电商好文!超多实战案例帮你解锁5种商品摆放姿势

扫一扫 
扫一扫 
扫一扫 
扫一扫
不沉的骨头:在做活动页面的时候你是不是也会跟我一样纠结商品要怎么样摆放呢?商品的摆放跟页面的板式布局紧密相关。这次为大家带来的是活动页面设计之商品的5种摆放姿势,下面我们一起来看看。 往期电商设计好文回顾:
部分图片案列来自网络,多多包涵。 一、商品的摆放姿势
仅供大家参考,做一个抛砖引玉。也希望给大家带来一些收获。 明确商品的作用性1、明确页面主题,卖什么或者什么有优惠 2、丰富页面,增强促销气氛 3、增强用户的购买欲望 在很多时候我们做活动页面是没有模特的,大多数是商品,尤其是平台的活动。 在促销活动页面或banner中商品的摆放方式也是挺重要的部分,一个页面好看不好看、有没有购买欲望、气氛强不强都和商品息息相关。 我们不仅要做到版面形式好看,也要处理好商品。 开始咯商品在页面中摆放的方式有很多,在这里我举例在活动页面中比较常用的摆放方式演示。 先看一看:
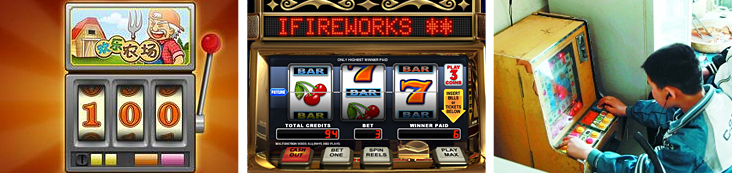
PS:下面案列演示不足之处,望大家见谅。 01、运动轨迹运动轨迹通过字面解释我们清晰的明白,商品有一个轨迹,列如正方形、圆形等。运动本身就是一种节奏,所以让你的商品也一起变得有节奏起来。它会存在有形的轨迹和无形的轨迹。 我们看有形的运动轨迹案列:
通过上面我们可以看出运动轨迹是非常的明显的、这种方式目前还是比较少。那么我们该注意些什么呢
1、商品大小、虚实。离我们越近的物体越大、越清晰,反之越小,越虚化。 2、有形的运动轨迹不可喧宾夺主,适当就行。 我们看无形的运动轨迹案列:
通过上面我们可以看出运动轨迹是通过 小人、实物、足球一起组合起来,使画面有了一个视觉的运动轨迹。 那么我们要注意些什么呢? 1、还是一样大小、该弱化的则弱化 2、物体元素不能喧宾夺主、抢了标题的地位 案列欣赏
02、三角摆放在商品摆放中,我们会发现很多页面中的产品摆放会近似三角形。因为三角是最稳定的形状、三角也有一个引导指向性。三角摆放是最常见也是最稳的一种方式、它不局限于商品的角度,是否立体。平的立体的它都通吃。 我们看三角摆放案列:
是不是看着很眼熟,因为我们经常会看到这种摆放方式。 那么我们需要注意什么: 1、千万不要摆成很正的三角形,随意一些更好 2、三角摆放后你会发现三角的顶部会出现空的地方,需要用飘起来的商品补充 最后是虚化的,因为摆放的商品都是实的,所以其它弱化。 3、商品不可过多、多则乱。也不可过少、少则松 4、商品颜色尽量少,避免过多把画面变花了 案列欣赏
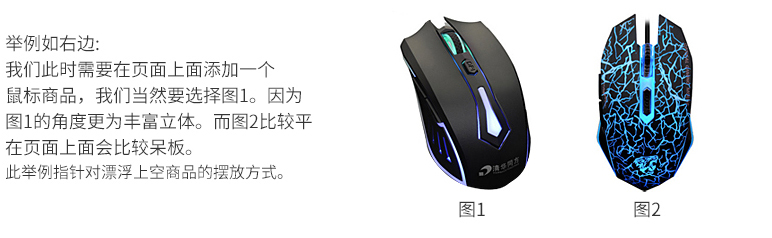
03、漂浮上空我们先看下商品漂浮空中的案列,感受下它们之间的共同点。
通过上图案列中我们可以发现: 1、商品的都是比较立体的,透视感强(ps:由于某些商品特性会存在只能平视角度的这个可以忽略) 2、商品直接的大小小关系明确,层次明显。 3、商品颜色与页面颜色融合,不相冲。
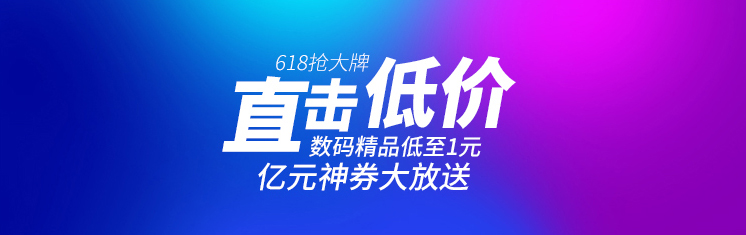
案列演示摆放要求:需以商品漂浮上空的页面 画面布局:标题居中,商品两边漂浮布局 寻找商品:在找相关商品的过程中切勿着急哈,下一个会更好 ps: 1、如需求方有要求放置的商品 ,提前找他提供。 2、根据页面的颜色尽量找比较符合页面的商品,尽量不要选着颜色过黑 的产品,不然会在页面中显得比较脏。 设计过程:我们首先确定标题排版。
开始配色 选用蓝、紫三种颜色搭配,蓝色与紫色为近似色。
添加商品 调整好角度。和商品排放的位置,这个一定要多尝试,或许放到右边更合适,又或许是左边。
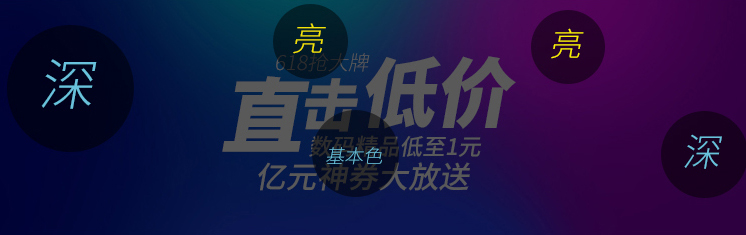
开始细化标题区域 过程我就不在这里细说了,大致说下 1、主标题增加立体,增强主题感。 2、结合字形稍作变形 3、给整体文案背后增加一个载体,让其从背景中突出出来。 4、副标题增加色块来增加色设计感和与背景拉开层次。 5、背后的载体也要有深浅、暗部和亮部层次。 标题颜色根据我之前说的深色配亮色,所以这里背景为深色,选择黄色来搭配。 副标题选用白色就好了。 最后效果如下:
调整商品的深浅关系 1、离我们越远的商品我们需要通过混合模式正片叠底、透明度来使商品融入背景中。 2、离我们越近的商品我们需要保证它的清晰度,不能模糊。可以通过锐化来提升清晰度。
调整商品的环境光色 根据商品所在的页面地方颜色增加环境色,同时也可以通过增强商品的明暗来提升商品的品质 1、可以通过混合模式叠加、正片叠底、高光这些模式来处理商品上面的环境光色。 2、给2-3个商品来一层动态模糊,增加画面动感。
添加相关点缀元素丰富画面 因为是618的相关页面所以这里需延续主会场的页面元素贯穿整个活动,保持统一性。 点缀元素也需要有深浅关系、大小层次。 现在感觉背景亮部还是有些不够,增加亮部。 最终效果如下:
做到这里就完结了,我们需要有耐心去不断调整颜色、深浅。 04、平视角度我们先看下商品平视角度的案列,感受下它们之间的共同点。
通过上图案列中我们可以发现: 从字面上面的理解,平视角度就是当我们人的视线与物体水平看到的视角。这种视角的商品摆放方式在日常的页面中都是比较常见的。 那它们的共同点: 1、都是通过前后叠加商品产生远近关系 2、高低层次明显 需要注意的地方:
案列欣赏
案列演示摆放要求:需以为商品平视堆积摆放方式 画面布局:布局为左右布局,文左品右 寻找商品:在找相关商品的过程中切勿着急哈,下一个会更好 ps:一些设计做的页面不知道为什么它的商品总是模模糊糊的非常不清晰,这叫我是无法忍受的,不知道他是怎么看的过去。所以商品的质量也同时 影响了一个作品的质量。 设计过程:我们首先确定标题排版。
开始配色 1、促销所以选择了红色作为背景,黄色作为辅助色分割版面。 2、我们通过添加文字的投影来拉开层次,利益点做有成弧度的排版迎合数字3。
添加商品 1、把商品放置页面上,通过分割版面。页面的层次则多了一层。 虽然方法老套,但很实用。 2、商品之间的高低一定要明显、商品与商品之间不可太过疏远。 3、如有有条件可以添加个相关人物也能好好的增加气氛。
丰富营销感 促销活动页面自然是少不了热闹,通过添加飞絮、碎碎的这些小东西。促销感立马出来了。
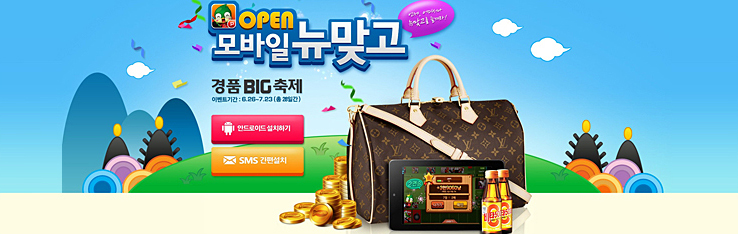
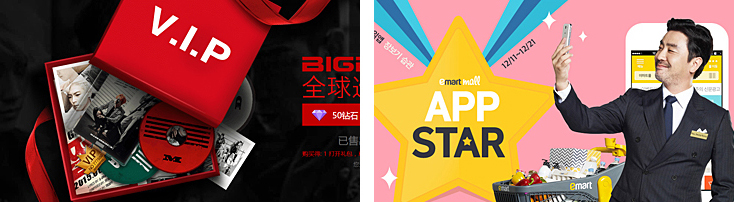
到这里这个案列就完了,比较简单的一个案列,不是很好望大家见谅。 05、放置容器放置容器中现在也是挺常见得了,也挺好玩的。你可以把一切东西想成容器把商品放在里面。
通过上图案列中我们可以发现: 容器它可以是一个形状也可以是真实的东西,其实设计是源于生活的。
案列演示摆放要求:放置一个容器中 画面布局:布局为左右布局,文左品右 寻找商品:在找相关商品的过程中切勿着急哈,下一个会更好 设计过程:
|
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论