实用方便的网站流程图UI组件包 – Website Flowcharts
摘要: 在开始一个网站项目的时候,设计师或产品经理首先会建设一个站点地图,用于把握网站的全貌。这些网站地图一般以流程图形式展示。 今天,小编向大家介绍一个实用方便的网站流程图素材 – Website Flowcharts,它除了 ...

扫一扫 
扫一扫 
扫一扫 
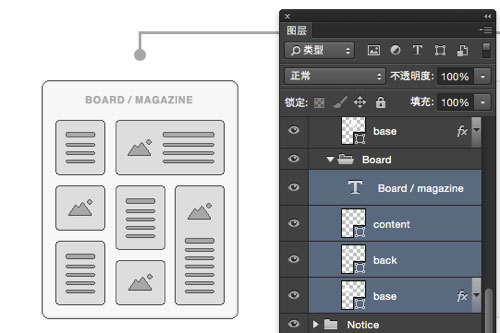
扫一扫 在开始一个网站项目的时候,设计师或产品经理首先会建设一个站点地图,用于把握网站的全貌。这些网站地图一般以流程图形式展示。 今天,小编向大家介绍一个实用方便的网站流程图素材 – Website Flowcharts,它除了有流程图设计元素外,还包含72个web原型组件,并能自定义修改。 对于设计一般的产品经理来说,通过这个流程图UI可以让你在几分钟内就能制作一个专业的流程图哦!喜欢的记得分享和收藏本文:)下面来一起看看介绍。
使用该流程图素材可以节约产品经理很多时间,而且架构清晰,也可以当作是原型图来使用。 所有元素均为矢量格式,修改、移动、自定义都很容易。
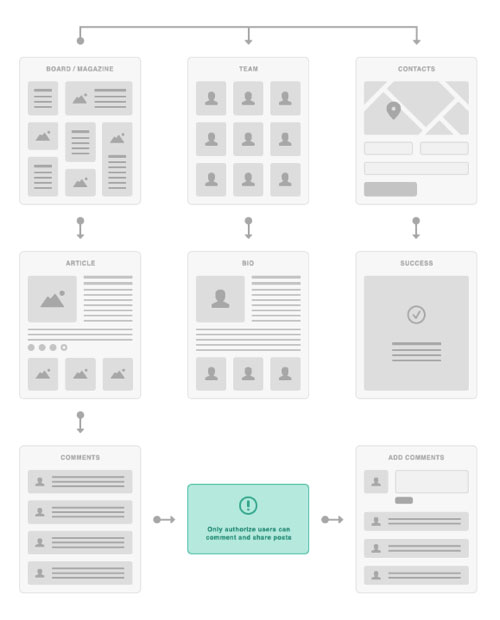
网站流程图例子:
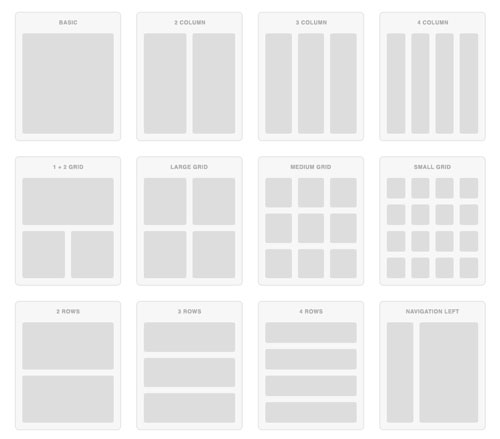
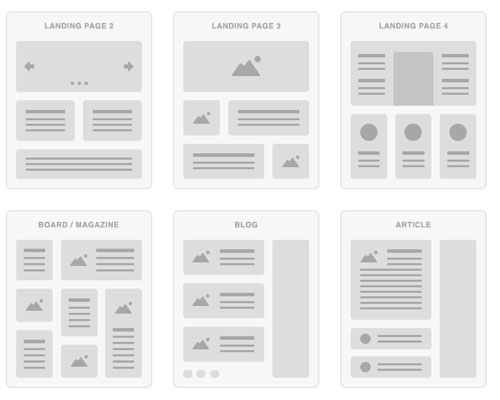
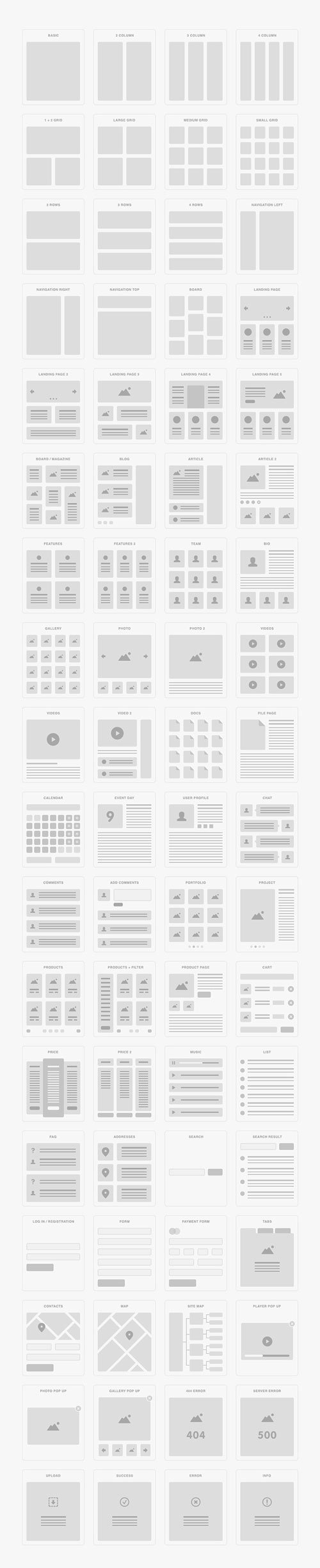
网站版式布局
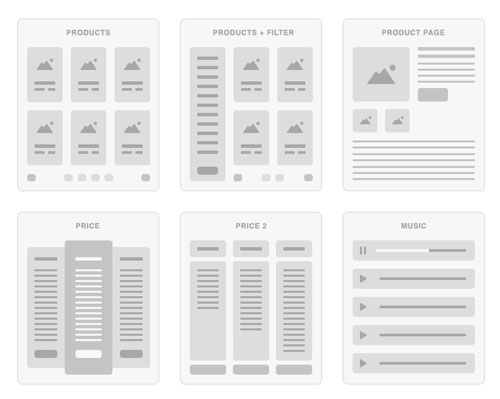
产品展示、价格表
相册、视频、文档
实在太多,不一一展示,下图是组件的预览图,大图请下载素材查看:
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论