版式编排中的王炸技巧!彻底掌握「线」的设计用法

扫一扫 
扫一扫 
扫一扫 
扫一扫 今天我们要探讨的主题是版式设计中的线,相较于字体和图片来说,线给我们的印象或许并没有前者来的那么强烈,可这并不能成为我们忽视它的理由。作为版式设计中的基础元素之一,线的加入不仅能带来一定的装饰效果,更能起到调节版面的重要作用。 但问题是,你真的了解线条吗?当你在编排一个版面时,你能够准确的说出自己加线的目的是什么吗?如果你还在为版面中零散的元素而发愁,那么我相信,本期的内容一定会对你有很大帮助。那么接下来我们就把目光聚焦到这个不起眼的线条上,一起去探索一下关于线的秘密吧。 线是什么那么在开始之前,我们先来梳理一下什么是线,看看从线的定义上,我们能得到哪些信息。
线是一个抽象的概念,它开始于一个点,随着点的移动轨迹,我们就看到了一条虚线。
线也可以是任何形状,比如一排文字,就可以被我们看成是一条虚拟的线段。而随着点的轨迹越来越密集,我们最终就看到了一条实线。
线不仅有角度上的变化,同时也具有指向性的功能。不仅如此,线还有材质和长短上的差异,通过改变这些属性,我们就能得到各种样式的线条了。随着线条粗细的改变,我们对它的心理印象也会变的不同。时而粗壮有力,时而纤细轻盈。当然线条的轨迹也并不一定就是笔直的,当线条弯曲时,还能勾勒出各种变化丰富的造型。
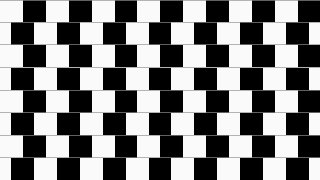
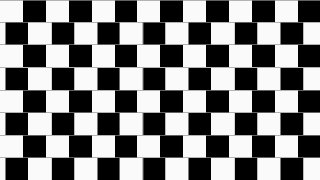
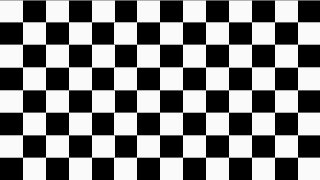
当然线也具有很多错视现象,有时候,我们明明看起来是倾斜的线,实际上,它们却是水平的。
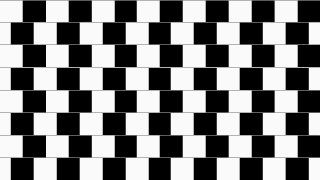
而有时候我们看起来是水平的线条,更换另一个视觉环境时,看起来又会变成弯曲的样子。
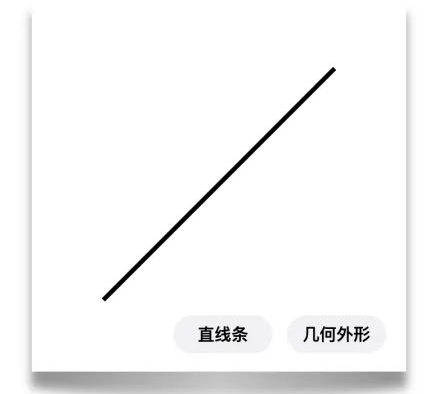
而在众多的形态中,几何外形的直线条则是最常见的经典样式,它在实际的版面编排过程中,起着至关重要的作用。
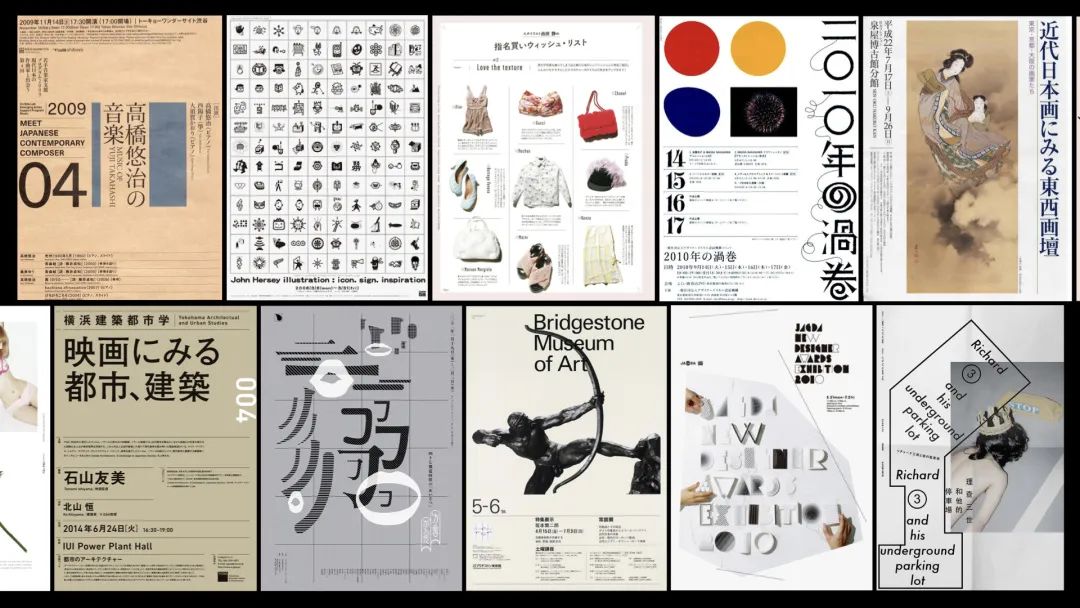
那为了更好的挖掘「线」的设计思路,我们这篇教程,就把目光锁定在更有实用价值的几何直线上。 那么通过前面的分析,我们对线条的定义已经有了一个初步的认知了。同时呢,我们也找到了版式设计中最常用的线条样式,那就是几何造型的直线。因为这类线条在造型上和字体更加接近,而且直线的轨迹也明显更容易绘制出来,所以这样的线条样式,我们经常能够在设计作品中看到它的身影。图片和文本内容通常来说都是不可以随意在增加的,但线元素就没有这种限制,那么线条的加入能够为版面带来哪些作用呢? 线的作用那么接下来我们就从线的作用切入,一起去探索一下线对版面都有哪些影响吧。
我这里搜集了一些运用了线的相关反例,试想一下,我们添加线条的时候,是抱着怎样的目的去设计的呢?通过这些并不成熟的案例,我们或许能够找出大家普遍存在的问题。比如我们现在看到这个版面,线的加入并没有产生什么实际的意义,反而扰乱的信息周围的空间,周围的倾斜线条也让人摸不着头脑。
我们在看这个例子,也同样是加入了一些几何造型的倾斜直线,那么它添加线条的目的是什么呢?这里我的判断是,大家可能想通过这样的线条为版面添加一定的装饰效果吧。
线条的加入的确能够为版面带来一定的装饰属性,但显而易见的是,这样的装饰感好像并没有解决美感的问题。反而会有些扰乱内容的嫌疑。
咱们在看这两个例子,还是能够很明显的看出来,这两个版面中的线条,好像也没有太过明确的功能性,仅仅是作为装饰出现在版面里。
所以盲目的在版面中添加线条是不会解决实际问题的,我们在学习优秀作品的同时,不仅仅要看到作品的表面美感,更要学习隐藏在其背后的思维逻辑。
那我们怎样才能直观的找到线条的功能作用呢?我们可以试着逆向思考这个问题,如果去掉线条会怎样?
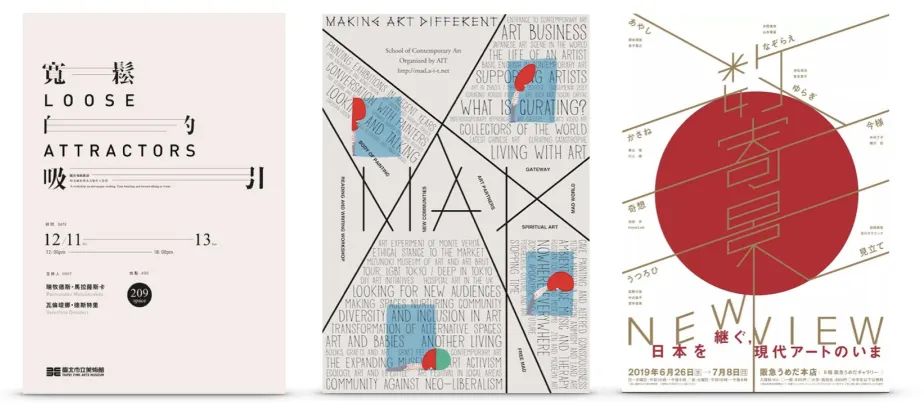
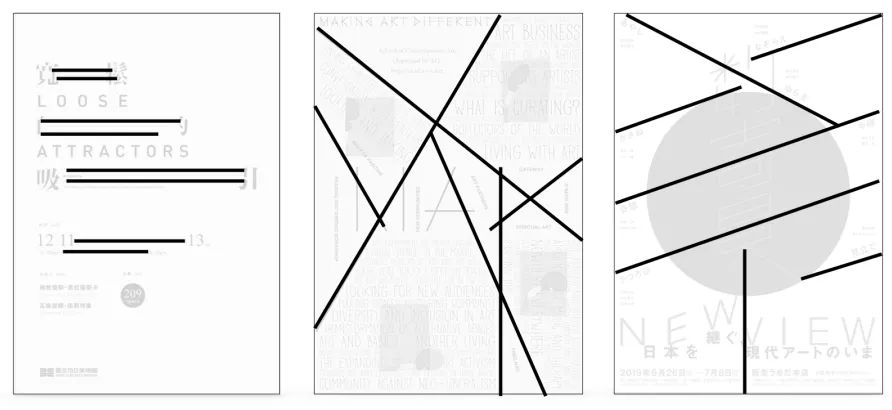
那么当我们把这个版面中最醒目的线框去除之后,会发现,元素之间的关联性变弱了,我们可以把修改前后的两个画面做一个对比,你发现了吗?去除线体之后,左侧明显会给人更凌乱的印象,而右侧添加线条后,明显变得规范了很多。
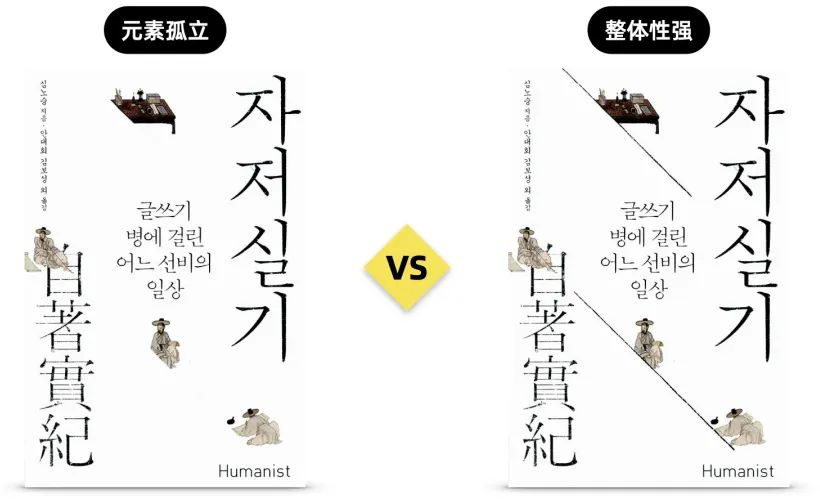
我们再来看这两张海报,能看到有哪些不同呢?左侧失去线条的版面,元素之间变的更孤立了,而右侧加入线条的版本,就显得更有整体性。
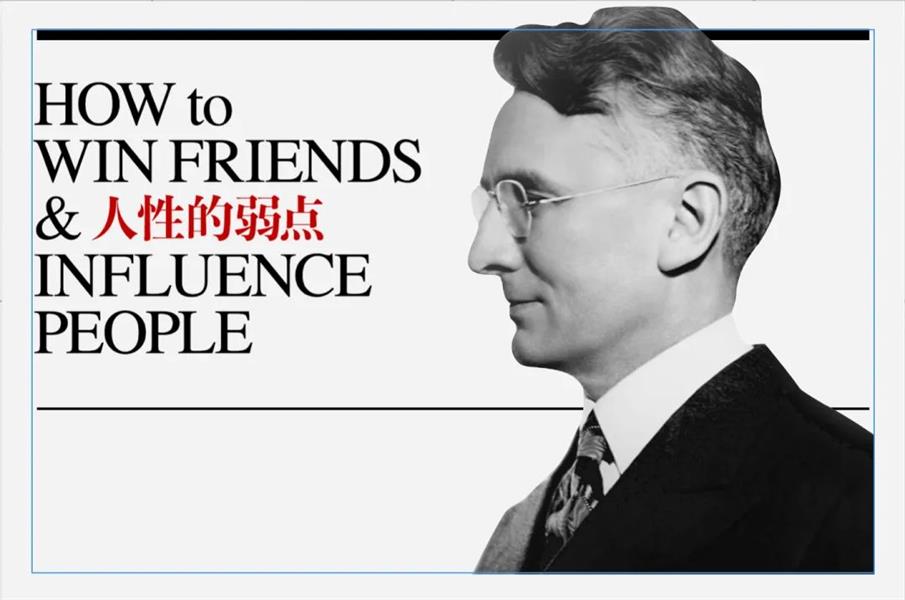
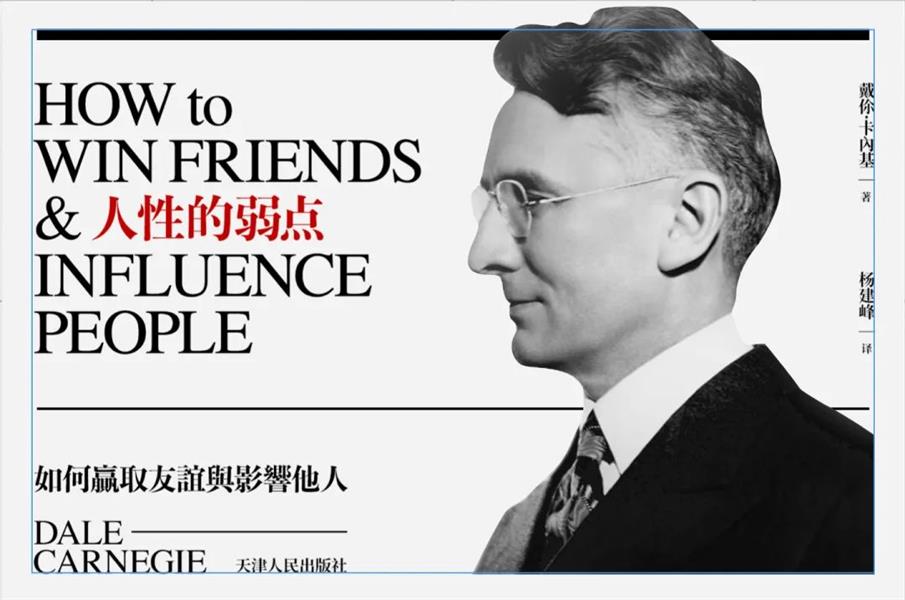
那看看这个版面,线条又起到了什么作用呢?左侧的版面虽然没有什么问题,但在使用线条分割信息之后,粗壮的金线,明显让男性的阳刚气质变的更明显了。
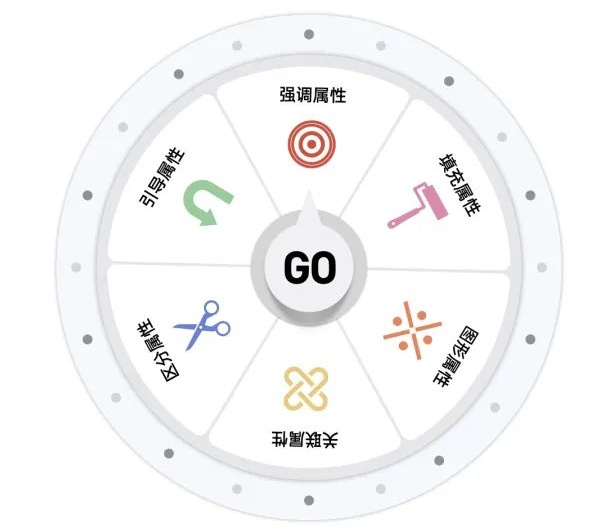
大家再来看一下这两张版面给人的第一印象是什么?左边的版面由于留白较多,会更安静典雅一些。而右侧加入线条的版本,粗壮的线条明显让标题变的更醒目了,同时在视觉重量上,也会显得更加平稳一些。 那么通过刚刚的分析,我们知道了线不仅仅只是装饰元素,它在版面中是具有实际作用的,那么什么时候可以加线呢?线又具有怎样的特殊属性呢?那么接下来我会详细为大家讲解。 线的属性线条本身就具有很多功能属性,如果一股脑的介绍给大家,相信一定会让不少朋友听的云里雾里,所以我决定把这些属性拆解开。
我们首先要讲解的是区分属性,说道线条的分割,这个概念大家应该不难理解吧。
那接下来咱们一起看看,在一个版面里,我们可以有多少分割的形式呢?首先最容易想到的,应该就是贯通版面的分割形式了,从画面从边缘开始,直到另一个边缘结束。
那么除此之外,我们还可以让线条的边缘从版心开始分割,这样线条就和其他文字信息一样,对齐在版心内部了。
咱们还可以把前两种手法做一个结合,这样就产生了半个贯通版面的分割样式。
咱们再换一种手法,线还可以对齐到元素的边缘。 小例子:
首先,咱们可以尝试组合「贯通版面」和「对齐元素」这两种分割手法。第一步分割之后,咱们要做的就是确定好人物照片的位置。
随后,安排主标题信息,以第二个字为基准,绘制一条对齐线,然后把其余的内容安排在一条对齐线上,最后安排底部的文字信息。那么这个小画面也就编排完成了。
接下来咱们在做一版「半贯通版面」与「对齐元素」这两种分割手法的版面。首先,我们找到版面的中心位置,然后在右侧空间里绘制分割线,末端可以直到突破出版心之外。那么接下来,就是将标题内容和线条一样,对齐到版面的中线上了。
那么最后呀,我们把其余的说明内容,安排在版面的下方,那么这个小版面就规划完成了。
咱们再来做一版,分割线条「对齐到版心」的样式吧,同样也是和「对齐到元素」分割线,进行一个组合使用。
首先我们在背景中绘制两条不同粗细的线条,注意这里的线条末端是对齐在版心内部的,那么接下来,咱们把标题部分安排在左上方的空白位置上。
最后,把更小的信息,填补到另外两个空白处,这个版面也就完成了。
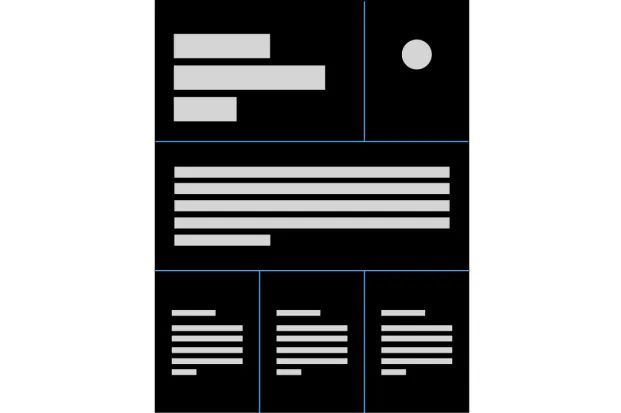
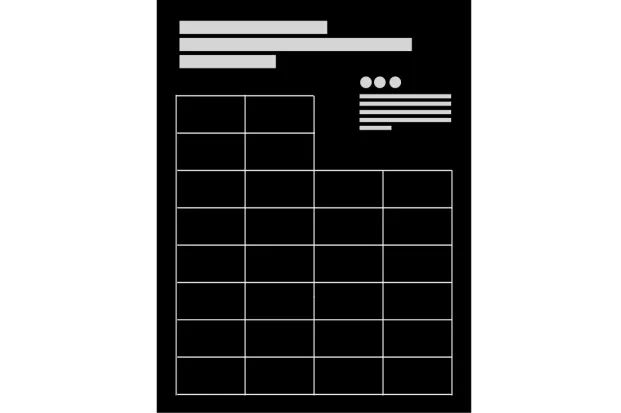
那么除了刚刚提到的方法呢,其实还有一种表格类型的分割技巧。一个完整的页面会被线条划分成多个更小的区块,这种手法特别适合用在那些内容很丰富的版面上。 小例子:
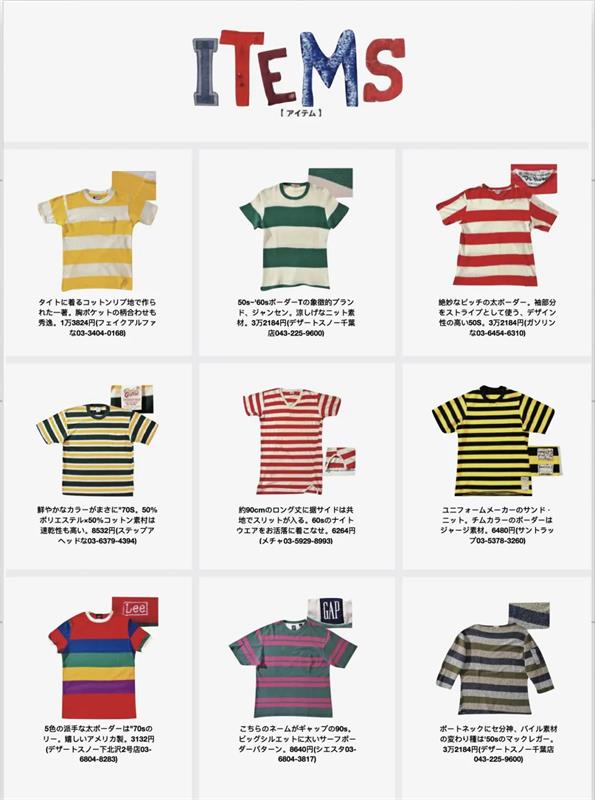
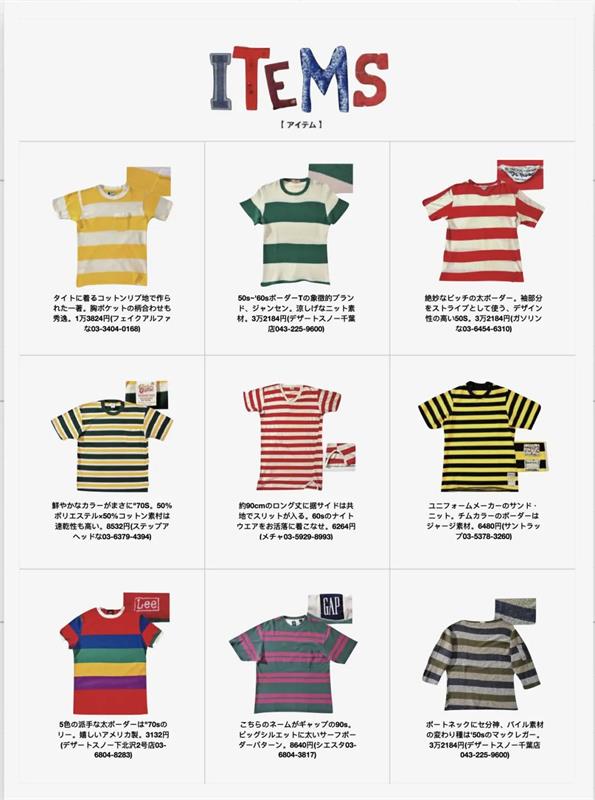
这是一个内容很丰富的杂志页面,其中有很多组独立的内容,这就很适合采用表格类型的线条分割。
当然这种线条的划分,它同样是可以做出很多变化的,比如运用我们刚刚学到的内容运用「全贯通」样式的分割线,让每条线都分割到页面的边缘。
或者规范一个版心区域,让线条划分在一个范围里。
放出顶部的标题部分,只框选其中一部分内容。或者改变横向的线条,变成「对齐元素」的分割样式。 再或者说,放大其中一个元素,打破表格内部均等的状态。
那么接下来,咱们说一说线的引导属性。
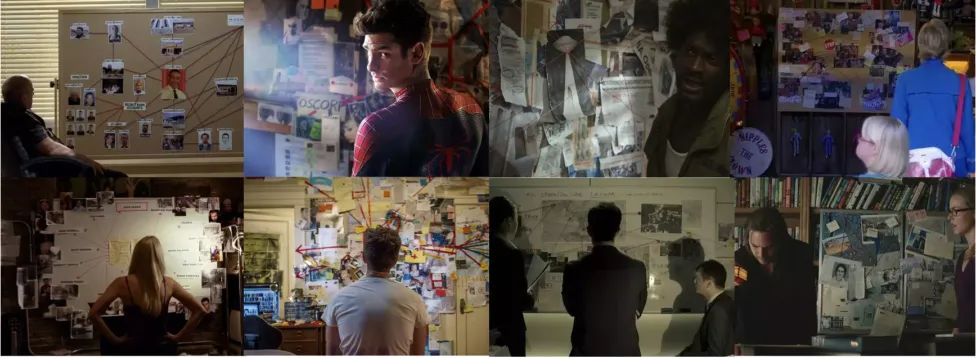
这个场景想必大家都不会感到陌生了,悬疑电影中为了方便推理,常常会用线把有联系的人物、时间或地点用线连起来。这也是运用线条进行引导的一个有趣例子。
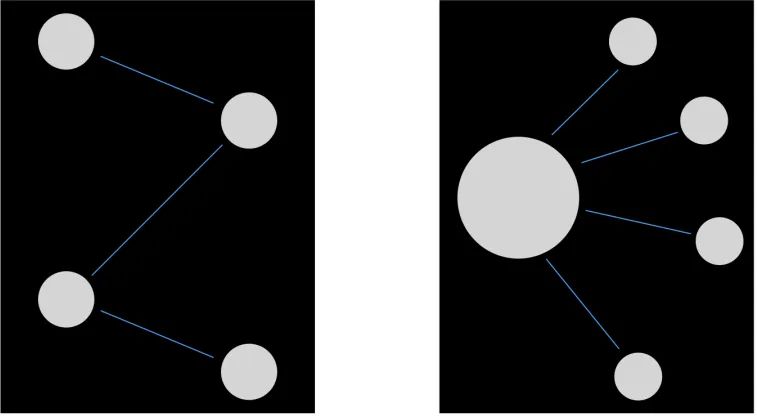
线条的引导属性大致可以分成两种方法,分别是由多个点之间的相互链接,以及从单个点向外扩散。
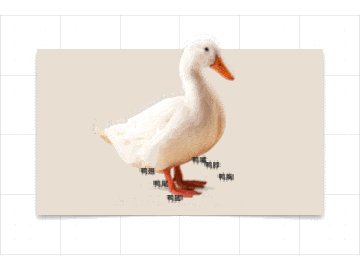
我们可以通过画面中的这两个案例,来体会一下这两种方法之间区别。我们可以明显看到,左侧的线条是链接了多个标题内容的,而右侧的线条,明显是从手为中心,在介绍手的各个部位。 小例子:
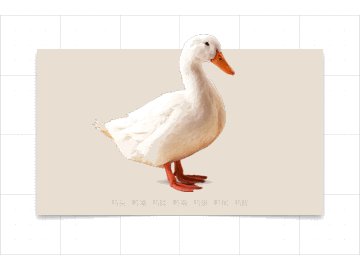
咱们首先看看现在这个画面,假设我们都不认识鸭子,那么下方的描述文字就很难让我们理解它们所指的部位在哪了。所以在这种情况下,我们就需要利用线的引导属性了,采用单点扩散的方法,就是一个不错的选择。我们看,像这样把鸭子作为中心要素,周围的所有信息都围绕着它进行解说。是不是一下子就变的简单直观了呢?
接下来我们在试着做一个多点链接样式的版面,同样也是利用了线的引导属性,首先我们把文案信息安排在页面的顶部,竖向编排。
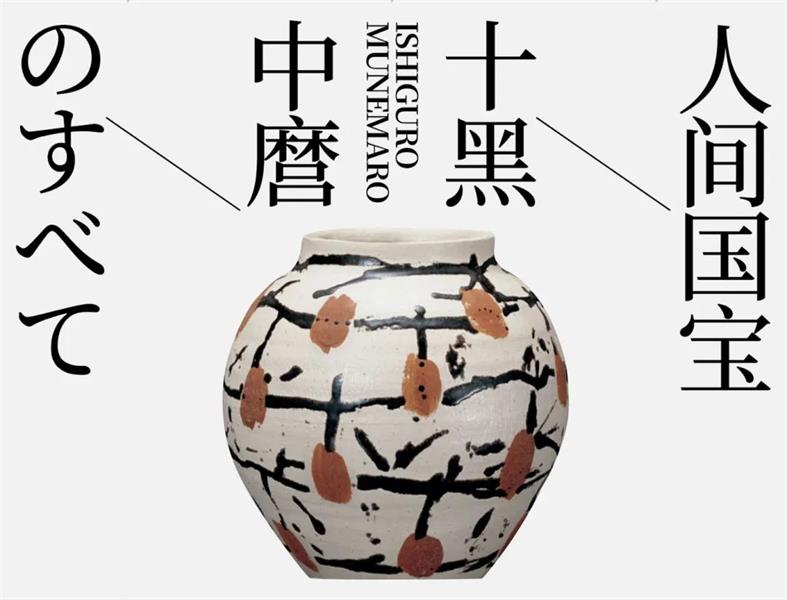
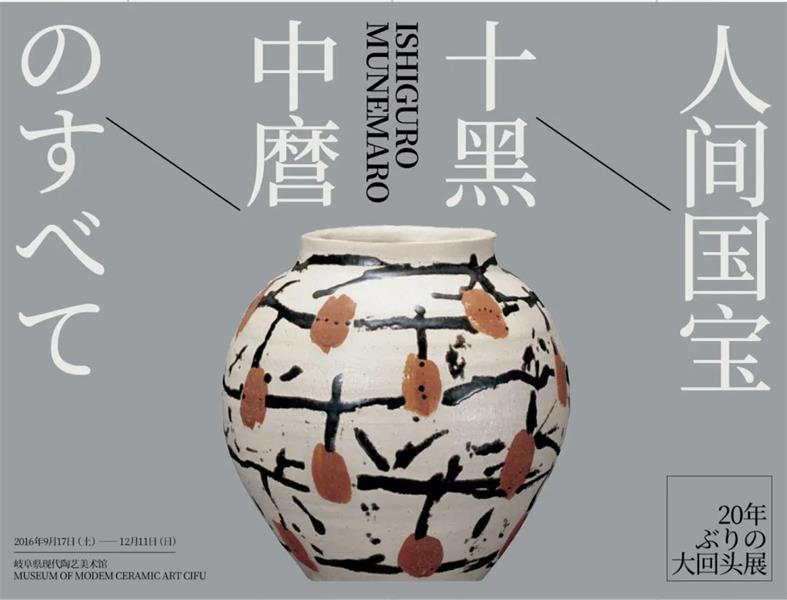
我们之前也提到过,文字也可以看成是一种虚线,所以,利用新加入的英文,也是可以产生分割作用的。最后,运用几何外形的斜线,把左右两边的文字进行一个链接,这样主标题部分也就刻画完成了。接下来就是补全其余的版面信息了,首先在下方我们置入一个瓷器。
随后在左下方安排展览的地址等信息。右下方的部分,安排这个展览的副标题。最后添加对于的颜色,那么到这里,这个版面也就设计完成了。
那么接下来,咱们来聊一聊线的填充属性。
有些时候,我们把所有的文案都放到版面里,画面还是会给人很空的感觉,那么这种情况下,我们就可以利用线条来填充这部分空间,因为不同于图片和文案,线条并不承载任何信息,所以对于线的运用是不会有限制的。那么新的问题是,我们要怎样填充这部分的空间呢?
运用网格就是一个不错的选择,我们并不需要用线填满每一个缝隙,只要缩小划分后的区域范围就可以了。这样的方法不仅能让空间看起来更饱满,同时也达到了增强视觉面积的作用。
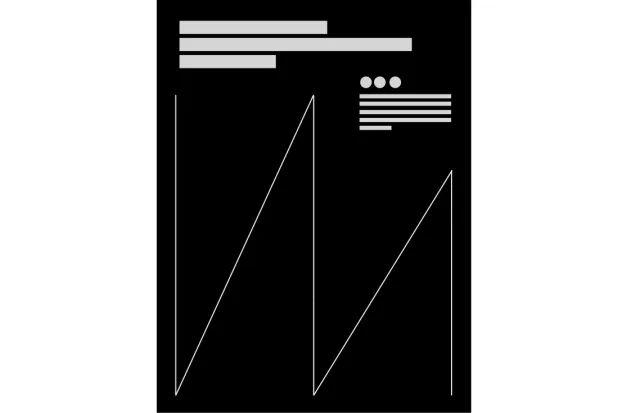
除了网格,我们还可以继续精简线条的数量,倾斜的线条,就能带来更强的体量感,它能够让一个区域看起来被占据,又不会让整体版面看上去很拥挤。
咱们来看这两个实际的案例,左侧是运用了网格去填补空间的例子,而右侧则运用了更加精简的倾斜线条,同样也达到了填补空间的目的。通过强调线条的部分,我们能更清楚的看出这两个版面中线条的分布情况。 小例子:
在这个版面里,我们即使把字放到最大,其实也只能占据二分之一的面积,在这种情况下,线条的填充就是一个很有效的方法。这里我使用了更加精简的斜线,填充在对角线的空白位置上。
接下来我们把主视觉安排在文字的上方,形成图叠字的样式。这是一组间距相等的信息,虽然排的很整齐了,但阅读的时候还是会容易串行。让一部分元素叠压在图片上,通过这样的方式可以增强版面中的层次感,那么最后,在空白位置上,我们加入其余的文字信息,这个版面也就完成了。 小例子:
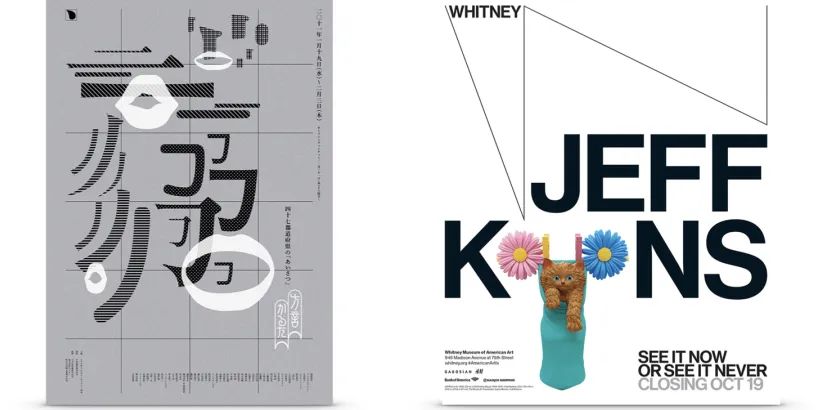
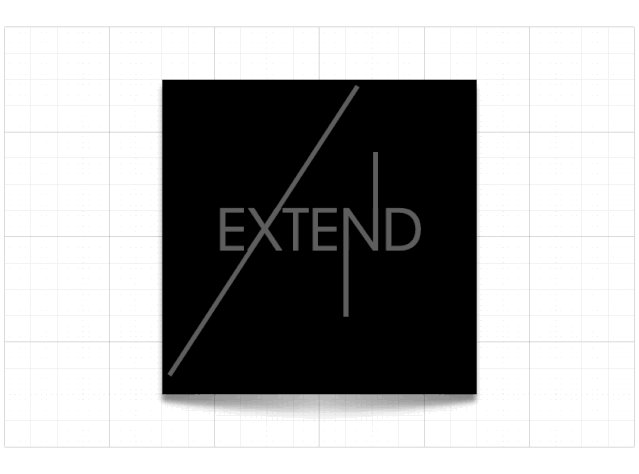
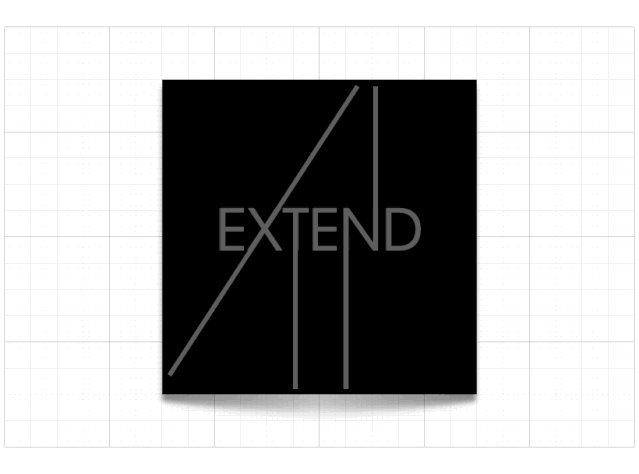
文字的笔画,其实也可以被看成是线条,通过延长文字的笔画,我们同样能够激活线的填充属性。就像画面中的这三个案例一样。
我们看,虽然这三个版面拉伸的方法并不相同,但实现填充留白的方向却是一致的,我们可以记住这种处理手法,等到我们遇到了合适内容的时候,就可以尝试这利用这种手法去刻画主形象了。
我们这里选择了一个笔画结构相对简洁的英文作为基础,我们看它的笔画有哪些可以做拉伸处理呢?
X的这一笔就看起来很有空间感,那么其余的笔画呢?接下来咱们试着拉长字母N的笔画,虽然文字的笔画被拉长的,但是我们依然可以辨认出它们来。那么为了尽量保持变化规则上的统一,我们把同样是笔画朝向外侧的字母t也做一个拉长的处理,那么到这里,这个小画面就差不多完成了。
那么接下来咱们说一说线的强调属性。
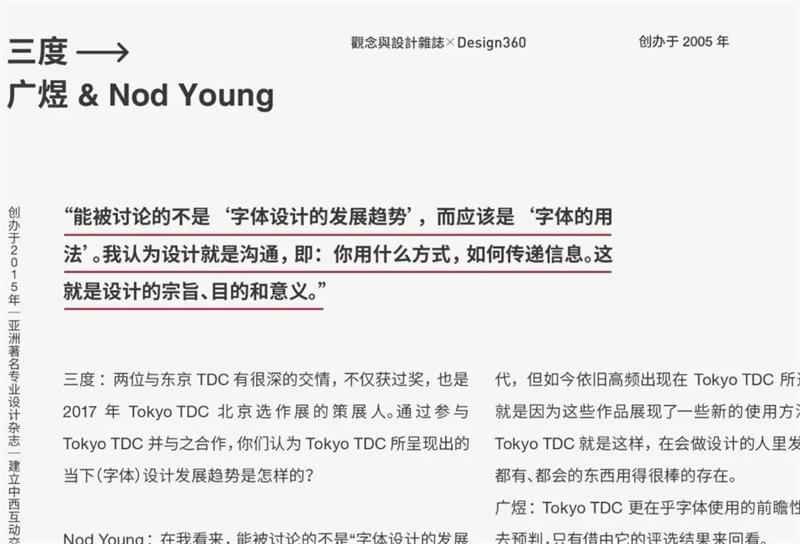
如果一个版面中只有一部分文字带有线条,那么这个反差的部分就会被其余元素所对比出来,这也就产生了强调的作用。我们大家应该都有在书本上划线的经历吧?这种对内容的加工,虽然简单,但也很有效果,它能够很轻易的产生凸显信息的作用。 小例子:
咱们一起来做一个画册的对页,首先我们确定好页面的中心以及版心的大小,我们先确定好图片的部分,这里我把两张照都安排在版心的内部。随后为了增加一丝变化,我这里将左侧页面的版心部分划分出一个更小的区域用来安排页眉与标题信息。随后在右侧的区域中划分出双栏,并安排好其余的信息内容。
我们把网格隐藏掉,看一下最终的效果,那么到这里就结束了吗? 当然没有,咱们还没强调内容呢。
我们可以选择强调这段引言文字,因为通常引言都会代表一段内容的核心思想,所以强调这部分从功能性上说也是可行的。那么我们使用红色的线条来强调这段信息。
即便缩小观看,这段文字也是很抢眼的对吧,那么这个例子到这里也就设计完成了。
那么接下来我们聊一聊线的关联属性。
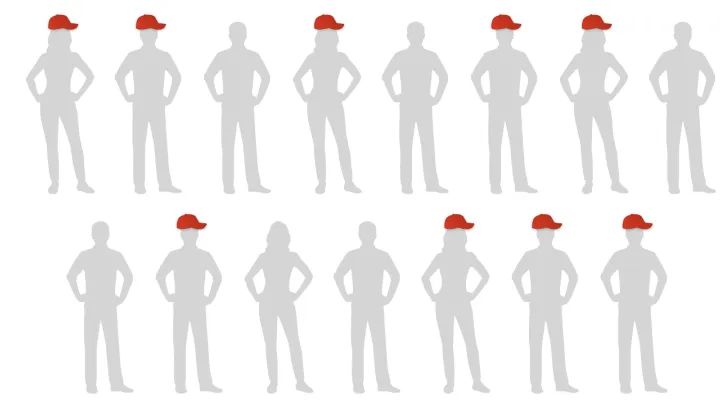
那么线的关联性是怎样产生的呢?我们拿画面中的这两排人举例,如果我想让他们其中一部分人相互产生关联的话,要怎么去做呢?很简单,只需要让他们带上相同的帽子就可以了。
同样的,我们可以把这个元素替换成线,比如这个版面,在每一段文字上方都被添加了线条,这样就形成了一种呼应关系。
咱们把线条凸显出来看,是不是就更明显了呢?当所有文字都带有线条时,那么这几段文字就具备一定的关联,那么如果只有一段文字是带有线条的呢?那它就变成强调属性了对吧。 小例子:
根据文案我们可以知道,这是一张和面包有关的海报设计。接下来我们在背景中加入对应的面包照片,这里一共有四块面包,我们选择造型更饱满的这张作为画面中的焦点元素。
在背景中,我们加入一些肌理,烘托高品质的氛围。黑色的背景也更容易把黄色的面包凸显出来。 接下来我们把对应的文案信息安排在照片周围,按照层级划分字号的大小。
划分网格,并规范好文字组合的比例关系。
那么到这里,版面的基本结构就基本安排好了。最后我们可以在元素之间插入线条,让元素的构成显得更饱满一些。
到这里,这个版面也就基本完成了。面包周围的元素,由于被插入了相同的线条元素,也让它们之间的关联属性得到了增强。
我们可以对比一下,明显右侧加入线的版本会显得更有关联性对吧?
那么最后一个,就基本没什么悬念了,我们接下来就讲一讲线的图形属性。
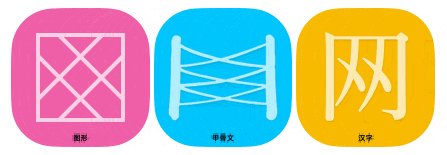
线本身就是构成图形的基本元素,我们的文字也是从象形文字逐渐演变过来的,比如我们看右侧的这个网字,就看起来真的很像一张网。对比我们现在使用的汉字来说,图形感已经没有那么明显了,因为我们太熟悉它们的样子了,所以文字的印象就会格外的强烈。
如果我们想重新激活文字的图形属性的话,加入线条就是一个非常有效的方式。因为线条的加入能让文字看起来更陌生一些,我们看画面中展示的这些案例,是不是看起来都很有图形的感觉呢? 小例子:
首先在这个画面里加入一段文字,然后呢,咱们来试着想一想,都有哪些添加线条的方法呢?一条线段,可以把它直接叠在文字上,这样也就打破了我们对文字的固有印象,图形的感觉自然也就被增强了。当然我们也可以把它像这样,直接安排在文字的下面。或者像这样上下各一条,形成一个包围的感觉。又或者让线条出现在左右两边,形成半包围的结构。等等各种装饰手法去激活文字的图形属性。 想不到线条有这么的多学问吧?作为版式设计中的重要组成元素,线条不仅能带来装饰性,同时它也具备解决实际问题的功能性。合理的运用线条,会让你的作品看起来更加出色。虽然创意是没有拘束的,但在面对阅读逻辑与传播效率时,线条的运用还是会有很多规则的。那么接下来我们就一起来分析一下线在版面中都有哪些需要注意的事项吧。 注意事项线条毕竟不能承载信息,所以大部分情况下,我们都要保证线条的视觉强度不能大于文字。所以区分主次是我们需要解决的首要问题。
基于这样的思考,我们看现在这个画面,是不是就很有问题了呢?那么解决这个问题的方法也变得很明确了。那就是降低线条的粗细。
我们可以让线条的粗细度维持在和文字相同的水准,这样从灰度上就能显得更加和谐与统一。
那么除了让线与文字和谐共处之外,我们也可以强调文字信息,通过降低线条的粗细和色彩,达到减轻线条视觉强度的目的。
除了区分主次,我们还需要让线条的出现,尽量不要干扰到文本信息。咱们看这个例子,虽然在线条中加入了很多装饰和变化,让画面看起来没那么单调,可这样的操作也占据了文本周围的留白空间。不仅增加了阅读压力,同时也让整个版面产生了很压抑,密不透风的印象。
针对这个画面来说,其实加线的必要性并没有那么大,我们只用留白其实就可以解决区分内容大问题。
如果一定要加入线条,我们也可以加入这种经过弱化的线,它的出现,仅仅是为版面添加一丝装饰性,并不会影响到内容的阅读。
或者,调整周围的留白空间,让线条的分割显得没有那么拥挤,这同样也是一种增添形式感的方式。
那么除了以上提到的两个方面,在运用线条的强调属性时,我们还需要注意一些问题。比如我们现在看到的这段文字,我们来尝试用线条去强调它里面的几个关键词。
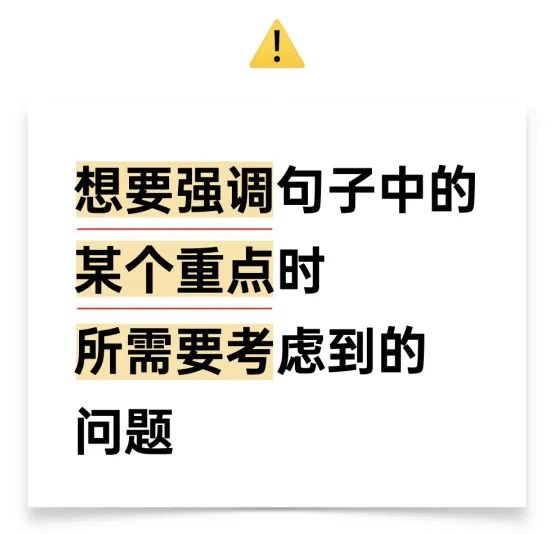
你发现问题了吗?线条出现的位置问题,也会让我们观看时产生困惑。比如我们现在看到的,由于底部的两段文字距离线条更近。所以很可能会让人误以为被强调的是这两段内容,可事实上并不是这样。
那我们试着把线条居中摆放呢?可这样也会产生新的问题。那就是线条上下方的文字,都有可能被当成是被强调的信息。我们看,前两个内容还说的过去,可最后的这个明显就不是一段完整的句子了,这就很容易让人产生困惑感。
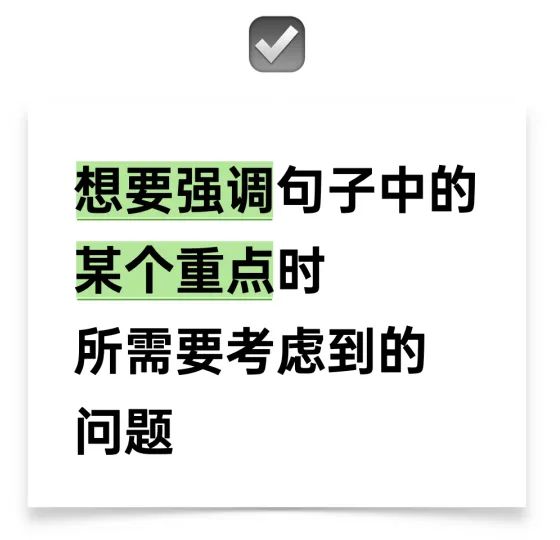
那针对这种只强调局部内容的情况,线条的强调位置,还是要尽量靠近文字的,这样从逻辑上也更加符合人眼的认知过程。人们会更容易理解被强调的内容,并且关注到它们。 到这里,相信大家已经对版面中线这个元素有了一个基本的认识了,无论是用来强调信息还是关联内容,线的加入总能让版面变得更有条理。那么为了便于大家的理解,接下来我们通过一个封面的设计案例,一起来巩固一下我们学到的新知识吧。 综合运用虽然把知识点拆开会更便于我们的理解,但真正在实际的运用过程中,这些线条的特点都是相互叠加的。所以最后咱们再通过一个完整的案例来一起梳理一下今天的内容。
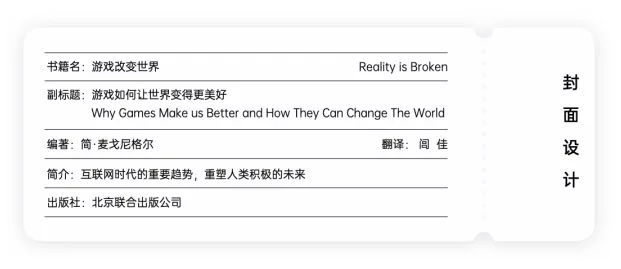
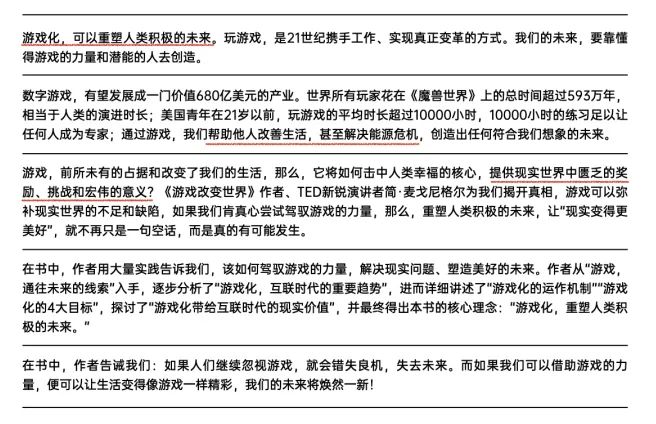
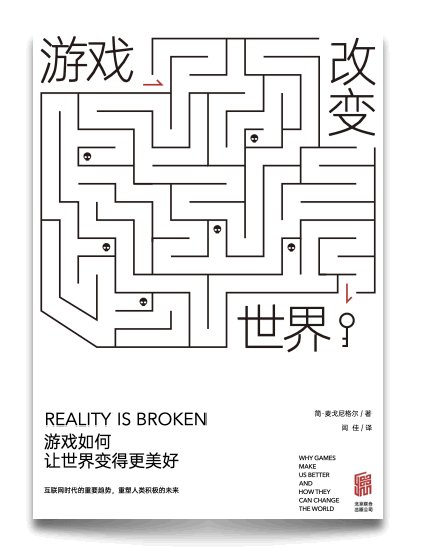
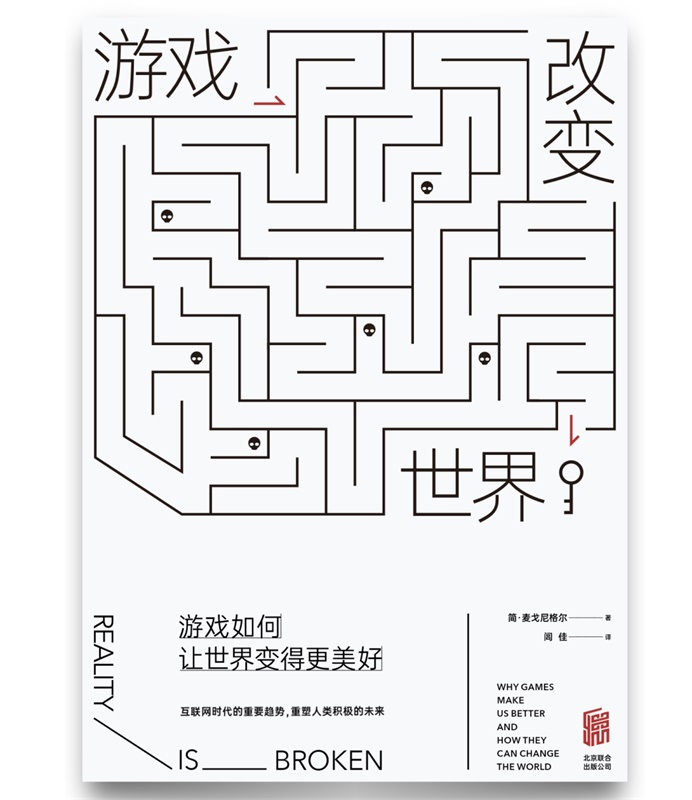
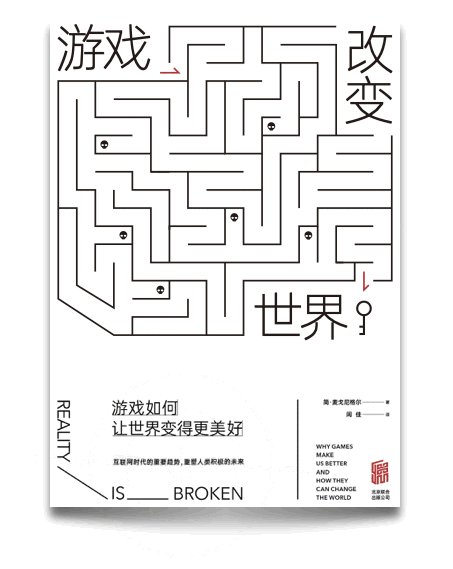
在开始之前呢,我们先了解一下这个项目的背景,首先这是一个书籍封面的设计,书名叫《游戏改变世界》,是一本国外的著作。那单独看这个名字,可能我们会以为这是一本讲述某款游戏的书,或者是游戏的发展历史之类的内容。
而在详细的了解了这本书之后呢,我们会得到这样一些信息,「游戏化可以重塑人类积极的未来/改善生活,解决能源危机 /提供现实世界匮乏的奖励与挑战等等。 简单来说,这是一本分析游戏性,并且试图通过游戏的方式去解决现实问题的书。
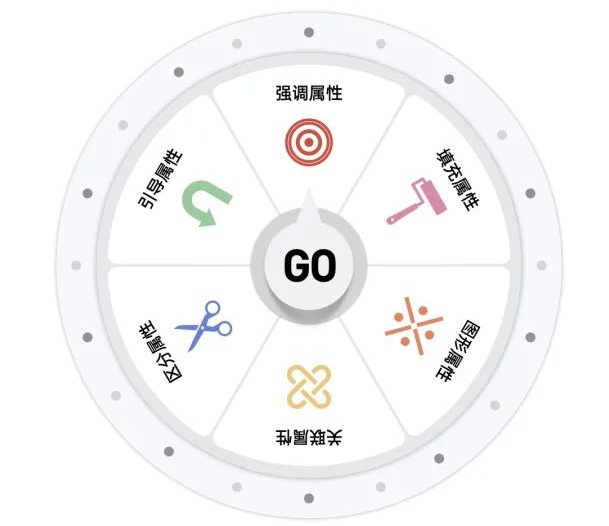
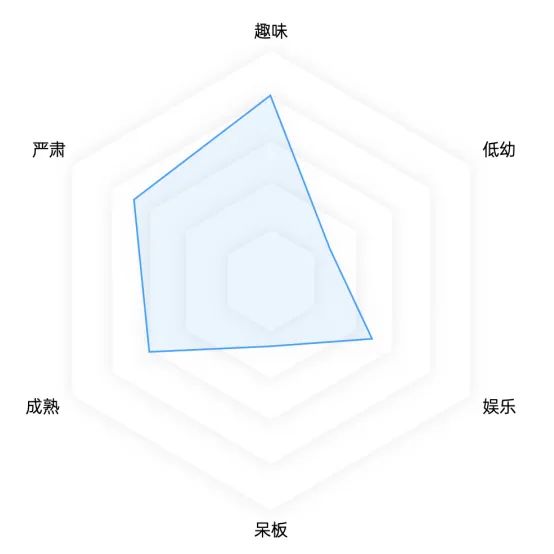
所以在书籍的气质上,我们想把它定位在相对成熟与严肃的方向,但游戏本身的趣味性也是书籍的核心内容,所以我们也需要让这方面的属性有所体现。 在这本书里,还提到了关于游戏性的四个决定性特征:首先目标,就是指在一个游戏中,玩家想要达到的某个结果,这个结果可以说是吸引玩家投入并游玩的一个关键方向了。 对于游戏的第二个决定因素,就是规则,在一个游戏中,需要规定一个玩家能干什么和不能干什么,以及怎样去实现这个目标。 第三个是反馈,反馈系统是告诉玩家距离实现目标还有多远的机制,这也是激励玩家继续游戏的有力手段。 那么最后一个就是自愿性,它就是让玩家在了解了目标/规则和反馈之后,还有兴趣想要继续参与下去的动力了。 书里讲到的这种游戏性,其实也很适合体现在封面上,因为我们可以通过这一点呢,去呼应这本书的核心思想。可问题是,怎样才能在平面的媒体中展现出游戏性呢?
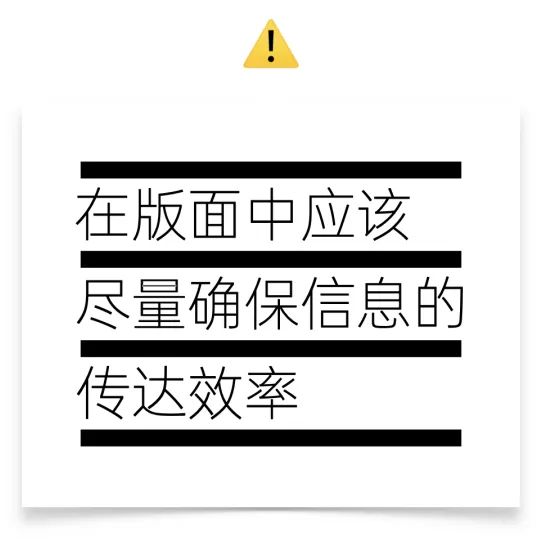
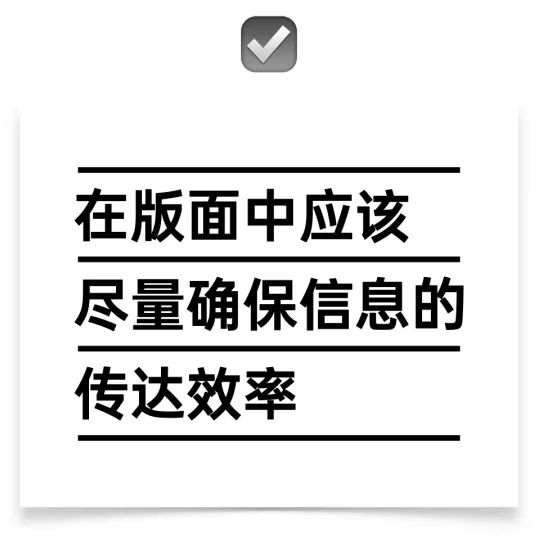
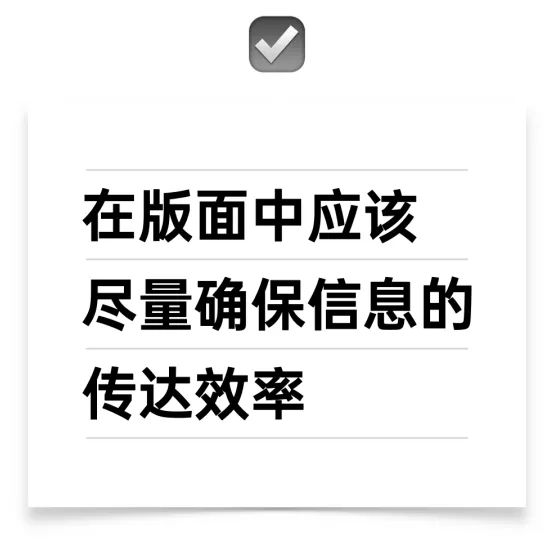
在视觉传达领域里,相信大家都知道,最重要的就是传达效率了,而相比较简单的强调信息来说呢,我觉得,让人们愿意去主动阅读才是更有效率的传播方法。
比如我们看这个标题本身就是由三个词组合到一块的,所以我们可以把它们再次拆解开,形成一个视觉上的引导。这样虽然增加了一些阅读上的障碍,但在解读的过程中,也会多出很多趣味性。
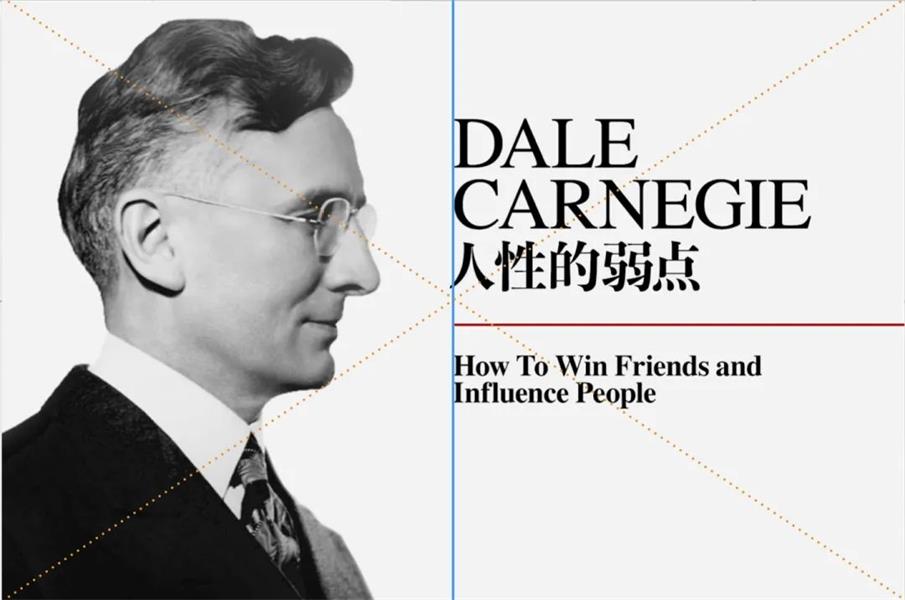
那么基于以上的思考呢,我最终决定在书籍的封面上与读者做一个视觉游戏,既然是要通过游戏改变世界,那么就干脆从每一个阅读封面的读者开始吧。
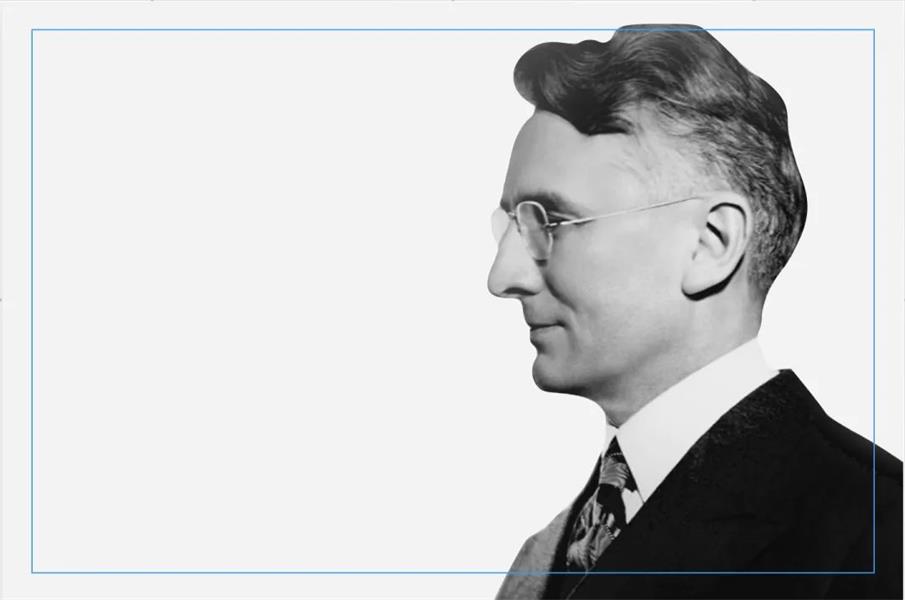
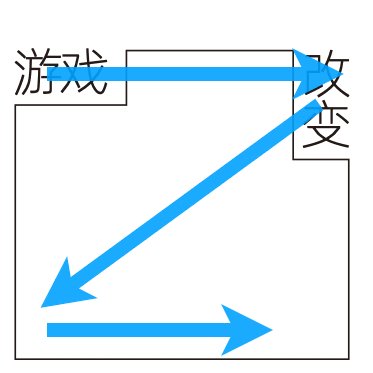
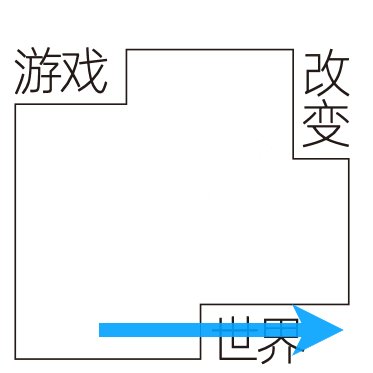
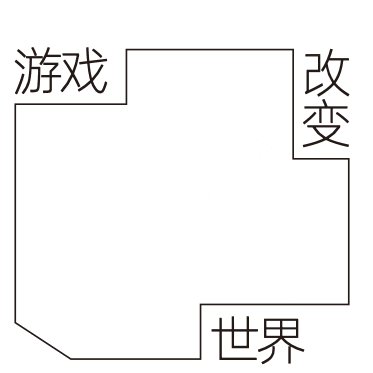
那首先为了让这个小空间看起来没有那么方方正正,我把标题拆解成了三份,分别嵌入到了这个方块里面。
根据阅读的逻辑,咱们按照Z字形的方向安排它们。左侧的角落我也添加了一个倾斜的切角,让图形的外观看起来能够更有变化一些。
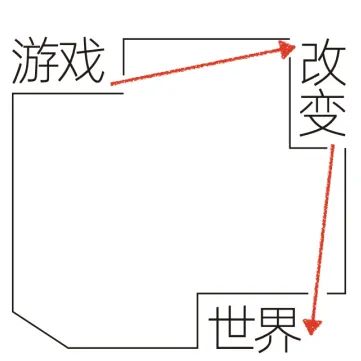
紧接着呢,我在文字的周围做了四个开口,也是希望人们能够通过这种看不见的线条呢,去解读出标题的含义。那么这种想要解读出标题是什么意思的想法,其实就可以理解成是游戏性中的一个目标了。
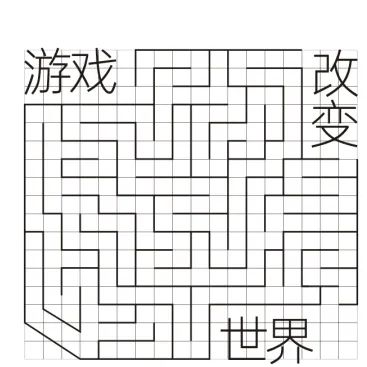
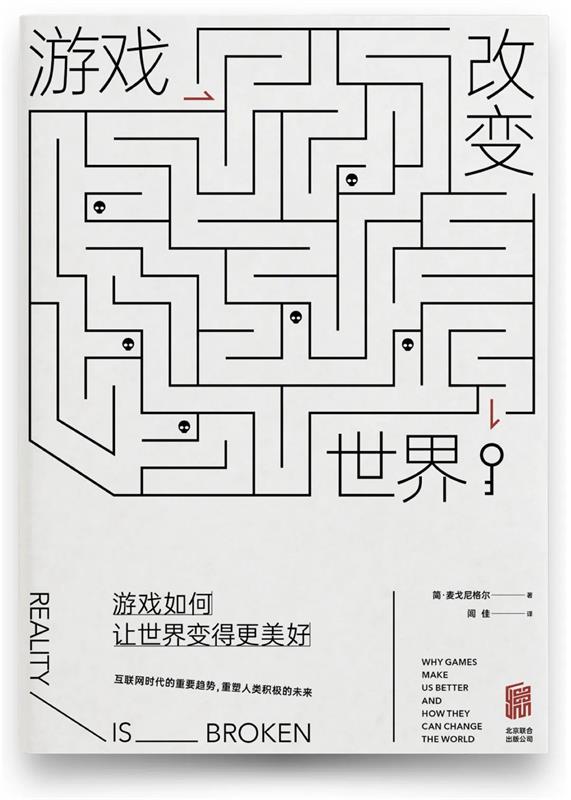
那如果直接让视线就这样通过,那未免就太无聊了,为了增加一些游玩的乐趣呢?我准备在里面设置一些障碍和通道,形成一个迷宫的感觉。那么通过不断的尝试和推敲呢,最后啊,我就得出来这样一个迷宫的图形了。有了目标和规则之后,游戏性也就逐渐产生了。
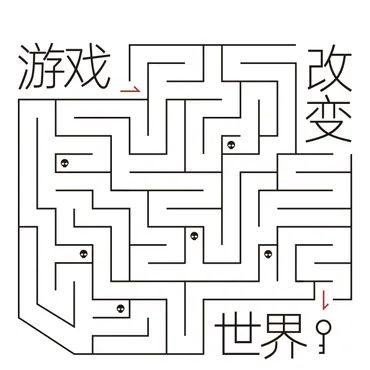
为了增强这种规则性呢,我在入口和出口的地方,还设置了一个引导箭头,通过这样的暗示,让读者更容易明白这个游戏从哪里开始,和从哪里通关。那么接下来我们还要给读者设置一些反馈,我这里的通关礼物,就是改变世界的钥匙了,也算是一个小奖励吧。除此之外呢,在参与游戏的过程中,我们也能够知道自己的视线走到了哪里,并且也预判距离下一个关卡还有多远,这些都是正向的激励反馈。当然这里咱们还可以加入一些有意思的小东西,那就是当你的眼睛走到死路的时候,还会有一个小骷髅的标志。这或许是一个小敌人,或者是上一任探险者的骨骸吧,随你怎么去想。
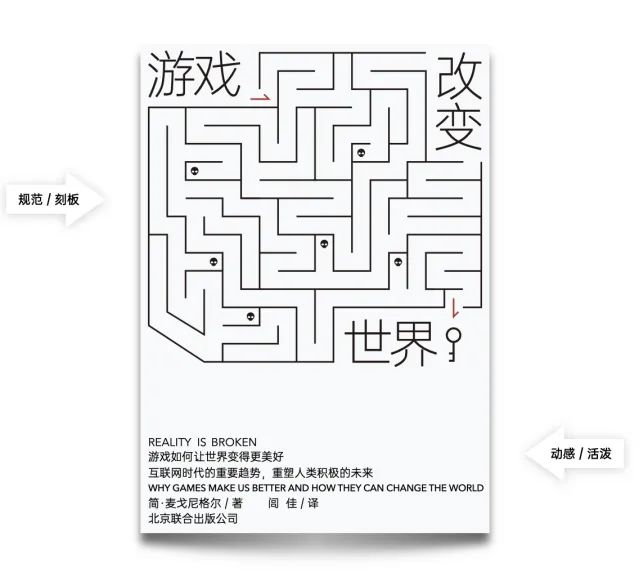
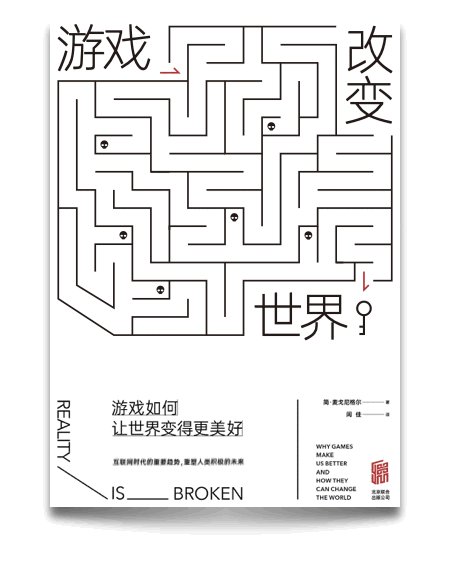
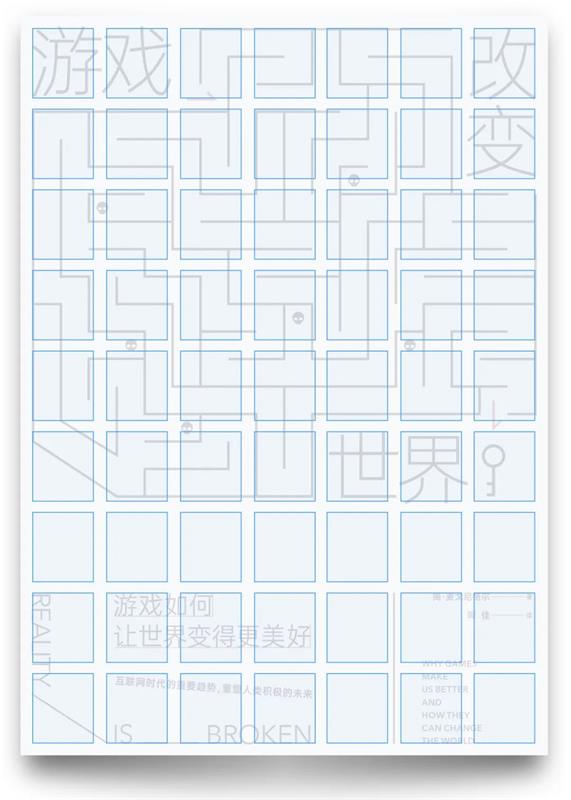
那么到这里,这本书的主形象就刻画完成了,接下来就是余下的内容编排部分了。那么根据目前的这个构成情况来说,版面上方的大部分面积都是水平与垂直的线条,这虽然能够增加视觉上的稳定性,但也多少会有规矩和刻板的印象。如果下面也编排的很满。很规矩,那最终的版面一定会看起来很刻板。所以在下面的文字编排思路上,我决定选择留白空间更多,编排变化更活泼一些的版式结构。
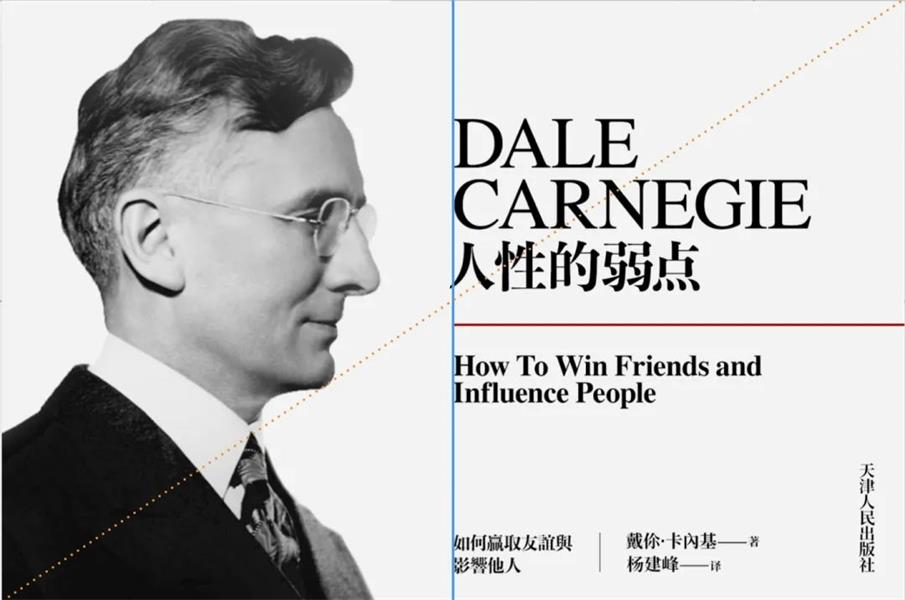
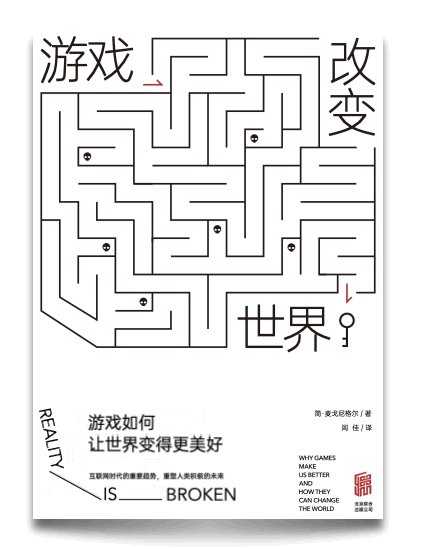
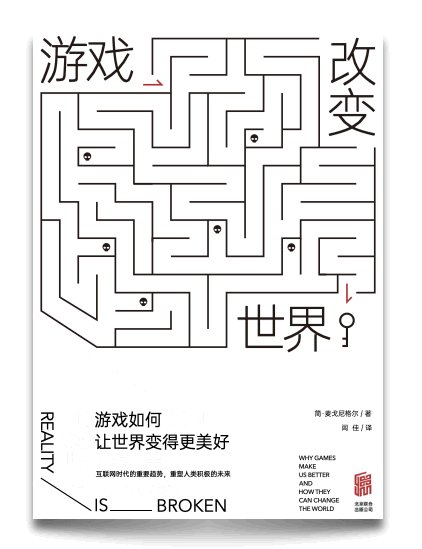
那么首先,我们先大致确定好下方文字的字号大小和位置关系。在灰度上也尽量与上面的图形保持统一,不需要过度去强调它们。副标题的英文部分,在版面中的优先级并没有那么高,所以我们把它安排在靠右的位置上。更多的分栏也是增加结构变化性的一个有效的方式。
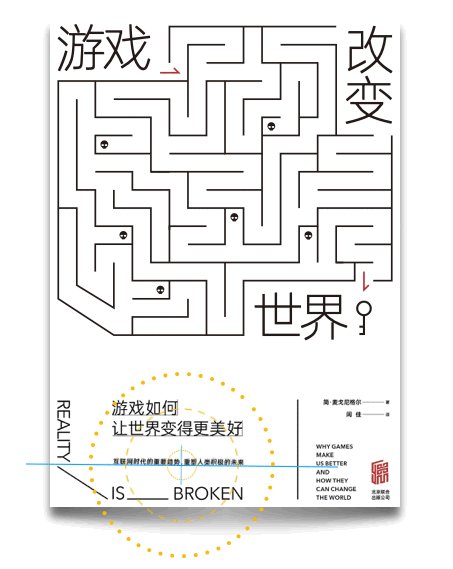
副标题的英文部分,在版面中的优先级并没有那么高,所以我们把它安排在靠右的位置上。更多的分栏也是增加结构变化性的一个有效的方式。那么主标题的英文部分,我们继续沿用这种视觉的引导,但这一次我们使用看得见的实线。那么在构成上呢,也可以让它有一种绕拍的感觉,这样倾斜的角度也能够与顶部的图形产生一个呼应。
那么除了引导之外,我们也可以利用线条的分割与链接的属性,去填补右侧空间多余的留白部分,同时这样的处理也能让组合看起来更平稳一些。结构处理好后,我们可以让其中相对更重要的标题与作者信息,看起来稍微有一些装饰性与图形的印象。这样会让它们看起来更凸显一些。
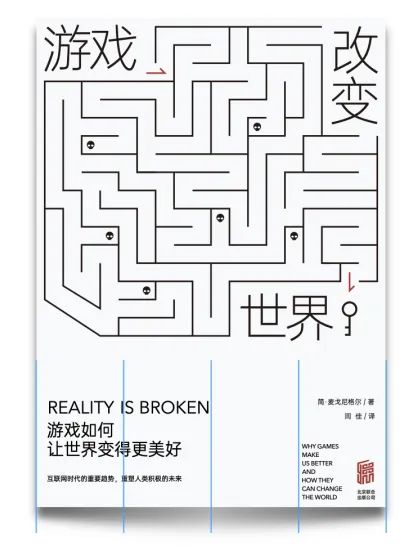
这里还有一个小细节,我们可以看仔细一些,现在我标注的这个部分,虽然没什么问题,但也缺少了一些灵活性。我们可以把这里稍微做一个角度上的变化,这样一来,细节部分会给人一种手工拼贴的印象,让整体看起来更活泼,我想用这种处理去抵消那种按部就班的刻板感觉。
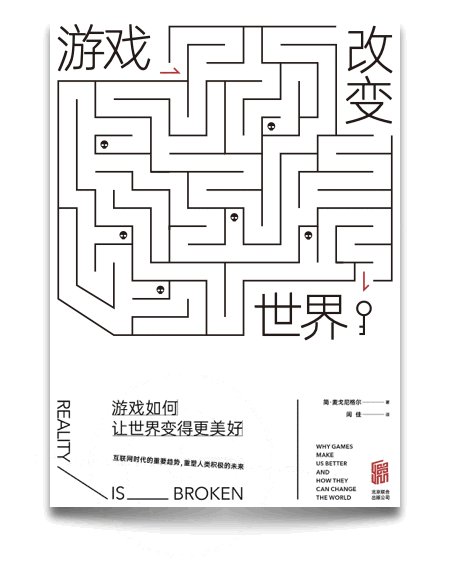
那么最后呢,运用网格系统规范一下细节,这个版面也就差不多完成。
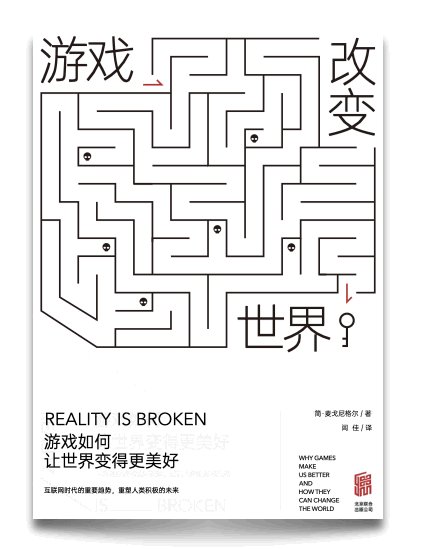
这个案例,我们运用了内容中反复提及的游戏性,让本书封面就成为一个视觉游戏,这样的设计能够让读者在翻阅之前,就能够体验到书籍的核心内涵。虽然我们都清楚,在游玩之前,当人们把这本书拿在手里时,其实就能够很容易的从外侧解读出标题含义了。但既然游戏已经摆在眼前了,我相信它也一定会引起你我的好奇心,去试着游玩一下的。那么有兴趣的朋友当然也可以暂停试一试,看看你能够快速通关吗? 那么在最后,我们一起来总结一下这期内容都讲了些什么吧,首先,我们一起探寻了线的定义,并且也知道了其中最常用的线条样式。那就是几何外观的直线条,通过对这种线条的应用与分析,我们一共得到了六种属性,它们分别是区分、链接、引导、强调、填充和图性感。每一种属性当然也都不是独立存在的,很多时候它们都是相互叠加的状态。也希望大家灵活的运用它们,千万不要去死记硬背。那么本期的分享内容就到这里,我是东宁,咱们下期见! 更多版式技巧: 如何用好设计中的线条?来看高手的总结!有句话叫:「设计无小事」,很多看似不起眼的东西却起着至关重要的作用,比如这期要说的线条,很多人对于线条的理解有局限性,比如:线条的形态可以是曲线、直线、折线、粗线、细线、实线、虚线等等。 阅读文章 >欢迎关注研习设的微信公众号:「Yanxishe2017」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论