如何用一篇文章,帮新手快速入门版式规划?

扫一扫 
扫一扫 
扫一扫 
扫一扫
@研习设K先生 :大家好,今天的课程题目是「让你秒懂版式规划」。很多刚刚入行的小伙伴,在一开始接手文案到有想法着手去,经常会有困惑,客户或者文案给的乱糟糟的文字,怎么把它处理成一个良好的具有传播属性的画面呢?这也是今天课程想要去解决的问题。本篇教程分为以下几个部分,首先是如何快速的整理文案,其次,确立信息的优先级,然后,我会详细的介绍几种常用的版面划分方式,这也是本节课的重点,最后再给大家分享一下作图之前,绘制手稿的思路。好的,话不多说,开始我们今天的课程吧。
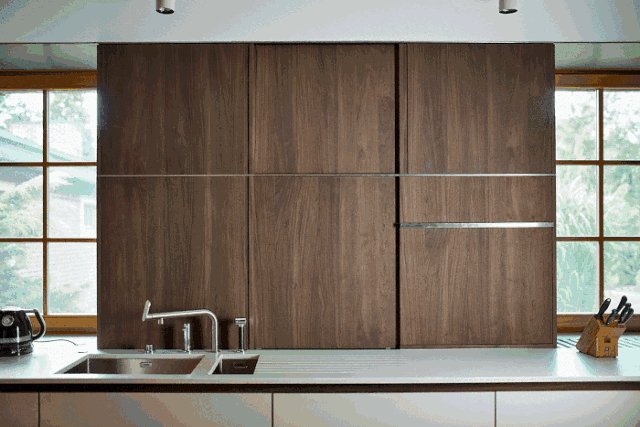
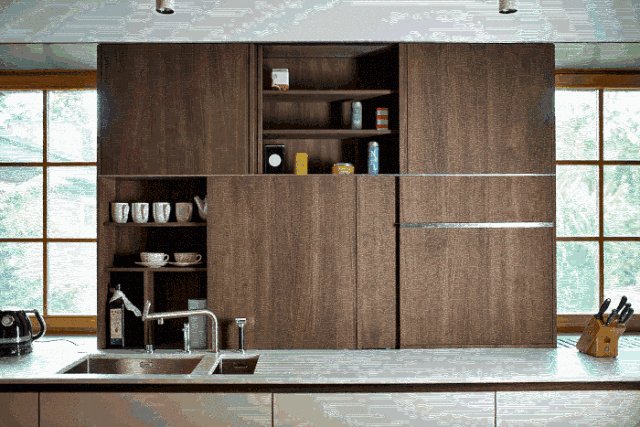
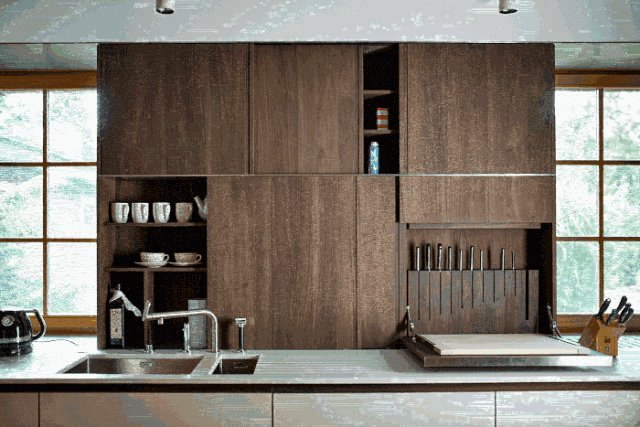
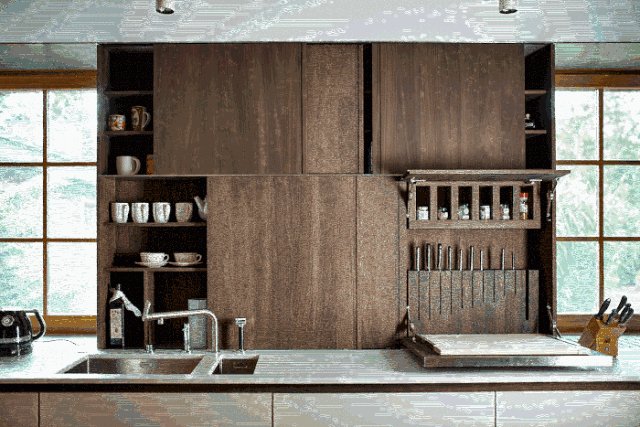
提到整理文案,不知道小伙伴们有没有联想到,现在特别火的整理收纳术。估计有强迫症的同学看到整理后的图片,会非常舒服。
它同样是要求整理人拥有一个划分区域,归类物品和注意物与物之间距离的能力,是不是和我们整理文案很相似呢? 整理信息开始设计之前先整理信息,很多时候我们接手的文案,都是零碎甚至复杂的,这个时候就需要我们在开始设计之前,先整理信息。
我们可以看看日本著名的设计师,佐藤可士和,他是如何利用整理术来处理信息的。
很多小伙伴,是不是在一拿到文案后就直接开始设计呢?
前期准备阶段,在我们一接手客户或文案给的文字资料时,我们对这个资料的认知是模糊的,有时候只是大体知道方向或行业是什么,这个时候就需要我们运用整理术,先来整理好文案。
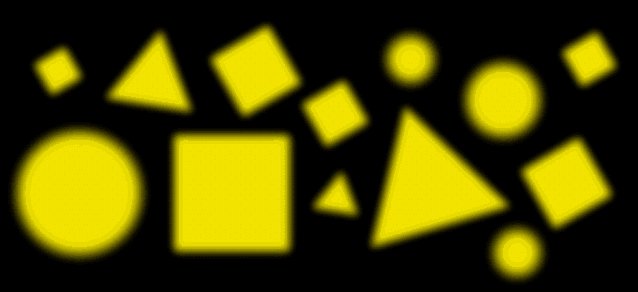
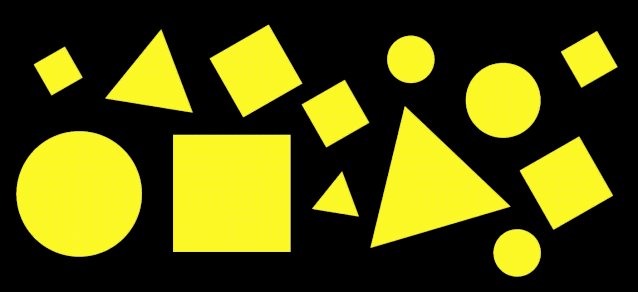
信息整理完毕后,原来模模糊糊的文案,现在变得清晰可见,但是它们仍然是一个没有逻辑顺序的状态。
这个时候我们就要把相关联的信息整理组合到一起去。
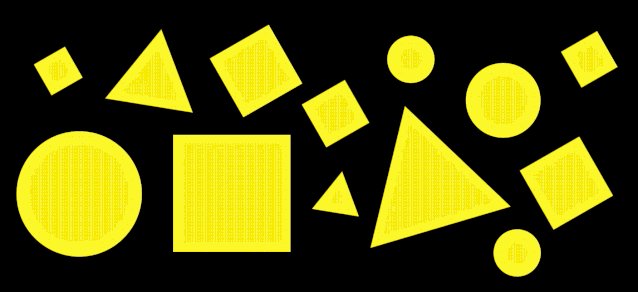
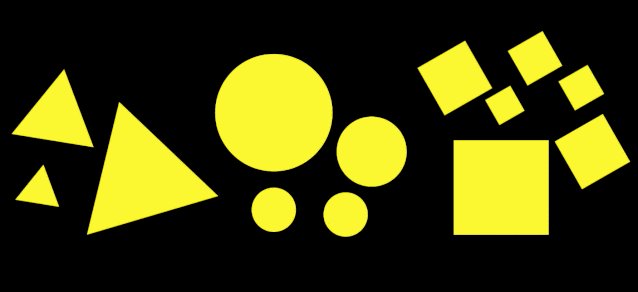
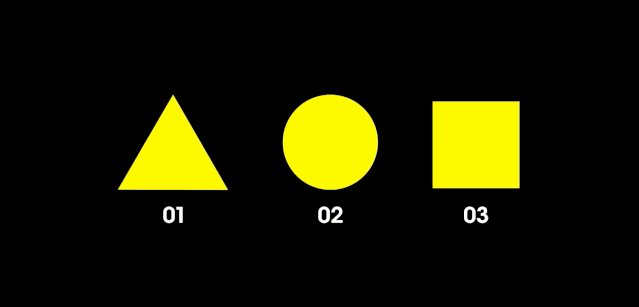
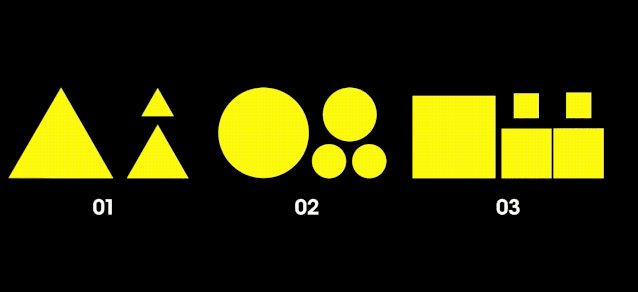
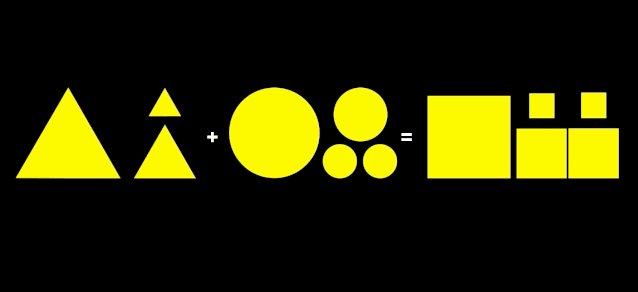
信息已经全部都按照关联性分好组了,我们就开始一组一组进行整理,这个时候就需要我们设定好整理的优先级。在这里从一号三角形开始整理。
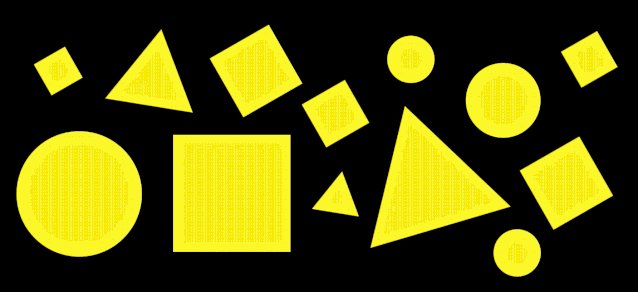
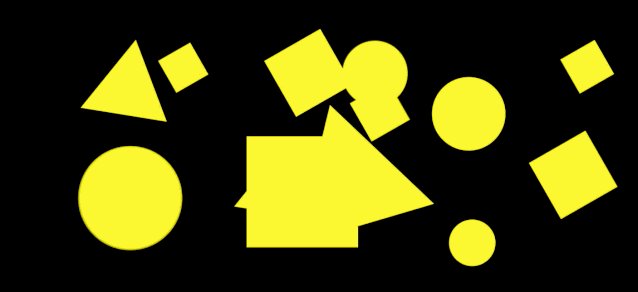
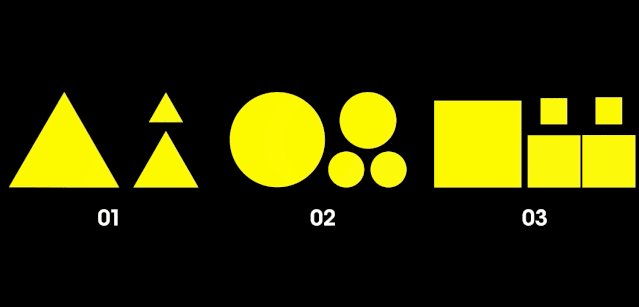
好的,现在每组信息里面的层级,我们也都划分的清晰明了了。
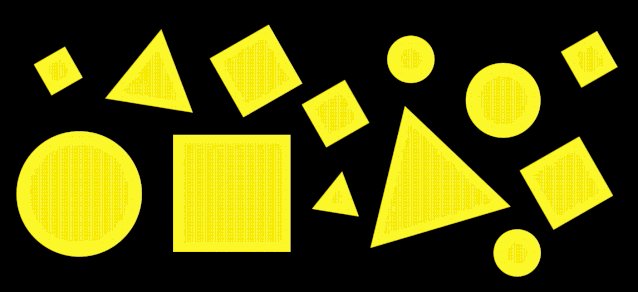
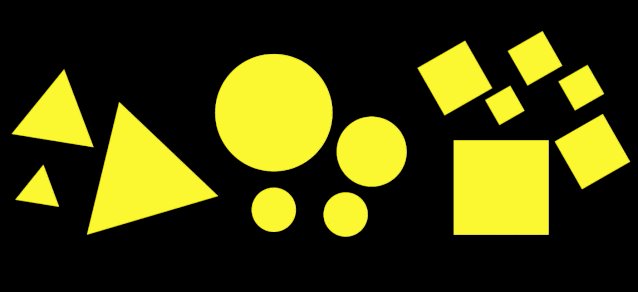
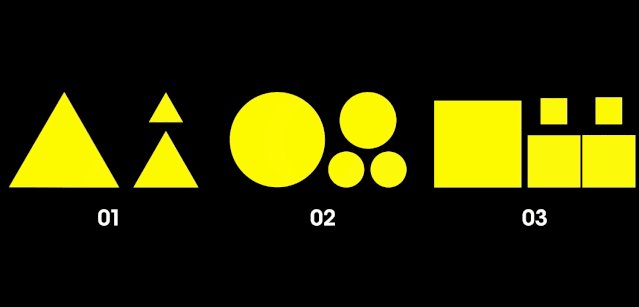
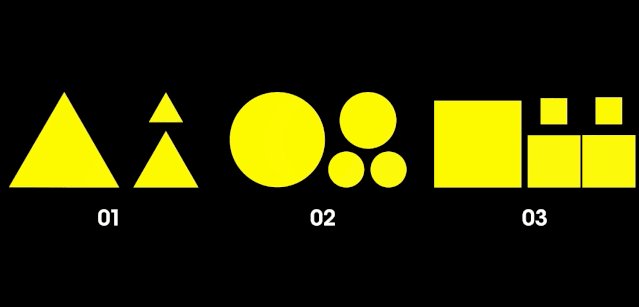
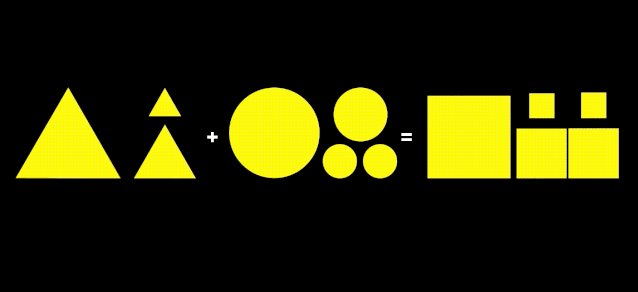
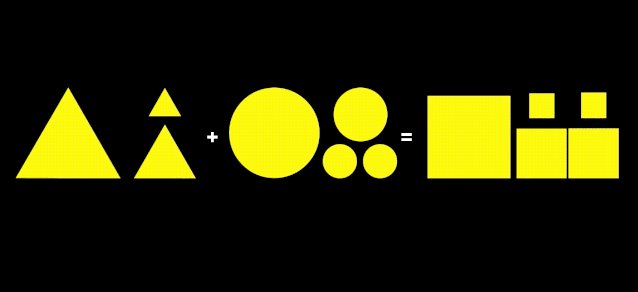
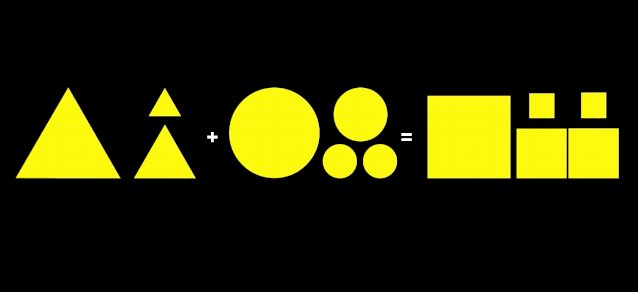
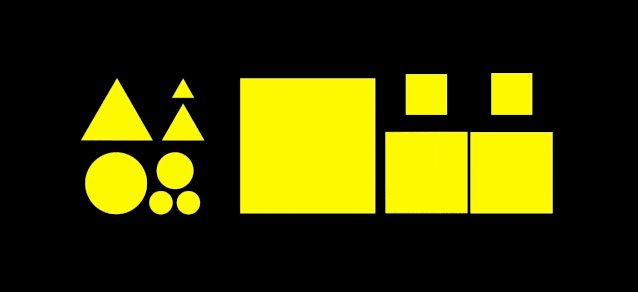
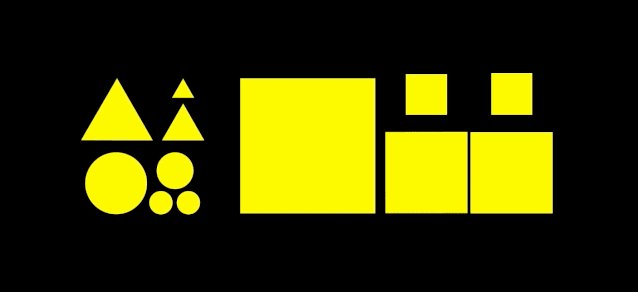
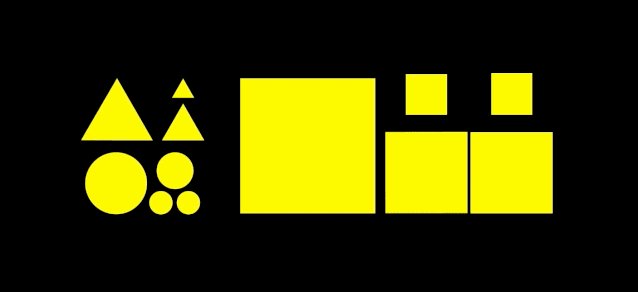
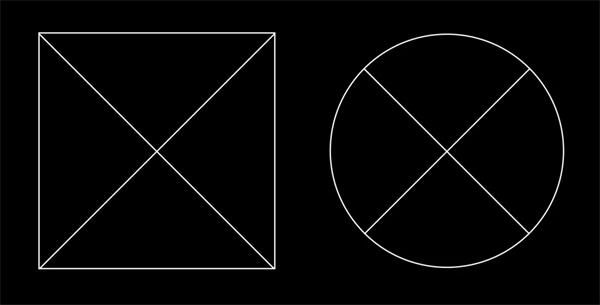
到了这一步我们,再仔细的了解一下文案,这几个组之间的关系是什么,在这里我们看到三角形加圆形等于正方形,也就是说这里面正方形组的信息是最重要的。
所以我们在开始做图的时候,就要把正方形组的信息放置在版面最显眼的位置,这样最有利于信息的传播。 通过上面的演示,我们学习到了,在正式开始设计之前,需要有前期准备信息阶段,信息整理完毕后观察信息,列出有效信息,设定整理的优先级,理清因果关系,找出本质,这6个步骤,来逐步的整理信息,这个过程也是设计师逐步明白客户需求和设计思路的过程。好的,那接下来通过案例部分,手把手教大家整理文案信息。
大多数情况下文案信息是不完整的,这个时候就需要我们自己进行一定的头脑风暴,去寻找和补全信息,就是把模糊的信息逐渐变得清晰的过程。
在我们把信息补充整理完毕以后,我们开始分析信息,把信息划分成一个一个小组。
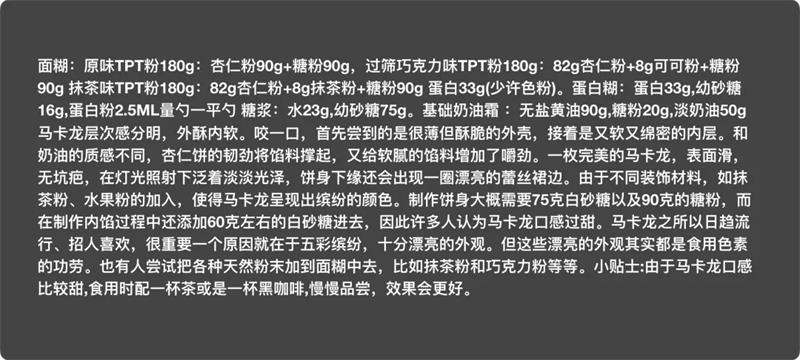
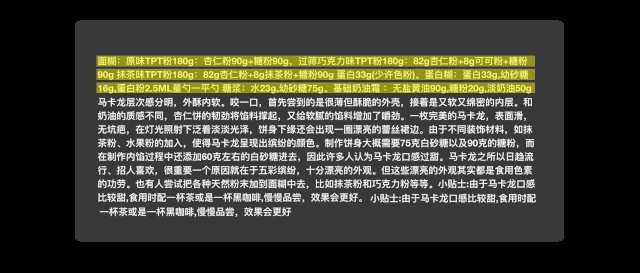
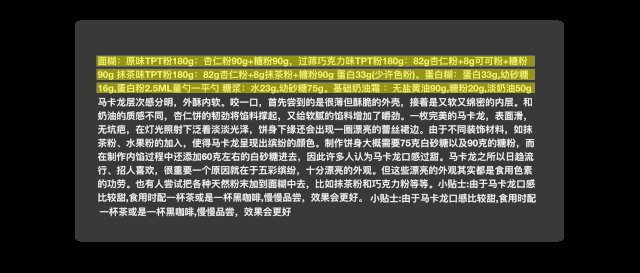
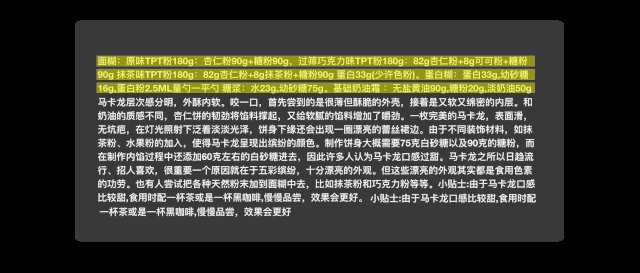
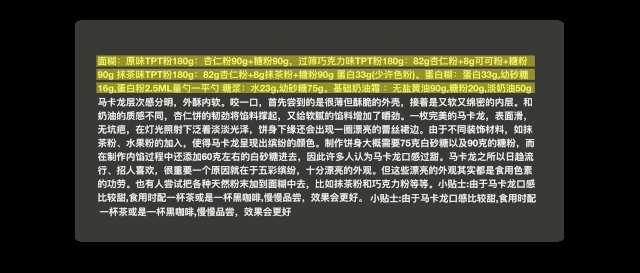
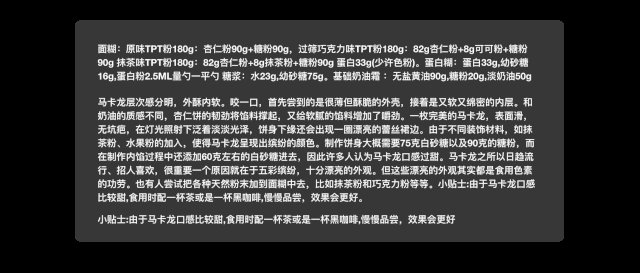
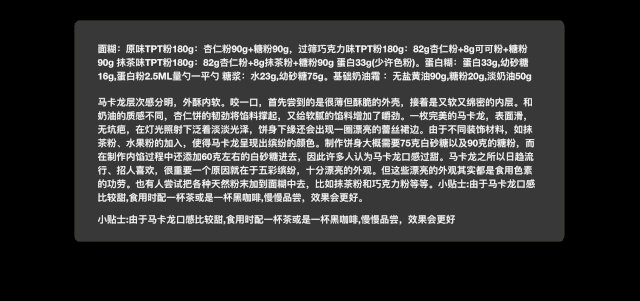
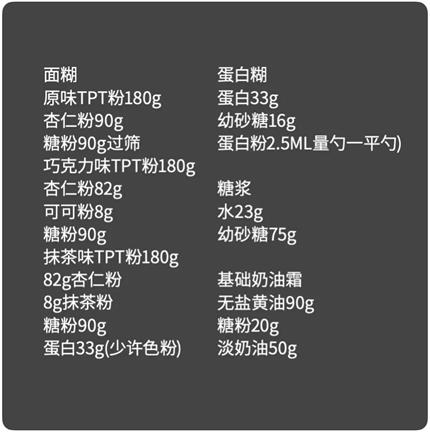
在这里我们看到,高亮的文字很明显是配料表,我们把它与其他信息区分开。
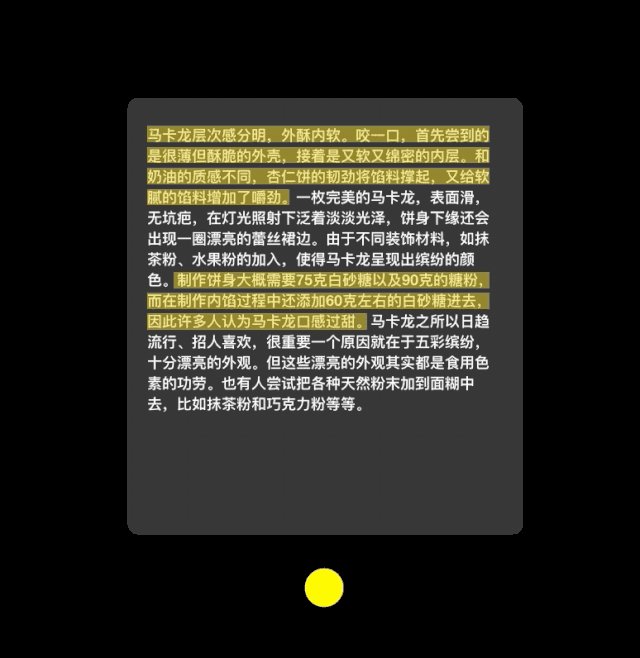
这一部分的高亮信息,是甜品的介绍,我们同样把它与其他信息区分开。
这里由于有提示,我们也能很快的区分出来,这个应该是属于注释的那个部分。
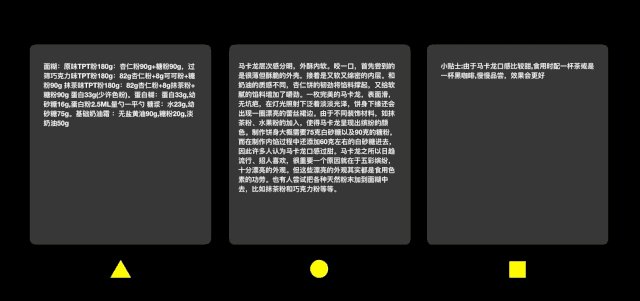
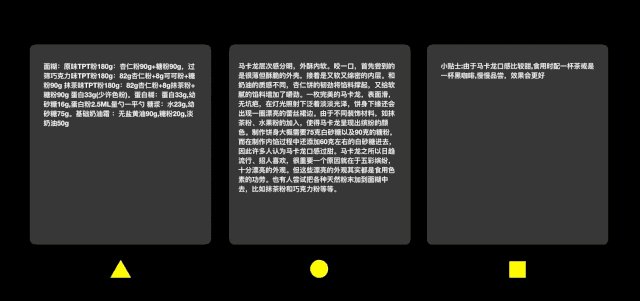
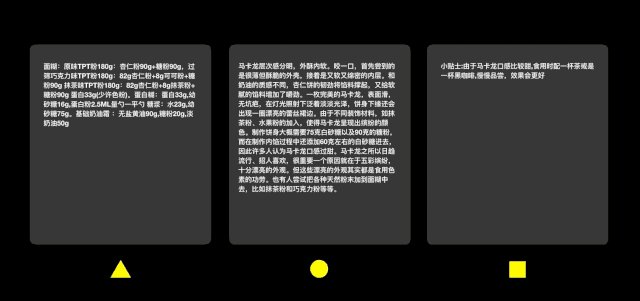
在这里我们把整理好的信息,分别拿出来标上符号,按照之前讲的顺序来进行整理。
现在来看一下第一组的文案,从文案中可以知道,这个关于甜点的配料表的信息。
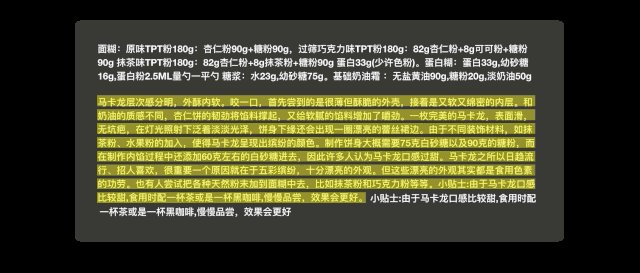
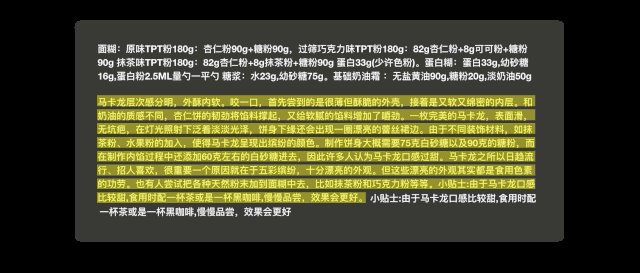
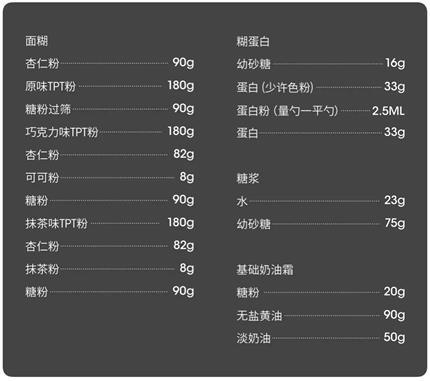
整理完成后,大幅度的提升了信息的识别度。
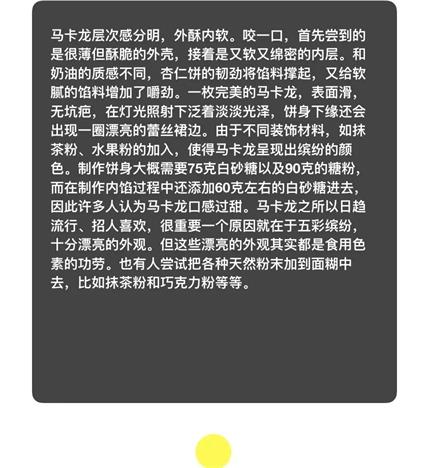
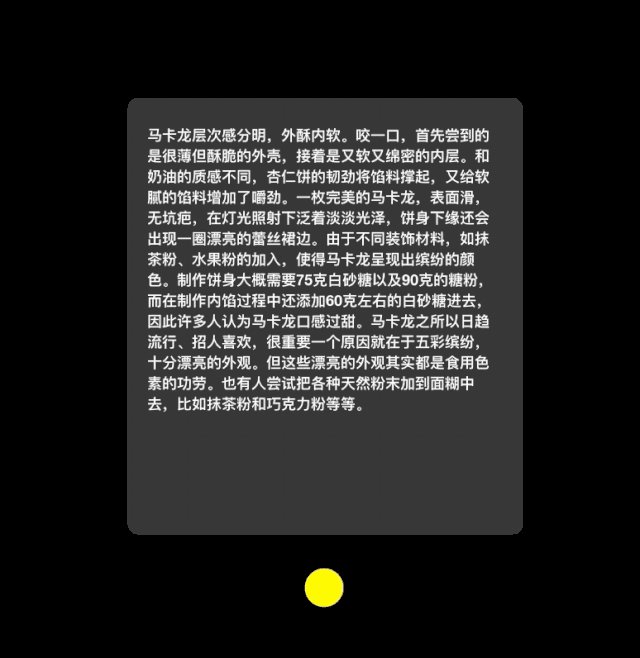
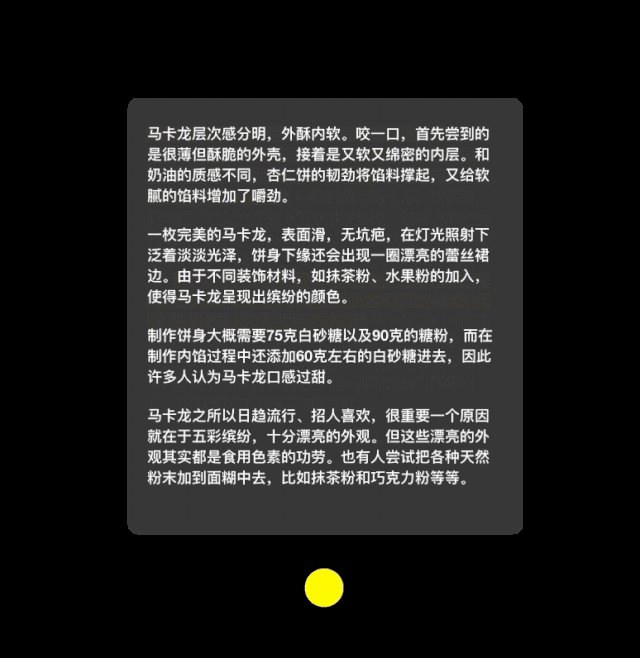
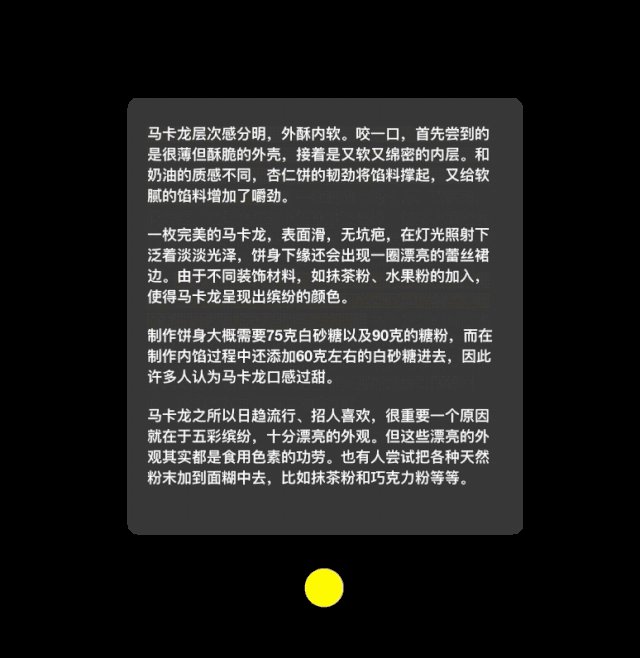
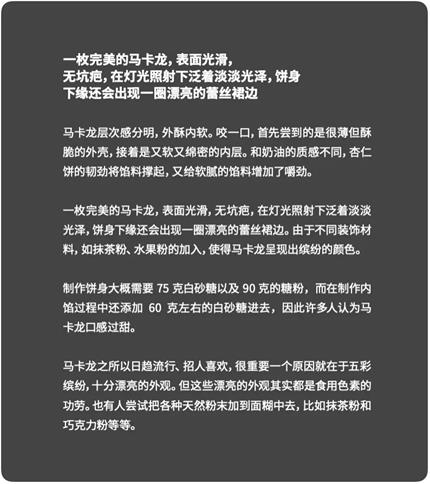
我们再来看第二组,这是一整段关于甜品的介绍,一整段文字阅读起来,会产生一定的阅读困难,这里我们将文字断行。
信息整理完毕后,大大降低了阅读的障碍。
当三组的文案全部整理完毕后,我们就很清楚的知道,这三组文案分别想要传达的内容了。它们分别是:配料表,介绍和注释。
这里就需要我们理清它们三个的因果关系。我已经把所有可能的组合都列出来了,首先去掉以注释为主的信息组合。
现在,我们已经理清楚因果关系了,也就顺理成章的推理出来了它们的本质。 1. 重新整合 将杂乱的文字信息重新组合 在这里我给大家提供两个信息整理的思路,第一个就是「将杂乱的文字信息重新组合」。
我们还是以刚才整理好的配料表为例,现在的文字依然存在辨识度的问题,作为设计师,就要求尽可能的提高辨识度,这就需要继续整理这个文案。
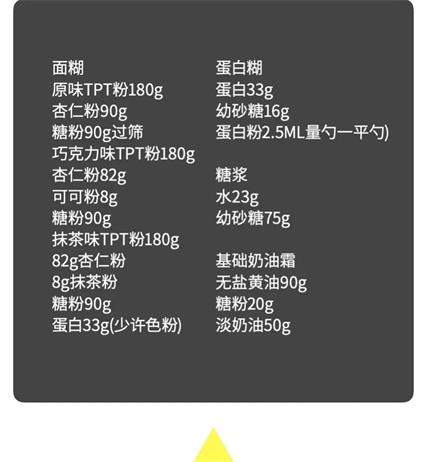
我们将名称与重量重新组合,不同种类的信息进行成组区分,提升整体文字的识别度。 2. 提炼关键信息 第二个信息整理思路是将文本的关键信息提炼出来。
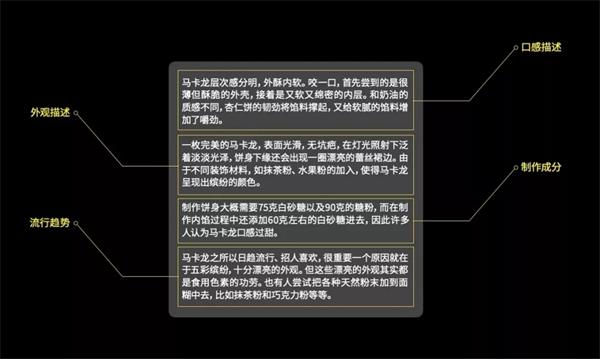
我们再一次观察这个甜点的介绍文案,发现这个文案可以分成四个部分,口感描述、外观描述、制作成分、流行趋势。在这里我们在外观描述中提炼出一段文字,作为这段话的摘要部分。
这样在阅读这段信息的时候,就可以更加容易的理解整段文字的内容了。 按照上面的步骤,一步一步整理,整个过程也加深了我们对文案的理解,那么既然已经明确了,一个文案中的重要信息是什么,下一步需要做的就是如何把这些信息传达出来,这也就进入了我们今天的第二部分的内容了,如何确立优先级。 3. 确立优先级 通过上面的学习可以准确的找到重要信息了,现在需要做的就是确立这些信息的优先级别。
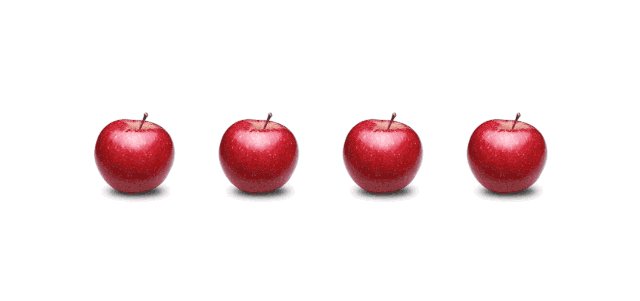
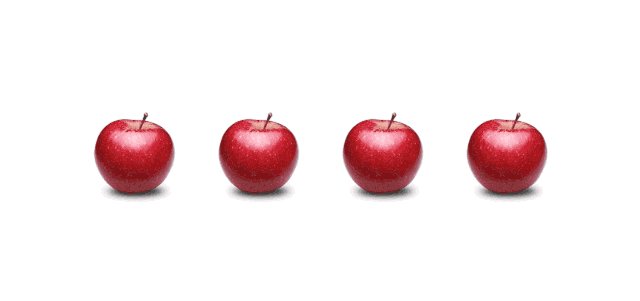
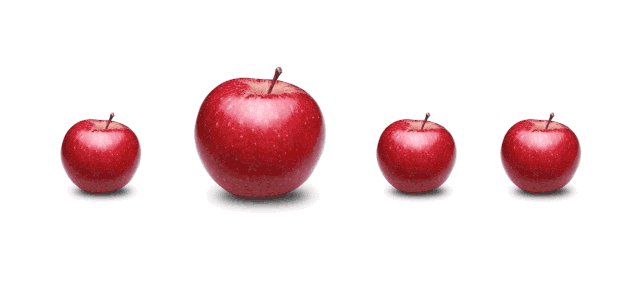
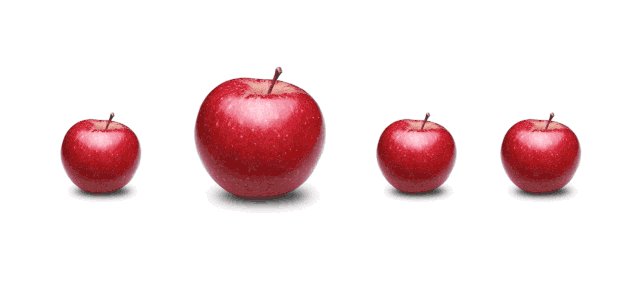
这里有四个一样的苹果,我们并不能从画面知道哪个苹果是最重要的。我们把这个苹果放大,立刻就可以知道它优先级别是最高的。
这个道理同样适用在文字组上,单纯看这段文字,我们并不知道哪一句话是重点内容。
我们按照同样的方式,把最重要的信息放大,就可以知道它们的优先级别。
这里有三台无人机,同样发现不了哪一个是最重要的。但是我们只需要改变这个无人机的位置,就可以知道它们的优先级别。
调整位置的思路,重新来修改文案,达到明确优先级别的目的。
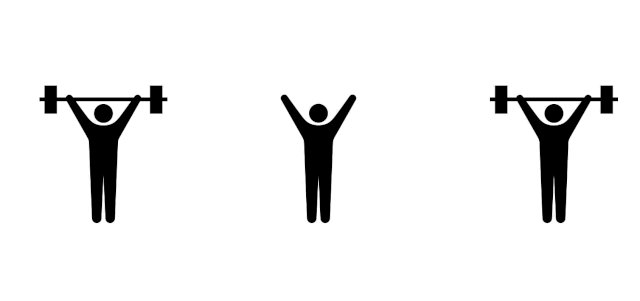
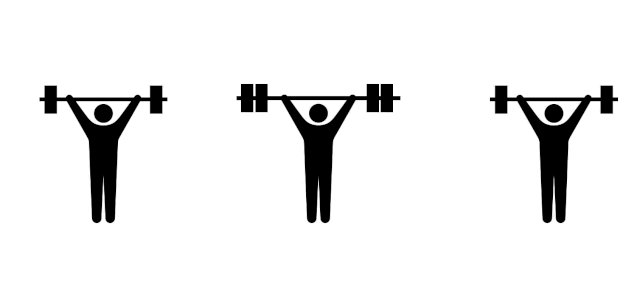
在这里有三个在举重的人,同样都分不出来他们的优先级别。去过健身房的同学,应该深有体会,在健身房你能举起的重量越大,越能吸引别人的目光。现在给中间的人,举铁的强度加倍,是不是优先级别立刻就显现出来了!
我们继续以这段文字为例,可以是通过改变颜色或者增加字重,来改变文字的强度。 版面划分通过上面的学习,我们知道了可以通过调整信息的大小,位置和强度来确定信息的优先级别,这个不仅仅只适用于文字信息,同样适用于图片信息,这样在规划版面的时候,就可以按照信息的重要程度合理的放置信息了。根据版面中的信息的多少,版面划分的方式分为:二分法、三分法和四分法,通常来说重要的信息在版面中所占的面积和比例也是最大的,次要信息以此类推,所占面积依次减少,但并不是绝对的,这个同学们要明白。那么接下来,我们了解一些常用的版面划分的方式。 1. 二分法
首先我们来看一下二分法的几种形式。
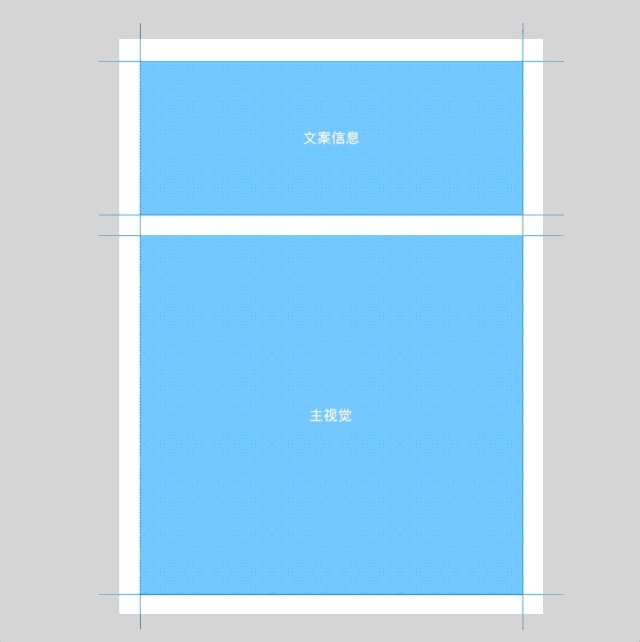
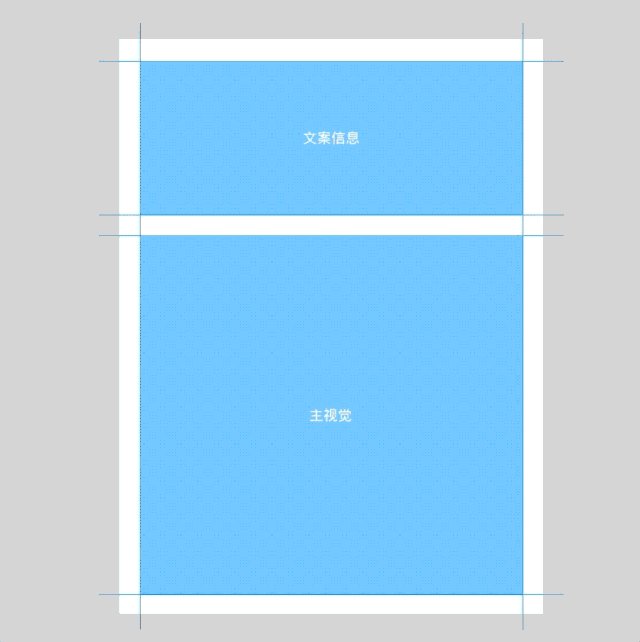
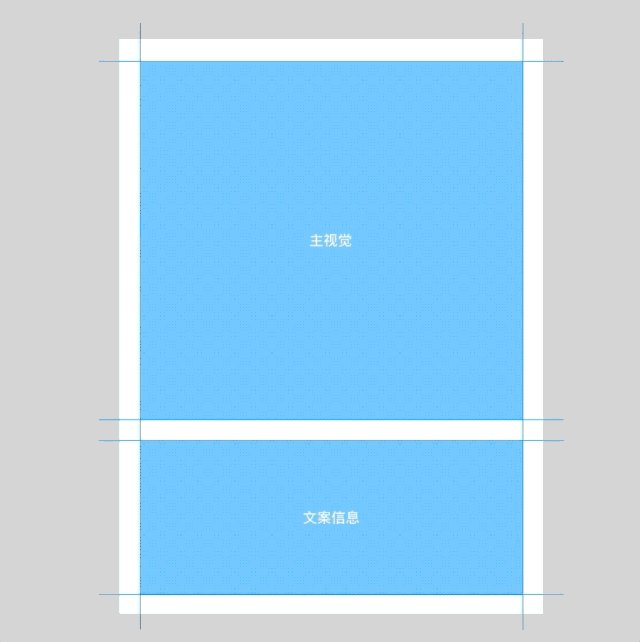
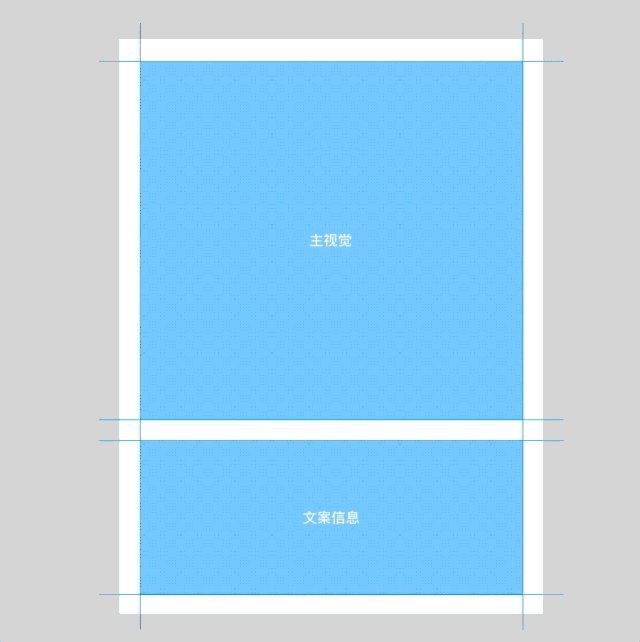
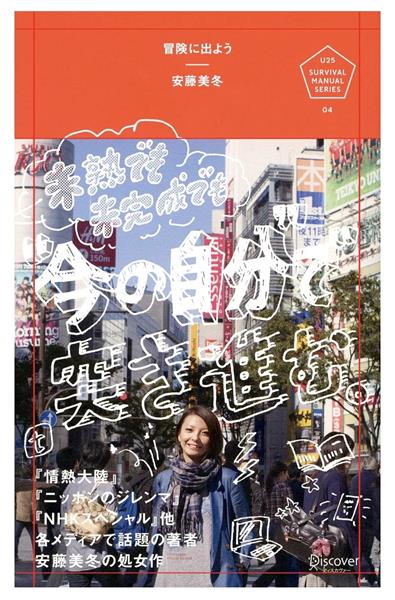
在这张海报中,主视觉采用字叠图的方式作为主体,置于画面下方,占最大的面积和比例,其余文字放在上方,这就是典型的二分法画面。 2. 三分法
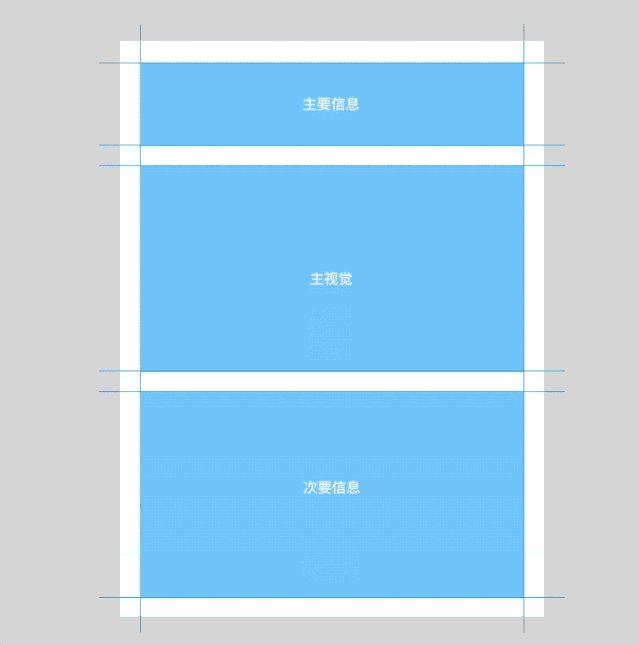
接下来,我们来看一下三分法,这里的信息层级也就进一步丰富起来。
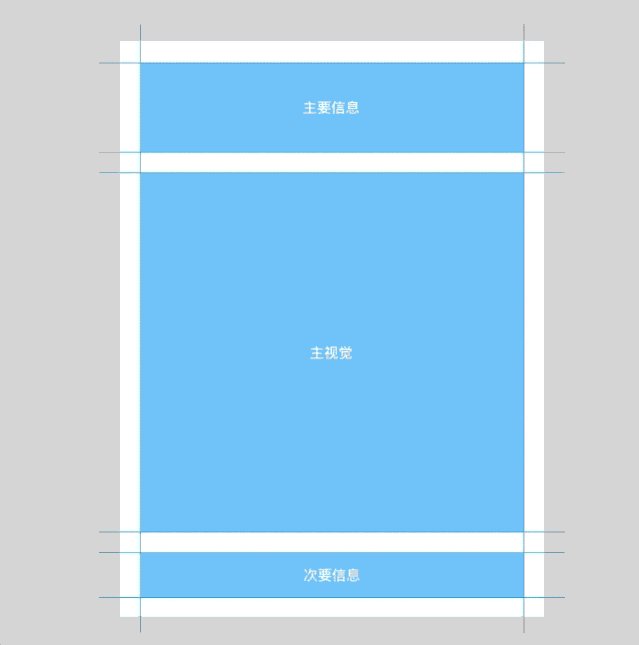
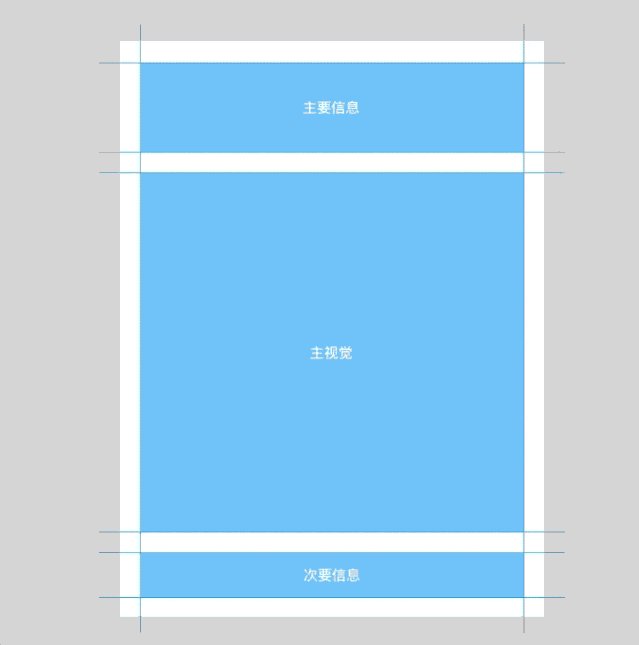
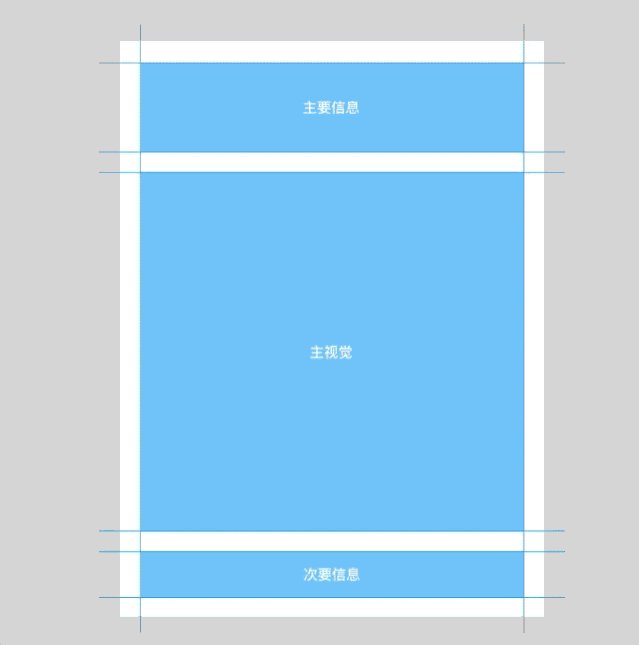
这个画面中主视觉占版面最大面积,主要信息和次要信息也会一目了然。
这个画面同理,主视觉占据画面最大面积,主要信息和次要信息,虽然面积占比区分不大,但是通过文字的大小对比,有效的确立了信息的优先级别。
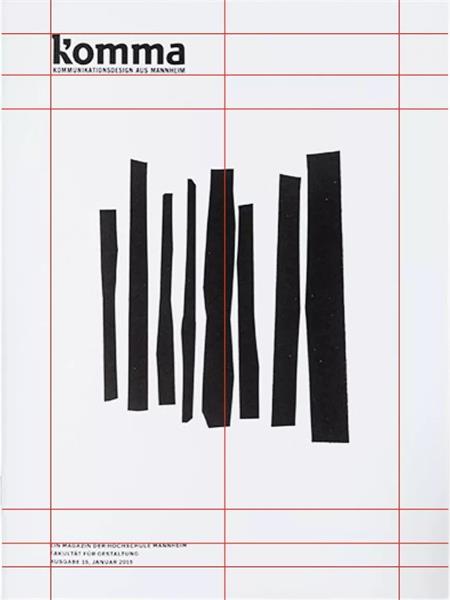
在海报中三分法也是很常见的方式。 3. 横竖结合划分版面
三分法,不仅仅只是横向的划分版面,同样可以横竖结合划分版面,我们继续来看几种常见的划分方式。
在这个画面中,最重要是餐厅的展示图片,主标题次之。
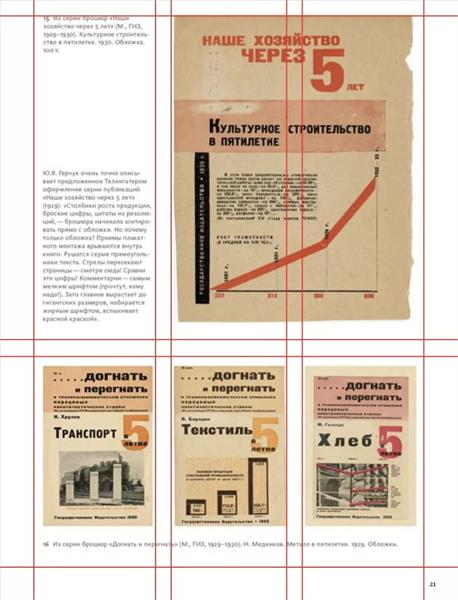
这个版面中,这四张图片传递的信息基本一致,但是将其中的一张图片放大,占居版面的最大面积,就确立了明确的优先级。 4. 四分法
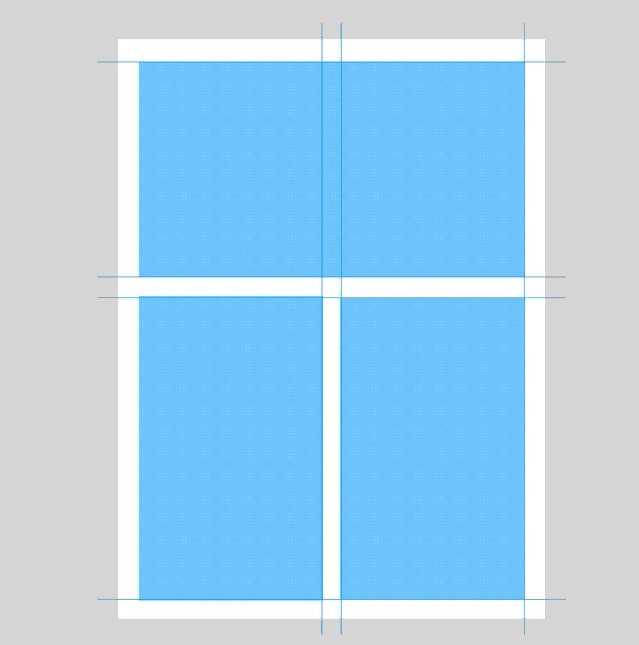
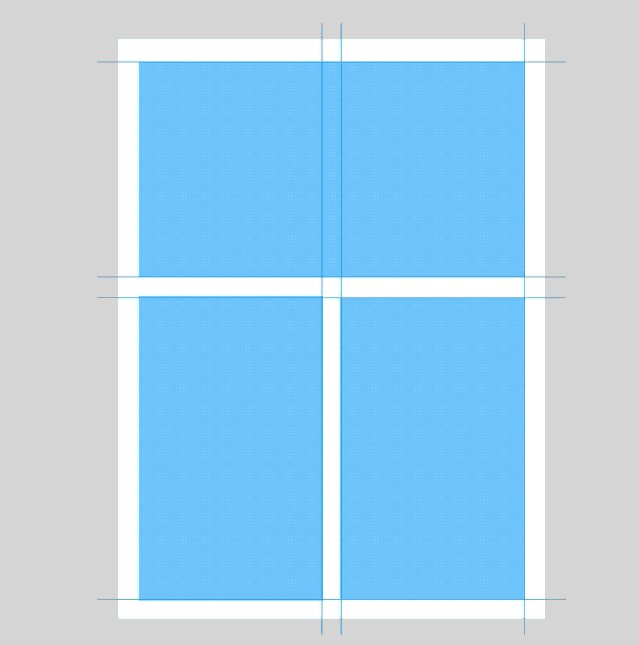
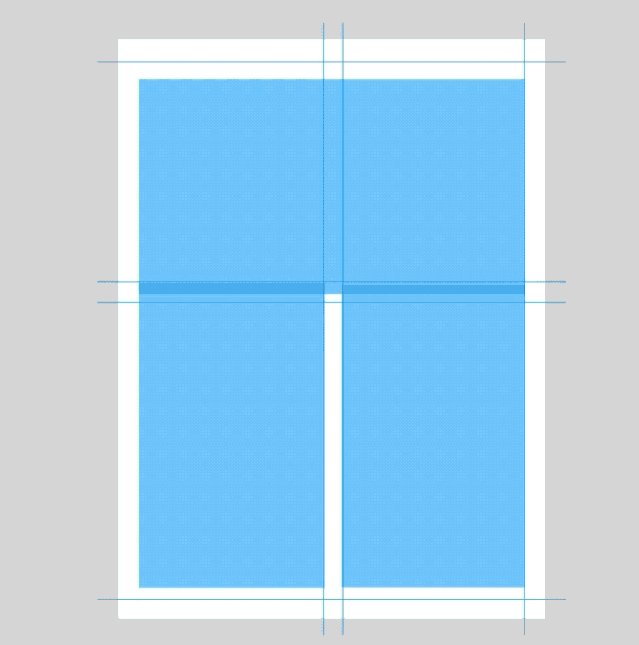
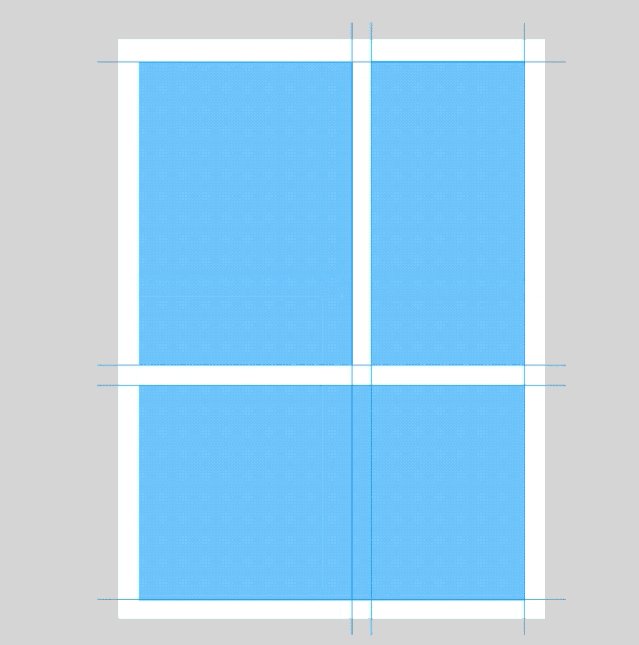
我们来看一下四分法的常用划分方式。 设计师在开始正式的工作之前,还可以利用绘制手稿的形式来缩短思考设计的时间,锻炼我们的画面布局的能力,提升工作效率。下面给大家分享一下,绘制手稿的方法。
首先可以将图片简化为线框。
将文字简化为线段,内文文字用细线表示,标题等文字用粗线表示。
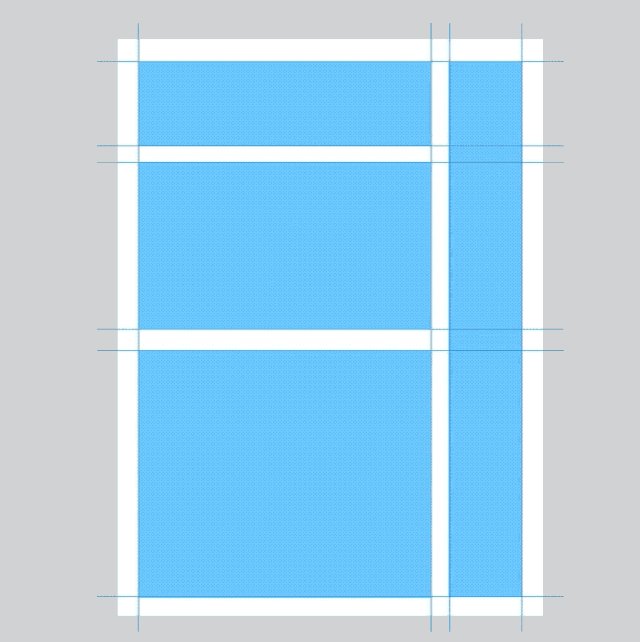
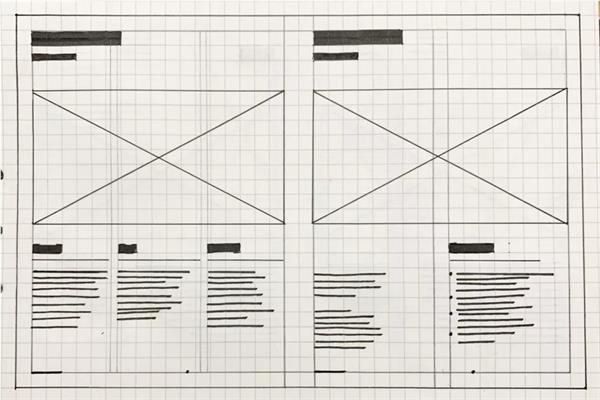
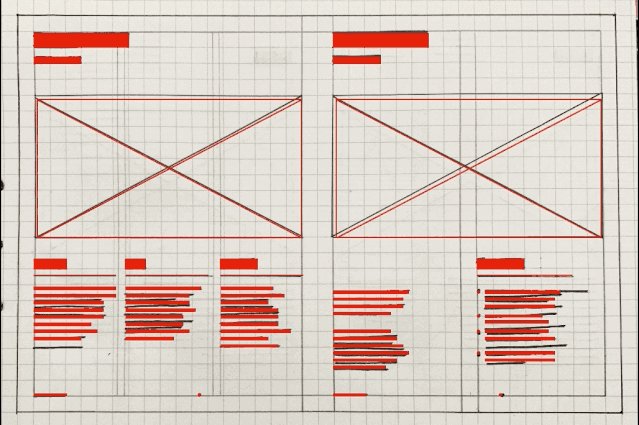
先来看这张手稿,在绘制时使用了三分法的版面划分方式。
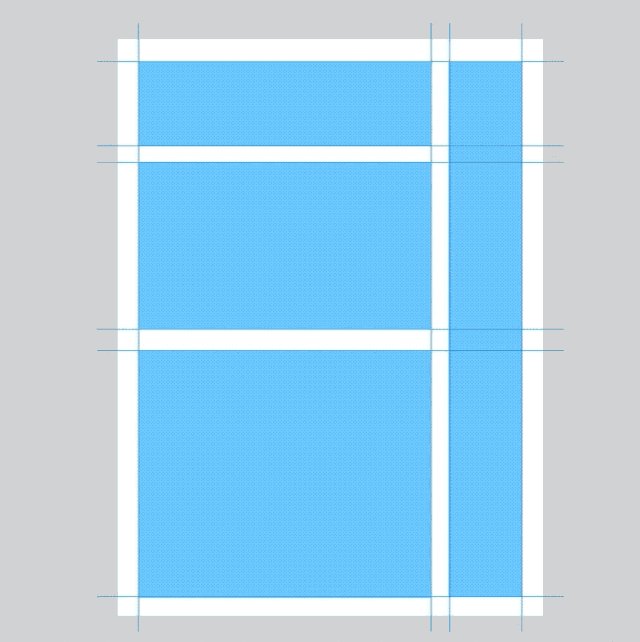
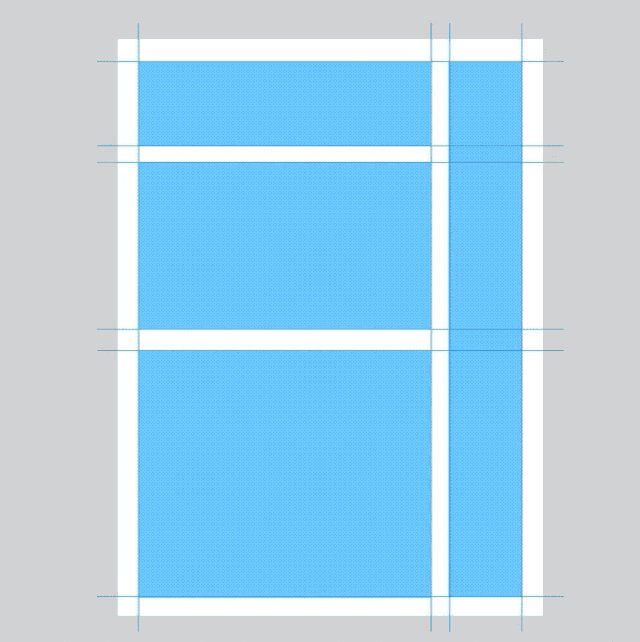
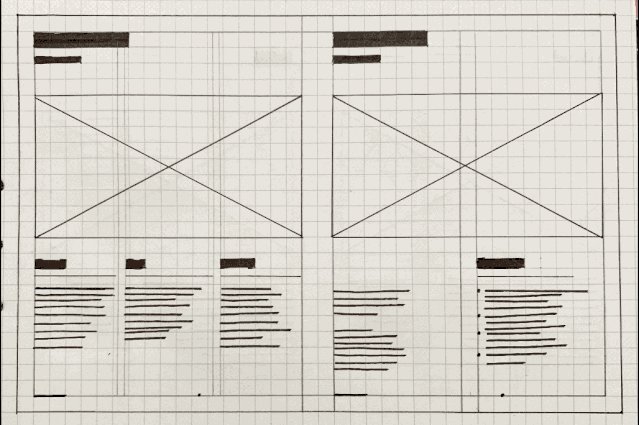
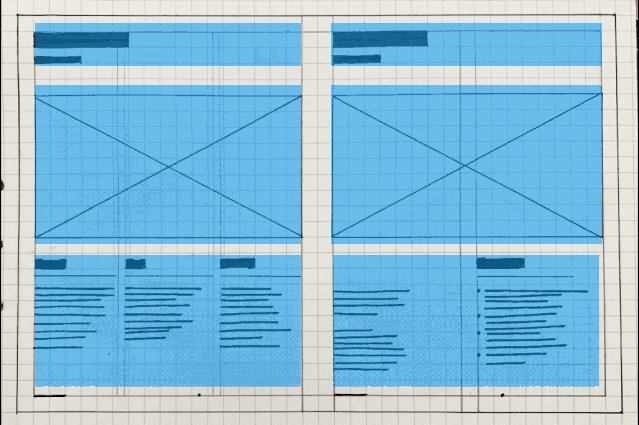
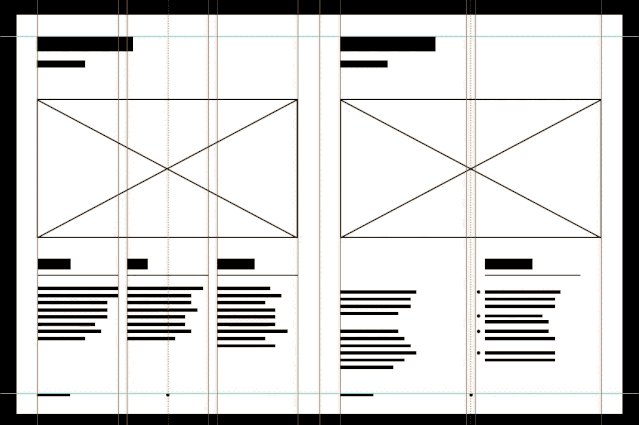
我们把手绘的结构扫描进电脑,在软件里,用线条的形式优化版面。继续细化,利用网格规范版面中的元素。
然后根据版面设计一个画面。
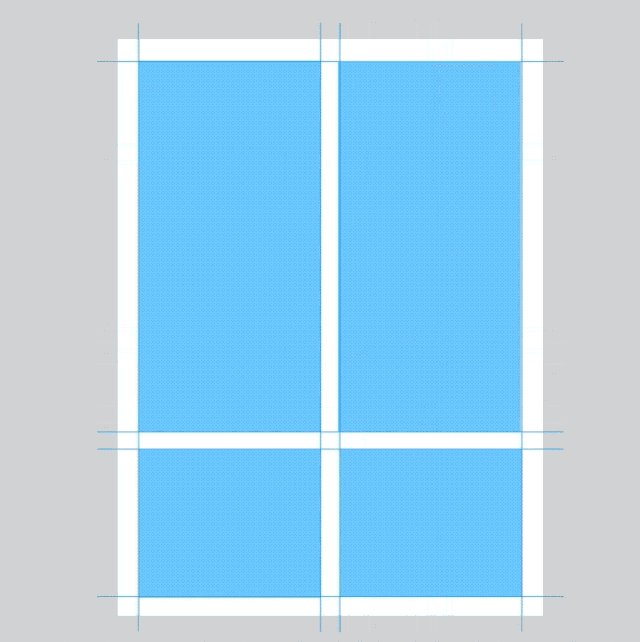
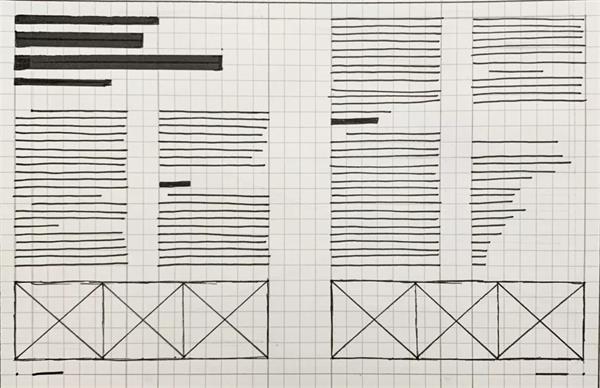
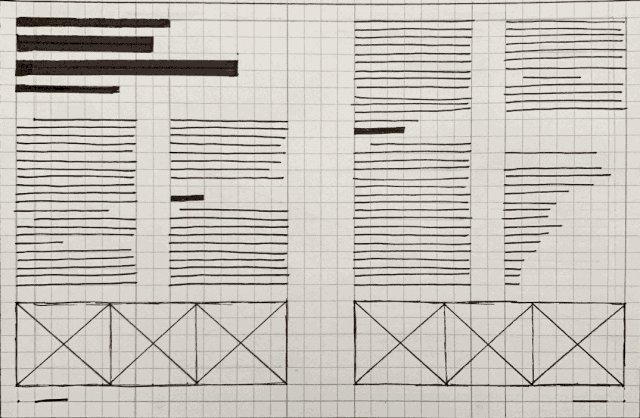
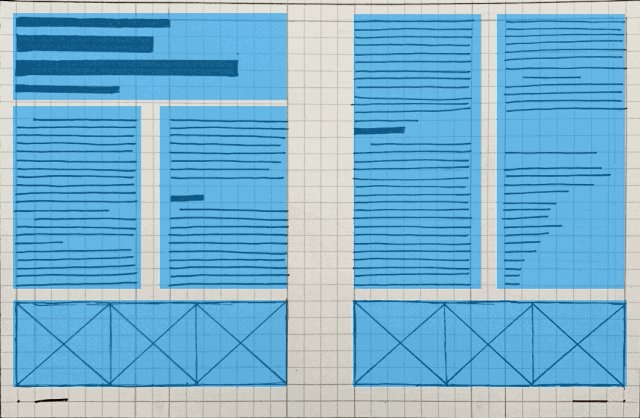
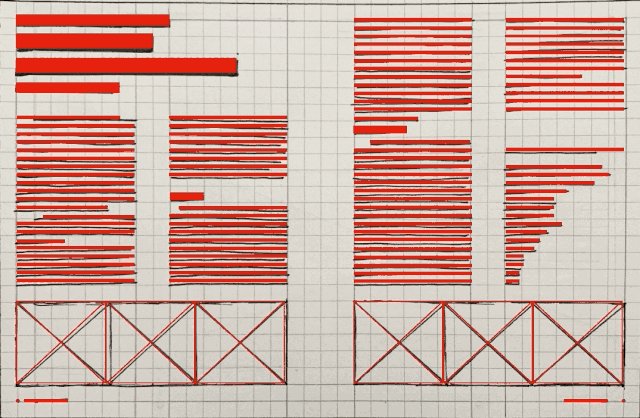
继续来看这张手稿,在画的时候,这张左面考虑到了信息的数量,采用四分法,将版面划分出来,右面采用三分法,这些版面划分方法是可以相互组合的。
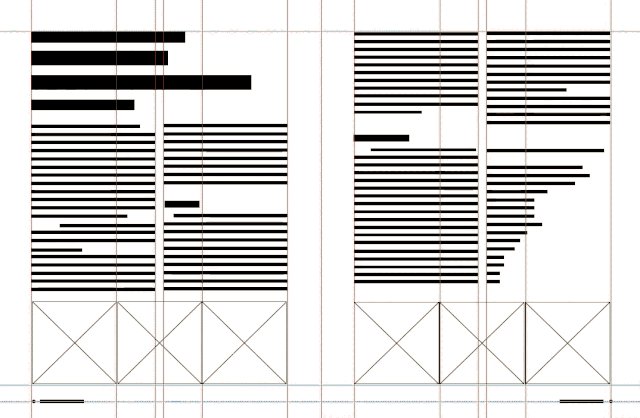
继续把手绘的结构扫描进电脑,优化版面。利用网格,规范手稿中的元素。
然后根据版面设计一个画面。 案例在我们日常的自学过程中,可以用手稿的方式,多去临摹一些好的作品,这样有助于大家更好的理解和记住版面形式,达到快速提升版式设计能力的目的。接下来我们通过案例部分,加深大家的理解。
我们来看下这个案例,拿到这个文案以后,同样先按照第一部分讲的整理文案的方式,整理并理解文案,这里我都已经整理完毕了,就不重复过程了。
确定好文案的层级。
我们以主标题的大小为x来划分文字组的间距。
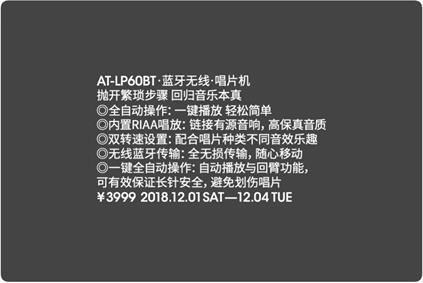
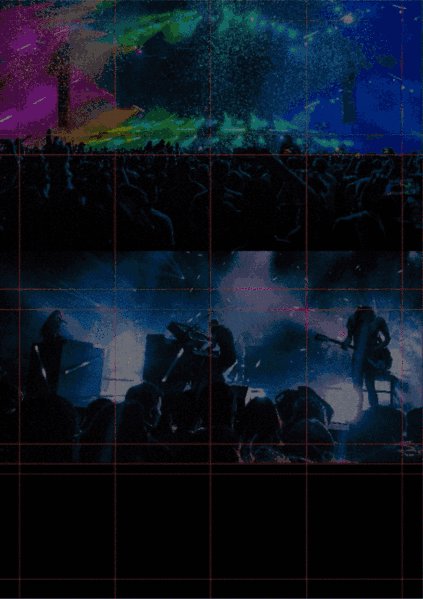
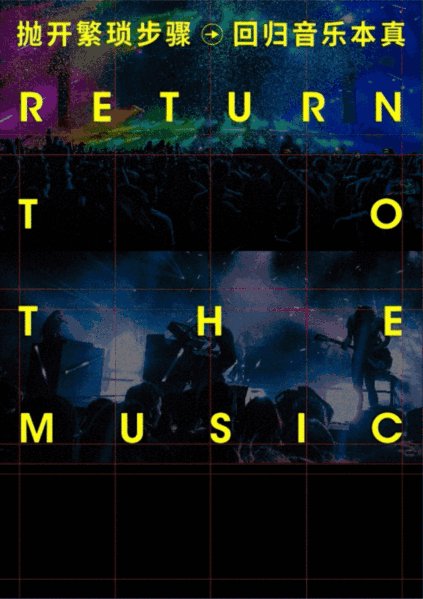
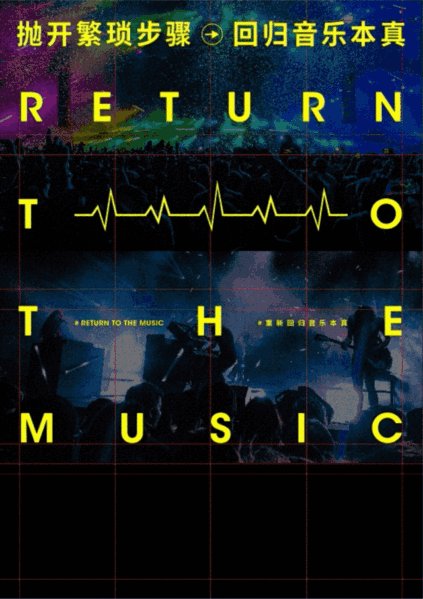
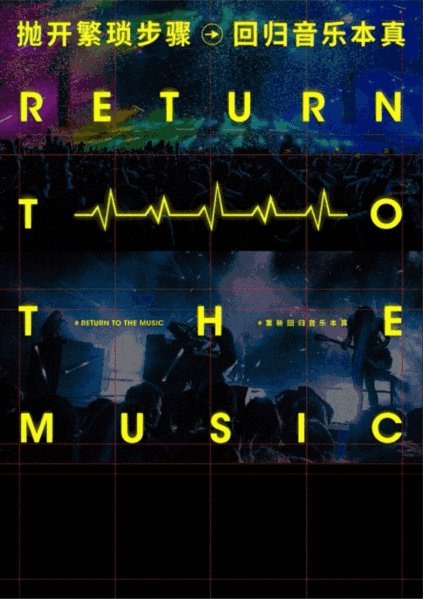
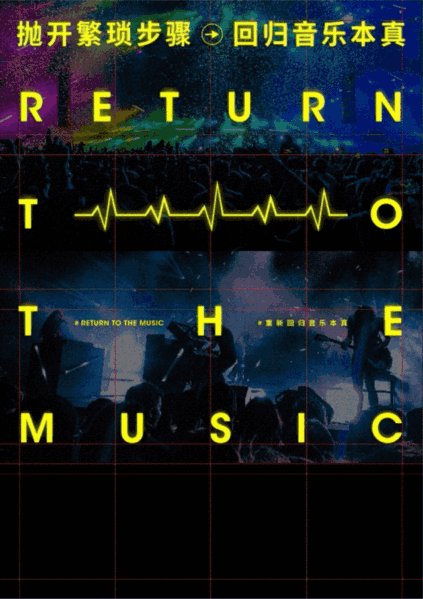
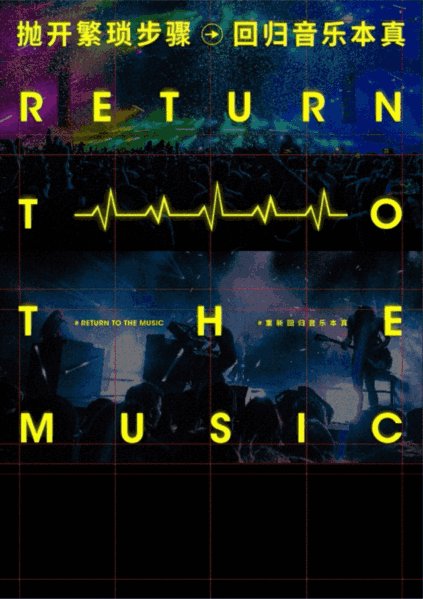
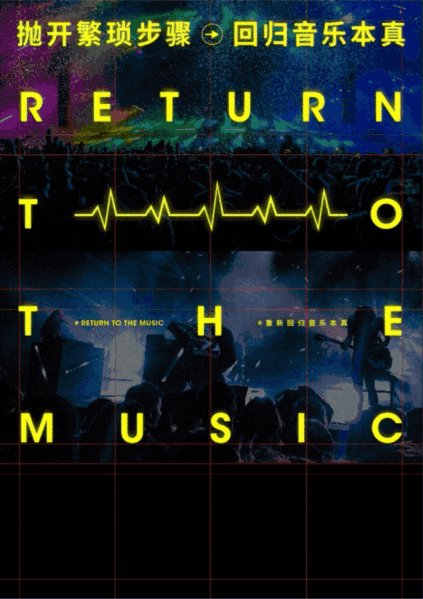
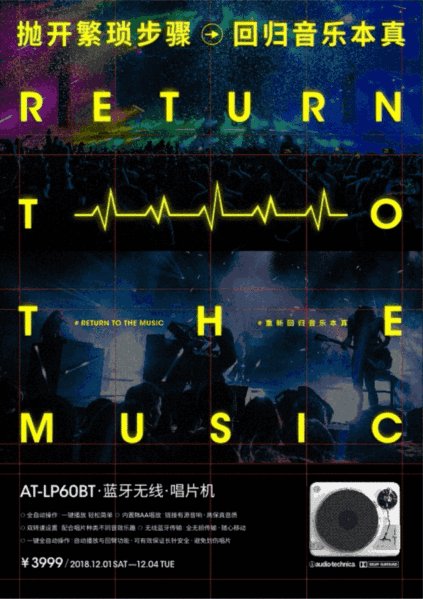
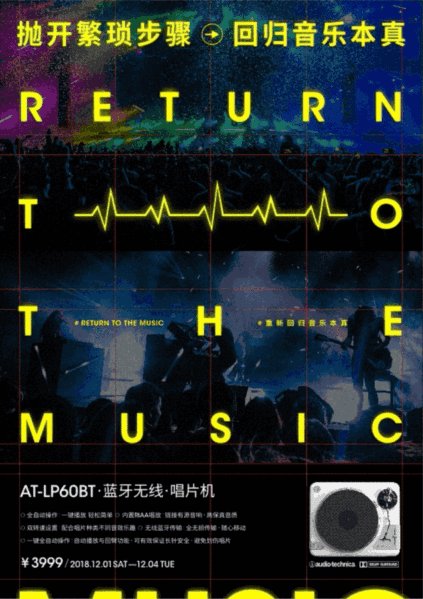
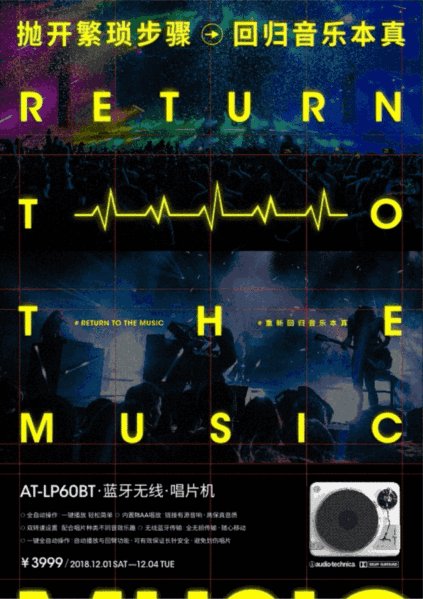
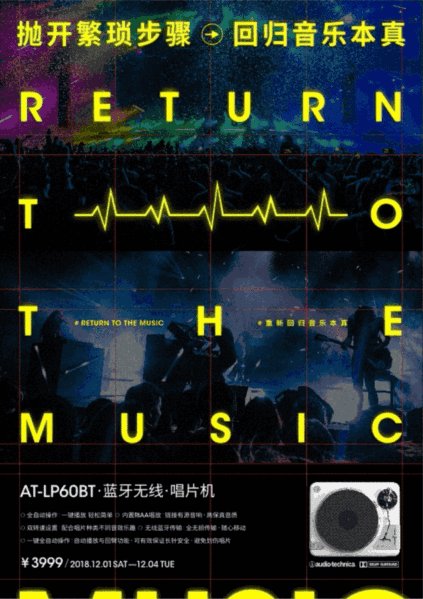
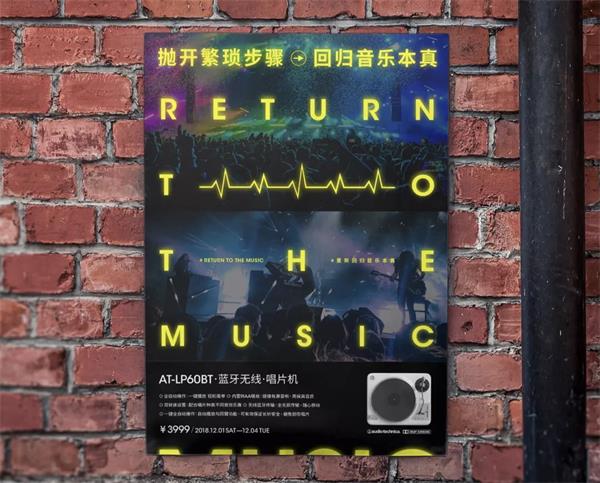
在这里采用二分法的方式,主要信息占据版面的最大面积,将图片置入版面中。
我们采用字叠图的方式,主要的文案信息叠放在图片上方。信息放置后,产生了大量的负空间,需要减少这部分的负空间。
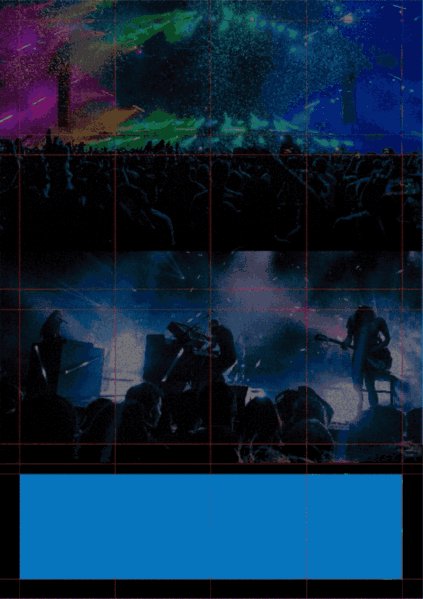
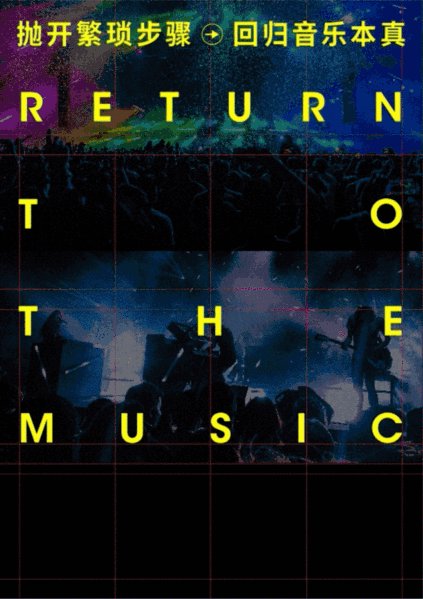
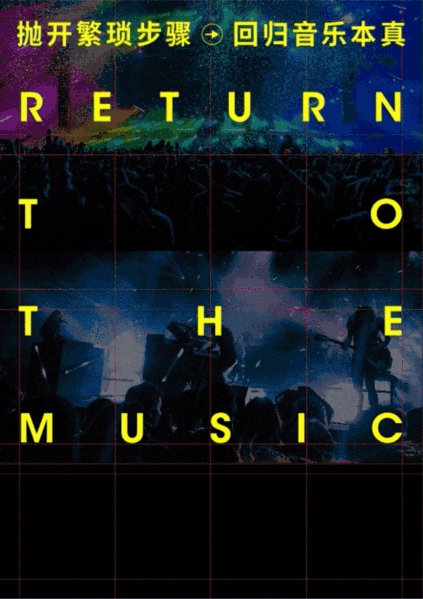
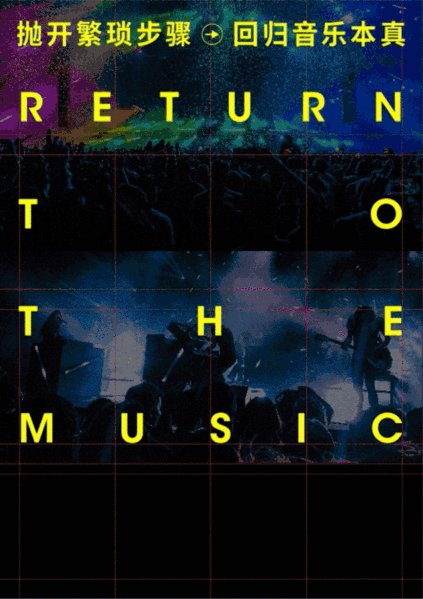
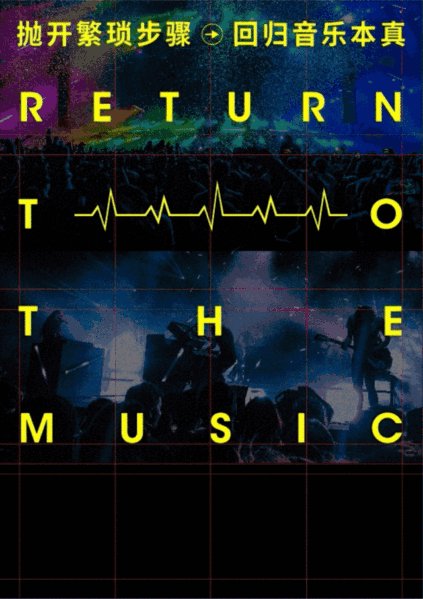
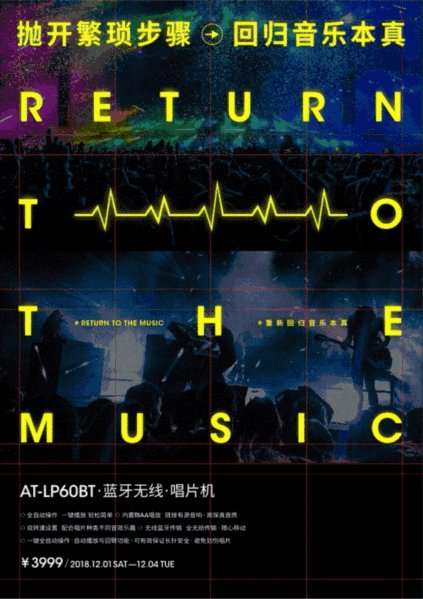
放置与音乐有关的声波元素,减少负空间的同时,提升整个版面的动感。添加文案解决下方的负空间,使整个画面大小对比明显。
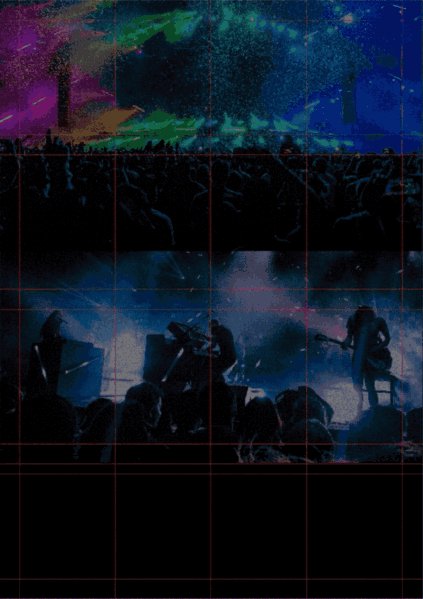
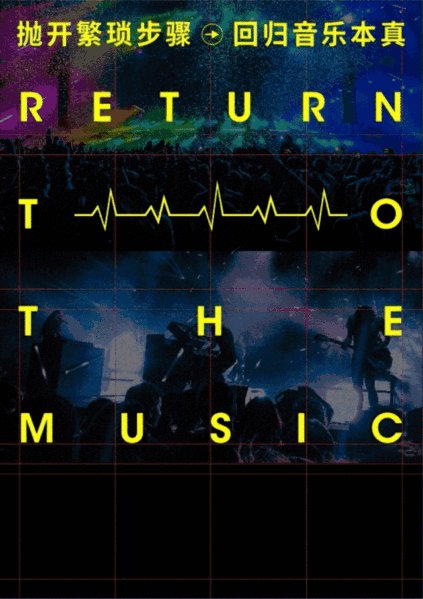
配合图片的感觉,上方文字添加发光效果,营造现场气氛。
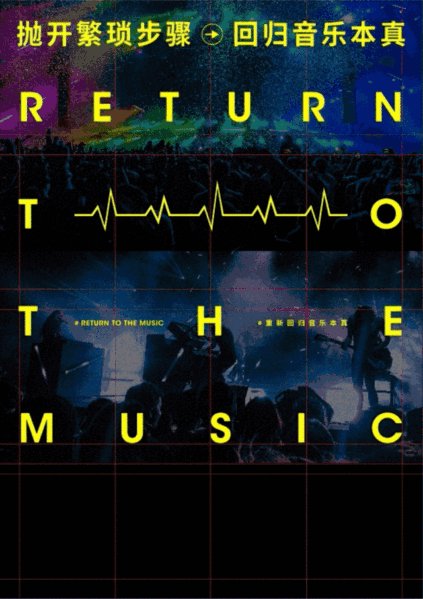
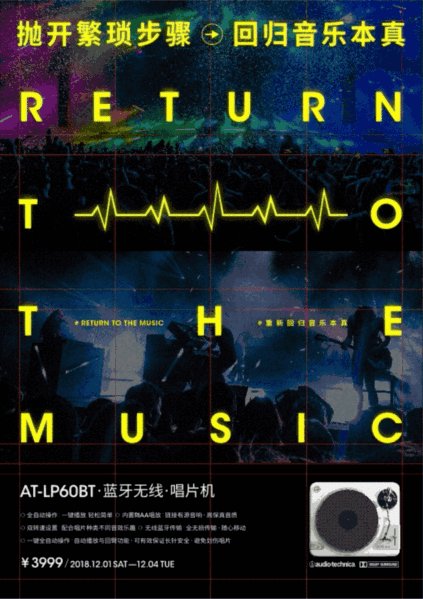
在下方的主要信息区域,置入我们已经排好的文字组,右侧添加产品图片。
为了增加画面的呼应,给下方添加同样的文字。
总结今天这节课到这里就结束了,我们通过四个部分的学习,了解到了从一开始整理并不熟悉的文案,到整理好文案后,确定信息的优先级别和版面的划分方式,以及画手稿的思路。相信在大家未来的学习和工作中有一定的帮助。 欢迎关注研习社的微信公众号:「Yanxishe2017」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论