8个CSS在线工具

扫一扫 
扫一扫 
扫一扫 
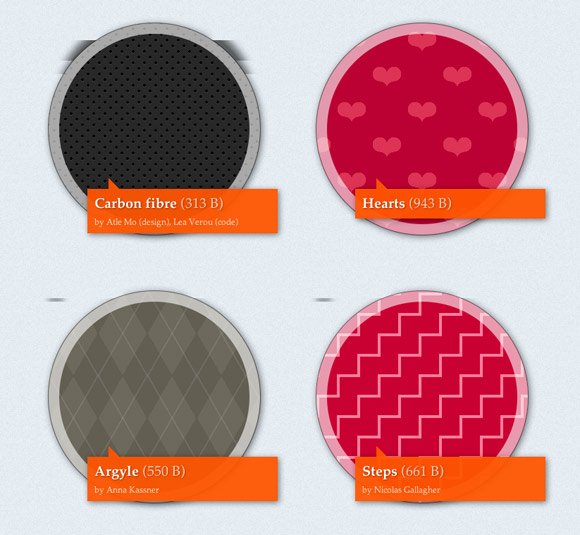
扫一扫 很多时候网页设计师和前端开发人员都重复写着很多CSS代码,尤其现在CSS3出来之后,我们的重复代码更多了,为了节省更多时间,现在很多在线CSS2、CSS3工具出现,而且界面友好,希望下面的CSS工具能帮你吧。 CSS3 Patterns Gallery 提供多种用CSS3代码构成的网页背景样式,点击相应样式的缩略图时就跳转到全屏浏览模式,并免费提供样式代码供你拷贝使用。
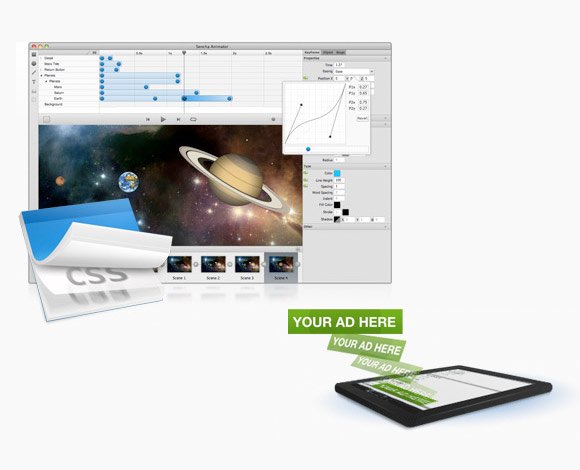
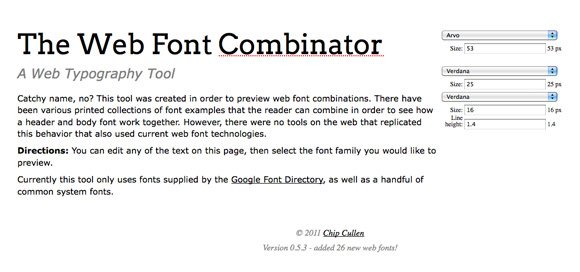
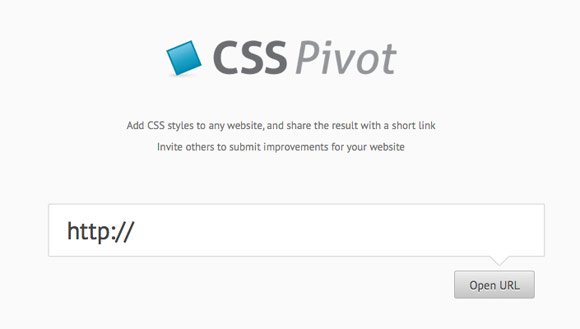
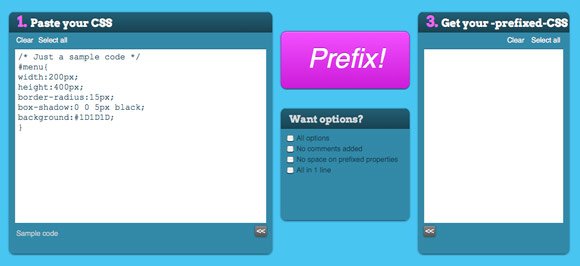
PrefixMyCSS 将你的CSS代码粘贴在左边这个框,然后按下“Prefix”就能转换成你想要的CSS3 代码。 Layer Styles Sencha Animator 一款专为WebKit内核浏览器和触摸移动设备制作CSS3动画的客户端软件,且操作界面非常的类似Flash。 The Web Font Combinator 在线提供预览各种网页字体组合及大小搭配效果,包含很多字体,但都是英文字体。 CSS Pivot
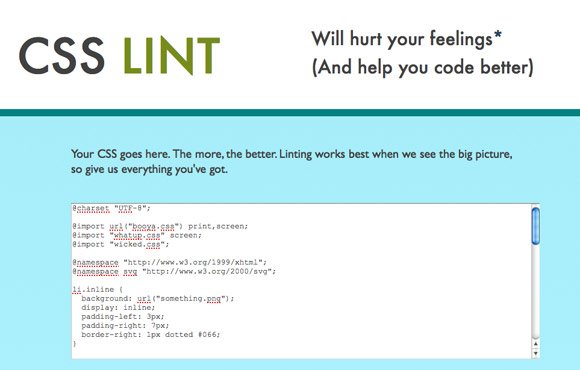
允许你为任何网页添加自定义CSS风格,还可以通过一个短链接分享你的修改结果,重要的是你还可以通过这个网站邀请其他人来帮你改善自己的网站样式。 CSS Lint CSS Lint是一个检测CSS代码的工具,就像js lint一样。它不同于一般的validator只是检查正确性,它还检查合理性。 CSS Prism 只要敲入任何一个网站的样式链接地址,你就能清楚的知道该网站使用了哪些色系。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论










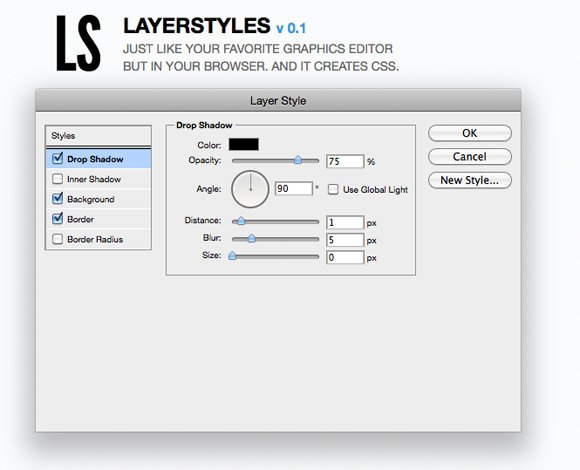
 CSS3样式在线生成工具,通过非常简单的设置一些参数就可以生成内外阴影、透明度、渐变色及圆角等属性的CSS代码,而且还提供非常直观的样式预览。
CSS3样式在线生成工具,通过非常简单的设置一些参数就可以生成内外阴影、透明度、渐变色及圆角等属性的CSS代码,而且还提供非常直观的样式预览。