UI设计师的Photoshop配置技巧

扫一扫 
扫一扫 
扫一扫 
扫一扫 如果你是设计移动UI界面又是Photoshop新手,那么今天分享的技巧教程很适合你,虽然说是移动界面设计,但同样适用于其它设计工作,比如网页设计、平面设计等等,让我们开始吧。
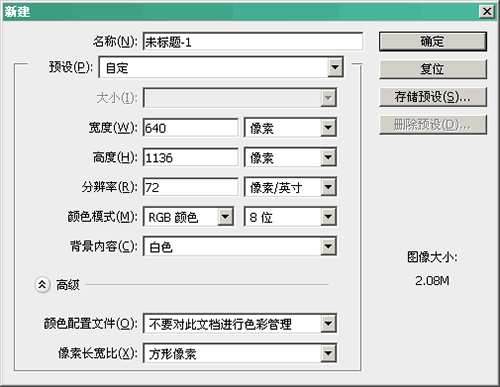
Photoshop新建文档设置操作:菜单 → 文件 → 新建 宽度:640像素 配置如下图:
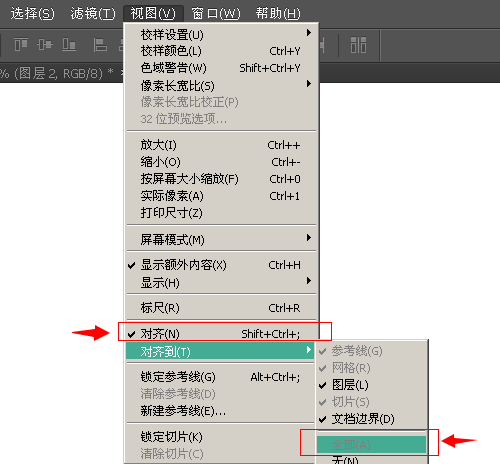
对齐设置这个处就是当你使用图层、形状等操作时自动对齐网格,画矢量图不怕模糊边缘,确保每个像素保持清晰。 设置: 菜单 → 视图 → 对齐 菜单 → 视图 → 对齐到 → 全部
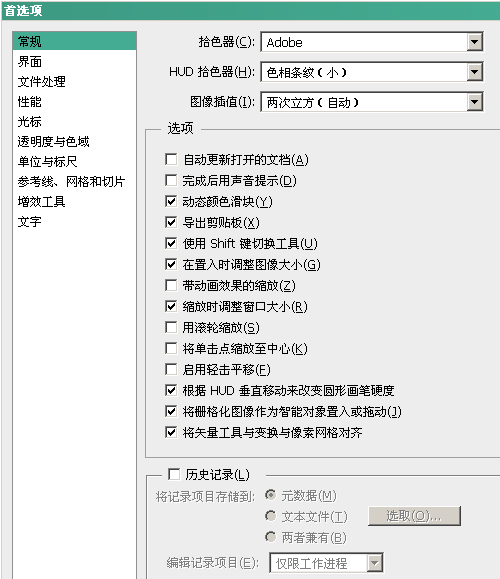
首选项设置操作:菜单 → 编辑 → 首选项 → 常规,建议按下图设置 启用轻击平移 仅仅是一个滑移效果,占内存又不能提高操作效率,建议关掉。 根据HUD垂直移动来改变圆形画笔硬度 功能挺好用的,按Alt+右键左右/上下移动可以分别改变画笔的大小和硬度。 将矢量工具与变换与像素网格对齐 这个强烈建议UI设计开启这个功能,这个让你来矢量力不会产生半像素虚边,十分好用。但在需要微调整时可暂时关闭它。
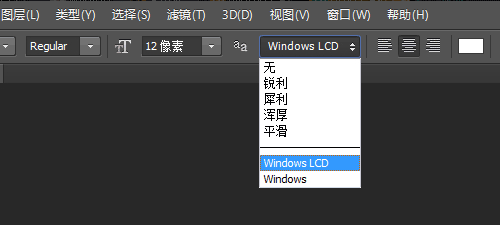
文本设置字体我一般把字体设置为犀利,如果你是Photoshop CC版本,它有一个Windows LCD/Mac LCD抗锯齿功能,文字可以为网页一样效果了,所以建议升级到Photoshop CC吧。 操作:首先选定文本 → 字符工具(AA)选择Windows LCD/Mac LCD
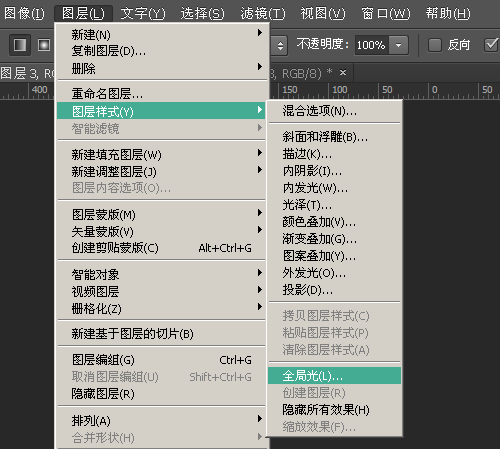
全局光继苹果iOS人机界面指南,你应该把灯光设置为90°。 操作:图层 → 图层样式 → 全局光 → 90°
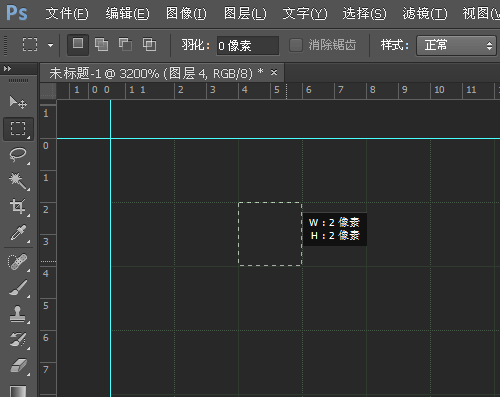
网格设置现在设计iOS界面都要兼容视网膜(Retina),所以我把每个网格设置为2像素,这样我就不怕图像在视网膜设备下变得模糊了。 操作:菜单 → 编辑 → 首选项 → 参考线、网格和切片,网格线间隔:4像素;子网格2。或者网格线间隔:2像素;子网格1。我喜欢前者^_^
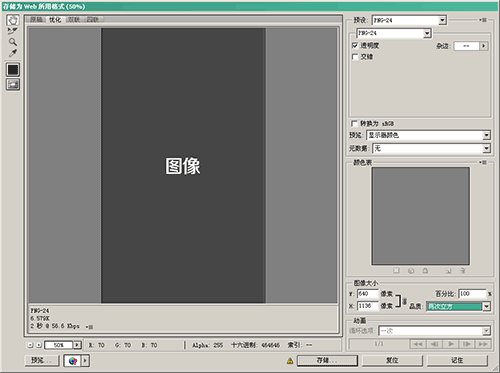
导出设置不管我们是做网页不审设计iOS APP应用程序时,导出图像最好是使用”存储为Web所用格式”来导出。 这里通过”存储为Web格式…”导出PNG-24为例,其中默认设置比较重要,如下图: 操作:菜单 → 文件 → 存储为Web格式所用格式 预设:PNG-24
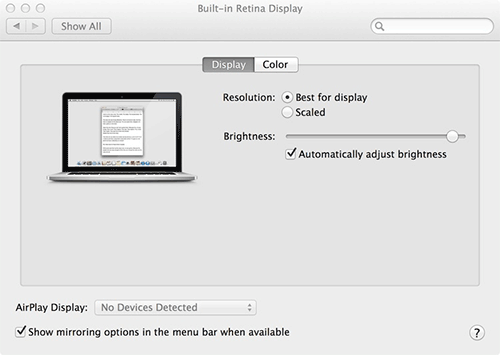
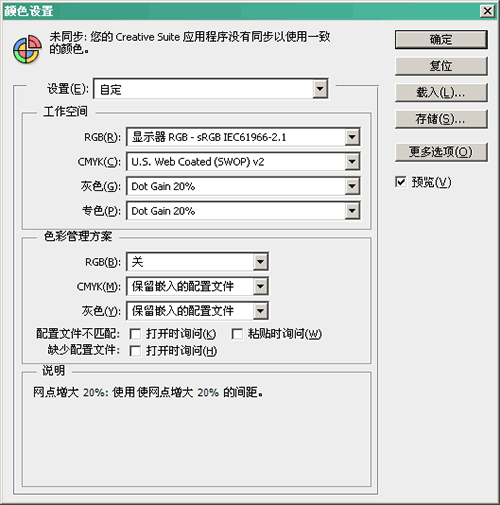
Retina显示器设置如果你是使用带Retina视网膜的MacBook Pro,你应该确保你是使用2800×1800像素(1440×900点) 操作:Apple菜单 → 系统偏好设置 → 显示 → 最适合显示器 颜色配置颜色配置是极为复杂的一个操作,如果你不是这领域的大神,那么还是老老实实的用推荐的配置吧,这里我选择了Marc Edwards(http://bjango.com/articles/photoshop)的颜色配置选项。
总结本指南针是针对UI设计的Phtoshop基本设置介绍,除了以上这些,大多数设计师都会有自己使用的自定义设置,所以如果你有一些技巧设置,欢迎在下方留言处分享给设计达人网和其它设计师们。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论