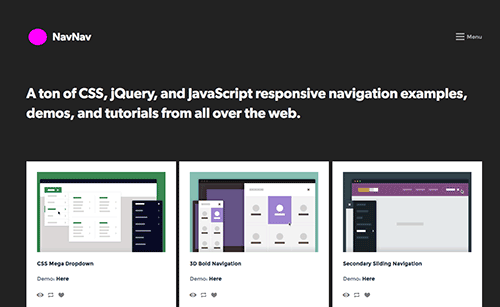
NavNav:专注收集Web与APP导航的网站
摘要: 网站导航最重要的就是指引访客阅读网站,特别对于内容极多的网站来说,拥有一个Web导航是必不可少的。 但随着移动时代的来临,导航菜单发生了很大的变化,从桌面平台转到移动端,这就要菜单用响应式来兼容,所以设计 ...

扫一扫 
扫一扫 
扫一扫 
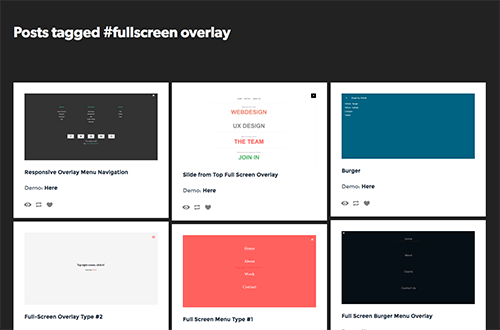
扫一扫 网站导航最重要的就是指引访客阅读网站,特别对于内容极多的网站来说,拥有一个Web导航是必不可少的。 但随着移动时代的来临,导航菜单发生了很大的变化,从桌面平台转到移动端,这就要菜单用响应式来兼容,所以设计响应式网站的导航是比较考验设计师的应变能力。 若对网页菜单没设计灵感,可以看看今天分享的专注收集Web与APP导航网站:NavNav,有响应式导航,APP以及很多交互动效不错的导航菜单实例,大家可以在这里吸收一些创作灵感,很多都有参考价值哦。
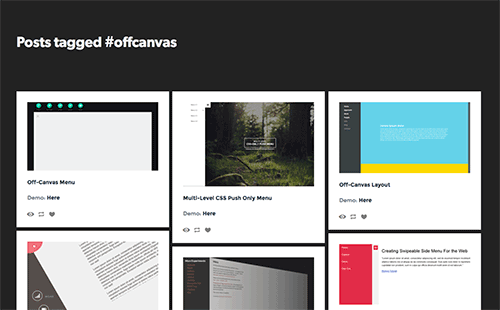
下面简单介绍下这网站主要收集的菜单类型: Offcanvas 菜单offcanvas 菜单是一种比较适应移动、手机端类型的导航设计,也称作汉堡包菜单。
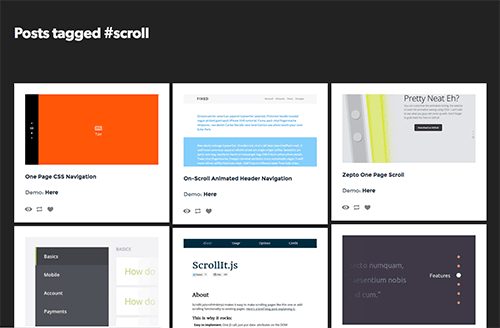
Scroll 菜单Scroll 菜单是以屏幕滚动为主的菜单,这类菜单微动效是不错的,推荐看看。
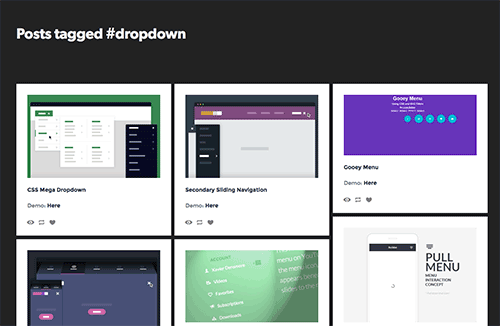
Dropdown 下拉菜单这里分享的不是一般的下拉菜单,有的还支持响应式,非常棒呢。
Fullscreen 全屏菜单全屏式菜单很少见,常用于设计类、展示形、个性化的网站。
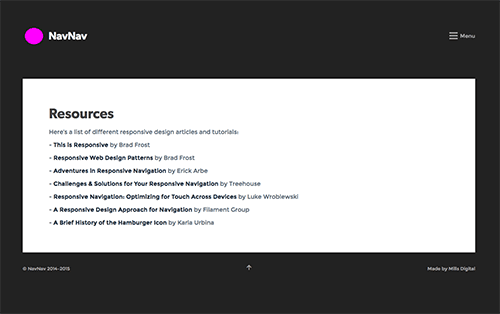
导航资源最后作者在网站还分享了一些菜单相关的教程资源或响应式菜单源码。
最后,恭喜此站已经成功收录到 设计师网址导航(http://hao.shejidaren.com),大家可以在设计导航的【酷站灵感 – 交互动效】栏目上找到该站。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论