Make Exportable:切图预设管理插件 for Sketch

扫一扫 
扫一扫 
扫一扫 
扫一扫 我们知道APP UI 切图需要切多个尺寸,在 Sketch APP里可以很方便切出不出倍率的图像,但是这还不够,因为每次点击切图后,都需要点+号按钮来增加切图选项,如果能一次性保存所有切图选项,那是不是更好? Make Exportable 正好解决了这个问题,安装这个 Sketch 切图插件后,用户可以自行预设多个切图选项,让设计师切图时更加方便!
Sketch 插件名称:Make Exportable 插件特色
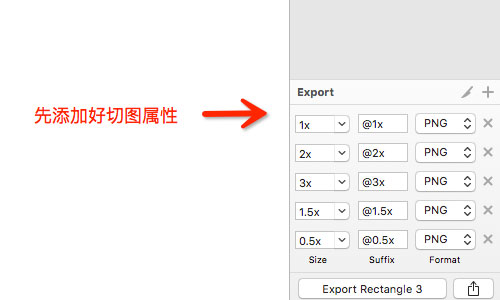
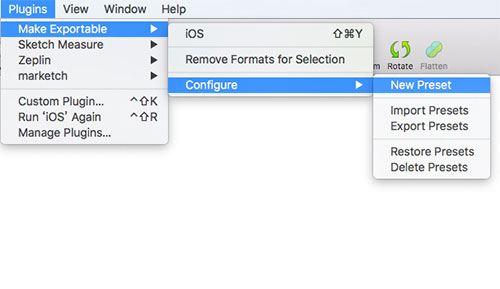
安装教程进入下载页后,点击文中的「Download」字样进行下载,下载后,双击「MakeExportable.sketchplugin」文件就直接安装了 小编在 Sketch 41.2下安装成功。安装后会出现在「Plugins – Make Exportable」菜单。 使用教程STEP 1:插件安装成功后,我们先用设置一个预设,如下图:
STEP 2: 选择菜单「Plugins – Make Exportable – Configure – New Preset」添加预设。
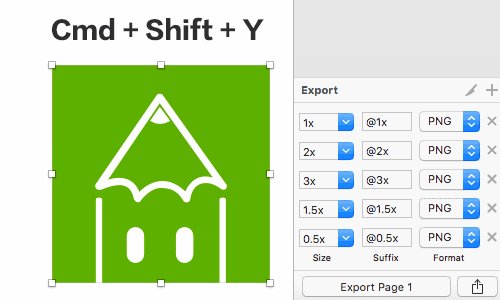
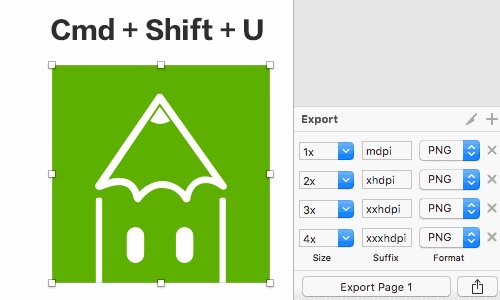
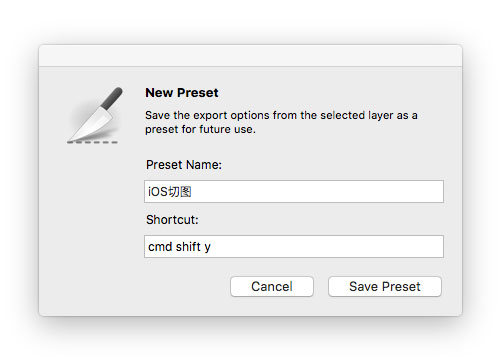
STEP 3: 输入「预设名称」和「快捷键」,快捷键是以空格分开,比如「cmd shift y」 就表示 cmd+shfit+Y快捷键啦。
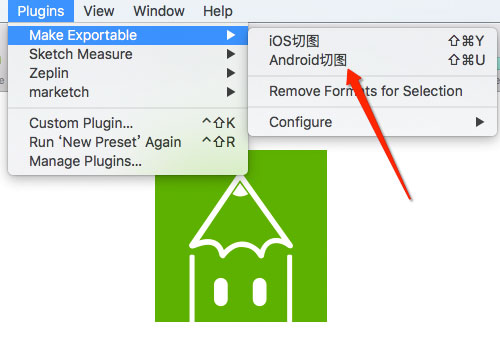
你还可以同时设置多个切图,设置后会在插件菜单里显示预设项,启用时直接输入快捷键即可!
有了这个,切图再次提速咯,喜欢本插件吗?请分享本文给更多设计师吧! 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论