视觉化查看网页样式及标注- Visual Inspector Chrome扩展

扫一扫 
扫一扫 
扫一扫 
扫一扫 网页设计师通常会使用Chrome或firefox这两款浏览器,为什么?不仅仅是因为好用,而是为了使用按F12出现的「查看网页元素」这个Web开发者工具,然而这个工具真的没代替品吗?有的,Visual Inspector 这个视觉查看器就相当好用,建议设计师们去试试。 Visual Inspector 是 Chrome 的一个扩展,它可以方便的查看页面的字体、颜色、盒子模型、及元素间的间距标注等等,全是视觉化展示,这比代码展示形式的F12工具更易观看,是网页设计师必备辅助工具之一。
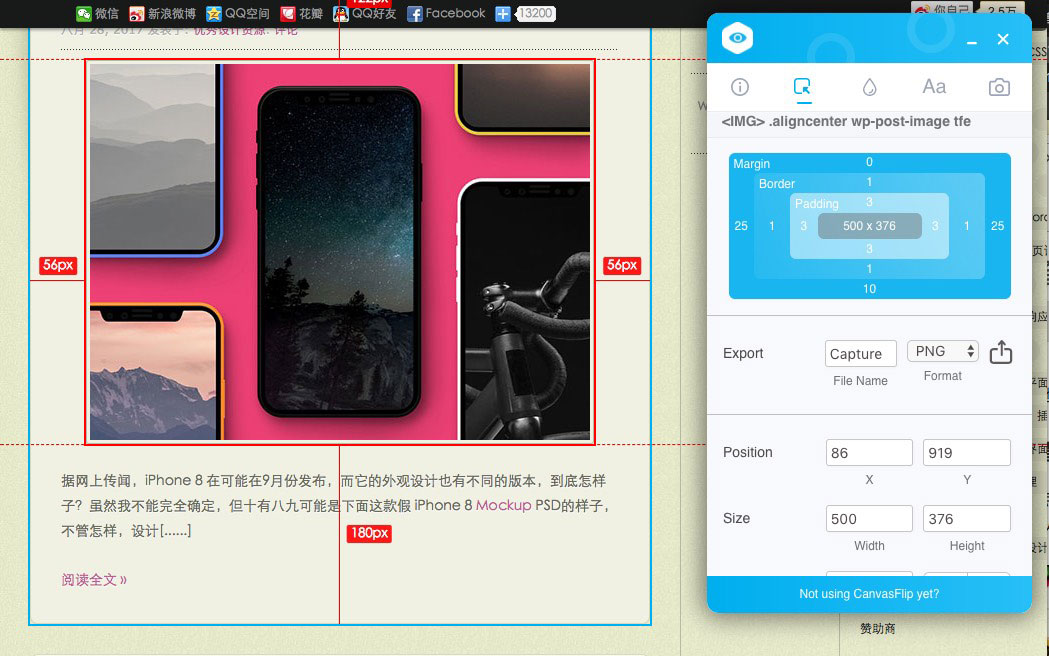
扩展名称:Visual Inspector 查看/修改样式、标注(好用啊)点击「INSPECT」按钮(第2个)可以实时查看选中元素的盒子模型、样式以及与其它元素的标注,尤其是查看邻元素的间距标注功能,这个相当好用。 PS: 除了查看还可以实时修改的哦~
颜色点击第3个图标(水滴icon)可以查看当前网站样式的所有颜色。 用了这个功能才知道设计达人的网站颜色还是有点多,有时间真的要修理修理啊……
图像查看与导出这个就实用了,如果一些网站禁止右键复制图像,那么这功能就可以很方便的将其导出来。我们只需要点击第4个相机按钮,就可以想看当前页面的所有图片,并可以单独导出来哦!
虽然我有100种方法我可以扣出网页的图片,但这个工具实在太方便了。 值得使用的理由
有了这个,是不是可以不用F12了?非也,F12还有很多强大的功能,只是作为设计师很少用到。所以结合Visual Inspector二者相互使用会更好。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论