超全面!值得新手学习收藏的平面设计版式法则大全

扫一扫 
扫一扫 
扫一扫 
扫一扫
我们在日常的工作中是不是经常遇到以下的情况:
带着这样的问题,我们来通过实际的案例分析为大家解读版式的法则,让你迅速上手掌握版式奥义。 一、内容易读又易懂的是哪一个?
正确的案例:
错误的案例:
信息分组分组是版面设计上常见的信息整理手法。将信息以特定的分类方法加以整理,制作视觉上的群组效果,分类方法有很多种,如种类、颜色、形状、地区、身份信息、编号等等,此外对分类可以进行小组到大组的层级分组。该如何分组依目的而定,不能将不同属性的事物混在一起。 二、哪个版面设计更具有稳定感,更适合商务形象?
正确的案例:
错误的案例:
稳定感商务类设计多半诉求真诚与安心感,此时重要的是呈现「稳定感」。日常生活中,想要稳定的感觉时,常见的手法如等距离排版、让整体重心平衡、尽量置放平坦的图形而非圆形图形等,而在设计上也是如此。 也就是说,将物体排列整齐(网格与对齐)调整平衡(重心与留白)是必要的。具体作法是让大小或比例一致、留白均等、尽可能配置直线物体。当配置了一张照片时,在版面的对角线上也要配置照片以取得平衡。不这么做的话就无法呈现稳定的印象感。 三、呈现明显对比的更适合音乐现场的是哪张?
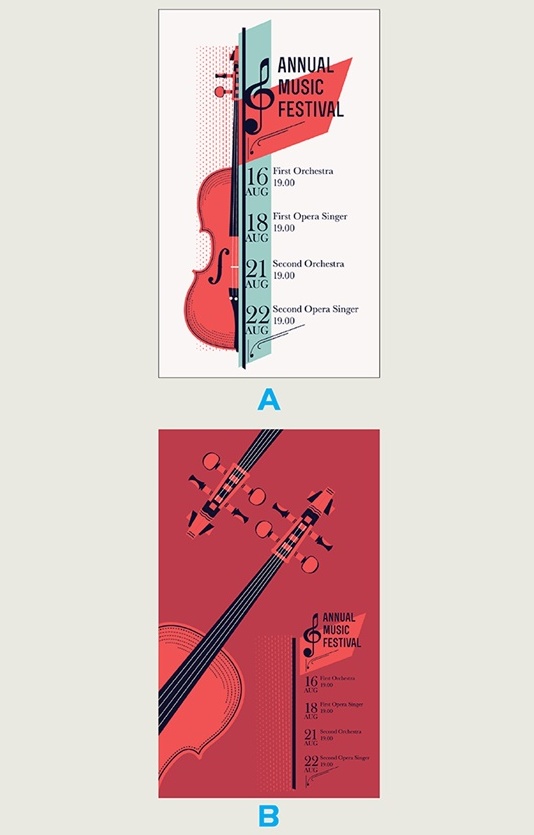
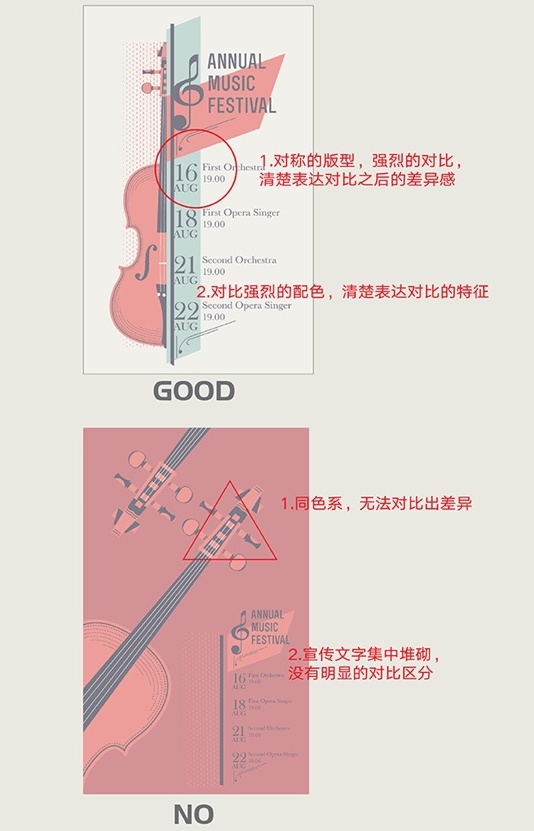
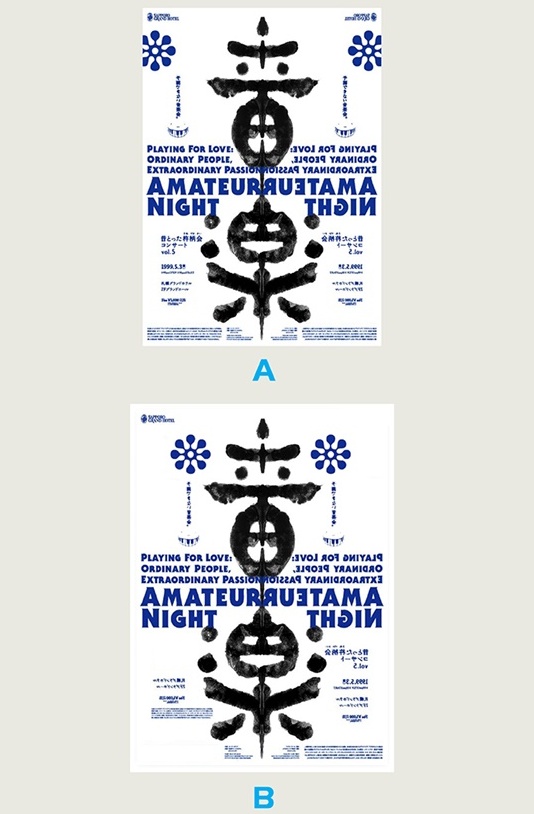
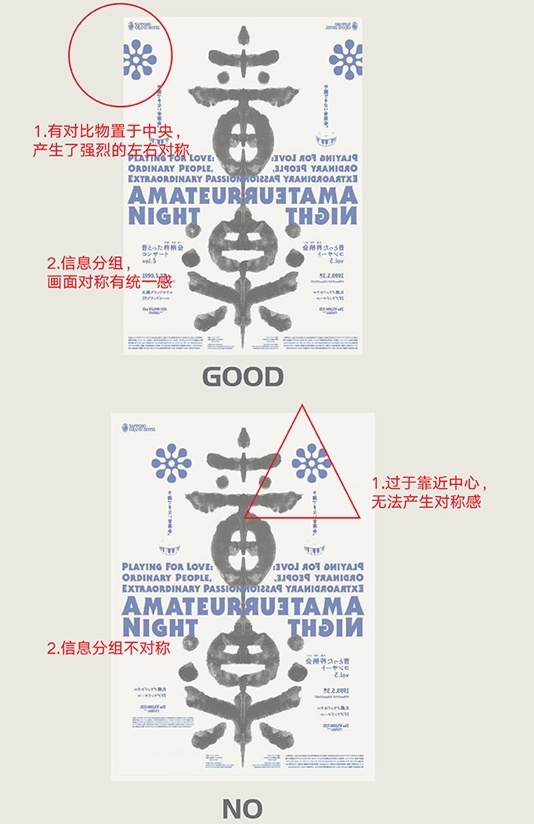
正确的案例:
错误的案例:
对比反差对称是一种常见的设计手法,会议中心线平均划分出左右区域,分别施以相同设计。想让两种要素有所对比时,这样做也非常的有效。此外,对称手法可以确保样式之美,产生稳定的版型。提高配色的对比也可以有效的营造对比效果。让最暗色与最亮色的色彩亮度反差变大,即可产生视觉差异。另外,使用互补色也是个不错的方法。互补色指的是色环上面相应的两个颜色,例如红色和绿色、黄色和紫色、橘色和蓝色等颜色组合。想让设计要素产生对比,活用上述手法会是达成目的的捷径。 四、信息更易读的是哪一张?
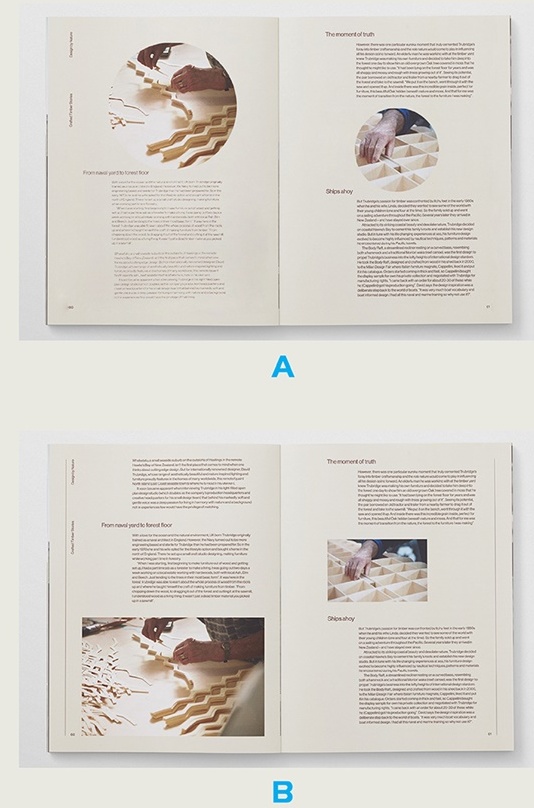
正确的案例:
错误的案例:
对齐(网格系统)设计过程中,最伤脑筋的工作就是版型。要将文字、logo 与插图等多个设计要素,设法安排进有限的版面并不容易。网格系统是一种有效的版型设计方法。上图的例子就是如此,网格系统不只是有效地进行版面设计,还让画面产生秩序感,完成易读性高的设计。 五、更方便比较商品信息的是哪一张?
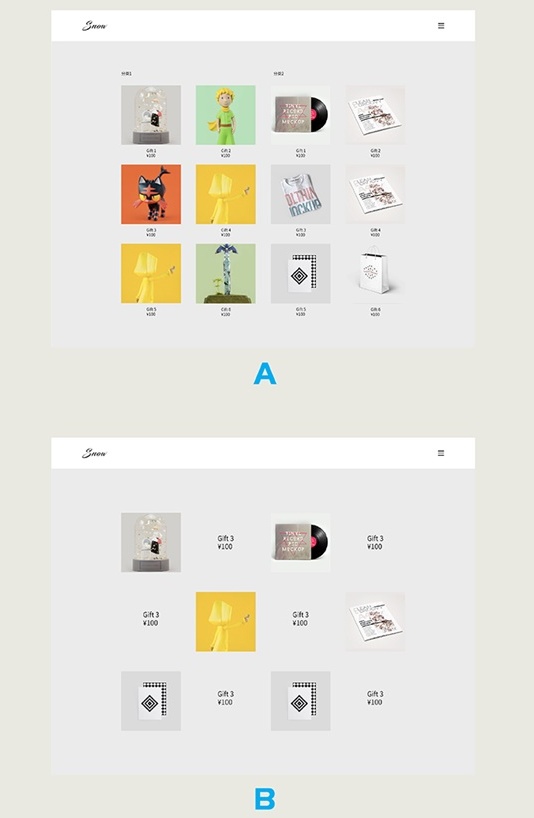
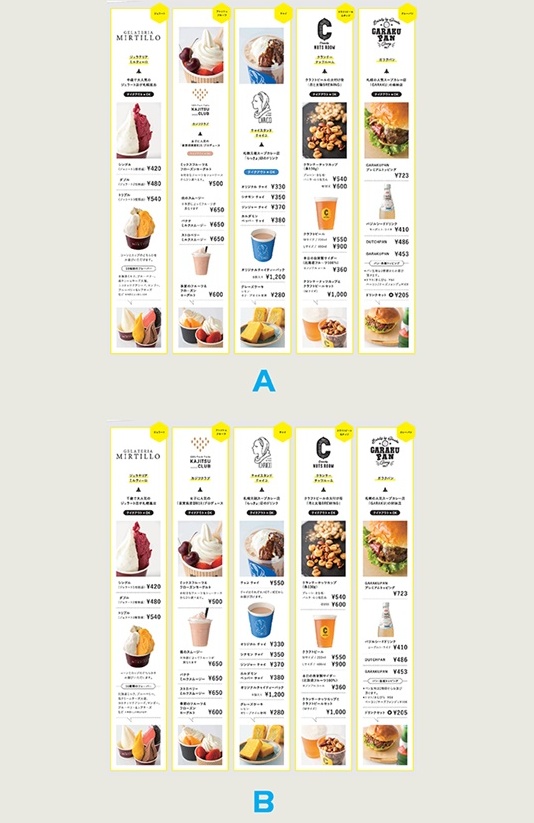
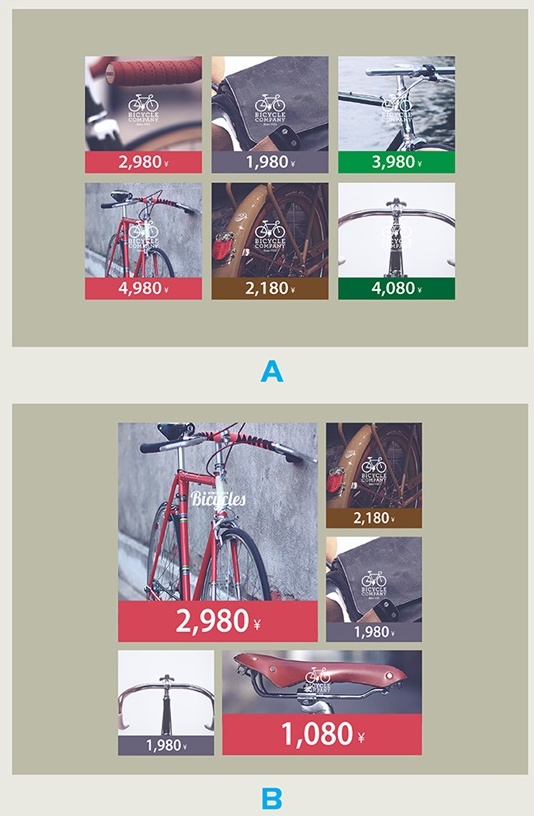
正确的案例:
错误的案例:
重复(规律)因为担心设计会过于单调,很容易硬要去多做些多余的变化,例如把照片交错配置,或者是改变文字颜色。但是像商品信息手册这种案例,最好用统一的版型来处理信息内容,让读者更安心的阅读,让内容更加规范正式。同时使设计有变化,增加图形、粗细对比、颜色对比等方法,使两者都可以兼顾。 六、更具有设计统一感的是哪一张?
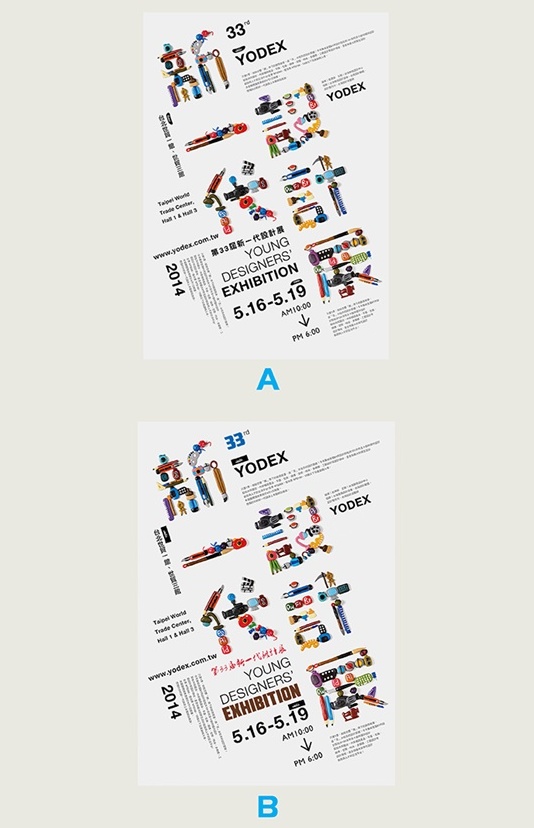
正确的案例: 错误的案例:
一致性(反复)一旦决定设计方针,就彻底贯彻到底。 设计执行开始之前,我们会有这样的问题,比如使用何种色调?刚硬的气质好还是柔和的好?男性取向或者是女性取向?这些疑问只要思考主题与目标对象就可以决定设计方向了。 七、留白运用得当的是哪一张?
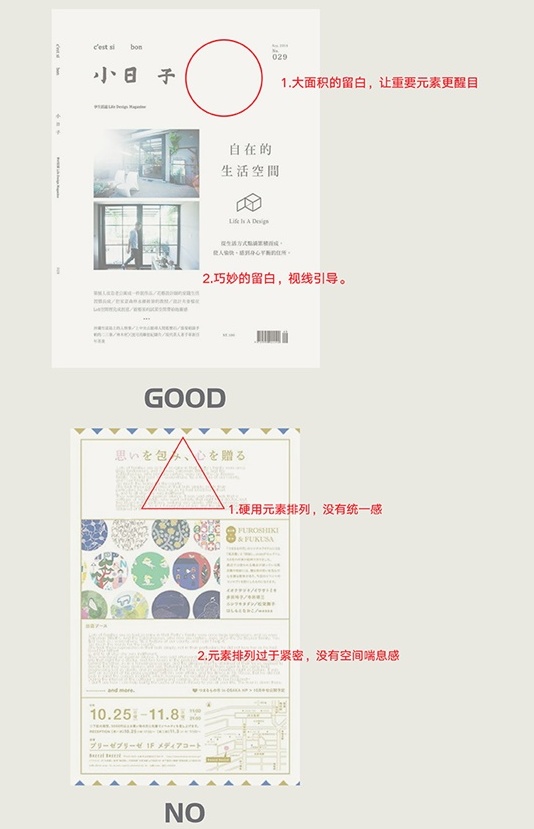
正确的案例:
错误的案例:
留白把留白当作元素之一来排版留白。 留白是在元素与元素之间担任缓冲的角色。版面被塞的太满会让人提不起观看的兴致,但是过多的留白也会让设计显得空洞。文字量多时可以调整行距或者字距,让文字区域四周充分留白以利于阅读,同时还可以起到引人注目的效果。 八、有视觉动线引导的是哪一张?
正确的案例:
错误的案例:
视线引导赋予要素层次感,巧妙地引导视线吧。 在设计画面中会想办法以醒目的要素抓住目标,接着再引导视线到整体内容上。比如人脸、插图、箭头、数字、标志等等都是视觉焦点。视觉焦点有横向或者直向引导视线的作用,所以我们一般都把重要的元素放在这个位置。 在规律中放入不规则的要素来破坏规律,会更引人注目,同时暖色系比冷色系更有聚焦效果。 虽然视觉焦点很方便,但是不能过多使用会失去焦点,运用元素的大小、颜色、形状等层次变化,巧妙地将视线引导到重点上去。 九、简练雅致的设计是哪一张?
正确的案例 :
错误的案例 :
对称自然界不存在完全对称的生物,但是我们人类可以感受到,人为的对称,可以塑造出稳定感、高级感、传统的印象。但切记一定要保持对称两侧的平衡。 十、哪一个是好看美观的设计?
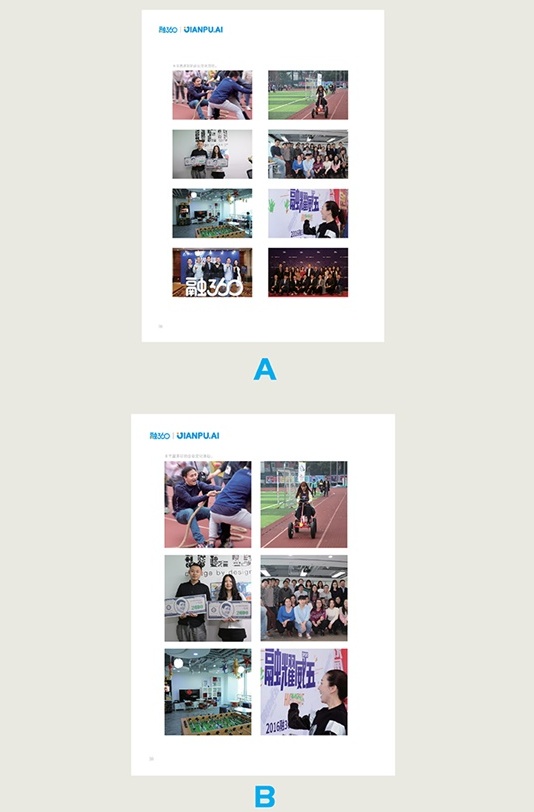
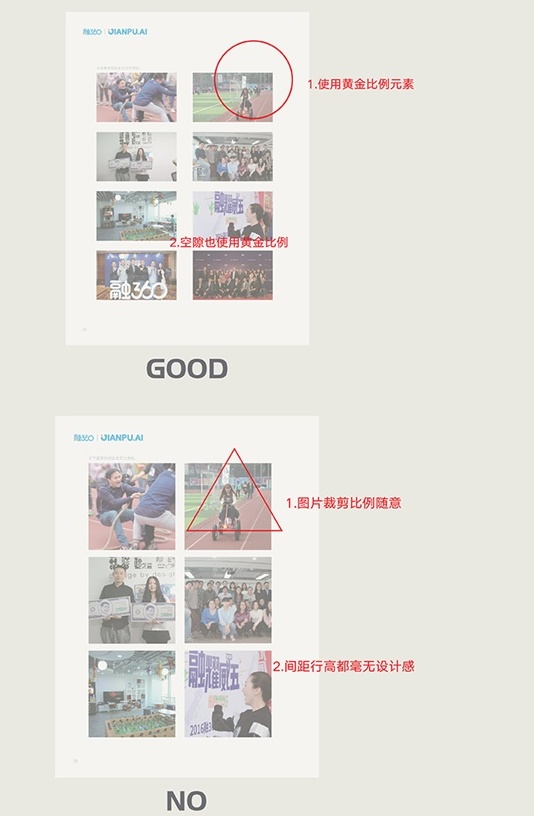
正确的案例:
错误的案例:
黄金比例最后老生常谈的问题,让版面与照片的宽高比都呈现黄金比例。矩形的长宽比例为1:1.618,生活周遭比如金字塔、植物、名片、香烟盒、书籍也都是黄金比例,另外还有白银比例,其比例为1:1.414。 总结我们经常在设计版面时最常用见的问题就是,做出无法喘息的空间设计,为了怕浪费空间把版面填满、缺乏适度的留白,往往会让设计显得毫无层次。此外,设计元素缺乏整体感,也是让设计杂乱的原因。通过以上的版式案例是不是让版式更清晰易懂,一篇在手,版式我有。 欢迎关注作者的微信公众号:「融360RUX」
图片素材作者:Studio–JQ 「更多版式设计好文,尽在这里」
================明星栏目推荐================ 优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。 设计导航:国内人气最高的设计网址导航,设计师必备: https://www.muzisucai.com/ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论