11个常用的jQuery TAB切换菜单源码及制作教程

扫一扫 
扫一扫 
扫一扫 
扫一扫 TAB切换式菜单可以方便为我们减少很多网页布局空间,而且用jQuery的话可以加入一些动画效果,比如渐变,向左右滑动等,提升一定的用户体验,所以TAB菜单目前来说是很流行的,以下是一些TAB菜单及制作教程。 Create A Tabbed Interface Using jQuery
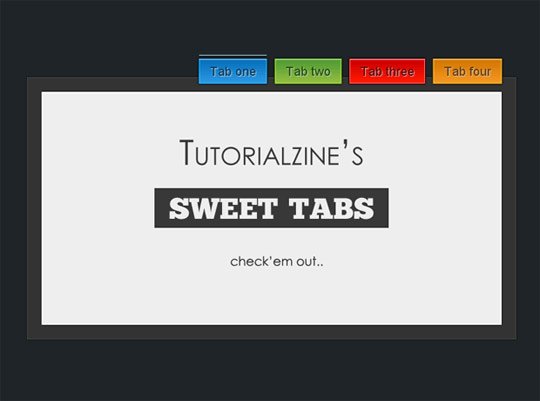
Sweet AJAX Tabs With jQuery 1.4 & CSS3
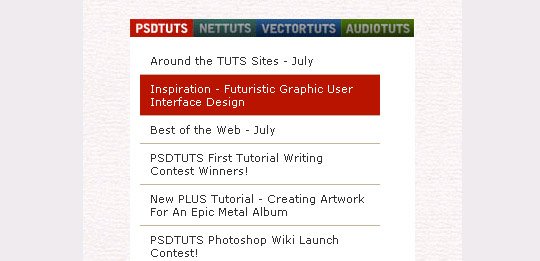
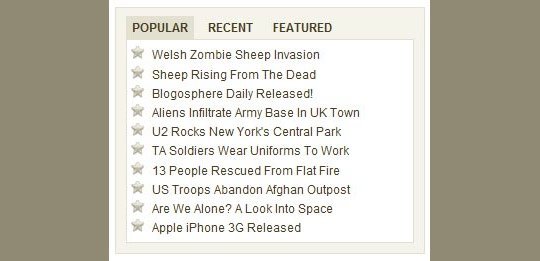
Building a Better Blogroll: Dynamic Fun with SimplePie and jQuery
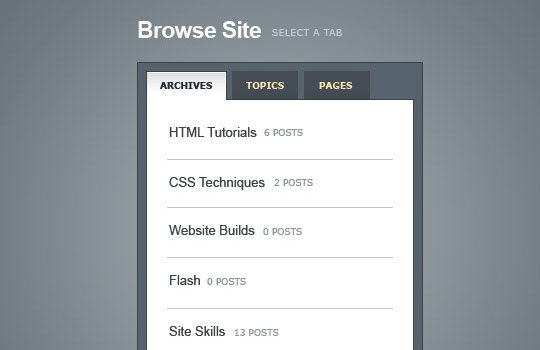
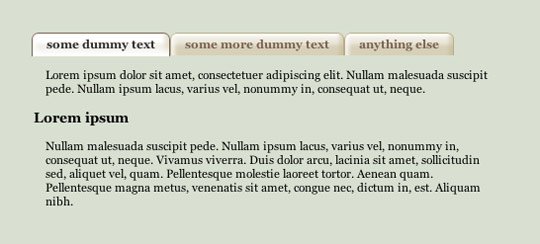
Create a Slick Tabbed Content Area using CSS & jQuery
Feature List
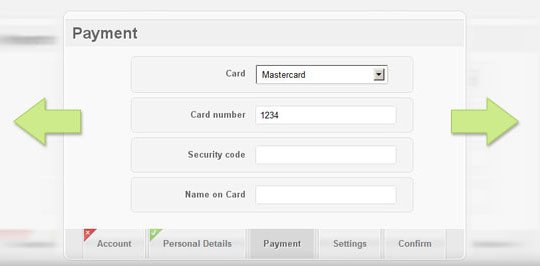
Fancy Sliding Form with jQuery
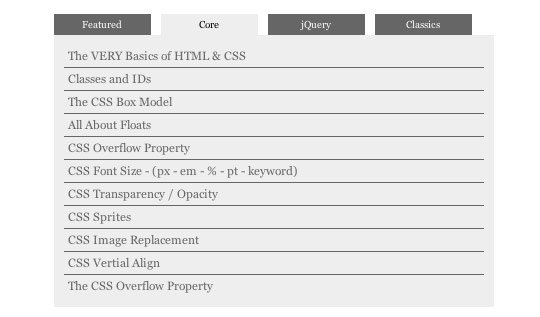
Create A Tabbed Interface Using jQuery
Tabify
这个jQuery插件可以让你轻松制作一个TAB导航菜单。 Accessible-Tabs
jQuery Plugin that generates a Tab Navigation from Markup that makes sense without Javascript. The generated Tabs are the only ones out there that work for Screenreader users without support for WAI ARIA. idTabs
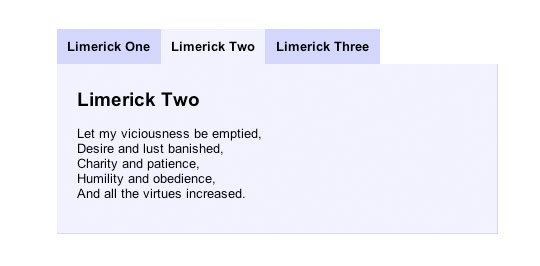
idTabs jQuery插件可以让你轻松创建多个tab菜单,使用简单,很不错哦 jQuery Moving Tab and Sliding Content Tutorial
教你如果制作一个简单的TAB菜单,比较适用于侧边栏的最新新闻、评论等等。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论