最新免费资源!4月份设计圈50个干货大奉送(上)

扫一扫 
扫一扫 
扫一扫 
扫一扫 眨眼就4月份了!而且快中旬了!小二,新鲜免费的干货赶紧递上来!
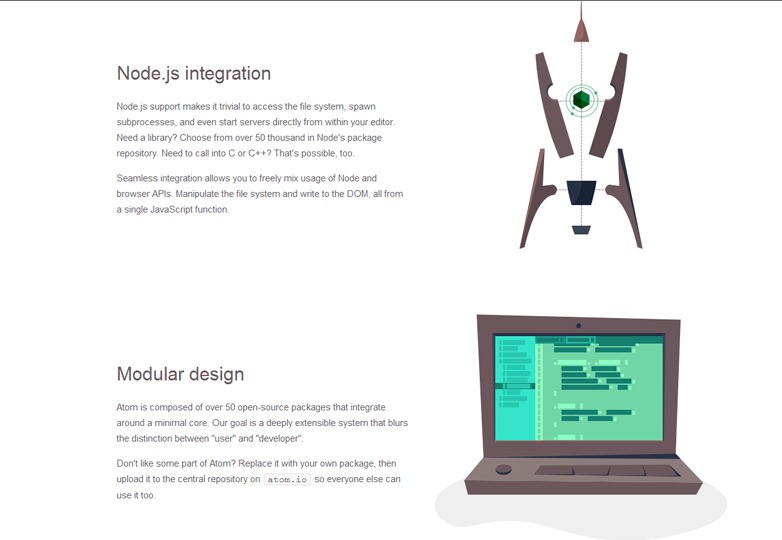
Atom.io高度可定制的文本编辑器。
Campton一个现代的中性的字体包。
jQuery TableNav一个根据键盘箭头来设定单元格导航的jQuery插件。
Type-finder找出应用在项目中的合适的字体的一个在线工具。
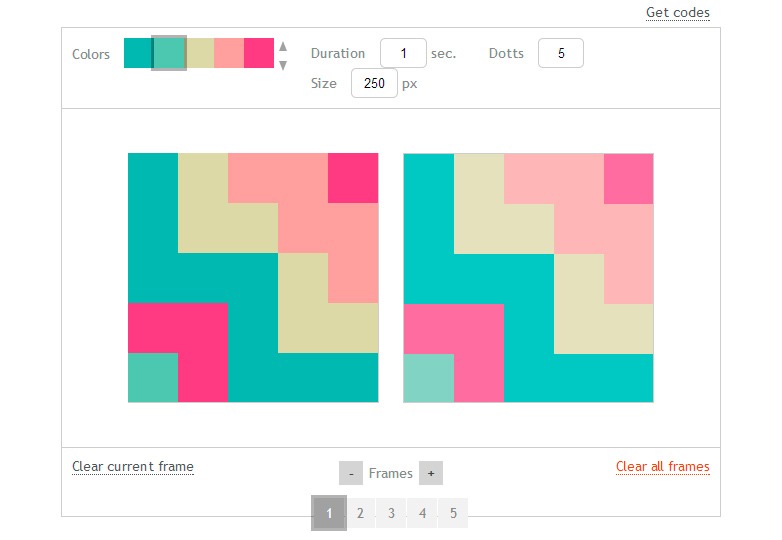
Shadowpainter使用盒子阴影来制作动画的工具。具体怎么玩呢?点击链接进入页面,在下面的盒子的左上角是颜色选项,右边是时间和点数设置,下面的中间1~5是帧频,点击frames左右的加减号可增加/减少帧频。在格子里面点击想要展示的颜色,右边的方格里就会跳动这个颜色的方块。点击相应的帧频再来设置这个方格会实现星星闪烁一样的动画。你可以根据你的特定需求来制作动画。
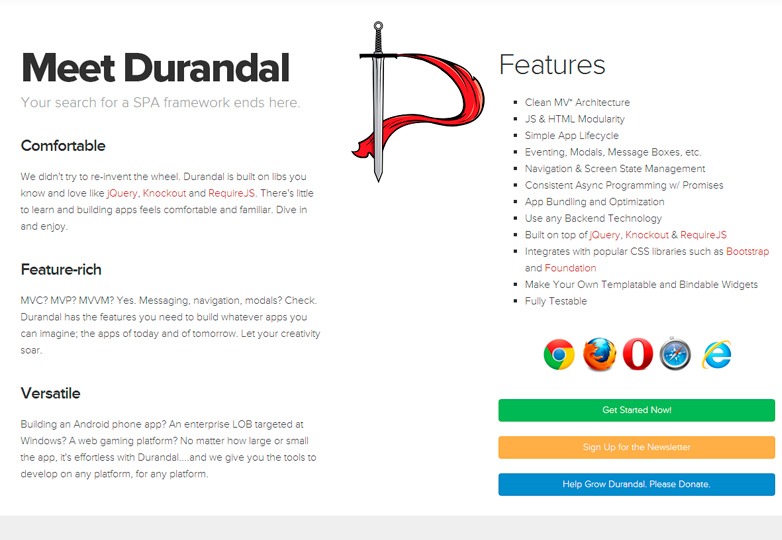
Durandal开发各种App的一个SPA框架~
RRSSB一套高度响应的社交元素按钮。
Farray一套用于展示性质的拥有强壮个性的粗体大写字母。
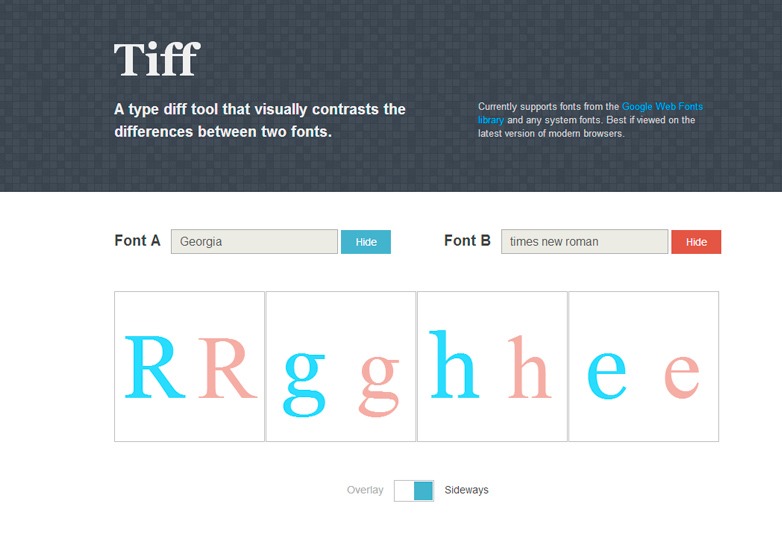
Tiff一个帮助你区分两个谷歌字体间差别的web工具。
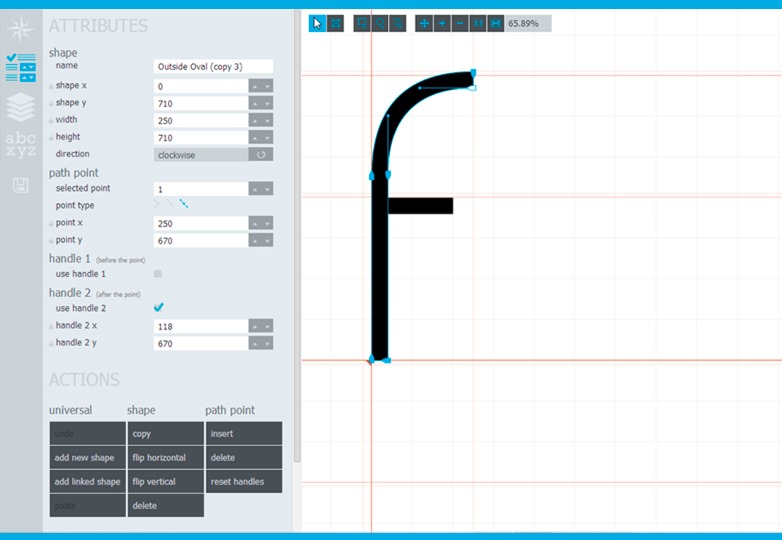
Glyphr Studio基于HTML5的字体编辑器。
LupercaliaWordPress的简单定制的主题。
jQuery.checkradios一个创建复选框和单选按钮的轻量级插件。
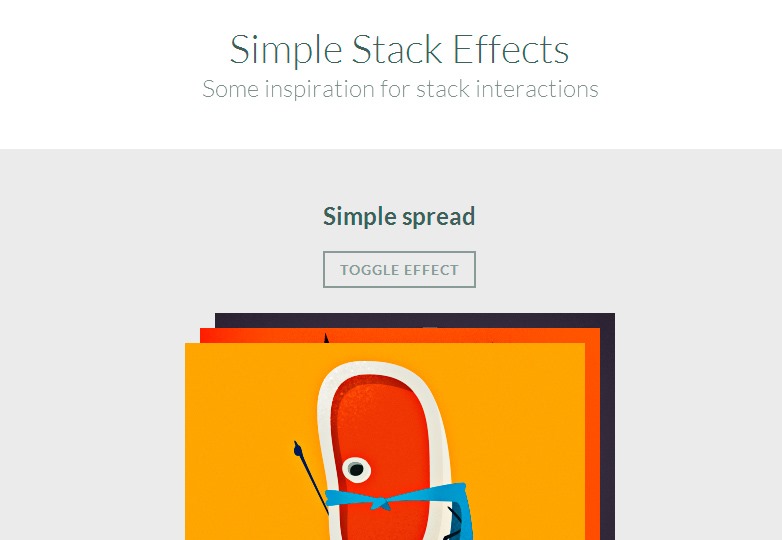
Simple stack effects通过图片叠加而展示主要图片的一个小教程(html+css)。具体模板可追寻标题链接下载响应模板查看。
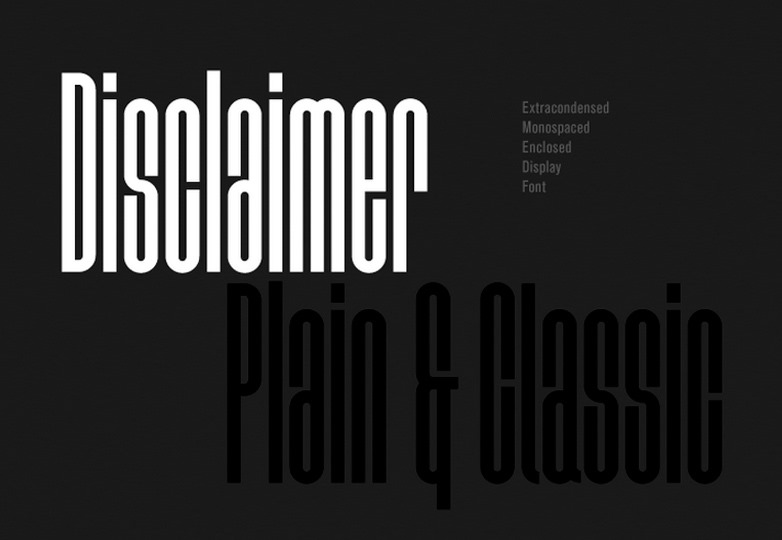
Disclaimer2种风格的等宽字体展示。
isInViewport.js一个检测元素是否包含在框内的小插件。
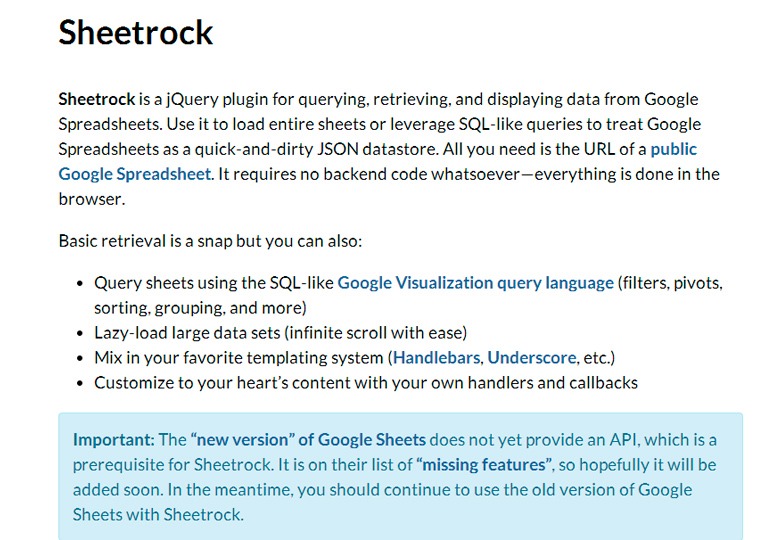
Sheetrock检索和显示Google spreadsheets数据的一个jQuery 插件。
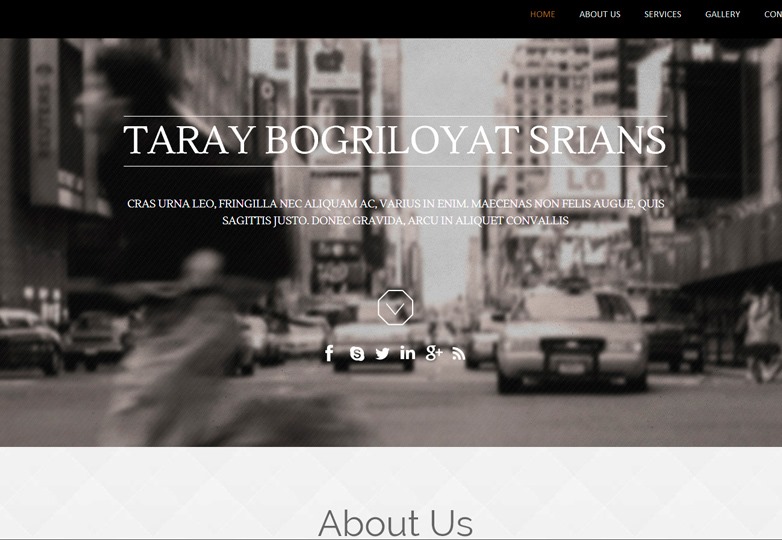
Onetone展示创意和企业平台的单页主题。
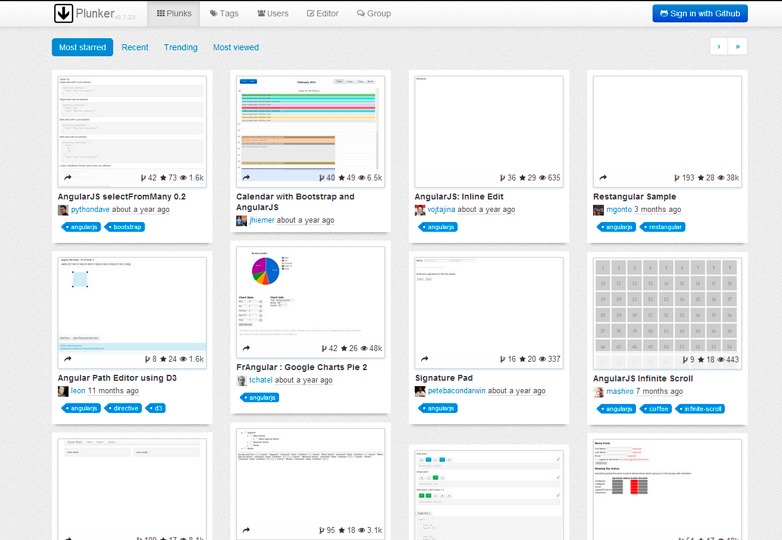
Plunker一个创建和合作开发项目的在线社区。
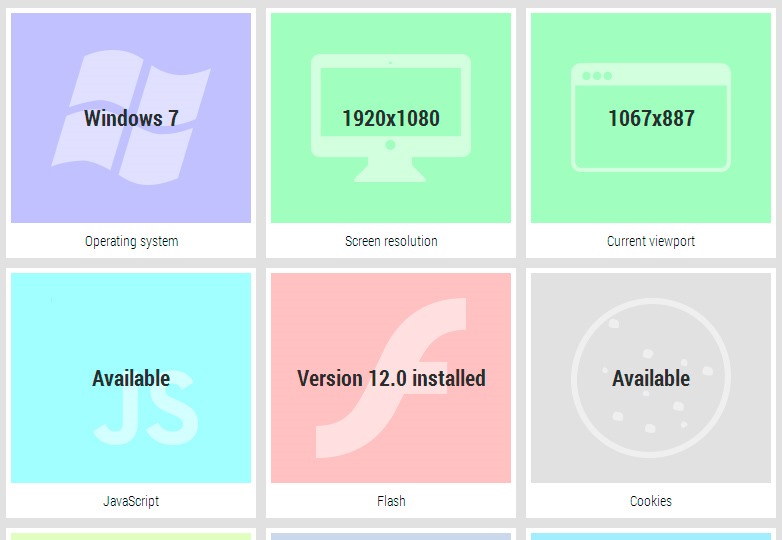
YourBrowser.Is如其名,为你的浏览器做一个系统报告的在线工具。
Novito Nova如图,具有拉丁风格的全大写字符集。
Glitchy 404 Page原始的404页面。含有一个静态背景。
Flat preloaders颜色丰富的动态加载图标。
原文地址:webdesignerdepot 本文由木子设计网原创翻译,转摘请注明木子设计网译文出处,谢谢各位小编。 【木子设计网 原创文章 投稿邮箱:13671295@qq.com】
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论