用一篇全面干货,帮你了解超多设计师着迷的「Riso印刷」

扫一扫 
扫一扫 
扫一扫 
扫一扫
有这么一种印刷方式,它印刷出来的颜色充满活力,印刷还会有不确定性,但是这种不确定性又让设计师、插画师们着迷,它就是riso印刷。 专业科班方法!写给视觉设计师的印刷基本知识和技巧@设计便利店:现在的平面设计师太注重效果图而忽视了落地的效果,由于对印刷工艺,纸张材质的不了解,效果图与实物相去甚远。 阅读文章 >
那么这篇教程主要简单了解riso印刷的原理,它印刷出来的图像特点,然后我会在PS模拟这种印刷的特点。最后讲解日历的设计思路。
首先先了解riso的印刷原理
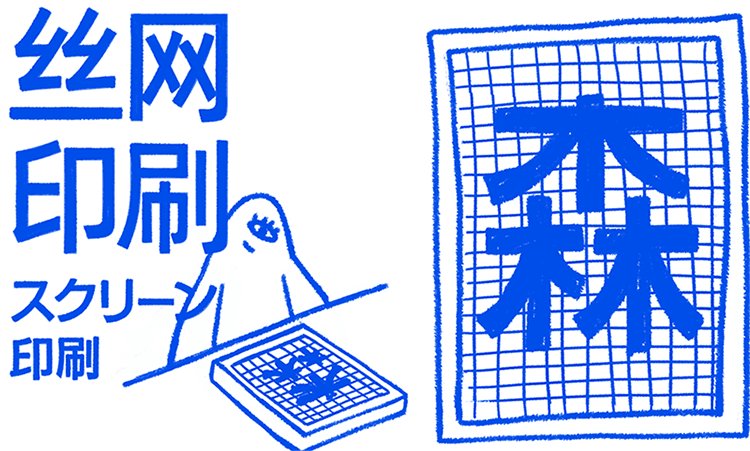
riso印刷和丝网印刷的原理很像,丝网印刷是通过挂板的挤压,让油墨通过图文部分的网孔转移到承印刷物上。
riso印刷将制版与压印的过程变成了机器运转。
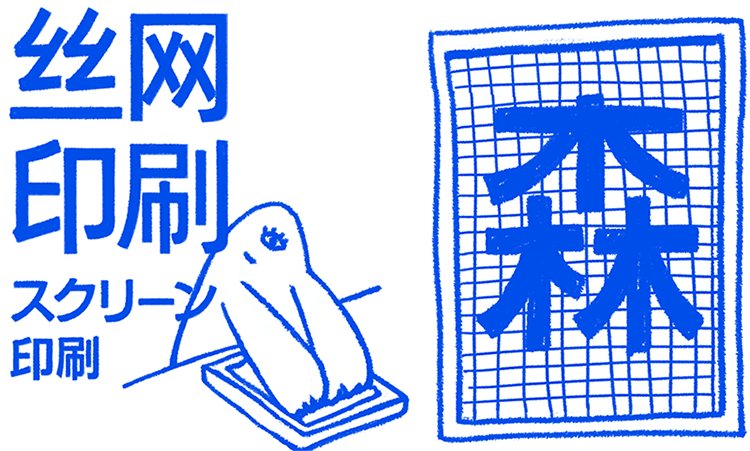
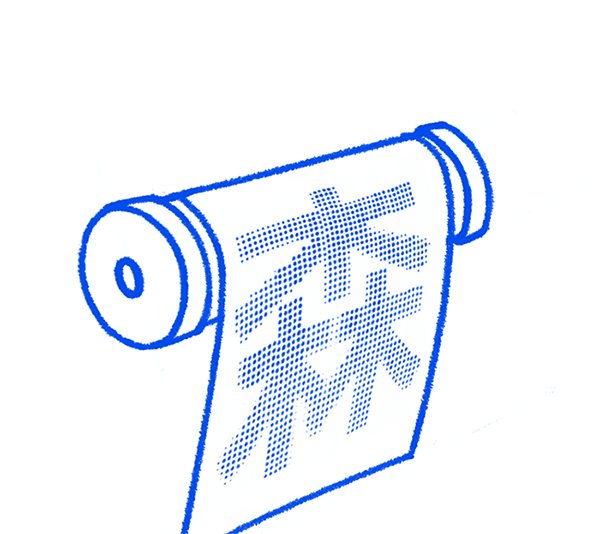
机器会根据图像制作对应的小孔形成版纸。
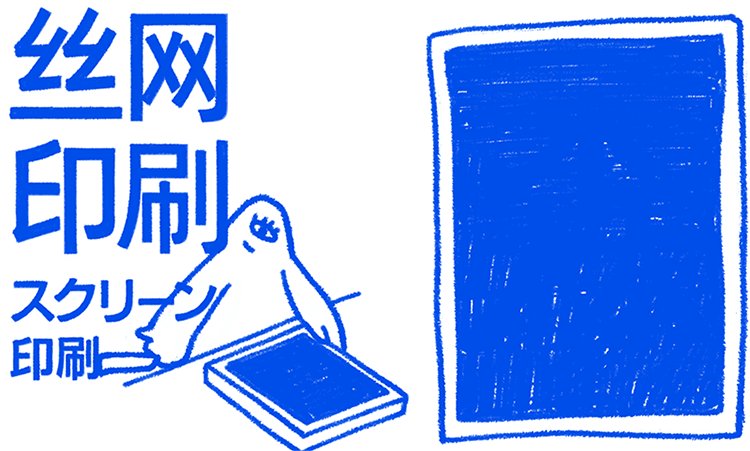
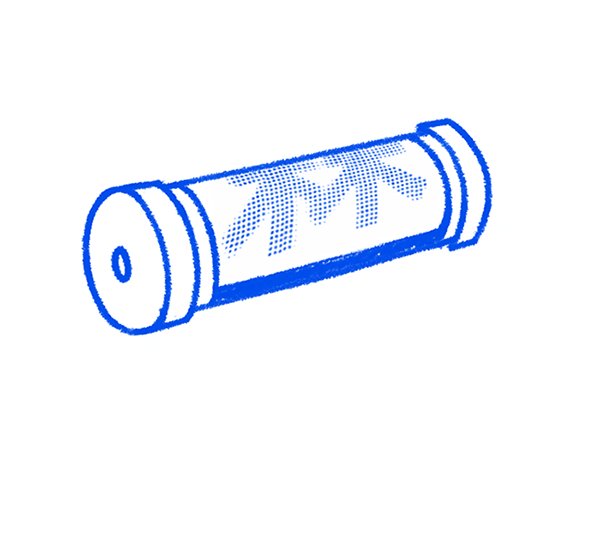
接着这个版纸会传送到油墨滚筒固定在它的表面。
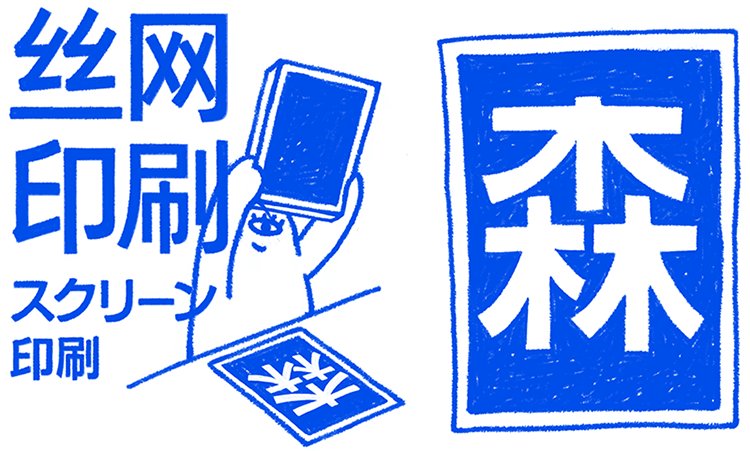
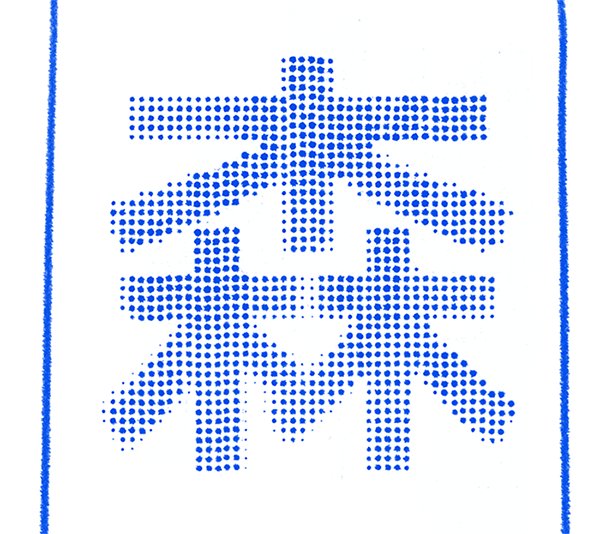
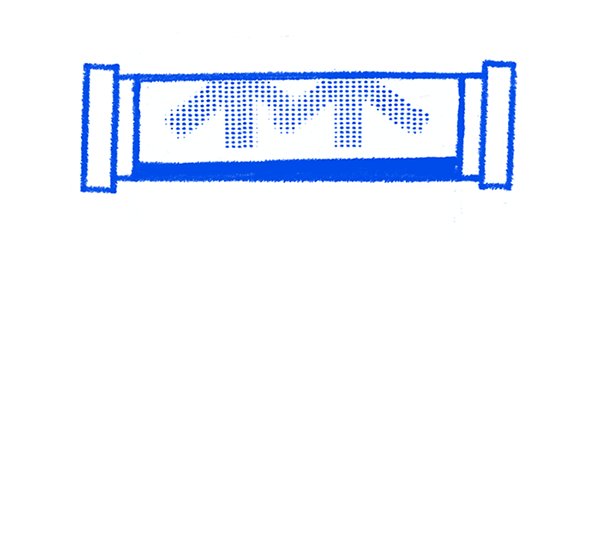
油墨会透过这些小孔最后将图像印刷在纸上。因为这些印刷性质,它印刷出来的图像也会有网点的效果。 这就是我们接下来要讲的,关于riso印刷的图像有什么特点呢?
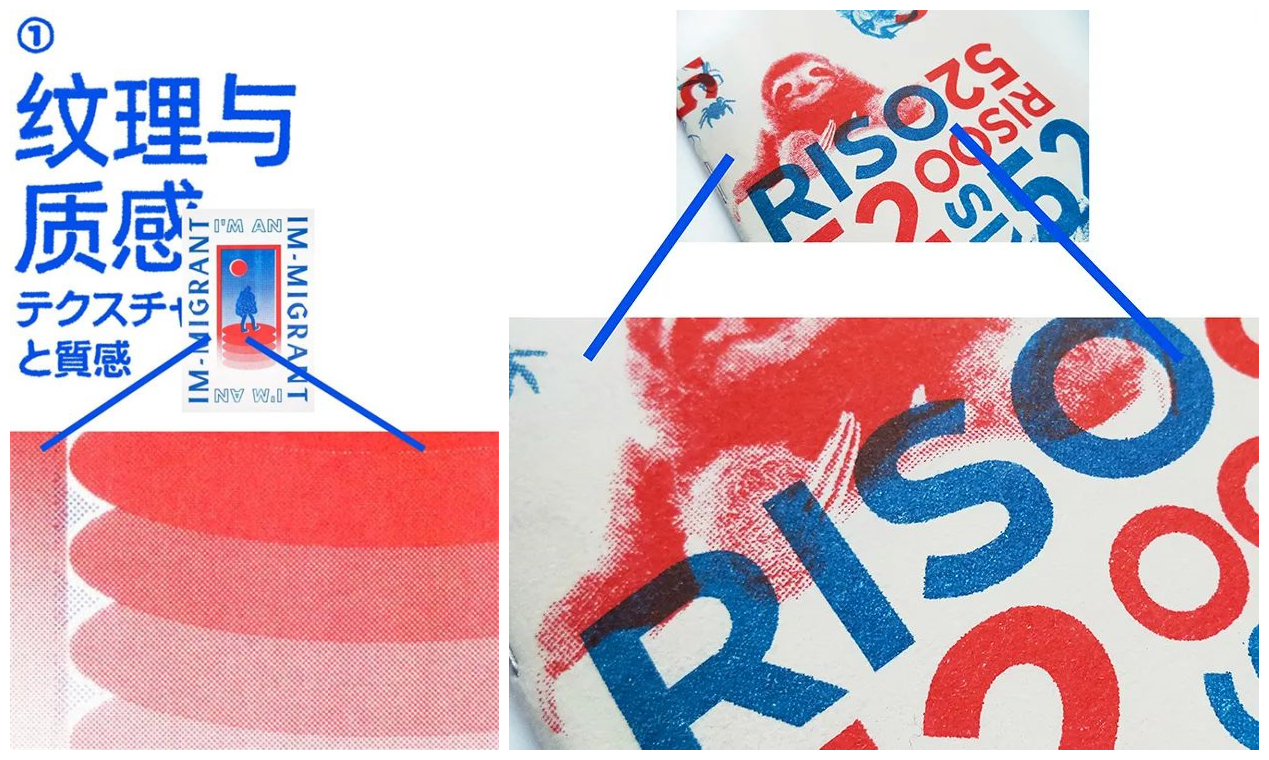
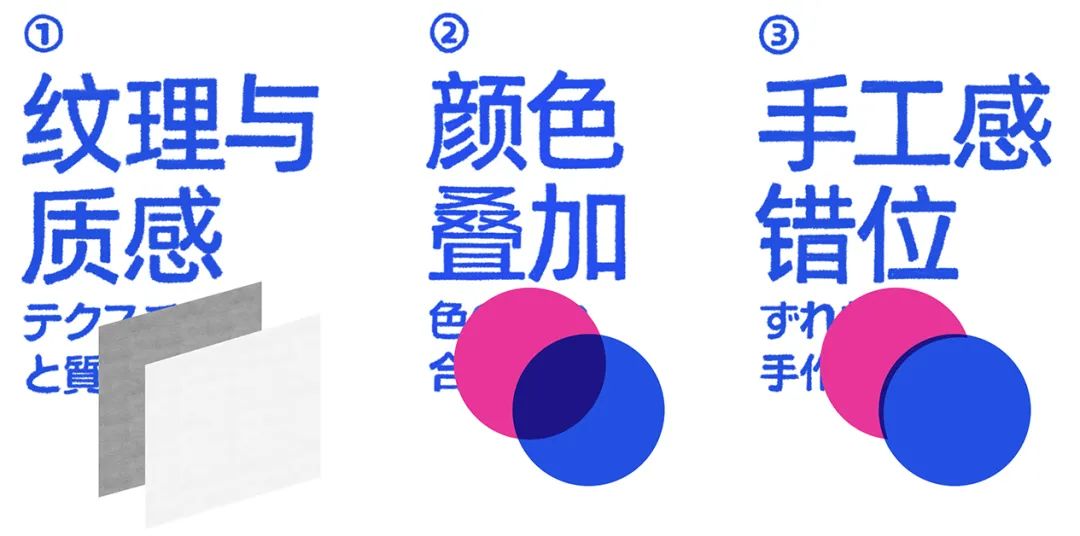
除了刚刚说的网点效果,因为孔的大小设置和不同纸张的选择,让印刷出来的图像具有独特的纹理和质感。
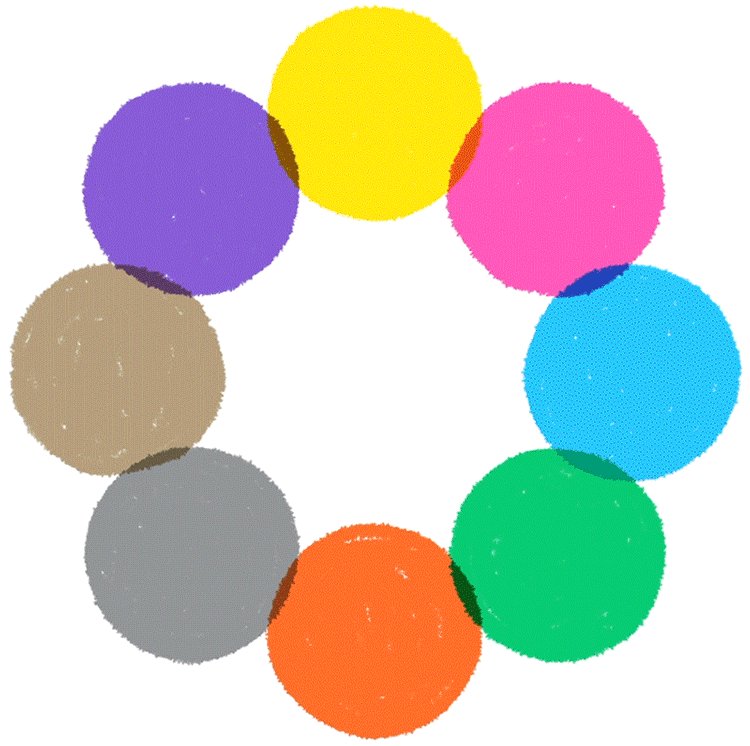
其次是颜色叠加。riso印刷是专色印刷,印刷另一个颜色需要替换该颜色的油墨。
那么就有人有疑问了,世界上有成千上万种颜色,难道要买这么多颜色的油墨吗?
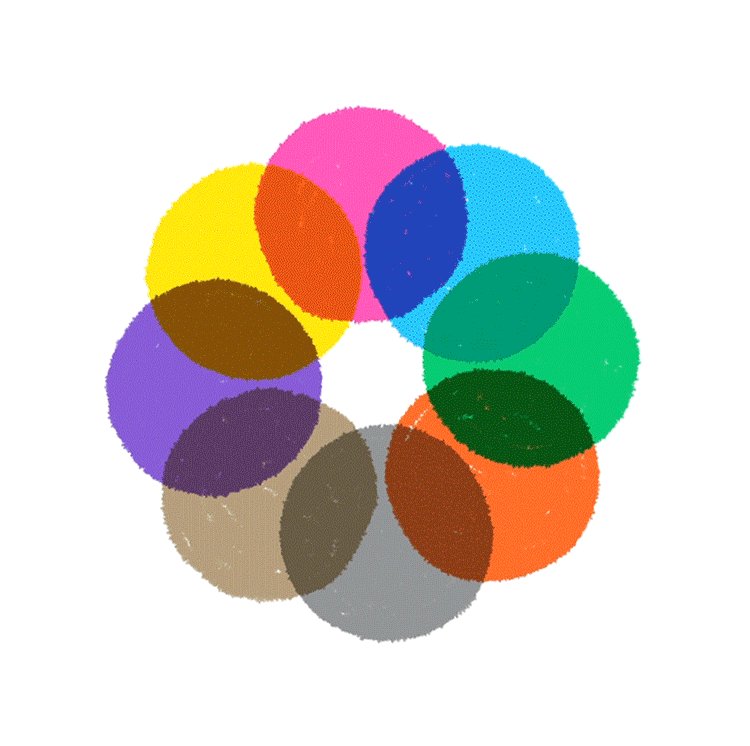
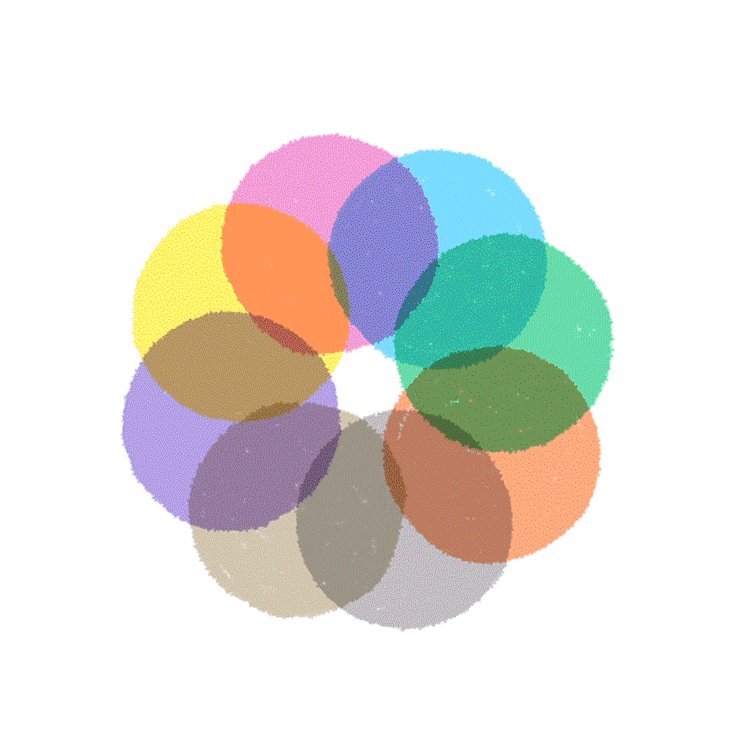
不用,刚刚也说riso印刷的特点是叠色,因为riso所用的油墨是半水性油墨,半透明效果让颜色能叠加在一起。
通过不同颜色、不同亮度的调整进行叠加,颜色有无限的可能性。
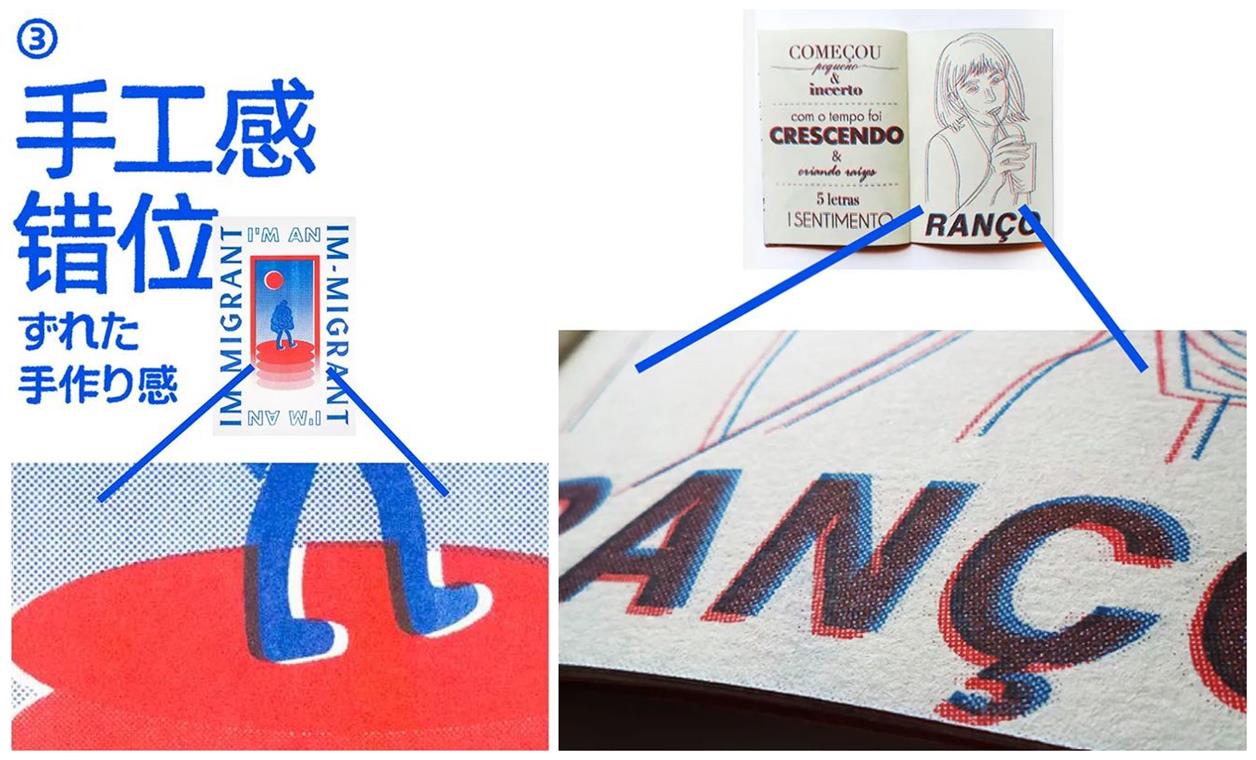
第三个特点是具有手工感的错位。riso套色没有这么准确,与颜色叠加的特点的结合,让画面产生一种不确定性,而这种错位的效果也为画面增加了细节。
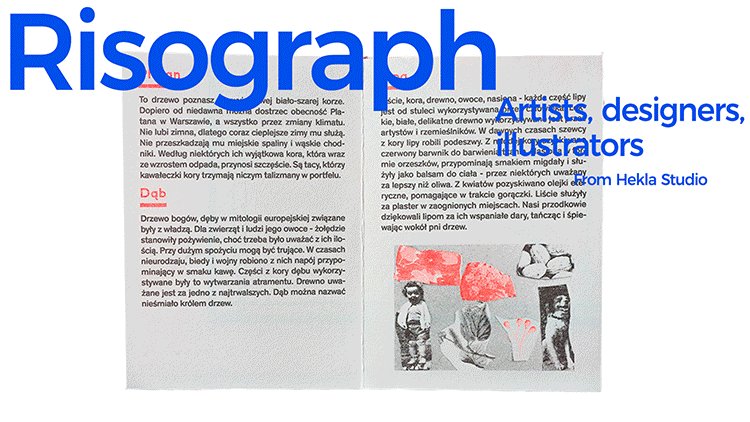
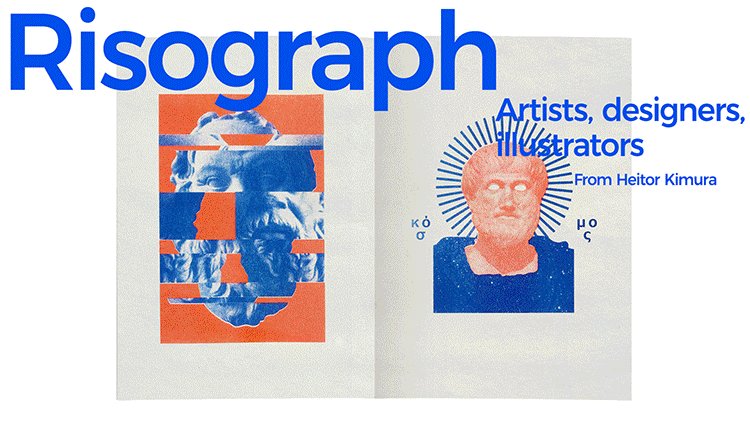
除了以上的特点,riso印刷还支持小批量印刷,所以很多艺术家、插画师或者设计师都会选择这种方法印刷自己的作品。
怎么用ps模拟这种效果呢?
不知道大家有没有发现,其实这些质感都是可以在完成图稿后添加的。比如说纹理与质感可以通过纸纹得到、颜色的叠加可以通过改变图层样式处理、错位的特点也可以通过移动色块来实现。
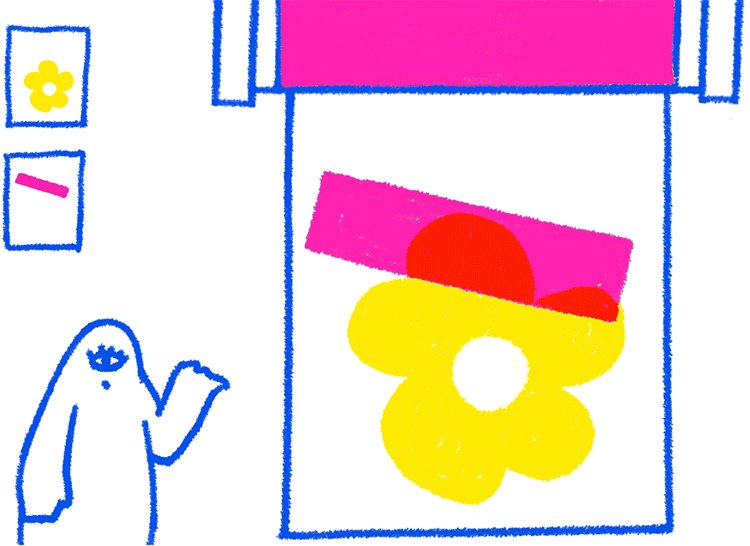
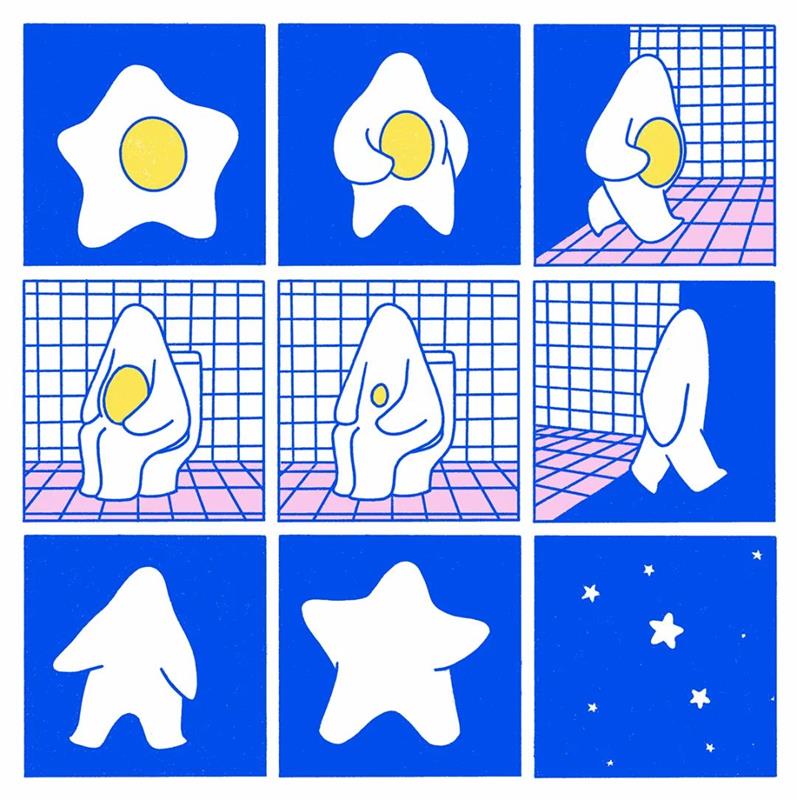
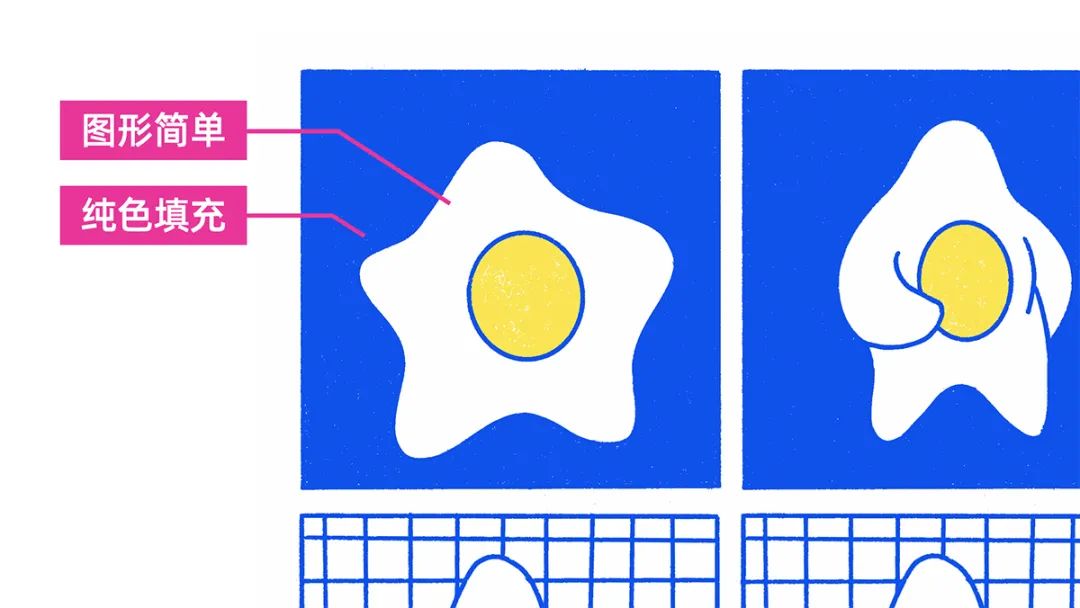
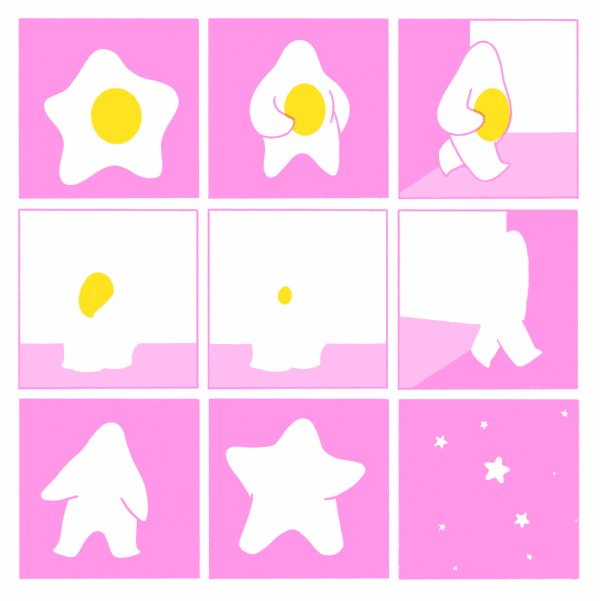
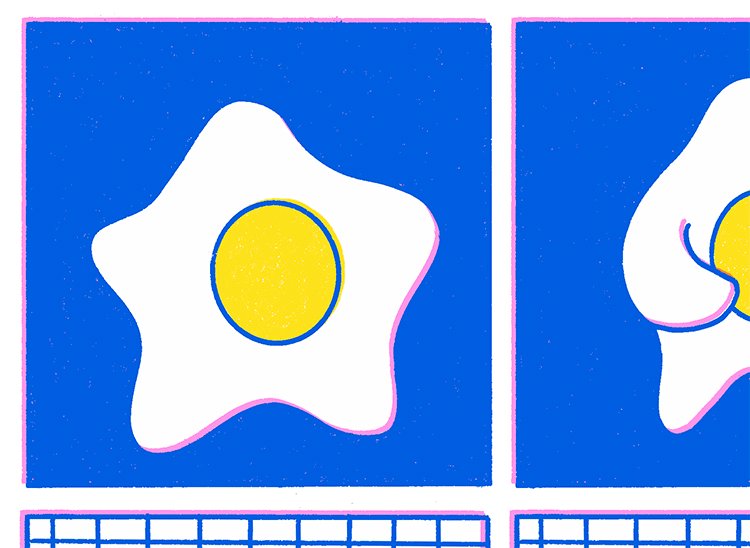
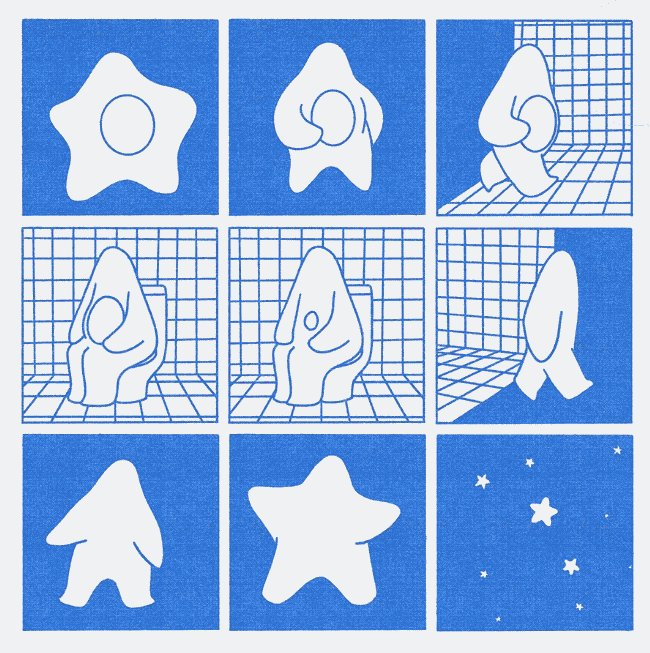
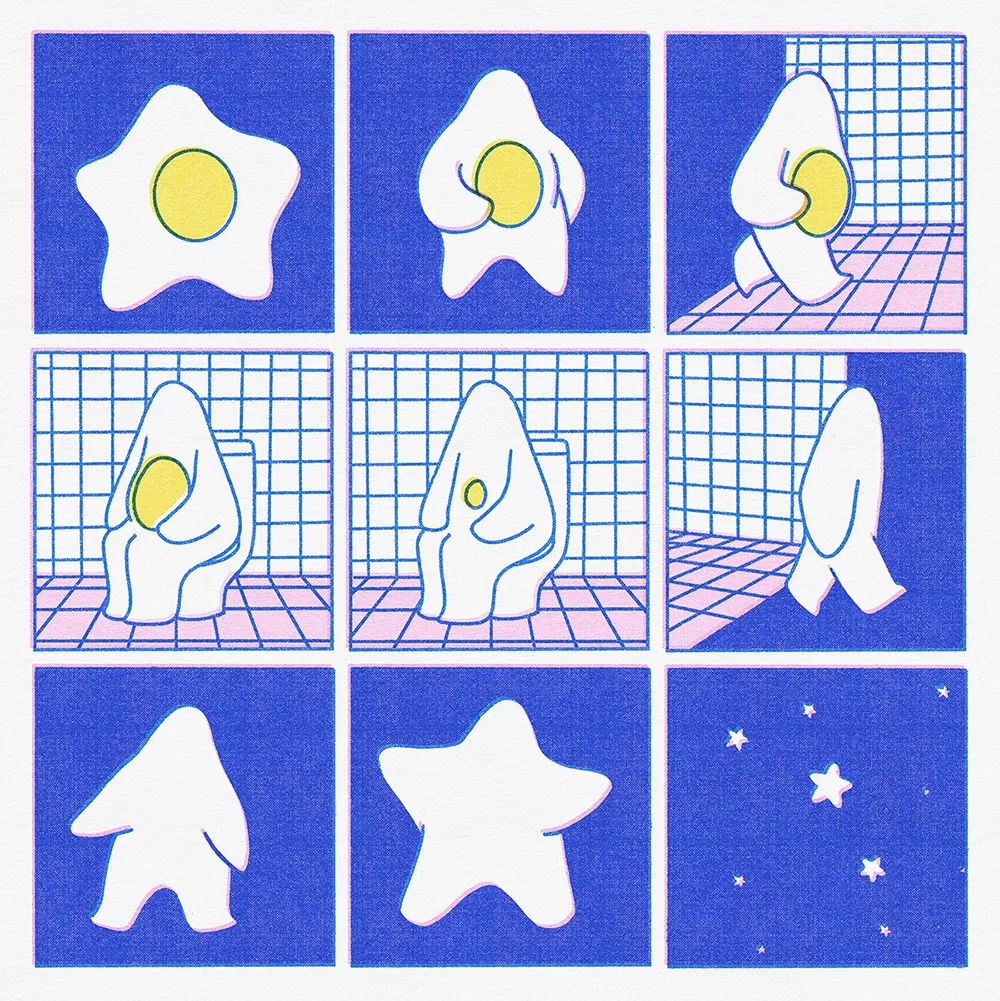
这次我绘制了小故事插图作为演示的案例。
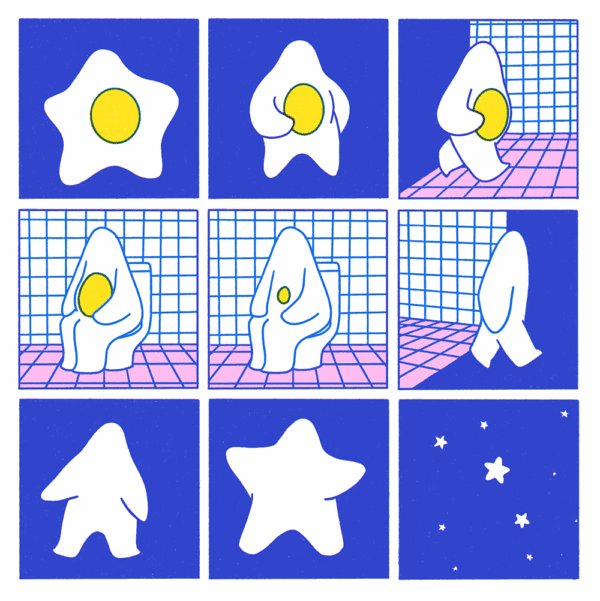
△ 这种小故事插图经常以简单的形状为主,主要是突出故事和趣味感。这就导致插图虽然是完成的状态,但是在质感和细节上可以再往上一层。所以接下来为它添加riso印刷的特点,看看会有什么样的效果。
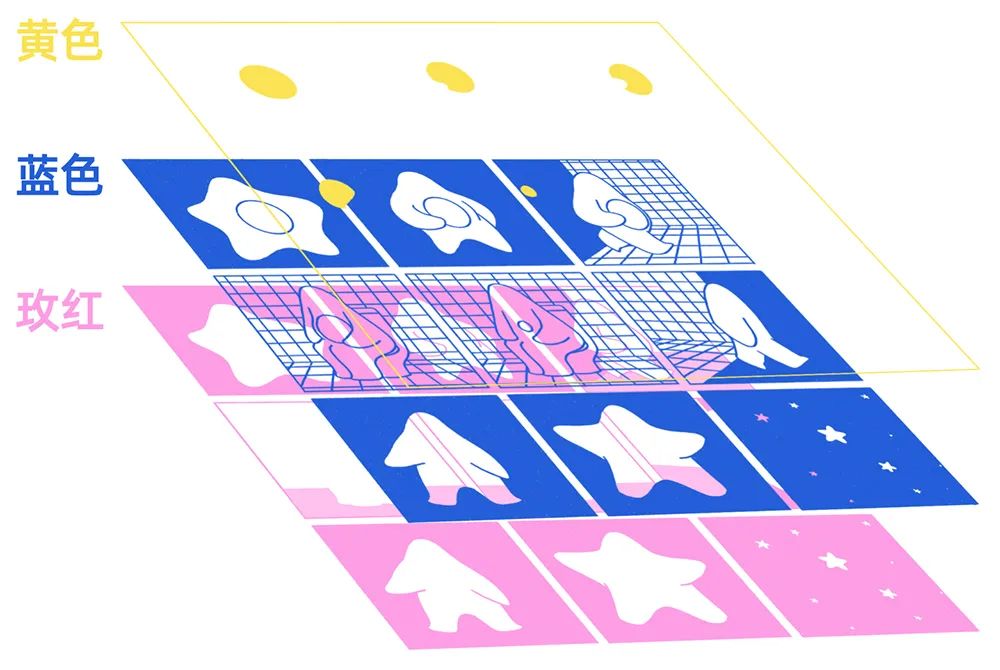
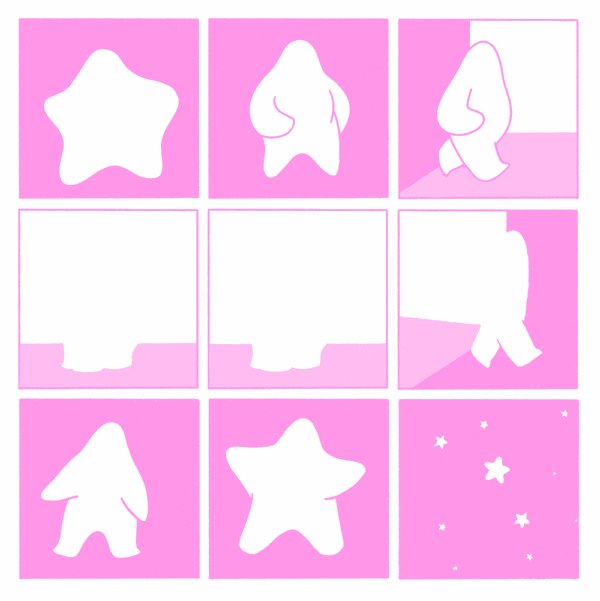
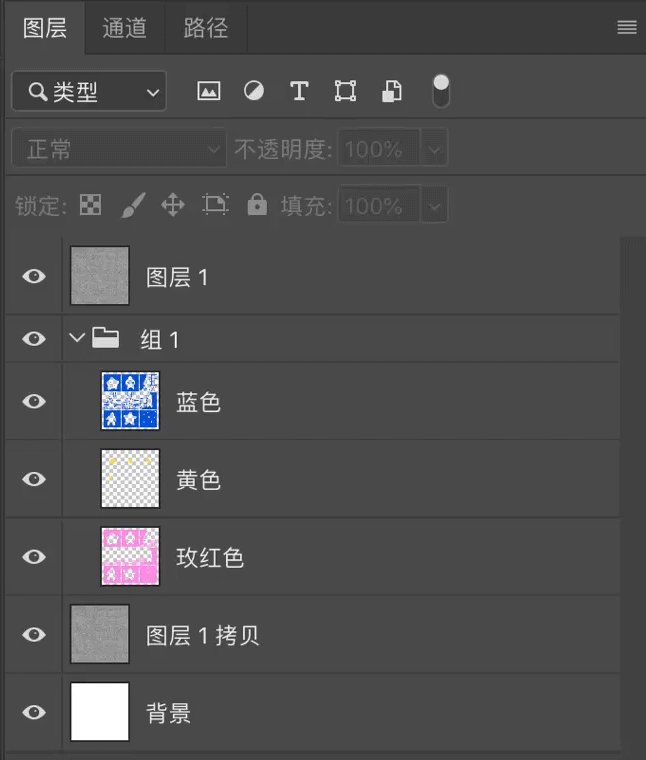
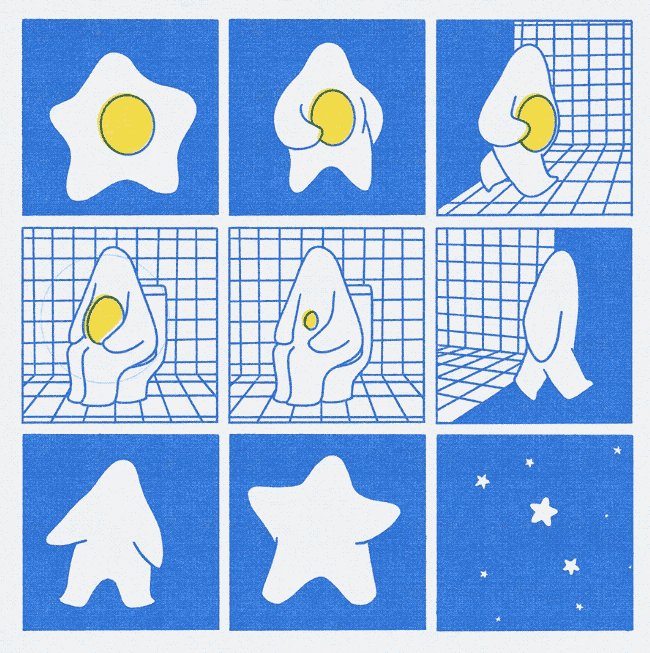
△ 首先将相同的颜色合并成一个图层,最后分成三个颜色的叠加。
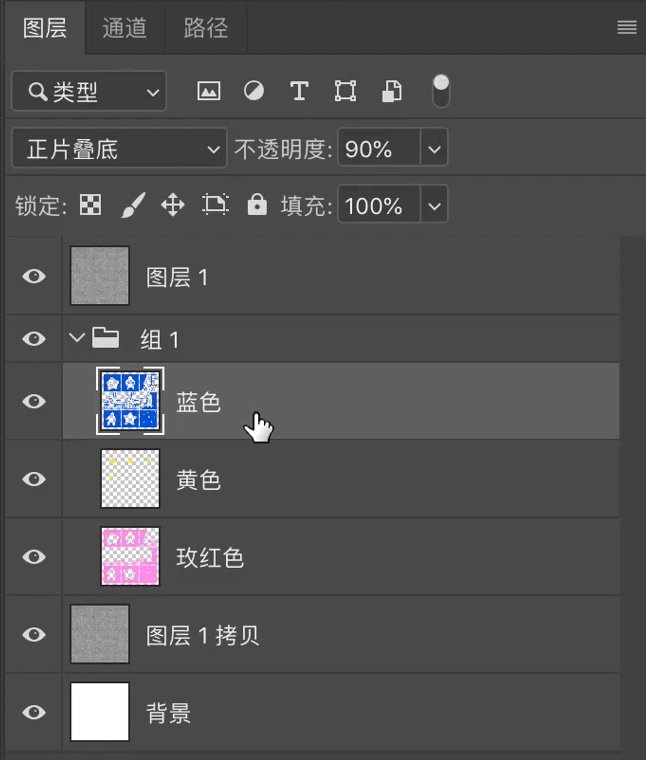
△ 混合模式是「正片叠底」。
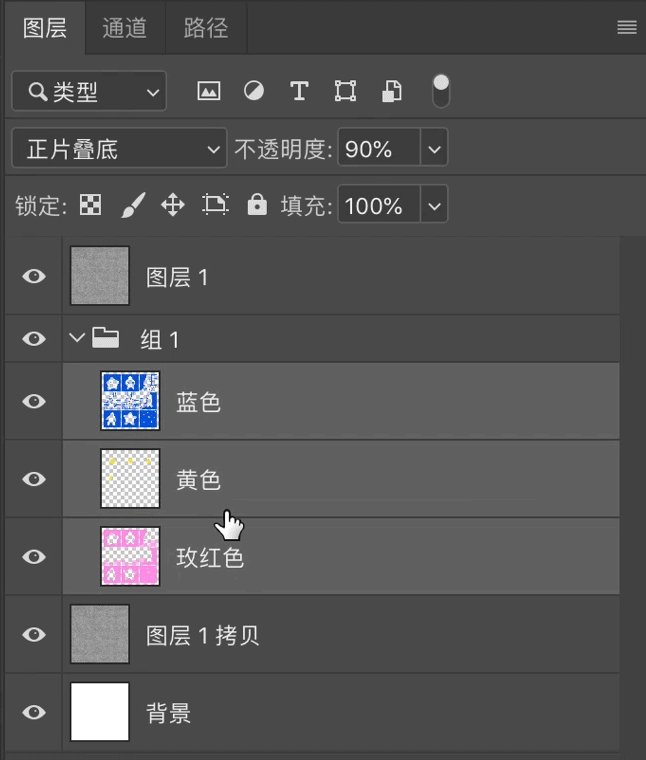
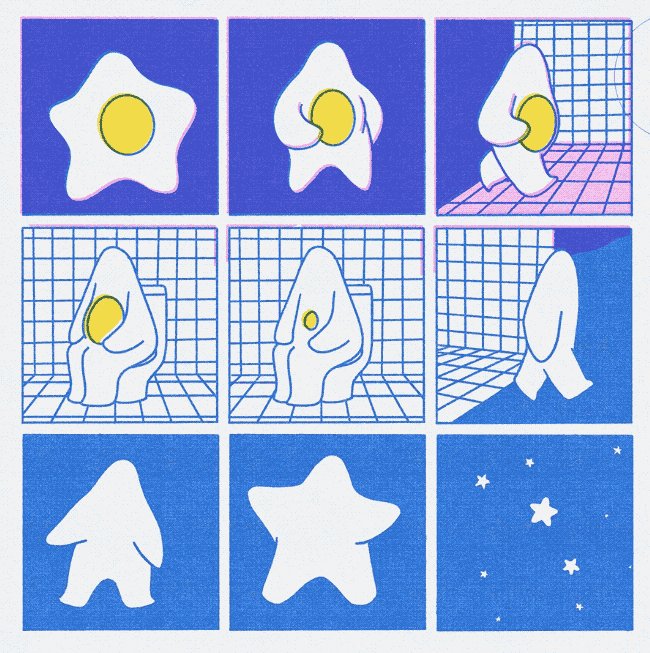
△ 再让颜色之间错开一点距离,那么边缘就会出现颜色的重影。
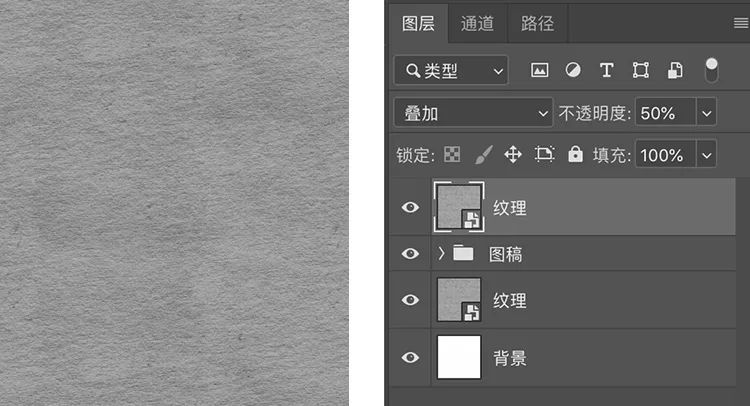
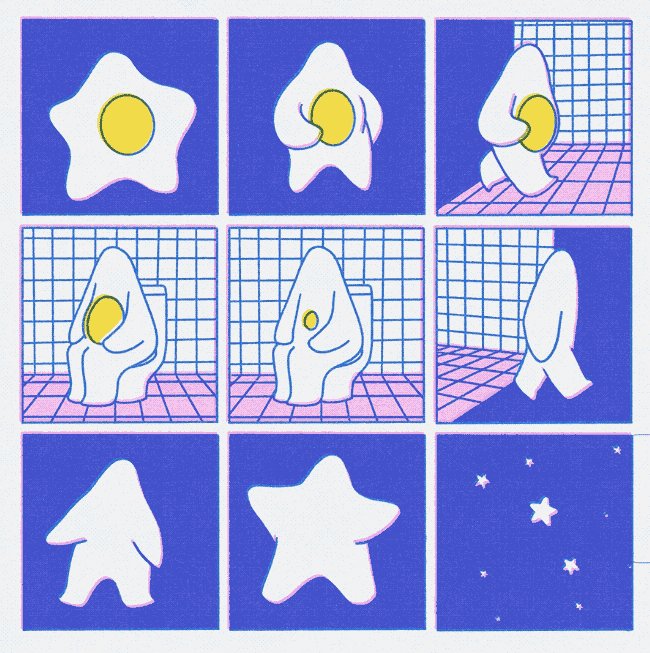
△ 最后增加riso印刷的质感,就是纸质感和网点纹理。按照图示,把纸纹分别添加在插图组的上下方。上方的纸纹混合模式为「叠加」,透明度为50%。下方的图层混合模式为「正片叠底」,透明度为15%。
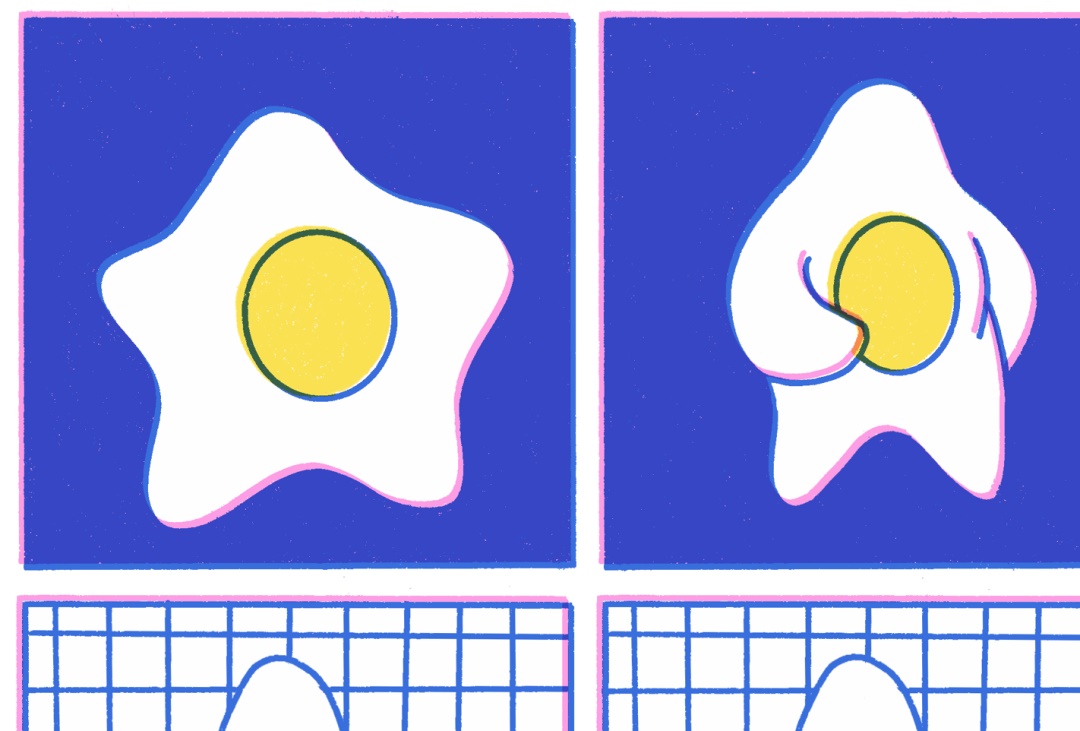
△ 对比有无纸纹的差别,纸纹的加入让颜色有一些晕染进纸张的感觉。
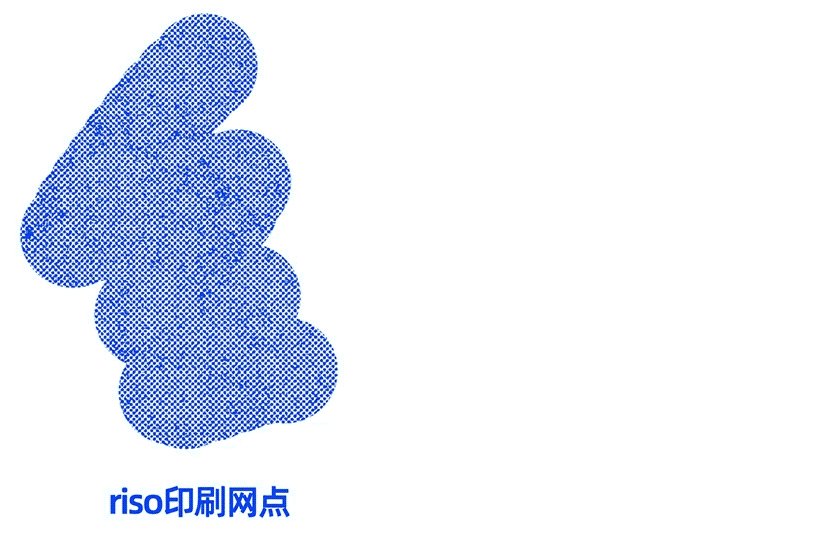
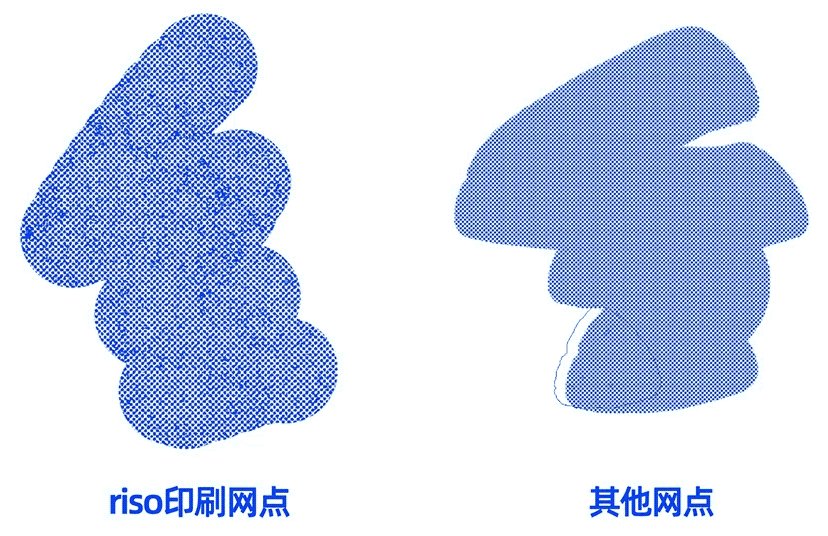
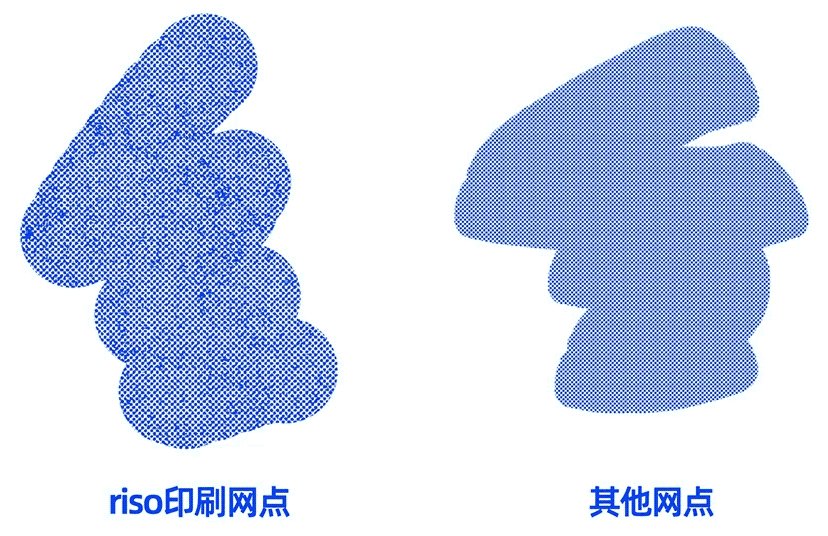
再来就是分享一个网点笔刷,它刷出的网点会有斑驳感,更自然。而其他一些网点的纹理会太规则,没有手工感。
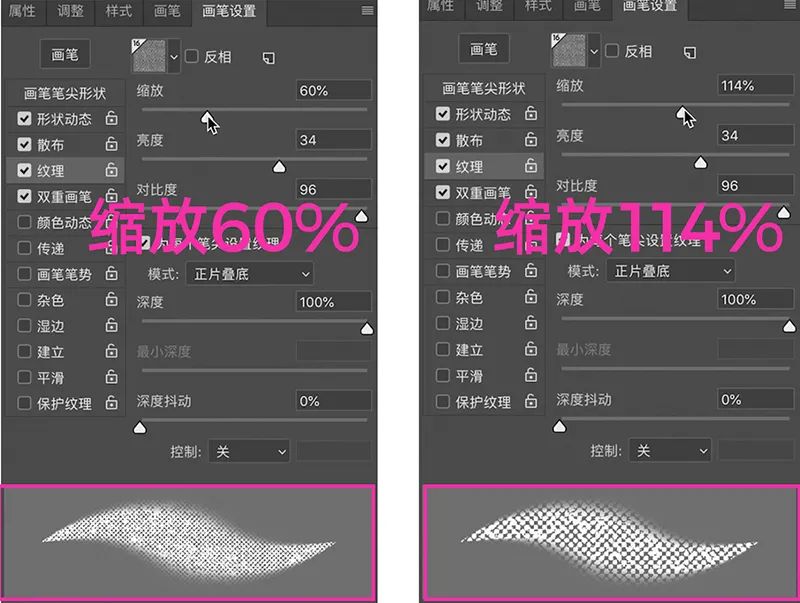
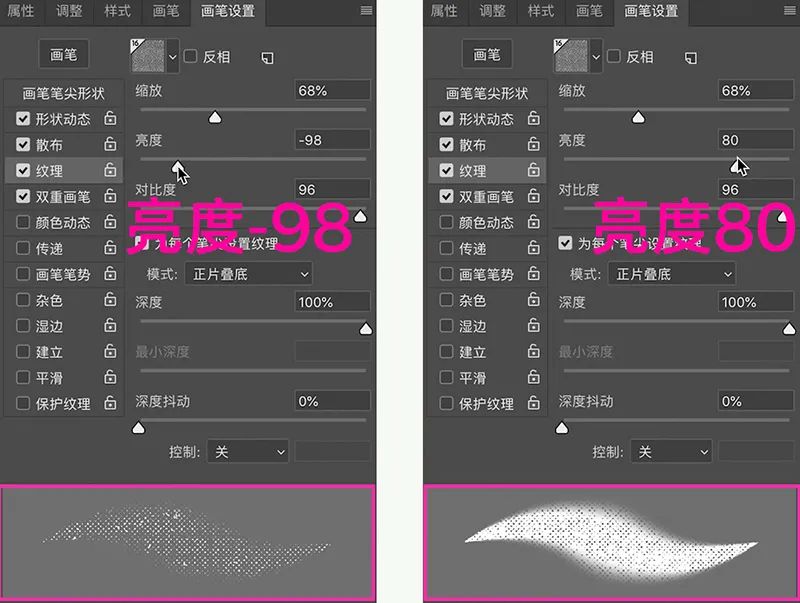
△ PS的纹理笔刷没办法通过压感控制纹理的轻重,所以只能通过调节「纹理」设置里的亮度和缩放。缩放就是调整纹理的大小。
△ 亮度是调整密度,亮度越大,它的纹理就越密集。了解笔刷后就进入操作。
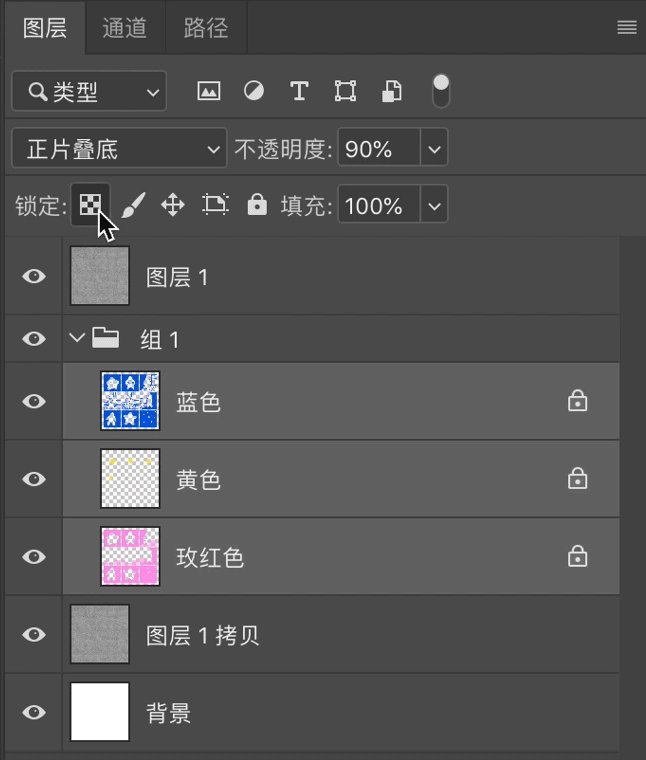
△ 所有的颜色图层都点击填充锁定,选定一个图层填充白色。
△ 根据喜好调整画笔的纹理大小和疏密后,以原来的颜色用画笔在画面上随意画,直到填充完这个图层应有的图形。
△ 其他颜色图层也是如此。
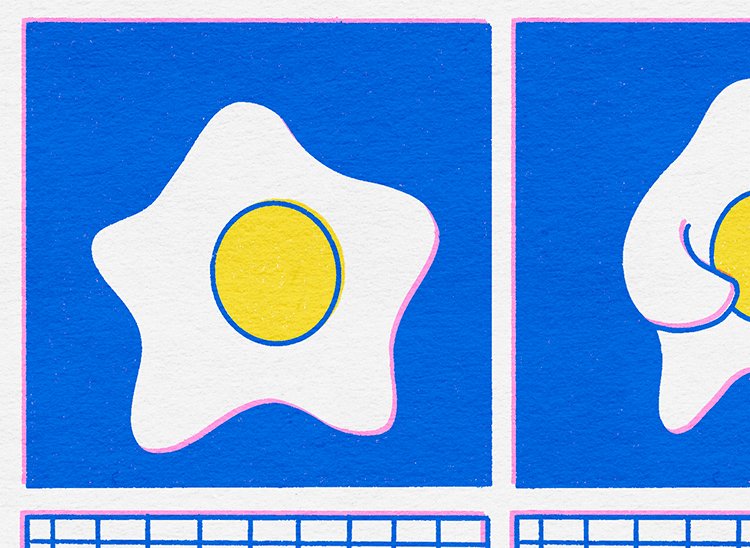
△ 这就是最后的效果。
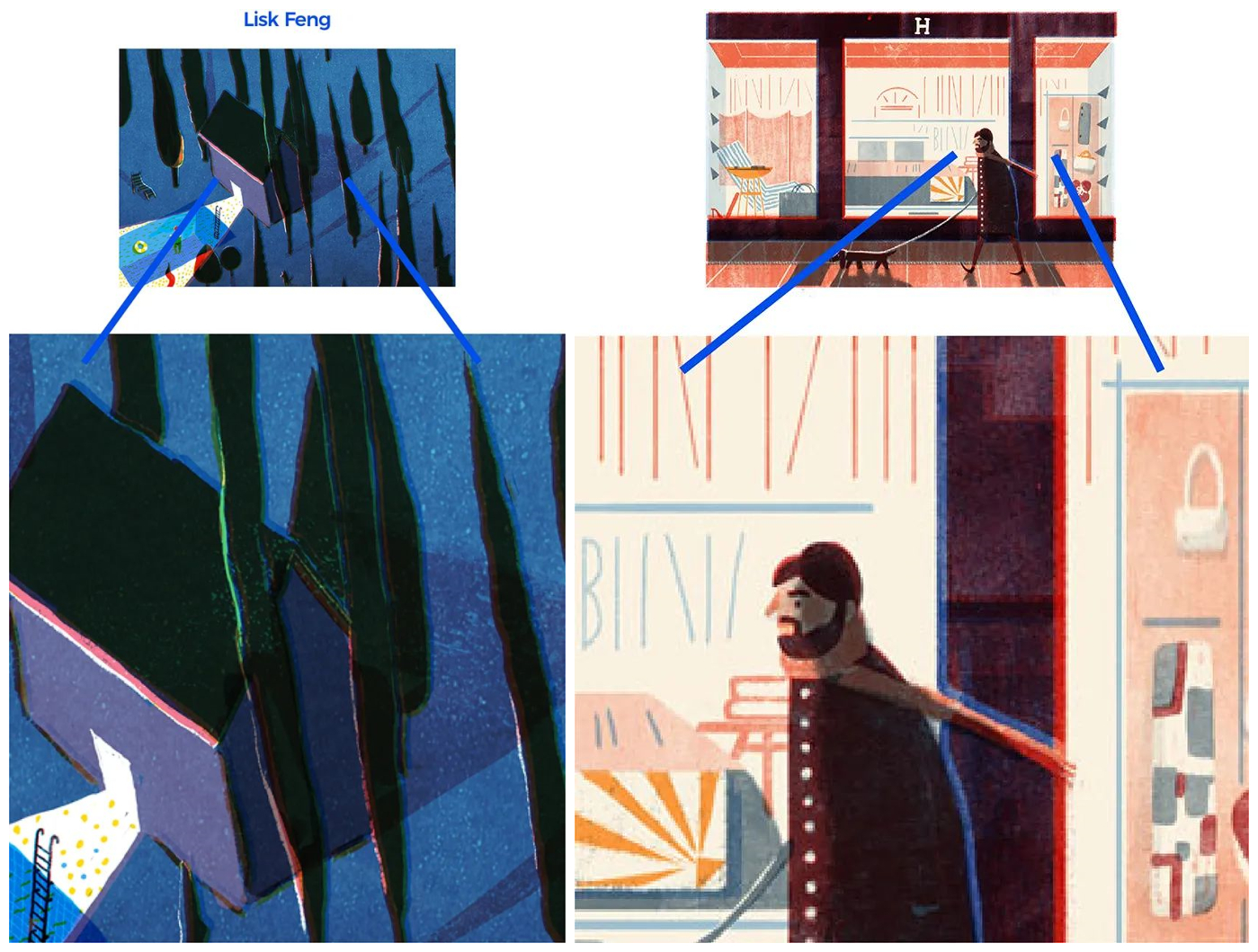
△ 局部的细节。 对上面使用到的纸纹理和笔刷感兴趣的话,在开头和文末都可以下载。 以上我只是在模拟riso印刷的特点,想要让颜色叠加更有层次感,可以在构思和配色上多尝试。当然,也不必要模仿得完全相像,能从这种风格里得到一些灵感就已经很值了。我们可以看一下其他插画师是怎么做的。 像是插画师lisk的作品本身就有自己的风格,会发现她的作品里经常使用颜色叠加和错位,营造随意感和手工感。
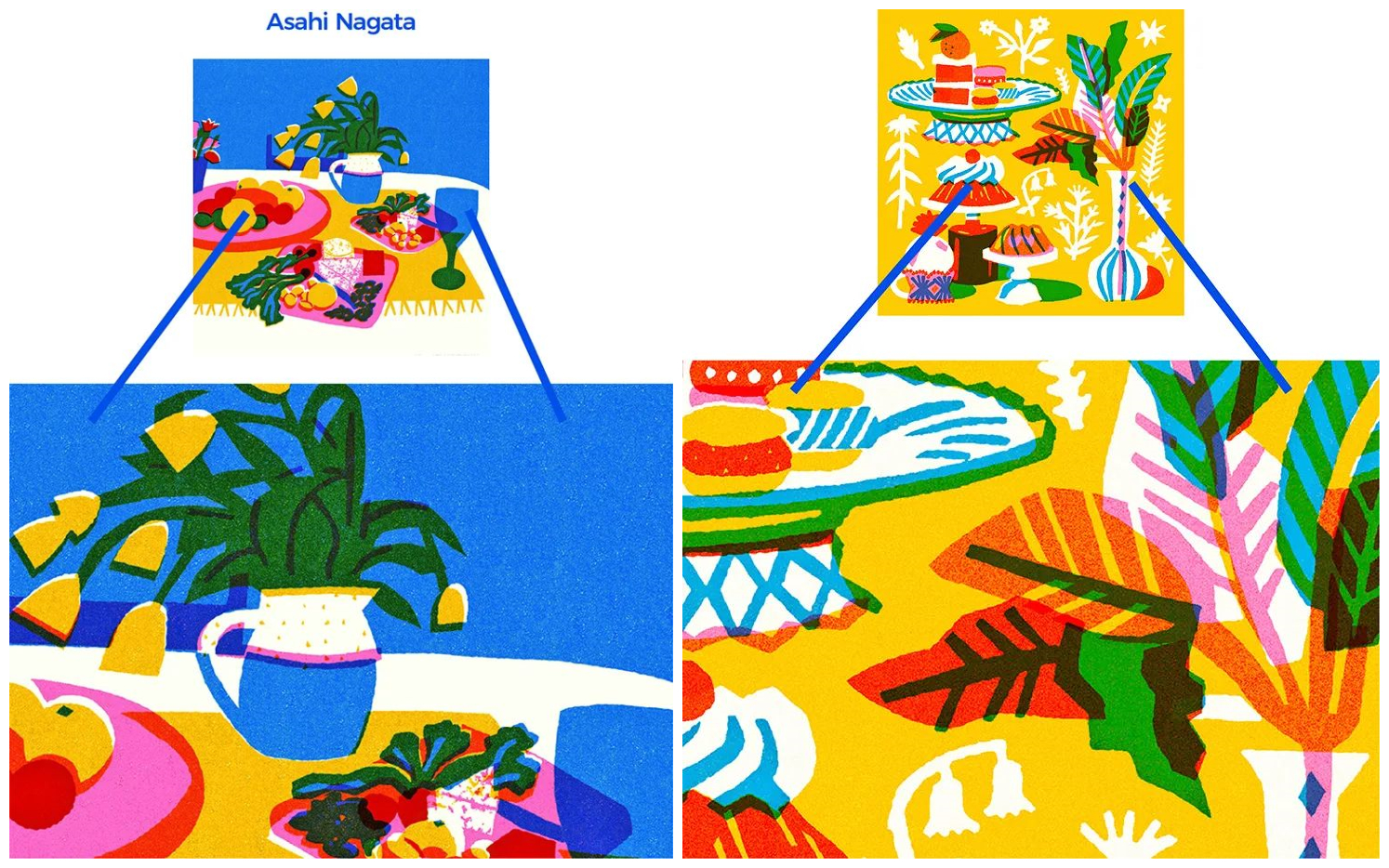
而插画师Asahi Nagata非常大胆地用了错位和颜色叠加,颜色搭配也使用三原色比较亮的颜色。再加上随意的造型和质感,非常有个人风格。
2021年快到了,我们公司定制了一批riso印刷的日历,接下来阐述一下设计的理念与思路。
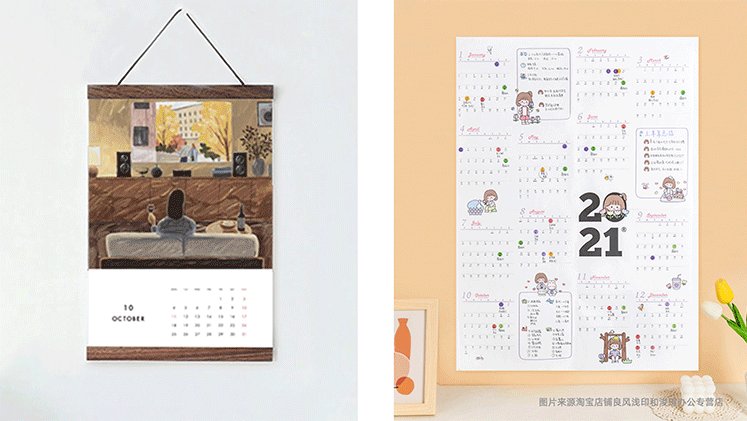
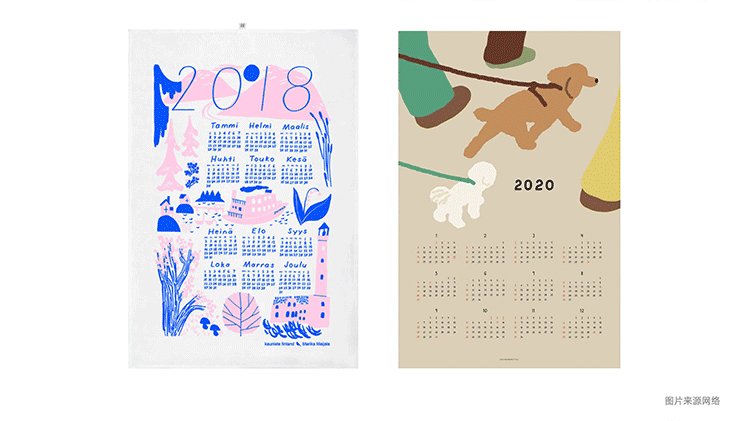
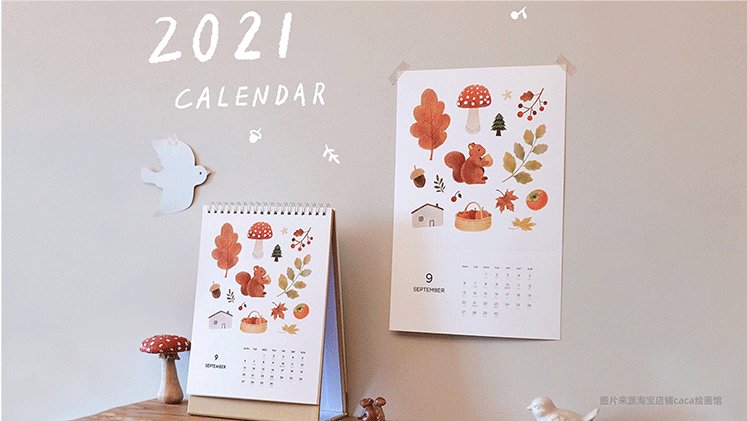
既然要做日历,那么要去了解一下日历,会发现市面上很多的单张日历都是上图下字的形式。既然作为设计师,可以尝试做一些不一样的日历设计。
日历面对的人群设定是设计师,所以美观度上要更重视。
而且大家平时也不会很依赖纸质日历,更多时候是用手机观看。
所以纸质日历可能更多是作为装饰或者一种情怀。
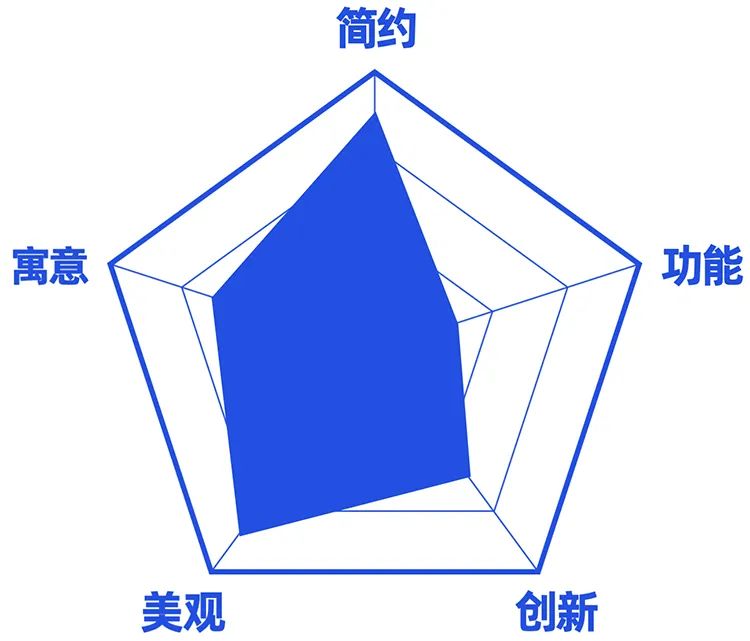
了解大概情况后,日历的设计方向大致如图。会偏向简约与美观度,功能性不必过于强求。
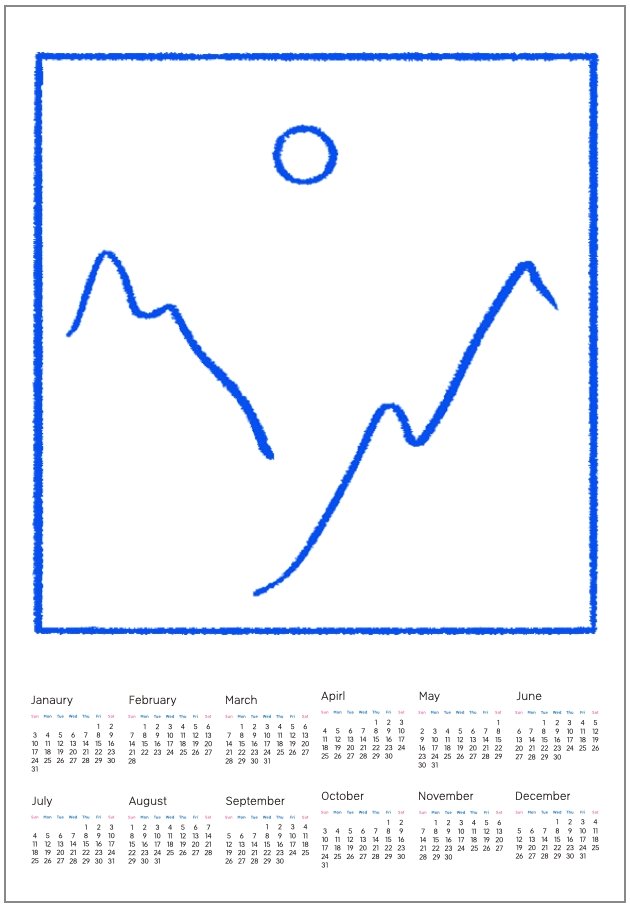
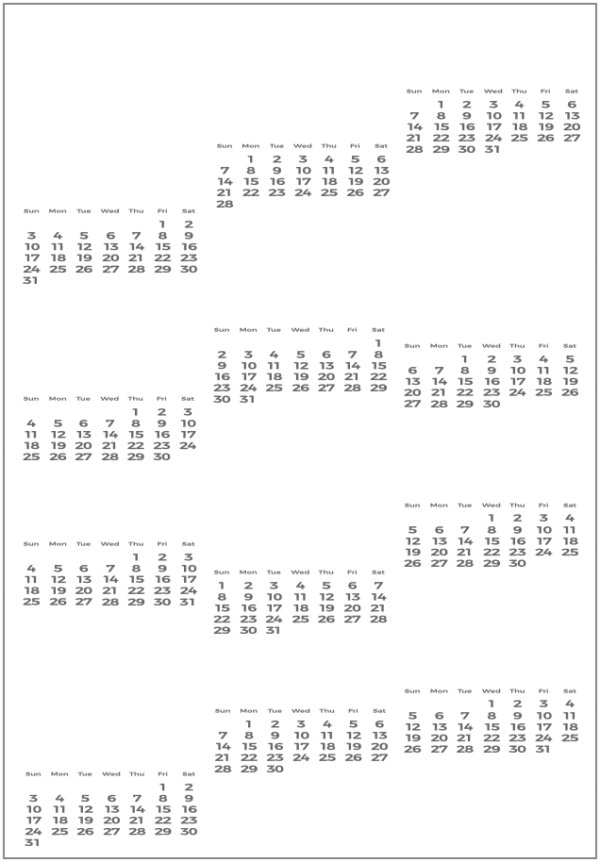
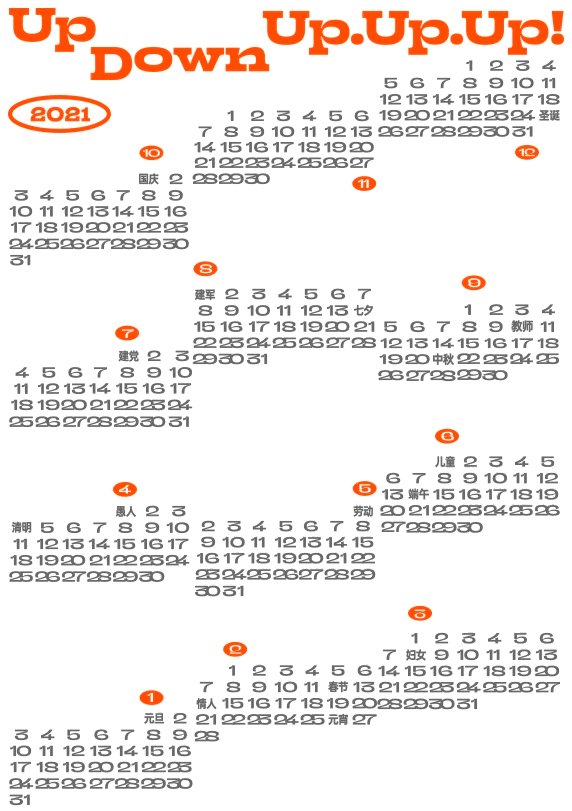
刚刚看到的市面上上图下字的结构,很多时候会把插图的细节比重增加,日历数字的编排和设计比重被弱化。所以我想尝试去做一款文字比重更大的一点的设计。
但是日历不同于其他文案有比较多的文字层级,每个日期都是平等的。做不好就很像表格,这就加大了编排的难度。既然文字内部的变化很难做,那么就要考虑文字之外的对比。不如让文字的组块更有节奏感。
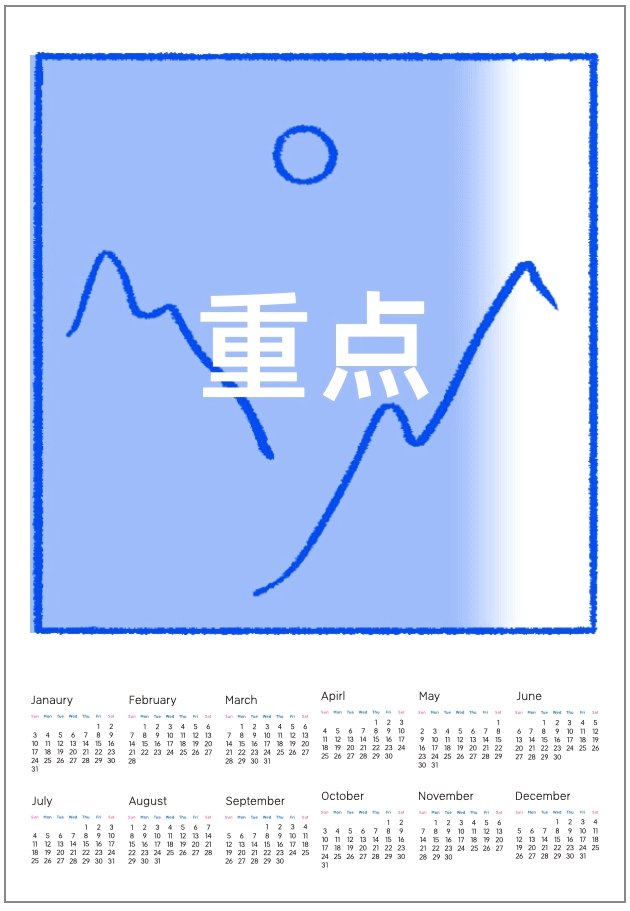
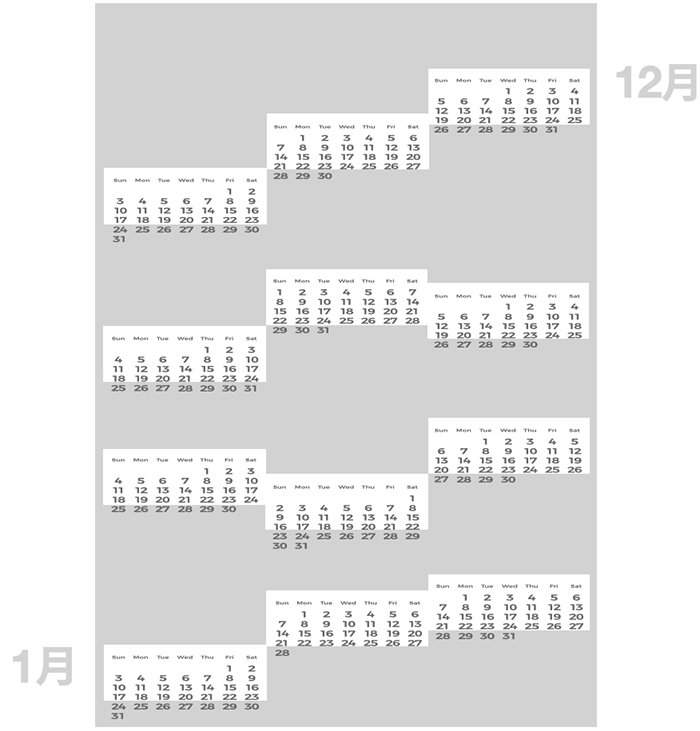
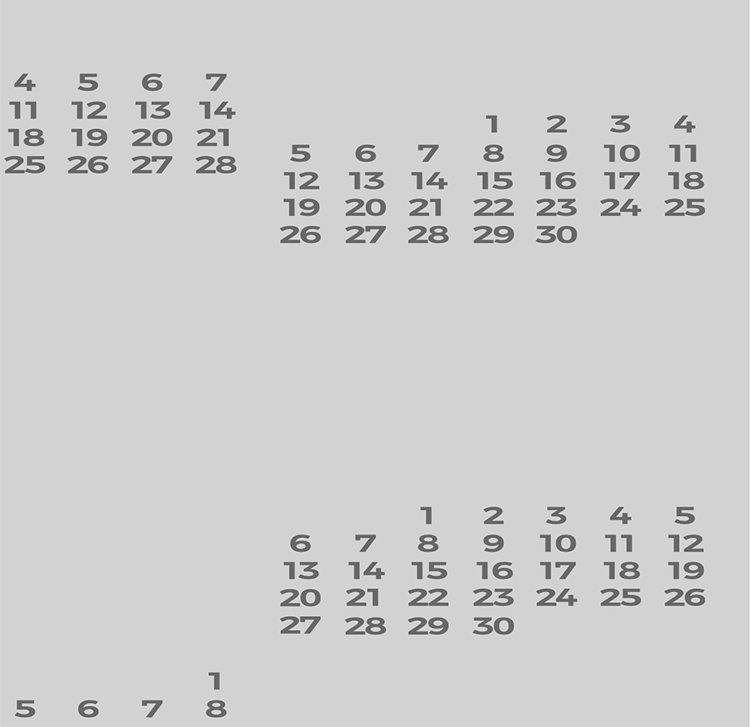
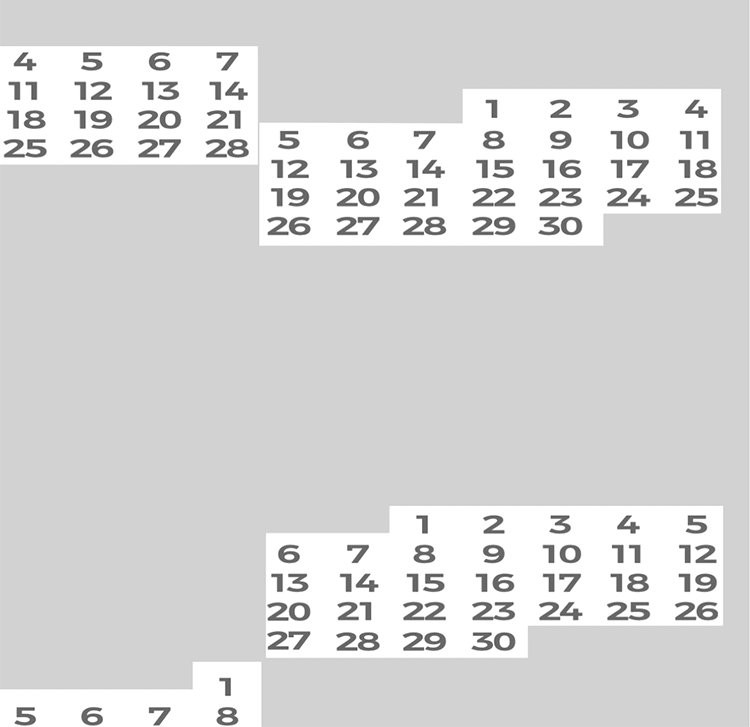
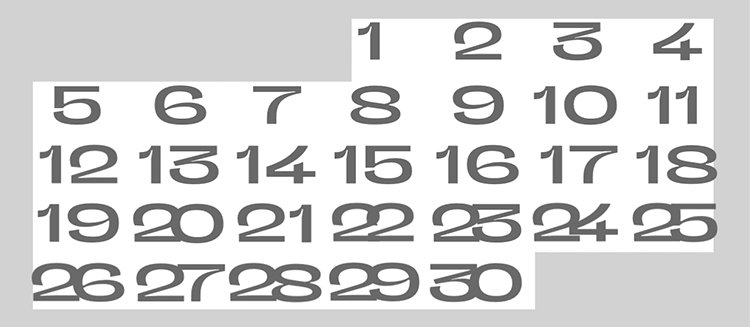
但是没有色块后的纯文字有点乱,图形感也少了很多,所以色块是要保留的。但是我们以另一种方式保留色块。就是填充背景色,在月份的位置镂空。
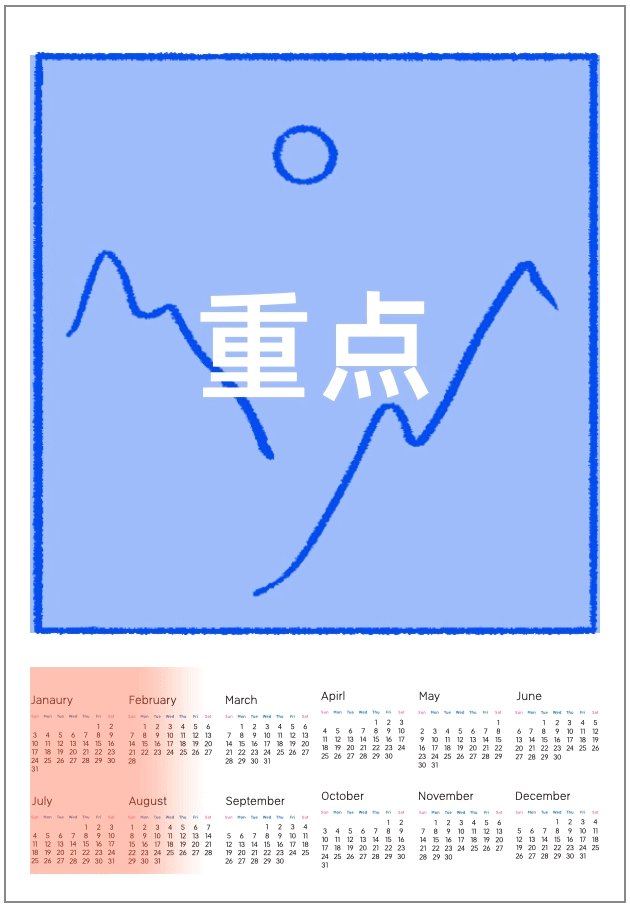
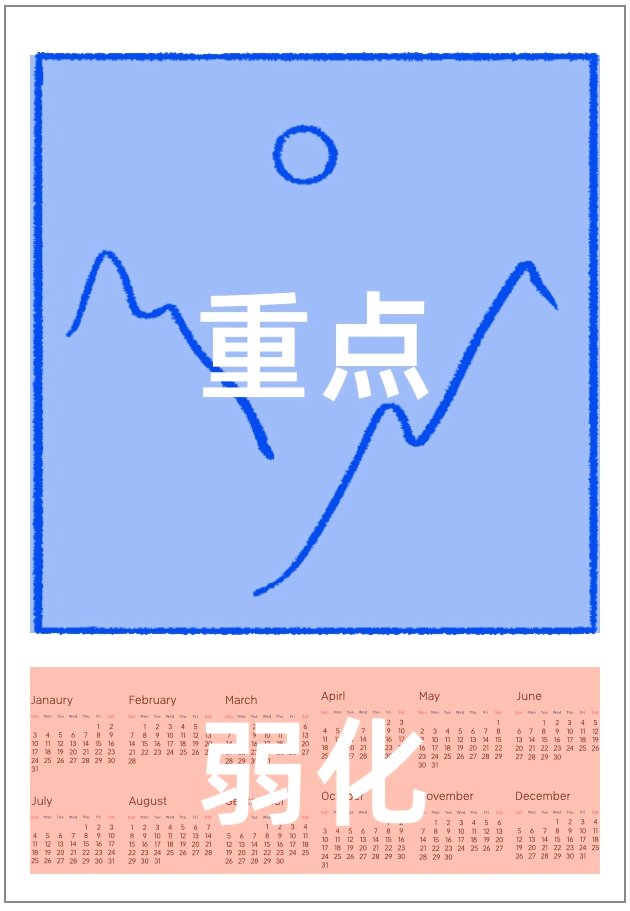
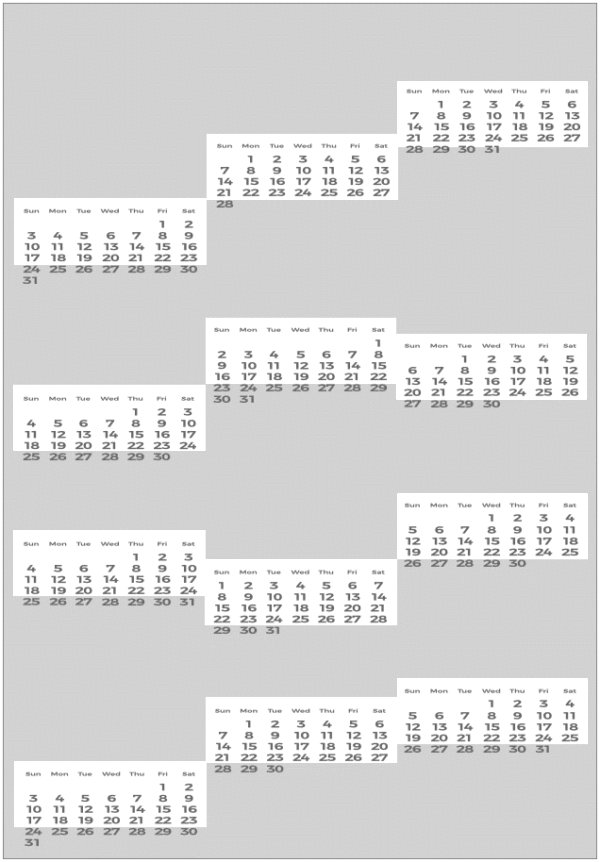
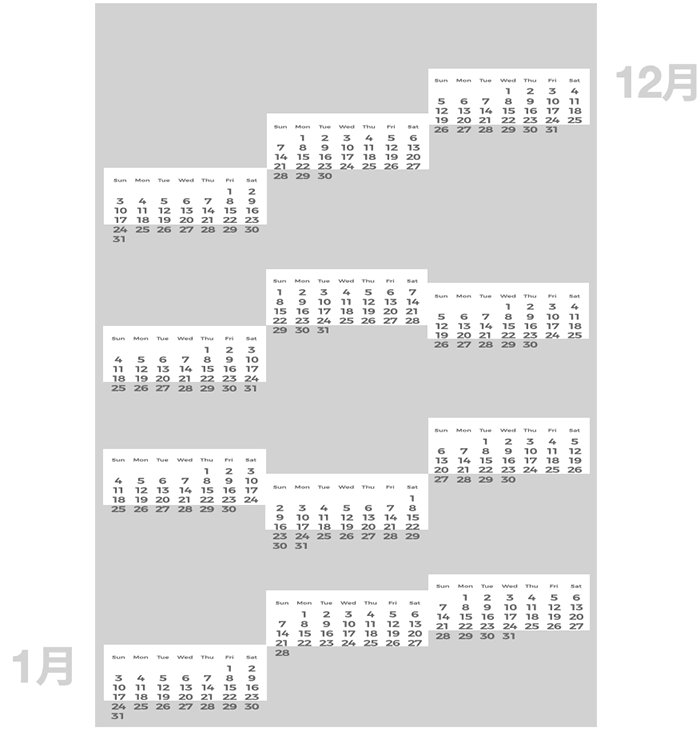
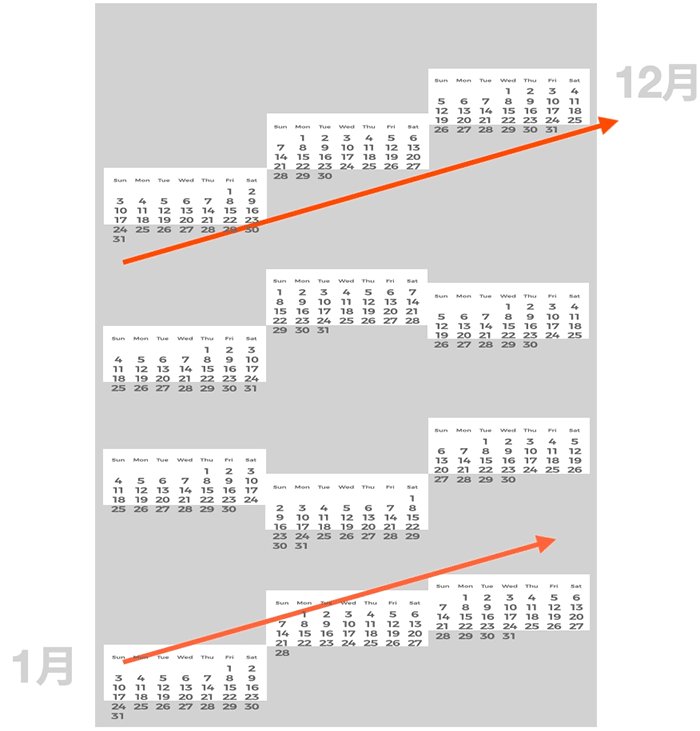
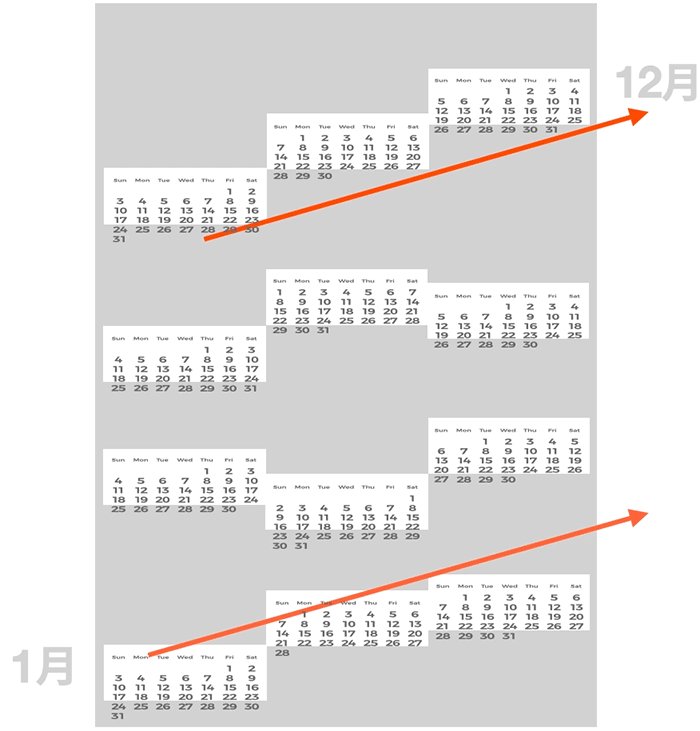
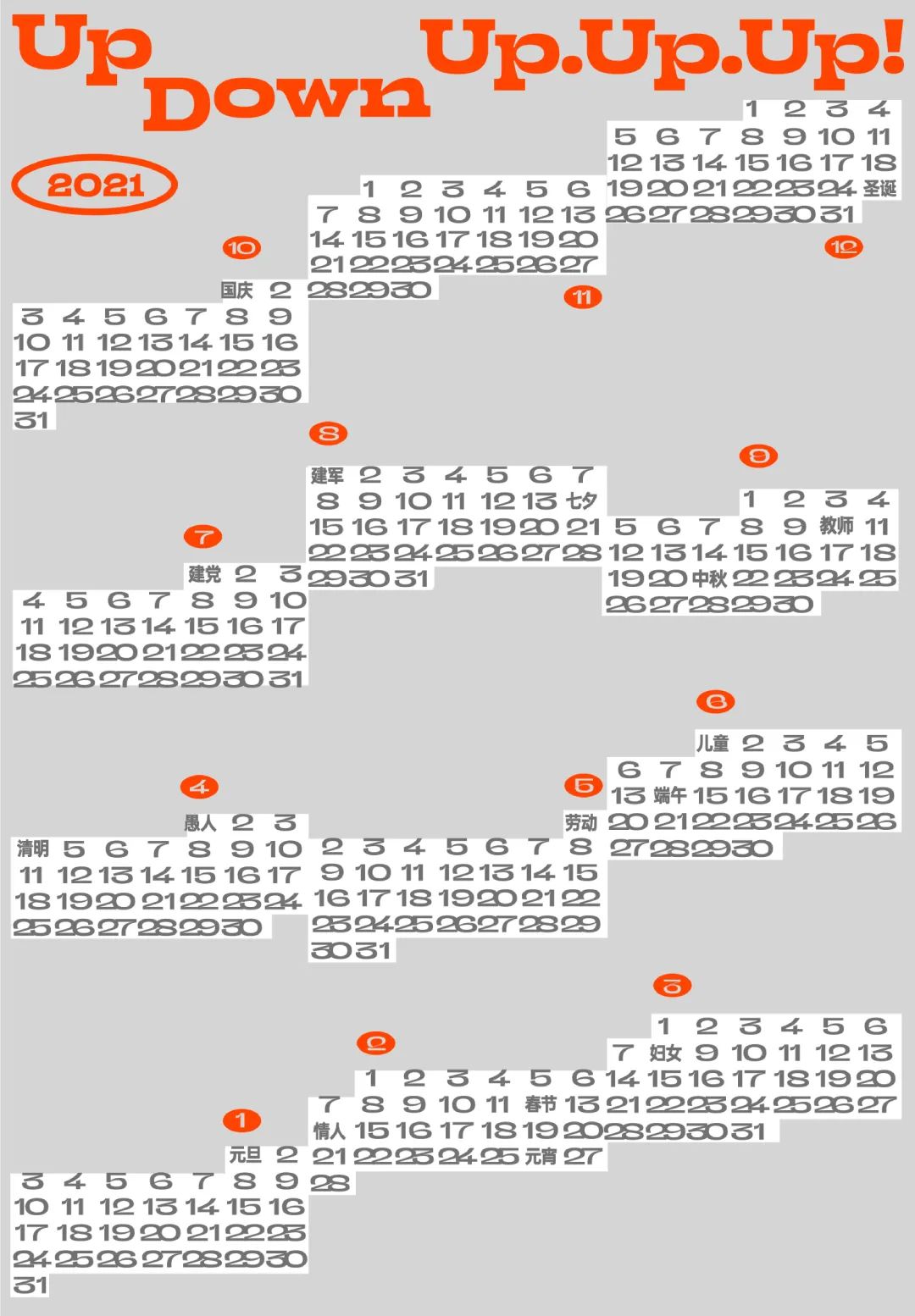
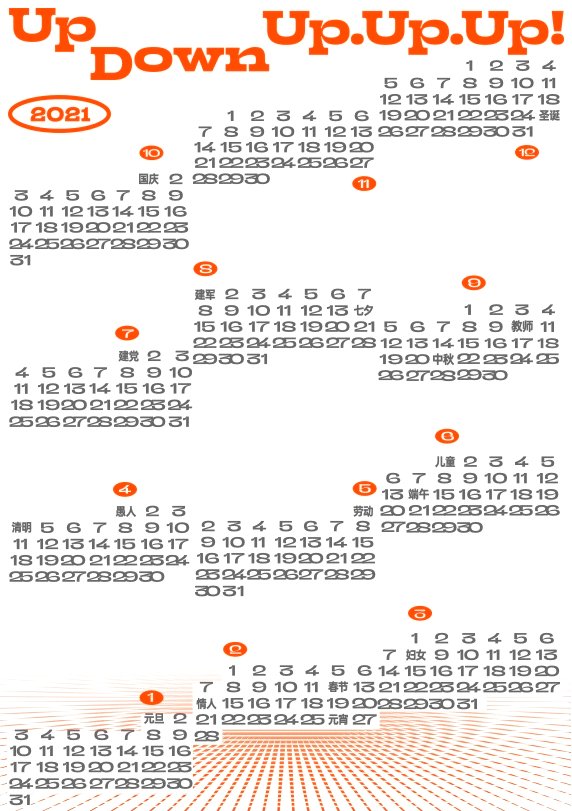
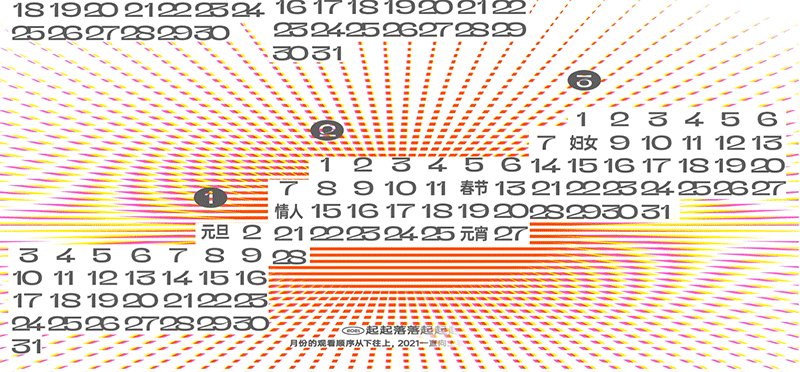
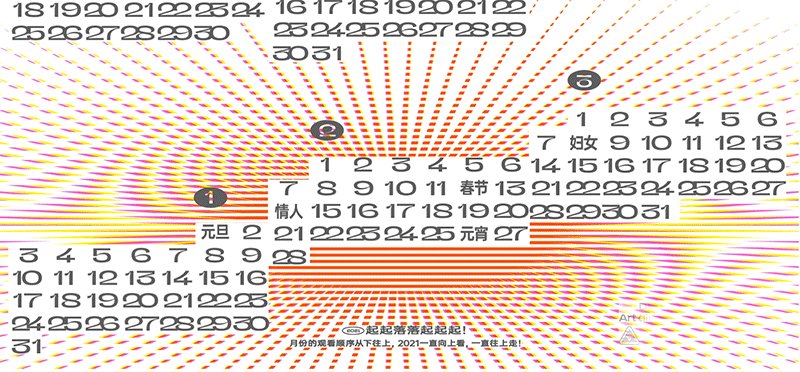
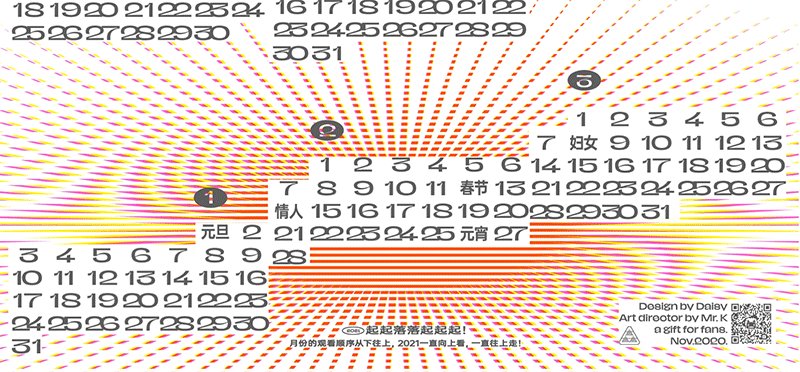
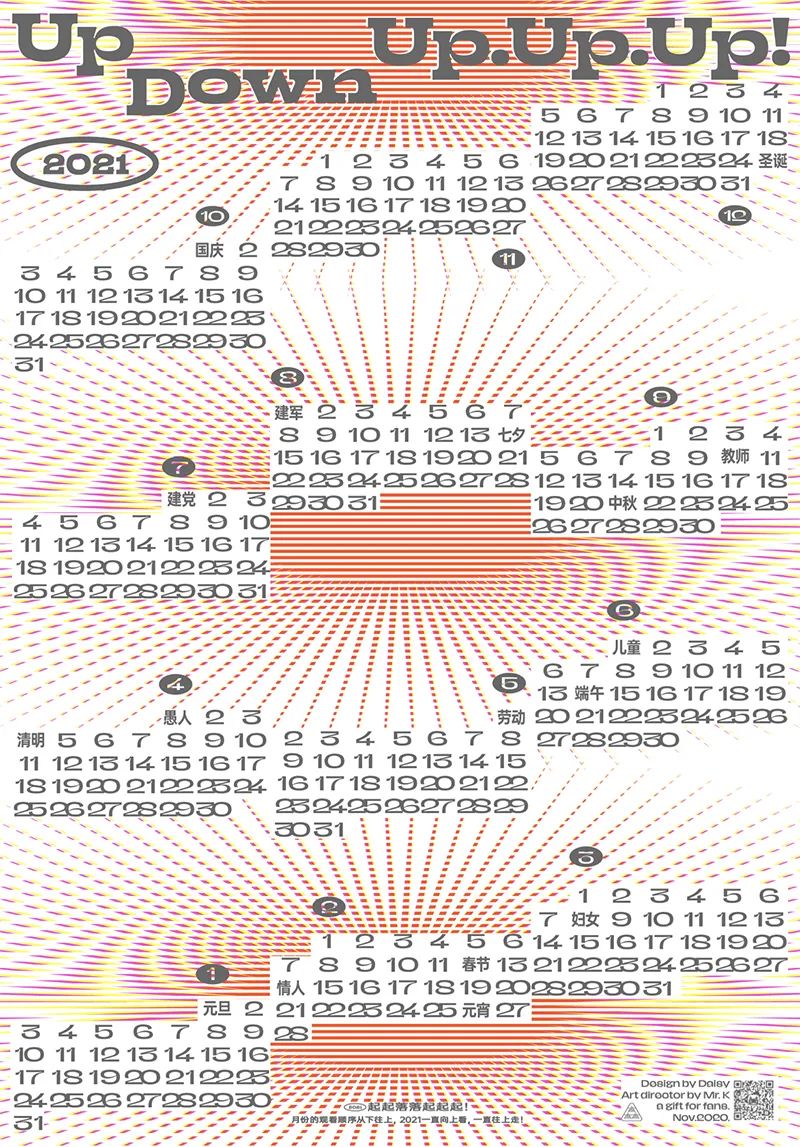
一般日历或者常见文案的阅读顺序都是从上往下,因为这个日历的位置本身比较灵动,在阅读方式可以进行改动。最后我改成了1月份在下方,12月在上方,从下往上的阅读方式。不知道大家有没有发现,月份的矩形也是有整体向上趋势的。也正因为根据这个阅读方式和矩形的巧思。
我设定的主题就是《起起落落起起起》。大家都会调侃说人生起起落落落落落落……,但是我希望应该是“起起落落起起起起起……”,祝愿一切顺利的寓意。
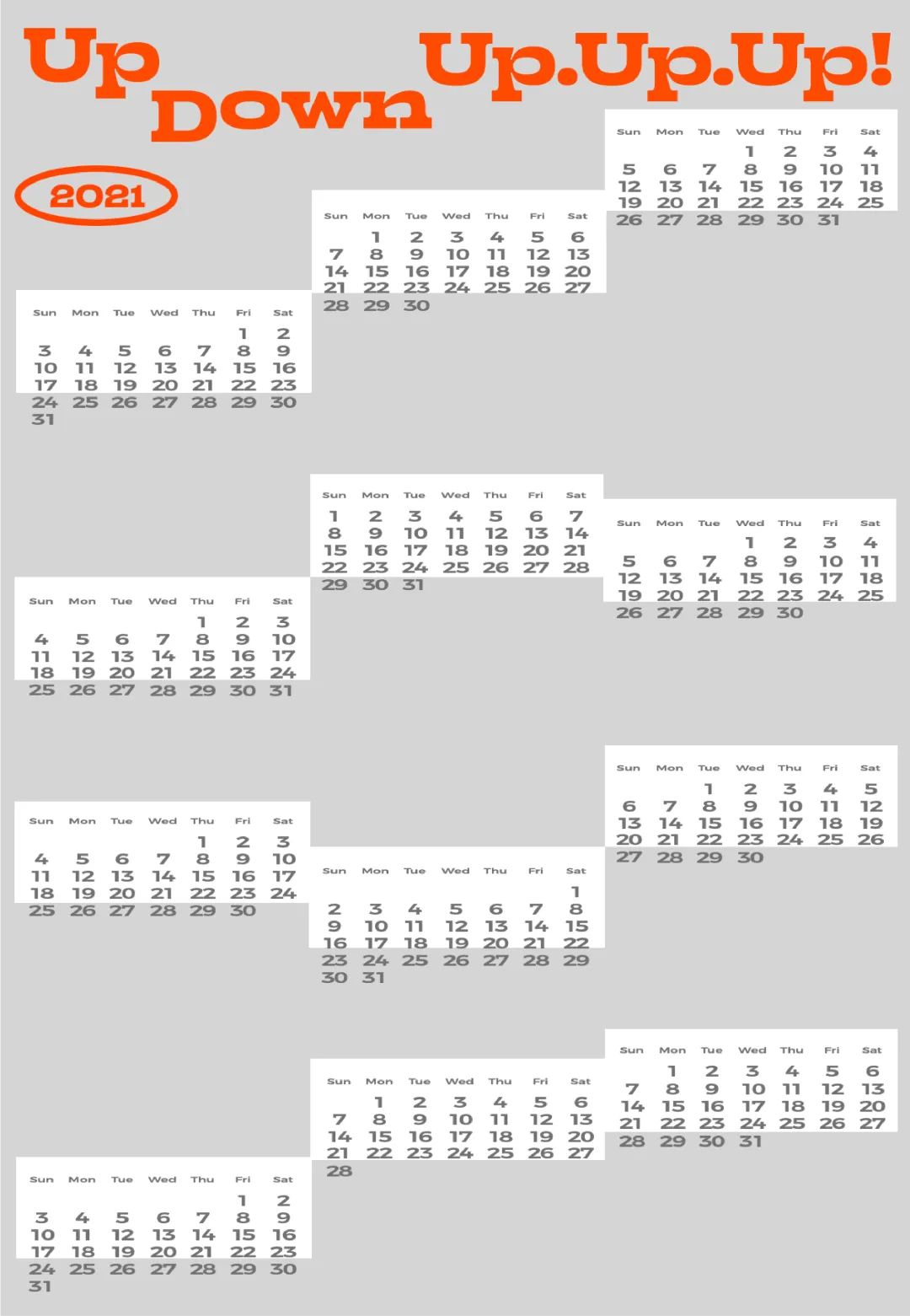
那么使用的是它的英文:up down up.up.up!把它放置在最上方,加上2021的小图标。大致的架构已经完成,先调整一下除了背景之外的其他细节。
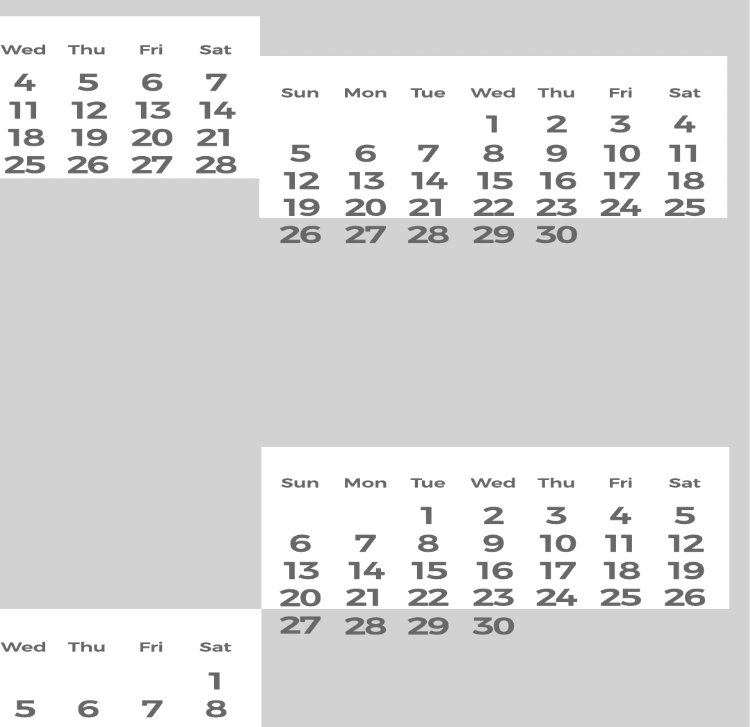
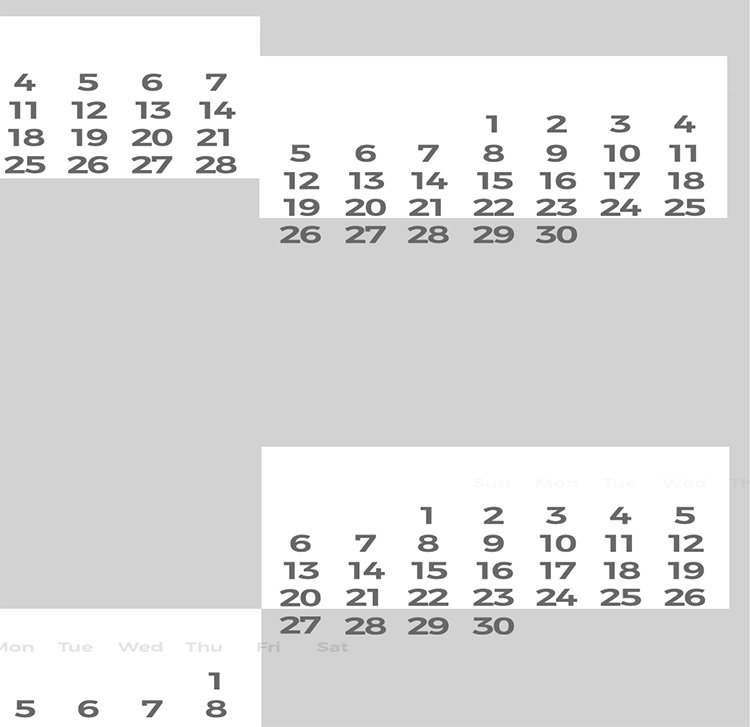
比如现在的矩形的形状太统一,可以根据每个月份本身的形状切出矩形。
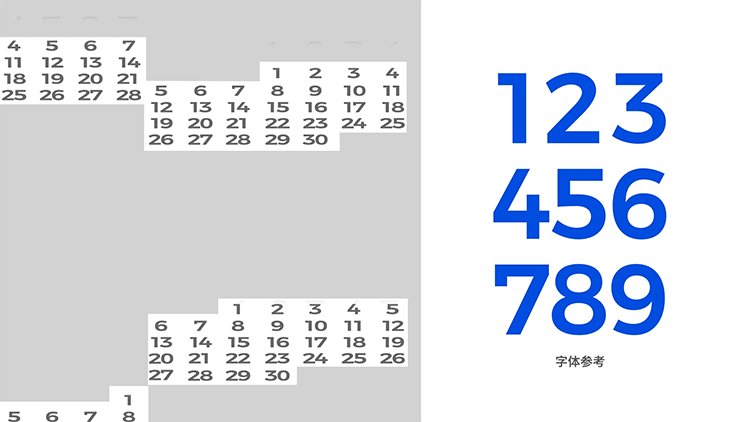
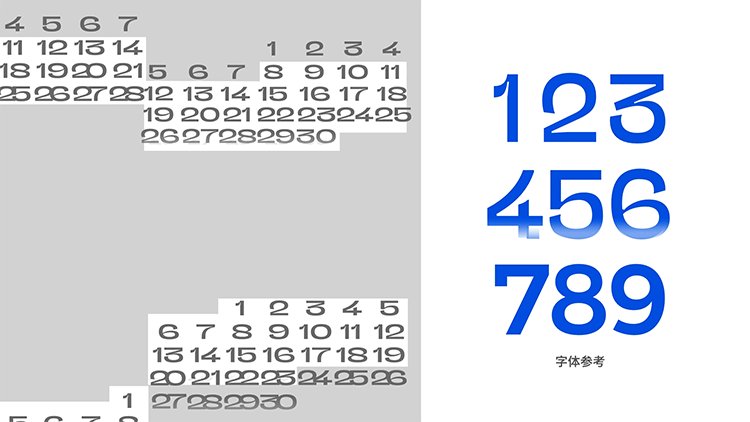
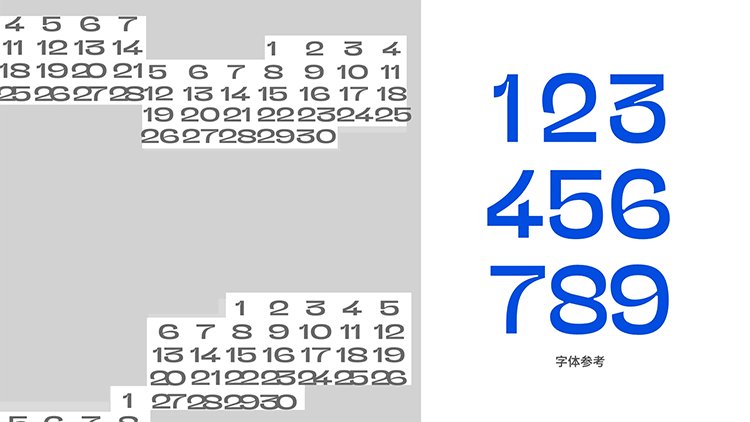
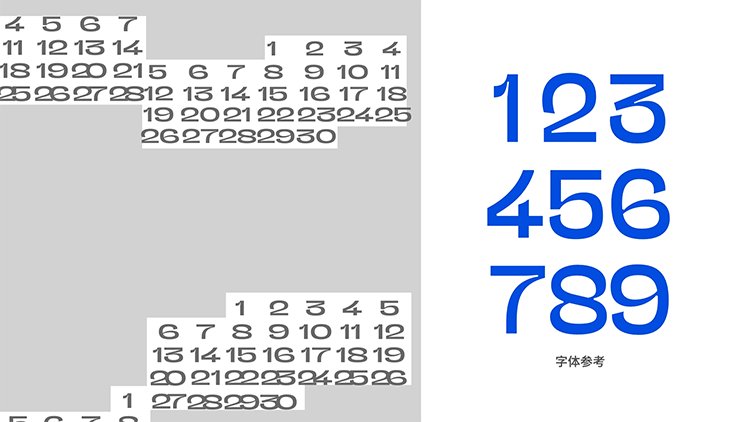
所有的英文字体都换成装饰性比较强的字体,增强版面细节。
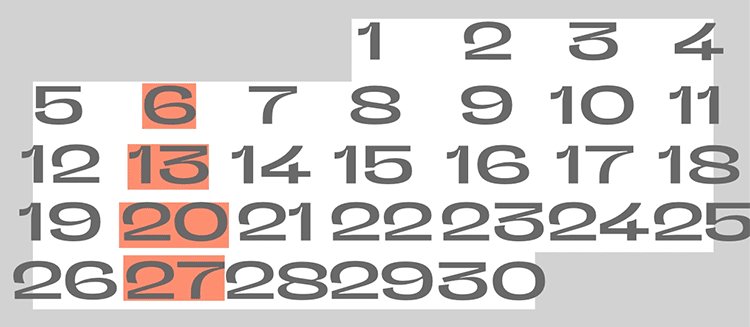
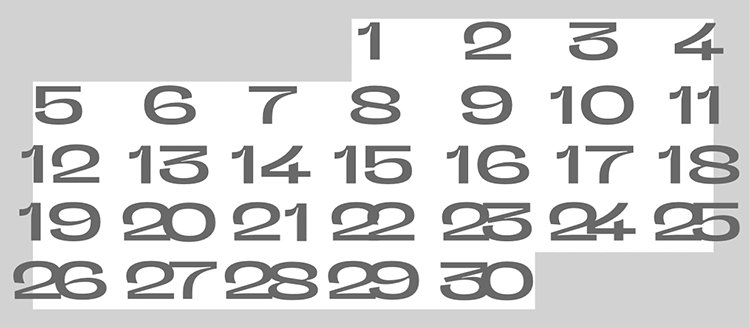
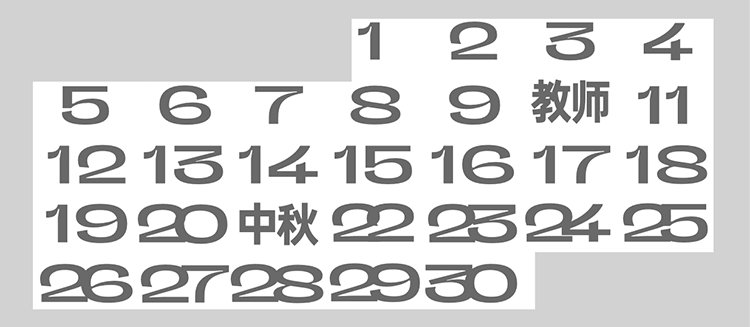
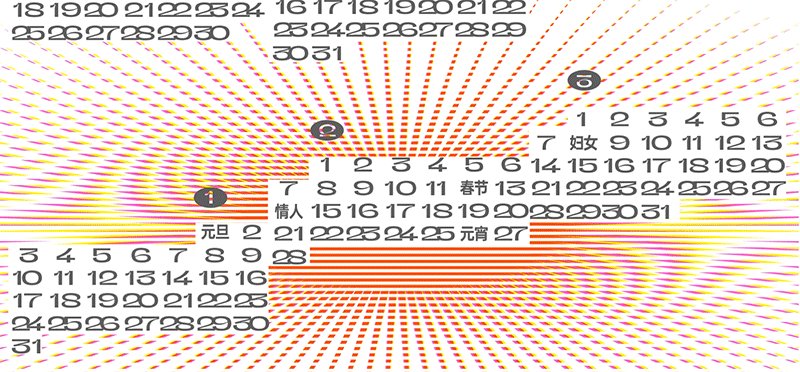
因为文字的宽度不同,导致竖向看起来数字的排列有点乱,所以在数字20之后的字间距都要调近。在重点的节日可以替换成中文,增强实用性。
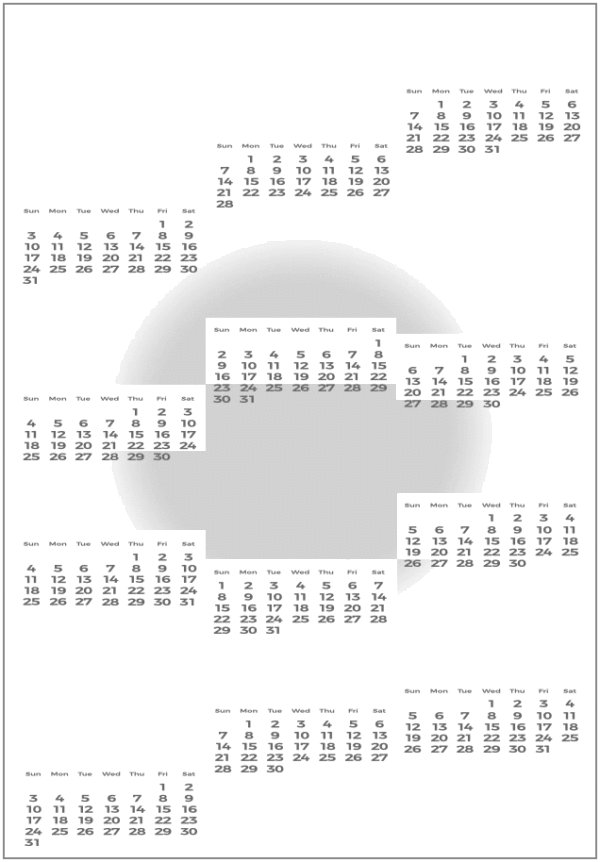
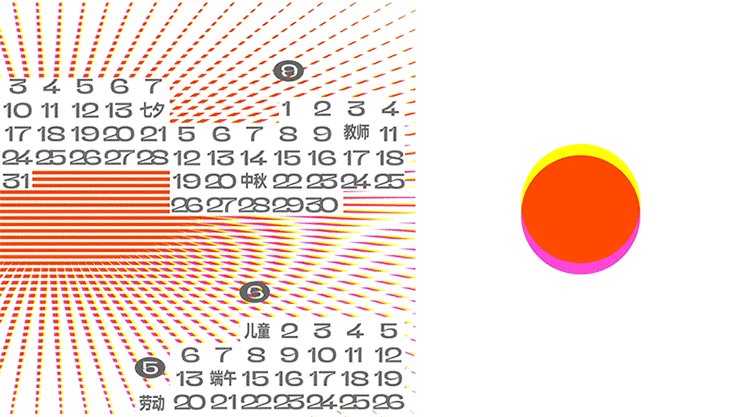
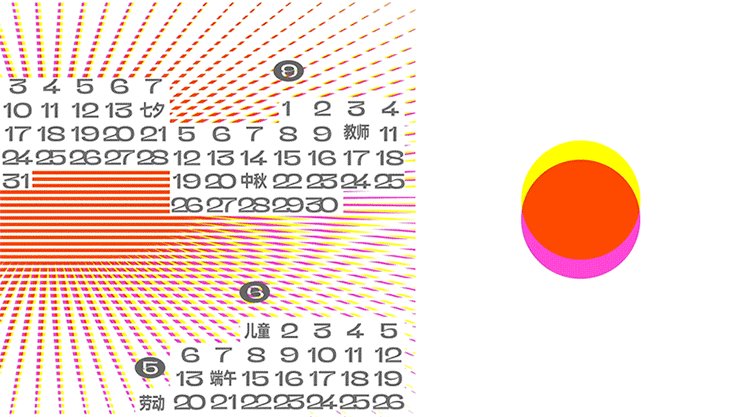
最后在月份的开端与周围添加表明月份数字。文字部分就完成了,接下来就要考虑背景了。它更适合添加一个细节强、更偏向纹理性质的图形。也因为日历的主题是《起起落落起起起……》,比较正能量的主题。
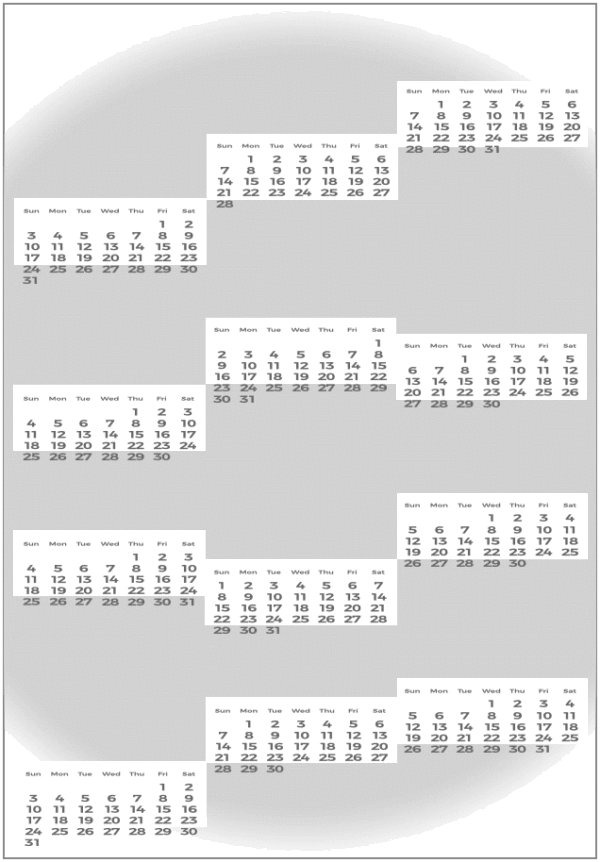
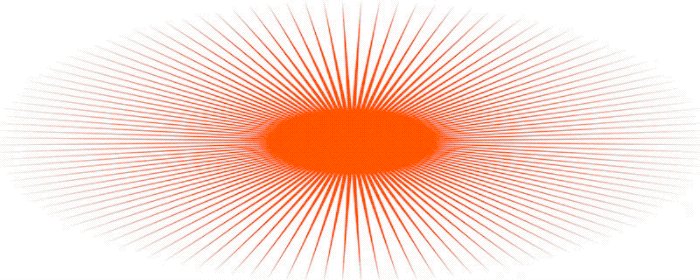
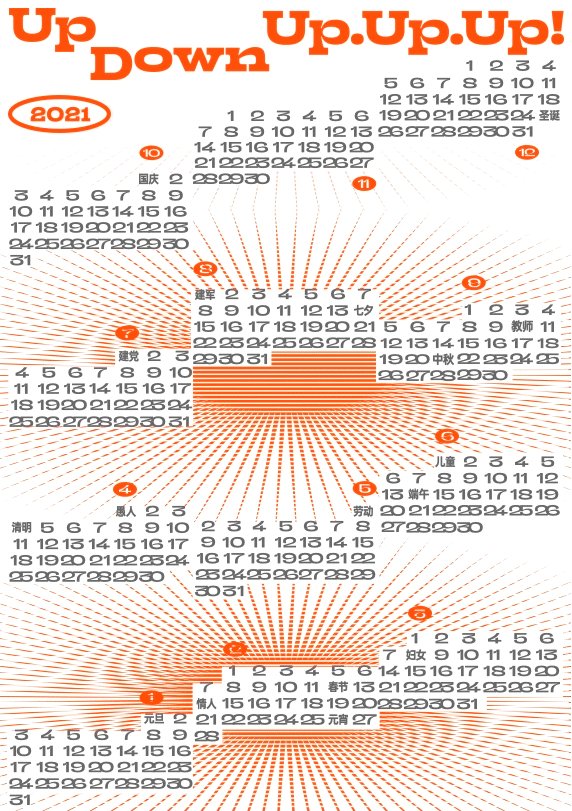
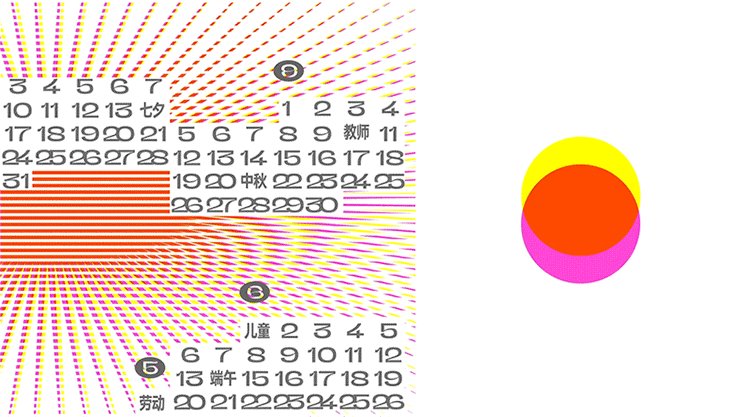
太阳这个意象就很适合,选择了一个放射图形,在它的的基础加上横向条纹的切割,就能让图形变成一种炫光感的图形。
在版面重复这个图形,而这个图形非常适合利用riso印刷的叠色效果。
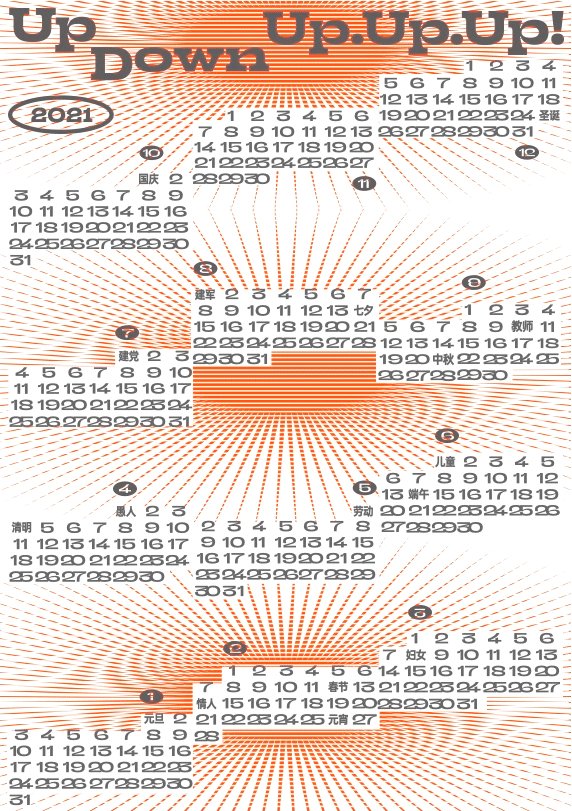
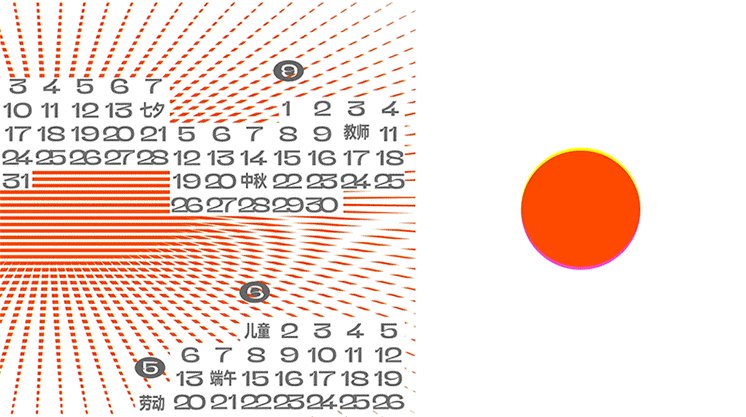
边缘的效果是因为两个颜色错开,会出现颜色晕染的炫光效果。我想叠加后偏向橙色,所以用的明黄色与玫红色叠加。
最后加上寓意提示、logo等信息在下方。
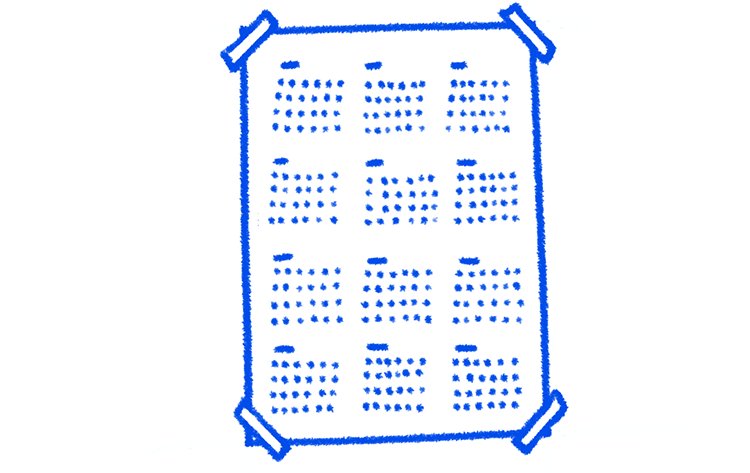
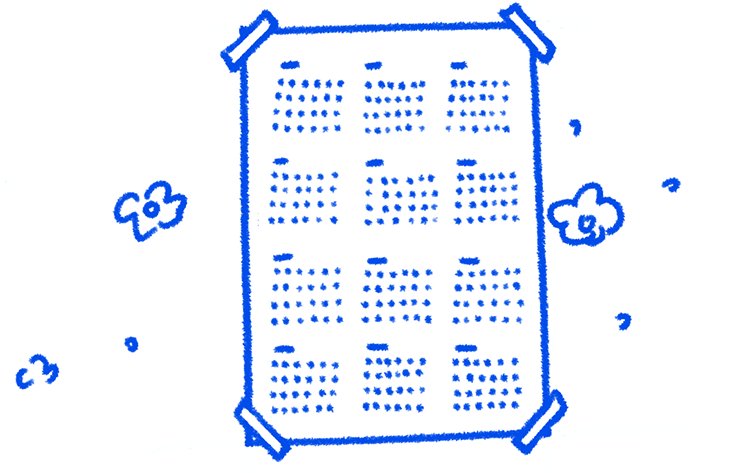
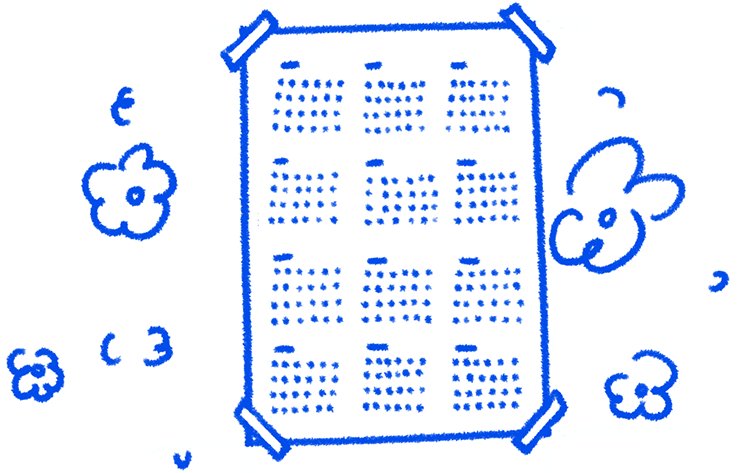
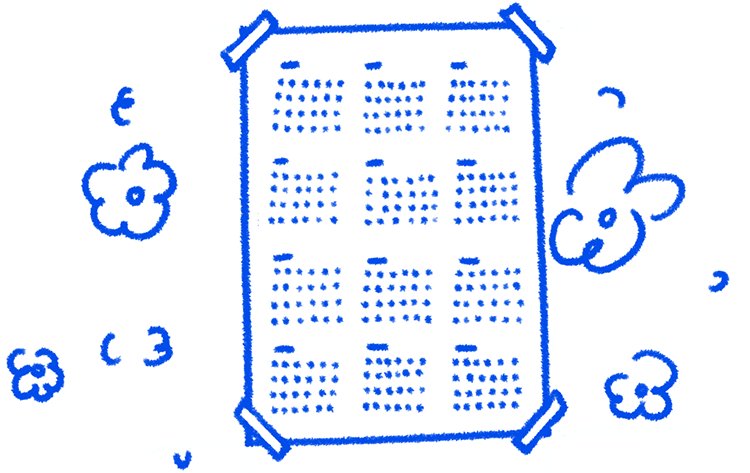
日历就完成了。拿到实物之后我们拍摄了一组展示图。
欢迎关注研习设的微信公众号:「Yanxishe2017」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论