制作自适应布局的模板及框架
摘要: 上期设计达人分享了25个适合自适应布局的jQuery插件,这次分享一些关于自适应布局设计的模板以及框架,自适应布局设计(Responsive Web Design)在国外已经不是什么新鲜事了,但在国内还是没看到一个有代表性的自适 ...

扫一扫 
扫一扫 
扫一扫 
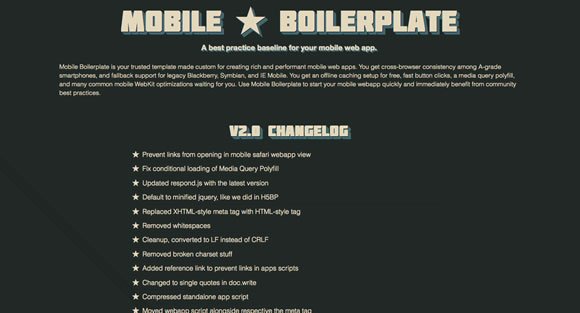
扫一扫 上期设计达人分享了25个适合自适应布局的jQuery插件,这次分享一些关于自适应布局设计的模板以及框架,自适应布局设计(Responsive Web Design)在国外已经不是什么新鲜事了,但在国内还是没看到一个有代表性的自适应布局设计(参考20+适应性网页设计) Mobile Boilerplate
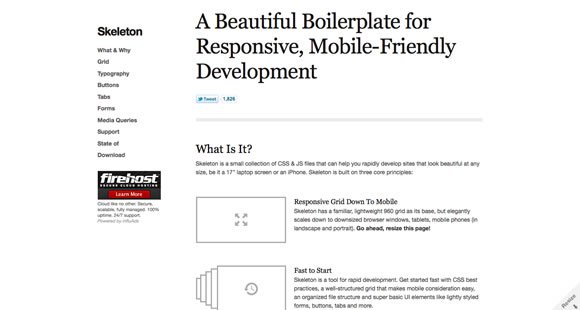
Skeleton
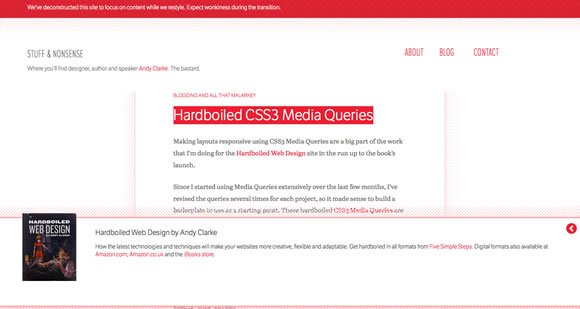
Hardboiled CSS3 Media Queries
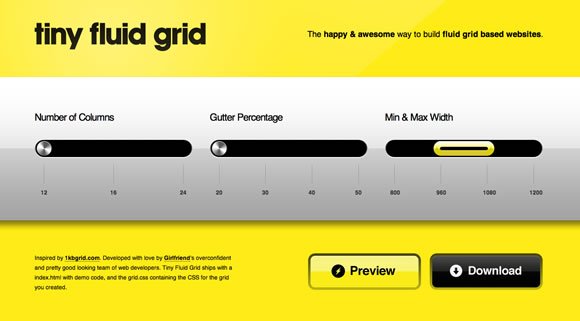
tiny fluid grid
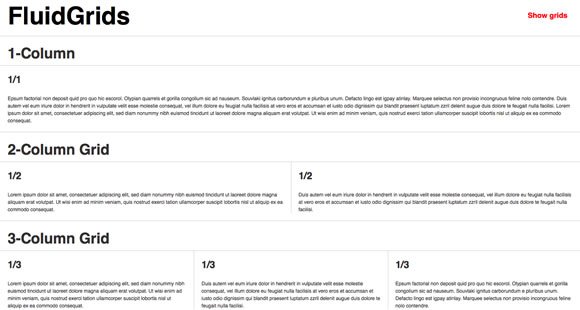
FluidGrids
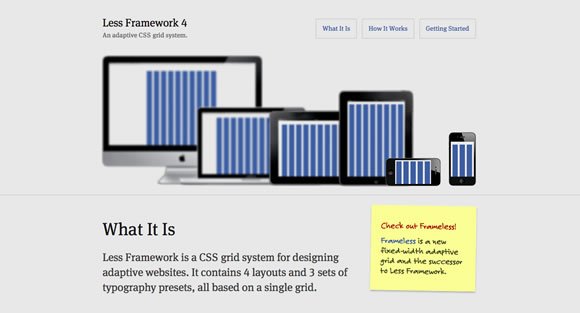
Less Framework
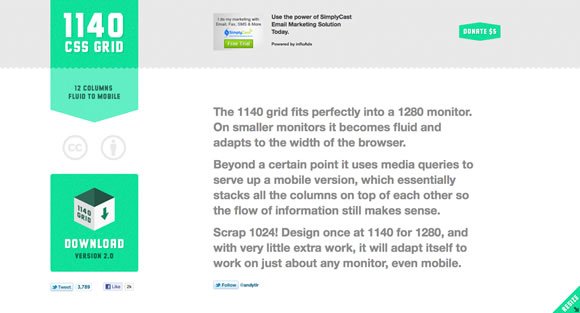
CSS Grid
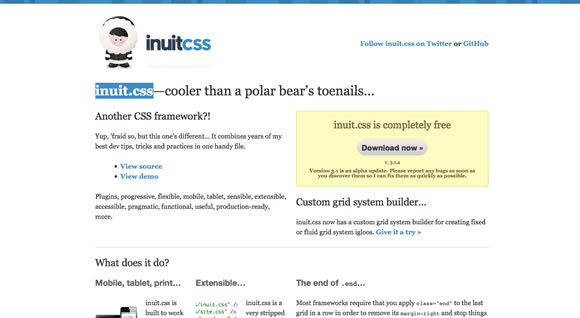
inuit.css
flurid
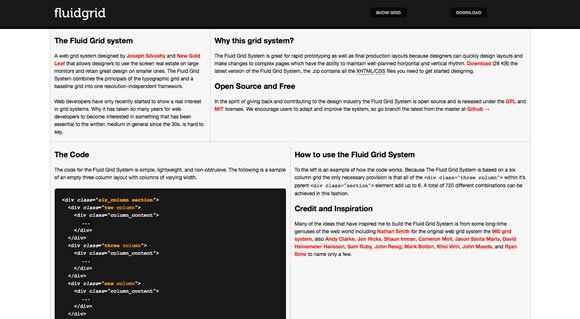
Fluid Grid
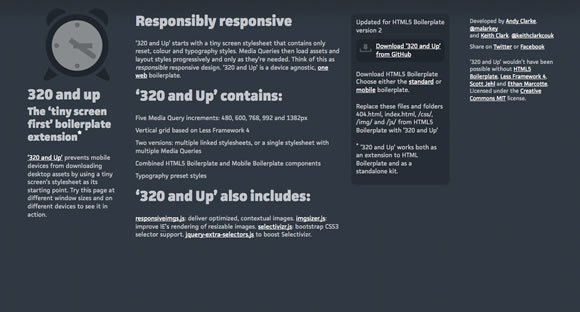
320 and Up
再推荐二个: http://foundation.zurb.com/ http://spleenteo.github.com/hive/ 推荐一个自适应布局教程: http://www.alldesignstuffs.com/2011/creating-responsive-html5-page-using-media-queries/ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
上一篇:30+不错的photoshop笔刷下一篇:30张诡异的万圣节高清壁纸
最新评论