13款实用的JS插件&前端资源

扫一扫 
扫一扫 
扫一扫 
扫一扫 现在前端资源越来越多,有创意十足的,有实用性高的,这些对于设计师和前端人员来说都是不错的灵感和资源,所以我们可多关注这些信息,对自己的专业技术有也会帮助的。 今天设计达人网为大家分享有:页面进度条、图像放大镜、superplaceholder、纯 CSS 加载动画、Material Design框架等前端资源,看到喜欢的记得收藏起来:) Loaders.css
查看演示 | 进入下载页 汉堡包动画菜单 AMBURGERS十几种汉堡包菜单动画,选择一款你喜欢的吧,当然也可以学习人家的动画是怎样写出来的。
查看演示 Drift 图像放大镜Drift 不依托任何插件库,轻量级,特别适用于电子商务网站。
查看演示 | 进入下载页 luminousluminous 和上面介绍的Drift是同一开发者,luminous也是用于图像放大,但效果是以 lightbox 形式展示,并兼容手机端。
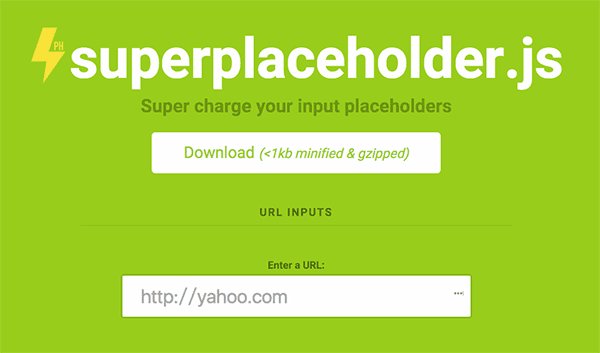
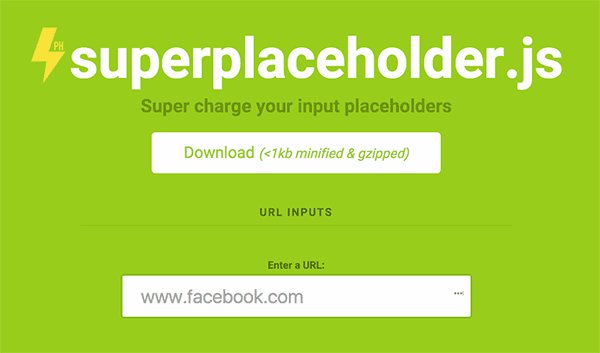
查看演示 | 进入下载页 superplaceholder这个是利用文本框的 placeholder 属性,以打字形式展示出自定义的文字,可当用提示用。
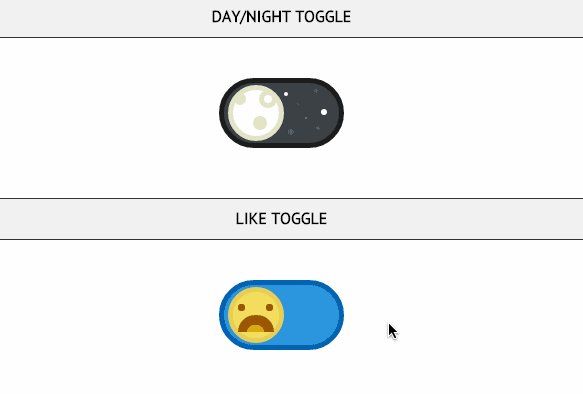
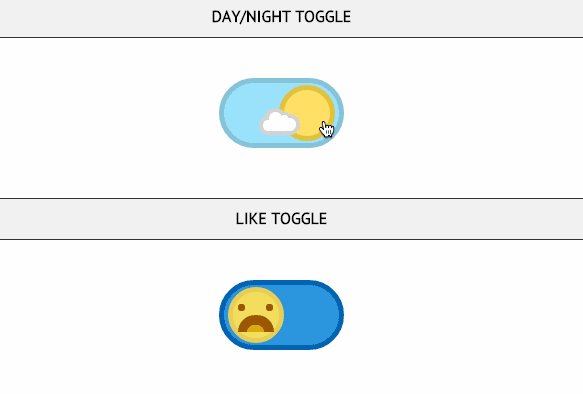
查看演示 | 进入下载页 8款超有意思的切换开关效果CSS3 Toggle Buttons 是完全使用 CSS3实现开关切换效果,喜欢的可以拿去用,创意不错哦。
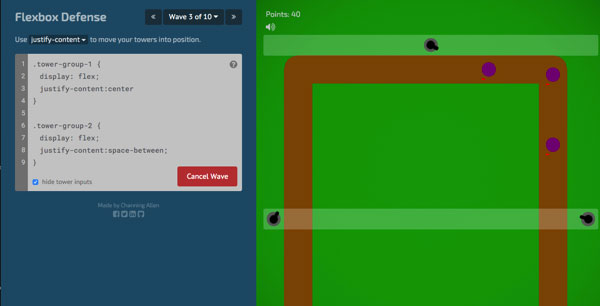
查看演示 边玩塔防游戏边学Flexbox属性:flexboxdefenseFlexbox 是CSS3中一个很好用的布局属性,如果你了解它,会让你用很少代码就能实现实用的布局。 更重要的是,这个是以塔防游戏形式,让学员更易理解 Flexbox 各个属性,快进去玩玩吧,在线版的并已加入到「设计导航」的Designer Game类目下。
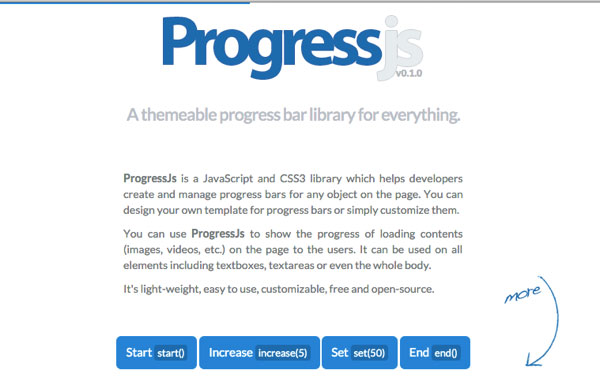
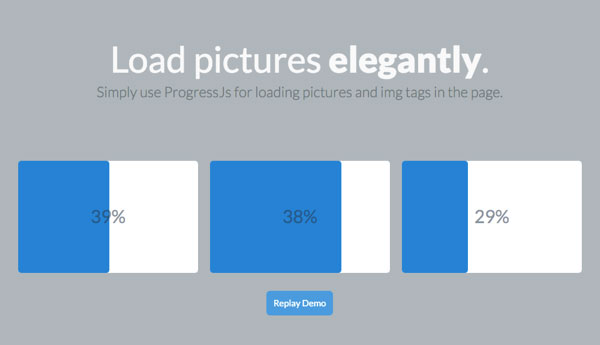
进入游戏 Progresses – 进度条可以实现种进度效果,如网页加载、图片加载、按钮加载等等 网页加载:网页顶部出现一个进度条。
图片加载 适用于检测照片加载。
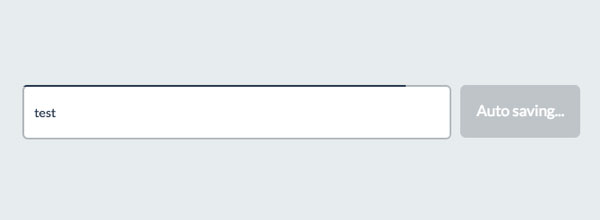
提交(保存)按钮上的应用
文本框的进度条应用
查看演示 | 进入下载页 clipboard.js 文字复制插件以前「复制」浏览器中的代码是需要 FLASH 的,而目前这个插件就不用啦,而且仅2KB 大小,实用好用,先 mark,以便下次用的时候怎么也找不到>_< 除了复制,还有剪切功能哦!(兼容 IE9+)
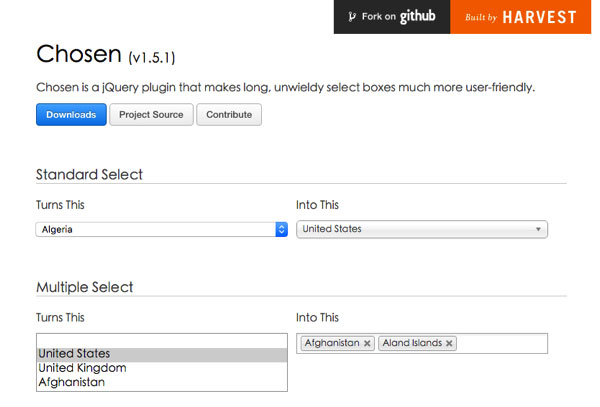
查看演示&下载 Chosen – 加强版的选择功能Select 属性的加强版,确实强大太多了……
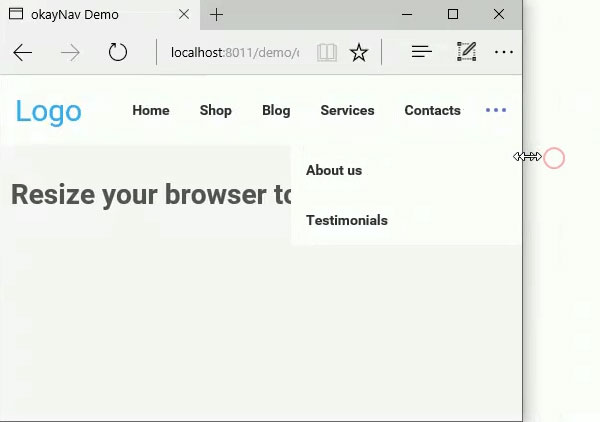
查看演示 | 进入下载页 okayNav – 好用的响应式菜单根据浏览器宽度,自动隐藏多余的菜单。
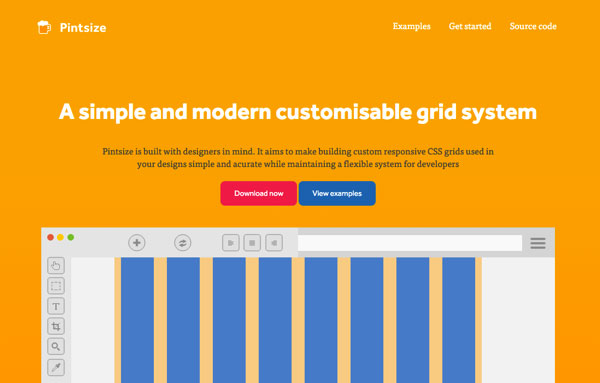
查看演示 | 进入下载页 Pintsize – 一款响应式 grid 系统class 名称类似 Bootstrap,所以用过 BS 的话,就很好理解了。
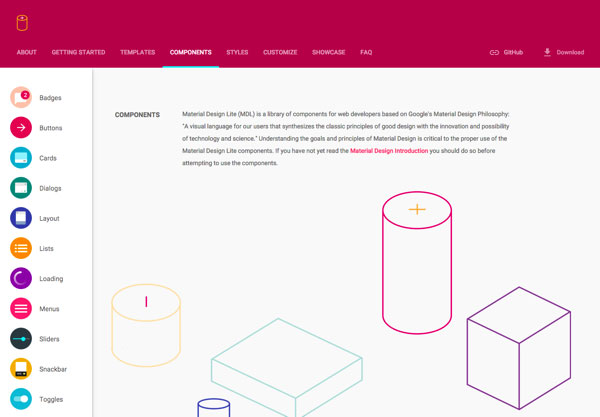
查看演示 | 进入下载页 MDL – Material 设计前端框架用它来快速搭建属于你的 Material 风格网站吧!
组件演示 | 进入下载页 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论