PS新手教程:创建优雅的紫色光泽文字效果

扫一扫 
扫一扫 
扫一扫 
扫一扫
@国际H熊捕捉组织 本教程将向你展示如何使用Photoshop的图层样式和一些简单的笔刷来创造一个优雅,光滑的文字效果。同学们注意学习思路,一举反三!
要用到的素材
素材打包微盘下载
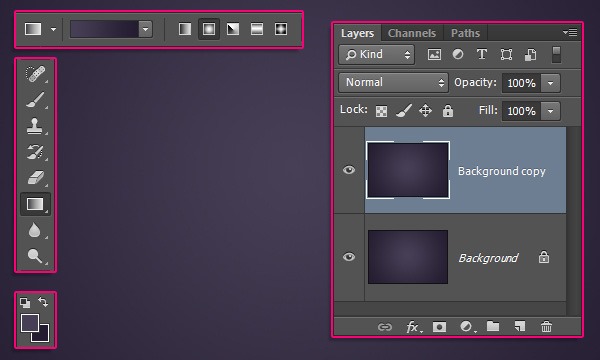
第1步 创建一个新的1250 x 825像素的文件。 设置前景色为#473f56和背景颜色为#241c31。 使用渐变工具,选择前景色到背景,径向渐变,。 然后单击并从中心拖动到其中一个角落来创建渐变,并复制背景图层。
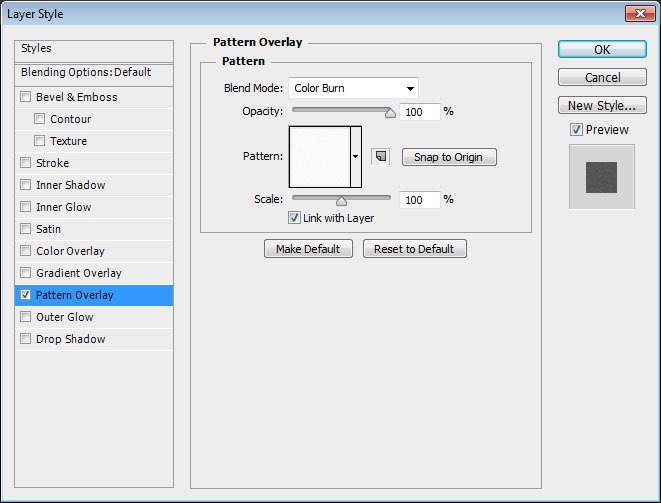
双击复制背景层,应用图案叠加效果,通过改变混合模式为颜色加深,并使用Groovepaper的纹理素材(可以提前打开文件然后定义图案)。
这将添加如下纹理背景。
第2步 创建一个使用Sofia字体,颜色#3c3689,字体大小350pt的文字。
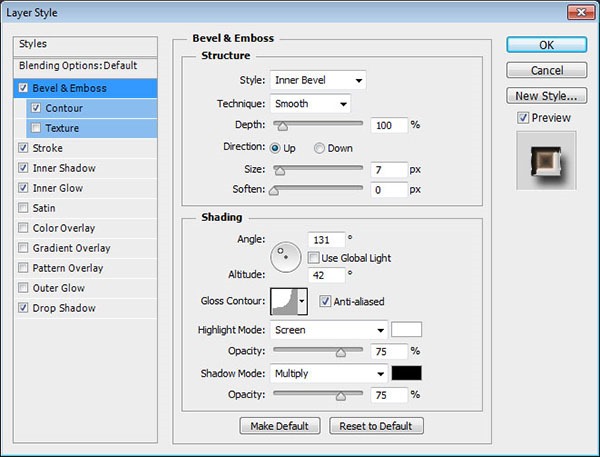
双击文字层应用以下图层样式: 斜面和浮雕
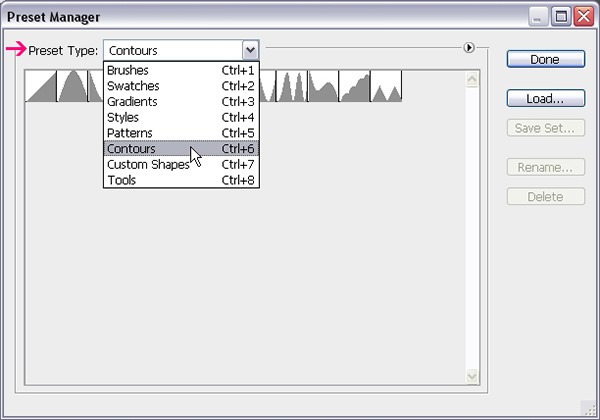
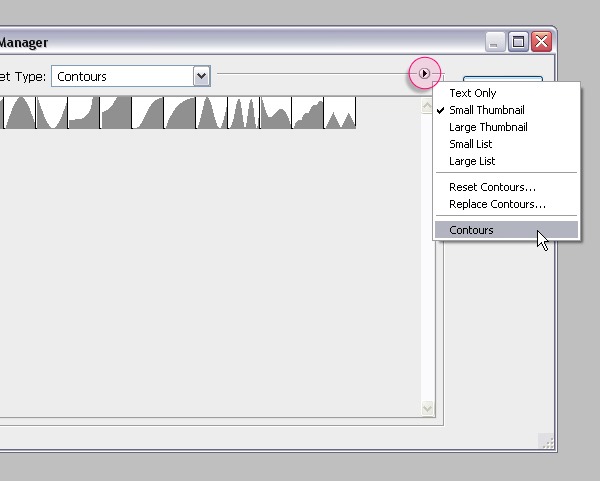
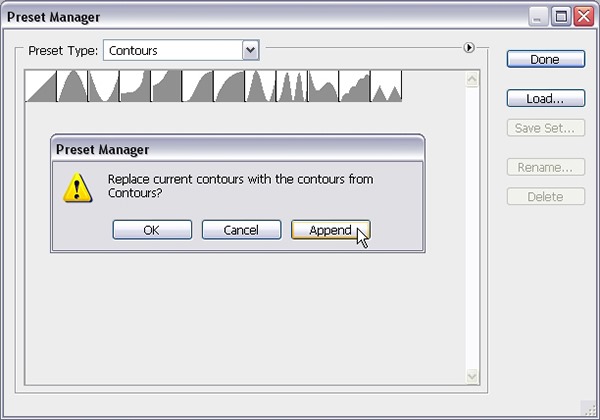
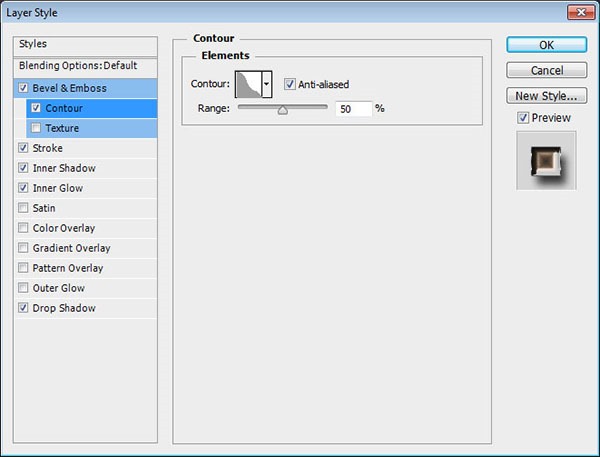
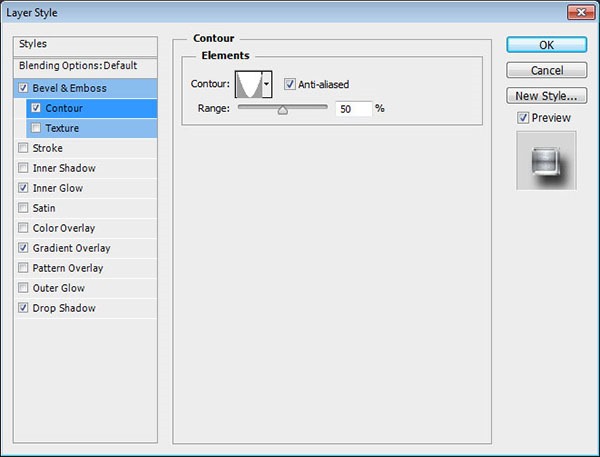
等高线
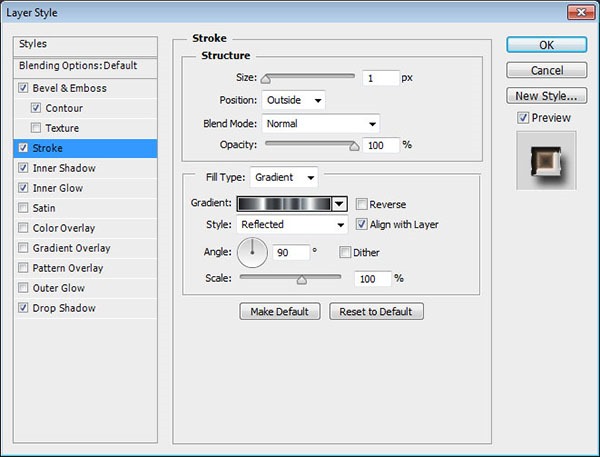
描边
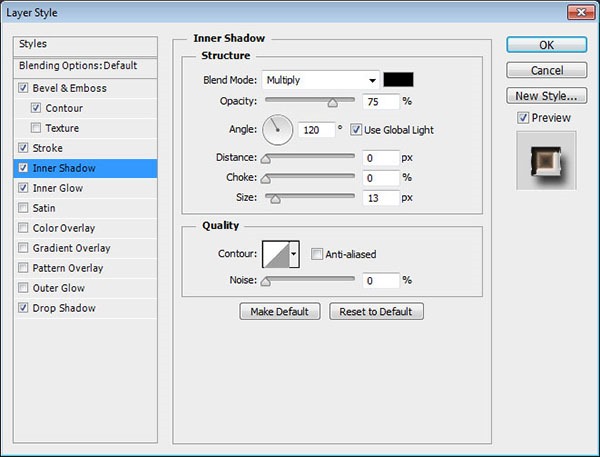
内阴影
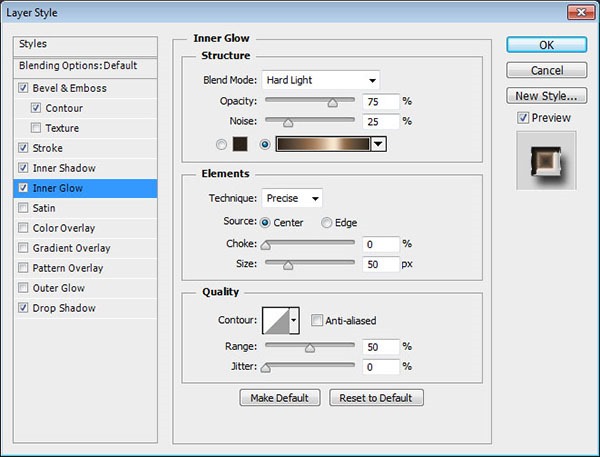
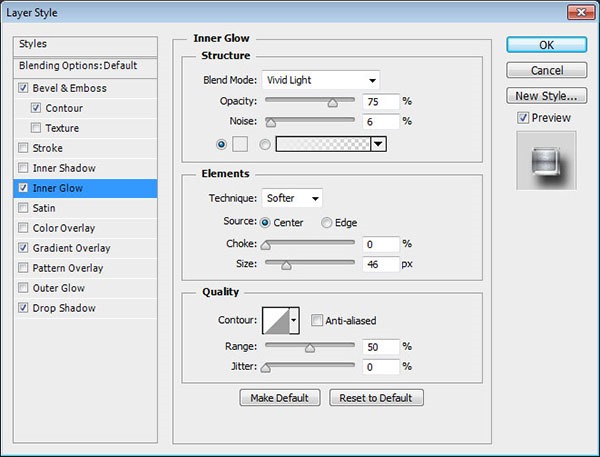
内发光
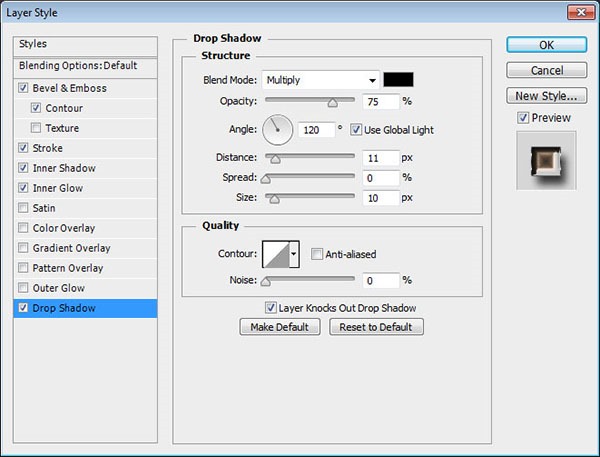
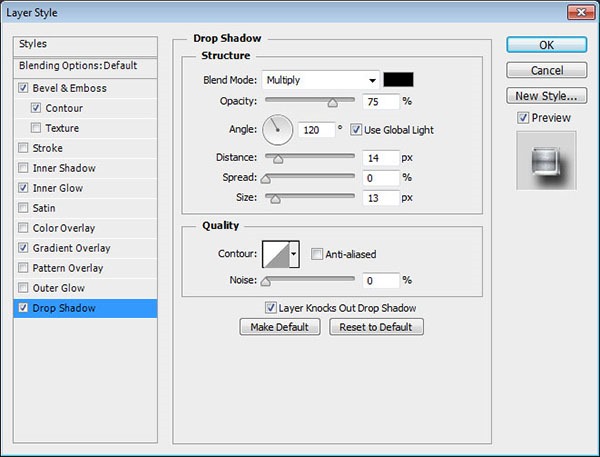
阴影
这将创建以下效果。
第3步 右键单击文字图层,选择创建工作路径,然后选择画笔工具。
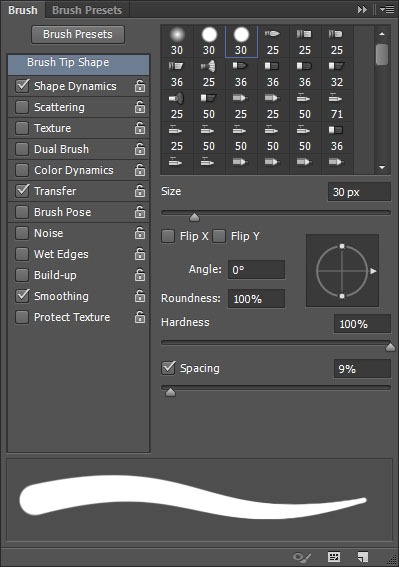
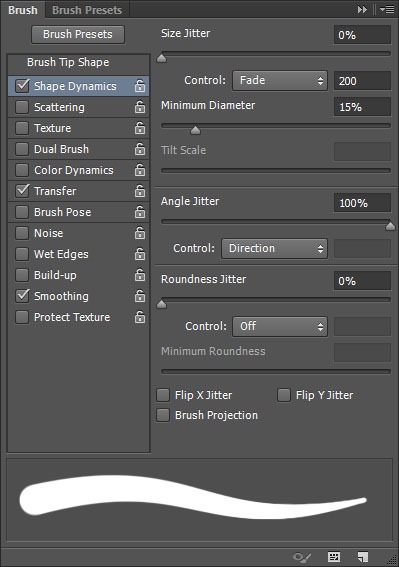
打开画笔面板(窗口>笔刷),选择一个圆形硬30PX笔刷,并修改其设置,如下图所示: 画笔笔尖形状
形状抖动
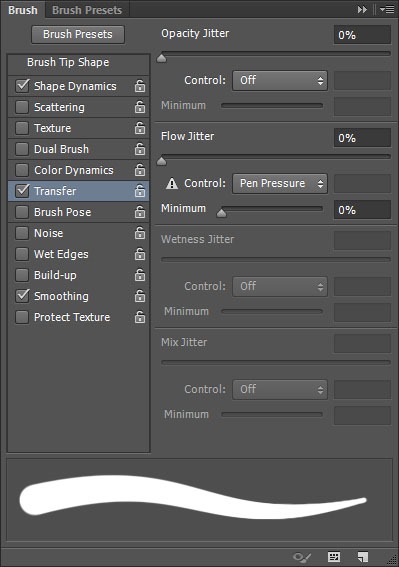
传递
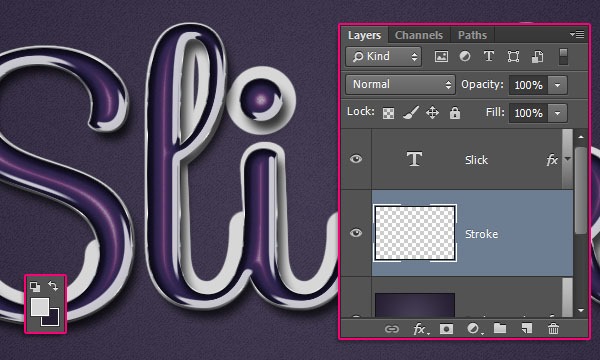
设置前景色为#d7d7d7,建立文字图层下面新建一个图层,命名为"描边",然后敲回车键一次,描边路径。
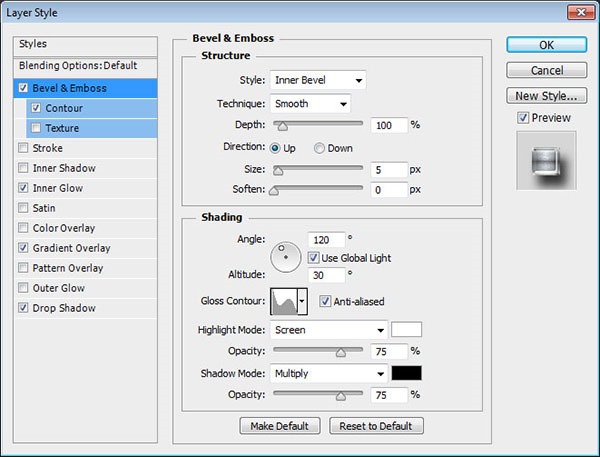
第4步 双击描边图层应用如下图层样式: 斜面和浮雕
等高线
内发光
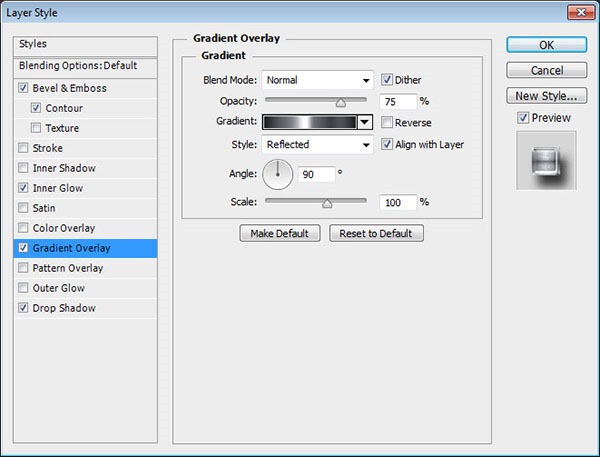
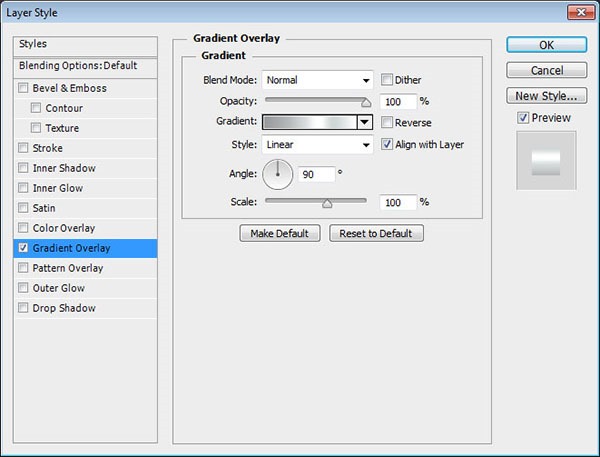
渐变叠加
阴影
设置之后将产生如下效果。
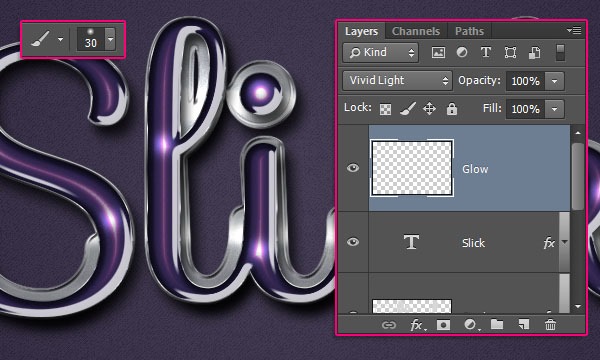
第5步 创建在所有图层之上新建一个图层,命名为"光晕",并改变其混合模式为亮光。 然后,用前景色设置为#d7d7d7,挑一个软轮30像素画笔,开始对文字的明亮区域的顶部添加一些光亮效果。
然后,您可以使用字体"ZnikomitNo24"创建下方的一些文字。 字体大小为70磅,颜色为#acb0b6。
双击新的文字图层使用"Aluminum 5"渐变(从"CHROMES.grd"文件加载)应用一个渐变叠加效果。
效果如下
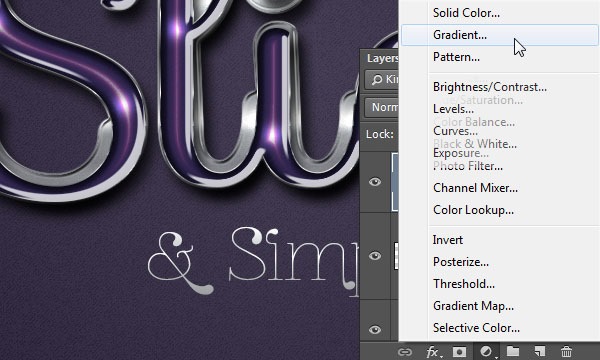
第6步 创建新渐变填充调整图层
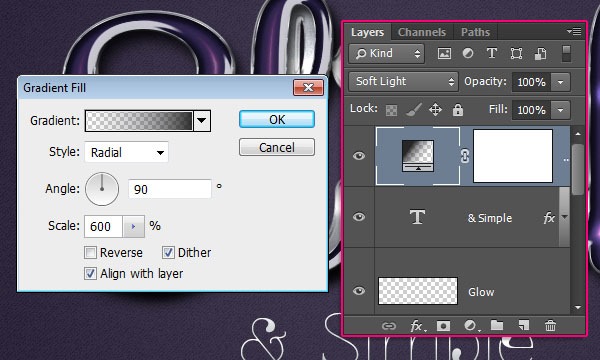
选择一个透明的填充颜色渐变,用颜色#4c435d在左和#272727在右。 样式更改为径向,角度为90,缩放为600。
这将增加一些角落的色彩厚度并且得到最终的结果。
结论 这是最后的结果。 图层样式是一个了不起的功能 能够方便快捷地创造出高品质的效果!
原文地址:Elegant Glossy Text Effect 【木子设计网 原创文章 投稿邮箱:13671295@qq.com】
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论