新手配色手册!可能是最简单实用的色彩搭配指南

扫一扫 
扫一扫 
扫一扫 
扫一扫
编者按:今天的色彩搭配教程是针对零基础的新手写的,分别是<基础:色彩的组成>、<进阶:色彩的搭配>、<高阶:调色三要素>3个部分,有图有实例,文末推荐了一个网站一个视频,都是帮你提高配色技巧的,建议阅读。 1. 基础教程:色彩的组成关键词:原色 间色 复色 色环
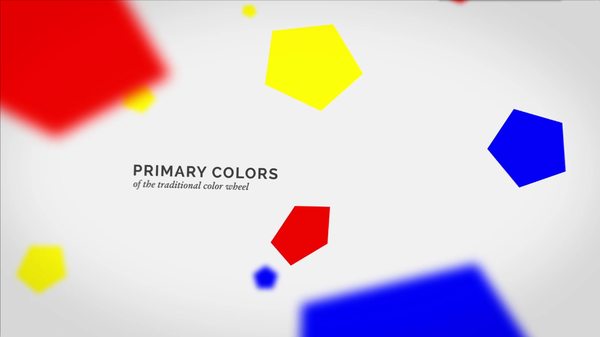
所有的色彩都是源自"红黄蓝"三种原色。有人可能会潜意识地认为三原色是"红绿蓝",但其实不是。红绿蓝是显示上的三原色,和美术上的三原色不一样。
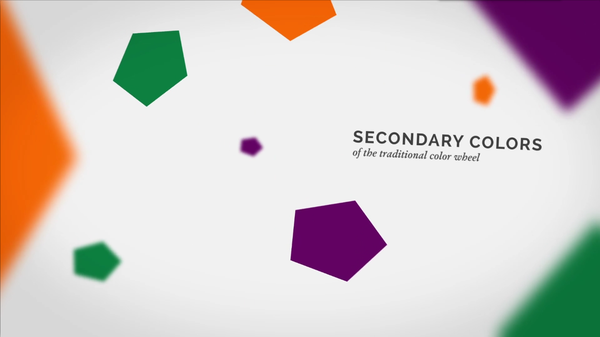
红黄蓝两两混合后得到三个二级色即“间色”绿橙紫。
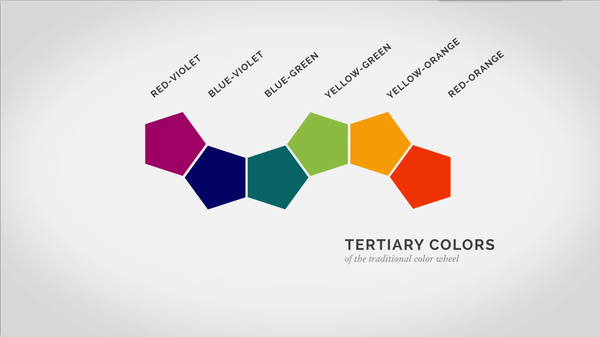
原色与间色混合或间色与间色混合而形成越来越多的颜色,称之为“复色”。
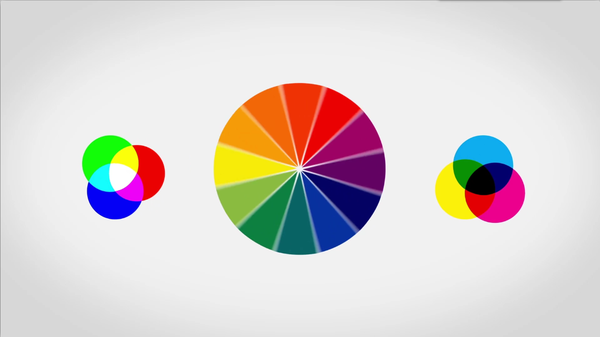
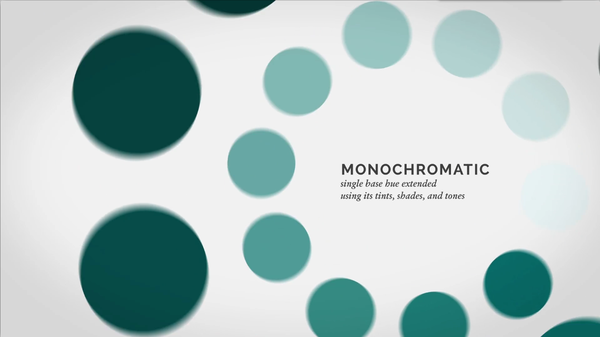
最后由三种原色、三种间色和六种复色组成的系统就统称为十二色环(colorwheel),也是学习色彩搭配的基础。 2. 进阶教程:色彩的搭配关键词:单色 近似色 补色 十二色环的存在并不只是一个摆设,它巧妙地建立了配色系统。 常见的色彩搭配有:单色搭配,近似色搭配,补色搭配,分散互补色搭配,三角对立的配色搭配…… 单色搭配(monochromatic)
这个不用解释,就是只用一种颜色的搭配。 类似色搭配(analogous colors)
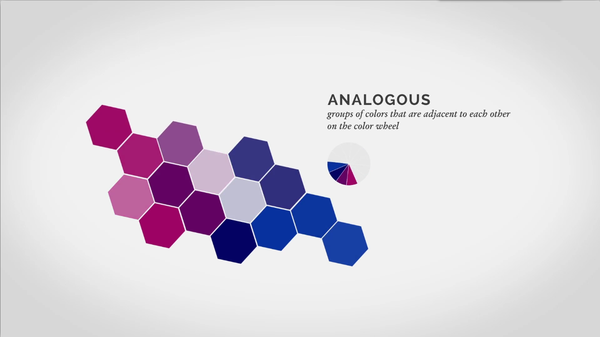
色环上任意三个相邻的颜色,被称为类似色。通常认为,它们放在一起会很和谐。 类似色是选择相近颜色时十分不错的方法,可以在同一个色调中制造丰富的质感和层次。理所当然成为配色法则中最经济适用的一条。
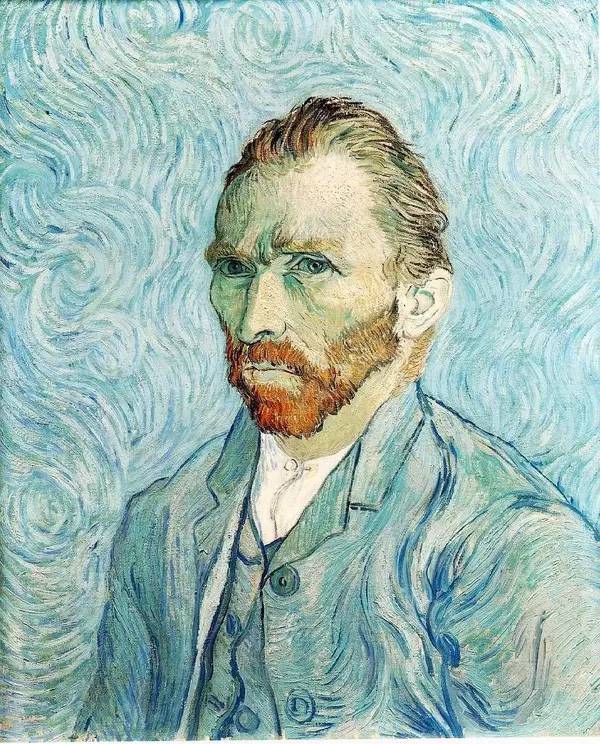
一大片近似色将梵高叔叔的忧郁高冷展现的淋漓尽致。
再放眼时尚圈,同类色也是除了黑白灰以外最安全的穿搭法则哦!
但是在选择的时候要注意比例上的调和,选一个为主要颜色。
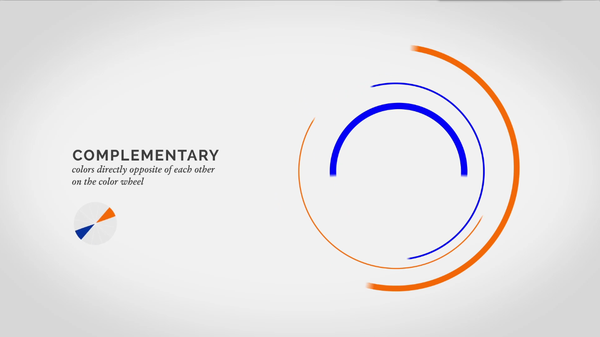
色环上相对的两种颜色,被称为互补色。放在一起,会形成对比效果。比如蓝色和橙色、红色和绿色、黄色和紫色等。 互补色有非常强烈的对比度,在颜色饱和度很高的情况下,可以创建很多十分震撼的视觉效果。很多广告和招贴为了吸引眼球经常会使用,用作强调提示作用效果是极好的。
但是记得,在文本中使用互补色是很糟糕的。 要用好互补色,最好的办法就是:改变明度、降低纯度,看起来会柔和许多。下面看几个例子。
降低纯度后的互补色相当和谐。
《天使爱美丽》中的这个场景,是一个典型的红绿互补色。
室内装修中互补色也很管用,清新又不失活泼。 分散互补色搭配(split-complementary colors)
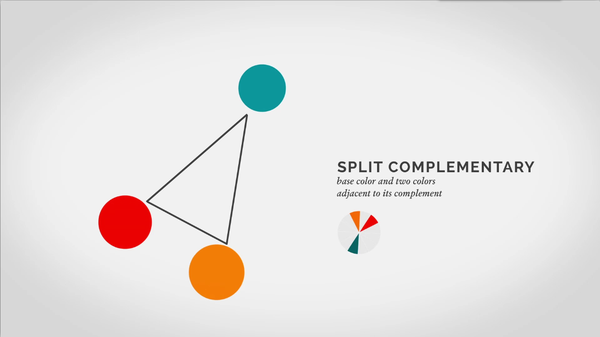
寻找三种颜色,其中两种互相类似,另一种与它们形成对比,这就是分散互补色搭配。分散互补色搭配是初学者很好的选择,怎么搭都很好看。
红、深蓝与浅蓝搭配,完美突出对比感,画面又不失和谐。 三角对立配色(Triadic colors)
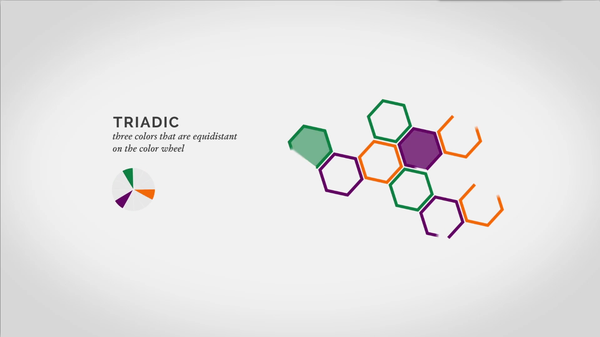
此外,如果要寻找三种互相平衡的颜色,可以选择12色环上任意三个三角对立的颜色。
要成功地使用三色系产生和谐效果,需要谨慎地在色彩间取得平衡——只用一种主色,其他两种颜色作烘托。 3. 高阶教程:调色三要素关键词:色相 饱和度 明度 要精准的调出每一种颜色,其实包括三个要素:色相、饱和度和明度。
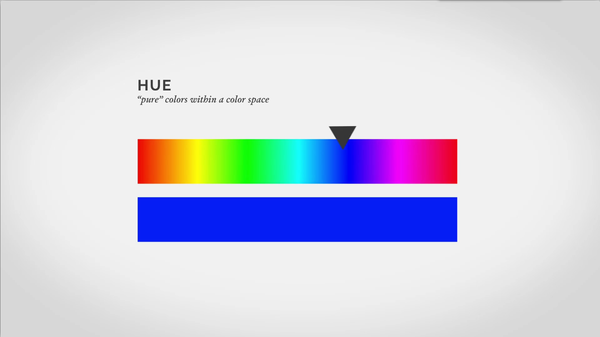
色相(hue):指饱和度和亮度都为100%的颜色。我们肉眼所见到于是能说出来的颜色就叫色相,所有的色相都可以用色环来展示。
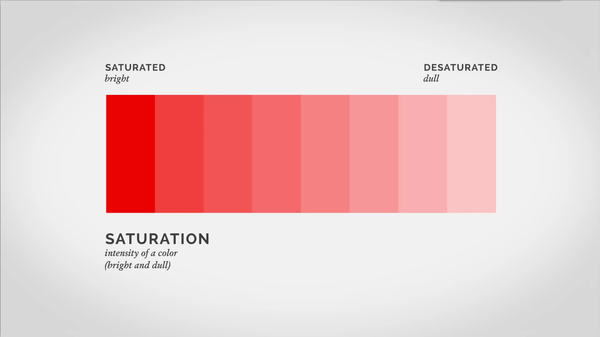
饱和度(saturation)即纯度,指色彩的鲜艳程度——颜色中含有灰色的程度。饱和度越高,颜色越纯,色彩越鲜明;饱和度越低,颜色中灰色成分越大,色彩越黯淡。
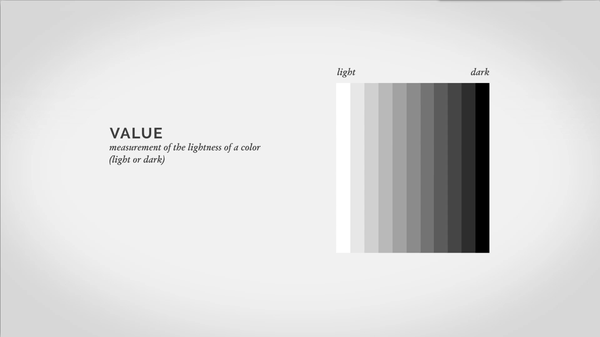
明度(value),即色彩的亮度。反映的是色彩的深浅变化,如粉红、大红、深红,都是红,但一种比一种深。
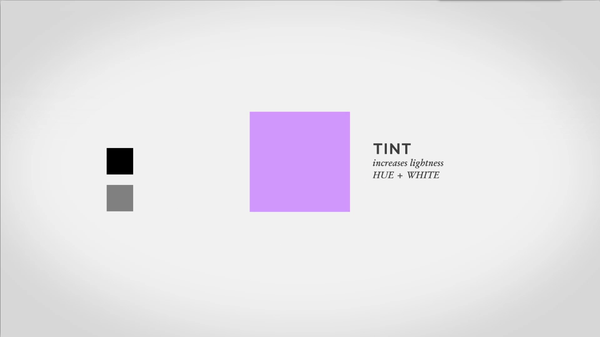
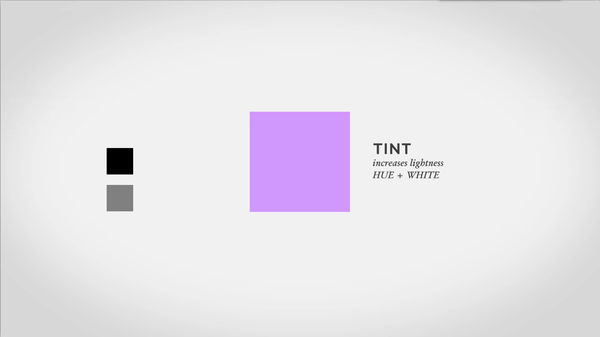
明度的变化来自于颜色中白色的成分变化。一般情况下在颜色中加入白色,明度提高,加入黑色,明度降低。最大值时,所有颜色都变成白色,最小值时,所有颜色都变成黑色。 下面来看一下明度(Value)的具体应用。 TINT:HUE+WHITE
在色彩中加入白色。这种基调给人更加明亮、和平但缺少活力的感觉,更体现女性色彩,适用的行业有spa、美容等。
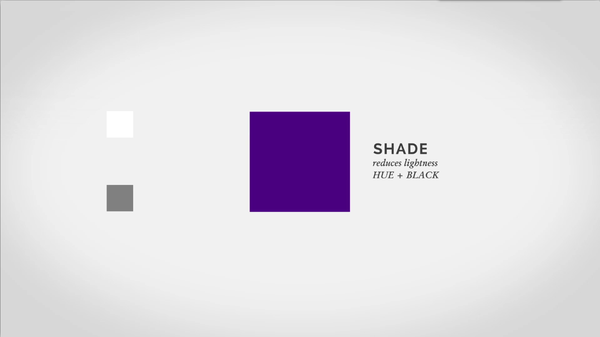
SHADE:HUE+BLACK
在色彩中加入黑色。神秘、黑暗、罪恶、危险色调,更体现男性色彩。使用纯色或更明亮的阴影色时,与渐变能很好搭配。
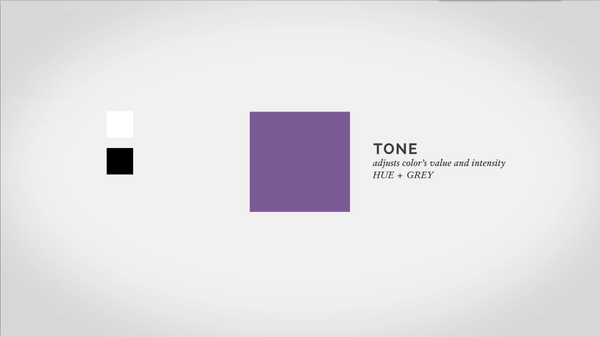
TONE:HUE+GREY
在色彩中加入灰色,调性不至于太黑暗但能突出冰冷的感觉。
最后给大家推荐一个视频,一个网站和一本书。 一个视频:<A Brief Lesson on Color Theory>,Vimeo上的视频,上面文章里的一些色环截图都是来自这个视频。搭梯子访问 一个网站:Color Hunt,每天更新两条很有想法的配色方案,缺乏灵感的时候不妨一看。 欢迎关注作者的微信公众号「ZUO设计」
「中文字体免费打包下载」
【木子设计网 原创文章 投稿邮箱:13671295@qq.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论