快速生成Nexus设备的APP截图工具 – Device Art Generator
摘要: APP官网网站设计一般都放个模拟手机APP截图上去,如果是iOS应用,就放iPhone模型加APP截图,Android就放个Nexus加界面截图上去。这些都是很常见的。 对于这些手机Mock up素材。前面设计达人也介绍过不少,比如《iPho ...

扫一扫 
扫一扫 
扫一扫 
扫一扫 APP官网网站设计一般都放个模拟手机APP截图上去,如果是iOS应用,就放iPhone模型加APP截图,Android就放个Nexus加界面截图上去。这些都是很常见的。 对于这些手机Mock up素材。前面设计达人也介绍过不少,比如《iPhone 6 PSD设备模型素材集合》,而今天主要向大家介绍Device Art Generator,使用它可以直接在线生成Nexus设备截图,快速方便。 下面来看看使用方法
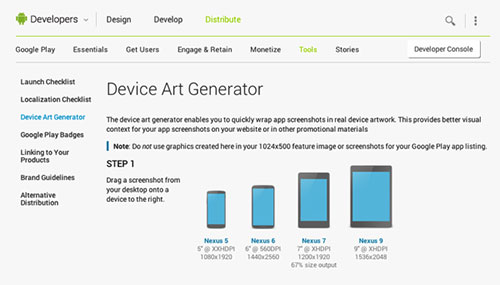
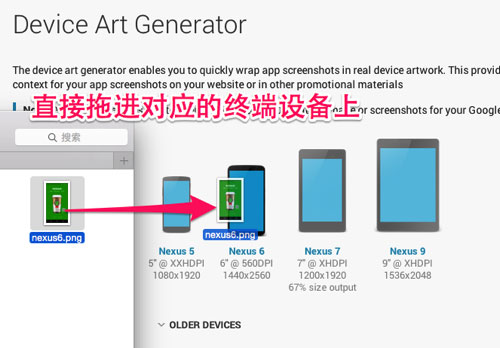
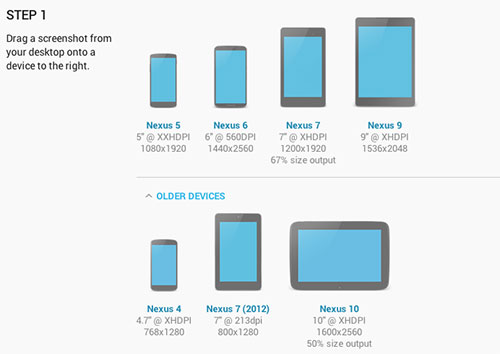
使用方法打开Android开发者网站,进入“Device Art Generator”页面: http://developer.android.com/distribute/tools/promote/device-art.html STEP1: 准备好对应手机APP界面尺寸的图像,用鼠标拖到手机画面上,如下图:
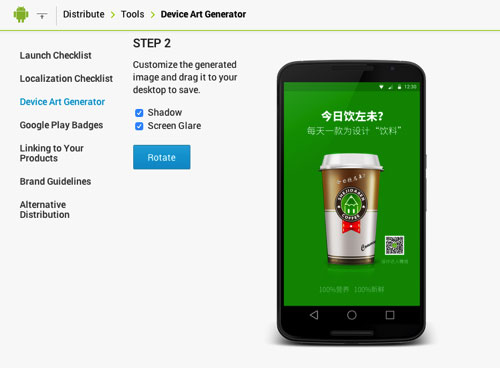
STEP2: 完成
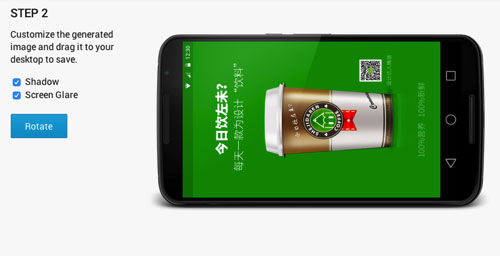
另外你可以点击”Rotate“按钮,把手机横向展示:
可创建7个终端设备点击”OLDER DEVICES”将会显示旧版Nexus设备,你可以根据需求来制作。
就介绍到这里,喜欢的刻收藏或mark到微博上,以便日后使用:) 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论