免费的SVG图标管理工具: SVGSUS,可直接转换成图标代码!
摘要: Svgsus 是刚刚出来的 SVG 图标管理工具,设计达人网小编第一时间下载体验,它的功能不多,但足够好用,不仅可以作为图标管理,而且能输出不同设备 SVG 代码,这功能实在太好用了。对设计师和前端以及开发人员都是相 ...

扫一扫 
扫一扫 
扫一扫 
扫一扫 Svgsus 是刚刚出来的 SVG 图标管理工具,设计达人网小编第一时间下载体验,它的功能不多,但足够好用,不仅可以作为图标管理,而且能输出不同设备 SVG 代码,这功能实在太好用了。对设计师和前端以及开发人员都是相当方便实用的功能。
工具名称:SVGSUS SVGSUS功能特色
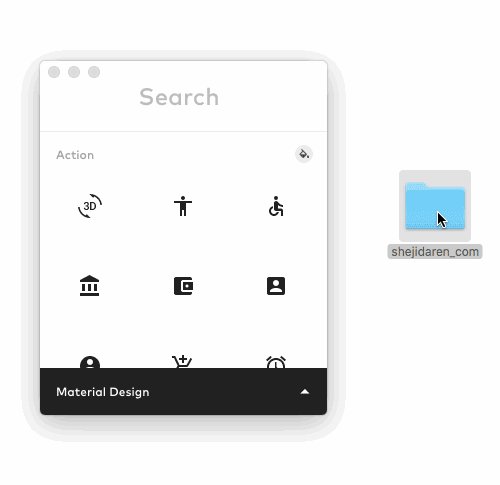
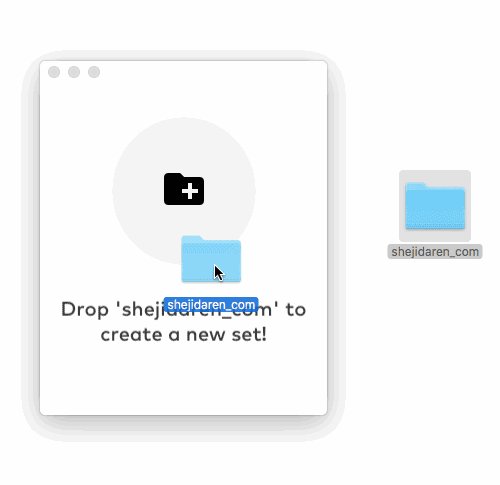
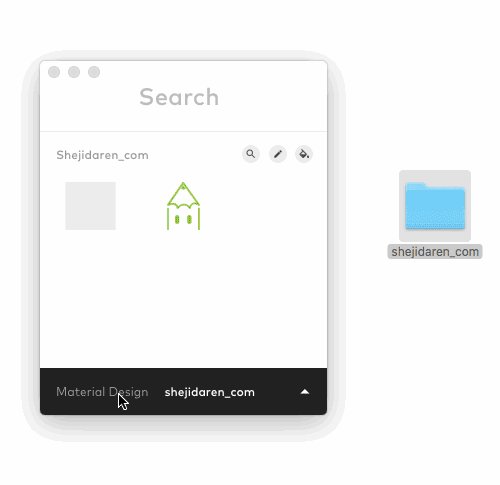
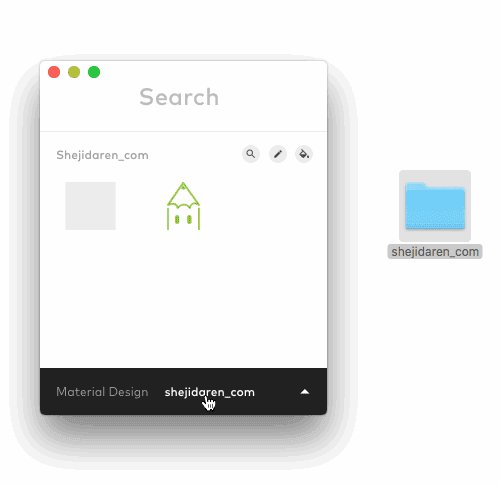
导入图标包将图标放在一个文件夹内,然后拖动文件夹到软件区域即可,如下图所示:
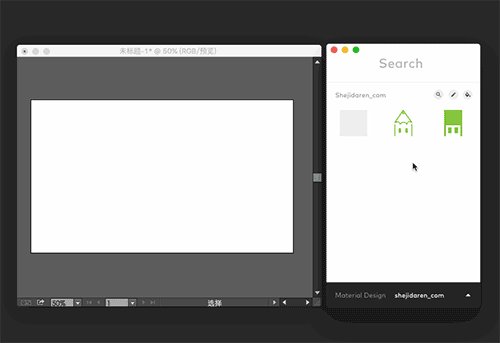
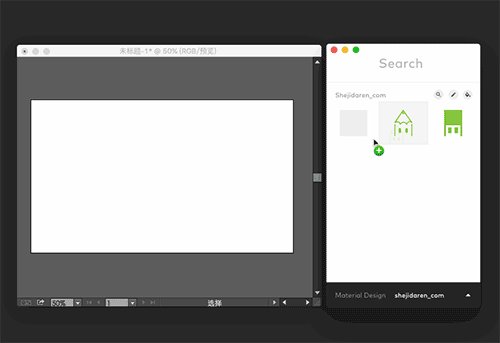
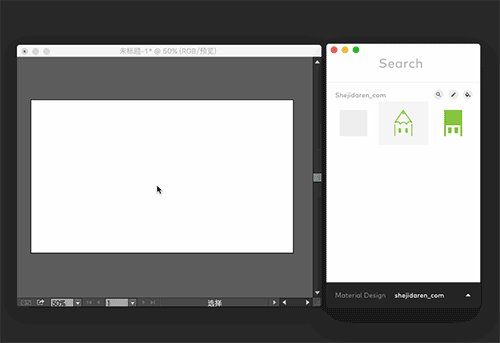
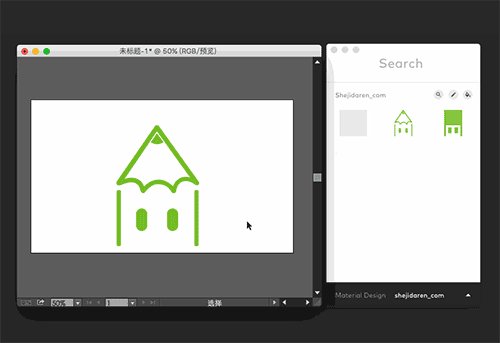
使用图标用户可以很方便的从软件把图标拖到 AI、PS、Sketch 等设计工具上直接使用。
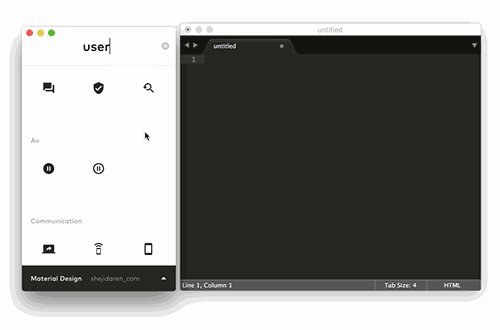
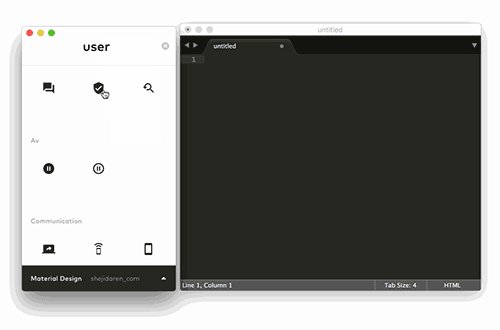
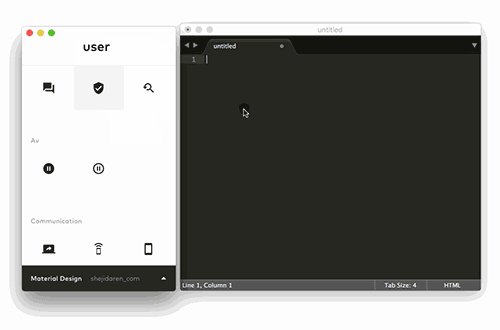
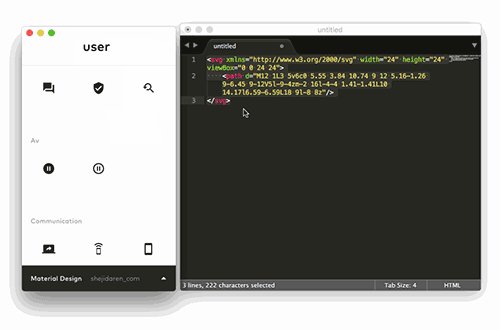
转换为 SVG 图标代码svgsus 工具可以转换种代码格式,包括:Web, iOS, OS X, Android 等。使用方法也超简单: 方法1:单击你需要用的图标,然后在编辑器上 Ctrl + V 即可粘贴代码。 方法2:直接拖动图标到编辑器
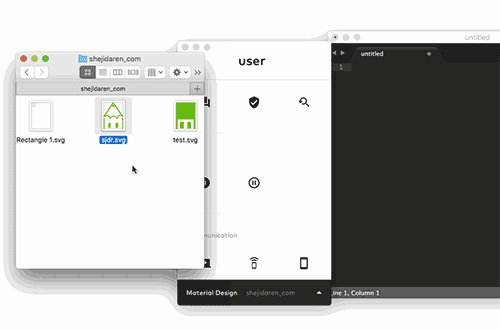
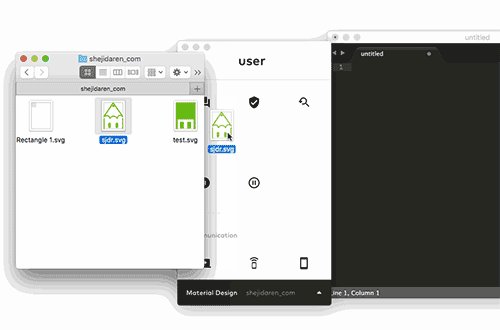
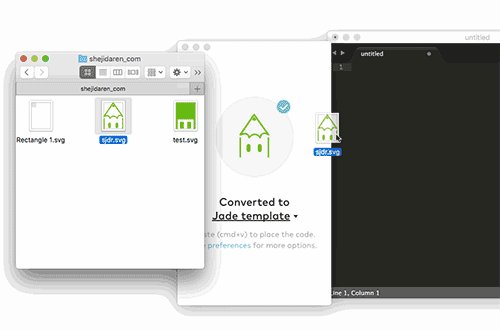
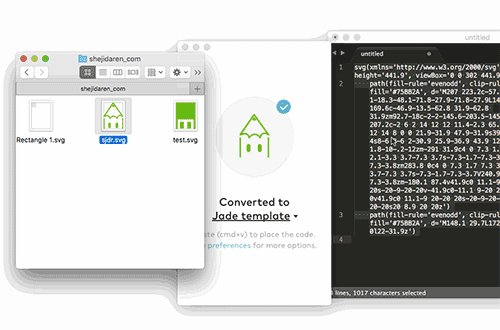
方法3:这个有点帅,直接在拖动图标时,经过 svgsus 界面,再拖入编辑器里,就可以生成代码了,请看帅气的 DEMO 吧!
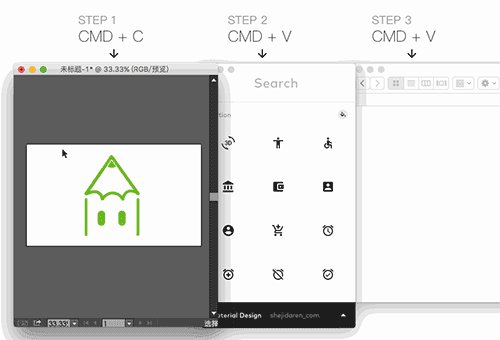
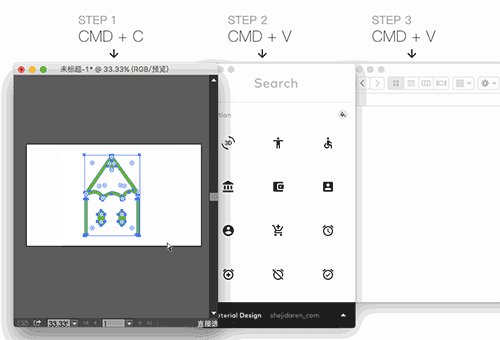
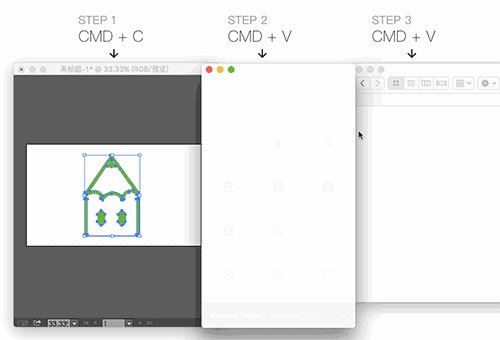
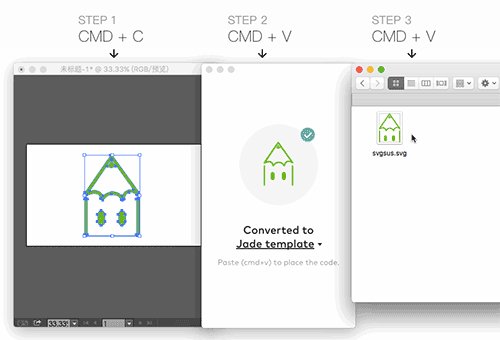
从AI、Sketch 设计软件中输出 SVG 图标首先在 AI 或 Sketch 里复制你要输出的图标,然后在 svgsus 上粘贴一下,最后,在文件夹里粘贴一下,完成!请看帅气的 DEMO 吧!
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论