,「向心式」和「放射式」构图最简单的表现手法就是,利用线条来创造视觉动势,从而起到汇聚或是发散的作用。
除了单纯的使用线条外,依靠主体的布局来引导受众的视线则是更巧妙的手法。不过想要做出这种感觉,难度系数还是比较高的,有条件的设计公司可以请摄影师拍出你想要的感觉,会合成的设计师也可以自己动手合成一个出来。
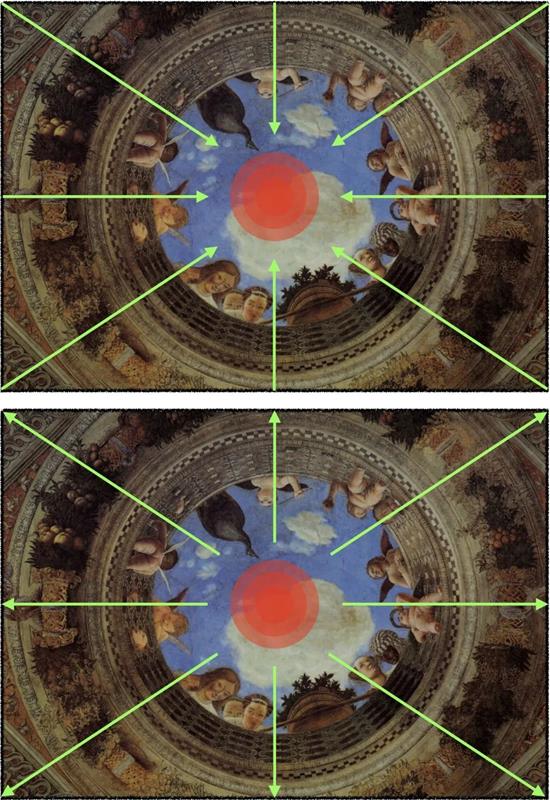
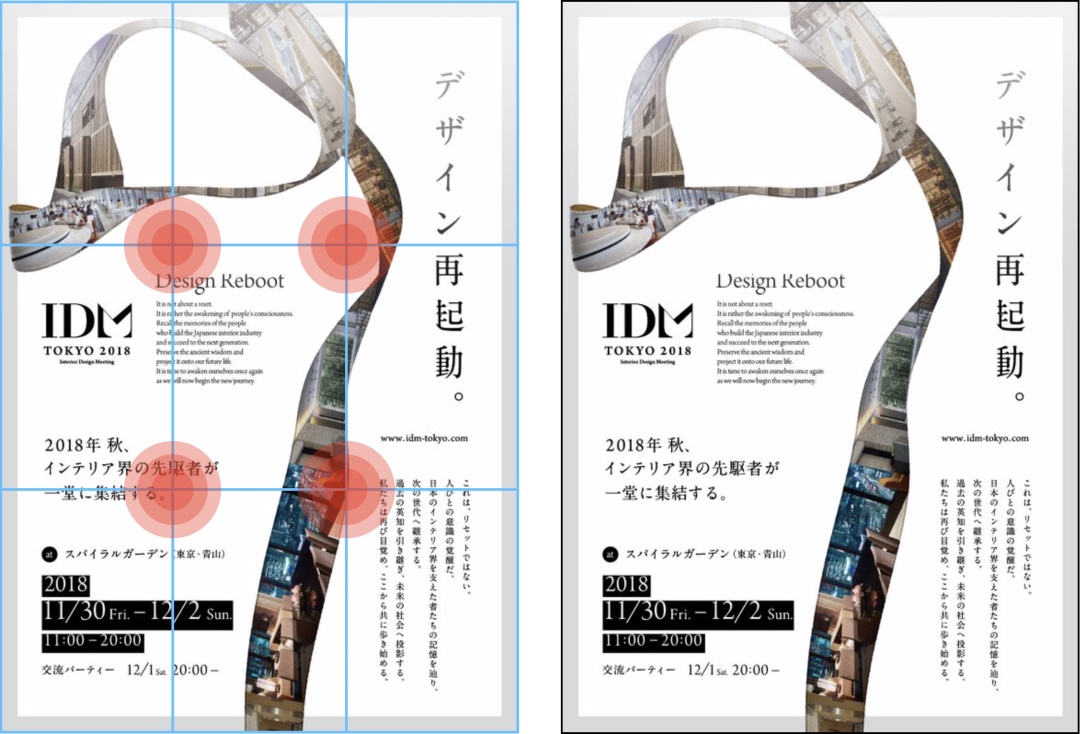
比如曼特尼亚的《婚礼堂》天顶画,就是一个典型的包围式构图。当我们在观看这幅作品时,既可以看成有内收的感觉,也可以看成有外放的感觉。那具体是内收还是外放完全要看受众是怎么感知的。
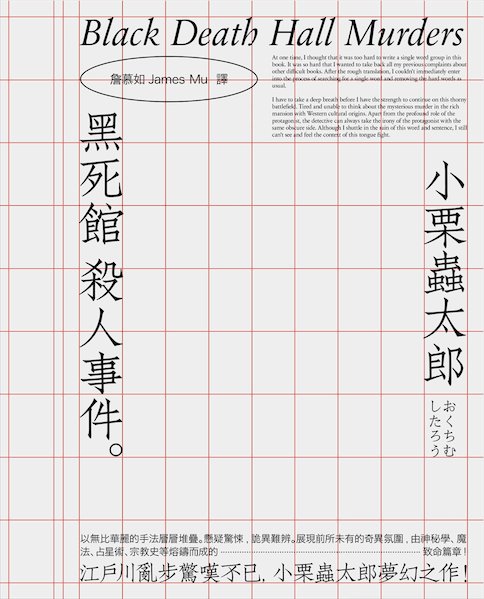
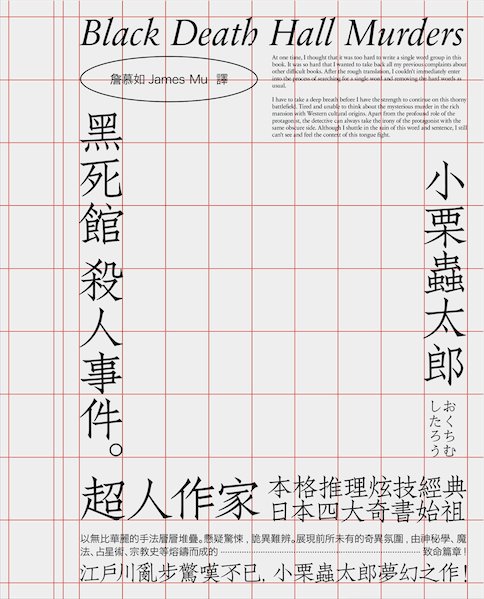
下面就用包围结构来做一个案例,给大家实际的演示一下。这是要用到的文案信息与图片素材。
因为构图已经定好了是一个包围结构,所以第一步要做的就是在版面的上下左右处都置入文字信息,将包围的布局做出来。
然后在版面上方的留白处填充文字信息封顶,在将剩余的信息编排在版面下方的留白处,到这包围构图的框架就搭建完成了。
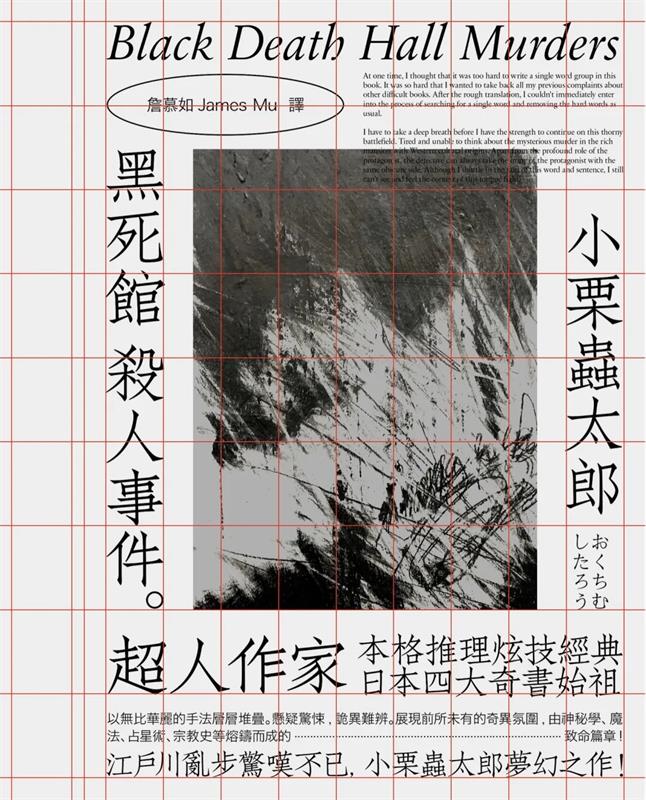
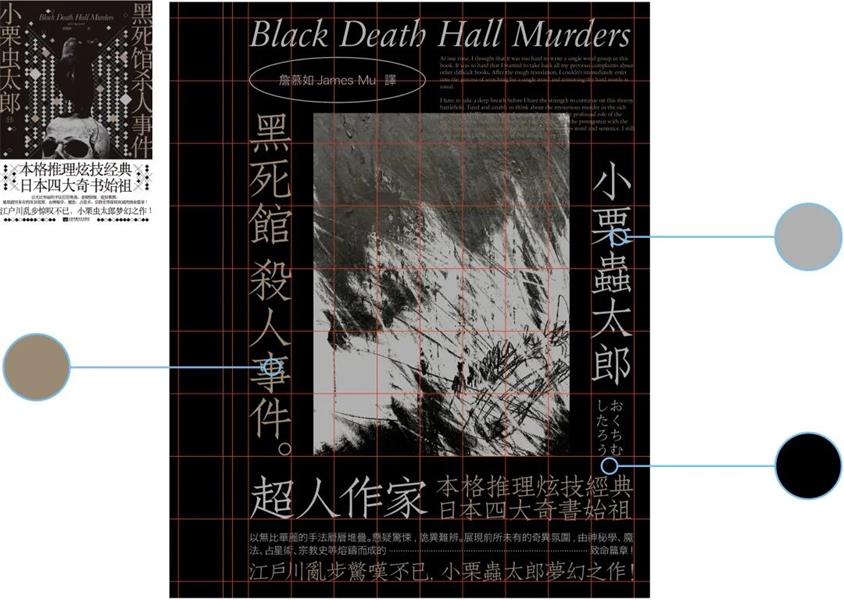
紧接着,在包围的中心处置入图片素材,到这版面算是编排完成了,剩下要做的就是烘托氛围。
先将底色换成黑色,再更换文字的色彩,恢复识别性。因为这是一本已经出版过的书了,所以书封整体配色也是还原了原稿的配色。
最后再将书脊给编排出来,这个案例就完成了。
在上一个案例中,给大家演示的属于包围结构中的一种,以文字包围图片或是图形元素。
另一种则是图片或是图形元素包围文字的形式。前一种适合图片数量少的时候使用,而这种则需要图片数量足够多才能实现。
如果一张图片都没有的话,也可以使用文字包围文字的形式
不知道大家有没有听过「九宫格构图」,这个构图方式比较特殊,为什么说特殊呢?因为与其说它是构图方式,倒不如说是一个辅助工具。
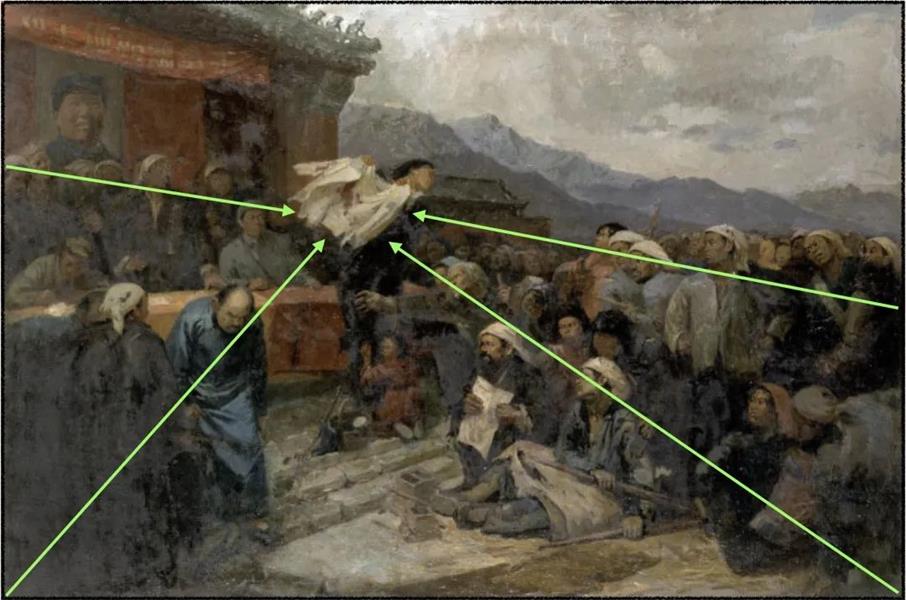
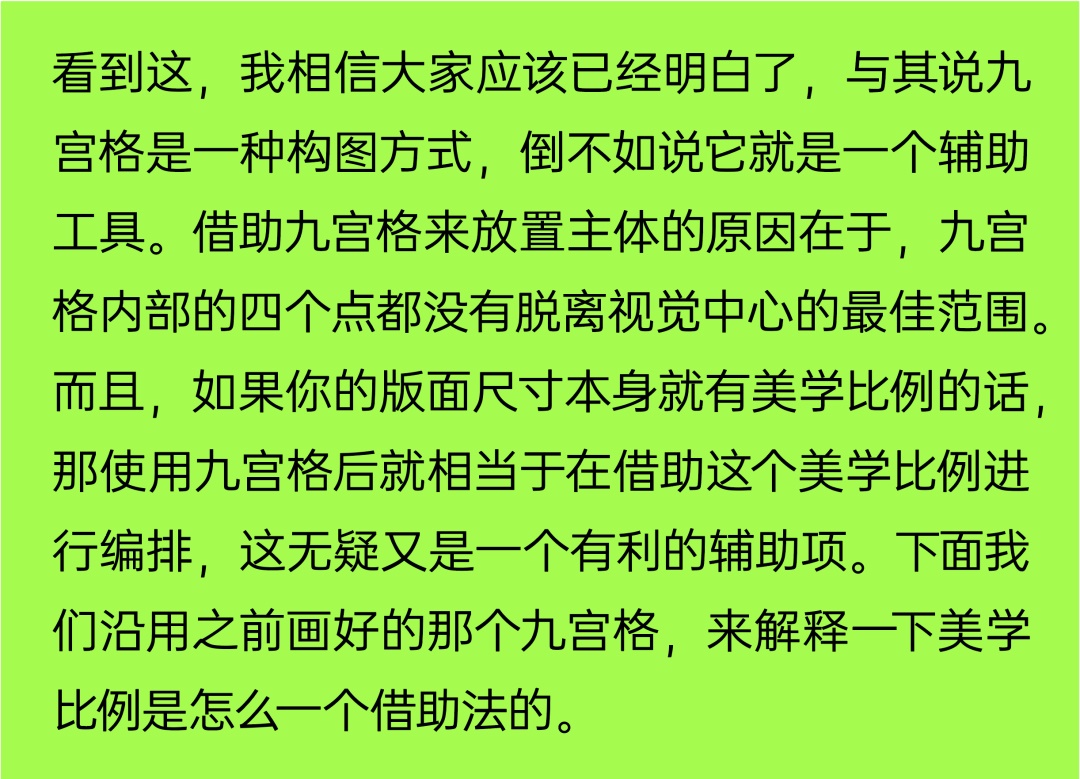
这幅由国内知名画家「王式廓」所创作的《血衣》,运用的就是「九宫格构图」。经过对之前那些绘画作品的分析,我相信大家已经看出来了,这幅画同时还是一个「向心式构图」。
因为画中的人目光都看向了一处,这无疑会起到引导的作用,将受众的视线汇聚在一个点上。在解释这幅画是如何运用「九宫格构图」前,先跟大家说说什么是「九空格构图」。
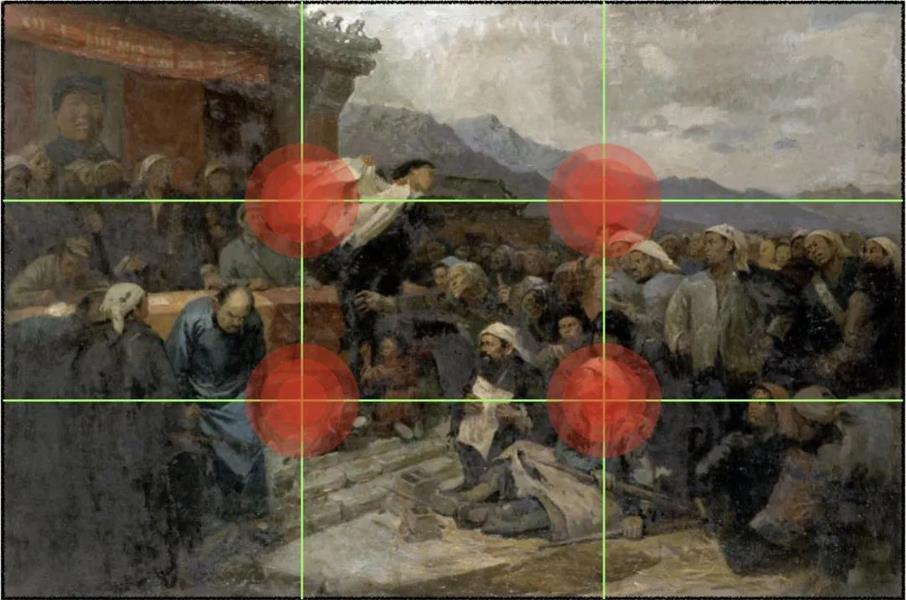
以这幅画的尺寸为「九宫格」的外框,创建一个由三行、三列、九个模块和四个相交焦点组成的网格。然后,再将原画带入进这个网格中,我们会发现画中的主要视觉元素,都会出现在那四个相交的交点上。
这幅绘画作品的长宽比约等于1.5,1.5与1.618这个黄金比是比较接近的,所以九宫格中每一个小格子也都近似于一个「黄金比」的矩形。画家在元素的安排上都有参考这九个格子,拿上下的划分比例来说上下的比为1:2。
左右的比例也是1:2,并且大部分的元素都和每个小格子之间有着关联。
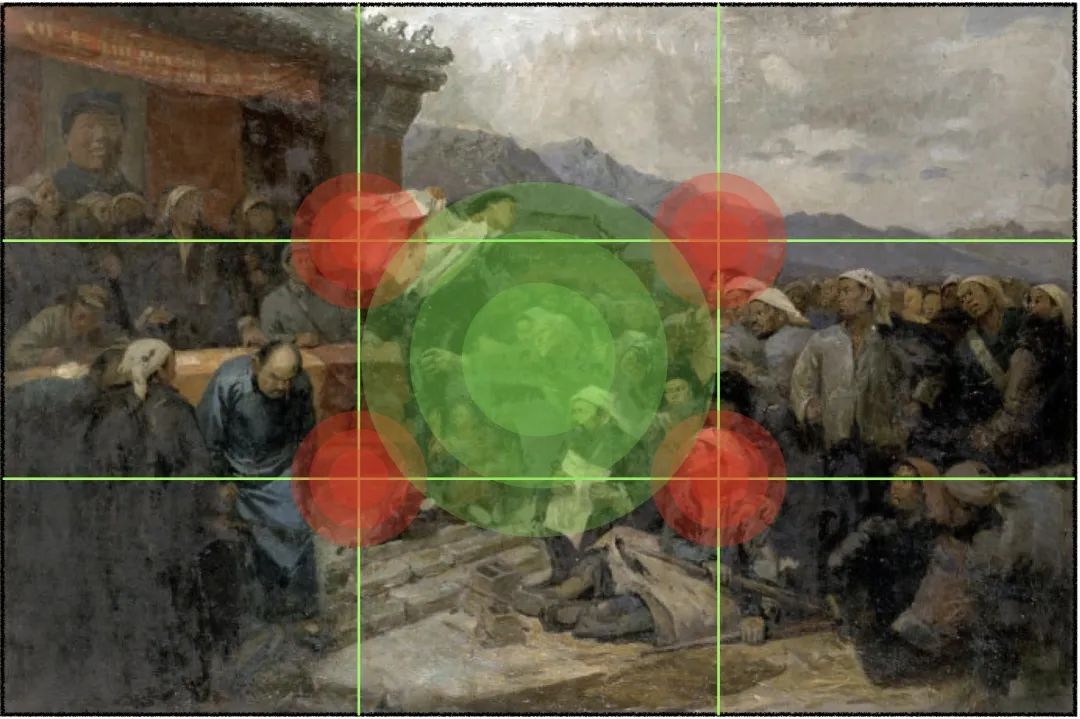
而九宫格形成的四个交叉点,任何一个作为交点都在视觉中心的最佳范围之内,不过它们之间也还是有优劣之分的,这个优劣程度我们可以大致用数字来衡量。
最佳的交点位置在左上角,其次是左下与右上,最弱的点在右下角,因为人的阅读顺序是从左至右、从上至下的。
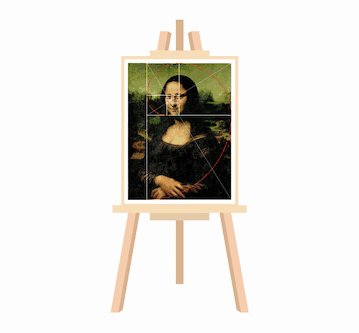
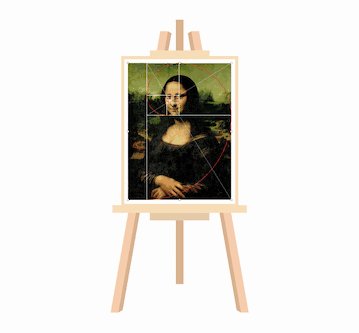
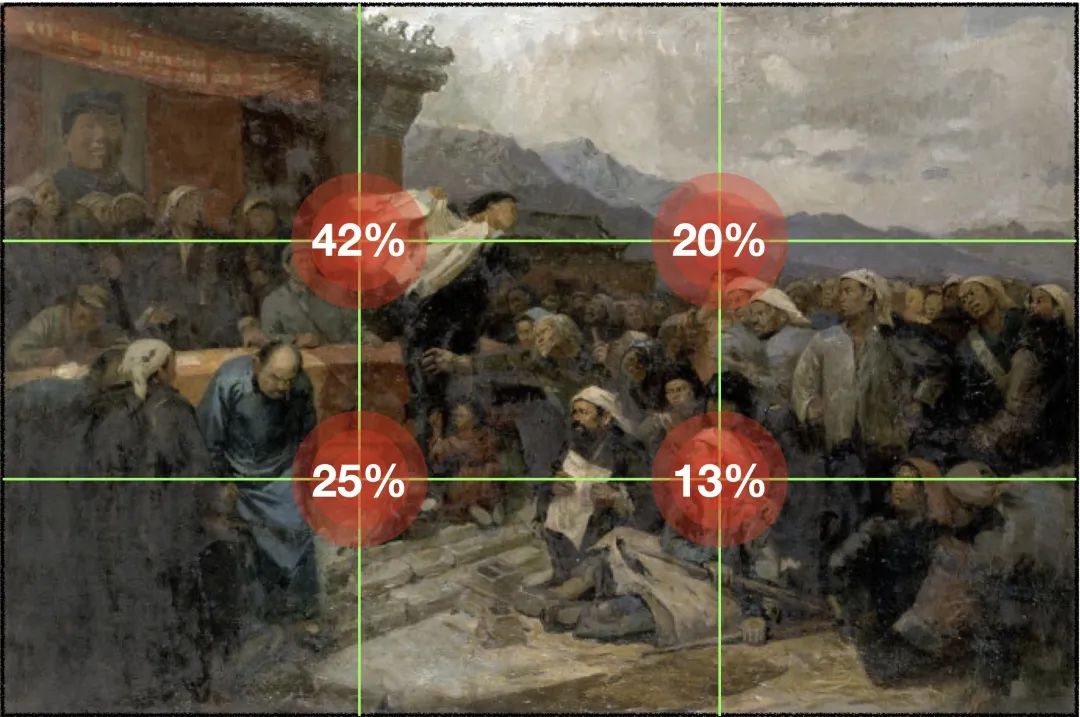
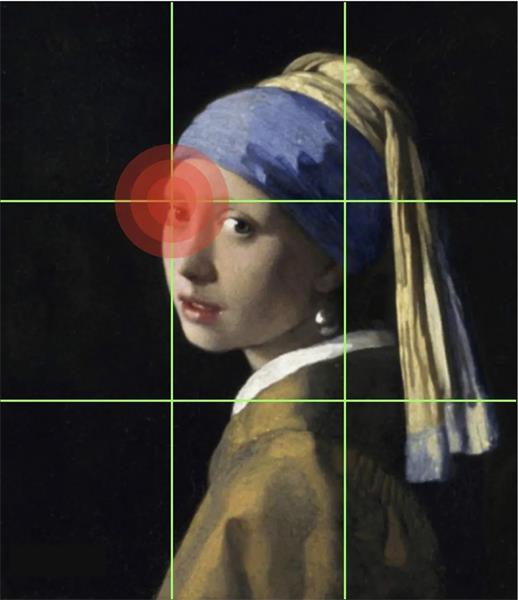
这幅名画我相信大家应该都见过,《戴珍珠耳环的少女》她的面部都向九宫格的左上角处靠近。不过有一点要跟大家说的是,不用过分追求最佳的那个点,在实际运用时这四个交点都是可以放置主体的,我们要结合具体内容的适应性来选择。
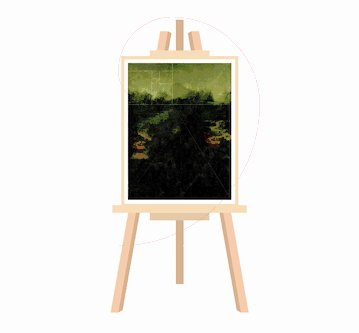
比如在梵高《蒙特马花园里的恋人》这幅画中,那两对恋人的位置就处在九宫格的左下角与右下角处。
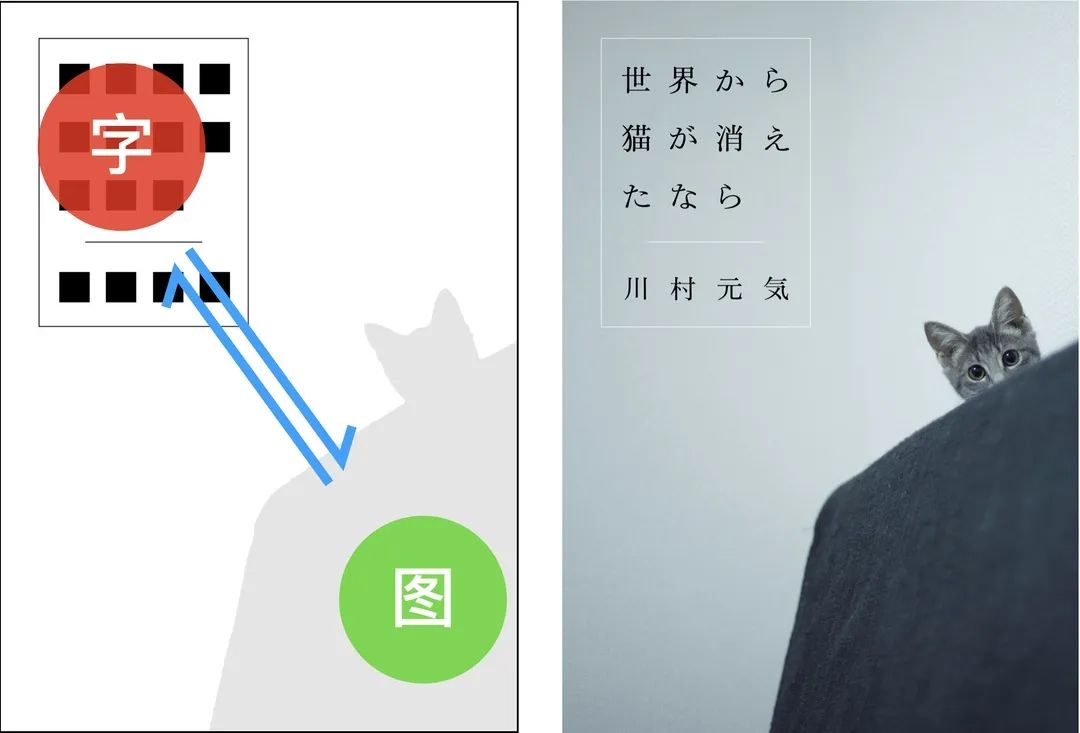
该说的都说了,下面来实际演示一下吧,这是要用到的文案信息与图片素材。
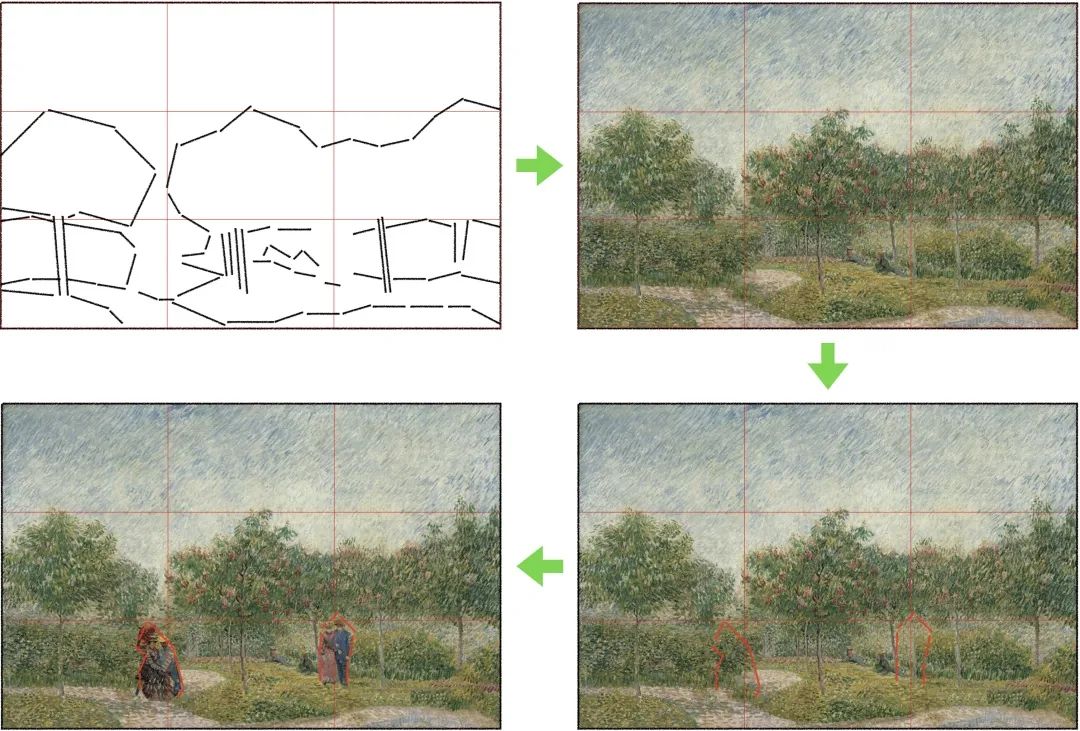
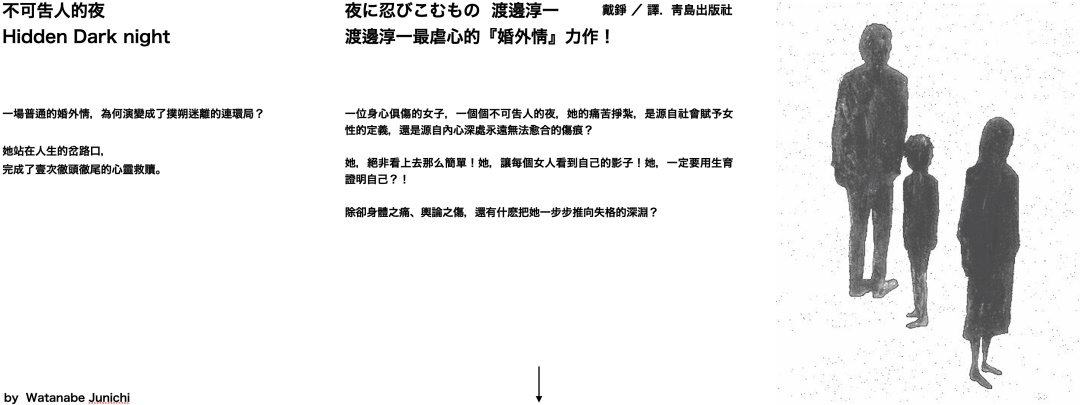
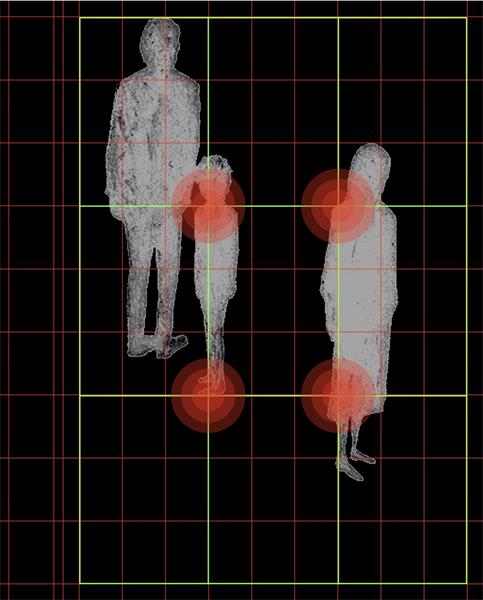
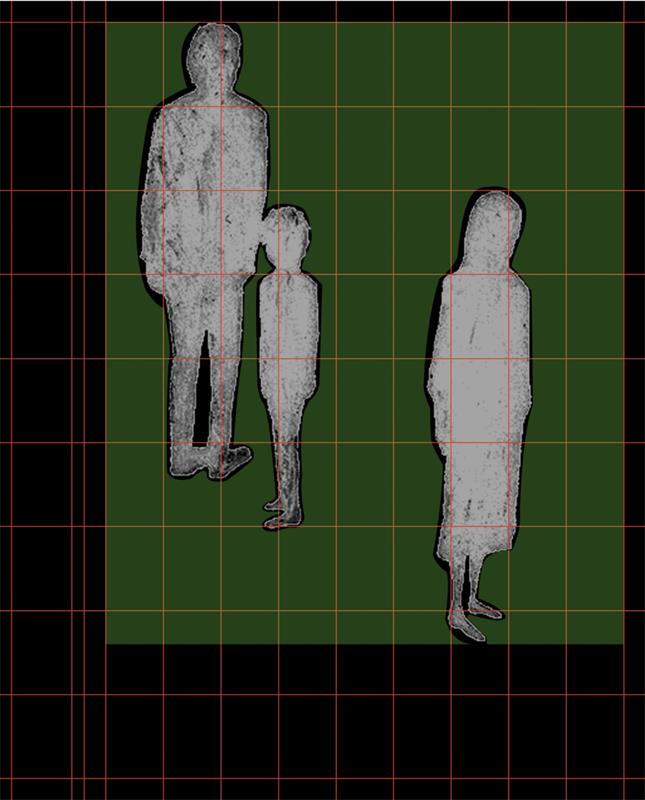
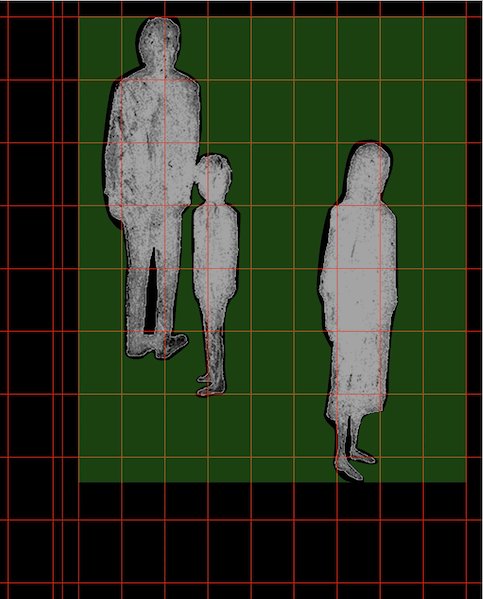
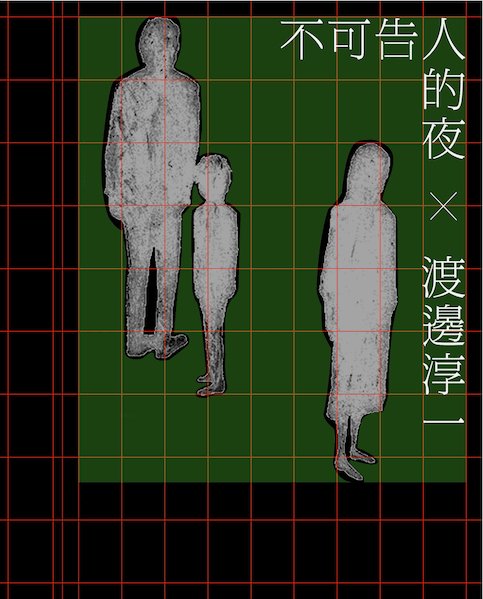
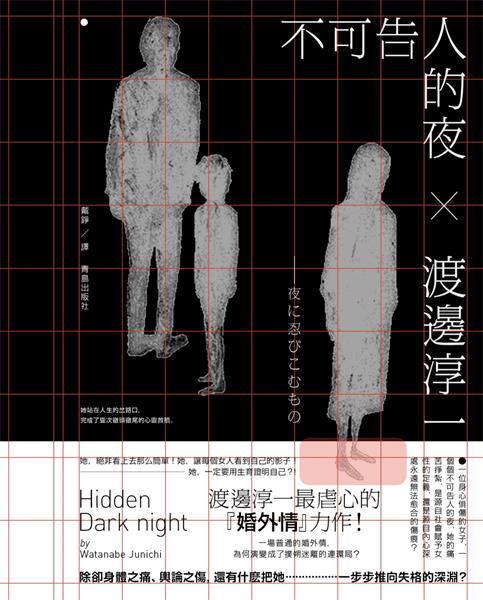
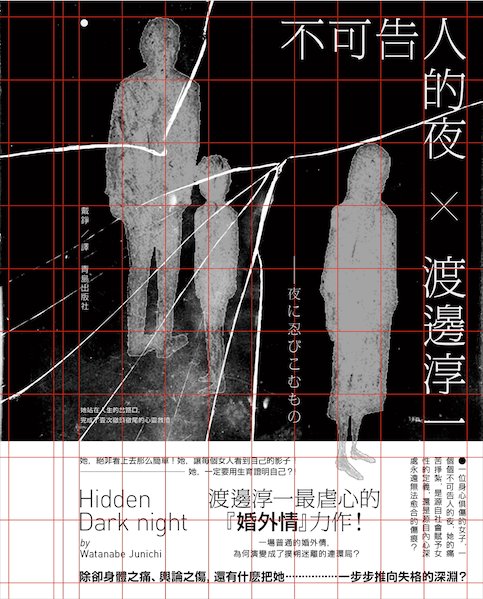
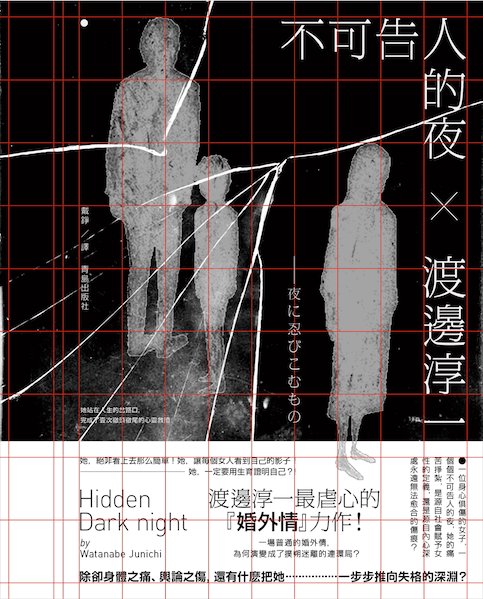
先选择一个契合的背景色,再沿着版心画出九宫格,然后将图片素材置入到版面中,按照九宫格的四个交点来放置。确定好主体的位置后,就可以开始编排文字了
主体的位置都在九宫格的四个交点上,再加上它们本身就是不规则的图形,因此版面上方的负空间处也会显得很不规则。
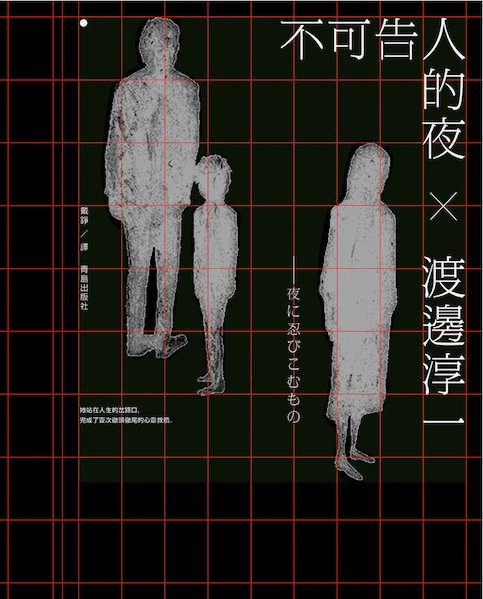
如果在这样的地方编排文字,那么绕排无疑是一个很好的选择。
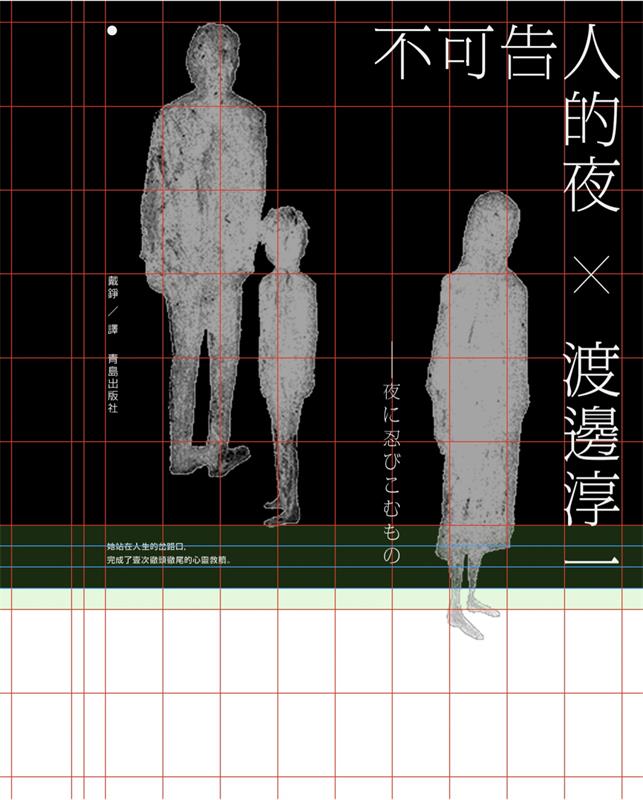
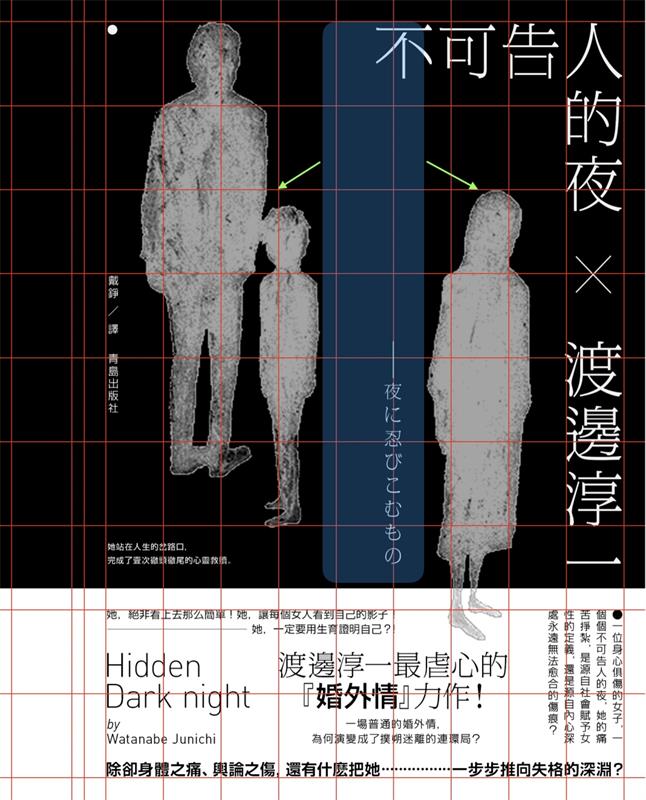
然后,在横向倒数第3栏处绘制隐藏网格线,将这一栏平均分成4份,腰封的位置卡在这一栏的四分之一处即可。
接着将腰封处的文字给编排出来,注意好这个地方,因为主体人物的脚出现在腰封处了,在编排文字时记得要绕排避开它。
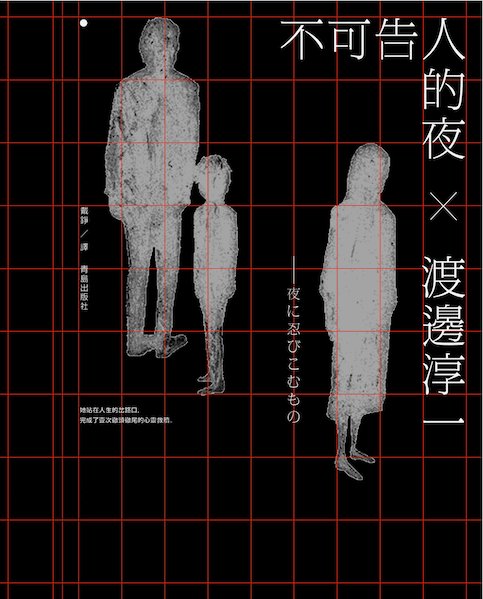
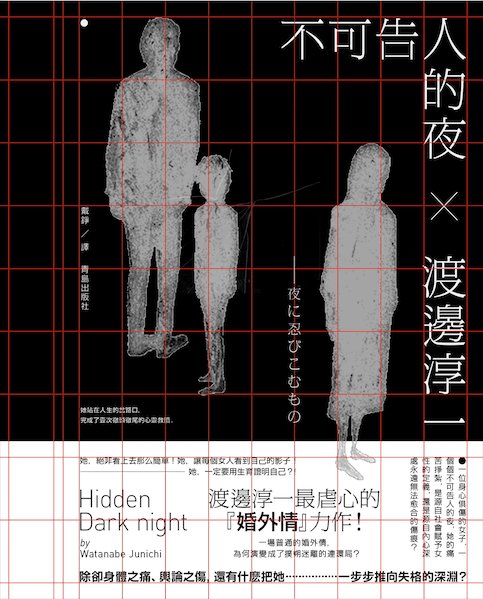
通过距离上的变化,可以看出来这两个主体之间的关系,也暗示了感情的破裂,但是版面的氛围还是不够。
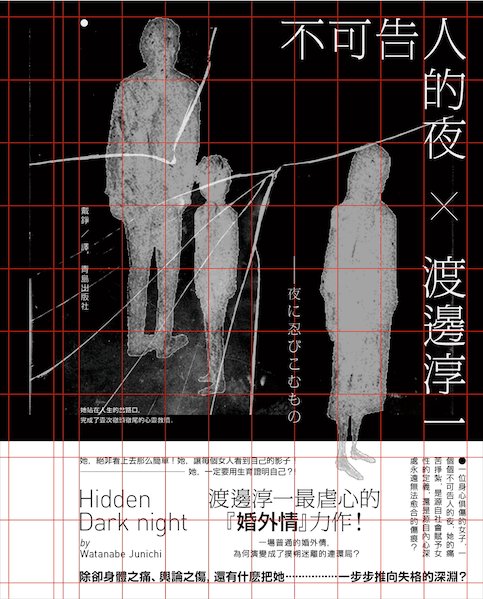
所以我又添加了一个破碎的玻璃纹理,进一步烘托了版面的氛围。
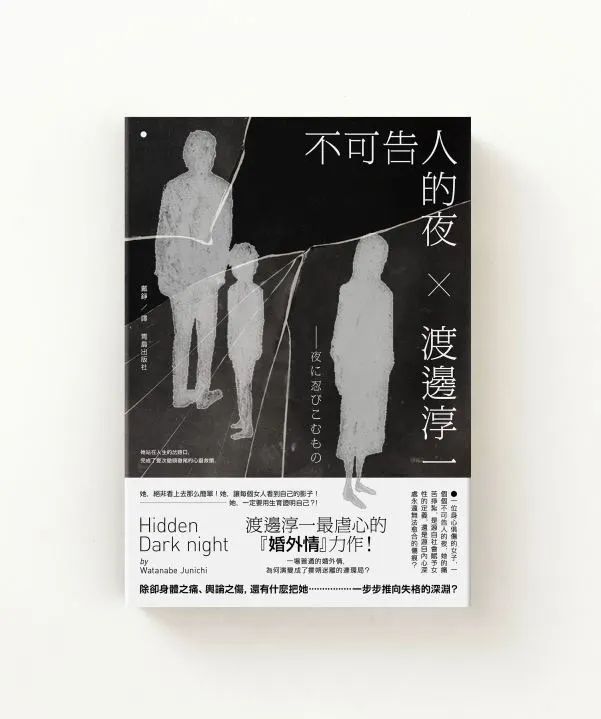
最后,将书脊编排出来,这个九宫格构图的案例就完成了。
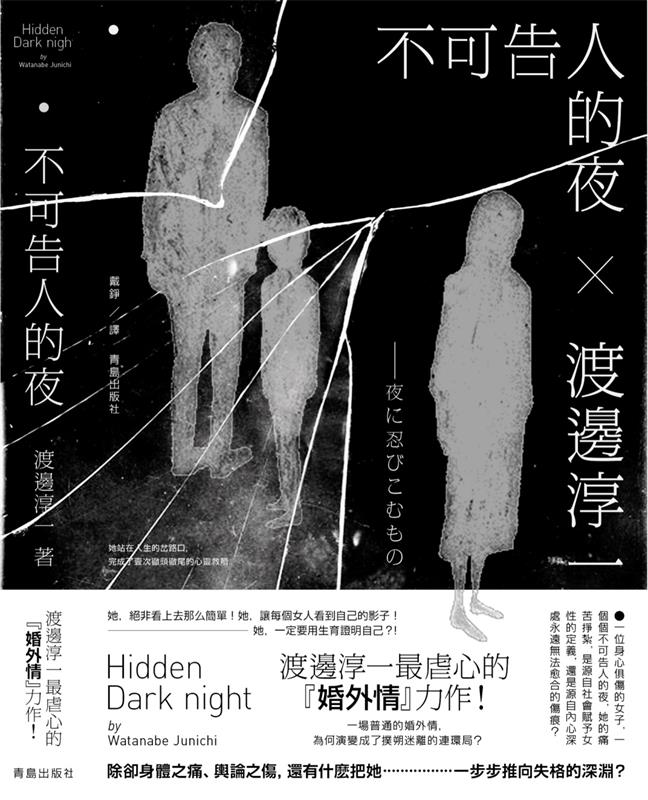
在九宫格的四个交点上,不只可以放置主体元素,还可以放置文字信息,让主体与文字一同出现在交点上。
因为不光是主体,一些主要的文字信息同样也是非常重要的。 以上就是本篇文章的所有内容了,主旨不在于教会大家如何看懂一幅绘画作品,而是在强调构图的重要性,因为平面设计除了要思考创意之外,还要通过编排手段将创意实现出来。 在结束之前跟大家透露一下,下一篇文章我将会给大家带来关于细节编排的内容,因为光会构图不会处理细节也是不行的,就好比画画,你构的图再好,可是线条画不直光影做不好也一样会翻车,在构图的大框架下把细节处理好才是重点。好了,这一期要说的就是这些,我们下期再见。 欢迎关注研习设的微信公众号:「Yanxishe2017」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论