7000字干货!高手的版式三部曲系列:色彩篇

扫一扫 
扫一扫 
扫一扫 
扫一扫
这一期是版式三部曲的最后一篇内容了,这次打算跟大家简单聊一聊配色的问题。 往期回顾: 用超多世界名画和实战案例,帮你学会平面构图不知道大家有没有遇到过这种情况? 阅读文章 >高手的版式三部曲系列:文字篇继版式三部曲之构图篇结束之后,时隔几个月终于迎来了这个系列的第二篇内容,就是「文字篇」。 阅读文章 >如果说构图相当于骨架,文字相当于五官,那配色就相当于是在脸上画一个精致的妆容。因为配色是整个编排流程中的最后一步,通常我们都是在搭建完骨架,刻画好文字后,才会考虑配色的问题。一个好的配色,会让版面的视觉效果更上一层楼,最终成品的完整度也会更高,那下面我们就开始今天的内容。
一个版面是由背景、文字、图片或图形组成的,它们都是色彩的载体,对于它们中的任何一个我们都可以做上色处理。
今天主要来讲讲背景与文字之间的配色问题。为什么只讲前两个,而不讲图片或图形呢?因为我们订阅号出的大部分色彩教程,都涵盖了这三者,对色彩感兴趣的可以去看一看。
首先我们来说说文字,色彩作用在文字上的方式就是 “ 换色 ”,对于这种操作门槛几乎为零的手法,很多人往往都会忽略它的重要性。我们不妨问自己一个问题,我真的掌握了换色的技巧么?还是说我只是会在软件上操作这个步骤而已。真正的难点在于如何去运用它,而不仅仅是我会操作就可以了。
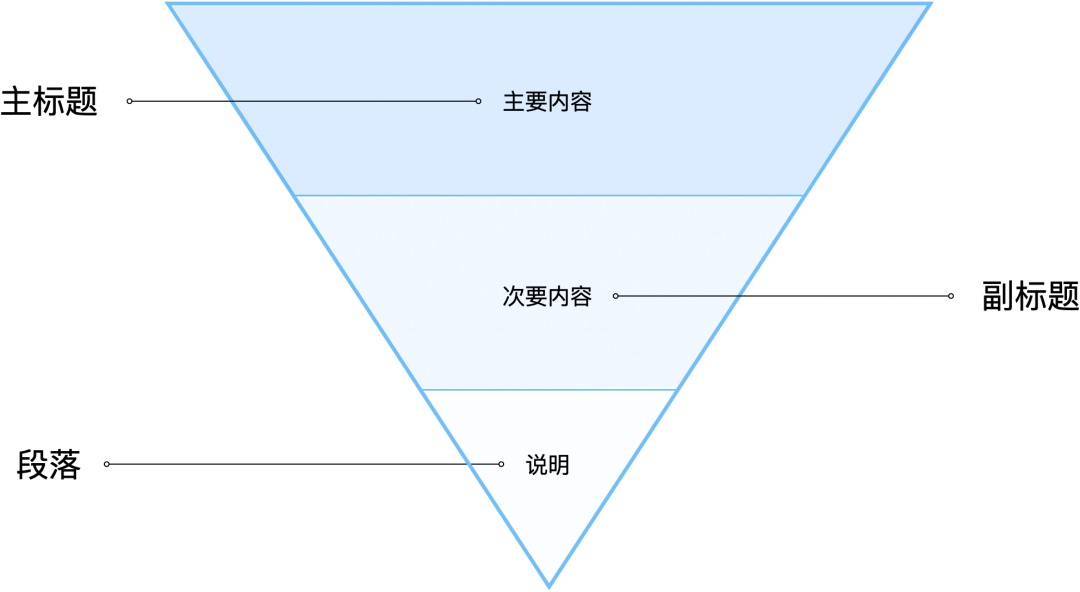
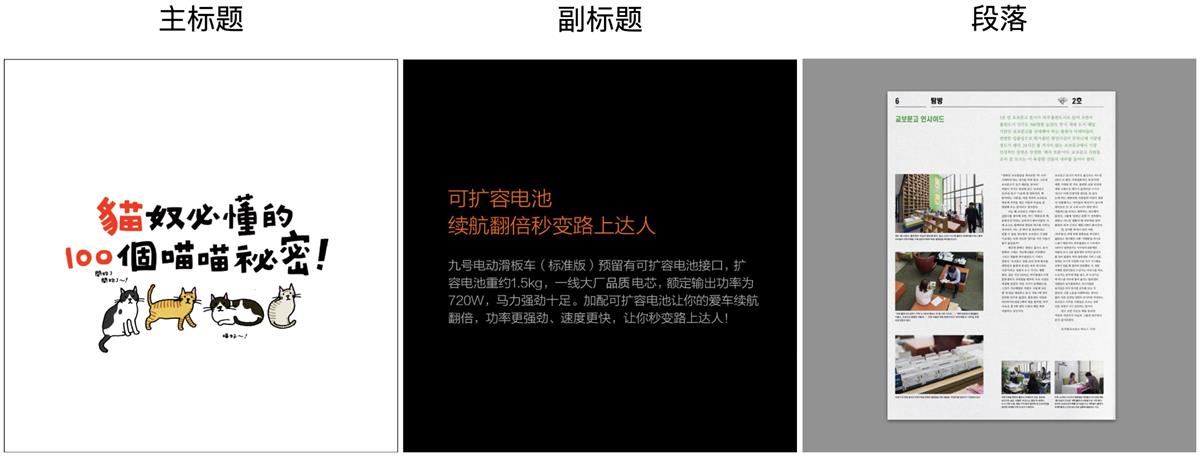
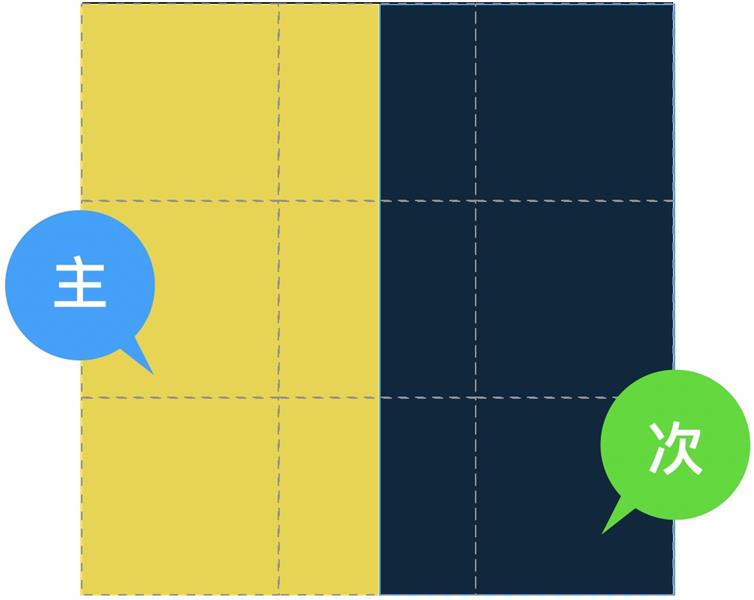
我们都知道,信息需要被划分出层次才能更好的传播。从重要程度来分可以划分出主要内容、次要内容与说明性的文字,这些信息应用到画面中最常见的表现形式就是主标题、副标题与段落文字。
而文字的这三种表现形式都在换色的应用范围内。
所以,千万不要因为简单就小瞧了换色这个技巧,它是使用频率最高的一个手法,可以说是基本中的基本。
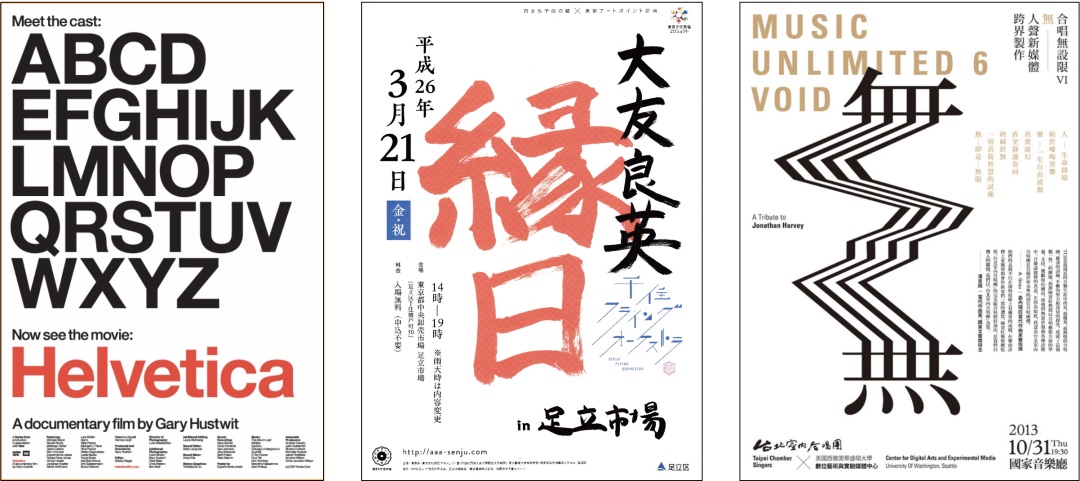
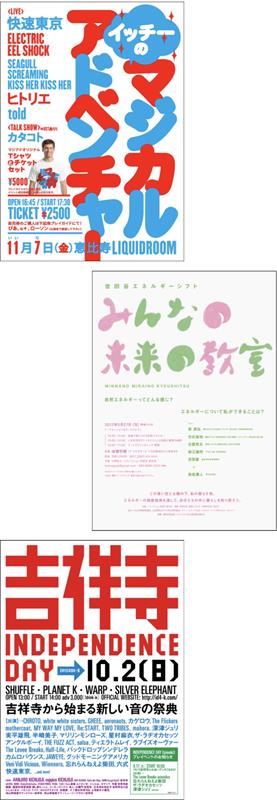
我们看上方的这几个版面,都是处在无彩色状态下,给人的感觉略显沉闷。当给部分文字换上色彩后,版面给人的感觉立马就不一样了,这也是换色的一个功能之一,它能提升版面整体的视觉效果。
给文字换色除了能够丰富版面的视觉效果以外,还具有创造视觉焦点的作用。
这个原理也很简单,我们拿一张白纸来举例,当我们看到这张不包含任何元素的画面时,因为视线找不到落脚点,自然就会四处乱看。
当我们在画面中心添加一个红色的圆点后,情况就变得不一样了。版面中心的红色圆点展现出了极强的吸引目光的作用。
即使这个红点的位置跑到视觉优先级没那么高的角落,我们的视线也依然会被牢牢锁定在那里。
换成文字也是一样的,画面中众多的文字共同组成了一个很大的视觉面积,在这个面积中所有的文字都非常和谐的拼凑在一起。我们的视觉路径会首先发现版面中的这块偏灰黑的视觉面积。
然后从文本的左上角向右下角逐字阅读。如果字数再多一点的话,可能就没有兴趣看下去了,这就让传播的效率大打折扣。那么我们该怎样提升这个画面的传播效率呢?
当我们将关键词替换成另一种颜色之后,情况就变得不一样了,因为色彩与面积的关系,人们首先会看到最醒目的红色文字。
接着心里就会产生“这很有趣”或者“这是什么意思”的疑问。当视线被焦点所吸引之后,受众自然会在文字中寻找答案,顺便就看完了所有的信息。
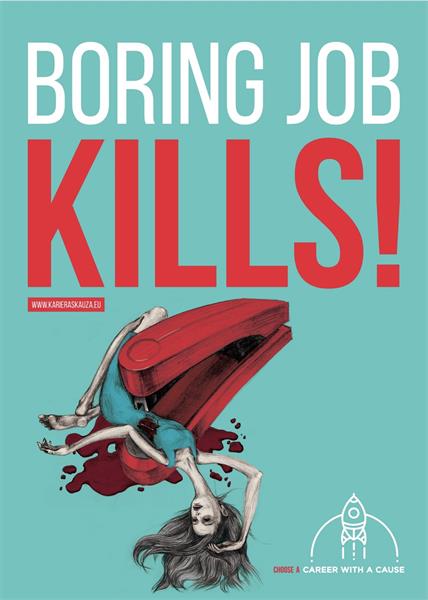
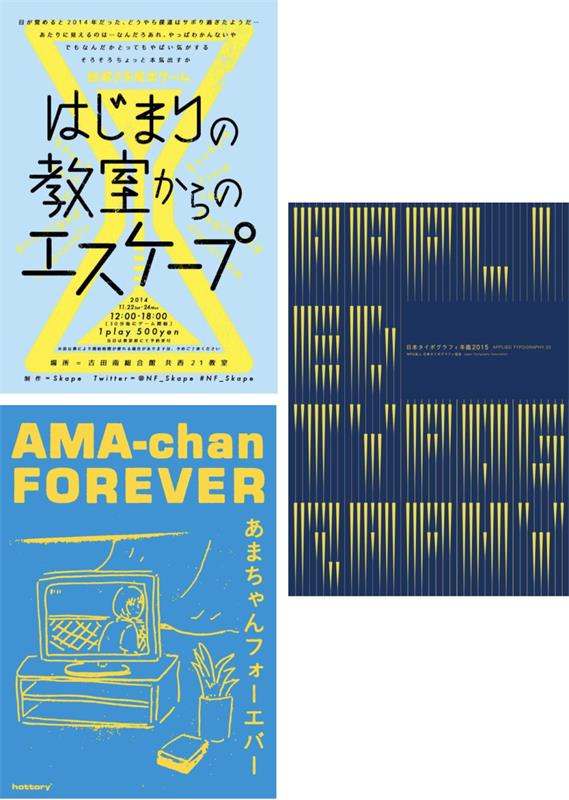
△ Design by 27AGE 我们来看这个画面,相信你一定知道视觉焦点在哪里了吧。左下角黑色的英文无论从面积还是色彩上判断,它都是最特殊的一个。
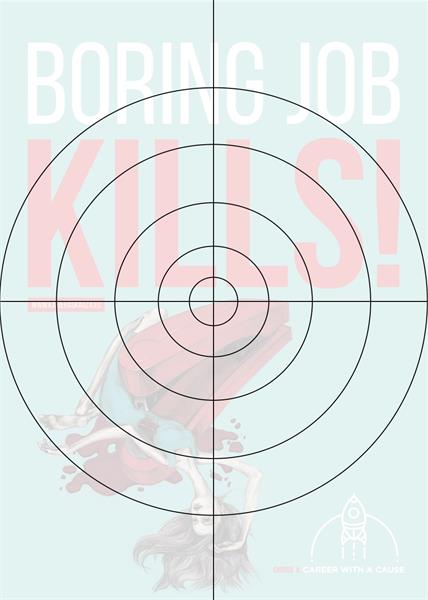
这个版面,相对于文字来说人们第一眼看到的一定是图像元素,而在右侧的文字组中,这个最大的数字9就是视觉的第二个落脚点。对于这种图像做为主体的版面来说,视线被图像吸引后还是要落到需要传播的文字信息上的,所以为文字信息创造视觉焦点是非常有必要的。
这个画面与上一个的不同之处在于,它的文字呈现出了主导地位,而图像元素的视觉面积被弱化了,因此受众有很大概率会先看文字再看图片。那么从内容上来说这个画面的视觉焦点在什么位置呢?下面我们来分析一下。
从这个版面中的色彩来看,红色显然是最吸引眼球的,这里最主要的原因是大面积的绿色与红色之间是对比关系。
在这种前提下元素的位置又靠近版面的中心,这就更增强了它的醒目程度。所以这个版面中的视觉焦点妥妥的就是那个红色的大英文了。
既然已经分析到了这一步,那么接下来我们来讨论一下,该怎样判断色彩间的主次关系。
在只有黑白的色彩搭配中,与背景反差大的色彩就是被强调的那个。比如在黑色的背景下色彩明度越高越显眼。
当黑白与彩色搭配时,一般情况下是带有颜色的会更突出,当然前提是色彩面积更小的那个是被强调的元素。但也有例外,我们回到之前的那个案例上。
可能你会问“不是说画面中面积最小的色彩才是被强调的那个吗?” 遇到这种版面我们就需要综合判断了,白色虽然是这个版面中面积最小的色彩,但由于它在明度上与背景色比较接近,所以真正被强调的信息应该是与背景反差很大的红色文字。这和刚刚说的只有黑白的色彩搭配中,明度与背景反差大的才是被强调的是一样的道理。
回过头来,我们再看当两种色彩在视觉面积上差不多时,又应该如何判断呢?这种情况下我们只要找在观感上最显眼的那个就对啦。
看到这相信大家对于换色的功能与作用都已经有了一些了解,使用换色这个技巧,既能提升版面整体的视觉效果,也能标记一些你想要强调的信息,从而为版面创造视觉焦点。那接下来我就通过案例演示的方式,给大家实际操作一下。
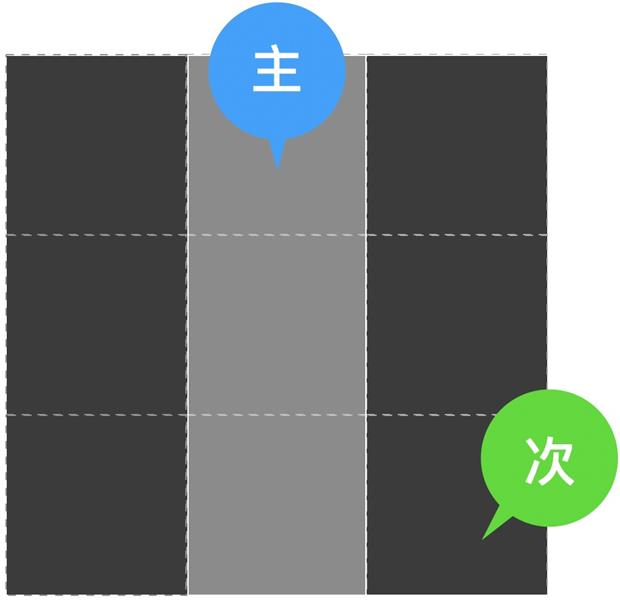
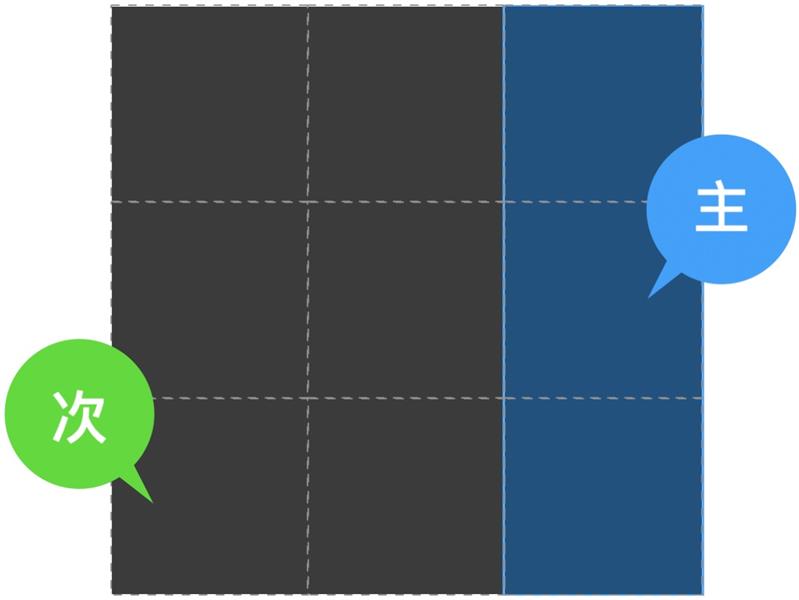
在一个横版的尺寸上进行编排时,左右结构无疑是最舒适与最稳定的,确定好构图后,在排版时将文字排在左边,把图片放置在右边能够贴合正常的阅读顺序,先看文字在看图片,当然也可以把图片放在左边,只是说文字在左边比较常用而已。
接着刻画主体,在产品图片的后方叠加文字,做一个图叠字的效果。一般来说被叠压的文字都是与图片有关系的,比如在这个案例中,我叠的就是这个产品的型号。
说到叠压,被压住的文字识别性肯定是会受到影响的,这时有一个判断的标准就是,如果被压住的文字还能识别的话,那就没问题,如果不能识别,我们可以在产品的上方覆盖一层被叠压文字的描边。
接着修改一下被叠压文字的色彩,之前的黑色看着偏重,会影响到版面的平衡,完成这一步后,在下方填充一个与叠压文字一样色彩的色块,进一步强化版面的平衡感。
挑选重要信息换上色彩,在这里我选择了将标题信息进行换色处理,在只有黑白灰的版面中加入有彩色,那么它无疑就是最吸引眼球的。
除了标题以外,我们还可以选择强调卖点,着重突出一下它。
或者是同时强调标题与活动价格,这样受众在观看版面时,就能以最快的速度获取版面中最重要的信息了。
反之,也可以强调卖点与产品参数。
在换色时最忌讳这种情况,什么都想强调,这导致的结果就是那些没换色的文字反客为主了。
值得一提的是,所有文字都换色的例子也是有的,比如这种海报,它换色的目的就不在是为了突出某一个信息了,而是为了节奏感考虑的,通常以双色或多色出现。
除了之前给大家举的那些例子以外,换色在标识中也是较为常用的手法,它与版面编排中的应用逻辑基本是一致的。设想一下如果我们把色彩去掉会是什么样呢?
采用单色的处理形式虽然并不会破坏标志本身的形式美感,但也缺少了变化性与视觉表现力。
比如对于优酷这种已经形成了固定印象的标志来说,突然变成单色甚至会影响到你对这个标志的识别。所以,对于标志设计而言,换色不仅起到了装饰与突出强调的作用,同时也是我们对标志的一个记忆点。 本期内容的前半部分讲了文字换色的应用场景与其背后的逻辑,那么接下来我们来讲讲与色彩有关的部分,以及背景色与文字色之间的关系,看一看它们在色彩搭配上都有哪些需要注意的地方。
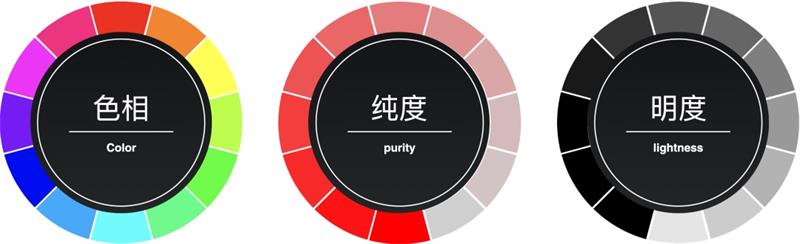
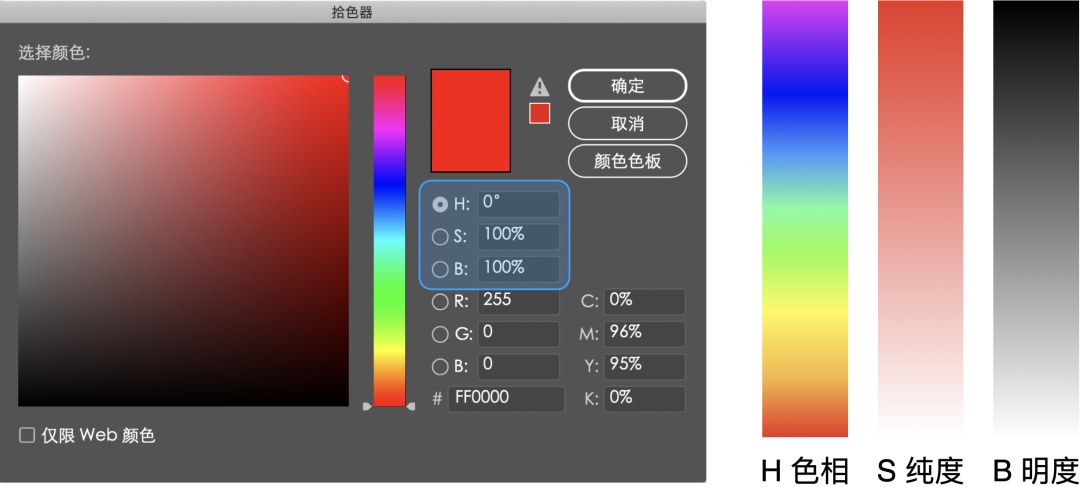
色彩可以用三种属性进行描述,也就是我们常说的色相、纯度(也称饱和度、彩度)和明度。
色相大家都知道,指的就是色彩的相貌,通常情况下,色相以色彩的名称来体现,如基本色相:红、橙、黄、绿、青、蓝、紫。
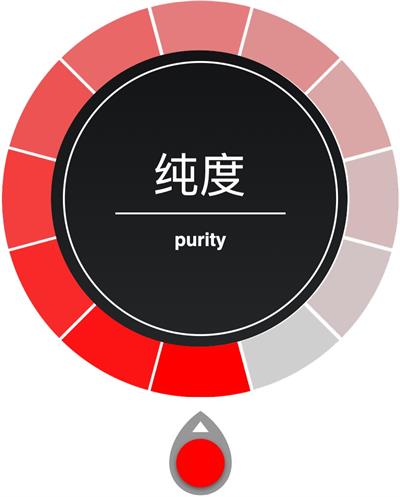
纯度指的是色彩的鲜艳程度,也叫彩度、饱和度、鲜艳度。纯度最高的色彩就是原色。以这个纯度变化的色相环为例,纯度最高是这个红色,以它为起点顺时针旋转代表的就是这个色彩的一个纯度变化,纯度越低色彩越淡,直至失去色相变为无彩色。
明度指的是色彩的明亮程度,通常用高低来表示。以这个明度变化的色相环为例,从最下方的白色起,逆时针旋转模拟的就是明度从高到低的一个变化过程。
不同色相之间也存在着明度的变化,在有彩色中明度最高的是黄色,仅次于白色,明度最低的是紫色,与黑色接近。此外,红色、橙色、蓝色、绿色,它们的明度值是相近的。
色彩的三个要素我们已经大概了解了。虽然色彩的搭配通常需要针对不同项目做出变化,但也有一些组合到一起效果不好的情况需要注意。
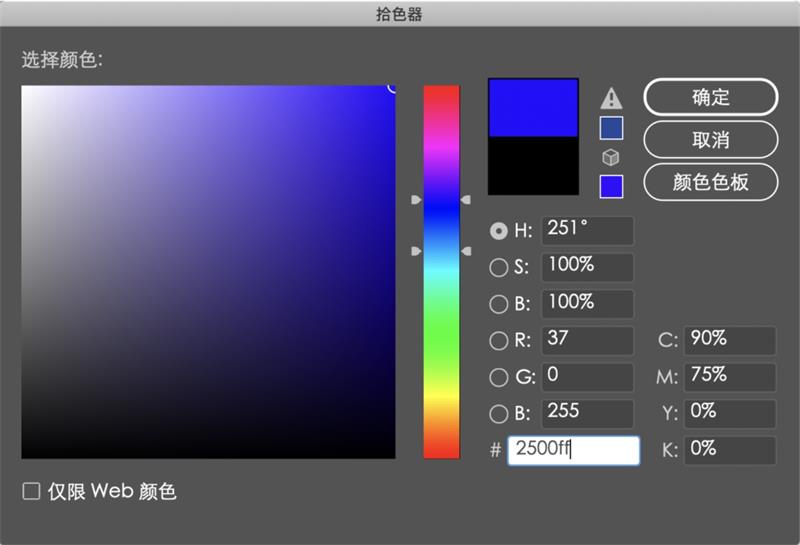
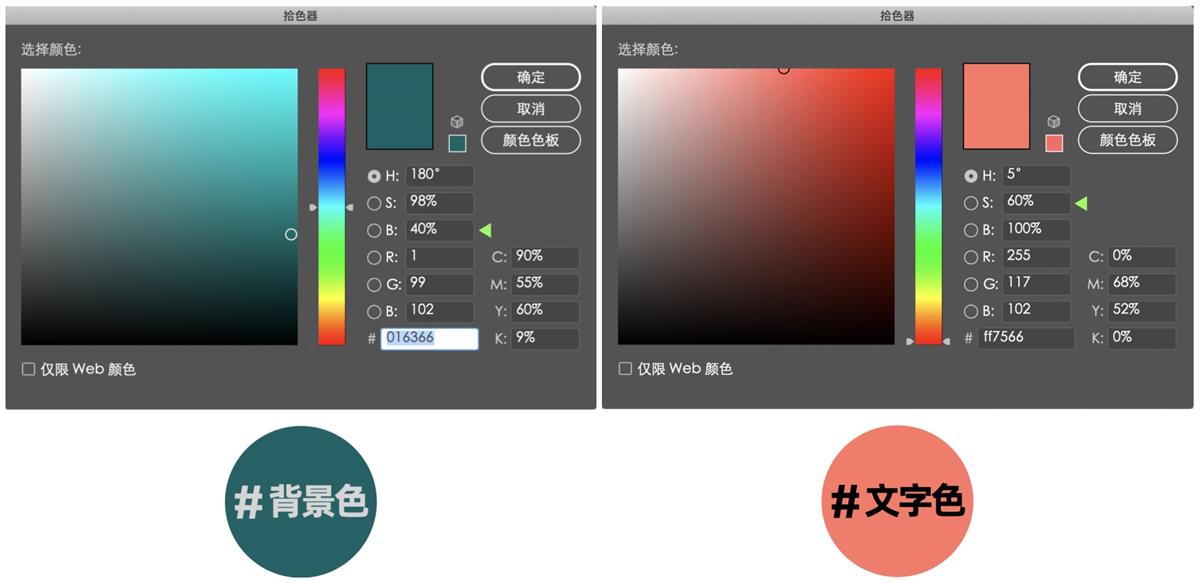
在开始演示前,先跟大家说明一下,当涉及到色彩参数的修改时,我用的是HSB模式,其中“H”对应的是色相,“S”对应的是纯度,“B”对应的是明度。在接下来的调整当中,每一个颜色的色相我基本不会改动,所以在标注色彩的色相、纯度与明度时,我只会给出纯度与明度的数值。下面我们就来说一下色彩搭配时要注意的问题。
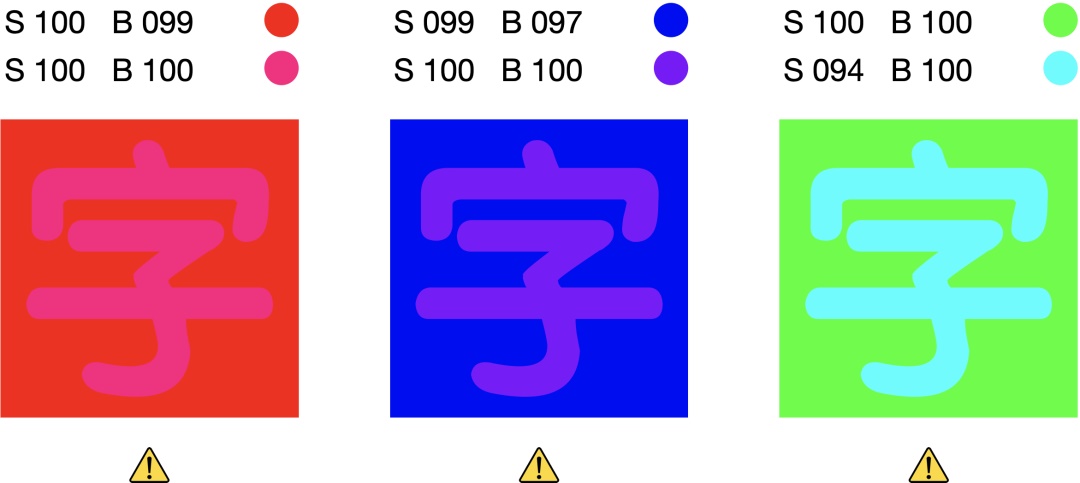
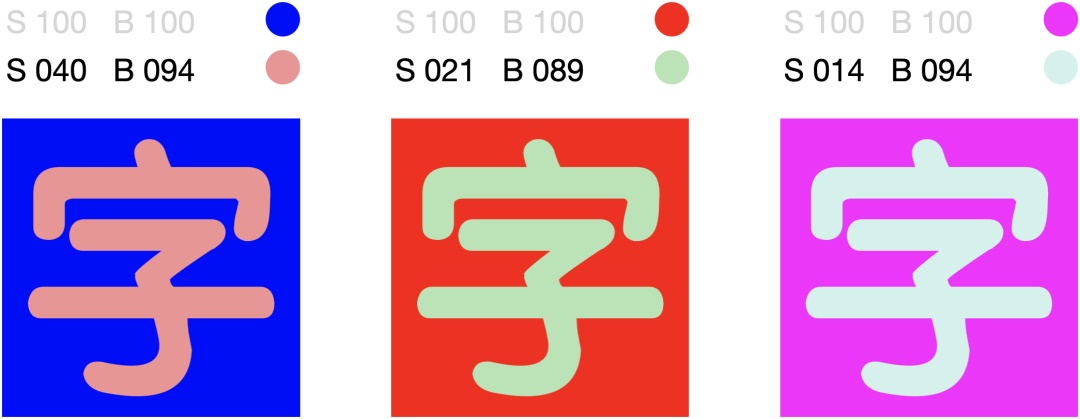
第一点要注意的是:在有彩色背景上为文字添加色彩,切记不要选择那些与背景过于接近的颜色,因为这样会严重影响到文字的识别,看起来非常累。
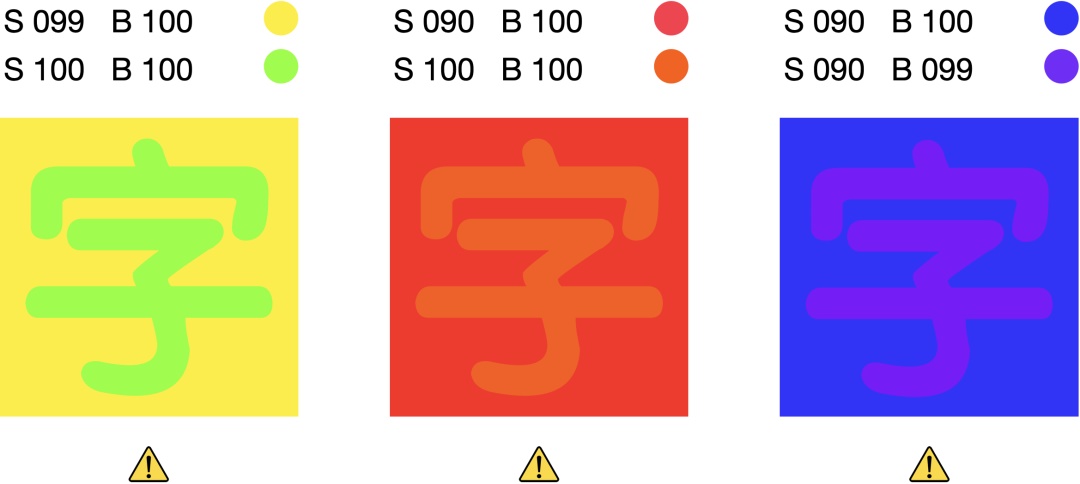
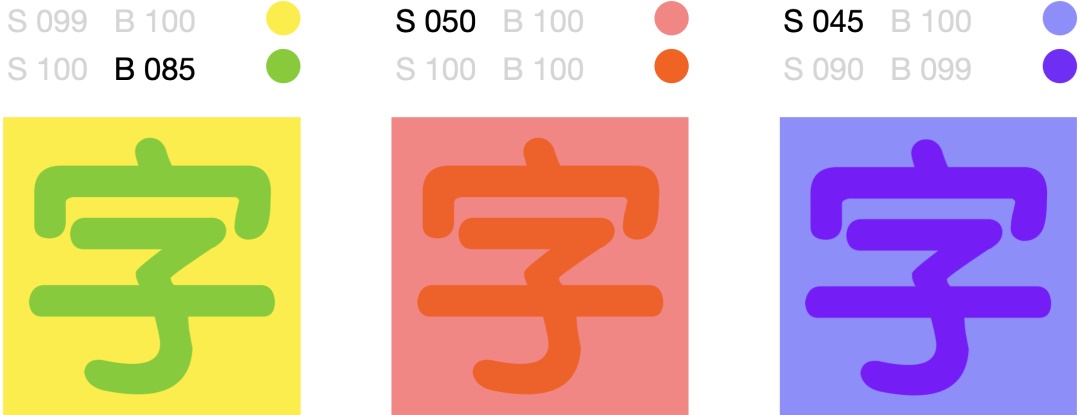
第二点要注意的是:在有彩色背景上为文字添加色彩时,不要选择与背景色明度差异较小的色彩。在这几个例子中,所搭配的色彩在色相明度上相差不大,文字虽然可以被识别,但是阅读起来还是很费力的。 针对这个问题,第一个解决方案就是:在当前配色的基础上去修改背景或文字的色彩明度。
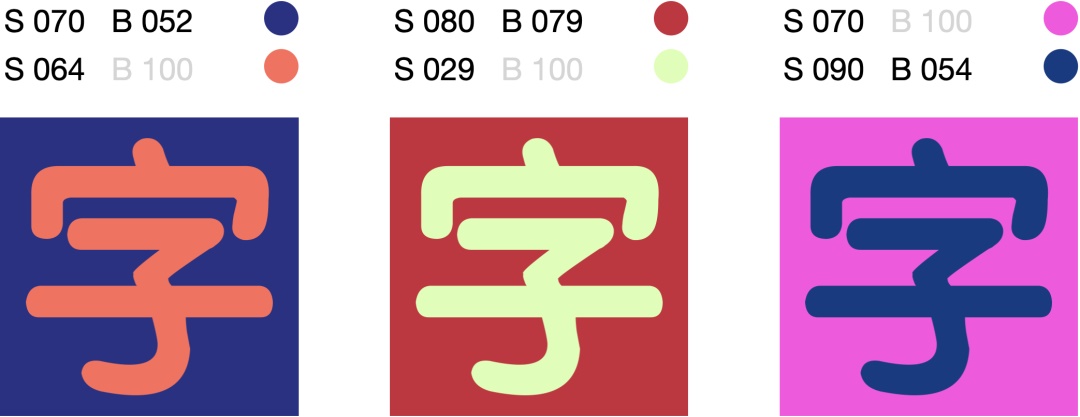
这是修改后的效果,可以看出相较于之前文字的识别性有了很大的提高。用黑色标注过的地方,是被修改过后的色彩数值,其中有些色彩修改的并不是明度而是纯度,因为如红蓝两色它们在明度数值为100时看上去就是偏暗的,如果降低它们的明度数值只会让这个色彩越来越暗,所以这时要去修改它们的纯度数值,让纯度再低一些。
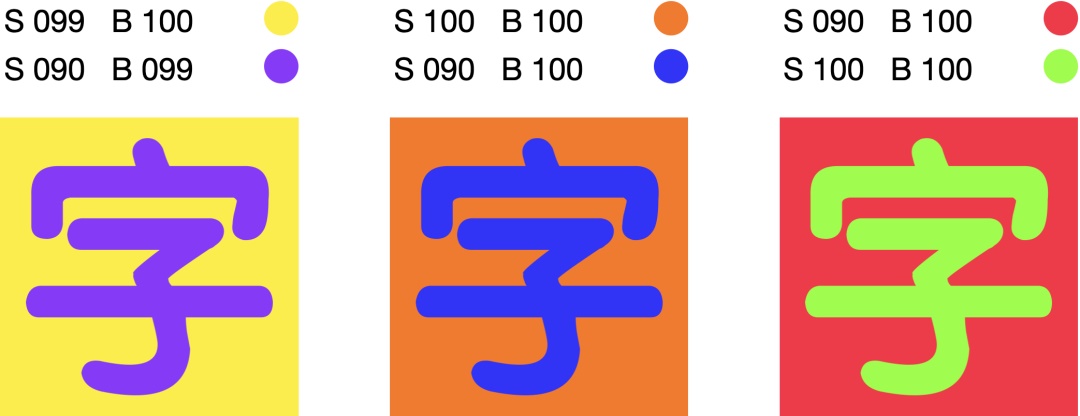
第二个解决方案是:在不改变背景色与文字色明度或纯度的基础上,选择色相差异较大的色彩重新组合,总之要想保证良好的识别度,要么背景偏亮文字偏暗,要么背景偏暗文字偏亮。
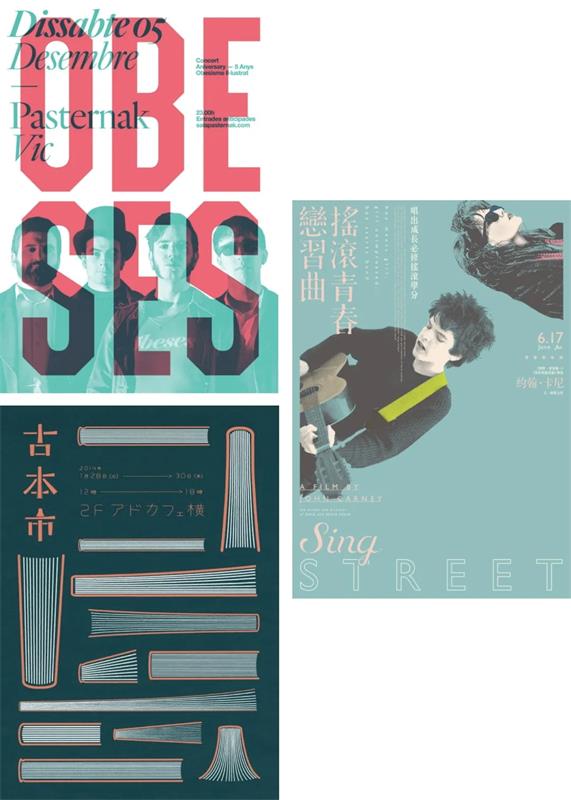
我们来看这张海报,它的文字和图形填充的就是一个偏暗的蓝色,而背景色则是较亮粉色。
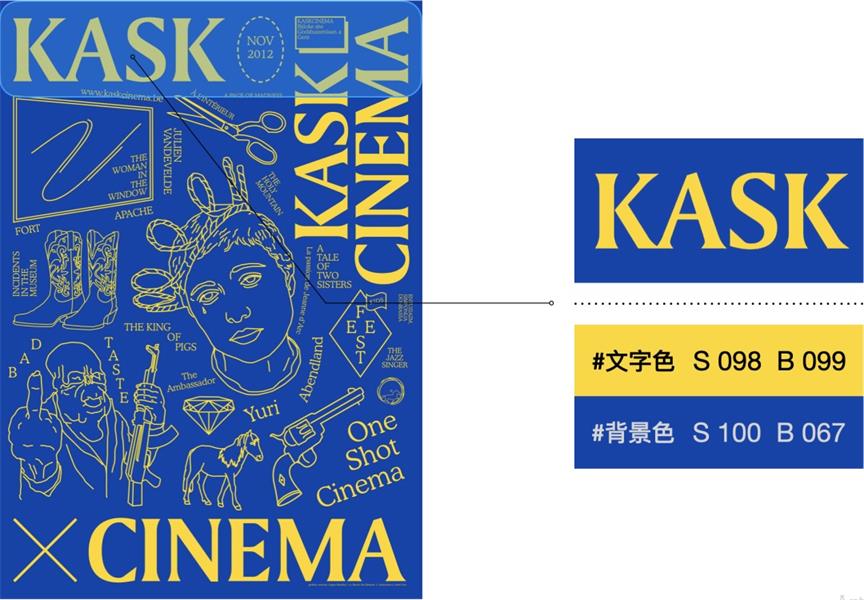
这张海报与上一个不同,它是文字用的较亮的黄色,背景使用较暗的蓝色。
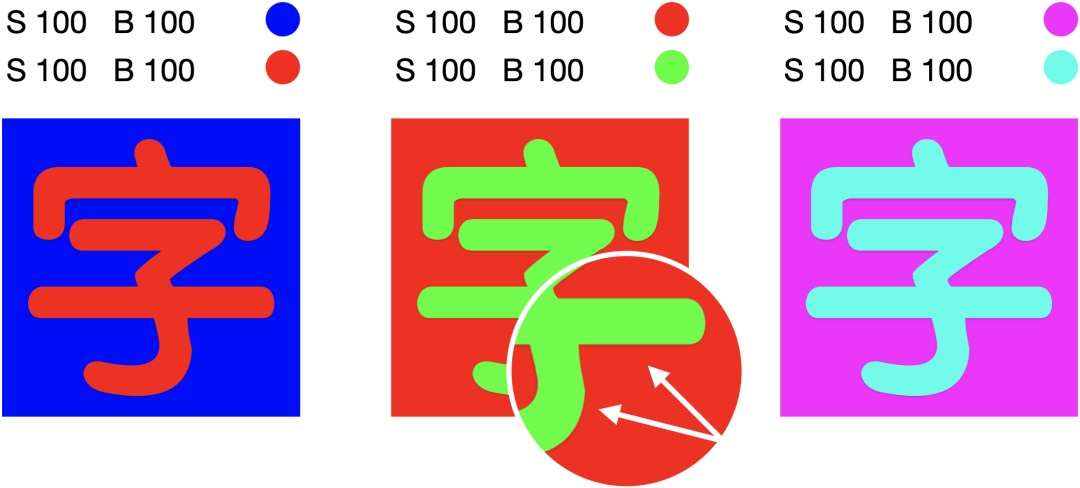
第三点需要注意的是:在有彩色背景上为文字添加色彩时,不易选择与背景色对比过于强烈的色彩,特别是在运用对比色与互补色时要尤为注意,因为这种搭配过于刺眼。而且,文字边缘会出现黑色的晕影,这时就需要修改背景色与文字色双方或其中一方的明度与饱和度。
这是修改文字色的纯度和明度后的效果,相较于之前会发现文字边缘的黑色光晕消失了。不过,因为还存在纯色,所以某些色彩看起来还是会有不适感。
跟单独修改一方的色调相比,一起修改后的效果会更好一些。所以在使用色彩时,我也建议大家适当的压一压色彩的纯度,这样给人的感觉会更加的柔和不刺激。
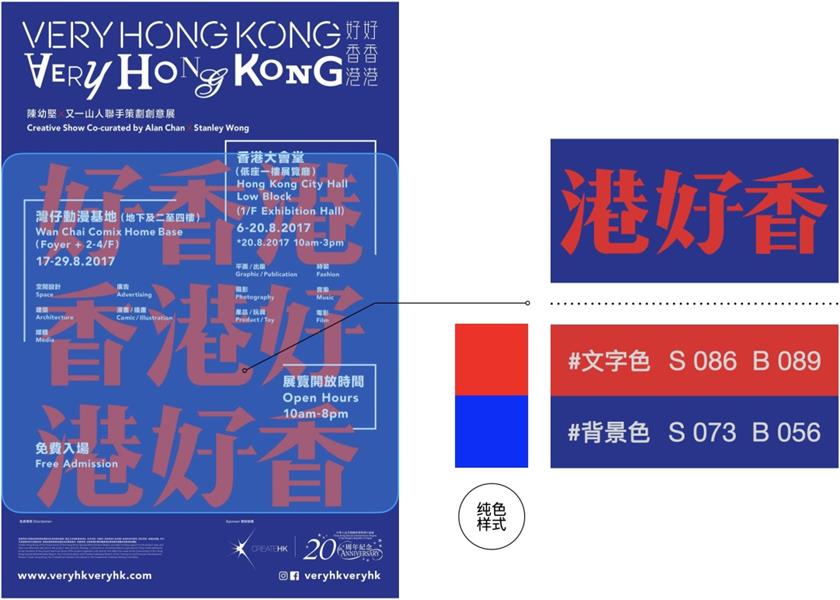
我们来看这张海报,提取它的文字色与背景色后会发现,文字色虽然使用了纯色,但是背景色有稍微降低明度。海报右侧的两个小方形表示的是,文字色与背景色都使用纯色时的样子。
这张海报跟上一个不同的是,它的文字色与背景色都有调整明度与纯度。之前也讲过了在运用对比色或互补色时,想要搭配起来柔和一些的话最好是一起调整。
在有彩色的背景上为文字添加色彩时,不要选择与背景色过于接近的颜色,也不要选择与背景色明度差异太小的颜色。更要记住的一点是,所选的文字色不要与背景色出现太过强烈的对比,只要记住这三点,我们在处理背景色与文字色时就会更加的游刃有余。最后,就通过案例演示的方式来为大家总结一下前面所讲到的所有知识点。
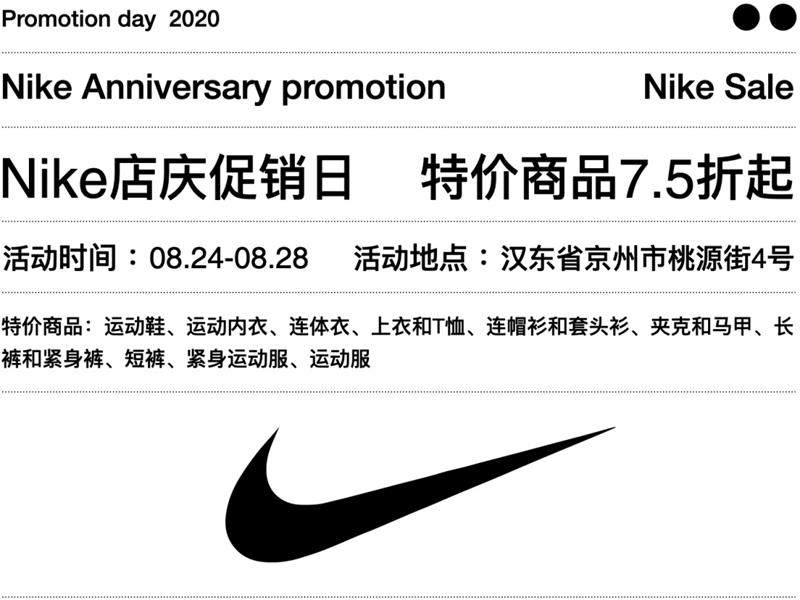
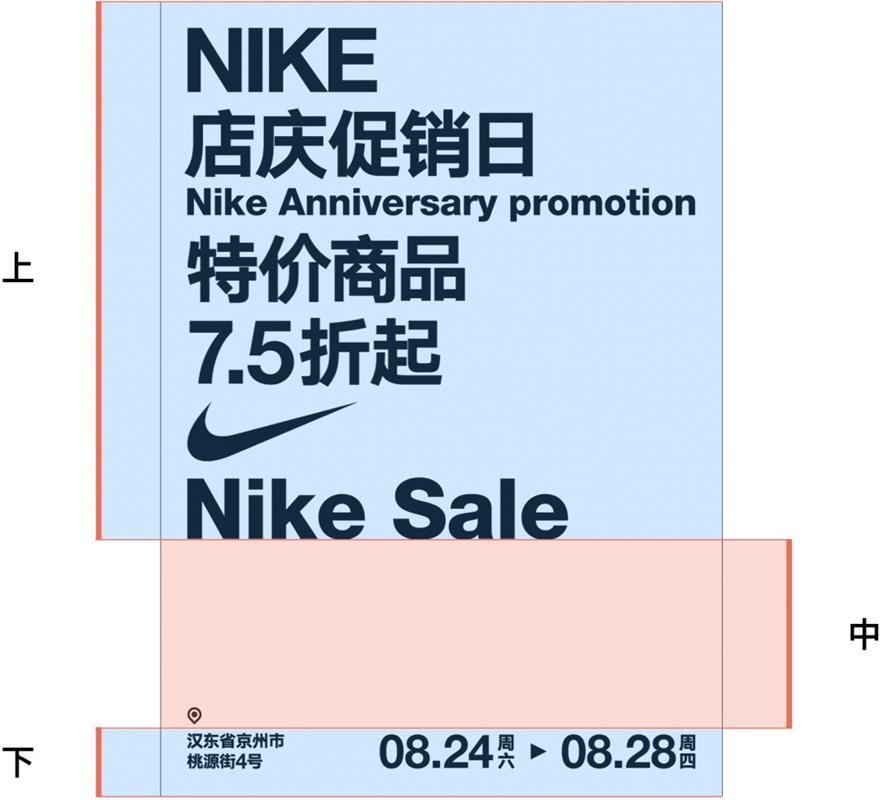
首先,将标题信息置入到版面的上方,然后在版面的下方置入活动时间与活动地点等信息。
整个版面的构图方式为:上中下型,其中有一个重要的知识点就是,留白也是面积。在这个版面中留白的区域就是我用红色的色块标注出来的区域
因为这是一个纯文字的版面,在没有图片或是图形的介入下,视觉表现力难免会有些不尽人意。为了打破现有的呆板印象,就需要在此基础上去作出些节奏变化,比如改变文字的位置,做一个左右左右的穿插。
这样受众在观看海报时,视线的来回移动也会比单纯的重复一个视觉动势要好的多。
满足了阅读上的节奏感后,在只有大字号与中等字号的版面中,置入些小字号的文字与装饰元素,用于进一步的丰富版面的视觉效果。
接着,将活动内容置入到版面中,大家可以发现我在活动内容的下方叠加了一个色块,因为活动内容本身的字号并不大,通过在其下方叠加色块的手法,可以进一步增加活动内容本身在版面上的面积,以达到醒目的作用。
这些是运用了相似手法的海报例子。
最后,为做一个对角上的呼应,分别在这几个位置放置运用相同手法的元素,到此这张海报的编排部分就完成了。接下来要做的就是给背景与文字搭配颜色。
在考虑配色时,我曾试过随机抽取两个色彩,以听天由命的方式碰碰运气,这是随机抽取后的色彩,下面以这组配色为例来看看效果。
在给文字与背景上色前,需要注意的是从色相环中选取的色彩都是纯色,按照之前给大家讲的,不建议用太纯的色彩,所以针对这两个颜色我都做了些处理,分别调整了它们的明度与纯度。
调整完纯度与明度后,在上色时建议大家将偏暗的色彩填充在背景上,偏亮的色彩填充在文字上。因为背景的面积较大,填充亮色看久了会有些刺眼,当然这只是从单一角度考虑所提出的建议,当然给背景填充亮色的优秀案例也有很多。
先将背景色给填充上,然后根据之前讲过的,为了识别性考虑要拉开文字色与背景色的明度差,所以文字需要反白处理,完成这一步后接下来要做的就是,挑选重要的信息换上绿色。
在这里,我挑选了标题与折扣信息进行换色,这样受众在看到海报的第一眼就会明白,我要说的是什么事了。
最后,为了让整个版面看上去再和谐一些,需要把黑色块换成绿色,色块上的文字信息填充紫色,到此上色的工作就完成了。对于我个人而言,紫绿的搭配还不错,不过这种随机选择色相的配色方式还是不可取的,效果的好坏难以把控。
为了避免配色时陷入迷茫的状态,在配色前针对设计项目的类型,我们可以做一下分析,看看别人的色彩都是怎么搭配的。
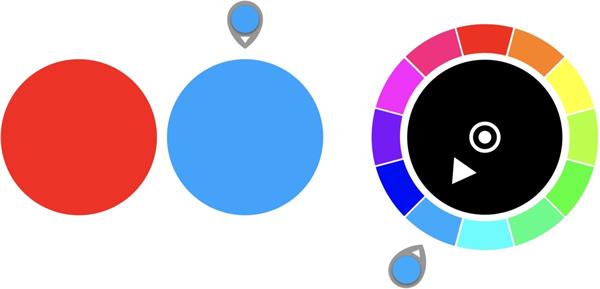
先来看促销中会用到的第一种配色方式:红配蓝。红蓝大家都知道,是一组对比色。
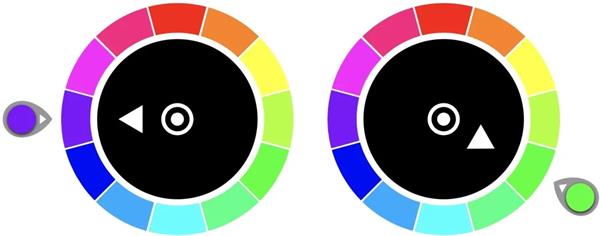
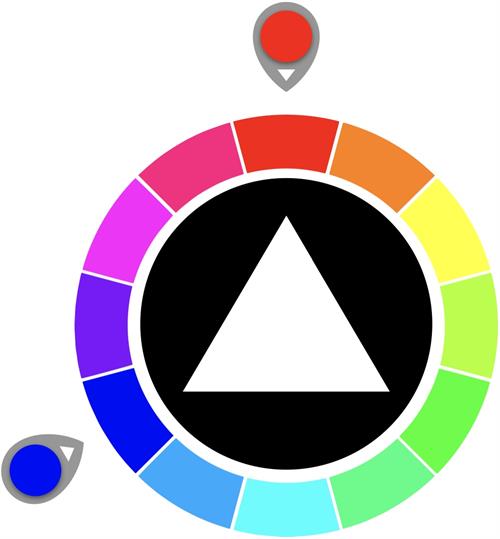
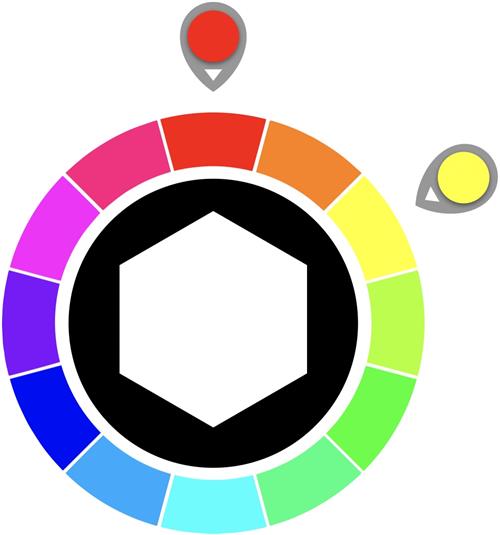
在色相环中相距120°左右的两个颜色都是对比色,如果有把控不好角度的,可以在色相环的中间画一个三角形,这个三角形的角对应的就是对比色的色相,想要更换不同的对比色时,只需旋转这个三角形即可。
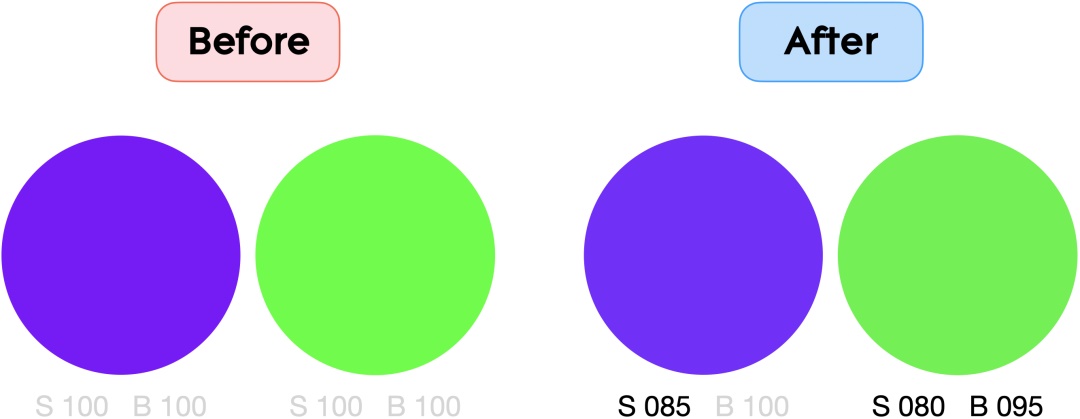
左侧的一组红蓝是从之前的那个例子中提取出来的,右侧的是将它们的明度与纯度恢复原样后的样子,我们会发现其中的蓝色跟色相环中的蓝色还不一样。
这个色彩偏淡与色相环中的靛色很像。之所以要讲这个,是因为要跟大家说明一个观点,就是除了某些特殊情况外,我们在选色时都不用那么死板。
以蓝色为例,位于这个区间的色相与红色都可以算做是对比色,因为这个区间的颜色基本都是属于同一类的色彩。
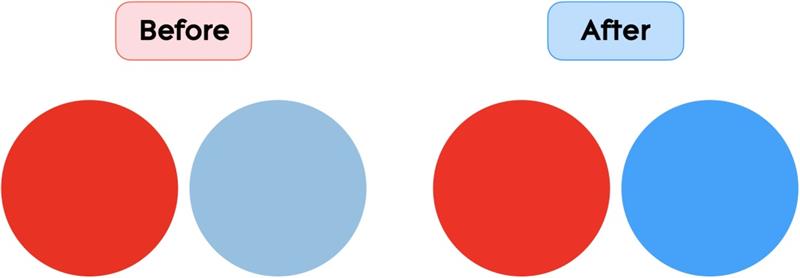
这是我调整后的红蓝搭配,蓝色用在背景上,红色用在文字上,其中蓝色降低了明度,红色降低了纯度。大家仔细看图中的绿色小三角形,所有调整参数的地方,我都会用它标明。
这是应用后的效果。
这是红色与蓝色在其它海报中的应用例子,讲完了促销中会用到的第一种配色后,下面我们来看看第二种。
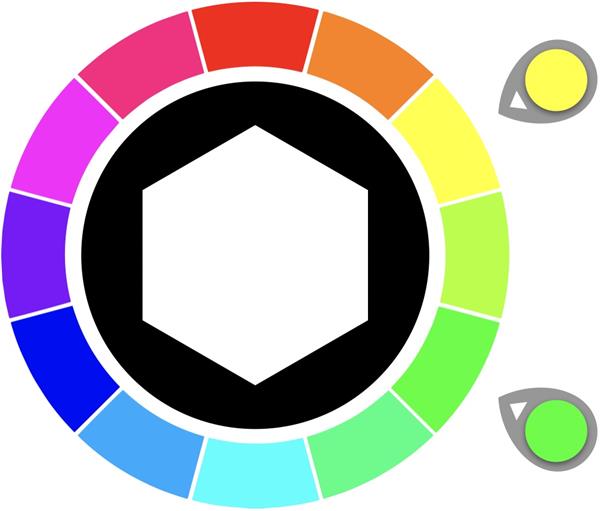
黄配绿,不知道大家对这组配色有没有什么印象,我个人是看到黄色配绿色就会联想到雪碧。
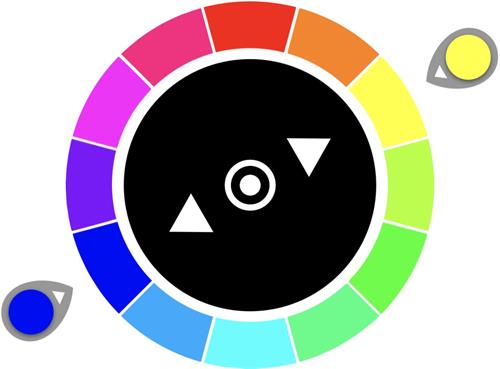
在色相环中黄色与绿色是一组邻近色,而邻近色指的就是在色相环上相距60°左右的两个颜色,想要定位其他的邻近色可以在色相环中画一个六边形,这个六边形的每两个顶点对应的都是一组邻近色。
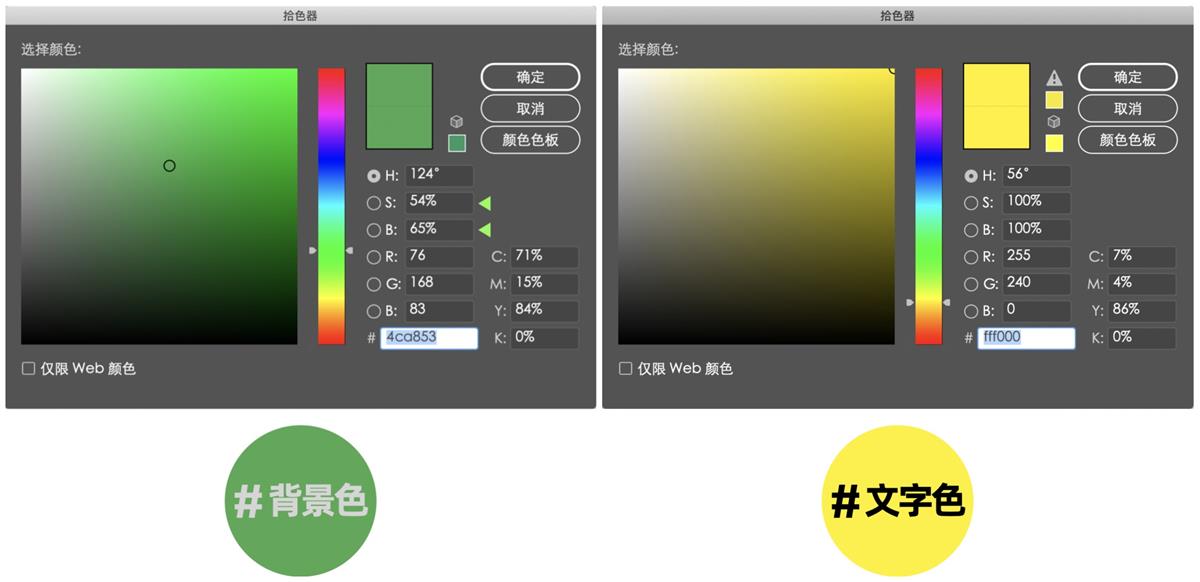
这是我调整后的黄绿搭配,沿用的还是我个人的一个配色习惯,偏暗的色彩填充背景、偏亮的色彩填充文字,其中偏暗的绿色降低了纯度与明度,偏亮的黄色纯度明度不变。
应用后的效果是这样的。
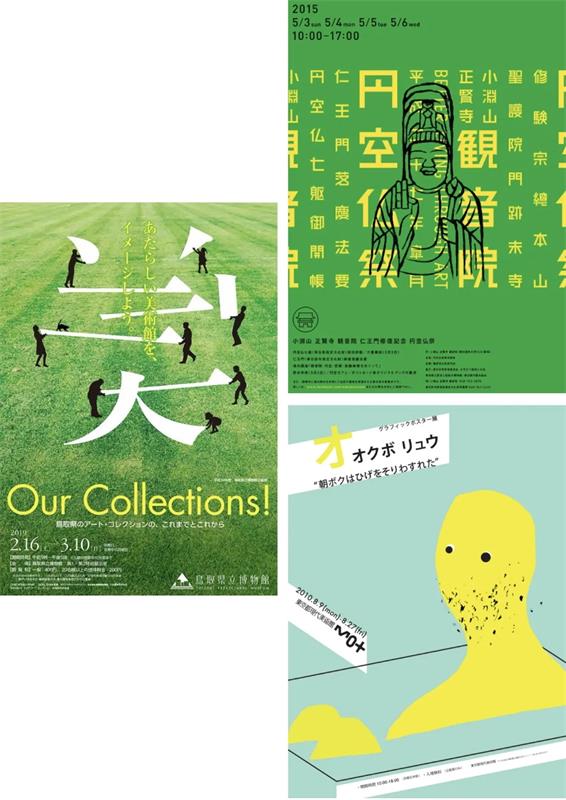
这是黄色与绿色在其它海报中应用的例子。下面我们来看看第三种促销中会用到的配色是什么。
看到这两个色彩,我相信大多数人的第一反应是红配绿,然而真的是这样么?
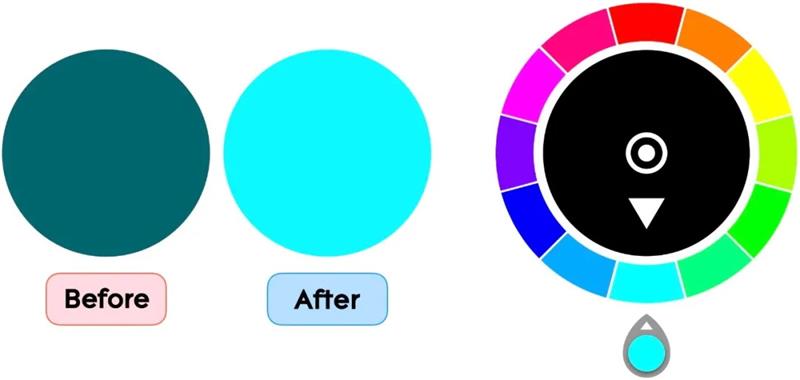
从上面的图片中,选取一个绿色。左侧的是提纯前,右侧的是提纯后,提纯后的这个色彩与色相环中的青色非常接近,也就是说这并不是红配绿,而是红配青。
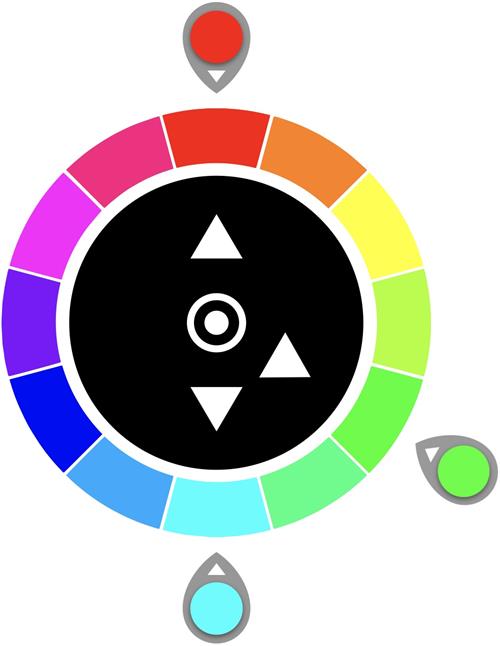
在色相环中,红色与青色是一组相距180°的色彩,它们是一组互补色,而与红色顺时针相距120°的色彩才是绿色。
这是我调整后的红青搭配,因为青色本来就非常亮,所以我在调整时更多的是选择去降低它的明度,而红色的明度不变只改纯度,这样就能够拉开明度差。
应用效果是这样的。
这是红色与青色在其它的海报中应用的例子,下面我们来看看第四种促销中会用到的配色。
红配黄,一组非常抢眼的配色,因为都是暖色的关系,给人的感觉会偏热闹一些。
它们在色相环中也是相距60°左右的一组邻近色,至于判断的方式也是建议大家用六边形,哪两组色彩是邻近关系一目了然。
这是我调整后的红黄搭配,大家会发现针对纯度与明度,我几乎没有做太大的调整,这样做的目的也是为了保证红色与黄色的抢眼特性。
应用后的效果是这样的,果然两个纯色搭配在一起绝对是刺激的,但是看起来并没有特别难受。如果有些人觉得刺激性太强的话,再降低一些纯度与明度也是可以的。
这是红色与黄色在其它的海报中应用的例子。下面我们来看最后一种促销中会用到什么配色。
黄配蓝,给我的感觉是一组非常清凉的配色。
在色相环中它们相距了180°,也就是说黄蓝也是一组互补色,而且上面那个例子中的“蓝”也是更偏向靛色的。
这是我调整后的黄蓝搭配,黄色依旧是没有进行调整,而蓝色则是降低了些明度,因为我个人觉得这样搭配后的效果比较好。其次就是如果你不降低这个蓝色的明度也行,因为蓝色的色相明度本身就比黄色低,在明度差已经拉开的基础上,再调整色彩参数无非就是个人喜好的问题了。
应用后的效果是这样的。
这是黄色与蓝色在别的海报中应用的例子。
以上这些是我今天为大家演示的所有配色。关于促销中会用到的配色选择还不只这些,今天为大家展示的只是我挑选的一部分而已,如果有需要的可以用来参考。 版式三部曲的最后一篇到这就正式完结了,这篇文章的目的并不是为了让大家去记忆某些色彩的样式或参数,而是学会为文字与背景配色,并根据自己的喜好或项目的类型,自由调整明度与纯度。因为每个人喜欢的色彩都不同,对色彩的鲜艳程度的接受范围也不一样,喜欢淡雅的可以降低纯度,喜欢深沉的可以降低明度,重要的是记住今天所讲的配色规则。这一期要说的就是这么多,我们下期再见。 欢迎关注研习设的微信公众号:「Yanxishe2017」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论