高品质SVG图标系列,UI设计师都收藏了(长期更新)

扫一扫 
扫一扫 
扫一扫 
扫一扫 很早之前达人分享了《找图标素材?怎能少了这些图标库和制作工具 》,里有有很多图标库,你想找的任何图标,在那文章里都可以找到,但是有些UI设计师不想花时间一个个找,而是想要一套完整统一风格,那么今天的图标系列你们用得上。 本文章图标素材牛X之处:
建议大家收藏这篇文章,作为一个独特的图标库指引,同时达人以及其它设计爱好者会一起更新这个 list(前提是你要收藏设计达人官网的本篇文章,不然看不到更新哦。) 目录
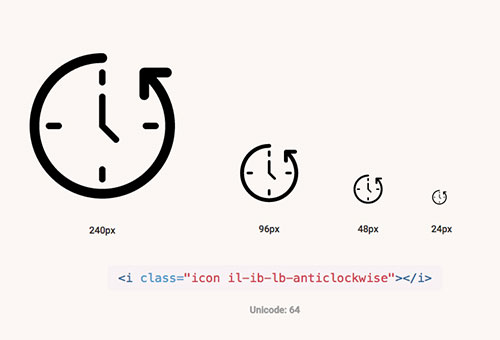
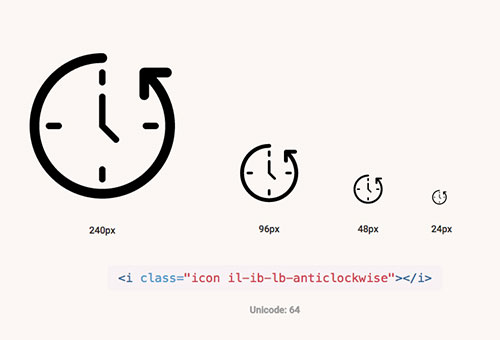
IconBrons这是一组更新较快的图标库,2周前只有200+,而小编今天看了下已经更新至300多个图标了。IconBros的搜索比较智能,可以用模糊关键字来搜索图标,还有图标收藏功能(需要注册),这些都是很好的体验。 素材格式:SVG, PNG, Web Font
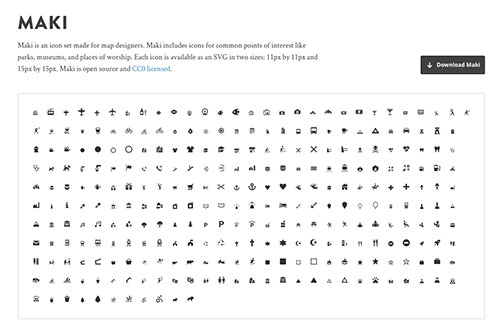
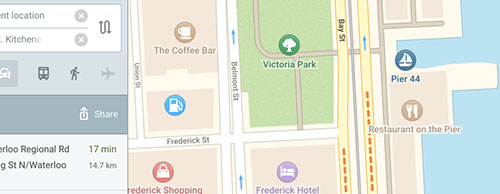
MAKI ICONMAKI这套图标是针对地图、导航而设计的图标库,包含常用的公共景点图标,比如:公园、酒店、汽车、写信、停车标志、美食、学校等等。 MAKI 的设计师很友好地为这套图标添加了一个使用设计指南,建议大家看看。 格式:SVG
ionicons该开源图标有2种风格,分别是线性轮廓和实心填充风格。 图标格式:PNG, Web font, (SVG格式打开失败)
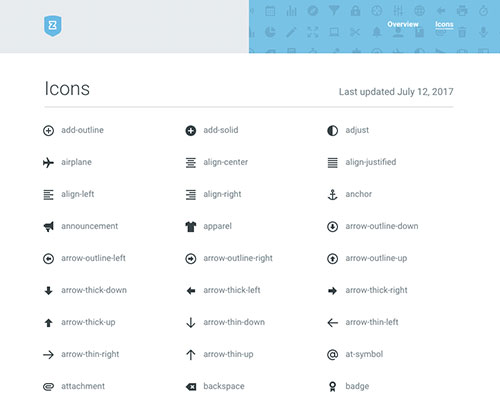
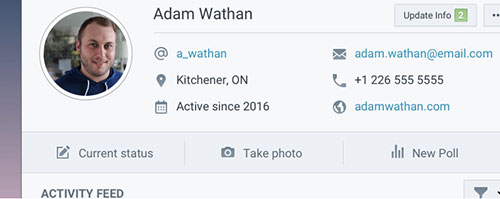
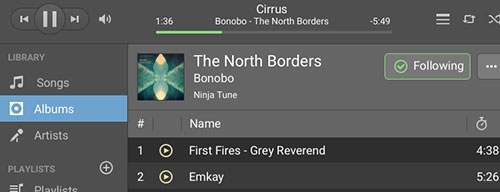
Zondicons这套图标的适合多种使用场景,根据设计师Kitchener介绍,Zond icons 可以应用到多种不同场合的UI界面设计,比如社区APP、音乐播放器、内容编辑器或是导航地图,都可以从该图标上找到。 图标格式:SVG(297个)
使用DEMO
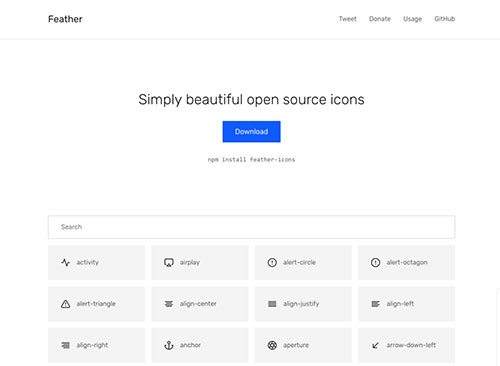
Feather icons一套漂亮的开源图标,官网自带搜索工具条,方便单个图标搜索,当然也可以直接Ctrl+F进行查找。 每个图标以24×24网格上设计,风格主要以简约性、可读性以及一致性来设计。 图标格式:SVG
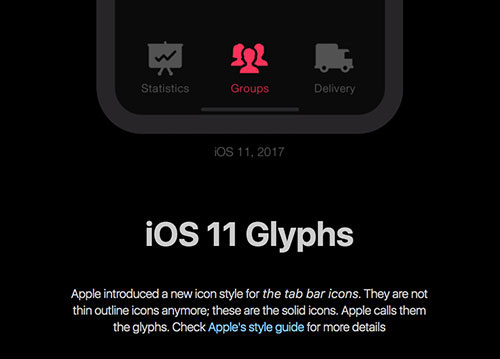
iOS11 图标这是近期更新的文章,也整理到这里来,iOS app设计必备图标! 图标格式:SVG,PNG, PDF
谷歌Material Design图标需要设计Material设计风格的Android或iOS应用,我想这套图标你必定不能少了,如果你不知道什么是Material,那么可以看看官方的设计指南。 网站地址:https://material.io/icons/
总结作为UI设计师,APP图标设计是必要的工作,拥有几套高品质的图标库作为后备素材是不错的选择,提高效率同时也能作为学习灵感。 对于开发工程师,即全没有高级设计师的前提下,也可以使用这些免费的开源图标来提高自己APP的颜值。节约成本,也能让APP高大上。 本文长期更新,欢迎设计师留言、投稿,和达人一起壮大这个素材list~! 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论