总结了日式网站这4个优点后,我能把中文网站做得高大上了! ...

扫一扫 
扫一扫 
扫一扫 
扫一扫
本文通过分析日式网站的色彩、图片、文字和元素运用,帮你充分吸收日式网站的精华,让中文网站的设计也变得高大上! 色彩当我们看到小清新的网站的时候首先一定会想到日式网站。 Sarara 是一家纯净水的网站,所以它的网站主题色系为蓝色系,主要由高饱蓝色到低饱蓝色的过度,加上明暗对比的强烈,直接了当的突出宣传的产品。
该网站的主要面向目标人群是大学生,所以选比较清纯活力的女生作为主角,采用蓝色系作为背景,紫色作为点缀色。
这也是一家日本矿泉水的官网,它也是运用了大量的蓝色系作为背景。 画面中主要以亮蓝色、亮黄色以及白色的对比,自然突出了人物和产品,最后加上亮黄色的点缀吸引购买。
总结:
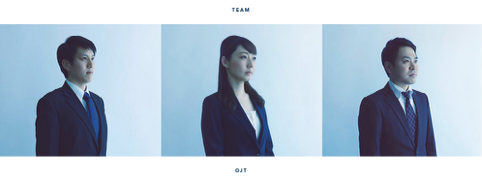
掌握了这些要领,相信各位设计一个接地气的日式小清新的网站。 图片日式网站在处理页面中的图片的时候,会哪些规律呢? 下面我们看看一些案例。 AIM Info 网站团队栏目中运用的图片具有统一的调性,主要体现在: 人物的色调,视角及人物占有画面的比例,通过男女的先后顺序缓解视觉疲劳,这样的处理方式会给用户一种专业严谨信任的感觉。
下面的网站是一个传统服饰的网站,通过孩子的摄影角度(一个正面和一个反面),女孩和男孩错列顺序,色彩的暖色和冷色,板块大小进行一个对比。这样让用户即使阅读这么多图片,依然清晰条理,还能保持很大的新鲜感。
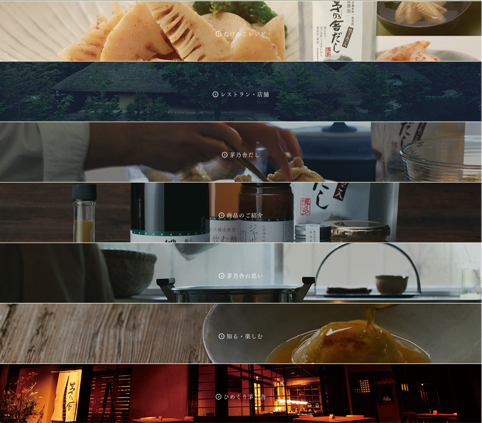
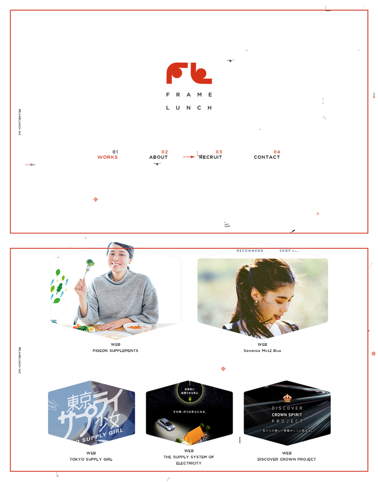
下面网站中的图片使用了近景远景的对比处理手法: 第一张用近景来表现食物的细节
这样的处理手法 使得整个画面中图多而不乱,增加了图片中的节奏感和层次,让用户不断有新鲜感去浏览图片。 这个网站也是通过近景和远景的方式来搭配图片:
根据上面几个案例分析得来我们在网站运用图片可借鉴的几种方式:
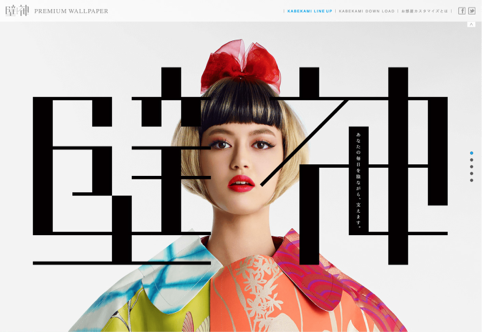
文字使用几何图形的形状比例来进行文字排版:
△ 使用三角形进行文字排版
△ 使用竖长方形排版
△ 使用横长方形排版
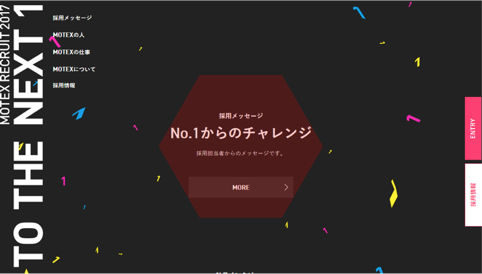
△ 使用六边形排版
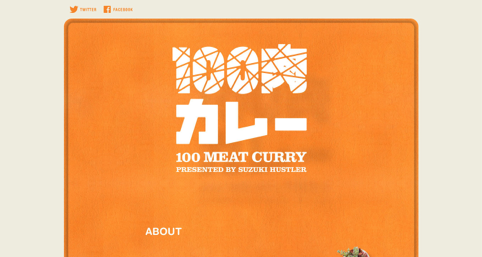
△ 使用正方形排版
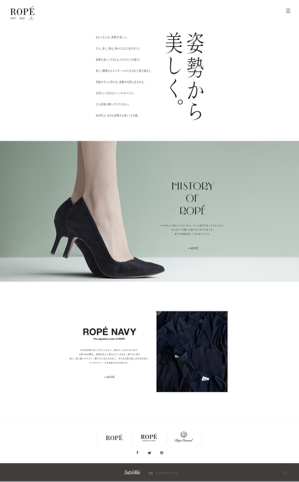
△ 使用圆形排版 这个食品网站将文字进行竖排,有效的将主视觉和介绍性的文字结合起来。又不失美感
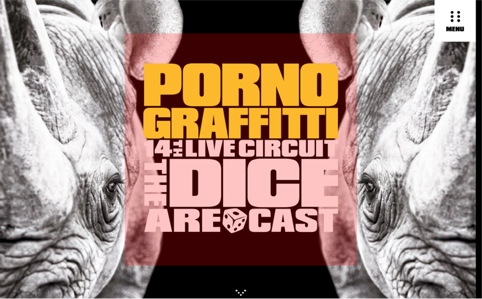
通过特殊处理文字效果,突出重要内容,直接抓取了用户的视觉。
夸张的人物模特和神情,增加了文案排版的视觉冲击力,让原本单调的文字变的有活力。
根据上面几个案例分析得来我们在网站中进行文字排版可借鉴的几种方式!
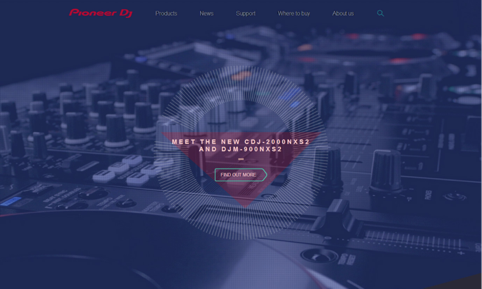
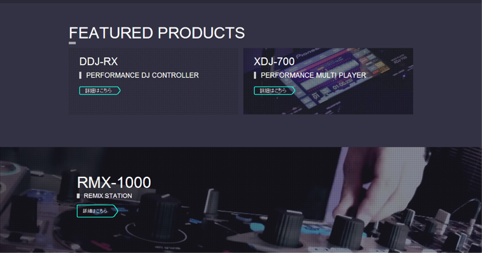
元素网站中的线条与几何图像的运用。 下面网站为了突出数字部分,采用明亮的线条作为提示作用,这样不仅潮流,而且有效的抓住了用户的视觉,突出了重点。
这里也运用了线条来突出文字的重要性。
这个网页将线条运用在网页中的按钮上,告别实色为主的方式,加强了按钮的透彻感。
线条的加入让下面的网页每一屏都有了区分性,同时也吸引了用户的注意力,避免了两屏内容相互干扰。
下面网站为了让用户看到网站的重要内容,利用了纯色打底方式来修饰文字。
下面是一个网站的底部,为了让top到顶部的功能和底部板块信息得到有效的区分,所以网站采用了两种色彩来分离两个板块的信息,从而避免它们彼此的干扰,让原本杂乱的页面变的有条理。
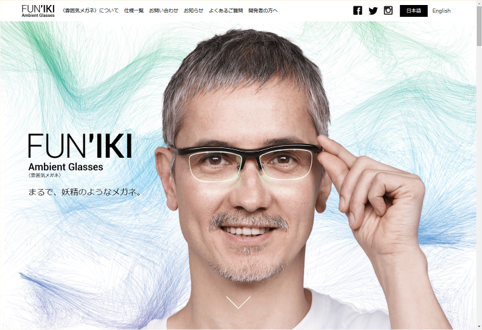
下面网站是一家卖眼镜的产品,画面中让流线型的科技元素的加入,使得眼镜给用户先进科技现代的感受。
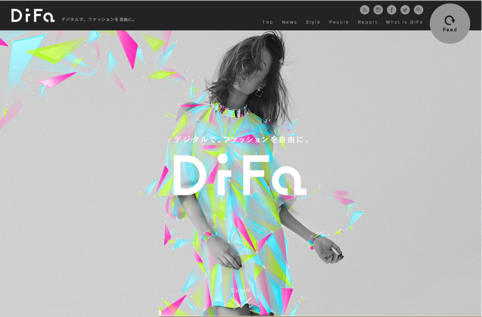
下面网站是一家市场杂志的模特网站,网站同样加入了现代 科技感的元素,使整个网站变的潮流超前。
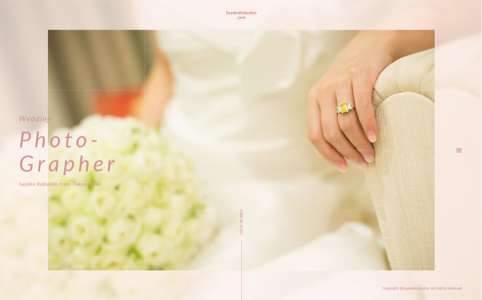
下面网站是一家婚庆公司的宣传网站,网站背景采用了将新娘手捧鲜花的照片,既不抢主视觉,又让背景和照片完美融。
根据上面几个案例,我们在网站可借鉴的几种方式:
还有很多元素也需要各位仁兄去发掘。 欢迎关注作者的微信公众号:「WEB」
「学好点线面,网页设计不会差」
【木子设计网 原创文章 投稿邮箱:yuan@uisdc.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论