优化手机网站菜单 9款响应式导航插件下载

扫一扫 
扫一扫 
扫一扫 
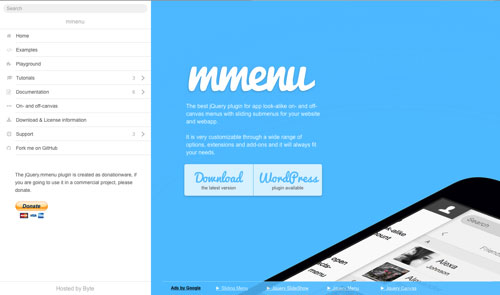
扫一扫 为了适应手机版的网站,网站导航都需要做一优化,比如使用汉堡包导航,前期我们分享过《25个适用于手机网站的菜单插件》可帮助大家搭建手机网站,方便了很多,如果你在这25个菜单插件中还没找到适合自己的话,那就看看今天为大家分享最新的一些RWD菜单插件,也许你会在下个项目上用上哦! mmenu这个mmenu插件除了能实现手机侧边栏菜单外,它设计的2级菜单效果也很棒,就像是iPhone的设置菜单一样,可左右滑动展开。还有更多强大功能,比如为菜单加上图标,展开的方式等等。
在线DEMO | 下载插件 DrawerDrawer的响应式菜单带有多种不同类型的展开方式,从右边、左边、上边、固定等。
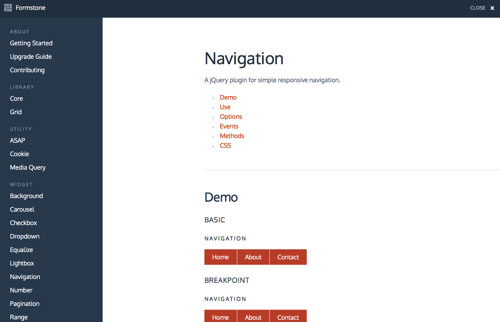
在线DEMO | 下载插件 FormstoneFormstone是一个简约RWD导航,用户可以自定义菜单左右展示,或者overlay、reveal、push方式展示。
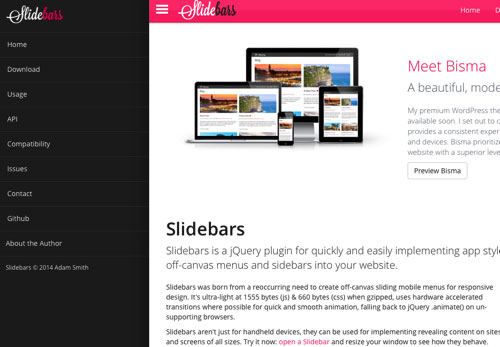
在线DEMO | 下载插件 SidebarsSidebars是一个jQuery插件,可以帮你快速搭建你APP一样的off-canvas菜单,有2种展示方式,一种是在菜单展示的时候,右侧内容也跟着向右缩,另一种是直接覆盖在内容的上面,具体请看DEMO吧。
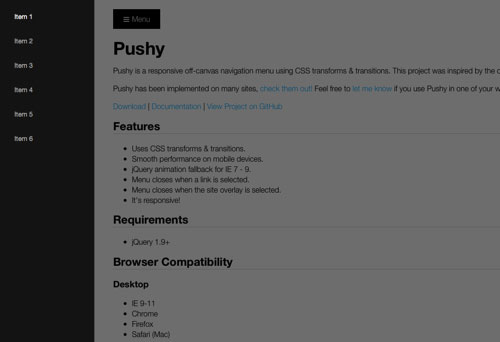
在线DEMO | 下载插件 Pushy一个简单的侧边导航插件,如果不需要多级菜单,可以使用这个,轻量级。
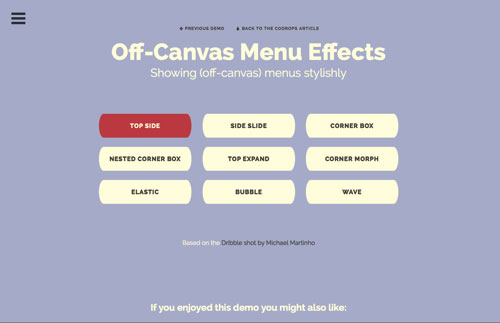
在线DEMO | 下载插件 Off-Canvas Menu Effects这个菜单的展示特效非常弦,有的使用SVG动画实现,推荐看看。
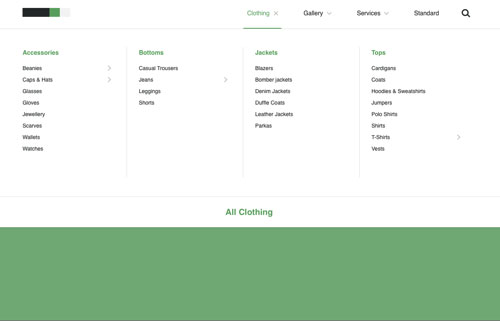
在线DEMO | 下载&教程 Mega-Site Navigation 很赞的一个RWD多级菜单,响应式方面做得很好。
在线DEMO | 下载插件 Trunk.js轻量级响应式网站导航插件,展开动画效果平滑流畅。
在线DEMO | 下载插件 RWD full screen navigation menu全屏式的响应式导航,菜单文字好大只,很醒目哦~
在线DEMO | 下载(codepen) 总结手机网站越来越流行,为了实现RWD导航,使用现成的响应式菜单插件确实能省很多时间,而且用CSS修改样式也很方便,只要找对一款合适的菜单即可,此外还大家还要以去cssmenumaker或navnav网站,里面也有一些RWD MENU分享。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论