50个值得尝试的免费资源和设计素材

扫一扫 
扫一扫 
扫一扫 
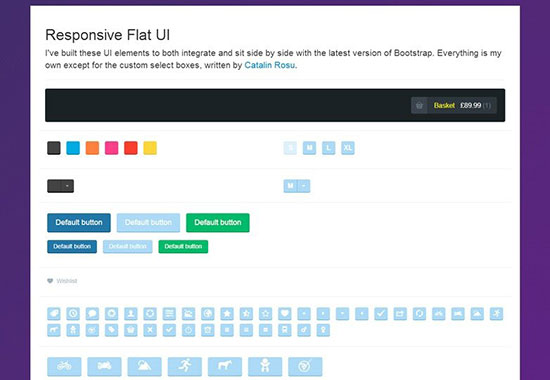
扫一扫 大家也有过类为项目十分赶,而需要加班才能完成情况,这是不好的现象,身体健康要紧啊,那么如何改善这情况呢?如果我们能合理使用现成的免费资源素材,我想这样就能减少加班的痛苦,从而提交制作速度,所以我们应该养成收藏一些优秀的素材习惯,当然如果没现成的就没办法了。 今天设计达人网整理一系列素材资源,都是免费使用的,有网站模板、wordpress主题、jQuery插件、免费字体等等,或许有一天这些能用到你的项目上哦,收藏起来吧,少年。或者记住设计达人网的网站,我们经常整理优秀设计资源,每日更新哦! Responsive Flat UI:一个兼容响应式设计的扁平化UI HTML模板。
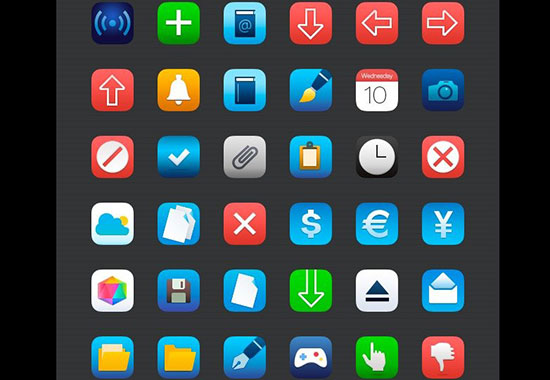
iOS7 iconsiOS 7 配色风格的图标。
Imager.jslazy load图像加载的JS插件
Yet Another FrameworkYaf 是一个快速而且低资源消耗的PHP MVC框架。
Free awesome flat UI kit扁平化UI KIT素材。
免费字体AC LineAC Line属于细字体,全大写,适合新闻头条banner设计等。
Social media icons社会化媒体图标包。
Flux slider切换动画使用 CSS3实现的灯箱插件,有很多漂亮的切换效果。
SentrySentry是一个简单,功能强大且易于使用的授权和身份验证程序包。
Mega menu CSSCSS制作的下拉菜单,效果不错,改下样式就很漂亮了。
Headroom.js隐藏头部js,某些项目可能会用得到吧。
Voix.js一个声音类的Javsscript库。适用于web、app或游戏项目。
Perspective sidebar:含CSS3动画的菜单,学习下技术也不错。
Dynatable一个用 jQuery、HTML5和JSON写的表格插件。
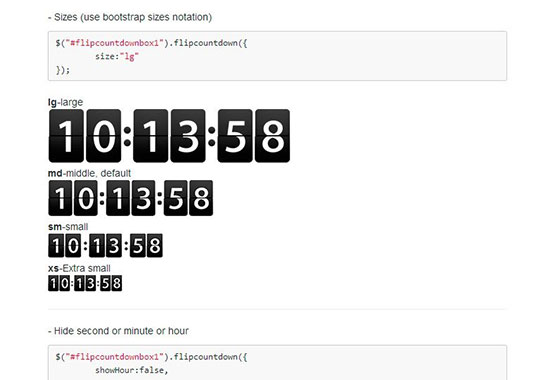
FlipcountdownjQuery设计插件,样式不错。
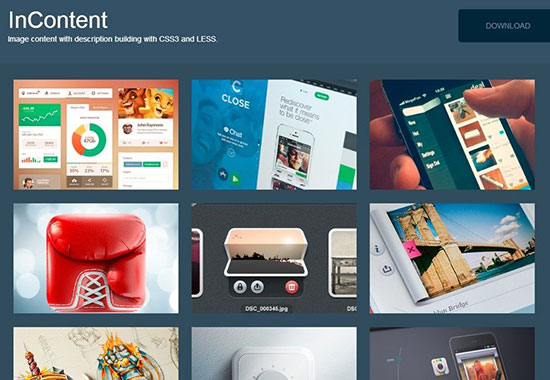
InContent漂亮的鼠标hover效果,动画CSS3编写,含less。
Bubble Time一个有趣的泡泡文字特效,用鼠标经过看看,泡泡会跳动的哦。
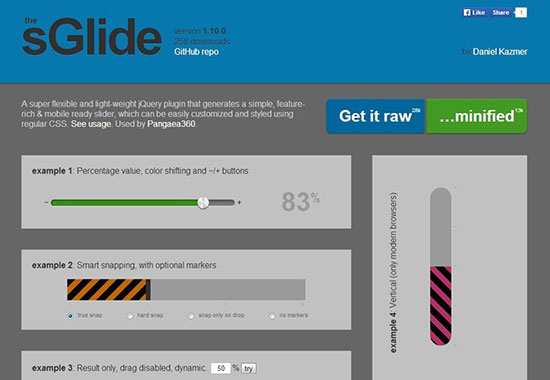
sGlide轻量给的滑块控制插件,支持多种定制效果,并生成出来。
New York免费字体new york
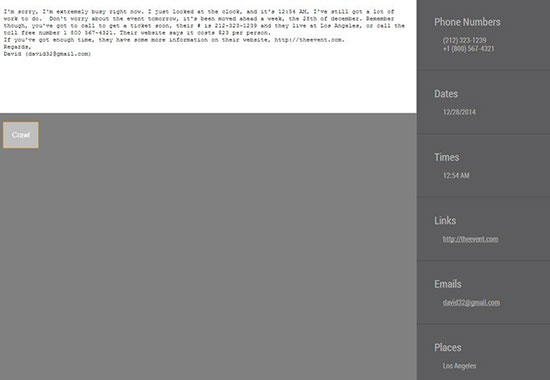
Knwl.js
Responsive Photoset不错的响应式流布局图像展示技术,用这个来做博客应该很受欢迎。
Kari Font:漂亮的Kari字体。
免费字体Homizio Nova
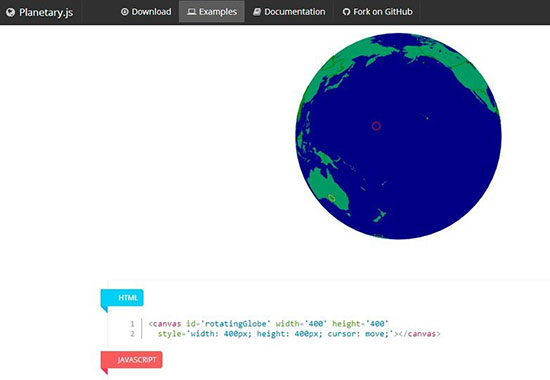
Planetary.js地球仪插件。
免费字体:Hallo
The Depending Theme适合作品展示的主题,PSD格式。
Spinkit:CSS3 制作的loading效果,挺漂亮的哦。
Dark Transparent UI kit暗调、时尚风格的UI KIT 素材。
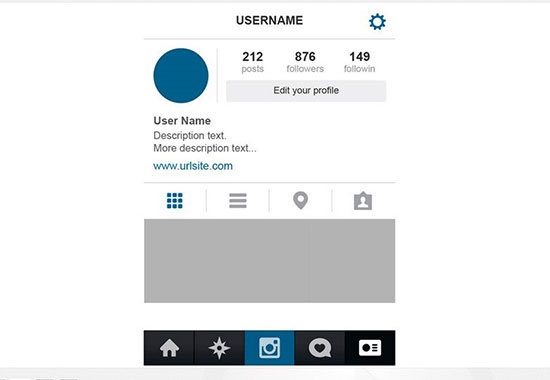
Instagram UI适量 Instagram 用户UI界面素材。
Kind web icons490免费的纯色、迷你Web图标。
免费字体:Kaiju
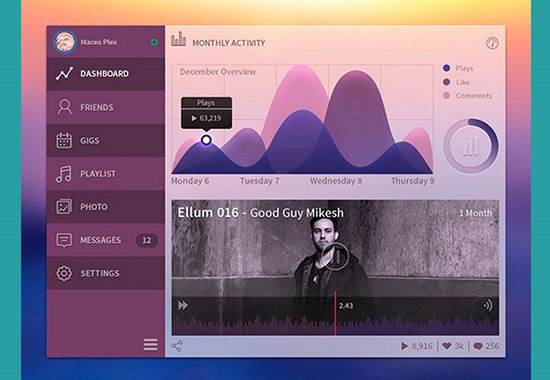
Music dashboard一个音乐UI界面设计,免费下载
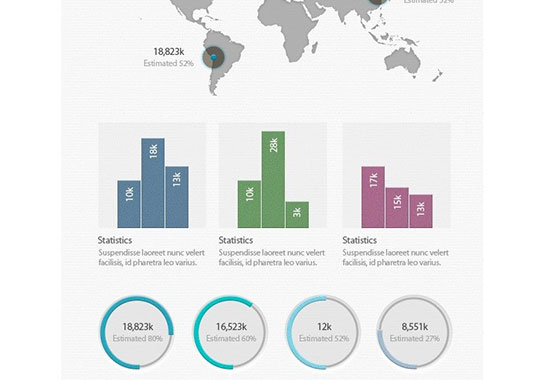
Infographics信息图素材
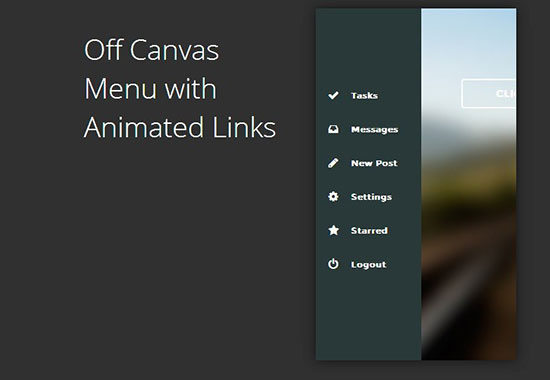
Off canvas menu流畅的侧边滑动菜单。
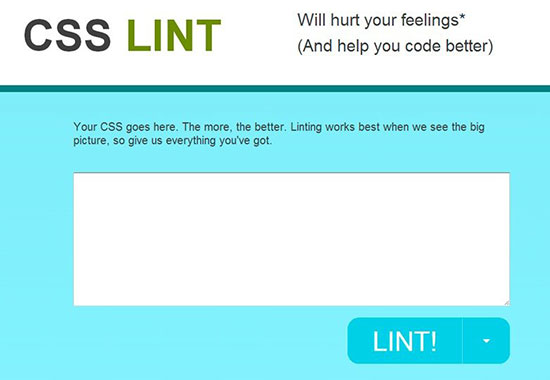
CSS Lint一个可以提高你CSS技能的WEB工具,前端用户可以试试。
免费字体:Barokah手绘卡通风格哦!
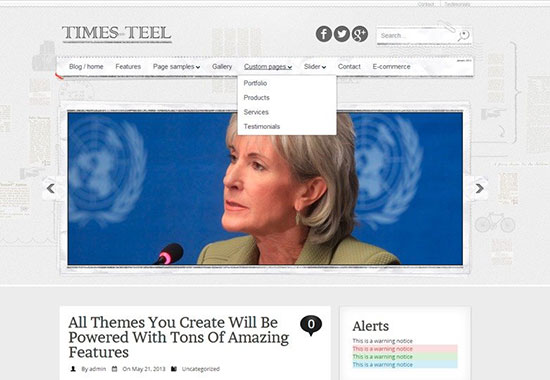
Times-teel适合做CMS博客的免费WordPress主题。
TosRUs一个lightbox图片展示插件,全屏式展示,自动适应浏览器大小,即兼容响应式,很不错呢。
Adaptative backgrounds这个jQuery plugin 可以提取图像颜色,并应用到到你的背景上,具体请看DEMO效果,很不错的IDEA啊。
Wijayakusuma时尚的倒计时HTML网页模板。
MAEja免费灵活的Wordpress主题模板下载。
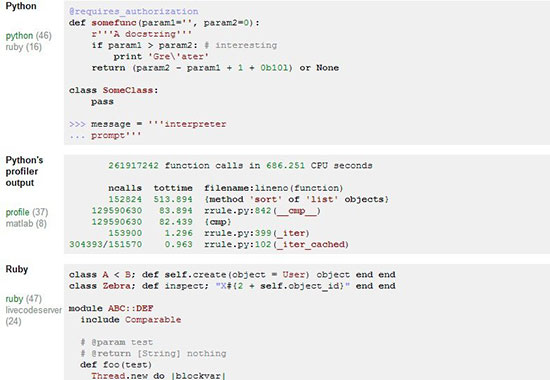
Highlight.js能够自动检测并突出显示代码的jQuery插件。
免费字体:Knarrstaver
Detox迷你的Ghost主题模板,用在博客上很不错。
Retro vintage labels48 个复古风格标签素材,很好看呢。
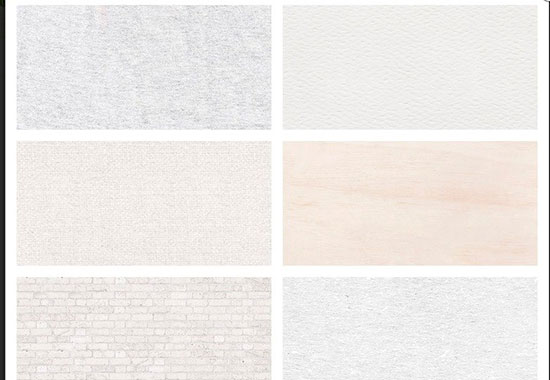
Light patterns细微的纹理图案(背景)素材
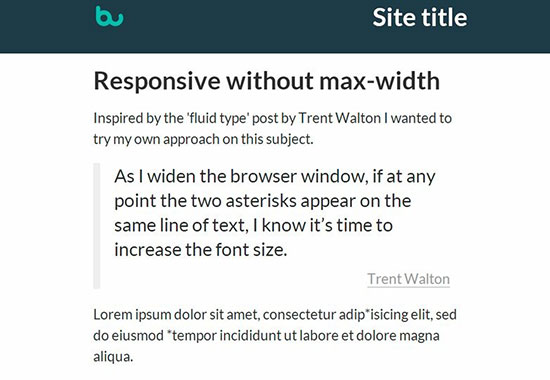
Responsive without max-width不需要max-width属性就能自适应宽度,看了下代码,作者使用padding加min-width来写,还有个值得关注的就是width使用em作为单位,而不是px。
Shaky animationCSS摇滚动画效果,看上去很cool。
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论