甲方说画面不够有动感?这九招让你的视觉动起来!

扫一扫 
扫一扫 
扫一扫 
扫一扫
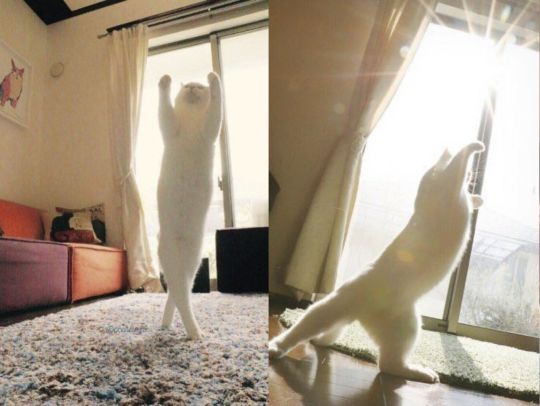
@研习设K先生 :在我们平时的设计工作中,经常会需要做一些有动感的画面,去体现某些产品所具有的运动属性,比如汽车的速度感、球鞋的运动感等等。可是由于载体或是成本的原因,导致客户没办法投入动态画面的制作,所以就要求我们只能在静态的平面中去创造动感,让原本不会动的画面看上去好像也能动起来,这就是今天要为大家带来的内容。 我们先来看一组照片,这些猫的图片明明都是静态的,可是为什么我们看到这些照片的时候,却能够明显的感觉到猫在跳跃的动感呢,这个主要是因为我们的心理作用。
正如佛教里所讲的,不是风在动,也不是云在动,而是心在动。那些看上去带有动感的图片并不是真的在动,也不是屏幕在动,而是我们的心理作用。
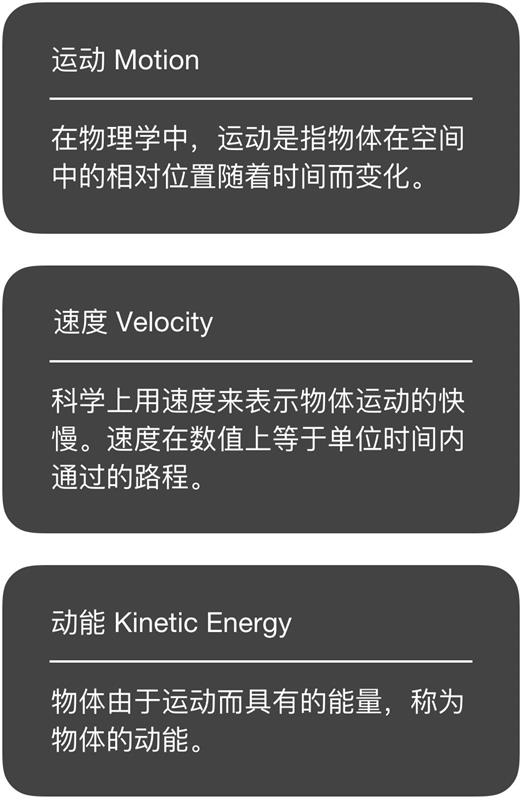
所以我们做设计的时候,就可以很好的利用这一心理作用,去实现一些具有动感的画面。既然要做动感的画面,我们需要先了解,关于运动在物理学中的定义。
物理学中的运动,必须具备两个要素,分别是速度和能量。
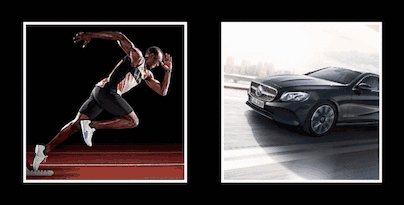
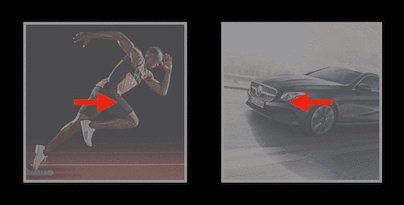
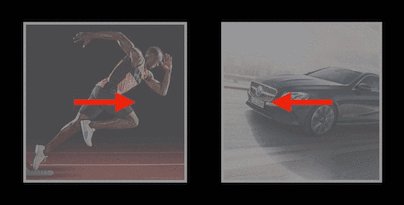
那我们就可以总结出两种画面中的动势,第一种就是具备速度和方向的动势,比如画面中这两张图片,我们可以很明显地感觉到,图片中的主体是正在运动的,并且具有很快地速度和明确的运动方向。
第二种就是静止的,但具有强烈能量的动势。比如画面中这两张图片都没有在动,可是我们也能够感觉到它的动感。如果说前一种动势更注重于刻画运动的速度感,那么第二种则更加注重刻画一触即发的能量感。
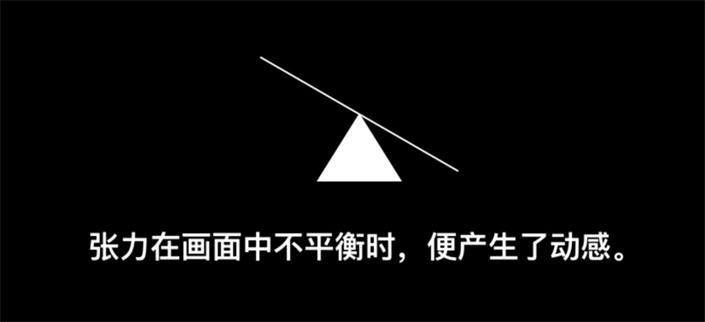
那么,我们在平面中应该如何去创造动感呢?其实很简单,因为张力在画面中不平衡时,便会产生动感。
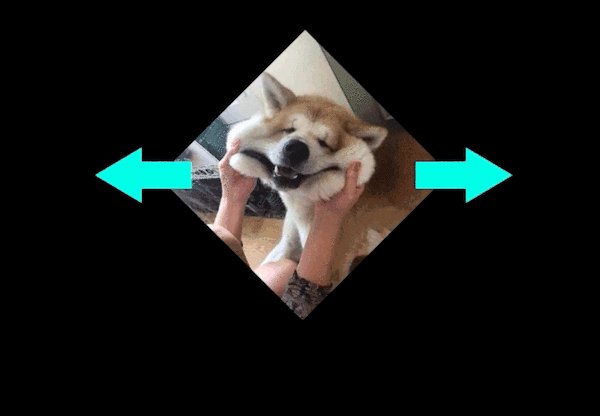
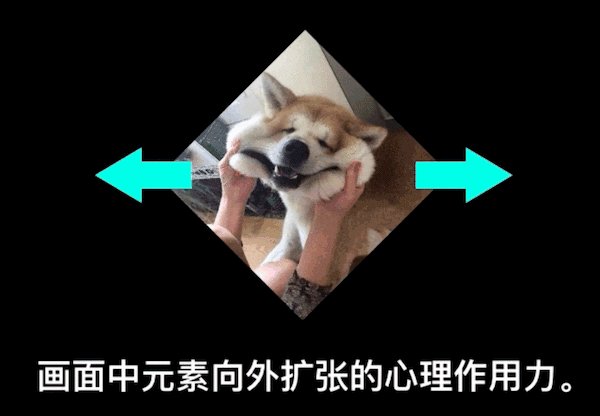
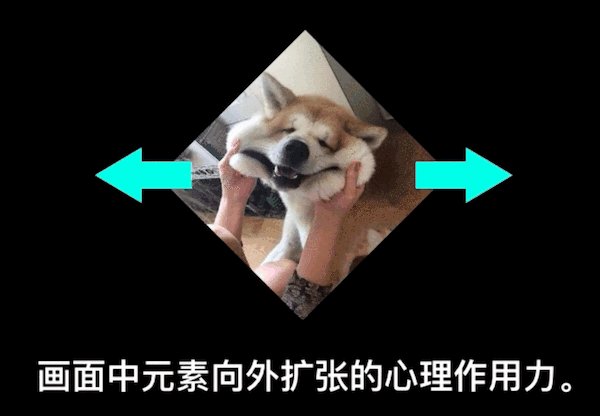
所谓张力就是画面中元素向外扩张的心理作用力。
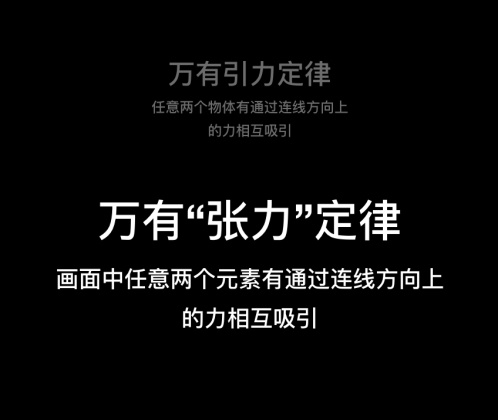
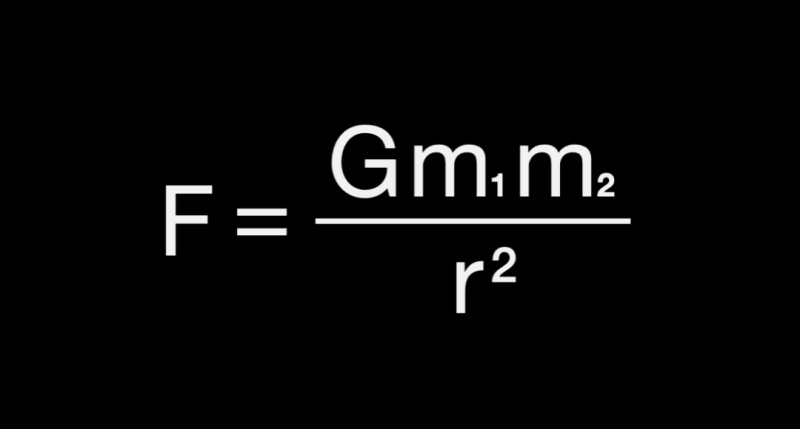
这么解释可能有些抽象,我们可以将张力与万有引力进行类比。万有引力就是,任意两个物体具有通过连线方向上的力相互吸引。而我们可以将张力定义为画面中任意两个元素,通过连线方向上的力相互吸引。也就是说画面中的任意元素都有相互吸引的力。
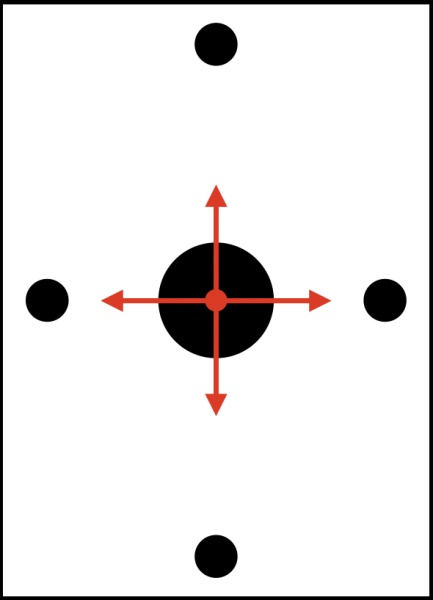
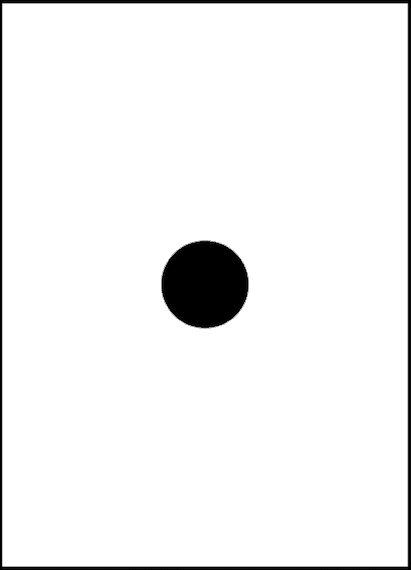
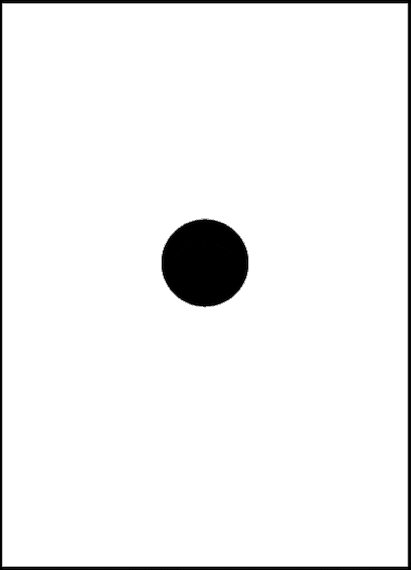
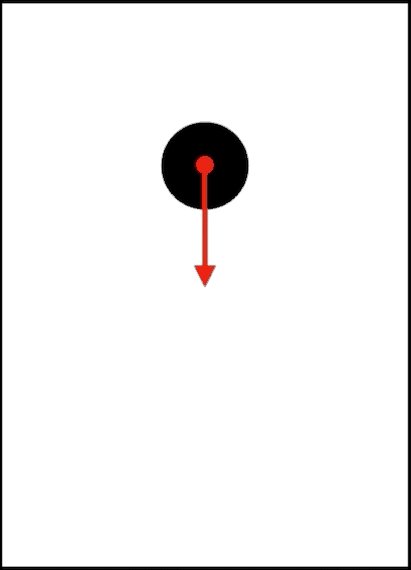
比如我们在一个画面中的上下左右各放一个圆点,然后在画面的正中间放一个较大的点,中间这个点由于均衡地受到上下左右吸引力的作用,所以它所受到的张力是平衡的。
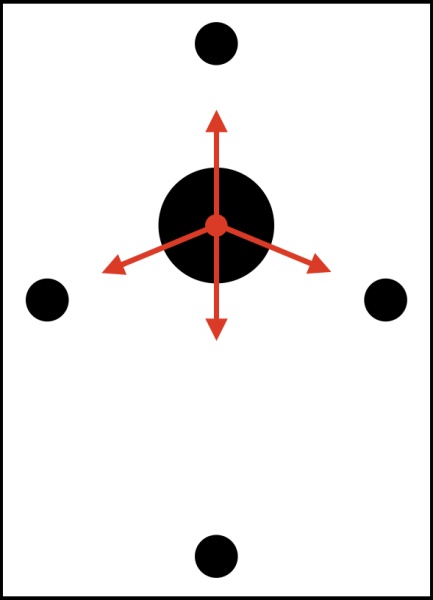
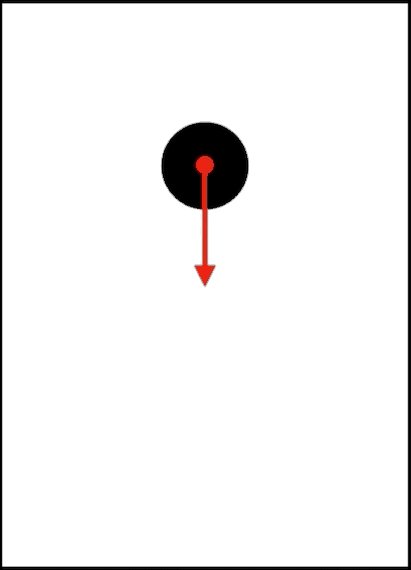
当我们将中间这个大点往上移动,大点受到的张力平衡就会被打破,产生了要往下坠的动势。
根据万有引力定律公式,物体所受的吸引力和质量是成正比的。
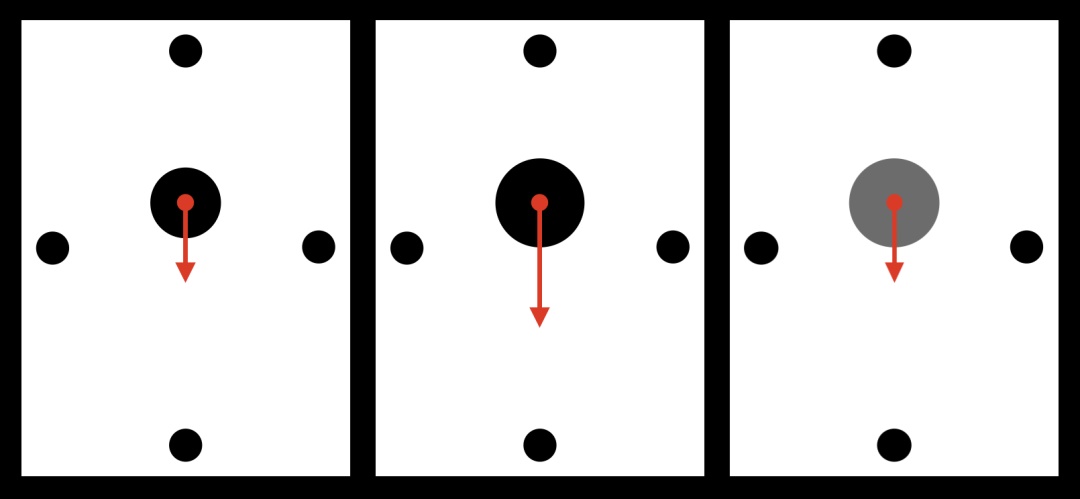
所以我们同样可以类比到张力中来,画面中打破平衡的那个元素的质量和面积越大,所带来的动感就会越强烈。 看完了刚才所讲的这些,相信大家现在心里大概都会想起一句话,就是听过很多道理,依然过不好这一生。的确,听了这么多的理论公式,难免会越听越懵。而且我们在做设计的时候,也不可能去测量画面中每一个元素的大小、间距、方向,也不可能把每一个元素之间的张力进行量化,然后再用公式去计算出动感的大小强弱。那大家肯定还会继续追问了,那么到底该如何去制造动感呢? 这里我总结了三点产生动感的原因,分别是基于生活经验与心理认知、诱导视线移动,以及非平衡状态下产生的视觉冲击。
基于生活经验与心理认知我们先来看基于生活经验与心理认知,每个人在成长的过程中都会碰到许多人和事,并且对不同的事物会总结出一套规律和认知,也可以说是刻板印象,所以我们就能感觉到一件事物是运动的还是静止的。
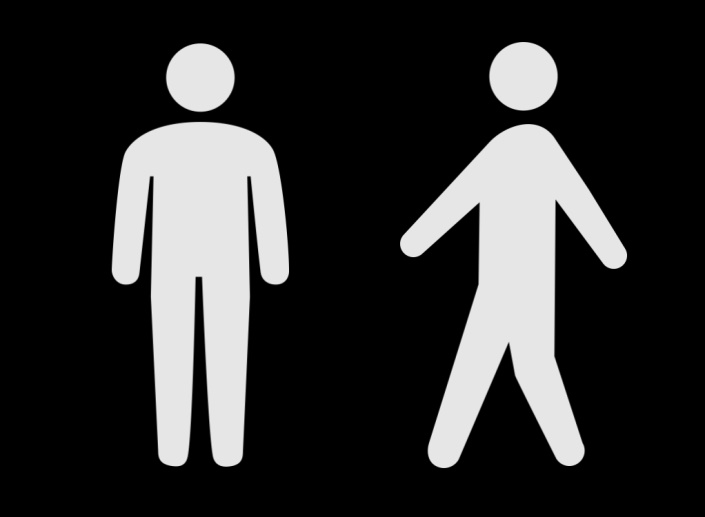
比如这两个小人,虽然只是一个轮廓,但是我们却能感觉到左边的人是站立的,静止的,而右边的人正在走路,是运动中的。
这样的例子很多,例如书本是静,车子是动。
树懒是静,猴子是动的。
另外由于人类拥有一种组织倾向,所以当我们看到某一个运动的瞬间时,会自动脑补中出他运动的过程。比如这张静态图片,相信很多人看到时都会脑补出那个视频。
但是这里有一个问题,就是不同的人他的生活经验是不同的,对于事物的认知和理解也就不同,可能对于一部分人来说这是具有动感的,而对另一部分人来说却是静止的。比如刚才那个打篮球的图片,如果是没看过视频的人,当然就脑补不出他的动感了。所以对于这种刻板印象的利用,我们需要根据受众的具体特征具体分析,千万不要盲目使用。 诱导视线移动接下来我们来讲讲第二种情况,诱导视线移动。由于运动是相对的,所以我们在看东西的时候,视线移动也可以理解为是物体相对视线发生了移动。
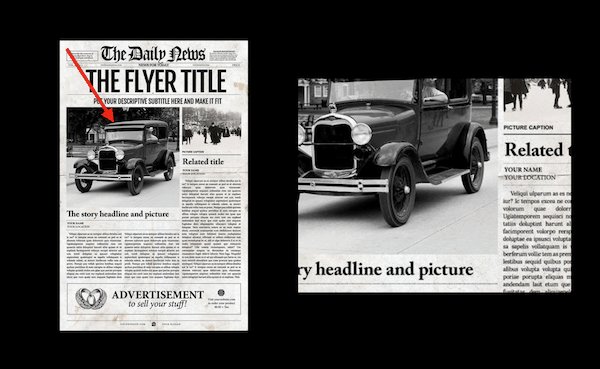
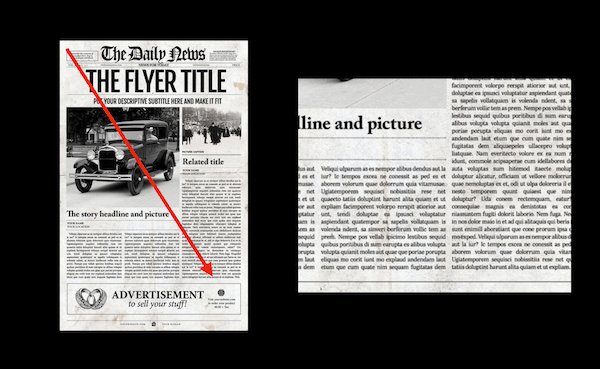
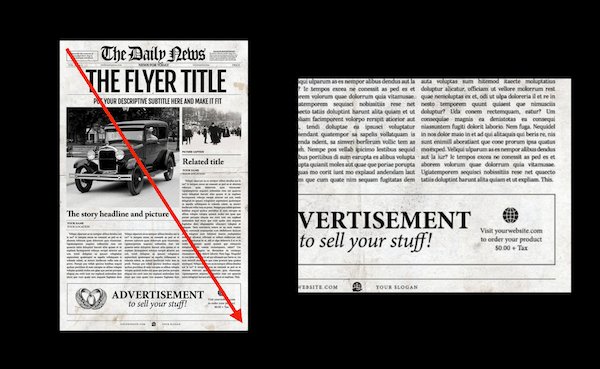
比如我们在看报纸的时候,从左上角往右下角看,在我们眼睛里出现的画面是这样的,从而便产生了好像报纸在动的动感。
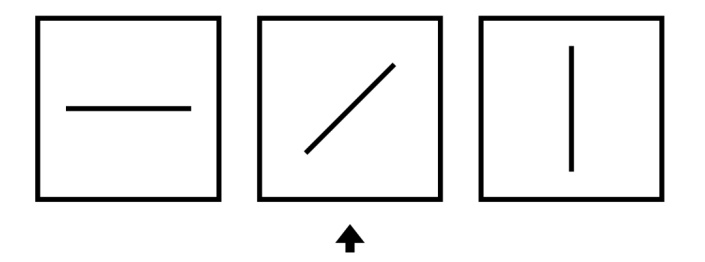
最简单移动的案例就是箭头,例如这是一条水平的直线,我们会认为他是静止的,而当我们在一端加上箭头之后,我们的眼睛就会随着箭头所指方向移动,从而产生动感。
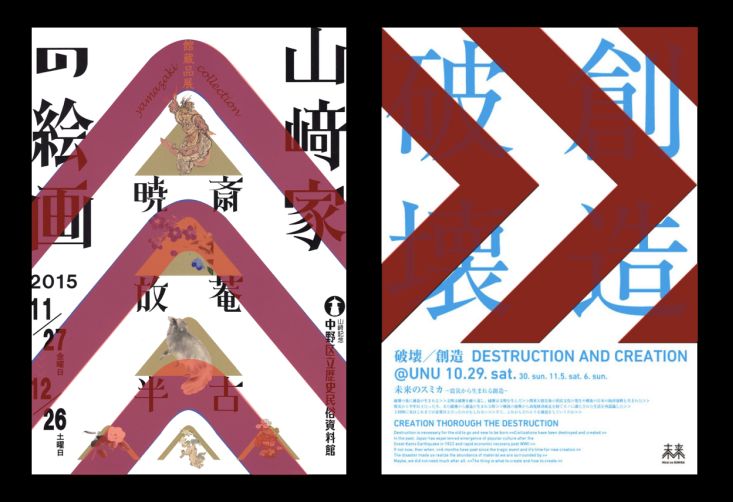
这两个都是通过一些指向性的图形进行引导视线移动的作品。 非平衡状态下产生的视觉冲击接下来我们来说一下第三种情况,非平衡状态下产生的视觉冲击。
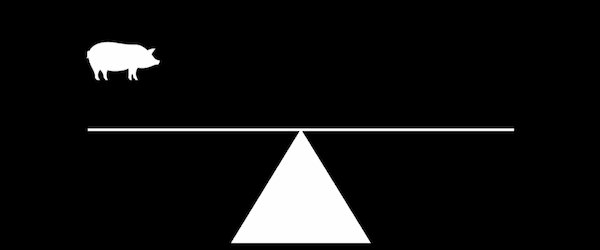
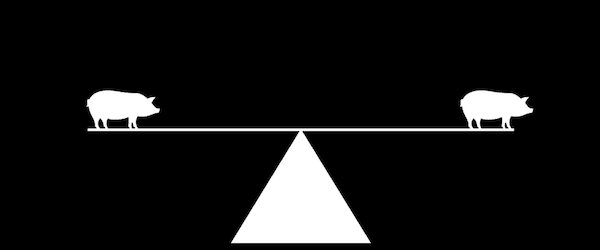
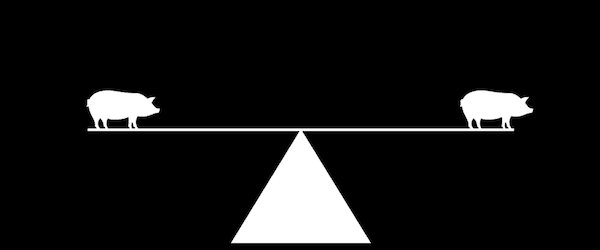
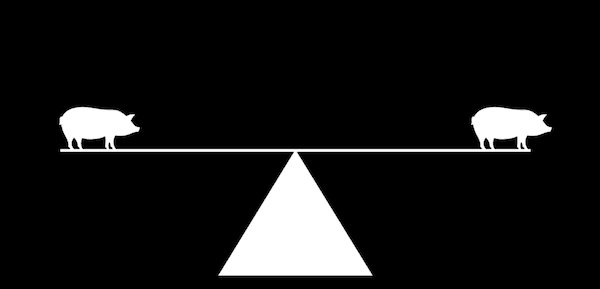
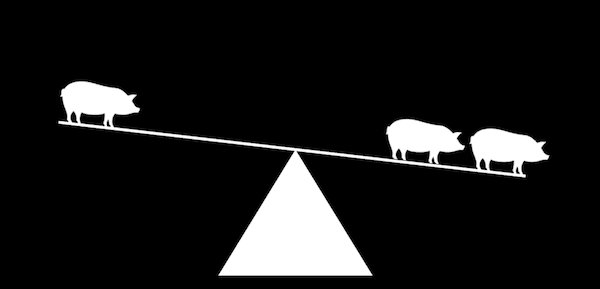
比如在天平的两端各放一只猪,那么这个天平就是处于一个平衡的状态。
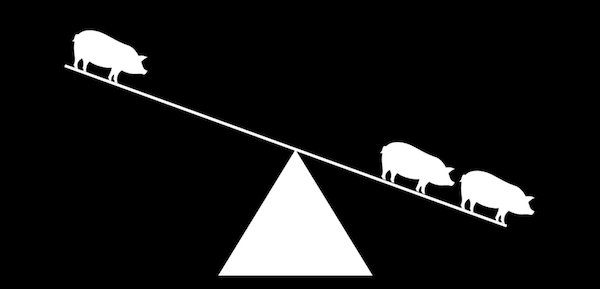
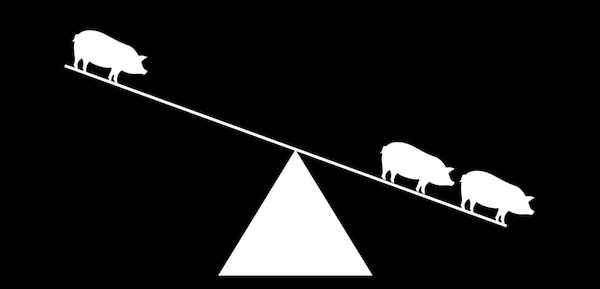
当我们在其中一边再加一只猪时,天平就会失去平衡,重量更大的一边会往下倒,直到找到一个新的平衡。
而我们的大脑其实也和天平相似,当我们看到一些不平衡的画面时,我们就会有把它转换为平衡状态的倾向,所以动感的产生,也就是大脑脑补不平衡到平衡的这个运动过程。
我们在半空中放一块石头,由于这块石头受到重力的作用,处于一个不平衡的状态,所以我们认为他有向下掉的趋势,直到与地面接触找到新的平衡状态。
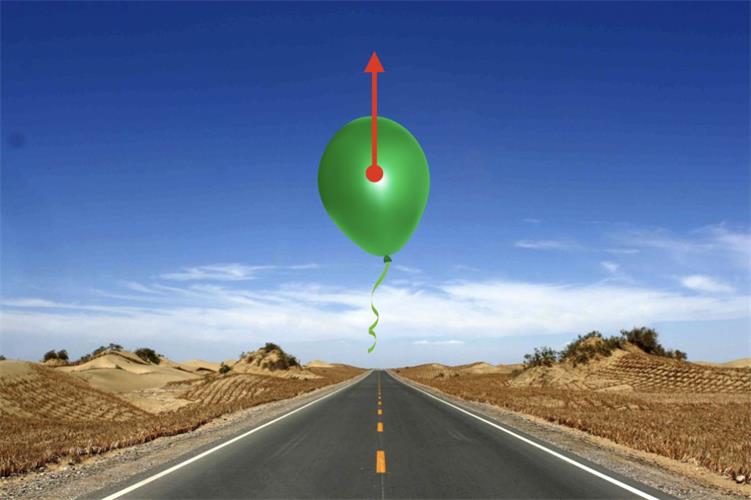
如果我们把石头换成一个气球,那么情况就相反了,由于气球受到重力作用的同时也受到了更大的浮力,所以气球会有往上飘的趋势。
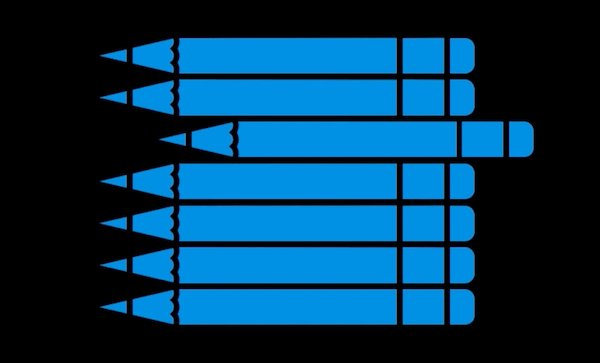
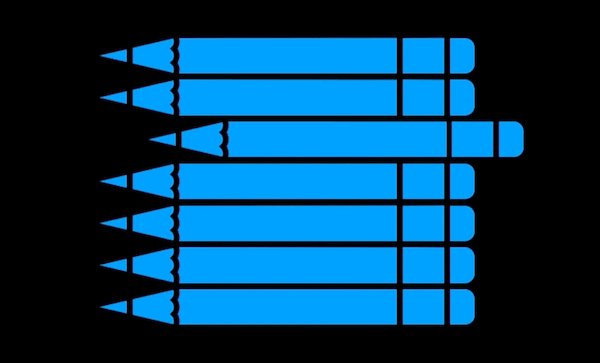
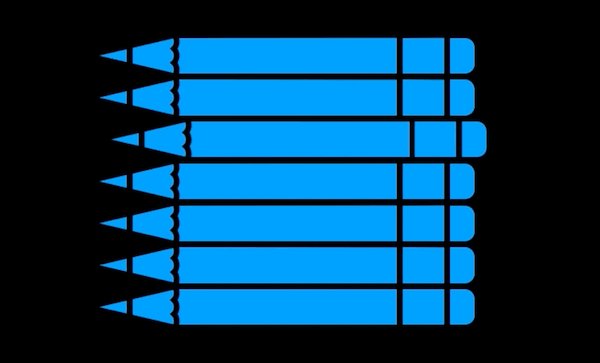
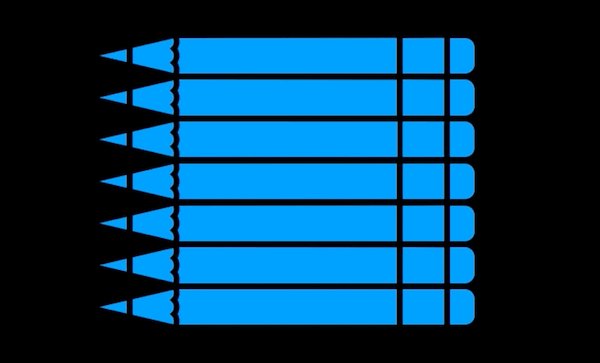
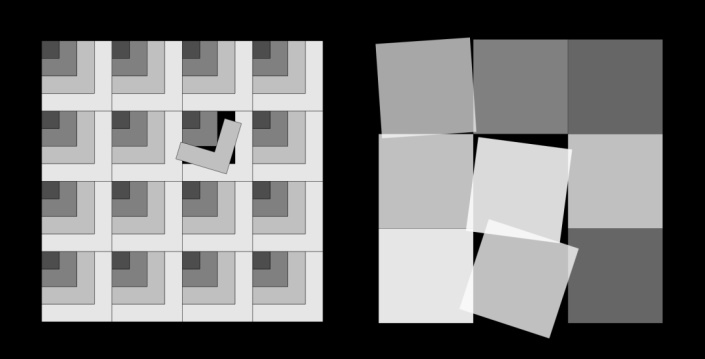
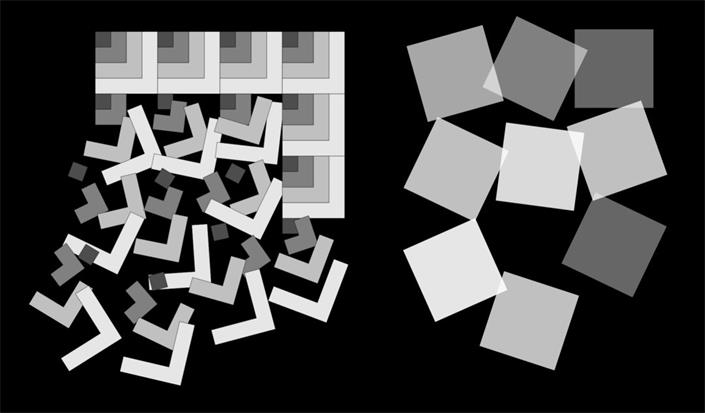
举一个更加能说明的例子,其实我们大多数人或多或少会有一些强迫症,比如看到这种一只铅笔没对齐的画面就会很难受,特别想把它怼回去。
所以我们就会脑补出这只铅笔往左移动的过程,从而产生了动感。
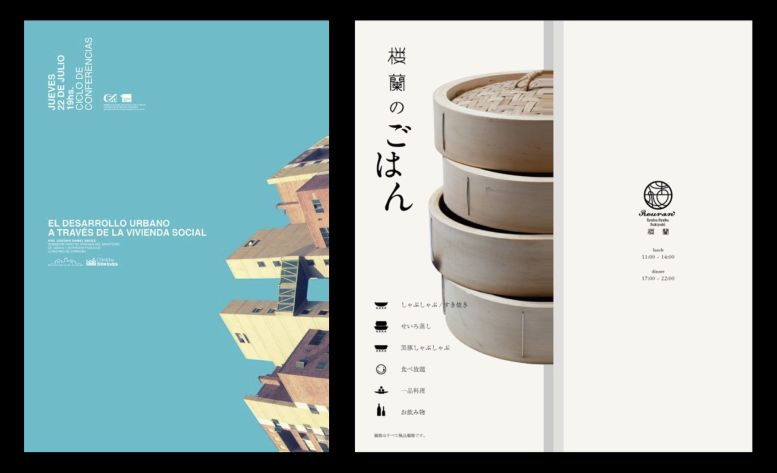
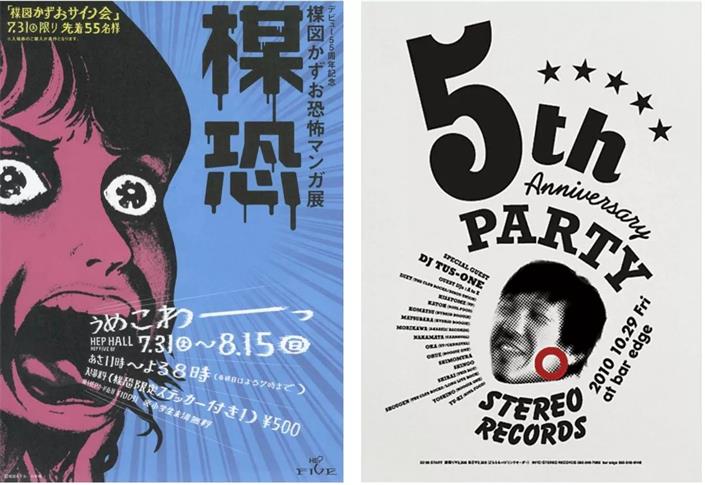
这两个海报都是通过创造一些不平衡的场景带来刺激感,从而产生动感。例如颠倒的房子和悬空的蒸笼。 制造动感的技巧经过前面的讲解,相信大家应该对动感是如何产生的,有了一定的认识,但是,我们刚刚只是从理论的角度去讲解了动感是如何产生的,运用到实际的设计中可能还是会一头雾水。那接下来的部分就是真正的干货环节了,去给大家讲一些比较实用的制造动感的技巧。
这里总结了 9 个小技巧,我们一个个来看。 1. 捕捉动态瞬间
我们在前面提到了当我们看到某一个运动瞬间时,我们就会脑补出整个运动过程。那我们就可以反过来,从运动过程中捕捉某一个瞬间,用这一个瞬间来表达平面中的动感。
这里可以分为两种情况,一个是捕捉运动刚开始的瞬间,强调运动刚开始的那种能量感。
这是两个捕捉运动开始瞬间的例子,两名运动员都穿好了装备,虽然还没开始动,但是却能感受到一触即发的紧张感。
第二种就是捕捉运动过程的某一瞬间,这种方式带来的动感会比上一种强烈得多。
例如这两个例子都是捕捉了运动员正在运动中的瞬间。
这种方式所传达的动感强弱是由运动物体的动作姿态所决定的,所以我们需要认真比较每一瞬间的动作,选出最适合的一帧。 2. 倾斜
第二种技巧是倾斜构图,一般横线和竖线都会给我们一种稳定平衡的感觉,而斜线相对于横线和竖线来说,则会给我们带来强烈的不平衡感。
例如这些图片,无论是迈克尔·杰克逊的经典舞蹈动作,还是比萨斜塔,都给我们带来一种不安定、危险、不平衡的视觉冲击。通过这种不平衡感从而产生动感。
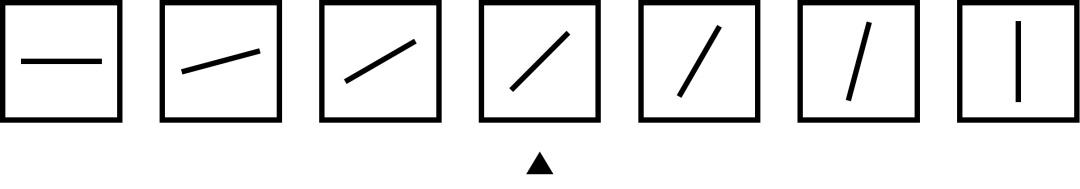
我们观察这些线,会发现 45° 时的斜线相对于横线和竖线的倾斜角度最大,所以 45° 倾斜时不平衡感最强,动感也最强烈。 漫画中的倾斜构图
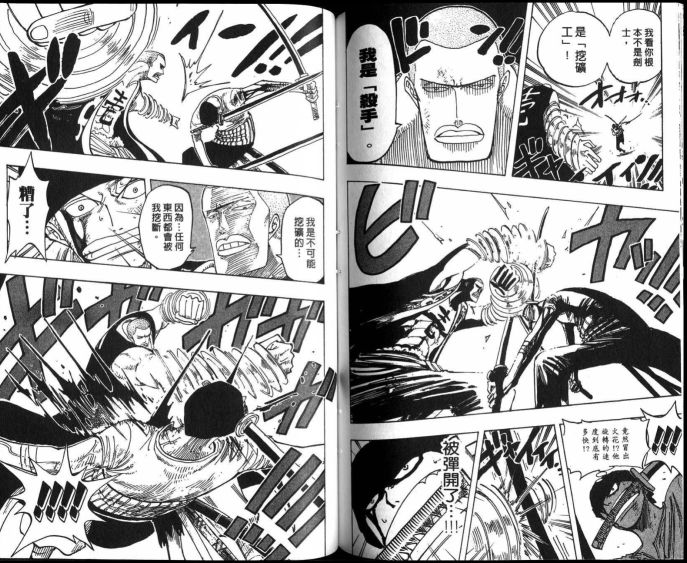
在漫画作品中经常会将剧情画在倾斜的格子中,目的是为了弥补漫画纸质作品的缺陷,强化漫画内容的动感。 电影中的倾斜镜头
在电影中也会故意用到倾斜的镜头,由于电影本身就是动态的,所以运用倾斜镜头一般是用来强调危机感、动荡不安的漂泊感等等。 摄影中的倾斜镜头
摄影作品中也会用到倾斜视角,这两张都是通过倾斜视角强化速度感的例子。 文字倾斜
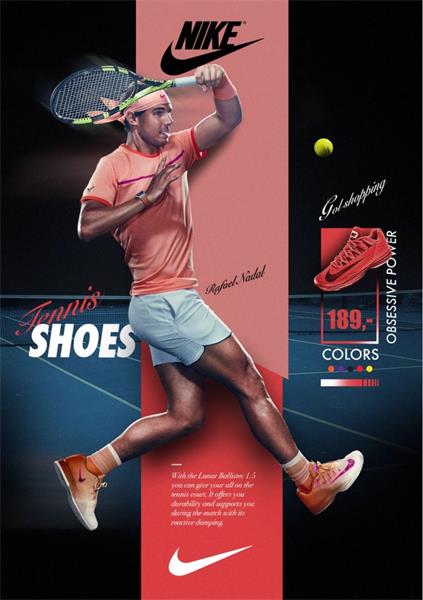
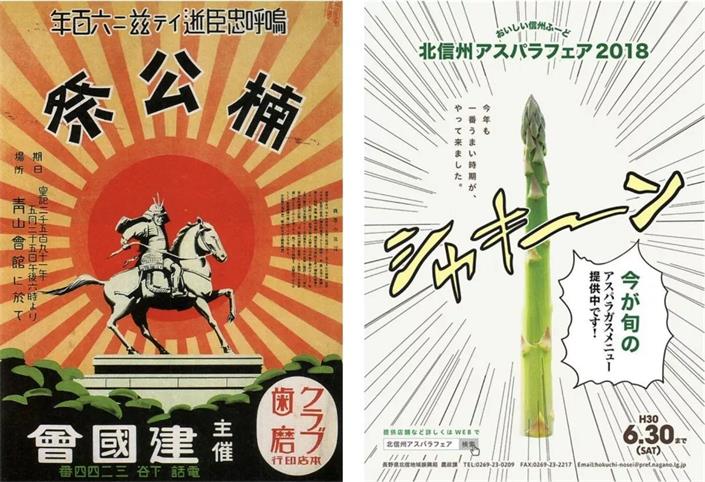
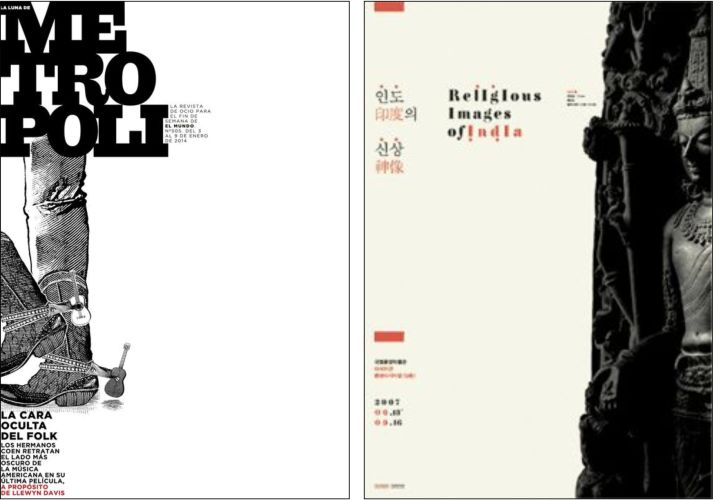
那么我们看看倾斜在设计中是如何使用的,首先可以是文字倾斜,这两个海报的人物主体都是竖直的,通过文字倾斜来增加动感。 主体倾斜
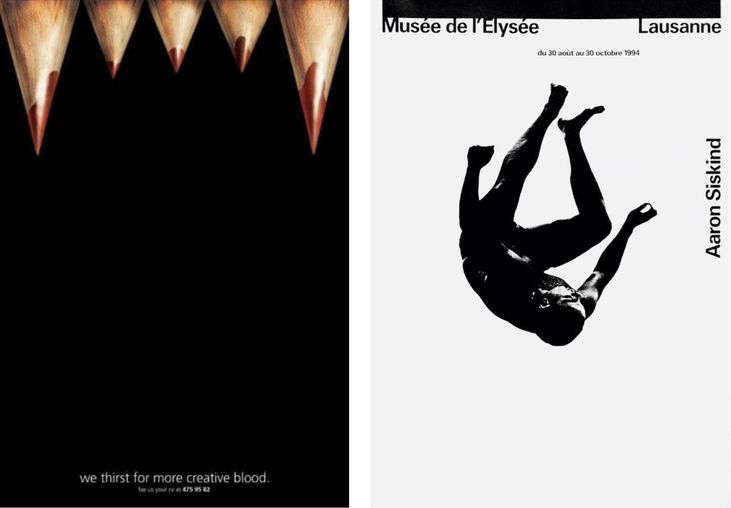
这两张海报则是保持文字水平排列,将主体进行倾斜处理从而带出动感。 叠加倾斜色块
我们也可以将文字和主体都水平或者竖直放置,然后添加倾斜的色块强化动感。 画面整体倾斜
这种是将包括主体和文字在内的画面整体进行同一角度倾斜处理。 多角度倾斜
最后这种是难度比较高的,画面中出现了多个角度的倾斜对比,画面十分灵活且动感十足。 3. 错位
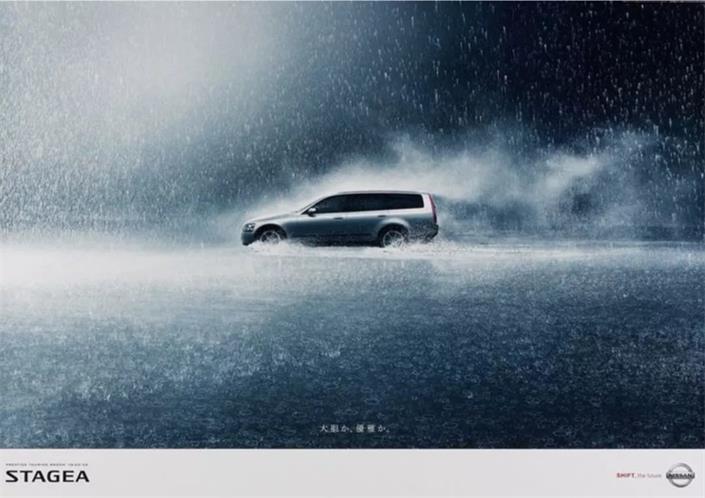
接下来看看第三种倾斜技巧,错位。什么是错位呢?就像这辆小车一样,他在运动的过程中,身后会产生的一些虚影错位,使得画面中的一部分被破坏了,视觉需要在脑子里想象补充这一被破坏的部分,使画面还原为原本的样貌,从而产生运动感。 重复
错位这种技巧我们也可以分为几种类型,首先第一种就是重复,通过重复的手法去模拟物体的运动轨迹,让人脑补运动的过程,从而产生动感。 模糊
第二种就是通过将背景或者是主体进行模糊,从而传达动感。第一张图片是通过模糊主体身后的背景去产生动感,而第二张则是通过模糊文字的外轮廓从而产生一种收放的动感。 错开
第三种是错开,就是将画面的某一个部分进行错开处理,让画面遭到破坏,需要人脑去修补这部分的破坏,从而产生运动感。 其他
除了上面三种还有许多别的类型,例如通过车辆行驶溅起的水花,融化往下低落的液体等等,都可以造成对画面的破坏,从而制造动感。 4. 集中与发散
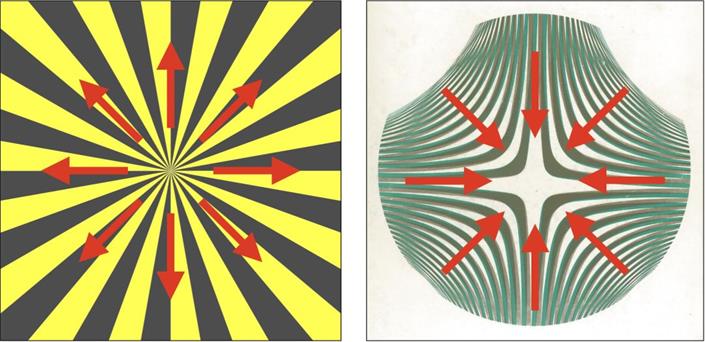
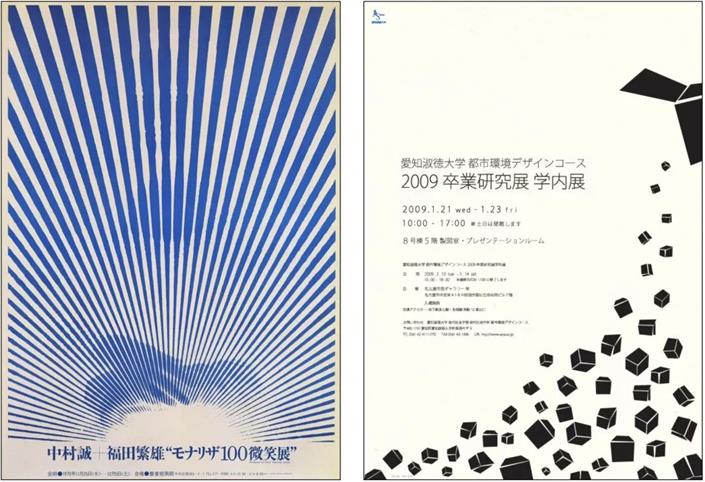
对于集中与发散我们可以分为两种,第一种是这种通过线条绘制的发射或是集中图案,从一个中心向某一方向或四周扩展,或者是四周向一个中心集中的线条图案,盯着看会出现一种光耀感,通过光学效果产生视觉幻想,从而产生视觉动感。
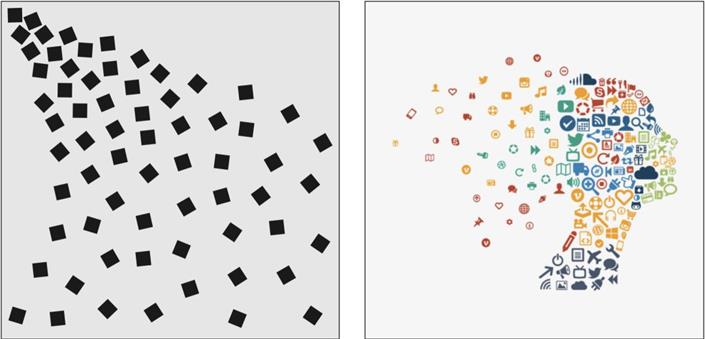
而第二种则是通过物体或图形的疏密节奏变化,从而产生出类似扩散或是集中的效果,这种效果会令我们联想到河流或是烟雾扩散的情形,从而产生了动感。
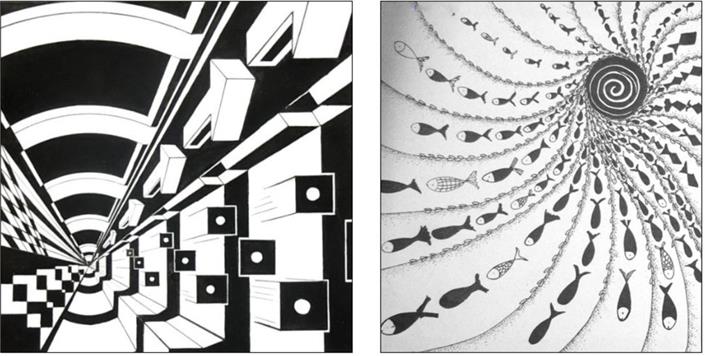
当扩散的图案配合上透视的效果,会使得动感变得更加的强烈。 背景
对于这种集中发散的图形,我们可以将它作为背景来烘托动感和氛围。 文字
也可以将文字编排成发射状,模拟出那种喷口而出的效果。 主体
或者是将图形作为主体去表达特殊的主题。 以透视作为发散
这两个海报是比较特别的例子,将放射状与透视相结合,体现了很强烈的动感。 5. 螺旋曲线
接下来讲讲关于螺旋的技巧,因螺旋发展或内收形成的曲线,会让人联想到水的旋涡形,视觉上就形成动感,且螺旋曲线的旋转曲度越大,动感就会越强。
另外,密集的螺旋曲线也能给人带来一种集中或者是发散的效果,从而也能带来一定的动感。
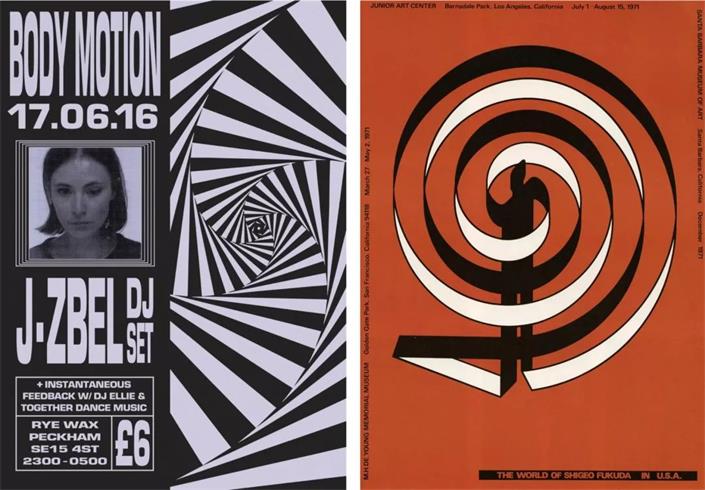
这两张海报是将螺旋曲线作为主体使用,来表达其特定主题。
这张海报个人比较喜欢,非常灵活地将画面中的文字和图片沿着螺旋曲线排布,加上大小的变化,让画面产生了一种集中的动感。
这张海报则是将螺旋线作为背景,并将文字放在螺旋曲线间排列。 6. 波状曲线
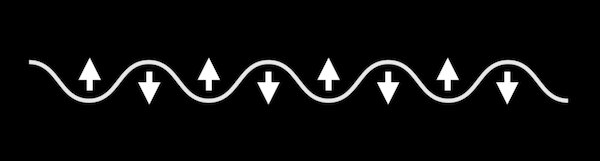
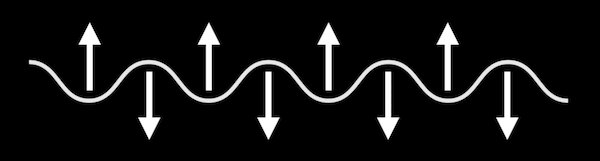
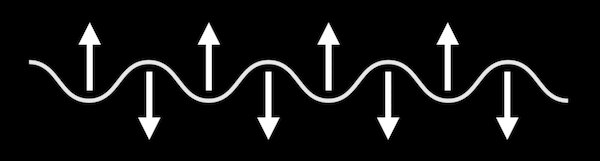
第六种技巧是波状曲线的使用。因为曲线的来回反复扭曲,会令人联想起翻滚的海浪。
而且由于曲线本身就具有不平衡的张力,他会有一种向直线转变的趋势,所以波状曲线特别适合用来表达动感。
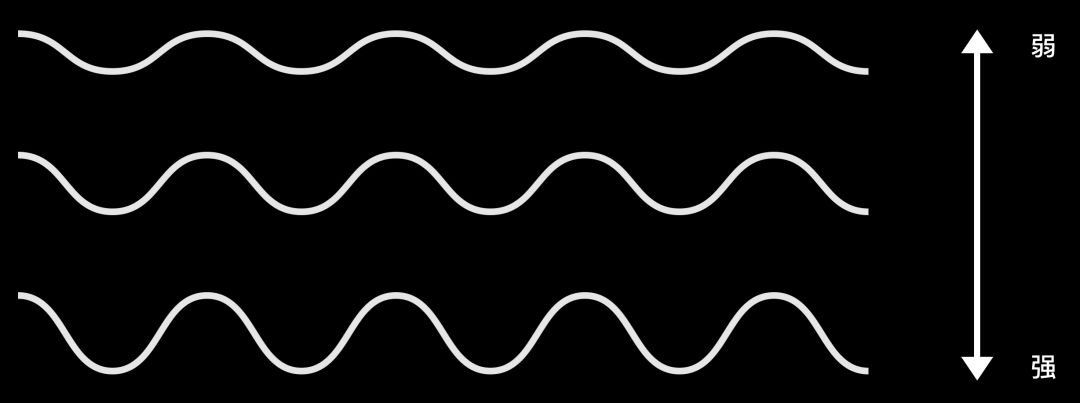
波状曲线的曲度越大,他所产生的动感就会越强烈。
对于波状曲线,我们可以将其用来作为主体或者是背景进而表达动感。
也可以通过将文字做成这种扭曲的效果,从而产生一种文字在扭动的动态感。 7. 色彩
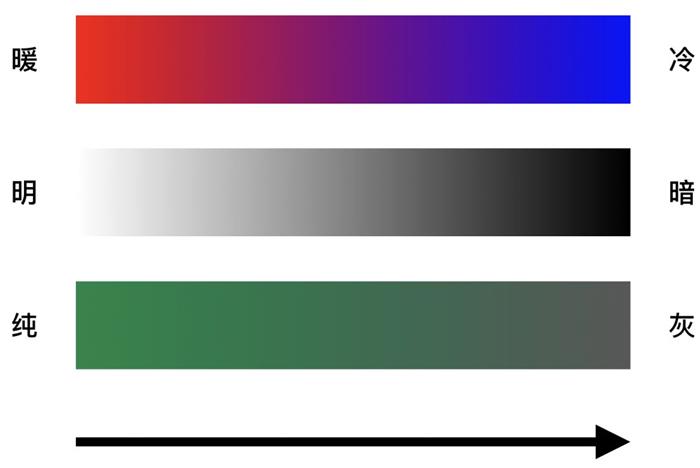
第七种技巧则是对色彩的使用。因为色彩有前进感和后退感,所以我们可以利用这一点来制造动感。其中最容易理解的就是使用色彩的渐变,沿着色彩逐渐变化的方向,来诱导人们的视线移动,从而产生视觉上的动感。
这两个都是利用不同色彩的渐变来引导视线移动,从而产生动感。
我们在前面讲过运动是需要能量的,而象征高温的暖色调比象征低温的冷色调更具备能量感,所以暖色调比冷色调更适合表达动感。
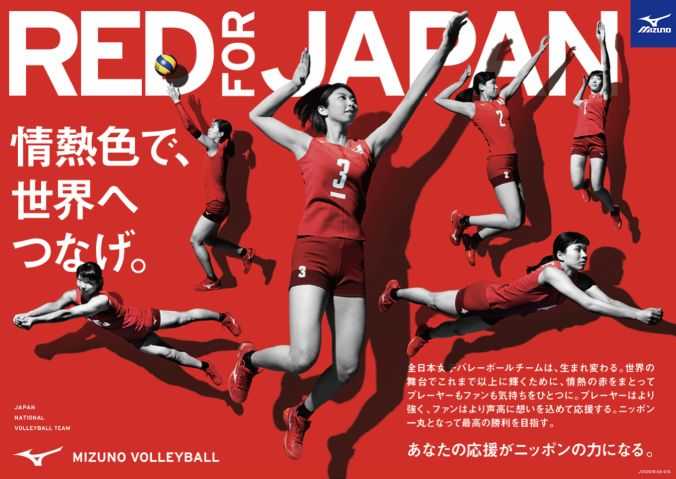
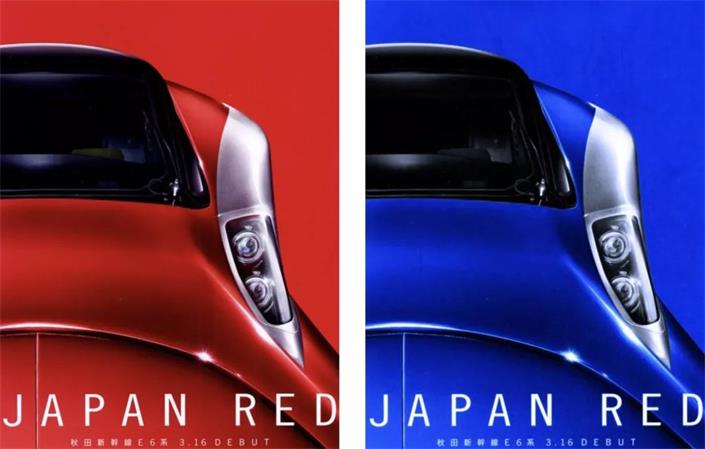
这是一张日本新干线的海报,虽然用的是静止的列车作为主体,可是鲜红的背景却能很好地传达出列车的能量感。如果我们将红色的画面换成蓝色的话,那种能量感瞬间就没了,多了些科技的属性,画面变得冷静克制了。 8. 重心偏移
接下来是重心偏移。一般我们编排版面时都会注意版面重心的均衡,将画面整体的重心放在画面中间。可是在塑造动感画面时,我们却可以将画面的重心偏离视觉中心,使画面形成一种不平衡感,从而产生动感。
我们来看看这两个海报,都是通过将画面的重心全都放在画面的一侧,从而产生了一种很强烈的不平衡感。
另外,由于视觉重力的原因,当画面重心偏上时,能很好地塑造出往下坠的动感。现在画面中的这两个作品都是将重心放在了画面的上方,我们能感受到画面中的主体会有一种往下掉的趋势。 9. 蒙太奇
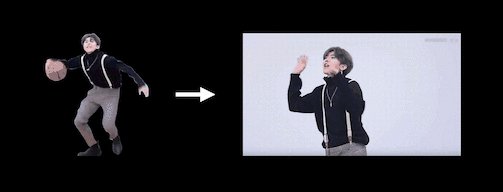
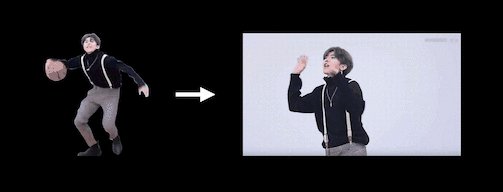
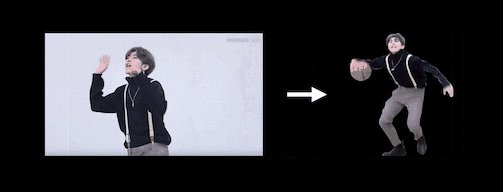
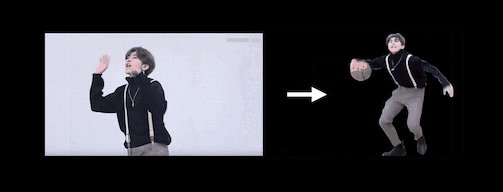
最后一种是蒙太奇的手法。前面我们说过人类天生具有一种组织倾向,当我们看到运动的瞬间状态时,我们便能脑补出运动的过程。所以通过蒙太奇的手法,将一些不同时刻或状态的图片放在一起,便能使画面产生动感。蒙太奇手法比起单纯使用一张运动瞬间图片,能承载更长时间的运动和更多的运动内容。例如画面中的这两个动作,把他们放一起之后我们就可以联想到这个小哥从热身到起跑的过程。
其实漫画运用的就是蒙太奇原理,通过几个关键的情景,去传达一个完整的剧情。
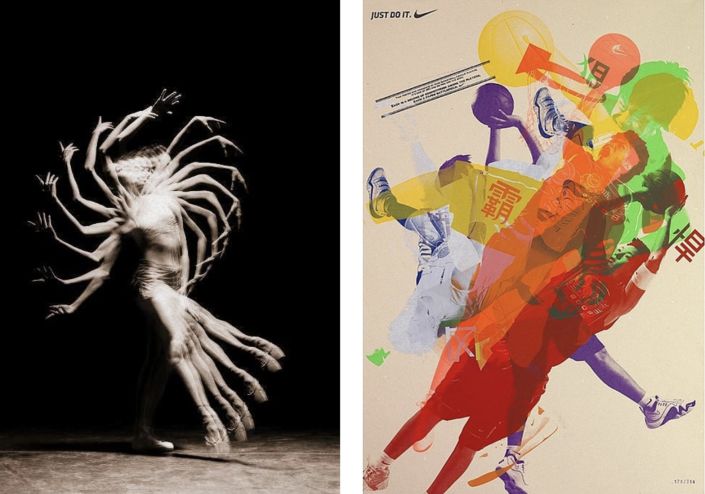
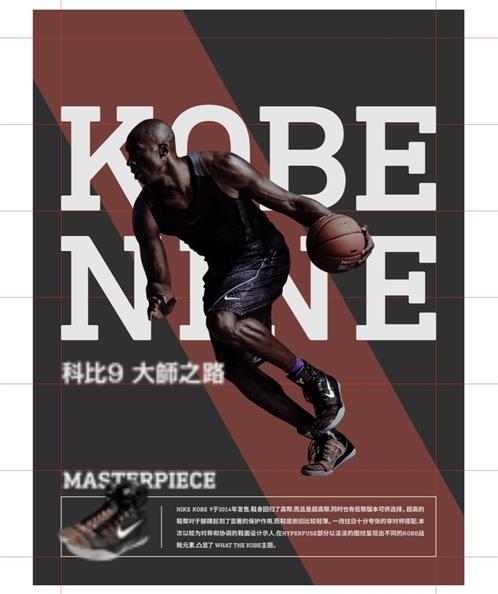
这些都是运用蒙太奇手法的作品。 案例以上就是今天的理论部分,接下来我们进入案例实操的环节,这次我给大家带来了四个案例,分别运用到了倾斜、重心偏移、发散与集中,以及蒙太奇的手法去塑造动感。希望通过这些案例的演示,能够让大家更好地理解今天的内容,下面我们就来进入案例的部分。 案例一
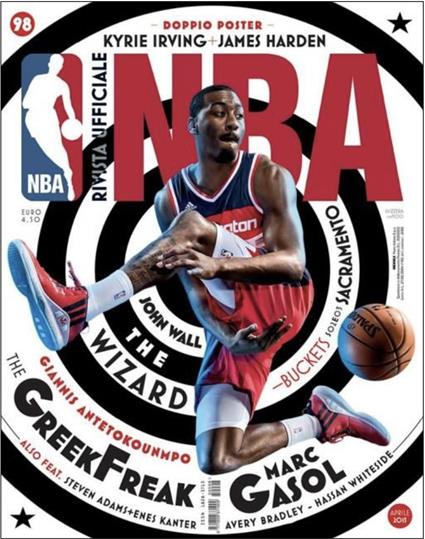
首先确定好画面的页边距,并且将画面横向分为 6 份。
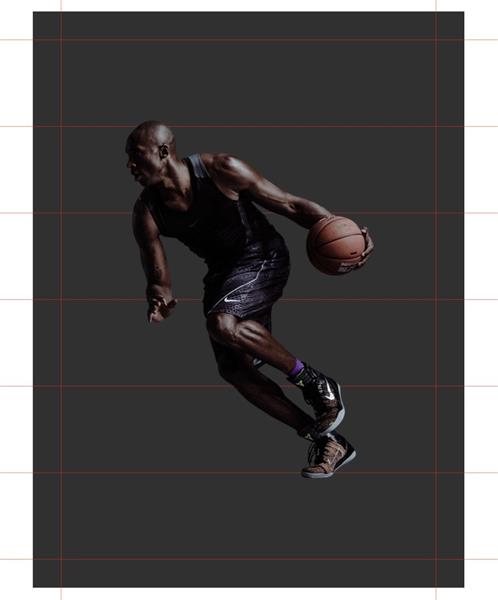
然后将主体,也就是科比的形象,放在画面正中间,横向占中间四栏。
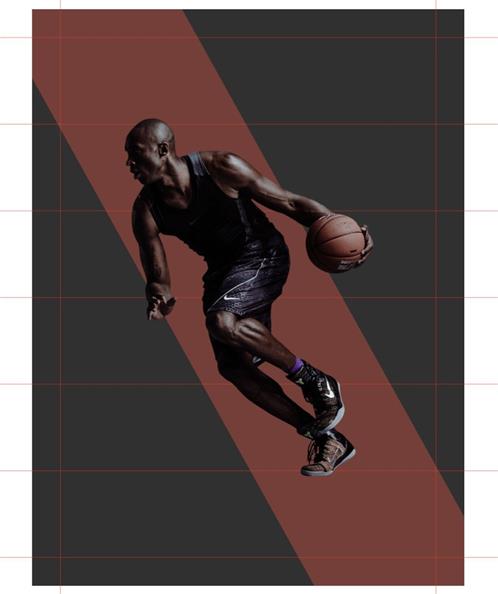
接着在科比的下方叠加一个红色的倾斜色块,强化科比倾斜的体态和动感。
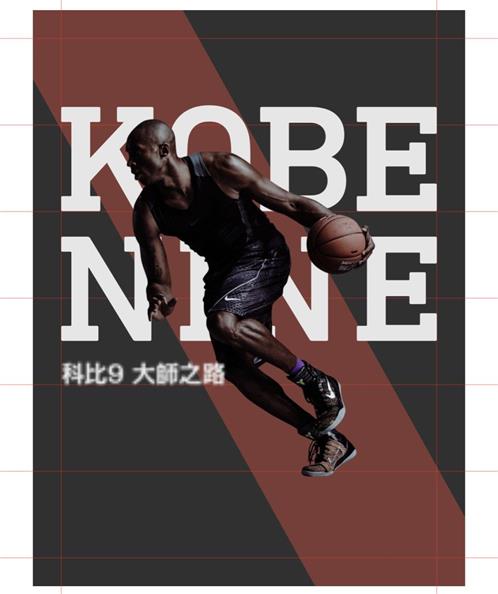
从球鞋的名字中提取出关键词叠在科比下层,并将球鞋的中文名放在英文下方。
将球鞋与介绍性文字做成文字组的形式放在画面下方 。
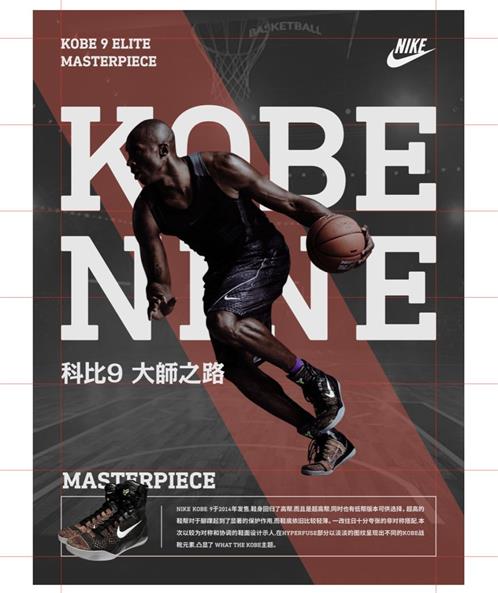
由于主标题英文被遮挡了一部分,缺失了一些可读性,所以我们将球鞋的英文名做一个重复放在左上角,并在右上角添加 logo。接下来我们在背景上叠加一个篮球场的场景。
并将画面的四周涂上黑色的渐变,强化主体形象。
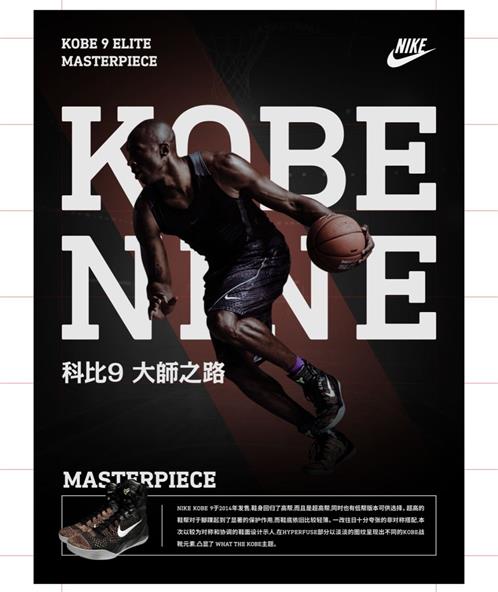
由于现在画面和主体都有一些偏暗了,所以我们对整体画面进行稍微调亮,那么这个案例就完成了。 案例二
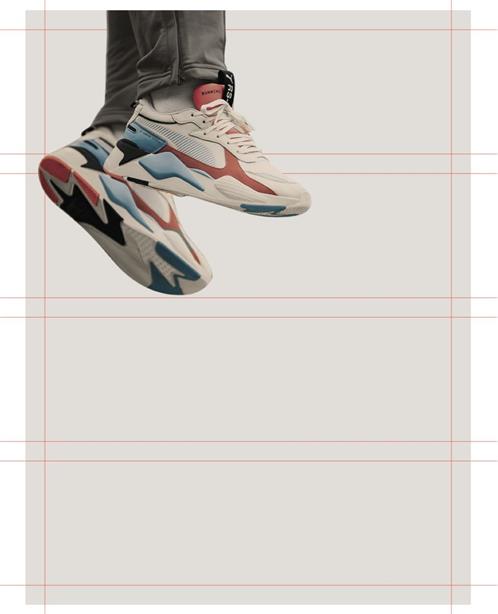
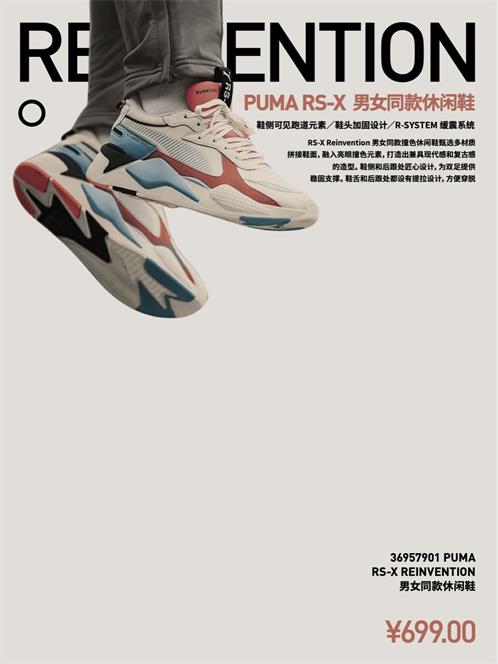
这个案例同样也是一双运动鞋,但是我们这次利用重心偏移的技巧去塑造动感。
同样的确定页边距,并将画面横向分为四栏,将主体放在画面左上角占上方两栏。
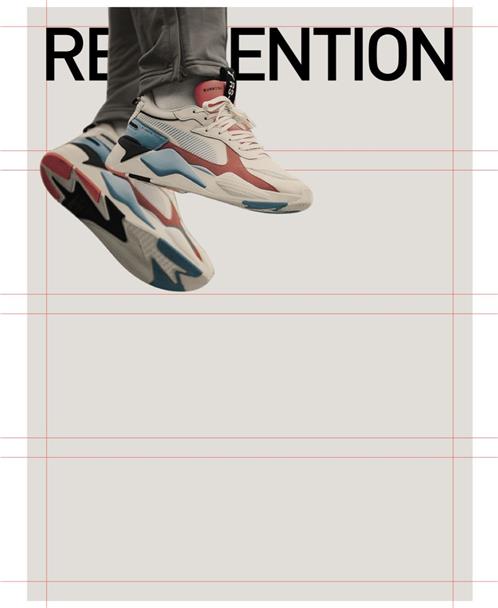
然后从球鞋的名字中提取出相关英文放到版面顶部,并置于主体下方。
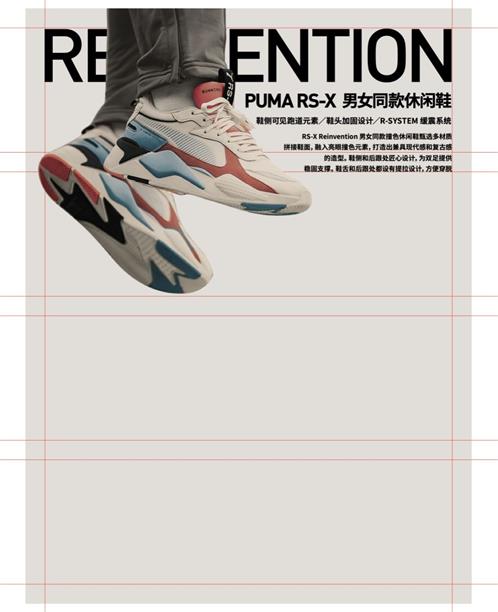
因为我们要做一个重心偏移的版面,所以我们接下来将所有的介绍性文字按照主体的负空间排列在版面上方。
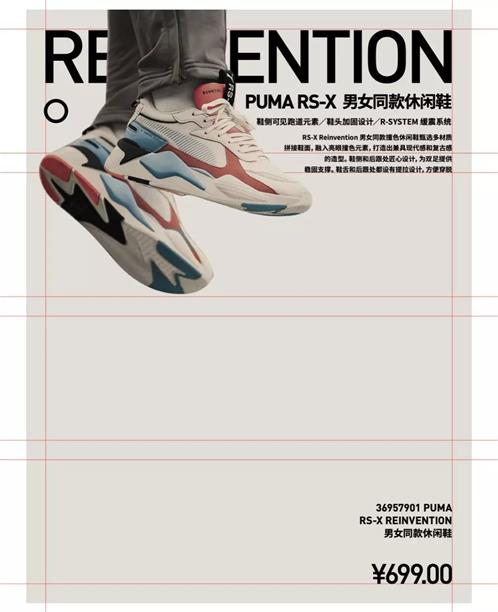
为了防止重心的过度偏移,同时和左上角的球鞋做一个对角线的呼应,所以我们在版面的右下方放置价格以及球鞋的型号等信息。
然后吸取球鞋的颜色做一个色彩上的呼应。这一张球鞋的海报就完成了。 案例三
这个案例我们来做一个放射光线的海报,这个海报内容是一款果汁软糖的促销海报。
首先确定好页边距。
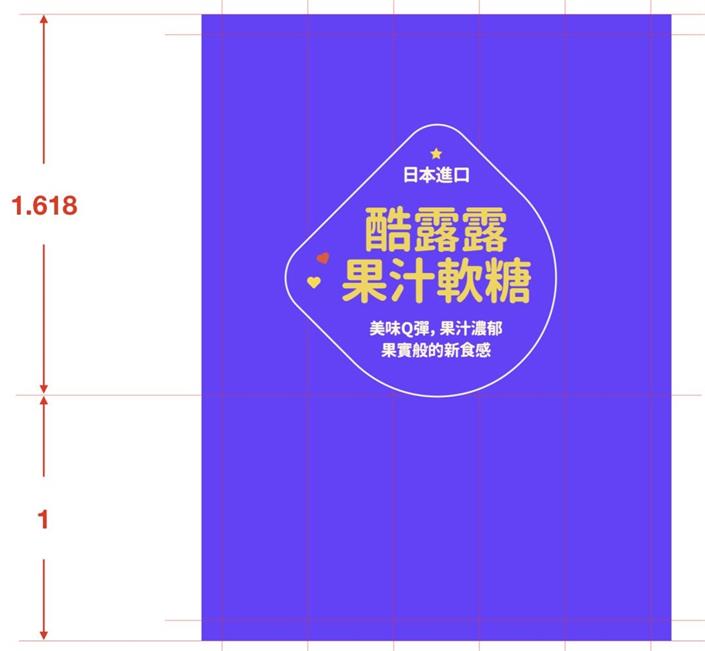
然后我们从这款软糖的包装上提取出一个图形作为画面主体。然后将软糖的名字和介绍文案放到这个图形中。
把图形按照黄金比例和网格放到画面中间。
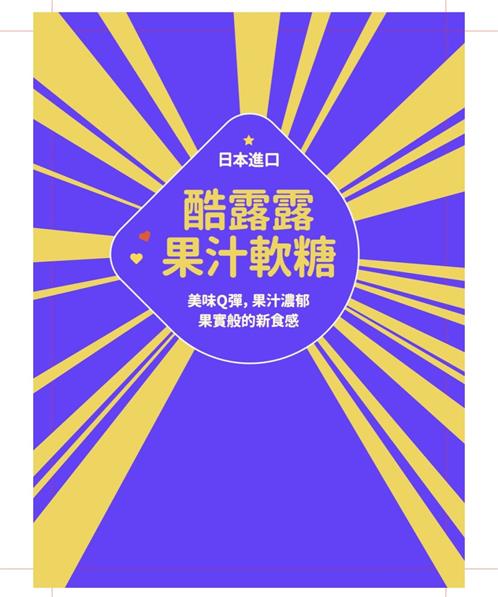
在主体图形后面叠加放射线条,底下留出一部分空间放置产品图片及其他信息。
将产品图片和促销信息以居中对齐形式排列在画面下方。
然后我们可以在放射线上添加一些表情愉悦的人物图片,去强化吃了这款软糖会很开心的这个动态过程。
还可以在画面周围添加一些可爱的小图形去烘托氛围。
最后加上 logo,这个软糖的促销海报就完成了。
我们也可以将这个海报做成不同的配色,每一款产品对应一个配色。 案例四
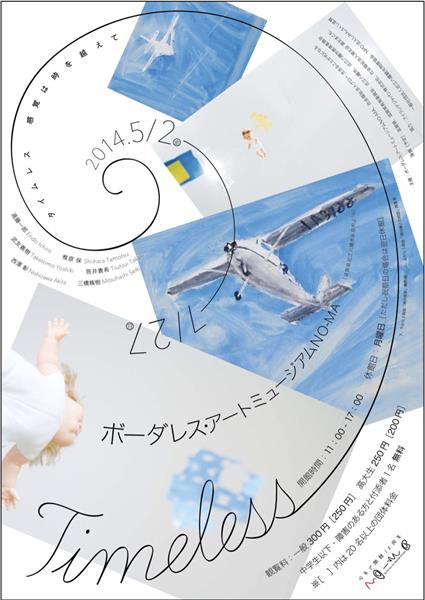
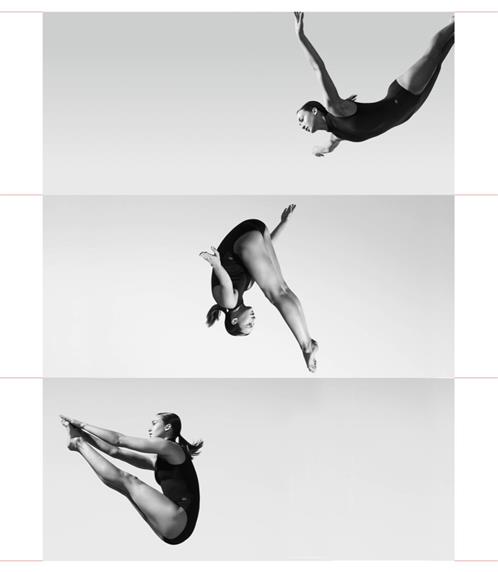
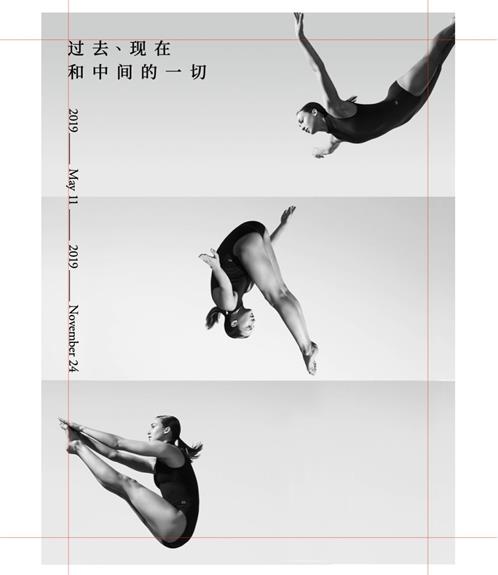
这是一个艺术展的海报,我们通过蒙太奇的手法来表现。
由于展览主题是过去、现在和中间的一切,所以我们将画面分成三份,并用运动过程中的三个不同动作来代表着三个阶段。
由于第一张图片的底色偏亮了,所以我们将它抠出来,做一个与另外两个图片的相同背景。
将主题和时间这两个比较重要的信息放在画面的左上角。
其余信息排列在右下角。那么这个案例就完成了,也是非常简单的,利用的就是蒙太奇的手法。 本期教程到这里就结束了,我们来简单地总结一下今天的内容。首先我们了解了动感是画面张力不平衡所造成的,以及强调速度感和强调能量感的两种动势。接下来我们讲解了三种产生动感的原因,分别为基于生活经验与心理认知、引导视线移动以及不平衡状态下带来的视觉冲击。最后我们总结了 9 点实用的小技巧,分别为捕捉动态瞬间、倾斜、错位、集中与发散、螺旋、波状曲线、色彩、重心偏移、蒙太奇。希望大家能够掌握好这些方法,让原本静态的画面也能带来全新的动感。 欢迎关注研习社的微信公众号:「Yanxishe2017」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论