设计基础功!聊聊平面构成中的点线面(超多案例)

扫一扫 
扫一扫 
扫一扫 
扫一扫
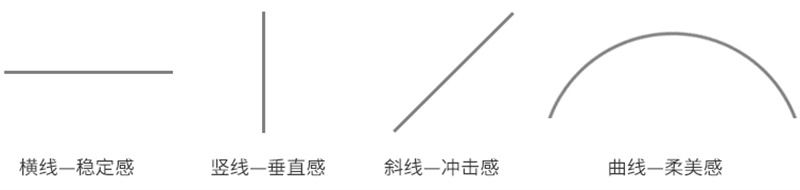
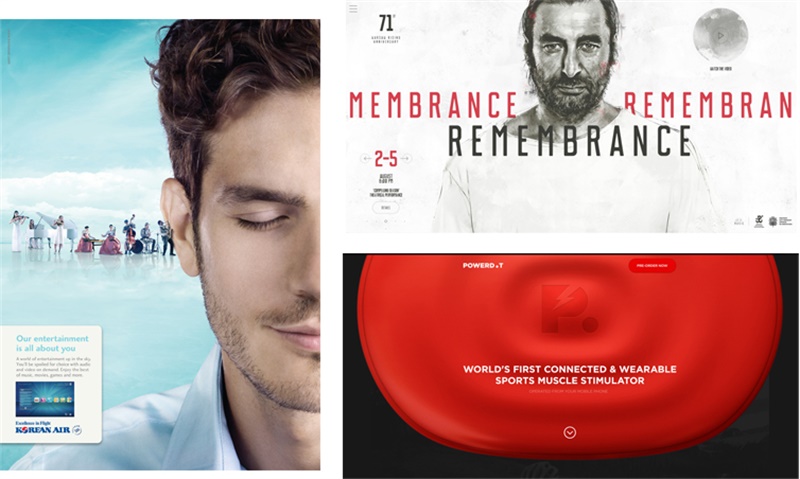
不沉的骨头:点线面是平面设计中的基础,基础知识对设计师后期的成长是起到至关重要的。再好的表现技法、形式,如果有没有了设计的基础和准则,都是有问题的。今天我们来一起聊聊平面构成的基础知识&日常设计的运用。 部分案列来源网络,多有得罪请恕罪 O(∩_∩)O哈哈~ 内容大纲1-点/线/面的特征&设计中的应用 2-常见的几种平面构成在日常设计中的应用 3-自我提升 一、点线面的基本作用点——点是点缀、丰富画面气氛的元素(下图左1) 线——线是连接页面、引导视觉、丰富画面(下图中) 面——面是信息的载体、分割画面(下图右1)
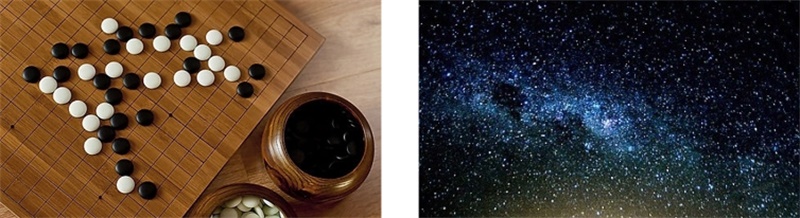
点有哪些特征?体积小、分散的、远的、大空间对比下小的、密集的。 看看生活中的点:
(围棋、星空)
(雨滴、铃铛) 点的变化-1
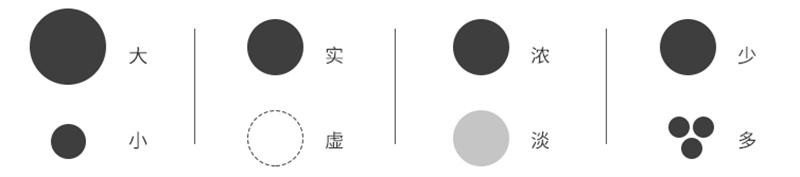
点的形态特征不同,给人的视觉感受也不同。
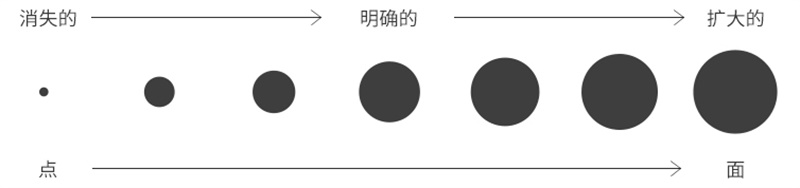
点太大太小都会引起视觉感受不同。点越大就成了面,面越小就成了点。 点的变化-2
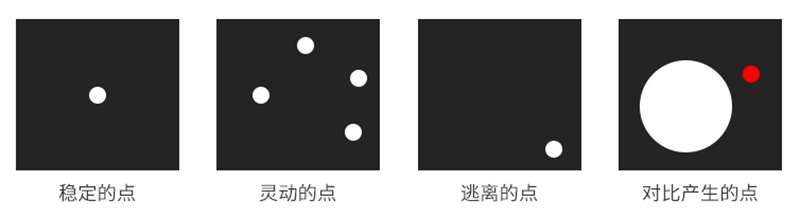
点在画面中的位置和方向很重要,它影响的画面的视觉感受和走向。在对比下相对小的就变成了点。
点在画面中存在,它的数量多少都会影响视觉感受的强弱。整齐的点越密集就变成了线。 点发生一定的变化可以是线也可以是面。 点的设计应用
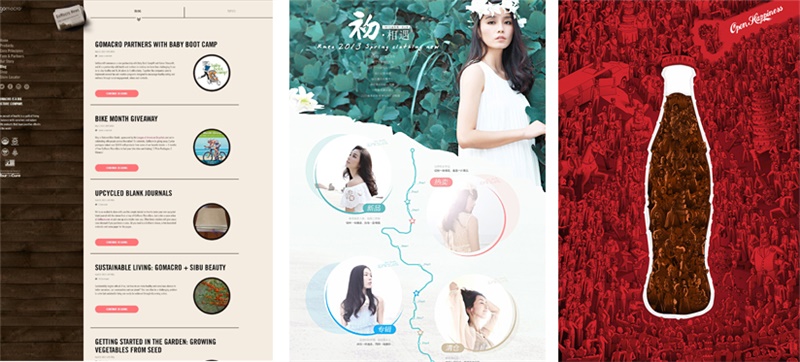
图中的橘子面包的实与虚、物体的明与暗对应了点的浓与淡。点不单单是一个原点,有时候实物也可以是点。
即使同为文字在大小的对比下,越小的就是点。利用点的灵动特征让单一的画面灵活起来。这就是点的对比。
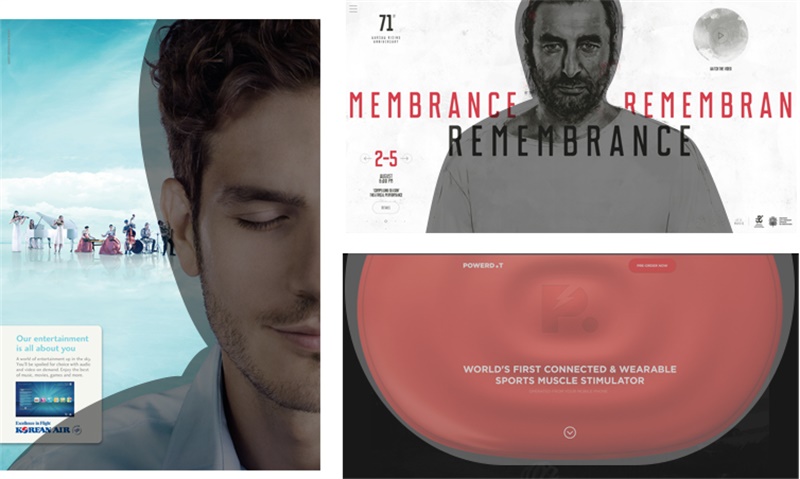
即使没有绿点的情况下页面也依然高大上,当时加上小小的绿色亮点之后,让画面提升了视觉感受,让页面更透、层次更丰富。
活跃气氛的飘絮去掉之后,画面的氛围感失去了。即使还有一些线条带动画面,但是氛围感弱化了。 说一说
除了这些点的作用还有很多,多观察会看到更多。 线有哪些特征?细、长、弯曲、斜 生活中的线:
平面设计中的线:
线的变化
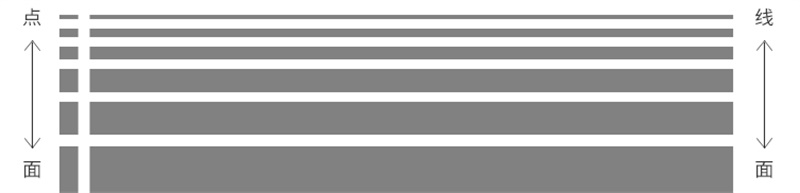
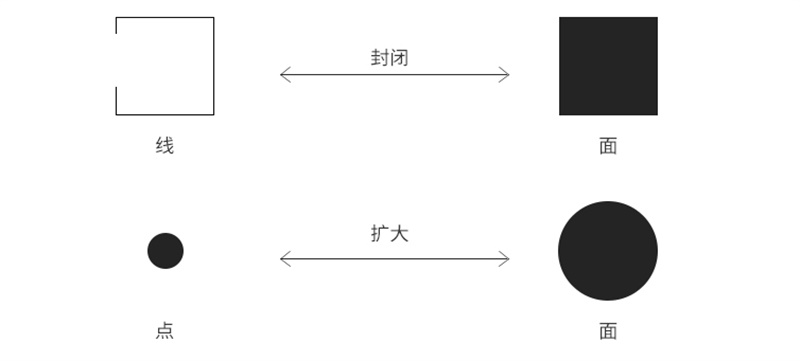
△ 点线面之间的过渡关系 线是具有位置,长但不宽不厚。它是点的移动轨迹,是面边缘面与面的交界从造型的含义上面讲,线只能以一定的宽度表现。点线面三者可以用过自身的变化切换为对方。 当线在画面上加粗一定程度,那么我们就会把它看成面。点线面不是绝对存在的,是相对存在。 无形的线和有形的线
我们先来看看排版中的线,很明显3个案例中都没有几何线。所以我对它们的定义是无形的线。
看黑色条,我们不难发现。文字的长度、高度、也对应了几何线的变化。为什么我们经常排版起来难看,因为没有粗细、长短的对比。线可以是单独的一条线,也可以是某个元素。点可以是文字,线也可以是。
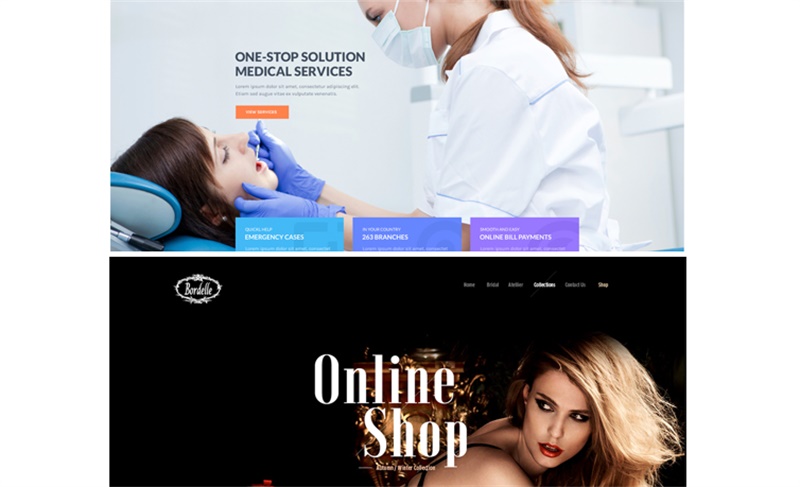
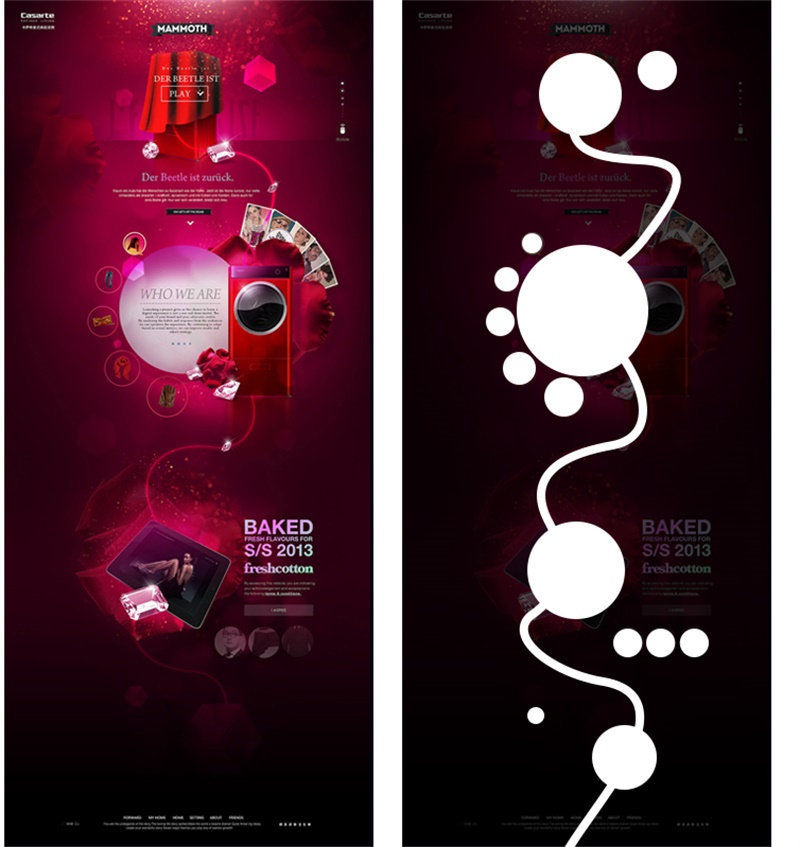
看到其中的线了吗?如果没有看到,看下图。
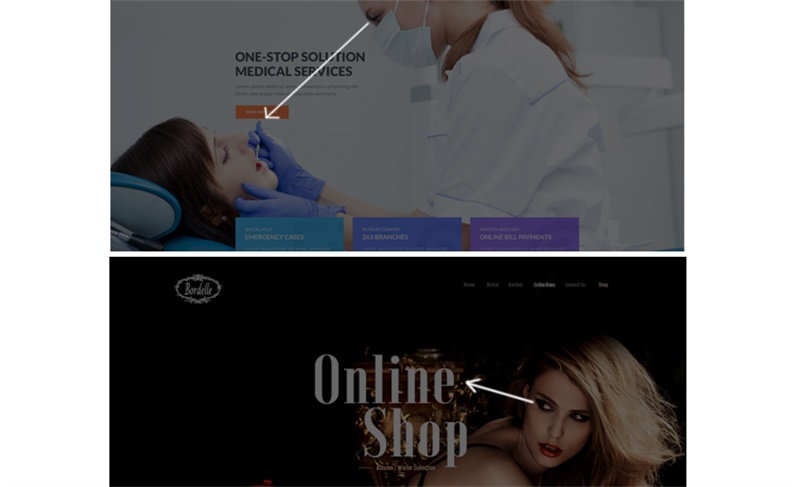
通过白线不难发现,画面中的线——视线。人物的视线引导我们把视觉转向文字
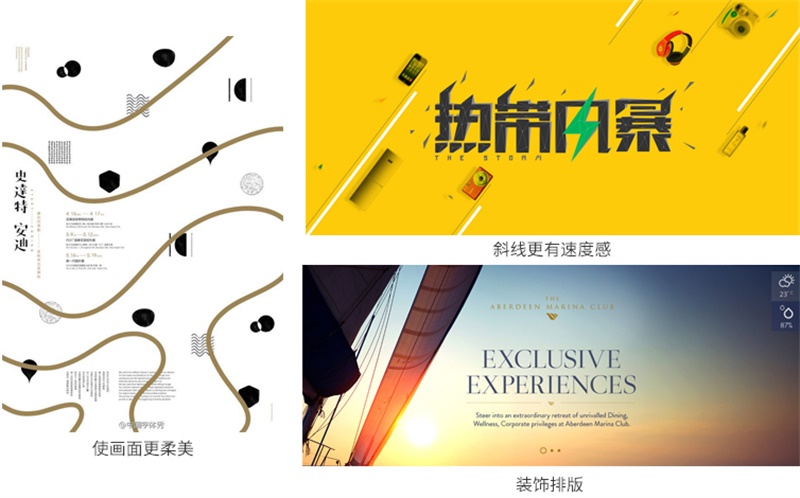
△ 画面中有形的线 从案例中,清晰的线条让画面有速度感、层次感、丰富板式。 线的常见应用信息分类(左1);引导视觉(中间);强调重要性(右1);
线是对设计的补充、装饰丰富画面,可柔美、可速度、可静止,千万不要为了加线而加线,这样无疑是画蛇添足。 还有很多线的应用就不一一举例了,只要仔细观察就明白了 面有哪些特征?不规则、几何形、偶然性 生活中的面:
面的变化
面在几何学中是线的移动轨迹,点线面是相对存在的。 面的种类-1
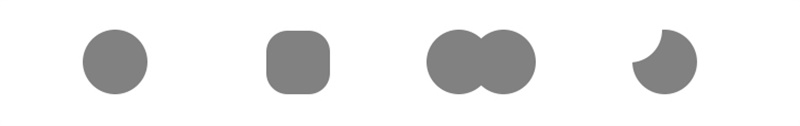
△ 直线形的面 具有直线表现的视觉感受特征,列如:正方形安定、有序简洁。
△ 曲线的面 给人随意、舒适、柔美的感受,正圆过于完美则显得呆板,而扁圆呈现出一种变化的曲线,美感更好。另外残缺也不失一种美 面的种类-2
△ 自由曲线的面 个性鲜明、随意,带给人优雅、柔美和温暖的感受。
△ 偶然的面 用特殊的方式构成的意外的形态,非常独特的视觉效果。例如墨迹、水花、泼洒的咖啡等 无形的面和有形的面
找到面了吗?没有、看下面。
从案例上面画的黑色块中我们不难发现,人、物体将我们的画面一分为二。面积超过页面的50%,这些物体、人、或者某个元素在画面中的面积比例超过了50%,则为面。并且不像几何面那么的清晰,所以我把它称之为无形的面。 设计中有形的面
从案例上面画的黑色块中我们不难发现,几何的面把我们的画面分割,得到层次感。另外面也可以作为信息的载体,让文字在画面中更清晰的表现。 一起看看优秀设计中的点线面
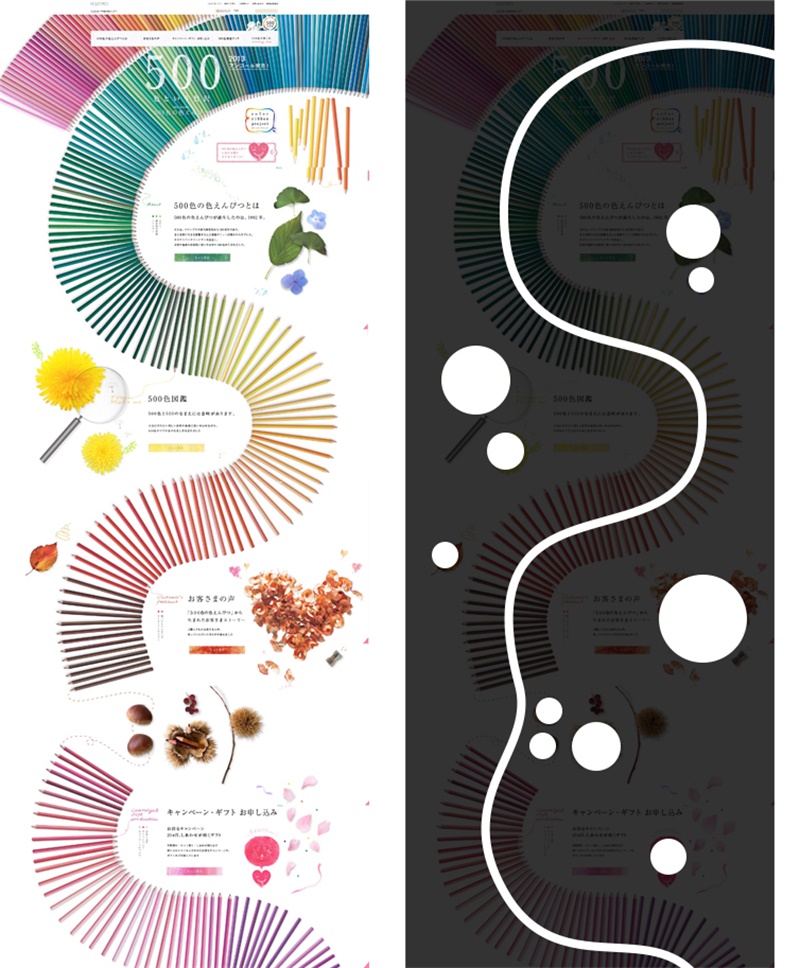
用彩色铅笔排成的线,太美。如果彩虹一般。所以当某个元素变成线,也是一个不错的创意。
用线引导视觉,点也有若隐若现的变化。层次关系明显。
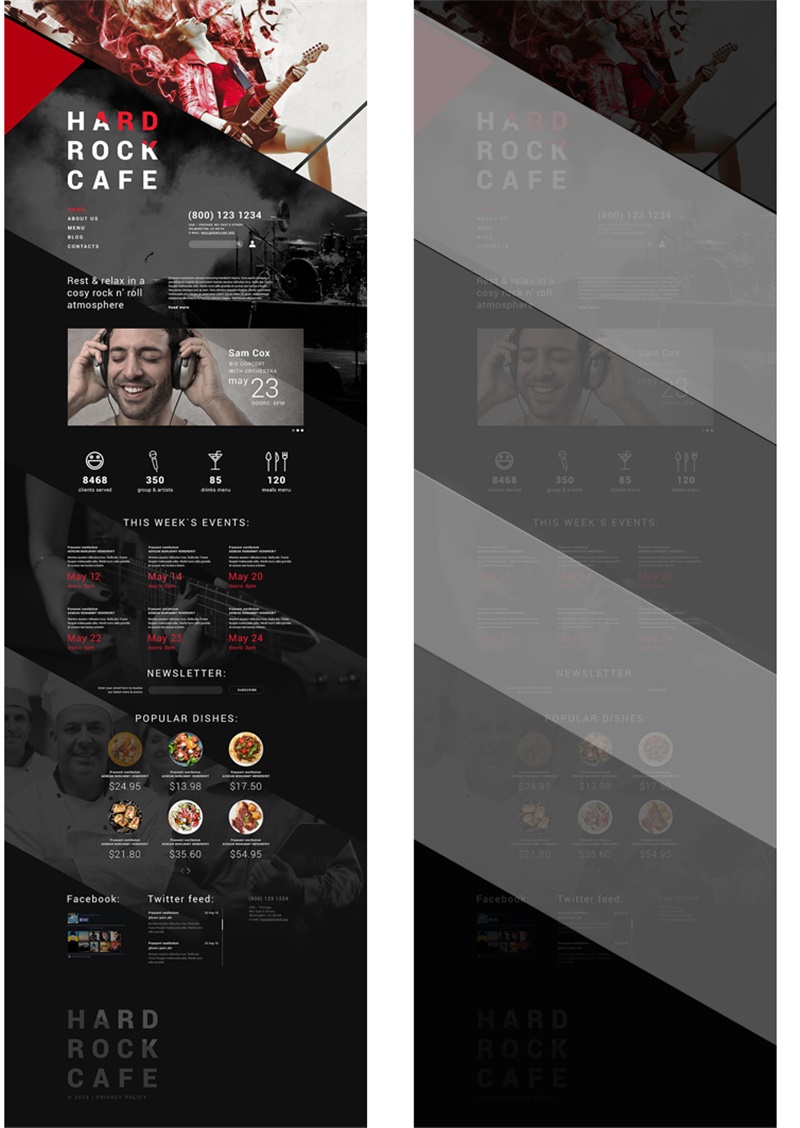
斜切面分割画面,打破传统的面,使画面动感足并且符合页面主题。 回顾点线面点——画面的气氛点缀、丰富层次,有对比大小就有点 线——引导视觉走向、链接信息 面——画面层次分割、信息的载体 点线面是互通的,是相对存在的。也不失单独存在的。 二、几种构成在设计中的应用01-发射构成 02-近视构成 03-空间构成 发射构成
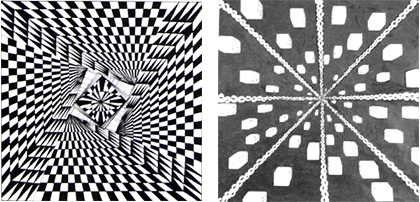
1-发射——指同由放射中心出发,作向四周辐射构成的图形 2-主要有向心式、同心式、离心式 3-发射构成的特点是给人的视觉冲击力大。
海报使用虚线圆,像四周扩散 发射构成的版面形式
案列中心以圆形向外发射扩展,分割画面。
发射构成不仅体现在板式上面,在字体、物体上面也可以表现出发射。效果更加强烈。 近视构成
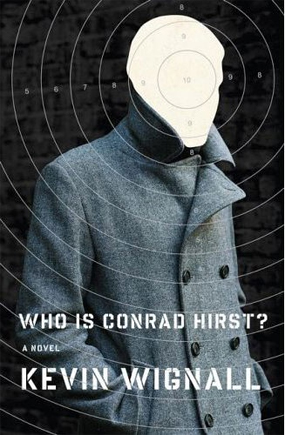
1-近视——彼此之间相似,远看如出一辙,而且变化各异。 2-自然中这种近视的形态非常多 3-近视构成是个体现画面创意感不错的方式,同时失去了主体。
海报使用不同相似的任务组成让人眼前一亮,同时失去主体。 近视构成的版面形式
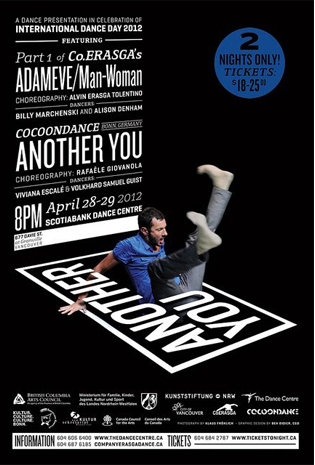
案列中的近视构成让画面变的不具一格,同时也失去了主体。只能靠文字来理解意思。 空间构成 1-平面构成中的空间主要是指在画面中形成的视觉有现实的错觉。 2-空间的表现可以用,点、线的渐变形式完成也可以形与形的重叠实现等。 3-特别组合的空间也是个不错的创意。
海报用文字组合形成一个简单的空间,给人不一样的感受。是不是挺有创意感觉。
案列中组合起来的空间,让人眼前一亮,有新意又耐看。 三、自我提升多观察、多思考、多做 观察——观察优秀作品中的点、线、面、色、光、质、排版等要素 思考——理解为什么要这么做,这么做的好处 多做——做好和做了是2个选择,取决于自己 到这里这次的分享就此结束了,谢谢大家 欢迎关注我的个人公众号“三根设计骨”,后期写了新的文章也会第一时间更新在公众号上面,更多希望和大家有一个互动交流。
「超实用的UI设计自学指南」
【木子设计网 原创文章 投稿邮箱:13671295@qq.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论