用CSS3制作漂亮的设计达人留言评论样式

扫一扫 
扫一扫 
扫一扫 
扫一扫
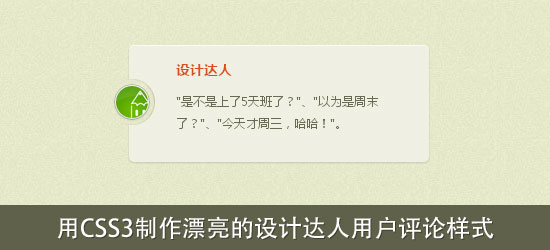
最近很多用户问我这多说留言样式怎么弄的,看来大家很喜欢设计达人这个留言样式啊,当初设计这个留言样式就是为了让更多用户去留言。其实我觉得这个留言制作不难,懂CSS的人花点时间也知道怎样制作出来,所以我觉得难点还是UI设计、交互以及创意方面,所以设计师们多点来设计达人网站上找灵感吧^^ 查看Demo → 下面一起来看看这个漂亮的留言评论样式是怎么制作的吧: CSS代码这里重点注意的就是 .ds-avatar 的背景要和页面背景一致,这样就能展示出凹进去的效果。
body {background:#333;}
.ds-post-main {position:relative; width:500px;}
.ds-avatar {position:absolute; top:20px; width:31px; height:31px; padding:5px; background:#333;border-radius:50%;}
.ds-avatar a {display:block; width:31px; height:31px; background:#01cc01; border-radius:50%;}
.ds-comment-body {margin-left:20px;padding:10px 10px 10px 30px ;height:80px;background:#01644f;}
HTML代码这是多说留言评论的结构,其实我们的wordpress也可以这样的。 <div class="ds-post-main"> <div class="ds-avatar"> <a href="#nogo" > </a> </div> <div class="ds-comment-body"> </div> </div> 美化留言评论样式添加质感:这里主要使用CSS3的圆角(border-radius)、阴影(box-shadow)来实现质感,具体使用方法网上一大堆了,我就不啰嗦啦^^ 配色方面要尽量配合你的网站风格哦。 交互设计:达人使用的交互只是一个简单的CSS3旋转动画(transform:rotate),当然你可以使用更多的动画效果来,不过我不建议搞得过于花哨。 设计达人多说评论样式完整版 (2013-4-6更新)这个代码是根据设计达人网站的风格而配色的,所以使用的时候记得改下配色哦。特别是记得改「#ds-reset .ds-avatar, #ds-thread #ds-reset ul.ds-children .ds-avatar {background:网站的背景颜色}」。 用户气泡提示框代码:倒数8-11行。(隐藏用户气泡提示框「#ds-thread #ds-reset #ds-bubble {display:none !important}」,这是隐藏鼠标移至用户名称时弹出来的气泡提示框,个人觉得没什么用啊,所以直接隐藏了。) 评论盖楼样式代码:倒数1-7行。(不用盖楼的评论方式用户可以直接删除这几行,精简一下代码。) 添加方法:打开「Wordpress后台」 > 「多说评论」 > 「个性化设置」 > 然后把样式粘贴到「自定义CSS」文本框 > 「保存」
#ds-thread #ds-reset ul.ds-comments-tabs li.ds-tab a.ds-current {border:0px;color:#848568;text-shadow:none;background:#dddfc2}
#ds-thread #ds-reset .ds-highlight {font-family:Arial, Helvetica, sans-serif;font-size:14px;font-weight:bold;color:#848568 !important;}
#ds-thread #ds-reset ul.ds-comments-tabs li.ds-tab a.ds-current:hover {color:#696a52;background:#d4d6ba}
#ds-thread #ds-reset a.ds-highlight:hover {color:#696a52 !important;}
#ds-thread {padding-left:30px;}
#ds-thread #ds-reset li.ds-post,#ds-thread #ds-reset #ds-hot-posts {overflow:visible}
#ds-thread #ds-reset .ds-post-self {padding:10px 0 10px 10px;}
#ds-thread #ds-reset li.ds-post,#ds-thread #ds-reset .ds-post-self {border:0 !important;}
#ds-reset .ds-avatar, #ds-thread #ds-reset ul.ds-children .ds-avatar {position:absolute;top:26px;left:-14px;padding:5px;width:36px;height:36px;box-shadow:-1px 0 1px rgba(0,0,0,.15) inset;border-radius:46px; background:#E5E6D0;}
#ds-thread #ds-reset ul.ds-children .ds-avatar {left:-23px;}
#ds-thread .ds-avatar a {display:inline-block;padding:1px; width:32px;height:32px;border:1px solid #b9baa6;border-radius:50%; background-color:#fff !important}
#ds-thread .ds-avatar a:hover {border-color:#de5a4e}
#ds-thread .ds-avatar > img {margin:2px 0 0 2px}
#ds-thread #ds-reset .ds-replybox {box-shadow:none;}
#ds-thread #ds-reset ul.ds-children .ds-replybox.ds-inline-replybox a.ds-avatar,
#ds-reset .ds-replybox.ds-inline-replybox a.ds-avatar {left: 0;top: 0; padding: 0;width: 32px !important;height: 32px !important; background: none;box-shadow: none; }
#ds-reset .ds-replybox.ds-inline-replybox a.ds-avatar img {width: 32px !important;height: 32px !important; border-radius:50%;}
#ds-reset .ds-replybox a.ds-avatar,
#ds-reset .ds-replybox .ds-avatar img { padding:0;width:50px !important;height:50px !important; border-radius:5px; }
#ds-reset .ds-avatar img {width:32px !important;height:32px !important;border-radius:32px;box-shadow:0 1px 3px rgba(0, 0, 0, 0.22);
-webkit-transition:.4s all ease-in-out;-moz-transition:.4s all ease-in-out;-o-transition:.4s all ease-in-out;-ms-transition:.4s all ease-in-out;transition:.4s all ease-in-out;
}
.ds-post-self:hover .ds-avatar img {-webkit-transform:rotate(360deg);-moz-transform:rotate(360deg);-o-transform:rotate(360deg);-ms-transform:rotate(360deg);transform:rotate(360deg);}
#ds-thread #ds-reset .ds-comment-body {background: #F0F0E3;padding:15px 15px 12px 32px;border-radius:5px; box-shadow:0 1px 2px rgba(0,0,0,.15), 0 1px 0 rgba(255,255,255,.75) inset;}
#ds-thread #ds-reset .ds-comment-body p{color:#787968}
#ds-thread #ds-reset .ds-comments a.ds-user-name {font-weight:bold;color:#696A52 !important;}
#ds-thread #ds-reset .ds-comments a.ds-user-name:hover {color:#D32 !important;}
#ds-thread #ds-reset #ds-hot-posts {border:0}
#ds-reset #ds-hot-posts .ds-gradient-bg {background:none;}
#ds-reset #ds-bubble #ds-ctx .ds-ctx-entry {padding:0;}
#ds-reset #ds-bubble .ds-avatar, #ds-reset #ds-bubble #ds-ctx-bubble .ds-avatar a {position:static;padding:0;border:0; background:none;box-shadow:none;}
#ds-reset #ds-bubble .ds-avatar img, #ds-reset #ds-bubble #ds-ctx-bubble .ds-avatar a {width:45px !important;height:45px !important;}
#ds-reset #ds-bubble .ds-user-name{padding-left:13px;}
#ds-reset .ds-comment-body #ds-ctx {border-left:1px solid #b9baa6;background-color:#e8e8dc !important}
#ds-reset #ds-ctx {margin-right:-15px}
#ds-reset #ds-ctx .ds-ctx-entry {position:relative;padding:10px 30px 10px 10px;}
#ds-reset #ds-ctx .ds-ctx-entry .ds-avatar {top:6px;left:5px;background:none;box-shadow:none;}
#ds-reset #ds-ctx .ds-ctx-entry .ds-ctx-body {margin-left:46px;}
#ds-reset #ds-ctx .ds-ctx-entry .ds-ctx-content {color:#787968}
#ds-reset #ds-ctx .ds-ctx-entry .ds-ctx-head a {color:#696A52;font-weight:bold}
查看Demo → 最后如果使用遇到什么问题,可以在这里留言提问,当然也可以发表你的独特意见,一起交流。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论