内部教程!超详细的支付宝设计规范之线下字体篇

扫一扫 
扫一扫 
扫一扫 
扫一扫
支付宝设计规范往期回顾:
在线下场景中的物料、机具尺寸是依据人体工程学为参考,不同位置、不同距离、不同角度下,物料类型 、版面结构、文字层级、字号、字间距等,都影响着对使用者的信息传递。
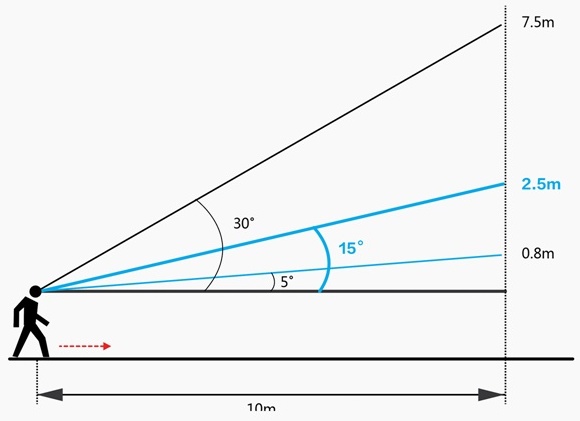
一、原则1. 动态与静态 人在线下环境对信息内容阅读分为静态与动态。当处于不同的阅读距离时,观看物料的角度也会有所不同。 根据「人体工程学」及「福格行为模型」的数据:当人从动态视距进入到静态视距的红点位置,即人眼看清一个目标并获得视觉印象,平均时间是170毫秒,单个字是250毫秒。
行进速度增加,视角会随增加幅度减小。因此,运动状态下的快速阅读要避免让用户产生「回视」或「眼跳」。 回视:人们在阅读过程中,当碰到不理解的内容时,迅速且无意识地回顾前面的内容。 眼跳:在阅读过程中,眼睛的黄斑中心凹在从一个字移到另一个字时,其眼帘发生的0.1秒突然震颤。 在「动态与静态」原则下,我们需要区分物料与人接收信息的状态和时间,如「远距离+高视角+且多在运动状态下观看的」 大型横幅竖幅就禁止呈现多信息。
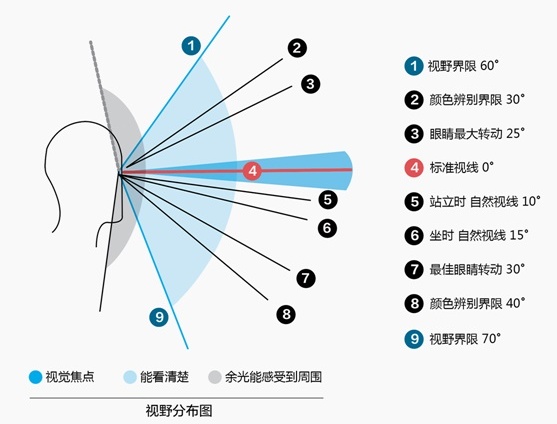
2. 视角与视距 静止状态下,人的水平视觉焦点约介于 3°-10°之间。眼睛最佳转动在水平线以上25°,以下35°左右位置。 在此视圆锥之外的影像(灰色部分)是由周边视觉搜寻,靠余光感受到的区域,其范围介于水平视角以上 60°、以下 70°。
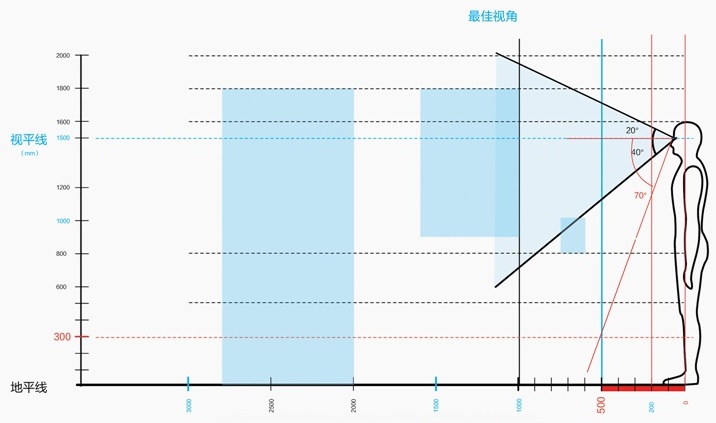
以平均身高1米6的女性用户为例,在其最佳视角下不同视距的三种物料(台卡、海报、易拉宝)传递的信息范围是不一样。当视距为0.5米的情况下,结合前面的「视野分布图」,我们大约可得出其视觉盲区:地平线以上0.35米。
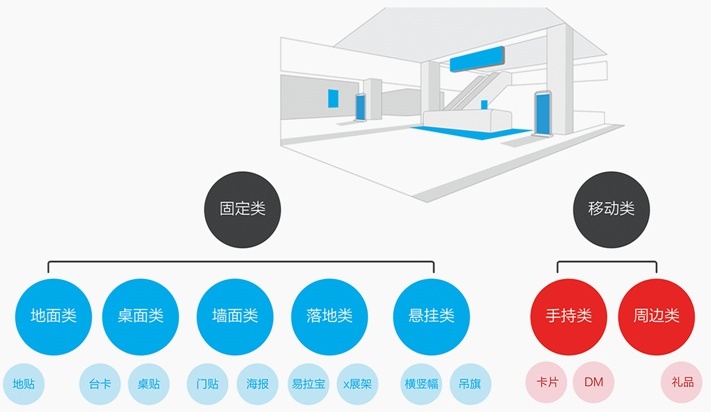
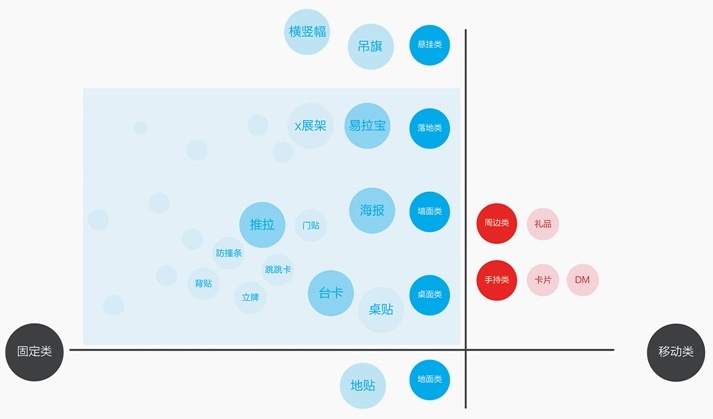
这三种「代表物料」是依据目前支付宝线下各行业线物料分类筛选得出,总体两大类:固定类与移动类,其中固定类中又可细分为5类:地面类、桌面类、墙面类、落地类、悬挂类。
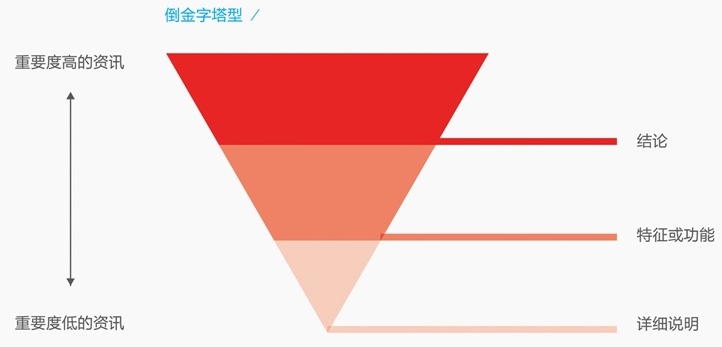
3. 顺序与节奏 从结论-功能-详细说明「倒金字塔型」结构,在线下场景中能短时间内快速、有效的将资讯传达给用户。将资讯群组化,且依重要性程度排序,资讯更易传递。
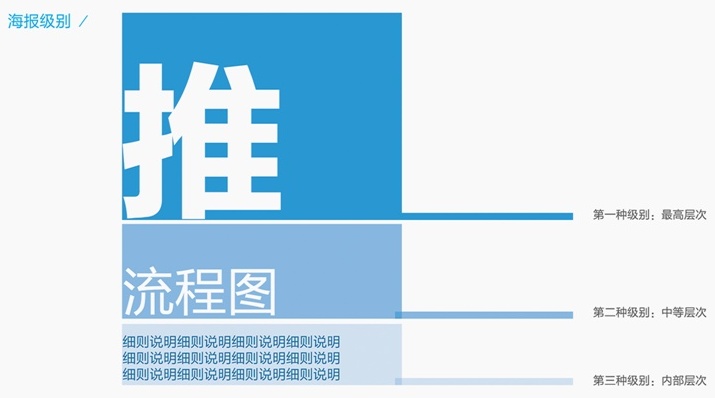
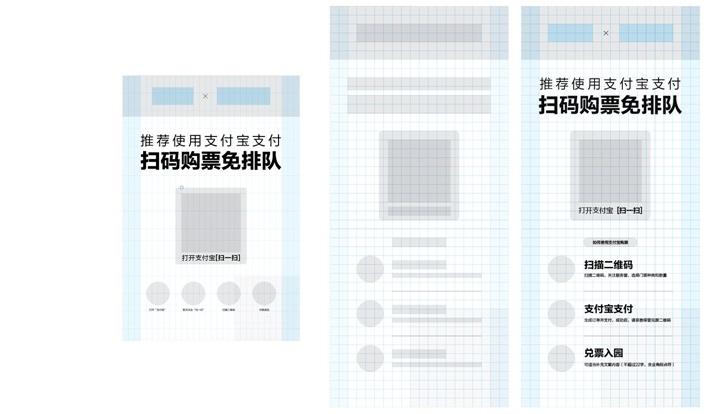
以海报级别的物料为例,其版面应具备三种讯息级别:「最高级别的大标题——中等级别的流程图、功能图——低级别的使用说明 」 按序有节奏的递减;各级别间的差异可能异常明显,主要取决于物料种类(版面大小),某个级别可能非常巨大,而另一个级别可能极其微小。
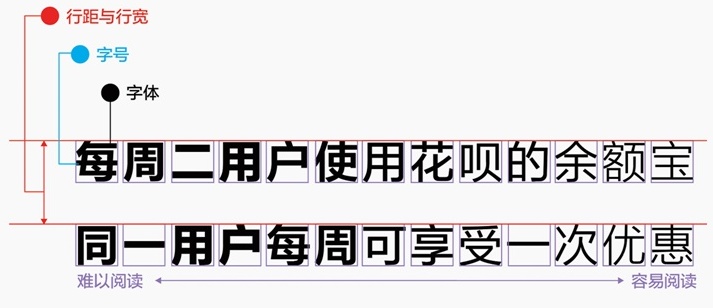
4. 可辨与易读 中英文字体分别是等宽字型和比例字型(文字宽度不同)。比例字型的文字有各自不同宽度,输入时会自动调整字距。因此在编排数字(英文)字体时:
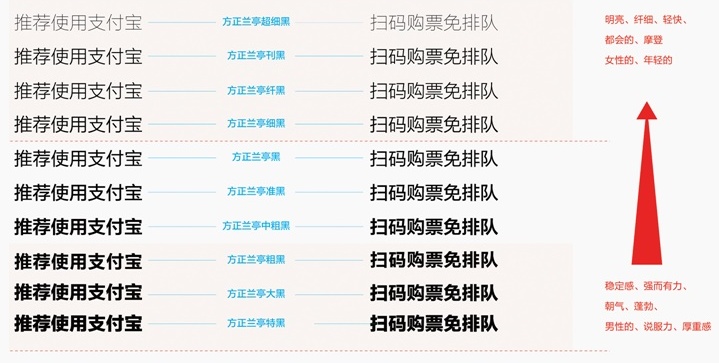
5. 平衡与对比 方正兰亭系列的字体家族至少提供了10种不同字重的字体。我们使用字体家族既可以维持平衡,又可以通过不同字重的强弱关系 ,产生对比强调(对比)的部分与协调(平衡)的部分共存在相同版面中,可使用粗细比例具有共通性「字体家族」。 如图所示,越往上越有明亮、轻快、都会、摩登的感觉,越往下越呈现出稳定说服力、厚重感。
设定不同的文字大小时,若困惑于该呈现多少差距时,可从「等比」、「等差」或「斐波那契」去思考。 这三种对比可以帮助我们去思考该呈现哪种差距的关系,当需要使正副标题具有明确大小差异时 ,可以采用差距最大的「等比数列」。
6. 对齐与留白 文本可以不同的对齐方式来设置:
居中对齐后留下的负空间若处理不当,易形成不连续且中断的灰度值外观。因此将文本设置成「两端对齐」能产生整洁、几何形的版式效果。遵循规范二的「字距」或规范七的「图示法」均有助于可规避。
依据前述的线下字体应用的「六大原则」,我们分别细化成:字号、字距、行距、标点等的七条规范。 二、规范1. 字号 根据「原则一」中提及的人体工程学及福格行为模型的数据,设定可参考数据如下图。 以最常用的几种物料举例:
2. 字距
3. 行距
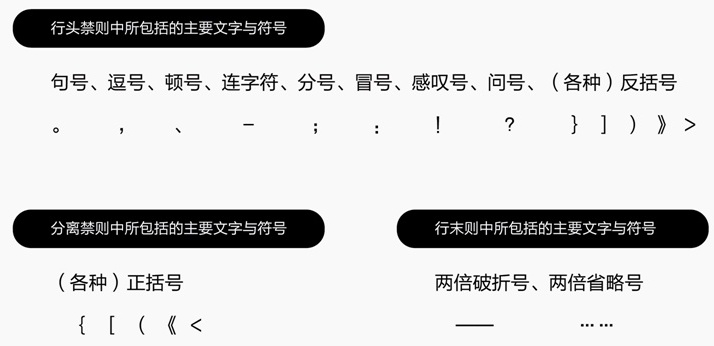
4. 禁则文字符号
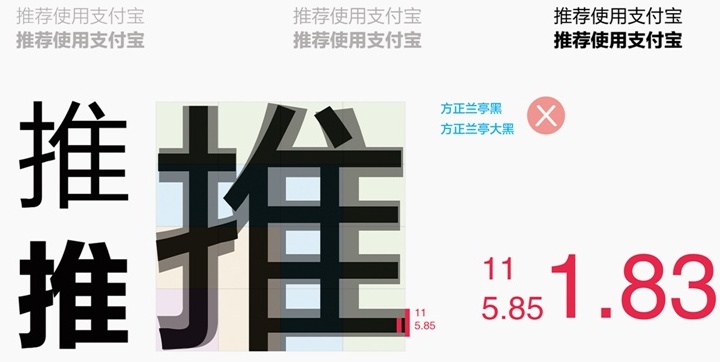
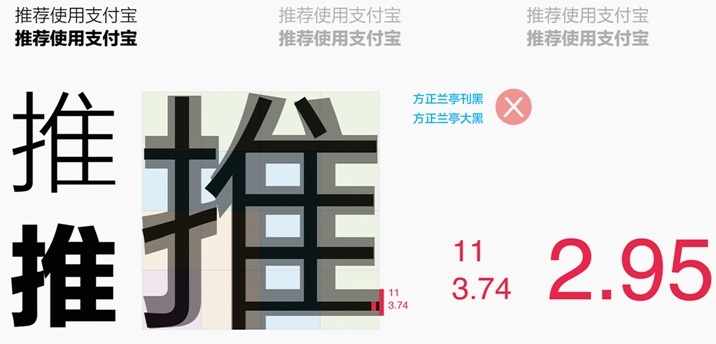
5. 跃动比 从字体家族中分别选取字重大且适合阅读的方正兰亭大黑与刊黑、细黑、黑做对比,其跃动比值分别为:
相同字号下的正副标题,采用最佳跃动率为1:2的方正兰亭细黑&方正兰亭大黑;当不同字号时(副标题字号小于正标题),亦可选用方正兰亭准黑(黑)&方正兰亭大黑。
6. 两端对齐 在遵循字号、字间距的基础上,以大标题宽度为基准进行校正。 依照物料种类,海报、易拉宝上大标题(一行)中文字数5字以内最佳;禁止超过9字。 标题在做两端对齐校正时,如已达到「字距」最大极限(规范二),还可加入「图示化」手法(规范七)。
7. 图示化 三种最常用的方式:
呼应 「原则六」中「居中对齐」后的负空间处理,除了「字距调整, 增加图形装饰」等方法调整至「两端对齐」。
「这些技法帮你做出优秀字体」
================明星栏目推荐================ 优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。 设计导航:国内人气最高的设计网址导航,设计师必备: https://www.muzisucai.com/ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论