三天的时间,我用同一种元素设计了3款风格迥异的LOGO

扫一扫 
扫一扫 
扫一扫 
扫一扫
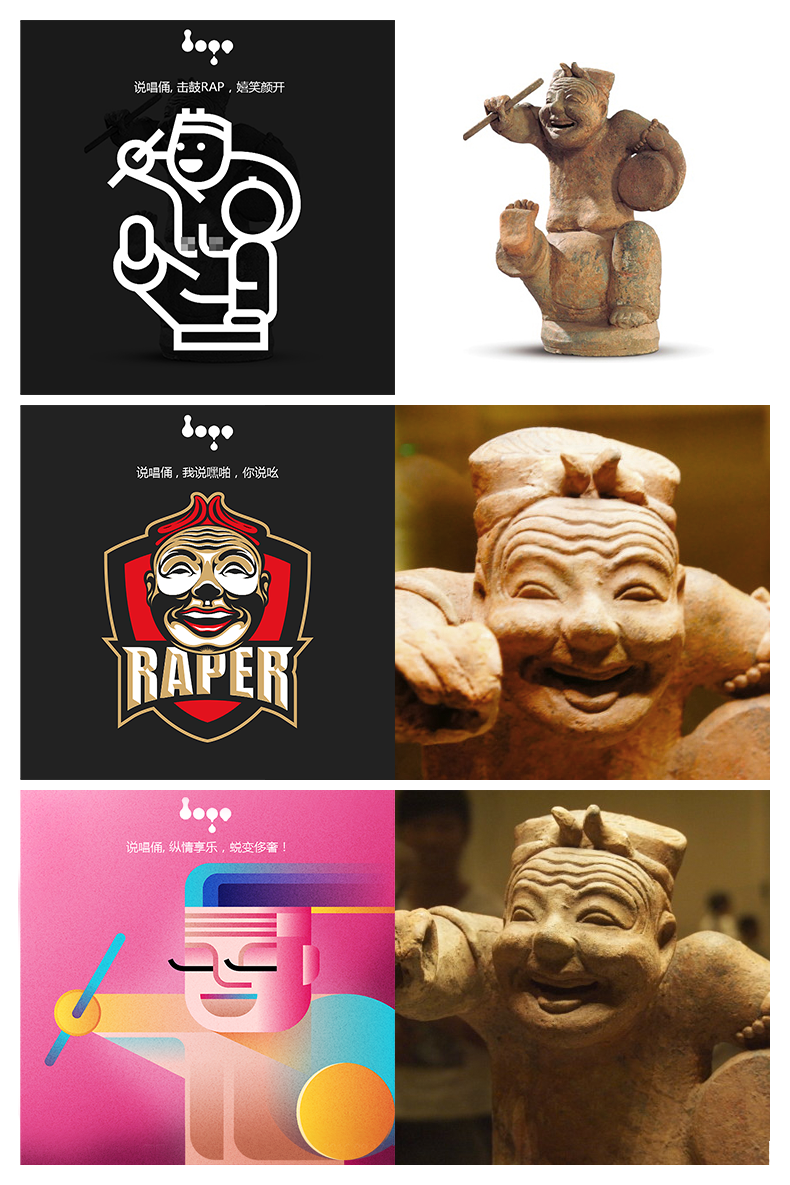
@张瑜design :三天的时间,我用一种设计元素设计了三款风格迥异的logo。本文通过这个实战案例,为你揭秘LOGO设计中的视觉造型能力和设计流程。 作者章鱼哥,UI 设计师兼品牌设计爱好者,目前连载着「每日一标 one day one logo」,欢迎加他的个人微信zhangyusheji123 讨论交流。 他是一位成都籍艺人; 他是鼓手,说唱歌手,人民艺术家; 他诙谐幽默,现场感染力极强; 他就是来至东汉末年的Rapper — 说唱佣
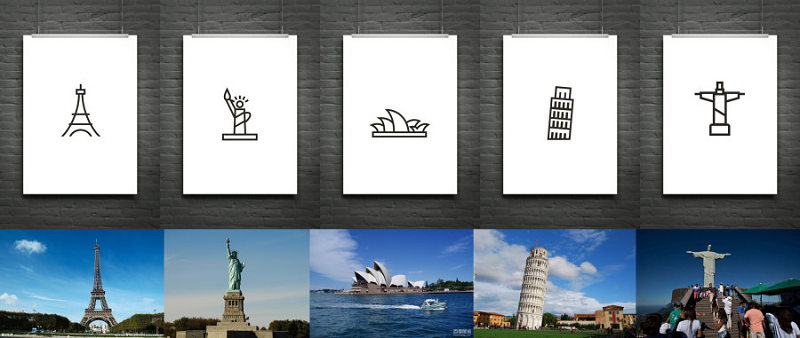
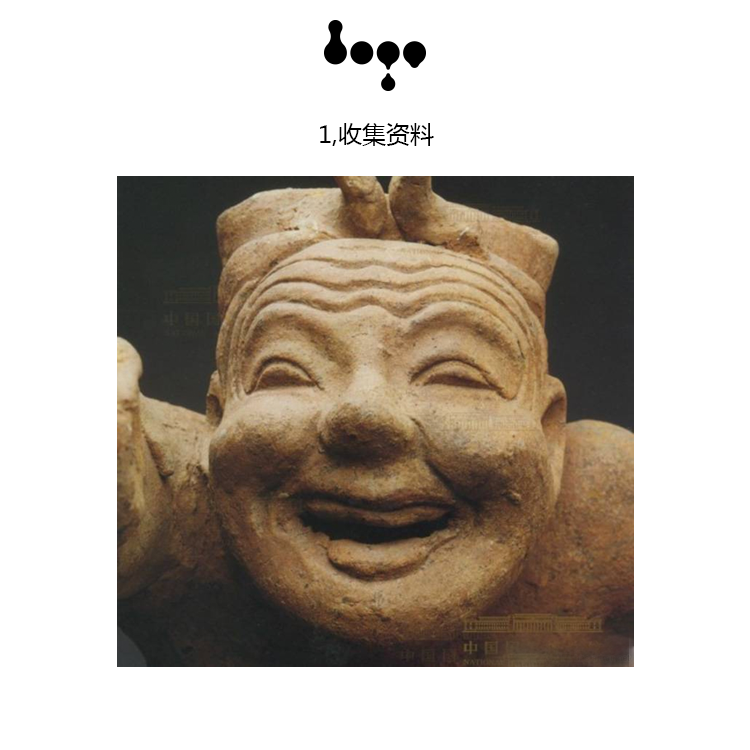
第一天 线性LOGO线性LOGO 看起来精细极致,常应用于icon设计中,线性LOGO的设计的要点在于对设计对象的整体抽象能力和归纳总结能力。 1,资料收集设计前脑海中一定要有个大概风格,有了明确的目标,你找到资料才会更加的精准,设计也更加准确。 比如我想设计下图的建筑类线性LOGO,你就需要分析,这种线性的LOGO,主要通过线条来概括建筑外轮廓,图片的选取尽量突出设计元素的外轮廓,选取能全面概括设计元素的图片。
我选取的是说唱佣平视45度角,这个角度是因为这个角度说唱佣的动作表现更加舒展,正视图和侧视图说唱佣的动作都会被遮挡,
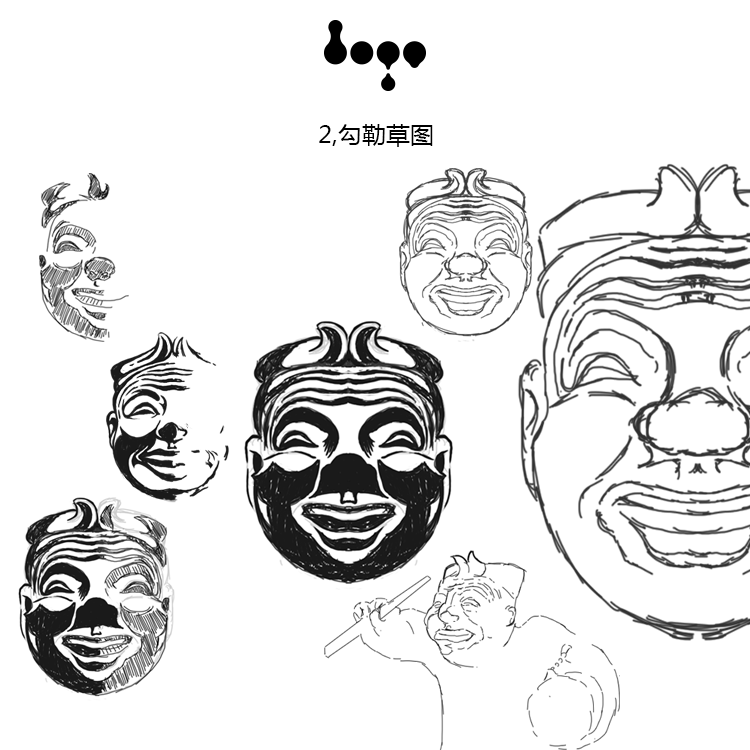
2,勾勒草图草图目的在于快速的了解设计对象的整体轮廓,找出设计对象亮点。 比如一提起蜗牛就联想起蜗牛壳的螺旋线,一提起说唱俑联想的就是笑脸和夸张的动作。这个联想点就是你设计需要突出的亮点, 给图形确定一个图形的细节记忆点,使它区别于其他的图形:
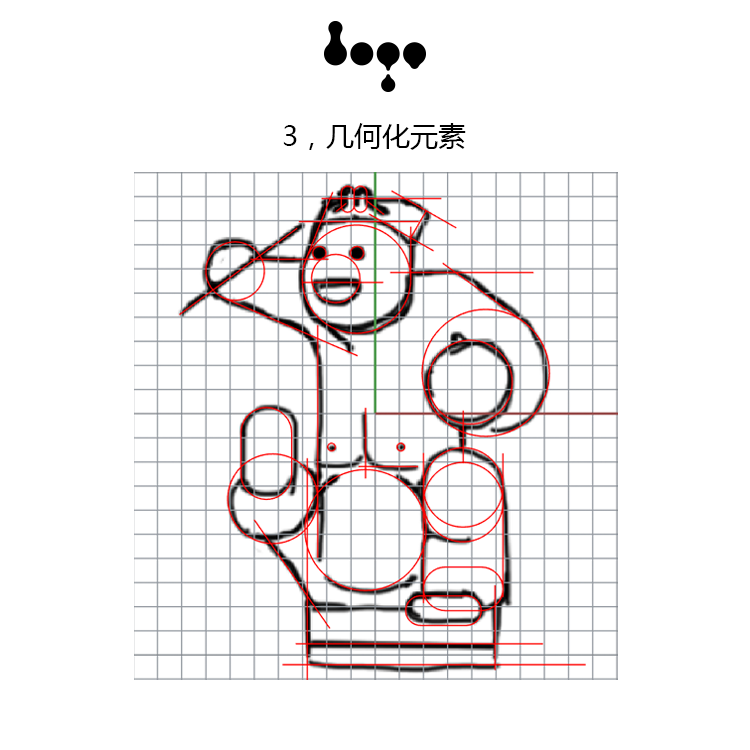
3,几何化元素对于任何物体来说,都可以用以下四种形态来组合。设计就是一个抽象简化的过程,用简单的元素概括出设计元素。
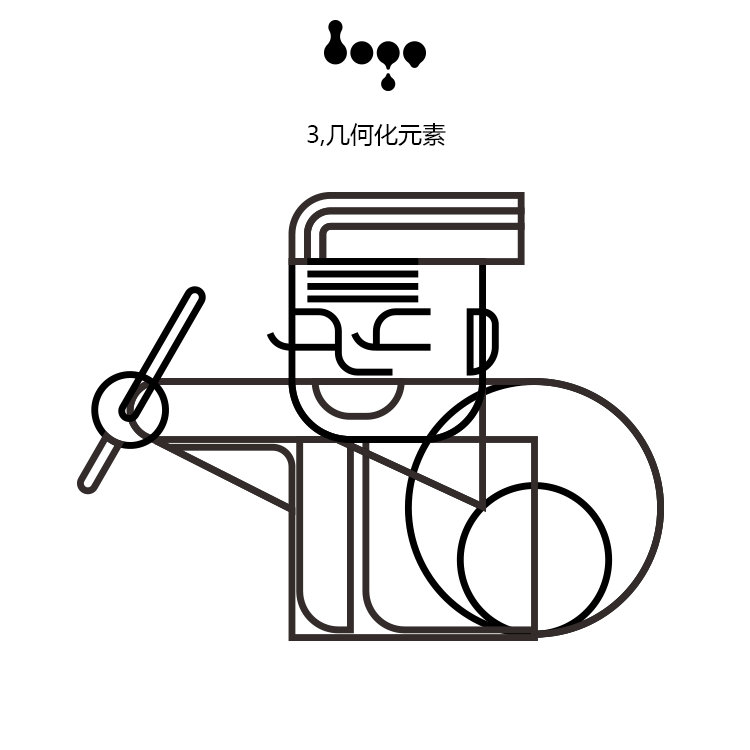
在几何化之前,先画出几个大小不同的圆,直径比例为:1,2,3,5,8,13,21... … 就是著名的斐波那契数列,数值越大越接近黄金比例。 设计的时候尽量去套用大小不同的圆:
4,确定线宽按照上图的曲线勾划出后,减去多余的线段,给剩下的曲线加上了线宽。 可以看见,很多细节都不能表现,甚至挤在一团,这个时候需要再次简化设计,把更多不影响设计的线条剔除。 题外话: 我现在习惯在Rhino(超级奇葩有木有)里面勾线然后转AI进行编辑。 Rhino
Coreldraw
AI
Sketch
软件是其次,学会多种软件之间的转化,设计的思想与输出比软件重要。
5,优化细节调整多余冗长的线条。设计要有舍得精神,不是越多越细就好,刚才画了很多细节,但是现在看起来都是累赘,不断的简化设计,突出细节细节记忆点。 设计当中也还是有二八原则,即80%的设计元素都可以普普通通,20%的亮点足够精彩精彩就行了。 比如咬一口的苹果,你把Apple 的logo填满,它就是一个普通的苹果,但是咬一口之后,它变得与众不同。
6,继续优化前面的优化基本上一个图形都到90%了,但是整体看起来不透气,不通透。没事可以可以多多学习国画,书法当中的气韵,国外也有同样的理论叫视觉流。一个连贯的视觉流,让设计看起来气韵神合。 同时设计也推崇存在即合理,一个元素的存在要有合理性,你舍去的东西和留下的东西同样重要。
7,润色定稿修改一个颜色,检查最后的东西,比如该打码的就打码,(下垂我就不管了)
第二天 图文结合型LOGO第一天玩的都是线,第二天想尝试玩玩新花样。不能老是用线玩捆绑,至少也试试皮鞭蜡烛之类的。 老司机脑海里浮现了各种CLUB,那就做一个类CLUB或者球队类风格的图文结合类的LOGO。 1,收集资料按套路出牌,确定一个方向目标,大概找一下心理想要的风格,我一般会浏览Pinterest 和花瓣,上面应有尽有。
2,勾勒草图分析了上面收集案例,主要是通过明暗对比来对元素进行造型,而且线条都很坚硬,且元素形态相对于集中, 在绘制的时候需要先勾画大概的面,我选择勾画暗部,通过明暗对比来画出元素形态,
3,细化形态用贝塞尔曲线或钢笔工具勾勒,注意线条的流畅度,勾完后再转化成面的形式,进行调整。 小技巧:
4,添加细节上面的图片叠加颜色后显得比较平淡,黑色相当于暗部,黄色和红色相当于本色,如果要用多颜色来表现图标,就需要增加一个高光面。 添加后明显图形层次感增加,有了更多的表现细节。
5,组合文字这类LOGO还有一个特点,就是图文结合,用一个背景把图形和文字统一结合起来,统一后形成一个完整的图案。 注意:由于自己书读得少,说唱的英文是RAP这我知道,但是说唱歌手的单词是Rapper,我写设计的时候写成了Raper(弓虽奸犯)。
6,润色定稿先来一张线稿版:
再来一张黑白照
最后来一个豪华高配版的:
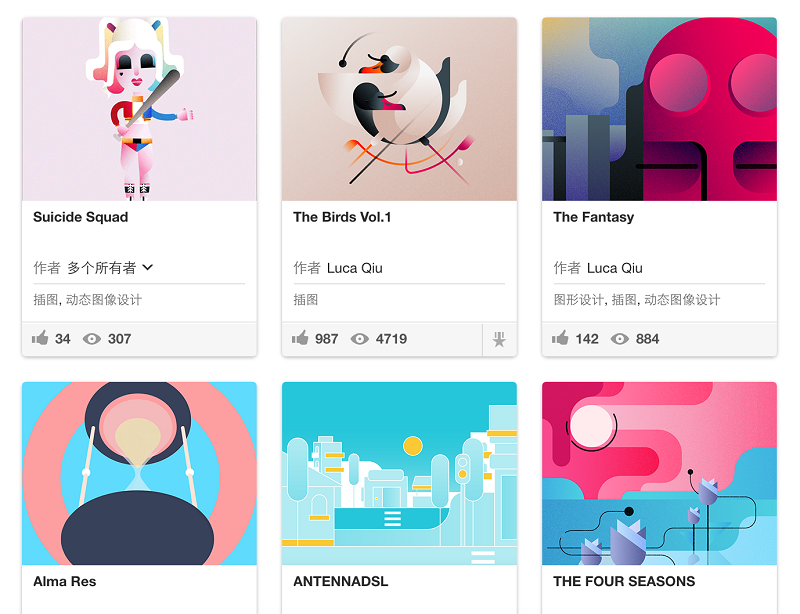
第三天 图形插画类LOGO前面两天的设计让我更加喜欢这位人民艺术家,依稀记得第一次见老师,还是在人教版小学课本上看见(好像暴露了年龄),动作神态丰富,现场感染力极强,想必当年也是一线的老艺术家。 被我玩了两天后,总觉得还不够色,不对是不够色彩丰富,没有那种等红酒绿的气氛,没有体现出老艺术家骚浪贱的气质。 无意在bechance看见设计Luca Qiu (https://www.behance.net)的系列作品自己也想模仿一下,这种高饱和度渐变在添加一点小肌理应该在未来五年都是fantasty。Instagram的LOGO,justin bieber 的《what do you mean》MV,甚至薛之谦的新专辑封面都是运用这系列渐变。 值得做一个小练习:
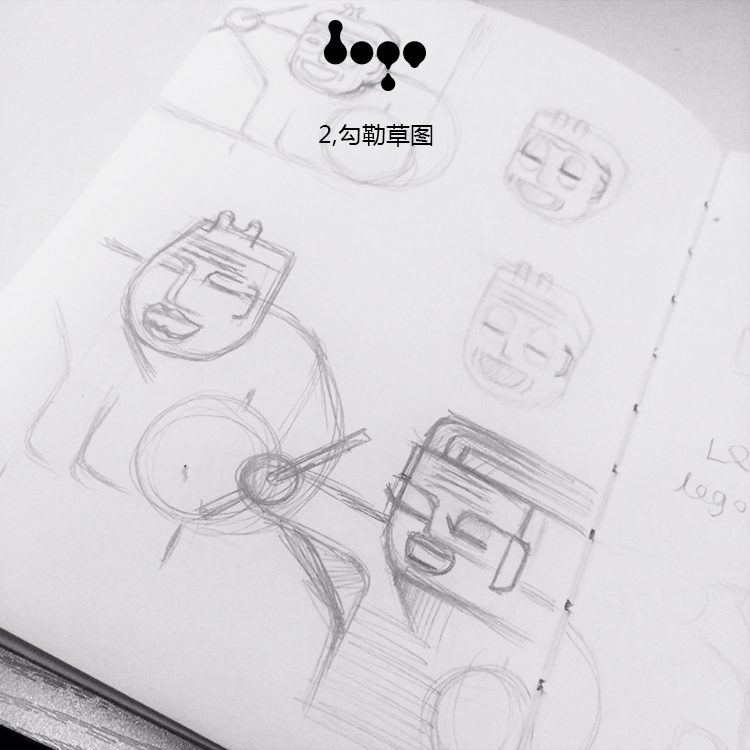
1,收集资料前面两天的设计已经对于需要设计的东西元素越来越清晰了,设计风格也确定了所以直接跳转下一步。 2,勾画草图草图阶段最开始想做成隔壁老王的贱贱的嘴脸,表现艺术家的独特气质,最后再三斟酌,还是放弃了老王,我怕老王翻院墙,
3,几何化元素同样将草图几何化,我在这里画的半身像,有两个原因: 一、第一天画全身,第二天画局部,第三天自然画半身照; 二、设计对象的主意视觉中心还是停留在上半身;
4,调整比例调整色块比例大小, 给出大概的明暗比,话说老艺术家已经被我玩黑脸了,哈哈
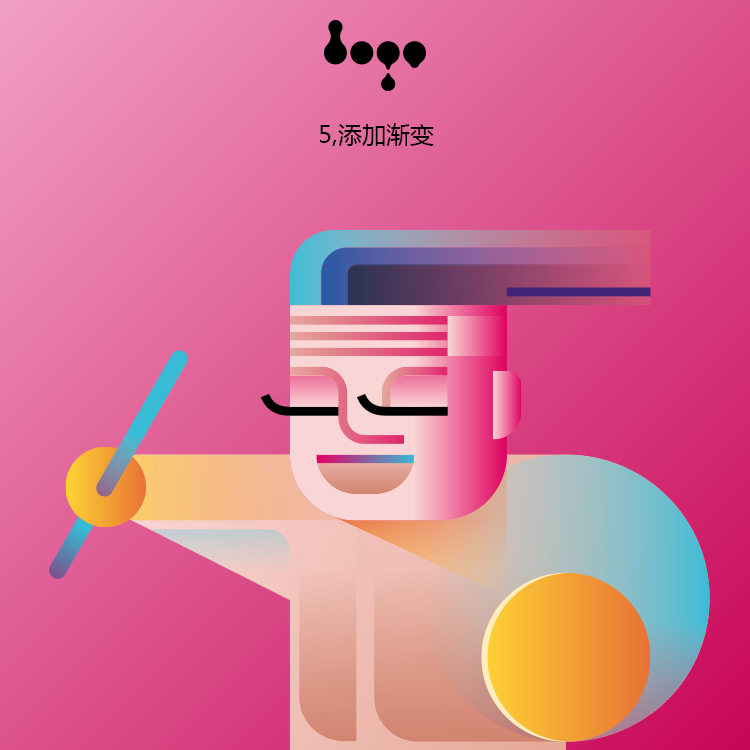
5,添加渐变为了安慰这位艺人,我选择了小粉红骚气的背景色,加入蓝色和黄色这一冷暖对比色,画面更加富有张力,色彩理论大家如果感兴趣,后面我也会写的。
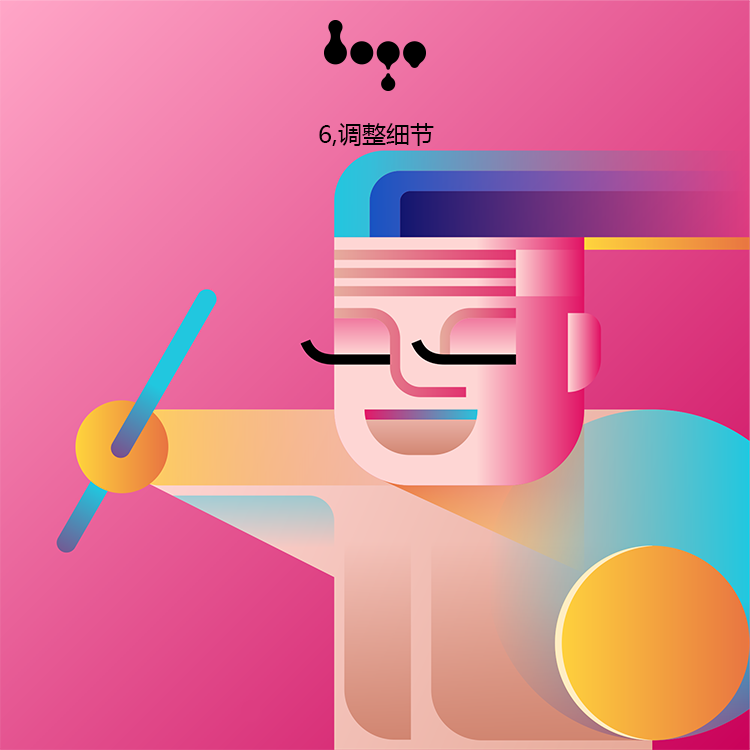
6,调整细节我做了一定的切图处理,常用的构图法推荐九宫格构图法,简单粗暴,把图像的视觉中心点放在对应的交叉点就可以了。一张完美构图搞定。
7,润色定稿最后增加局部提亮或变暗,叠加噪点,让画面更加附有肌理感。
玩了三天玩得我精疲力尽,但是乐此不彼,三种不同风格的LOGO各种表现不同,但是设计的手法方式都类似,不断持续的联系,训练的是心静,坚持做一件事,你会很开心的。 欢迎扫描二维码,加作者的个人微信号:
「大公司的LOGO改版经验」
【木子设计网 原创文章 投稿邮箱:yuan@uisdc.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论