霓虹灯效果制作教程,含字体素材

扫一扫 
扫一扫 
扫一扫 
扫一扫 今天设计达人制作了一组发光字,教程主要是给大家一个思路是如何创造这些霓虹字体,在没有素材的时候也可以自己设计。教程我们运用了Photoshop的多个图层样式来实现这些效果,简单入门,新人也能学会。同时我们也提供了提供了源文件分层素材,不想自己做的同学可以直接拿来使用提高效率。
霓虹字制作教程1. 第一层高光文字 首先给画面添加个黑色背景以便我们查看效果,然后开始做最上层的文字,可使用【APP设计必备字体:San Francisco Pro、苹方、思源黑体和Roboto等】提供细字体字型来制作,当然也可以其它字体。 我这里的字号使用36像素。
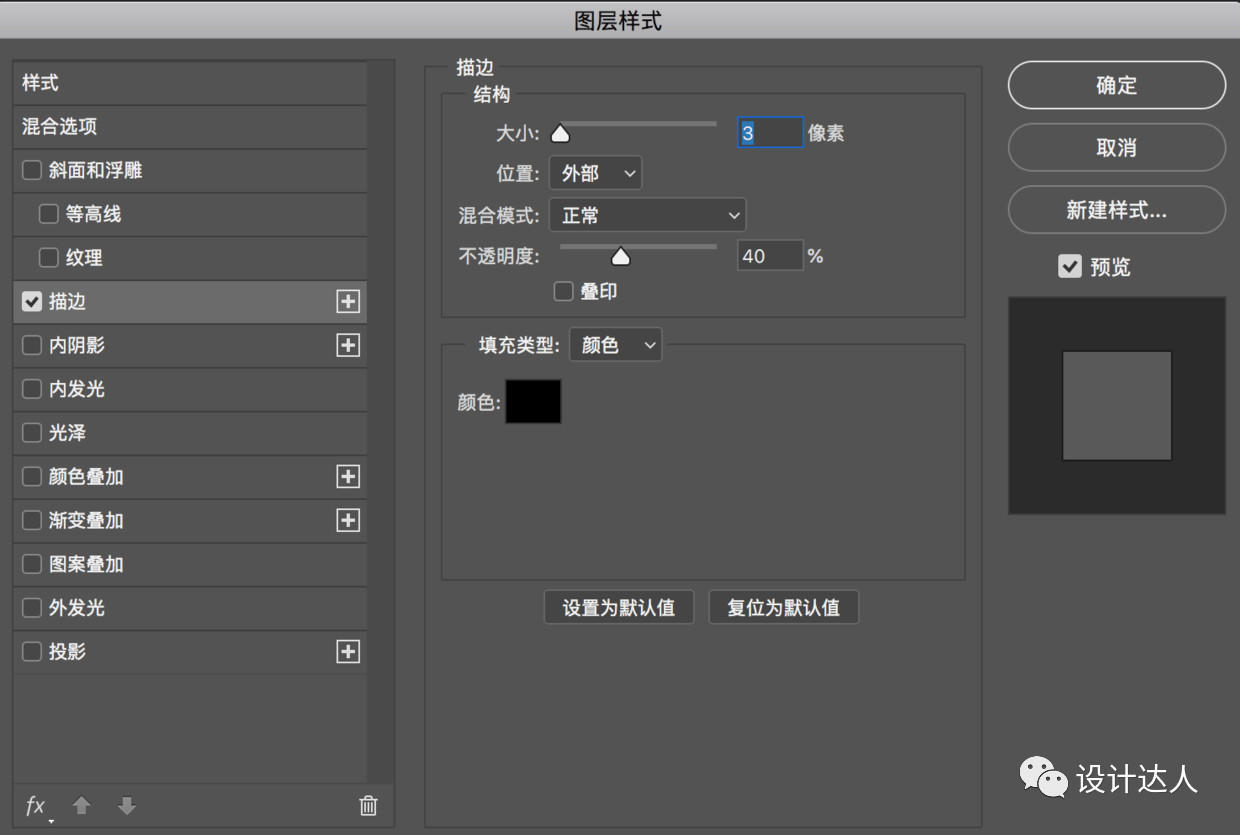
图层样式:外描边,大小为3像素,不透明度40%左右。
文字图层参数 因为背景也是黑色的关系,所以暂时把背景改为白色来看效果,看看描边的粗细是否合适,如果不合适就适当改下大小。 如下面第二行文字,因为字小,所以改为2px描边就够了,大家不要死记参数,灵活运用。
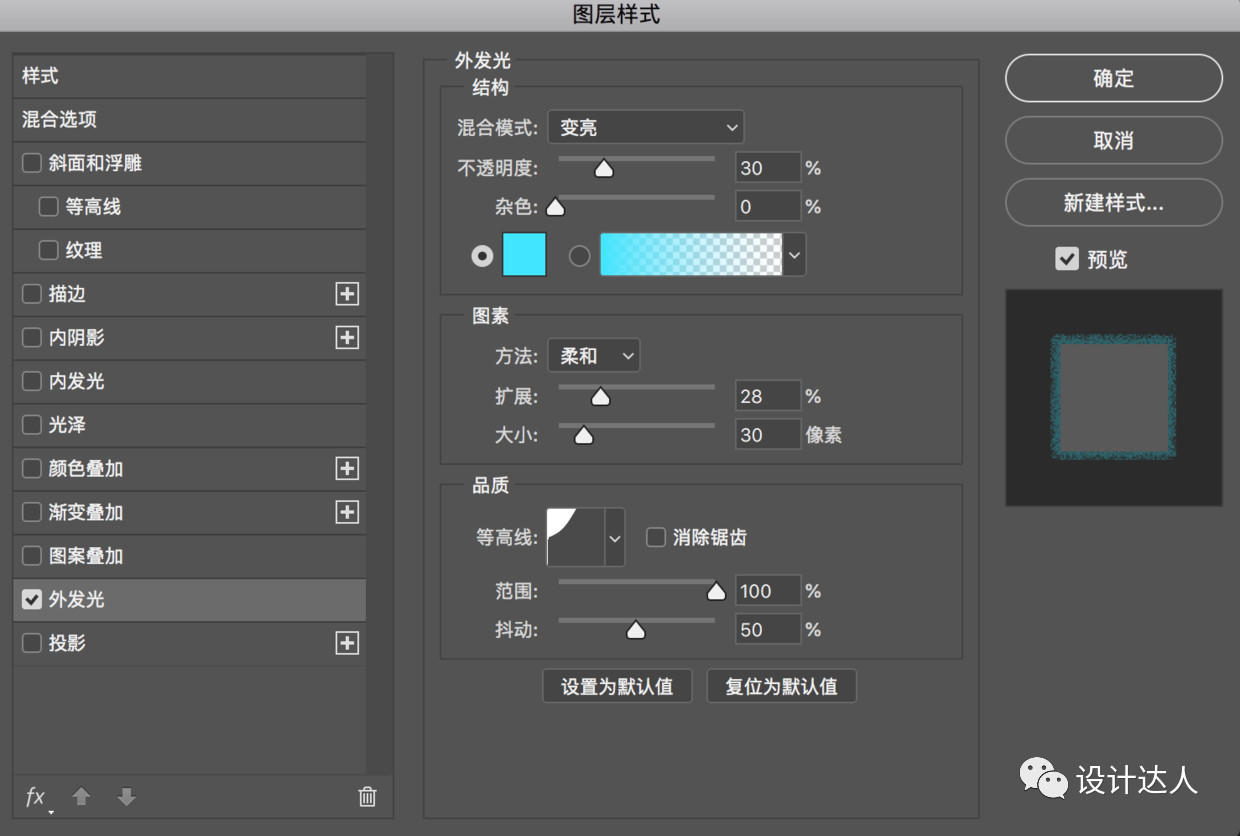
文字描边 2. 第二层文字:外发光与描边 第二层文字有颜色的发光字,颜色使用#33e5ff,其它参考如下图:
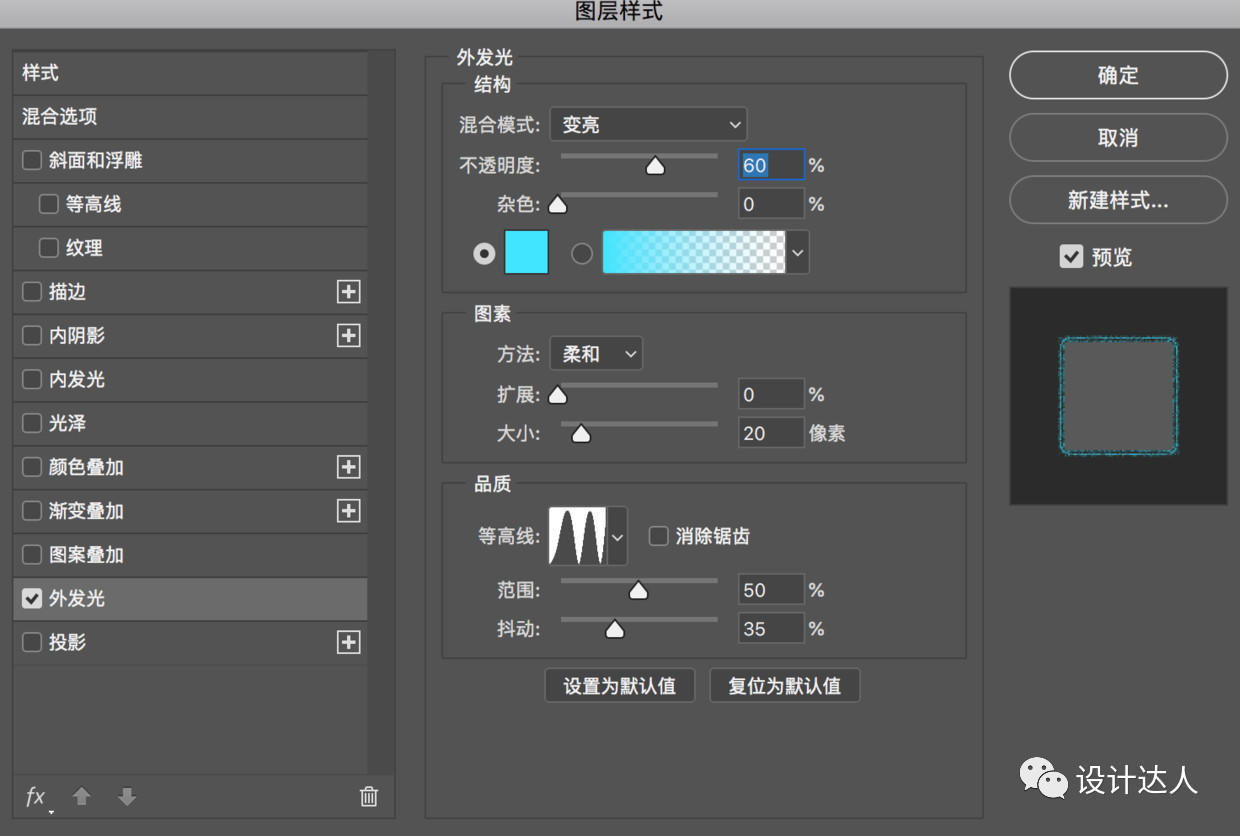
外发光图层参数
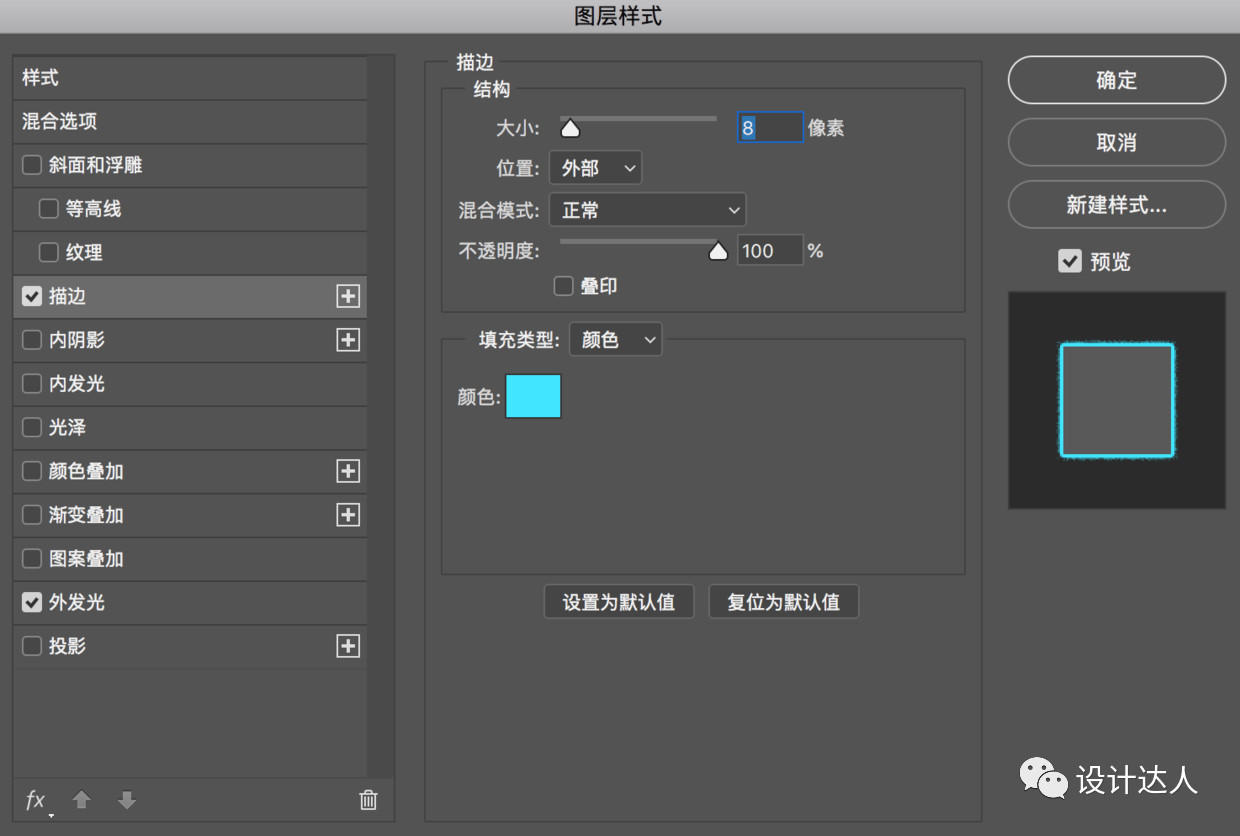
描边图层参数 效果如下:
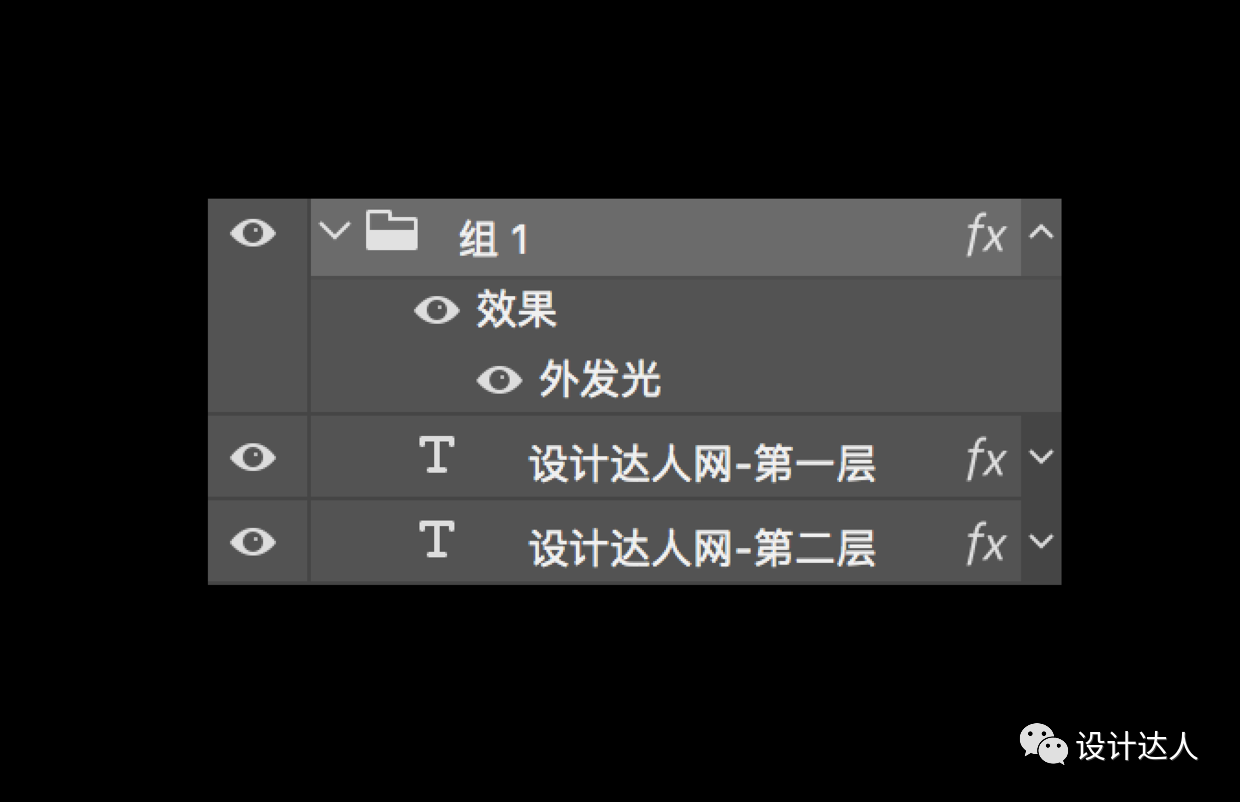
外发光 描边效果 3. 发光组制作 把这2组文字编组,并组组添加图层样式为外发光,颜色值#33e5ff。
图层编组
图层组的参数 最终效果利用这些图层样式,我们可以复制出更多的图形并更改其它颜色,就能DIY出自己想要的效果啦。
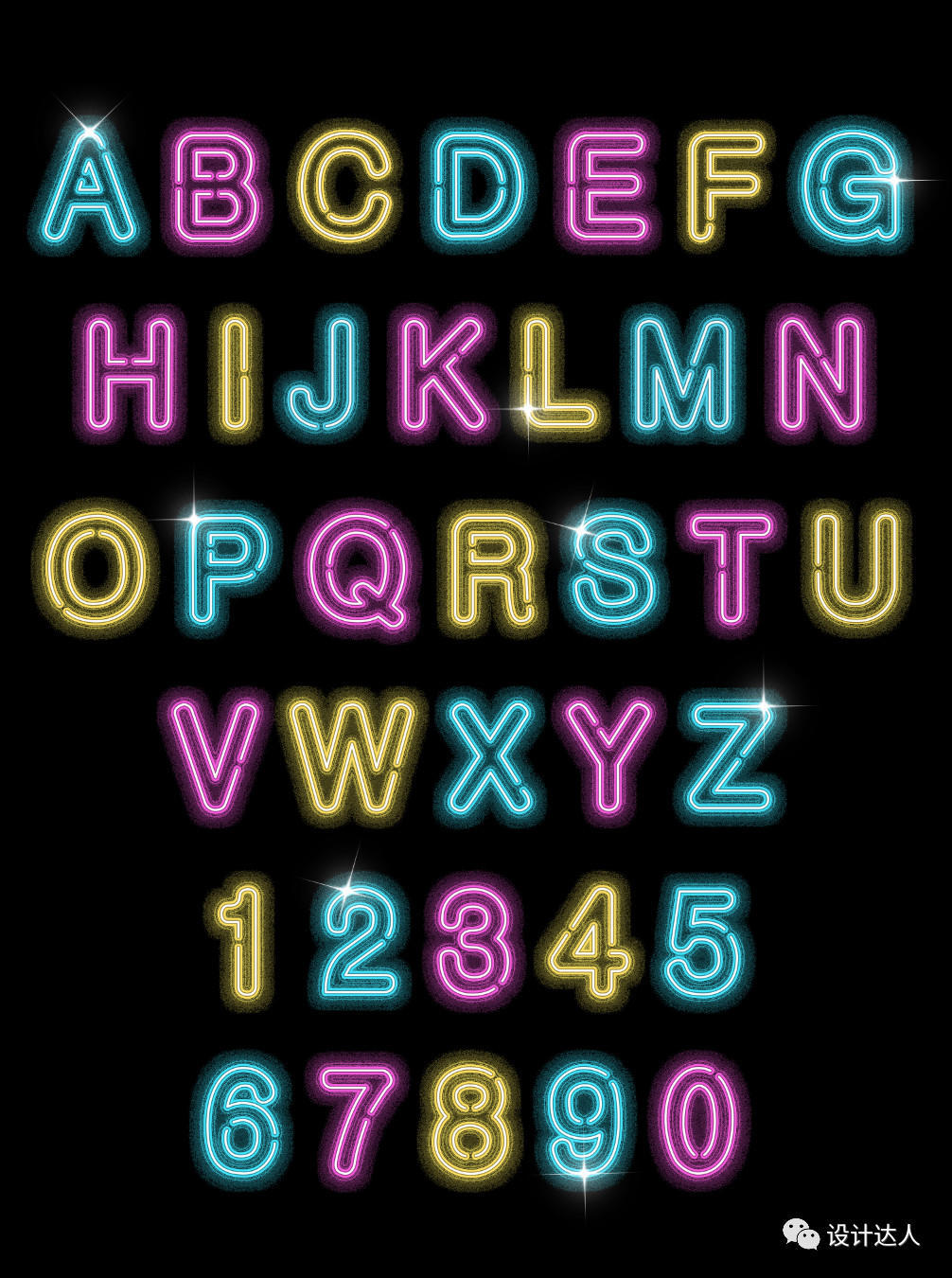
做霓虹灯效果字体是不是很简单?但是如果我们有素材,就能更快的做出这种效果出来。 NO,NO,NO…… 福利:霓虹灯字体素材
这里小编还为大家精选一套包含A-Z的26个字母、0-9的数字霓虹灯字体,PSD分层格式适合大家直接使用。有了这个素材,字母数字都不用改,一个一个拼就可以了,是不是更方便? 下载地址:https://pan.baidu.com/s/1B6xhVKayCq6TDdxEV2dQbg 今天教程就分享到这里,这是一个非常简单实用的教程,建议收藏此文章,以后做霓虹灯的时候就可以翻来看一看。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论