最新免费资源!4月份设计圈50个干货大奉送(下)

扫一扫 
扫一扫 
扫一扫 
扫一扫 趁热打铁!继续接上回《最新免费资源!4月份设计圈50个干货大奉送(上)》,讲到4月份的干货,有便捷脚本、有高端字体,现在继续奉送干货,童鞋们挑钟意的收藏吧!
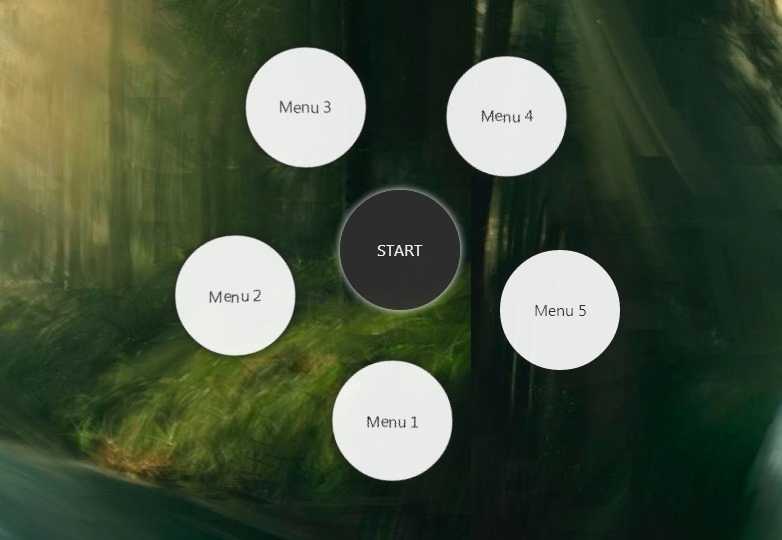
Radial menu酷炫的css菜单。
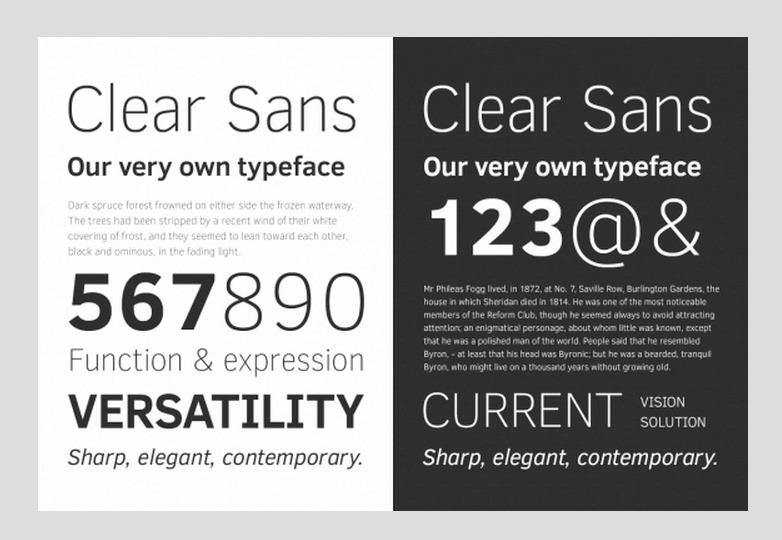
Clear Sans现代化通用字体,易读性高。
Metalsmith.io可插入静态网站生成器。
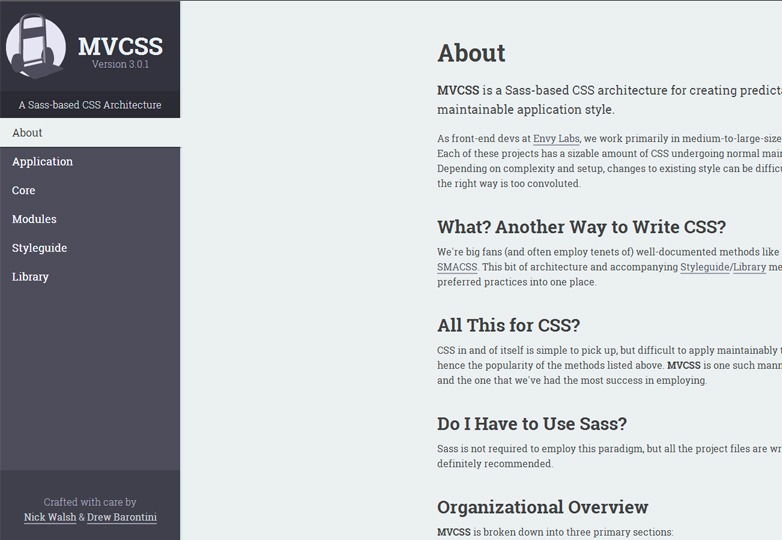
MVCSS基于sass的css体系结构,用于创建可维护的应用程序风格。
HTML5 banner使用html5和css3创建的一个动态banner。
Csspinner简单的CSS加载动画。
ScrollMagic一个非常完整的jquery插件。用于创建滚动动画。
F7为iOS 7准备的强大的html框架。
Identity mockup超现实的3D展示模型。
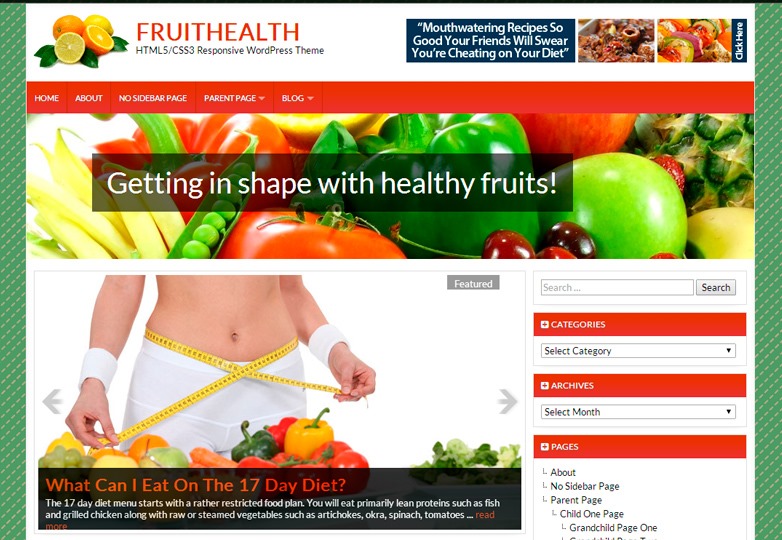
Fruithealth2栏式布局的关于健康和营养网站的WordPress主题。
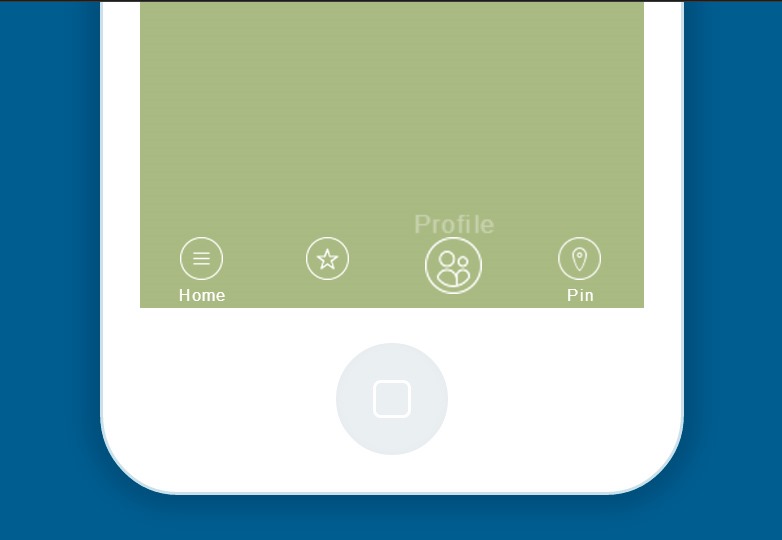
Tabbar menu类似于iOS7风格的动画菜单。
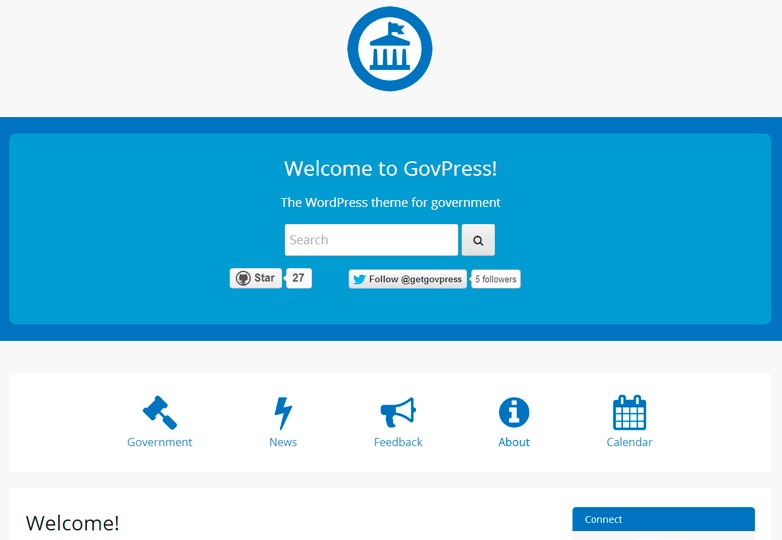
Govpress征服网站的WordPress 主题。
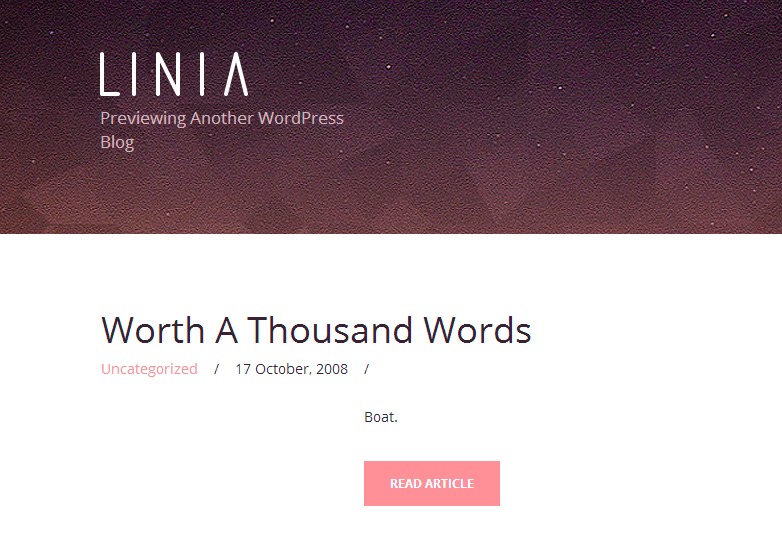
Linia现代化风格的博客主题。
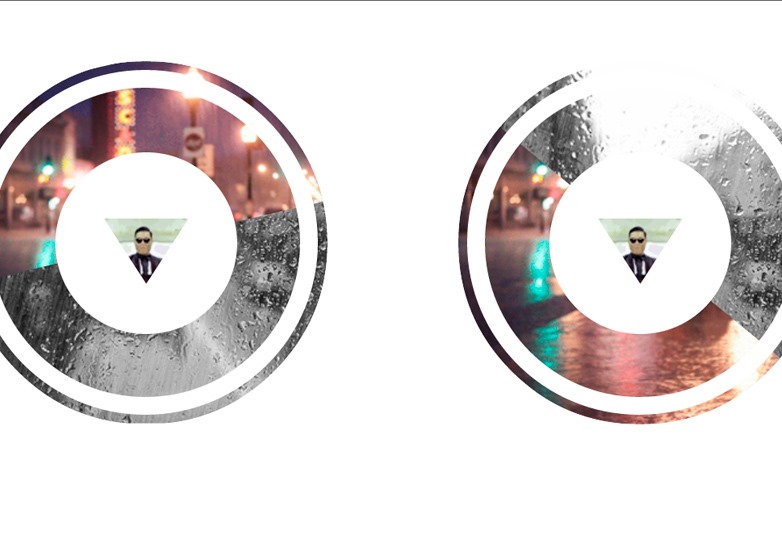
Rotation & background experiment只使用CSS和javascript实现的神奇的效果。
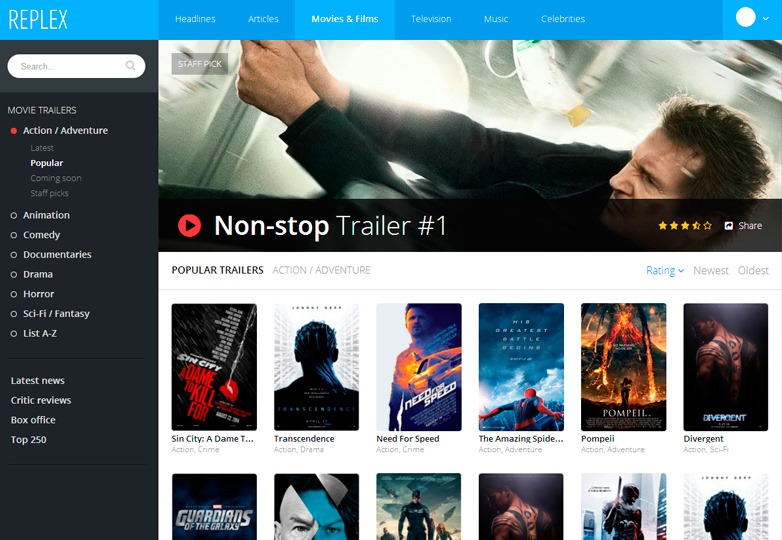
Movie app UI一套用于展示电影或者类似题材的响应式界面模板。
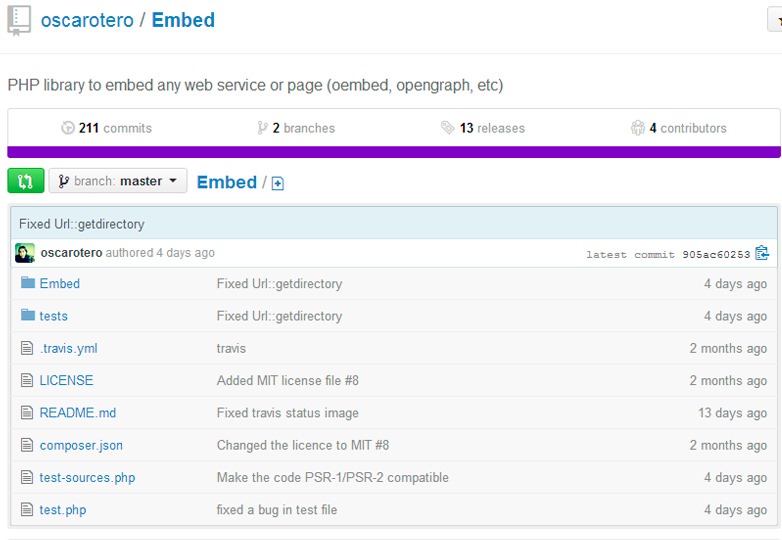
Embed嵌入到任何网页或者服务的PHP服务。
Clip path carousel展示性的代码模板。点击页面下方的小点实现页面切换,切换的方式是棱形从中央展开。
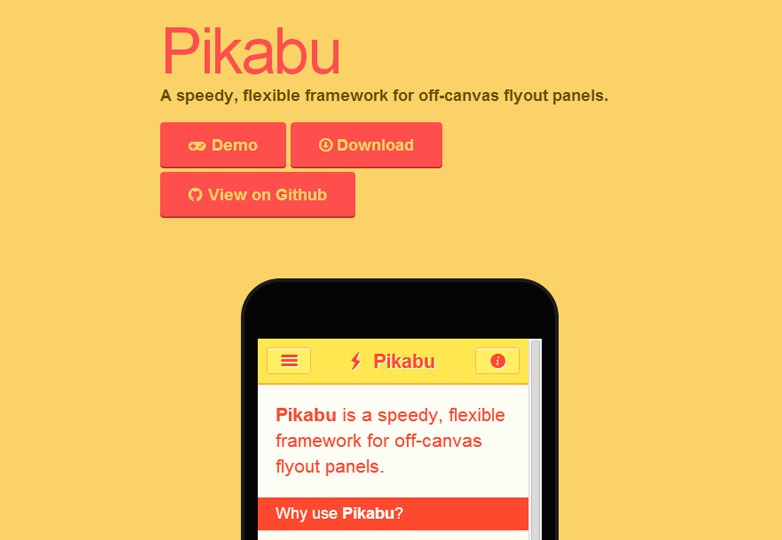
Pikabu画布展开式的代码模板。
Fait Main 1标题和标志专用:手写风格的字体~
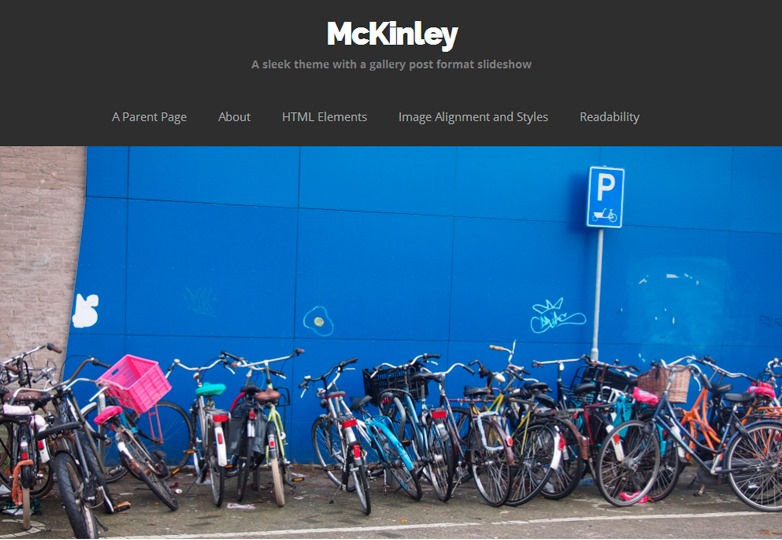
McKinley单列布局的博客主题。
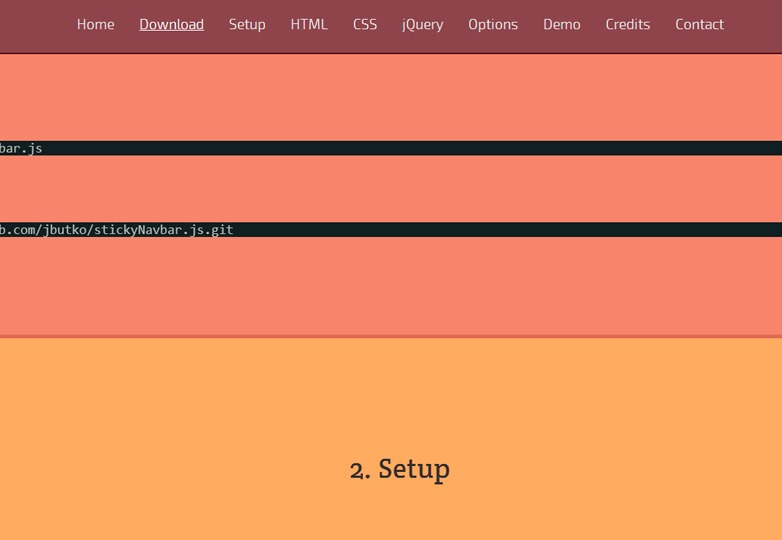
Stickynavbar.js一个置导航栏于浏览器顶部的插件。
Vintage badges100枚可编辑的复古徽章。
原文地址:webdesignerdepot 本文由木子设计网原创翻译,请尊重版权和译者成果,转摘请附上优设链接,违者必究。谢谢各位编辑同仁配合。 【木子设计网 原创文章 投稿邮箱:13671295@qq.com】
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论