简单的Phtoshop转CSS3样式插件
摘要: 现在CSS3样式很强大,可以实现很多需要图片才能实现的效果,但是样式实在太多了,如果不是比较熟悉CSS3的用户还真不容易写出来,今天设计达人网为大家分享这个CSS3PS工具就解决这个问题了,工具支持Photoshop CS3CS4 ...

扫一扫 
扫一扫 
扫一扫 
扫一扫
现在CSS3样式很强大,可以实现很多需要图片才能实现的效果,但是样式实在太多了,如果不是比较熟悉CSS3的用户还真不容易写出来,今天设计达人网为大家分享这个CSS3PS工具就解决这个问题了,工具支持Photoshop CS3CS4CS5CS6版本。 Phtoshop转CSS3样式插件安装:1. 确保你的Photoshop不是绿色版本 2. 关闭Photoshop程序,不能在打开状态的。 3. 然后打开下载的“CSS3ps.zpx”文件 4. 点击“Accept”按钮(如下图)
5.安装完成会显示下面这个界面,接下来你就可以打开Photoshop了。
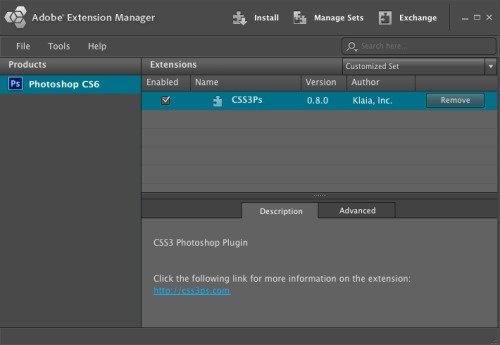
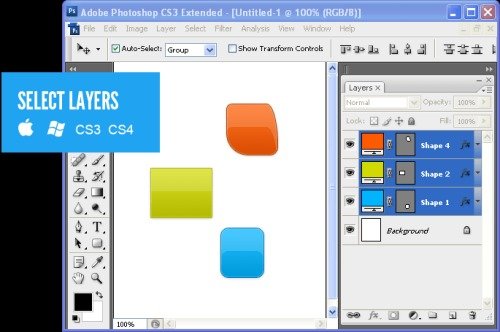
6. 打开Photoshop后,在菜单栏“窗口” -> “扩展功能” 看看有没有CSS3ps,如果有表示安装成功。 Phtoshop转CSS3样式插件使用方法:1. 工具使用十分简单,当你使用PS中的“混合选项”设置完样式后,选择要转换的图层
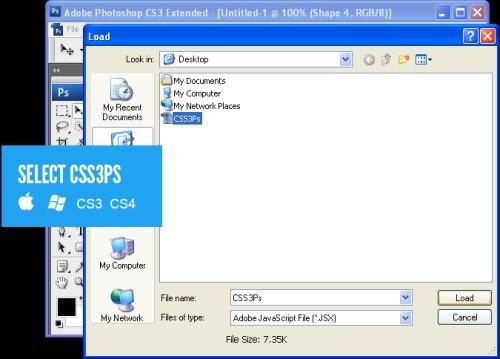
2. “文件”菜单 –> “脚本” –> “浏览”–> 选择CSS3ps脚本
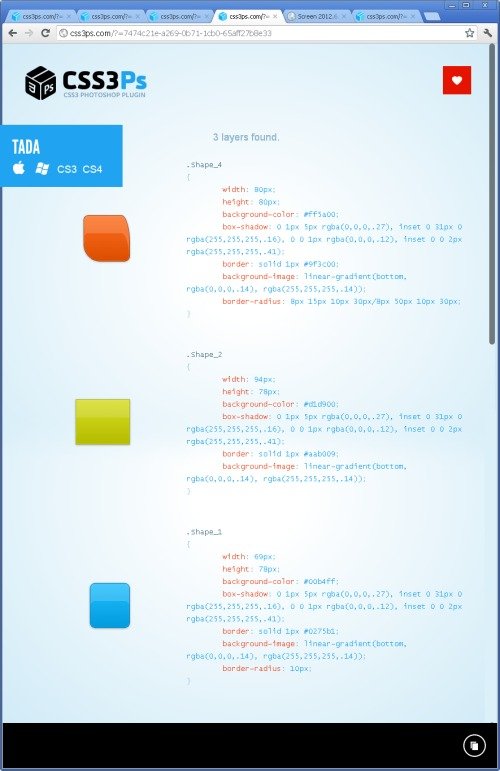
4. 接入下来你就会看到生成的CSS3样式啦,把它Copy到你的项目上吧^^
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论