万字雄文!不可不知的4个版面编排小秘诀

扫一扫 
扫一扫 
扫一扫 
扫一扫 @研习设K先生 :作为平面设计师,除了要跟客户打交道以外,更多的是和文字、图片、图形等编排元素打交道。如果,将版面比喻为画布的话,那它们就是我们用来作画的工具,正所谓:工欲善其事必先利其器。要想画好,首先我们就要学会使用这些工具。而今天的这篇文章将跟大家分享,使用「工具」的技巧与方法。我会按照从整体到局部的思维,依次讲解它们在版面中的,设定方法与用途。希望大家在看完这篇文章后,能对编排设计有一个全新的认知与了解。
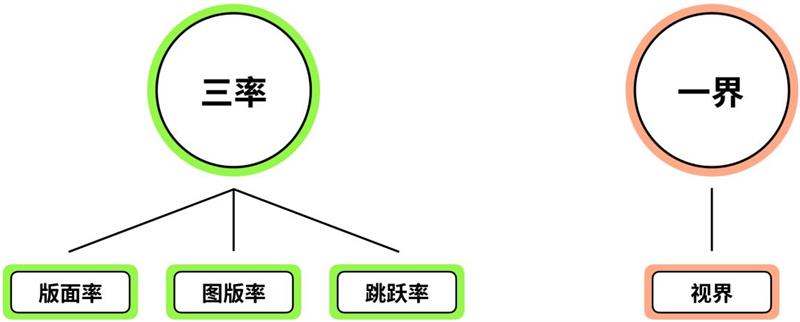
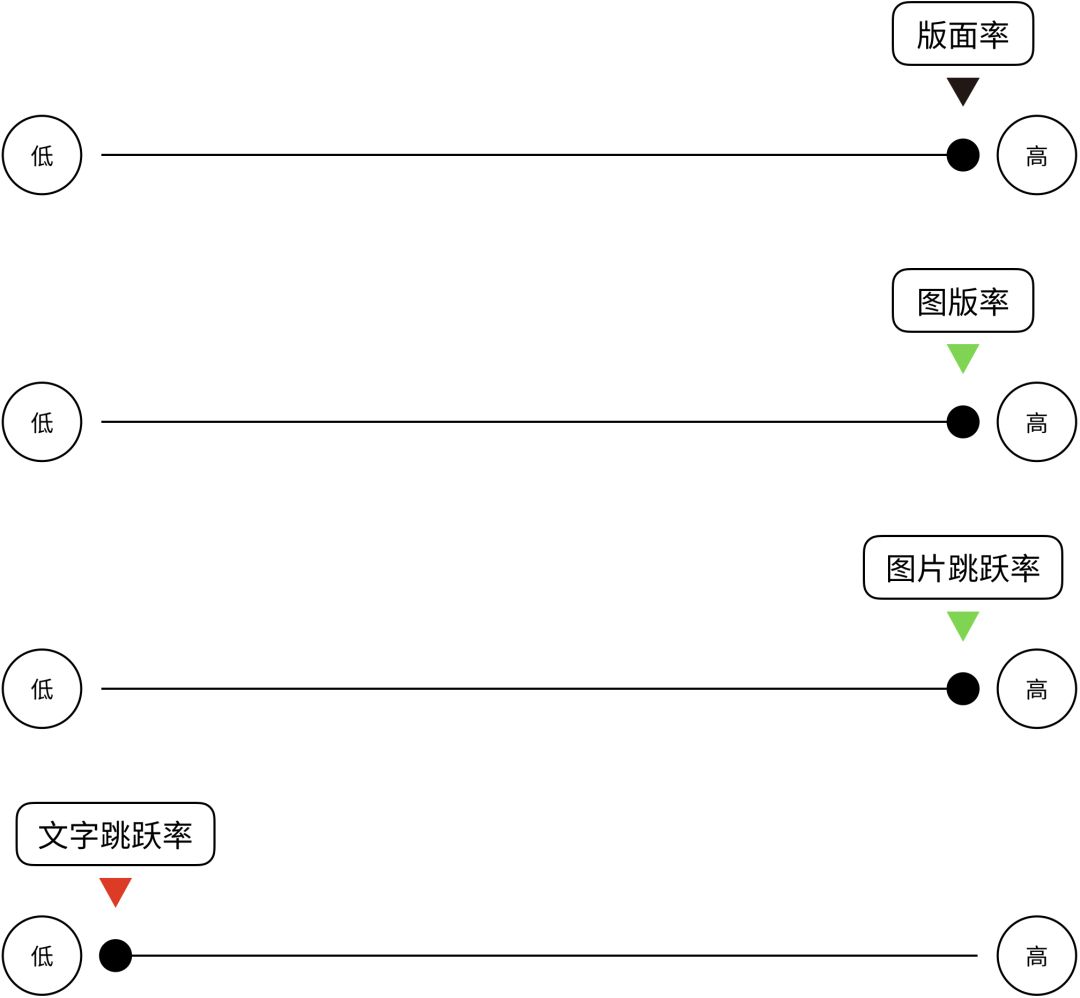
在平面设计中,有三率一界的说法。三率指的是版面率、图版率以及跳跃率,而一界指的是视觉界限,简称视界。今天不谈一界,主要来说说三率。 版面率首先来了解一下,什么是版面率。版面我们都知道,是用来承载信息的一个载体。
它就像是一个房间,而文字信息与图片素材,则是家具饰品。在合理的情况下,这个房间内放的东西越多,物品占据房间的面积比例也就越高,整个房间的空间被利用的也就越充分。
判断一个版面的版面率是高还是低,我们就看版面内部的,信息数量与元素的面积占比即可。
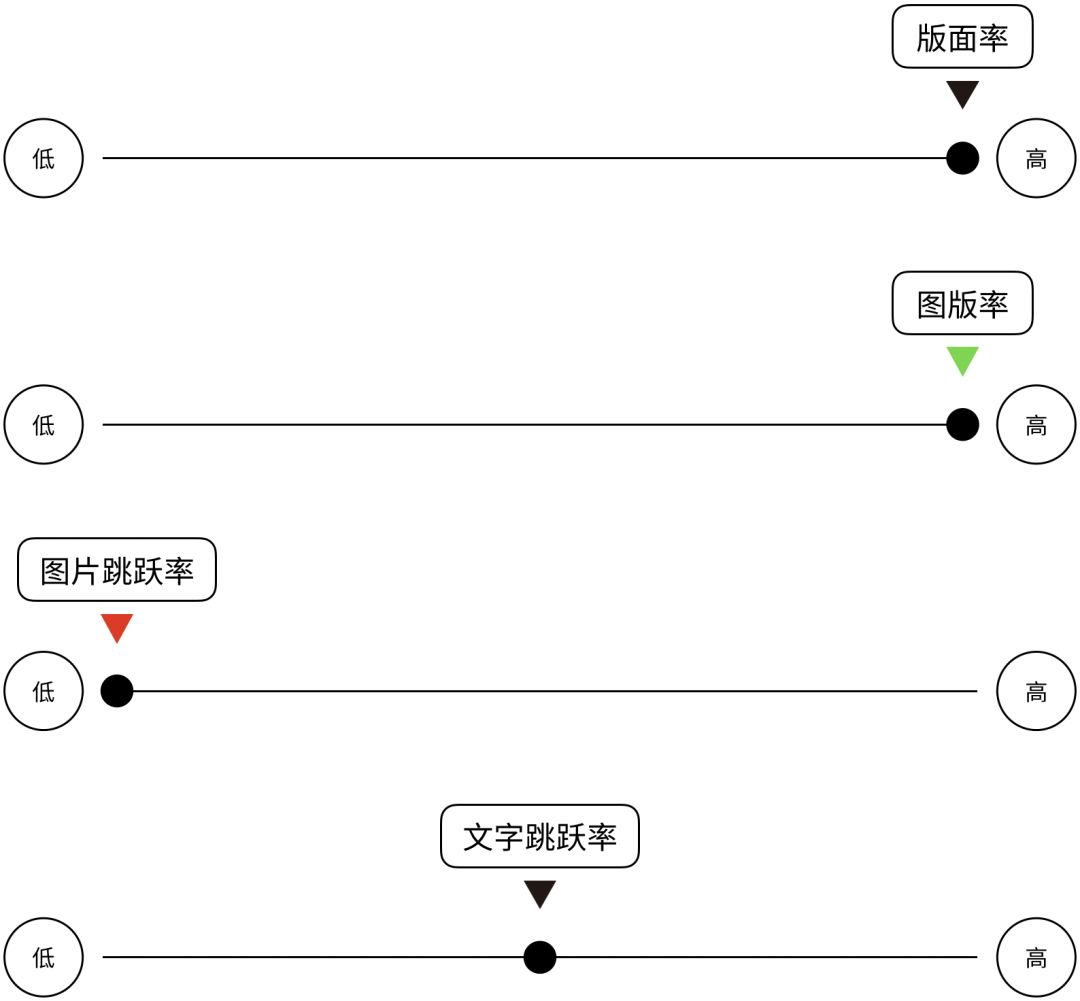
△ 版面率高,信息量多
△ 版面率低,信息量少 信息量越多,元素的面积占比也就越高,相对的版面率也就越高。信息量越少,元素的面积占比也就越低,相对的版面率也就越低。 不过,数量也不是,唯一的评价标准,关键还得看这些信息,在版面当中的面积占比,为什么这么说呢?
△ 版面率一致,信息量多
△ 版面率一致,信息量少 因为,当信息量不多时,只要元素的面积占比够大,版面率依然不会受到影响。跟信息量多的版面比,它们的版面率都是一样的。
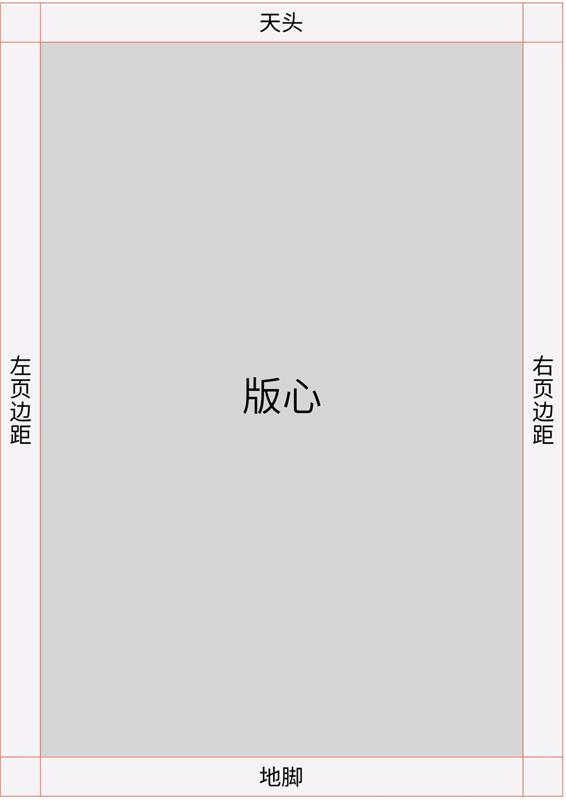
我们都知道,一个版面是存在版心的。除去天头地脚,左右页边距外,剩下的空间就是版心所在的区域了。
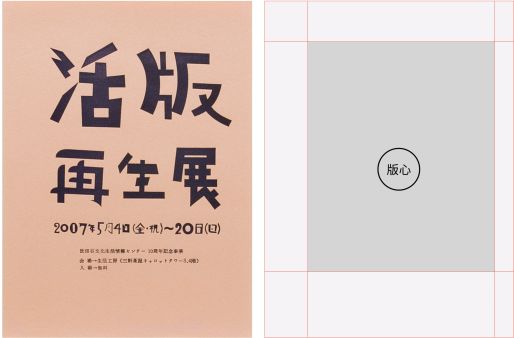
△ 版面率高
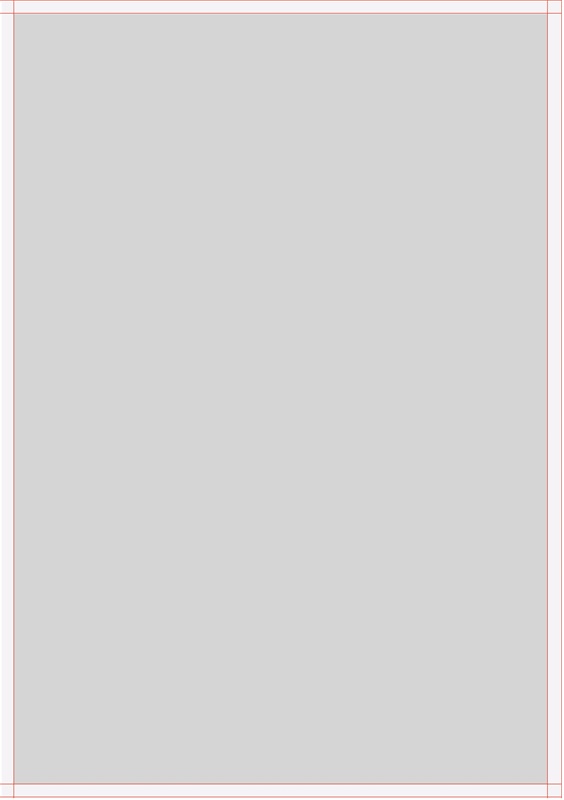
△ 版面率低 版心的大小会直接影响到,版面率的高低。因为之前也说过了,版面好比是一个房间,你拿一个 40 平米的房,跟 80 平米的房比承载量的话,结果可想而知。
△ 版心
△ 留白
△ 版面率低 除了版心以外,对版面率影响最大的,要数留白了。哪怕你版心定得再大,如果版面内部留白较多的话,版面率还低的。因为留白与元素的面积占比,是成正比的。留白多,元素的面积占比就少,留白少,元素的面积占比就多。
△ 版面率低,留白多
△ 版面率高,留白少 在版心一致的情况下,留白越少版面率越高,留白越多版面率越低。
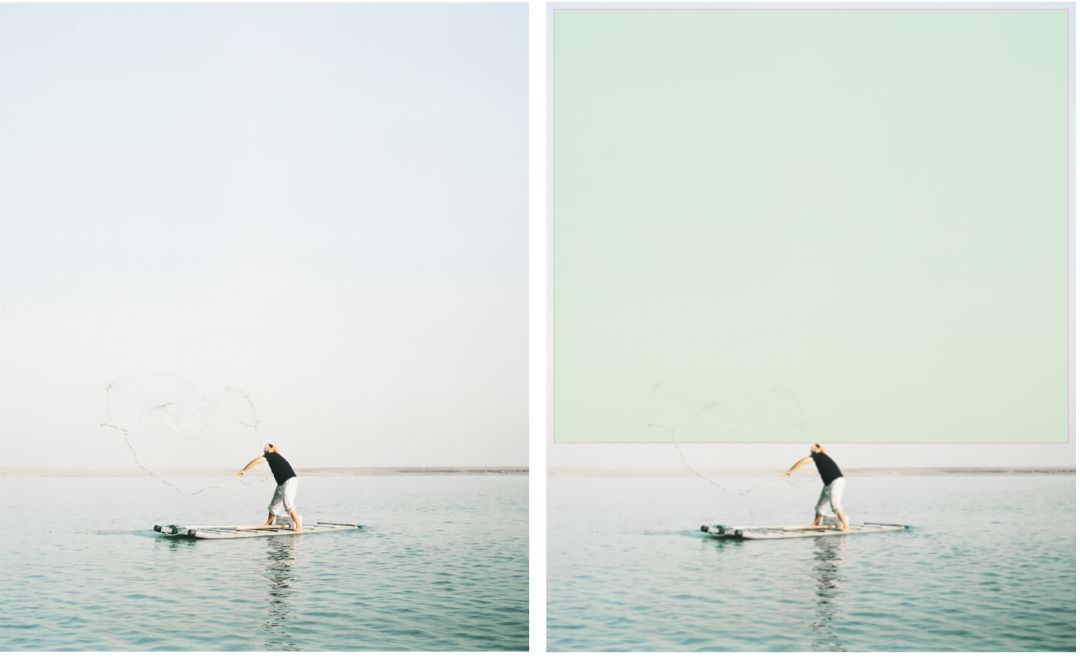
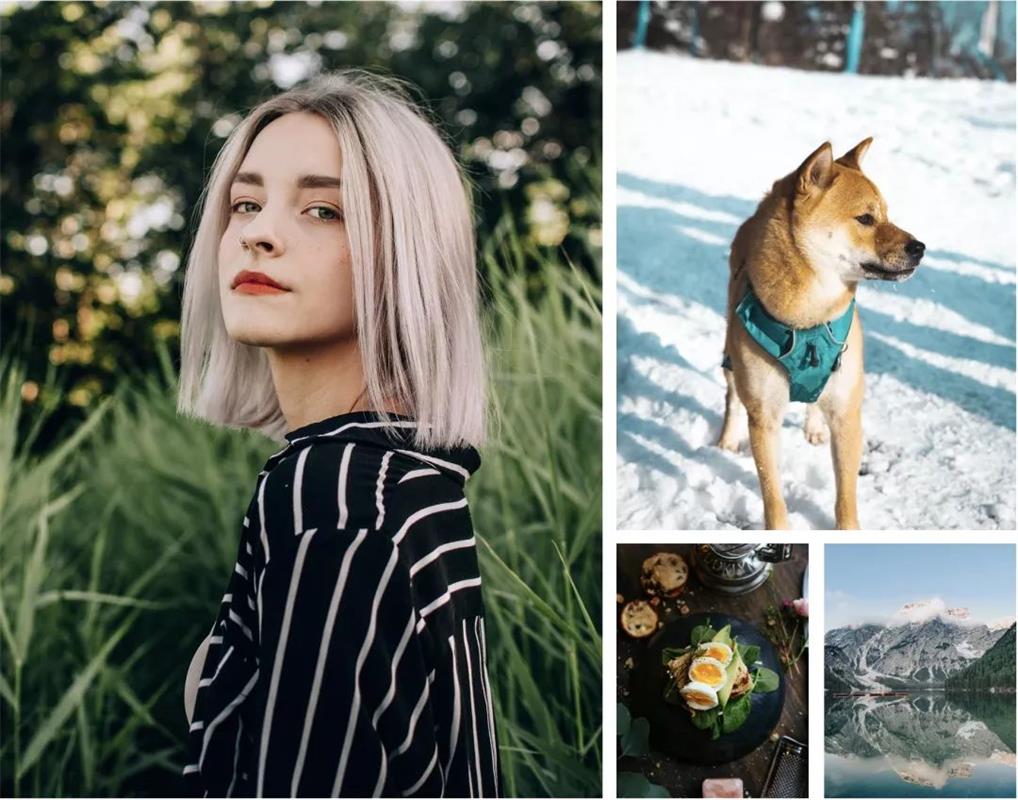
除了有版面留白以外,还有图片留白。相较于常规的图片来说,那些为了表现清新、安静的图片,会刻意的创造留白来迎合氛围。
△ 版面率高,留白少
△ 版面率低,留白多 在版面率一致的情况下,跟图片留白少的版面比,图片留白多的版面,版面率会显得较低。
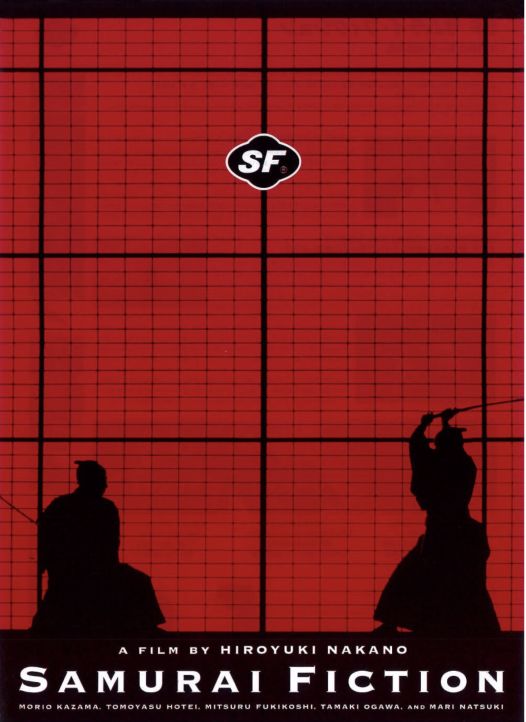
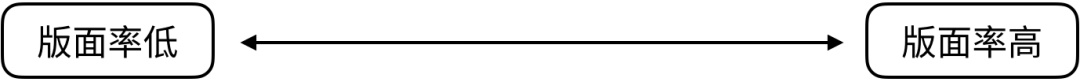
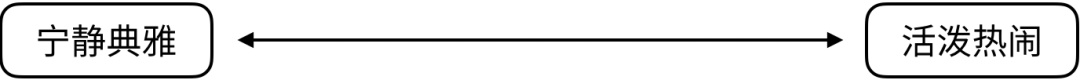
版面率越高,画面的视觉张力就越大,版面也会表现的更加活泼与热闹
反之,版面率越低,画面给人的感觉则非常典雅与宁静,版面也会更有格调。
版面率之所以有高低之分,完全取决于你想要传达的气质是什么。当需要表现出,活泼与热闹感时,可以提高版面率。当需要表现出安静、典雅范时,则可以降低版面率。 图版率图版率和版面率的意思相近,版面率说的是,文字与图片占据画面的比例,而图版率说的是,图片占据画面的比例。
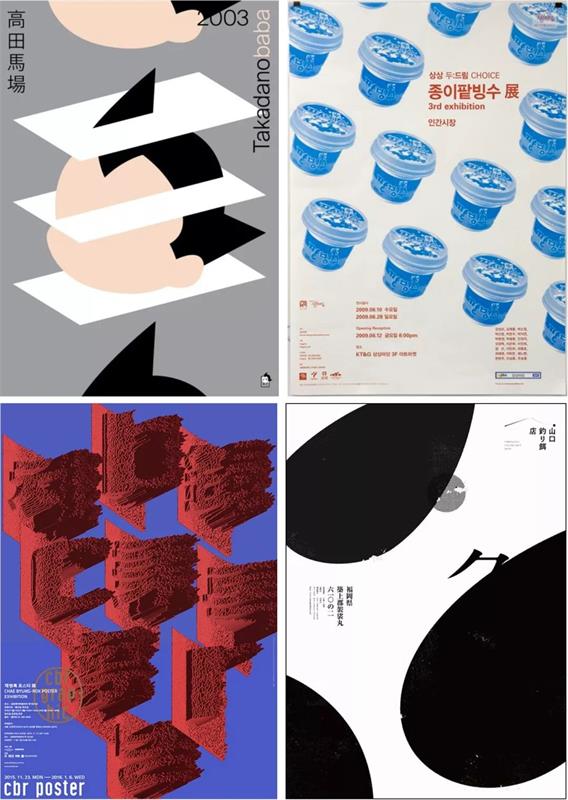
△ 图版率100%
△ 图版率0% 如果整个页面都是由图片构成的,那图版率就是 100%;反之,如果页面全是文字,图版率则为 0%。
一般来说,版面中的图片数量越多,图版率也就越高。因为随着图片数量的增加,图片的占比也在增加。
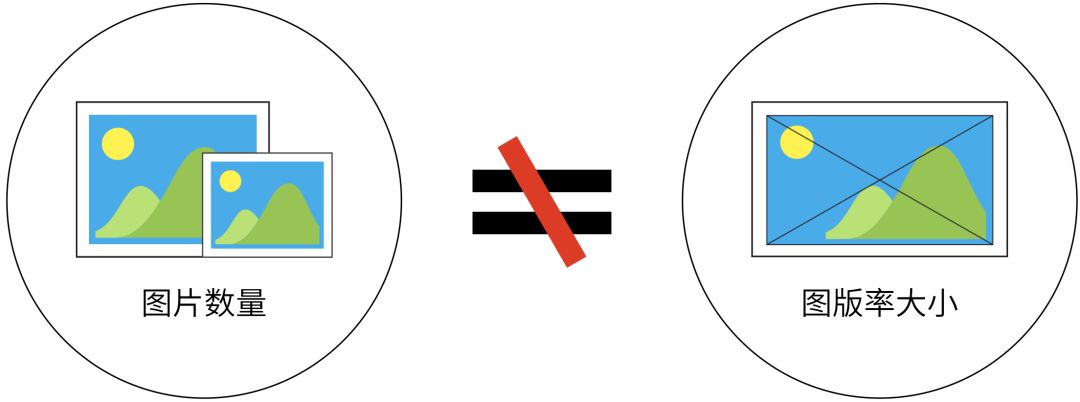
但有一点需要注意的是,跟版面率一样,元素的数量并不是绝对的。要想图版率高,在有数量的基础上,图片自身的面积也不能过小。
△ 图版率高
△ 图版率低 哪怕版面中只有一张图片,只要面积足够大的话,图版率给人的感觉,也会比那些数量上占优势的版面要高。
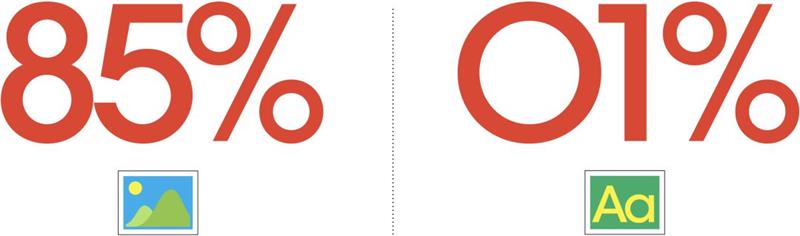
一般来说,图片的视觉冲击力比文字强 85%,提高图版率可以活跃版面,但完全没有文字的版面也会显得格外空洞,让人觉得这个版面非常的单调与无味。
当图版率为 0% 时,观者会丧失阅读的兴趣,因为版面显得非常枯燥。当图版率为 40% 时,观者的阅读兴趣会随之上升,因为版面充满了生气,富有活力。当图版率为 100% 时,版面则会给观者带来,强烈的视觉感受。
看到这,我相信不用分析大家也知道了,图版率高的版面,会给人带来活跃与热闹的印象。
相反,图版率低的版面,则会给人带来一种,非常安静与沉稳的印象。
当然,也不是说图版率高,版面就一定会传达出活跃与热闹的氛围,如果图片属于安静、有格调的类型的话,提高图版率只会放大图片自身的气质。
现在很多奢侈品,比如:珠宝,手表,香包等等,无论是电视广告还是纸媒广告,都采用大图版率,有故事内容的情境图,来创造氛围,好吸引消费者的目光,从而促进产品的销售。
1. 提高图版率的方法当遇到特殊情况如:图片的像素不高,或是尺寸受限无法放大时,要怎么提高图版率呢?针对这个问题,我给大家介绍三种解决方法。 在演示之前,先跟大家说明一下,这三种方法属于视觉上的提高,并非实质上的。 填充底色 第一种方法为:填充底色,也就是背景色、第二种方法为:添加图形做叠底、第三种方法为:重复这张图片或是图形,通过增加图片数量的方式,来使图片的面积占比变高。 首先,我们先来看看第一种方式:填充底色。做法非常简单,选取一个与自身图片相契合,或是跟图片中的主色系,相对比、相互补的颜色进行填充即可。
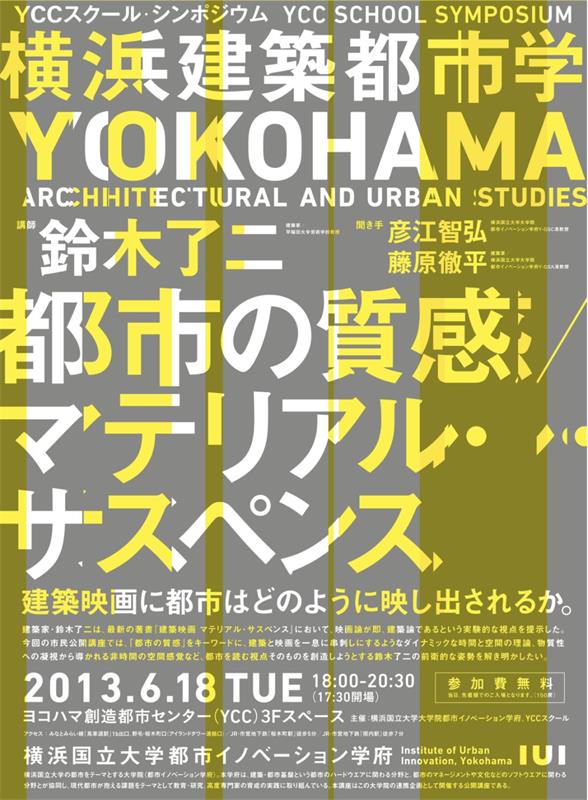
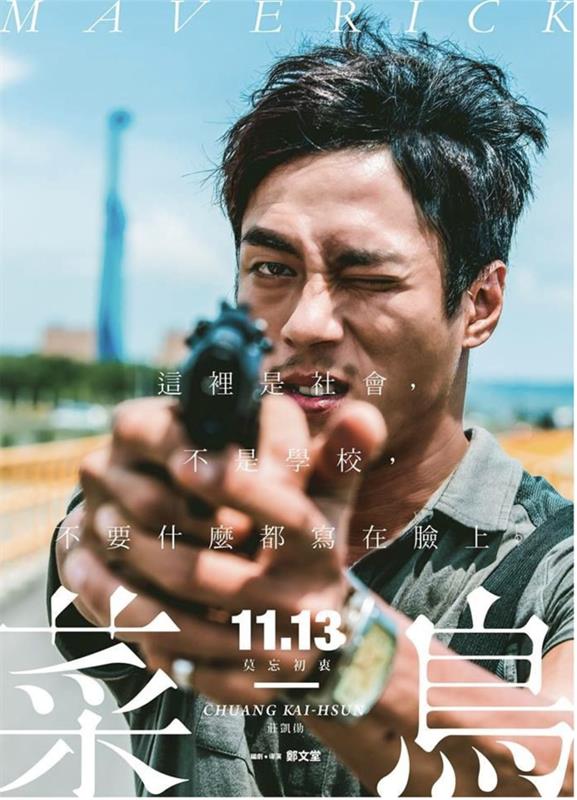
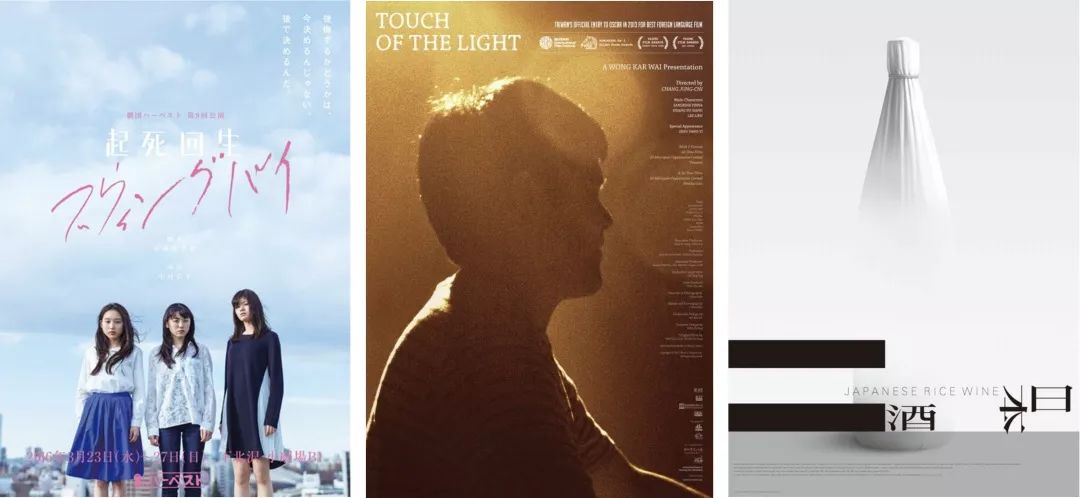
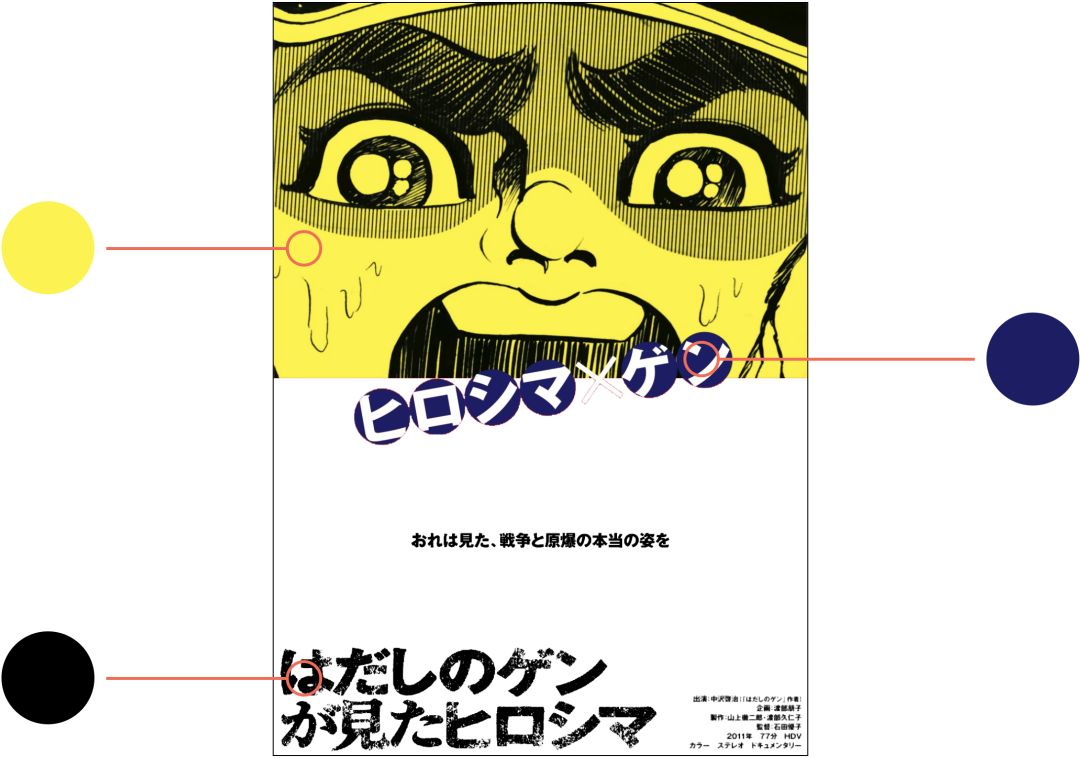
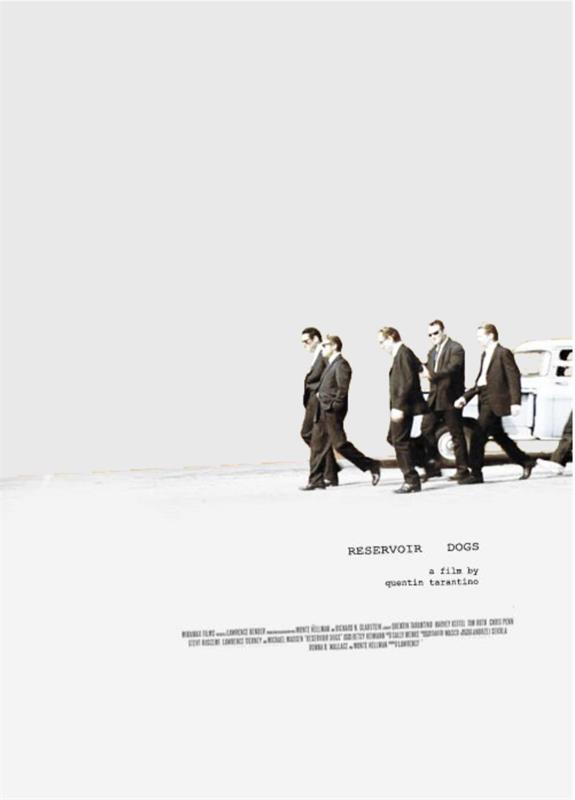
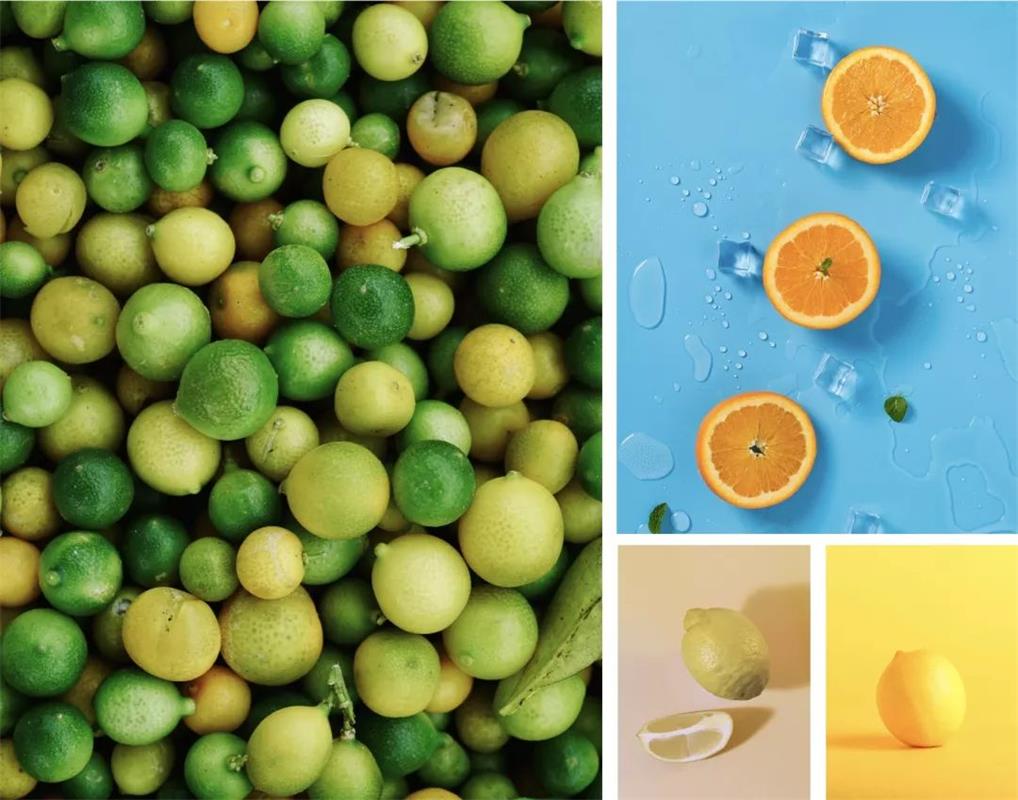
现在我们所看到的这张海报中,有三个色彩分别为:黄色、深蓝色与黑色。从中选取一个出来用作填充,这叫相契合
选出图片中的主色系,然后在结合色相环找出,跟这个主色系,有「对比」关系的色彩用作填充,这叫相对比。
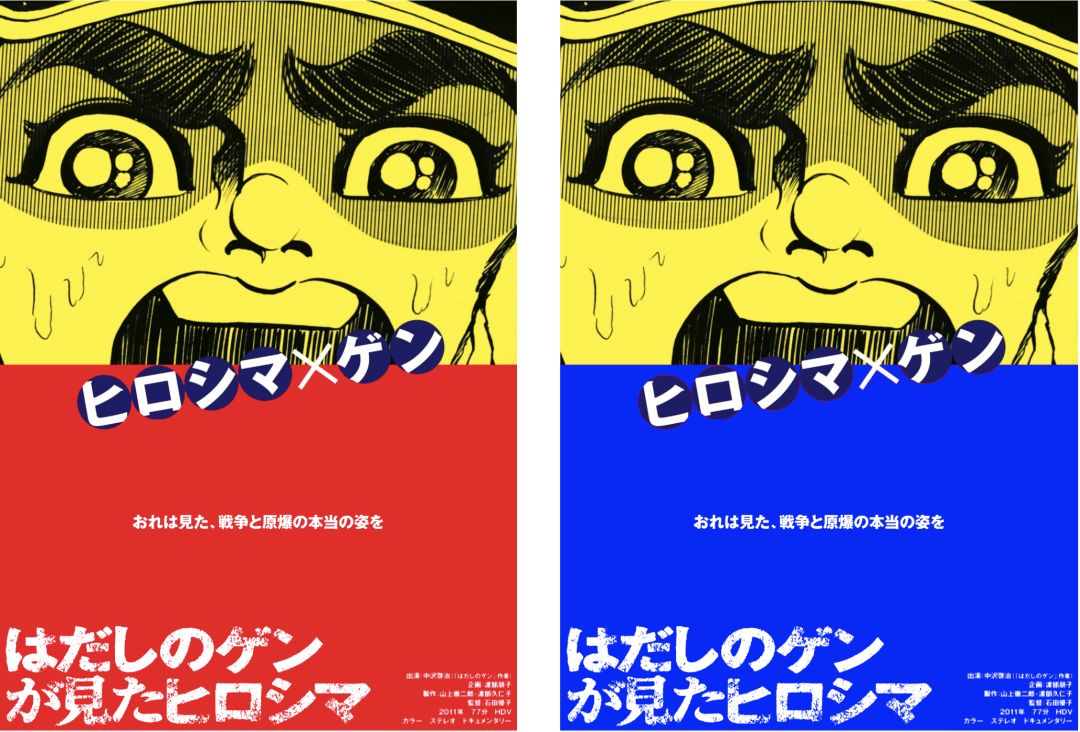
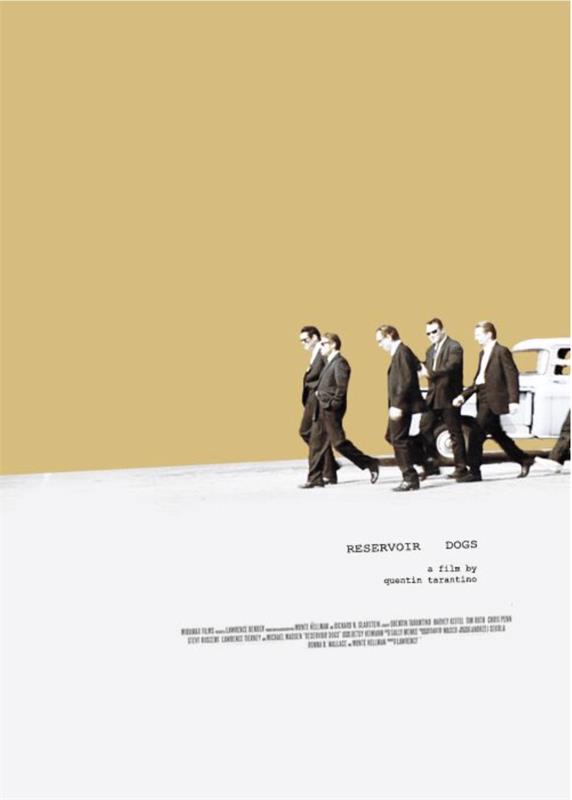
这张海报的主色系是黄色,而跟黄色有对比关系的色彩为:红色与蓝色。
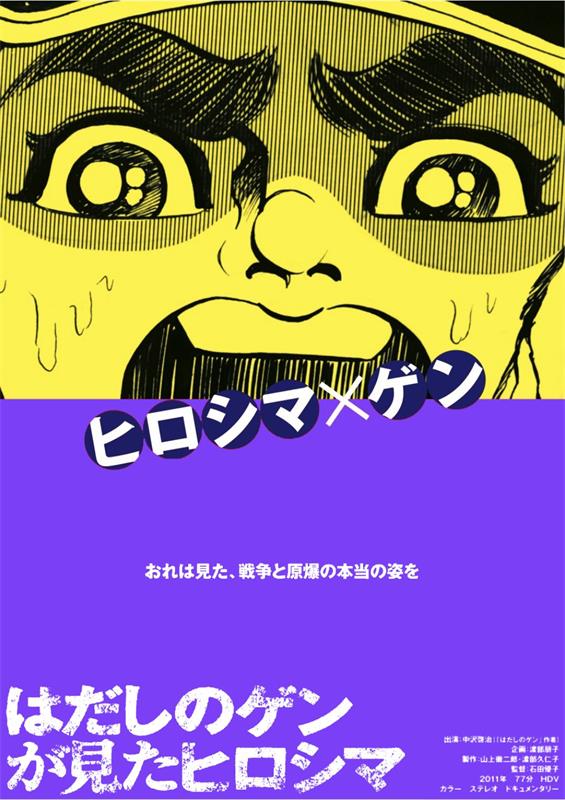
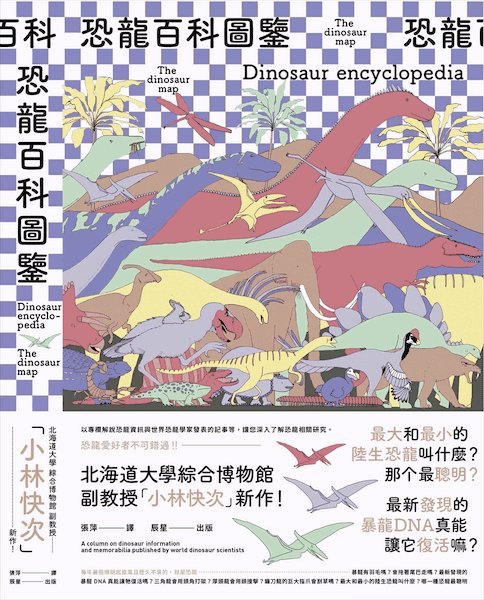
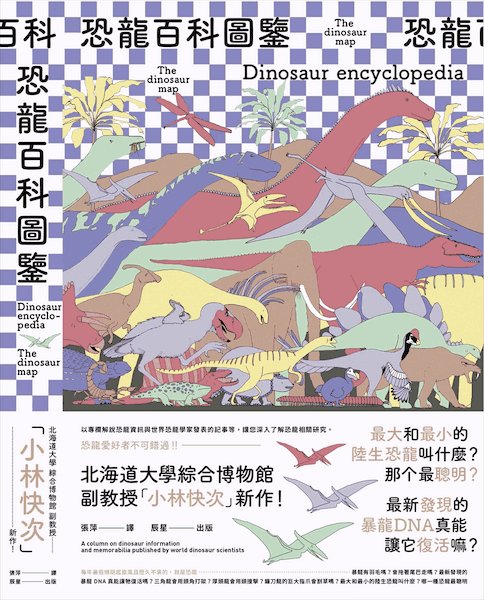
相互补,意思就是挑选一个,跟主色系相「互补」的颜色进行填充。而跟黄色有互补关系的色彩是「紫色」。
不管是相契合,还是相对比或是相互补,它们之间没有优劣之分,具体要用哪个,可结合实际的视觉效果来做决定。 不熟悉配色法则的同学,可以看这篇: 用我自创的十字形配色法,让你快速入门配色!@研习设K先生 :其实无论是色彩学还是配色方法,最本质的东西就那些,更多的还是需要设计师在日后的工作中不断的摸索和积累。 阅读文章 >
△ 图版率低
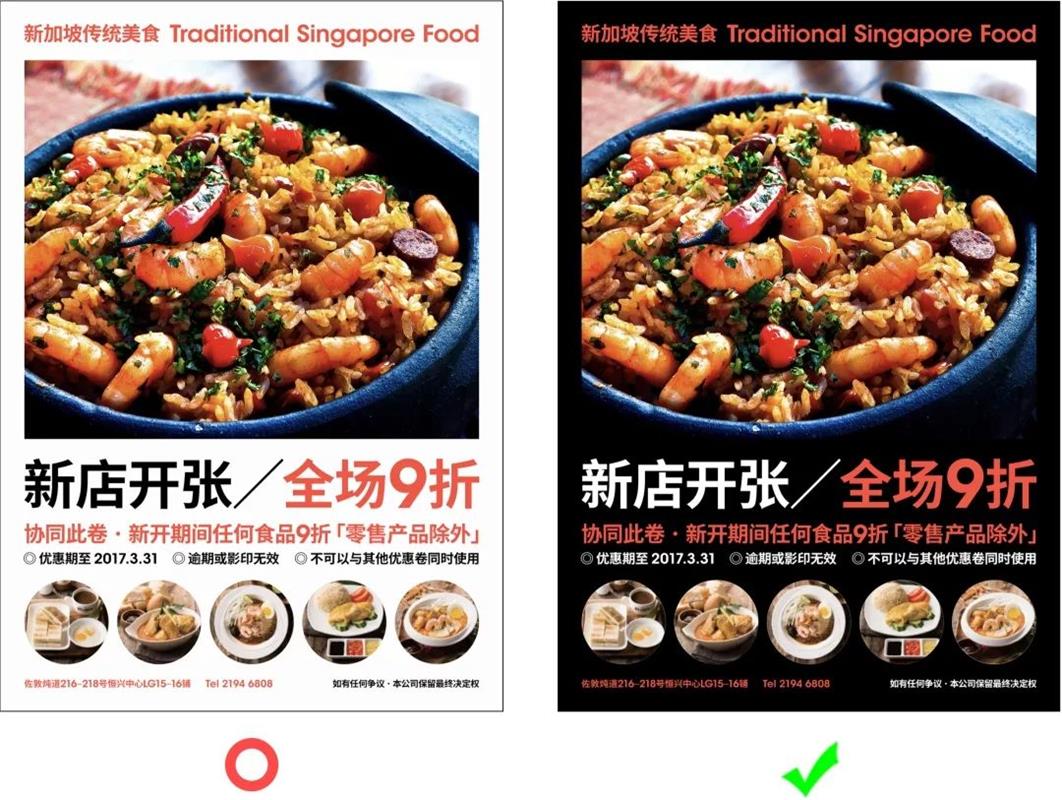
△ 图版率高 对比一下可以看出,填充底色后图版率跟之前比,显得要高不少。而且,填充底色还有一个好处就是,可以烘托版面的氛围。
拿这个案例来说,背景色改成黑色后,版面整体的视觉效果,比白色背景的要好,版面整体的氛围也上来了。
这些是通过填充底色,来改善图版率低印象的海报案例。 图形叠底 第二种方式:置入图形做叠底。大家可以根据自身项目的气质,来选择一个合适的图形做叠底。
假设,现在在这个画面中,人物只能放这么大,但是,我们又想提高图版率。
这时,可通过图形叠底的方式,来增加图片的面积占比提高图版率。它跟填充底色不同,如果说,填充底色是视觉上的提升,那图形叠底则更实际一些。
这些作品全都是通过,叠加图形来增加图版率的。
除了叠加图形以外,还可以叠加文字。因为文字也算是图形的一种了,而用来提高图版率印象的文字,会舍弃掉部分识别性,仅作为单纯的底纹来使用。
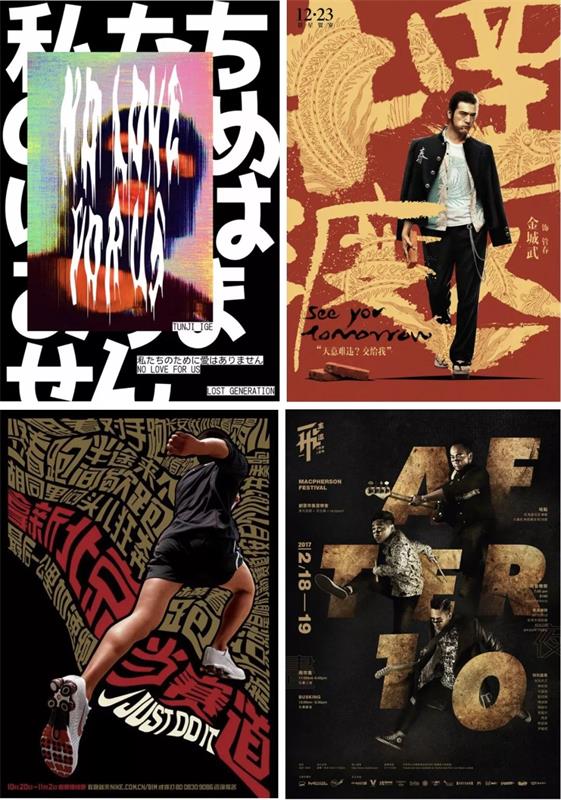
这些是通过叠加文字图形来增加,图版率的海报。 重复图片
第三个方式:使用重复的技法。关于重复我们订阅号之前也出了一篇教程了,虽然讲的是文字重复,但运用在图片或是图形上,效果都是一样的。
跳跃率跳跃率跟版面率与图版率不同,说的就不是占比的事了。那跳跃率指的到底是什么?又是如何产生的呢?
要想创造出跳跃率,首先就要有对比,有对比才有起伏,有了起伏才能产生跳跃率。
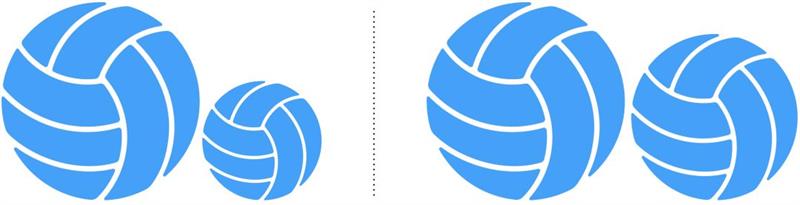
在版式设计中,跳跃率指的就是:元素间的大小对比。元素间的大小差距越显著,跳跃率也就越高,元素间的大小差距越小,跳跃率也就越低。
当版面中出现多个大小对比时,要如何判断跳跃率,是高还是低呢?这时只需找到版面中,最大的元素与最小的元素即可,看看它们之间的差距是大还是小。大跳跃率就高,小跳跃率就低。
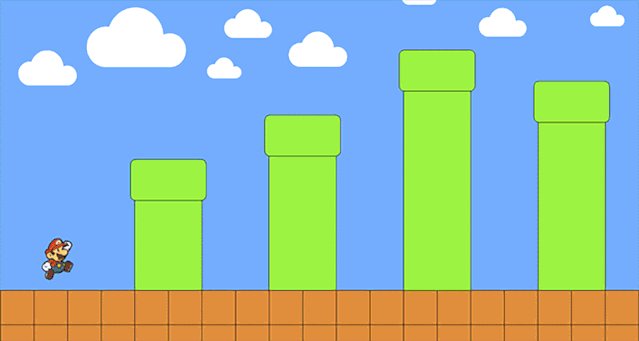
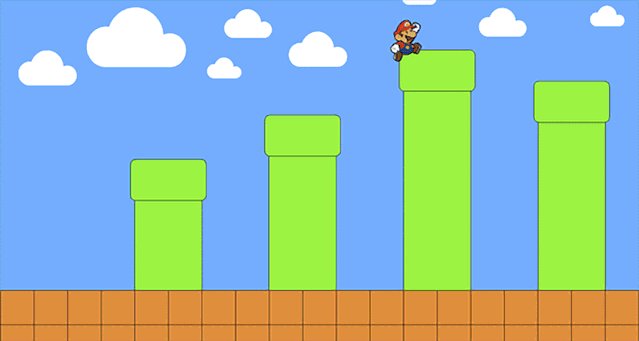
而在版面中,能出现大小对比的只有图片(图形)与文字信息了。也就是说,跳跃率分两种:一种为图片跳跃率,另一种为文字跳跃率。 1. 图片跳跃率首先,我们来看看图片跳跃率。当版面中只有一张图时,是不存在图片跳跃率的,只有出现两张或两张以上时才有。
之前也说过了,想要创造出跳跃率,就要产生大小对比。那谁应该被放大,谁又应该被缩小呢? 下面,我给大家提供几个图片放大的思路。
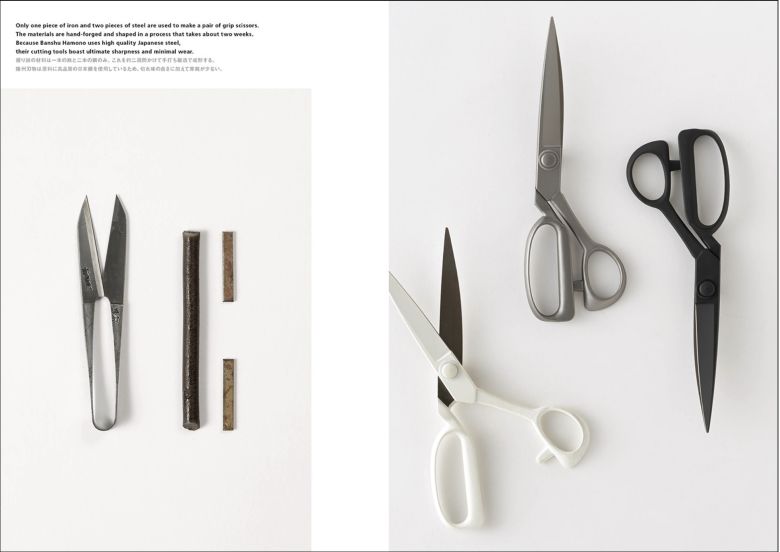
包含人物的图片,首选放大 因为,按照图片的吸引力度来分,人物类图片排在第一位,接着是动物类图片,再往下是美食、风景类等图片。
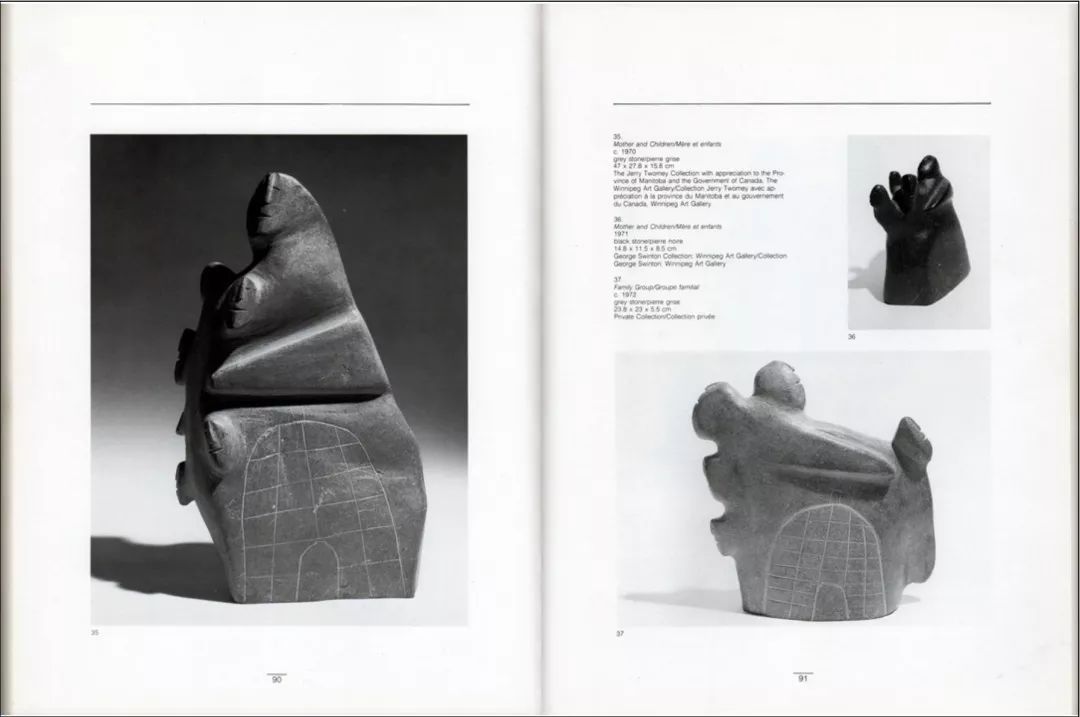
这是放大人物图片的画册例子
图片内部人物,或是物体较多的图,首选放大。 因为越是丰富的图,其细节也就越多,缩小后,不利于展示这些细节。
这是放大物体较多图片的画册例子
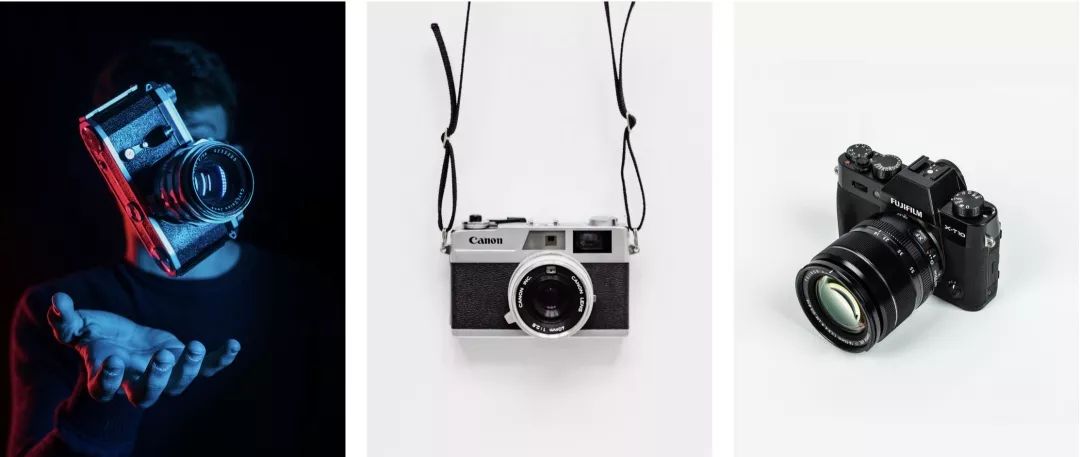
存在差异性的图片,首选放大。 这个概念源于特异构成。当全是一致的元素中,出现了一个不一样的元素时,这个存在差异性的元素,就是最吸引人的。
这是放大存在差异性图片的画册例子
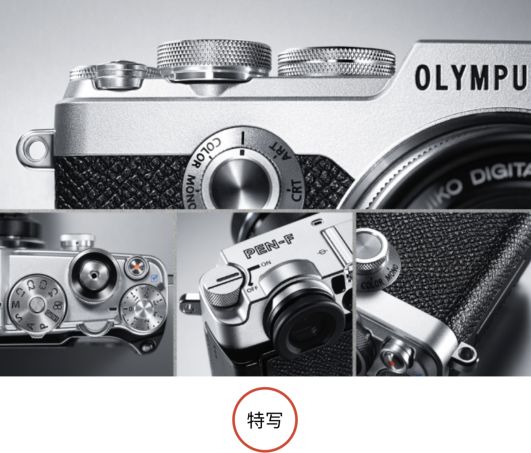
特写图首选放大。 因为跟全景图比,特写图的视觉冲击力更大,能更好的吸引读者的视线。
这是放大特写图片的画册例子
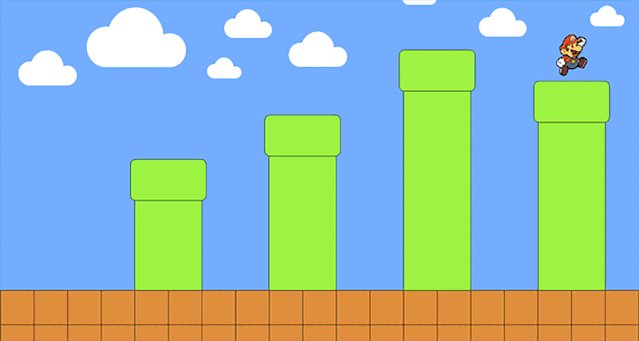
△ 图片跳跃率高
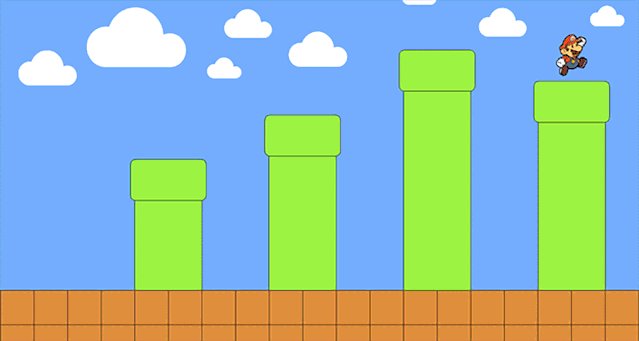
△ 图片跳跃率低 为什么说,特写图比全景图的视觉冲击力强呢?因为,特写图的视觉面积就要比全景图大,放大特写图时,图片的跳跃率也会显得比放大全景图的版面要高。
特写图首选放大也不是绝对的。如果全是特写图,只有一张全景图的话,就要放大全景图了。
因为跟哪些特写图比,这张全景图就是有差异性的那个。所以希望大家能够活学活用,不要钻牛角尖。
如果,图片的内容与性质都差不多的话,这时就没什么好选的了,放大哪个都行,或者等大也是可以的能保持统一性。
在海报设计中,这种类型也是最常见的。
图片跳跃率高的版面,视觉冲击力强富有活力。
图片跳跃率低的版面视觉冲击力能弱一些。
与版面率、图版率一样,图片跳跃率也要考虑到,图片自身的气质。如果图片看起来就是静的,那版面的视觉冲击力则会弱一些。 2. 文字跳跃率文字跳跃率,说的就是字号大小对比的事了,按照信息的重要程度,来设置不同的字号大小关系。与图片跳跃率不同,文字跳跃率在版面中扮演着很重要的角色,因为它将直接影响到文字信息的传播效率。
没有文字跳跃率,信息会变得难以阅读,读者在第一时间内,也找不到信息中所描述的重点是什么。
设置字号大小对比时,有两个原则要遵守,第一个是:对比不能模棱两可,第二个是:对比不能过于极端。
对比不能模棱两可,意思是:两个相邻且存在对比的字号之间,大小不能过于接近,过于接近的话就属于无效的对比了。
而对比不能过于极端,意思是:两个相邻且存在对比的字号之间,差距不能过于悬殊。因为这样会导致文字组看起来很不协调,也就是说会影响到大小对比的平衡性。
这个时候我们可以再追加几个过渡层的文字信息。因为组合中除了最大和最小的文字以外,还要有一个中等大小的文字,用于抵消对比过大导致的不平衡问题。
如果拿捏不准确,文字到底要放大或是要缩小多少时,推荐大家使用:等差数列、等比数列,或是斐波那契数列来辅助进行设置。
等差数列,按照不断 +1 的方式进行增长。在运用时,我们可以随便选取一个数值,来进行字号的缩放。
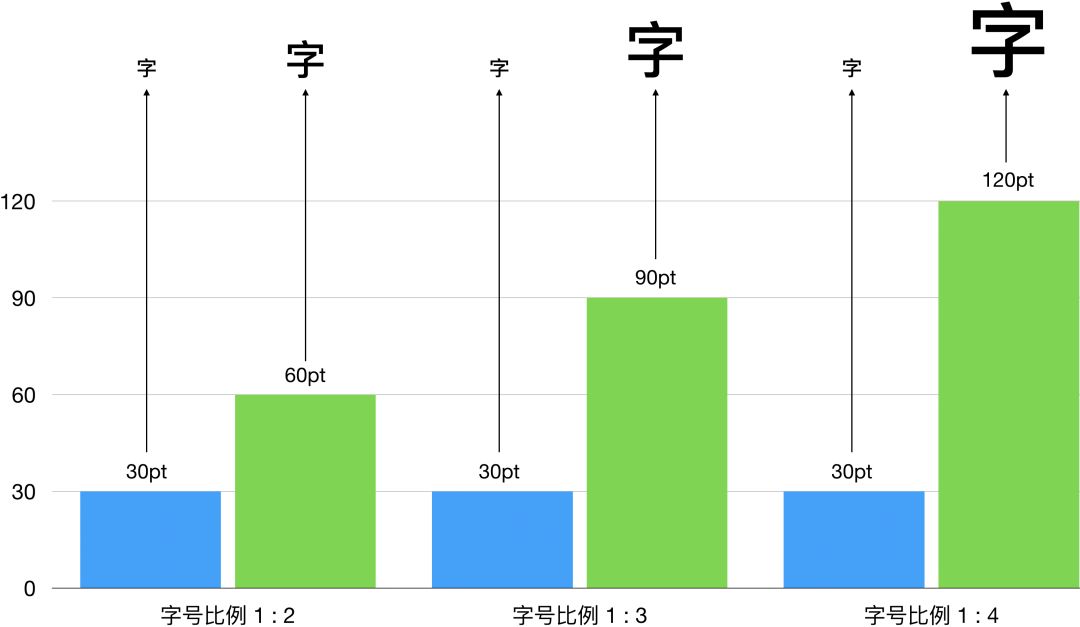
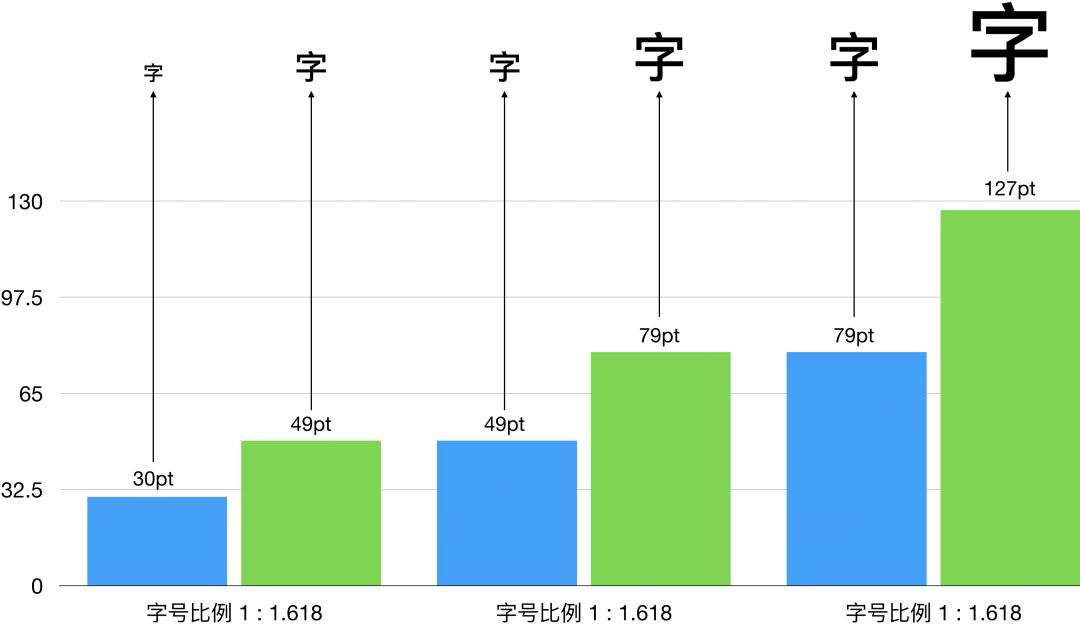
假设小字号为 30pt,大字号为 60pt,这时的字号比例为 1 : 2,也就是说大字号是小字号的 2 倍。当大字号为 90pt 时,字号比例就是 1 : 3,大字号是小字号的 3 倍。想大几倍就乘以几,想小几倍就除以几。
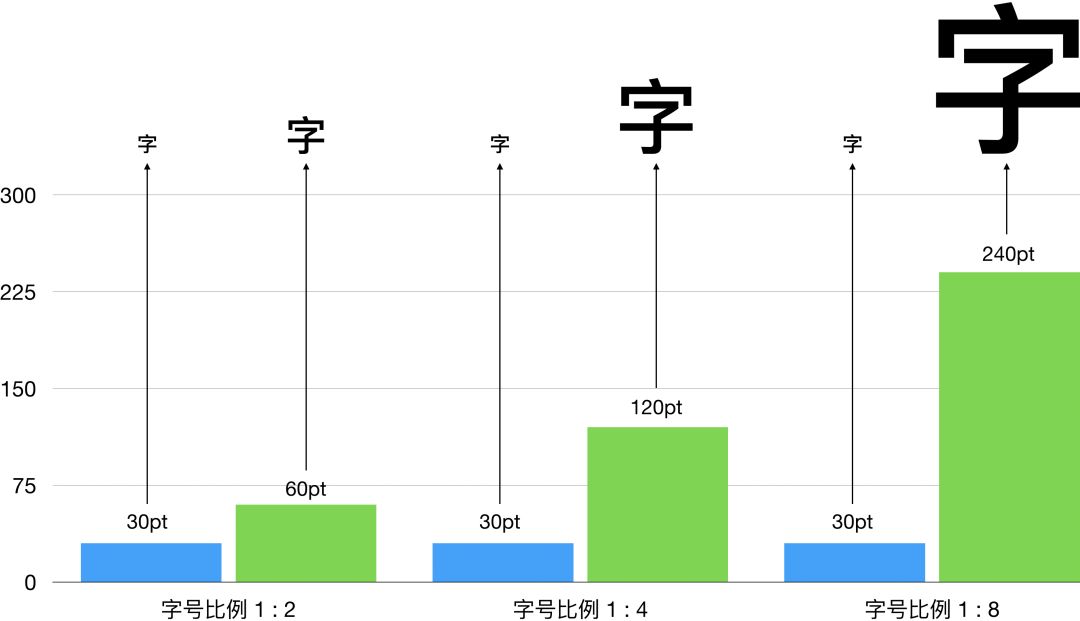
等差数列是按照,不断 +1 的方式进行增长的,而等比数列则是按照,不断 x2 的方式进行增长的。
等比数列跟等差数列的运用方式是一样的,想大几倍就乘以几,想小几倍就除以几。
说到斐波那契数列,有人或许会感到陌生。什么是斐波那契数列呢?通俗的讲就是黄金比。
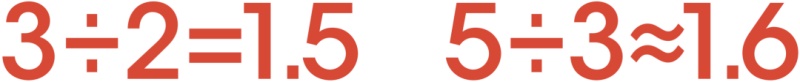
为什么说斐波那契数列,就是黄金比例?因为所有的斐波那契数列,用前一位除以后一位得到的数值都是贴近,1.618 这个黄金比例的。
除了斐波那契数列贴近黄金比外,还有白银比,以及根号三的比例。
斐波那契数列跟等差与等比数列不同,在运用时,只需将当前的数值乘以 1.618 即可,想缩小则除以 1.618。
关于等差数列与等比数列,还有一个特殊的使用方式「选取中间值」,在进退两难时可以使用。 假设,运用整数值如 5 时,发现最后的结果并不理想,字号显的有些大了,运用 4 呢,字号又显得有些小了,这时解决的方式就是,在 4 和 5之间选取一个中间值,也就是 4.5 为字号比例。
在实际操作时,等差数列、等比数列,以及斐波那契数列,都是可以混合使用的,因为这样运用起来,灵活度更高怎么调整都行。
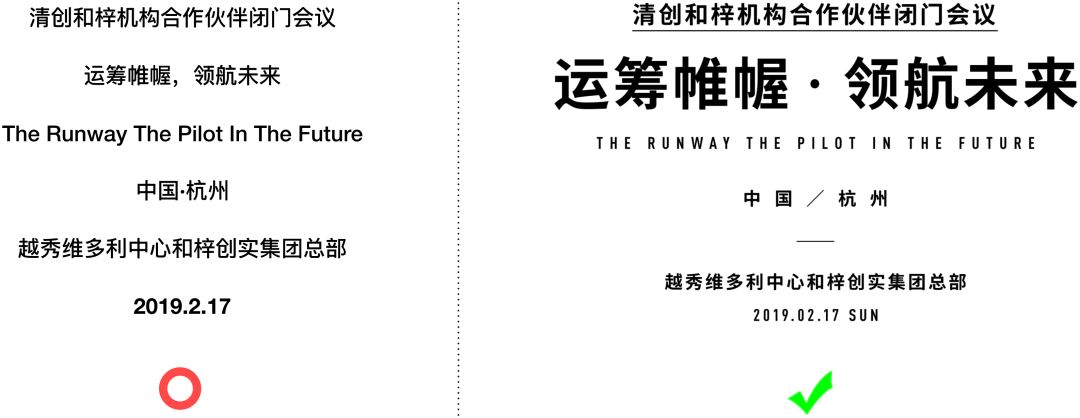
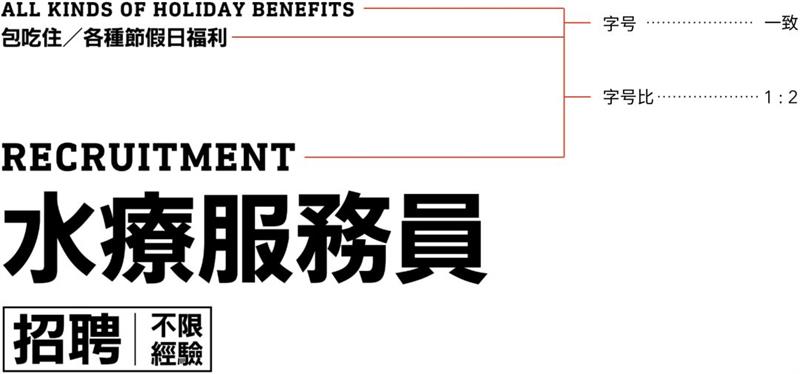
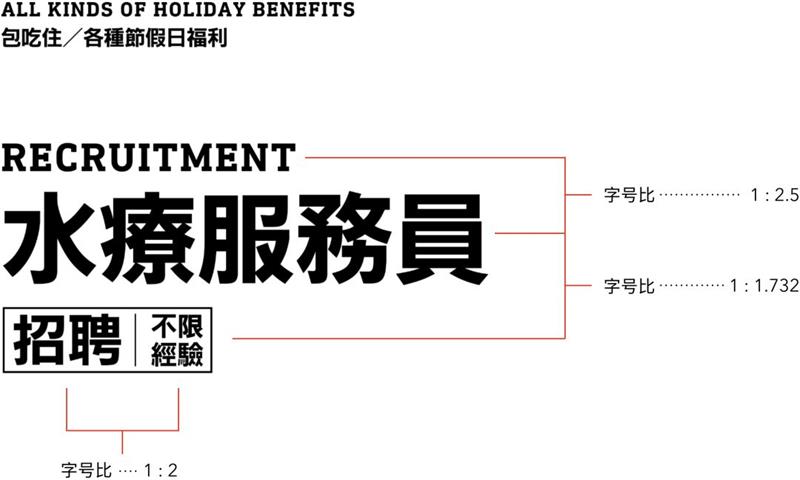
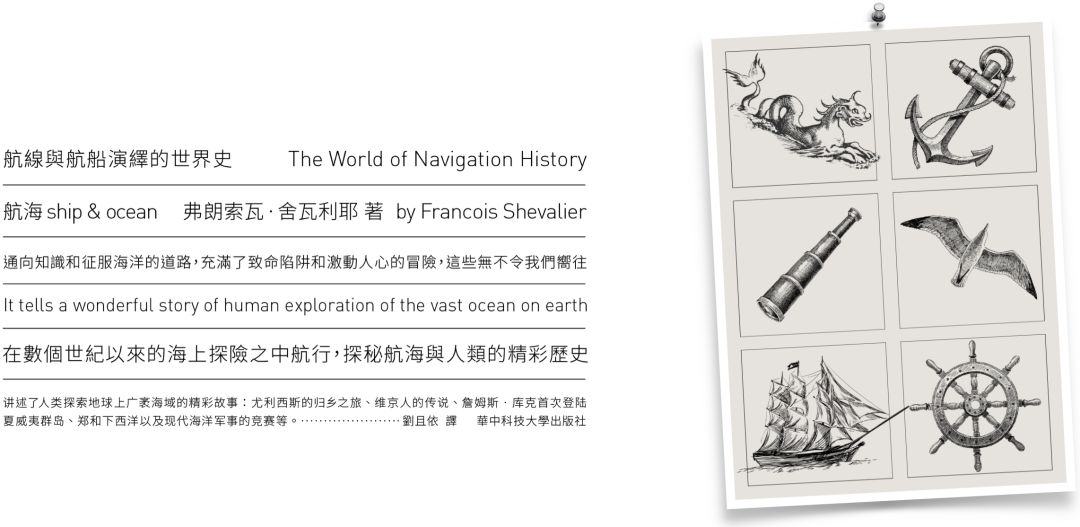
比如在这个文字组中,就存在多个字号比例。最上方文字字号都是一致的,它们跟下方英文翻译的字号比为 1 : 2。
而英文翻译跟标题的字号比为 1 : 2.5。标题跟「招聘」这两个字的字号比为 1 : 1.732,也就是根号三的比例。「招聘」与「不限经验」这个几个字也是有比例的,它们的字号比为 1 : 2。
大多数情况下,我们设置字号比例都是为了提高文字信息的传播效率。这时版面当中的文字跳跃率,属于适中或是偏低的类型。那文字跳跃率高的版面是什么样的呢?
这种就属于文字跳跃率高的版面。我们能明显的感受到,字号间强烈的大小变化。除了这个以外,还有一种特殊形式,属于字号对比极其强烈的类型。
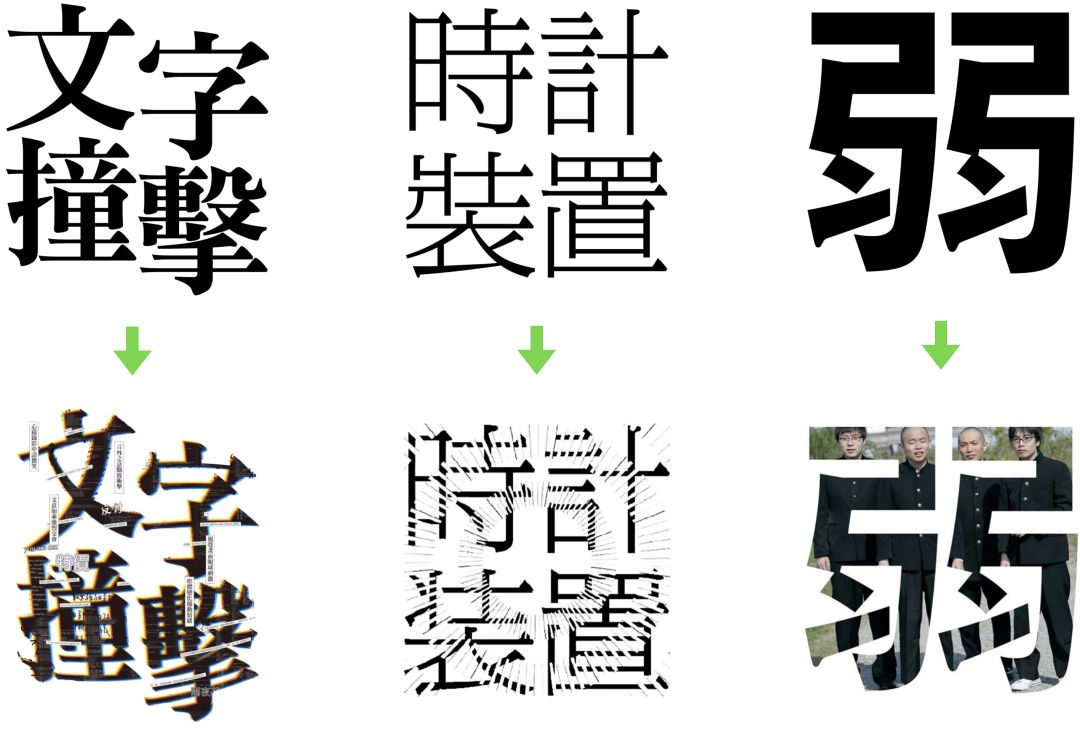
这种类型追求的是,通过极大的字号对比来创造出强烈的视觉冲击力。而想要做出这个效果,充当主体的文字就要图形化。
什么是文字图形化呢?通俗的讲:就是使文字变得陌生, 即像字又像图形。像字的原因在于它仍有识别性,像图形的原因在于跟普通的文字比,它更具视觉表现力。 这也是文字可以被放大的原因所在了,因为图形的大小,跟字号大小没有太大的关联。而且就一般情况下来说,图形都是版面当中的主体元素,而主体元素大多都是非常醒目的,体积大很正常。 而我们订阅号,也出过一篇教程《什么是汉字图形化设计》,感兴趣的可以去看看。
文字跳跃率越高,版面的视觉冲击力越强,版面也就越有活力。
文字跳跃率越低,版面的视觉冲击力越弱。而在视觉冲击力变弱的同时,版面也会显得更有格调。
如果你想让自己的作品,给人留下深刻印象的话,不妨试试提高文字的跳跃率吧。
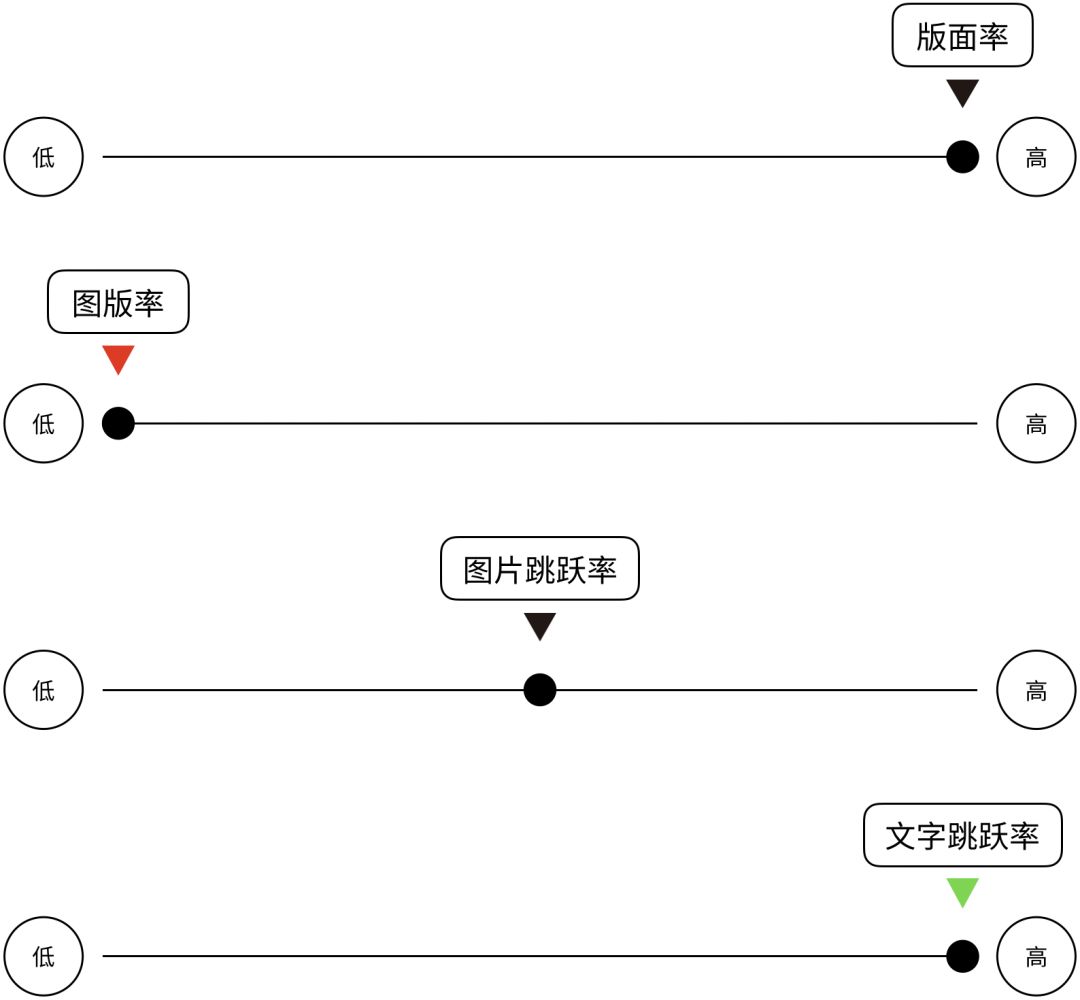
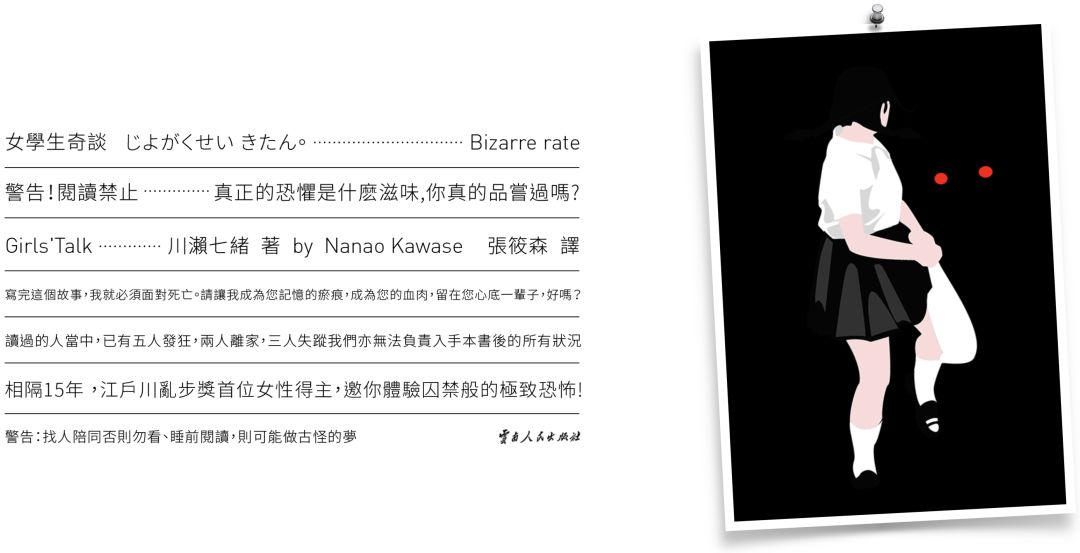
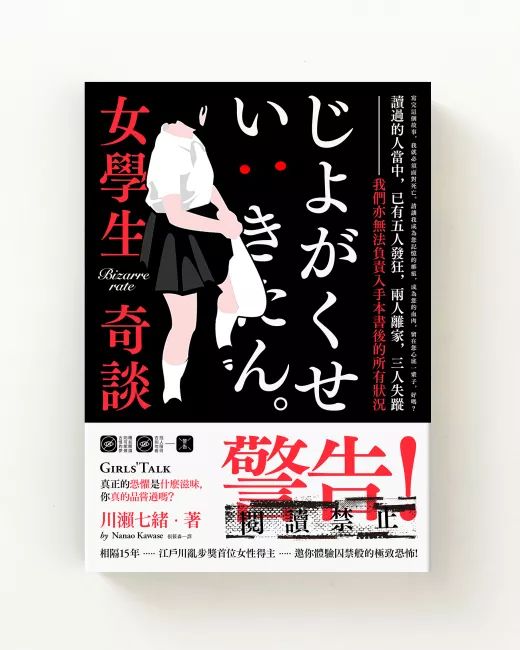
案例一: 在图版率低的情况下,做出热闹、活泼,又兼具视觉表现力的版面,可以通过提高文字跳跃率来达到目的。
文案信息与图片素材。
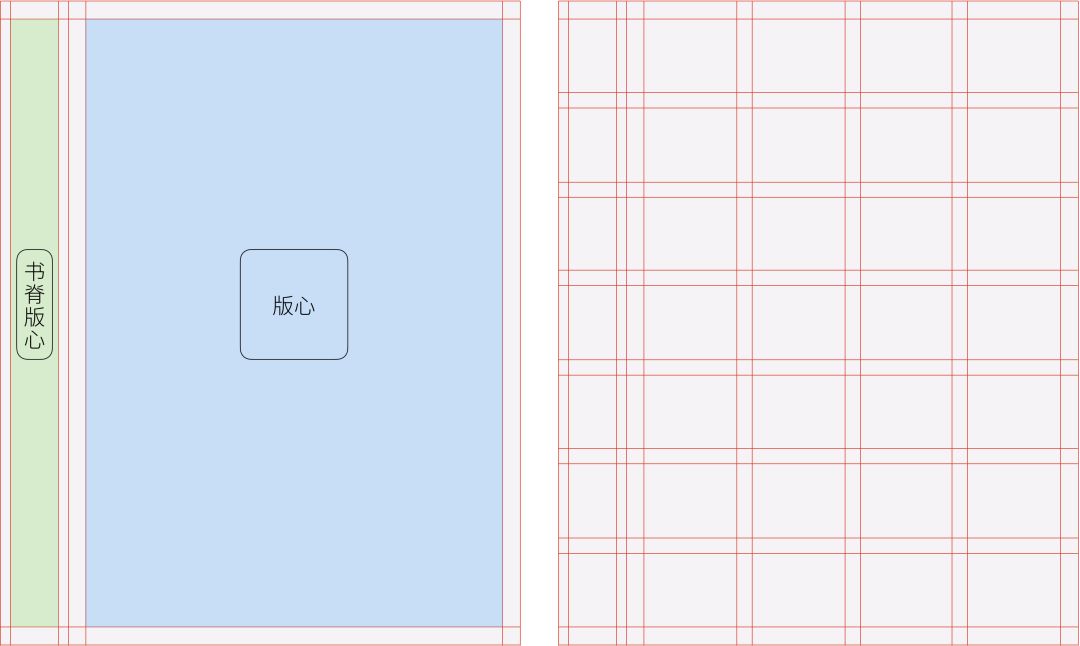
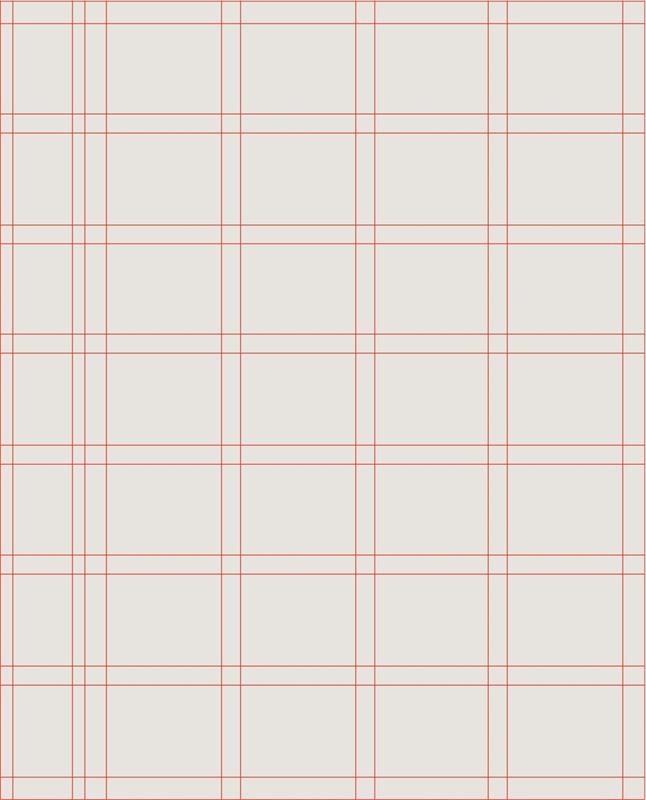
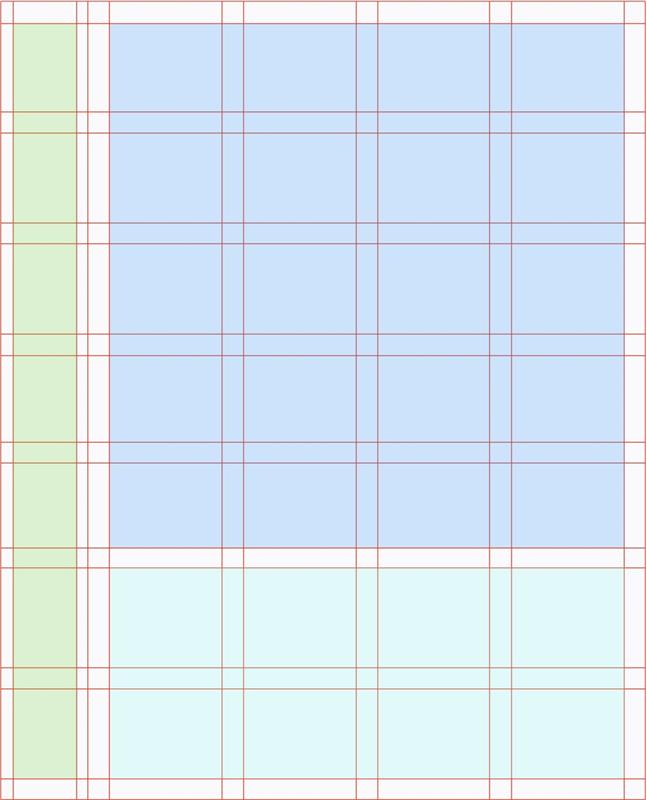
排版前的第一步,先定出版心的位置与大小。在将版面横向划分出 7 栏,竖向划分出 4 栏。网格绘制完毕,接下来要确定腰封的位置。
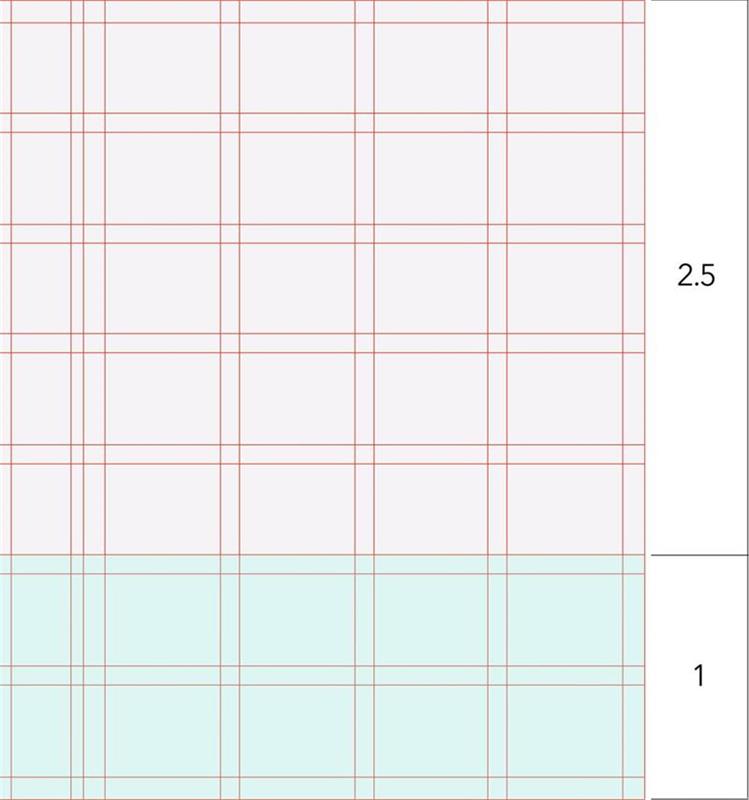
如图所示,腰封占了横向上的 2 栏网格,而横向我们是分了 7 栏的,腰封占了 2 栏还剩 5 栏。这时上下的面积比为 1 : 2.5。
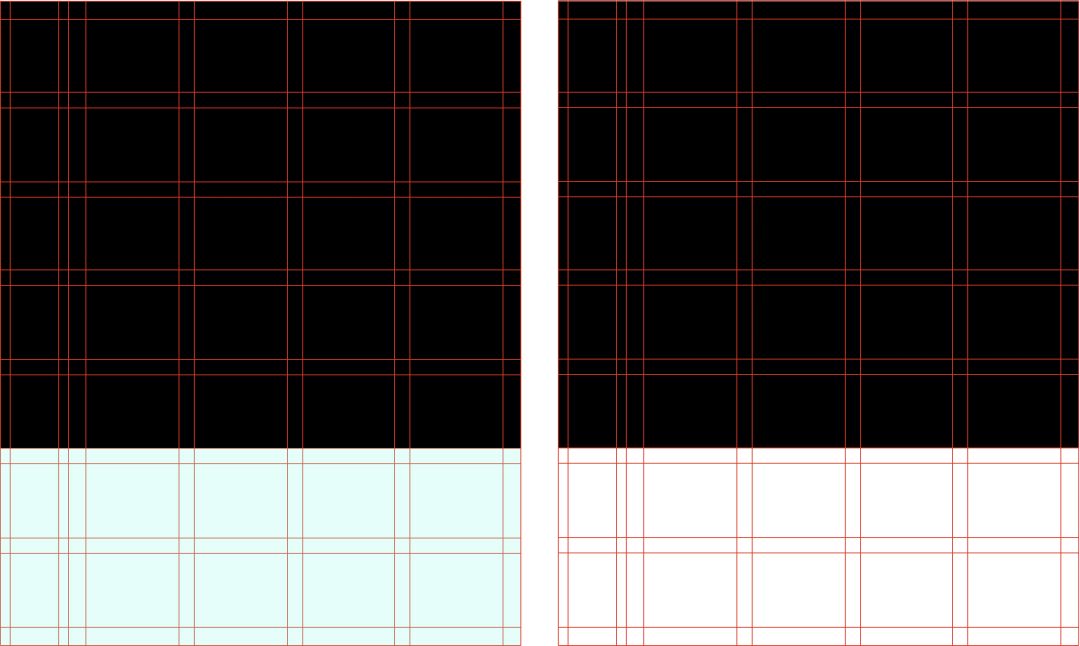
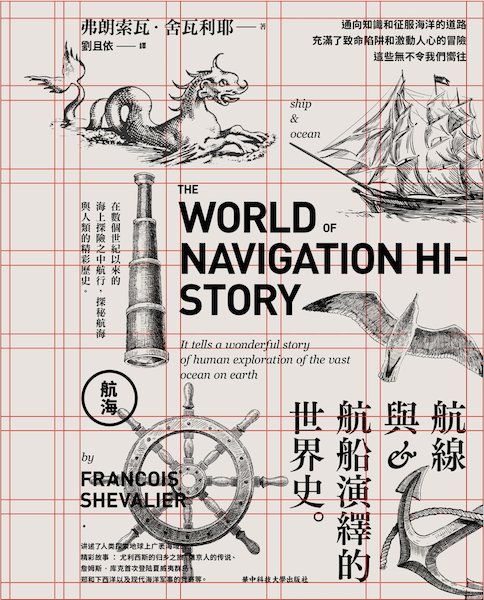
之前看到的图片素材它是黑色底的,为了跟它统一,整个书封的颜色换成黑色,腰封反白做一个色彩对比。
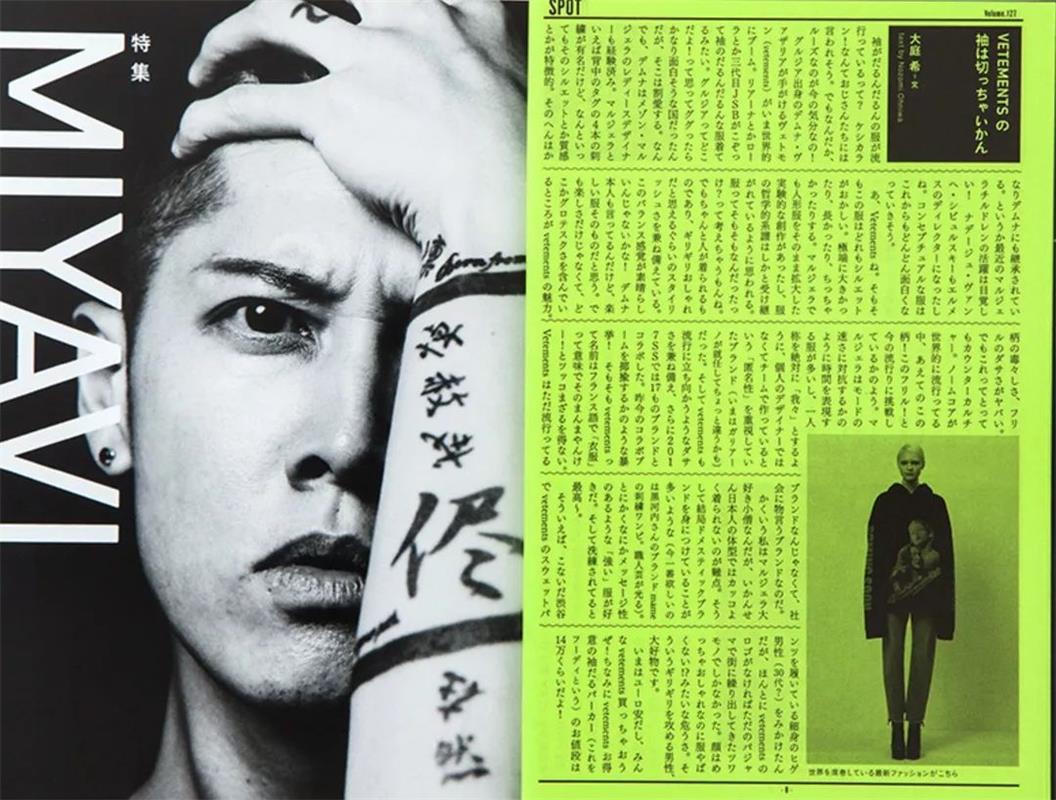
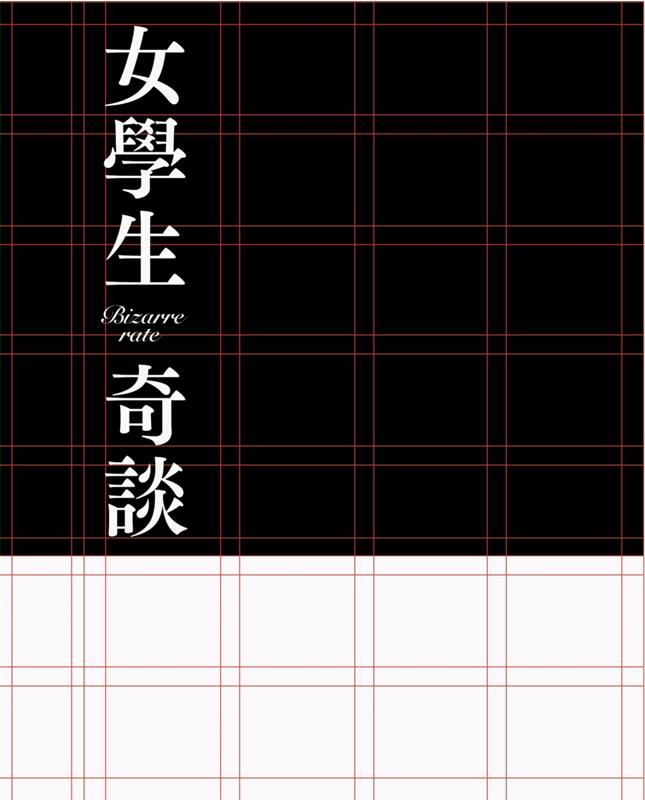
先将标题信息置入进版面中,大小根据横向的网格来定,使其底部卡在横向第 5 栏处。
图片素材放置在标题的右侧。为什么要这么做呢?大家可以理解为蹭流量,因为标题是最显眼,而我们做的这个案例是有限制的:图版率低。为了使图片能更加显眼一些,将它安排在标题附近再合适不过了。
按照这个顺序,将后方的文字都编排出来,底部统一对齐至横向第 5 栏处。然后在腰封的位置上添加一个与标题和图片,做呼应的文字信息,字号可以大一些,从而进一步强化文字的跳跃率。
挑选「警告!阅读禁止」这句话放大,也是为了突出这本书的卖点,好让消费者产生兴趣。
将剩余的信息都编排在腰封处。选取一些重要的信息,换上色彩做进一步强调。
最后把书脊编排出来,这个书籍封面就设计完成了。
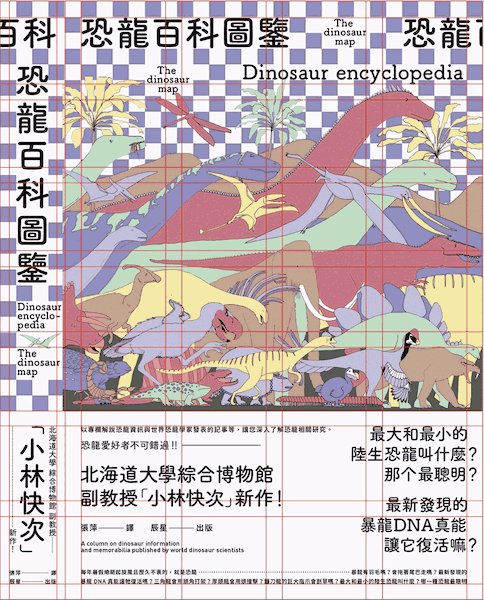
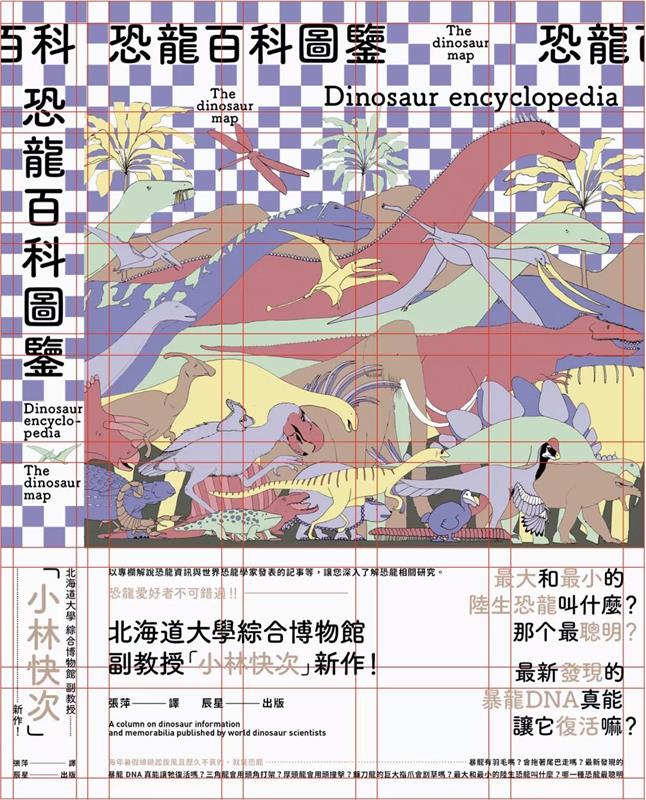
案例二: 在图片跳跃率低的情况下,做出热闹、活泼,又兼具视觉表现力的版面,可以通过提高图版率来达到目的。
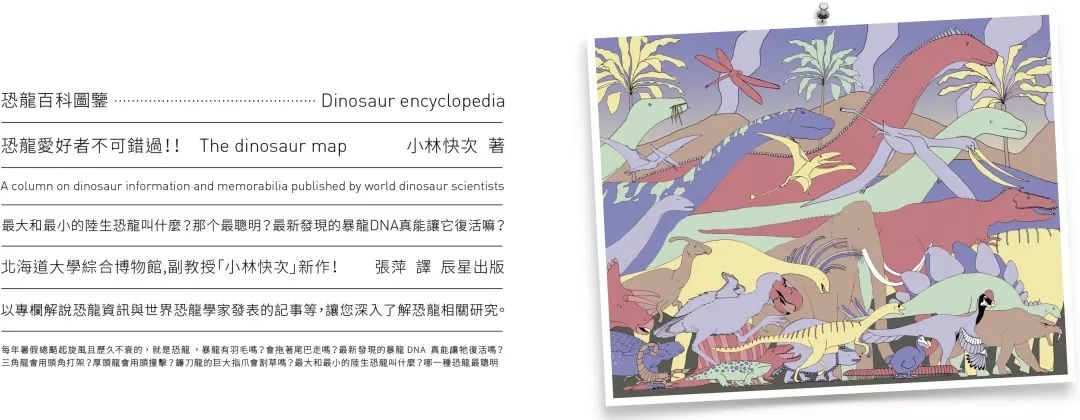
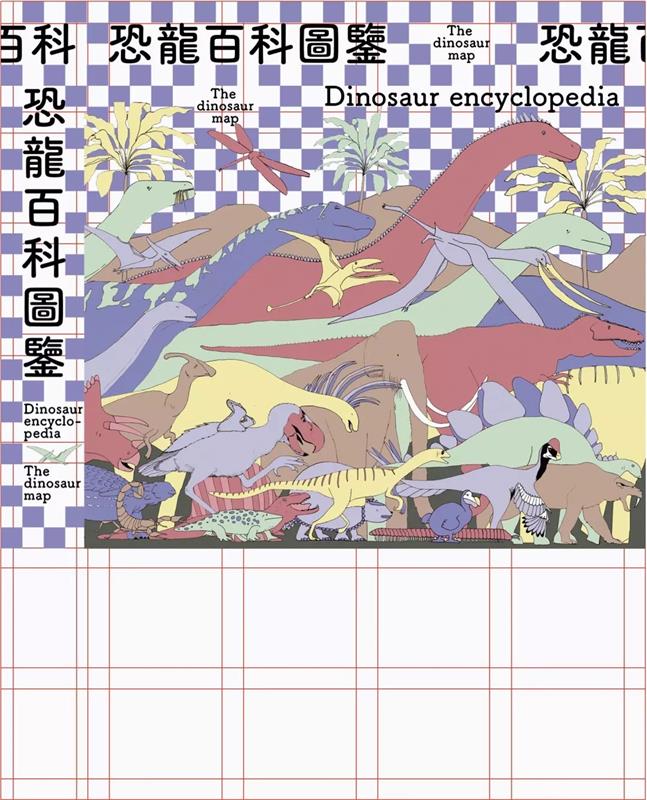
文案信息与图片素材。
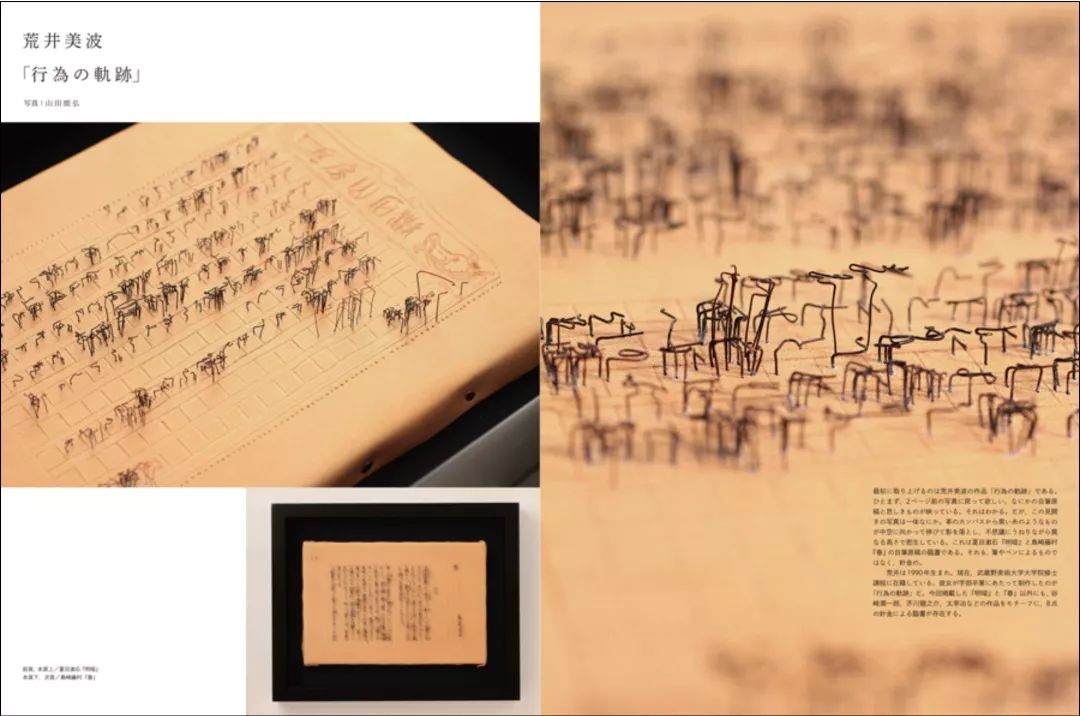
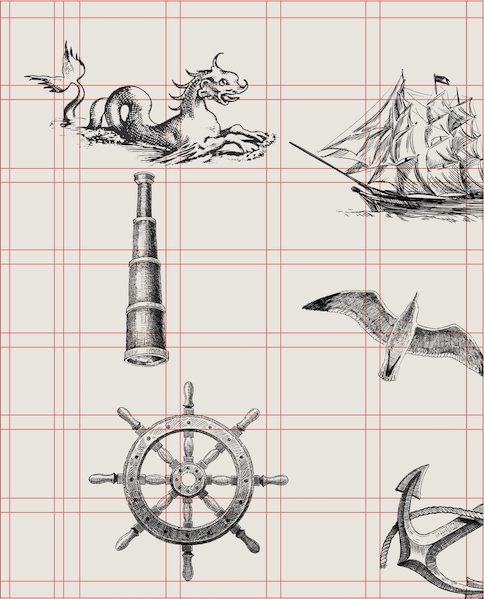
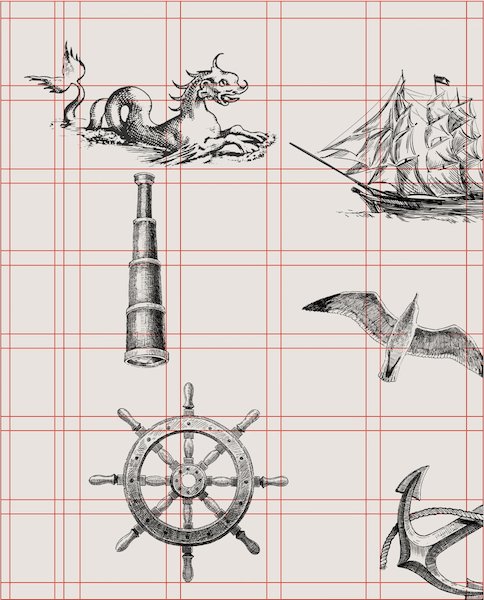
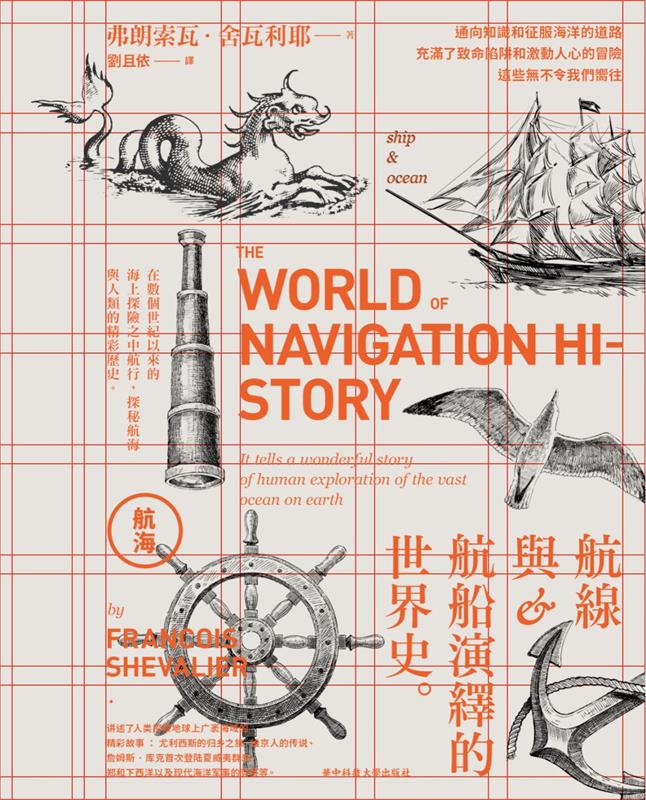
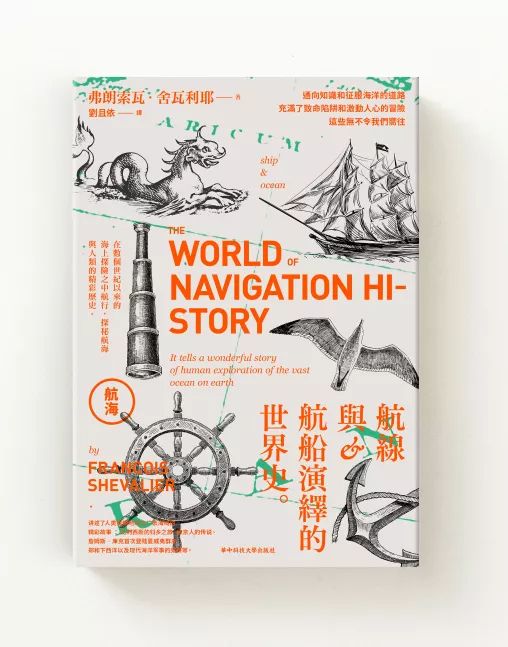
版心以及网格沿用上一个案例的。底色换成接近羊皮纸的色彩,因为这是一本关于航海的书籍,而早期的航海图,大多都是画在羊皮纸上的。
因第二个案例是要降低图片跳跃率的,所以第一步,现将所有的图片都置入进版面中,暂不考虑位置关系,只需先确定好图片的面积大小,看看图版率是多少。就现在看来,图版率在 70% 以上,图版率达标了。接下来才需考虑这些图片,在版面中的位置关系。
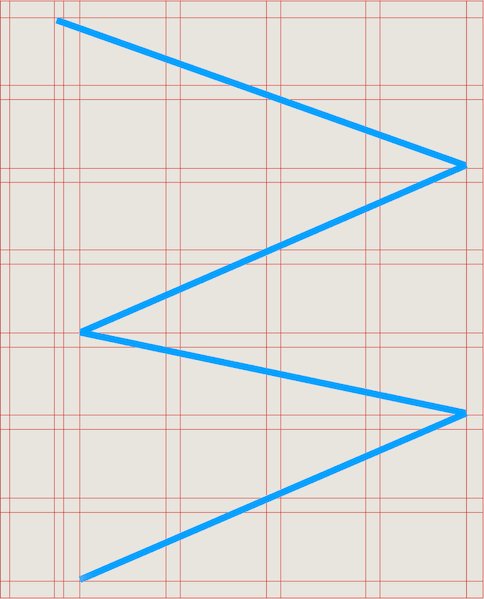
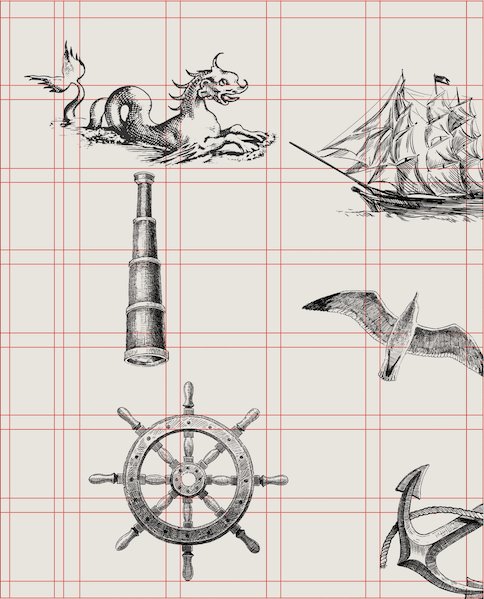
按照这跟折线的动势来安置图片。目的也是为了让读者的视线,能在版面上来回的跳跃,使版面看上去能更活跃一些。
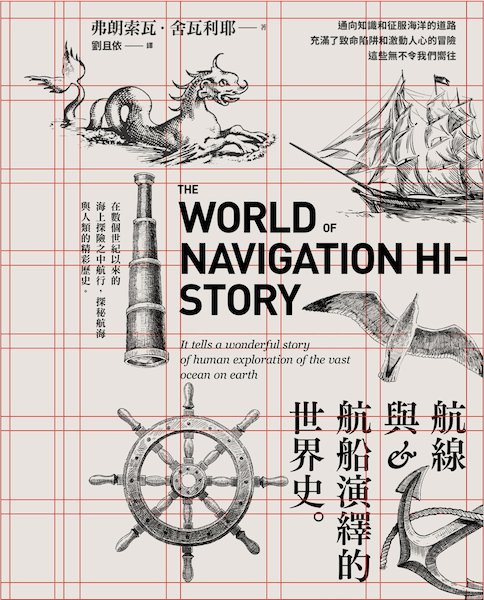
文字信息,则编排在图片预留出来的,负空间处。
为了考虑到识别性问题,在给文字换一个色彩。
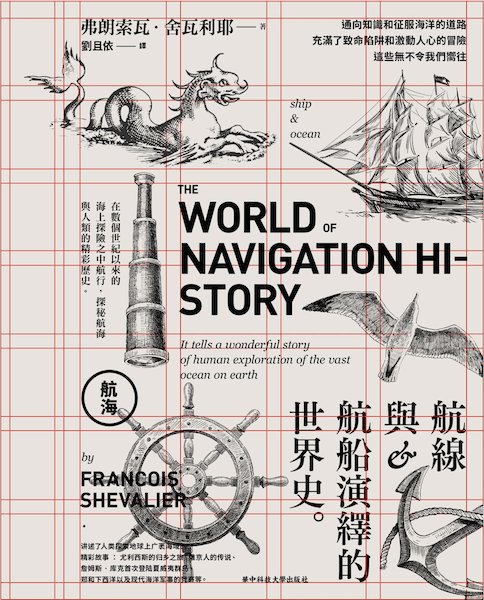
最后,将书脊编排出来,再在底部叠加一个跟经纬度有关的图片,用来烘托版面整体的氛围,到此第二个案例也就设计完成了。
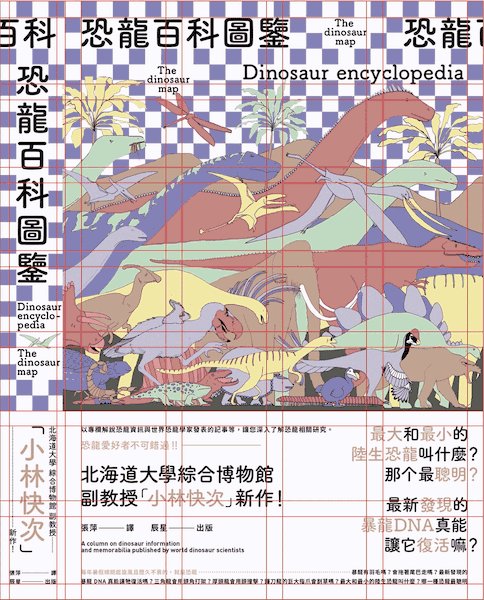
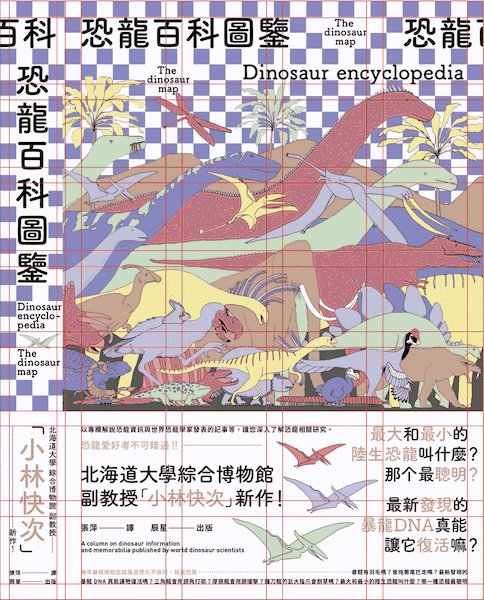
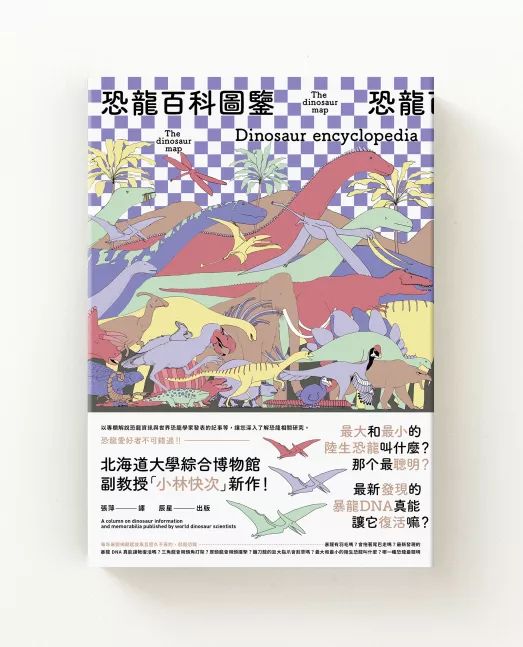
案例三: 在文字跳跃率低的情况下,做出热闹、活泼,又兼具视觉表现力的版面,可以通过提高图版率,以及图片跳跃率来达到目的。
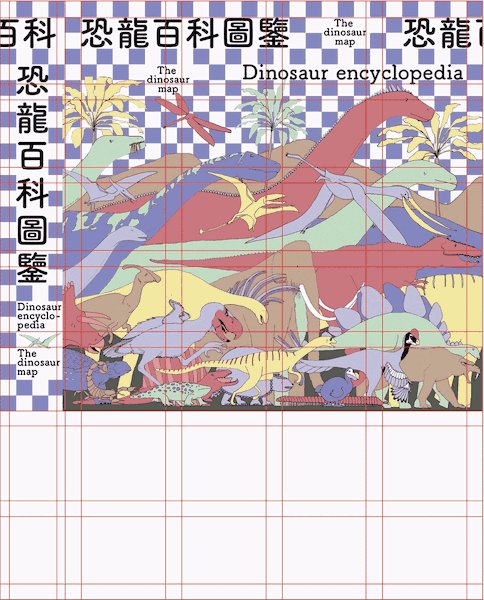
△ 文案信息与图片素材
最后这个案例,版心、网格以及版面划分,继续沿用第一个案例的。
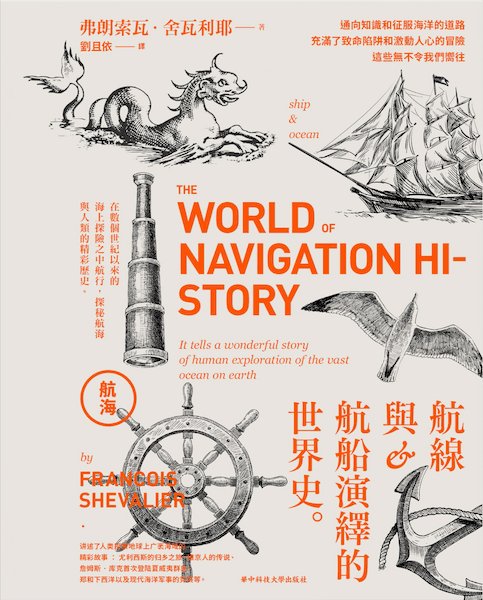
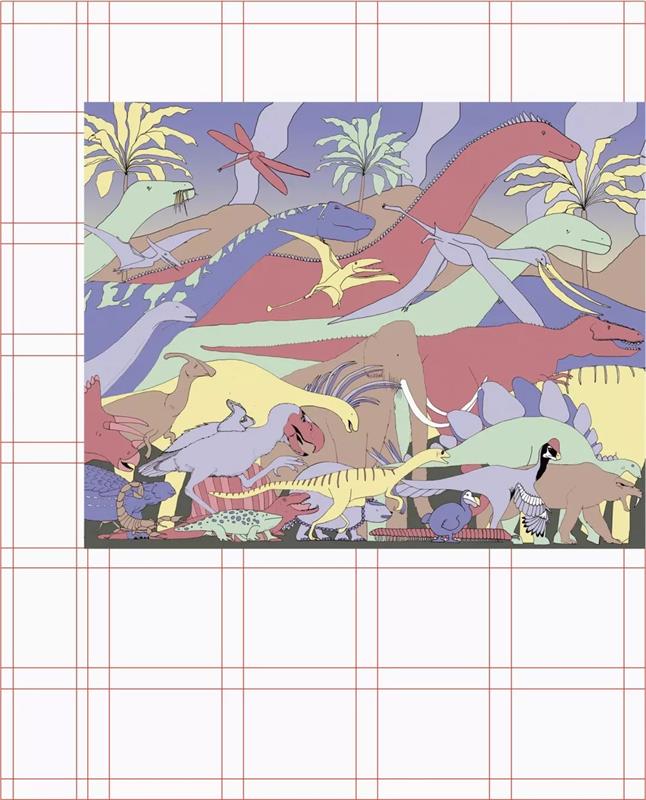
首先将图片置入进版面中,我们会发现图片只能放到这么大,而且高度也不够占据横向上的 5 栏网格。
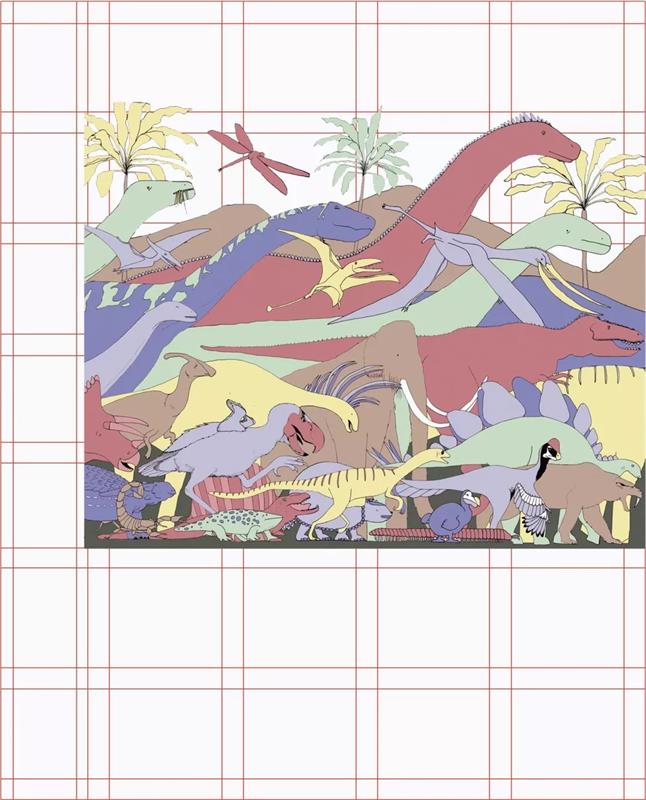
为了解决这个问题,对图片进行一个去底处理。去底之后在看看现在的图版率,感觉不是很高。
这个时候就可以使用之前讲过的,在图片尺寸受限的情况下,通过叠加图形的方式在视觉上提高图版率。
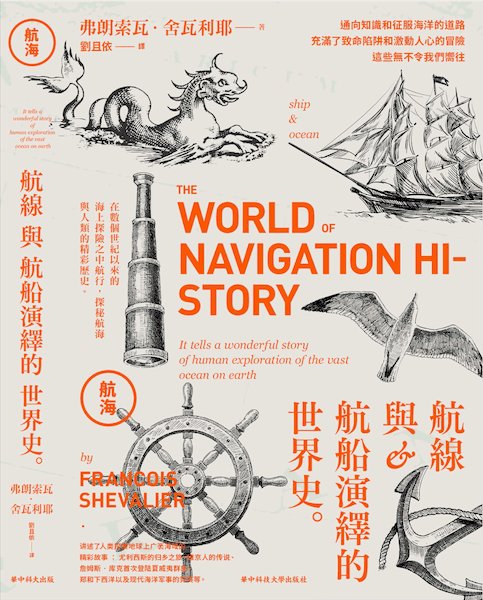
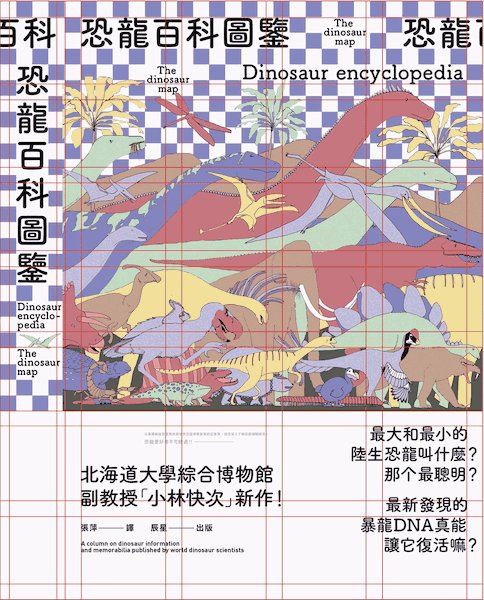
置入标题信息,在编排的同时将上方的书脊也一同编排出来。标题信息多重复几次,因为文字跳跃率有限制字号不能太大,但作为标题来说必须要是醒目的,而重复出现可以提高视觉面积,变相的来说视觉面积高了,醒目度也会跟着提高。
接着,将腰封以及下方的书脊部分编排出来。
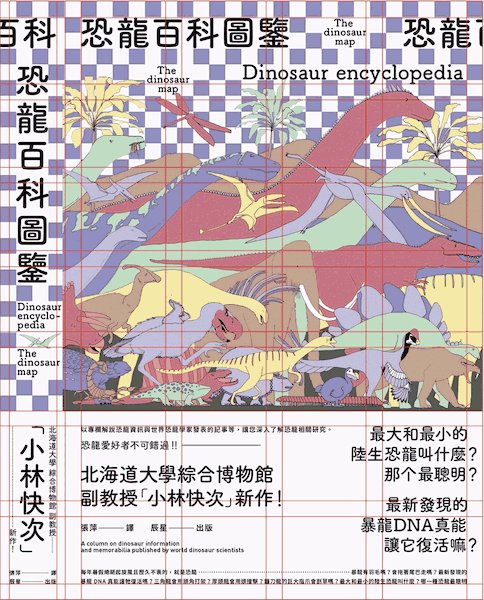
再挑选一些重要的信息换上色彩。
最后,在腰封组合的负空间处置入几个小恐龙,用于提高版面的图片跳跃率。到此最后这个案例,也就设计完成了。
不管是版面率、图版率还是跳跃率,它们的高与低都由画面所要传达的感觉和项目自身的气质所决定的。而这三大率也是我们使用「工具」的技巧与方法。我相信下次再遇到编排问题时,大家不会像以前那样没有底气了。图片应不应该缩小,文字应不应该放大心中早有定夺。工欲善其事必先利其器,「器」要怎么用已经告诉大家了,而「事」能不能做好,就要看个人平时的努力程度啦,多看多练都是必要的。 欢迎关注研习社的微信公众号:「Yanxishe2017」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论