20款漂亮的HTML网站模板和小组件

扫一扫 
扫一扫 
扫一扫 
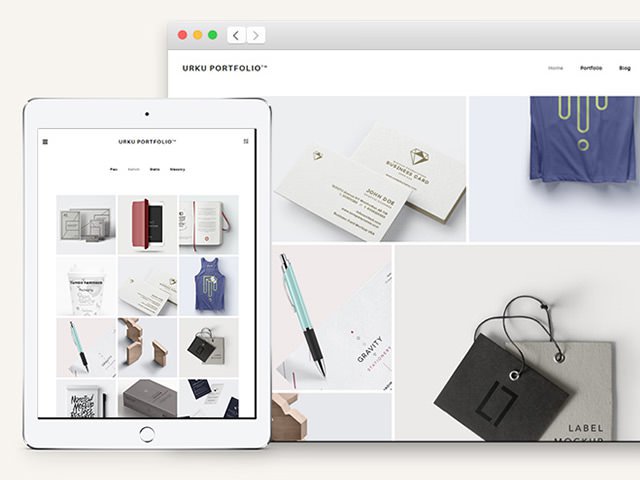
扫一扫 随着国内大部分浏览器已经升级,并且手机端的使用率增加,大部分网站都需要兼容移动端,并结合CSS3动画来实现体验良好的网站,今天和大家分享的模板素材也是如此,布局精美,配合细微的交互动画,这才是目前流行的网站趋势。 这里我们整理了20款漂亮的HTML网站模板和网页小组件元素,用户可以下载下来免费使用,就算不用也可以当作是一个灵感也不错呢!希望你喜欢:) UrkuUrku设计风格时尚简约,在手机端以及PC端都有良好的展示效果,适合摄影师或设计量来放自己的作品集。
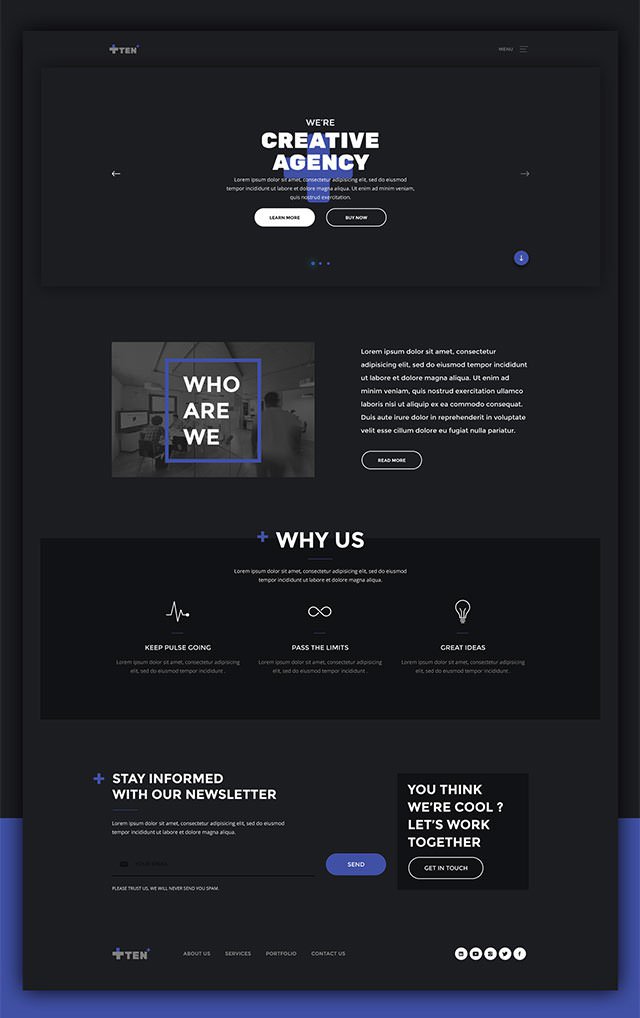
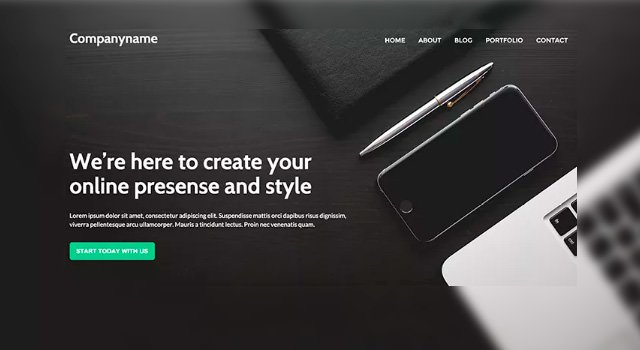
在线演示 | 进入下载页 Ten + Free PSD & HTML Template很酷的深色风格网站模板,适合工作室、设计机构、服务类网站,顺便说下,菜单动画很Cool!喜欢深色、黑色、暗调风格的不要错过哦!
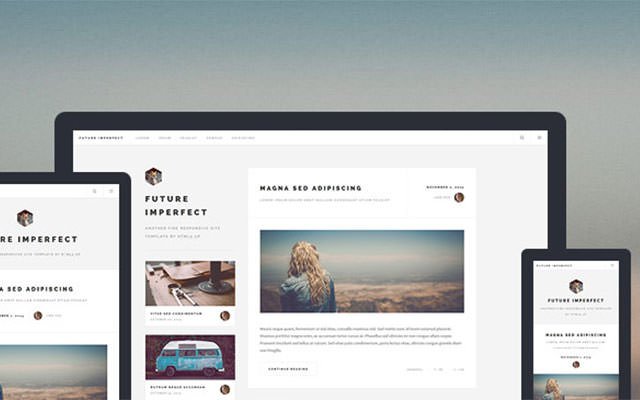
在线演示 | 进入下载页 Future Imperfect这是一个博客型的HTML模板,风格也是很简洁的。
在线演示 | 进入下载页 Hyperspace使用了大量留白设计,让阅读更加舒适。
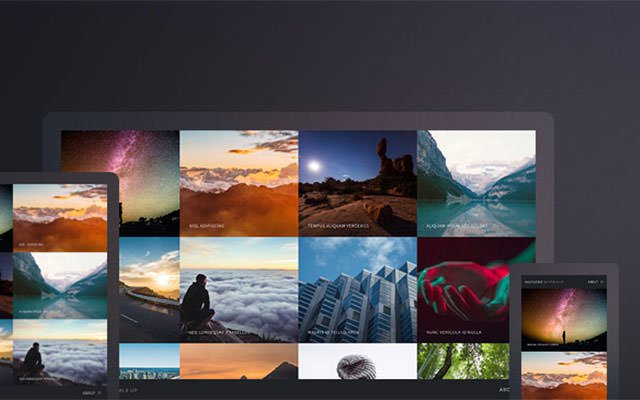
在线演示 | 进入下载页 Multiverse这个HTML模板比较适合照片展示用途,可以说是摄影师用最适合了!
在线演示 | 进入下载页 zMarketing很时尚的卡片式布局,鼠标移动到卡片上会有一些简单的动效。
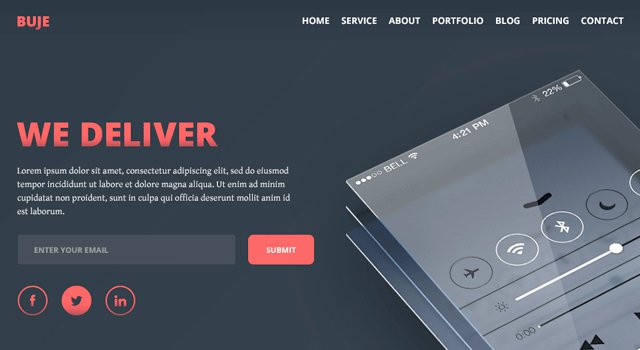
在线演示 | 进入下载页 BujeBuje很酷的一个单页网站模板,带有页面滚动动画,当浏览网页时,向下滚动页面,而页面的的元素会带动画的形式出现,这类设计是目前比较流行的趋势。
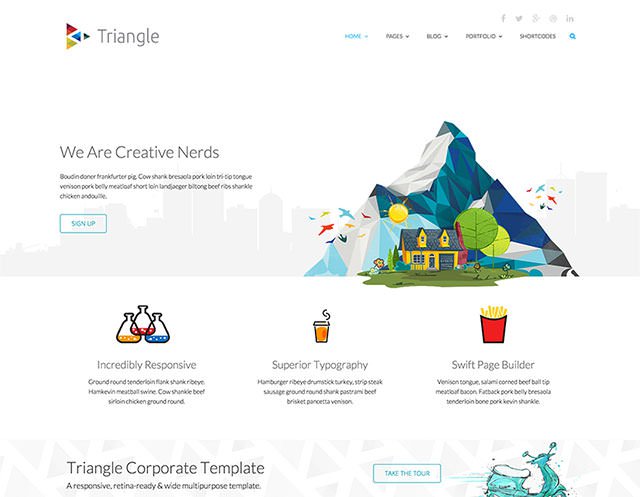
在线演示 | 进入下载页 Triangle一个带有手绘元素的网站模板,适合工作室、服务类型的行业。还有blog页面,元素也很丰富。
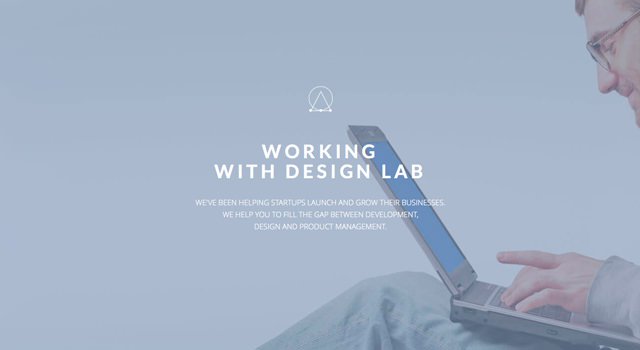
在线演示 | 进入下载页 Design Lab
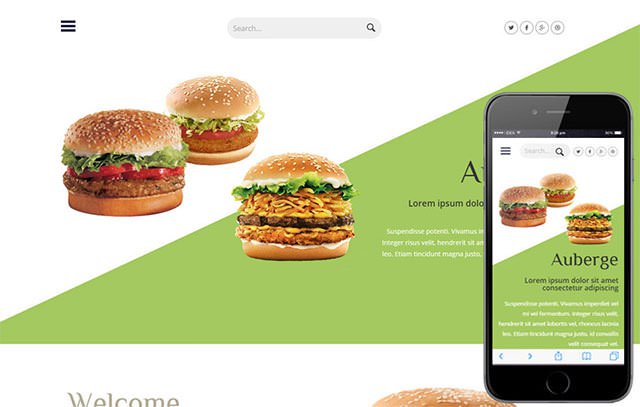
在线演示 | 进入下载页 Auberge
在线演示 | 进入下载页 Aisha
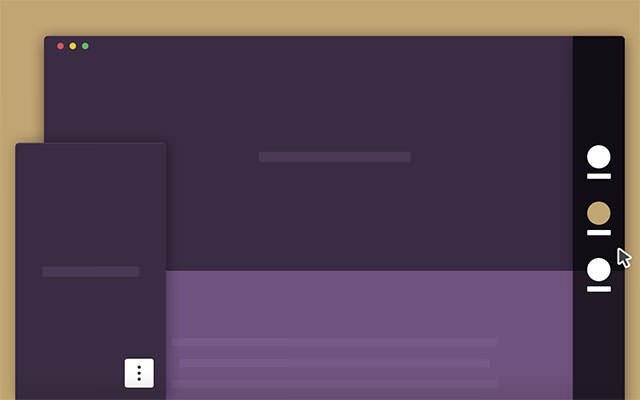
在线演示 | 进入下载页 Vertical Fixed Navigation #2垂直固定菜单的效果很不错,请点演示看效果,用来做一个专题页面也够了。
在线演示 | 进入下载页 Reading Progress Indicator带阅读进度的页面,只有一个页面,所以也是适合做专题页的介绍
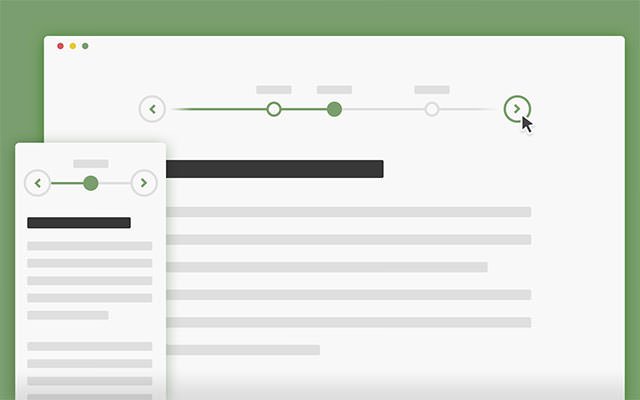
在线演示 | 进入下载页 Horizontal Timeline一个时间轴HTML页面模板,效果不错。
在线演示 | 进入下载页 Animated Intro Section视频介绍模板,我只想说 Cool !
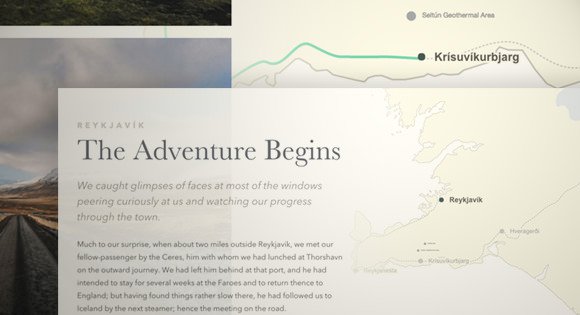
在线演示 | 进入下载页 Animated Map Path for Interactive Storytelling具有互动体验的模板,但加载有点慢,请耐心等待。
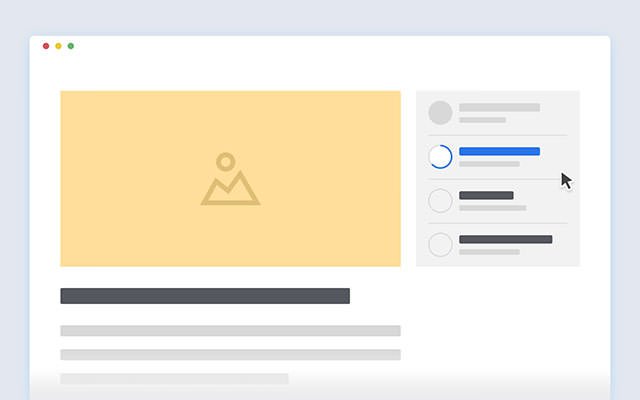
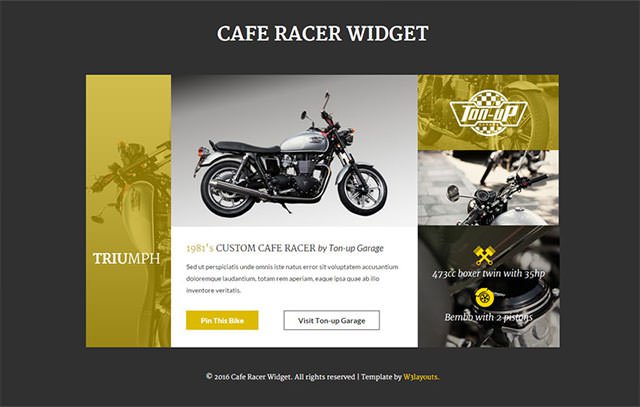
在线演示 | 进入下载页 Cafe Racer Responsive Widget一个不错的响应式小组件,也可以当然是一个灵感吧:)
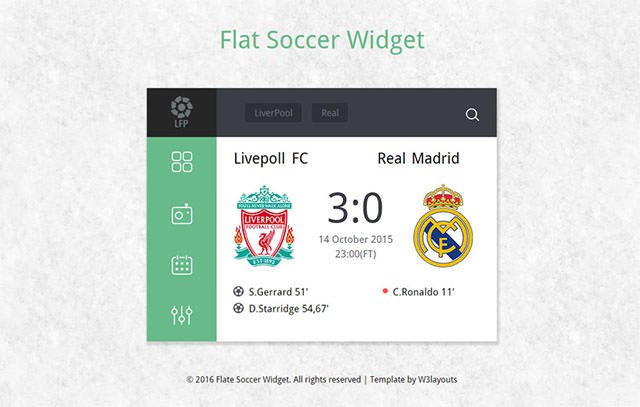
在线演示 | 进入下载页 Flat Soccer Scoreboard Responsive Widget一个扁平化风格的小组件,很精致漂亮哦!
在线演示 | 进入下载页 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论